|
Прежде, чем приступить к теоретическому изучению основ WEB программирования, в браузер поисковой системы интернет вставим искомое словосочетание, и увидим множество сайтов и страниц, связанных с нашей темой. В свое время , я остановился на сайте monemaster.ru, где автор сайта Владимир Бывалов подробно излагает материал по интересующей тематике и не только. На сайте достаточно справочных материалов по веб программированию и веб дизайну. Доходчиво изложен материал о создании, регистрации и размещении сайта в интернете в уроках Владимира Дворянкова. Настоящим клондайком, стала книга Владимира Дронова «Adode Dreamweaver CS3». Но об этой книге остановлюсь позже, после освоения первых уроков и создания первых страниц. И так сконцентрируем все отобранные материалы папке «избранное» и приступим к изучению и практическому применению изученного.
Начну с того, что написано в каждом учебнике по WEB программированию. И более точно, чем сказано в нем, изложить невозможно. И сейчас сухим книжным языком передам суть определения. Для установления соединения с удаленным сервером используется сетевой адрес документа. Этот адрес зовется универсальным указателем ресурса — URL (Uniform Resource Locator). В ответ сервер посылает документы, чаще всего в формате HTML. Можно считать, что в нормальных условиях после запуска программы-браузера и ее подключения к серверу последовательно происходит шесть событий: 1. Hа стороне пользователя браузер декодирует заданный URL и подключается к серверу. 2. Браузер требует от сервера предоставить необходимый документ. Браузер требует от сервера предоставить необходимый документ.
3. Сервер преобразует переданную ему часть URL в имя файла и путь к нему. 4. Сервер отсылает найденный файл документа на компьютер пользователя. 5. Сервер разрывает установленное соединение. 6. Браузер на компьютере пользователя отражает полученный документ. HTML — HyperText Markup Language — язык разметки гипертекста. Документы на
языке HTML позволяют пользователю, указав на выделенное слово или фразу,
получить доступ к файлу или перейти на другой HTML-документ, который связан с
указанным участком текста гиперссылкой. Такие гипертекстовые связи между
файлами и документами, расположенными на серверах по всему миру, позволяют
системе работать так, как будто она представляет собой огромную паутину
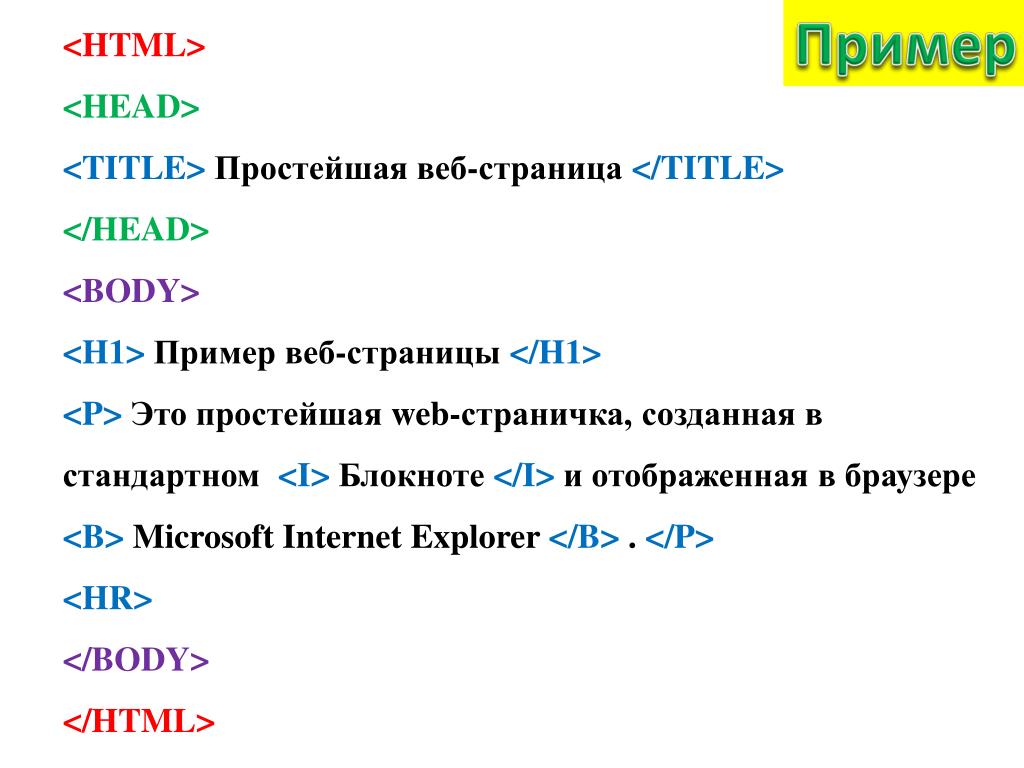
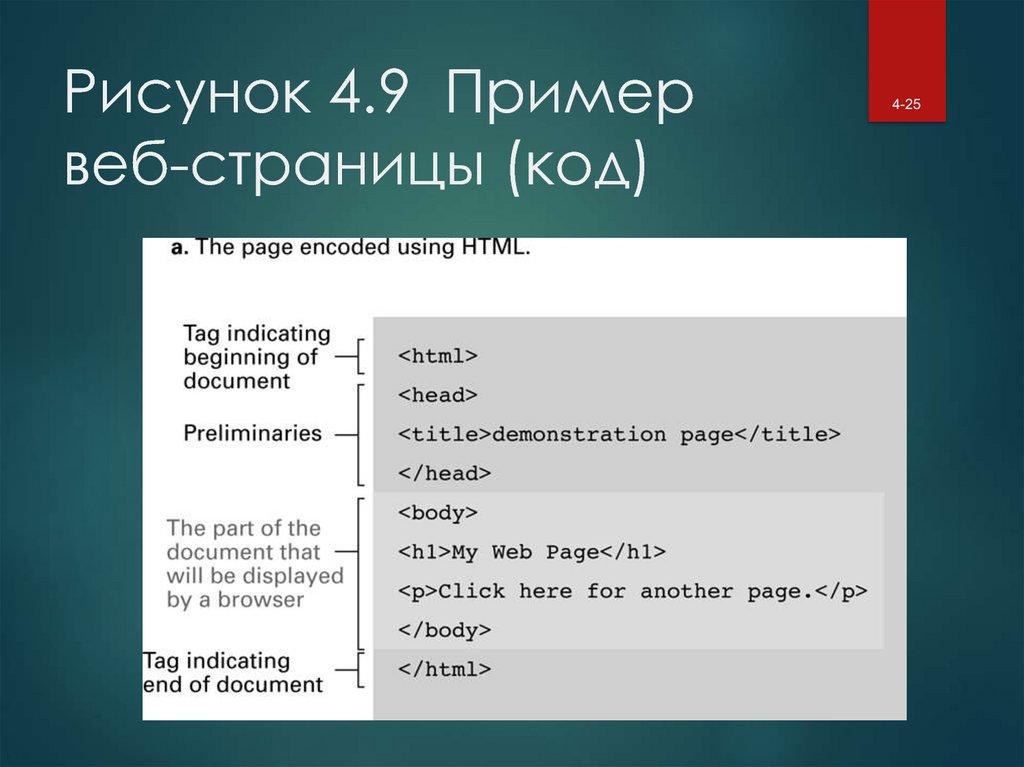
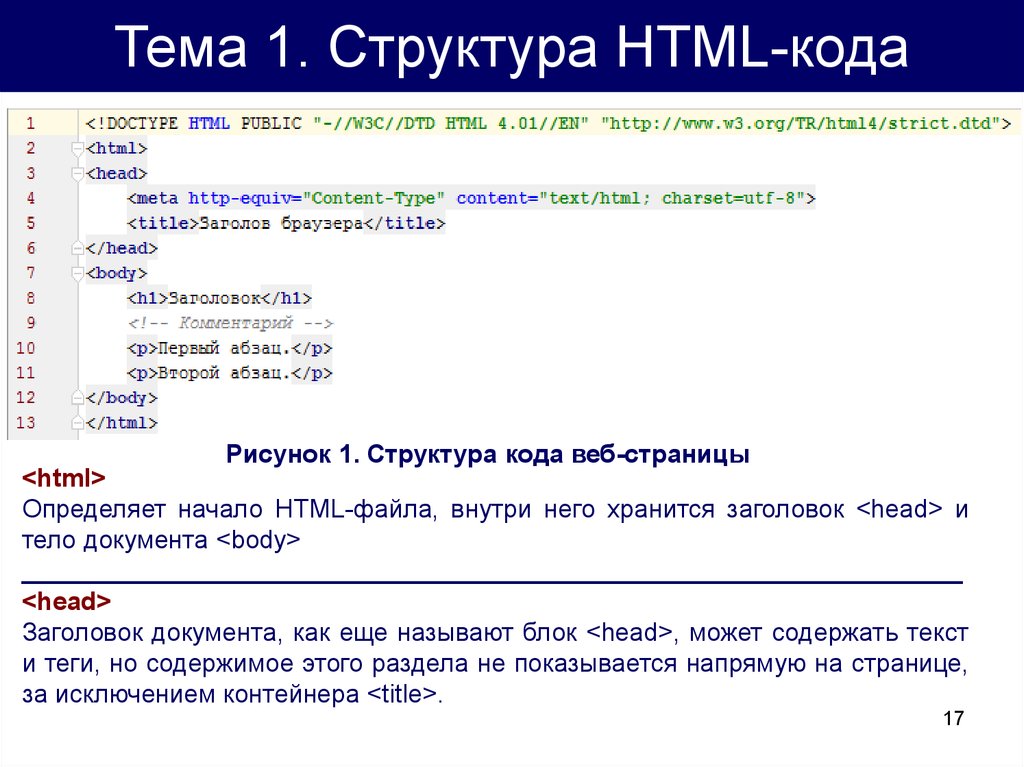
информации. http://www.w3c.org. Hа http://www.citforum.ru есть перевод стандарта. Язык HTML не сложен для изучения, но в нем есть несколько тонкостей. На самом деле HTML в основном интуитивен и его легко читать. Независимо от того, как выглядит ваша страница, и какую информацию вы хотите отобразить, существует три тега, которые в соответствии со стандартами HTML должны присутствовать на каждой странице: <html>- Сообщает браузеру, что документ создан на HTML. <head>- Отмечает вводную и заголовочную части HTML-документа.
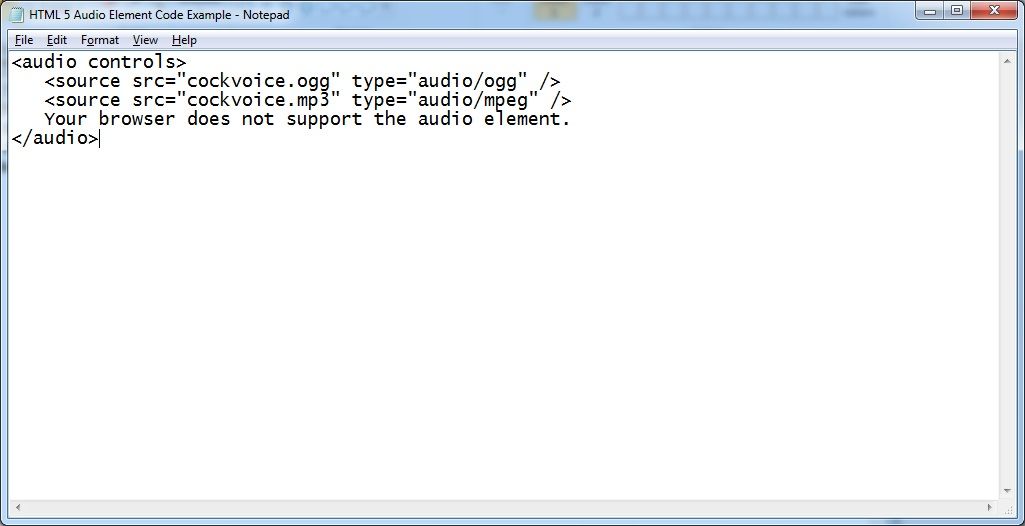
<html> и </html> Эти тэги сообщают браузеру, что текст между ними следует интерпретировать как HTML-текст. Создавая новый HTML-файл, в первую очередь необходимо ввести данную пару тэгов. Для этого наберите<html>в самом начале текста. Затем наберите его напарника -</html>- в конце. Теперь весь текст, написанный между ними, будет принят браузерам за текст HTML. Вы заметили, что во втором тэге присутствует символ « /«? Правый слэш (/) используется для обозначения закрывающихся тэгов. Большинство HTML-тэгов парные: один открывает (<html>), другой закрывает (</html>). Их действие распространяется только на тот текст, который находится между ними. Открыв на браузере эту страницу, мы ничего не увидим. Пока мы не завершили работу над<head> и </head>. Теперь введем тэги<head> и</head>. Всё, что мы напишем и изобразим в этой зоне, увидит посетитель нашей страницы. И так приступаем к конкретной работе. Создаём в удобном для нас месте жесткого диска новую папку, пусть она будет называться WWW. Для этого воспользуемся текстовым редактором блокнот. Для запуска блокнота, используем кнопку Пуск -> Все программы -> Стандартные -> Блокнот. <html> Это будет выглядеть так: Теперь выбираем в меню Блокнота :Файл — > Сохранить как и сохраняем в папку WWW наш файл как 01 . Расширение файла html — показывает, что данный файл является интернет-страницей. Теперь заходим в папку WWW , находим на диске наш файл 01.html и запускаем его, щелкнув два раза мышкой. У вас запуститься ваш браузер, например Internet Explorer и откроется вот такая СТРАНИЧКА. И так, первая страничка создана. Продолжаем с ней работать. Следующий урок смотрите ЗДЕСЬ |
Как создать веб страницу
Здравствуйте, уважаемые читатели. В этой статье вы научитесь создавать веб страницу, используя обычный Блокнот, встроенный в операционную систему Windows. А так же узнаете, что такое язык HTML, что такое тег, рассмотрим структуру веб страницы и многое другое.
Итак, сначала немного теории.
Что такое HTML
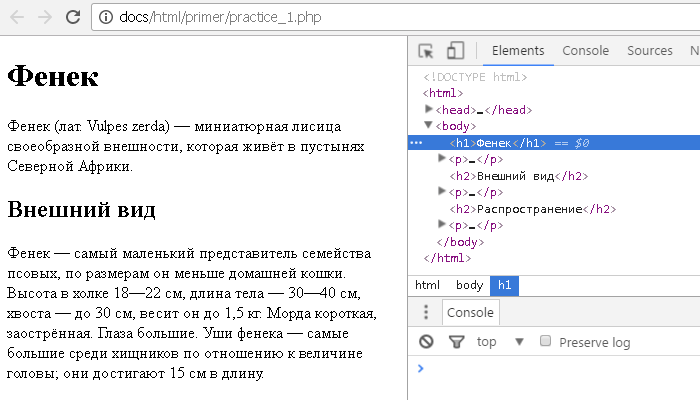
HTML (HyperText Markup Language) — это язык гипертекстовой разметки. Первая версия языка HTML появилась в 1992 году, а в настоящее время используется уже 5 версия этого языка — HTML5. Html-документ состоит из набора тегов и их атрибутов. Набор тегов создает иерархическое дерево
Первая версия языка HTML появилась в 1992 году, а в настоящее время используется уже 5 версия этого языка — HTML5. Html-документ состоит из набора тегов и их атрибутов. Набор тегов создает иерархическое дерево
Для отображения веб-страниц написанных на языке html обычно используются браузеры — специальные программы для просмотра интернет страничек. Браузер получает от веб-сервера html код документа и переводит его в понятный для пользователя вид.
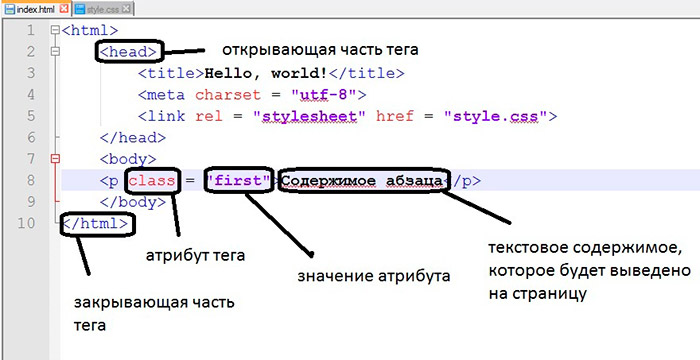
Что такое html тег
Тег — это элемент html-кода, представляет из себя слово заключенное в угловые скобки <>. Слово, которое идет сразу после открывающей скобки — название тега. Примеры html тегов: <body>, <div>, <h2>, <p> и другие.
Теги бывают одинарные и парные.
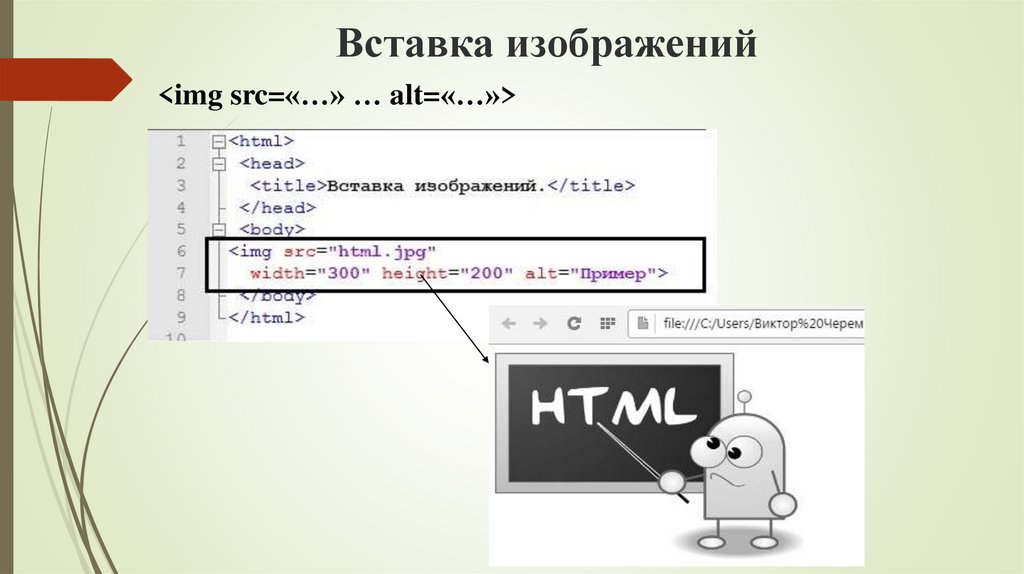
Пример одинарного тега: <img src="image.jpg">.
