| Моё местоположение | определяет местоположение пользователя | |
| Приблизить и Отдалить | изменяют масштаб карты | |
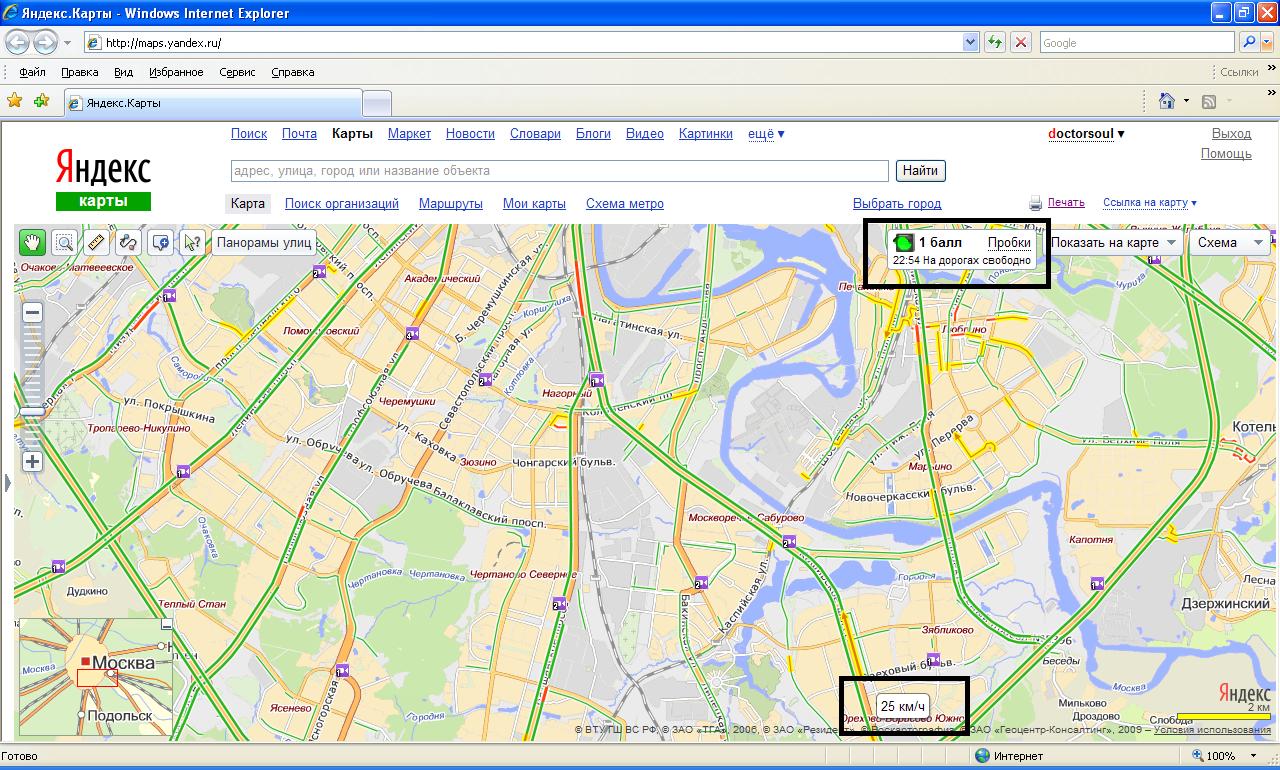
| Дорожная ситуация | включает отображение автомобильных пробок и дорожных событий | |
Панорамы улиц и фотографии | открывает меню: Панорамы / Фото | |
Движущийся транспорт | включает отображение движущихся транспортных средств в пределах отображаемой области карты | |
| Слои. Открывает меню: | ||
| Схема — Спутник — Гибрид: изменяет вид карты; | ||
| Пробки — включает отображение автомобильных пробок и дорожных событий | ||
| Движущийся транспорт — включает отображение движущихся транспортных средств в пределах отображаемой области карты | ||
| Парковки — включает отображение автомобильных парковок | ||
| Закладки — открывает список ваших закладок ─ избранных мест на карте | ||
| Мой транспорт — включает отображение остановок общественного транспорта, внесённых в список Мой транспорт | ||
| Линейка — включает измерение расстояний | ||
| Линейка | включает измерение расстояний | |
| открывает меню: | ||
| Печать — включает печать карты | ||
| Поделиться ссылкой на карту | ||
Редактор Яндекс. Карт — открывает Народную карту Яндекса Карт — открывает Народную карту Яндекса | ||
| Схема метро — открывает Яндекс.Метро | ||
| Карты для вашего сайта — открывает страницу, где вы можете познакомиться с продуктами и возможностями API Карт | ||
| Cообщить об ошибке на карте | ||
| открывает меню, отображающееся на панели в левой части экрана, под строкой поиска: | ||
| Войти | открывает форму авторизации пользователя. Кнопка доступна, если вы не авторизованы. Если вы авторизованы, кнопка сменится на ваш портрет и аккаунт (см. ниже). | |
| Закладки | открывает список ваших закладок ─ избранных мест на карте | |
| Мои отзывы | открывает страницу ваших отзывов в различных сервисах Яндекса | |
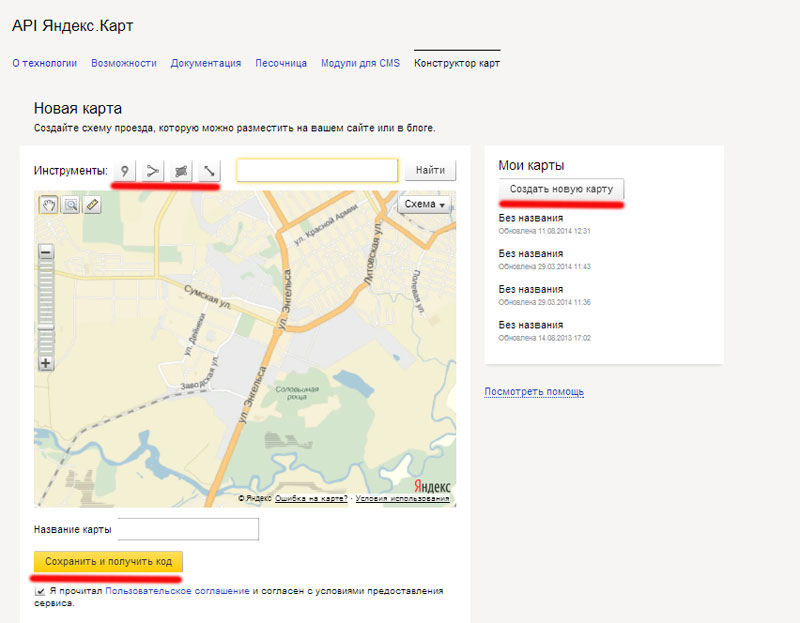
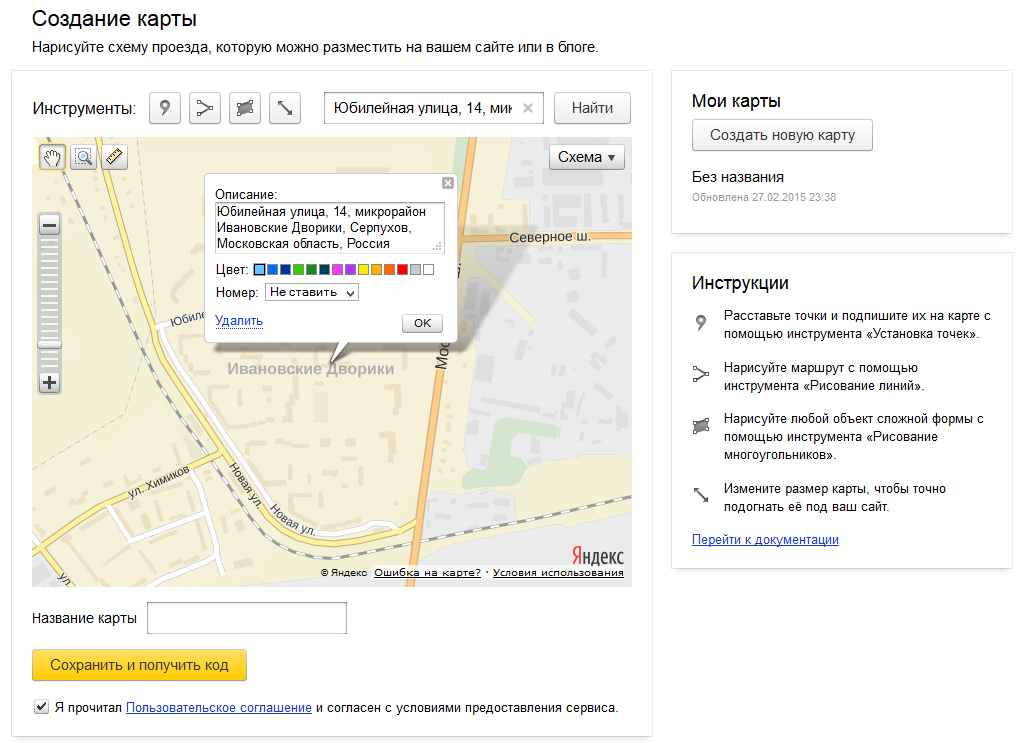
| Мои карты | открывает Конструктор карт (в котором можно построить свою карту) | |
| Справка | открывает справку Яндекс. Карт Карт | |
| Добавить объект на карту | запускает операцию добавления на карту объекта (организации, адреса и т. п.) | |
| Владельцам бизнеса | Яндекс.Справочника, где вы можете добавить свою организацию | |
| Разместить рекламу | открывает страницу, где вы можете добавить на Яндекс.Карты свою рекламу | |
| Аккаунт и портрет авторизовавшегося пользователя (отображаются на панели в левой части экрана, под строкой поиска) ─ нажатие на аккаунт открывает меню: | ||
| Очистить историю | удаляет ваши поисковые подсказки и маршруты (в Яндекс.Картах и в мобильных приложениях Яндекса: Навигатор, Транспорт, Карты) | |
| Настройки | открывает страницы настроек вашего аккаунта на Яндексе (язык интерфейса, местоположение и др.) | |
| Паспорт | открывает страницу вашего аккаунта на Яндексе; подробнее см. Ваш аккаунт Ваш аккаунт | |
| Выйти | выключает вашу авторизацию на сервисе | |
| Добавить аккаунт | открывает страницу авторизации; подробнее см. Вход на Яндекс | |
Как настроить и пользоваться Яндекс.Навигатором на Android
Вам бывает сложно проложить оптимальный автомобильный маршрут даже в своем городе? Приложение Яндекс.Навигатор сделает это за вас. Оно определит кратчайший путь за секунды и автоматически скорректирует маршрут при изменениях дорожных условий.
Обзор функций и интерфейса приложения
Яндекс.Навигатор – бесплатное приложение, предназначенное для построения автомобильных маршрутов. В памяти программы сохранены карты всех стран мира, но упор сделан на СНГ.
Данные о текущих дорожных условиях появляются в приложении благодаря совместным усилиям искусственного интеллекта, сотрудников ООО «Яндекс» и пользователей. Любой человек может добавить информацию о ДТП, ремонтных работах, камерах контроля скорости и засадах ГИБДД.
Функции
Основные функции приложения:
- Построение оптимальных маршрутов. Если навигатор обнаружит несколько равнозначных вариантов, то укажет все, а итоговый выберете вы.
- Сопровождение водителя в пути. Благодаря голосовым оповещениям вы не пропустите нужный поворот и успеете снизить скорость перед камерой ГИБДД. Время оповещения подбирается так, чтобы вы спокойно завершили маневр. Озвучиванием приложения занимались Дмитрий Нагиев, Вера Брежнева, Федор Бондарчук и другие известные личности.
- Оценка дорожной обстановки. Даже если вы хорошо знаете маршрут, изучите информацию о пробках на нужных улицах перед выездом.
Чтобы облегчить поездку, Яндекс.Навигатор предлагает несколько дополнительных функций:
- Голосовое управление. Достаточно произнести: «Слушай, Алиса», – или нажать на кнопку в виде микрофона, чтобы Яндекс.Навигатор воспринимал голосовые команды.
- Автокорректировка маршрута.
 Если дорожная обстановка изменится по ходу езды, программа среагирует и найдет другой путь.
Если дорожная обстановка изменится по ходу езды, программа среагирует и найдет другой путь. - В программу добавлена информация о парковках в крупных городах стран СНГ и ближнего зарубежья.
Интерфейс
Первое, что вы увидите при запуске Яндекс.Навигатора – карту местности с панелью инструментов внизу. На ней обозначено ваше текущее положение, загруженность улиц и информация о дорожных событиях.
Если не можете найти себя на карте, нажмите на кнопку внизу экрана – и система переведет вас в нужную область.
Яндекс.Навигатор отмечает загруженность улиц тремя цветами:
- зелёным – дорога свободна;
- желтым – движение частично затруднено;
- красным – пробки на маршруте.
Приложение также оценивает среднюю плотность движения на дорожном участке по шкале от 0 до 10, где 0 – свободно, а 10 – многочасовые пробки. Значение отображается в верхнем правом углу экрана на кнопке включения/выключения анализа загруженности дорог.
Дорожные происшествия отмечены значками в красной оправе. Например, на скриншоте ниже под №1 указана камера ГИБДД, №2 – ДТП, №3 – ремонтные работы, №4 – движение перекрыто. Если нажать на значок, система укажет дополнительную информацию, например, данные о количестве полос, перекрытых из-за ДТП.
Например, на скриншоте ниже под №1 указана камера ГИБДД, №2 – ДТП, №3 – ремонтные работы, №4 – движение перекрыто. Если нажать на значок, система укажет дополнительную информацию, например, данные о количестве полос, перекрытых из-за ДТП.
Если вы запустили движение по маршруту, дополнительно в верхней части экрана появится информация о ближайшем маневре (1), значения текущей (2) и максимально допустимой скорости (3).
Инструкция по работе с навигатором
Чтобы установить приложение, зайдите на его страницу в Play Market.
Первый запуск
После включения приложения:
- Прочитайте Лицензионное соглашение программы и нажмите «Далее».
- Выберите «Далее» еще 2 раза и разрешите Яндекс.Навигатору доступ к данным о местоположении устройства, чтобы не вводить свой адрес каждый раз вручную.
- Отметьте пункт «Далее» в том же месте и разрешите приложению запись аудио, чтобы пользоваться голосовым управлением навигатора.
Выбор карты
Чтобы изменять внешний вид и функции Яндекс. Навигатора, зайдите в раздел «Настройки». Для этого:
Навигатора, зайдите в раздел «Настройки». Для этого:
- Нажмите на кнопку меню в нижнем правом углу экрана.
- Откройте раздел «Настройки».
- Нажмите «Вид карты».
- Для наиболее удобного ориентирования выберите один из 2 видов карт – спутник или схема.
Чтобы пользоваться картой без интернета:
- Откройте меню.
- Нажмите «Загрузка карт».
- Выберите необходимую карту из перечня или воспользуйтесь поиском.
- Для скачивания нажмите на кнопку в виде вертикальной стрелки в круге.
Карта скачается, даже если вы перейдете на другую страницу навигатора. Её вес – 110-170 МБ для средних по площади областей.
Построение маршрута
Для построения маршрута выберите начальную, конечную и промежуточные точки. При включенной функции геолокации на смартфоне ваше текущее местоположение автоматически устанавливается как пункт отправления.
Внести любую точку в маршрут можно 3 способами: с помощью поиска, карты или голосового управления.
С помощью поиска:
- Нажмите на кнопку в виде лупы.
- Введите адрес в текстовое поле.
- Выберите подходящий вариант в появившемся списке.
- Если выбираете пункт назначения, нажмите «Поехали».
- Если хотите указать промежуточный пункт, выберите «Заехать».
- Чтобы отметить пункт отправления, коснитесь синего значка и выберите «Отсюда».
С помощью карты:
- Найдите необходимое место на карте. Для изменения масштаба нажимайте на кнопки «+» и «-».
- Чтобы поставить точку в нужном месте, задержите на нем палец в течение 1 секунды.
- Выберите тип маршрутного пункта из списка:
- сюда – конечный пункт назначения;
- через – промежуточный пункт;
- отсюда – пункт отправления.
С помощью голосового управления:
- Нажмите на кнопку в виде микрофона или произнесите: «Слушай, Алиса».
- Произнесите команду.
 Например, «Маршрут до Ленина, 3А».
Например, «Маршрут до Ленина, 3А».
Установка промежуточных точек маршрута доступна только после определения местоположения старта и финиша.
После выбора всех точек:
- Выберите маршрут из предложенных приложением. Для этого нажимайте на вкладки со временем в пути. Они находятся в верхней части экрана. Выбранный вариант на карте обозначен красным, желтым и зеленым цветами, альтернативные пути – синим.
- Нажмите «Поехали».
Чтобы построить маршрут в обход платных дорог:
- Откройте раздел «Настройки», как мы описывали выше.
- Выберите пункт «Избегать платных дорог». При этом переключатель напротив надписи станет синим.
Даже после перезапуска приложение вспомнит незаконченный маршрут.
Движение по маршруту
Во время передвижения Яндекс.Навигатор заранее оповещает о поворотах. Информация отображается на экране и воспроизводится вслух.
В нижней части экрана система указывает расстояние до финиша (1) и примерное время в пути (2).
Использование дополнительных функций
Как найти ближайшую парковку:
- Нажмите на значок «P» в верхнем правом углу экрана.
- Теперь коснитесь кнопки, появившейся ниже предыдущей.
- Следуйте проложенному маршруту.
Как поменять голос оповещений:
- В разделе «Настройки» нажмите на кнопку «Голос».
- Выберите озвучку из списка «Загруженные».
- Если хотите скачать вариант из блока «Доступные для загрузки», нажмите на кнопку левее названия желаемой озвучки.
Как сохранять историю поездок:
- Откройте меню кнопкой в правом нижнем углу.
- Нажмите «Мои поездки».
- Выберите «Сохранять», чтобы система начала запоминать ваши маршруты.
Теперь в этом разделе будет доступна информация о построенных маршрутах.
Как добавить информацию о происшествии на дороге:
- Найдите нужное место на карте навигатора.

