SEO мета-теги для поисковиков | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Мета-теги для поисковиков активно используются при поисковой оптимизации сайтов. Содержимое таких SEO мета-тегов может существенно влиять на отображение сниппетов поисковой выдачи, а также учитываться при ранжировании веб-страниц.
Виды мета-тегов для поисковиков
Мета-теги для поисковых систем можно условно разделить на два вида:
- Мета-теги для оптимизации сайтов
- Эти мета-теги применяются при SEO-оптимизации веб-страниц, предоставляя поисковым роботам инструкции по сканированию и индексированию, а также информацию для определения релевантности и формирования сниппетов поисковой выдачи.

- Мета-теги для верификации сайтов
- Данные мета-теги используются для подтверждения сайта в сервисах для веб-мастеров поисковых систем Яндекс и Google.
Мета-теги для SEO-оптимизации сайтов
Мета-тег Title
Тег title не является мета-тегом только с точки зрения синтаксиса. В остальном он подобен мета-тегу: прописывается в блоке head и не отображается непосредственно на веб-странице. Тег title должен содержать название страницы, отображающееся во вкладках и закладках браузера. Поисковые системы используют содержимое данного тега при формировании сниппетов поисковой выдачи и при определении релевантности страницы поисковым запросам.
<!-- пример мета-тега Title --> <title>Заголовок страницы</title>
Подробнее
Мета-тег Robots
Должен содержать инструкции для поисковых роботов.
<!-- пример мета-тега Robots --> <meta name="robots" content="noindex, follow" />
Подробнее про мета-тег Robots
Мета-тег Description
Должен содержать краткое описание веб-страницы. Содержимое мета-описания может применяться поисковыми системами при формировании аннотации 
<!-- пример мета-тега Description --> <meta name="description" content="Краткое описание страницы" />
Подробнее
Мета-тег Keywords
Должен содержать список ключевых слов и фраз, которым релевантна веб-страница. Содержимое данного тега может учитываться при определении релевантности веб-страницы алгоритмом поисковой системы Яндекс. Роботы Google игнорируют мета-тег Keywords.
<!-- пример мета-тега Keywords --> <meta name="keywords" content="ключевая фраза 1, ключевая фраза 2, ключевая фраза 3" />
Подробнее
Мета-тег Revisit
Должен указывать поисковым системам, как часто изменяется контент на веб-странице.
<!-- пример мета-тега Revisit --> <meta name="revisit" content="7" />
Роботы Яндекса и Google игнорируют данный мета-тег. Для указания поисковой системе на актуальную частоту изменения содержания веб-страницы применяется файл
Карта сайта в HTML-формате является навигационной страницей сайта для реальных пользователей.<div class="seog-tooltip-more-link"><a href="/baza/sitemaps/sitemap-xml">Подробнее</a></div> »>Sitemap в формате XML.Мета-тег URL
Должен содержать ссылку на канонический
<!-- пример мета-тега URL --> <meta name="url" content="https://seoportal.net" />
Роботы Яндекса и Google игнорируют данный мета-тег. Для указания поисковым системам на канонические URL-адреса применяются иные способы.
Мета-теги для верификации в поисковых системах
При регистрации сайта в сервисах для веб-мастеров Яндекса или Google необходимо подтвердить право собственности на добавляемый сайт. Для этого можно применять мета-теги верификации в поисковиках.
Мета-тег Yandex Verification
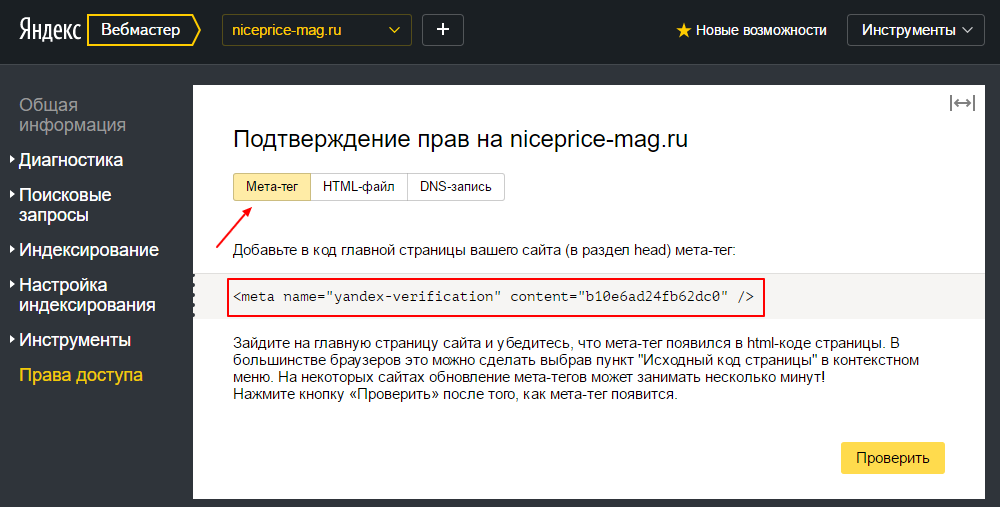
Данный мета-тег предлагается разместить на главной странице сайта для подтверждения прав собственности на него при добавлении сайта в сервис Яндекс.Вебмастер:
Мета-тег Yandex VerificationВ значении атрибута content генерируется случайный набор символов, актуальный именно для текущего добавляемого сайта:
<!-- пример мета-тега Yandex Verification --> <meta http-equiv="yandex-verification" content="0a912de5d00862a2" />
После добавления мета-тега Yandex Verification на главную страницу сайта и нажатия кнопки Проверить права на сайт будут подтверждены и сайт будет добавлен в сервис Яндекс. Вебмастер. После этого мета-тег Yandex Verification можно удалить за ненадобностью.
Вебмастер. После этого мета-тег Yandex Verification можно удалить за ненадобностью.
Мета-тег Google Site Verification
Этот мета-тег предлагается разместить на главной странице сайта для подтверждения прав собственности на него при добавлении сайта в сервис Google Search Console:
Мета-тег Google Site VerificationВ значении атрибута content генерируется случайный набор символов, актуальный именно для текущего добавляемого сайта:
<!-- пример мета-тега Google Site Verification --> <meta http-equiv="google-site-verification" content="rE5RhpY06-y-BkEnUxCdfvtaMfSMT7Jd7q-a9S88_xI" />
После добавления мета-тега Google Site Verification на главную страницу сайта и нажатия кнопки Подтвердить права на сайт будут подтверждены и сайт будет добавлен в сервис

Виды мета-тегов для сайта — что такое мета теги и какими они бывают
Мета-теги представляют собой специальные элементы HTML-кода веб-страницы. От того, насколько корректно они заполнены, зависит, как успешно будет развиваться ваш ресурс. А их отсутствие может отрицательно сказаться на ранжировании сайта в поисковиках.
В этом материале поговорим, что такое мета-теги, где они должны располагаться и как их правильно заполнять.
Функции мета-тегов
Мета-теги размещаются в начале кода веб-страницы между тегами <head>…</head>. Эти элементы не считаются обязательными — пользователь не видит их на странице, однако данные атрибуты сообщают поисковой системе важную информацию, такую как заголовок веб-страницы, ее описание и т.д.
В настоящее время мета-теги оказывают не столь сильное влияние на SEO-продвижение сайта, как это было раньше, но поисковые системы все же учитывают их при оценке веб-ресурсов и отдают предпочтение сайтам с грамотно заполненными тегами.
Рассмотрим функции мета-тегов подробнее:
- Во-первых, они влияют на отображение страницы в выдаче поисковых систем и определяют, какое положение в ней займет данная страница.
- Во-вторых, мета-теги способствуют продвижению ресурса по запросам, которые наиболее точно соответствуют вашей целевой аудитории. Благодаря тому, что мета-теги делают описание страницы более информативным, они помогают потенциальным посетителям сайта увидеть в поисковой выдаче необходимую им информацию.
- В-третьих, эти элементы фиксируют данные о веб-странице, способствуют правильному отображению информации и настройке индексации, то есть проведения анализа сайта поисковыми системами и добавления его в базу для дальнейшего включения в выдачу.
Основные мета-теги
Для SEO-продвижения наибольшее значение имеют мета-теги title (произносится как «тайтл») и description (дескрипшн). Эти теги содержат информацию о сайте, с помощью которой поисковый робот может правильно определить тематику веб-ресурса и корректно ранжировать, то есть сортировать его в выдаче. Потому при заполнении мета-тегов необходимо использовать ключевые слова и фразы, которые набирает в поисковой строке целевой пользователь.
Потому при заполнении мета-тегов необходимо использовать ключевые слова и фразы, которые набирает в поисковой строке целевой пользователь.
Тег Title
<Title>Заголовок</Title>
Мета-тег title — это название, заголовок веб-страницы. Он должен быть указан на всех страницах сайта. В поисковой выдаче title отображается в виде крупной ссылки синего цвета, а при открытии страницы он виден в названии вкладки браузера. Если тайтл страницы отсутствует, вместо него будет показан URL-адрес страницы или заголовок h2.
Разберемся, как правильно заполнить тег Title. В нем нужно указать основные ключевые слова и перечислить конкурентные преимущества. Прочитав заголовок, пользователь должен сразу понять, что именно вы предлагаете и почему ваш сайт ему подходит. Эту информацию нужно уместить в определенное количество символов: в поисковой системе Google это максимально 70 знаков (12 слов), а в Яндексе — 80 знаков (15 слов). Заголовок может быть и длиннее, но именно такое количество символов поисковики отображают в выдаче.
Оптимизация тегов предполагает, что ключевое слово нужно писать ближе к началу, лучше, чтобы заголовок начинался непосредственно с основного запроса. Если вы продвигаете сайт в каком-то конкретном регионе, следует обязательно его указать. Затем можно добавить уточняющую либо продающую фразу. Также, чтобы сделать title уникальным, в конце можно указать название вашего проекта.
Посмотрим, как правильно писать мета-теги title на примере.
Скажем, у нас есть ключевые слова: «купить диван», «купить диван недорого», «купить удобный диван».
Неправильно заполненный title будет выглядеть так: «Купить диван. Купить удобный диван, купить диван недорого». Здесь очевиден переизбыток ключевых фраз, то есть переспам.
Правильный title: «Купить удобный диван недорого с доставкой и скидкой 15%» В этом случае мета-тег содержит все ключи, перечисленные в логичной последовательности, а также включает информацию о скидке, то есть конкурентном преимуществе.
Дублировать заголовки на разных страницах нельзя — они должны быть уникальными. Также следует избегать слов, не несущих смысловой нагрузки, — предлогов, частиц или союзов, там, где смысл можно передать и без этих стоп-слов.
Рекомендуется по минимуму использовать знаки препинания (– . ! ?), а также специальные символы (“”= ()/ \ | + _ ). А использование цифр, напротив, добавит заголовку привлекательности.
В title можно вставить периодически меняющиеся элементы, такие как цена или количество товаров. Поисковые алгоритмы поощряют динамические тайтлы.
Тег Description
<meta name=»description» content=»Описание страницы»/>
Далее поговорим о том, что такое мета-описание страницы. За него отвечает тег description, представляющий собой краткий «анонс» веб-страницы, он является логическим продолжением title и раскрывает содержание более подробно.
Поисковые системы отображают содержимое этого мета-тега в сниппете — небольшом блоке текста, в котором содержится описание веб-страницы в результатах поиска. Сниппет позволяет получить представление о сайте до перехода по ссылке.
Сниппет позволяет получить представление о сайте до перехода по ссылке.
Description должен состоять из нескольких коротких предложений, в которые входят наиболее значимые ключевики определенной страницы. Самые важные сведения лучше писать в начале тега дескрипшн. Фразы из заголовка включать не стоит, description не должен совпадать с тайтлом. Что касается длины данного тега, рекомендуется уложиться в 160-200 символов с пробелами.
Как и title, мета-тег description должен быть уникальным внутри сайта, поэтому он заполняется индивидуально для каждой веб-страницы. Когда дескрипшн не заполнен, поисковые роботы собирают описание страницы автоматически по фрагментам фраз, а это значит, что результат может получиться не самым привлекательным для пользователя. Надо заметить, что сейчас описания все чаще автоматически собираются поисковыми машинами, даже если вы заполнили мета-тег правильно, и подгоняются под разные запросы пользователя.
Желательно включать в дескрипшн описание преимуществ компании, товаров или услуг. Также рекомендуется добавлять динамические элементы, которые могут принимать разные значения на сайте, например, количество товаров, цены, число отзывов или размер скидок.
Также рекомендуется добавлять динамические элементы, которые могут принимать разные значения на сайте, например, количество товаров, цены, число отзывов или размер скидок.
В description, как и в title, можно использовать графические элементы — эмодзи. Замечено, что это хорошо влияет на кликабельность в поиске, так как делает сниппет более привлекательным. Однако важно соблюдать меру при вставке специальных символов, не стоит добавлять их через каждые два слова.
