Карта кликов — Метрика. Справка
Карта кликов — инструмент для измерения и отображения статистики по кликам на вашем сайте. Карта отображает клики по всем элементам страницы (в том числе по тем, которые не являются ссылками). При этом можно увидеть не только взаимодействие посетителей с одной страницей, но и агрегированную статистику по группе страниц сайта. Например, получить статистику по отдельному разделу.
- Какие задачи может решать карта
- Подключение
- Статистика по группе страниц
- Показ данных в iframe
- Ограничение размера страниц
- Вопросы и ответы
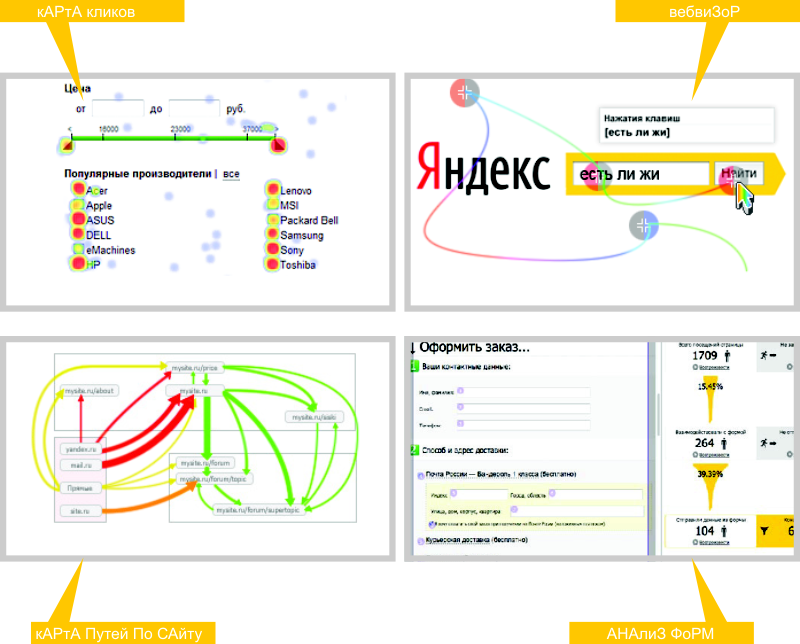
Карта кликов помогает оценивать юзабилити сайта, выявлять наиболее кликабельные элементы, определять, какие элементы дизайна кажутся посетителям сайта ссылкой, но таковой не являются.
Клики на карте подсвечиваются разными цветами в зависимости от их частоты. На карте указано общее количество кликов на странице (группе страниц) и доля кликов, попавших в текущую видимую вам область.
Вы можете использовать несколько режимов отображения карты:
«Тепловая карта» — теплые цвета соответствуют частым кликам, холодные — редким.
«Монохромная карта» — плотность цвета соответствует частоте кликов в данной точке.
«Клики по ссылкам и кнопкам» — на карте не отображаются клики по элементам, не являющимся ссылками или кнопками.
«Карта прозрачности» — карта кликов отображается как «туманная маска»: наиболее кликабельные элементы более четко проступают сквозь «туман».
«Карта элементов» — на карте отображаются все элементы страницы сайта.
Примечание.
Карта отображается только на тех страницах сайта, где установлен счетчик Яндекс Метрики, а также, если на сайте используется кодировка UTF-8.
Можно посмотреть статистику за год или меньший период.
При построении карты из URL исключаются такие элементы, как
www, рекламные метки и часть ссылки после#(включительно), но не исключаются обычные параметры URL. Поэтому карта кликов для страниц
Поэтому карта кликов для страниц http://example.com?id=1иhttp://example.com?id=2будет разной.Версии 8.0 и ниже браузера Internet Explorer не поддерживаются.
В Яндекс Метрике перейдите в раздел Настройка (Счетчик).
Включите опцию Вебвизор, карта скроллинга, аналитика форм.
Сохраните изменения.
Установите обновленный код счетчика на все страницы сайта.
Примечание. Карта может отключиться, если вы не просматривали ее в течение последних 6 месяцев. Чтобы возобновить запись визитов, включите опцию снова.
Для просмотра статистики по группе страниц можно использовать дополнительные символы в поле для ввода URL.
| Символ | Описание | Пример |
|---|---|---|
| * | Соответствует любому количеству любых символов | Отобразить данные по всем страницам, URL которых начинается с https://example. Если ввести в поле адрес без символов, Метрика предложит вам в выпадающей подсказке строку с символом * |
| ~ | Условие является регулярным выражением | Отобразить данные по страницам, URL которых удовлетворяет регулярному выражению. Например, ~http://example.com/.* |
Рассмотрим пример. Необходимо получить статистику по страницам, входящим в каталог https://example.com/goods/. Чтобы данные отобразились на карте, введем в поле адрес https://example.com/goods/* (после ввода этот же адрес отобразится в выпадающей подсказке). Данные загрузятся автоматически.