Пример парного тега: <h2>Что такое html</h2>.
Теги могут содержать атрибуты. Пример тега с атрибутом:
Пример тега с атрибутом: <h2 align="center">. Здесь атрибут это align="center". Слово перед знаком «=» название атрибута, слово после знака «=» значение атрибута. Атрибуты бывают обязательные и не обязательные.
Теги можно вкладывать друг в друга, например:
<div>
<h2>Что такое html</h2>
<img src="image.jpg">
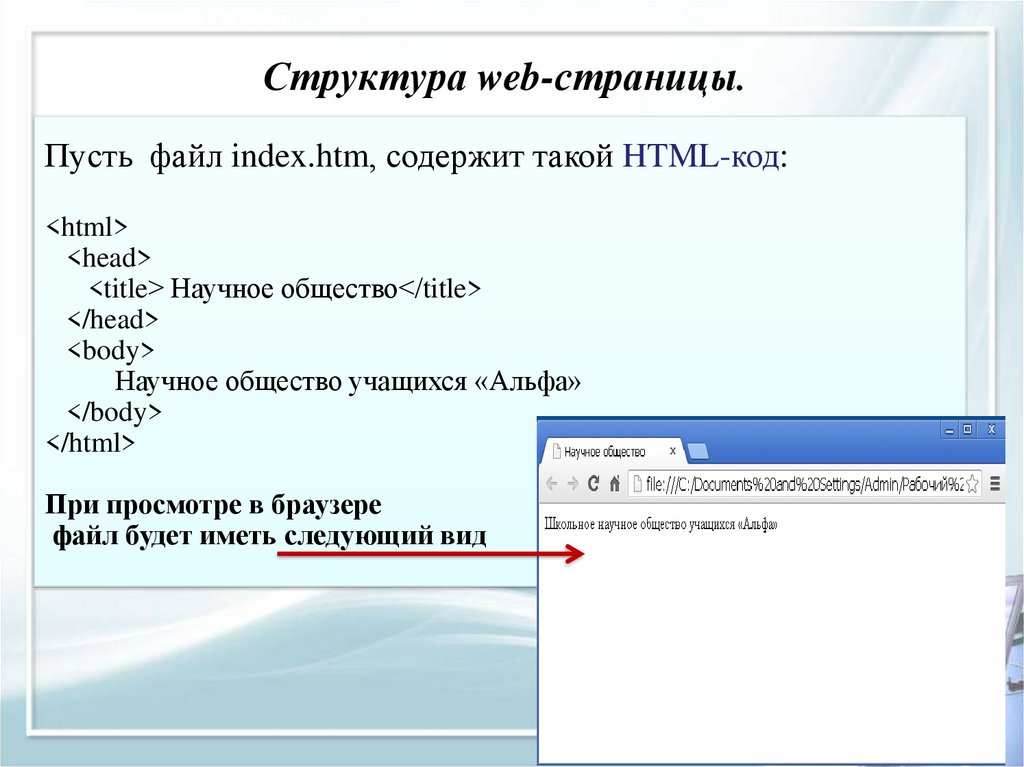
</div>Структура web-страницы и основные HTML теги.
Чтобы веб-страница корректно отображалась в браузере, в html-коде обязательно наличие следующих парных тегов: html, head
<html> и </html>. Также html-код разделяется на разделы заголовка и тела документа.
Раздел заголовка документа размещается между тегами <head> и </head>, и содержит служебные теги не отображаемые браузером. Например раздел заголовка может быть таким:
Например раздел заголовка может быть таким:
<head>
<title>Как создать веб-страницу</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="style.min.css" type="text/css">
</head>
Раздел тела документа размещается между тегами <body> и </body>, и содержит код, который будет отображаться в браузере.
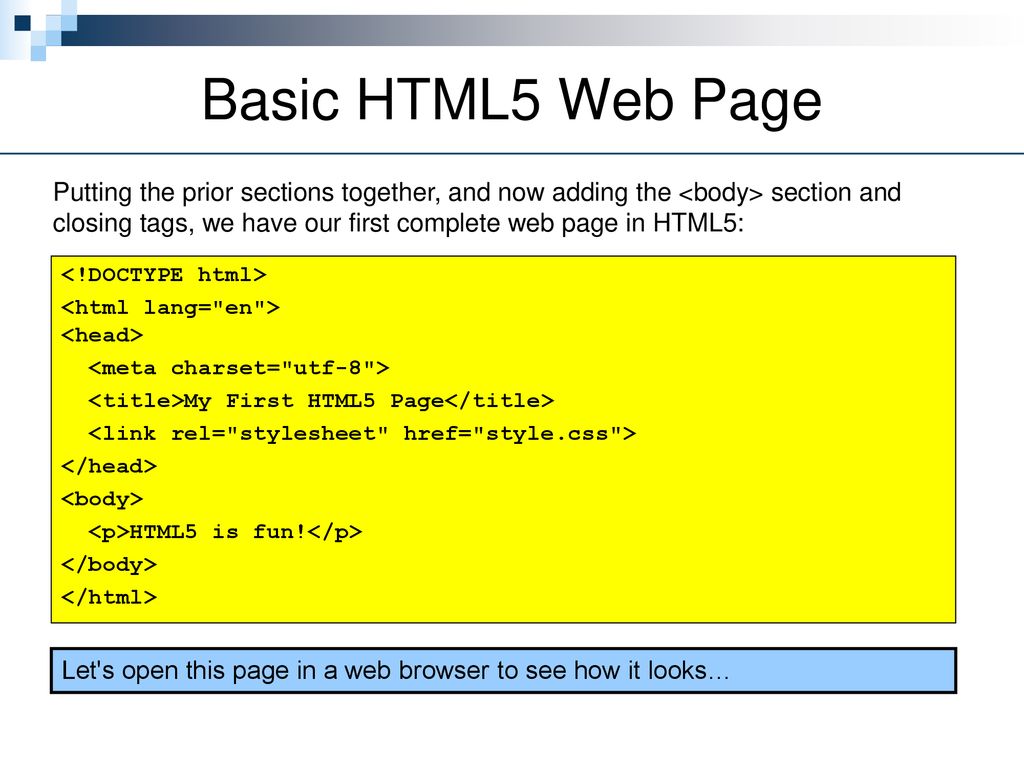
Полностью веб-страница имеет следующую структуру:
<html>
<head>
<title>Как создать веб-страницу</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- и другие служебные теги -->
</head>
<body>
<h2>Как создать веб-страницу?</h2>
<p>Веб страницу можно создать с помощью программы Блокнот!</p>
<!-- и другие теги -->
</body>
</html>Тег doctype — тип документа
Последнее, что осталось рассмотреть перед созданием веб-страницы, это тег doctype. Этот тег всегда располагается в самом начале документа и указывает версию языка на котором написана html страница. Тег doctype нужен, чтобы браузер понимал согласно какому стандарту отображать веб-страницу. Существует несколько видов тег doctype, но в настоящее время практически все веб-страницы начинаются с тега
Этот тег всегда располагается в самом начале документа и указывает версию языка на котором написана html страница. Тег doctype нужен, чтобы браузер понимал согласно какому стандарту отображать веб-страницу. Существует несколько видов тег doctype, но в настоящее время практически все веб-страницы начинаются с тега <!DOCTYPE html>, что означает использование языка html 5-ой версии.
А далее перейдем к практике.
Как создать html документ в «Блокноте»
1. Откройте меню «Пуск» щелкнув по значку в левом нижнем углу рабочего стола Windows.
2. Найдите «Блокнот» в открывшемся меню и щелкните по нему.
3. Откройте меню «Файл» в верхнем левом углу окна «Блокнота».
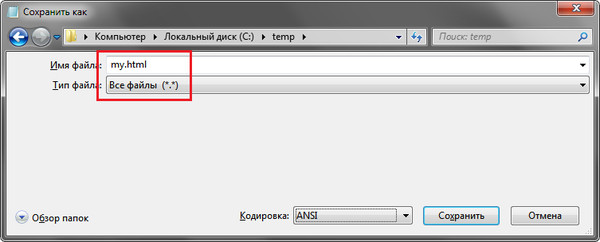
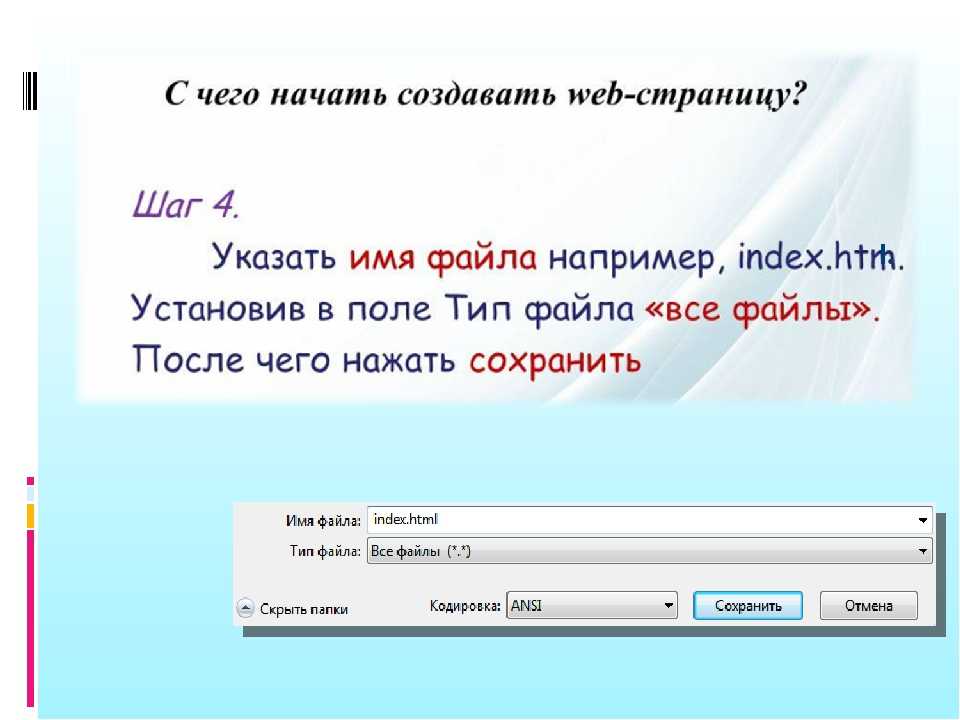
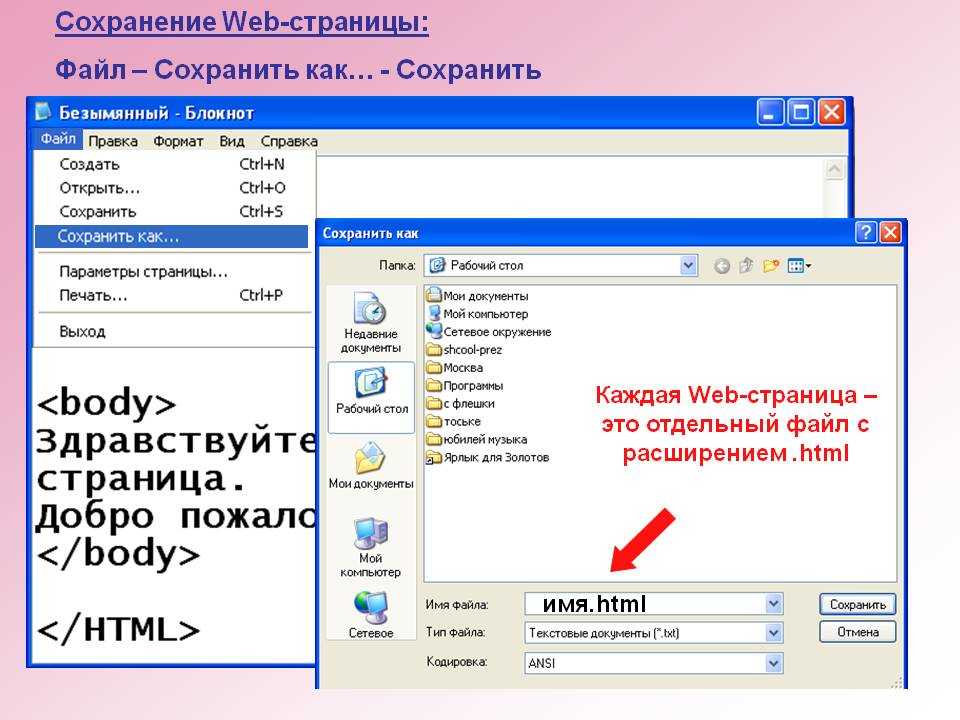
4. Нажмите пункт меню «Сохранить как…».
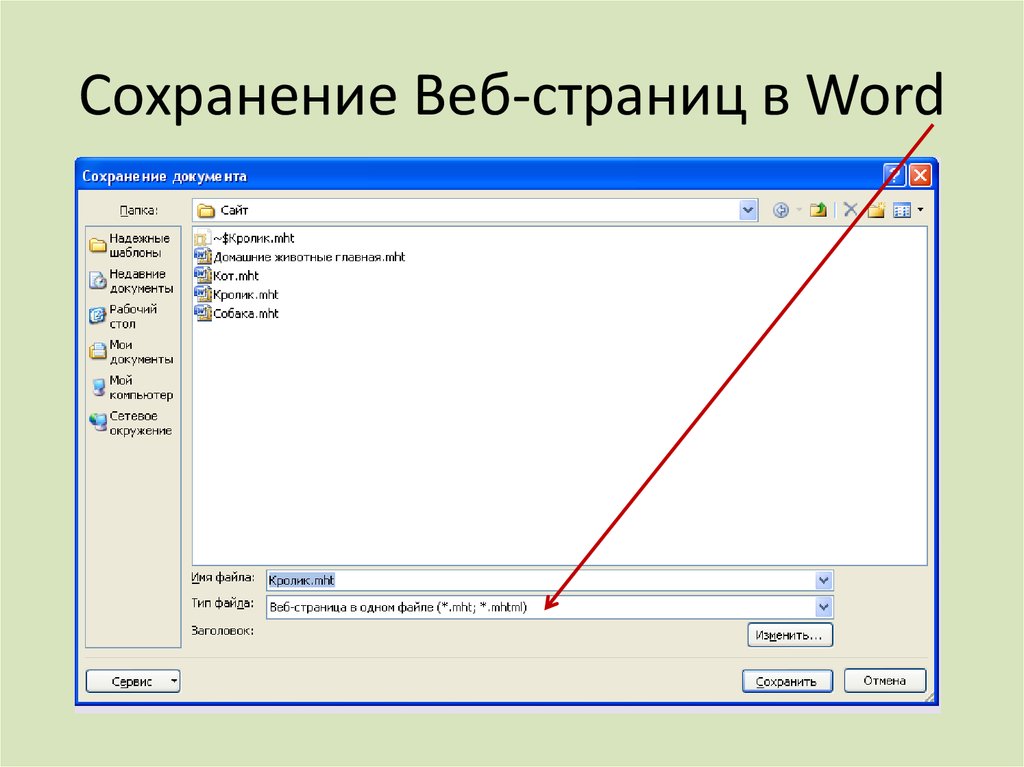
5. В открывшемся окне «Сохранение» раскройте меню «Тип файла» и выберите в нем опцию «Все файлы».
6. Выберите папку для сохранения и в поле «Имя файла» введите название файла и расширение «html», например «firstpage. html».
html».
7. Нажмите кнопку «Сохранить». Текстовый документ сохранится как html-документ.
8. Далее пишем html-код страницы. Первый тег, который необходимо добавить в «Блокнот», — <!DOCTYPE html>:
9. Создаем структуру веб-страницы. Добавляем теги <html> и </html>. Между ними добавляем теги <head></head> и <body></body>. Должно получиться примерно так:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>10. Далее добавим имя страницы. Имя страницы задается между тегами <title> и </title>, которые должны размещаться между тегами <head> и </head>. Имя страницы отображается на вкладке браузера. Допустим, наша страница будет называться «Моя первая веб-страничка». Тогда между тегами <head> и </head> добавим следующий код:
<title>Моя первая веб-страничка</title>
И сохраним веб-страничку нажав CTRL+S.
11. Далее между тегами <body> и </body> размещаем содержимое нашей странички, которое будет отображаться в браузере.
12. Добавим заголовок на нашу страницу. Заголовок можно добавить с помощью тегов <h2> и <h2>. Все существует шесть видов заголовков, различающихся по размеру: от <h2> до <h6>. h2 — самый большой заголовок, h6 — самы маленький.
Добавим на страницу заголовок «Моя первая веб-страница»: <h2>Моя первая веб-страница</h2>:
<!DOCTYPE html>
<html>
<head>
<title>Моя первая веб-страничка</title>
</head>
<body>
<h2>Моя первая веб-страница</h2>
</body>
</html>13. Добавляем текст на страницу. Текст обычно размещается между тегами абзаца <p> и </p>. Добавьте после тега
Добавьте после тега </h> следующий код:
<p>Добро пожаловать на мою первую веб-страницу!</p>
14. Форматирование текста. С помощью тегов <b>, <i>, <u>, <strike>, <small> можно сделать текст полужирным, наклонным, подчеркнутым, перечеркнутым или маленьким соответственно. А с помощью одиночного тега <br> можно задать перенос строк. Добавим на нашу страничку абзац с различным отображением текста:
<p>
<b>Это полужирный текст</b><br>
<i>Это наклонный шрифт</i><br>
<u>Этот текст подчеркнут</u>, <strike>а этот перечеркнут</strike><br>
<small>А здесь надпись мелким шрифтом</small>
<p>Полностью код документа должен выглядеть так:
<!DOCTYPE html>
<html>
<head>
<title>Моя первая веб-страничка</title>
</head>
<body>
<h2>Моя первая веб-страница</h2>
<p>Добро пожаловать на мою первую веб-страницу!</p>
<p>
<b>Это полужирный текст</b><br>
<i>Это наклонный шрифт</i><br>
<u>Этот текст подчеркнут</u>,
<strike>а этот перечеркнут</strike><br>
<small>А здесь надпись мелким шрифтом</small>
<p>
</body>
</html>
Или так это выглядит в «Блокноте»:
Сохраните страничку с помощью клавиш CTRL+S.
