Настройка ЧПУ каталога 1С Битрикс
Настройка ЧПУ каталога 1С Битрикс — продолжаем разбирать установку ЧПУ в 1С Битрикс, часть 2. В данном видео уроке пойдет речь о настройке URL в компоненте каталога, разберем настройку ЧПУ разделов и настройка инфоблока каталога товаров.
Более подробно назначение полей разбирали в первой части Настраивать ЧПУ в инфоблоке новостей.
Определение:
ЧПУ – веб адреса, удобные для восприятия человеком (а также систем и методов построения таких адресов). Является аббревиатурой от словосочетания «человеко-понятный урл» (где «урл» — жаргонное обозначение URL).
У нас есть торговый каталог наполненные стандартными товарами битрикс и на примере его настроим отображения человеко-понятных УРЛ.
Настройку URL можно разделить на несколько этапов:
- Настроить инфоблок разделов;
- Настроить символьный код разделов и элементов;
- Настроить компонент для отображения URL.
Настройка URL в инфоблоке каталог
Перейдем в административную часть сайта, Инфоблоки. Откроем Контент, Каталог, перейдем на вкладку Поля и проведем ряд настроек.
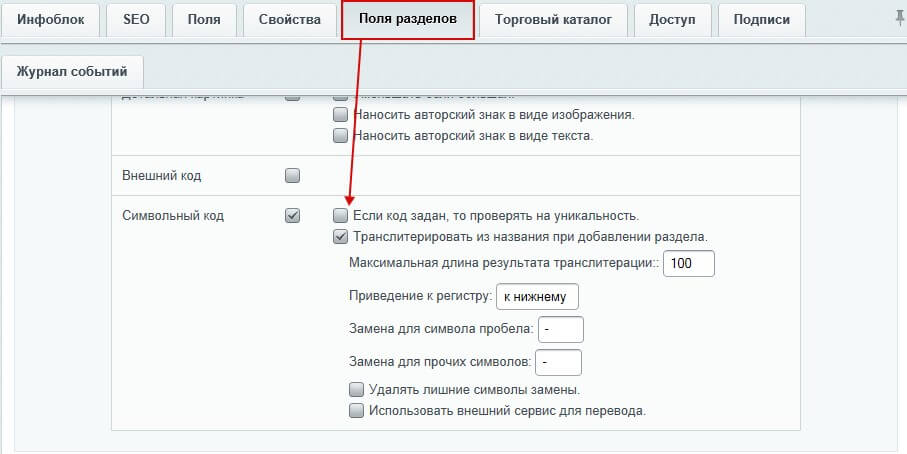
Установим символьный код обязательным, включим проверку на уникальность и будем транслитерировать URL из названия. Далее переходим на вкладку «Поля разделов», включаем символьный код обязательным, не проверяем его на уникальность, а установим его «транслитерировать URL».

Так как на сайте у нас есть несколько дополнительных компонентов, которые используют информацию с инфоблока каталог, такие компоненты как верхнее меню, компонент bitrix:catalog.section то нужно настроить URL в самом инфоблоке, это мы сделаем позже, а сейчас сохранимся.
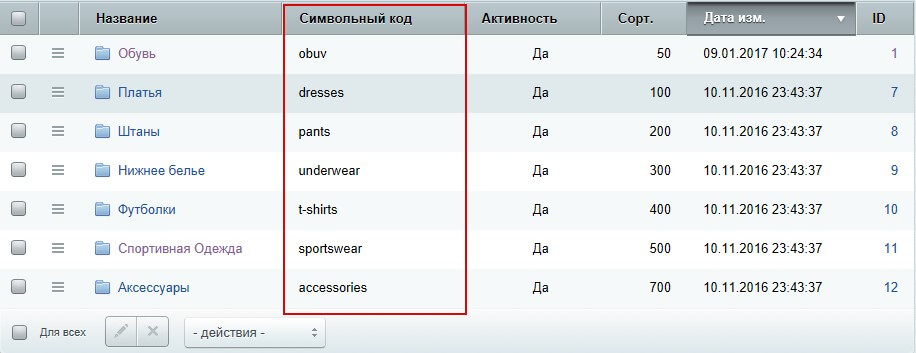
Переходим в каталог одежды, открываем разделы, устанавливаем для каждого раздела символьный код. Тоже самое проделываем с элементами товаров. В конечном варианте должны получить у каждой позиции свой уникальный URL. Если откроем разделы в табличном виде, выведем в ней Символьный код, тут мы видим напротив каждого раздела его составляющую URL. Если перейдем в раздел и посмотрим его элементы, то видим, у каждого элемента сформирован свой URL.