Карта будет отображена на наиболее популярной странице сайта, URL которой соответствует указанному условию. \/]+\.)?(yourdomain\.com|webvisor\.com|metri[ck]a\.yandex\.(com|ru|by|com\.tr))\/’){
set $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
\/]+\.)?(yourdomain\.com|webvisor\.com|metri[ck]a\.yandex\.(com|ru|by|com\.tr))\/’){
set $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
где yourdomain\.com — имя домена вашего сайта. Используйте доменную зону вашего сайта (может отличаться от .com).
Для отображения данных на карте необходимо соблюдать некоторое ограничение размера страниц сайта. Ниже указаны значения для отображения карты в разных браузерах:
| Браузер | Максимальная высота/ширина страницы (в пикселах) | Максимальное количество пикселей |
|---|---|---|
| Mozilla Firefox | 32 767 | 472 907 776 (22 528 x 20 992) |
| Chrome | 32 767 | 268 435 456 (16 384 x 16 384) |
| Internet Explorer | 8 192 | 67 108 864 (8 192 x 8 192) |
Перейдите на вкладку Конфиденциальность и отключите опцию Мешать перекрестному отслеживанию.
Перезапустите браузер и откройте карты снова.
Страница Карт кликов, ссылок или скроллинга бесконечно загружается
В Safari 12 и выше страница Карт кликов, ссылок или скроллинга может бесконечно загружаться из-за опции в настройках браузера.
При запросе в карте появляется уведомление «Нет данных»
Это может происходить, если в настройках счетчика на вкладке Фильтры включена операция Заменять https на http. В этом случае на карте все URL с протоколами HTTP, а сам сайт с HTTPS-протоколом.
Чтобы данные начали отображаться, отключите операцию:
Написать в чат
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
что это такое и как использовать — OKOCRM
Обновлено: 27.08.2021
*Перед прочтением текста ниже рекомендуем прочитать статью «Как анализировать Яндекс.Метрику» в нашем блоге.
Предприниматель Андрей запустил сайт, чтобы продавать свои товары в интернете. Он прочитал кучу статей про удобство использования, закончил 7-дневный курс по UX/UI для бизнеса и даже нанял маркетолога. Но так и не понял, куда его клиенты тыкают курсором на сайте, а куда не тыкают. Все, что ему нужно — настроить в сервисе аналитики карту кликов.
Он прочитал кучу статей про удобство использования, закончил 7-дневный курс по UX/UI для бизнеса и даже нанял маркетолога. Но так и не понял, куда его клиенты тыкают курсором на сайте, а куда не тыкают. Все, что ему нужно — настроить в сервисе аналитики карту кликов.
Карта кликов — это аналитический инструмент, который измеряет и отображает статистику по кликам. По этой карте легко определить, куда пользователи сайта кликают чаще всего, куда кликают не часто, а что остается вообще без внимания. Помогает отслеживать активность пользователей на сайте и оценивать юзабилити.
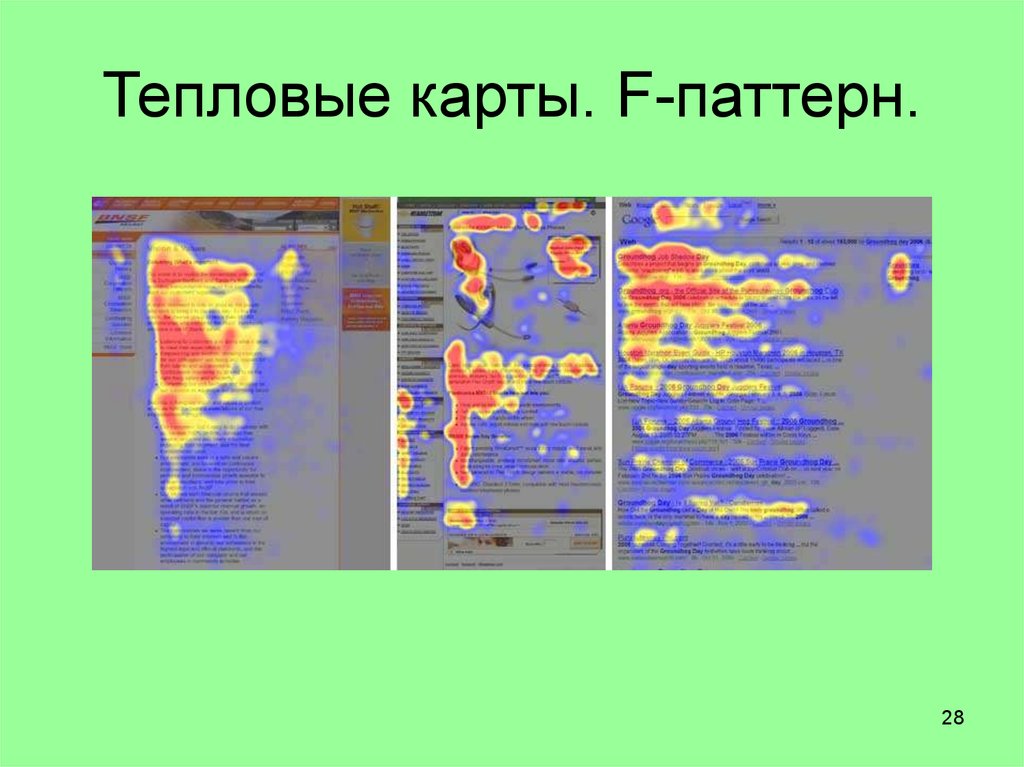
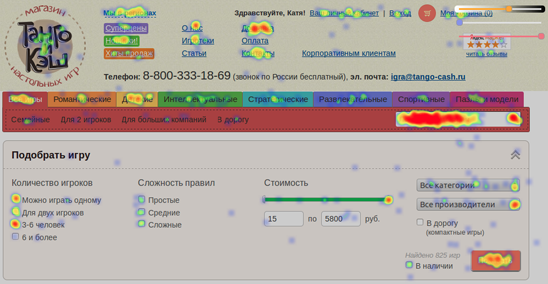
Все понятно с первого взгляда. Вот, смотрите.
