Страница не найдена — ОШИБКА 404
Персональный менеджер
Сотрудничая с нашим маркетинговым агентством, Вы всегда можете быть уверены в перспективах работы ресурса, потому как каждый проект отслеживается менеджером-специалистом. Тщательный анализ, постоянный мониторинг и поддержка позволят Вам всегда быть в курсе нововведений в мире IT, которые могут стать эффективными решениями для развития проекта. Также Вы всегда можете обратиться к менеджеру со всеми интересующими вопросами, в том числе касающимися редактирования сайта!
Экономия времени
Студия дизайна Art-Web экономит Ваше время, потому что время — деньги! Мы заинтересованы в вашем росте и достижении поставленных целей, поскольку от вашего успеха зависит наш!
Работа на результат
Наша команда в — профессионалы! Для нас важно, чтобы клиент чувствовал отдачу от сотрудничества, поэтому в работе по созданию сайта мы нацелены на результат!
Постоянный рост эффективности
Каким Вы видите свой сайт? На какие перспективы для своего проекта рассчитываете? Мы дадим вам ответ — сайт удобен, сайт занимает высокие позиции, сайт приносит либо коммерческую прибыль, либо творческий результат, в зависимости от Вашего направления. Все это доступно в студии дизайна Art-Web. Мы никогда не стоим на месте, двигаемся вперед, совершенствуем свои знания и навыки — именно это и есть залог успеха. Использование современных инструментов и принятие верных решений для развития — надежная формула эффективности!
Все это доступно в студии дизайна Art-Web. Мы никогда не стоим на месте, двигаемся вперед, совершенствуем свои знания и навыки — именно это и есть залог успеха. Использование современных инструментов и принятие верных решений для развития — надежная формула эффективности!
Немного о нашей студии
Создание сайта – это по-своему искусство. Ведь нужно сделать именно такой дизайн, который понравится владельцу, а также обеспечит позитивное восприятие сайта его посетителями. Нужно сказать, что профессиональные услуги, которые мы предлагаем, включают в себя целый спектр работ в данной области, посвященных тому, чтобы новый сайт нравился их владельцам, а также прямо или косвенно приносил доход.
Что делает наша студия? Занимаясь созданием сайтов, мы осуществляем широкий спект услуг, а именно: проектирование, разработку, дизайн и поддержку. Также к позитивным качествам нашей студии можно добавить то, что мы всегда обсуждаем цену с нашими заказчиками и стараемся найти оптимальный вариант.![]() Объем услуг будет подобран специально под ваши потребности и задачи. Вы можете разбить разработку на несколько частей и, таким образом, проводить оплату только в удобном для Вас объеме.
Объем услуг будет подобран специально под ваши потребности и задачи. Вы можете разбить разработку на несколько частей и, таким образом, проводить оплату только в удобном для Вас объеме.
Скажите, зачем обращаться далеко, если вы можете получить услуги высокого качества по созданию сайта в у себя дома? Создание качественного, высокопосещаемого и легкого в управлении сайта, безусловно, возможно.
После выбора системы управления будущего сайта готовится индивидуальный дизайн, причем творческих решений нам не занимать, всегда можем придумать что-то оригинальное или нетривиальное, что выгодно выделит Вас среди конкурентов. Вы получите именно тот вариант, о котором мечтали.
В заключение страницы сайта оформляются таким образом, чтобы максимально заинтересовать посетителя и заставить остаться на сайте подольше. Также сайт будет содержать дополнительную информацию, которая будет способствовать его поисковой оптимизации и продвижению в .
Как установить Яндекс Метрику на сайт в 2022 году
Главная » Все о настройке Яндекс Директ » Яндекс Метрика как установить на сайт
Все о настройке Яндекс Директ
Автор Юмашев Павел На чтение 3 мин. Просмотров 541 Опубликовано Обновлено
Просмотров 541 Опубликовано Обновлено
Содержание
- На всех сайтах должен быть установлен счетчик Яндекс Метрики. Вот почему:
- Как установить на сайт Яндекс Метрику
- Установка счетчика на HTML сайт без конструктора:
- Установка Метрики на сайт с WordPress
На всех сайтах должен быть установлен счетчик Яндекс Метрики. Вот почему:
- Отключать не выгодные, например, Яндекс Директ, с seo или может Google Ads.
