Html теги для поисковиков: мета теги, заголовки

От автора: грамотная верстка шаблона обычно улучшает шансы любого сайта продвинуться в выдаче. А все благодаря правильному использованию тегов. Сегодня мы с вами рассмотрим html-теги для поисковиков, а также как их применять.
Самое важное – мета теги
Конечно, наибольшую роль на продвижение в поиске играют мета теги. Их огромная роль уже давно доказана. Без их заполнения не стоит ожидать серьезного продвижения вверх. Раз они так важны, то рассмотрим их подробно.
Самый важный тег – это title. Это парный контейнер, внутри которого помещается заголовок страницы. Как вы знаете, заголовок является практически самым важным атрибутом любой нормальной статьи. Правильное заполнение title – это уже серьезный шаг на пути в топ. А что значит правильное?
Во-первых, длина заголовка должна соответствовать оптимальной, быть около 40-60 символов. Во-вторых, в него по возможности нужно вставить основную ключевую фразу, под которую продвигается страница. Фраза может быть в точном вхождении, а может быть в неточном. Тут существенной разницы нет, нужно смотреть, как будет выглядеть более красиво и естественно.
В-третьих, избегайте спама в заголовке. Не пишите его так, как будто это только концентрация ключевых слов через запятую. Также не пытайтесь вставить совсем кривые ключи в заголовок. Вы должны понимать, что между оптимизацией и естественностью должна быть золотая середина. Даже если вы продвинетесь с кривым заголовком, многие люди, вполне возможно, просто не захотят кликать по нему и предпочтут посмотреть что-то другое из выдачи.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееХорошо, с title более менее понятно. Вторым по важности идет описание, которое также показывается в поисковой выдаче. Это мета тег description, прописывается он так:
<meta name = «description» content = «Тут описание»>
<meta name = «description» content = «Тут описание»> |
Именно в атрибуте content прописывается описание. Оптимальным объемом для него является 120-160 символов. Многие также стараются вставить какие-нибудь дополнительные ключевые фразы сюда. Опять же, будьте благоразумны и не вставляйте 5 ключей. Достаточно одного. В некоторые статьи я вовсе не вставлял явные ключевики в описании, и все равно страница потом высоко находилась в поиске.
В случае с описанием практически самым главным советом является такой – просто заполняйте его, потому что многие этого не делают, вот это уже можно назвать ошибкой. Заполнили? Отлично. Постарайтесь в описании интриговать читателя, кратко описывать ему суть статьи, чтобы он хотел кликнуть и прочитать весь текст. Например: Всем привет. Вчера я разговаривал с крутым программистом и узнал от него о 12 супер полезных сайтов для кодера. Спешу поделиться с вами.
Как видите, в данном случае целевая аудитория – это люди, которые так или иначе связаны с программированием. Конечно, большинству из них будет крайне интересно кликнуть и посмотреть, что же там за сервисы.
Помимо этого, вы можете плясать от негатива: Ребята, вчера я узнал о 15-ти вещах, которые ни в коем случае нельзя делать при продвижении сайтов. Прочитайте, не повторяйте ошибок других!
Не хочу вас расстраивать, но вы теряете половину своего драгоценного времени впустую. Почему так и что делать? Сегодня я об этом расскажу.
Практика показывает, что негативная информация действует на людей лучше. Кроме того, вы можете использовать массу других способов. Например, очень действенным является бросить вызов целевой аудитории, оспорив какое-то утверждение ну и т.д.
В общем, это мы уже отвлекаемся от темы, потому что это касается копирайтинга, а не html и тегов для продвижения. Вернемся к теме.
Далее у нас ключевые слова. Многие помнят о них, многие уже забыли и не используют. В частности, сам шаблон тега выглядит так:
<meta name = «keywords» content = «ключевые слова через запятую»>
<meta name = «keywords» content = «ключевые слова через запятую»> |
Раньше их все активно заполняли. Теперь же влияние keywords снизилось до нуля. То, что это поле пропало из самых популярных seo-плагинов для wordpress говорит о многом. Делаем вывод – ключевые слова можно не заполнять. Я, например, не заполняю.
