Что такое UTM метки? Примеры настройки utm меток в Яндекс Директ.
582 Время чтения: 3 мин 12.06.2017
UTM-метки – что это?
UTM-метка — это критерий в виде переменной, которая выражается посредством _GET параметра и вписывается в адрес страницы. Она содержит расширенные сведения о переходе по ссылке. Несмотря на удобство данного параметра, большинство рекламодателей и понятия не имеют о его существовании.
История utm-меток берет свое начало в системе Urchin. Их использование помогает отслеживать источник трафика. Это позволяет проанализировать успешность рекламных кампаний.
Как выглядят UTM метки?
В URL нужной страницы необходимо включить данные об источнике перехода.
Разберем на наглядном примере. Предположим, текстовое объявление, выставленное вами в Google Adwords, имеет следующий путь:
https://www.domains.ru/advertises-page1/
После включения дополнительных параметров ссылка примет совсем иной вид:
https://www. domains.ru/advertises-page1/?utm_source=Odnoklassniki&utm_medium=CPC&utm_campaign= Nazvanie&utm_term={keyword}
domains.ru/advertises-page1/?utm_source=Odnoklassniki&utm_medium=CPC&utm_campaign= Nazvanie&utm_term={keyword}
Итак, для Google Analytics мы указали 4 основные utm-метки.
Примите к сведению:
- Обязательные параметры не будут учитываться, если один из них пропущен
- Включая в адрес ссылки utm-метки, нужно использовать исключительно латинские символы, т.к. при написании кириллицей может произойти искажение данных
- Слова разделяются знаком тире и подчеркиваниями
- Используйте только строчные буквы
UTM-метки подразделяются на обязательные и необязательные.
Обязательные параметры UTM меток
utm_medium — вид трафика, определяющий форму рекламного объявления.
utm_source — позволяет определить, откуда происходят переходы на сайт. Роль источника может выполнять файл, соцсеть, поисковик, приложение и т.д.
Например:
- utm_source=odnoklassniki
- utm_source=text.
 exe
exe
utm_campaign — указывает наименование рекламной кампании. Состоит из нескольких отдельных параметров, включая вид, период и т.п.
Например:
- utm_campaign=old_cars — кампания со старыми автомобилями
- utm_campaign=new_cars — кампания с новыми автомобилями
- utm_campaign=old_cars_leto — летняя кампания с подержанными автомобилями
Необязательные параметры.
utm_content – показывает содержимое кампании. Параметр может быть составлен «модульно», то есть создан из нескольких отдельных характеристик объявления, включая тип, название категории, формат и т.п.
Например:
- utm_content=blue_car_300x250 — баннер с голубым автомобилем 300 на 250
- utm_content= blue_car_text — объявление о голубом автомобиле
- utm_content= blue_car_300x250_gif —.gif—баннер с голубым автомобилем 300 на 250
utm_term – содержит ключевое слово. Благодаря этому параметру собираются сведения по основным ключевым запросам, которые используются в вашей кампании. Это позволяет определить, насколько поисковые запросы соответствуют ключевому слову.
Благодаря этому параметру собираются сведения по основным ключевым запросам, которые используются в вашей кампании. Это позволяет определить, насколько поисковые запросы соответствуют ключевому слову.
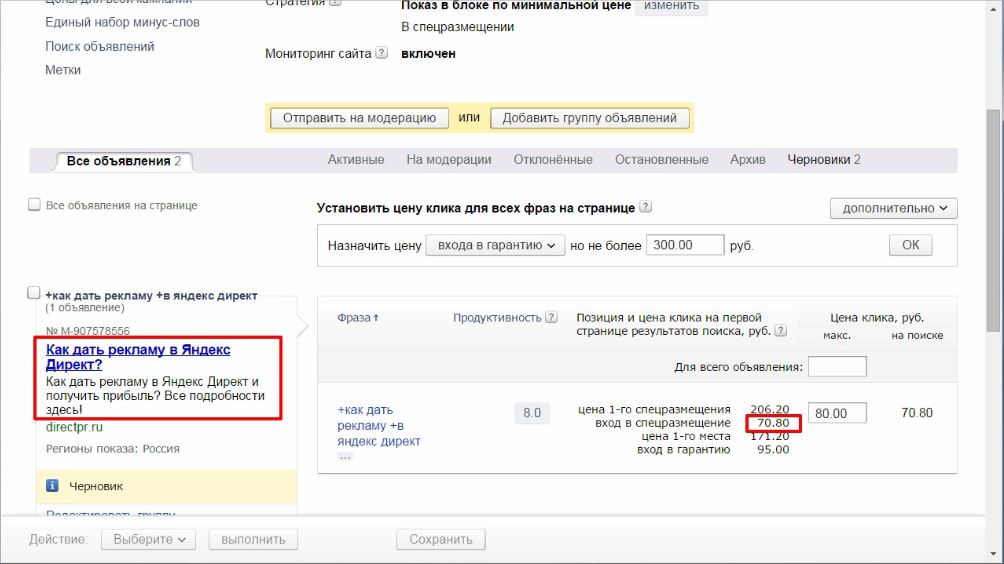
Иногда может понадобиться прописать параметр для каждой из ста-двухсот ключевых фраз РК в Яндекс.Директе. Вручную это сделать довольно сложно. Именно для подобных случаев был разработан сервис К. Горбунова для Яндекс.Директа.
