Как сделать мультилендинг по параметрам в URL
TILDA HELP CENTER
Мультилендинг — это замена элементов на странице в зависимости от определенных параметров. В этой статье мы рассмотрим, как заменять текст или блоки на странице исходя из параметров в ссылке, по которой человек пришел на сайт.
Замена текста на странице по параметрам в URL
Добавьте блок T803 из категории «Другое». Его нужно добавить в самом низу страницы в редакторе.
Этот блок содержит 4 основных параметра, которые можно настроить в Контенте блока:
- Ключ — это слово, которое нужно добавить в текст в формате %%phone%%, если ключом назначено слово phone (само слово можно указать произвольно). Ключ нужно добавить в том месте сайта, где будет производиться замена текста.
- Стандартное значение — это текст, который будет появляться на месте ключа, если будет не обнаружен ни один параметр для замены;
- URL параметр — это часть ссылки, которая будет являться сигналом к замене текста.
 Лучше использовать в качестве параметра часть UTM-метки, например, utm_term=newyork;
Лучше использовать в качестве параметра часть UTM-метки, например, utm_term=newyork; - Значение замены — это текст, который будет выдаваться при обнаружении в ссылке одного из параметров.
Для одного ключа и его стандартного значения могут быть несколько параметров и текстовых замен. Их можно добавить, используя карточки в Контенте блока.
Генератор UTM-меток
Прочитать подробнее о создании UTM-меток в Tilda Education
Все параметры для удобства будут видны на самом блоке
Теперь ключ в формате %%phone%% нужно добавить в текст блока с заголовком или текстом. На опубликованной странице он будет заменяться в зависимости от заданных параметров.
Пример использования
В школе латиноамериканских танцев три направления: бачата, сальса и зумба. Мы хотим, чтобы люди, которые ищут один из видов танцев, переходя по объявлению, видели в заголовке то, что искали.
Создаем три объявления, в каждом ставим ссылку со своей меткой:
http://latindance.com/?utm_content=bachata
http://latindance.com/?utm_content=salsa
http://latindance.com/?utm_content=zumba
На странице добавляем блок T803 со следующими параметрами:
В заголовке указываем наш ключ:
Публикуем и проверяем как работает замена текста, в зависимости от того, какие параметры в URL:
Замена блока по параметрам в URL
Чтобы менялись блоки на странице в зависимости от параметров в URL, нужно добавить блок T809 из категории «Другое». Его нужно добавить в самом низу страницы в редакторе.
Этот блок скрывает или показывает блоки исходя из значения в URL. Для каждого заданного параметра можно указать номера блоков, которые будут показываться или скрываться.
В Значении метки нужно указать часть ссылки, которая будет являться сигналом к замене текста. Лучше использовать в качестве параметра часть UTM-метки, например, utm_term=london.
Номера отображаемых и скрываемых блоков можно скопировать внизу настроек блоков. Нужно использовать только цифровое значение номера блока.
Пример использования
Фотограф, которому мы делаем сайт, занимается тремя видами съемок: фотографирует свадьбы, love story и портреты. Мы хотим, чтобы люди, которые ищут один из видов съемки, переходя по объявлению, видели разные фотографии с разными предложениями.
Создаем три объявления, в каждом ставим ссылку со своей меткой:
http://andreysergeevphoto.com/?utm_content=wedding
http://andreysergeevphoto.com/?utm_content=lovestory
http://andreysergeevphoto.com/?utm_content=portrait
Добавляем на страницу три обложки с разным содержанием.
На странице добавляем блок T809, внутри него создаем отдельную карточку для каждого параметра-блока и дополнительно карточку с пустым параметром, в которой пропишем номер блока, который будет показываться, если открыть страницу по адресу без параметра.
Номера блоков указывайте через запятую без пробела.