Тег Keywords
<meta name=»keywords» content=»Ключевые слова»/>
Ранее на SEO-продвижение сайта оказывал значительное влияние мета-тег keywords (кейвордс). Он сообщает поисковому роботу, под какие ключевые слова «заточен» контент страницы. В настоящее время поисковики уже не придают этому атрибуту большого значения, а поисковые системы Google и Rambler его вообще не учитывают, поэтому инструкция по написанию тегов кейвордс будет краткой: перечисляйте не больше 10 ключевых слов без запятых и используйте только запросы, под которые оптимизирован текст данной веб-страницы.
Как просмотреть мета-теги
Чтобы увидеть, есть ли на странице мета-теги, кликните в любом месте страницы правой кнопкой мыши и выберите пункт «Просмотр кода страницы» или «Исходный текст страницы» (название команды в разных браузерах немного отличается). Можно также воспользоваться горячими клавишами Ctrl + U. Все имеющиеся мета-теги отображаются в разделе «head».
Проверка мета-тегов сайта
Владельцу сайта проще всего проверить мета-теги с помощью сервиса Яндекс.Вебмастер. Войдите в свой аккаунт, на панели слева перейдите в раздел «Диагностика» и в подраздел «Диагностика сайта». Например, если на сайте есть страницы с незаполненным тегом description, в списке «Возможные проблемы» вы увидите ссылку «Ознакомьтесь с примерами и исправьте ошибки». Чтобы увидеть проблемные страницы, нажмите на нее.
Анализ мета-тегов на сайтах конкурентов можно выполнить в таких сервисах, как:
Мы рассказали о мета-тегах для сайта, которые помогают улучшить восприятие вашего ресурса поисковыми системами. Потому стоит внимательно относиться к составлению данных атрибутов и постараться указать то, что положительно повлияет на отображение страницы в поиске и предоставит полезную для пользователя информацию.
Потому стоит внимательно относиться к составлению данных атрибутов и постараться указать то, что положительно повлияет на отображение страницы в поиске и предоставит полезную для пользователя информацию.
Как правильно составлять мета-теги для сайта самостоятельно — SEO на vc.ru
В потоке постоянных противоборств между сторонниками SEO-продвижения и других каналов интернет-маркетинга часто упускается важный момент: сайтам для попадания в ТОП иногда достаточно просто грамотно заполненных описаний страниц.
5125 просмотров
Помимо упорядочивания и ответственного оформления сайта, грамотно заполненные мета-теги:
- повышают релевантность страницы для конкретного поискового запроса;
- дают ощутимый плюс к росту позиций сайта;
- структурируют данные для формирования поисковыми системами привлекательного сниппета в выдаче;
- повышают не только видимость сайта, но и кликабельность (CTR) его страниц.

Увы, пренебрежением к ответственному наполнению сайта мета-тегами страдают как владельцы небольших сайтов, так и крупные веб-ресурсы с весьма дорогостоящими товарами или услугами.
«Заполнение SEO-настроек сайта» — одна из наиболее популярных услуг у клиентов сервиса Nethouse.Продвижение, поэтому мы накопили богатый опыт по доработке мета-тегов, и решили поделиться несколькими советами с владельцами сайтов на нашей платформе.
Напомним, что к чему
Title — главный мета-тег, из которого формируется заголовок страницы в сниппете выдачи. В нем должна кратко отражаться суть вашего ресурса. Description — здесь указывается краткое описание страницы, также отражающееся в сниппете.
В нем должна кратко отражаться суть вашего ресурса. Description — здесь указывается краткое описание страницы, также отражающееся в сниппете.
Мета-теги Title и Description в сниппете
Однако за последний год произошло важное изменение с Title: раньше поисковики могли сформировать его самостоятельно только в случае, если этот тег не был прописан владельцем сайта. Теперь же Яндекс и Google могут собрать заголовок для сниппета самостоятельно, даже если тег уже заполнен.
Заполненный Description поисковые системы также не всегда учитывают: Яндекс, например, часто игнорирует содержимое этого мета-тега и составляет свое описание, собирая его из всего текста на сайте. Google чаще использует Description владельца, но в некоторых случаях тоже может «собрать» свой собственный и подставить в сниппет именно его.
Google чаще использует Description владельца, но в некоторых случаях тоже может «собрать» свой собственный и подставить в сниппет именно его.
Тег h2 — это основной заголовок, отражающийся на странице сайта. В сниппете его нет, однако забывать о нем нельзя. На нашем конструкторе этот тег прописывается как название разделов, товаров, текстовых страниц.
9 шагов к идеальному мета-описанию
Мы подготовили несколько рекомендаций для достижения положительных результатов при самостоятельном заполнении мета-тегов.
1. Не увлекайтесь профессиональной терминологией
Не увлекайтесь профессиональной терминологией
Содержание тегов должно быть понятно не только вам, но и широкому кругу пользователей. Безусловно, есть категории товаров, которые ищут именно профессионалы, однако стоит подумать и о новичках, непрофильных специалистах, которые могут заинтересоваться таким типом товаров или услуг.
Так, например, даже в категории одежды есть эксперты, которые различают типы воротников у рубашек (например, баттен-даун и вырез хенли), а неискушенный покупатель может искать просто «воротник с пуговицами».
2. Не нужно стараться вписать все
Не нужно стараться вписать все
Если коротко, то:
- теги должны быть информативными и содержать в себе описание контента именно той страницы, на которой они размещены;
- не допускайте сухого перечисления ключевых фраз или всех свойств сайта — такие теги оцениваются поисковиками как переспамленные или неинформативные;
- если у товара много свойств, сфокусируйтесь на главном, например, если речь идет о смартфоне — на цвете, объеме памяти, ключевой технологии;
- если хотите включить в мета-теги призыв к действию или другую коммерческую информацию для привлечения клиентов — делайте это в Description.
3. Учитывайте местную специфику
Учитывайте местную специфику
Россия — страна большая, и в каждом регионе имеются языковые особенности, которые там приняты как норма, а приезжими воспринимаются с трудом. Но часто именно на местном сленге или языковых особенностях строится поиск. Скажем, в центральной России слово «мочалка» просто и понятно, а вот у жителей Пермского края есть свой вариант — «вехотка», и ищут его вполне активно:
Такое внимательное отношение к местным традициям наверняка будет оценено не только Яндексом или Google, но и аудиторией.
4. Добавляйте ключевые фразы там, где есть смысл
Все давно знают базовые рекомендации, которые должны быть учтены владельцем сайта при заполнении тегов:
- составляйте мета с использованием целевых ключевых фраз для заполняемой страницы.
 Для подбора ключевых фраз используйте сервисы Wordstat от Яндекса и Google Trends;
Для подбора ключевых фраз используйте сервисы Wordstat от Яндекса и Google Trends; - при подборе учитывайте различные синонимы и варианты названия ваших товаров, а также кириллическое написание фирм, товаров и пр.;
- подбирайте для каждой страницы уникальную группу из 3-10 фраз и не допускайте пересечения страниц по этим группам; в одном теге прописывайте 1-2 ключевые фразы и указывайте более высокочастотные фразы в начале.
Тем не менее, иногда бывает, что служебные или второстепенные страницы делают «заточенными» под ключевые фразы, но это не имеет особого смысла, так как трафик по запросам вроде «гарантия и возврат» или «акция ко Дню медработника» отсутствует.
5. Следите за уникальностью
Желательно не дублировать мета-теги для страниц конкретных товаров и услуг на сайте — они должны быть уникальными. Для этого поищите ключевое отличие (цвет, форма, комплектация) и внесите его в Title и Description. Это делается для того, чтобы поисковики четко понимали различия между страницами сайта и не путали их между собой.
Что же касается основных разделов и категорий, здесь прописать уникальные комплекты мета-тегов нетрудно, а «для верности» в конце содержимого тегов Title и Description впишите название компании или интернет-магазина.
6. Указывайте регион работы
Поисковые системы постоянно делают акцент на региональной выдаче, поддерживая равноправную конкуренцию между местными компаниями и глобальными игроками. Поэтому для региональных сайтов рекомендуется обязательно прописывать целевой регион продвижения. Даже в теге h2, который не виден в сниппете, советуем указывать регион по необходимости: это позволит пользователям сразу понимать, что перед ними местная компания, что для них зачастую намного удобнее.
Если сайт работает в нескольких регионах, то перечислять их все в теге Title излишне. Лучше укажите их в Description в виде общего региона — скажем, доставка по всему федеральному округу, России, СНГ и пр.
7. Соблюдайте ограничения по длине
Несмотря на то, что часто поисковики сами определяют, какой Title показать и что из всего Description выбрать, не стоит писать слишком большие и объемные теги.
В поисковых системах по-прежнему действуют ограничения по отображаемой длине в сниппете. Рекомендуемая длина тегов для получения максимально содержательного сниппета составляет:
- Title — 60-70 символов;
- Description — 150-160 символов.
Важно понимать, на чем можно «сэкономить», а где можно проигнорировать лимит: так, даже если оригинальное название товара по длине не укладывается в рекомендуемые значения, лучше все же указать его полностью.
8. Проверяйте ошибки и опечатки
Речь не только о том, что у пользователя сразу формируется негативное отношение к сайту с орфографическими ошибками.
Поисковые системы, конечно, исправляют опечатки и искренне пытаются понять, что именно спрашивают пользователи, но, пренебрегая правилами, вы резко снижаете вероятность того, что сайт будет ранжироваться по большому числу запросов.
Ну и разумеется, стоит ли говорить о том, что сниппет с ошибками будет смотреться в выдаче непривлекательно, а также негативно влиять на CTR сайта?
9. Анализируйте конкурентов
Умный учится на чужих ошибках, дурак — на своих. Мы немного переиначили эту старинную мудрость и предлагаем умным учиться на чужих удачах.
Суть этого предложения отнюдь не в том, чтобы подчистую скопировать мета-теги сайтов из ТОПа. Однако важно изучить закономерности, совпадения, детали Title и Description тех сайтов-конкурентов, которые пока успешнее вас.
Стоит уделять больше внимания обычным сайтам, а не агрегаторам или федеральным гигантам. Тут нужно понять главное: теги сайтов, находящихся в ТОП выдачи, являются, если можно так выразиться, стандартом качества, и остальным стоит ориентироваться на них для большего соответствия требованиям поисковых систем.
В нашей практике было много случаев, когда сайту просто помогали с заполнением мета-описаний, после чего он стремительно поднимался в ТОП, получая дополнительный трафик или клиентов.
Если вы еще успели указать мета-теги для своего сайта либо сомневаетесь в корректности уже заполненных, настоятельно рекомендуем уделить этому время. А наши подсказки, надеемся, будут вам при этом полезны.
Также вы можете доверить заполнение SEO-настроек сайта специалистам Nethouse.Продвижение — просто оставьте заявку и мы обязательно поможем!
Мета теги для продвижения сайта
Мета-теги – это элементы кода HTML, помещённые внутри тега <head> </head>, содержащего заголовок страницы и техническую информацию. Мета-теги сообщают поисковым роботам различные сведения о странице, необходимые для её отражения и оценки в поисковой системе, такие как заголовок, описание, ключевые слова.
Функции и задачи мета тегов для seo
- Они влияют на позицию и отображение страницы в выдаче (индексе поисковой системы).
- Они фиксируют сведения о странице и способствуют настройке её индексации поисковыми машинами, благодаря чему можно повлиять на то, каким образом поисковыми системами сайт будет проанализирован и внесён в базу данных для последующего отображения в выдаче.
- Мета теги способствуют продвижению сайта по запросам, отвечающим интересам Вашей целевой аудитории. Максимально точное и информативное описание позволит потенциальному посетителю найти в поисковой выдаче именно то, что он ищет.
В данный момент времени мета теги являются одними из основных инструментом продвижения сайтов, они учитываются при их оценке поисковыми роботами, и при ранжировании страниц в выдаче предпочтение будет отдано сайту с грамотно подобранными мета тегами.
Основные SEO теги
- Тег Title (тайтл) –данный тег отображается в заголовке страницы в браузере, также его можно увидеть в выдаче поисковой системы. Именно поэтому правильное написание тега Тайтл имеет значение не только для ботов поисковых систем, но и для потенциальных клиентов.
Правила составления Title для роботов поисковых систем
- Заполнение этого тега также важно, как и заполнение Title для роботов поисковых систем. Тег Description не отображается на странице сайта, однако может быть использован поисковой системы в качестве сниппета, поэтому важно составить сниппет с вхождением ключевых фраз.
- Description не должен быть слишком коротким, однако не должен превышать 200 знаков
3. Тег h2 — основной заголовок на странице вашего сайта должен быть размечен тегом h2
- Главный заголовок должен отражать суть дальнейшего повествования на станице
- Заголовком h2 как правило должен быть самый частотный запрос для конкретной страницы.
- Рекомендуемая длина заголовка- 2-3 слова.
- h2 не должен повторяться на других страницах сайта.
- Использовать тег h2 на странице можно только один раз
- На каждой странице сайта должен присутствовать тег h2
4. Как заполнять seo keywords?
На этот счет есть разные мнения, одни считают, что там необходимо прописывать ключевые слова, которые отражают тематику статьи. Другие рекомендует не заполнять этот тэг.
Итоги:
Мета-теги до сих пор играют важную роль в поисковом продвижении. Задачи поисковых систем – предложить максимально релевантный ответ на запрос пользователя. Правильно заполненные мета-теги помогают привлечь на ваш ресурс целевую аудиторию, за счет более высоких позиций и корректного отображения в поисковых системах.