Все эти теги мы прописываем для понимания того, как оно выглядит и работает в html. Если вы работаете с одним из известных движков, что скорее всего, то там вы сможете заполнять мета теги всего лишь установив нужное расширение, либо вообще такая возможность будет заранее встроена. Например, в wordpress обычно для заполнения мета полей и общей оптимизации сайта используют популярный плагин All in one SEO Pack.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЗаголовки
Много споров ведется о том, влияют ли каким-либо образом заголовки на ранжирование. В любом случае разумно будет утверждать, что определенная польза от них есть, если их правильно использовать. Во-первых, это позволяет разбить текст на подразделы, улучшает его внешний вид, способствует лучшему прочтению и усвоению.
Заголовки в html создаются тегами h2-h6, где h2 – это самый важный, а далее по убыванию. В частности, хотелось бы перечислить несколько правил и советов, как вам правильно использовать заголовки.
Заголовок h2 должен быть один на странице – в самом ее начале. Понятно, что это заголовок самой статьи. Прошу не путать с title. Title отображается в поисковой выдаче, а h2 – непосредственно на странице сайта. Если вы нарушите это правило и h2 будет несколько, то… Не знаю, что случится, но зачем вообще рисковать? У моего знакомого веб-мастера из-за неоптимизированного шаблона в свое время названия виджетов в сайдбарах выводились через h2. Естественно, это никуда не годится, хотя существенной просадки в выдаче он не получил.
Но все равно несколько h2 на странице считается плохим тоном. Если вы немного разбираетесь в коде (в частности, в php), то проверьте самостоятельно файлы вашего шаблона. В wordpress это такие: sidebar.php, header.php, footer.php, single.php. По-хорошему, h2 должен выводиться только 1 раз в single.php и больше нигде.
Отлично. Заголовки h3-h4 я рекомендую вам использовать в самой статье, когда ее нужно разбить на подразделы. Например, вы решили написать о том, как вы учились подтягиваться, отжиматься и приседать со штангой. Окей, под каждое упражнение лучше выделить отдельный подзаголовок, чтобы читатели лучше ориентировались в вашем тексте. Это заголовки h3.
h4 можно использовать, например, так – вы пишите о том, как учились подтягиваться, и перечисляете упражнения, которые помогли вам добиться успеха. Каждое упражнение, которое в итоге привело вас к выполнению главного упражнения, можно записать со своими заголовками – h4. Это получается раздел раздела.
Заголовки h5-h6 в обычных статьях используются крайне редко. Я не думаю, что вы способны настолько глубоко продумать структуру, да и это ни к чему, мы же не книгу пишем. В общем, такие заголовки я лично практически никогда не использую.
Еще один вопрос, касающийся заголовков – это использовать ли их в боковой колонке или нет (то есть в названиях виджетов)? Я думаю, наиболее оптимально будет для виджетов использовать простой div. Вся фишка в том, что h2-h6 созданы специального для того, чтобы структуризировать КОНТЕНТ. А боковая колонка обычно не относится к основному контенту, там содержится информация другого плана.
Другие полезные теги
Еще один крайне полезный тег для поисковиков – robots. Он позволяет давать команды поисковому роботы для каждой конкретной страницы. Ну то есть это вы можете сделать и через robots.txt, но в большинстве случаев удобнее использовать мета тег:
<meta name = «robots» content = «index, nofollow»>
<meta name = «robots» content = «index, nofollow»> |
Первым параметром записывается index или noindex – индексировать или нет текст на странице. Вторым записывается follow или nofollow – разрешить роботу переходить по ссылкам или нет.
С помощью этих параметров вы можете легко закрыть ссылки и текст на тех страницах, где вам это нужно сделать.
Также тег meta и его атрибут name имеет еще несколько значений. Например, если вы когда-либо разрабатывали адаптивный дизайн, то наверняка знаете, что для этого в шапке сайта необходимо прописать тег meta viewport. Кстати, это непосредственно может влиять на позиции в поиске, потому что нам известно, что сайты без адаптивного дизайна теперь могут понижаться в поиске.
Еще одна важная вещь – кодировка. Она задается так:
Если вы использовали html ранее, то наверняка заметите, что раньше для прописывания кодировки требовалось гораздо больше символов. В частности, нужно было использовать атрибут http-equiv. Теперь все это является необязательным, html5 значительно упростил многие вещи.
Что ж, вот пожалуй и все теги для поисковиков, о которых стоило упомянуть. Конечно, каким-то минимальным образом на поиск могут влиять абсолютно все теги. Например, если вы используете устаревшие теги еще со спецификации html 3.2, либо верстаете сайт с помощью табличной верстки. Но я не думаю, что вы это делаете, разве только вы не олдскульный ветеран-верстальщик.