- Удерживайте палец на нем пару секунд.
- Нажмите «Установить».
- Выберите тип события из списка и нажмите на него. На скриншоте ниже: 1 – неопределенное событие, 2 – ДТП, 3 – дорожные работы, 4 – камера ГИБДД, 5 – внимание, 6 – проезд закрыт.
- Введите комментарий к дорожному событию в текстовое поле.
- Нажмите «Готово».
- Выберите «Установить».
Как проверить штрафы ГИБДД:
- В меню выберите пункт «Штрафы ГИБДД».
- Укажите номера СТС и водительского удостоверения.
- Нажмите «Проверить штрафы».
Яндекс.Навигатор установили более 50 миллионов раз. Это доказывает удобство и востребованность приложения. Чтобы уже сегодня начать им пользоваться, следуйте нашим инструкциям.
Как продвигать компанию на Яндекс.Картах, Google Maps и 2GIS – секреты продвижения компании на картах
Поисковые системы все больше заточены под максимально релевантную выдачу. Помимо основной поисковой выдачи, на запросы пользователей Яндекс и Google выдают результаты из геолокационных сервисов (организации на картах, если по-простому).
Такие сервисы, как Яндекс.Карты, Google Maps и 2GIS (самые популярные из геолокационных сервисов в России) позволяют быстро найти компании заданной отрасли и информацию о них: адрес, контактный номер телефона, почта для связи, часы работы, способы оплаты и дополнительные справочные данные. Также сервисы позволяют прокладывать оптимальный маршрут к искомой организации, что для многих является важным критерием при выборе компании или магазина. Быстрее доехал – быстрее купил. И что самое удобное для бизнеса, эти сервисы востребованы и в браузерах на компьютерах, и в приложениях на смартфонах. То есть они закрывают и мобильный трафик, и трафик с ПК. Если правильно вы работаете с карточками своей компании, конечно.
Отрасли, для которых продвижение на картах является необходимым:
- Медицина
- Спорт
- Красота и уход
- Одежда
- Обувь и аксессуары
- HoReCa
- Авто
- Товары для дома и сада
- Мебель
- Электроника и бытовая техника
- Логистика
- Услуги B2C (B2B в меньшей степени)
Отрасли, которые являются менее привлекательными для пользователей геолокационных сервисов:
- Строительство
- Финансы
- Оборудование
- Промышленность
- Недвижимость
Итак, чек-лист необходимых действий при продвижение на картографических сервисах:
- Регистрируем карточку компании и подтверждаем, что вы являетесь владельцем (обычно для этого достаточно корпоративной почты или подтверждения по телефону)
- Полнота и актуальность представленных на картах данных о компании являются критически важными при продвижении.
 Максимально полно заполняем информацию о компании, загружаем логотип и фотографии, указываем сайт, телефоны, часы работы. Обязательно загрузите фотографию фасада здания, допустимо использовать фотографии ваших товаров или офисов, фотографии ваших сотрудников.
Максимально полно заполняем информацию о компании, загружаем логотип и фотографии, указываем сайт, телефоны, часы работы. Обязательно загрузите фотографию фасада здания, допустимо использовать фотографии ваших товаров или офисов, фотографии ваших сотрудников. - В названии компании (если это разрешено сервисом) или в поле “Тип компании” укажите то, чем вы занимаетесь. Например, доставка воды, ремонт авто, замена стекла, создание сайтов и т.д. Так вас смогут найти те, кто выбирает среди компаний определенной тематики в конкретном городе или районе.
- Позаботьтесь об отзывах о вашей компании на этих сервисах. Просите ваших покупателей или посетителей оставить отзыв о вас. Если отдача будет недостаточна, попробуйте купить отзывы о компании. Компании с регулярными положительными отзывами выглядят надежнее и предпочтительнее в глазах аудитории и выше ранжируются в поисковой выдаче. Высокий рейтинг – показатель качественного сервиса и востребованного ваших услуг или товаров.