Примечание: Обязательно при настройке ЧПУ сформировать индивидуальный URL как у элементов так и у разделов.
Теперь давайте настроим комплексный компонент каталог для формирования ЧПУ. Перейдем на страницу каталога, включим быстрый режим правки, перейдем в настройки компонента каталог.
Открываем «Управления адресами страниц», включаем поддержку ЧПУ, меняем ID на CODE, сохраняемся.

Попробуем перейти в раздел, и пощелкаем товары.Как видим все работает, переходим на главную страницу, проверяем тут. В нашем случае ссылки не формируются, перейти в товары не можем, а также не отображается верхнее меню каталога. Причина в том, что не настроены ссылки в инфоблоке.
Давайте установим параметры ссылок bitrix:catalog.section для элементов. Открываем его настройки, вкладку «Шаблоны ссылок» и в поле «URL, ведущий на страницу с содержимым элемента раздела», формируем ссылку к элементам, сохраняемся и проверяем. Ссылки сформированы и все работает, но обратите внимание верхнее меню не отобразилось так как необходимо настраиваем первую вкладку Инфоблок каталога. При том если изначально настроить URL в инфоблоке то эти настройки будут наследоваться всеми компонентами по умолчанию.
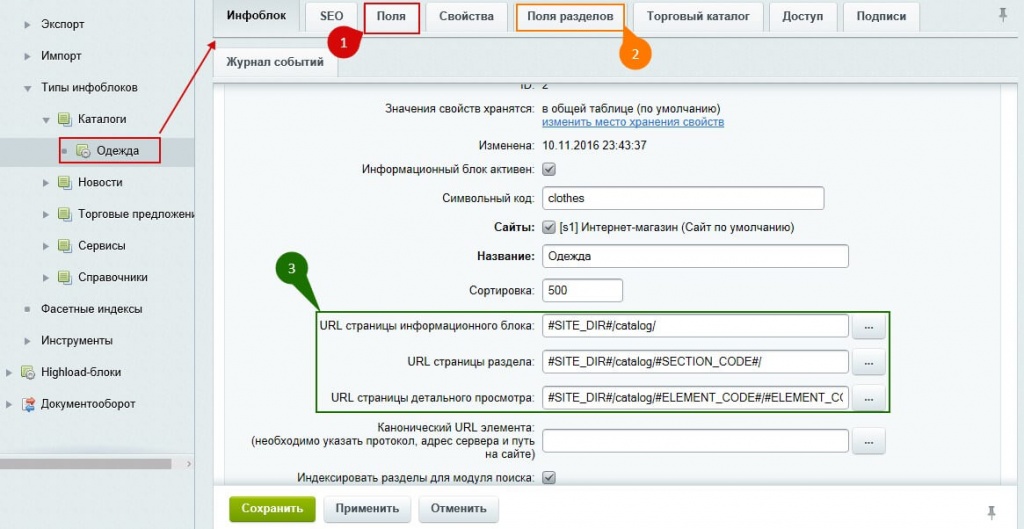
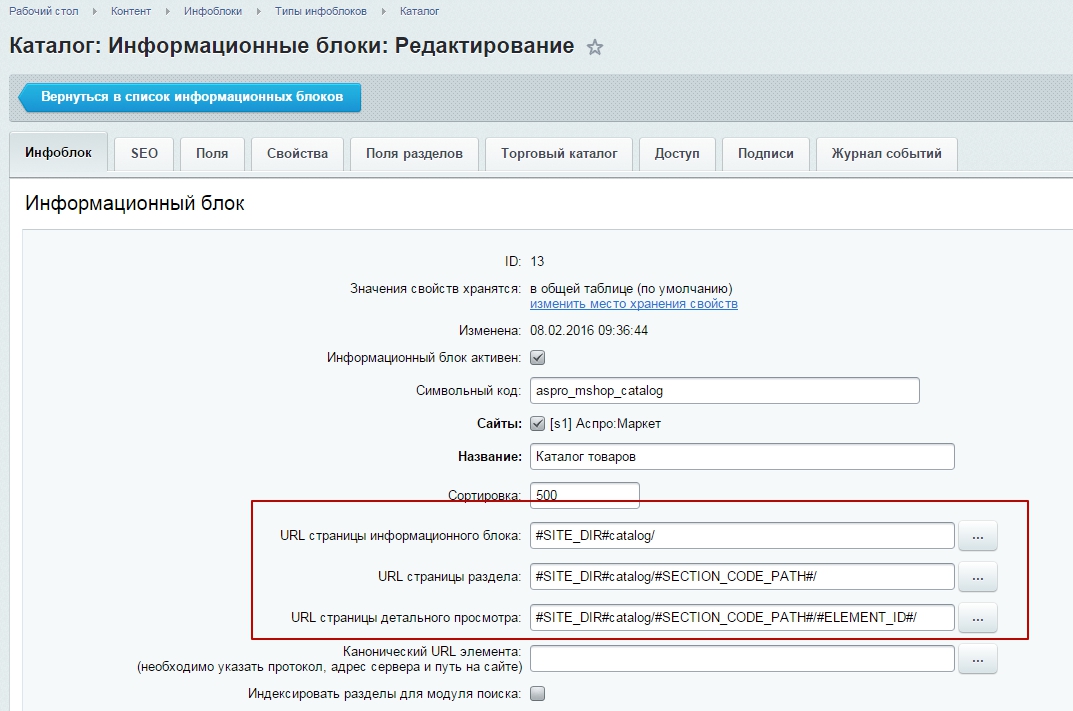
Давайте проверим это на практике, уберем настройки которые только что формировали, и сохранимся. Ссылки теперь не формируются, перейдем в настройки инфоблока и тут заполним три поля:
- URL страницы информационного блока;
- URL страницы раздела;
- URL страницы детального просмотра.