Публикуем и проверяем как работает смена блоков в зависимости от того, какие параметры в URL:
Мультилендинг, геолендинг и замена языковой версии
Как сделать персонализированные лендинги для разных клиентов
Как сделать мультилендинг по параметрам в URL
Замена контента в зависимости от параметров в ссылке странице
Как сделать геолендинг
Как заменять текст или блоки на странице исходя из геопозиции пользователя
Как сделать переадресацию по геопозиции
Перенаправляем пользователя на определенную страницу в зависимости от его местонахождения
Замена языковой версии
Перенаправление посетителя на страницу с нужной языковой версией
Что такое мультилендинг или динамический контент на landing page | Создание и продвижение сайтов — Лоджиклауд
Разработка сайтов
Что такое мультилендинг или динамический контент на landing page
21. 04.2016
04.2016
Святослав Барановский
Будем считать, что с понятием лендинг-пейдж читатель уже ознакомлен и имеет об этом некоторое представление. Для новичков заметим, что речь идет о простом одностраничном сайте с минимально необходимой функциональностью. Мультилендинг – естественное расширение данной концепции, подразумевающее наличие на странице некоего меняющегося от случая к случаю содержимого – т.е. динамического контента.
Типичным примером динамического содержимого является языковая локализация страницы, когда каждый посетитель просматривает текст страницы на родном ему языке. Мультилендинг – одно из наиболее эффективных средств повышения конверсии, так как информация страницы становится доступной максимально возможному числу пользователей. Но не только доступностью объясняется популярность мультилендинговых страниц у посетителей. Динамический контент позволяет создать на сайте обстановку наиболее комфортную для каждой конкретной группы посетителей.
Так как в основе идеи мультилендинга лежит трансформация формы контента с целью удовлетворения запросов потребителей, то стоит в отдельности рассмотреть способы такой трансформации. Вот неполный перечень технических приемов мультилендинга:
- Подстройка общего содержимого страницы исходя из географического расположения клиента. Может меняться язык страницы (локализация), другая визуальная и содержательная информация: фон страницы, используемые на странице изображения и т.д.
- Индивидуализация конкретного содержимого: регионально-зависимые прайс-листы, ценники, котировки и другая информация, зависящая от географического расположения пользователя или конкретной формы пользовательского запроса.
С локализацией и прочими штучками все относительно ясно: заранее готовиться несколько текстов на разных языках и несколько фоновых картинок. Пари переходе на страницу, изготовленную по принципу мультилендинга, анализируется IP-адрес посетителя в сети и выдается картинка или текст, наиболее соответствующий этому адресу. Т.е. если на страницу переходят из Татарстана, то язык страницы будет татарским. При этом нужно предоставить пользователю возможность самому манипулировать изменяемыми параметрами контента. Например, разместить в углу страницы отчетливо видимый переключатель языков.
Т.е. если на страницу переходят из Татарстана, то язык страницы будет татарским. При этом нужно предоставить пользователю возможность самому манипулировать изменяемыми параметрами контента. Например, разместить в углу страницы отчетливо видимый переключатель языков.
Гораздо менее очевиден и часто опускается тот факт, что посетитель страницы обычно перегружен массой ненужной ему информации. Например, посетителю из Астрахани обыкновенно нет нужды просматривать прайс-лист компаний, расположенных на Камчатке. Другой пример касается переходов на страницу по содержательным ссылкам вроде: «купить велосипед в Норильске». Очевидно, что человека проследовавшего по такой ссылке больше всего интересуют велосипеды и не просто велосипеды, а велосипеды в норильских торговых точках.
Сделать так, чтобы посетитель, щелкнув по ссылке, обнаружил на странице конкретную, четко соответствующую запросу информацию – это и значит применить технологию мультилендинга. Конверсия таких страниц резко отличается от обычных в лучшую сторону. Поэтому, заказывая себе лендинг обязательно, учтите описанные тут приемы. И хотя стоимость разработки мультилендинговых страниц выше, прибыли, извлеченные из роста конверсии, с лихвой окупят любе затраты на проектирование и кодирование. Многие компании готовы предложить уже готовые мультилендинговые решения и технологии по ценам ниже среднерыночных.