- Изучайте особенности продвижения для вашей сферы. Например, в медицинской сферы популярны отзывы с упоминанием имен врачей, работающих в клинике. Ведь часто люди ищут врача конкретной специализации с надежной репутацией, а не саму клинику. А вот в сфере “где поесть” принято указывать цену среднего чека, время ожидания столика, уровень сервиса, качество меню и т.д.
- Анализируйте ежемесячную статистику просмотров вашей компании на картах и количество переходов на ваш сайт. Улучшайте свою стратегию продвижения в этих сервисах и читайте рекомендации от самих сервисов, как подробнее и эффективнее можно заполнить ваш профиль компании.
Сергей Вепренцев, учредитель Склад ремонта
Склад ремонта
Мы пробовали несколько методов продвижения в картах и справочниках, для себя выделили лишь один успешный метод. Это регистрация компании в Яндекс.Справочнике, Гугл.МойБизнес, 2ГИС с максимальным заполнением информации о компании, все поля, подразделы (даже те, что вам не кажутся важными) и много фотографий.
Кроме того, сейчас все справочники добавили рейтинги и отзывы компаний. За ними нужно внимательно следить и работать со своими клиентами, что мы также делаем.
Мы пробовали коммерческое размещение в Яндекс.Картах и 2ГИС, но не получили эффекта. Связываем это с тем, что пользовательские сценария использования карт не рассчитаны на те рекламные инструменты, которые предлагают карты сейчас.
Ксения Михеева, руководитель отдела маркетинга Nevsky Hotels Group
Nevsky Hotels Group
Яндекс карты, Google Maps и карты 2Gis – 3 фаворита для размещения компании в гелокационном пространстве. Как сеть отелей, Nevsky Hotels Group размещается на этих сервисах, учитывая особенности каждого:
- Яндекс.Карты использует большинство русскоязычных пользователей интернета
- 2GIS предпочитают пользователи мобильных устройств
- Google.
 Maps пользуются в основном иностранцы.
Maps пользуются в основном иностранцы.
Большим плюсом является то, что размещение объектов на картах бесплатно, но если требуется приоритетное размещение, его можно «докупить».
Большее внимание мы уделяем работе с Яндекс.Картами и 2GIS. Разместив информацию об отелях сети в Яндекс.Справочнике (для отображения на картах), мы получили возможность применить услугу «Приоритетное размещение», с помощью которой организация выделена на картах особой меткой и является приоритетной в выдаче на сайте. Кроме того у нас есть возможность публиковать там рекламные объявления, фотографии, баннеры. Также услуга такого размещения на Яндекс.Картах дает дополнительный трафик на сайт, что увеличивает количество лидов. Качественно оформленная карточка компании заметно увеличивает лояльность со стороны пользователей сети.
Единственной трудностью является тот факт, что иногда настройки системы сбиваются, название может задвоиться или исчезнуть, поэтому необходимо вести постоянный контроль размещения объектов.
На сервисе 2GIS у компании также заказана услуга «Приоритетное размещение», Большой плюс этого сервиса в том, что программа сразу предлагает проложить маршрут проезда из точки А в точку Б, удобна для использования с мобильного устройства и с ПК. К тому же этим сервисом чаще пользуются пользователи из регионов, и так как наша целевая аудитория — жители со всей России, мы уделяем этому источнику много внимания. Благодаря размещению на данных площадках мы предоставляем потенциальному клиенту максимум полезной информации в доступном виде. Чтобы клиент сделал правильный выбор.
Александр Попов, владелец Посуда Групп – оптовая продажа посуды
Posuda Group
Репутация на “визитках компании” – отдельное направление работы. Если у вас на картах присутствует добрая доля негатива, человек 10 раз подумает, прежде чем решится попробовать проверить, настолько ли всё плохо или это только слухи. Если негатива никакого нет, но и отзывов других тоже нет, не думайте, что у вас все хорошо. Мы не сразу поняли, что такие компании без отзывов не внушают особого доверия. Создается впечатление фирм-однодневок или что вы не очень известная и популярная на рынке компания.
Мы не сразу поняли, что такие компании без отзывов не внушают особого доверия. Создается впечатление фирм-однодневок или что вы не очень известная и популярная на рынке компания.
Тут на помощь приходят компании по накрутке тех самых отзывов, которые создадут вам, пускай и мнимую, но репутацию на первых порах, люди станут обращать на компанию внимание, интересоваться, о чём люди пишут, и в итоге захотят к вам прийти. Как решили вложиться в накрутку отзывов, дело пошло веселее. А дальше уже дело за вами и вашими сотрудниками, чтобы не ударить лицом в грязь. Понятное дело, что всем не угодишь, но постараться минимизировать количество негативных отзывов высоким сервисом вполне реально.
Важный момент при работе с отзывами – быть всегда на связи с клиентами. Поэтому настоятельно рекомендую реагировать ВЕЖЛИВО на негативные отзывы, рассыпаясь в извинениях с клятвенными заверениями исправиться (и конкретными действиями по решению проблемных ситуаций). И всегда благодарите людей за тёплые слова в свой адрес. Это, как минимум, льстит людям и, как максимум, мотивирует прийти снова.
Это, как минимум, льстит людям и, как максимум, мотивирует прийти снова.
А как поймать свою ЦА на картах оффлайн?
Отлично, ваша компания максимально полно заполнила свои профили на онлайн картах и иногда даже заказывает рекламу на картах, что дальше? Как достучаться до тех людей, что предпочитают оффлайн карты? Особенно если ваши клиенты – это туристы и путешественники, чей средний чек зачастую выше покупателей из России?
Согласно исследованиям, 76% пользователей смартфонов, которые ищут места поблизости, посещают их в течение 24 часов. Многие компании развлекательной сферы (музеи, театры, концертные площадки), рестораны, кафе, брендовые магазины одежды и обуви, косметики, часов ориентированы на туристов, многие из которых по понятным причинам предпочитают оффлайн карты. Как продвигать свою компанию для этой аудитории?
Сосредоточьтесь на регистрации и гиперлокальном продвижении в геолокационных приложениях. Например, MAPS. ME используют около 90 млн. пользователей по всему миру (активная аудитория каждый месяц составляет 11 млн пользователей). Любая реклама в таких приложениях, как правило, видна без подключения к интернету. Выглядеть реклама может следующим образом (ваша организация будет первой в списке по ключевому запросу). Статистика на текущий момент показывает количество просмотров и кликов на организацию, но в скором времени разработчики планируют добавить данные переходов на сайт организации (сквозная аналитика – наше все, очень ждем). Выглядит это так.
ME используют около 90 млн. пользователей по всему миру (активная аудитория каждый месяц составляет 11 млн пользователей). Любая реклама в таких приложениях, как правило, видна без подключения к интернету. Выглядеть реклама может следующим образом (ваша организация будет первой в списке по ключевому запросу). Статистика на текущий момент показывает количество просмотров и кликов на организацию, но в скором времени разработчики планируют добавить данные переходов на сайт организации (сквозная аналитика – наше все, очень ждем). Выглядит это так.
Нам удалось пообщаться с двумя компаниями, которые помимо продвижения в онлайн картах занимаются продвижением и в геолокационных сервисах оффлайн.
Евгения, PR-менеджер ММОМА (Московский музей современного искусства)
ММОМА
С онлайн-картами работа очень эффективна, почти ежегодно появляются новые форматы продвижения своей компании (как бесплатные, так и платные). И это настоящий простор для привлечения клиентов, не понимаю, почему так мало компаний сейчас этим пользуются.
Для музея промоакции на оффлайн картах — новый и необычный рекламный инструмент. Мы не были уверены в успехе, но решили попробовать. За месяц рекламы музей привлек 3% от числа всех новых посетителей через MAPS.ME (более 100 человек). Мы узнали это из анкет, которые можно заполнить на входе. Это неожиданно и круто, и мы хотим продолжить эксперимент.
Александр, менеджер по маркетингу «Детский Боб» (магазин игрушек, Минск)
Детский Боб
В нашем городе (мы находимся в Минске) очень популярны именно карты MAPS.ME. Трафик с Google Maps и Яндекс.Карт не так значителен. Когда я узнал о запуске рекламы для бизнеса на этой площадке, вопроса размещаться или нет не возникло — я оформил трехмесячную подписку. Положительный результат не заставил себя ждать, ведь мы окупили рекламу за первые три покупки из MAPS.ME.
Считаю, что магазины игрушек и детских товаров в обязательном порядке должны работать с платными инструментами, в нашей сфере это очень важен постоянный трафик покупателей, а все затраты окупаются довольно быстро.
Резюме
Узнайте, какими сервисами пользуется ваша аудитория и максимально полно заполните информацию о своей компании! Поддерживайте ее актуальность и не стесняйтесь заказать отзывы для карточек своих компаний или использовать другие платные инструменты. Совмещайте бесплатные возможности геолокационных сервисов с платными, для многих сфер вложения окупаются уже в первый-второй месяц и карты становятся постоянным источником качественного трафика на ваш сайт. И никогда не ограничивайтесь 1-2 площадками для продвижения, общайтесь со своими клиентами исследуйте приложеняи и сайты, где находится ваша ЦА!
Хотите рассказать о своем успехе?
Поделитесь своим опытом продвижения на картах! Какая была результативность? С какими трудностями столкнулись?
Похожие статьи: Секреты продвижения
А ваш сайт готов к продвижению и отвечает базовым рекомендациям поисковых систем?
Аудит сайта стоимость
SEO аудит сайта
Как настроить Яндекс. Карты на смартфоне
Карты на смартфоне
Яндекс.Карты – удобный и функциональный инструмент, сильно упрощающий жизнь. Благодаря ему вы можете легко отыскать нужный объект, проложить маршрут или получить небольшую справку о той или иной компании. Отдельного внимания заслуживает удобство карт для объезда пробок: благодаря им вы можете подбирать наиболее быстрый и простой маршрут, а также общаться с другими водителями, предупреждать их о ДТП или других событиях, которые могут быть важны автомобилисту. Ввиду этого стоит иметь этот сервис при себе – чтобы быстро получать и предоставлять актуальную информацию.
Как установить Яндекс.Карты на Android
Способ установки зависит от типа устройства, с которым вы предпочитаете работать (это может быть смартфон, планшет, компьютер и так далее). Мы рассмотрим основные варианты. Первый – установка карт на смартфоны ОС Android. Не требует специальных знаний и финансовых вложений: просто откройте Play Market, введите в поиск “Яндекс. Карты” и просмотрите выдачу. Первый предложенный вариант устанавливаем: он совмещает в себе и карту, и навигатор. После скачивания и установки приложение отобразится на вашем рабочем столе. Открываем и авторизуемся: можно создать новый аккаунт или войти через социальные сети (Facebook, VK и другие). При желании можно даже не скачивать приложение, а пользоваться мобильной версией веб-карты: для удобства в настройках браузера добавьте страницу на главный экран. Для использования в последующем понадобится интернет-соединение.
Карты” и просмотрите выдачу. Первый предложенный вариант устанавливаем: он совмещает в себе и карту, и навигатор. После скачивания и установки приложение отобразится на вашем рабочем столе. Открываем и авторизуемся: можно создать новый аккаунт или войти через социальные сети (Facebook, VK и другие). При желании можно даже не скачивать приложение, а пользоваться мобильной версией веб-карты: для удобства в настройках браузера добавьте страницу на главный экран. Для использования в последующем понадобится интернет-соединение.
Обратите внимание: установка приложения Яндекс.Карты идентична для планшетов и навигаторов на ОС Android. Если оно не устанавливается, проблема может заключаться в следующем:
- На устройстве недостаточно памяти. Удалите ненужные приложения и файлы, очистите кэш и попробуйте ещё раз;
- Версия прошивки устарела. Такое бывает редко и только с достаточно старыми моделями смартфонов: на них скачать карту скорее всего не выйдет. Если телефон поддерживает новое обновление, обновите его и повторите загрузку.