15. Чтобы открыть страницу в браузере обычно достаточно щелкнуть дважды по сохраненному файлу. Если после двойного щелчка файл не откроется в браузере, то щелкните по файлу правой клавишей мыши, в открывшемся контекстном меню навести курсор на «Открыть с помощью» и щелкнуть по браузеру:
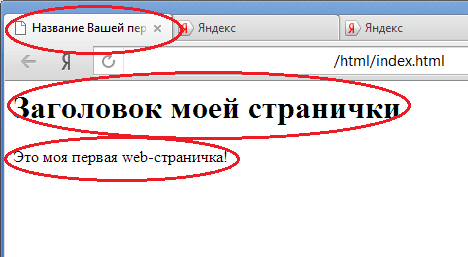
Примерно так наша страничка будет выглядеть в браузере:
Таким образом, наша первая веб-страница создана. В итоге мы научились создавать простейшие html-страницы и узнали, что такое html.
Для создания более сложных страниц необходимо изучать дополнительные html-теги, которых достаточно большое количество. А для оформления страниц потребуется изучить язык CSS. И в дальнейшем при создании веб-страниц лучше использовать более продвинутый текстовый редактор с подсветкой синтаксиса и другими возможностями, например Visual Studio Code или Sublime Text.
Как создать HTML страницу в блокноте?
Быстро создаём страницу html — пошаговое руководство с разъяснением
Содержание
- 1 Быстро создаём страницу html — пошаговое руководство с разъяснением
- 2 Как создать страничку
- 3 Создать страницу проще, чем вы думаете
- 4 Создание и раскрутка сайта
- 5 Сайтостроение, WEB-дизайн, SEO-оптимизация
- 6 Как создать файл html в блокноте
- 7 Как создать html документ в блокноте
- 8 Преимущества программы Dreamweaver
- 9 Структура html документа
- 10 Создание сайта html в блокноте с нуля
- 11 Структура html документа
- 12 Верстка или создание сайта на html
- 12.
 1 Фон и основной каркас сайта
1 Фон и основной каркас сайта - 12.2 Шапка сайта
- 12.3 Верхнее меню сайта
- 12.4 Левое меню и контент
- 12.5 Подвал сайта
- 12.
- 13 Другие страницы сайта и ссылки меню
- 14 Пример создания сайта на HTML через блокнот
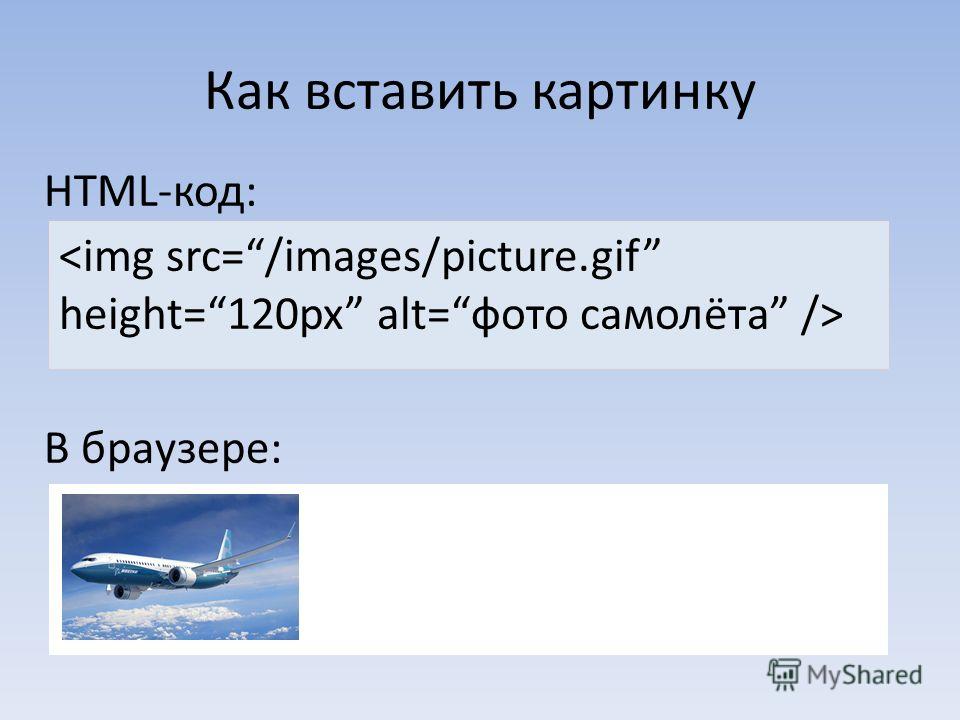
- 15 Как сделать веб страницу html с картинкой
- 16 для чайников
- 17 Создание сайта в блокноте
- 18 HTML-теги для создания сайта через блокнот
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.
В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Как создать страничку
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.
Вставьте в него вот этот код.
Моя первая страница
Создать страницу проще, чем вы думаете
Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате.
Простой код позволяет сделать текст красным
Написать жирным не намного сложнее
Мы дошли до самого низа
Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино.
К примеру, вот ссылка на мой блог — Start-Luck — рассказывает просто о «сложном».
start-luck.ru
Создание и раскрутка сайта
Сайтостроение, WEB-дизайн, SEO-оптимизация
Как создать файл html в блокноте
Чтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем файл через выпадающее меню в программе.
Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: Страница обо мне и Приветствую Вас!
seitostroenie.ru
Создание сайта html в блокноте с нуля
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.

- Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:siteindex.html
- Файл c:sitestyle.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:siteimages. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
Тег html говорит о том где начинается и заканчивается html документ
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно.
Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
И добавь в style.css такой код:
Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
Что бы получилось следующее:
И добавляем в файл css строки:
Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
Что бы получилось так:
А в файл style.css:
Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
Файл index. html будет выглядеть вот так:
html будет выглядеть вот так:
И в конец файла css копируем:
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
Теперь весь файл index.html выглядит вот так:
В файл css добавляем код в самый низ:
Теперь весь файл style.css выглядит следующим образом:
А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html — О нас
- assortiment.html — Ассортимент
- otzivi.html — Отзывы
- zabronirovat-stolik.html — Забронировать столик
- nashi-klienty.html — Наши клиенты
- kontakty.html — Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.
 html — Кофе Айриш
html — Кофе Айриш - kofe-amerikano.html — Кофе Американо
- kofe-glyase.html — Кофе Глясе
- kofe-dippio.html — Кофе Диппио
- kofe-kapuchino.html — Кофе Капучино
- kofe-kon-panna.html — Кофе Кон Панна
- kofe-koretto.html — Кофе Коретто
- kofe-latte.html — Кофе Латте
- kofe-lungo.html — Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
Теперь жми «Сохранить» потом «Файл > Сохранить как» и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
www.opengs.ru
Пример создания сайта на HTML через блокнот
1.Создайте текстовый документ.
2.По желанию переименуйте файл (у меня он будет называться first-page) и обязательно задайте ему расширение .html вместо .txt).
3.Откройте документ программой Блокнот, Notepad, Notepad++ или другом текстовом редакторе, желательно с подсветкой синтаксиса.
4.Скопируйте и вставьте в него следующий текст.
5. Сохраните изменения в файле.
6. Откройте first-page.html, только уже не в Блокноте, а в любом доступном вам браузере. На экране должно отобразиться примерно следующее:
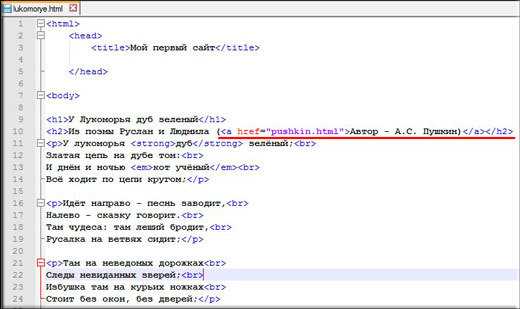
Взгляните на html-код своей первой веб-страницы. Посмотрите на результат его работы (страницу в браузере). Постарайтесь понять, за что какая строчка кода отвечает. Читать продолжайте только после попытки, которая обязательно увенчается успехом хотя бы частично.
Теперь проверьте, правильно ли вы этот код поняли. Рассмотрим его.
Это тег, с которого должен начинаться любой html-документ. Он даёт понять интернет-обозревателю, с какой версией языка разметки тот имеет дело. Без этой строки браузер может начать неправильно обрабатывать код. Написав , мы идентифицировали файл как документ стандарта HTML 5, и браузер, проанализировав первую строку, будет обрабатывать остальной код в соответствии с заданным стандартом.
Даёт понять интернет-обозревателю, что всё, находящееся между открывающим и закрывающим тегами — html-код. Вообще использовать эти теги не обязательно, но принято.
«Head» с английского — «Голова». Этот контейнер содержит теги со вспомогательной информацией для веб-браузеров и поисковых систем. Здесь можно задать файлы скриптов, таблицы стилей, ключевые слова и
Заголовок страницы. Открыв документ в браузере, вы наверняка обратили внимание на имя вкладки. Браузер вывел его на экран. Заголовок важен не только для поисковых систем, но и для людей, ведь он помогает понять, о чём страница.
«Body» — тело. Таким образом у любого html-документа есть голова, содержащая вспомогательную информацию, и тело, внутри которого находится основной код документа. Так как наша страничка — первая, она не должна быть сложной, и поэтому тело документа содержит только текст «Тело HTML-документа (отображается на экране)»
Вы можете поменять надпись на любую другую, и она отобразится в браузере. На экран будет выведен любой находящийся между тегами
текст (если только это не теги), так что поздравляю, простые html-странички вы создавать уже научились. Внимательный читатель мог задуматься, почему теги расположены именно так:идёт перед, но закрывающий находится перед закрывающим. Чтобы это понять, рассмотрим предложение: Сайт полезный (называется «Яндекс» (кажется так)).
Кавычки расположены внутри скобок, вторые скобки закрываются перед первыми. Правила вложенности в HTML совпадают с правилами вложенности в русском языке. На основе рассмотренного html-шаблона можно создавать другие страницы, просто меняя информацию внутри контейнеров.
Это был простой пример создания сайта через блокнот, более сложные проекты можно делать с помощью визуального редактора HTML.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс.
www.seostop.ru
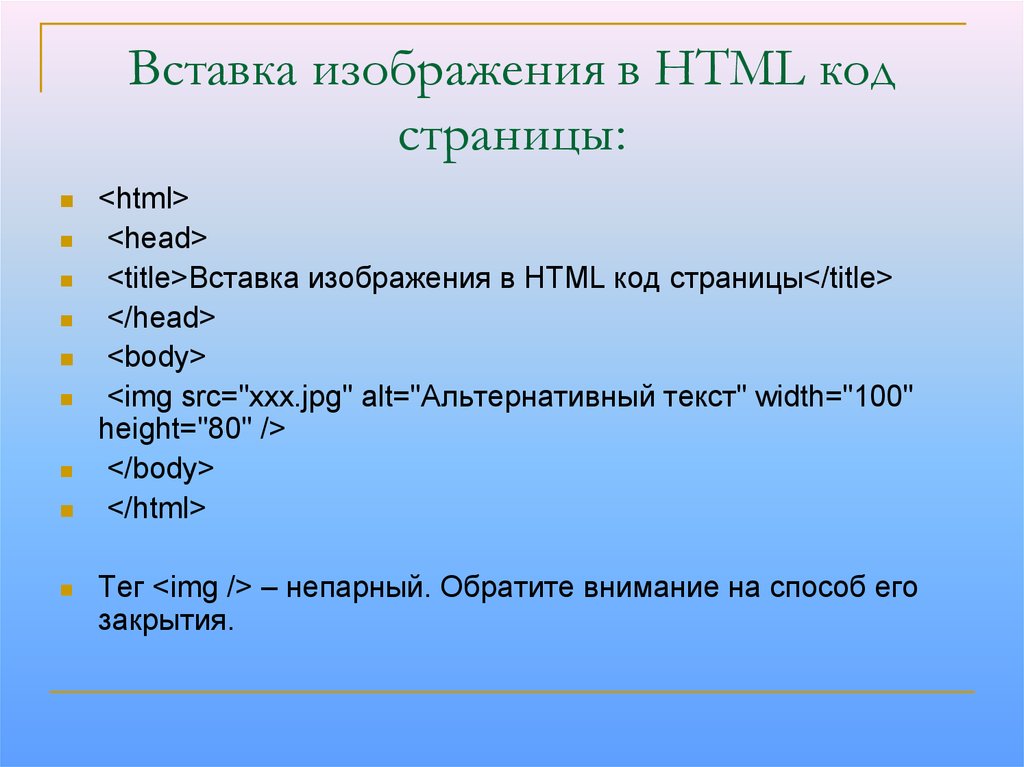
Как сделать веб страницу html с картинкой
для чайников
Вас заинтересовал вопрос: “Как сделать html страницу?”, то просмотрев данную статью, вы сможете сделать html страницу самостоятельно, не прилагая больших усилий.
HTML (HyperText Markup Language — «язык разметки гипертекста») не является языком программирования, он предназначен для разметки текстовых документов (т.е. с помощью него мы указываем браузеру где будет размещен текст, картинка, таблица и т.п. ).
То, как будут выглядеть картинки, текст и другие элементы на вашей странице, и как они будут располагаться относительно друг друга, определяют метки (тэги).
При помощи тэгов ваша страница (файл) общается с браузером, то есть она ему говорит, что здесь находиться текст определенного шрифта, размера, цвета и т.д. а браузер в свою очередь размещает этот текст, в своем окне, исключительно таким образом каким вы указали при создании страницы.
Теперь мы перейдем к практическому осуществлению нашей задачи “Как сделать html страницу?”. Для этого нам понадобится любой текстовый редактор. Я вам посоветую «Notepad++». Либо можете воспользоваться стандартным блокнотом, только будьте внимательны, когда будете сохранять файл, обязательно сохраняйте его с расширением «html». Название обязательно пропишите латинскими буквами.
Это будет выглядеть так:
«page.html»
И так, открываем наш редактор, и пишем следующий код:
Моя первая страница
Я Вас приветствую.
Это Начало большого пути в просторы Интернета
www.sitedelkino.ru
Создание сайта в блокноте
Доброго времени суток. Как правило в современном мире сайты создаются либо на CMS либо в бесплатных или платных конструкторах. Но все же, в начале времен 1990-2000 годы сайты создавались преимущественно на HTML, без использования каких-либо обращений к базе данных. Различные программы, позволяющие редактировать HTML + CSS в реальном времени, например, Dreamweaver — появились только в самом конце 20-го века. Поэтому сайты создавались в блокноте и других подобных редакторов. Хоть сейчас и существует множество удобных способов сделать качественный ресурс, создание сайта при помощи блокнота позволяет выучить основы построения страницы и основы HTML в целом.
Но все же, в начале времен 1990-2000 годы сайты создавались преимущественно на HTML, без использования каких-либо обращений к базе данных. Различные программы, позволяющие редактировать HTML + CSS в реальном времени, например, Dreamweaver — появились только в самом конце 20-го века. Поэтому сайты создавались в блокноте и других подобных редакторов. Хоть сейчас и существует множество удобных способов сделать качественный ресурс, создание сайта при помощи блокнота позволяет выучить основы построения страницы и основы HTML в целом.
Итак, для того, чтобы создать сайт через блокнот вам нужно для начала создать HTML файл. Сделать это можно следующим образом:
Заходите в меню Пуск -> Все программы -> Стандартные -> Блокнот
И сразу же сохраним его в HTML формате: В блокноте нажмите: Файл -> Сохранить как
И напишите название файла, к примеру, index.html
Теперь мы можем приступать непосредственно к созданию HTML верстки в блокноте. Для начала, напишем основную разметку HTML кода, вы можете ее сразу скопировать и вставить, чтобы не тратить время попусту.
Для начала, напишем основную разметку HTML кода, вы можете ее сразу скопировать и вставить, чтобы не тратить время попусту.
По сути это основные элементы, из которых и состоит любой веб-ресурс. Все, что находится в скобках называется HTML-тегом или просто тегом. Все HTML теги открываются, содержат в себе какую-то информацию и затем закрываются. Есть и другие теги, которым не нужен закрывающий тег, но о них мы поговорим позже. Сейчас нам куда интересней ответ на вопрос «как же создать сайт в блокноте?».
Давайте рассмотрим каждый из них, чтобы мы могли легко научиться создавать сайты в блокноте
HTML-теги для создания сайта через блокнот
- DOCTYPE — позволяет браузеру определить, что за тип документа он открыл, поскольку у HTML-документа есть множество версий.
- html — тег, которым открывается и закрывается вся веб-страница
- head — хед (или голова) документа. Данный тег несет в себе информацию для браузера и не отображается на web-странице. В нем содержаться по большей части информация для браузера и поисковой системы, стили CSS, которые мы пропишем чуть позже и различные скрипты.

- meta — указывает браузеру и поисковой системе определенную информацию. В данном случае тег мета указывает браузеру о необходимости использования кодировки UTF-8 (для того, чтобы правильно отображался русский язык). В других случаях этот тег может указывать какие-либо другие данные, например, автор статьи, описание страницы, ключевые слова.
- body — боди (или тело) документа. В этом теге содержится все то, что мы в данный момент видим на странице, можно сказать, что он включает в себя скелет или каркас веб-страницы.
- h2 — Главный заголовок на странице, который оказывает большое влияние, например на seo
- p — параграф — текст, который мы видим на странице
Нажмем сохранить и теперь кликнем на получившийся файл. Откроется браузер и мы увидим наш сайт сделанный на блокноте
Получился у нас конечно, не самый лучший в мире веб-ресурс, но надо ведь с чего-то начинать?:)
В этой статье мы не создавали никакого меню, если вам интересно как же сделать горизонтальное меню для вашего сайта, то добро пожаловать в эту статью.