Меры безопасности при работе с UTM-метками.
Иногда при использовании дополнительных параметров возникает некоторая проблема: человек переходит по ссылке, а URL отражается вместе с UTM-метками. Другими словами, ссылка ведет на копию оригинальной страницы, из-за чего поисковой робот воспринимает ее как независимый сайт.
Обеспечить безопасность помогут нижеуказанные способы:
- чтобы избежать копирования человеком ошибочной ссылки, можно осуществить подмену URL посредством JavaScript
- отключить индексирование страниц, в состав которых входят UTM-метки, вам поможет файл robots.
 txt
txt - составить из нескольких дубликатов страницы одну полноценную, добавив meta-тег rel=«canonical»
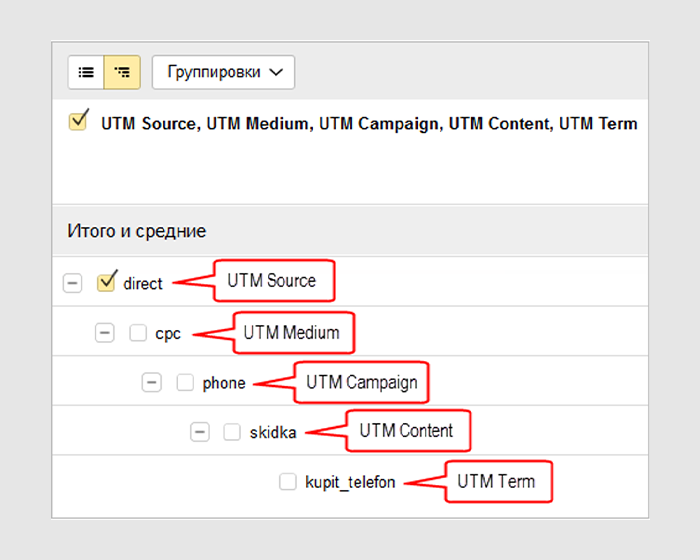
В целом, utm-метки – крайне удобное средство, с помощью которого вы сможете следить за результативностью рекламной кампании. Яндекс.Директ, а также Google Adwords имеют соответствующие функции и могут помочь вам в передаче расширенных сведений посредством utm-меток. Способы проведения utm-разметки этими компаниями отличаются друг от друга: Google сортирует полученные данные по соответствующим разделам, а Яндекс создает отдельный древовидный отчет.
что это, для чего нужны, как настроить и как отслеживать — CMS Magazine
Экспертиза многих специалистов по рекламе заканчивается на умении настраивать и запускать рекламные кампании. Однако основная работа начинается уже после: проведение анализа рекламных кампаний.
Приятно радует, что уровень знаний рынка с каждым годом растет, многие интересуются такими вопросами, как анализ данных, выделение маркетингового бюджета и UNIT-показатели. Именно поэтому всё чаще встречаются запросы о том, как правильно собирать данные для их последующего анализа.
Именно поэтому всё чаще встречаются запросы о том, как правильно собирать данные для их последующего анализа.
Для того чтобы получить максимально точную и корректную информацию о ходе рекламных кампаний, необходимо использовать UTM-метки. UTM-метки представляют собой специальные GET-параметры, которые добавляются в URL-ссылку вашего сайта.
Однако не все знают структуру URL, поэтому не всегда очевидно, что такое GET-параметры. Давайте рассмотрим этот вопрос на следующем примере:
Итак, URL может состоять из следующих элементов:
-
-
Домен — это непосредственно адрес вашего сайта.
 В нашем случае — это atib.by. При этом — by — это доменная зона. Сегодня существует огромное количество вариантов доменных зон (ru, by, com, net, io, fit и много-много других).
В нашем случае — это atib.by. При этом — by — это доменная зона. Сегодня существует огромное количество вариантов доменных зон (ru, by, com, net, io, fit и много-много других). -
? — этот элемент выступает в роли ключа, который открывает возможность использования GET-параметров. Для чего вообще они нужны? С их помощью можно решать самые различные задачи. Например, использование get-параметров лежит в основе поиска сайта, использовании фильтров, пагинации страниц, отслеживании данных и многом другом.
-
GET-параметры. После вопросительного знака идет перечисление GET-параметров в формате «Параметр=Значение». В нашем примере utm_source — это параметр, а test — это его значение.
-
& — это элемент связка, с помощью которого группы параметров со значениями, связываются между собой. То есть между каждой парой обязательно должен стоять символ «амперсанд».
-
# — якорь — это элемент использования хэша на сайте.
 Максимально часто якоря используются на лендингах, когда необходимо из меню попасть на конкретный блок одностраничника. Очень важным моментом является то, что якоря переносятся в конец ссылки после всех используемых GET-параметров. В противном случае они не будут работать.