Вот мы и рассмотрели в html мета теги, а также обще влияние тегов на поисковое ранжирование. Больше информации о поисковом продвижении, а также о заработке на блоге, вы можете узнать из нашего курса по раскрутке и заработке на личных блогах. А у меня на этом все.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Мета-теги для поисковых систем в HTML
Вы здесь: Главная — HTML — HTML Основы — Мета-теги для поисковых систем в HTML

В этой статье мы с Вами разберём последнюю группу мета-тегов в HTML, предназначенных для поисковых систем. Они имеют большую важность, и их надо использовать на каждой странице. Без использования мета-тегов для поисковых систем, оптимизация будет затруднена.
Сначала давайте разберём то, как вставляются мета-теги для поисковых систем в HTML. Как и все мета-теги, они вставляются внутри тега <head> следующим образом:
<meta name = "name_meta" content = "content_meta" />
Как видите, процесс вставки мета-тегов для поисковых систем в HTML абсолютно идентичен процессу вставки мета-тегов для страницы, поэтому здесь всё так же просто. Теперь перечислю основные
- description — этот мета-тег содержит описание страницы. Фактически, в данном мета-теге необходимо кратко сформулировать, что на данной странице находится. Вопреки заблуждению большинства, данный мета-тег влияет на выдачу в поисковых системах, поэтому вставляйте его на каждой странице.
- keywords — мета-тег, содержащий ключевые слова для данной страницы. Здесь можно использовать набор различных слов, которые чаще всего у Вас встречаются на данной странице. Так же как и «description«, «keywords» должен быть указан на каждой странице.
- robots — этот мета-тег используется, если нужно запретить индексацию страницы поисковыми система. Это бывает очень полезно и очень часто используется. О возможных значениях этого мета-тега мы поговорим чуть ниже.
Теперь давайте приведу пример использования мета-тегов для поисковых систем в HTML:
<head>
<meta name = "description" content = "Краткое описание этой страницы." />
<meta name = "keywords" content = "страница, описание" />
<meta name = "robots" content = "index,follow" />
</head>
Здесь всё прозрачно, поэтому остановлюсь только на мета-теге «robots«. Здесь существует 4 значения:
- index,follow — это значение означает, что данную страницу нужно проиндексировать, а также пройтись по всем ссылкам на данной странице.
- noindex,follow — это значение сообщает поисковому роботу, что страницу индексировать не надо, а вот пройтись по ссылкам на этой странице стоит.
- index,nofollow — индексировать страницу нужно, но по ссылкам на ней не переходить.
- noindex,nofollow — это значение сообщает роботу, что ни индексировать страницу, ни переходить по ссылкам на этой странице нельзя.
Если поисковый робот должен проиндексировать страницу и перейти по всем ссылкам (в большинстве случаев это так), то указывать мета-тег «robots» необязательно. А вот если нужно запретить индексацию, то самый простой способ это сделать — воспользоваться мета-тегом «robots«.
Вот мы и рассмотрели мета-теги для поисовых систем, а также закончили с темой мета-тегов в HTML. В следующей статье коснёмся новой темы, а какой — узнаете завтра!
-
 Создано 23.03.2011 17:18:30
Создано 23.03.2011 17:18:30 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
МЕТА-тег keywords и ключевые слова в описании сайта

Meta keywords — список ключевых слов (key words), соответствующих содержимому страницы сайта. Поисковые системы могут использовать ключевые слова тега meta name keywords content при индексации. Однако в отличие от meta description, значение атрибута content тега meta name keywords уже существенно менялось и никто достоверно не может сказать, в какой степени ключевые слова из мета кейвордс используются различными поисковыми системами.
Синтаксис html meta keywords
Мета-тег keywords размещается в html сайта внутри тега <head>.
Пример:
<html> <head> <meta name="keywords" content="ключевые слова" /> </head> </html>
О том, как стоит правильно заполнять ключевыми словами meta keywords и как не стоит, можно сказать примерно следующее.
Как не стоит заполнять meta keywords:
- не больше 20 слов. Излишнее перечисление ключевых слов вряд ли будет позитивно воспринято поисковыми системами;
- не более 3-х повторов. Многократное повторное перечисление одного и того же ключевого слова (фразы) всегда негативно воспринимается при СЕО анализе сайта и определении соответствия страницы поисковым запросам.