Установка Яндекс.Карт на iOS
Установка приложения Яндекс.Карты на iPhone или iPad не имеет принципиальных отличий от Android:
- Зайдите в AppStore;
- Введите в поисковую строку запрос “Яндекс.Карты”;
- Скачайте и дождитесь установки;
- Авторизуйтесь.
Функциональность приложения не отличается от версии для Android: даже интерфейс выглядит приблизительно одинаково. Платить за скачивание не надо.
Как установить Яндекс.Карты на навигаторы Windows
Для того, чтобы установить карту с навигатором на устройство Windows CE, нужно скачать файл на компьютер. Сделать это можно по ссылке: http://m.ya.ru/download/maps/yandexmaps-wince.zip. Скачайте архив на компьютер и распакуйте его, затем подключите навигатор через USB-кабель и перетащите нужные файлы. Запустите установку непосредственно на устройстве, и через несколько секунд оно будет готово к работе.
Подробно о функциональности Яндекс. Карт
Карт
Для того, чтобы оценить полную функциональность и удобство Яндекс.Карт, лучше авторизоваться в лично кабинете – приложение предложит сделать это почти сразу после запуска. Не обязательно создавать аккаунт в Яндекс, если у вас его нет: можно войти через Google, Facebook, VK, Twitter или Одноклассники. С личного кабинета и начнём: здесь можно просматривать Впечатления (места, которые вы посещали), Отзывы и Исправления (для неточностей на карте).
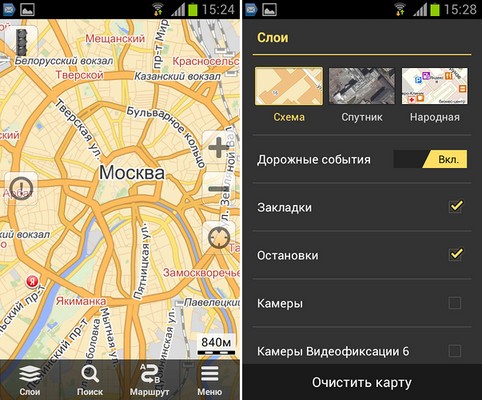
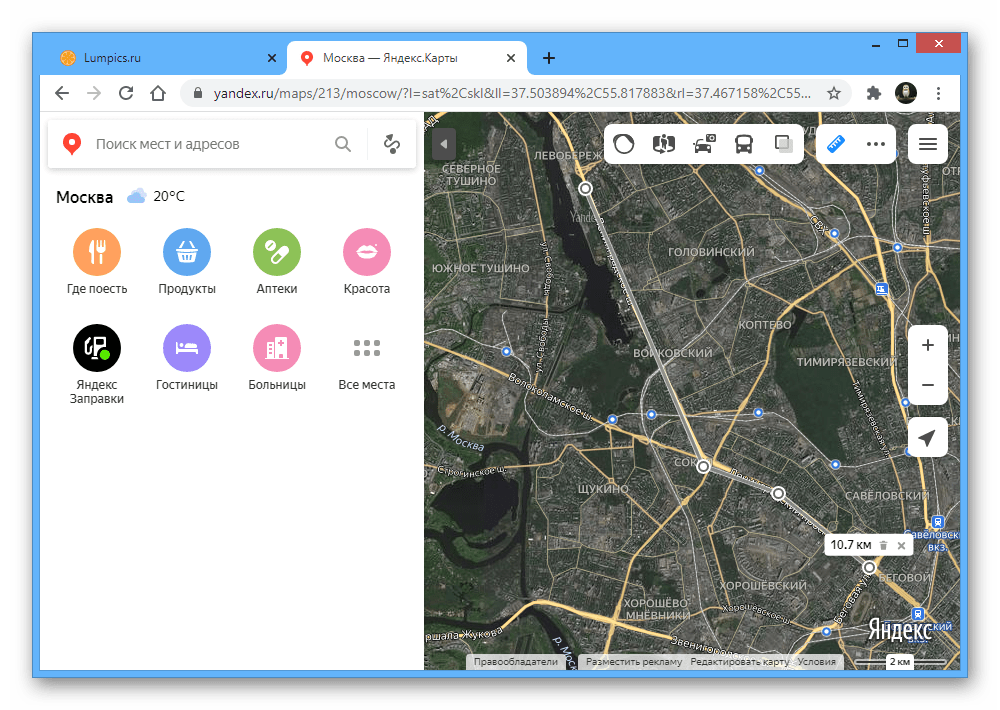
В настройках вы можете выбирать вид карты: схема (традиционный), спутник или гибрид (спутниковое изображение с обозначениями и подписями). Добавляйте или убирайте слои с парковками или пробками. Отличная возможность для тех, кто не располагает стабильным подключением к интернету: можно скачать офлайн-карты и пользоваться ими даже без соединения. Также вы можете добавлять дорожные события в соответствующем разделе: ДТП, дорожные работы или камеры с комментариями. В меню на видном месте есть три значка: первый верхний –индикатор пробок, при нажатии подсвечивает участок дороги определённым цветом. Красный – пробка, жёлтый – средняя загруженность, зелёный – свободная дорога.
Красный – пробка, жёлтый – средняя загруженность, зелёный – свободная дорога.
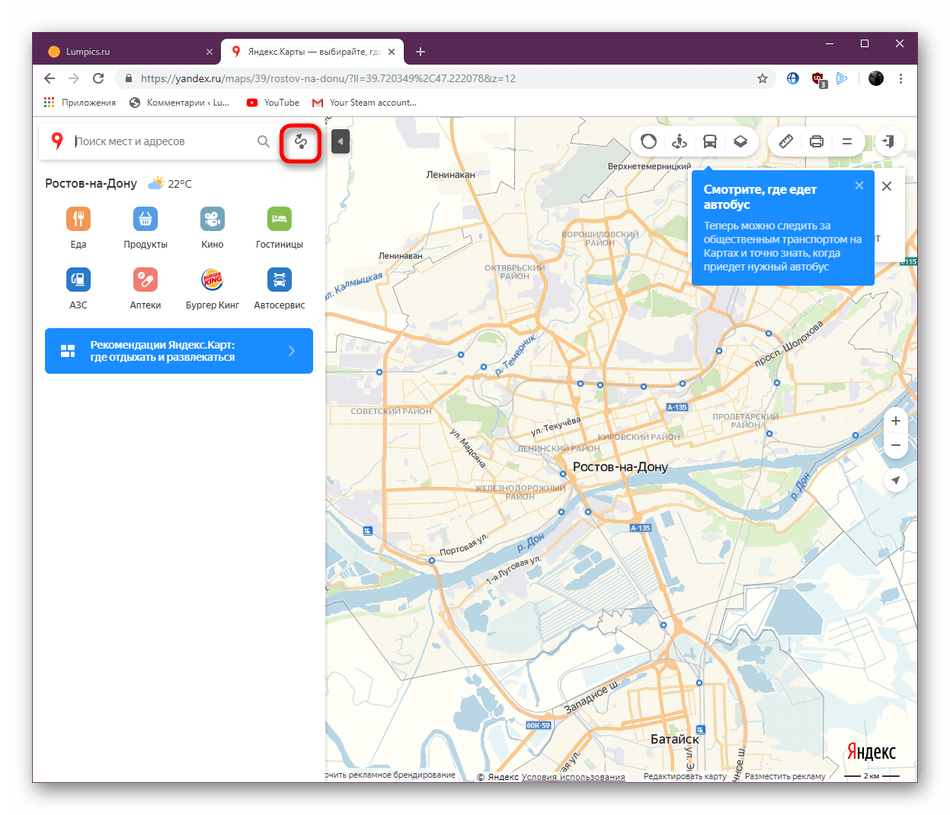
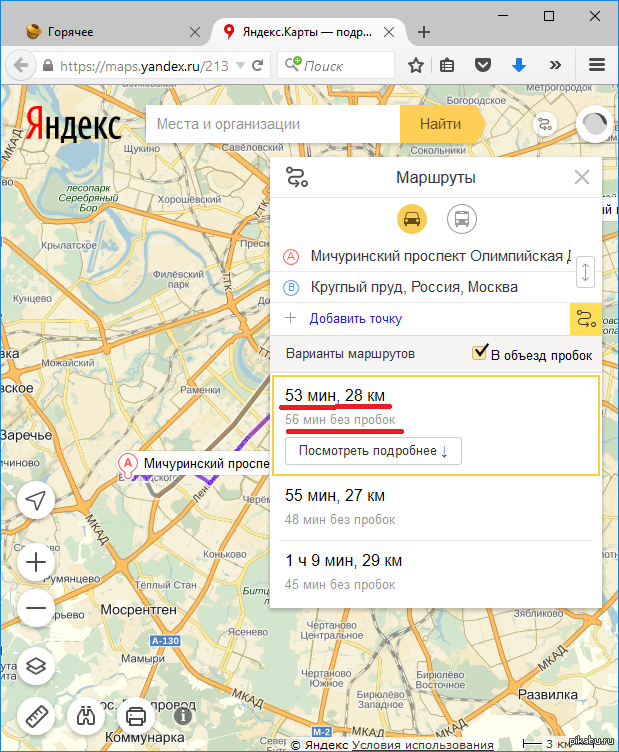
Второй значок посредине показывает парковки (Р), движение общественного транспорта (работает не во всех регионах). Третий предназначен для просмотра панорам. Нажмите на него, выберете участок дороги, подсвеченный синим, и просмотрите панораму маршрута. Также можно менять 2D-режим (сверху) на 3D. Внизу расположена строка поиска, а справа – изогнутая стрелка: нажав на неё, вы можете проложить пеший или автомобильный маршрут из точки А в точку Б.
Стоит отметить, насколько удобно реализован поиск: вы можете вбивать название конкретного объекта в строку, а если же вам просто нужно узнать, где находится ближайший ресторан или автозаправка, просто выберите подходящую категорию.
Отдельно рассмотрим систему отзывов: если вы были в каком-то месте, то можете поставить ему оценку и написать комментарий., который опубликуют после модерации.
Правила оформления отзывов в Яндекс.Картах
Если вы хотите поделиться мнением о каком-то месте, учитывайте правила Яндекс:
- Не используйте в тексте нецензурную лексику, старайтесь писать грамотно и понятно.

- Избегайте оскорблений и угроз.
- Не сравнивайте компании между собой.
- Не прикрепляйте к тексту ссылки на сторонние ресурсы.
- Не пишите отзывы, не относящиеся к деятельности компании.
- Не используйте отзывы как канал связи с администрацией ресурса. Для этого есть служба поддержки.
Удалять уже написанный и опубликованный отзыв нельзя, но можно редактировать и прикреплять фотографии. Позаботьтесь о том, чтобы снимки были в формате .jpg или .png и размером не больше 10 Мб, чем качественнее – тем лучше.
Резюме
Приложение Яндекс.Карты – удобный онлайн и офлайн-помощник, который пригодится и водителю, и пешеходу. Вы можете не только упрощать себе жизнь, используя этот сервис, но и помогать ему становиться лучше, добавляя отзывы и фотографии.
Мой (нано)опыт с Yandex.Maps API или зачем нужна инструкция / Хабр
Introduction
Я андроид разработчик и…
Мне довелось допиливать небольшой проект(~500h), в котором на старте было принято решение использовать Yandex. Maps API, потому что зачем для Москвы использовать гугл карты, если есть наши. Сейчас расскажу, как все прошло.
Maps API, потому что зачем для Москвы использовать гугл карты, если есть наши. Сейчас расскажу, как все прошло.
Я не проводил глубоких подкапотных исследований и никаких секретов не открою. Но, если вам, как и мне, надо очень быстро (вчера) начать использовать в вашем проекте карты, надеюсь, помогу сэкономить немного времени.
Если лень читать или сразу нужен вывод, отправляю в последнее “Действие 4: Это конец / TL;DR”
Действие 0: Определения
Начнем с определений: что, зачем, почему.
Задача: отобразить карту Москвы, пинами указать конкретные места, уметь построить маршрут от текущего положения до конкретной точки (или до нескольких).
Технология: Yandex.Maps API. Ссылки на документацию[1] ниже.
Итого: прочитайте документацию, реализуйте фичи.
Все выглядит просто, что может пойти не так.
Действие 1: Поиск
Прежде чем изучить документацию, её надо найти. Искать яндекс, конечно же, будем в гугле — найдем [2] или [2]. [3]. Мы — девелоперы, видим кнопку “для девелоперов” — жмем. Огромная иконка “Maps API” выглядит как то, что нам нужно! (It’s a trap!) ru
ru
В “…/maps” [4] нас ждут только бесконечный поиск, разочарование и страдания. Которые к нужной документации меня так и не привели.
Возвращаемся на шаг назад, листаем вниз и находим MapKit [5] — нам сюда. Навигация тут довольно грустная, поэтому вот важные ссылки — android samples [6] и Documentation [7] (возможно, иногда получится найти тут что-то полезное).
Действие 2: Поехали
Находим Getting started и приступаем. В начале все просто.
На “Step 3. Set up the library” возникают вопросы. Вью и фабрику нужно обязательно стартовать и останавливать отдельно, иначе, как нам сообщают, ничего не будет работать. Почему? А что будет, если что-то стартану, а что-то нет, или стартану что-то позже? А если несколько вьюх, то для каждого надо фабрику, или это синглтон?
Возможно, это всего лишь QuickStart и дальше мы найдем подробное описание! (нет)
Давайте смотреть, что есть по документации. А все, ничего больше нет. Есть только сгенерированная документация с комментариями типа:
А все, ничего больше нет. Есть только сгенерированная документация с комментариями типа:
Class MapKitFactory
Methods
getInstance() - Gets the MapKit factory instance.
initialize(Context context) - Initializes the MapKit factory.
setApiKey(String apiKey) - Sets the API key to use for requests.Спасибо, Яндекс.
Ладно, на гитхабе есть еще проект с примерами использования [8]. Внутри каждого класса активити есть комментарии о том, что он делает и зачем нужен (после документации это просто подарок судьбы). Есть несколько сценариев: создание кастомного слоя карты, построение маршрута для автомобиля, работа с объектами на карте и некоторые другие.
Выглядит ли апи мощным? Да.
Понятно ли как им пользоваться в случаях, чуть более сложных, чем примеры? Нет.(
Как это понять? ¯_(ツ)_/¯ Нырять с головой в код, по итогу исследований продавать книжку о том, что нашел.
Действие 3: Разрабатываем
Задача 1: отобразить карту
Сложностей не встретил, все есть в гайде.
Задача 2: отобразить пины
Нам нужен “MapObjectsActivity.java», то, что мы ищем, называется Placemarks. Смотрим в код, чтобы понять, что с ними делать.
Задача 3: построить маршрут
Наш друг тут — “MasstransitRoutingActivity.java”. Маршрут можно попросить разный: только на машине, только пешком, и так и сяк; наверняка можно еще учесть метро и другие разные штуки, но я недонырнул.
Дополнительная задача: позиционирование прямое и обратное. Надо же еще уметь определять местоположение. Прямое геокодирование — определять координаты по названию, обратное — определять название по координатам.
Для решения этой задачи придется вернуться в поиск — и найти документацию для js [9]. Она кажется гораздо более подробной и объемной (я завидую). Нам необходим “HTTP geocoding request” [10] — тут довольно понятно написано, что это и как его использовать. Дело за реализацией http запросов-ответов на мобилках.
Действие 4: Это конец / TL;DR
Общие итоги:
Яндекс карты классные. Как ими пользоваться — непонятно.
Как ими пользоваться — непонятно.
Хорошая документация, чтобы “потрогать” сервис. Ужасная документация, чтобы что-то с ним сделать. Структура ссылок — “Хрен найдешь”, качество находки — “Вот колесо, оно катится. А далее вы сами легко сможете изобрести машину, ракету, подводную лодку”.
Основные моменты:
Как отобразить карту в проекте? Ссылка [7], тут всё просто.
Как добавить пин на карту? Ключевые слова Placemark, MapObjects. Искать в samples.
Как построить маршрут? Ключевое слово MasstransitRouting. Искать в samples.
Как сделать что-то еще? Искать в samples. Если там нет, то у вас проблемы.
Список литературы:
[1] — https://tech.yandex.com/maps/
[2] — https://tech.yandex.com/
[3] — https://tech.yandex.ru/
[4] — https://tech.yandex.com/maps/
[5] — https://tech.yandex.com/maps/mapkit/
[6] — https://github.com/yandex/mapkit-android-demo
[7] — https://tech.yandex. com/maps/doc/mapkit/3.x/concepts/about-docpage/
com/maps/doc/mapkit/3.x/concepts/about-docpage/
[8] — https://github.com/yandex/mapkit-android-demo/tree/master/src/main/java/com/yandex/mapkitdemo
[9] — https://tech.yandex.com/maps/doc/jsapi/2.1/quick-start/index-docpage/
[10] — https://tech.yandex.com/maps/doc/geocoder/desc/concepts/input_params-docpage/
Размещение рекламы Яндекс Карты (через фриланс)
Контекстная реклама в Яндекс.Директе — это объявления на страницах:
- поисковой системы Яндекс;
- Яндекс каталога;
- Яндекс карты;
- тематических сайтов-партнеров.
Возможна даже контекстная реклама в Директе без сайта, если поместить объявление в Яндекс карты.
Специалисты поисковой системы Яндекс провели исследование и выяснили, что картами пользуются порядка 4 миллионов человек. Это вызвано тем, что посетители поисковой системы в Интернете ищут те или иные организации, которые располагаются в конкретном районе. Это могут быть:
- рестораны;
- государственные учреждения;
- магазины;
- учебные заведения и многое другое.