- Анализ рекламы. Если настроены рекламные кампании в Директе и вы не поставили метрику и цели, то отчеты будут формироваться с потолка. Реальную картину не увидите. Тяжело будет отследить эффективность работы специалистов, агентств или себя, ссылаясь на неподтвержденные выводы. Как понять сколько обошлась заявка или клиент без подробной статистики?!
- Улучшение сайта.
 Благодаря вебвизору можно наблюдать за поведением посетителей сайта, куда больше всего нажимали, до каких блоков не доходят вообще. Это даст понять, что можно изменить на сайте, чтобы было больше заявок и звонков. Например, вы увидели место на сайте, где больше всего люди кликают, значит туда можно добавить форму заявки. Конверсия в заявку точно повысится.
Благодаря вебвизору можно наблюдать за поведением посетителей сайта, куда больше всего нажимали, до каких блоков не доходят вообще. Это даст понять, что можно изменить на сайте, чтобы было больше заявок и звонков. Например, вы увидели место на сайте, где больше всего люди кликают, значит туда можно добавить форму заявки. Конверсия в заявку точно повысится. - РСЯ (Рекламная сеть Яндекса) без метрики работает отвратительно.
Если на ваш сайт идет трафик с рекламных источников, с одного или с нескольких, то, чтобы отследить кто и откуда пришел.
Снял видео по установке Яндекс Метрики на сайт, приятного просмотра:
Как установить на сайт Яндекс Метрику
Установка:
Заходим на сайт — metrika.yandex.ru. Чтобы оказаться в кабинете, нужно зайти под любой почтой Яндекса.
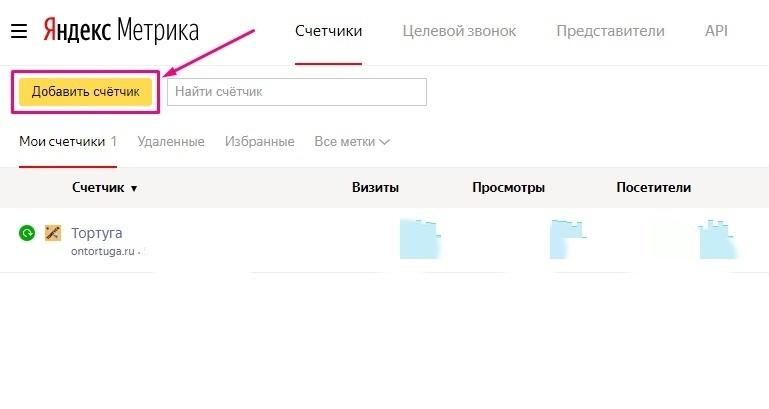
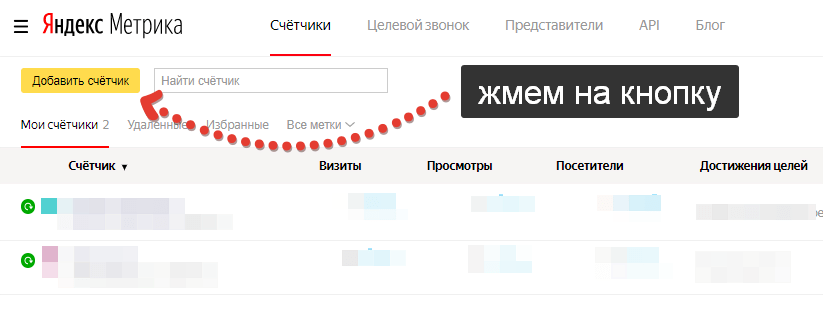
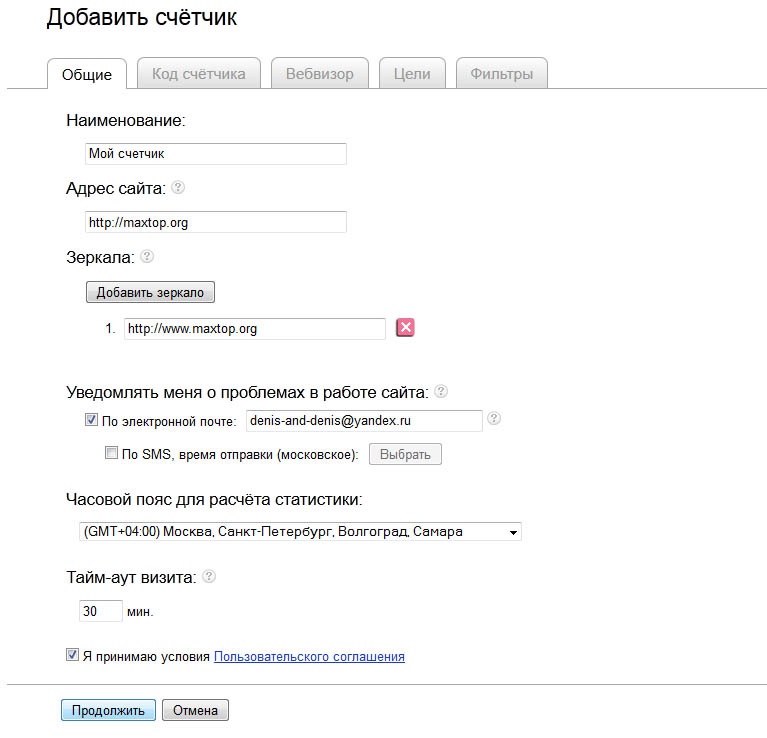
Нажимаем «Добавить счетчик».