После этого сохранимся и перейдем в визуальную часть сайта на главную страницу. Ссылки работают, появилось верхнее меню, элементы с компонента все доступны.
Примечание: Если используете несколько компонентов для обращения к одному и тому же инфоблоку достаточно настроить адреса URL ссылок в нем чтобы компоненты их наследовали по умолчанию.
Если у остались вопросы по данному материалу, и кто-то не понял, как настраивать ЧПУ в битрикс пишите в комментариях, что вызвало сложность. Я буду благодарен за отзывы по данному уроку. До встречи в следующем видео.
Оставить комментарий:
dwstroy.ru
Настройка ЧПУ для каталога
Чтобы настроить ЧПУ для каталога в «Аспро: Маркет», необходимо изменить параметры компонента каталога и синхронизировать их с параметрами инфоблока каталога.Настройка параметров компонента каталога
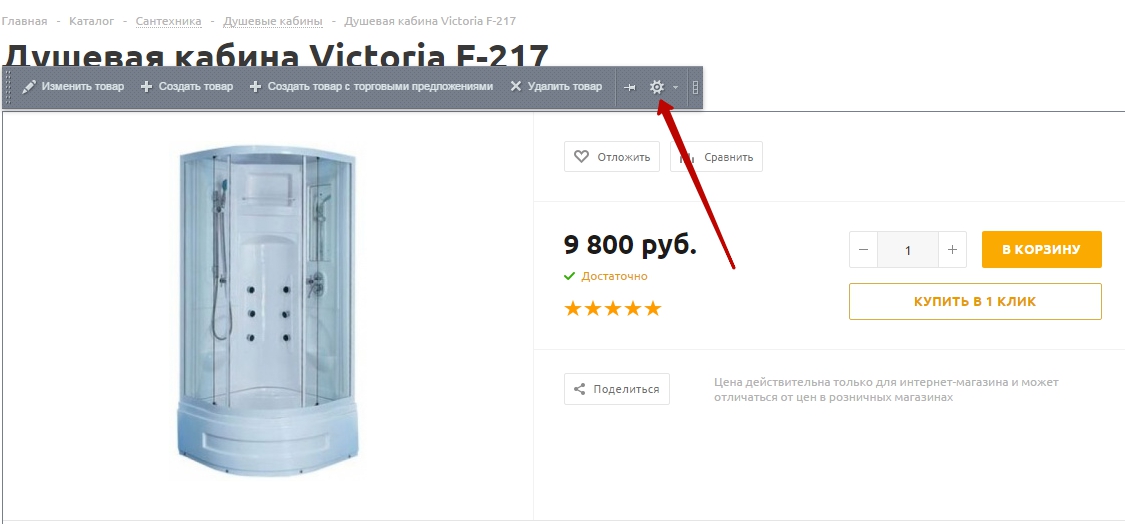
1. Переключитесь в режим правки и зайдите в настройки любого компонента каталога.

2. Перейдите в пункт меню «Управление ссылками», отредактируйте поле «Детальная информация», задав нужные параметры для отображения ссылок.
ELEMENT_ID — если вы хотите, чтобы в ссылках отображался ID товара: /catalog/dushevye_kabiny/254 (ID товара)
ELEMENT_CODE — для отображения символьного кода товара: catalog/santekhnika/dushevye_kabiny/victoria_f-217 (код товара)

Настройка инфоблока каталога
1. В административной части сайта перейдите в настройки каталога товаров:
Контент → Инфоблоки →Типы инфоблоков → Каталог → Каталог товаров
2. Проверьте, совпадают ли коды, заданные в компоненте каталога, с кодами в строках URL страницы инфоблока, URL страницы раздела и URL страницы детального просмотра.
Если вы указали в настройках параметров компонента ELEMENT_ID, то и в этих строках должен содержаться именно это значение. Иначе ЧПУ будет работать некорректно, из-за чего возникнут проблемы с отображением товаров каталога.

Здесь же вы можете задать дополнительные параметры для разделов, кликнув на кнопку с многоточием и выбрав нужные настройки ЧПУ.
Например:
SECTION_CODE – символьный код родительского раздела
SECTION_ID – ID родительского раздела
SECTION_CODE_PATH – путь из символьных кодов раздела.

Внимание! Если вы используете параметр SECTION_CODE или SECTION_CODE_PATH, убедитесь, что символьные коды разделов уникальны. При совпадении символьных кодов система не поймет, какой раздел ей открыть, и не отобразит данные.
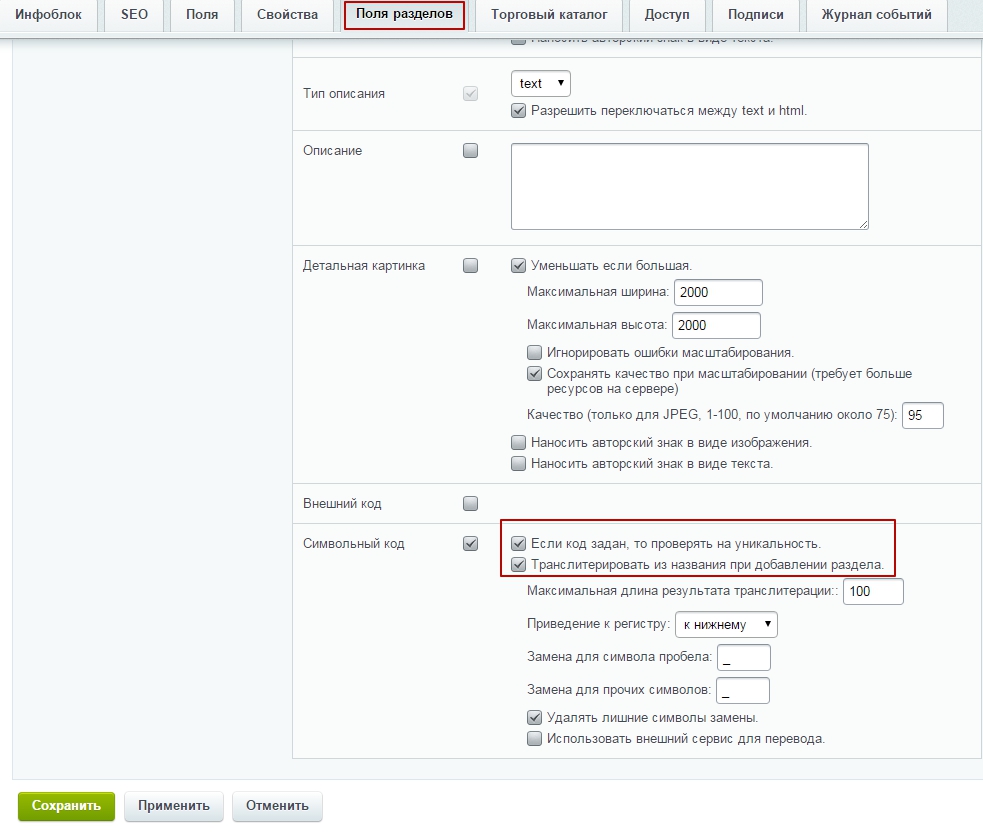
Для этого перейдите на вкладку «Поля разделов» в настройках инфоблока и отметьте пункты «Если код задан, то проверять на уникальность» и «Транслитерировать из названия при добавлении раздела».

Эти же параметры выставляем на вкладке «Поля», если задаем символьный код элемента (ELEMENT_CODE).