Добавить комментарий
Целевые страницы и SEO. Мета теги – База знаний LPgenerator.ru
Возможности поисковой оптимизации целевых страниц
1. Мета-теги
Мета-теги используются для описания веб-страниц (ключевых слов и других данных), которые необходимы поисковым роботам («паукам») для получения информации об этих страницах и последующем присвоении им определенного места в поисковой иерархии (Search engine results page, SERP).
Для того, чтобы добавить теги в свою целевую страницу, выберите инструмент «Мета-теги» в основном меню редактора.
В появившемся окне введите заголовок (Title), описание (Description) и ключевые слова (Keywords), по которым будет производиться индексация, Open Graph Image. В случае необходимости установите защиту от поисковых роботов, отметив соответствующие пункты.
Тег Title — это название страницы. Именно оно отображается во вкладке браузера. Кроме того, Title будет отображаться как заголовок страницы при поисковой выдаче в Google или Яндекс.
Тег Description — предназначен для создания краткого описания страницы. При поисковой выдаче в Google или Яндекс оно будет отображаться в описании страницы.
Тег Keywords — это ключевые слова, по которым можно будет найти Вашу страницу. Вы можете внести несколько ключевых слов или фраз, разделив их запятыми.
Например, если Title будет “Дизайн целевых страниц”, Description — “Закажи дизайн целевой страницы у самой лучшей команды в рунете — LPgenerator и увеличь реальную конверсию!”, а одной из ключевых фраз — “Дизайн целевой страницы”, то в поисковой выдаче страница будет выглядеть следующим образом :
Обратите внимание:
- Заголовок сниппета в Яндекс составляется на основе title:
- Описание сайта, при поисковом запросе, Яндекс берет из Description, но могут быть выбраны другие описание и заголовок, содержащиеся в тексте документа.
- В Google несколько иначе: он изменяет описание в зависимости от запроса, который ввел посетитель
Robots noindex и Robots nofollow
Если поставить галочки возле этих значений, то поисковые системы не увидят вашу страницу. Это актуально для страниц благодарности и для мобильных страниц, которые используются для перенаправления и не должны участвовать в поиске.
Open Graph (og:image)
Разметка позволяет отображать дополнительную информацию о лендинге при публикации ссылки на нее в социальных сетях.
Подробнее про Open Graph вы можете узнать из этой статьи:
2. Тег Alt для изображений
Тег Alt выступает альтернативным источником информации об изображениях на веб-страницах (например, для тех пользователей, кто отключает показ медиа в своих браузерах). Он позволяет посетителям получить дополнительную информацию при наведении курсора на изображение и, кроме того, дает возможность поисковым роботам найти страницу через «поиск по картинкам», что при правильном подходе является источником дополнительного трафика.
Для того, чтобы оптимизировать любое изображение на целевой странице, выделите его и укажите необходимые данные в «Свойствах». Помимо этого, вы можете «наложить» на изображение произвольную ссылку, например, на собственный сайт (это особенно актуально для логотипов).
Если вы используете каскадные таблицы стилей (CSS), выберите подраздел свойств элемента «Расширенные» и добавьте необходимые стили без фигурных скобок через точку с запятой.
3. Использование ключевых слов в контенте
Оптимизируйте содержание целевой страницы (контент) по низкочастотному ключевому запросy, упоминая его 1 или 2 раза в тексте. Это увеличит ваши шансы на высокие позиции.
Для ускорения индексации Landing Page вам поможет размещение ссылок в социальных сервисах, таких как Facebook и Twitter. Также имеет смысл разместить несколько «вечных» входящих ссылок с помощью GoGetlinks.net.
4. Тег «h2»
Тег «h2» представляет собой наиболее важный заголовок первого уровня. Он повышает «ценность» текста на любой веб-странице, поэтому его всегда следует использовать в заголовках целевых страниц.
И еще один совет
Подбирайте узкотаргетированные и низкочастотные ключевые слова и мета-теги, в ином случае вы, скорее всего, не получите ожидаемого результата.
Если вы будете использовать в качестве ключевых слов «доставка товара», ваша страница никогда не попадет в TOP-10, так как это высококонкурентный запрос. А используя более низкочастотный запрос «услуги по доставке детских товаров», шансы попасть в TOP-10 будут значительно выше. В поисках ключевых слов вам поможет наше руководство:
Не забывайте, возможности оптимизации целевых страниц не могут конкурировать с инструментами оптимизации основных сайтoв — это лишь дополнительный инструмент.
Перечисленные в этом посте приемы SEO-оптимизации являются лишь небольшой частью продвижения веб-ресурсов и, как правило, не могут быть источником постоянного трафика для целевых страниц.
Подробнее о способах оптимизации лендинга читайте здесь:
теги — что это и для чего нужны, главные метатеги в SEO, способы проверки
Содержание статьи:
Мета-теги — это маленькие кусочки кода; чаще всего на странице посетитель их не видит (об исключениях расскажем), зато они дают поисковикам ценную информацию о ресурсе. Именно эти элементы рассказывают о том, какую информацию найдет пользователь на странице, в ответ на какой запрос ему лучше всего демонстрировать ту или иную страницу. Мета-теги имеют очень большое значение для продвижения, ведь SEO — это и есть общение с поисковыми системами: вы рассказываете им доступным для ботов языком о вашем ресурсе, а они начинают его любить, почитать, уважать и показывать аудитории.
Работа над мета-тегами начинается в момент разработки сайта после сбора семантики и определения структуры. А продолжаться эта «музыка» может вечно, ведь сайт — живой организм, он меняется, растет, обрастает новыми страницами, избавляется от старых. И каждой необходимы мета-теги.
Ну как необходимы… Никто не оштрафует вас, если вы запустите сайт без этих кусочков кода. Но с видимостью и трафиком точно будут проблемы, а топа органической выдачи такому сайту не видать как своих ушей. Поэтому мы считаем, что мета-теги именно ДОЛЖНЫ быть подготовлены отдельно для всех страниц ресурса. И прямо сейчас расскажем вам о наиболее значимых мета-тегах.
Для чего используются мета-теги
Элементы помогают специалистам и владельцам бизнеса решать сразу несколько важных задач. Это:
- Получить наилучшие позиции в поисковой органической выдаче по конкретным запросам.
- Быстрее продвинуться в топ, в том числе по низкочастотным запросам.
- Показать пользователю самую-самую полезную, своевременную, понятную информацию по его запросу так, чтобы человек осознал: это то, что мне нужно!
- Формировать классные сниппеты, которые будут повышать кликабельность сайта на поиске.
- Фиксировать данные о каждой странице сайта, чтобы поисковики их понимали, одобряли и включали в выдачу.
Помните: когда поисковики видят два сайта с примерно одинаковым по тематике и качеству контентом, лучше они будут ранжировать тот, на котором качественнее проработаны мета-теги.
Разбираем мета-теги по косточкам
Description.
Это анонс содержания страницы. Это точно не набор ключевых слов, а связное, логичное, убедительное описание того, что увидит пользователь на странице. Часто поисковые боты берут его для формирования сниппета — небольшого блока-описания, видимого в выдаче на поиске. Рекомендуемая длина — 160 символов; допустимо, по разным оценкам, до 200-250 знаков, включая пробелы.
Основная задача мета-тега description — привлекать пользователей. Это крайне значимо для продвижения сайта, так как CTR на поиске — важный поведенческий фактор. Чем больше кликов обеспечил сниппет (читай, description), тем лучше будет ранжироваться ресурс.
Мета-тег description должен:
- Четко показывать суть страницы и возможности пользователей.
- Быть уникальным в пределах сайта.
- Содержать поисковые запросы для конкретной страницы, желательно в начале.
- Отражать преимущества товара, если речь идет о товарной странице, и услуги, если мы говорим об услугах.
- Не дублировать мета-тег title (о нем тоже расскажем).
- Не быть слишком кратким и малоинформативным.
- Не содержать «воды» — описательных текстов, подтягивающихся с сайта (бывает, если мета-тег формируется автоматически)
Наши советы:
- Избегайте повторения мета-тега description на разных страницах ресурса. Для этого дополняйте и детализируйте — добавляйте название бренда, модели, цвет, размерный ряд. Так, чтобы поисковые боты могли заметить отличия страниц с похожим контентом.
- Вписывайте ключи естественно, если нужно, склоняйте и разбавляйте дополнительными словами. Набор ключевых слов в разных видах — несомненное зло.
- Постарайтесь показать пользователю, какую именно его проблему/задачу решит просмотр конкретной страницы ресурса.
- Покажите преимущества продукта и компании (например, если есть бесплатная доставка, это стоит указать в мета-теге description).
- Используйте динамические элементы: сколько единиц товара есть на складе, каковы проценты скидки или стоимость.
- В мета-теге description можно умеренно использовать эмодзи. Предположительно (но не точно), улучшается CTR сайта на поиске за счет повышения заметности сниппета.
Title.
Самый супер-мега-мета-тег; наиболее явно влияет на отношение к сайту поисковых систем и на ранжирование. При переходе на страницу его не видно, зато на поиске очень часто title становится заголовком для сниппета (иногда система вместо него подтягивает заголовок Н1 или даже подзаголовок Н2 по каким-то своим неведомым алгоритмам, но нечасто). Title — это 65 символов, в которые нужно вложить самое главное, сформулировать заголовок страницы. Причем, сформулировать так, чтобы он был: а) понятным, б) информативным и в) приятным глазу пользователя. Страницы с непрописанным мета-тегом title на поиске выглядят убого, так как вместо заголовка у такой страницы перед сниппетом может выводиться набор нечитаемых символов. И это точно снижает CTR (кликабельность) сайта.
Как правильно заполнять title с точки зрения SEO-пристрастий поисковиков:
- Title неповторим в пределах ресурса, даже если он состоит из сотен страниц.
- Он должен коротко и ясно отображать суть контента.
- В мета-теге title должны присутствовать запросы, по которым конкретная страница продвигается.
- Title — это не дубль мета-тега Н1. Первый — технический заголовок страницы, второй — заголовок контента, расположенного на странице.
- Важно прописывать мета-тег хорошим русским языком, без нарочитых ошибок, даже если пользователи допускают их при наборе ключевых слов.
- Title должен укладываться в 65 символов, иначе лишнюю часть поисковик выбросит и заменит многоточием. Причем необязательно это будет хвост, нередко поисковые боты обрезают начало заголовка или ставят неуместные многоточия в середине фразы.
- В идеале мета-тег title должен давать ответ на самые общие вопросы пользователей: что может сделать/купить человек на этой конкретной странице и в каких случаях.
Советы по заполнению мета-тега title
- Никогда, никогда, НИКОГДА не повторяйте в title ни description, ни Н1.
- Чтобы сделать уникальными заголовки страниц с похожими товарами, вписывайте артикулы, размеры, цветовую гамму и другие переменные описания товара.
- Не используйте слишком общие понятия. Например, заголовок «Одежда» короткий и неинформативный, а «Женские платья, размерный ряд 42-56» конкретный и понятный.
- Не придумывайте кликбейтные заголовки вида «Только у нас супер-пупер-вау расчески для собак».
- Сопоставляйте мета-тег title с семантическим ядром и используйте ключи, по которым продвигается конкретная страница.
- Если речь идет о региональном ресурсе, указывайте город/регион в заголовке. Поисковикам это важно, чтобы показывать страницу нужной аудитории, а пользователям — чтобы сразу понять, что предложение действительно для их места жительства. Фишка годится только для сайта, который продвигается в одном, а не в нескольких регионах.
- Избегайте стоп-слов: предлогов, междометий, союзов. Они могут присутствовать, только если без них фраза теряет смысл.
- Избегайте дополнительных символов: разных видов кавычек, слэшей, плюсов, эмоциональных знаков. Без них мета-тег title станет милее и понятнее поисковым ботам.
- Как и в случае с мета-тегом description, используйте переменные/динамические элементы, например, цены. Поисковым ботам это нравится, а пользователям помогает «зацепиться» взглядом.
- Используйте (если это уместно) конструкции с цифрами. Например, «10 советов как написать title».
- По возможности описывайте функционал страницы. Если товар можно заказать, так и напишите. Если есть возможность только посмотреть, не пишите в title «купить», чтобы не вводить людей в заблуждение и не получать большого количества отказов.
Заголовок h2.
Это тоже SEO-значимый и влияющий на поведенческие факторы мета-тег. Н1 пользователи видят как заголовок. Когда вы заходите на сайт и видите «Наши услуги», «Отзывы наших клиентов», «Линейка верхней одежды для женщин» — вот он, этот самый мета-тег Н1.
Критерии качества для мета-тега Н1:
- Используется на странице ОДИН раз. Попытки неопытных SEO-специалистов дублировать Н1 для лучшего продвижения на раз вычисляются поисковиками и совершенно не приветствуются.
- Содержит наиболее частотный ключ страницы.
- Единственный-неповторимый в пределах сайта.
- В случае оформления продуктовых страниц Н1 включает главные характеристики продукта.
- Воспринимается как логичная фраза-заголовок, а не тупой набор ключей.
Наши советы:
- Делайте мета-тег Н1 информативным, живым, привлекательным и не слишком длинным. Строгих ограничений нет, но ваять название на 350 знаков — это чересчур.