Максимально часто якоря используются на лендингах, когда необходимо из меню попасть на конкретный блок одностраничника. Очень важным моментом является то, что якоря переносятся в конец ссылки после всех используемых GET-параметров. В противном случае они не будут работать.
Рассмотрим пример:
Правильно: https://atib.by/?utm_source=site.ru&utm_medium=social#contacts
Неправильно: https://atib.by/#contacts?utm_source=site.ru&utm_medium=social
Использование GET-параметров в URL не является обязательным. Проще говоря, их может не быть в ссылке. Это дополнительная возможность, которую можно использовать.
Основные виды UTM-метокВАЖНО! Порядок UTM-меток в ссылке не играет никакой роли. Поэтому их можно размещать в том порядка, в котором вам удобней.
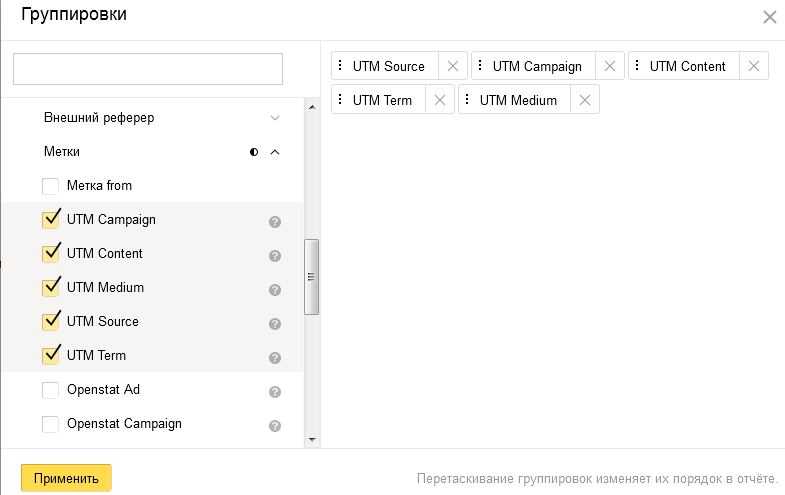
Существует 5 основных UTM-меток:
-
utm_source
-
utm_medium
-
utm_campaign
-
utm_content
-
utm_term
Рассмотрим значение каждой из них по отдельности:
UTM_sourceДанная метка показывает источник, откуда к нам пришел пользователь. В качестве источника может использоваться любой сайт (его домен) в формате site.ru, название системы рассылок и т. п.
В качестве источника может использоваться любой сайт (его домен) в формате site.ru, название системы рассылок и т. п.
На самом деле особой разницы, что вы туда пропишете нет. Даже если вы укажете набор символов, системы веб статистики «съедят» эту информацию спокойно. Однако правила хорошего тона веб-аналитиков гласят, что чем понятней вы укажете источник, тем проще вам будет работать с данными.
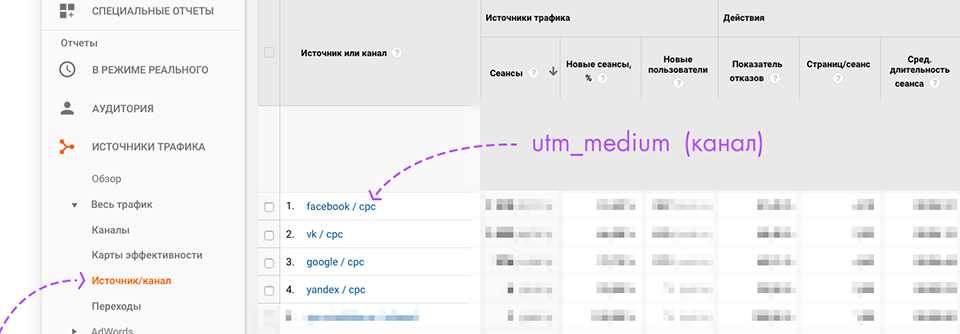
UTM_mediumОчень важная метка, значение которой должно быть строго определено. В противном случае ваш трафик может потеряться. UTM_medium отвечает за канал, откуда пришел пользователь.