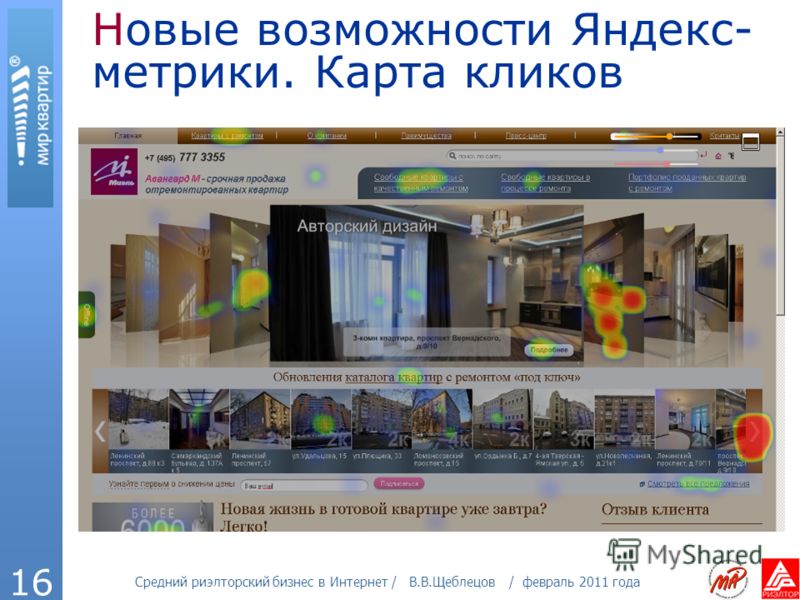
Что здесь происходит? Карта кликов (это ее разновидность — тепловая карта) визуализировала статистику по тем местам и элементам сайта, которые привлекают больше всего внимания. Чем ярче цвет, тем чаще сюда тыкают. Это наиболее кликабельные элементы и разделы. Карта показывает, видят ли пользователи нужные нам кнопки, какие элементы дизайна работают плохо, а какие приносят конверсии.
Зачем это нам нужно? Чтобы узнать, почему наш сайт не работает как должен. Если у нас есть определенный трафик, но он не конвертируется в продажи, вероятно, у нас проблемы с сайтом или с отдельными его элементами. Мы посмотрим, что привлекает на сайта больше внимания, а что не привлекает совсем, хотя должно. Так найдем ошибки и сделаем сайт лучше.
Для начинающих, лучший вариант карты — бесплатный вариант. Он есть в Яндекс.Метрике. Когда вникают в суть, покупают в дополнение платные карты. Но мы в Oko не советуем спешить тратиться. Лучше сначала освоить бесплатный инструментарий Яндекса.
Какие задачи помогает решить Карта кликов Яндекса
Андрей запустил сайт 6 месяцев назад. На сайте есть рекламный трафик, но продаж мало: конверсия очень низкая. Яндекс. Метрика показывает, что пользователи приходят, какое-то короткое время бродят по сайту, а потом уходят без целевого действия. Почему — непонятно. Андрей настроил карту кликов. С ее помощью он решит ряд задач.
- Поиск зон с низкой конверсией. Это части экранов сайта, которые выпадают из фокуса внимания пользователей. Их просто игнорируют. Возможно, Андрей разместил конверсионные элементы именно в таких зонах. Он увидит это и переместит кнопки и ссылки в другие части страницы
- Определение элементов, воспринимаемых как ссылки. Бывает, что пользователи идентифицируют какие-то части сайта как ссылки. А это не ссылки — пользователям грустно. Не надо так. Андрею стоит заменить некликабельные элементы или сделать их кликабельными. Дизайнер ошибся, эту ошибку нужно исправить
- Поиск зон с высокой конверсией. Это, наоборот, части экранов, на которых пользователи фокусируют свое внимание. Если куда-то пользователи часто тыкают, но там нет конверсионных элементов — нужно их туда поместить. Пользователь просит, а Андрей не понимает
- Анализ эффективности всплывающей рекламы. Разработчики сайта напичкали его всплывающей рекламой. Они обещали, что такие элементы будут обращать внимание пользователей.