- Включайте в мета-тег Н1 ключевое слово, соответствующее разделу каталога или товара, если речь идет об интернет-магазине.
- Используйте в заголовке цифры. Это привлекает внимание пользователей, что крайне важно для хорошего ранжирования.
- Не используйте кричащие оценочные прилагательные великолепный, сногсшибательный, и т.д. Дайте пользователю самому прийти к такому выводу.
- Не используйте шаблоны вида «Самая быстрая доставка пирогов», «Самый лучший сервис по ремонту велосипедов», «Самые низкие цены на домашние тапочки здесь». Чем больше конкретики, тем лучше.
Мета-теги h3, h4, h5, H5, H6
Эти мета-теги — подзаголовки текста разных уровней. Наиболее часто используется мета-тег Н2, реже — Н3, остальные мета-теги этого ряда сегодня можно назвать избыточными. Они используются редко.
Мета-теги Н2 и Н3 конкретизируют мета-тег Н1, помогают визуально структурировать тест, разбить его на блоки и сообщить пользователю, о чем пойдет речь в каждом блоке. Эти мета-теги оценивают и поисковые системы, которые тоже любят не простыни «а-ля нулевые», а современные, хорошо отформатированные тексты. А еще, теоретически, мета-теги из группы Нх могут выводиться поисковиками в качестве заголовков сниппетов, если так вздумается своенравному искусственному интеллекту.
Мета-тег keywords
Лет 12-15 назад это был классический мета-тег для SEO-продвижения ресурса. Как заполнялся мета-тег keywords? В нем указывались основные ключевые слова. Не литературно и логично, а совсем незатейливо, через запятую или даже просто через пробел. Но поисковик Google официально перестал учитывать мета-тег keywords еще осенью 2009 года. Справка Яндекс информирует, что этот мета-тег, теоретически, может учитываться, но на практике мы видим это крайне редко. Так что современные SEO-мастера с мета-тегом keywords не работают, направляя свою энергию на решение более актуальных профессиональных задач.
Как проверить мета-теги на сайте
Чтобы найти, увидеть, оценить и проанализировать мета-теги совершенно не обязательно использовать сложные digital-сервисы. Все не просто, а очень просто.
Способ 1. Перейдите на интересующую вас страницу => Кликните правой кнопкой компьютерной мышки => В выпадающем меню выберите пункт «Посмотреть код страницы». В открывшемся окне идите наверх и ищите обозначение <head>. Сразу после него вы обнаружите все нужные элементы и сможете оценить их содержание.
Способ 2. Начало аналогично: перейдите на нужную страницу => Наберите на клавиатуре сочетание Сtrl+U => В новом окне вы увидите полный код страницы; это произойдет мгновенно. Затем ищите мета-теги в разделе <head>. Кстати, чтобы быстрее найти нужный элемент, воспользуйтесь другой волшебной комбинацией — Ctrl+F, а в открывшемся поле поиска введите название мета-тега: description, title или Н1.
Но можно и специальные инструменты применять, и об этом наш…
…Способ 3. Например, можно скачать бесплатную программу Xenu, которая очень облегчает жизнь. Просто введите в программу ссылку, и она за пару секунд оформит в таблицу все страницы ресурса, указав title и description для каждой. Получается наглядно.
ИТОГО
Мета-теги — это необязательно, но… обязательно. Без них можно обойтись, если вам плевать на продвижение и трафик, обязательно, если вы мечтаете увидеть ресурс в топе органической выдачи. Мы знаем все нюансы работы с мета-тегами и готовы проверить любой ресурс на качество мета-тегов, а при необходимости и доработать их. Нередко одна только эта с умом проведенная операция позволяет существенно продвинуть ресурс в поисковой выдаче. Давайте попробуем!
SEO настройки — PHPShop™
Как подобрать ключевые слова для SEO продвижения сайта?
Чтобы оценить уровень трафика в месяц по ключевым словам, надо зайти в сервис Яндекса подбор слов, ввести ключевое слово и посмотреть количество запросов в месяц. Чем больше запросов, тем обычно выше конкуренция среди сайтов за первые места в топе поисковых систем.
На основе главного ключевого слова, подберите другие менее популярные запросы, по которым магазин могут найти – например, введя запрос «магазин мебели», Яндекс показывает, что еще искали люди с этим запросом – «мягкая мебель диваны», «мягкая мебель от производителя».
Таким образом, можно подобрать слова с меньшим уровнем конкуренции, где трафик будет ниже, продвижение по ним дешевле, но при правильно организованном наполнении сайта, быстрой обработке заказов объем продаж может быть даже выше, чем у сайтов, находящихся в топе по высокочастотным словам.
Основной заголовок Title – главный мета-тег, на который поисковики обращают внимание, его нужно заполнить обязательно. Длина не более 80 символов, в первую очередь вставляйте наиболее значимые для вас слова по мере убывания. Название сайта либо фирмы при желании можно вставить, но в последнюю очередь, т.к. пользователи наверняка не будут искать вас по названию, а по ключевому слову.
Чтобы убрать из тестовой демо-версии заголовок Демо-версия интернет-магазина, поменяйте Title в меню Настройки → SEO настройки
Title обязательно должен быть не только у главной страницы, а уникальным для каждой страницы. Поэтому в PHPShop, на каждой странице и карточке товара, есть такие же поля, как и для главной страницы, которую мы сейчас заполняем. Однако, если товаров несколько тысяч, трудоемко прописывать Title для каждой страницы, и для этого в PHPShop есть функция автоматической генерации мета-тегов на основе названия страницы, товара. При необходимости вы можете их редактировать, создавая отдельные шаблоны для каждого продукта, каталога и подкаталога.
Тег Description менее значим для ранжирования, однако иногда поисковики берут описание, которое выводят под ссылкой на сайт, именно из этого тега. Здесь главное упомянуть ключевые слова по мере убывания их значимости, и превратить текст в удобочитаемое предложение, которое пользователь может прочитать и понять. Можно упомянуть о скидке или уникальном предложении. Количество символов – не более 150-200.
Тег Keywords на сегодня не так популярен у поисковиков из-за злоупотребления спамерами, включающими в этот тег сотни слов. Многие поисковики игнорируют этот тег, однако заполнить его можно и продвижению это не повредит. Главное не повторять более 3-4 раз одно и то же ключевое слово, а дубли склевать путем размещения рядом слов без запятых, например: «мебельный магазин», «магазины мягкой мебели», «мягкая мебель», «фабрика мягкой мебели» можно объединить в словосочетание: «мебельный магазин мягкая мебель фабрика».
После того, как вы заполнили мета-теги, необходимо составить описание для главной страницы магазина.
Описание должно быть примерно 150 слов, и включать в себя основные ключевые слова, которые вы прописали в Title. Чем больше значимость слова, тем выше на странице оно должны быть. Также важно при наполнении создать уникальное описание для каждого товара.
Для форматирования текста в интернете существует разметка с помощью заголовков — тегов h2-H6. Поисковики всегда обращают внимание на то, что заключено в этих тегах, особенно в h2, h3.
Во-первых, заголовок h2 должен соответствовать содержанию страницы, во-вторых, нельзя включать в тег h2 еще какие-либо теги, в-третьих, ссылки, ведущие на страницу, должны повторять слова в теге h2. В PHPShop неопытным пользователям форматировать текст можно с помощью встроенного текстового редактора, достаточно выделить нужный текст и выбрать его формат – теги проставит редактор.
Самый законный способ продвижения – это создание полезного контента: размещение тематических статей, новостей, пресс-релизов. И в PHPShop предусмотрена привязка статей к описанию продукта, это также необходимо для лучшей индексации поисковиками.
Однако, только лишь грамотно наполненного сайта оказывается недостаточным, особенно с сегментах, где конкуренция высока, поэтому требуется внешнее продвижение — покупка ссылок, размещение статей, новостей на отраслевых ресурсах.
Для покупки ссылок и статей можно использовать специализированные сервисы, например, Promo Pult, а также сделать серию статей по вашей тематике и разместить на тематических порталах.
Несмотря на кажущуюся прозрачность и понятность продвижения, мы рекомендуем обращаться к профессионалам, которые знают все подводные камни продвижения, практика показывает, что ваши затраты окупятся вашим временем и главное, заказами!
От вашего бюджета зависит стратегия продвижения – чем больше бюджет, тем выше позиции магазина в поиске по более высокочастотным запросам, тем больше посетителей и заказов. Низкие бюджеты предполагают продвижение по низкочастотным запросам, либо вывод на 7-10 позиции.
Ключевые фразы для расчета стоимости, нужно указывать через запятую, одна фраза может содержать до 3 слов. При затруднении, менеджер сам подберет необходимые слова, исходя из вашего бюджета.
Мета-теги служат для лучшей индексации вашего сайта поисковиками. PHPShop позволяет гибко настроить мета-теги как всего сайта, так и отдельных каталогов и товаров.
Чтобы настроить мета-теги, зайдите в меню Настройки → SEO заголовки. Вы можете настроить шаблон мета-тегов для главной страницы сайта. В закладках «Шаблон каталога, подкаталога, товара», соответственно, шаблоны каталогов, подкаталогов, товаров.
Товары и каталоги
Все закладки окна Keywords & Titles имею три поля для ввода:
Title — определяет значения мета-тега.
Description — определяет значения метатега для соответствующих страниц.
Keywords — определяет значения метатега для соответствующих страниц.
При настройке применяется ряд меток:
@[email protected] — замещается наименованием каталога.
@[email protected] — замещается набором слов, введенным во вкладке «основное» в поле title(см. ниже).
@[email protected] — автоподбор слов
@[email protected] — замещается наименованием подкаталога.
@[email protected] — замещается наименованием продукта.
Кроме меток, для задания шаблона метатегов, можно использовать символы: запятую, тире, обратный слэш и пробел. Также можно ввести свое «постоянное» слово.
Кроме этого, можно задать нужные мета-теги для отдельных товаров, каталогов, подкаталогов. Для этого в карточках редактирования товаров, каталогов есть закладка — Заголовки. Настройка осуществляется по аналогичному принципу.
Комбинации значений фильтров
В карту сайта с помощью модуля SiteMap Pro могут быть добавлены ссылки на категории товаров с учетом уникальных значений фильтров, например catalog.html?v[1]=2, с уникальными мета-тегами <Title> и <Description>, которые появятся в поисковой выдаче для увеличения ссылочной массы сайта.
Сайт нужно регистрировать в поисковиках Яндекс Google при создании нового сайта или при переходе сайта на HTTPS протокол с SSL сертификатом. Для поисковика сайт с SSL и без — это два разных сайта.
Регистрация сайта в Яндексе
Для добавления и управления свои сайтом в Яндекс существует специальный инструмент Яндекс.Вебмастер.
Добавление сайта
Зарегистрировать новый сайт http://имя_сайта.ru или https://имя_сайта.ru (если установлен SSL сертификат) в Яндекс.Вебмастер. В качестве способа подтверждения используйте вариант HTML-файл. Скаченный файл нужно через фтп-менеджер или файл-менеджер на хостинге загрузить к себе в корневую директорию сайта (ориентир файл robots.txt).
Подтвердить права на сайт так же можно через Метатег, скопированный код нужно вставить через панель управления Настройки — Шаблоны дизайна, выбрать свой шаблон, далее в списке слеваОсновное выбрать Главная страница и вставить 10 строкой код метатег подтверждения.
Добавление карты сайты Sitemap
Чтобы поисковик быстро добавил в свой поисковой индекс страницы ему нужно указать карту сайта.
Для добавления карты сайта для Яндекс.Вебмастера перейдите в радел Индексирование — Файл Sitemap. Укажите путь http://имя_сайта.ru/UserFiles/Files/sitemap.xml или https://имя_сайта.ru/UserFiles/Files/sitemap.xml (если установлен SSL сертификат).
Для создания карты сайты на сервере используется модуль SiteMap. Создайте с помощью него карту сайта кнопками Создать Sitemap или Создать Sitemap SSL (если установлен SSL сертификат).
Для быстрого обхода сайта поисковиком рекомендуется также включить опцию Обход по счетчикам в Яндекс.Вебмастер в меню Индексирование — Обход по счетчикам.
При большом количестве товаров на сайте (более 10 000) создание карты сайта может привести к перегрузке сервера и ошибке 503. Из-за этого карта сайта не создаться. Для больших товарных баз следует использовать специализированный модуль SiteMap Pro.
Переезд сайта на HTTPS
Если сайт без SSL сертификата уже есть в базе Яндекса и добавлен в ваш Яндекс.Вебмастер, то для переезда его на HTTPS протокол следует подать заявку на переезд в меню Яндекс.Вебмастера Индексирование — Переезд сайта. Отметить галочку Добавить HTTPS и нажать Сохранить.(.*)$ https:
Где name.ru — имя вашего сайта. Код принудительного редиректа может отличаться на вашем хостинге, рекомендуется обратится к справочной литературе по настойке вашим хостингом.
Редирект через заголовок HSTS
Вместо принудительного редиректа на HTTPS через 301 код ответа сервера можно использовать современный заголовк HSTS. HSTS (сокр. от англ. HTTP Strict Transport Security) — механизм, принудительно активирующий защищённое соединение через протокол HTTPS. Данная политика безопасности позволяет сразу же устанавливать безопасное соединение вместо использования HTTP-протокола.