Как стоит заполнять meta keywords:
- больше склонений. Если очень хочется использовать ключевое словно мета кейвордс несколько раз — используйте ключевое слово (фразу) в различных склонениях и числах;
- очепятки опечатки. Список ключевых слов можно разбавить популярными опечатками ключевых слов. Иногда опечатки бывают настолько популярными, что отображаются в подсказках прямо в поисковой строке;
- англоязычные запросы. Если на сайте могут быть использованы англоязычные ключевые слова, значение которых соответствует содержимому страницы, почему бы не добавить их в мета тэг кейвордс.
Ключевые слова meta keywords изначально существенно влияли на релевантность страниц сайта, что активно пользовались для SEO оптимизации сайта и его вывода по необходимым ключевым запросам в топ поисковой выдачи. В результате, поисковые системы либо вовсе перестали учитывать meta тег keywords при индексации, либо свели его значение к минимуму.
Как писать ключевые слова в meta keywords — через запятую или через пробел?
Как правильно писать ключевые слова? — Популярный вопрос.
Через запятую, через пробел, через запятую с пробелами или без пробелов?
Однозначного ответа нет. Есть рекомендации и различные точки зрения. Сравним две самые распространенные позиции.
- писать ключевые слова через запятую (с пробелом после запятой). Самый популярный вариант написания ключевых слов в meta keywords;
- писать ключевые слова через пробел.
Чтобы определиться, какой вариант лучше, я задам вопрос. Как создать больше всего вариаций ключевых запросов, используя ограниченный набор слов и повторов?
Meta keywords примеры правильного написания ключевых слов
Пример 1 — ключевые слова через запятую:
плюшевые мишки, большой плюшевый медведь, плюшевые мишки купить, купить большого медведя
Запятые являются разделителем ключевых фраз. То есть мы изначально указываем поисковому роботу, какие именно словоформы мы хотим использовать.
Пример 2 — ключевые слова через пробел:
плюшевый мишка большие плюшевые медведи купить огромный плюшевый медведь мягкая игрушка
Мы не разделяем ключевые слова, не указываем конкретные ключевые фразы, позволяя поисковому роботу самостоятельно создавать словоформы.
Какой результат будет более релевантным? Пишите свои предположения в комментариях.
Яндекс и meta keywords
Не все поисковые системы полностью отказались от meta keywords, Яндекс открыто описывает свое отношение к ключевым словам из мета кейводс. И сообщает, что робот Яндекса учитывает содержание тега meta name keywords content в следующей формулировке:
Цитата:
"— может учитываться при определении соответствия страницы поисковым запросам"
Может учитываться означает, что может и не учитываться. Маловероятно, что поисковые системы совсем игнорируют корректно указанные метаданные о странице сайта. И тем более, никто не может гарантировать, что значение мета тега keywords не будет пересмотрено Яндексом (или уже пересмотрено). В любом случае, лучше прописывать ключевые слова в meta keywords, SEO хуже от этого не станет.
Google и meta keywords
Сам Гугл про мета кейвордс заявляет следующее (короткое видео 1:58):
Цитата:
"We don’t use keywords meta-tag in a search-ranking"
Занавес. По крайней мере, честно и однозначно. Верить или не верить Google — дело ваше. Но лучше заполнить слова сразу, чем потом узнать, что тэг meta keywords снова вляет на SEO, и получить тысячи, десятки или сотни тысяч страниц, которым нужно прописать ключевые слова, а шаблоны «палятся» на раз и могут пессимизировать поисковую оптимизацию сайта.
Meta keywords Rambler, Mail.ru, Yahoo, Bing
Важность отношения данных поисковых систем к мета тегу keywords стремится к нулю, тем более, что многие из них используют алгоритмы гигантов рынка, например Яндекса.
Meta keywords в joomla и wordpress
Популярные CMS Joomla и WordPress поддерживают meta name keywords. Что, в свою очередь, подчеркивает востребованность заполнения мета тега для ключевых слова на странице. СЕО не бывает лишним даже если это сайт-лендинг.
Окончательное решение остается за вами.
Надо сказать, что лишний раз подумать над тем, что такое ключевые слова, и как их лучше использовать на странице, будет полезно для того, чтобы тоньше постигнуть суть SEO оптимизации.
Думайте, анализируйте, комментируйте.
Делайте репосты, подписывайтесь на блог.
И правильно заполняйте мета-теги.
convertmonster.ru
Мета-теги: что это такое, зачем они нужны

Мета-теги – это HTML-теги, с помощью которых указываются дополнительные данные о странице сайта.