Теперь давайте придадим ему «красивостей», напишем несколько стилей внутри тега
В итоге наш пример сайта сделанного в блокноте в коде выглядит так
Теперь вы научились создавать простые сайты в блокноте. Попробуйте использовать другие стили и теги для того, чтобы понять как же устроены сайты.
UPD2. Добавил в код указание кодировки, для правильного отображения русского языка, а также информацию о меню для сайта.
UPD3. Когда вы уже создадите сайт и захотите его разместить в интернете, вам понадобится хостинг, здесь я написал как выбрать сервер и сделал подборку из лучших.
Как поменять фон сайта?
CSS-класс ссылки и CSS-класс страницы у Joomla
У меня есть проблема!
Копирую написанный код, сохраняю, а при открытии браузером вижу квадратики вместо букв.
Что не так с кодом или компьютером?
Это проблема связана с кодировкой. Вы используете тег meta charset = utf-8 ?
Вы используете тег meta charset = utf-8 ?
Если после использования данного тега проблема осталась — подскажите, какой браузер вы используете?
У меня та же проблема. Вместо букв ромбики с вопросами. Ввёл тэг — не помогло (может я не так ввожу). Браузер Chrom
Та же проблема, я использую Google Chrome
Вероятно, здесь проблема тогда в кодировке самого файла, в котором вы работаете.
Если вы прописали мета-тег и все еще проблемы с кодировкой, скорее всего кодировка самого документа отличается. При работе в в Notepad++, в правом нижнем углу отображается кодировки текущего документа. Если у вас в мета-тег UTF-8, а сам файл, например, в кодировки ANSI, необходимо его преобразовать в UTF-8 (меню «Кодировки» -> «Преобразовать в UTF-8 без BOM»).
Попробуйте поменять язык с русского на английский
Я попробовал, у меня все нормально
Михаил большое спасибо за предоставленную информацию. Но у меня ещё вопрос почему после предования «красивостей»
наш сайт не поменял цвет хотя в командной строке он указан.
Приветствую, скорее всего по одной из причин:
- Не подключен вывод css файла
- Есть другие стили css, которые перекрывают ваши. Решение этой проблемы я описывал выше.
nz4.ru
Поделиться:
- Предыдущая записьКак связать HTML и CSS файл?
- Следующая записьКак создать HTML в блокноте HTML?
×
Рекомендуем посмотреть
Adblock
detector
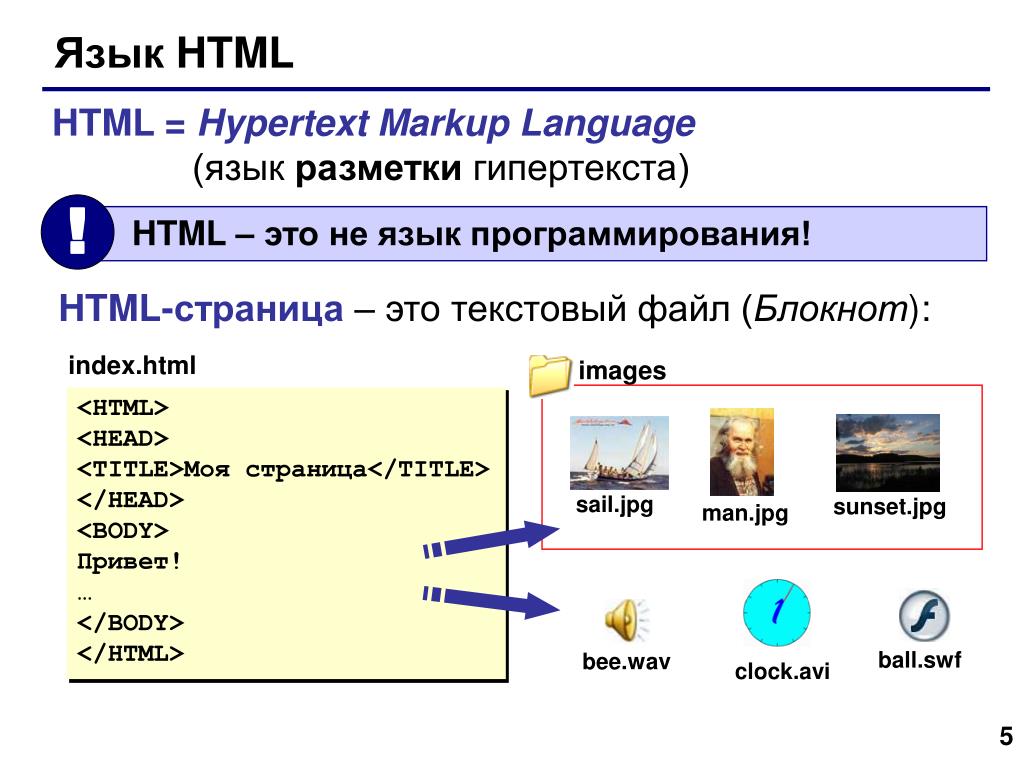
Создание веб страницы с помощью html. Что такое веб страница
Web-страница — это специально отформатированный документ, который может включать текст, графику, гиперсвязи, аудиоряд, анимацию, видеоряд.
Несколько веб-страниц, объединенных общей темой и дизайном, а также связанных между собой ссылками, и обычно находящихся на одном веб-сервере, образуют веб-сайт.
Веб-с айт (от англ. website : web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети») — совокупность электронных документов (файлов) частного лица или организации в компьютерной сети, объединённая под одним адресом (доменным именем или IP-адресом).
website : web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети») — совокупность электронных документов (файлов) частного лица или организации в компьютерной сети, объединённая под одним адресом (доменным именем или IP-адресом).
Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP.
Web-сайт по своей структуре напоминает журнал, который содержит информацию, посвященную какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц.
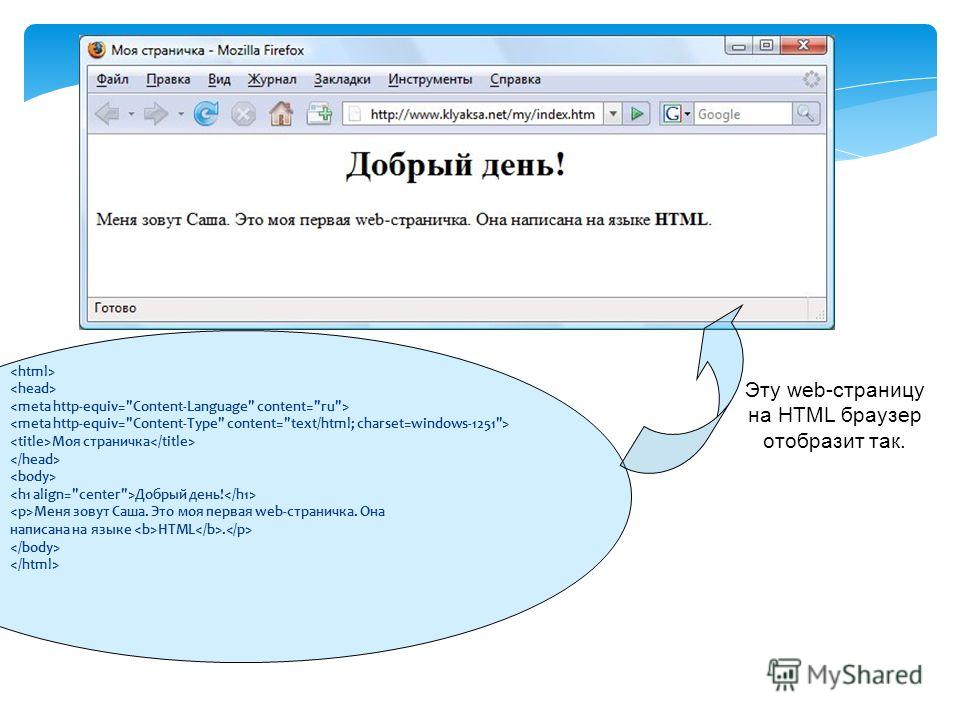
Программа, демонстрирующая веб-страницу, называется веб-браузер.
Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML. Технология HTML состоит в том, что в обычный текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web-страницу. Браузер при загрузке Web-страницы представляет ее на экране в том виде, который задается тэгами.
Браузер при загрузке Web-страницы представляет ее на экране в том виде, который задается тэгами.
HTML позволяет:
· форматировать текст;
· включать в документ изображения, мультимедиа;
· с помощью этого языка создаются гипертекстовые ссылки на другие Web-страницы.
HTML используется для создания информационного содержимого файла и для определения структуры и формата Web-страниц. Так как HTML-файлы являются обычными текстовыми файлами, такой файл может быть практически отправлен на любой компьютер.
Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие символы форматирования текста. В качестве такого редактора в Windows можно использовать стандартное приложение «Блокнот».
Обычно файл Веб-страницы имеет расширение.html или.htm.
Кроме того, существует много технологий, в которых основные действия по созданию сайтов уже автоматизированы, остается лишь внести изменения в соответствии со своей тематикой.
Для того, чтобы просмотреть HTML-страницу, достаточно просто ввести ее URL-адрес в строке адреса Web-браузера, а затем следовать по гиперссылкам. Но именно в этом и заключается основная проблема — как узнать адрес страницы? Чаще всего бывает так, что известно то, что необходимо найти, но неизвестно где именно искать. Для решения этой проблемы существуют специальные поисковые системы. С точки зрения пользователя, поисковая система — это обычный сайт на главной странице которого находятся разбитые по рубрикам («Спорт», «Бизнес», «Компьютеры» и т.п.) ссылки на другие сайты. Кроме того, поисковая система позволяет пользователю ввести несколько ключевых слов и возвращает ссылки на страницы, содержащие эти ключевые слова.
Веб — сайт
Веб-сайт (англ. Website, от web — паутина и site — «место») — в компьютерной сети объединённая под одним адресом совокупность документов частного лица или организации. По умолчанию подразумевается что сайт располагается в сети Интернет. Все веб-сайты Интернета в совокупности составляют Всемирную паутину. Для прямого доступа клиентов к веб-сайтам на серверах был специально разработан протокол HTTP. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта. Кроме веб-сайтов в сети Интернет так же доступны WAP-сайты для мобильных телефонов.
Для прямого доступа клиентов к веб-сайтам на серверах был специально разработан протокол HTTP. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта. Кроме веб-сайтов в сети Интернет так же доступны WAP-сайты для мобильных телефонов.
Изначально веб-сайты представляли из себя совокупности статических документов. В настоящее время большинству из них свойственна динамичность и интерактивность. Для таких случаев специалисты используют термин веб-приложение — готовый программный комплекс для решения задач веб-сайта. Веб-приложение входит в состав веб-сайта, но веб-приложение без данных сайтом является только технически.
В большинстве случаев в Интернете одному веб-сайту соответствует одно доменное имя. Именно по доменным именам сайты идентифицируются в глобальной сети. Возможны иные варианты: один сайт на нескольких доменах или несколько сайтов под одним доменом. Обычно несколько доменов используют крупные сайты (веб-порталы) чтобы логически отделить разные виды предоставляемых услуг (mail.yandex.ru, news.yandex.ru, auto.yandex.ru). Нередки и случаи выделения отдельных доменов для разных стран или языков. Например, google.ru и google.fr логически являются сайтом Гугла на разных языках, но технически это разные сайты. Объединение нескольких сайтов под одним доменом характерно для бесплатных хостингов. Для идентификации сайтов в адресе после указания хоста стоит тильда и имя сайта: example.com/~my-site-name/.
Обычно несколько доменов используют крупные сайты (веб-порталы) чтобы логически отделить разные виды предоставляемых услуг (mail.yandex.ru, news.yandex.ru, auto.yandex.ru). Нередки и случаи выделения отдельных доменов для разных стран или языков. Например, google.ru и google.fr логически являются сайтом Гугла на разных языках, но технически это разные сайты. Объединение нескольких сайтов под одним доменом характерно для бесплатных хостингов. Для идентификации сайтов в адресе после указания хоста стоит тильда и имя сайта: example.com/~my-site-name/.
: HTML — язык разметки гипертакста (или язык гипертекстовой разметки).
Так давайте познакомимся с ним поближе.
Для начала создайте у себя на компьютере файл с любым названием и расширением.html (название должно быть на английском языке — например index.html). Что бы создать такой файл — создайте обычный текстовый документ («Пуск» — «Все программы» — «Стандартные» — «Блокнот») и сохраните («Файл» — «Сохранить как») его в любом месте, введя название и расширение (бывает, что при введении расширения блокнот все равно сохраняет его как текстовый файл, а нам нужет web файл. Для этого перед сохранением выберите тип файла — «Все файлы(*.*)»).
Для этого перед сохранением выберите тип файла — «Все файлы(*.*)»).
Это не обязательное условие (так как в настройках сервера можно поменять название первой страницы), а правило хорошего тона. Название первой страницы желательно именно index (index.html), так как сервер, при обращении к нему, выдает файл с таким именем — index.
При правильном сохранении, значок файла должен поменяться на значок браузера (по умолчанию Internet Explorer).
Теперь откройте этот файл через блокнот и скопируйте туда такой код.
Это первая web-страница!
Сохраните и откройте через браузер.
Поздравляю, вы только что создали свою первую web-страницу.
Текст «Это первая web-страница!» можете поменять на любой другой, например так — «Это моя первая web-страница!!!». сохраняем, обновляем браузер, любуемся результатом.
Но у нашей страницы нет загаловка.
Надо это исправить — немного подправим код, вернее добавим в него «Голову сайта», используя теги
и
. Первая страница
Первая страницаЭто моя первая web-страница!!!
Сохраняем, обновляем, любуемся. Теперь у нашей страницы есть загаловок.
Описание тегов.
Самый первый тег это (этот тег парный, т.е. закрывающий тег обязателен) — он используется как контейнер, внутри которого находится все содержимое страницы (текст, изображения и прочее). Хотя этот тег ( и ) необязателен, но его использование говорит о правиле хорошего тона. Поэтому и вам советую его использовать.
Следующий тег — . Это тоже парный тег (
и ). Этот тег не отображается на странице (кроме заголовка), но он необходим для указания дополнительный параметров страницы — описание страницы (используется поисковиками), ключевые слова (используется поисковиками), стили, скрипты, заголовок и прочее.
Тег — парный тег (
и), необходим для указания заголовка страницы. Причем этот тег нужно размещать только внутри тега !
И последний, в нашем коде, тег — . Тоже парный тег (
Тоже парный тег (
и ), внутри которого находится вся видимая часть сайта, т.е. тексты, картинки, ссылки, в общем информация которую вы хотите разместить на сайте.
В следующем уроке мы поговорим о видах тегов и правило их написания.
Итак, что же такое Web-сайт и Web-страница? Чтобы разобраться в этом вопросе,
давайте подумаем, а какая собственно информация может содержаться на Web-сайте?
Ответ очевиден — практически любая. Сайт может содержать информацию о
компьютерных играх, автомобилях, аквариумных рыбках, мифических существах,
городах и странах мира и т.д. и т.п. Список можно продолжать бесконечно. На
сайте даже можно разместить, к примеру, произведения великих русских классиков.
Как вам например сайт «Война и мир»? Получается, что сайт это книга, но только
не простая, а электронная? Да, Web-сайт, по своей сути, действительно является
электронной книгой, журналом или учебником, который может содержать как полезную
для вас информацию, так и ту, что вас на данный момент совсем не интересует.
Как и обычная книга, Web-сайт состоит из страниц, которые называются Web-страницами.
А как мы, собственно говоря, находим, в том же учебнике информатики, интересующую нас информацию? Мы открываем содержание, которое находиться в начале или конце учебника, ищем параграф в котором находиться необходимая информация, напротив параграфа смотрим номер страницы, открываем ее и изучаем материал. Все довольно просто и обыденно.
После того, как мы попадаем, на главную страницу грамотно разработанного сайта, то мы должны тоже увидеть нечто похожее на содержание учебника, чтобы иметь возможность оперативно найти необходимую нам информацию.
Но как добраться до нужной информации расположенной на Web-сайте, ведь мы не можем листать электронные страницы так же как обычные бумажные? Действительно, ведь мы, как правило пользуемся мышью.
На самом деле, перемещение между страницами сайта осуществляется даже более
оперативно, чем перемещение между страницами при работе с обычным учебником. Для
перемещения между страницами сайта используются элементы Web-страницы, при
щелчке мышью на которых, можно переместиться на другую страницу сайта. Эти
элементы страницы называются гиперссылками и присутствуют на всех страницах
входящих в состав сайта.
Для
перемещения между страницами сайта используются элементы Web-страницы, при
щелчке мышью на которых, можно переместиться на другую страницу сайта. Эти
элементы страницы называются гиперссылками и присутствуют на всех страницах
входящих в состав сайта.
В «классическом» случае, в качестве гиперссылок используют часть текста (слово или несколько слов) и графические изображения (рисунки и фотографии).
Поскольку в первом случае для создания гиперссылок используется текст, то такая гиперссылка называется текстовой. Весьма часто текстовая гиперссылка представляет собой подчеркнутый текст синего цвета. Увидев, например, на главной странице сайта надпись «Web-сайты и Web-страницы» оформленную подобным образом и щелкнув на ней левой клавишей мыши, вы должны оказаться именно на Web-странице посвященной этой теме. На странице «Web-сайты и Web-страницы» должна в свою очередь присутствовать, как минимум, одна гиперссылка, при помощи которой вы смогли бы вернуться к содержанию.
Если в качестве гиперссылки использовано графическое изображение, например
фотография, то догадаться о том, что это гиперссылка будет сложно. Как же в
таком случае определить, является изображение гиперссылкой или нет? На этот
случай запомните следующее правило: «Если при подведении курсора мыши к элементу
Web-страницы он принимает форму руки, то этот элемент является гиперссылкой».
Как же в
таком случае определить, является изображение гиперссылкой или нет? На этот
случай запомните следующее правило: «Если при подведении курсора мыши к элементу
Web-страницы он принимает форму руки, то этот элемент является гиперссылкой».
Примечание: Из этого правила есть исключение, так например в случае с ролловерами, которые могут не являться гиперссылками, но при наведении курсора мыши на них, курсор тоже принимает форму руки. Кроме изменения вида курсора, при наведении на гиперссылку, должен также отобразиться URL (уникальный адрес ресурса), но об этом мы поговорим в уроке посвященном созданию гиперссылок средствами программы FrontPage.