- Анализ эффективности конверсионных элементов. Это формы заказа и обратной связи, кнопки «Купить» и другие элементы, на которые пользователи должны кликать. Карта покажет, реально ли они вызывают реакцию или только занимают место на странице
Принцип работы и виды карт
Тут все просто. Вставляем в страницу сайта код счетчика Метрики. С его помощью Яндекс постоянно сканирует нашу страницу. Как только она получает клик, код фиксирует это и отправляет данные в Метрику. Та собирает все клики вместе, смотрит где больше, где меньше, и визуализирует эти данные в понятной нам форме.
Все пользовательские «тыки» отображаются на карте цветом. Каким — зависит от вида карты. Да, их бывает несколько. Есть разные варианты карт с разными способами визуализации и цветовым оформлением.
Каким — зависит от вида карты. Да, их бывает несколько. Есть разные варианты карт с разными способами визуализации и цветовым оформлением.
| Тепловая карта
Это предустановленный вариант. Чем больше внимания у юзеров вызывает конкретный элемент сайта, тем теплее он отображается на карте. Чем холоднее, тем внимания меньше. Красным — самые кликабельные вещи. Желтым — менее кликабельные, но тоже в фокусе внимания у юзеров. Зеленые и синие — не самые популярные. | |
| Монохромная карта
Этот вариант карты показывает то же самое, только одним цветом — красным. Чем ярче и плотнее цвет в конкретной точке, тем больше кликов она привлекает. | |
| Клики по ссылкам и кнопкам
Эта карта подсвечивает взаимодействие пользователей с кликабельными элементами сайта. «Тыки» на кнопки и ссылки Метрика подсвечивает теплыми цветами, все остальные — холодными. | |
| Карта прозрачности
Это карта, которая визуализирует активность пользователя в виде ясности и прозрачности.  Вся страница залита неким «туманом». А элементы, которые пользователи «тыкают» чаще — прозрачные. Чем яснее мы видим область сайта, тем больше интереса она вызывает у юзеров. Вся страница залита неким «туманом». А элементы, которые пользователи «тыкают» чаще — прозрачные. Чем яснее мы видим область сайта, тем больше интереса она вызывает у юзеров. | |
| Карта элементов
Эта карта подсвечивает не только наиболее кликабельные области, а все элементы сайта: кнопки, иллюстрации, формы, ссылки и даже просто текст. Чем больше интереса они вызывают у пользователей, тем теплее их цвета — красные, желтые или оранжевые. Зеленые, синие или серые — неактивные элементы. |
Как подключить карту кликов
- Перейти в Метрику. Выбрать счетчик для того сайта, который будем отслеживать
- Перейти в настройки. найти поле «Вебвизор, карта скроллинга, аналитика форм». Нажать кнопку «Вкл»
- Сохранить изменения
- Система обновит код счетчика Метрики. Теперь его нужно установить на все страницы, которые мы ранее отслеживали
Обратите внимание: карта будет сканировать только те страницы, в которые мы вписали обновленный код Метрики. Без него карта работать не будет.
Без него карта работать не будет.
Как воспользоваться картой
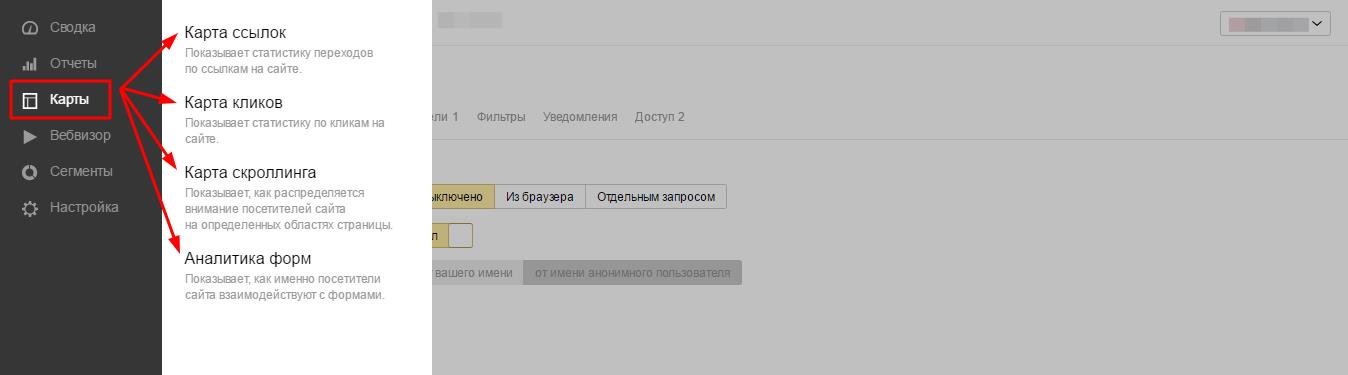
1. Перейти в Метрику. Найти в левом поле раздел с картами. Из выпадающего списка выбрать карту кликов.
