Микроразметка товаров с примерами и подробным разбором
Вкратце о микроразметке товаров
Прежде чем начать нашу статью, давайте вкратце пробежимся по основным понятиям. Простыми словами, микроразметка это вспомогательный текст, который помогает поисковой системе понять, что расположено на странице сайта. Пользователь не видит микроразметку, так как на сайте она никак не отображается и на внешний вид не влияет. Действительно, часть данных робот может различить и без разметки, но далеко не все. К примеру, если речь идет об электронном адресе, то сложностей не возникает, так как e-mail легко отличить по формату записи. Но когда речь идет об отличии телефона от факса, робот бессилен и ему требуется подсказка.
Когда мы говорим о микроразметке товаров, то имеем ввиду «вспомогательный текст», который помогает поисковой системе распознать название товара, стоимость, краткое описание, цену, изображение, а также ряд других параметров.
В данный момент микроразметку поддерживают практически все популярные поисковые системы, в том числе Яндекс и Google.
Подробнее о видах микроразметки и способах ее применения можно прочесть в нашей предыдущей статье. Ниже речь пойдет только о товарах.
Размечаем при помощи schema.org
Существует несколько общепринятых форматов (правил) микроразметки. Самый популярный — schema.org. О нем и поговорим.
Разметка товара начинается с контейнера, который представляет из себя слой с определенным атрибутом. В нашем случае это http://schema.org/Product, так как мы размечаем не что иное, как продукт.
<div itemscope itemtype="http://schema.org/Product"></span> </div>
Внутри данного контейнера будут появляться сущности, которые соответствуют определенным параметрам товара, к примеру, цене или описанию.
<span itemprop="price">7 899</span> <span itemprop="description">Пиджак Burton Menswear London выполнен из тонкого текстиля, гладкая подкладка. Детали: приталенный крой, застежка на пуговицы, боковые и нагрудный карманы, поролоновые подплечники.</span>
Внутри основного контейнера могут располагаться вложенные, соответствующие определенной группе сущностей. К примеру, http://schema.org/Offer или предложение товара, который будет включать цену, валюту или продавца.
<div itemscope itemtype="http://schema.org/Product"> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> </div> </div>
Несмотря на то, что schema.org имеет достаточно простой синтаксис и понятную структуру, иногда появляются ошибки. Проверить их можно при помощи валидатора микроразметки. Это доступный всем бесплатный сервис, который предоставляют сами поисковые системы. От Яндекса — https://webmaster.yandex.ru/tools/microtest/, от Google — https://search.google.com/structured-data/testing-tool?hl=ru;
Микроразметка карточки товара
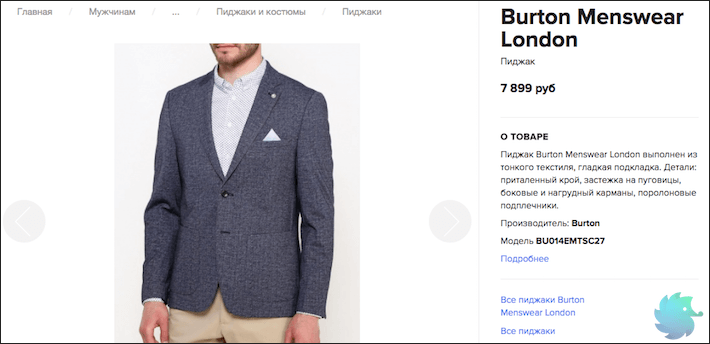
Теперь приступим к микроразметке конкретной карточки товара. Будем сразу разбирать на примере. Предположим, что у нас имеется вот такая страница с товаром:

Открываем ее исходный код и видим следующее:
(На примере мы сократили код верстки до минимума, чтобы визуально было проще воспринимать разметку).
<h2>Burton Menswear London</h2> <img src="/photo.jpg" itemprop="image"> <div>7 899 руб</div> <div>Пиджак Burton Menswear London выполнен из тонкого текстиля, гладкая подкладка. Детали: приталенный крой, застежка на пуговицы, боковые и нагрудный карманы, поролоновые подплечники.</div> <div>Производитель: Burton</div> <div>Модель BU014EMTSC27</div>
Сразу разметим эту карточку по правилам schema.org. Вот, что у нас получилось:
<div itemscope itemtype="http://schema.org/Product"> <h2 itemprop="name">Burton Menswear London</h2> <img src="/photo.jpg" itemprop="image"> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <div>7 899 руб</div> <meta itemprop="price" content="7 899.00"> <meta itemprop="priceCurrency" content="RUB"> </div> <div itemprop="description">Пиджак Burton Menswear London выполнен из тонкого текстиля, гладкая подкладка. Детали: приталенный крой, застежка на пуговицы, боковые и нагрудный карманы, поролоновые подплечники.</div> <div>Производитель: <span itemprop="brand">Burton</span></div> <div>Модель: <span itemprop="model">BU014EMTSC27</span></div> </div>
То есть, зная синтаксис schema.org, мы просто разметили (выделили) нужные нам текстовые блоки в карточке товара. Это и есть микроразметка товара — ничего сложного.
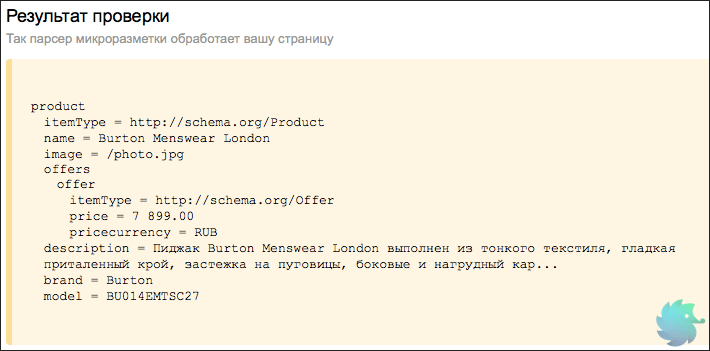
Для того, чтобы убедиться в корректности сделанного, проверим ее при помощи валидатора Яндекса. Обратите внимание, что валидатор микроразметки в силах проверить только синтаксис, наличие обязательных полей и пересечения с другими видами разметки. Он не сможет распознать семантические ошибки, поэтому, будьте предельно внимательны и проверяйте каждую строчку.

Ошибок нет, все сделано корректно. Настало время разобрать каждую сущность в отдельности.
Контейнеры — задаем формат разметки
Микроразметка товара заключается в так называемый контейнер, который определяет тип схемы. В нашем случае это Product. Такой формат позволяет понять роботу, что все содержимое внутри данного блока размечено при помощи schema.org и соответствует типу Product.
<div itemscope itemtype="http://schema.org/Product"> Тут находится размеченный код товара. </div>
Внутри основного контейнера Product находится вложенный — Offer. Видя данный блок индексирующий робот понимает, что внутри находится конкретное предложение, в том числе, цена товара и валюта.
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> Тут находится размеченное ценовое предложение. </div>
Название «name»
itemprop=»name» — атрибут описывающий текстовое поле содержащее название конкретного товара. Указывается в контейнере Product. Является обязательным элементом при разметке.
Синтаксис: itemprop=»name»
Пример использования:
<h2 itemprop="name">Burton Menswear London</h2> <span itemprop="name">Burton Menswear London</span>
Цена «price»
itemprop=»price» — атрибут описывающий стоимость товара. Может быть представлен только в виде числа. Является обязательным элементом.
Синтаксис: itemprop=»price»
Пример использования:
<span itemprop="price">7 899.00</span> <meta itemprop="price" content="7 899.00">
Валюта «priceCurrency»
itemprop=»priceCurrency» — атрибут описывающий валюту в которой указана стоимость. Является обязательным для заполнения.
Для каждой из существующих официальных валют стандартом Currency codes — ISO 4217 присвоено буквенное обозначение. К примеру, российский рубль — RUB, а американский доллар — USD. Если Вы не знаете нужное обозначение, то можете скачать полный список кодов.
Синтаксис: RUB;
В том случае, если отображение валюты на сайте в подобном виде не приемлемо, возможно использовать данный атрибут для тега ;.
Пример использования:
<span itemprop="priceCurrency">RUB</span> <meta itemprop="priceCurrency" content="RUB">
Бренд «brand»
itemprop=»brand» — атрибут описывающий текстовое поле содержащее название фирмы производителя, бренда. Не нужно путать с наименованием товара. Не является обязательным для заполнения.
Синтаксис: itemprop=»brand»
Пример использования:
<span itemprop="brand">Burton</span>
Модель «model»
itemprop=»model» — атрибут описывающий текстовое поле, которое содержит модель изделия. Это может быть номер, вид или модификация. Для заполнения не обязательно.
Синтаксис: itemprop=»model»
Пример использования:
<span itemprop="model">BU014EMTSC27</span>
Изображение «image»
itemprop=»image» — атрибут, который указывает, что имеющееся изображение является фотографией товара. Прописывается только для тега «img».
Синтаксис: itemprop=»image»
Пример использования:
<img src="/photo.jpg" itemprop="image">
Описание «description»
itemprop=»description» — атрибут задающийся для текстового блока содержащего описание товара. Не является обязательным.
Синтаксис: itemprop=»description»
Пример использования:
<div itemprop="description">Пиджак Burton Menswear London выполнен из тонкого текстиля, гладкая подкладка. Детали: приталенный крой, застежка на пуговицы, боковые и нагрудный карманы, поролоновые подплечники.</div>
Продавец товара «seller»
itemprop=»seller» — атрибут, который задается для текстового поля, содержащего название продавца. Не является обязательным. В нашем примере продавец не указан, поэтому данного атрибута нету, однако он достаточно популярен среди Интернет-магазинов.
Синтаксис: itemprop=»seller»
Пример использования:
<span itemprop="seller">Продавец</span>
Выше мы описали только самые популярные атрибуты и схемы разметки товара.
Напоследок хотелось бы отметить, что размечать стоит только то, что действительно видит пользователь. Не стоит делать микроразметку скрытых слоев или элементов «черного seo«.
dh-agency.ru
Как сделать микроразметку товаров: пошаговая инструкция
<div itemtype=»https://schema.org/ItemList» itemscope>
<div>
<div itemtype=»https://schema.org/Product» itemprop=»itemListElement» itemscope>
<a href=»/category/product.html»>
<img src=»/image/product.png» alt=»»>
</a>
<meta itemprop=»image» content=»/image/product.png»>
<h3 itemprop=»name»>
<a href=»/category/product.html» itemprop=»url»>Название товара</a>
</h3>
<div itemprop=»description»>
<p>Краткое описание товара</p>
</div>
<div itemtype=»https://schema.org/Offer» itemprop=»offers» itemscope>
<span>1 999 руб.</span>
<meta itemprop=»price» content=»1999″>
<meta itemprop=»priceCurrency» content=»RUB»>
</div>
</div>
…
<div itemtype=»https://schema.org/Product» itemprop=»itemListElement» itemscope>
<a href=»/category/product.html»>
<img src=»/image/product.png» alt=»»>
</a>
<meta itemprop=»image» content=»/image/product.png»>
<h3 itemprop=»name»>
<a href=»/category/product.html» itemprop=»url»>Название товара</a>
</h3>
<div itemprop=»description»>
<p>Краткое описание товара</p>
</div>
<div itemtype=»https://schema.org/Offer» itemprop=»offers» itemscope>
<span>1 999 руб.</span>
<meta itemprop=»price» content=»1999″>
<meta itemprop=»priceCurrency» content=»RUB»>
</div>
</div>
</div>
</div>
seo-ru.com
Микроразметка для разных типов сайтов

Сегодня мы поговорим о пользе микроразметки для корректной индексации страниц сайта поисковыми системами и увеличения их привлекательности для пользователей. Расскажем, какие возможности семантическая разметка дает интернет-магазинам, информационным порталам, сайтам СМИ и прочим ресурсам.
Что такое микроразметка
Существует два основных вида микроразметки, которые используют поисковые системы Яндекс и Google: Sсhema.org и Open Graph.
Стандарт семантической разметки данных в сети Schema.org был разработан поисковыми системами Google, Bing и Yahoo! летом 2011 года для того, чтобы вебмастерам не приходилось размечать контент страниц отдельно для каждой поисковой системы. Сегодня его поддерживают все основные поисковые системы, в том числе и Яндекс.
Словарь Open Graph создали в Facebook для того, чтобы сделать публикуемые с сайтов ссылки расширенными, иными словами, чтобы сайты могли красиво отображаться в социальной сети. Сегодня эту микроразметку используют все популярные социальные сети: ВКонтакте, Google+, Twitter, LinkedIn, Pinterest и др.
Основная задача микроразметки – сделать информацию на страницах сайта структурированной и понятной, облегчить поисковым системам ее поиск и обработку для дальнейшего представления в выдаче.
Микроразметка для разных типов сайтов
Чаще всего семантическая разметка используется для улучшения сниппета сайта в выдаче поисковых систем, но это далеко не все ее возможности. С ее помощью также размечаются следующие типы контента веб-страниц:
- товары и цены;
- адреса и организации;
- отзывы об организациях;
- видео;
- картинки;
- вопросы и ответы;
- программы;
- рефераты;
- рецепты;
- словарные статьи;
- тест-драйвы;
- фильмы.
Далее мы подробнее поговорим о пользе семантической разметки контента для разных типов сайтов.
Интернет-магазин
Стандартно интернет-магазин состоит из каталога товаров, продуктовых страниц, информации о доставке и оплате. Разметив эти данные на странице сайта, можно улучшить их представление в выдаче поисковых систем и привлечь больше потенциальных покупателей. Ведь, чем больше исчерпывающей информации о товаре и его цене пользователь увидит в сниппете, тем выше вероятность того, что он перейдет на сайт вашего интернет-магазина.
Товарные страницы
Для разметки товарных страниц используются схемы Product и Offer или AggregateOffer в Schema.org/Product. Таким образом информация ваших продуктовых страниц может быть представлена в виде структурированных сниппетов с описанием товара и ценой в выдаче Яндекса.

Получить такой сниппет несложно, достаточно указать в коде поля name, offers, price, pricecurrency и т.д.:
<div itemscope itemtype=»http://schema.org/Product»>
<span itemprop=»name»>Кровать Мелисса с мягкой спинкой</span>
<span itemprop=»brand»>Компания диваны</span>
<img itemprop=»image» src=»https://www.iseo.ru/bitrix/templates/iseo/images/melissa.png» />
<span itemprop=»description»>Кровать Мелисса с мягкой спинкой и гарантией производителя</span>
<div itemprop=»offers» itemscope itemtype=»http://schema.org/Offer»>
<meta itemprop=»priceCurrency» content=»RUB» />
<span itemprop=»price»>6793</span>
</div>
Отзывы
Если на страницах товаров есть отзывы, их также можно разметить при помощи свойства AggregateRating в Product. В результате в выдаче Google в сниппете появится рейтинг и отзывы:

В коде сайта необходимо указать следующие атрибуты:
<html>
<body>
<div itemscope itemtype=»http://schema.org/Product»>
<meta itemprop=»name» content=»название страницы или товара»>
<span itemprop=»offers» itemscope itemtype=»http://schema.org/Offer»>
<meta itemprop=»price» content=»0.00″>
</span>
<p itemprop=»description»>Описание</p>
<div itemprop=»aggregateRating» itemscope itemtype=»http://schema.org/AggregateRating»>
<meta itemprop=»ratingValue» content=»4.63″ /><!— Количество отображаемых звезд —>
<meta itemprop=»ratingCount» content=»9″ /><!— Количество голосов —>
</div>
</div> </body>
</html>
Контакты
Контакты размечаются при помощи Organization от Schema.org. Эта разметка позволяет компаниям попасть в справочник Яндекса, а также отражаться при поиске на Яндекс.Картах.

Пример разметки контактов в коде:
<div itemscope=»» itemtype=»http://schema.org/Organization»>
<div itemprop=»name» itemscope=»» itemtype=»http://schema.org/PostalAddress»>
ООО «Айсео»
</div>
<div itemprop=»address» itemscope=»» itemtype=»http://schema.org/PostalAddress»>
Адрес: <span itemprop=»postalCode»> 127473</span>, <span itemprop=»addressLocality»>Москва</span>, <span itemprop=»streetAddress»>Краснопролетарская ул., 16 стр. 2</span>
</div>
Телефон: <span itemprop=»telephone»>+7 (495) 221-68-19</span> <br>
Электронная почта: <span itemprop=»email»><a href=»mailto:[email protected]»>[email protected]</a></span>
<div>
<img alt=»Логотип iSEO» src=»https://www.iseo.ru/bitrix/templates/iseo/images/logo.png» itemprop=»logo»>
</div>
</div>
Картинки
Помимо большого поиска существует отдельный поиск по изображениям, который дает дополнительную возможность увеличить трафик на сайт, если пользователь ищет товар по изображению.

Один из способов попасть в поиск по картинкам Google и Яндекс — применить на сайте микроразметку schema.org/ImageObject. Достаточно будет указать ссылку на изображение, описание, название картинки, подпись, размеры изображения:
<div itemscope itemtype=»http://schema.org/ImageObject»>
<h3 itemprop=»name»>i-comference 2016</h3>
<img src=»https://www.iseo.ru/put_do_fotografii.jpg» itemprop=»contentUrl» />
<span itemprop=»description»>Конференция i-CoM 2016: социальные и мобильные коммуникации, автоматизацию маркетинга обсудят в марте.</span>
</div>
Чтобы пользователи могли делиться контентом вашего интернет-магазина в своей ленте или лайкать его в соц. сетях, необходимо установить виджет. Виджет — это короткий анонс внешней ссылки с изображением и небольшим описанием.

Чтобы эта информация отображалась корректно и не искажала исходный материал, представляя в анонсе несвязный текст или изображение, мало связанное с темой ссылки, был разработан дополнительный стандарт разметки страниц — Open Graph. По сути, он представляет собой набор тегов, которые указывают на то, как должно выглядеть отображение анонса веб-страницы в соц. сети. Для этого необходимо указать заголовок, картинку и описание:
<meta property=»og:site_name» content=»iSEO.ru»>
<meta property=»og:type» content=»article»/>
<meta property=»og:title» content=»Здесь пишем заголовок статьи»>
<meta property=»og:url» content=»https://www.iseo.ru/press/blog/golosovoy_poisk_i_seo/»>
<meta property=»og:image» content=»https://www.iseo.ru/upload/iblock_250_250_CROP_1-1__/e7c/pablo (3).png»>
<meta property=»fb:app_id» content=»670105843067235″>
Информационные порталы и СМИ
Микроразметка для СМИ – крайне важный элемент оптимизации. Новостные и информационные ресурсы обходят специальные быстророботы, а семантическая разметка позволяет ускорить индексацию и ранжирование новостных сюжетов.
Какой контент содержат подобные ресурсы? Обычно это тексты и различный мультимединый контент. Поэтому чаще всего контент СМИ в микроразметке Schema.org/Article размечается следующими атрибутами:
- itemscope itemtype=http://schema.org/WPHeader – указывает на общий контент;
- itemscope itemtype=http://schema.org/Article – указывает на тело статьи;
- itemprop=»name» – обозначает заголовок;
- itemprop=»author» – авторство;
- itemprop=»datePublished» (Обязательно время в формате «Y-m-d») – дата публикации;
- itemprop=»articleBody» – текст статьи;
- itemprop=»articleSection» – рубрика;
- itemprop=»image» – если есть изображение.
Так как для такого вида контента важно расшаривание в соц. сетях его также необходимо размечать при помощи Open Graph.

Видеохостинг
Для сайтов с большим количеством видеоконтента, например, видеохостингов, необходима разметка роликов при помощи типа VideoObject от Schema.org или расширения Open Graph. Благодаря такой разметке на страницах поисковой выдачи доступна следующая информация о видеоролике: заставка, заголовок, текстовое описание, продолжительность, авторские права, возможность предварительного просмотра и прочее.
Микроразметка для видео поможет хорошо отображаться в результатах большого поиска и поиска по видео Google и Яндекс.

Минимальное описание видео выглядит вот так:
<h2 itemprop=»name»> Schema.org for Videos</h2></a><!—Название видео—>
<p itemprop=»description»>The schema.org markup is our
recommended method for providing Google with the metadata
needed to index your videos. Using it requires only a
few non-visible changes to your video web page. You can
find the full schema.org spec here:
http://www.schema.org/VideoObject </p > <!—Описание видео—>
<meta itemprop=»duration» content=»PT6M58S»><!— Продолжительность видео в формате ISO 8601—>
<meta itemprop=»isFamilyFriendly» content=»true»><!— допустим ли просмотр видео-ролика детьми—>
<p>Дата загрузки: <span itemprop=»uploadDate»>2013-06-05 </span></p><!—дата загрузки видео-ролика на сайт в формате ISO 8601—>
<span itemprop=»thumbnail» itemscope itemtype=»http://schema.org/ImageObject» > <!—описание изображения предпросмотра—>
<img itemprop=»contentUrl» src=»http://mysite.com/images/preview/img1.jpg» >
<meta itemprop=»width» content=»250″>
<meta itemprop=»height» content=»120″>
</span>
</div>
Не стоит забывать, что пользователи не всегда ищут фильмы по названию, в строку поиска они могут вводить имя режиссера или актеров. Для того чтобы ваш сайт показывался в выдаче по данным запросам, необходимо использовать разметку Schema.org/Movie, которая позволит получить структурированный сниппет в Яндексе:

Для этого необходимо указать подробные данные о фильме: название, актеров, жанр, описание и т.д.
Коммерческий сайт
Для сайтов данного типа помимо уже описанной выше микроразметки контактов, картинок, видео и отзывов, можно также разметить раздел с вопросами и ответами, если такой имеется на сайте. Это хороший способ привлечения низкочастотного трафика из поиска.
Внедрив микроразметку такого контента, в выдаче будут структурировано отображаться вопросы и ответы пользователей, размещенные на вашем сайте.

Для этого данные станицы необходимо размечать с помощью атрибутов Question и Answer от Schema.org:
<div itemscope itemtype=»http://schema.org/Question»>
<h2 itemprop=»name»>Просто любопытно!!! Сколько пьёт слон????</h2>
<div itemprop=»acceptedAnswer» itemscope itemtype=»http://schema.org/Answer»>
<meta itemprop=»upvoteCount» content=»3″ />
<div itemprop=»text»>Зависимости от температуры воздуха они пьют сто – триста литров воды в день.
</div>
</div>
<div itemprop=» suggestedAnswer» itemscope itemtype=»http://schema.org/Answer»>
<meta itemprop=»upvoteCount» content=»1″ />
<div itemprop=»text»>Слон, который болеет туберкулезом, может выпить шестьсот литров воды в день.</div>
</div>
</div>
Проверить корректность семантической разметки на страницах сайта можно при помощи Валидатора микроразметки от Яндекса или Google. В данный момент они поддерживают все популярные форматы микроразметки, в том числе Schema.org и OpenGraph.
Мы постарались собрать наиболее полезную информацию о семантической разметке, которую необходимо внедрять на своих сайтах в зависимости от существующего контента и задач. Если вы хотите привлечь больше пользователей из поиска и поисковых сервисов, у вас есть отличная возможность уже в выдаче обратить внимание потенциального клиента на ваш сайт, не пренебрегайте микроразметкой данных.
www.iseo.ru
Правильная разметка товаров для показания цены в выдаче
Микроразметка schema.org (https://ruschema.org/ версия на русском) универсальная разметка данных для страниц сайтов. Поисковые боты любых поисковиков хорошо её распознают и она проста в внедрении в верстку вашего сайта, интернет магазина. А в итоге, мы получим красивую информацию в поисковой выдаче. Также помогает подвинуть конкурентов и улучшить кликабельность. Ведь пользователь видит и рейтинг отзывов, наличие и цену.
Как показывает практика, сколько не внедряй, все равно что-то забудешь или ошибки появятся. Вот и в моем случае, все было хорошо пока оказалось что цены нет, а если её вписать то будет ошибка
| warning priceCurrency | UAH (Свойство priceCurrency недопустимо для объекта типа Product.) |
| warning price | 20025.00 (Свойство price недопустимо для объекта типа Product.) |
По этому читаем и запоминаем.
Четкая микроразметка Schema.org товаров в интернет магазине
Вкратце про основные атрибуты, которые нам нужны в словаре Schema.org
- itemscope – указывает, какой объект мы используем;
- itemtype – всегда идет после itemscope и указывает, какой тип объекта будет размечен. В нашем примере, это Product (Продукт) – IP видеокамера Dahua DH-IPC-HFW1120SP-W;
- itemprop – указывает свойства выбранного объекта, в нашем примере, это цена, описание и т.д.
Параметры разметки для товаров
- itemscope itemtype=»http://schema.org/Product» — указание типа разметки для товаров
- itemprop=»name» — название товара
- itemprop=»description» — описание товара (кратко)
- itemprop=»offers» itemscope itemtype=»http://schema.org/Offer» — указание типа разметки для цены
- itemprop=»price» — цена
- itemprop=»priceCurrency» content=»USD» -указание валюты
Пример реализации разметки товара
<div class=»hidden» itemscope itemtype=»http://schema.org/Product» >
<meta itemprop=»name» content=»IP видеокамера Dahua DH-IPC-HFW1120SP-W (3.6 мм)» >
<meta itemprop=»description» content=»IP видеокамера Dahua DH-IPC-HFW1120SP-W (3.6 мм) — Купить. Низкие цены. Широкий выбор. Гарантия от 12 месяцев. Доставка по Украине.» >
<meta itemprop=»url» content=»https://sapsan.org/product/IP_videokamera_Dahua_DHIPCHFW1120SPW_36_mm» >
<div itemprop=»aggregateRating» itemscope itemtype=»http://schema.org/AggregateRating» >
<meta itemprop=»bestRating» content=»5«> <meta itemprop=»ratingValue» content=»5«> <meta itemprop=»ratingCount» content=»1«> </div><li itemprop=»offers» itemscope itemtype=»http://schema.org/Offer» style=»display:none;«> <link itemprop=»availability» href=»http://schema.org/InStock»/> <span itemprop=»price» class=»j-product__price__current price«>1960.00</span> <span itemprop=»priceCurrency» content=»UAH» class=»j-currency«>грн.</span> </li> </div>
Результат проверки микроразметки
И не забывайте правильно вписать цену не через price а через Offer
Вот такая Schema должна быть у вас на всех товарных карточках. Внедрить её разработчику сайта не сложно, а для продвижения и хороших продаж принесет вашему интернет магазину огромную пользу
Проверить микроразметку можно в Google.WEBmaster или напрямую вот по ссылке
https://search.google.com/structured-data/testing-tool/
Вконтакте
Похожие записи блога
dez.kiev.ua