Заголовок HSTS включается в меню Настройки — SEO Настройки, галочка Открытие сайта только по протоколу HTTPS.
Уникализация мета описаний и мета заголовков
В настройках модуля SeoUrl Pro следует включить режим SEO пагинация для того, чтобы Яндекс видел разные данные в пагинации и не склеивал страницы с одинаковыми тегами title и description.
Регистрация сайта в Google Search Console
Для добавления и управления свои сайтом в Яндекс существует специальный инструмент Google Search Console, далее GSC.
Добавление сайта
Зарегистрировать новый сайт http://имя_сайта.ru или https://имя_сайта.ru (если установлен SSL сертификат) в GSC. При выборе типа ресурса укажите Ресурс с префиксом в URL.
В качестве способа подтверждения используйте вариант HTML-файл. Скаченный файл нужно через фтп-менеджер или файл-менеджер на хостинге загрузить к себе в корневую директорию сайта (ориентир файл robots.txt).
Подтвердить права на сайт так же можно через Тег HTML, скопированный код нужно вставить через панель управления Настройки — Шаблоны дизайна, выбрать свой шаблон, далее в списке слеваОсновное выбрать Главная страница и вставить 10 строкой код метатег подтверждения.
Добавление карты сайты Sitemap
Чтобы поисковик быстро добавил в свой поисковой индекс страницы ему нужно указать карту сайта.
Для добавления карты сайта для GSC перейдите в радел Индекс — Файлы Sitemap. Укажите путь http://имя_сайта.ru/UserFiles/Files/sitemap.xml или https://имя_сайта.ru/UserFiles/Files/sitemap.xml (если установлен SSL сертификат).
Для создания карты сайты на сервере используется модуль SiteMap. Создайте с помощью него карту сайта кнопками Создать Sitemap или Создать Sitemap SSL (если установлен SSL сертификат).
Если у вас возникли сложности или вы хотите доверить регистрацию или переезд сайта специалистам, то вы можете оформить заявку на SEO оптимизацию.
метатегов — как метатеги Google влияют на SEO
Определение метатега: что такое метатег?
Мета-теги — это фрагменты текста, описывающие содержимое страницы; метатеги отображаются не на самой странице, а только в ее исходном коде. Мета-теги — это, по сути, небольшие дескрипторы контента, которые помогают поисковым системам сообщать, о чем веб-страница.
Единственная разница между тегами, которые вы видите (скажем, в блоге) и тегами, которые вы не видите, — это местоположение: метатеги существуют только в HTML, обычно в «заголовке» страницы, поэтому они видны только для поиска. двигатели (и люди, которые знают где искать).«Мета» означает «метаданные», которые представляют собой данные, которые предоставляют эти теги — данные о данных на вашей странице.
Помогают ли мета-теги SEO?
Да, но не все и не всегда. Одна из целей этой страницы — объяснить, какие метатеги потенциально могут помочь вашему SEO-ранжированию, а какие в основном вышли из употребления. (См. «Знай свои метатеги » ниже).
Если вы хотите узнать, использует ли данная страница метатеги, просто щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть источник страницы».”
В Chrome откроется новая вкладка (в Firefox это будет всплывающее окно). Часть вверху или «заголовок» страницы — это место, где будут находиться метатеги.
Мета-теги в HTML будут выглядеть примерно так:
Знайте свои мета-теги
Существует четыре основных типа метатегов, о которых стоит знать, и мы поговорим о них здесь. Некоторые уже не так полезны, как раньше. Другие стоит использовать регулярно, и они, скорее всего, увеличат ваш трафик, сообщив Google, кто вы и что вы предоставляете.(Существует более четырех видов метатегов, но некоторые из них менее распространены или не имеют отношения к веб-маркетингу).
Мы обсудим четыре типа:
- Атрибут мета-ключевых слов — серия ключевых слов, которые вы считаете релевантными для рассматриваемой страницы.
- Тег заголовка — это текст, который вы увидите в верхней части браузера. Поисковые системы рассматривают этот текст как «заголовок» вашей страницы.
- Мета-описание Атрибут — краткое описание страницы.
- Атрибут мета-роботов — указание сканерам поисковых систем (роботам или «ботам») относительно того, что они должны делать со страницей.
Атрибут мета-ключевых слов
Мета-ключевых слов — это пример метатега, использование которого в наши дни не имеет особого смысла. Несколько лет назад мета-теги с ключевыми словами могли быть полезными, но теперь их нет.
Вспомните, как в детском саду ваш учитель строго посмотрел на вас и сказал: «Если вы не можете перестать использовать эти мелки, пока я говорю, я заберу их у вас», а вы не послушали и, к вашему шоку, их действительно забрали? Именно так Google поступил с мета-ключевыми словами.
лет назад маркетологи, жаждущие просмотров страниц, вставляли в свой код ключевые слова, совершенно не связанные с их страницами, пытаясь перебрать трафик с более популярных страниц, которые на самом деле были о Линдси Лохан или о ком-то еще, что тогда было в тренде. Это было известно как «наполнение ключевыми словами». В конце концов Google сообразил это и решил в конце концов обесценить инструмент. В наши дни Google вообще не использует мета-ключевые слова в своем алгоритме ранжирования, потому что ими слишком легко злоупотреблять.
Заголовок
С другой стороны, теги заголовковявляются наиболее важными из всех обсуждаемых здесь метатегов. Эти теги оказывают реальное влияние на поисковый рейтинг и, что, возможно, не менее важно, являются единственными тегами, которые мы обсудим здесь, которые видны среднему пользователю. Вы найдете их в верхней части браузера (для обычных поисковых страниц или для целевых страниц PPC):
Это особенно полезно, если вы хотите дать странице одно основное название для пользователя, но хотите уточнить или упростить эту информацию для целей SEO и для пользователя, который перемещает несколько вкладок на своем рабочем столе.
Мета-описание Атрибут
Метаописание — это полезный метатег, поскольку он очень просто объясняет поисковым системам и (иногда) самим поисковикам, о чем ваша страница. Допустим, вы искали в Google фразу «мета-ключевые слова». Вы можете получить следующие результаты:
Важно отметить, что метатег описания не всегда отображается в результатах поиска Google (Google часто выбирает фрагмент текста с самой страницы), но он полезен в других отношениях.Google также заявил, что ключевые слова в метаописаниях не повлияют на ваш рейтинг. Однако привлекательный мета-тег описания может побудить пользователей перейти из поисковой выдачи на ваш сайт, особенно если описание включает ключевые слова, которые они искали. А высокий показатель CTR в поисковой выдаче может косвенно улучшить ваш рейтинг.
Причины, по которым Google несколько загадочны, но их действия говорят громко: мета-ключевые слова больше не имеют большого значения, но метаописания определенно имеют значение.
Атрибут мета-роботов
С помощью этого атрибута вы сообщаете поисковым системам, что делать со своими страницами:
- index / noindex — указывает системам, показывать ли вашу страницу в результатах поиска или нет.
- follow / nofollow — указывает движкам, что делать со ссылками на ваших страницах: следует ли им доверять и «переходить» по вашим ссылкам на следующую страницу или нет.
Итак, что дальше?
Мы говорили о том, как метатеги могут реально повлиять на маркетинг в поисковых системах.Итого:
- Тег заголовка может повлиять на рейтинг вашего сайта в поисковых системах.
- Описательные теги могут побудить пользователей посетить ваш сайт.
- Метаописание может использоваться как «обычный текст объявления».
- Мета-ключевые слова не рекомендуются большинством поисковых систем.
Использование метатегов для SEO и поискового маркетинга
Мета-теги несложно реализовать самостоятельно — вам действительно не нужен программист, достаточно лишь некоторого опыта работы с HTML.WordStream может помочь вам найти наиболее эффективные ключевые слова для использования в метатегах вашего сайта — попробуйте наш бесплатный инструмент подсказки ключевых слов.
Быстрое и простое руководство по метатегам в SEO
Мета-теги — это невидимые теги, которые предоставляют данные о вашей странице поисковым системам и посетителям веб-сайтов.
Короче говоря, они упрощают поисковым системам определение того, о чем ваш контент, и, следовательно, жизненно важны для SEO.
Мета-теги помещаются в раздел
HTML-документа, поэтому их необходимо закодировать в вашей CMS. Это может быть проще или сложнее в зависимости от платформы, на которой работает ваш веб-сайт: «нестандартное» решение, такое как WordPress, будет иметь специальный раздел для метатегов, таких как канонические ссылки или метаописания.Однако, прежде чем мы перейдем к подробному описанию того, какие метатеги добавлять на ваш сайт, давайте поговорим о том, почему они так важны.
Почему важны мета-теги?
Как упоминалось ранее, метатеги предлагают более подробную информацию о вашем сайте поисковым системам и посетителям сайта, которые попадают на ваш сайт в поисковой выдаче. Их можно оптимизировать, чтобы выделить наиболее важные элементы вашего контента и выделить ваш сайт в результатах поиска.
Поисковые системы все больше ценят удобство взаимодействия с пользователем, в том числе обеспечение максимального соответствия вашего сайта запросу пользователя.Мета-теги помогают в этом, гарантируя, что информация, которую нужно знать о вашем сайте, отображается заранее в краткой и полезной форме.
Некоторые типы метатегов относятся к структуре страницы и обеспечивают простоту навигации по вашему сайту, в то время как другие сообщают поисковым системам, какие части вашей страницы важны, а какие следует игнорировать.
Существует множество различных типов метатегов, которые выполняют разные роли, и не все из них имеют отношение к SEO.Вы можете найти полный список в нашем полном руководстве по метатегам.
Однако для целей этого краткого руководства мы выбрали шесть наиболее важных метатегов, о которых вам нужно знать для поисковой оптимизации.
Шесть метатегов для улучшения оптимизации вашего сайта
1. Тег заголовкаТег заголовка — одно из первых, что пользователи замечают в поисковой выдаче. Это заголовок вашей страницы, который предлагает предварительный просмотр того, о чем ваш контент.
Это важно, поскольку оно отображается в результатах поиска, но оно также выдвинуто, чтобы отображаться как якорный текст и заголовок в социальных сетях.
Это означает, что тег заголовка должен быть четким, описательным и обычно не может содержать более 55 символов.
Если вы можете включить ключевое слово в эти 55 символов, вы сможете улучшить свое SEO, но что еще важнее, так это не забыть добавить ценность. Заголовок, который содержит правильное ключевое слово, но не является ясным, не обязательно приведет к улучшению результатов.
Тег заголовка предназначен не только для посетителей, но и для поисковых систем, которые обнаруживают ваш контент. Таким образом, вам нужно совместить ясность с контекстом, чтобы ваш заголовок был понятен всем.
Если вы используете такой плагин, как Yoast SEO, в WordPress, становится проще добавить тег заголовка в раздел SEO, чтобы увидеть предварительный просмотр вашей страницы и то, как она может просматривать результаты поиска.
Другой способ добавить тег заголовка — использовать HTML-код сайта, который должен выглядеть примерно так:
Вывод : Обратите внимание на теги заголовков, будьте ясны и информативны.
2. Мета-описаниеМетаописание не менее важно, чем тег заголовка. Если тег заголовка — это заголовок, который отображается в верхней части результата поиска, метаописание — это фрагмент, который отображается под ним.
Метаописание должно давать точное описание содержания вашей страницы. Обычно это элемент, который определяет, будут ли пользователи нажимать на вашу страницу, поэтому важно потратить время на ее оптимизацию.
Ранее оптимальная длина метаописаний составляла 150–165 символов, но недавнее обновление способа отображения результатов поиска Google привело к тому, что время от времени показывались более длинные фрагменты. Чтобы узнать больше о том, что это значит для SEO и как адаптироваться, прочтите всеобъемлющую статью Дэвида Портни «Длина фрагмента обновленной поисковой выдачи Google: какой должна быть ваша стратегия SEO сейчас?».
Как и в случае с тегами заголовков, вы можете добавить метаописание через плагин, например Yoast SEO, или вручную закодировать его в HTML-коде вашего веб-сайта, как в этом примере:
Вывод : разумно используйте свое метаописание и воспользуйтесь возможностью предоставить более подробную информацию о своем контенте. Сделайте его привлекательным, лаконичным и актуальным.
3. Мета-тег роботовМета-тег robots сообщает поисковым системам, какие страницы вашего сайта следует проиндексировать. Этот метатег служит той же цели, что и robots.txt ; обычно используется для предотвращения индексации отдельных страниц поисковой системой, в то время как robots.txt предотвратит индексацию всего сайта или его раздела.
Метатег robots, который предписывает сканеру поисковой системы не индексировать страницу и не переходить по каким-либо ссылкам на ней, будет записан следующим образом:
Однако, если вы хотите, чтобы поисковый робот индексировал вашу страницу, а также следил за ней, вы должны заменить тег robots следующим образом:
Метатег robots помещается в раздел
вашей страницы, и результат может выглядеть следующим образом:
(…)
< body> (…)
Если вы не добавляете метатег robots, поисковые роботы по умолчанию индексируют вашу страницу и следят за ней.
