Словарь терминов — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
Свернуть Развернуть
9 февраля 2023
Выпуск №341. Накрутка подписчиков в «Тик ток»
Тик Ток – молодой видеохостинг, в котором даже рядовые интернет-пользователи могут реализовать практически любые креативные …
17 января 2023
Выпуск №340. Накрутка подписчиков во «ВКонтакте»
Накрутка подписчиков в социальной сети ВКонтакте относится к серым методам продвижения. С одной стороны она привлекает своей …
31 декабря 2022
C Наступающим 2023 годом!
Поздравляем вас с наступающим новым годом!
Главная Словарь терминов
В данном разделе мы постарались описать все термины, относящиеся к созданию сайтов в нашей системе. Если Вы заметили, что какого-то понятия не хватает — пишите нам на info@setup. ru
ru
Алфавитный список
- А
- Б
- В
- Г
- Д
- Е
- Ё
- Ж
- З
- И
- Й
- К
- Л
- М
- Н
- О
- П
- Р
- С
- Т
- У
- Ф
- Х
- Ц
- Ч
- Ш
- Щ
- Ъ
- Ы
- Ь
- Э
- Ю
- Я
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
Нет описания для термина «%d0%9c%d0%be%d0%b4%d1%83%d0%bb%d0%b8%20cms»
Доска почета
Интернет-магазин материалов для наращивания ногтей, оборудование (УФ лампы, аппараты для маникюра и педикюра), гель, гель-лак (Shellac), дизайн, а также многое другое для мастеров nail art.
artnail35.ru
или посмотреть видео о сервисе
Woocommerce — Возможности PayKeeper
1. Установите плагин
В панели администрирования WordPress перейдите в подраздел «Добавить плагин» раздела «Плагины», для этого наведите курсор на раздел «Плагины» (рисунок 1, цифра 1) и в появившемся меню выберите пункт «Добавить новый» (рисунок 1).
Рисунок 1.
Если же Вы уже находитесь в одном из подразделов раздела «Плагины», то просто перейдите в указанный подраздел (рисунок 2).
Рисунок 2.
На открывшейся странице кликните на кнопку «Загрузить плагин» (рисунок 3).
Рисунок 3.
На открывшейся странице выберите установочный архив «paykeeper-woocommerce3.zip» на локальном диске и нажмите кнопку «Установить» (рисунок 4).
Рисунок 4.
2. Включите плагин
Если Вы только что проделали Шаг 1, то просто нажмите кнопку «Активировать плагин» (рисунок 5).
Рисунок 5.
Если же Вы находитесь в другом разделе, то перейдите в подраздел «Установленные» раздела «Плагины», для этого наведите курсор на раздел «Плагины» (рисунок 1) и в появившемся меню выберите пункт «Установленные» (рисунок 1). Если же Вы уже находитесь в одном из подразделов раздела «Плагины», то просто перейдите в указанный подраздел (рисунок 2).
Найдите в списке плагинов плагин «WooCommerce PayKeeper» и нажмите кнопку «Активировать» (рисунок 6)
Рисунок 6.
3. Настройте плагин
В панели администрирования WordPress перейдите в подраздел «Настройки» раздела «WooCommerce», для этого наведите на раздел «WooCommerce» (рисунок 7) и в появившемся меню выберите пункт «Настройки» (рисунок 7).
Рисунок 7.
Если же Вы уже находитесь в одном из подразделов раздела «WooCommerce», то просто перейдите в указанный подраздел (рисунок 8).
Рисунок 8.
Перейдите на вкладку «Платежи» (рисунок 9, цифра 1) и выберите платежную систему «PayKeeper» (рисунок 9 и рисунок 9а).
Рисунок 9.
Рисунок 9а.
На открывшейся страницы обязательно нужно заполнить два поля:
- Платежная форма PayKeeper.