Именно поэтому контекстную рекламу очень выгодно размещать на Yandex maps, поскольку это многократно увеличивает эффективность рекламной кампании даже без сайта. Если настройка РК будет проведена профессионально и качественно, можно не сомневаться в том, что владелец интернет-ресурса быстро найдет человека, который купит у него товар или закажет услугу. Однако здесь нужна помощь настоящего специалиста, который разбирается в размещениях объявлений и умеет работать с Yandex.Direct.
Преимущества размещения рекламы в Яндекс картах
Пользу от размещения объявлений в Яндекс картах трудно переоценить. Если клиент ищет, например, какой-либо конкретный ресторан, то в определенной области контекстной рекламы Яндекс.Директ будут транслироваться объявления о других ресторанах, которые находятся в том же самом районе. Подобное нововведение будет очень кстати для больших городов, потому что очень немногие местные жители знают месторасположение всех магазинов, кафе и ресторанов.
Заказать услуги по размещению контекстной рекламы в Яндекс картах можно у профессиональных веб-мастеров, которые окажут квалифицированную помощь и настроят рекламную кампанию максимально эффективно. Использование контекста как одного из наиболее эффективных инструментов маркетинга позволит добиться целей в самые кратчайшие сроки. Но это будет лишь в том случае, если услуги по настройке РК окажут настоящие профессионалы. Если владелец ресурса стремится к тому, чтобы у него покупали товар, ему обязательно следует разместить объявление в Яндекс карте.
Где заказать качественную настройку Яндекс.Директ недорого
Услуги по использованию контекста сегодня стоят относительно недорого, поэтому для оплаты такого заказа много денег не потребуется. Если говорить о размещении объявлений в Яндекс картах, не обойтись без помощи знающих людей, которые разбираются в этой теме.
Найти их можно на сайте Юду. Здесь регистрируются лучшие специалисты, которые предложат:
- услуги по созданию эффективной рекламы в ЯД;
- рациональное использование бюджета;
- мониторинг рекламной кампании;
- доступную стоимость.