Зачем вам нужен этот метатег? Возможно, на вашем сайте есть несколько необходимых страниц, но довольно тонких по содержанию. Вы не обязательно хотите, чтобы они индексировались в поиске, но они по-прежнему важны для сайта, поэтому вы можете использовать тег noindex , чтобы они не появлялись в результатах поиска.
Google также требует, чтобы ссылки были nofollowed при определенных обстоятельствах. Например, в 2016 году он издал указание для блоггеров запретить переход по любым ссылкам, которые они включили в обзор продукта, поскольку «эти ссылки не появляются естественным образом».Если вы хотите nofollow по отдельной ссылке, вы можете добиться этого, добавив rel = ”nofollow” в HTML-код ссылки.
Однако, если вы хотите просто запретить переход по всем ссылкам на определенной странице, вы можете добиться этого с помощью метатега robots.
Вывод : Управляйте страницами, к которым краулеры поисковых систем обращаются на вашем сайте, направляя их с помощью метатега robots. Используйте метатег robots, чтобы поисковые роботы обрабатывали каждую страницу так, как вы хотите.
4. Альтернативный текстОптимизация изображений стала очень важным элементом современного SEO, поскольку она предлагает дополнительную возможность ранжироваться в результатах поиска, на этот раз вместе с вашим визуальным контентом.
Ваши изображения должны быть доступны как для поисковых систем, так и для людей. Альтернативный текст может обеспечить обе эти вещи: он обеспечивает текстовую альтернативу изображениям, которые будут отображаться, если изображение не загружается, или будет прочитано программой чтения с экрана; он также сообщает поисковым системам, что это изображение должно представлять.
Вы можете включать ключевые слова в замещающий текст изображения, но только если это имеет смысл — не заполняйте этот тег ключевыми словами, так как это только навредит пользовательскому опыту для ваших посетителей из-за потребностей доступности.
Takeaway : Используйте замещающий текст в изображениях для описания визуального содержания. Это прекрасная возможность улучшить ваше SEO, помогая как поисковым системам, так и людям узнавать больше о ваших изображениях.
5.Канонический тегЕсли на вашем сайте есть почти идентичные страницы, то вам может потребоваться сообщить поисковым системам, какой из них отдать приоритет. Или у вас может быть синдицированный контент на вашем сайте, который был переиздан в другом месте. Вы можете сделать и то, и другое без штрафа за дублирование контента — если вы используете канонический тег .
Вместо того, чтобы запутать Google и упустить свой рейтинг в выдаче, вы указываете поисковым роботам, какой URL считается «основным».Это делает акцент на правильном URL-адресе и предотвращает каннибализацию вашего SEO другими.
Канонический тег может выглядеть в HTML так:
Takeaway : Используйте канонические теги, чтобы избежать проблем с дублированием контента, которые могут повлиять на ваш рейтинг.
6. Тег заголовка (h2, h3, h4 и т. Д.)Заголовочные теги являются частью вашего контента; Короче говоря, это заголовки, которые вы используете для структурирования своей страницы.
Помимо улучшения пользовательского опыта и удобства чтения, теги заголовков также могут помочь поисковым системам понять, о чем ваш контент.
Порядок тегов заголовков (от h2 до h6) подчеркивает важность каждого раздела. Тег h2 обычно обозначает заголовок страницы или заголовок статьи, а h3 и ниже служат в качестве подзаголовков для разделения вашего контента.
Какими бы важными ни были теги заголовков, не следует злоупотреблять ими — думайте о качестве, а не о количестве. Наличие пяти разных типов заголовков на вашей странице не поможет вашему SEO. Вместо этого используйте их тактически, чтобы разбить ваш контент и представить основную идею каждого раздела.
Вот пример того, как могут быть расположены теги заголовков, взят из этой статьи:
Быстрое и простое руководство по метатегам в SEO
Абзац содержания
Еще один абзац содержания
Почему важны метатеги?
Абзац содержания
Шесть метатегов для улучшения оптимизации вашего сайта
1.Тег заголовка
Обычно предлагается использовать только один h2, в то время как вы можете использовать более одного h3 или h4.
Takeaway : Используйте теги заголовков, чтобы помочь поисковым системам понять вашу основную тему на каждой странице. Используйте их с умом и найдите баланс между опытом чтения и ценностью SEO.
Как оптимизировать ваши метатеги: контрольный список
Мета-теги могут помочь как поисковым системам, так и пользователям.Они могут помочь вам улучшить взаимодействие с пользователем и улучшить отображение бизнес-информации.
Это может способствовать повышению авторитета, расширенному присутствию в поиске и, таким образом, более высокому ранжированию.
Если вы готовы проверить свою эффективность с помощью метатегов, вот краткий контрольный список для начала:
- Проверьте, есть ли на всех ваших страницах и в вашем контенте тегов заголовков и метаописаний
- Начните уделять больше внимания своим заголовкам и тому, как вы структурируете свой контент
- Не забудьте пометить изображения альтернативным текстом
- Используйте метатеги для роботов , чтобы указать поисковым системам, как они должны получать доступ к вашему контенту
- Ищите повторяющиеся страницы и используйте канонические теги , чтобы избежать поглощения вашего собственного контента дублированным или похожим контентом
- Создайте контрольный список шагов, которые нужно повторять при создании нового контента, и превратите метатеги в часть своей рутины.
10 наиболее важных мета-тегов, которые необходимо знать для SEO
Иногда в SEO мы уделяем больше внимания одному аспекту оптимизации, чем другим.
Создание ссылок особенно часто рекламируется как «самая важная вещь, которую нужно оптимизировать».
На самом деле, как напоминает нам Джон Мюллер из Google (еще раз), нет единственной самой важной вещи — никакого трюка, чтобы вытащить из шляпы космически высокие рейтинги.
Вместо этого нам нужно сосредоточиться на комплексной стратегии SEO.
Часть этой стратегии включает использование метатегов HTML — решающего компонента успеха SEO.
Правильное использование правильных мета-тегов связано с общением с поисковыми системами:
- О чем ваша страница.
- Как читать.
- Кому это стоит посмотреть.
Имея это в виду, давайте рассмотрим, какие метатеги имеют решающее значение для SEO и как их правильно использовать.
1. Теги заголовка
Тег заголовка — это ваша основная и самая важная привязка.
Реклама
Продолжить чтение ниже
Элемент
Заголовочные теги помещаются в
вашей веб-страницы и призваны дать четкое и исчерпывающее представление о том, о чем эта страница.Но оказывают ли они такое сильное влияние на рейтинг, как это было на протяжении многих лет?
За последние несколько лет факторы поведения пользователей много обсуждались как логическое доказательство релевантности и, следовательно, сигнал ранжирования — даже представители Google признают его влияние то тут, то там.
Заголовок страницы по-прежнему является первым, что поисковик видит в поисковой выдаче и решает, будет ли страница соответствовать цели поиска.
Хорошо написанный сайт может увеличить количество кликов и трафика, что хоть как-то повлияет на рейтинг.
Реклама
Продолжить чтение ниже
Простой эксперимент также может показать, что Google больше не нужен тег заголовка, чтобы включать ключевое слово с точным соответствием, чтобы знать тему, охватываемую страницей.
Например, пару лет назад поиск в Google по запросу [как повысить узнаваемость бренда] выдал 2 из 5 лучших результатов с заголовками, точно соответствующими вашему запросу.
Однако сегодня мы видим другую картину:
Ни одного точного совпадения.
И все же, ни одного неуместного результата: каждая из приведенных здесь страниц объясняет, как повысить осведомленность, и заголовки это отражают.
Поисковые системы смотрят на всю картину и обычно оценивают содержание страницы в целом, но обложка книги по-прежнему имеет значение, особенно когда речь идет о взаимодействии с поисковиками.
Рекомендации- Присвойте каждой странице уникальный заголовок, который кратко и точно описывает содержимое страницы.
- Держите заголовки длиной до 50-60 символов (чтобы они не усекались в поисковой выдаче). Помните, что длинные заголовки сокращаются примерно до 600-700 пикселей в поисковой выдаче.
- Поместите важные ключевые слова на первое место, но естественным образом, как будто вы в первую очередь пишете заголовки для своих посетителей.
- Используйте название вашего бренда в названии, даже если оно не отображается в результатах поиска, это все равно будет иметь значение для поисковой системы.
Совет: используйте свой заголовок, чтобы привлечь внимание
Тег заголовка ценен не только потому, что он является основным ресурсом поисковой выдачи, но и потому, что он функционирует как заголовок вкладки в вашем веб-браузере.
Может использоваться для привлечения внимания пользователя. Например:
Это точный подход, используемый Facebook / LinkedIn, чтобы показать вам, что у вас есть уведомления, и может быть использован с довольно хорошим эффектом.
Реклама
Продолжить чтение ниже
2. Теги мета-описания
Мета-описание также находится в
веб-страницы и обычно (хотя определенно не всегда) отображается в фрагменте поисковой выдачи вместе с заголовком и URL-адресом страницы .Например, это метаописание для этой статьи:
И да, метаописание само по себе не является фактором ранжирования.
Но для любого, кто пытается увеличить количество переходов по ссылкам и улучшить поисковую выдачу своего бренда, это уникальная возможность.
- Описание занимает большую часть сниппета поисковой выдачи и предлагает поисковикам щелкнуть по вашему сайту, обещая четкое и комплексное решение их запроса.
- Описание влияет на количество получаемых вами кликов, а также может улучшить CTR и снизить показатель отказов, если содержание страниц действительно соответствует обещаниям. Вот почему описание должно быть настолько реалистичным, насколько привлекательным и четко отражать содержание.
- Если ваше описание содержит ключевые слова, которые поисковик использовал в своем поисковом запросе, они будут отображаться в поисковой выдаче жирным шрифтом .Это очень важно, чтобы помочь вам выделиться и сообщить пользователю, что именно он найдет на вашей странице.
Невозможно поместить каждое ключевое слово, по которому вы хотите ранжироваться, в мета-описание, и в этом нет реальной необходимости — вместо этого напишите пару связных предложений, описывающих суть вашей страницы, с некоторыми ключевыми словами. включены.
Хороший способ выяснить, что написать в вашем метаописании, что лучше всего подходит для вашей конкретной темы прямо сейчас, — это провести небольшое исследование конкуренции.
Реклама
Продолжить чтение ниже
Посмотрите, как ваши ведущие конкуренты заполняют свои собственные описания, чтобы получить представление о лучших вариантах использования в каждом конкретном случае.
Best Practices
- Дайте каждой странице уникальное метаописание, которое четко отражает ценность страницы.
- Максимальный размер фрагментов Google обычно составляет около 150–160 символов (включая пробелы).
- Включите наиболее важные ключевые слова, чтобы они могли быть выделены в реальной поисковой выдаче, но будьте осторожны, чтобы не перегружать себя ключевыми словами, не делайте свое описание просто комбинацией ключевых слов, на которые вы ориентируетесь.
- При желании используйте привлекательный призыв к действию, уникальное предложение, которое вы предлагаете, или дополнительные подсказки о том, чего ожидать — конструкции «Учись», «Покупай» и т. Д.
Мета-совет
Мета-описание не обязательно должно быть одним или двумя предложениями.
Как сообщает Google, вам также следует добавить некоторую информацию о странице, которую поисковая система будет обрабатывать для получения более красочной страницы результатов поиска.
Некоторые примеры:
- Для авторской статьи вы можете добавить дату публикации, имя автора и т. Д.
- На странице товара вы можете указать цену и возраст товара.
Реклама
Продолжить чтение ниже
3. Теги заголовков (h2-H6)
Теги заголовков — это теги HTML, используемые для идентификации заголовков и подзаголовков в вашем контенте из других типов текста (например, текста абзаца).
Использование тегов заголовков в наши дни является источником некоторых споров.
Хотя теги h3-H6 считаются не столь важными для поисковых систем, правильное использование тега h2 подчеркивалось во многих отраслевых исследованиях.
В то же время Мюллер продолжает говорить нам, что заголовки вообще не являются факторами ранжирования, и определенно не в смысле «иерархии» — тег h2 не важнее h3, который не важнее h4, и скоро.
Вместо этого нам следует подумать о том, что заголовки имеют решающее значение для организации текста и контента, и мы должны отнестись к этому серьезно.
Использование тегов заголовков, безусловно, улучшает архитектуру контента.
- Для поисковых систем легче читать и понимать хорошо организованный контент, чем сканировать структурные проблемы.
- Для пользователей заголовки похожи на якоря в стене текста, перемещая их по странице и облегчая их усвоение.
Реклама
Продолжить чтение ниже
Оба эти фактора повышают важность тщательной оптимизации, когда мелкие детали складываются в большую SEO- и удобную для пользователя картину и могут привести к повышению рейтинга.
Передовой опыт
- Держите заголовки в соответствии с фрагментом текста, который они описывают.То, что они не являются фактором ранжирования, не означает, что поисковые системы не принимают их во внимание.
- Заголовки всегда должны отражать тональность текста, над которым они расположены. Избегайте заголовков вроде «Глава 1… Глава 2… Глава 3…».
- Не злоупотребляйте тегами и ключевыми словами в них. Сделайте его доступным для чтения пользователями.