В этом поле необходимо указать URL адрес формы PayKeeper (Адрес имеет формат http://<ваш сайт>.server.paykeeper.ru/order/inline/ либо http://<ваш сайт>.server.paykeeper.ru/create/ для пропуска страницы с выбором карты, рекомендуется). Если Ваш сайт имеет кодировку cp1251, то можно указать явно кодировку в адресной строке (http://<ваш сайт>.server.paykeeper.ru/order/inline/cp1251 ) (рисунок 10). Также, обращаем ваше внимание, что при работе вашего сайта по HTTPS URL адрес формы PayKeeper должен начинаться с https, т.е. будет вида https://<ваш сайт>.server.paykeeper.ru/create/ - Секретное слово.
Секретное слово необходимо сгенерировать в личном кабинете PayKeeper, скопировать и вставить в поле «секретное слово» в настройки обработчика (рисунок 10).
Рисунок 10.
По желанию можно изменить следующие поля:
- Наименование.
В этом поле можно указать свое название платежной системы в списке выбора способов оплаты на странице корзине (рисунок 10). - Описание.
В этом поле можно указать свое описание платежной системы, которое выводится ниже названия при выборе системы (рисунок 10). - Icon.
В этом поле можно указать абсолютную ссылку на иконку-логотип платежной системы (рисунок 10).
Рисунок 11.
Данные, которые нужно взять с этой страницы:
- Адрес уведомления.
В этом поле хранится полная абсолютная ссылка, по которой должен будет обратиться сервер системы PayKeeper для уведомления о платеже на сайт (рисунок 11). Значение нужно полностью скопировать в поле «URL, на который будут отправляться POST-запросы» в разделе «Получение информации о платежах» в личном кабинете PayKeeper (рисунок 12). - Успешный переход.
В этом поле хранится полная абсолютная ссылка, по которой перейдет пользователь с платежной системы обратно на сайт в случае успешной оплаты (рисунок 11). Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при успешном завершении оплаты» в разделе «Адреса перенаправления клиента» в личном кабинете PayKeeper (рисунок 13).
Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при успешном завершении оплаты» в разделе «Адреса перенаправления клиента» в личном кабинете PayKeeper (рисунок 13). - Переход при ошибке.
В этом поле хранится полная абсолютная ссылка, по которой перейдет пользователь с платежной системы обратно на сайт в случае проблем и ошибок при проведении оплаты (рисунок 11). Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при неудаче в процессе оплаты» на странице «Адреса перенаправления клиента» в личном кабинете PayKeeper (рисунок 13). После проведенных манипуляций обязательно сохраните настройки, нажав на кнопку «Сохранить изменения» (рисунок 11).
4. Настройте оплату в личном кабинете PayKeeper
Вам нужно зайти в Ваш личный кабинет PayKeeper, в
- В разделе «Получение информации о платежах» установите o «Способ получения уведомления о платежах» — «POST-оповещения» (рисунок 12) o «URL, на который будут отправляться POST-запросы» (рисунок 12), данные можно скопировать в административной панели WordPress на третьем шаге поле «Адрес уведомления» (рисунок 11)
- Сгенерируйте или придумайте секретное слово (рисунок 12).
 Оно должно совпадать с тем, что Вы указали на шаге в поле «Секретное слово» (рисунок 10)
Оно должно совпадать с тем, что Вы указали на шаге в поле «Секретное слово» (рисунок 10)Рисунок 12.
- В разделе «Адреса перенаправления клиента» установите o «URL страницы, на которую клиент переходит при успешном завершении оплаты» (рисунок 13). Значение для этого поля можно скопировать в настройках плагина на третьем шаге из поля «Успешный переход» (рисунок 11) o «URL страницы, на которую клиент переходит при неудаче в процессе оплаты» (рисунок 13). Значение для этого поля можно скопировать в настройках плагина на третьем шаге из поля «Переход при ошибке» (рисунок 11)
Рисунок 13.