Расценки у каждого специалиста отличаются, но клиент может предложить свою цену за выполнение работы. Поэтому очень многие ищут исполнителей на сайте Юду. Благодаря удобной системе поиска сделать это можно очень быстро.
Карта с адресом компании на сайте — Webasyst
У большинства онлайн-магазинов имеющих оффлайн представительства или пункты выдачи заказов на странице Контакты рекомендуется добавлять карты для более наглядного ориентирования.
Обычно страница Контакты на вашем сайте создана через Сайт->Страницы или Магазин->Витрина->Страницы. Откройте её на редактирование и перейдите на вкладку HTML. В этом режиме необходимо вставить код предлагаемый картографическими сервисами. Основные картографические сервисы: Google.Карты, Яндекс.Карты и OpenStreetMap. Стоит выбрать тот который представляет лучшее отображение вашего региона.
Google.Карты
На странице https://www.google.ru/maps/ найдите местоположение и в левом выпадающем меню по кнопке ☰ выберите «Поделитесь с друзьями или получите код карты». Переключитесь на вкладку Код, отцентрируйте карту и скопируйте код вида:
Переключитесь на вкладку Код, отцентрируйте карту и скопируйте код вида:
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d4490.729912544475!2d37.61565403902758!3d55.752162152658855!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sru!2sru!4v1446321871360" frameborder="0" rel="border:0" allowfullscreen></iframe>
Яндекс.Карты
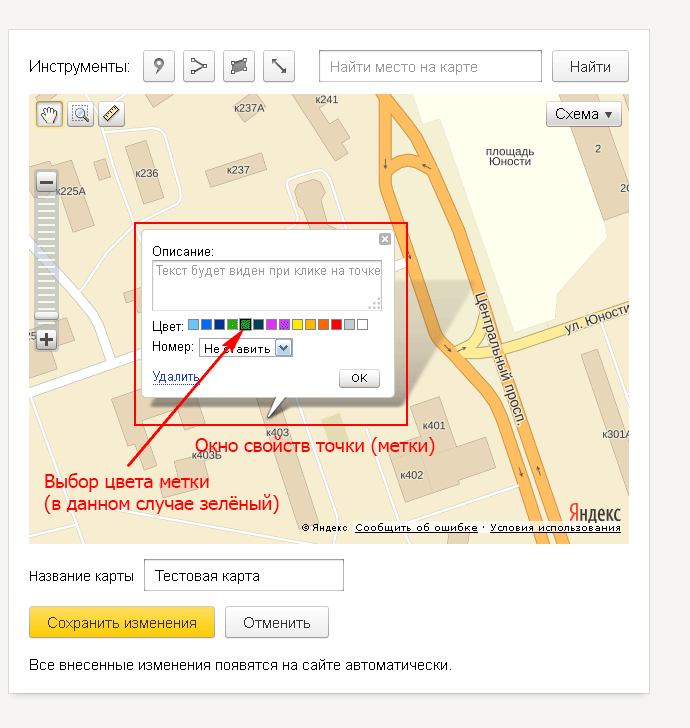
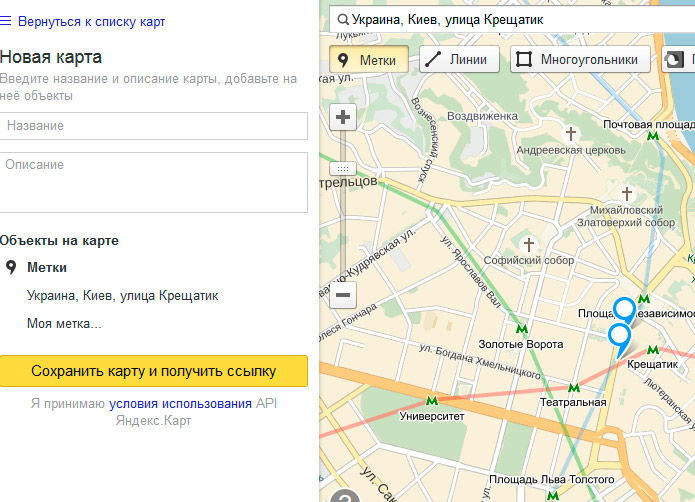
Для Яндекс.Карт существует конструктор https://tech.yandex.ru/maps/tools/constructor/ доступный после регистрации или авторизации для уже существующих яндекс-аккаунтов. С его помощью сформируйте карту, добавьте нужные отметки и пути подъезда. Нажмите «Сохранить карту и получить ссылку» и скопируйте код вида
<script type="text/javascript" charset="utf-8" src="https://api-maps.yandex.ru/services/constructor/1.0/js/?sid=tr5dHkPra7srQ0N0DjEJ6Bu5JM_F2CV1&width=500&height=400&lang=ru_RU&sourceType=constructor"></script>
OpenStreetMap
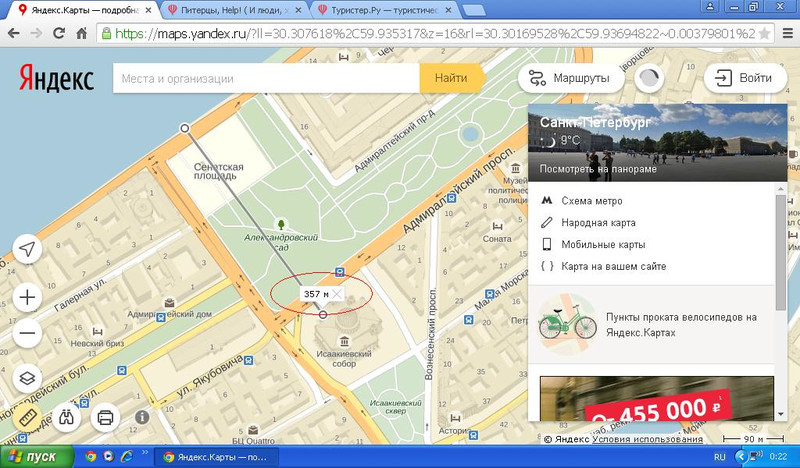
Пройдите по адресу http://www. openstreetmap.org/ и выберите местоположение. В правом выпадающем меню выберите иконку Вставить на сайт и отметьте вкладку Код. Здесь вы можете настроить параметры и скопировать код:
openstreetmap.org/ и выберите местоположение. В правом выпадающем меню выберите иконку Вставить на сайт и отметьте вкладку Код. Здесь вы можете настроить параметры и скопировать код:
<iframe frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://www.openstreetmap.org/export/embed.html?bbox=37.60612607002258%2C55.74793660031878%2C37.624043226242065%2C55.75346149255379&layer=mapnik" rel="border: 1px solid black"></iframe><br/><small><a href="http://www.openstreetmap.org/#map=17/55.75070/37.61508">Посмотреть более крупную карту</a></small>
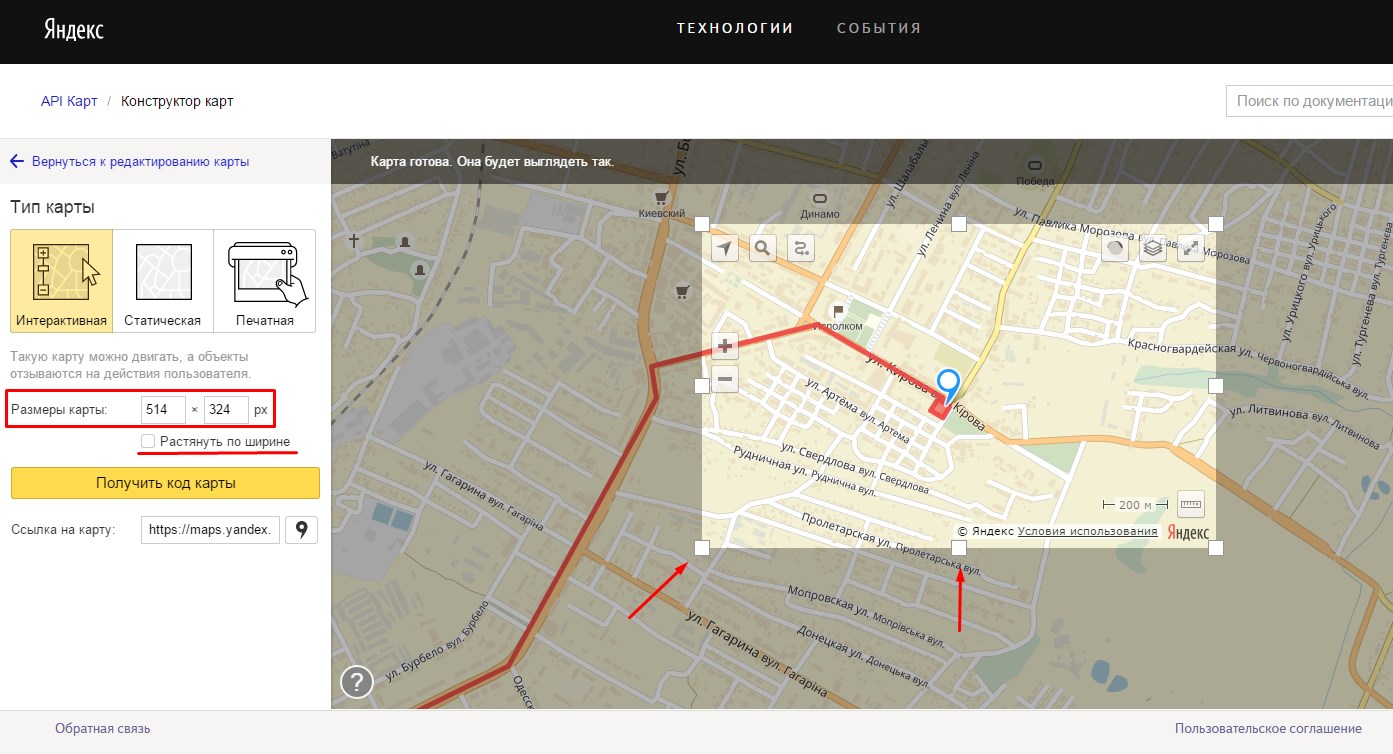
После получение нужного кода вставьте его на страницу Контакты и сохраните. В предпросмотре можете сравнить размер и при необходимости изменяя в коде значения width и height настроить ширину и высоту карты.
| Моё местоположение | определить местоположение пользователя | ||
| Приблизить и Отдалить | изменяют масштаб карты | ||
| Дорожная ситуация | 000 | открывает меню: Панорамы / Фото | |
Движущийся транспорт | включает движущихся транспортных средств в соответствующей области карты | ||
Слои карты. Открывает меню: Открывает меню: | |||
| Схема — Спутник — Гибрид: изменяет вид карты; | |||
| Пробки — включает отображение автомобильных пробок и дорожных событий | |||
| Движущийся транспорт — включает отображение движущихся транспортных средств в данной области карты | |||
| Парковки 9 — включает автомобильные парковки. | |||
| Закладки — открывает список ваших закладок ─ избранных мест на карте | |||
| Мой транспорт — включает остановок общественного транспорта, внесенных в список Мой транспорт | |||
| Линейка — включает измерения расстояний | |||
| Линейка | включает измерение расстояний Печатьний | ||
| открывает меню: | |||
| — включает печат ь карты | |||
| Поделиться ссылкой на карту | |||
Редактор Яндекс. Карт — открывает народную карту Яндекса Карт — открывает народную карту Яндекса | |||
| Схема метро — открывает Яндекс.Метро | |||
| Карты для вашего сайта — открывает страницу, где вы можете познакомиться с продуктами и возможностями API Карт | |||
| Cообщить об ошибке на карте | |||
| открывает меню, отображающееся на панели в левой части экрана, под строкой поиска: | |||
| Войти | открывает форму авторизации пользователя.Кнопка доступна, если вы не авторизованы. Если вы авторизованы, кнопка сменится на ваш портрет и аккаунт (см. Ниже). | ||
| Закладки | открывает список ваших закладок ─ избранных мест на карте | ||
| Мои отзывы | открывает страницу ваших отзывов в различных сервисах Яндекса | ||
| Мои карты | Конструктор карт (в котором можно построить свою карту)|||
| Справка | открывает справку Яндекс. Карт Карт | ||
| Добавить объект на карту | запускает добавление на карту объекта (организации, адреса и т. П.) | ||
| Владельцам бизнеса | Яндекс.Справочника, где вы можете добавить свою организацию | ||
| Разместить рекламу | открывает страницу, где вы можете добавить в Яндекс.Карты свою рекламу | ||
| Аккаунт и портрет авторизовавшегося пользователя (на панели в левой части экрана, под строкой поиска). | |||
| Очистить историю | удаляет ваши поисковые подсказки и маршруты (в Яндекс.Картах и в мобильных приложениях Яндекса: Навигатор, Транспорт, Карты) | ||
| Настройки | открывает страницы настроек вашего аккаунта на Яндексе (язык интерфейса, местоположение и др.) | ||
| Паспорт | открывает страницу вашего аккаунта на Яндексе; подробнее см. Ваш аккаунт | ||
| Выйти | выключает вашу авторизацию на сервисе | ||
| Добавить аккаунт | открывает страницу авторизации; подробнее см. Вход на Яндекс Вход на Яндекс | ||
Яндекс.Карты
Компоненты Яндекс.Карты Создано в содружестве с компанией Яндекс на базе одноименного проекта компании. Для использования компонентов необходим ключ доступа, который получается в вашей лаборатории разработчика компании Яндекс по адресу: http://developer.tech.yandex.ru.
Компоненты позволяют размещать на сайте карты, производить по ним поиск, создавать на карте комментарии и задавать стартовую точку открытия карты.
В работе компонента используется API сервиса Яндекс.карты. За описанием классов, функций и событий обратитесь к API-документации Яндекса.
Подраздел включает в себя следующие компоненты:
| Компоненты | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Название | Имя в пространстве имен bitrix | Яндекс | Яндекс Описание||||||||||
00000. Карты 9276 Карты 9276 000 по 9004 9276 9296 карта.yandex.search | Осуществляет отображение карты с сервиса Яндекс.Карты и предоставляет возможность поиска по адресу. Поддержка детального поиска (по улице и дому) осуществляется в соответствии с возможностями сервиса Яндекс.Карты . | Яндекс.Карты (системный компонент) | map.yandex.system | Осуществляет отображение карты с сервисом Яндекс.Карты . | Яндекс: настраиваемая карта | карта.yandex.view | Осуществляет отображение карты с сервисом Яндекс.Карты . Компонент позволяет выводить саму карту, задавать на ней стартовую позицию и добавлять на карту дополнительную информацию. | | ||||
© «Битрикс», 2001-2021, «1С-Битрикс», 2021 г.
Наверх
Настройка Яндекс. Карт / Привлечение клиентов в Москве | Услуги
Карт / Привлечение клиентов в Москве | Услуги
Любому оффлайн-бизнесу необходимо присматриваться к аудитории Яндекс.Карт, т.к. среди пользователей сервиса находятся люди, которые готовы стать клиентами для Вашего бизнеса.
Этим и занимается наш проект — привлечь целевую аудиторию с Яндекс.Карт к Вам в виде клиентов.
Главное отличие данной аудитории от других рекламных сервисов в том, что у пользователей уже есть спрос на высококачественные услуги и они уже ищут услуги рядом с собой, куда могут обратиться за удовлетворением своих потребностей.А раз поиск происходит на картах, скорее всего, они хотят обратиться за услугами в самое ближайшее время. И, что важно, у них сейчас есть деньги, чтобы ей воспользоваться. Согласитесь, после карантина это особенно важно 🙂
Пользователь хочет перекусить? Он делает запросы: «где поесть», «кафе», «ресторан» и показываются рядом, которые можно посетить.
Нужно помыть машину? Достаточно вбить в поиск «автомойка», выбрать определенную компанию и проложить до нее маршрут.
Ты присматриваешь места для проживания в другом городе и тебя интересует отдельный район? Вбиваешь «хостел», «гостиница», «апартаменты» и выбираешь подходящее жилье из сотен вариантов.
И вот здесь возникает проблема. Везде, особенно в центральных городах России, присутствует громадный выбор из компаний в любом виде деятельности. А из-за того, что на картах присутствует такая конкуренция — внимание клиента откровенно сложно привлечь, ведь он смотрит только на топ-10 организаций по его поиску и ему данного топа вполне достаточно.
Чтобы получить карточку своей организации на Яндекс.Картах. Без знания алгоритмов выведения компаний в топ и внутренних механизмов работы сервиса можно и при 100% заполненном профиле на низких позициях и упустить данные клиентов.
К счастью, наш проект YaHelper готов помочь Вам в привлечении клиентов с сервиса Яндекс.Карты. Наша команда уже более 2х лет работает в этом направлении. Более того, часть наших сотрудников является бывшими работниками сервиса Яндекс. Карты и знает работу внутренних алгоритмов как никто другой.
Карты и знает работу внутренних алгоритмов как никто другой.
Мы помогаем создавать карточки организаций, занимаемся их оформлением и заполнением, а также создаем контент в виде новостных публикаций. Прибавим к этой работе с отзывами, гарантированное выведение в топ-15, топ-10, топ-5 по району, помощь в создании рекламной кампании, уменьшение стоимости рекламы на сервисе и в итоге получаем отличный постоянный источник новых клиентов для вашего бизнеса.
Работаем по всей России.
Для уточнения цены и сотрудничества — звоните на номер, либо пишите личные сообщения в приложении, всегда будем рады пообщаться и обсудить привлечение клиентов к Вам в бизнес! 🙂
Хорошего дня!
С наилучшими пожеланиями,
Команда YaHelper
Мой (нано) опыт с Яндекс.Карт API или зачем нужна инструкция / Хабр
Введение
Я андроидчик и …
Мне довелось допиливать проект (~ 500h), в котором на старте было принято решение использовать Яндекс. Maps API, потому что зачем для Москвы использовать гугл карты, если есть наши. Сейчас расскажу, как все прошло.
Maps API, потому что зачем для Москвы использовать гугл карты, если есть наши. Сейчас расскажу, как все прошло.
Я не проводил глубоких подкапотных исследований и никаких секретов не открою. Но, если вам, как и мне, надо очень быстро (вчера) использовать начать в вашем проекте карты, надеюсь, помогу сэкономить немного времени.
Если лень читать или сразу нужен вывод, отправляю в последнее «Действие 4: Это конец / TL; DR»
Действие 0: Определения
Начнем с определений: что, зачем, почему.
Задача : указать карту Москвы, пинами указать места, уметь построить маршрут от текущего положения до конкретной точки (или до нескольких).
Технология : API Яндекс.Карт. Ссылки на документацию [1] ниже.
Итого : прочитайте документацию, реализуйте фичи.
Все выглядит просто, что может пойти не так.
Действие 1: Поиск
Прежде чем изучить документацию, её надо найти. Искать яндекс, конечно же, будем в гугле — найдем [2] или
Искать яндекс, конечно же, будем в гугле — найдем [2] или [2].ru [3]. Мы — кнопку девелоперы, видим «для девелоперов» — жмем. Огромная иконка «Maps API» выглядит как то, что нам нужно! (Это ловушка!)
«… / maps» [4] нас ждут только бесконечный поиск, разочарование и страдания. Которые к нужной документации меня так и не привели.
Возвращаемся на шаг назад, листаем вниз и находим MapKit [5] — нам сюда. Навигация тут довольно грустная, поэтому вот важные ссылки — образцы Android [6] и документация [7] (возможно, иногда получится найти тут что-то полезное).
Действие 2: Поехали
Находим Начало работы и приступаем. В начале все просто.
На «Шаг 3. Настройка библиотеки» возникают вопросы. Вью и фабрику нужно обязательно стартовать и останавливать отдельно, иначе, как нам сообщают, ничего не будет работать. Почему? А что будет, если что-то стартану, а что-то нет, или стартану что-то позже? А если несколько вьюх, то для каждого надо фабрику, или это синглтон?
Возможно, это всего лишь QuickStart и дальше мы найдем подробное описание! (нет)
Давайте смотреть, что есть документации по. А все, ничего больше нет. Есть только сгенерированная документация с комментариями типа:
А все, ничего больше нет. Есть только сгенерированная документация с комментариями типа:
Class MapKitFactory
Методы
getInstance () - получает экземпляр фабрики MapKit.
инициализировать (контекст контекста) - инициализирует фабрику MapKit.
setApiKey (String apiKey) - устанавливает ключ API, используемый для запросов. Спасибо, Яндекс.
Ладно, на гитхабе есть еще проект с примерами использования [8]. Внутри каждого класса активити есть комментарии о том, что он делает и зачем нужен (после документации это просто подарок судьбы).Есть несколько сценариев: создание кастомного слоя карты, построение маршрута для автомобиля, работа с объектами на карте и некоторые другие другие.
Выглядит ли апи мощным? Да.
Понятно ли как им пользоваться в случаях, чуть более сложных, чем примеры? Нет. (
Как это понять? ¯_ (ツ) _ / ¯ Нырять с головой в код, по итогу исследований продавать книжку о том, что нашел.
Действие 3: Разрабатываем
Задача 1: Показать карту
Сложностей не встретил, все есть в гайде.
Задача 2: отобразить пины
Задача 3: построить маршрут
, нужен «MapObjectsActivity.java», то, что мы ищем, называется метками.
Наш друг тут — «MasstransitRoutingActivity.java». Маршрут можно попросить разный: только на машине, только пешком, и так и сяк; наверняка можно еще учесть метро и другие разные штуки, но я недонырнул.
Дополнительная задача: позиционирование прямое и обратное.Надо же еще у определить местоположение. Прямое геокодирование — определять координаты по названию, обратное — определять название по координатам.
Для решения этой задачи придется вернуться в поиск — и найти документацию для js [9]. Она кажется намного более подробной и объемной (я завидую). Нам нужен «HTTP-запрос геокодирования» [10] — тут довольно понятно написано, что это и как его использовать. Дело за реализацией http запросов-ответов на мобилках.
Действие 4: Это конец / TL; DR
Общие итоги:
Яндекс карты классные. Как ими пользоваться — непонятно.
Как ими пользоваться — непонятно.
Хорошая документация, чтобы «потрогать» сервис. Ужасная документация, чтобы что-то с ним сделать. Структура ссылок — «Хрен найдешь», качество находки — «Вот колесо, оно катится. А также вы сами легко сможете изобрести машину, ракету, подводную лодку ».
Основные моменты:
Как отображить карту в проекте? Ссылка [7], тут всё просто.
Как добавить пин на карту? Ключевые слова Placemark, MapObjects. Искать в образцах.
Как построить маршрут? Ключевое слово MasstransitRouting.Искать в образцах.
Как сделать что-то еще? Искать в образцах. Если там нет, то у вас проблемы.
Список литературы:
[1] — https://tech.yandex.com/maps/
[2] — https://tech.yandex.com/
[3] — https://tech.yandex.ru/
[4] — https://tech.yandex.com/maps/
[5] — https://tech.yandex.com/maps/mapkit/
[6] — https://github.com/yandex/mapkit-android-demo
[7] — https://tech.yandex.com/maps/doc/mapkit/3. х / концепты / about-docpage /
х / концепты / about-docpage /
[8] — https://github.com/yandex/mapkit-android-demo/tree/master/src/main/java/com/yandex/mapkitdemo
[9] — https://tech.yandex.com/maps/doc/jsapi/2.1/quick-start/index-docpage/
[10] — https://tech.yandex.com/maps/doc/geocoder/desc/concepts/input_params-docpage/
Как и зачем поддерживает компанию на Яндекс Карты и Google Карты? Приоритетное размещение
Вы пользуетесь Яндекс.Картами или Google.Карты когда нужно найти незнакомый адрес? Я да. Но оказывается, они могут быть полезны не только для навигации, но и для получения дополнительного целевого трафика на ваш сайт. О возможностях для продвижения вашего бизнеса в интернете пойдет речь в этой статье.
Что такое карты?
Не важно, Google или Яндекс карты — смысл один. Это карты населенных пунктов с отметками расположения компаний и различных организаций. Отличия карт Яндекса от карт Google кроются только в некоторых дополнительных возможностях и интерфейсе.
Вот, например, как выглядит наш офис на Яндекс.Картах:
Если компания есть на карте, это дает огромный плюс в доверии пользователей, а также ценную дополнительную информацию: режим работы, адрес, где находится, как добраться, отзывы и т.д. Компания на карте — доверие, которое не стоит никаких денег. По статистике Яндекса каждый месяц более 50 миллионов пользователей уже ищут товары и услуги на Яндекс.Картах. Это удобно пользователям, так как помогает определиться с выбором и понять, где удобнее, а главное быстрее купить нужный товар или услугу.
Плюсы Яндекс карт и Google карты
- Повышает доверие к вашей компании;
- Большой охват аудитории с горячим спросом;
- Удобный поиск вашего адреса и схемы проезда вашим клиентам быстро вас найти;
- Увеличивается приток посетителей на сайт;
- Общение с потенциальными клиентами с помощью Hangouts (Google).
Как добавить компанию на Яндекс. Карты?
Карты?
Перейдите на страницу Яндекс.Справочника, в разделе «Мои организации» на нажмите «Добавить организацию». Не забудьте зарегистрироваться в Яндекс почте. Компания может уже существовать на картах. Введите название компании в проверочную форму.
В случае отрицательного результата, нажмите «Добавить новую организацию» и выполнить к заполнению информации.
Яндекс.Карты устанавливаются два варианта размещения
Стандартное, оно же бесплатное:
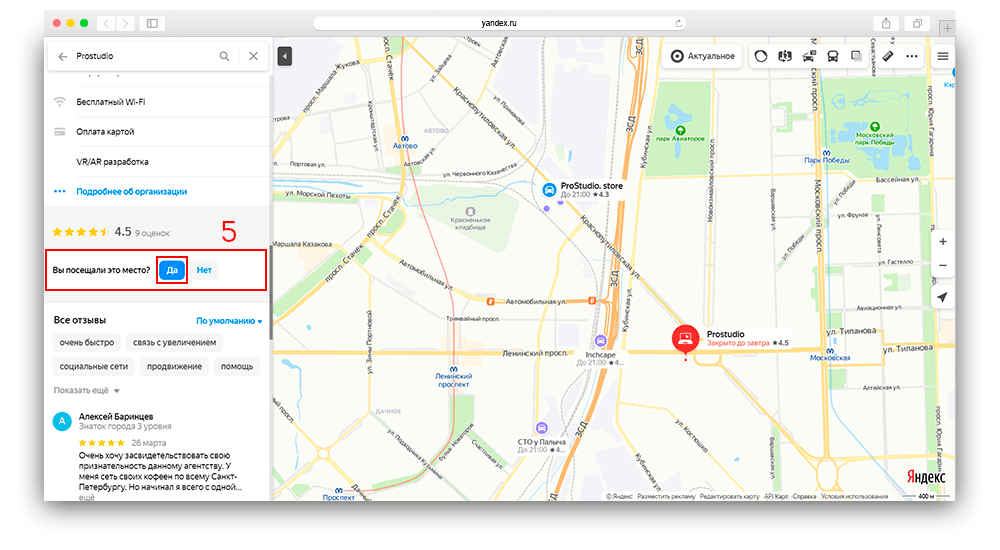
И платное (приоритетное), когда ваша компания выделяется на карте специальной отметкой:
1.Бесплатное размещение.
После заполнения информации о компании, она появится на Яндекс.Картах в течение трех дней, а на странице поисковой выдачи в течение недели.
. Необходимо указать начало показов, длительность размещения. Ввести контактные данные, отправить заполненную информацию на рассмотрение. Рекламное объявление проходит модерацию и должно соответствовать правилам размещения рекламы на Яндексе. Оплата счета-оферты означает ваше с Условиями размещения.Приоритетные показы начнутся после поступления средств на счет Яндекса и модерации рекламного объявления, но не ранее вами даты начала показов.
Рекламное объявление проходит модерацию и должно соответствовать правилам размещения рекламы на Яндексе. Оплата счета-оферты означает ваше с Условиями размещения.Приоритетные показы начнутся после поступления средств на счет Яндекса и модерации рекламного объявления, но не ранее вами даты начала показов.
В этом видео специалист Веб-центра за 4 минуты показывает, как добавить компанию на яндекс карты
2. Приоритетное платное размещение
При таком размещении вашей компании выделяется графическим оформлением в общем списке, занимает первые позиции в поиске по тематическим запросам и привлекает больше внимания пользователей.Это позволит вам показывать выше конкурентов на картах.
Преимущества приоритетного размещения на Яндекс. Картах:
Картах:
Приоритетная выдача в результатах поиска
Показы в карточках конкурентов
Брендирование карточки
Акции
Витрина
Кнопки действия
Брендирование метки
Бонус: Приоритетное размещение в навигаторе
Приоритетная выдача в результатах поиска
Ваша компания будет показываться на странице результатов поиска на всех версиях карт: десктоп, мобильная версия и мобильное приложение.
Акция рекламодателя выделяется зеленым цветом в блоке компании.
Показы в карточках конкурентов
При просмотре карточки конкурента ваша компания будет в списке первых «Похожих мест».
Брендирование карточки
Вы можете добавить логотип и выбрать заглавное изображение компании.
Акция
Акция заметна в результатах поиска.Можно добавить баннер, описание и ссылку для перехода на сайт на страницу с подробным описанием акции.
Витрина
В карточке компании можно добавить до 10 товаров или услуг с фото, ценами и кратким описанием. А также можно добавить ссылку для перехода в раздел каталога на сайте компании.
Кнопка действия
Кнопка отображается при открытии карточки компании на Яндекс.Картах. На кнопке может быть написан любой призыв к действию и вести она может на любую страницу сайта.
Брендирование метки
На схеме-карте можно подключить брендированную метки компании. Это значит, что на карте метка компании будет содержать ваш логотип. Эта ставка не входит в стандартный пакет приоритетного размещения на Яндкес.Картах оплачивается по отдельному тарифу.
: Приоритетное размещение в навигаторе
Рекламодатели, купившие приоритетное размещение на Яндекс. Картах получают в том числе и приоритетное отображение метки компании в Яндекс.Навигаторе. На фоне синих меток других компаний, метка вашей компании будет зеленой.
Картах получают в том числе и приоритетное отображение метки компании в Яндекс.Навигаторе. На фоне синих меток других компаний, метка вашей компании будет зеленой.
Сколько стоит
Стоимость размещения зависит от региона, сферы вашей деятельности и срока покупки услуги. Приоритетное размещение на Яндекс.Картах покупается сроком на 3, 6 или 12 месяцев. Чем дольше срок приобретения, тем больше скидку предлагает Яндекс.
Точные правила расчета стоимости размещения на странице справочного раздела Яндекса: https: // яндекс.ru / adv / products / geo / sprav
Если вам нужна помощь с размещением вашей компании на Яндекс.Картах и вы планируете обратиться в наше агентство, то стоимость наших услуг составит 15 000 р . — разовый платеж за полный комплекс работ по настройке приоритетного размещения на Яндекс.Картах:
Заполнение информации о компании;
Добавление логотипа и изображения компании;
Составление промо-объявления;
Добавление информации об акции;
Добавление до 10 товаров или услуг;
Предоставление данных статистики по приоритетному размещению в конце периода размещения.