Согласно рекомендациям Google, вам рекомендуется сопоставить заголовок вашей страницы и h2, немного изменив порядок, переключая его здесь и там.
Так что, если вы изо всех сил пытаетесь придумать идеальный h2, просто используйте свой титул снова.
4. Атрибуты Alt изображенияАтрибут alt изображения добавляется к тегу изображения для описания его содержимого.
Альтернативные атрибуты важны с точки зрения оптимизации на странице по двум причинам:
- Альтернативный текст отображается для посетителей, если какое-либо конкретное изображение не может быть загружено (или если изображения отключены).
- Альтернативные атрибуты обеспечивают контекст, поскольку поисковые системы не могут «видеть» изображения.
Реклама
Продолжить чтение ниже
На сайтах электронной коммерции изображения часто имеют решающее влияние на то, как посетитель взаимодействует со страницей.
Google также прямо заявляет об этом: помощь поисковым системам понять, о чем изображения и как они сочетаются с остальным контентом, может помочь им обслуживать страницу по подходящим поисковым запросам.
Продуманное альтернативное описание изображения, по словам Мюллера, также жизненно важно, если вы хотите занять место в Картинках Google.
Помните, однако, о важности релевантности: не только замещающий текст, заголовки и подписи должны соответствовать изображению, но и само изображение также должно быть помещено в соответствующий соответствующий контекст.
Передовой опыт- Сделайте все возможное, чтобы оптимизировать наиболее заметные изображения (изображения продуктов, инфографику или обучающие изображения), изображения, которые могут быть найдены в поиске картинок Google.
- Добавьте замещающий текст на страницы, на которых не так много контента, кроме изображений.
- Держите замещающий текст ясным и достаточно информативным, используйте ключевые слова разумно и убедитесь, что они естественным образом вписываются в все содержание страницы.
Внешние / исходящие ссылки — это ссылки на вашем сайте, указывающие на другие сайты.
Естественно, они используются для ссылки на проверенные источники, направления людей на другие полезные ресурсы или упоминания соответствующего сайта по какой-либо другой причине.
Реклама
Продолжить чтение ниже
Эти ссылки имеют большое значение для SEO: они могут сделать ваш контент похожим на созданный вручную исчерпывающий фрагмент, подкрепленный надежными источниками, или как свалку ссылок с не очень ценным контентом.
Компания Google хорошо известна своей резкой неприязнью к любым манипулятивным тактикам связывания, соблюдение которых может повлечь за собой штраф, и он не становится менее умным в их обнаружении.
Кроме того, в эпоху семантического поиска Google может рассматривать источники, на которые вы ссылаетесь, как контекст, чтобы лучше понимать содержание вашей страницы.
По обеим этим причинам определенно стоит обратить внимание на то, где и как вы даете ссылку.
По умолчанию переход по всем гиперссылкам, и когда вы размещаете ссылку на своем сайте, вы в основном «выражаете доверие» связанной странице.
Когда вы добавляете к ссылке атрибут nofollow, он дает указание ботам поисковых систем не переходить по ссылке (и не передавать какое-либо значение ссылки).
Реклама
Продолжить чтение ниже
Поддерживая чистоту вашего SEO, вы сохраните здоровый баланс между отслеживаемыми и запрещенными ссылками на своих страницах, но обычно устанавливаете следующие виды ссылок на nofollow:
- Ссылки на любые ресурсы, которые в любом случае может рассматриваться как «ненадежный контент.
- Любые платные или спонсируемые ссылки (вы же не хотите, чтобы Google поймал вас на продаже вашего «голоса»).
- Ссылки из комментариев или другого контента, созданного пользователями, который может рассылаться спамом вне вашего контроля.
- Внутренние ссылки «Войти» и «Зарегистрироваться» следуют за вами, что является пустой тратой краулингового бюджета.
Мета-тег роботов на уровне страницы с атрибутом content = «noindex» предписывает поисковым системам не индексировать какую-либо страницу.
Атрибут nofollow предписывает не переходить по ссылкам на этой странице.
Хотя эти теги не связаны напрямую с рейтингом, в некоторых случаях они могут оказывать некоторое влияние на то, как ваш сайт выглядит в глазах поисковых систем в целом.
Например, Google очень не любит тонкий контент.
Вы можете не создавать его намеренно, но случайно у вас есть страницы, которые не представляют особой ценности для пользователей, но по какой-то причине необходимо разместить на сайте.
У вас также могут быть «черновики» или страницы-заполнители, которые вам нужно опубликовать, пока они еще не завершены или оптимизированы в лучшую сторону.
Реклама
Продолжить чтение ниже
Вероятно, вы не захотите, чтобы такие страницы учитывались при оценке общего качества вашего сайта.
В некоторых других случаях вы можете захотеть, чтобы определенные страницы не попадали в поисковую выдачу, поскольку на них есть какие-то специальные предложения, которые должны быть доступны только по прямой ссылке (например, из информационного бюллетеня).
Наконец, если у вас есть возможность поиска по всему сайту, Google рекомендует закрывать пользовательские страницы результатов, которые можно сканировать бесконечно и тратить ресурсы бота на отсутствие уникального контента.
В вышеупомянутых случаях очень помогают теги noindex и nofollow, поскольку они дают вам определенный контроль над вашим сайтом, как его видят поисковые системы.
Best Practices- Закройте ненужные / незаконченные страницы с тонким содержимым, которое мало ценно и не намерено появляться в результатах поиска.
- Закройте страницы, которые неоправданно тратят краулинговый бюджет.
- Убедитесь, что вы по ошибке не ограничили индексирование важных страниц.
Тег ссылки rel = ”canonical” — это способ сообщить поисковым системам, какую версию страницы вы считаете основной и хотели бы, чтобы ее индексировали поисковые системы и находили люди.
Реклама
Продолжить чтение ниже
Обычно используется в случаях, когда одна и та же страница доступна по нескольким разным URL-адресам или несколько разных страниц имеют очень похожий контент, охватывающий одну и ту же тему.
Внутренний дублированный контент не рассматривается так же строго, как скопированный контент, поскольку обычно за этим не скрывается никаких манипулятивных намерений.
Тем не менее, это может ввести в заблуждение поисковые системы: если вы не укажете, какой URL-адрес является тем, с которым вы предпочитаете ранжироваться, поисковые системы могут выбрать его за вас.
Выбранный URL сканируется чаще, а остальные остаются позади.
Видно, что хотя риск штрафа практически отсутствует, такое положение дел далеко не оптимально.
Еще одним преимуществом является то, что канонизация страницы упрощает отслеживание статистики производительности, связанной с контентом.
Мюллер также упоминает, что использование rel = canonical для дублированного контента помогает Google объединить все ваши усилия и передать сигналы ссылок со всех версий страницы на предпочтительную.
Реклама
Продолжить чтение ниже
Вот где использование канонического тега может помочь вам направить усилия SEO в одном направлении.
Лучшие методы SEO- Страницы с похожим содержанием по той же теме.
- Дублирующиеся страницы доступны по нескольким URL-адресам.
- Версии одной и той же страницы с идентификаторами сеанса или другими параметрами URL, не влияющими на содержимое.
- Осторожно используйте канонический тег для почти повторяющихся страниц: если две страницы, соединенные каноническим тегом, слишком сильно различаются по содержанию, поисковая система просто проигнорирует тег.
Разметка схемы — это особый метод организации данных на каждой из ваших веб-страниц способом, который распознается поисковыми системами.
Это отличная функция для реализации, потому что это действительно беспроигрышный вариант.
Наличие разметки структурированной схемы:
- Это отличный стимул для вашего UX.
- Несет огромную ценность для SEO.
Реклама
Продолжить чтение ниже
«Семантическая сеть» — это «значимая сеть», где акцент смещается с отдельных экземпляров ключевых слов и обратных ссылок на концепции, лежащие в их основе, и отношения между этими концепциями.
Разметка структурированных данных — это именно то, что помогает поисковым системам не только читать контент, но и понимать, к чему относятся определенные слова.
Результаты поиска выросли настолько, что вам, возможно, даже не придется просматривать результаты, чтобы получить ответ на свой запрос.
Но если кто-то собирается щелкнуть, расширенный фрагмент — с красивым изображением, 5-звездочным рейтингом, указанным ценовым диапазоном, состоянием запасов, часами работы или чем-то еще полезным — скорее всего, привлечет внимание и привлечет внимание больше кликов, чем результат обычного текста.
Назначение тегов схемы определенным элементам страницы делает ваш фрагмент поисковой выдачи богатым информацией, которая полезна и привлекательна для пользователей.
И, возвращаясь к исходной точке, факторы поведения пользователей, такие как CTR и показатель отказов, влияют на то, как поисковые системы решают ранжировать ваш сайт.
Реклама
Продолжить чтение ниже
Лучшие методы SEO- Изучите доступные схемы на schema.org.
- Создайте карту своих самых важных страниц и определитесь с концепциями, относящимися к каждой.
- Тщательно выполняйте разметку (при необходимости используйте помощник разметки структурированных данных).
- Тщательно проверьте разметку, чтобы убедиться, что она не вводит в заблуждение и не добавлена неправильно.
Open Graph был первоначально представлен Facebook, чтобы вы могли контролировать, как страница будет выглядеть при публикации в социальных сетях.
Теперь он также признан LinkedIn.
Карты Twitter предлагают аналогичные улучшения, но являются эксклюзивными для Twitter.
Вот основные теги Open Graph:
- og: title — здесь вы помещаете заголовок, который вы хотите отображать, когда ваша страница связана.
- og: url — URL вашей страницы.
- og: description — описание вашей страницы. Помните, что Facebook будет отображать всего около 300 символов описания.
- og: image — здесь вы можете указать URL-адрес изображения, которое будет отображаться при ссылке на вашу страницу.
Используйте определенные метатеги социальных сетей, чтобы улучшить внешний вид ваших ссылок для ваших подписчиков.
Реклама
Продолжить чтение ниже
Это небольшая настройка, и она не влияет на ваш рейтинг в поисковых системах.
Однако, настроив внешний вид ссылок на ваши страницы, вы можете значительно повысить показатели CTR и UX.
Лучшие методы SEO 10. Метатег видового экранаМетатег видового экрана позволяет настроить масштабирование страницы и ее отображение на любом устройстве.
Обычно тег и значение выглядят следующим образом:
Где «width = device-width» заставит страницу соответствовать ширине экрана в независимых от устройства пикселях, а «начальный масштаб = 1» установит соотношение 1: 1 между пикселями CSS и независимыми от устройства пикселями с учетом ориентации экрана.
Этот тег легко добавить, но одного снимка экрана от Google достаточно, чтобы показать разницу:
Метатег Viewport не имеет ничего общего с рейтингом напрямую, но имеет тон, связанный с пользовательским опытом .
Реклама
Продолжить чтение ниже
Это особенно важно, учитывая разнообразие устройств, которые используются в настоящее время, и заметный переход к просмотру с мобильных устройств.
Как и в случае со многими тегами и настройками, которые мы обсуждали в этой статье, забота о метатеге области просмотра будет чем-то ценным для ваших пользователей.
Если вы пренебрежете этим, ваш CTR и показатель отказов могут пострадать.
ЗаключениеЧтобы максимально использовать свою стратегию на странице, не пренебрегайте небольшими изменениями, которые складываются в общую картину.
Некоторые метатеги остаются обязательными, поскольку они составляют таксономию вашей страницы.
Другие теги могут быть не важны, но они могут позволить вам быть на один расширенный сниппет впереди конкурентов, которые просто не беспокоились.
Небольшие изменения, которые улучшают взаимодействие с пользователем и помогают поисковым системам лучше понимать ваш сайт, будут оценены обеими сторонами и определенно окупятся в долгосрочной перспективе.
Дополнительные ресурсы:
Реклама
Продолжить чтение ниже
Кредиты изображений
Все скриншоты сделаны автором, июль 2020 г. взгляды полностью принадлежат ему (за исключением маловероятного случая гипноза) и не всегда могут отражать взгляды Моза.
Что такое мета-теги?
Мета-теги предоставляют информацию о веб-странице в HTML-коде документа.Эта информация называется «метаданными», и, хотя она не отображается на самой странице, ее могут прочитать поисковые системы и веб-сканеры.
Поисковые системы, такие как Google, используют метаданные из метатегов для понимания дополнительной информации о веб-странице. Они могут использовать эту информацию для целей ранжирования, для отображения фрагментов в результатах поиска, а иногда они могут игнорировать метатеги.
Примеры метатегов включают элементы
Тег заголовка является одним из наиболее важных метатегов, поскольку его видят поисковые системы и люди, использующие Интернет.Это ваша первая возможность привлечь внимание поисковика. Это может быть информация, которая убеждает человека нажать на вашу веб-страницу.
Следуйте этим рекомендациям, чтобы придумать творческие и информативные заголовки страниц:
Добавьте тег заголовка для каждой веб-страницы
Избегайте длинных заголовков — лучше всего до 60 символов
Избегайте общих и расплывчатых названий, например, «Домашняя страница» для домашней страницы
Используйте регистр заголовка или регистр предложений
Соответствие поисковому запросу
Избегайте кликбейт-заголовков
При необходимости укажите целевое ключевое слово
Создайте отличительный тег заголовка для каждой страницы вашего сайта.
