Мета-теги. Оптимизация и проверка — SEO на vc.ru
{«id»:13877,»url»:»\/distributions\/13877\/click?bit=1&hash=cadd8bb1f1ed53b53653d0fa26e25378b80b600644bf2725e2ec480dd9958a51″,»title»:»\u041a\u0430\u043a \u0432 2023 \u0433\u043e\u0434\u0443 \u043f\u0440\u043e\u0434\u0432\u0438\u0433\u0430\u0442\u044c \u0431\u0438\u0437\u043d\u0435\u0441 \u0432 \u0420\u043e\u0441\u0441\u0438\u0438?»,»buttonText»:»\u0420\u0430\u0441\u0441\u043a\u0430\u0436\u0438\u0442\u0435″,»imageUuid»:»aeec51d1-52fa-5df1-be15-df28b3fa5aec»,»isPaidAndBannersEnabled»:false}
SEO
SEO блиц
Мета теги — это специальные HTML-теги, расположенные в теге <head> страницы.
5436 просмотров
Какие мета-теги важны для SEO
Существует множество мета-тегов, но для оптимизации сайта важное значение имеют следующие:
- <meta name=»description»> — предназначен для краткого описания документа. Содержание данного тега часто выводится в результатах поиска Google. Яндекс в свою очередь сообщает, что также может использовать его в сниппетах, а некачественное содержание (например, переспам ключевыми словами или описание, не соответствующее контенту страницы) может стать причиной удаления страницы из результатов поиска. Поэтому важно знать, как правильно заполнять description.
- <meta name=»keywords»> — содержит ключевые слова. Google не учитывает содержание данного тега, однако Яндекс в своей справке сообщает, что может его учитывать при ранжировании.
- <meta name=»robots»> — сообщает поисковым роботам правила индексации страницы.
 Для данного тега важно знать значение следующих атрибутов: noindex/index — указание роботу интексировать/неиндексировать данную страницу; nofollow/follow — не переходить/переходить по ссылкам на странице. Подробнее о способах закрытия сайта от индексации.
Для данного тега важно знать значение следующих атрибутов: noindex/index — указание роботу интексировать/неиндексировать данную страницу; nofollow/follow — не переходить/переходить по ссылкам на странице. Подробнее о способах закрытия сайта от индексации. - <meta name=»viewport»> — используется для указания браузеру информации о том, как открывать страницу на мобильном устройстве. Наличие данного тега является одним из условий оптимизации для мобильных устройств.
- title — его содержание используется в качестве названия страницы в окне браузера и заголовка сниппета в результатах поиска. С технической точки зрения title не относится к мета-тегам, но он имеет аналогичный принцип работы и важное значение в определении релевантности страницы.
С подробными рекомендациями по написанию мета-тегов вы можете ознакомиться в статьях:
Проверка мета-тегов
Ошибки в заполнении мета-тегов могут существенно затруднить продвижение сайта, поэтому важно знать основные способы проверки тегов title, description и keywords.
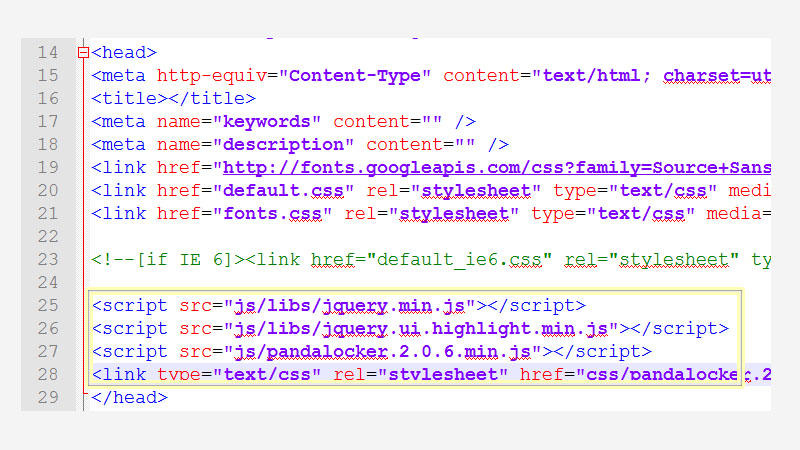
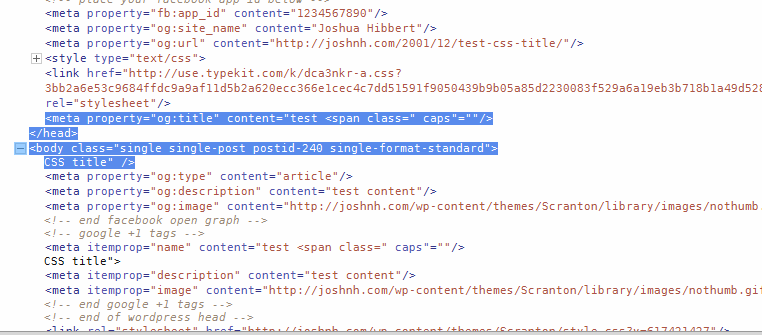
1. Первый способ — просмотр исходного кода страницы. Для этого необходимо перейти к просмотру кода страницы используя сочетание клавиш Ctrl+U или выбрав соответствующий пункт в меню при клике правой кнопкой мыши. В появившемся окне в разделе <head> страницы необходимо найти следующий код:
2. Второй способ — использование расширений для браузера. Существует множество расширений, которые позволяют в несколько кликов посмотреть мета-теги страницы. Какое из них выбрать, личное дело каждого, мы используем:
- RDS bar для Mozilla Firefox;
- SEO META in 1 CLICK для Google Chrome.
3. Третий способ — использование букмарклетов (представляет собой скрипт, оформленный как браузерная закладка). Перенесите данную кнопку на панель закладок браузера, и при нажатии на него на экране будет выведен список мета-тегов страницы. Букмарклеты можно найти здесь.
4. Четвертый способ — использование специальных программ. Данный способ удобен для проверки мета-тегов сайта на всех страницах. С этой задачей отлично справляется программа сканирования сайта Screaming Frog SEO Spider. Для анализа мета-тегов необходимо сначала просканировать проверяемый сайт, и после завершения сканирования выбрать в интерфейсе программы вкладки с интересующими тегами:
Данный способ удобен для проверки мета-тегов сайта на всех страницах. С этой задачей отлично справляется программа сканирования сайта Screaming Frog SEO Spider. Для анализа мета-тегов необходимо сначала просканировать проверяемый сайт, и после завершения сканирования выбрать в интерфейсе программы вкладки с интересующими тегами:
5. Также существуют сервисы для проверки тегов онлайн. Вводите URL-адрес и получаете полную информацию о мета-тегах данной страницы.Например: https://seo-inf.ru/tools/view-metatags/
Ждите новые заметки в блоге или ищите на нашем сайте.
что это такое и зачем нужны
Что это такое – meta-данные? С этим вопросом сталкивались все, кто занимался разработкой и продвижением сайтов. Метатеги – это специальные теги HTML-разметки, которые используются для присвоения дополнительной служебной информации о странице сайта.
Главные функции tag meta:
- передача данных краулерам поисковых систем;
- инструктирование браузеров и другого софта;
- закрепление авторства;
- указание первоисточника документа.

Meta-теги могут быть универсальными или специальными, созданными для взаимодействия с определенными технологиями.
Meta content для поисковых системRobots
Эта группа meta-данных создана для передачи алгоритмам поисковых систем инструкций по индексации страниц. У «Яндекса» и Google существуют собственные форматы взаимодействия: YandexBot и Googlebot соответственно.
Допустимые функции:
- all – открывает доступ к индексации всех страниц и возможность перехода по всем ссылкам;
- noindex – запрет сканирования указанной директории;
- index – разрешение на сканирование;
- nofollow – запрет перехода по ссылке;
- follow – разрешение перехода по ссылкам;
- noarchive – запрет демонстрации в выдаче архивной страницы;
- noyaca (в «Яндексе») – для формирования сниппета нельзя использовать информацию из сервиса «Яндекс.Каталог»;
- nosnippet (в Google) – запрет на формирование сниппета с использованием части текста;
- noimageindex (в Google) – нельзя позиционировать страницу как первоисточник публикации графического контента;
- unavailable_after:[date] (в Google) – запрет на индексацию после определенной даты;
- none – аналог команд noindex и nofollow.

Meta name description используется алгоритмами для формирования краткого описания в сниппете. Этот тег должен соответствовать таким требованиям, как:
- Лаконичность (от 160 до 240 символов).
- Привлекательность.
- Высокая концентрация смысла.
- Семантическая релевантность.
Для каждой страницы нужно прописать уникальный Description.
KeywordsMeta
content keywords продолжительное время имел статус мощного фактора
ранжирования. Но из-за частых манипуляций поисковые системы перестали
учитывать его. Заполнять это поле нужно аккуратно, чтобы роботы не
признали наполнение спамом.
Есть следующие актуальные подходы наполнения:
- не прописывать ничего;
- вписывать ключевые фразы через запятую;
- добавить набор релевантных слов, разделенных пробелом.
Если
keywords будет заполняться, то нужно использовать тематическую
семантику, которая органично встречается в основном текстовом контенте.
Фактически поле Title не относится к метаданным, но заголовок часто рассматривают в контексте meta, так как он тоже используется браузерами и поисковыми системами. Тег Title оказывает значительное влияние на кликабельность сниппета и результаты ранжирования.
Требования к качественному заголовку:
- интеграция в начало основной ключевой фразы;
- уникальный вариант для каждой страницы;
- привлекательность для целевой аудитории;
- объем до 70–80 символов.
Верификация
Теги yandex-verification и google-site-verification используются для подтверждения прав собственности на веб-ресурс. Их использование открывается в «Яндекс.Вебмастере» и Google Search Console соответственно.
ViewportСпециальный meta
content для мобильной адаптации страниц. Без него нельзя добиться
корректного отображения контента на мобильных устройствах.
Этот атрибут формирует заголовок и задает параметры обработки страницы для браузера.
Имеет следующие функции:
- Content-Type – определяет тип и кодировку документа.
- Refresh – автоматическое перенаправление пользователя на заданную страницу.
- Content-Language – определение основного языка страницы.
Метатеги для определения авторства контента и всего проекта в целом. Если сайтом владеет частное лицо, то используется тег Author, а для бизнеса предусмотрен тег Copyright.
Подведем итогиТеперь
вы знаете, что такое метатеги, для чего они нужны и как работают.
Используйте эти знания для эффективного продвижения собственных
проектов.
Метатег HTML http-equiv Атрибут
❮ Тег HTML
Пример
Обновлять документ каждые 30 секунд:
Попробуйте сами »
Определение и использование
Атрибут http-equiv предоставляет HTTP-заголовок для информации/значения атрибута содержимого .
HTTP-эквивалент Атрибут можно использовать для имитации заголовка ответа HTTP.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| http-экв. | Да | Да | Да | Да | Да |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| политика безопасности контента | Указывает политику содержимого для документа. Пример: |
| тип контента | Указывает кодировку символов для документа. Пример: |
| по умолчанию | Указана предпочтительная таблица стилей для использования. Пример: «> Примечание: Значение атрибута содержимого, указанного выше, должно совпадать со значением атрибута title для элемента ссылки в том же документе или со значением атрибута title для элемента стиля в том же документе. |
| обновить | Определяет интервал времени для обновления документа. Пример: <мета http-equiv="обновить" содержимое="300"> Примечание. Значение «обновить» следует использовать с осторожностью, так как оно лишает пользователя контроля над страницей. Использование «обновить» приведет к сбою в Рекомендации W3C по обеспечению доступности веб-контента. |
❮ Тег HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery 9002 Справочник по Top2
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9001
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Стандартные имена метаданных — HTML: язык гипертекстовой разметки
Элемент может использоваться для предоставления метаданных документа в терминах пар имя-значение, с атрибутом name , задающим имя метаданных, и содержимым Атрибут , дающий значение.