Если вам будет нужна помощь по текущему ведению кампании в Яндекс.Картах (например, у вас периодически меняется акция или ассортимент товаров), то мы готовы помочь вам всего за 6 000 р. в месяц.
Чтобы рассчитать бюджет для приоритетного размещения компании и начать опережать конкурентов с помощью Яндекс.Карт заполняйте форму ниже:
Как добавить компанию на Google.Карты?
Google Мой Бизнес это аналог Яндекс.Справочника. Перейдите на сайт Google Мой Бизнес и нажмите «Добавить данные о компании в Google». Компанию может уже существовать на картах. Введите название компании в проверочную форму. Если она существует, остальная информация подтянется автоматически.
В случае отрицательного результата, создайте новый аккаунт вашей компании. Детально заполните информацию. Google требует подтверждения прав на созданную компанию.Сделать это можно двумя способами — по телефону или по почте. После подтверждения, вы сможете редактировать данные и статистику посещений аккаунта вашей компании.
После подтверждения, вы сможете редактировать данные и статистику посещений аккаунта вашей компании.
В поиске это будет выглядеть так:
Интересные фишки
1. «Управление фотографиями»
Фотографии организации показываются в Яндекс.Картах. Чтобы увидеть фото, найдите карту и карту на ее карточку или страницу.
2. «Отзывы»
В Яндекс.Справочнике, можно следить за отзывами своих клиентов и быстро на них реагировать. Положительные отзывы положительно влияние на репутацию фирмы. Тем самым клиенты будут больше вам доверять.
3. Видеовстреча
Это приложение для мгновенного обмена сообщениями. Hangout связан с аккаунтом Google, который вы зарегистрировали в Google картах.Клиенты писать вам в чат. Это очень удобно, когда надо ответить на незамедлительно.
Подводные камни
Если неправильно «карты», то у вас могут проблемы настроить:
1. «Левая» точка на карте. Иногда случается так, что из-за неправильных настроек на карте отображается ложная информация. Точка может совсем отсутствовать, находится не в том здании или не на той улице.
«Левая» точка на карте. Иногда случается так, что из-за неправильных настроек на карте отображается ложная информация. Точка может совсем отсутствовать, находится не в том здании или не на той улице.
Совет: внимательно заполняйте информацию о компании.Дважды проверьте адрес.
2. В Google картах, подтверждение адреса на карте — большая заморочка. Они утверждают, что подтверждают легко: звонком или письмом. На самом деле это не так. Звонок совершенно не поможет, только нервы «вымотает». А подтверждение письмом — это как ждать у моря погоды. Письма часто не доходят до адресата.
Совет: если письмо не дошло или вам долго, напишите в поддержку Google.В письме опишите свою проблему. В поддержке намного быстрее и шансы решить проблему увеличиваются.
3. В Яндекс.Картах, подтверждение происходит через звонок. Через телефонный разговор, тяжело донести нужную информацию до оператора. Оператор может ошибиться в цифре или букве. Как итог, вы не подтвердили свою компанию и опять все сначала.
Как итог, вы не подтвердили свою компанию и опять все сначала.
Совет: в процессе общения с оператором несколько раз проверьте информацию о компании.Так меньше шанс, что оператор допустит ошибку.
Это достаточно простой в освоении инструмент поможет вам привлечь новых покупателей и еще немного продвинуться в развитии своего проекта. Главное не бойтесь осваивать новое.Видео с нашего канала о том, как поставить точку на карты Google
Успехов Вам!
Спасибо, что дочитали до конца и до новых встреч!
Больше полезных материалов в нашей группе VK!
Плагин Яндекс.Карт YaMaps для WordPress — Плагин для WordPress
YaMaps — простейший способ вставить карту на ваш сайт. У плагина дружественный интерфейс. Вы можете визуально ставить метки на Яндекс.Карту, двигать их мышью, менять иконки и многое другое.
У плагина дружественный интерфейс. Вы можете визуально ставить метки на Яндекс.Карту, двигать их мышью, менять иконки и многое другое.
Для использования новым редактором Гутенберг вам нужно сначала добавить блок Классического редактора!
Для корректной работы поиска по карте и составления маршрутов может пройти через API-ключ (JavaScript API и HTTP Геокодер) на странице настроек плагина.
Возможности плагина:
- Вы можете добавить карты без знания кода.
- Вы можете редактировать шорткоды в визуальном редакторе.
- Вы можете добавить любое количество карт на страницу.
- Вы можете добавить множество меток на карту.
- Вы можете добавить гиперссылки для меток.
- Вы можете выбрать иконку и ее цвет в визуальном редакторе.
- Вы можете выбрать тип отображаемой карты (Карта, Спутник, Гибрид), кнопки масштаба и другие элементы управления.
Структура шорткода
- центр ямап — Координаты центра карты
- yamap height — Высота карты
- yamap zoom — Масштаб карты (от 0 до 19)
- yamap scrollzoom — Отключить масштаб карты колесом мыши (scrollzoom = ’0 ′ для блокировки)
- yamap mobiledrag — Можно отключить перетаскивание карты на мобильных устройствах (mobiledrag = »0 ″ для отключения)
- Тип yamap — Тип карты (Например: яндекс # карта, яндекс # спутник, яндекс # гибрид)
- yamap controls — Элементы управления картой, разделенные точки с запятой (typeSelector; zoomControl; searchControl; routeEditor; trafficControl; fullscreenControl; geolocationControl)
yamap container — ID существующего блока в теме WP.
 Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет.
Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет.yaplacemark Coord — Координаты метки
- значок yaplacemark — Иконка метки (Тип иконки Яндекс.карт или url-адрес вашего собственного изображения)
- yaplacemark color — Цвет маркера
- yaplacemark name — Подсказка или содержимое иконок
yaplacemark url — URL-адрес или ID записи, которые будут открыты при клике на метку
Вы можете множество меток внутри шорткода карты.
Пример шорткода
[yamap center = ’55 .7532,37.6225 ′ height = ’15rem’ zoom = ’12 ‘type =’ yandex # map ‘controls =’ typeSelector; zoomControl ‘] [yaplacemark Coord = ’55 .7532,37.6225 ′ icon =’ острова # blueRailwayIcon ‘color =’ # ff751f ‘name =’ Placemark ‘] [/ yamap]
- Загрузите папку
yamapsв директорию плагинов/ wp-content / plugins /. - Активируйте плагин на вкладке «Плагины» меню WordPress.

Нужен ли мне API-ключ для использования плагина YaMaps?
В данный момент, ключ нужен только для поиска на карте.Остальной функционал плагина будет работать без ключа. Вы можете получить ключ (https://developer.tech.yandex.ru/services/) и выполнить его на настройках плагина.
Как выбрать тип карты и её масштаб?
Просто установите тип карты и приближение в диалоговом окне визуального редактора. На сайте карта будет обозначена в том же виде.
Как использовать плагин с новым редактором Гутенберг?
Вы можете добавить блок с классическим редактором и вставить карту через него.Позднее может быть добавлена нативная поддержка, если большинству пользователей решат перейти на Гутенберг.
Как вставить карту в тему вордпресс посредством PHP-кода?
Используйте тэг echo do_shortcode () с вашим шорткодом в кавычках внутри.

Как установить иконку, которой нет вы выпадающего меню?
Вы можете выбрать иконку на https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/option.presetStorage-docpage / и установить ее вручную в поле «Иконка». Например, «острова # blueRailwayIcon». Кроме того, вы можете установить URL-адрес собственной метки. Например, PNG-изображения с прозрачностью.
Почему нельзя изменить цвет иконок StretchyIcon?
Это ограничение API Яндекс Карт. Вы можете выбрать растягивающуюся иконку нужного цвета на странице https://tech.yandex.com/maps/doc/jsapi/2.1/ref/reference/option.presetStorage-docpage/ и установить ее вручную.
Русскоязычное описание
https://www.yhunter.ru/portfolio/dev/yamaps/
GitHub проект
https://github.com/yhunter-ru/yamaps
Автор, ещё раз спасибо! И за приложение и за поддержку.
Карту выводит, но никакие правки на ней не сохранены. Ни в WP Bakery, ни в классическом редакторе.Круто, чо. P.S .: на самом деле, заработало, но все как-то неочевидно было без прочтения инструкции.
Перестала описать на версию 5.5.2, не престала через гутенберг в классическом блоке. А так очень нужный плагин!
Отличный плагин, работает как часы!
Приветствую. Добавил 2 через acf .. Наблюдаю такой баг обе карты подключаются в одном месте карты два элемента ymaps.ymaps-2-1-77-map внутри div.yamap0.Стили инлайновые находятся где надо.
— вставляется в текстовом редакторе или как шоткод.
— есть визуальный редактор, но можно доправить на месте руками
— есть настройки «по умолчанию», но можно переписать их в каждом отдельном месте.
— точки, координаты и т.п. функции яндекса — все есть, есть выбор, что оставить из элементов управления и что убрать. Единственное, считается, было бы неплохо добавить начало координат карты как поле, рядом с полем для координат точек.
«Плагин Яндекс.Карт YaMaps для WordPress» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники0,6,22
- Исправлены ошибки.
0,6.21
- Исправлено: Добавлена поддержка WP 5.6
0,6.20
- Исправлено: валидность HTML
- Исправлены ошибки.
0.6,19
- Исправлено: Добавление элементов управления в редакторе не работало, если не введен API-ключ на странице настроек плагина
0,6,18
- Исправлено: Если вызов функции wp_footer () отсутствует в подвале шаблона, вызов API альтернативным способом.
0,6,17
- Изменено: Если не введен API-ключ Яндекс.Карт не введен на странице настроек плагина, поисковое поле в редакторе карт не отображается.
0.6,16
- Новое: вызов API Яндекс.Картен перенесен в подвал сайта для увеличения скорости загрузки контента.

- Исправлены ошибки.
0,6,15
- Исправлены ошибки.
0,6.14
- Исправлены ошибки.
0,6,13
- Исправлены ошибки.
0,6,12
- Исправлены ошибки.
0,6.11
- Исправлено: Поддержка WP 5.3
0,6,10
- Исправлены ошибки.
0,6,9
- Исправлены ошибки.
0,6,8
- Новое: На странице настроек вы можете использовать API-ключ, если есть проблемы с лимитами использования.
- Исправлено: Одновременное отображение карты в виджете и на странице могло вызвать ошибку.
0,6,7
- Кнопка «Открыть на большой карте» / «Как добраться» может быть включена в настройках плагина.
0,6,6
- Убрана кнопка перехода на Яндекс карты.
0,6,5
- Исправлено: Улучшена совместимость с другими плагинами.

0,6,4
- Исправлено: В редких случаях проблемы с загрузкой API с произвольными полями.
0,6,3
- Исправлено: Исправлен конфликт со счетчиком Яндекс.Метрики
- Новое: Плагин работоспособен в редакторе Elementor
0.6,2
- Исправлены ошибки.
0,6,1
- Исправлены ошибки.
0,6
- Новое: Возможность взаимодействовать с картой из других плагинов и тем. Возможность расширять функциональность плагина. Свяжитесь с нами, если вам нужны дополнительные функции карты на вашем сайте.
- Рефакторинг кода.
- Исправлены ошибки.
0,5.11
- Новое: Перетаскивание карты можно отключить для мобильных устройств.
- Исправлены ошибки.
0,5.10
- Исправлены ошибки.
0,5,9
- Новое: Вы можете использовать собственные инструменты. Вставьте ссылку на файл в поле типа иконки (адрес должен содержать «http»).

- Исправлены ошибки.
0,5,8
- Новое: Кнопка сброса настроек по умолчанию.
- Исправлены ошибки.
0,5,7
- Некорректный элемент управления «111» в настройках блокировал отображение элементов на новой карте.
0,5,6
- Исправлены ошибки.
0,5,5
- Исправлены ошибки.
0,5,4
- Ссылки для помощи добавления элементов управления на странице настроек плагина.
- Новое: Ссылка на страницу плагина (может быть отключена в настройках).
- Исправлены ошибки.
0,5,3
- Новое: Страница настроек плагина по умолчанию
- Исправлены ошибки.
0,5.2
- Исправлены ошибки.
0,5.1
- Новое: Добавлены стили для блока классического редактора в Гутенберге
0,5,0
- Новое: Визуальное редактирование Использование карт.

- Новое: Красивый шаблон шорткода в визуальном редакторе TinyMCE с формой редактирования
- Рефакторинг кода.
- Исправлены ошибки.
0,4.1
- Новое: Вкладка «Дополнительно»
- Новое: Вместо URL-адреса ссылки можно ставить ID записи
- Новое: Вы можете карту поместить в существующий блок в теме ВордПресс.Если поле заполнено, новый блок карты в содержимом создаваться не будет.
0,4,0
- Новое: Добавление нескольких меток в визуальном редакторе
- Изменено: элемент управления «routeEditor» заменен на «routeButtonControl» для удобства построения маршрутов
0,3,4
- Новое: Поддержка карт в описании товара WooСommerce
0,3,3
- Исправлены ошибки.
0,3,2
- Исправлены ошибки.
0,3,1
- Исправлены ошибки.
0,3,0
- Исправлено: Способ локализации изменен на стандартный для WordPress
0,2,4
- Новое: Добавлена опция отключения масштаба колесом мыши
0,2,3
- Исправлено: Добавление тэга ссылок из визуального редактора
0,2,2
- Исправлено: Очищаем от html-тэгов внутри шорткода
0. 2,1
2,1
- Исправлено: Информация о плагине
0,2
- Новое: Добавлен выбор иконок
- Новое: Добавлена возможность добавления ссылок для меток
- Новое: Добавлен параметр «Высота карты»
- Исправлено: Автоматически передвигать метку в центр карты после поиска
0,1
- Первичный релиз
Размещение рекламы Яндекс Карты (через фриланс)
Контекстная реклама в Яндекс.Директе — это объявления на страницах:
- поисковой системы Яндекс;
- Яндекс каталог;
- Яндекс карты;
- тематических сайтов-партнеров.
Возможна даже контекстная реклама в Директе без сайта, если разместить объявление в Яндекс карты.
Специалисты поисковой системы Яндекс провели исследование и методы исследования 4 миллионов человек. Это вызвано тем, что посетители поисковой системы в Интернете ищут те или иные организации, которые располагаются в конкретном районе. Это могут быть:
Это могут быть:
- рестораны;
- государственные учреждения;
- магазина;
- учебные заведения и многое другое.
Именно поэтому контекстную рекламу очень выгодно разместить на Яндекс-картах, поскольку это многократно увеличивает эффективность рекламной кампании даже без сайта. Если настройка РК будет проведенаально и качественно, можно не сомневаться в том, что владелец интернет-ресурса быстро найдет человека, который купит у него товар или закажет услугу.Однако здесь нужна помощь настоящего специалиста, который разбирается в размещениях объявлений и умеет работать с Яндекс.Директом.
Преимущества размещения рекламы в Яндекс картах
Пользу от размещения объявлений в Яндекс картах трудно переоценить. Если клиент ищет, например, какой-либо конкретный ресторан, то в определенной области контекстной рекламы Яндекс.Директ будут транслироваться объявления о других ресторанах, которые находятся в том же самом районе. Подобное нововведение будет очень кстати для больших городов, потому что очень немногие местные жители знают месторасположение всех магазинов, кафе и ресторанов.
Подобное нововведение будет очень кстати для больших городов, потому что очень немногие местные жители знают месторасположение всех магазинов, кафе и ресторанов.
Заказать услуги по контекстной рекламе в Яндекс картах можно у профессиональных веб-мастеров, которые оказут квалифицированную помощь и настроенную рекламную кампанию максимально эффективно. Использование контекста как одного из самых эффективных инструментов маркетинга позволяет добиться в самые кратчайшие сроки. Но это будет лишь в том случае, если услуги по настройке РК оказут настоящие профессионалы. Если владелец ресурса стремится к тому, чтобы у него покупали товар, ему обязательно следует добавить объявление в Яндекс карте.
Где заказать качественную настройку Яндекс.Директ недорого
Услуги по использованию контекста сегодня стоят относительно недорого, поэтому для оплаты такого заказа много денег не потребуется. Если говорить о размещении объявлений в Яндекс картах, не обойтись без помощи знающих людей, которые разбираются в этой теме.
Найти их можно на сайте Юду. Здесь регистрируются лучшие специалисты, которые предложат:
- услуги по созданию эффективной рекламы в ЯД;
- рациональное бюджетное использование;
- мониторинг рекламной кампании;
- доступную стоимость.
Расценки у каждого специалиста отличаются, но клиент может предложить свою цену за выполнение работы. Поэтому очень многие ищут исполнителей на сайте Юду. Благодаря удобной системе поиска сделать это можно очень быстро.
.


 Если дорожная обстановка изменится по ходу езды, программа среагирует и найдет другой путь.
Если дорожная обстановка изменится по ходу езды, программа среагирует и найдет другой путь. Например, «Маршрут до Ленина, 3А».
Например, «Маршрут до Ленина, 3А».
 Максимально полно заполняем информацию о компании, загружаем логотип и фотографии, указываем сайт, телефоны, часы работы. Обязательно загрузите фотографию фасада здания, допустимо использовать фотографии ваших товаров или офисов, фотографии ваших сотрудников.
Максимально полно заполняем информацию о компании, загружаем логотип и фотографии, указываем сайт, телефоны, часы работы. Обязательно загрузите фотографию фасада здания, допустимо использовать фотографии ваших товаров или офисов, фотографии ваших сотрудников.
 Maps пользуются в основном иностранцы.
Maps пользуются в основном иностранцы. Карты на смартфоне
Карты на смартфоне
 Карт
Карт


 Карт / Привлечение клиентов в Москве | Услуги
Карт / Привлечение клиентов в Москве | Услуги  Карты?
Карты? 
 Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет.
Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет.





 2,1
2,1