В каждой системе веб-статистики, будь то Яндекс.Метрика, Google Analytics или какая-то другая, есть свой определенный предустановленный список каналов. Однако в большинстве своем эти каналы между системами совпадают. Ниже представлена таблица возможных значений и каналов:
|
Метка |
Канал в Яндекс. |
Канал в Google Analytics |
|---|---|---|
|
cpc, ppc |
Рекламные системы |
Paid Search |
|
social |
Социальные сети |
Social |
|
organic |
Поисковые системы |
Organic Search |
|
|
Рассылки |
|
|
display |
Рекламные системы |
Display |
|
rec |
Рекомендательные системы |
— |
|
referral |
Переходы по ссылкам на сайте |
Referral или Social |
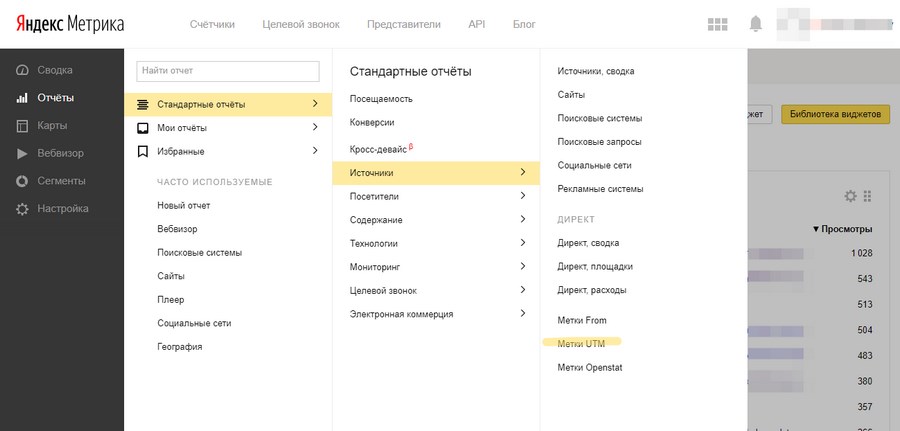
Как видно из таблицы, некоторые различия все же есть. Поэтому рекомендуем более тщательно изучить документацию систем веб-статистики:
Поэтому рекомендуем более тщательно изучить документацию систем веб-статистики:
-
Яндекс.Метрика
-
Google Analytics
Эта метка отвечает за информацию о рекламной кампании. Как правило, сюда передается ее название, регион показов, сети, на которые осуществляется показ. Содержание метки utm_campaign во многом зависит от той рекламной системы, где ее будут использовать.
Рассмотрим пример использования utm_campaign для контекстной рекламы. Предположим, у нас есть 3 рекламные кампании. Одна с показами в сетях Яндекса (РСЯ) на всю Беларусь кроме Минска, вторая на поиске с таким же регионом, а третья на поиске, но только на регион Минск. Для корректной передачи данных можно прописать следующий вариант метки:
1 рекламная кампания: utm_campaign=Имя%20рекламной%20кампании%20РСЯ%20Беларусь%20без%20Минск
2 рекламная кампания: utm_campaign=Имя%20рекламной%20кампании%20Поиск%20Беларусь%20без%20Минск
3 рекламная кампания: utm_campaign=Имя%20рекламной%20кампании%20Поиск%20Минск
Эта метка подходит для обозначения любых параметров, связанных с рекламным объявлением. Здесь можно прописать размер и формат рекламного объявления, его идентификатор в рекламной системе, обозначить название акционного предложения, период проведения акции и многое другое.
Здесь можно прописать размер и формат рекламного объявления, его идентификатор в рекламной системе, обозначить название акционного предложения, период проведения акции и многое другое.
Очень часто с помощью utm_content проводится сплит-тестирование рекламных объявлений. Для того, чтобы понять, какое объявление работает лучше, все варианты размечают в данной метке, после чего в Яндекс.Метрике, Google Analytics либо в системе отчета (например, Google Data Studio) создаются сегменты и сравниваются показатели по разным версиям объявлений.
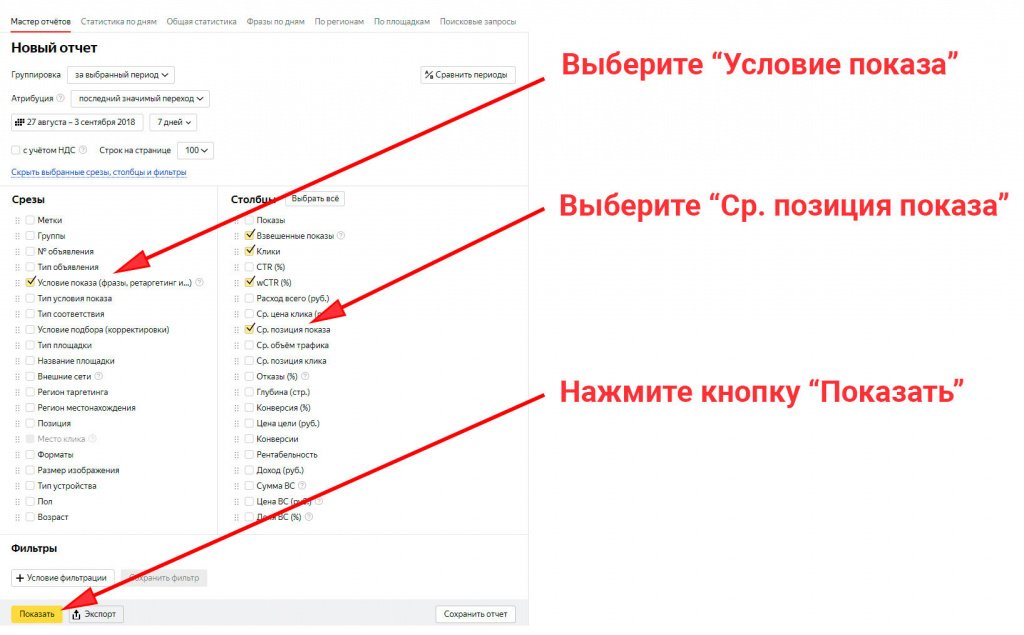
UTM_termКрайне популярная метка, особенно для тех, кто использует контекстную и таргетированную рекламу. С помощью нее указывают условия показов. Обратите внимание, что условий показов может быть много и все они разнообразны. Например, в Яндекс.Директ, в качестве условия показа могут использоваться: ключевые слова, аудитории, сегменты Яндекс.Метрики, сценарии ретаргетинга, и многое другое.