Конверсия таких страниц резко отличается от обычных в лучшую сторону. Поэтому, заказывая себе лендинг обязательно, учтите описанные тут приемы. И хотя стоимость разработки мультилендинговых страниц выше, прибыли, извлеченные из роста конверсии, с лихвой окупят любе затраты на проектирование и кодирование. Многие компании готовы предложить уже готовые мультилендинговые решения и технологии по ценам ниже среднерыночных.
Получить консультацию
по разработке и продвижению сайта
бесплатно
это что? Как работает сервис. Один и тот же сервис люди называют по-разному
Мультилендинги «гуляют» в ведущих трендах интернет-маркетинга уже около 5 лет. Однако единого толкования того, что это такое, не существует. Существует несколько подходов с разными принципами работы и разными эффектами.
В этой статье вы узнаете о технологии адаптивного контента. Это подгонка заголовка, подзаголовка, текста в лид-форме под запросы пользователей на той же странице. В чем преимущества мультилендинга с адаптивным контентом по сравнению с другими методами?
В чем преимущества мультилендинга с адаптивным контентом по сравнению с другими методами?
Персонализированный маркетинг
Во-первых, давайте вспомним, как все начиналось. На Западе о персонализации и актуальности говорили еще 5-6 лет назад. Явный эффект был замечен в электронном маркетинге. а отправка каждой группы целевых сообщений приносила рост открываемости (открытых писем) и кликрейта (переходов по ссылкам) не менее чем на 75-80%.
Для квалификации абонентов стали внедряться сложные скрипты. Однако цена того стоила. Эффективность контента «один за всех» чем дальше, тем больше стремилась к нулю.
Следующим шагом стал геотаргетинг на веб-ресурсы. Методика особенно эффективна для интернет-магазинов и крупных брендов с сетью филиалов. Город определяется автоматически по IP-адресу, и посетитель видит, например, рубрику «продажа камер GoPro в Екатеринбурге».
Известный эксперт в области электронной коммерции Нил Патель получил на 68 % больше лидов благодаря геотаргетингу на своем сервисе Quicksprout. com.
com.
Правило точного соответствия
В контекстной рекламе привлекательная реклама мотивирует на клики. Но если человек кликнул, например, на «снегоходы в Рязани со скидкой 15%», а попал на главную компанию по продаже мотоциклов, то даже суперреклама будет «мимо кассы».
Точное соответствие запроса тому, что пользователь видит на целевой странице, увеличивает его конверсию. Это принцип релевантности. На самом деле обычная психология: мы более лояльны к тому, что как-то связано с нами.
Служба A/B-тестирования Оптимизация увеличила конверсию на 39% после создания 3 целевых страниц для 3 разных объявлений в Google.
Вариант 1. Все объявления ведут на одну и ту же страницу:
Вариант 2. Каждое объявление ведет на отдельную страницу
По сути, это многократное дублирование одного шаблона с разными заголовками, под разными URL. И тут возникает ряд вопросов:
- Страницы создаются на специальной платформе.
 Что делать тем, у кого уже есть сайт на другой CMS?
Что делать тем, у кого уже есть сайт на другой CMS? - Нужно ли создавать сотни страниц для каждого объявления?
- Как синхронизировать подмены с рекламной кампанией в Яндекс.Директе?
- Как протестировать и сравнить эффективность всех вариантов?
Посмотрим, как их решает сервис адаптивного контента «Ягла».
Мультилендинг с адаптивным контентом
Вместо сотни дубликатов гораздо удобнее настроить автоматическую подстановку заголовка, подзаголовка, подписи в форме захвата и части изображений на одной странице. Контент меняется в зависимости от запроса пользователя.
В одну и ту же службу звонят по-разному:
Запрос « Продвижение сайта »
Request « Increasing site traffic »
The product has different use cases, packaging or purchase conditions:
Request « Plastic windows to the country house »
Заявка « Установка металлопластиковых окон »
Мультилендинг — это инструмент, корректирующий содержание сайта в соответствии с поисковым запросом пользователя. Человек увидит на сайте именно те поисковые фразы, которые искал, а не общие фразы. Например, пользователь пишет в строке поиска ключевую фразу: «купить электрочайник» и видит платные объявления с этой же фразой.