2. Откроется интерфейс карты, где уже можно работать — знакомиться с интерфейсом, смотреть наиболее кликабельные элементы, расшаривать и скролить страницы своего сайта.
Когда познакомились, нужно настроить параметры и опции. Это поможет качественно работать с аналитикой.
3. Находим в правой верхней части сайта кнопку и нажимаем. Она должна измениться и выглядеть вот так Это откроет окно с настройкам.
Выбираем период, за который хотим отслеживать информацию. Если вы только установили карту, придется подождать хотя бы несколько часов, чтобы система собрала информацию. Если карту установили раньше, можно выбрать определенный промежуток или даже задать свой отрезок. Есть специальный параметр с датами
4. Если вы раньше формировали сегменты своей аудитории, можно задать их и отслеживать клики по конкретным сегментам. Например, посмотреть, куда кликают люди, которые совершают целевые действия на сайте. Или, наоборот, посмотреть на что обращают внимание юзеры, которые уходят безрезультатно.
Например, посмотреть, куда кликают люди, которые совершают целевые действия на сайте. Или, наоборот, посмотреть на что обращают внимание юзеры, которые уходят безрезультатно.
5. Можно даже сравнивать сегменты между собой или смотреть поведение одного сегмента в разных периодах времени.
6. Это специальное поле, в котором можно выбрать вариант визуализации карты кликов. Об этом уже было выше. По умолчанию Метрика предлагает нам пользоваться тепловой картой. Наверное, она самая удобная. Но есть и другие варианты.
7. С помощью параметра «Опции» задаем размер точек — отображаемых кликов, и прозрачность экрана, на котором эти точки будут отображаться. Тут на свой вкус.
8. Смотрим, наслаждаемся, делаем выводы.
Для чего можно использовать карту кликов
1. Для внутренней аналитики и тестирования сайта. Допустим, наша задача — улучшить показатель конверсий. Мы изучаем, какие страницы нашего ресурса обращают на себя самое большое внимание: страница с контактами, кейсы клиентов или карточки с описанием услуг.
Допустим, самый популярный у нас блог — нас хорошо читают. Мы смотрим, куда люди кликают на страницах блога. Вдруг, обнаруживаем, что внимание людей по неизвестным причинам привлекает правая часть страницы, где у нас в блоге пустое поле. Активность невысокая. Но она есть и выше, чем вся остальная часть страницы без ссылок. Что мы можем сделать? Попробуем приклеить в это поле какую-то релевантную услугу или товар. Или ссылку на другой материал. Еще можно вставить форму обратной связи или заказа консультации. Тут по ситуации. Достоверно узнать не получится — попробуем угадать, что в этом месте хочет увидеть наш пользователь. Если угадаем — усилим конверсию и поможем пользователям быстрее проходить воронку продаж. Люди будут приходить в блог и тут же видеть дополнительные элементы, которых им так не хватало. Мы молодцы. |
2. Для определения элементов, которые воспринимаются как ссылки. Это всегда большая проблема ярких дизайнов. Разработчики пилят красоту, пичкают страницу интересными, но декоративными элементами. Это эффектно, но не дает результата. Получается, что лишние декорации перетягивают внимание юзеров от важных элементов. Они кликают, но не ничего не происходит. От этого юзерам грустно.
Разработчики пилят красоту, пичкают страницу интересными, но декоративными элементами. Это эффектно, но не дает результата. Получается, что лишние декорации перетягивают внимание юзеров от важных элементов. Они кликают, но не ничего не происходит. От этого юзерам грустно.
Как минимум человек расстроится и будет искать дальше, как максимум — уйдет с сайта. Чтобы этого не происходило, грамотные владельцы сайтов постоянно мониторят карту кликов и выявляют такие проблемы, и устраняют их в зародыше.
3. Для определения кликабельности ссылок. Вот размещаем мы на странице много много ссылок для перелинковки страниц и пунктов навигации. Думаем, что они помогут нам с переходами и положительно повлияют на сео. Но переходов нет, с сео все плохо. Запускаем карту кликов, а в ней — карту элементов. И тут видим: если с элементами в меню еще более-менее, то ссылки вообще едва синие, люди не кликают, а кликают совсем не в тех местах. Изучаем страницу ➙ делаем выводы ➙ выдвигаем гипотезу ➙ тестируем. И так по кругу.
И так по кругу.
4. Для изучения поведения сегментов. Допустим, мы сегментировали наших пользователей с помощью Яндекс.Аудитории. Мы выделили постоянных клиентов и хотим подстроиться под ее запросы. Заходим в карту кликов и задаем конкретный сегмент, который хотим изучить. Карта покажет, куда кликают наши постоянные клиенты, что привлекает их внимание на сайте, а что не в фокусе. Мы сможем усилить сайт и заработать на еще больше.