Знание об условиях показа является крайне необходимым, поскольку именно это дает нам возможности проведения глубокого анализа контекстной и таргетированной рекламы. Поэтому не стоит пренебрегать использованием такой метки, как utm_term.
Поэтому не стоит пренебрегать использованием такой метки, как utm_term.
Какие задачи можно решить с помощью utm-метокВАЖНО! UTM_source, UTM_medium и UTM_campaign являются обязательными метками, поэтому когда вы формируете метку, их использование является обязательным. В случае, если вы пренебрежете данным требованием, то сразу, либо через какое-то время данные могут начать собираться некорректно.
Несмотря на то, что многие специалисты на рынке даже не знают про то, что такое utm-метки, последние в свою очередь используются для решения огромного количества различных задач. Давайте рассмотрим самые востребованные среди них.
Отслеживание и анализ контекстной рекламы
Благодаря utm-меткам, мы можем получать максимально точную и корректную информацию относительно хода рекламных кампаний в Яндекс.Директ и Google Ads. Мы сможем увидеть, какие компании лучше работают, какие объявления конвертируются, а также то, какие ключевые слова характеризуются более высоким коэффициентом конверсий.
Все это делает использование utm-меток максимально важным и полезным.
Отслеживание и анализ таргетированной рекламы
Точно так же, как и контекстная реклама, широким спросом пользуется таргет. Он является более дешевым и более нацеленным на целевую аудиторию инструментом. Поэтому понимать эффективность его работы также крайне необходимо.
Эффективность медийной и тизерной рекламы
Несмотря на то, что медийная реклама направлена в основном на объем показов, все же по ней случаются и клики. Поэтому крайне важно понять, как ведут себя пользователи и с каких каналов после перехода на ваш сайт.
Отслеживание оффлайн рекламы
Далеко не все знают, что с помощью использования utm-меток можно определить также и эффективность оффлайн рекламы. Каким образом это сделать? Давайте рассмотрим несколько примеров.
Реклама на радио. Можно приобрести дополнительный кириллический домен. И при рекламе на радио называть его. На новом домене настроить переадресацию на основной сайт с utm-метками. В этом случае вы будете точно понимать, что это трафик из рекламы на радио.
На новом домене настроить переадресацию на основной сайт с utm-метками. В этом случае вы будете точно понимать, что это трафик из рекламы на радио.
Реклама на билбордах. Здесь все еще проще, не нужно ничего дополнительно покупать. Вам понадобится всего лишь QR код со ссылкой на сайт и зашитой в нем utm-меткой. С помощью этого вы также сможете легко определять пользователей, которые пришли через наружную рекламу.
Свой или внешний сайтК сожалению, в процессе работы мы часто сталкиваемся с тем, что многие устанавливают utm-метки на ссылки на собственном сайте, причем не для перехода на внешний ресурс, а для переходов между своими страницами. Такой подход не является правильным и его лучше избегать, поскольку вы получаете максимально некорректную статистику.
В данной ситуации стоит четко разграничить инструменты для отслеживания. Итак, что же нужно использовать, если необходимо отслеживать те или иные действия на собственном сайте. Для этих целей лучше всего подходят пользовательские события, которые мы отправляем в Яндекс. Метрику и Гугл Аналитикс и на основе которых можно создавать и отслеживать цели.
Метрику и Гугл Аналитикс и на основе которых можно создавать и отслеживать цели.
Что же касается utm-меток, то основной вариант их использования — это сторонние сайты. Именно поэтому у нас есть возможность задать метку utm_source (или источник трафика). Поэтому просто запомните:
Автоматизация значений UTM-метокВАЖНО! Если необходимо отслеживать действия на своем сайте, используйте события, если на стороннем — utm-метки.
Когда необходимо указать 1-2 utm-метки, то обычно никаких вопросов не возникает, но что делать, если в нашем рекламном аккаунте несколько тысяч объявлений? Добавлять к каждому метки вручную?
Конечно же нет! Существуют специальные динамические параметры, с помощью которых мы можем передать нужные значения в utm-метки, не прописывая их вручную. Таким образом, достаточно проставить у всех объявлений всего одну utm-метку, но при этом получить для каждого объявления своё уникальное значение.
Что же можно передать с помощью динамических параметров? Огромное количество различных данных: название и id рекламной кампаний, условия показа, позиции объявлений, регион и многое другое.
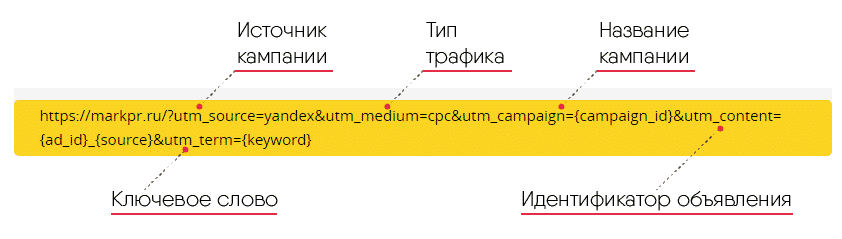
Давайте рассмотрим небольшой пример использования динамических параметров в Яндекс.Директ:
site.ru/?utm_source=yandex&utm_medium=cpc&utm_campaign={campaign_id}%20{campaign_name}%20{source_type}%20{region_name},
где:
-
{campaign_id} — подставит в значение ID вашей рекламной кампании
-
{campaign_name} — подставит в значение название вашей рекламной кампании
-
{source_type} — подставит тип площадки, на которой был произведен пока (search — это показы на Поиске, а context — это показы в рекламной сети Яндекса)
-
{region_name} — подставит регион показа вашей рекламной кампании.
Динамические параметры встречаются практически в каждой рекламной системе. Например, они есть в Яндекс.Директ,. Google Ads, Вконтакте, Facebook, Instagram, MyTarget и др.
Генератор UTM-метокВАЖНО! Для каждой рекламной системы динамические параметры и их синтаксис могут сильно отличаться.
Поэтому прежде чем их использовать, необходимо ознакомиться с технической документацией каждой из рекламных систем, которыми вы планируете пользоваться.
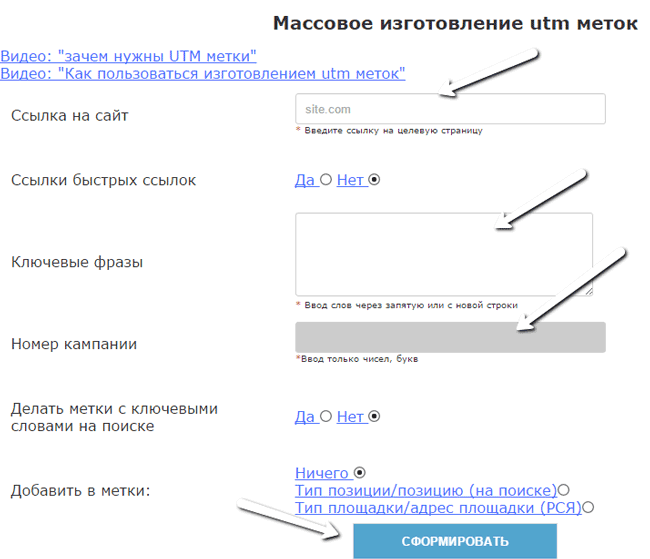
Для быстрой компоновки и с целью избежать ошибок можно использовать генератор utm-меток. Сегодня на рынке таких генераторов много. Мы также предлагаем достаточно простой инструмент, который доступен по ссылке.
С помощью данного инструмента вы сможете сгенерировать шаблоны utm-меток для самых популярных рекламных систем, таких как Яндекс.Директ, Google Ads, Вконтакте, Facebook, Instagram и MyTarget.
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Полная книга по AngularJS
Подробная, полная и актуальная книга по Angular. Станьте экспертом по AngularJS 1.x уже сегодня.
Станьте экспертом по AngularJS 1.x уже сегодня.
Перейти к пакетам
борьба с неполными и запутанными туториалами
- Собрать документы воедино сложно Документация не говорит сама за себя, один туториал говорит одно, а другой совсем другое.
- Гугление только заведет вас так далеко… Существует не так много хороших скринкастов или учебных пособий, которые учат, как максимизировать фреймворк. Некоторые учат основам, но ничего не показывает, как совместить все вместе?
- Время – деньги; не тратьте его впустую просеивая через блоги. Мало того, что нужно совершить несколько поездок по сообществу, чтобы получить общее представление, так еще и сложно найти нужный ответ.
- Что это за _____? Словарь иностранный, когда следует использовать директиву, фильтр или фабрику? А если серьезно, что означают
$applyи$digest? - Как все это сочетается? Внутренние компоненты AngularJS 1.
 x немногочисленны и редки. Откуда вы знаете, как все это сочетается?
x немногочисленны и редки. Откуда вы знаете, как все это сочетается? - Все еще не успеваю уложиться в сроки. У вас все еще есть работа, и изучение AngularJS не сделало ее более достижимой
Готовы освоить AngularJS 1.x?
- Что, если бы вы могли освоить всю структуру — с прочным фундаментом — за меньшее время, не бившись головой о стену? Представьте, как быстро вы могли бы работать, если бы знали передовой опыт и лучшие инструменты?
- Хватит тратить время на поиски и получите все необходимое для продуктивной работы в одном, хорошо организованном месте, с полными примерами для запуска вашего проекта без необходимости прибегать к бесконечным часам исследований.
- Вы узнаете то, что вам нужно знать, чтобы работать профессионально с ng-book: The Complete Book on AngularJS 1.x или получите свои деньги обратно .