Основные функции:
- передают информацию роботам поисковых систем;
- служат инструкцией для браузеров, различных сервисов и программного обеспечения;
- содержат сведения об авторстве, источнике документа.
Мета-теги бывают универсальными и поддерживаемыми только какими-то конкретными системами.
Мета-теги для поисковых систем
Robots
Мета-тег указывает роботам поисковых систем, как сканировать и индексировать страницу.
Для конкретного бота можно задать свою инструкцию. Например, заменить robots на Googlebot для Гугла или на YandexBot для Яндекса.
Возможные указания:
- all – означает, что разрешена индексация и переход по ссылкам, аналогично index, follow;
- noindex – запрет индексации;
- index – разрешена индексация;
- nofollow – нельзя переходить по ссылкам;
- follow – можно переходить по ссылкам;
- noarchive – запрещено показывать ссылку на сохраненную копию в выдаче;
- noyaca – (для Яндекса) не использовать для сниппета описание из Яндекс.Каталога;
- nosnippet – (в Google) нельзя использовать для сниппета фрагмент текста и показывать видео;
- noimageindex – (в Google) запрет указания страницы как источника изображения;
- unavailable_after:[date] – (в Google) после указанной даты будет прекращено сканирование и индексирование страницы;
- none – запрет индексации и перехода по ссылкам, аналогичен noindex, nofollow.
Description
Мета-тег name=«description» может использоваться поисковыми системами при формировании сниппета, поэтому он должен:
- точно описывать содержание страницы;
- вызывать желание кликнуть;
- включать продвигаемое ключевое слово.
В разных поисковых системах выводятся 160–240 символов.
Description для каждой продвигаемой страницы должен быть уникальным.
Keywords
Мета-тег name=«keywords» раньше использовался поисковыми системами при ранжировании, но из-за многочисленных манипуляций его значимость постоянно уменьшалась. Теперь большинство поисковиков его игнорируют. Google не поддерживает вообще, а Яндекс пишет, что может учитывать. Но на практике keywords давно не оказывает влияния, а его некорректное заполнение может привести к переспаму.
Существуют три подхода:
- оставлять пустым;
- писать конкретные фразы или отдельные слова через запятую;
- указать через пробел бессвязный набор слов, из которых могут быть составлены ключевые фразы.
Если принято решение прописать ключевые слова, важно не допускать спама.
Ключевые слова должны характеризовать конкретную страницу и упоминаться в контенте.
Title
Title технически не является мета-тегом, но его часто относят к этой группе, потому что он содержит информацию, которая используется поисковыми системами и браузерами.
Данный HTML-тег важен для SEO: влияет на ранжирование и кликабельность по сниппету.
Классические рекомендации по заполнению мета-тега:
- использовать главное продвигаемое ключевое слово на странице;
- разместить ключ вначале;
- обеспечить уникальность внутри сайта;
- сделать привлекательным для пользователя;
- подобрать такую длину, чтобы заголовок не обрезался в сниппете.
Рекомендуема длина – 70–80 символов.
Другие мета-теги
Верификация
Для подтверждения права собственности на сайт и возможности управлять им в Вебмастере Яндекса или Search Console в Google можно использовать особые мета-теги верификации google-site-verification и yandex-verification (или иной способ).
Viewport
Мета-тег нужен для адаптации к мобильным устройствам, контролирует масштаб видимой области просмотра в браузере. Без него отображение некорректное.
Http-equiv
Принимаемые значения:
- Content-Type – помогает определить кодировку и тип документа;
- Refresh – перенаправление на другую страницу после заданного в секундах времени нахождения;
- Content-Language – указание основного языка документа.
Тег указывает браузеру, на основании каких данных нужно обработать содержание документа.
Author и Copyright
Функция – идентификация автора. Если сайт принадлежит компании, используется Copyright, если конкретному лицу – Author.
wiki.rookee.ru
«Как правильно заполнять мета-теги? Обязателен ли сейчас тег keywords?» – Яндекс.Знатоки
О том как правильно заполнять метатеги, расскажу чуть ниже. Сначала отмечу, чтот тег keywords сейчас практически не используется. Поисковые системы сами прекрасно определяют ключевые слова страницы. Так что SEO-специалисты рекомендуют вообще его не прописывать на сайте.