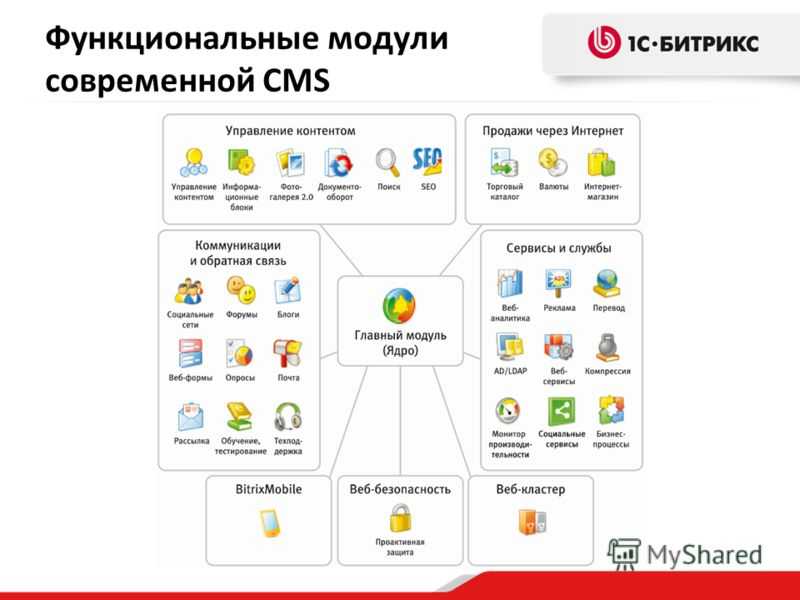
Понимание модулей является ключом к пониманию HubSpot CMS и ее возможностей. Модули — это повторно используемые компоненты, которые можно использовать в шаблонах или добавлять на страницы с помощью областей перетаскивания и настраиваемых столбцов. Помимо использования модулей, которые предоставляет HubSpot, разработчики могут создавать свои собственные модули для всего, от отзывов до фотогалерей. Модули создаются с помощью локальных средств разработки или с помощью Дизайн-менеджера.
Помимо использования модулей, которые предоставляет HubSpot, разработчики могут создавать свои собственные модули для всего, от отзывов до фотогалерей. Модули создаются с помощью локальных средств разработки или с помощью Дизайн-менеджера.
Модуль состоит из двух частей:
- Пользовательский интерфейс, созданный с помощью списка полей, которые пользователи увидят при редактировании экземпляра модуля.
- Фрагмент шаблона HTML+HubL со связанными CSS и JS, который определяет способ создания HTML
Пример
Чтобы лучше понять, что такое модуль, давайте рассмотрим простой модуль «Член команды». Модуль состоит из фотографии, имени члена команды, его должности и краткой биографии, а когда часть веб-страницы CMS выглядит так:
Пользовательский интерфейс для редактирования
Разработчик создает пользовательский интерфейс (UI) для модулей, используя поля. Затем разработчик выбирает, какие поля использовать, исходя из типа создаваемого модуля, необходимых данных и опыта редактирования.
- поле изображения, для фотографии члена команды
- два текстовых поля, для имени члена команды и должности
- и расширенное текстовое поле для краткой биографии.
Когда создатель контента редактирует модуль, пользовательский интерфейс создается на основе полей, которые разработчик добавил в модуль, и того, как каждое поле настроено.
Модуль против экземпляра модуля
В отношении модулей часто используются два термина. Важно понимать разницу между ними.
- Модуль — многоразовые стандартные блоки, которые можно добавлять в шаблоны и страницы.
- Экземпляр модуля — рендерятся отдельные модули на странице. Они могут иметь отдельные значения полей и в результате выглядеть иначе, чем другие экземпляры модуля, относящиеся к тому же модулю.
Поля.json
Поля модуля определяются в формате JSON как массив объектов. Каждое поле имеет имя, тип и значение по умолчанию. Другие свойства также доступны в зависимости от типа поля, управляющего процессом редактирования.
Каждое поле имеет имя, тип и значение по умолчанию. Другие свойства также доступны в зависимости от типа поля, управляющего процессом редактирования.
Джошуа имеет более чем 20-летний опыт работы в технологической отрасли. Он помог основать эту компанию в 2015 году с миссией помогать людям расти. В свободное время он любит проводить время со своими детьми, ходить в пляж и готовка.
В свободное время он любит проводить время со своими детьми, ходить в пляж и готовка.
Подробнее обо всех доступных полях см. в разделе Поля модуля и темы.
Использование данных поля модуля для рендеринга HTML
Значения для каждого поля доступны во фрагменте HTML+HubL для модуля через переменную модуля . Доступ к данным для каждого поля можно получить через свойства переменной модуля. Используя модуль члена команды в качестве примера, имя члена команды можно получить через {{ module.team_member_name }} .