Перейти к пакетам
Быстрое начало работы
В течение первых нескольких минут вы будете знать достаточно концепций Angular, чтобы начать писать свое современное веб-приложение. Это идеально подходит в качестве ссылки или в качестве учебника.
Всеобъемлющие темы
Вы изучите основные концепции Angular — от того, как Angular работает под капотом, до богатой анимации, от всестороннего тестирования до реальных приложений.
Лучшие практики
Изучите лучшие практики AngularJS , такие как тестирование, организация кода и способы структурирования приложения для повышения производительности. Мы рассмотрим практические, общие примеры того, как реализовать полные компоненты ваших приложений.
Актуально
Книга постоянно пополняется последними советами и рекомендациями по Angular. Не беспокойтесь о том, что она устарела, в этой книге рассматривается последняя версия . Вы получите доступ ко всем обновлениям бесплатно.
Вы получите доступ ко всем обновлениям бесплатно.
Что в нем?
- Как использовать AngularJS в своих интересах
- Как создавать и использовать контроллеры и работать с областями
- Как создавать представления, шаблоны и рекомендации
- Вы научитесь осваивать основные директивы и создавать свои собственные директивы
- Вы узнаете, как реализовать реальную аутентификацию
- Как тестировать все частей ваших приложений
- Вы будете точно знать, как работает Angular, от начальной загрузки до сборки мусора.
- Вы будете общаться с серверными службами по вашему выбору. Вы узнаете, как подключиться к API Google
- Как освоить маршрутизацию, маршрутизацию, маршрутизацию
- Подробный обзор наиболее распространенных опций XHR
- Как заставить Angular работать с этим надоедливым Internet Explorer
- Как напрямую обращаться к вашей серверной базе данных, такой как MongoDB
- И многое, многое другое.
 ..
..
Прочитать текущее оглавление
Что говорит сообщество…
Миско Хевери
Создатель AngularJS
Книга превратит вас из ничего не знающего в эксперта по Angular. Он охватывает практически все аспекты фреймворка Angular и глубоко погружается в причины ключевых решений фреймворка.
Dan Wahlin
Президент Wahlin Consulting и The Wahlin Group
В вашем распоряжении отличный ресурс в ng-book: The Complete Book on AngularJS , который сразу же поможет вам продуктивно работать. Примеры, представленные в этой книге, помогут вам быстро освоить фреймворк.
Патрик Стэплтон
Ведущий инженер по интерфейсу
Keychain Logistics
Эта книга является окончательным руководством по Angular. ng-book может рассказать о внутренностях и основах Angular, просто если вы спросите, что сложного в включении.
Эрик Тром
Инди-разработчик Ruby/Javascript
Это полнофункциональное руководство, в котором представлен полный обзор фреймворка с отличными примерами кода на каждом этапе обучения. Эта книга дает мне уверенность в том, что я буду использовать AngularJS в своем следующем реальном проекте.
Слишком хорошо, чтобы быть правдой?
Возьмите образец главы и проверьте ее сами. Подпишитесь на нашу рассылку и получите образцы глав бесплатно! Вы будете получать электронные письма только о книге и обновлениях. Мы никогда не рассылаем спам, и от подписки легко отказаться.
Доставка примера приложения может занять от до часа. Если вы не получите образцы глав в течение часа, напишите нам, и я вышлю их вам вручную.
Познакомьтесь с автором
Привет! Я Ари Лернер, автор, разработчик с более чем 20-летним опытом и соучредитель Fullstack.io. Я давно использую AngularJS и являюсь признанным экспертом в этой области.
Я являюсь совладельцем ng-newsletter, выступаю на конференциях, постоянно создаю контент по AngularJS, недавно выпустил Riding Rails с AngularJS и преподаю очных занятий в Hack Reactor.
Я постоянно говорю об AngularJS и многом другом. Ознакомьтесь с некоторыми из моих последних докладов и семинаров, таких как Angular для мобильных устройств, Усиление физических интерфейсов с помощью Angular на ngConf и Семинар: AngularJS для начинающих.
Получить сейчас
- Более 600 страниц профессионального содержания электронных книг Angular
- Полностью защищенная от DRM электронная книга в формате PDF, mobi и epub
- Изучите Angular изнутри
- Изучите правильный путь для создания приложений Angular
- Создавайте расширенные приложения Angular за считанные минуты
- Иметь полную библиотеку под рукой
- Код для каждого образца в книге, чтобы вы быстро приступили к работе
Базовый
Получить
- Более 600 страниц профессионального содержания электронных книг по Angular
- Полностью защищенная от DRM электронная книга в формате PDF, mobi и epub
- Изучите Angular изнутри
- Изучите правильный путь для создания приложений Angular
- Создавайте расширенные приложения Angular за считанные минуты
- Иметь полную библиотеку под рукой
- Код для каждого образца в книге, чтобы вы быстро приступили к работе
- Мини-книга , описывающая пошаговые инструкции по созданию примера приложения
- Полный код примера приложения
- 3 часа для начинающих Скринкаст Angular
Самые популярные
Получить
- Более 600 страниц профессионального содержания электронных книг Angular
- Полностью защищенная от DRM электронная книга в формате PDF, mobi и epub
- Ваша команда сможет создавать расширенные приложения Angular за считанные минуты
- Ваша команда изучит angular изнутри
- Ваша команда будет создавать приложения Angular, используя лучших практик с самого начала
- Подготовьте полную библиотеку для своей команды
- Код для каждого образца в книге, чтобы вы быстро приступили к работе
- Дополнительная электронная книга с пошаговыми инструкциями по созданию примера приложения
- Полный код примера приложения
- 3 часа для начинающих Скринкаст Angular
- Командная лицензия до 10 членов команды
- Услуга немедленного выставления счетов
Объединитесь и сэкономьте 200 долларов
Получите
Хотите версию для печати?