Контрольные вопросы:
- Что такое Web-сайт?
- Что такое Web-страница?
- Что такое гиперссылка?
- Какие элементы Web-страницы могут быть использованы в качестве гиперссылок?
- Как определить, является ли элемент страницы гиперссылкой?
- Могут ли отдельные Web-страницы сайта не содержать ни одной гиперссылки?
Господа, хорошего всем настроения) Сегодня решил написать статью на тему — Как создать свою веб-страницу. На эту тематику меня натолкнули читатели и друзья, которые почему-то до сих пор не различают типы сайтов и страниц в сети Интернет. Очень редко что-либо называю веб-страничкой))) Однако, многие мои друзья так часто говорят. Специально для них я решил описать основные типы веб-страниц, которые вы можете создать для себя, чтобы иметь некое представительство себя онлайн.
На эту тематику меня натолкнули читатели и друзья, которые почему-то до сих пор не различают типы сайтов и страниц в сети Интернет. Очень редко что-либо называю веб-страничкой))) Однако, многие мои друзья так часто говорят. Специально для них я решил описать основные типы веб-страниц, которые вы можете создать для себя, чтобы иметь некое представительство себя онлайн.
Перед созданием веб-страницы, вам обязательно надо создать email или электронный адрес. Я описывал варианты создания в этой статье — . А если электронный адрес у вас есть, то последуем к вариантам создания вашей личной веб-страницы. Читайте способы, которые помогут создать свою веб-страницу.
Одностраничный сайт
Самый древний способ))) Для него Вам надо изучить основы языка HTML. Делать это в наше время совсем необязательно, существует миллион сервисов, речь о которых пойдет ниже. Однако, если вы хотите понимать — как работает сайт и, частично, сеть Интернет, то попробуйте создать одностраничный сайт самостоятельно. О том, как это сделать я описывал в статье — . Там есть варианты создания одностраничного сайта с помощью конструкторов сайтов и бесплатных платформ.
О том, как это сделать я описывал в статье — . Там есть варианты создания одностраничного сайта с помощью конструкторов сайтов и бесплатных платформ.
Страница в социальной сети Вконтакте
Думаю, в наше время фраза: «я создал себе страничку в Интернете» относится больше всего к социальной сети Вконтакте. VK — самая популярная социальная сеть в СНГ. Создать здесь свою страницу — дело 1 минуты. Более того, для вас открывается десятки полезных функций для деятельности в сети Интернет.
Про Вконтакте я писал много и планирую писать еще больше)) С этой социальной сетью вы сможете и .
Вконтакте также позволяет создавать удобный URL-адрес к вашей веб-странице, вместо стандартного URL-адреса при регистрации http://vk.com/id8032931. Затем вы можете поменять его на красивый — http://vk.com/vasheimya.vashafamiliya.
Страница в социальной сети Facebook
Если Вконтакте самая популярная социальная сеть в СНГ, то Facebook — социальная сеть №1 во всем мире. Фейсбук, считается, вроде как для продвинутых русскоязычных пользователей))) Но лично я думаю, что это все из-за того, то Facebook очень популярен и удобен.
Также как и в Вконтакте, вы можете присвоить себе красивый адрес своей веб-страницы. Полный мануал — как создать веб-страницу на Facebook, я описал в статье — .
Блог
Блог — самый рекомендуемый мною вариант создания своей веб-страницы. Блог дает тысячи возможностей самореализации и очень удобен в обращении. Часто также бесплатен, как веб-страницы в социальных сетях.
Предлагаю подборку статей по созданию веб-страницы с помощью блога:
- — быстрый, но с затратами на хостинг и отдельный домен.
- — блог-платформа от Google. Интегрирована со многими гугловскими сервисами. Очень удобно, если Вы фанат Google))
- — самая динамично развивающаяся блог-платформа. Я читал в одном из американских изданий статистику о том, что Tumblr у детей США 12-13-ти лет популярнее Фейсбука!!! Думаю, это показатель удобства и развития этой платформы.
- — здесь указаны мануалы по практически всем известным блог-платформам, включая и вышеуказанные.
Дневник
Вот все основные варианты создания вашей веб-странички, или, по-другому, веб-присутствия. Буквально 1 минута и вы уже погружаетесь в пространство всемирной паутины. Удачного веб-странининга!
Буквально 1 минута и вы уже погружаетесь в пространство всемирной паутины. Удачного веб-странининга!
Здравствуйте, уважаемые читатели блога. С этой статьи мы начнем изучать основы языка HTML.
Вам скорей всего уже известно, что основным языком Internet-а является язык гипертекстовой разметки HTML (HyperText Markup Language) . В этой статье мы узнаем базовые понятия HTML и научимся создавать простейшие WEB-страницы.
Начнем с самого главного, рассмотрим как работает сама всемирная паутина — Internet . Для получения веб-страниц, вы создаете файлы, написанные на языке HTML, и помещаете их на веб-сервер. После этого любой браузер установленный на устройстве с доступом в Интернет, будь то компьютер, телефон или планшет, может отыскать ваши веб-страницы.
Веб-сервер — это обычный компьютер со специальным программным обеспечением, имеющий доступ в Интернет. Он непрерывно ожидает запросов от браузеров на веб-страницы, изображения, аудио- и видео-файлы. Получив запрос на один из таких ресурсов, сервер ищет его и высылает браузеру.
Получив запрос на один из таких ресурсов, сервер ищет его и высылает браузеру.
Браузер — это специальная программа, предназначенная для просмотра веб-сайтов, например Internet Explorer. При помощи браузера вы бродите по сайтам, щелкая по ссылкам. Любой такой щелчок заставляет браузер сделать запрос на html-страницу web-серверу, получить ответ и отобразить страницу в своем окне. Именно при отображении страницы начинает работать язык HTML, он сообщает браузеру все о структуре и содержимом web-страницы. С помощью команд — тегов , HTML указывает браузеру, где начинаются абзацы текста, какая часть текста является заголовком и указывает куда вставлять таблицы, и даже картинки. А теги это слова в угловых скобках, например
,
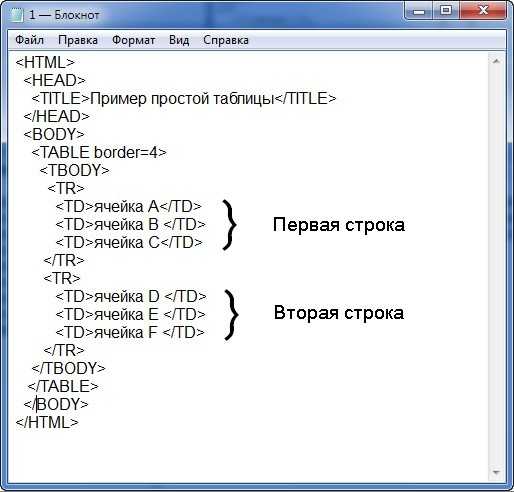
|
Навигация: Главная Случайная страница Обратная связь ТОП Интересно знать Избранные Топ: Особенности труда и отдыха в условиях низких температур: К работам при низких температурах на открытом воздухе и в не отапливаемых помещениях допускаются лица не моложе 18 лет, прошедшие… Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов… Характеристика АТП и сварочно-жестяницкого участка: Транспорт в настоящее время является одной из важнейших отраслей народного хозяйства… Интересное: Финансовый рынок и его значение в управлении денежными потоками на современном этапе: любому предприятию для расширения производства и увеличения прибыли нужны… Берегоукрепление оползневых склонов: На прибрежных склонах основной причиной развития оползневых процессов является подмыв водами рек естественных склонов. Средства для ингаляционного наркоза: Наркоз наступает в результате вдыхания (ингаляции) средств, которое осуществляют или с помощью маски… Дисциплины: Автоматизация Антропология Археология Архитектура Аудит Биология Бухгалтерия Военная наука Генетика География Геология Демография Журналистика Зоология Иностранные языки Информатика Искусство История Кинематография Компьютеризация Кораблестроение Кулинария Культура Лексикология Лингвистика Литература Логика Маркетинг Математика Машиностроение Медицина Менеджмент Металлургия Метрология Механика Музыкология Науковедение Образование Охрана Труда Педагогика Политология Правоотношение Предпринимательство Приборостроение Программирование Производство Промышленность Психология Радиосвязь Религия Риторика Социология Спорт Стандартизация Статистика Строительство Теология Технологии Торговля Транспорт Фармакология Физика Физиология Философия Финансы Химия Хозяйство Черчение Экология Экономика Электроника Энергетика Юриспруденция |
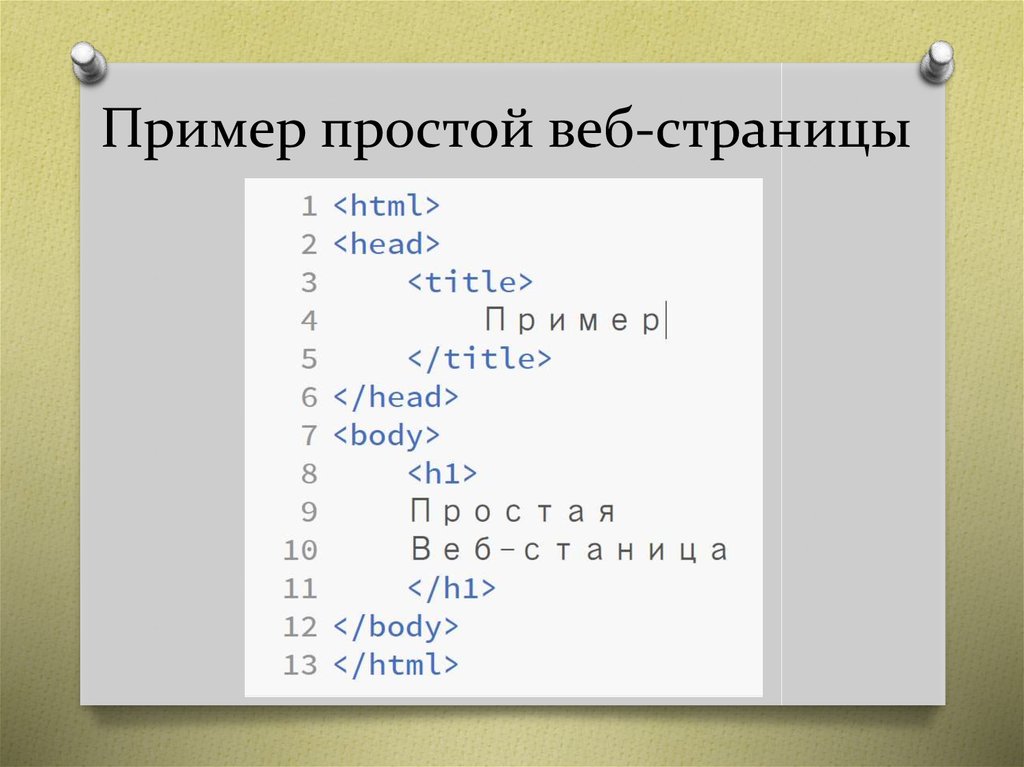
Стр 1 из 2Следующая ⇒ Создание веб-странички. Документ HTML состоит из основного текста документа и тегов разметки, которые являются наборами обычных символов. Таким образом, документ HTML — это, по существу, обычный текстовый файл. Для его создания можно использовать любой текстовый редактор, например, Блокнот.
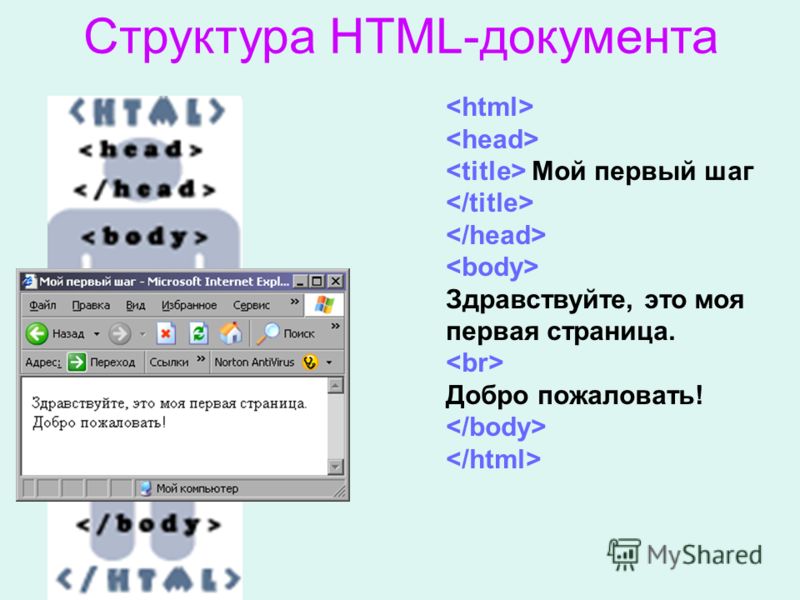
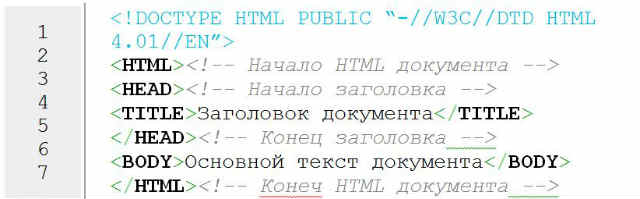
Все документы HTML имеют строго заданную структуру:
1. Документ должен начинаться с тега <HTML> и заканчиваться соответствующим закрывающим тегом </HTML> . Эта пара тегов сообщает браузеру, что перед ним действительно документ HTML. 2. Документ HTML состоит из раздела заголовков и тела документа, идущих именно в таком порядке. 3. Сам текст документа располагается в теле документа. РЕДАКТИРОВАНИЕ WEB -СТРАНИЦЫ ОСУЩЕСТВЛЯЕТСЯ В БЛОКНОТЕ , ПРОСМОТР СТРАНИЦЫ – В БРАУЗЕРЕ. Практическая работа-квест: Создание веб-странцы с помощью Блокнота. Задание 1.
Было Стало
Когда появится окно нажмите Да.
Откройте страничку с помощью Блокнота и добавьте следующий текст:
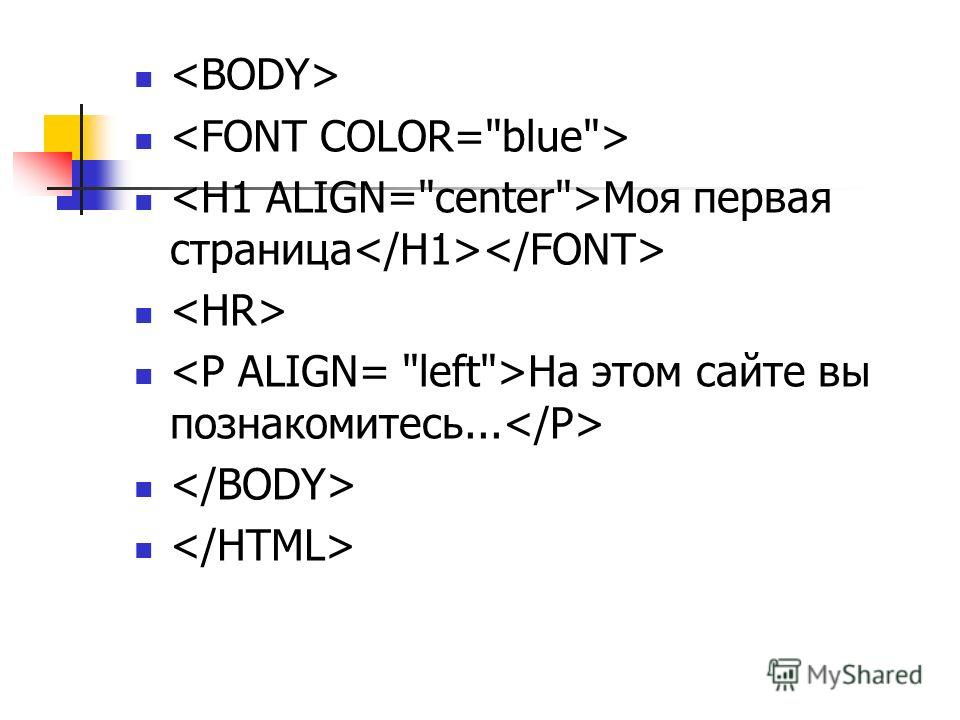
<HTML> <HEAD> <TITLE>моя страничка</TITLE> </HEAD> <BODY> Приветствуем Вас на своем сайте! </BODY> </HTML>
Если это так, поздравляю! Вы создали свою первую веб-страничку! Задание 2. Откройте документ с помощью Блокнота. 2. Внутри блока <BODY> строку Приветствуем Вас на своем сайте! измените на (копирование работает): <h2 ALIGN=»center»> <FONT FACE=»Arial» SIZE=16 COLOR=»yellow»> Приветствуем Вас на своем сайте! </FONT> </h2>
Сохраните и обновите страничку в браузере. Должно получиться следующее
3. Измените надпись, цвет текста и размер шрифта. Проверьте, что получилось. 4. Вместо «моя страничка» поставьте свою фамилию и инициалы.
Задание 3. Работа с фоном
У меня фон такой
<BODY bgcolor=»gray» background= «fon.jpg»> .
Задание 4 . Работа с текстом. Чтобы изменить начертание текста необходимо прописать нужный текст внутри выбранного тэга:
Задание 5. Обратите внимание: задание выполнено, если все виды форматирования присутствуют (полужирный, курсив, подчеркивание, стихотворение должно выглядеть именно как стихотворение, цвет текста и размер шрифта нужно изменить)!
1. Разместите на странице небольшое стихотворение (у меня о фруктах):
Осень добрая пришла, Для этого посмотрите, как был оформлен текст «Приветствуем Вас на своем сайте!». Используйте тэги, указанные выше.
2. Сохраните и посмотрите на результат: Задание 6. Задание 7. Создание меню.
<center><a href=»index. <a href=»1.html»> Первая </a> <a href=»2.html»> Вторая </a> <a href=»3.html»> Третья </a> <a href=»4.html»> Четвертая </a></center>
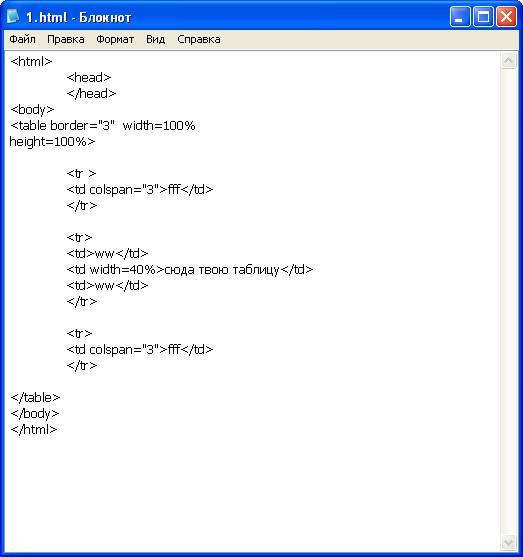
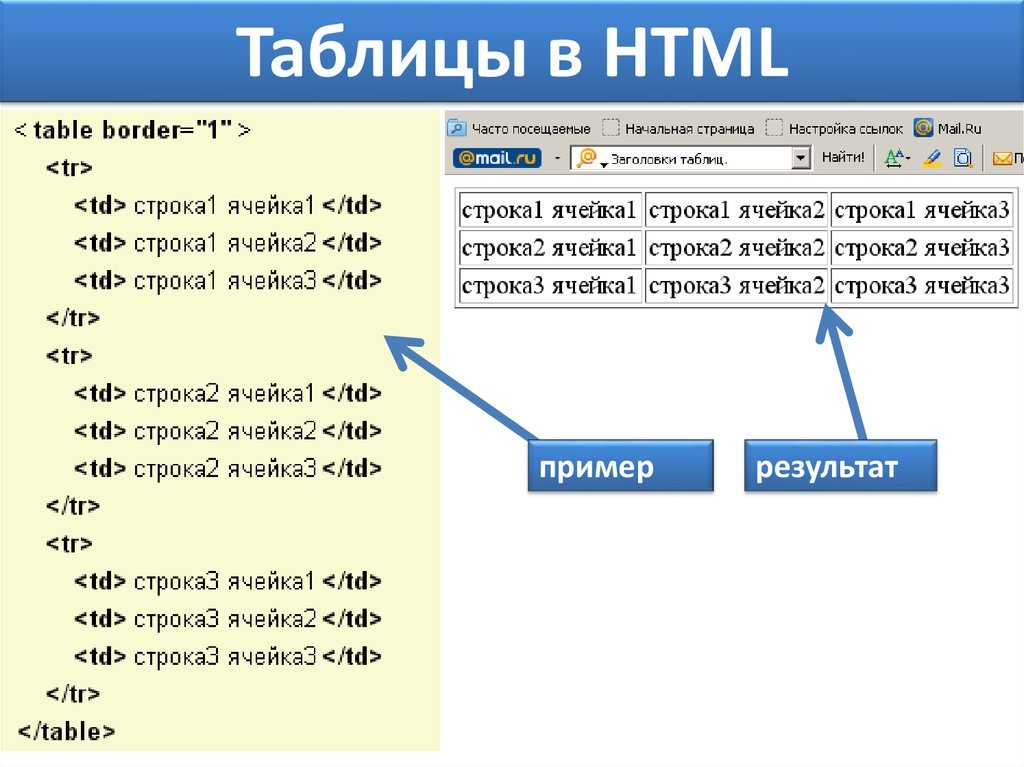
Задание 8. Работа с таблицами. Разместите на одной из страничек такую таблицу
1. Для этого внутри блока <BODY> добавьте <table> — добавление таблицы <tr> — добавление строки таблицы <td bgcolor=»#FFCC33″> <center> 1×1 </center></td> — добавление столбца таблицы <td bgcolor=»#336699″> <center> 1×2 </center></td> <td bgcolor=»#FFCC33″> <center> 1×3 </center></td> </tr> <tr> <td bgcolor=»#336699″> <center> 2×1 </center></td> <td bgcolor=»#FFCC33″> <center> 2×2 </center></td> <td bgcolor=»#336699″> <center> 2×3 </center></td> </tr> </table>
<table> на <table >
<td bgcolor=»#FFCC33″> <center> <img src= «1_1.
Пример возможного размещения картинок в таблице:
Создание веб-странички. Документ HTML состоит из основного текста документа и тегов разметки, которые являются наборами обычных символов. Таким образом, документ HTML — это, по существу, обычный текстовый файл. Для его создания можно использовать любой текстовый редактор, например, Блокнот.
Все документы HTML имеют строго заданную структуру:
1. Документ должен начинаться с тега <HTML> и заканчиваться соответствующим закрывающим тегом </HTML> . Эта пара тегов сообщает браузеру, что перед ним действительно документ HTML. 2. Документ HTML состоит из раздела заголовков и тела документа, идущих именно в таком порядке. 3. Сам текст документа располагается в теле документа. РЕДАКТИРОВАНИЕ WEB -СТРАНИЦЫ ОСУЩЕСТВЛЯЕТСЯ В БЛОКНОТЕ , ПРОСМОТР СТРАНИЦЫ – В БРАУЗЕРЕ. Практическая работа-квест: 12Следующая ⇒ Папиллярные узоры пальцев рук — маркер спортивных способностей: дерматоглифические признаки формируются на 3-5 месяце беременности, не изменяются в течение жизни… Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов (88‰). Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого… Механическое удерживание земляных масс: Механическое удерживание земляных масс на склоне обеспечивают контрфорсными сооружениями различных конструкций… |
Как создать сайт html в блокноте пошаговая
Как создать свой сайт HTML в блокноте?
Откройте стандартный блокнот для Windows (или любой другой текстовый редактор – Notepad++, Sublime Text — неважно), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для правильного отображения русских букв в браузере), впишите заголовок веб-страницы и измените расширение на html (оно .
Как создать свой сайт с помощью блокнота?
- Шаг 1. Откройте блокнот. Можно использовать любой текстовый редактор. .
- Шаг 2. Вставьте в блокнот код сайта. .
- Шаг 3. Сохраните в формате HTML. .
- Шаг 4. Откройте сохранённый файл.
 .
. - Шаг 5. Отредактируйте шаблон. .
- Шаг 6. Простой сайт в блокноте создан!
Как создать HTML файл в блокноте?
Как создать html документ в блокноте
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот. Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как… Таким образом, наш файл html создан.
Как открыть страницу с помощью HTML?
Откройте файл с помощью любого веб-браузера: Google Chrome, Mozilla Firefox, Safari и так далее. Большинство систем ассоциирует HTML-файлы с браузерами. Это означает, что не нужно запускать браузер, чтобы открыть HTML-файл — просто дважды щелкните по файлу, и он откроется в браузере.
Как открыть блокнот с кодом HTML?
- В Windows откройте программу Блокнот (Пуск > Выполнить > набрать «notepad» или Пуск > Программы > Стандартные > Блокнот).
- Наберите или скопируйте код в Блокноте (рис. .
- Сохраните готовый документ (Файл > Сохранить как.
 )
)
Как сохранить сайт в блокноте?
- В меню Блокнота выбрать пункт «Сохранить как».
- В поле «Имя файла» сразу же после названия файла поставить точку, а после нее — нужное расширение (в нашем случае это html). Точка должна быть одна, пробелы после нее — отсутствовать (см. изображение).
- Нажать кнопку «Сохранить».
Как изменить расширение файла с txt на html?
- Рисунок 1.Команда открыть файл в программе Блокнот Теперь необходимо пересохранить исходный документ в формате веб-страниц — html. Для этого выполняем команду Файл > Сохранить как:
- Рисунок 2. Команда «Сохранить как» в программе Блокнот .
- Рисунок 3. Сохранение файла в программе Блокнот
Как создать свой сайт?
- В верхней части главной страницы Google Сайтов нажмите Создать .
- Нажмите на надпись Без названия в левом верхнем углу экрана.
- Укажите название сайта .
- Добавьте контент.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.

Где можно бесплатно создать свой сайт?
- uKit — лучший конструктор бизнес-сайтов
- Wix — конструктор сайтов №1 в мире
- uCoz — топовый универсальный конструктор
- WordPress — лучший бесплатный движок (CMS)
- Nethouse — конструктор сайтов-визиток
- Ucraft — современный сервис для новичков
- SITE123 — движок для создания красивых сайтов
Как создать файл index html?
- Открываем Notepad++
- В левом верхнем углу жмём «Файл» — «сохранить как», выбираем нашу папку
- Называем файл «index. html», либо просто «index» и в строке «тип файла» выбираем Hyper Text Markup Language file.
- Жмём «сохранить».
Как создать новый файл в блокноте?
- Нажмите кнопку Пуск, выберите пункты программы, стандартные, а затем — Блокнот.
- Type (тип) . Войдите в первую строку, а затем нажмите клавишу ВВОД, чтобы перейти к следующей строке.
- В меню файл выберите команду Сохранить как, введите описательное имя для файла в поле имя файла и нажмите кнопку ОК.

Как сохранить текстовый файл в формате HTML?
- Зайдите в меню Сервис и выберите команду Параметры. .
- Кликните на кнопку Параметры веб-документа. .
- При сохранении документа Word выберите команду Сохранить как веб-страницу и в поле Тип файла выберите формат Веб-страница с фильтром (*.
Как открыть html файл в браузере?
Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы». Яндекс. Браузер: ПКМ по пустому пространству > «Просмотреть код страницы». Opera: вызовите контекстное меню и кликните по варианту «Исходный текст страницы».
Как открыть текстовый файл в браузере?
- Откройте папку с файлом и перетащите его в окно браузера.
- В окне браузера нажмите клавиши Ctrl + O и выберите нужный файл.
Как открыть текст HTML?
Файлы HTML имеют простой текстовый формат и могут быть открыты в текстовом редакторе, например, Notepad++. Также для работы с исходным кодом веб-страниц часто используют специализированные приложения HTML-редакторы, в числе которых Adobe Dreamweaver.
Создание сайта html в блокноте с нуля: Как создать сайт в блокноте – html и css для создания сайта
Как создать сайт в блокноте – азы HTML-верстки | Блог Александра Сонина
Привет, друзья! В этой статье я хочу познакомить вас с основами HTML. Конечно, сейчас существуют десятки конструкторов, позволяющих делать готовые сайты и даже не заглядывать в код страницы. Однако если вы хотите шагнуть в карьере сайтостроителя чуть выше уровня новичка, то создание сайта в блокноте не должно быть для вас тайной за семью печатями.
Что такое HTML
Прежде чем открыть «Блокнот» и создать свою первую веб-страницу, нужно понять, с чем именно придется иметь дело. HTML – это язык разметки документа, который сделал интернет таким, как мы привыкли его видеть. В HTML используют теги – команды, которые описывают структуру веб-страницы. Заключают их в угловые скобки <тег> – так браузер может отличить команды от всей массы текста.
Каждый тег является парным. Сначала нужно поставить открывающий тег, после внесения информации – закрывающий. Выглядят они одинаково, за исключением знака «/», который ставится в закрывающем теге: <тег>…</тег>.
Выглядят они одинаково, за исключением знака «/», который ставится в закрывающем теге: <тег>…</тег>.
Любая страница состоит из тегов. Нажмите правой кнопкой мыши на открытой странице сайта в браузере и выберите пункт «Исходный текст страницы». В открывшейся вкладке вы увидите, что картинок, всплывающих окон и ярких заголовков там нет. Лишь полотно кода, который и формирует визуальную и функциональную составляющую веб-сайта.
У вас может возникнуть логичный вопрос: зачем все усложнять, учить HTML, ведь есть простые визуальные редакторы? У написанных от руки веб-страниц есть несколько преимуществ:
- «чистый» код хорошо влияет на поисковую оптимизацию сайта;
- веб-страницы быстро загружаются;
- легко вносить любые изменения в сайт;
- возможность реализации любых задумок – движки же всегда накладывают определенные ограничения.
Разобраться в HTML намного проще, чем вы себе представляете. Достаточно понять лишь логику происходящего, выучить основные теги, а дальше все пойдет как по маслу. Не сомневаюсь, что процесс написания вас увлечет! Наблюдать, как из полотна текста возникает готовый сайт – потрясающее занятие.
Не сомневаюсь, что процесс написания вас увлечет! Наблюдать, как из полотна текста возникает готовый сайт – потрясающее занятие.
Создание сайта через блокнот начинается буквально с чистого листа. Основой любого сайта является следующая структура:
<title>Название моего первого сайта</title>
Содержимое моего сайта.<br>Я учусь писать сайт в блокноте.
Попробуйте вставить этот текст в новый файл .txt. После этого зайдите в меню «Сохранить как» и сохраните в формате index.html. Указывать расширение «.html» обязательно. Таким образом вы сохраните страницу не в виде текстового документа, а в виде веб-страницы. При сохранении не забудьте поменять кодировку с ANSI на UTF-8. Также порекомендую создать отдельную папку для будущей веб-страницы. Назовите ее, например, «site».
Зайдите в папку, куда вы сохранили документ .html и кликните два раза мышкой на нем. Результат ваших стараний откроется в браузере. В итоговом варианте будет виден только текст. Отображается информация, заключенная между тегами <body>. Обратите внимание, что текст, помещенный между тегами <title>, виден в названии страницы, а имя документа – в адресной строке.
Обратите внимание, что текст, помещенный между тегами <title>, виден в названии страницы, а имя документа – в адресной строке.
Изменения в страницу вносятся в блокноте. Хотите увидеть, что получилось, снова откройте документ в браузере. Допустим, мы умножим нашу радость от обучения основам HTML и между тегами <body> добавим следующий текст: «Скоро я стану очень крутым мастером верстки. ». Сохраняем документ и открываем его в браузере.
Конечно, это только первый шаг в создании полноценного сайта. Однако я показал вам основу: как пишется код в блокноте, что очень важно для дальнейшей работы. Чтобы сделать работу сайта полноценной, необходимо освоить и php.
Создание сайта с помощью блокнота сопровождается еще одним важным этапом: подготовка структуры страницы. Необходимо продумать, из каких элементов будет состоять ваш шаблон. Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Выглядеть это будет следующим образом:
<title>Название моего первого сайта</title>
<div >₽Бесплатный курс по веб-дизайну!Узнай, как с 0, научиться создавать сайты и зарабатывать от 40 000 руб/мес., удалённоdesign-gym.ru 18+С чего начать делать сайт на Tilda?Получите бесплатно: прототип, структуру сайта, варианты дизайна. Посмотрите кейсы!norma-studio.ru Эффективное продвижение сайтов!SEO с оплатой только за результат. Продвигаем бизнес с оборотом от 3 млн!intelsib.com Заработок на заданиях.Уникальные не сложные задания, за которые мы готовы платить. Мы работаем ежедневно.bestvacancy.ru
<div будет шапка</div>
<div будет боковая колонка</div>
А в результате получаем следующее.
Теперь приступим к «украшательству» сайта. Для этого в папку, где хранится файл index.html, нужно добавить еще один текстовый документ. Но сохранить его нужно в формате site.css. И про кодировку UTF-8 тоже не забудьте.
CSS – это стили оформления HTML-страниц. Каждый тег, заключенный в <body>, имеет набор свойств: цвет, размер, положение на странице и т.д. Это и есть стили CSS, которые прописываются в файле site.css. А чтобы они отобразились на создаваемой странице, необходимо указать в файле index.html путь к искомому документу.
Каждый тег, заключенный в <body>, имеет набор свойств: цвет, размер, положение на странице и т.д. Это и есть стили CSS, которые прописываются в файле site.css. А чтобы они отобразились на создаваемой странице, необходимо указать в файле index.html путь к искомому документу.
Итак, в файле site.css пропишите такой код:
Сохраните, теперь откройте файл index. html в блокноте. Чтобы оформление отобразилось на создаваемой странице, необходимо между тегами <head> вписать следующее: <link rel=»stylesheet» type=»text/css» href=»site.css»/>. Название файла, где хранятся стили, заключается в кавычки после тега href. Сохраните, откройте в браузере страницу и увидите, что текст стал совершенно другим.
Подобным образом к странице подключаются скрипты. Создается отдельный файл с расширением script.js, куда вписывается код. Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Теперь я могу вас поздравить! Вы научились управлять своим сайтом и смогли понять, какие безграничные возможности открывает перед вами HTML. И вам не нужно учить сотни тегов. Основные вы быстро запомните. Готовые стили и скрипты можно найти в интернете, вам не нужно учиться писать их самому. Главное, понять структуру страницы – что за чем следует. Согласитесь, это не сложно и весьма увлекательно!
И вам не нужно учить сотни тегов. Основные вы быстро запомните. Готовые стили и скрипты можно найти в интернете, вам не нужно учиться писать их самому. Главное, понять структуру страницы – что за чем следует. Согласитесь, это не сложно и весьма увлекательно!
Если понадобятся советы по написанию сайта, заглядывайте в мой блог. Я готовлю еще немало интересных материалов. Подписывайтесь на обновления и до новых встреч с вами был Александр Сонин.
Создаем первую html страницу.
В этом уроке, Вы по моей инструкции создадите свою первую веб-страницу. Пока что Вам не надо вникать что за непонятные символы придется использовать. В этом уроке мы создаем страницу, а в следующих двух уроках мы полностью разберемся в каждом написанном символе.
Первое что мы делаем, это создаем папку на рабочем столе и даем ей название «Сайт». В этой папке будет проходить все наше дальнейшее творение.
Теперь запускаем блокнот Notepad++ который мы установили. (Если Вы этого еще не сделали, то инструкция по установке здесь). По умолчанию программа должна быть по директории /Program Files/Notepad++/, либо можно запустить через Пуск. Открыли программу и вставляем в нее следующий текст:
По умолчанию программа должна быть по директории /Program Files/Notepad++/, либо можно запустить через Пуск. Открыли программу и вставляем в нее следующий текст:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body>
Здравствуйте! Это моя первая веб-страница!
</body>
</html>
Далее, нажимаем в верхнем меню кнопку «Кодировки» и выбираем «Кодировать в UTF-8»
Большинство сайтов рунета состоят из страниц html написанных на кодировке UTF-8. Для того чтобы наши страницы корректно отображались в браузере, мы тоже будем использовать данную кодировку.