Человек увидит на сайте именно те поисковые фразы, которые искал, а не общие фразы. Например, пользователь пишет в строке поиска ключевую фразу: «купить электрочайник» и видит платные объявления с этой же фразой.
Нажав на одно из объявлений и попав на лендинг, он сразу видит, что здесь действительно продаются электрические чайники. Вероятность того, что он останется на этом сайте, чтобы найти чайник, очень высока. В данном примере ключевой запрос присутствовал как в рекламе, так и на лендинге.
Теперь рассмотрим нежелательный сценарий, когда ключевое слово содержится только в объявлении, а на лендинге распространенное словосочетание- чайники, а это могут быть все виды чайников. Человеку будет лень ходить по сайту в поисках нужного ему чайника и скорее всего он закроет страницу. Такой лендинг будет с низкой конверсией и затраты на рекламу, скорее всего, не окупятся.
Это главное отличие лендинга от мультилендинга; в первом варианте это была просто многоместная посадка.
Можно создать кучу HTML страниц, одна страница — одно ключевое слово — одно объявление. Этот метод простой, но трудоемкий. Поэтому переходим сразу ко второму способу, который требует программирования PHP .
При создании рекламной кампании добавить ко всем ссылкам в объявлениях UTM -метки, среди которых должен быть параметр utm_term=(электрический_чайник ).В поля генератора Yaroshenko.by будут автоматически проставлены нужные значения и сгенерирована ссылка с UTM -знаками. Вместо (электрический_чайник) Яндекс Директ автоматически подставит «электрические чайники».
Сформирована ссылка, ведущая на целевую страницу. Теперь нужно сделать сам лендинг, наметить, где именно контент будет меняться динамически и с помощью скрипта PHP , который заменит нужные места в коде на разные ключевые слова.
Наша задача — написать скрипт PHP , который заменяет общее слово «чайник» в заголовке и описании на «электрический чайник» и «чайник со свистком». Страница должна иметь расширение .php , на странице HTML PHP код не работает.
Страница должна иметь расширение .php , на странице HTML PHP код не работает.
Простой HTML разметка
Купить чайник
Как выбрать чайник?
Напишем переменную $text , которая будет содержать в себе слово «чайник». Код PHP всегда записывается в теге .
$текст = «чайник»;
$utm_term = $_GET[«utm_term»];
if (!empty($utm_term)) (
if ($utm_term == «electric_kettle») (
$text = «электрический чайник»;
}
if ($utm_term == «whistling_kettle») (
$text = «чайник со свистком»;
}
}
?>
Преобразование статики в динамическую
В разметке HTML находим все слова — «чайник» и заменяем их переменной $текст . echo отображает переменную на странице $text со словом чайник. И нам нужно вывести слово — электрический чайник.
Купить
Как выбрать?
&utm_term=(electric_kettle)
Создайте переменную с именем $utm_term , в нее поместим значение (electric_kettle) , которое будет храниться в реферальном хвосте ссылки. GET -запрос работает, чтобы получить значение utm_term .
GET -запрос работает, чтобы получить значение utm_term .
$utm_term = $_GET[«utm_term»];
Необходимо проверить наличие пустого или непустого значения параметра. Проще говоря, данный скрипт будет работать для тех, кто перешел на лендинг по ссылке из UTM -tagged, остальные пользователи без тега увидят базовый лендинг только со словом чайник.
If (!empty($utm_term)) // создаем тестовое условие
Если значение параметра $utm_term не пусто, то делаем еще одну проверку. Если переменная (если ) $utm_term получил (двойной знак ==) из ключевого слова метки «electric_kettle» , то в переменную $text будет записано «электрический чайник».
If ($utm_term == «электрический_чайник»)
$text = «электрический чайник»;
Это будет отображаться на странице, слово «чайник» будет заменено везде на «электрический чайник».