Наше средство проверки SEO на странице также является отличным инструментом для оптимизации тега заголовка.Добавьте свой URL и узнайте, есть ли ваше целевое ключевое слово в теге заголовка и совпадает ли заголовок с тем, что отображается в результатах поиска.
Получите технические рекомендации по поисковой оптимизации
с помощью встроенной SEO-проверки
Мета-описание суммирует содержание веб-страницы для поисковых роботов и пользователей Интернета. Он отображается под тегом заголовка на странице результатов поисковой системы.
Код мета-тега описания выглядит так:
Добавьте код в раздел заголовка ваша веб-страница. Если вы используете WordPress, существует множество доступных плагинов, которые могут вам помочь.Например, расширенные настройки Yoast можно изменить, чтобы установить метатеги для роботов. Другие системы управления контентом (CMS), такие как Squarespace и Wix, также имеют те же параметры.
Мета-теги роботов ограничивают способ сканирования страниц вашего веб-сайта Google. Это нужно сделать, чтобы избежать штрафов за дублирующийся контент. Вот другие случаи, когда вы можете использовать теги nofollow:
Если раздел комментариев на вашем веб-сайте не модерируется, вы можете добавить на страницы теги nofollow, чтобы комментаторы не получали обратную ссылку с вашего сайта.
Вы можете добавлять теги nofollow к виджетам и инфографике с других сайтов, которые вы не полностью поддерживаете.
Вы можете добавить тег nofollow к любой ссылке на своих веб-страницах, которую вы не хотите, чтобы Google думал, что вы одобряете.
Если вам нужна дополнительная поддержка и информация по техническому SEO, например, возможность сканирования, метатеги и протоколы безопасности HTTPS, воспользуйтесь нашим набором инструментов SEO. Он проверяет ваш веб-сайт с помощью более 60 внутренних и технических проверок SEO.Он также укажет на основные проблемы, которые необходимо исправить, чтобы вы могли сначала поработать над своими прибыльными страницами.
Чтобы понять этот раздел, нам нужно сначала определить область просмотра. В простейшей форме область просмотра — это видимая для пользователя область веб-страницы. Это может измениться в зависимости от того, где кто-то просматривает ваш контент, двумя распространенными вариантами являются ноутбук или мобильное устройство.
При 48,6% поисковых запросов в Интернете, выполняемых на мобильных устройствах, метатег области просмотра стал одним из лучших методов SEO.Веб-разработчики используют его для определения размера и масштаба контента, что позволяет создавать веб-сайты, удобные для мобильных устройств. Затем метатег области просмотра используется для указания браузеру, например Chrome или Firefox, отображать веб-страницу на экранах разных размеров, таких как настольный компьютер, планшет или мобильный телефон.
Добавьте приведенный ниже код в раздел
своей веб-страницы, чтобы настроить его для мобильных устройств:
Посетители вашего веб-сайта, вероятно, могут покинуть ваш сайт, если они попытаются получить к нему доступ с мобильного телефона, а у вас есть только настольная версия.Их нельзя винить, поскольку в них бывает сложно ориентироваться и читать. Однако это увеличит показатель отказов вашего сайта и станет негативным признаком для Google, который может снизить ваш рейтинг в поиске.
Лучший совет, когда речь идет об этом конкретном метатеге? Убедитесь, что он есть, и сделает ваш сайт более удобным для пользователей, так как он удобен для мобильных устройств.
В SEO много элементов, но не обязательно быть экспертом, чтобы понять и улучшить метатеги на своем веб-сайте.Маркетологи, такие как вы, могут использовать такие инструменты, как наша программа проверки SEO, для проверки ваших страниц на наличие SEO-статуса и сбора информации о ваших конкурентах. Также будут даны некоторые рекомендации, которые вы сможете сразу же реализовать.
Получите технические рекомендации по SEO
с помощью встроенной SEO-проверки
8 метатегов, которые улучшают SEO
Мета-теги — это HTML-теги, которые описывают содержимое вашей страницы для поисковых систем и посетителей веб-сайтов. Мета-теги появляются только в коде страницы, и любой может проверить их с помощью исходного кода веб-сайта.
Мета-теги являются ключевыми, потому что они сообщают поисковым системам, о чем страница. Думайте о них как о первом впечатлении для всех поисковых систем.
По словам Джона Мюллера, аналитика тенденций для веб-мастеров в Google, «метатеги могут влиять на то, как пользователи видят ваш сайт в результатах поиска, и на то, действительно ли они переходят на ваш сайт.
Мета-тегов имеют значение в 2018 году, но не все из них одинаково важны. В этой статье я расскажу о наиболее важных метатегах, на которых вам стоит сосредоточиться.
Как проверить метатеги веб-сайта
Если вы хотите проверить метатеги для любой страницы, просто щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть исходный код страницы».
Вы также можете использовать такие инструменты, как SEMrush (в частности, инструмент аудита SEMrush) и Screaming Frog, чтобы проверить метатеги на любом сайте.
Самые важные мета-теги для SEO в 2018 году
В этой статье я проведу вас по 8 наиболее важным метатегам:
- Тег заголовка
- Мета-описание
- Канонический тег
- Альтернативный текстовый тег
- Мета-тег роботов
- Открытые метатеги графа и карточки Twitter
- Теги заголовка
- Мета-тег адаптивного дизайна
Используя эти метатеги, вы можете повысить SEO вашего сайта.
1. Тег заголовка
Тег заголовка — это первый элемент HTML, который определяет, о чем ваша веб-страница. Теги заголовков важны для SEO и посетителей, поскольку они появляются на странице результатов поисковой системы (SERP) и на вкладках браузера.
Например, вы можете увидеть тег заголовка в заголовке вкладки браузера этого сообщения Templatemonster.
Элемент заголовка поддерживает все браузеры, включая Chrome, Firefox и Safari.
Всегда добавляйте тег заголовка в раздел
вашего сайта:Вот несколько полезных советов по написанию тега заголовка:
- По возможности, длина тега заголовка не должна превышать 60 символов
- Добавьте слова, обозначающие содержание вашего контента, например «Как сделать», «Обзор», «Лучшее», «Советы», «Лучшие», «Найти» или «Купить».
- Используйте ключевые слова с длинным хвостом или ключевые слова с 4+ словами, например «оптимизирован ли мой сайт для мобильных устройств» или «как сделать веб-сайт адаптированным для мобильных устройств».
- Добавьте числа к своему заголовку, например «9 HTML-тегов, которые улучшат SEO».
- Начните тег заголовка с основного целевого ключевого слова
- Не набивайте ключевые слова, написав что-нибудь вроде следующего: «Мы продаем сигарные хьюмидоры на заказ.Наши хьюмидоры для сигар изготавливаются вручную. Если вы думаете о покупке специального хьюмидора для сигар, обратитесь к нашим специалистам по изготовлению специального хьюмидора для сигар »
- Включите уникальный тег заголовка на каждой странице
2. Мета-описание
Метаописание — это элемент HTML, который суммирует содержимое вашей веб-страницы. Поисковые системы обычно показывают метаописание в результатах поиска под тегом заголовка.
Вот пример метаописания, отображаемого на странице результатов поиска:
Вот как вы закодируете метаописание, подобное приведенному выше:
Google не использует метаописание в качестве сигнала ранжирования. Однако он по-прежнему оказывает огромное влияние на рейтинг кликов (CTR) вашей страницы, потому что он появляется в результатах поиска и информирует пользователей, о чем ваша страница.
Недавно Google изменил длину того, что он будет показывать в поисковой выдаче. Гигант поисковых систем подтвердил, что он сократил фрагменты результатов поиска после их расширения в декабре прошлого года.
Представитель Google по связям с общественностью поиска, Дэнни Салливан, упомянул, что не существует фиксированной длины для сниппетов.
Новая средняя длина поля фрагмента описания на рабочем столе составляет около 160 символов по сравнению с более чем 300 символами.
мобильных символов для фрагментов результатов поиска теперь в среднем составляют 130 символов.
Вот как написать хороший тег описания:
- Не добавляйте повторяющиеся метаописания.
- Добавьте четкий призыв к действию (CTA) в своих описаниях, например «подайте заявку сегодня», «проверьте ____» или одну из этих 100 фраз CTA.
- Добавьте целевые ключевые слова в описания.
- Добавьте любые скидки или предложения, которые у вас есть.
Таким образом, у вас будет убедительный тег описания.
3. Канонический тег
Канонический тег — это тег ссылки HTML с атрибутом rel = canonical.
Используется, чтобы указать, что существуют другие версии этой веб-страницы. Внедрив канонический тег в код, ваш веб-сайт сообщает поисковым системам, что этот URL является главной страницей и что системы не должны индексировать другие страницы.
Используйте следующий синтаксис для добавления канонического тега:
4. Альтернативный текстовый тег
Поисковые системы не могут читать изображения, которые являются важной частью многих веб-сайтов. Альтернативный текст (замещающий текст) — способ обойти эту проблему.
Вы должны добавить правильный замещающий текст к изображениям, например, к изображению ниже, чтобы поисковые системы знали, как их интерпретировать.
Таким образом, вы можете разместить на своем веб-сайте привлекательную графику, не нанося ущерба вашему SEO.
При создании замещающего текста для вашего веб-сайта используйте следующий синтаксис:

Вот несколько советов по использованию тегов alt-текста:
- Всегда используйте правильное описание и никогда не вставляйте ключевое слово в этот тег
- Используйте информативные имена файлов
- Будьте ясны и по делу
- Создать карту сайта изображения
- Используйте 50-55 символов (до 16 слов) в альтернативном тексте
- Используйте средний или маленький размер файла для более быстрой загрузки страницы — только не снижайте разрешение изображения.
5.Мета-тег роботов
Мета-тег robots сообщает поисковым системам индексировать или не индексировать вашу веб-страницу.
Тег имеет четыре основных значения для поисковых роботов:
- FOLLOW — сканер поисковой системы будет переходить по всем ссылкам на этой веб-странице.
- INDEX — сканер поисковой системы проиндексирует всю веб-страницу.
- NOFOLLOW — Сканер поисковой системы НЕ будет следовать за страницей и любыми ссылками на этой странице.
- NOINDEX — Сканер поисковой системы НЕ будет индексировать эту веб-страницу
Используйте следующий синтаксис для метатега роботов:
Означает не индексировать или не подписываться на эту веб-страницу.
Означает индексировать и подписываться на эту веб-страницу.
Разместите метатег robots в разделе
своей веб-страницы.6. Мета-теги Open Graph и карты Twitter
Эти теги упрощают синхронизацию в социальных сетях.
Открытые метатеги графа способствуют интеграции между Facebook, LinkedIn, Google и вашим веб-сайтом.
Вот пример того, как теги Open Graph выглядят в стандартном HTML:
КарточкиTwitter работают аналогично Open Graph, за исключением Twitter.
Twitter будет использовать эти теги для улучшения отображения вашей страницы при публикации на своей платформе.
Вот пример того, как выглядит карточка Twitter в стандартном HTML:
7.Теги заголовка
Вы можете использовать теги заголовков для изменения размера шрифта и обозначения иерархии информации на странице.
Элементы заголовка идут от h2 до H6. h2 — самый большой и самый важный уровень, а H6 — самый маленький и наименее важный.
Если вы помечаете текст тегом h2, вы показываете поисковым системам, что это самый важный текст на этой странице.
8. Мета-тег адаптивного дизайна
Последний важный метатег — это метатег адаптивного дизайна, который также называется метаэлементом области просмотра.
Мета-тегиViewport позволяют веб-дизайнерам настраивать масштаб и отображение страницы на любом устройстве.
На первом изображении текст сжат, его трудно читать, а изображение плохо масштабируется. Во втором и текст, и изображение соответствуют размерам экрана.
Вы можете найти элемент области просмотра в разделе заголовка своей веб-страницы.
Используйте следующий синтаксис, чтобы добавить метатег адаптивного дизайна:
Есть одно исключение из правила метатега области просмотра: не используйте его, если страницы вашего веб-сайта не реагируют, так как это ухудшит работу пользователей. Вы можете использовать этот инструмент, чтобы проверить, реагирует ли ваш сайт.
Правильные метатеги упрощают поиск вашего сайта
Анализ использования вами метатегов — отличное начало для улучшения SEO на странице. 8 метатегов в этой статье помогут вам лучше ранжироваться, если вы их правильно используете.
Думайте о метатегах как о способе дать пользователям и Google возможность лучше понять, о чем ваш веб-сайт.Чем чаще вы указываете метатеги, тем большую ценность получаете.
Об авторе
Ашок Шарма — писатель, блоггер, специалист по цифровому маркетингу и энтузиаст социальных сетей. Он помог компаниям увеличить посещаемость и повысить узнаваемость в Интернете с помощью технических, стратегических SEO-кампаний и целевых кампаний PPC. В настоящее время Ашок занимает должность менеджера по цифровому маркетингу в GrayCell Technologies.



 net" />
net" />
 Для подбора ключевых фраз используйте сервисы Wordstat от Яндекса и Google Trends;
Для подбора ключевых фраз используйте сервисы Wordstat от Яндекса и Google Trends;