Печатная версия книги доступна на Amazon и Createspace.
Из-за авторских инструментов Amazon и законов физики мы не можем обновлять бумажные копии книги (хотя было бы очень круто, если бы могли). Кроме того, мы предоставляем обновления , а не через Amazon, поскольку у нас нет контроля над их издательской платформой.
Высокое качество и инициатива сообщества
В этой книге особое внимание уделяется высокому качеству и глубокой организации. Мы лично отвечаем на запросы о контенте и регулярно выпускаем обновления, чтобы работать с последними новостями сообщества Angular.
Запрещено иметь дело с издателями и издательскими компаниями-черными ящиками. Обращайтесь напрямую к нам, авторам.
Как независимые авторы, мы выживаем только в том случае, если вы удовлетворены и только за счет создания максимально качественной книги по AngularJS.
Перейти к пакетам
Свяжитесь с нами
Если у вас есть какие-либо вопросы или проблемы, не стесняйтесь обращаться к нам по адресу fullstack. io.
io.
Тег директивы JSP | JSP Tutorial
Тег директивы дает специальные инструкции веб-контейнеру во время перевода страницы. Теги директив бывают трех типов: page , include и taglib .
| Директива | Описание |
|---|---|
<%@ page ... %> | определяет свойства, зависящие от страницы, такие как язык, сеанс, errorPage и т. д. быть включенным. |
<%@ taglib ... %> | объявляет библиотеку тегов, используемую на странице. Вы можете разместить директиву страницы в любом месте файла JSP, но рекомендуется сделать ее первым оператором страницы JSP. Директива Page определяет ряд зависящих от страницы свойств, которые взаимодействуют с веб-контейнером во время трансляции. Основной синтаксис использования директивы страницы:
атрибут импорта Атрибут импорта определяет набор классов и пакетов, которые должны быть импортированы в определении класса сервлета. <%@ page import="java.util.Date" %> или <%@ page import="java.util.Date,java.net.*" %> атрибут языкаатрибут языка определяет язык сценариев, который будет использоваться на странице. атрибут extendsатрибут extensions определяет имя класса надкласса класса сервлета, созданного на странице JSP. атрибут сеансаатрибут сеанса определяет, участвует ли страница JSP в сеансе HTTP. Значение либо истинно, либо ложно. Атрибут isThreadSafeАтрибут isThreadSafe указывает, является ли JSP потокобезопасным. Значение либо истинно, либо ложно Атрибут isErrorPageАтрибут isErrorPage объявляет, представляет ли текущая страница JSP страницу ошибки другой JSP. Атрибут errorPage Атрибут errorPage указывает другую страницу JSP, которая будет обрабатывать все исключения времени выполнения, создаваемые текущей страницей JSP. Он указывает URL-адрес другой страницы, на которую должен быть отправлен запрос для обработки исключений времени выполнения, создаваемых текущей страницей JSP. |


 exe
exe txt
txt В нашем случае — это atib.by. При этом — by — это доменная зона. Сегодня существует огромное количество вариантов доменных зон (ru, by, com, net, io, fit и много-много других).
В нашем случае — это atib.by. При этом — by — это доменная зона. Сегодня существует огромное количество вариантов доменных зон (ru, by, com, net, io, fit и много-много других). Максимально часто якоря используются на лендингах, когда необходимо из меню попасть на конкретный блок одностраничника. Очень важным моментом является то, что якоря переносятся в конец ссылки после всех используемых GET-параметров. В противном случае они не будут работать.
Максимально часто якоря используются на лендингах, когда необходимо из меню попасть на конкретный блок одностраничника. Очень важным моментом является то, что якоря переносятся в конец ссылки после всех используемых GET-параметров. В противном случае они не будут работать. Метрике
Метрике Поэтому прежде чем их использовать, необходимо ознакомиться с технической документацией каждой из рекламных систем, которыми вы планируете пользоваться.
Поэтому прежде чем их использовать, необходимо ознакомиться с технической документацией каждой из рекламных систем, которыми вы планируете пользоваться. x немногочисленны и редки. Откуда вы знаете, как все это сочетается?
x немногочисленны и редки. Откуда вы знаете, как все это сочетается?
 ..
.. Например
Например