Дальше даем имя счетчику, чтобы было удобно. Копируем свой сайт в поле «Адрес сайта». Выбираем свой часовой пояс, включаем тумблер «Вебвизор, карта скроллинга, аналитика форм» и ставим галочку, где соглашение.
Кликаем «Создать счетчик».
На выходе получаем код счетчика.
Нажимаем «Скопировать код» и кнопку «Начать пользоваться» внизу.
Дальше нужно установить счетчик на КАЖДУЮ страницу сайта.
Установка счетчика на HTML сайт без конструктора:
HTML сайт — уникальный сайт без движка, который вам разрабатывали программисты. Если нет CMS, например, вордпресс, викс, тильда и других. То есть несколько вариантов установки.
Легкий уровень. Если вы ничего не понимаете в коде-верстке сайта, попросите знакомого или того же разработчика сайта или на фриланс площадках.
Нужен будет доступ от сайта, в частности от хостинга или FTP (Логин и пароль). Логин может быть в виде номера телефона, почты или никнейма. Пароль — что угодно.
На случай форс-мажоров у вас должна быть на компьютере резервная копия сайта, вдруг криворукий возьмется за сайт.
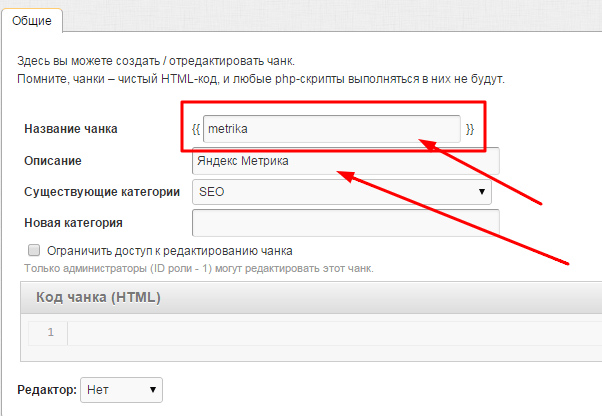
Хардкор уровень — самостоятельная установка счетчика. Переходите на свой хостинг, ищите папку от вашего сайта, там должен быть файл «index. html» и добавляете туда свой код. Можно вставить код в любом месте, обычно предпочитаем ставить в конце сайта перед закрывающемся тегом </body>.
html» и добавляете туда свой код. Можно вставить код в любом месте, обычно предпочитаем ставить в конце сайта перед закрывающемся тегом </body>.
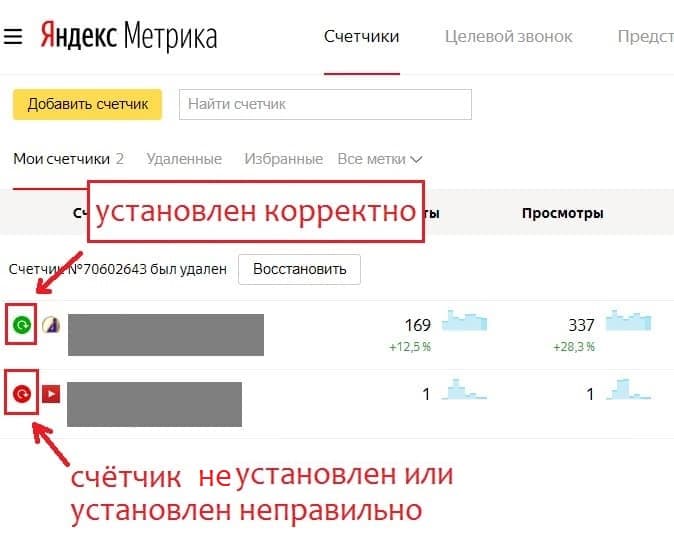
Если все сделали правильно, то рядом со счетчиком будет гореть зеленый значок. А если нет, то красный.
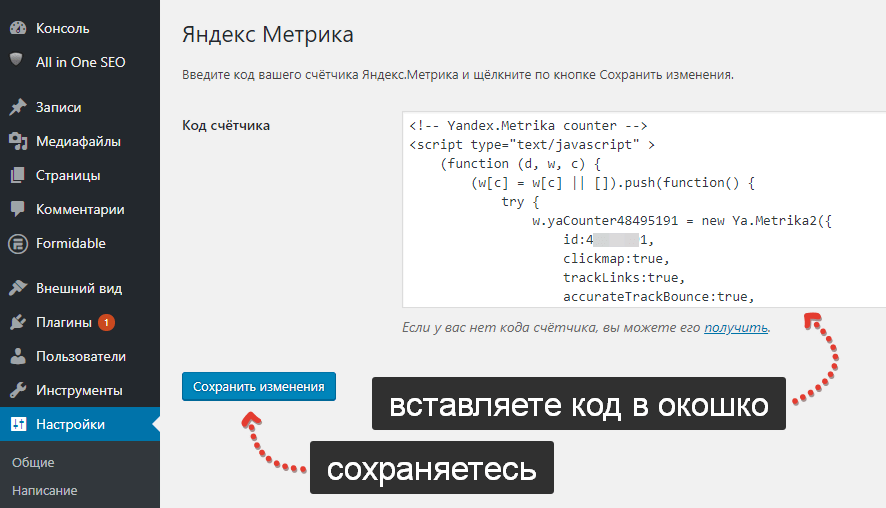
Установка Метрики на сайт с WordPress
Добавляется через плагин «Яндекс Метрика», в разделе «Плагины» и «добавить новый».
Конструкторы одностраничных сайтов
На всех платформах-конструкторах указывается номер счетчика в соответствующих полях. Если возникают трудности, то стучитесь в техническую поддержку, всегда помогают.
Установка целей в Яндекс Метрике читайте в другой статье…
Оцените автора
( 1 оценка, среднее 1 из 5 )
Установка и инициализация. AppMetrica
Библиотека AppMetrica состоит из двух фреймворков: ядра и обработки сбоев. Если вы не используете обработку сбоев AppMetrica, добавьте только основную часть библиотеки. Это уменьшит размер приложения.
Это уменьшит размер приложения.
Библиотека AppMetrica поддерживает следующие платформы:
Расширение iOS;
iOS Watch версии 1.x (бета);
твОС.
- Шаг 1. Включить библиотеку
- Шаг 2. Инициализировать библиотеку
- Шаг 3. (Необязательно) Настроить отправку событий, атрибуты профиля и доход
- Шаг 4. Проверить работу библиотеки
Библиотека может работать с следующие менеджеры зависимостей:
Библиотека поддерживает статические и динамические платформы для CocoaPods.
Примечание. Для подключения AppMetrica SDK начиная с 3.17.0 вам потребуется CocoaPods версии 1.10 или выше.
Чтобы подключить инфраструктуру обработки сбоев, добавьте следующую зависимость в подфайл вашего проекта:
Чтобы включить библиотеку без обработки сбоев, используйте зависимость YandexMobileMetrica/Static/Core или YandexMobileMetrica/Dynamic/Core .
Примечание. Если в подфайле есть строка use_frameworks!, мы рекомендуем использовать динамический фреймворк.
Примечание. Для подключения AppMetrica SDK начиная с 3.17.0 требуется Carthage версии 0.38 или выше.
Чтобы подключить библиотеку, добавьте следующую зависимость в Cartfile и сохраните файл:
бинарный "https://raw.githubusercontent.com/yandexmobile/metrica-sdk-ios/master/YandexMobileMetrica.json" ~> 4.2.0
Чтобы подключить библиотеку, выполните следующие действия:
В Xcode , перейдите на вкладку Swift Packages для вашего проекта.
Укажите URL репозитория
https://github.com/yandexmobile/metrica-sdk-ios, который содержит пакет Swift.Настройте правило для выбора версии пакета.
Ограничение.

Подключение с использованием Swift Package Manager поддерживается, начиная с версии 3.14.0 AppMetrica SDK.
Выберите необходимые библиотеки.
Загрузите библиотеку AppMetrica.
Добавить в проект
YandexMobileMetrica.framework.(Необязательно) Чтобы включить обработку сбоев, добавьте
YandexMobileMetricaCrashes.framework.Добавьте следующие зависимости: «SystemConfiguration», «UIKit», «Foundation», «CoreTelephony», «CoreLocation», «CoreGraphics», «AdSupport», «z», «sqlite3», «Security», « c++», «WebKit» и «SafariServices» (с необязательным параметром).

Добавить
в-ObjCДругие флаги компоновщика.
Если вы не используете эти менеджеры зависимостей
Чтобы включить библиотеку, выполните следующие действия:
Добавить импорт:
#Import
Инициализировать библиотеку в Приложение: didfinishlaungingwithoptions: метод вашего uiapplicationDelegate :
-(BOOL -wiaPlicationDELEGATE :- параметры запуска { // Инициализация AppMetrica SDK. YMMYandexMetricaConfiguration *configuration = [[YMMYandexMetricaConfiguration alloc] initWithApiKey:@""]; [YMMYandexMetricaactivWithConfiguration:configuration]; }Добавить импорт:
Импорт yandexmobilemetricaИнициализируйте библиотеку в приложении
functionListriTiSpiReLiSpiReLiSpiReLiSpilitionLegationLegAteLegateLegate.(_: didfinishlaunchingwithoptions :)Method of Your wiapplicationdelegate :]? = ноль) -> Bool { // Инициализация AppMetrica SDK. пусть конфигурация = YMMYandexMetricaConfiguration.init(apiKey: "") YMMYandexMetrica.activate(с: конфигурацией!) }
Что такое ключ API?
API-ключ — это уникальный идентификатор приложения, который выдается в веб-интерфейсе AppMetrica при регистрации приложения.
Убедитесь, что вы ввели его правильно.
AppMetrica позволяет отслеживать предустановленные приложения. Дополнительные сведения см. в разделе Отслеживание предустановленных приложений.
Примечание. Требования: цель развертывания 8.0 и выше.
Для сбора информации о действиях пользователей в приложении настройте отправку собственных событий. Дополнительные сведения см. в разделе Отправка собственных событий.
Для сбора информации о пользователях настройте отправку атрибутов профиля. Дополнительные сведения см. в разделе Профили.
Примечание. В отличие от событий атрибут профиля может принимать только одно значение. Когда вы отправляете новое значение атрибута, старое значение перезаписывается.
Когда вы отправляете новое значение атрибута, старое значение перезаписывается.
Чтобы отслеживать покупки в приложении, настройте отправку дохода. Дополнительные сведения см. в разделе Покупки в приложении.
Чтобы протестировать работу библиотеки:
Запустите приложение с AppMetrica SDK и некоторое время пользуйтесь им.
Убедитесь, что ваше устройство подключено к Интернету.
В интерфейсе AppMetrica убедитесь, что:
В отчете по аудитории появился новый пользователь.
Количество сеансов в отчете «Взаимодействие → Сеансы» увеличилось.
В отчетах События и Профили есть атрибуты событий и профилей.
Выполнить не менее 10 действий в приложении, которые вызывают отправку события.
Необходимо, т.к. AppMetrica накапливает события в буфере и отправляет на сервер частями.
Подождите 10 минут и проверьте отчет. Отчеты не отображают события немедленно.
Фрагмент исходного кода, показывающий интеграцию SDK с вашим приложением.
Идентификатор приложения в веб-интерфейсе AppMetrica.
Идентификатор устройства.
Установите приложение AppMetrica на тестовое устройство.

Войдите в систему и выберите свое приложение из списка.
В левом верхнем углу нажмите → Управление устройствами.
Apple IDFA отображается в поле IDFA. Введите его в веб-интерфейсе AppMetrica.
Как получить Apple IDFA
Примечание. Вы можете включить тестирование атрибуции в приложении AppMetrica. Для этого включите тестирование атрибуции.
Модель и производитель устройства, платформа и версия ОС, версия AppMetrica SDK.
Количество сеансов не увеличивается
Проверьте настройки отслеживания сеанса. Дополнительные сведения см. в разделе Отслеживание действий пользователей.
В отчете нет событий
Проблемы с диспетчером пакетов Swift
Прочтите статью Проблемы при использовании диспетчера пакетов Swift.
Моей проблемы нет в списке
Если вашей проблемы нет в списке, обратитесь в службу поддержки. Укажите следующее:
Если вы не нашли ответ, который искали, вы можете использовать форму обратной связи, чтобы отправить свой вопрос. Пожалуйста, опишите проблему как можно подробнее. Если можно, прикрепите скриншот.
Была ли статья полезна?
vue-v3-yandex-metrika — Обзор пакета NPM
vue-v3-yandex-metrika позволяет отправлять данные о посещенных страницах в Яндекс Метрику.
Установка
Установка с пряжей:
$ пряжа добавить vue-v3-yandex-metrika
Установить с помощью npm:
$ npm install vue-v3-yandex-metrika --save
Способы использования
Автотрекинг
Передать экземпляр VueRouter плагину и пусть он все сделает за вас (также доступен Metrika API):
// ваш main. js
импортировать { createApp } из 'vue'
импортировать { createRouter } из "vue-router";
импортировать VueYandexMetrika из 'vue-v3-yandex-metrika'
const router = createRouter({...}) // ваши маршруты
константное приложение = createApp(приложение)
app.use(маршрутизатор)
app.use(VueЯндексМетрика, {
идентификатор: ХХХХХХХХ,
маршрутизатор: маршрутизатор,
среда: процесс.env.NODE_ENV
// другие опции
})
app.mount('#приложение')
js
импортировать { createApp } из 'vue'
импортировать { createRouter } из "vue-router";
импортировать VueYandexMetrika из 'vue-v3-yandex-metrika'
const router = createRouter({...}) // ваши маршруты
константное приложение = createApp(приложение)
app.use(маршрутизатор)
app.use(VueЯндексМетрика, {
идентификатор: ХХХХХХХХ,
маршрутизатор: маршрутизатор,
среда: процесс.env.NODE_ENV
// другие опции
})
app.mount('#приложение')
Ручное отслеживание
Работает без роутера: Метрика API
// ваш main.js
импортировать { createApp } из 'vue'
импортировать VueYandexMetrika из 'vue-v3-yandex-metrika'
app.use(VueЯндексМетрика, {
идентификатор: ХХХХХХХХ,
среда: процесс.env.NODE_ENV
// другие опции
})
// ваш код
это.$metrika.hit(путь)
Опции:
| Название | Описание | Required | Default |
|---|---|---|---|
| id | Your tracking id | True | null |
| router | Autotracking if the router is passed, otherwise: manual tracking | False | null |
| env | Вызовы API выполняются, только если env является «производственным» | False | development |
| scriptSrc | Src скрипта метрики для использования | False | https://mc. |


 Благодаря вебвизору можно наблюдать за поведением посетителей сайта, куда больше всего нажимали, до каких блоков не доходят вообще. Это даст понять, что можно изменить на сайте, чтобы было больше заявок и звонков. Например, вы увидели место на сайте, где больше всего люди кликают, значит туда можно добавить форму заявки. Конверсия в заявку точно повысится.
Благодаря вебвизору можно наблюдать за поведением посетителей сайта, куда больше всего нажимали, до каких блоков не доходят вообще. Это даст понять, что можно изменить на сайте, чтобы было больше заявок и звонков. Например, вы увидели место на сайте, где больше всего люди кликают, значит туда можно добавить форму заявки. Конверсия в заявку точно повысится.

 ]? = ноль) -> Bool
{
// Инициализация AppMetrica SDK.
пусть конфигурация = YMMYandexMetricaConfiguration.init(apiKey: "")
YMMYandexMetrica.activate(с: конфигурацией!)
}
]? = ноль) -> Bool
{
// Инициализация AppMetrica SDK.
пусть конфигурация = YMMYandexMetricaConfiguration.init(apiKey: "")
YMMYandexMetrica.activate(с: конфигурацией!)
} 