Теперь нужно сохранить наш файл в формате html.
Не забываем, что Notepad++, это текстовый редактор, а это значит, что на данный момент мы имеем обычный текстовый файл с набором символов. Для того чтобы наш браузер отображал созданную нами текстовую страницу как веб-страницу, нам нужно сделать из нее файл с расширением html.
Для этого нажимаем в верхнем меню кнопку «Файл», затем «Сохранить как», выбираем директорию (путь) куда будет сохранен файл, сохраним его в созданной нами папке: Рабочий стол/Сайт/, далее самое главное, выбираем нужный тип файла, в нашем случае это Hyper Text Markup Language (html).
Поздравляю Вас! Вы только что создали свою первую веб-страницу! Теперь Вы можете зайти в папку «Сайт» и запустить созданный файл. Страница откроется с помощью браузера, и Вы увидите, что вместо непонятных символов которые мы вставляли, браузер выводит на экран вполне понятную информацию.
Как это все работает, мы разберем в следующих уроках.
* Когда нам нужно будет открывать файл для редактирования, будем нажимать правой кнопкой мыши на файл и выбирать «Edit with Notepad++» (открыть с помощью Notepad++).
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
ВАДИМ, ТЫ ОЧЕНЬ СИЛЬНО МНЕ ПОМОГ, Я ХОЧУ ОТБЛАГОДАРИТЬ ТЕБЯ
Как создать сайт HTML в блокноте? Пошаговая инструкция с нуля для чайников
HTML – это язык гипертекстовой разметки, которые позволяет создавать сайты людям, а браузерам на их компьютерах и телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1 неделю!
По факту HTML не является языком программирования даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1 неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index. html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Создание HTML-сайта в блокноте
Чтобы понять, как сделать сайт html, надо уяснить правила использования разметки гипертекста. Данный формат, помимо текста содержит теги, позволяющие задавать команды для браузера, который руководствуясь ими, отображает информацию в определённом виде, например, как заголовок первого уровня: <h3>…</h3>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
У тега могут быть различные свойства, например, класс, идентификатор, высота и другие. Но в современном интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и другие – задаются в CSS стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
Чтобы создать логотип надо сделать папку «image», в которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая страница станет шаблоном, на основании которой мы создаём остальные, на которых теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
Звездочка обозначает – любые элементы, то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для установления правил, определяющих внешний вид веб-страницы, нам придётся обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.

Теперь можно с помощью HTML задать внешний вид ключевых структурных блоков:
Принцип работы заключается в обращении к существующим элементам, у каждого из которых есть персональный идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается
Изначально задаём стиль для шапки сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от прочих блоков. Теперь основная задача заключается в смещении в сторону боковой колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как прописана в нашем коде. Добиться отображения блока в требуемом формате можно задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом, прижимающемуся с той же стороны, но после колонки.
После этого пишем блок «Подвал», который по умолчанию не высокий и имеет свойство clear, препятствующее наезду на разделы «Контент» и «Боковая колонка», считающиеся плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под ними, но при условии, что ему будет задана команда clear: both.
«Подвал» теперь будет видеть эти блоки и всегда размещаться под ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .content и задаётся сразу для всего сайта.
- Отдельно задаётся для каждого из блоков, для подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
В видео уроке я немного дописал таблицу стилей и вот что получилось.
Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Видео-урок разработки сайта
Теги – основа языка HTML
Пользуясь простыми примерами кода HTML, мы словно конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно? Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их использования. Разберёмся, как создаются сайты html, опираясь на азы, знакомые каждому профессиональному веб-программисту. Тегов очень много, поэтому мы выделим основные:
Тегов очень много, поэтому мы выделим основные:
- <html></html> – используются для открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с веб-документом;
- <head></head> – содержит ключевые данные, касающиеся веб-страницы;
- <title></title> – содержит основной заголовок – описание содержания страницы;
- <body></body> – тело страницы, в котором помещаются все объекты, которые нужно видеть пользователям Интернета, это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на этапе создания сайта подумать о его продвижении, так как теги Title и h3 будут влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на листе бумаги.
- Вёрстка из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к мобильным устройствам и проведением тестирования, позволяющего корректно отображаться HTML сайту во всех браузерах.
- Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать веб-ресурс динамичным.
Макет делают в графических редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ, с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение направляющими и линейками, которые обязательно должны быть привязаны к границам формируемого документа. Пользуясь инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении всех блоков в текстовом файле index.html., который надо начать со строки <!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого. Затем размещаются теги, содержащие отображаемую и скрытую от пользователя информацию.
Внимание! Теги <head>…</head>, а точнее информация, размещённая между ними, не будет видна пользователям.
Организация текста на страницах преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками <ul><li>…</li></ul>
Формат отображения отдельных элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что наиболее предпочтительно, поскольку, таким образом можно повторно использовать стили компонентов.
Внимание! Задать таблицу CSS можно в рамках <head>, но чаще всего это делают в файле style.css, помещая внутри тегов ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо освоить азы веб-программирования, но можно обойтись и без таких жертв, воспользовавшись бесплатными конструкторами сайтов. Нужно просто компоновать элементы на веб-странице, формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.

Воспользовавшись этими системами можно получить доступ к уже созданным шаблонам и использовать их как есть, или вносить изменения, касающиеся расположения блоков, формата отображения, цветовой гаммы страниц.
Заключение
Если хочешь разместить в Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего. Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это можно в несколько кликов, предварительно зарегистрировавшись. Стать веб-мастером не так уж сложно!
Как создать HTML сайт в блокноте
Многие начинающие веб-мастеры пытаются самостоятельно конструировать сайты, используя базовые знания HTML. Это самый трудный вариант, нежели чем воспользоваться готовыми CMS, предлагаемыми всевозможными сервисами и конструкторами. Поэтому сегодня мы хотим рассказать, как создать сайт на чистом HTML. Вам понадобится банальный блокнот или утилита NotePad++, с которой в случае с созданием сайтов работать проще. HTML — целый язык, на котором создаётся гипертекстовая разметка страниц. По своему устройству страница в HTML представляет собой большое количество тегов, которые и определяют, как будет компоноваться страница, и параметры расположения и отображения для отдельных ее элементов.
HTML — целый язык, на котором создаётся гипертекстовая разметка страниц. По своему устройству страница в HTML представляет собой большое количество тегов, которые и определяют, как будет компоноваться страница, и параметры расположения и отображения для отдельных ее элементов.
- Использование тегов
- Структура
- Служебные HTML теги
- Заключение
- Наши рекомендации
- Стоит почитать
Использование тегов
Давайте познакомимся с основными элементами каркаса HTML сайта.
Тег выделяется «<» и «>» с обеих сторон. В основном теги применяются попарно. Если веб-мастер открывает определенный тег, то его необходимо обязательно закрыть. Отличие между ними заключается лишь в наличии символа «/». Открывающий тег показывает, в какой части страницы применять его, а закрывающий соответственно ограничивает применение изменений, совершающихся посредством тега.
Тег позволяет выделить текст курсивом. Пример кода из файла HTML:
Пример кода из файла HTML:
Каким образом создать сайт HTML. При открытии данной странички выше представленный текст будет выделен курсивом. Тег <Strong> выделяет определенную часть содержимого текста жирным. Однако существуют одиночные теги, которые не требуется закрывать. Речь идёт о теге «<br>»
— данный тег позволяет перейти на новую строчку. Существует огромнейшее количество всевозможных тегов, позволяющих оформить собственный сайт. Для более подробного изучения вам необходимо прочитать книги о HTML «для чайников».
Структура
<html>
<head>
<meta name=»Description» content=»Описание сайт на HTML «>
<meta name=»Keywords» content=»Список ключевых запросов»>
<title>Название странички</title>
</head>
<body>
Так называемое тело сайта (его содержимое)
</body>
</html>
«Название странички» — это будет именование данной веб-страницы
Так называемое тело сайта (его содержимое), вся информация, которая будет доступна для просмотра пользователям, заключается в тег <body>
На этом создание HTML-странички завершено. Далее вам необходимо сохранить файл в блокноте, но стандартно он сохранится в расширении txt. Веб-мастеру необходимо сохранить страничку в формате HTML. Для этого следует щелкнуть правой кнопкой мышки по созданному текстовому файлу, затем переименовать расширение txt в html. Теперь вы создали первую страничку на HTML, с чем вы вам и поздравляем. Давайте разберемся, что означают теги, увиденные вами в выше представленном примере. Теперь при открытие файла она будет открываться в браузере, как и сайт. Тег <HTML> демонстрирует, что файл необходимо открывать как документ в формате HTML. <Body> — показывает содержимое сайта. А расширение, указано вами для файла, укажет вашему компьютеру, открыть страничку через браузер, назначенный в вашей системе по умолчанию.
Далее вам необходимо сохранить файл в блокноте, но стандартно он сохранится в расширении txt. Веб-мастеру необходимо сохранить страничку в формате HTML. Для этого следует щелкнуть правой кнопкой мышки по созданному текстовому файлу, затем переименовать расширение txt в html. Теперь вы создали первую страничку на HTML, с чем вы вам и поздравляем. Давайте разберемся, что означают теги, увиденные вами в выше представленном примере. Теперь при открытие файла она будет открываться в браузере, как и сайт. Тег <HTML> демонстрирует, что файл необходимо открывать как документ в формате HTML. <Body> — показывает содержимое сайта. А расширение, указано вами для файла, укажет вашему компьютеру, открыть страничку через браузер, назначенный в вашей системе по умолчанию.
Служебные HTML теги
Благодаря тегам, ваша страница буде структурирована соответствующим образом.
В тег <Head> заключается важнейшая информация для ПС, соответственно вы не увидите его содержимого на HTML-страничке. Видно будет только содержимое тега <title>, в котором будет заключено название странички. Она описывает, что будет на ней интересного, полезного и информативного. Благодаря тегу <title> страничка попадает в поисковые системы. Именно его содержимое выводится в результатах ПС. Теги <keywords> и <Description> не являются обязательными, то есть html-страничка будет работать в случае их отсутствия. Однако они являются важными для оценки в ПС, анализа содержимого сайта, а данные параметры будут особенно полезны при продвижении.
Видно будет только содержимое тега <title>, в котором будет заключено название странички. Она описывает, что будет на ней интересного, полезного и информативного. Благодаря тегу <title> страничка попадает в поисковые системы. Именно его содержимое выводится в результатах ПС. Теги <keywords> и <Description> не являются обязательными, то есть html-страничка будет работать в случае их отсутствия. Однако они являются важными для оценки в ПС, анализа содержимого сайта, а данные параметры будут особенно полезны при продвижении.
В теге «Description» заключается краткое описание страницы, которое отображается в сниппете ПС Google. Соответственно <keywords> будут перечисляться основные ключевые запросы для определенной интернет-страницы. Ходят слухи, что ПС не анализируют тег <keywords>, но мы рекомендуем начинающим веб-мастерам всё же заполнять его. Уделите данным тегам особенное внимание, ведь от этого будет зависеть эффективность дальнейшего продвижения сайта.
Создание HTML сайта подразумевает посетителей на нем, а поисковое продвижение — самый эффективный способ получить целевую аудиторию.
Заключение
В чем прелесть статичного HTML сайта — скорость загрузки страниц. А это очень важный показатель, как для пользователей, так и для поисковых систем. С другой стороны, все необходимые изменения вам нужно будет вносить вручную. А если это сотни страниц? Поэтому можно дать простую рекомендацию. Если вам нужен маленький, легкий и быстрый сайт, можете сделать его на голом HTML. В том случае, если вы планируете большой проект, с множеством страниц и мультимедиа, то стоит обратить внимание на CMS.
Наши рекомендации
Если вам нужно завести свою персональную страничку, то стоит создать сайт бесплатно ucoz.ru.
Читайте наш новый материал — сайт сериала молодежка, который сделала Оля.
Бесплатный конструктор создания сайтов можно использовать без регистрации.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
Как с нуля самостоятельно создать сайт html в блокноте
Привет, драгоценные читатели блога!
Полагаю, что вряд ли осознанный и целеустремлённый человек будет всерьёз заявлять, что не хотел бы овладеть новыми диалектами. Рассказать о себе, а, значит, и о своём творчестве или бизнесе онлайн – значит, заговорить на языке программирования, придумав и реализовав собственный сайт.
Рассказать о себе, а, значит, и о своём творчестве или бизнесе онлайн – значит, заговорить на языке программирования, придумав и реализовав собственный сайт.
И сейчас таковым уже сложно удивить, ведь на каждого седьмого землянина доводится веб-страница.
Предположу, что многие, дочитав до этого места, уже начали позевывать, подумав про себя: «Так-то оно так. Да ведь это адски сложно и займет кучу моего времени!»
А многие, наверняка, уже пытались сконструировать образец с помощью информации из интернета, но их отговорили доводами, что все лучше предоставить профессионалам. Или, сделав две-три неудачные попытки и натолкнувшись на кучу незнакомых терминов из нового языка, сразу спрятали голову в песок.
Так вот, я чуть-чуть расскажу вам, как создать сайт html в блокноте и попробую показать, что от презентации своих идей, например, в виде блога (пусть даже созданного, следуя пошаговой инструкции в интернете) и получения прибыли новым способом вас отделяет всего лишь пара шагов.
И первый из них – это как раз таки хоть немного выучить язык, на котором пишутся сайты, самый простой из которых – язык гипертекстовой разметки HTML.
Блокнот, ведущий к мечте
Если вы хотите с помощью своего веб детища что-то зарабатывать, необходимо углубиться в размышления о тематике, структуре и объёмах заранее. Нынче сайты строят на платформе CMS или в различных конструкторах. Путь создания сайта через блокнот в html – для новичка, скорее всего, не будет самым быстрым.
Зато освоив азы веб-мастеринга с помощью блокнота, вы, продолжая изучать HTML, CSS и PHP, сможете чувствовать себя свободно. Но лучше освоить хороший редактор типа Notepad++. В программе (прога скачивается бесплатно в сети) можно также писать на JavaScript, CSS и PHP.
Как создать файл index.html
Прежде, чем стартовать, полезно найти пару-тройку обучающих видео курсов, посвященных тому, как сделать такую работу с нуля самостоятельно. Итак, в соответствующей проге пишем html файл и отправляем в отдельную директорию («Директория веб-сайта»), нарекая index. html. Это и будет главная веб-страница, без которой браузер отобразит лишь папки, структурирующие сайт.
html. Это и будет главная веб-страница, без которой браузер отобразит лишь папки, структурирующие сайт.
Второй общий файл, задание которого необходимо в css – style.css. В нём фиксируются все стили, которые будут «надеты» на скелет сайта и нужны для наполнения страниц.
Далее приступаем к вёрстке html в блокноте. Основная разметка выглядит примерно так:
1. <html>
2. <head>
3. <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
4. <title>Сайт нашего блога, самого полезного на планете</title>
5. </head>
6. <body>
7. <h3>Самый продвинутый блог – тот, на котором вы сейчас как раз обитаете</h3>
8. <p>Осталось несколько шагов до завершения создания самого крутого сайта</p>
9. </body>
10. </html>
Код в скобках – это html-тег или просто тег. Такие html-теги нужно закрывать, прописывая внутрь информацию.
Азбука HTML-тегов
Работая через блокнот, следует иметь в голове некий «лексический минимум» программиста. А именно, эти самые теги html, из которых мы будем составлять «текст» нашего виртуального детища.
А именно, эти самые теги html, из которых мы будем составлять «текст» нашего виртуального детища.
• DOCTYPE — констатация разновидности документа html;
• html — основной тег;
• head — это «мозговой центр» всего документа, в который спрятаны все данные, необходимые поисковикам и браузеру;
• meta — тег может демонстрировать разное информативное содержание. У нас он транслирует браузеру кодировку UTF-8 для корректного отображения русского языка. Он может также указывать, кто автор статьи, описывать страницу или ключевые слова;
• body — это информационный «скелет» или «тело» всего html документа;
• h3 — заголовок на странице;
• p (параграф) текст, который отображается на странице.
Жмём «сохранить» и в открывшемся окне браузера видим следующее:
На этом в данной статье мы завершим знакомство с созданием сайта в блокноте html. Знание языков программирования априори расширяет наши возможности. />Мы открываем себе дверь в новый не простой мир, находим новую аудиторию, идём по жизни, развиваясь…
Как выяснилось, начать создание своего сайта в блокноте не так уж сложно. О том, как подключить файл со стилями style.css к index.html, сделать шапку сайта с нуля, работать с меню и регистрацией, через ссылки, и т.д., вы сможете узнать из других статей нашего блога.
О том, как подключить файл со стилями style.css к index.html, сделать шапку сайта с нуля, работать с меню и регистрацией, через ссылки, и т.д., вы сможете узнать из других статей нашего блога.
Подписывайтесь на наши обновления и не забывайте рекомендовать блог друзьям!
Как написать и запустить HTML на компьютере? — Блог HTML Academy
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Зайдите на https://code.visualstudio.com/ и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.
- Нажмём Add.
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index. html, style.css и script.js. Для начала этого хватит.
html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
Скопируем код со стилями из файла https://htmlacademy.ru/assets/courses/299/outlines.css — откройте его в браузере, скопируйте все строки и вставьте в файл style. css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.

В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее. Подпишитесь на нашу рассылку, чтобы не пропустить следующие выпуски.
Не знаете, какой код написать?
Знакомство с HTML и CSS на интерактивных курсах — бесплатно.
Нажатие на кнопку — согласие на обработку персональных данных
Внеклассное чтение:
Hello world! Или мой первый сайт. Знакомимся с тэгами. / DKRYLOV.COM
Итак! Отложим всю лишнюю информацию, и сразу приступим к созданию нашего первого сайта!
Для создания любого сайта, можно использовать любой текстовый редактор, да. ..да…даже стандартный Блокнот!
Сам я пользуюсь программой Notepad++, этот блокнот специально приспособлен для программирования, в нем подсвечивается весь код, который мы будем писать. Поэтому я настоятельно рекомендую скачать Notepad++, и сразу привыкать программировать в нем.
Открываем блокнот, пишем в нем следующий код:
Сохраняем наш файл с расширением . html (например site.html).
html (например site.html).
Если открыть данный код в браузере, то он выдаст следующее: Создание сайтов
Идентично, будет работать и следующий код:
Другие тэги из примера, нужны для корректного формирования страницы, и без них сайт будет работать некорректно. Поэтому, хорошенько запомните данный шаблон, любой сайт будет начинаться именно с него:
Вот и все, Вы создали свою первую страницу, ничего сложного, правда? 😉
Как сделать сайт с помощью Блокнота
Из этого туториала Вы узнаете, как создать простой веб-сайт с нуля с помощью Блокнота. Если у вас Mac, вам нужно использовать TextEdit.
Существуют и другие профессиональные редакторы кода, которые можно использовать для редактирования кода, например html
Если вы работаете на Mac и хотите что-то получше, чем TextEdit, вы можете загрузить Adobe Brackets, который работает как на Mac, так и на Windows. Я буду работать в Windows и, следовательно, буду использовать базовую версию Блокнота.Код в этом руководстве работает в любом редакторе, поэтому просто выберите редактор, который вам нравится, и приступим.
Создание вашей первой страницы в Блокноте
Windows
Чтобы открыть Блокнот в Windows 7 или более ранней версии, нажмите Пуск -> Все программы -> Стандартные -> Блокнот. Вы также можете нажать «Пуск» и выполнить поиск по запросу «Блокнот».
Mac
Откройте TextEdit и убедитесь, что в текстовом редакторе выбран простой текст, выбрав «Настройки»> «Новый документ»> выберите простой текст.Затем обязательно отметьте «Отображать файл HTML как код HTML» и «Отображать файл RTF как код RTF» в разделе «Открыть и сохранить».
Как создать свою первую веб-страницу с помощью HTML и CSS
Возможно, вы не понимаете, что создать простую веб-страницу относительно легко. Есть несколько способов сделать это, и вам не нужно сложное или дорогое программное обеспечение.
Например, вы можете писать HTML и CSS с помощью простого блокнота, если знаете, что делаете. Более того, HTML и CSS являются двумя наиболее популярными языками для создания веб-сайтов и онлайн-порталов, но есть и альтернативы.
Однако в рамках этого руководства мы сосредоточимся только на HTML и CSS.
Что такое HTML и CSS?
HTML расшифровывается как язык гипертекстовой разметки и предназначен для структурирования контента или настройки общего макета. Подумайте об отображении изображений, изменении стилей шрифта, определении абзацев и разрывов страниц и многом другом.
CSS расшифровывается как каскадные таблицы стилей и предназначен для корректировки внешнего вида контента. Вы можете изменить такие атрибуты, как цвет шрифта, размер, положение на странице и т. д.
Это отдельные языки, однако их часто используют в тандеме для создания более последовательной и привлекательной веб-страницы. Хотя HTML может ссылаться на CSS или наоборот, они хранятся в отдельных контейнерах или документах.
Создайте свою первую веб-страницу:
Как написать HTML Примечание. Если вам нужен более подробный учебник по HTML, у нас он есть. Это руководство просто расскажет об базовой структуре и атрибутах, необходимых для создания простой текстовой веб-страницы.
Чтобы создать собственную веб-страницу, вам необходимо создать HTML-документ.
Для создания HTML-документа мы не будем использовать никаких специальных инструментов. Все, что мы собираемся сделать, это открыть простой текстовый документ, и когда мы закончим, мы сохраним его как файл . HTML-файл . Это будет отличаться от сохранения его обычным способом, который определяет его как файл с расширением .txt .
Примечание. Мы рекомендуем использовать Notepad++, потому что это гораздо лучший редактор кода и HTML.
Понимание структуры HTML
Каждый документ HTML использует определенную структуру, которая начинается с объявления и сопровождается критическими элементами .
Это объявление , которое сообщает веб-браузерам, что документ содержит HTML, а также какую версию языка он использует. Если вы используете самую последнюю версию, вам не нужно указывать что-либо еще, например номер версии. Если вы используете более старую версию HTML, тогда вам нужно включить ее в объявление.
Если вы используете более старую версию HTML, тогда вам нужно включить ее в объявление.
Далее мы включим:
Это называется элементом , и с его помощью мы сообщаем браузеру, что это официальное начало документа. Он может включать или не включать дополнительные метаданные, необходимые браузеру для правильного отображения страницы.
Внутри элемента мы будем включать подэлементы. Первый:
Почти ничего в этом элементе не будет отображаться на странице, но он включает важную информацию, такую как заголовок страницы, внешние ссылки на файлы и аналогичные метаданные, необходимые браузеру. Это также важный элемент для SEO, потому что именно здесь вы определяете много связанного метаконтента, включая описание и ключевые слова. Мы не будем беспокоиться об этом в этом руководстве.
После элемента идет фактическое содержимое:
Здесь содержимое будет определено и структурировано для страницы. Почти все, что вы добавите до элемента , будет скрыто от посетителей сайта.
Почти все, что вы добавите до элемента , будет скрыто от посетителей сайта.
Для каждого «открытого» элемента или тега также должен быть соответствующий закрывающий тег! Например, для нашего раздела потребуется следующее (поместить после содержимого):
Мы узнаем немного больше о том, как это работает, когда будем создавать нашу первую страницу в следующем разделе.
Создадим нашу первую страницу
Теперь, когда мы поняли базовую структуру HTML, давайте создадим нашу первую страницу!
Используйте информацию из раздела выше, чтобы написать свой собственный HTML-файл. Когда вы закончите, это должно выглядеть примерно так:
<голова>
<мета-кодировка="utf-8">
Моя первая веб-страница
<тело>
Привет, мир!
Это моя первая веб-страница! Как вам?
Как видите, каждый элемент имеет как открытие, так и закрытие! Содержимое каждого раздела также содержится в этих маркерах открытия и закрытия.
После сохранения документа (как .html ) вы можете открыть его в любом браузере. Вы должны увидеть свой контент на пустой странице, например:
Примечание. Не забудьте сохранить файл с расширением .html вместо стандартного текстового файла!
Некоторые элементы умны
Помните тот момент о включении открытия и закрытия для каждого элемента? Ну, это не всегда так. Некоторые элементы закроются сами по себе, используя один тег или комментарий разметки.
Например:
Это требует разрыва строки, и независимо от того, где вы его поместите, он всегда будет создавать пробел между предыдущей строкой и следующей, и он сам закроется.
Мы также можем записать это как:
По сути, это одна и та же команда.
Некоторые из наиболее распространенных самозакрывающихся тегов включают:
<область> <база>
<столбец> <команда> <встроить> <час> <изображение> <ввод><ссылка> <мета> <параметр> <источник>
Создайте свою первую веб-страницу: как написать CSS
Допустим, мы хотим изменить внешний вид и стиль контента, который мы добавили в наш простой HTML-документ. Мы могли бы сделать это с помощью HTML, но более эффективно использовать CSS и обращаться к внешнему документу.
Мы могли бы сделать это с помощью HTML, но более эффективно использовать CSS и обращаться к внешнему документу.
CSS работает иначе, чем HTML, и опирается на теги, называемые свойствами , селекторами и значениями . Чтобы использовать CSS, мы должны правильно сослаться на основной документ в нашем исходном файле HTML.
В этом руководстве мы будем называть наш CSS-файл «style.css», но вы можете называть его как хотите, если используете расширение .css .
Внутри элемента мы должны добавить следующее:
С помощью этого фрагмента наш веб-браузер знает, что нужно искать в файле style.css инструкции по стилю текста и содержимого. Мы также должны включить документ main.css в тот же каталог, что и наш html-файл.
Создайте свой файл CSS
Сейчас мы его создадим. Как и ранее с документом HTML, откройте приложение «Блокнот», создайте новый файл и сохраните его как « style.css », обязательно используя расширение .css вместо 9.0017 .txt расширение.
Как и ранее с документом HTML, откройте приложение «Блокнот», создайте новый файл и сохраните его как « style.css », обязательно используя расширение .css вместо 9.0017 .txt расширение.
Мы возьмем наш заголовок h2 из предыдущего (Hello World) и изменим цвет.
В файле style.css введите следующее:
h2 {
Красный цвет;
выравнивание текста: по центру;
}
Здесь мы указываем странице отображать заголовок красным цветом и располагать его по центру страницы. Наш селектор — это фрагмент h2, так как мы выбираем стиль основного заголовка. Наши свойства цвет и выравнивание тегов , так как это то, что мы настраиваем или определяем. Наконец, наши значения — это цвет red и определение по центру . Это значения, которые мы присваиваем связанным свойствам.
Существуют также типа , класса , ID и дополнительных селекторов, которые мы не собираемся здесь рассматривать.
После того, как вы добавили указанный выше код в свой документ, обязательно сохраните его! Кроме того, держите его в том же каталоге, что и исходный HTML-файл, который мы создали! Возьмите за привычку создавать новую папку каждый раз, когда вы создаете новую веб-страницу, а затем включайте в нее все свои рабочие документы. За ними намного проще следить, а также проще загружать файлы на сервер, когда вы готовы запустить сайт!
Если мы правильно сохранили документ, наш HTML-файл должен выглядеть так:
Эврика!
Ты сделал это! Вы создали свою первую веб-страницу!
Если вы дошли до этого места, поздравляем! Теперь вы узнали, как создать свою первую веб-страницу с помощью HTML и CSS.
Отсюда вы можете сходить с ума, добавляя больше контента, стилей и визуальных эффектов на свою страницу, чтобы она выглядела более профессионально! Всегда рекомендуется использовать файлы шаблонов, которые предварительно оформлены, так как вы можете настроить их в соответствии со своими предпочтениями. Конечно, если вы хотите больше контролировать содержимое страницы и ее внешний вид, вы можете создавать свои файлы с нуля, как мы сделали здесь!
Конечно, если вы хотите больше контролировать содержимое страницы и ее внешний вид, вы можете создавать свои файлы с нуля, как мы сделали здесь!
Если вы хотите узнать больше о некоторых распространенных языках программирования и о том, как они соотносятся друг с другом, вы можете посетить нашу страницу Versus (связано с : PHP против Javascript) . Вы найдете смесь языков программирования, фреймворков и баз данных!
Раскрытие существенной связи : Некоторые ссылки в посте выше являются «партнерскими ссылками». Это означает, что если вы нажмете на ссылку и купите товар, я получу партнерскую комиссию. Несмотря на это, я рекомендую только те продукты или услуги, которыми пользуюсь лично и считаю, что они принесут пользу моим читателям.
Назначение HTML 1 — Моя первая страница HTML
Назначение HTML 1 — Моя первая страница HTML
| |
©2010 alyve | |
Как создать веб-страницу с помощью HTML — TechSolvePrac
TechSolvePrac Разработка программного обеспечения
Что такое веб-страница?
Веб-страница — это набор кода и информации, структурированный для просмотра в веб-браузере. Существует ряд веб-браузеров, таких как Firefox, Chrome, Safari, Opera и т. д. Вы можете создать веб-страницу на языке гипертекстовой разметки (HTML). HTML — это стандартный язык разметки для документов, предназначенных для отображения в веб-браузере. В этом могут помочь такие технологии, как каскадные таблицы стилей и языки сценариев, такие как JavaScript. Ему также могут помочь более продвинутые фреймворки, такие как Spring, Angular, Bootstrap и т. д., для разработки продвинутых веб-приложений. Для создания веб-страницы вам понадобится компьютер с текстовым редактором и браузер. Любой компьютер стандартной конфигурации подходит для базовой веб-разработки. Простой текстовый редактор, такой как блокнот для Windows, GEdit, vim для Linux или TextEdit для Mac, подходит для начинающих, чтобы понять концепции HTML. Любой стандартный веб-браузер, упомянутый выше, может использоваться для отображения вашей веб-страницы.
Для создания веб-страницы вам понадобится компьютер с текстовым редактором и браузер. Любой компьютер стандартной конфигурации подходит для базовой веб-разработки. Простой текстовый редактор, такой как блокнот для Windows, GEdit, vim для Linux или TextEdit для Mac, подходит для начинающих, чтобы понять концепции HTML. Любой стандартный веб-браузер, упомянутый выше, может использоваться для отображения вашей веб-страницы.
Как создать веб-страницу?
В этой статье мы увидим, как создать свою первую веб-страницу с помощью HTML с нуля, выполнив следующие простые шаги:
Шаг 1: Создайте файл HTML в веб-папке
Создайте папку для хранения и организации всего, что связано с вашей веб-страницей. файлы вместе. Я создам папку «Моя первая веб-страница» на рабочем столе. Теперь создайте внутри папки текстовый файл с расширением .html или .htm. Вы можете выбрать любое из расширений .html или .htm (это совершенно необязательно). Как правило, первый html-файл называется «index. html», так как это имя изначально ищется или рассматривается веб-серверами как целевая страница веб-сайта или веб-приложения. Вы можете выбрать любое другое имя для своей первой веб-страницы. Однако я буду использовать «.html» в качестве расширения и «index» в качестве основного имени файла для демонстрации в этой статье.
html», так как это имя изначально ищется или рассматривается веб-серверами как целевая страница веб-сайта или веб-приложения. Вы можете выбрать любое другое имя для своей первой веб-страницы. Однако я буду использовать «.html» в качестве расширения и «index» в качестве основного имени файла для демонстрации в этой статье.
Откройте папку, щелкните правой кнопкой мыши и создайте новый текстовый файл. Переименуйте его в «index.html». Кроме того, вы можете открыть текстовый редактор с новым файлом и сохранить его как index.html. Помните, что базовый текстовый редактор по умолчанию выбирает расширение файла .txt. Убедитесь, что вы переименовали .txt в .html или .htm.
После создания файла index.html откройте его в обычном текстовом редакторе, таком как Блокнот в Windows, vi в Linux или TextEdit на Mac. Позже, когда вы приобретете некоторый опыт в веб-разработке и перейдете к разработке более сложных веб-сайтов, вы можете выбрать расширенные редакторы кода, такие как код Visual Studio или Notepad ++.
Шаг 2: Определите тип документа и базовую структуру вашей веб-страницы
Определите тип документа в самой первой строке вашего html-файла с помощью следующей команды:
Это первый тег, который вы должны использовать на вашей веб-странице, чтобы проинформировать браузер о выполнении основных HTML-тестов перед отображением веб-страницы. Веб-страница HTML состоит из элементов HTML. Элемент состоит из открывающего и закрывающего тегов. Тег – это фрагмент кода, заключенный между знаками < (меньше) и > (больше). Каждый элемент в HTML начинается с открывающего тега <> и закрывается закрывающим тегом . Закрывающий тег добавляет косую черту «/» сразу после знака «меньше» и перед самой HTML-командой. Некоторые теги могут не нуждаться в закрывающих тегах, таких как . Браузер считывает теги, форматирует текст между открывающими и закрывающими тегами и отображает информацию, форматируя ее в соответствии со свойствами тегов или элементов HTML.
Затем объявите базовую структуру вашей веб-страницы, инкапсулируя все содержимое между открывающим и закрывающим тегами, который также известен как корневой тег и содержит всю веб-страницу. Затем разделите веб-страницу на элементы
Затем разделите веб-страницу на элементы
Таким образом, основная структура вашей веб-страницы будет следующей:
<голова>
<тело>
Возможно, вы заметили новый элемент в приведенной выше структуре веб-страницы. Этот элемент определяет комментарий на веб-странице. Содержимое внутри элемента комментария не отображается в веб-браузере. Вы можете использовать комментарии, чтобы объяснить свой код.
Шаг 3: Создание метаданных веб-страницы
Перед созданием фактического HTML-контента мы должны сначала объявить некоторую информацию о нашей странице. Чтобы отобразить заголовок вашей страницы, используйте тег
Чтобы отобразить заголовок вашей страницы, используйте тег
В элементе
веб-страницы используется много других элементов. Но как новичок вы можете начать только с



 Поскольку документы HTML чисто текстовые, тэг <HTML> говорит о том, что файл написан на языке HTML (HyperTextMarkupLanguage — Язык гипертекстовой разметки)
Поскольку документы HTML чисто текстовые, тэг <HTML> говорит о том, что файл написан на языке HTML (HyperTextMarkupLanguage — Язык гипертекстовой разметки) Они должны быть между тэгами<html> и </html>. Эти тэги отмечают ту информацию в нашем документе, которая будет служить названием. В этих тэгах должна содержаться следующая информация:
Они должны быть между тэгами<html> и </html>. Эти тэги отмечают ту информацию в нашем документе, которая будет служить названием. В этих тэгах должна содержаться следующая информация: В этой папке создаем текстовой документ (блокнот).
В этой папке создаем текстовой документ (блокнот).
 1 Фон и основной каркас сайта
1 Фон и основной каркас сайта
 Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается. html — Кофе Айриш
html — Кофе Айриш

 На момент 2013 года разрабатывается спецификация новой версии HTML под номером 5. Разработкой данной спецификации занимается организация World Wide Web Consortium, или сокращенно W3C. Организация W3C занимается разработкой и других Web-стандартов. Ознакомится с этими стандартами вы можете на их сайте www.w3.org
. Кстати, Многие Web-браузеры уже поддерживают некоторые возможности HTML 5.
На момент 2013 года разрабатывается спецификация новой версии HTML под номером 5. Разработкой данной спецификации занимается организация World Wide Web Consortium, или сокращенно W3C. Организация W3C занимается разработкой и других Web-стандартов. Ознакомится с этими стандартами вы можете на их сайте www.w3.org
. Кстати, Многие Web-браузеры уже поддерживают некоторые возможности HTML 5. На сайте есть описания многих импортных и отечественных автомобилей.
На сайте есть описания многих импортных и отечественных автомобилей. Рассмотрим фрагмент: . Здесь мы видим текст, который отображается на странице как заголовок, заключенный в теги
Рассмотрим фрагмент: . Здесь мы видим текст, который отображается на странице как заголовок, заключенный в теги — КиберПедия
— КиберПедия ..
..

 Страничка должна выглядеть так:
Страничка должна выглядеть так:

 html»> Главная </a>
html»> Главная </a>  jpg» > </center> </td>
jpg» > </center> </td>
 ..
.. .
. )
)





 Дайте вашей странице заголовок и введите что-то между
теги тела.
Дайте вашей странице заголовок и введите что-то между
теги тела.