Проанализировать метатеги можно с помощью специальных сервисов анализа сайтов конкурентов https://otzyvmarketing.ru/best/servisy-dlya-analiza-sajtov-konkurentov/. Вы найдете их полный список. Там есть не только краткие описания, но и отзывы специалистов.
Как правильно заполнять заголовок и описание
Title (заголовок) можно увидеть, если навести курсор на вкладку в браузере. Так что его можно увидеть. Поисковые машины используют его для более точного определения содержимого страницы. Также заголовок отображается в выдачи поиска. Поэтому очень важно сделать его интересным для пользователей и информативным для ботов Google и «Яндекса».
Есть определенные правила заполнения метатега Title:
· Он должен иметь длину не более 65-70 збп. Ведь в выдаче поисковые системы все равно обрежут заголовок до этой длинны.
· Заголовок должен начинаться с ключевых слов. Таким образом машина сможет лучше «разобраться» в тематике страницы.
· Не стоит запивать в title сразу много ключей. Достаточно поместить в него один главный.
· Титл нужно делать для людей: он должен читабельным.
· В заголовке не стоит использовать знаки препинания и стоп-слова (и, так,). Поменьше запятых.
· Не нужно добавлять в title название сайта. Только главная страница может его содержать.
· У всех страниц должны быть различающиеся заголовки. Иначе поисковая машина может решить, что страницы с одинаковыми title – дублируют друг друга.
· По возможности title должен отличаться от h2 и тем более описания.
Правила заполнения метатега Description:
· Description нужен, как не трудно догадаться, для описания содержимого страницы. Он также подсказывает боту тематику страницы.
· Google выводит описание в выдаче. Поэтому длина описания не должна превышать 200 збп.
· В начале должно быть ключевое слово. Также можно добавить дополнительные слова.
· Описание должно быть уникальным для каждой страницы и не должно повторять текст своей страницы.
Очень рассчитываю, что мой текст смог вам помочь! Ведь я действительно всеми силами старалась дать исчерпывающий ответ. Весьма вероятно, что я могла что-нибудь забыть, ведь формат не позволяет мне развернуться. В любом случае, я хочу пожелать вам удачи! А если вы недовольны моим ответом или, наоборот, в восторге, то можете оставить ваш комментарий!
yandex.ru
META Description — мета-описание страницы сайта в поиске

Meta description — это мета-описание страницы сайта. Meta-тег description, в отличие от meta keywords, является действующим и достаточно эффективным способом влияния на представление сайта в результатах поиска. Содержимое meta name description content используется при формировании сниппета для описания сайта в поиске.
Сниппет и описание сайта meta description
Все просто. Если на странице заполнен meta тег description, то мета-описание страницы может быть отражено в результатах поиска в качестве описания под ссылкой на сайт. То есть, кроме заголовка страницы title, который используется для формирования названия ссылки на сайт, у нас есть еще одна возможность напрямую повлиять на то, как выглядит сайт в результатах поиска, а значит улучшить факторы ранжирования сайта.
Вот так description выглядит в Яндексе:

Описание сайта в результатах поиска в Яндексе (сниппет Яндекса)
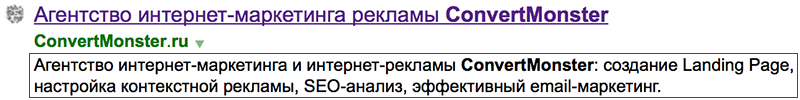
А вот так description выглядит в Google:

Сниппет описания в результатах поиска в Google (сниппет Google)
Качественный, правильный description может оказать прямое влияние на CTR, что в свою очередь, может отразиться на релевантности страницы сайта. То есть, влияние meta description на позиции сайта в поиске непрямое. Правильный description приглашает людей из поиска перейти на страницу сайта. Поэтому, составление описания сайта в мета-теге description является одним из основных пунктов грамотной SEO оптимизации сайта. Несмотря на то, что обилие ключевых слов здесь не играет непосредственной роли на пути к успеху.
Синтаксис html meta description
Мета-тег description размещается в html сайта внутри тега <head>.
Пример:
<html> <head> <meta name="description" content="Описание страницы сайта." /> </head> </html>
Пример meta description:
<meta name="description" content="Агентство интернет-маркетинга и интернет-рекламы ConvertMonster: создание Landing Page, настройка контекстной рекламы, SEO-анализ, эффективный email-маркетинг." />
Что писать в meta description
О том, как правильно заполнять meta description достаточно подробно пишет как Яндекс, так и Google. Если обобщить доступную информацию, можно вывести несколько правил, которых желательно придерживаться при заполнении мета дескрипшн своего сайта:
Как правильно заполнять meta description:
- Точность мета-описания. Description должен соответствовать конкретной веб-странице, а не всему сайту. Он должен отражать текущее, актуальное состояние страницы.
- Уникальные описания. Старайтесь создавать различные описания для каждой конкретной страницы и не использовать шаблоны для description. Или, по крайней мере, заполнять description оригинальным описанием на важных, ключевых страницах сайта.
- Минимальная длина мета description. Мета-описание не должно быть слишком коротким, из нескольких слов.
- Максимальная длина meta description. Размер meta description не должен превышать 100-140 символов. На вопрос нет однозначного ответа. Существуют различные точки зрения о верхней границе длины мета тега description: средние 160 символов или от 120 до 250 знаков. Большинство людей плохо воспринимают текстовую информацию длиной более 120-140 символов (вспомним тот же Twitter).
- Форма meta name description. Мета-описание может быть написано как в форме одного (с точкой или без точки на конце) или нескольких предложений, так и в форме перечисления важных параметров, ценных для пользователя.
- Содержимое тега meta description. Мета-описание должно соответствовать языку страницы сайта, быть кратким, емким, но при этом содержательным. Необходимо коротко и ясно выразить суть содержимого страницы. Размещайте наиболее важную часть описания ближе к началу текста.
- Человекопонятный мета дескрипшен. Мета-описание должно быть простым, понятным без чрезмерного употребления ключевых слов/фраз, заглавных букв, рекламных слоганов, лишних символов (для «украшения») и восклицательных знаков.
Яндекс и meta description
Принцип использования тега мета description у поисковых систем схожий. Яндекс использует meta description наравне с фрагментами текста страницы для формирования сниппета. Яндекс дает ответы на некоторые вопросы в инструкции по использованию мета-описания. Почитать можно тут — использование мета-описаний Яндекс
Google и meta description
А вот как Гугл использует meta description:
Цитата:
В Google используется множество методов выбора текстовых описаний. Самым простым способом контроля содержания описаний является использование мета-тега "description" (англ. описание) для каждой страницы.
Google не стал разоряться на русскоязычную версию статьи про использование мета-описания, однако, вот ссылка на перевод статьи о том, как улучшить описание сайта в результатах поиска при помощи мета-тега description — использование мета-описаний Google
Что в итоге:
Содержимое meta description может быть использовано для формирования части описания сайта в сниппете в результатах поиска Яндекс, Google или другой поисковой системы. Description должен содержать краткое, емкое и актуальное описание страницы в виде предложений или перечисления важных параметров. Длина мета description не должна быть короче трех-четырех слов и не длиннее 140-160 символов. Не стоит превращать дескрипшн в перечисление ключевых слов.
Главная польза для SEO сайта от meta description — возможность задать привлекательное описание страницы сайта в результатах поиска. Правильный мета description может позитивно отразиться на поведенческих факторах сайта через повышение кликабельности сниппета сайта в поиске. Влияет ли meta description на релевантность сайта напрямую? Делитесь аргументами в комментариях.
Пишите интересные, читаемые и информативные комментарии.
Делитесь статьей в социальных сетях.
Подписывайтесь на SEO блог и получайте новые посты.
Получайте бесплатные уроки и фишки по интернет-маркетингу
convertmonster.ru
Мета теги для поисковиков — description, title, keywords
Здравствуйте уважаемые читатели seo блога webbomj.ru. В прошлых статьях в рамках рубрики: “работа с текстом” я писал о создании карты сайта в форматах HTML и XML. А в данной статье мы поговорим о мета тегах для поисковиков.
План статьи:
- Введение — мета теги для сайта.
- Мета теги title, description, keywords.
- Title.
- Description.
- Keywords.
- Генератор мета тегов.
Введение — мета теги для сайта.
Мета теги — необязательные составляющие кода страницы. Мета тегов существует достаточно много, лично я знаю десяток. В статье я расскажу только о 3х мета тегах часто используемых в продвижении сайта.
Мета теги,о которых я расскажу позволяют частично управлять поисковыми роботами.
О важности мета тегов можно спорить часами и не прейти к определенным фактам. Вам я расскажу свою точку зрения, после которой, решайте сами, нужны вам заполненные мета теги или нет.
Есть много примеров у различных оптимизаторов поднятие трафика с поисковых систем за счет внутренней оптимизации сайта. Я вам расскажу о своем сайте, на котором я поднял трафик только внутренней оптимизацией (внутренняя оптимизация включает в себя также прописывание мета тегов).
Сайт женской тематики, сделанный под заработок на контекстной рекламе и заработок на тизерах. Сайт давал совсем немного ~300 уникальных посетителей в сутки, сайт был создан, на него добавлялись статьи. Ни внешних ссылок, ни внутренней оптимизации произведено не было.
После была сделана комплексная внутренняя оптимизация сайта. И на сайт стали приходить до 750 уникальных посетителей в сутки. Именно комплекс дал тот взрыв посещаемости с поисковых систем (регистрация в поисковых системах). Поэтому я даю вам возможность понять каждую разжеванную статью на блоге и правильно применить на свои сайты.
Я писал о плагине для WordPress ALL IN SEO PACK — плагин оптимизации, который в административной панели дает возможность заполнения мета данных. В Joomla же существует вшитый модуль для оптимизации мета данных.
Мета теги title, description, keywords.
Возможно, вы уже не раз слышали об этих мета тегах. В статье, я привел примеры, возможно, которые будут вам интересны. А теперь давайте разберем каждый мета тег в отдельности.
Мета тег Title.
Мета тег TITLE — это тот тег, который показывает название статьи в шапке браузера:
Также данный тег образует название статьи в поисковой выдачи, вот вам пример:
Выглядит мета тег Title так:
&amp;lt;title&amp;gt;Название вашей статьи.&amp;lt;/title&amp;gt;
Обычно после данного мета тега идут мета теги Description и keywords.
Мета тег Description.
Мета Description — образует описание вашего сайта в поисковой выдаче. Но часто игнорируется поисковой системой Яндекс (Яндекс, часто, сам выбирает релевантное описание).
Вот пример описание тега Description в поисковой выдаче Яндекса:
Как я уже сказал, не всегда описание составляется из мета тега description, поэтому оптимизаторы вырабатывают новые методы. Вот мой:
- Вписываете, то что хотите увидеть в описании, в начало статьи и ключевое слово выделяете жирным или курсивом. Тем самым вы увеличиваете шанс, что сниппет будет образован с помощью первого абзаца.
- Также я рекомендую ключевое слово сделать ссылкой на ЭТУ ЖЕ страницу. В конце ссылки поставить # и несколько символов на английском. Например site.ру/nazvanie_stati#abvgd.
Сам мета тег description в коде выглядит так:
&amp;lt;meta name="description" content="Здесь вписываем описание"&amp;gt;
Старайтесь уложиться в 80-160 символов.
Мета тег Keywords.
Мета тег Keywords — показывают поисковому роботу ключевые слова страницы, для определения релевантности. Сейчас практически не используется, но советую вам заполнить данный мета тег, хуже не будет. Да и еще остались поисковые системы, которые используют данный мета тег.
Мета тег в коде выглядит так:
&amp;lt;meta name="keywords" content="тут пишем наши ключевые слова через запятую или пробел."&amp;gt;
Рекомендуется вписывать ключевые слова, которые присутствуют в тексте. Старайтесь не повторять ключевые слова, в крайнем случае пару раз.
Генератор мета тегов.
Также, если у вас уникальный движок, или вы хотите вписывать в каждую страницу своего сайта мета данные в ручную, предлагаю вам облегчение жизни — генератор мета тегов. (не путать с генератором сайтов).
Сам генератор можно найти в сервисе Cy-pr (я описывал данный сервис в статье: “Анализ сайта бесплатно”). В генераторе все данные находятся на одной странице, что позволяет быстро сгенерировать мета данные для страницы сайта.
Заполняем данные и нажимаем кнопку сгенерировать. Получаем ниже данные в коде, которые остается только вставить:
А вы используете мета теги при внутренней оптимизации сайтов? Используете ли внутреннею оптимизацию сайтов? Или же давите внешними ссылками?
___________________________________________________
Если вы хотите продвинуть свой сайт, но при этом не хотите тратить свое время, то лучшим решением будет продвижение сайтов с помощью seo конторы.
Далее видео о мета тегах: узнаете много интересного.
Посмотрите похожие посты:
webbomj.ru


 Создано 23.03.2011 17:18:30
Создано 23.03.2011 17:18:30