Выводы
Как и любой другой инструмент Метрики, карта кликов — это аналитический инструмент. Он показывает нам, как себя ведут пользователи: куда они «тыкают», каким зонам экрана отдают предпочтение, на что больше всего обращают внимание.
Правда, есть один минус — карта кликов увеличивает скорость загрузки сайта. А еще, как и любые другие аналитические инструменты, карта не умеет делать за нас выводы. Да, мы посмотрим статистику, но принять решение — какие изменения внести — придется самостоятельно.
Помните: правильных рецептов нет. Вы смотрите статистику ➙ выдвигаете гипотезу ➙ вносите изменения ➙ тестируете. И так по кругу, пока не получите приемлемый результат. А если есть вопросы — мы поможем. Мы в Oko на стороне добра.
Вы смотрите статистику ➙ выдвигаете гипотезу ➙ вносите изменения ➙ тестируете. И так по кругу, пока не получите приемлемый результат. А если есть вопросы — мы поможем. Мы в Oko на стороне добра.
Что такое карта кликов и как она показывает взаимодействие посетителей?
Перейти к основному содержанию Центр помощиДата изменения: вторник, 29 ноября 2022 г., 13:17
Карта кликов — это функция карты Siteimprove Analytics Behavior, которую можно найти по адресу Analytics > Behavior > Behavior maps .
(См. также «Что такое карта поведения и как ее добавить?»)
С помощью карты кликов вы получаете обзор каждого интерактивного элемента на просматриваемой странице.
Интерактивный элемент — это все, с чем вы можете взаимодействовать на странице, включая ссылки, текст, формы и т. д. Карта кликов Siteimprove может показать вам разницу между отдельными ссылками с одним и тем же пунктом назначения. Допустим, страница содержит две ссылки, ведущие к одному и тому же месту назначения — одну вверху страницы и одну внизу. Карта кликов может отображать метрики, чтобы увидеть, какая ссылка работает лучше.
д. Карта кликов Siteimprove может показать вам разницу между отдельными ссылками с одним и тем же пунктом назначения. Допустим, страница содержит две ссылки, ведущие к одному и тому же месту назначения — одну вверху страницы и одну внизу. Карта кликов может отображать метрики, чтобы увидеть, какая ссылка работает лучше.
Карта кликов Siteimprove представляет собой количественную оценку тепловой карты; визуальное наложение, помечающее каждый интерактивный элемент цветным кругом. Цвет круга указывает количество взаимодействий с использованием того же цветового градиента, что и на тепловой карте и карте прокрутки, в диапазоне от темных до ярких цветов. Наведя курсор на один из кружков (элементов) на странице, вы можете увидеть, сколько раз элемент был нажат за выбранный период времени и количество посещений элемента на странице. К нажав на интерактивном элементе, вы сможете увидеть более подробный вид элемента.![]() Вы можете щелкнуть до пяти элементов, чтобы сравнить их в интерактивной таблице точек. Таблица точек взаимодействия будет отображаться в верхней части карты кликов.
Вы можете щелкнуть до пяти элементов, чтобы сравнить их в интерактивной таблице точек. Таблица точек взаимодействия будет отображаться в верхней части карты кликов.
Пример
Мы выбрали один месяц в качестве периода времени, и теперь мы хотим просмотреть показатели (посещения и клики) для элемента «Магазин» на веб-сайте Quant за этот период. Мы делаем это, наведя или нажав кружок на элементе «Магазин». Нажав на элемент, вы увидите подробный вид элемента в таблице над снимком экрана Click Map.
- Посещений: За выбранный период времени 10 (или 4,05% от общего числа посещений этой страницы) посетителей нажали элемент «Магазин» на этой конкретной странице.
- Клики: Из этих 10 посетителей за выбранный период времени посетители 12 раз нажали (или 1,81% всех кликов на странице) на элемент «Магазин» на определенной странице.

Данные говорят нам о том, что некоторые посетители более одного раза нажимали на элемент «Магазин» за один сеанс. (Узнайте больше о том, что определяет посещение и другие показатели в Analytics.) Карта кликов полезна тем, что помогает вам сделать шаг назад, чтобы оценить как количество, так и тип интерактивных опций, которые вы предлагаете своим посетителям.
При нажатии более чем на один элемент на странице разброс посещений изменится со 100% (как видно на скриншоте выше) на соотношение посещений элементов, выбранных в таблице. Разброс посещений показывает, сколько посетителей на странице взаимодействовало с этим конкретным элементом. Таким образом, когда все посещения различных элементов в таблице суммируются (40), разброс посещений элемента «Магазин» увеличивается до 25% (10/40). Обратите внимание, что цифры округлены до ближайшего процента.
Дополнительные ресурсы
- Что такое карты поведения?
- Как включить карту поведения в Analytics
- Как добавить страницу в карту поведения
- Терминология карты поведения
- Тепловая карта
- Карта прокрутки
- Карта сегментации
Вы нашли это полезным? Да №
Отправить отзыв
Извините, мы не смогли вам помочь. Помогите нам улучшить эту статью своими отзывами.
