Меню и навигация
Эффект наведения следящий за курсором
Подчеркивание ссылки при наведении на пункт меню
Canvi — off-canvas панель навигации
Canvi навигационная панель (off-canvas) с несколькими параметрами для настройки. Можно использовать сразу несколько панелей на одной странице, устанавливать адаптивную ширину и использовать свои стили для панели.
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
Slinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
Гибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Slide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
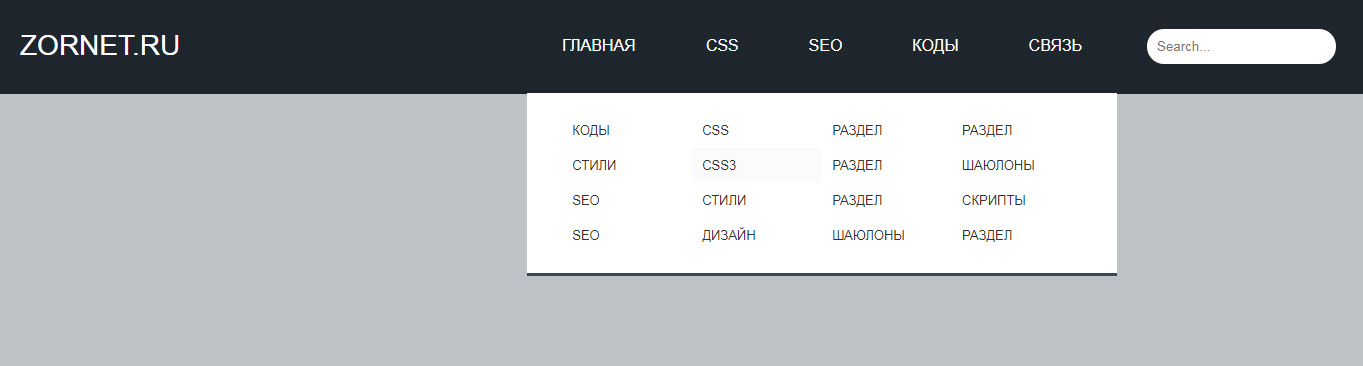
Mega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
Lavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
Анимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
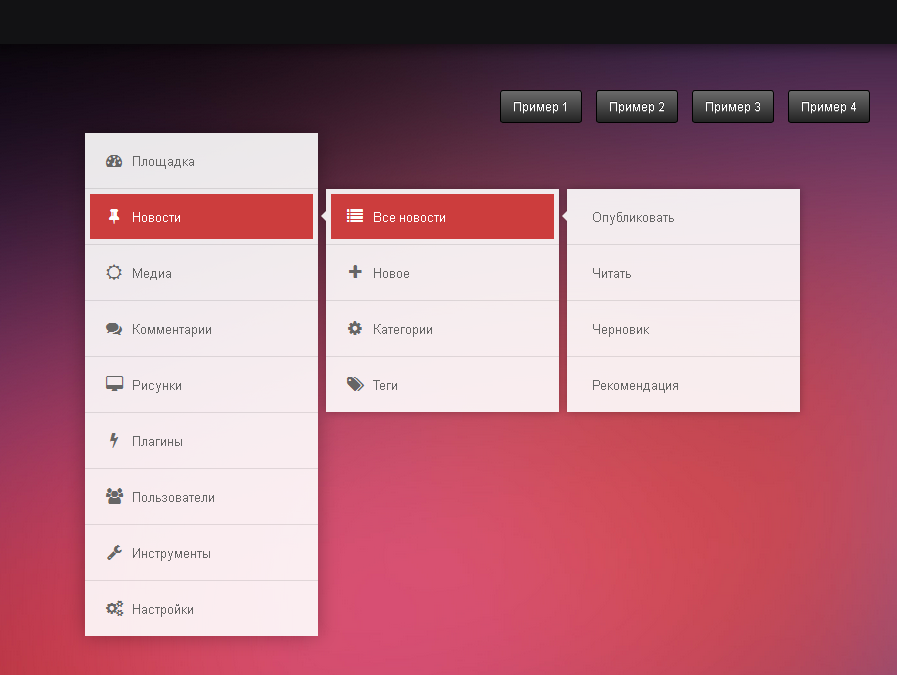
Адаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css
Плагин адаптивной навигации без зависимостей от каких-либо библиотек и с быстрой поддержкой touch устройств.
Популярные статьи
Реклама
Опрос
Табы или пробелы?
Табы
Пробелы
Что?!
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Nadin Web Design CSS Drop Menu
|
Панель навигации CSS
❮ Предыдущая Далее ❯
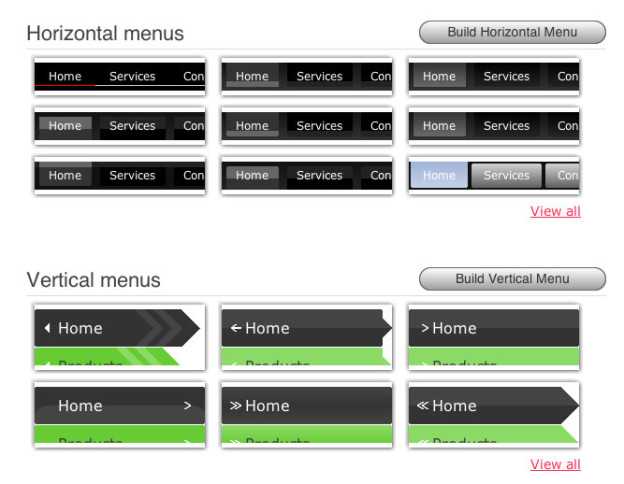
Демонстрация: Панели навигации
Вертикальная
- Главная
- Новости
- Контакт
- О
Горизонтальный
- Домашний
- Новости
- Контакт
- О
- Дом
- Новости
- Контакт
- О
Панели навигации
Удобная навигация важна для любого веб-сайта.
С помощью CSS вы можете превратить скучные HTML-меню в красивые панели навигации.
Панель навигации = Список ссылок
В качестве основы для панели навигации требуется стандартный HTML.
В наших примерах мы создадим панель навигации из стандартного HTML-списка.
Панель навигации — это, по сути, список ссылок, поэтому использование элементов
- и
- идеально подходит для
смысл:
Пример
Попробуйте сами »
Теперь давайте удалим маркеры, поля и отступы из списка:
Пример
ул. {
тип-стиля-списка: нет;
маржа: 0;
заполнение: 0;
}Попробуйте сами »
Объяснение примера:
-
тип-стиля-списка: нет;— Удаляет пули. Панель навигации
не требует маркеров списка
Панель навигации
не требует маркеров списка - Установить
поле: 0;изаполнение: 0;удалить настройки браузера по умолчанию
Код в приведенном выше примере является стандартным кодом, используемым как в вертикальных, так и в горизонтальных панелях навигации, о которых вы узнаете больше в следующих главах.
❮ Предыдущий Следующий ❯
НОВИНКА
Мы только что запустили
Видео W3SchoolsУзнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery900 Справочник
900 Справочник по HTML
7 Лучшие примеры
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
7 Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQueryФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3. CSS.
CSS.Css Дизайн меню, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть Бруно Навигация
Бруно Навигейшн
Посмотреть боковую панель Twitter
Боковая панель Twitter
Посмотреть легкую навигацию
Легкая навигация
Просмотр 🍔 3D-кнопка
🍔 Кнопка 3D
Посмотреть анимацию меню
Анимация меню
Посмотреть анимацию меню smartalpha.

-


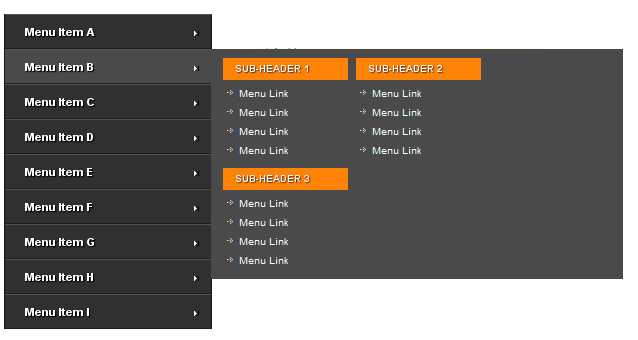
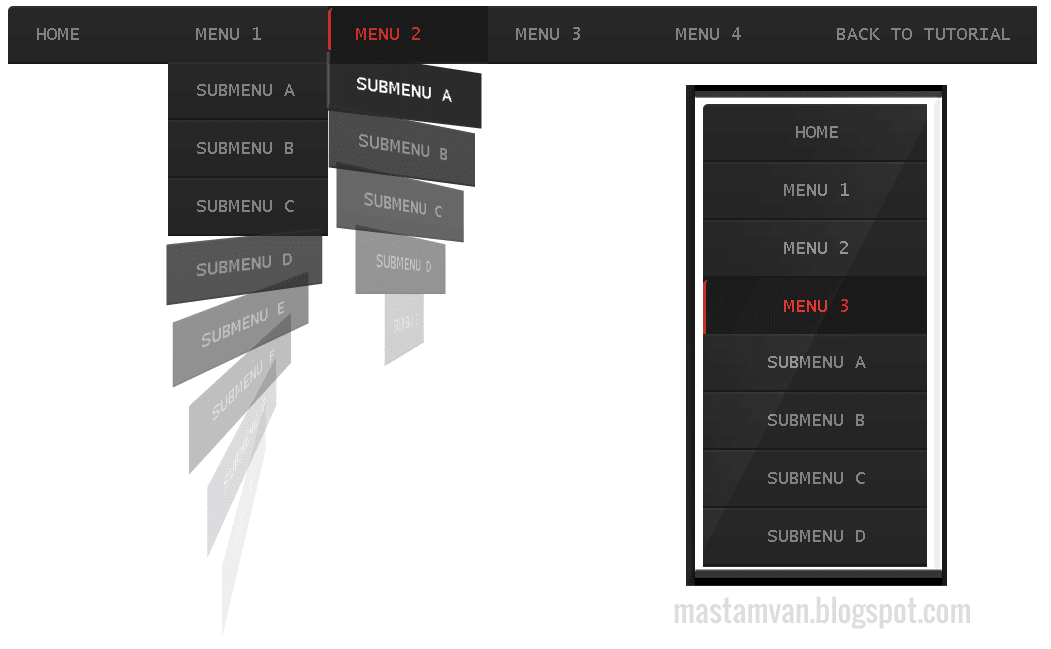
 psdgraphics.com/demos/black-horizontal-dropdown-menu/menu.html
psdgraphics.com/demos/black-horizontal-dropdown-menu/menu.html com</title>
com</title> 1</a></li>
1</a></li> ./images/dropdown-bg.gif) repeat-x left top;
./images/dropdown-bg.gif) repeat-x left top; nav-main li a {
nav-main li a { nav-sub li a {
nav-sub li a { nav2-sub li a {
nav2-sub li a { Панель навигации
не требует маркеров списка
Панель навигации
не требует маркеров списка CSS
CSS  CSS.
CSS.