Точно так же скрипт будет работать и для «чайника со свистком». Вот так и происходит динамическая подмена контента. Если пользователь пришел на сайт по ссылке с &utm_term=(electric_kettle) , то он увидит это ключевое слово в заголовке и описании.
Вот так и происходит динамическая подмена контента. Если пользователь пришел на сайт по ссылке с &utm_term=(electric_kettle) , то он увидит это ключевое слово в заголовке и описании.
Динамическая замена изображений
Помимо текста на мультилендингах можно менять и картинки по тому же принципу. Щас в HTML Код показывает путь к картинке с чайником.
Добавим вместо названия картинки с чайником следующий PHP -код — чайник.jpg . Изменяем условие генерации тега изображение .
эхо $utm_term;
) else ( echo «чайник»; )?>.jpg» alt=»»>
Если UTM — метка пустая, то надо это предусмотреть и вывести общую картинку чайника — чайник .jpg .
Нам нужно проверить, не пусто ли значение $utm_term (!пусто) , затем вывести переменную $utm_term и тогда мы узнаем имя, какое изображение должно отображаться на сайте. Например, если мы получим от лейбла &utm_term=(electric_kettle) , это значит, что на сайте будет отображаться изображение электрочайника, нужно только назвать картинку — electric_kettle.jpg .
Например, если мы получим от лейбла &utm_term=(electric_kettle) , это значит, что на сайте будет отображаться изображение электрочайника, нужно только назвать картинку — electric_kettle.jpg .
Привет всем. Недавно я написал статью о том, как подать заявку на целевую страницу. По сути, мы получили UTM-данные из адресной строки, сохранили их в скрытых полях и передали обработчику, как и данные из обычных полей.
Аналогичным образом можно менять контент на странице в зависимости от того, по какой фразе к нам пришел посетитель. Теперь сайт с такой функцией называется мультилендингом, и сегодня мы разберем php-скрипт, который поможет нам реализовать такой функционал на нашем лендинге.
Давайте, наконец, разберемся, как сделать мультилендинг самостоятельно, без использования сторонних сервисов, за которые нужно платить деньги. Кстати, если надумаете внедрять, поделитесь пожалуйста результатами конвертации позже. Буду очень признателен за скриншоты в духе «До/После» и если хотите, мы опубликуем скриншот вместе со ссылкой на ваш лендинг в конце статьи как доказательство работоспособности инструмента. Думаю, это будет только плюсом для вашего проекта (лишняя естественная ссылка).
Думаю, это будет только плюсом для вашего проекта (лишняя естественная ссылка).
Итак, для работы нам нужен php, а значит при необходимости нужно переименовать вашу главную страницу с index.html на index.php. Это никак не повлияет на выполнение посадки.
А теперь давайте поставим перед собой задачу. Допустим, я хочу, чтобы заголовок моей целевой страницы менялся в зависимости от запроса. Например, я подобрал следующие запросы:
- Макет лендинга
- Разработка целевой страницы
И я хочу, чтобы пользователи видели наиболее релевантный заголовок, когда они нажимают на определенный запрос. Давайте создадим ссылку для каждого запроса с расширением . Мы остановимся на параметре «utm_content» (вы можете выбрать любой).
Итак, для запроса «» — utm_content=создание, для «Верстка лендинга» — utm_content=верстка, а для «Разработка лендинга» — utm_content=разработка.
Теперь приведу сам php-скрипт:
Как видите, с помощью запроса _Get мы ловим нужные нам данные (utm_content или любой другой интересующий нас параметр), а дальше следует элементарное условие. Если значение параметра «создать», то сохраняем в переменную текст «Создание лендинга» и выводим его в нужном месте таким образом:
Если значение параметра «создать», то сохраняем в переменную текст «Создание лендинга» и выводим его в нужном месте таким образом:
Если ни одно из условий не сработало, то выводим значение по умолчанию:
Else( $multiTitle = «(!LANG: Landing page blog»; } !}
Для того, чтобы вам было проще разобраться, я подготовил исходник, в котором проставил ссылки с utm тегом. Таким образом, вы можете легко увидеть, как это работает.