Стандартные имена метаданных, определенные в спецификации HTML
Спецификация HTML определяет следующий набор имен стандартных метаданных:
Стандартные имена метаданных, определенные в других спецификациях
Спецификация CSS Device Adaptation определяет следующее имя метаданных:
Другие имена метаданных
набор нестандартных имен метаданных, которые еще официально не приняты; однако некоторые из названий, включенных в него, уже достаточно широко используются на практике, в том числе следующие:
-
создатель: имя создателя документа, например организации или учреждения. Если их несколько, следует использовать несколько элементов
Если их несколько, следует использовать несколько элементов -
googlebot, синонимrobots, за которым следует только Googlebot (сканер индексации для Google). -
издатель: имя издателя документа. -
robots: поведение, которое должны использовать совместные поисковые роботы или «роботы» со страницей. Это список разделенных запятыми значений ниже:Значение Описание Используется индексПозволяет роботу индексировать страницу (по умолчанию). Все без индексаЗапрашивает робота не индексировать страницу. Все следоватьПозволяет роботу переходить по ссылкам на странице (по умолчанию). 
Все nofollowЗапрашивает, чтобы робот не переходил по ссылкам на странице. Все всеЭквивалент индекса , следуйтеГугл нетЭквивалент noindex, nofollowГугл без архиваЗапрашивает поисковую систему не кэшировать содержимое страницы. Google, Yahoo, Бинг сниппетЗапрещает отображение любого описания страницы в результатах поиска. Гугл, Бинг индекс индекса изображенияЗапрашивает, чтобы эта страница не отображалась в качестве ссылающейся страницы проиндексированного изображения. 
Гугл нокашСиноним без архива.Бинг Примечание:
- Этим правилам следуют только кооперативные роботы. Не ожидайте, что они предотвратят сборщики электронной почты с их помощью.
- Роботу по-прежнему требуется доступ к странице, чтобы прочитать эти правила. Чтобы предотвратить потребление полосы пропускания, используйте robots.txt 9файл 0097.
- Если вы хотите удалить страницу,
noindexсработает, но только после повторного посещения страницы роботом. Убедитесь, что файлrobots.txtне препятствует повторным посещениям. - Некоторые значения являются взаимоисключающими, например
indexиnoindexилиfollowиnofollow. В этих случаях поведение робота не определено и может различаться между ними.
- Некоторые поисковые роботы, такие как Google, Yahoo и Bing, поддерживают одинаковые значения для заголовка HTTP
X-Robots-Tag; это позволяет документам, отличным от HTML, таким как изображения, использовать эти правила.
| Specification |
|---|
| HTML Standard # standard-metadata-names |
| Referrer Policy # referrer-policy-delivery-meta |
BCD tables only load in браузер с включенным JavaScript. Включите JavaScript для просмотра данных.
- Окно просмотра
- Метаданные: элемент
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.



 Для данного тега важно знать значение следующих атрибутов: noindex/index — указание роботу интексировать/неиндексировать данную страницу; nofollow/follow — не переходить/переходить по ссылкам на странице. Подробнее о способах закрытия сайта от индексации.
Для данного тега важно знать значение следующих атрибутов: noindex/index — указание роботу интексировать/неиндексировать данную страницу; nofollow/follow — не переходить/переходить по ссылкам на странице. Подробнее о способах закрытия сайта от индексации.

 Если их несколько, следует использовать несколько элементов
Если их несколько, следует использовать несколько элементов 