Помогите нам улучшить эту статью своими отзывами.
Что такое карты кликов и как их можно использовать для повышения вовлеченности?
Что такое карта кликов?
Представьте себе, что вы можете четко определить области вашего сайта, на которые нажимают посетители, какие изображения привлекают их внимание, и те части текста, которые наиболее убедительны.
Это то, что делает карта кликов. Визуальное руководство этого типа представляет собой взаимодействие со всеми кликабельными данными на вашем сайте. Все, от изображений и кнопок до ссылок на изображения и элементы, которые связаны гиперссылками и перенаправляют пользователей в разные разделы или на другие страницы вашего веб-сайта.
Это визуальное представление также показывает температуру трафика, чтобы определить любые области вашего веб-сайта с низким рейтингом кликов, которые требуют дополнительного внимания. Это красные флажки, на которые вам нужно обратить внимание, особенно если вы наблюдаете массовое падение или замечаете, что определенный контент не привлекает взаимодействия с пользователем, как должно.
Рейтинг кликов — это соотношение между количеством пользователей, которые нажимают на определенную ссылку, и общим количеством пользователей, которые ее просматривают.
5 рекомендаций по использованию теплокарт кликов для повышения вовлеченности веб-сайта
Итак, как вы можете гарантировать, что теплокарта кликов повысит вовлеченность посетителей на сайте? Вот несколько лучших практик, которые следует учитывать.
1. Используйте карты кликов, чтобы определить, какие призывы к действию (CTA) на вашем сайте имеют самый высокий рейтинг кликов. с вашим контентом.
Хорошим примером является магазин электронной коммерции. Использование CTA, таких как «Купить сейчас» или «Добавить в корзину», может дать подсказки относительно того, куда эти кнопки с гиперссылками приведут пользователя или какие решения он примет после того, как выберет определенное действие.
Тем не менее, эти призывы к действию иногда также могут вызывать путаницу и приводить к отказу от просмотра, если посетители не знают, что делать дальше. Они могут даже решить не двигаться дальше из-за нечеткой формулировки.
Они могут даже решить не двигаться дальше из-за нечеткой формулировки.
Карта кликов может помочь вам определить, какие CTA достигают хороших показателей CTR, а какие не привлекают внимание пользователей или являются мертвыми кликами по кнопкам. Понимание намерений пользователя может прояснить, почему люди предпринимают определенные действия или нет на вашем сайте.
После того, как вы определили наиболее эффективные CTA, вам нужно решить, получают ли эти кнопки и ссылки тот тип взаимодействия, который вы ищете, или нет. Если, например, у вас есть веб-сайт, который позволяет посетителям использовать бесплатные онлайн-инструменты для исследования ключевых слов, вы можете создать призыв к действию с надписью «Используйте бесплатный инструмент подсказки ключевых слов сейчас». В конце концов, вы хотите, чтобы ваши посетители использовали инструмент и, возможно, после приятного пользовательского опыта подписались на платный план.
Вот почему важно не разыгрывать все свои карты одновременно. Посетители вашего веб-сайта не все находятся в одном и том же месте в воронке продаж, когда они посещают ваш веб-сайт, а это означает, что немедленное ожидание призыва к действию «использовать больше / все функции» не будет чем-то, что изначально всех заинтересует.
Посетители вашего веб-сайта не все находятся в одном и том же месте в воронке продаж, когда они посещают ваш веб-сайт, а это означает, что немедленное ожидание призыва к действию «использовать больше / все функции» не будет чем-то, что изначально всех заинтересует.
Используйте данные карты кликов для вашего устройства, чтобы наметить естественный поток на вашем веб-сайте, вместо того, чтобы бомбардировать пользователей слишком большим количеством CTA одновременно. И не забудьте настроить кнопки для мобильных устройств, чтобы улучшить взаимодействие с вашим сайтом на этих устройствах.
2. Улучшите взаимодействие с пользователем, сверившись с данными вашей карты кликов
Как упоминалось ранее, данные тепловой карты кликов могут помочь вам определить, где клиенты нажимают больше всего. Эти данные не только содержат качественную информацию о реальных кнопках, но также показывают, какие некликабельные элементы пользователи ошибочно принимают за гиперссылки.
Основываясь на собранных вами данных, вы можете повысить вовлеченность и конверсию, если разместите призывы к действию, такие как «Купить сейчас», в местах или на элементах, которые получают наибольшее количество просмотров.
3. Используйте инструмент, который отслеживает клики ярости и ошибки
Вы когда-нибудь слышали фразы «клики ярости» или «быстрые клики»? Эти типы совокупного поведения кликов, когда пользователи неоднократно и быстро нажимают на различное содержимое веб-сайта, вероятно, указывают на неудовлетворенность пользователей , что является большим красным флажком, который вам необходимо оптимизировать для повышения вовлеченности вашего веб-сайта.
Такие инструменты, как LiveSession и его параметры типа тепловой карты, могут помочь вам точно определить ошибки и ошибки, которые вызывают проблемы у пользователей, и снизить уровень вашей вовлеченности. К ним относятся такие аспекты, как не кликабельные элементы, которые пользователи могут заинтересовать, чтобы купить продукт на сайте электронной коммерции.