К примеру, вы хотите, чтобы в ссылках на товары использовался символьный код. Тогда код в поле «Детальная информация» в компоненте каталога будет выглядеть так:
#SECTION_CODE_PATH#/#ELEMENT_CODE#/А код в инфоблоке будет выглядеть так:
#SITE_DIR#catalog/#SECTION_CODE_PATH#/#ELEMENT_CODE#/
3. Сохраняем изменения и проверяем результат на сайте:

aspro.ru
Организация ЧПУ для многоуровневого каталога на сайте? — Хабр Q&A
Занялся вопросом изучения организации ЧПУ на сайте. В принципе все понятно и все ясно. Пишем директивы в .htaccess для того, чтобы все запросы переадресовывались на index.php (точка входа) и уже в index.php обрабатываем поступивший URL (если описывать очень просто).URl вида /news/2 спомощью функций простейшей функции php разбиваем на массив строк: «news» и «2», с которыми и можем дальше работать. Казалось бы нет ничего проще. Наша программа по первой строке «news» определяет что это новость, а по второй строке «2» определяет идентификатор новости. Вызывается контроллер, отвечающий за вывод новостей, который в свою очередь выдергивает из БД из таблицы новостей нужную нам новость с id=2. Казалось бы все просто. Но не тут то было. Я никак не могу понять и не смог найти в просторах инета решения как быть в следующей ситуации: допустим на сайте есть многоуровневый каталог товаров. Т.к. каталог многоуровневый, то уровней может быть сколько угодно.
/catalog/menu1/menu1/menu2/product или /catalog/menu1/menu2/menu3/menu4/ menu5/product и т. д.
Получив такой URL, мы разбиваем его на массив строк. По первому элементу массива «catalog» мы понимаем, что это каталог и что нужно вызывать контроллер для каталога. Но есть одно «но»…
В случае с новостями мы четко знали что первый элемент «news» — это указание на раздел «новости» (контроллер «новости»), а второй элемент «2» — это указание на идентификатор конкретной новости из таблицы новостей. И структура урла для новостей строго фиксированная. Ну может не совсем фиксированная, может быть еще такой вариант /news (без id новости), но тут нет проблем, т.к. контроллер видит, что в урле есть первый элемент «news» и нет второго (идентификатора новости) и поэтому он понимает что нужно вывести шаблон не вывода конкретной новости, а шаблон вывода списка всех новостей, ну и соответственно выдернуть из базы все новости и вывести их в этот шаблон.
Но как быть с урлом для каталога, когда уровней может быть сколько угодно и фактически контроллер catalog не знает что находится на конце этого урла, т.е. это уже идентификатор конкретного товара (и нужно выводить товар) или же это очередное подменю и нужно выводить список товаров для этого подменю (или список еще одного уровня подменю)?
Например /catalog/la-la-la/tra-ta-ta/bum-bum/za-za – тут наш скрипт понимает, что это каталог, т.к. первый уровень урла на это указывает. Потом пошли разделы каталога la-la-la, tra-ta-ta и т.д. В конце стоит «za-za». И вот тут вопрос: za-za – это что? Это идентификатор очередного подменю или это уже идентификатор продукта. Что делать контроллеру, в какую таблицу лезть, за какой информацией?
Вот этот вопрос я для себя никак не могу прояснить. Может кто-нибудь подскажет какие бывают методики для работы с ЧПУ (желательно в системе MVC), решение этой проблемы.
Например, еще слышал такой подход: урл также разбивается на элементы и каждый элемент указывает на конкретную папку на сервере. Т.е. /catalog/la-la-la/tra-ta-ta/bum-bum/za-za – по сути является путем к директории где лежит контроллер. Но, я так понимаю, что в случае с многоуровневой структурой каталога (или другого какого раздела сайта) данный подход не очень корректен, т.к. не будешь же создавать на сервере папку для каждого подменю.
Была другая мысль: для каждой записи в БД хранить его урл. Например, для продукта «za-za» в таблице продуктов хранить его урл /catalog/la-la-la/tra-ta-ta/bum-bum/za-za. Казалось бы неплохое решение.
Мы в index.php берем наш урл, сравниваем его с урлами товаров из таблицы товаров и если находим продукт с таким урлом, то делаем вывод, что урл ведет к продукту и контроллер catalog выводит на экран шаблон для вывода продукта и в него выводит найденный продукт. Если же контроллер не находит в таблице товаров продукт с таким урлом, то ищет его в таблице разделов каталога и если находит его там, то делает вывод, что это не товар а раздел каталога и также выводит соответствующий шаблон и инфу в него.
Но такой подход тоже не выдерживает никакой критики, т.к. пусть невозможен один и тот же идентификатор у двух товаров или двух подменю, но ведь гипотетически возможна ситуация когда идентификатор какого-либо товара такой же как идентификатор какого либо меню. Или ситуация когда нужно отредактировать один из низжих разделов подменю (например меняем его идентификатор) и получается что у всех дочерних подменю и товаров в урлах в базе данных тоже нужно будет вычленять эти идентификаторы и менять на новые, короче говоря, не дело!
В общем, я в тупике!
qna.habr.com