{{ module.team_member_name }}
{{ module.team_member_position }}
Использование модулей в шаблонах
Модули добавляются в шаблоны с использованием тега module, module_block или dnd_module и указанием пути к модулю в качестве параметра. Значения по умолчанию для полей в модуле также можно переопределить на уровне шаблона, добавив параметры в тег модуля, соответствующий имени поля, как показано во второй части примера ниже.
Значения по умолчанию для полей в модуле также можно переопределить на уровне шаблона, добавив параметры в тег модуля, соответствующий имени поля, как показано во второй части примера ниже.
Модули нельзя вкладывать друг в друга. В большинстве случаев вы хотели бы сделать это, как правило, из соображений компоновки. Разделы в областях перетаскивания часто являются лучшим способом действий.
Модули — отличный инструмент в наборе инструментов доступности
Модули используются на всем веб-сайте, иногда на нескольких страницах, даже несколько раз на странице. Из-за этого построение HTML, CSS и JS вашего модуля с учетом доступности может оказать сильное влияние на то, насколько ваш сайт будет удобен для использования людьми как с ограниченными возможностями, так и без них.
Модули могут упростить локализацию
В том же смысле, что и доступность, построение модулей таким образом, чтобы весь контент в модуле основывался на полях, позволяет локализовать его позже. Например, у вас может быть модуль «Избранные статьи». Вместо жесткого кодирования текста «Избранные статьи» используйте текстовое или форматированное текстовое поле. Затем текст можно изменить для других языков. Чтобы узнать больше о локализации на CMS, см. мультиязычность.
Начиная
Чтобы начать работу, ознакомьтесь с нашим руководством по началу работы с модулями.
Идти дальше
- Настройка модуля
- Использование модулей в шаблонах
- Модули по умолчанию
- Редактор модулей
Поделитесь своим отзывом
Была ли эта статья полезна? Да Нет Извините, для работы этой формы обратной связи требуется JavaScript.
Эта форма используется только для обратной связи по документации. Узнайте, как получить помощь с HubSpot.
модулей для Backdrop CMS | Backdrop CMS
Перейти к основному содержанию
Модули могут добавлять новые функции на ваш сайт Backdrop или расширять и улучшать существующие функции.
Конфигуратор формул множественного числа
Загрузить4,19 КБ
О
Конфигуратор формул множественного числа устанавливает разумные значения по умолчанию для форм множественного числа, когда
для добавления языков и позволяет редактировать формулу множественного числа для всех языков в веб-интерфейсе
.Подробнее
Активные установки
- Версия: 1.x-1.0.0-alpha
- Выпущено: 4 апреля 2023 г.
Сервер локализации
Загрузить153,31 КБ
О
Проект сервера локализации (ранее известный как lt_server) обеспечивает 9Редактор локализации сообщества 0116, который позволяет людям со всего мира
совместно переводить проекты Backdrop на разные языки. Это
Это Подробнее
Активные установки
- Версия: 1.x-1.0.0-alpha
- Выпущено: 4 апреля 2023 г.
Рецепт карты с несколькими местоположениями
Загрузить14,77 КБ
Этот рецепт создает тип содержимого и представление, которое можно использовать для размещения
несколько точек (узлов местоположения) на одной карте.Этот рецепт создает:
Подробнее
Активные установки
- Версия: 1.x-1.0.0
- Выпущено: 2 апреля 2023 г.
Дубликаты изображений
Загрузить30,4 КБ
Модуль Дубликаты изображений позволяет находить и удалять повторяющиеся изображения
и другие документы в общедоступной или частной файловой системе.
Подробнее
Активные установки
- Версия: 1.x-1.2.0
- Выпущено: 28 марта 2023 г.
Турникет
Загрузить14,27 КБ
Модуль Cloudflare Turnstile использует веб-сервис Turnstile в качестве альтернативы
CAPTCHA для защиты форм. Он может быть встроен в любой веб-сайт без отправки трафика
через Cloudflare и работает без показа посетителям CAPTCHA.Типы виджетов турникета включают:
Подробнее
Активные установки
- Версия: 1.x-1.0.0
- Выпущено: 21 марта 2023 г.
Ошибки встроенных форм
Загрузить110,97 КБ
Добавляет возможность встроенных ошибок форм. Сообщения об ошибках будут отображаться рядом с соответствующим полем с ошибкой в дополнение к сообщению в верхней части формы.
 Это повышает удобство использования и доступность.
Это повышает удобство использования и доступность.Подробнее
6
Активные установки
- Версия: 1.x-1.0.0-beta3
- Дата выпуска: 7 марта 2023 г.
- 0
GraphicsMagick
Загрузить20,22 КБ
Этот модуль предоставляет изображение, которое использует расширение Gmagick PHP.
Требования
Этот модуль требует, чтобы следующие расширения PHP были установлены на вашем
сервер:Подробнее
1
Активные установки
- Версия: 1.x-1.0.0-alpha1
- Дата выпуска: 13 февраля 2023 г.
Блоки CKEditor
Загрузить13,59 КБ
Модуль, позволяющий встраивать блоки Drupal в CKEditor.
 В настоящее время он использует модуль
В настоящее время он использует модуль
insert_block для рендеринга блоков, но эта функциональность может быть перемещена
в модуль для уменьшения зависимостей.Пожалуйста, предлагайте отзывы и идеи в очередь задач.
Запросы на слияние приветствуются.
Подробнее
1
Активные установки
- Версия: 1.x-1.0.0
- Дата выпуска: 7 февраля 2023 г.
Alt/Title По умолчанию
Загрузить9,13 КБ
Установите значения по умолчанию для полей alt/title на изображениях. Можно использовать жетоны.
Подробнее
1
Активные установки
- Версия: 1.x-1.0.1
- Дата выпуска: 4 февраля 2023 г.
Представления атрибутов Ubercart
Загрузка25,67 КБ
Предоставляет дополнительные обработчики представлений для атрибутов, параметров и настроек Ubercart.

Эти дополнительные поля Представлений, фильтры и взаимосвязи помогают создавать
более полные Представления Продуктов и Заказанных Продуктов.Подробнее
5
Загрузки
4
Активные установки
- Версия: 1.x-1.0.0-alpha2
- Дата выпуска: 15 января 2023 г.
Выбор содержимого Simplenews
Загрузить16,05 КБ
Выбор содержимого Simplenews позволяет выбрать уже созданное содержимое для
сборки в теле информационного бюллетеня (предоставляется модулем Simplenews)
тип содержимого.В версии этого модуля для Backdrop выбор содержимого осуществляется с помощью предоставленного представления.
Подробнее
7
Загрузки
4
Активные установки
- Версия: 1.
 x-2.0.1-beta
x-2.0.1-beta - Выпущено: 25 января 2023 г.
- 0
Дополнительные виджеты поля
Загрузить10,09 КБ
Предоставляет два вспомогательных виджета для Field API:
Подробнее
1
Загрузки
4
Активные установки
- Версия: 1.x-1.0.0
- Дата выпуска: 11 января 2023 г.
Дополнительное поле «Подробнее»
Загрузить12,96 КБ
Модуль дополнительного поля «Подробнее» заменяет стандартную ссылку «Подробнее»
(отображается, когда узлы визуализируются как тизеры) дополнительным полем.Почему и когда этот модуль полезен?
Подробнее
3
Загрузки
14
Активные установки
- Версия: 1.
 x-1.0.0
x-1.0.0 - Дата выпуска: 11 января 2023 г.
Bootstrap Blocks
Загрузить25,82 КБ
Предоставляет компоненты Bootstrap в виде блоков.
Подробнее
3
Загрузки
1
Активные установки
- Версия: 1.x-1.0.0
- Дата выпуска: 11 января 2023 г.
Префиксы таблиц CiviCRM
Загрузить4,61 КБ
Этот модуль является вспомогательным для установок CiviCRM, в которых CiviCRM имеет собственную отдельную базу данных. Этот модуль создает префиксы в Backdrop для таблиц CiviCRM, чтобы поля CiviCRM можно было использовать в запросах базы данных Backdrop, что позволяет использовать поля CiviCRM в фоновых представлениях.
Подробнее
2
Загрузки
5
Активные установки
- Версия: 1.
 x-1.0.2
x-1.0.2 - Дата выпуска: 18 февраля 2023 г. 9004
Блок API поиска
Загрузить9,68 КБ
Предоставляет блок формы поиска для отображения ввода поиска в любом месте на вашем сайте.
Это позволяет кому-то заменить основной блок формы поиска, предоставленный Search
, который направляет поиск на эти поисковые страницы. Вместо этого поиск может быть
перенаправлен на представление, построенное на основе индекса API поиска, который содержит открытый фильтр.Подробнее
2
Загрузки
2
Активные установки
- Версия: 1.x-1.0.0
- Дата выпуска: 9 января 2023 г.
Панель администрирования Группировка представлений
Download2.04 KB
Модуль группирования представлений панели администрирования изменяет меню панели администратора, добавляя иерархию к элементам представлений, группируя представления в соответствии с их тегами и тем самым сокращая меню администрирования/структуры/представлений.

Подробнее
7
Загрузки
12
Активные установки
- Версия: 1.x-1.0.0
- Выпущено: 5 января 2023 г.
Рецепт отчета о включенных модулях
Загрузить10,2 КБ
Этот модуль представляет собой простой рецепт добавления административного отчета, в котором
перечислены все включенные модули на сайте. Полезно при сообщении об ошибках
или поиске поддержки у третьих лиц. Предоставленный отчет имеет
открытый фильтр для отображения основных модулей, дополнительных модулей или всех модулей
.Подробнее
4
Загрузки
4
Активные установки
- Версия: 1.x-1.0.1
- Дата выпуска: 4 января 2023 г.
Обновление локализации
Скачать102,85 КБ
13
Загрузки
8
Активные установки
- Версия: 1.
 x-2.0.0-beta3
x-2.0.0-beta3 - Выпущено: 31 января 2023 г.
CiviCRM Afform Block
Загрузить9,38 КБ
Разрешить размещение собственных форм CiviCRM из расширения Form Builder во внешнем интерфейсе вашего сайта Backdrop с помощью блоков.
Подробнее
3
Загрузки
1
Активные установки
- Версия: 1.x-1.0.0
- Дата выпуска: 15 декабря 2022 г.
Якорная ссылка CKEditor
Загрузка154,12 КБ
Вставьте якорные ссылки с помощью редактора форматированного текста.
Подробнее
6
Загрузки
7
Активные установки
- Версия: 1.x-1.0.0
- Дата выпуска: 12 декабря 2022 г.

Пользовательские панировочные сухари
Скачать65,06 КБ
Позволяет администраторам настраивать параметризованные навигационные цепочки для любого типа узла
, таксономии, пути и т. д.Подробнее
8
Загрузки
3
Активные установки
- Версия: 1.x-2.0-alpha1
- Дата выпуска: 9 декабря 2022 г.
С Новым Годом
Скачать27.37 КБ
Модуль с гирляндой и снежным декором, который надолго создаст атмосферу Нового Года и Рождества для вас и пользователей вашего сайта.
Подробнее
7
Загрузки
3
Активные установки
- Версия: 1.x-1.0.0
- Дата выпуска: 9 декабря 2022 г.




 Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при успешном завершении оплаты» в разделе «Адреса перенаправления клиента» в личном кабинете PayKeeper (рисунок 13).
Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при успешном завершении оплаты» в разделе «Адреса перенаправления клиента» в личном кабинете PayKeeper (рисунок 13). Оно должно совпадать с тем, что Вы указали на шаге в поле «Секретное слово» (рисунок 10)
Оно должно совпадать с тем, что Вы указали на шаге в поле «Секретное слово» (рисунок 10) Это
Это 
 Это повышает удобство использования и доступность.
Это повышает удобство использования и доступность. В настоящее время он использует модуль
В настоящее время он использует модуль 
 x-2.0.1-beta
x-2.0.1-beta  x-1.0.0
x-1.0.0  x-1.0.2
x-1.0.2 
 x-2.0.0-beta3
x-2.0.0-beta3