Вот вышла статья. Спасибо за идею. Я думал, что самому сделать мультилендинг очень сложно и так и не решился разобраться в этой теме.
Некоторые ребята даже предлагали сделать кучу разных страниц с разным содержанием и давать разные ссылки в зависимости от запроса. Но это слишком раздражает. Итак, вот вам источник. Используйте 🙂 кроме того, вы можете менять не только текст, но и картинки, и другие виды контента. А на сегодня — все! Буду признателен за ретвит. Всем пока!
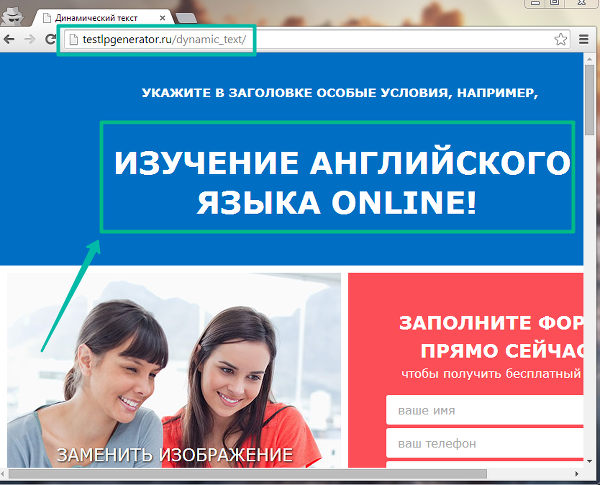
В этой статье мы рассмотрим инструмент, который изменит текст на сайте в зависимости от запроса пользователя.
Как работает сервис:
Например, если человек ввел в поиск фразу «Купить дом», а вы находитесь на сайте, рекламируете квартиры, дома, участки и т.д., то это этому человеку правильнее было бы показывать страницу только с домами, так как ничего другого он не ищет. Если человек увидит на странице информацию о домах, то он скорее оставит заявку, чем если увидит квартиры. Подстановка текста на сайте, повышает конверсию сайта.
Пример:
Вот заголовок на моем сайте «Настройка и ведение контекстной рекламы»
Такой заголовок будет показываться всем, по какому бы запросу человек не пришел. Соответственно меня это не устраивает, и я буду делать подмену заголовка для каждого запроса.
Например, в моей кампании Яндекс Директ есть запрос «Настройка Яндекс Директ Краснодар».
Соответственно, если человек заходит на сайт по этому запросу, то показывать ему стандартную рубрику о настройке контекстной рекламы будет не совсем рентабельно.
Это, конечно, не идеальное название, но я даю вам информацию в качестве примера. А затем дайте волю своему творчеству.
Главное, чтобы пользователю был дан точный ответ на его вопрос. В моем случае человек ищет услуги конкретно в Краснодаре, а мы ему просто показываем этот город и фразу.
Как настроить подмену текста на сайте
Первым делом регистрируемся в сервисе по ссылке ЯГЛА.
Если вы уже зарегистрированы, войдите на сайт, используя свое имя пользователя и пароль.
Вы увидите начальный интерфейс для настройки сервиса.
Нам нужно выбрать элементы для замены. Вы откроете страницу своего сайта в системе, и вам нужно нажать на элемент, который будет заменен. В качестве примера я покажу вам подмену только на заголовках, а дальше вы сможете модифицировать любой элемент на своем сайте, вплоть до логотипа. Когда элемент выбран, нажмите «Да, сделать его заменяемым».
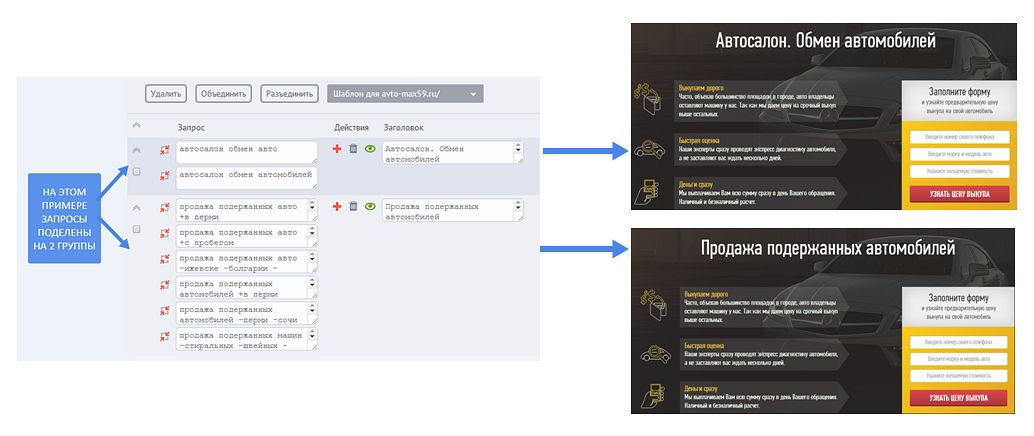
Как работает подстановка текста в системе
Обратите внимание, что подстановки настраиваются только для групп объявлений. В моем примере объявление настроено со структурой 1 ключ = 1 объявление, поэтому я могу выполнить подстановку текста для всех ключей. Если у вас много ключей в одной группе, то вы можете сделать подстановку текста только для группы. Выход из этой ситуации такой: делать ключевые запросы в группе, похожей по названию (отражать одно и то же).
Вставьте заголовки в поле заголовка и нажмите Сохранить. Теперь подмена текста на сайте работает на вас. Осталось только установить код на сайт и запустить рекламу.
Если вы не совсем понимаете как сделать подмену текста на сайте (мультилендинг), то более подробно этот момент рассматриваю в видео:
Желаю удачи и нескончаемого потока лидов . С вами был Михаил Антонов. Свяжитесь со мной для настройки и оптимизации, а также для репоста статей!
Подписка на новые статьи:
Дата публикации: 30-06-2016 1213
Что такое мультилендинг?
Мультилендинг — это динамический лендинг (лендинг), способный менять свое наполнение (текст, заголовки, фото) в зависимости от входного запроса пользователя в сети Интернет.
То есть, если человек ищет брусчатку в СПб, то правильно настроенный мультилендинг покажет лендинг с контактными данными СПб (если, конечно, сайт оказывает услуги именно в этом городе ), даже если сайт оказывает услуги по продаже брусчатки по всей России.
По конкретному запросу показывается отдельная целевая страница с определенным заголовком и уникальным предложением, в зависимости от того, по какому ключевому слову и из какого места был введен запрос. На мультилендинге может меняться все: заголовки, тексты, цены, картинки. Потому что для каждого региона ценовая политика может быть разной, соответственно и предлагаемые скидки.
Как создать мультилендинг
Как правило, компании и агентства берут немалые деньги на разработку такого сайта. Создание мультилендинга обойдется от 60 000 руб. Мы разработали способ сделать это бесплатно, но для этого вы должны иметь представление о том, как это работает.
◉ Подготовительный этап.
- Перед созданием самого сайта необходимо собрать ключевые запросы Яндекс Директ.

- Вторым шагом является разделение ключевых запросов на группы в соответствии с корнем ключа.
Например: Вы предлагаете услуги инструктора по фитнесу в Чебоксарах, в этом случае у вас будут следующие ключевые корни:
- как набрать мышечную массу,
- как похудеть,
- как сделать стройную фигуру за 1 месяц.
Мы разбиваем все объявления по типам на отдельные кампании. Все, что связано с набором мышечной массы — в одну кампанию, все, что связано с похудением — в другую.
Вы также можете разбить его более подробно. Например: похудеть на 5 кг. / похудеть на 20 кг. в месяц Все будет зависеть только от вашей фантазии и усердия.
- После того, как мы определили основные группы запросов, можно приступать к созданию мультиленда.
◉ Основная сцена.
◉ Технический этап.
- версия 1. Как похудеть за 1 месяц. на 12 кг. Индивидуальное обучение.
- версия 2.
 Как набрать мышечную массу 6 кг за 1 месяц.
Как набрать мышечную массу 6 кг за 1 месяц. - версия 3. Как без усилий сделать стройную фигуру за 1 месяц.
И поставить соответствующие картинки основного изображения.
По сути, мультилендинг — это один из инструментов оптимизации лендинга. А чтобы лучше продавать свой товар, нужно ориентироваться на каждого покупателя отдельно. Поэтому следует использовать геотаргетинг, при котором в зависимости от географического положения покупателя отображается соответствующий контент.
Старайтесь говорить с клиентом на одном языке. Пишите тексты для разных целевых аудиторий. Используйте более формальный язык для взрослых и более легкомысленный язык для молодежи.
То же самое касается дизайна.
Заголовок — 70% успешной покупки. Так что обратите внимание на этот блок. В заголовке обязательно укажите выгодное для покупателя предложение (акции, скидки) или опишите выгодные преимущества товара/услуги.
Проект нескольких целевых страниц — Разработка с помощью Prismic
mohamedamin. hentati
(Мохамед Амин Хентати)
hentati
(Мохамед Амин Хентати)
#1
мне было интересно, могу ли я иметь 2 целевые страницы, например, я хочу иметь два разных сайта, первый — основной сайт, а другой — одностраничный сайт, возможно ли иметь два разных сайта с одним и тем же репозиторием разработчиков
По ((В отпуске отметьте @Prismic-Support-Team для помощи))
#3
Привет, @mohamedamin.hentati, спасибо за обращение.
Я не уверен, что полностью следую вашему варианту использования. Вы пытаетесь использовать свой репозиторий более чем в одном приложении или проекте? Это возможно, если вы знаете, что пользовательские типы и документы будут общими для двух проектов. Если вы планируете добавлять более конкретный контент для того или иного сайта, я бы порекомендовал вам использовать два отдельных репозитория.
Если вы планируете добавлять более конкретный контент для того или иного сайта, я бы порекомендовал вам использовать два отдельных репозитория.
Не могли бы вы рассказать мне немного больше о вашем случае использования?
мохамедамин.хентати (Мохамед Амин Хентати)
#5
да, я пытаюсь использовать репозиторий в двух приложениях. Как я могу это сделать? есть ли какой-нибудь документ, который мог бы мне помочь
Pau ((В отпуске отметьте @Prismic-Support-Team для помощи))
#6
У нас нет документации для этого варианта использования. Но в основном, если вы используете конечную точку в двух разных проектах, вам нужно будет вызывать API, делать запросы и шаблонировать контент так же, как и для одного проекта, только вам нужно будет повторить весь процесс во втором.
Но в основном, если вы используете конечную точку в двух разных проектах, вам нужно будет вызывать API, делать запросы и шаблонировать контент так же, как и для одного проекта, только вам нужно будет повторить весь процесс во втором.
1 Нравится
Фил (Фил Сноу)
#9
Привет Мохамед,
Это вполне возможно. Что вам нужно сделать, так это создать один тип для одностраничного веб-сайта:
Prismic Docs.Что такое пользовательский тип?
Узнайте о концепции пользовательских типов и о том, как создать и структурировать новый.
и запрашивать только этот тип в этом приложении.
Призматические документыЗапрос документа одного типа в Javascript
На этой странице описывается, что вам нужно сделать, чтобы запросить документ для пользовательского типа типа Single в prismic.


 Лучше использовать в качестве параметра часть UTM-метки, например, utm_term=newyork;
Лучше использовать в качестве параметра часть UTM-метки, например, utm_term=newyork; Что делать тем, у кого уже есть сайт на другой CMS?
Что делать тем, у кого уже есть сайт на другой CMS?
 Как набрать мышечную массу 6 кг за 1 месяц.
Как набрать мышечную массу 6 кг за 1 месяц.