Например, в онлайн-магазине модной одежды покупатели могут наводить курсор мыши и нажимать на изображение футболки, предполагая, что есть гиперссылка, которая будет отображать дополнительную информацию о продукте. Гиперссылки на эти изображения могут повысить конверсию и положительный рейтинг кликов в результате использования ваших фактических данных карты кликов для улучшения областей пользовательского интерфейса вашего веб-сайта.
Гиперссылки на эти изображения могут повысить конверсию и положительный рейтинг кликов в результате использования ваших фактических данных карты кликов для улучшения областей пользовательского интерфейса вашего веб-сайта.
4. Подкрепите улучшения вашего веб-сайта собранными данными
После того, как вы определили, где посетители вашего веб-сайта проводят большую часть своего времени, вы можете проанализировать данные со своей командой, чтобы решить, какие области следует оптимизировать. Это может включать в себя что угодно, от добавления таких функций, как вышеупомянутые изображения с гиперссылками, до более привлекательного контента с отличными CTA, которые вызовут их интерес.
Помните, что нельзя «потерять» работающие элементы вашего веб-сайта. Улучшение — это то, что вам нужно.
5. Исправьте свой пользовательский поток
Пользовательский поток вашего веб-сайта описывает путь, который пользователь совершает для выполнения определенных действий. Использование карты кликов может указать, где в процессе есть сбои.
Использование карты кликов может указать, где в процессе есть сбои.
Скажем, например, что пользователь хочет добавить продукт на веб-сайте электронной коммерции в свой список желаний, но нажатие кнопки «добавить в список желаний» немедленно помещает продукт в его корзину. Пользователь пока этого не хочет, так как он не уверен на 100%, хочет ли он совершить покупку. Такое принуждение их к действию может привести к падению на полпути или даже к тому, что они даже не потрудятся продолжить.
Совместное тестирование пути вашего веб-сайта и дополнительной статистики кликов может помочь вам выявить такие сбои и исправить поток пользователей, чтобы повысить вовлеченность.
3 типа инструментов, которые стоит использовать с вашими картами кликов
Повышение вовлеченности вашего веб-сайта и рейтинга кликов можно дополнительно улучшить, объединив инструмент тепловой карты с другими онлайн-решениями. Вот некоторые из них, чтобы рассмотреть.
1. Используйте вместе с программным обеспечением для записи сеансов
Сеанс можно определить как установленное время, в течение которого пользователь взаимодействовал с вашим веб-сайтом, исходя из определенной продолжительности.
Использование повторов сеансов с вашими картами кликов может выявить для каждого пользователя, где кто-то нажимал на различных этапах своего взаимодействия с пользователем.
2. Включите карты кликов для поддержки вашего A/B-тестирования. исправить ошибку дизайна и, как следствие, повысить вовлеченность благодаря более плавному веб-взаимодействию.
Когда у вас есть два варианта и готово программное обеспечение карты кликов, вы можете определить, являются ли какие-либо элементы дизайна или изменения функций лучше или хуже с точки зрения пути пользователя. Для этого вы можете, например, интегрировать инструмент карты кликов с Google Optimize.
3. Комбинируйте карты кликов с другими типами тепловых карт
Использование карт кликов вместе с другими тепловыми картами может обеспечить более полное представление о поведении пользователей.
Базовая карта прокрутки может помочь вам определить, в какие моменты пользователи прекращали прокручивать определенные страницы. Это может быть явным признаком того, что вам нужно подумать об обновлении своего контента и функциональности, включая интерактивные элементы вашего сайта.
Это может быть явным признаком того, что вам нужно подумать об обновлении своего контента и функциональности, включая интерактивные элементы вашего сайта.
Карты слежения за мышью/наведения, которые лучше всего проверять лично с помощью программного обеспечения для отслеживания взгляда, могут указать, где пользователи задержались на содержании или сделали паузу, чтобы прочитать больше. Это может показать, какие фрагменты контента оказались наиболее интересными для ваших посетителей.
Повышение уровня вовлеченности с помощью карт кликов – заключительные мысли
Использование данных тепловой карты кликов может значительно улучшить ваш веб-сайт, повысив удобство работы пользователей. Чтобы повысить вовлеченность пользователей, помните следующее:
- оптимизируйте свои CTA и их размещение на основе ваших результатов
- рассмотрите области вашего пользовательского потока, которые требуют улучшения
- постоянно тестируйте новые функции и устраняйте любые сбои, которые вы обнаружите в процессе
Карты кликов отлично подходят для оптимизации коэффициента конверсии , поэтому рассмотрите возможность использования этих программных онлайн-инструментов в рамках своей бизнес-стратегии уже сегодня.


 Поэтому карта кликов для страниц
Поэтому карта кликов для страниц  com/goods/, включая указанную страницу:
com/goods/, включая указанную страницу: