Боковое меню для сайта | сквозное меню | меню услуг сделать
Выбор рубрики → Управление сайтом → Вспомогательное боковое меню сайта
Основное меню
Страницы сайта
Вспомогательное боковое меню – дополнительный вид навигации на сайте, который дает быстрый доступ с важной информации, например, и идельано подходит для вывода меню Услуги, Направления деятельности и т.д. Ссылки можно давать на любые ранее созданные страницы: текстовые, фотогалерею, статьи, формы обратной связи и т.д.
Вспомогательное меню входит в основной модуль и отдельно не тарифицируется и подключать его в «Конфигурации» не требуется.
Левое или правое меню сайта?
Вспомогательное меню принято размещать слева от основной информации, именно такое решение является сейчас общепринятым и привычным для посетителей, поэтому данный модуль чаще всего называют «Левое меню сайта».
Сквозное меню
Модуль «Вспомогательное меню» на вашем сайте может быть только одним, его можно сделать «сквозным» через все разделы сайта или настроить его присутствие на отдельных разделах, в том числе, и на главной, что также позволяет модуль «Расположение».
Структура вспомогательного меню
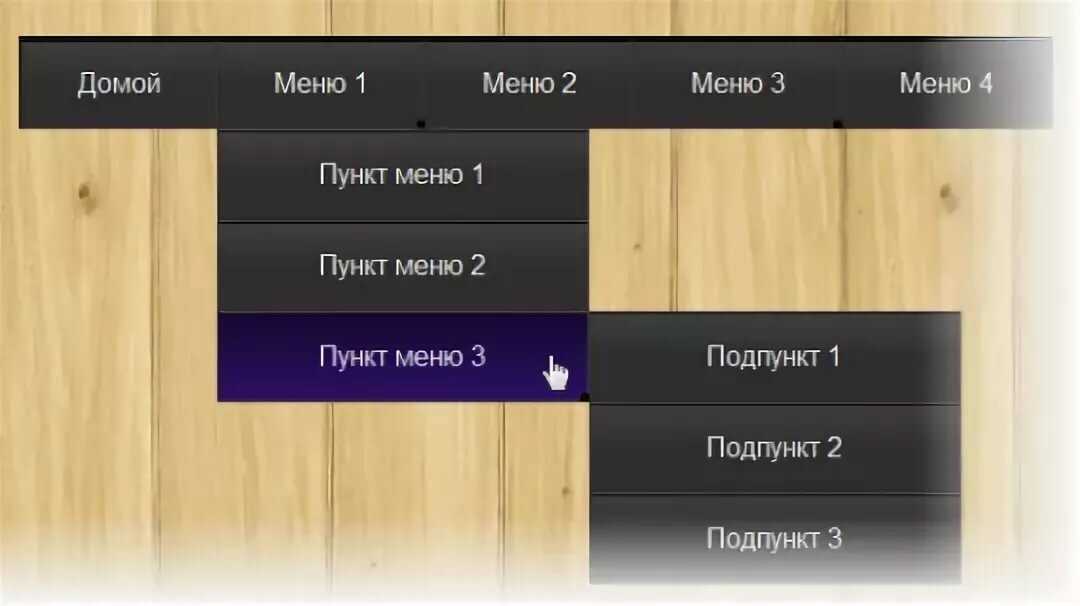
Перед тем, как начать создавать вспомогательное меню, продумайте его структуру. В сервисе placemark.ru предусмотрено 2-х уровневое меню, т.к. по правилам конверсии и удобства пользования не рекомендовано делать более глубокое вложение страниц в подменю.
Вспомогательное меню – динамическое, т.к. при нажатии на верхний раздел «открываются» подразделы, съезжая вниз и раскрывая весь список подразделов.
Вопрос. У меня не показывается вспомогательное меню после его настройки.

Чаще всего вспомогательное меню не показывается, т.к. оно не выведено через модуль «Расположение».
Как настроить вспомогательное меню
Ссылки во вспомогательном меню могут вести на любые страницы вашего сайта: текстовые, новостные, страницы фотогалереи, отзывов и т.д.
В модуле «Вспомогательное меню» имеется таблица с информацией обо всех опубликованных или скрытых разделах. Здесь вы видите: заголовок верхнего меню, цифровое отображение количества вложенных подразделов, адрес страницы, на которую ссылается данный пункт меню; переключатель публикации; опции редактирования, удаления и изменения.
При нажатии на «Заголовок» меню – откроется дерево вложенных подменю.
Как поменять последовательность разделов
Чтобы поменять последовательность разделов основного меню или подменю, просто «схватите» мышкой пункт меню и перетащите в нужное место. Это действие даже не требует сохранения и применяется автоматически. Чтобы увидеть изменения на самом сайте, просто обновите страницу сайта.
Это действие даже не требует сохранения и применяется автоматически. Чтобы увидеть изменения на самом сайте, просто обновите страницу сайта.
Добавление меню и подменю
Теперь рассмотрим добавление и редактирование раздела.
1. Чтобы добавить новый раздел, щелкните по кнопке «Добавить пункт меню«.
2. В поле «Название пункта меню» нужно вписать название раздела, именно в таком виде пункт меню будет отображаться на вашем сайте.
3. В следующем поле «Пункт меню ведет на страницу» вставьте ссылку, нажав на кнопку «Вставить из структуры сайта
«, в ней найдите нужную страницу и примените свой выбор. И тогда пункт меню будет вести на нужную страницу.
4. Поле «Пункт меню находится в разделе» оставьте без изменений, если данный создаваемый раздел является верхним, если вы хотите сделать подменю к уже ранее созданному разделу, тогда нажмите на кнопку и в открывшемся окне найдите нужный раздел и кликните по нему, и сохраните изменения.
Переключатель публикации позволяет выбрать — отображать или же скрыть пункт меню на сайте.
Как задать свое название для Вспомогательного меню
Перейдите в модуль «Настройки / Вспомогательное меню»
И впишите нужное название в поле «Заголовок меню».
Сохраните изменения.
Основное меню
Страницы сайта
Была ли эта статья полезной?
данет
Спасибо, ваша оценка крайне важна для нас
Нам очень важно знать ваше мнение, пожалуйста напишите нам какую именно информацию вы не нашли в данной статье, мы обязательно дополним ее и отправим вам ответ письмом.
ваше имя email Ваши замечания Подтверждаю свое согласие с политикой в отношении обработки персональных данных
Как сделать боковую панель меню более удобной?
Аудио перевод статьи
Боковая панель меню — идеальный компонент навигации веб-приложений. Она раскрывается на всю ширину экрана, чтобы пользователям было легче ориентироваться.
Наличия боковой панели меню недостаточно для создания хорошего опыта взаимодействия. Вам следует оптимизировать ее, чтобы посетителям приложения было удобнее ею пользоваться. Большинство дизайнеров не знают, как это сделать, потому что при разработке оптимальной навигации они не учитывают четыре следующих фактора:
- Узнаваемость.
- Доступность для нажатия.
- Четкая структура.
- Оптимизация экранного пространства.
Как только вы проработаете боковую панель меню по всем четырем направлениям, вы получите оптимальную навигацию, которой будет приятно пользоваться. Чтобы достичь этого, вам следует выполнить действия, о которых мы поговорим в этой статье.
Чтобы достичь этого, вам следует выполнить действия, о которых мы поговорим в этой статье.
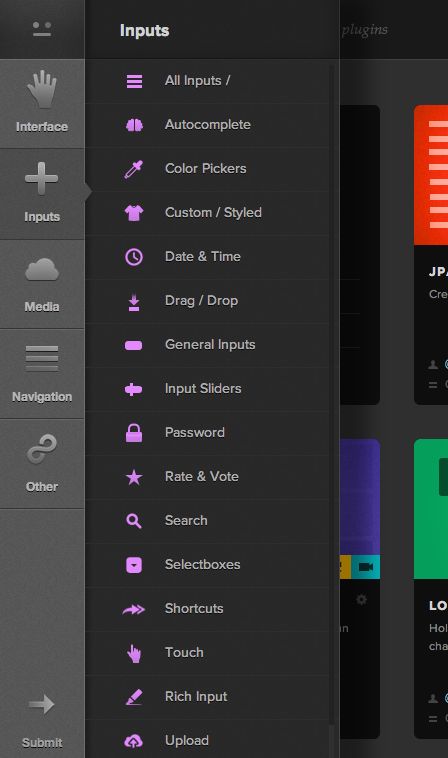
Повышение уровня узнаваемости
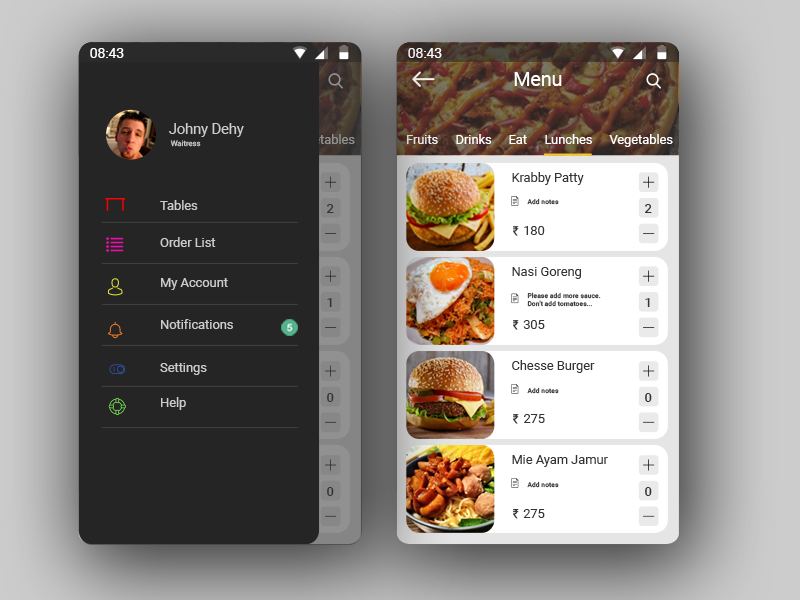
Прежде чем пользователи кликнут на пункт меню, им нужно прочитать его название. Однако можно упростить распознавание каждого пункта путем добавления к нему простых и понятных иконок. Таким образом, при просмотре меню пользователи узнают пункт по иконке до того, как прочитают его название.
По мере того, как люди будут использовать меню все больше и больше, они будут ассоциировать каждую иконку с определенным пунктом и смогут быстрее находить элементы. Убедитесь, что иконки простые и понятные. Тогда пользователи смогут с первого взгляда понять их значение.
Доступность для нажатия
Доступность для нажатия — это предоставление пользователю возможности быстро и легко прикасаться к элементам. Пункты меню следует располагать на большом расстоянии друг от друга, чтобы люди могли выбрать нужный элемент и при этом случайно не кликнуть на другой. Достаточно большое количество свободного пространства позволяет пользователям легко нажать на пункт меню, не затрагивая соседние элементы.
Достаточно большое количество свободного пространства позволяет пользователям легко нажать на пункт меню, не затрагивая соседние элементы.
Текст также следует сделать достаточно большим, чтобы сенсорные цели были более заметными. Добавление эффекта наведения элементам меню также поможет сообщить пользователям, что они находятся у цели. Получение этой обратной связи позволяет им кликать на элементы, которые визуально выделены цветом.
Четкая структура
Чем больше пунктов меню, тем сложнее его сканировать. Чтобы упростить задачу, для категорий следует использовать группировки и разделители.
Найдите общие черты между элементами и сгруппируйте их соответствующим образом. Дайте каждой группе название и используйте разделитель. Теперь, когда люди будут просматривать элементы, они смогут визуально сегментировать их на разделы и быстрее находить то, что им нужно.
Оптимизация экранного пространства
Проблема боковых меню заключается в том, чтобы понять, где лучше разместить учетную запись пользователя и панель поиска. Большинство дизайнеров предпочитают размещать их в верхней части экрана. Однако, если у вас есть дополнительная навигация, эта область может выглядеть перегруженной.
Большинство дизайнеров предпочитают размещать их в верхней части экрана. Однако, если у вас есть дополнительная навигация, эта область может выглядеть перегруженной.
После того, как пользователи щелкнут на пункт меню на боковой панели, сверху отобразится ряд вкладок, который станет дополнительной навигацией. Панель поиска и учётная запись пользователя в сочетании с этими вкладками может сделать верхнюю часть экрана слишком перегруженной контентом. На странице можно навести порядок, переместив элемент учетной записи пользователя и поиск на боковую панель.
Разместите элемент учетной записи пользователя вниз, а строку поиска под логотип. Так вы упростите к ним доступ. Теперь для заголовков пунктов меню, вкладок и кнопок-призывов к действию у вас будет больше экранного пространства наверху. В результате пользователи смогут находить нужные им вкладки. При этом другие элементы не будут конкурировать за их внимание.
Для планшетных устройств место на экране имеет решающее значение. Их размеры меньше десктопных, поэтому, чтобы сэкономить место, боковую панель можно сделать выдвижной.
Их размеры меньше десктопных, поэтому, чтобы сэкономить место, боковую панель можно сделать выдвижной.
Поместите иконку сворачивания (стрелка с полосой) рядом с логотипом, чтобы пользователи могли скрывать названия пунктов меню, но при этом иконки пунктов меню продолжат оставаться видимыми. В результате у пользователей остается место для просмотра большего количества контента с одновременным доступом к боковой панели. Они могут нажимать кнопку сворачивания, чтобы освободить место на экране, когда им это необходимо.
Четыре фактора, влияющие на создание оптимальной навигации
Всякий раз при разработке боковой панели меню, учитывайте эти четыре фактора. Они направлены на повышение удобства использования сайта. Люди должны иметь возможность без труда прикасаться к элементам, легко сканировать информацию, быстро распознавать названия и получать беспрепятственный доступ к элементам меню. Когда у них все это будет получаться, это будет означать, что боковое меню является максимально удобным в использовании.
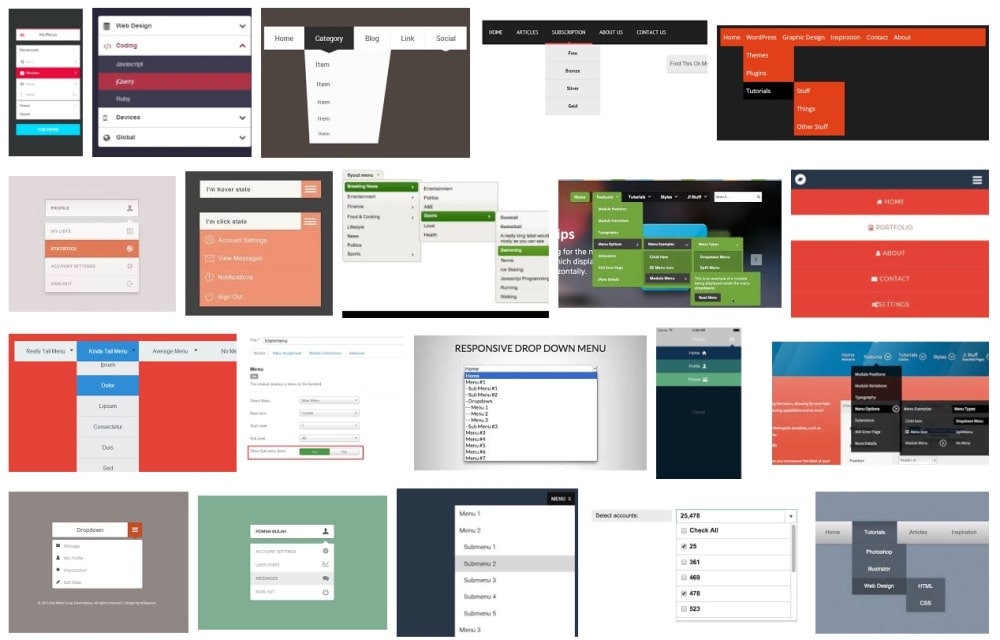
30 лучших примеров дизайна боковой панели веб-сайта в 2020 году
Хороший макет веб-сайта может увеличить шансы на создание успешного веб-сайта. По этой причине дизайнеры веб-сайтов уделяют большое внимание таким элементам веб-сайта, как нижний колонтитул , верхний колонтитул , тело, а также панель навигации. Эта статья посвящена демонстрации одного из ключевых элементов веб-сайта — боковой панели веб-сайта. Вы можете черпать вдохновение из 30 лучших креативных дизайнов боковой панели веб-сайтов.
Зачем вам боковая панель веб-сайта?Боковая панель веб-сайта — это уникальный, творческий и полезный компонент дизайна навигации веб-сайта. В большинстве случаев это столбец с типографикой, цветовой палитрой или значками, который отображается рядом с основным контентом — либо слева, либо справа, в зависимости от макета и структуры сайта.
Обычно боковые панели слева привлекают наибольшее внимание и направляют пользователей более эффективно благодаря визуальной привычке и поведению пользователей, в то время как боковые панели справа могут создавать более конструктивную иерархию, поскольку они считаются второстепенными. Независимо от того, где она расположена, правильная боковая панель может быть очень полезна для вашего сайта, поскольку она может:
Независимо от того, где она расположена, правильная боковая панель может быть очень полезна для вашего сайта, поскольку она может:
- Содержит меню навигации для быстрого направления посетителей
- Выделяет ключевую информацию, такую как реклама, контактная форма или последние новости
- Кроме того, определяет вовлеченность веб-сайта и разделы
1. Энтони Дж. Рейберн
Энтони Дж. Рейберн — это веб-сайт, на котором можно найти много вдохновляющих фотографий. У него есть боковая панель справа для демонстрации логотипа, ссылки для посетителей, ссылки на страницы в социальных сетях и контактные данные.
2. Dollyave Dollyave — это веб-сайт, посвященный фотографиям и музыке. На боковой панели используется жирный шрифт, который отлично сочетается со всеми остальными элементами. Это не только визуально привлекательно, но и может помочь посетителям легко изучить веб-сайт.
Это не только визуально привлекательно, но и может помочь посетителям легко изучить веб-сайт.
Грейс Чуанг — это сайт-портфолио, на котором представлены проекты Грейс. Этот сайт имеет 3-х колоночную компоновку: слева находится боковая панель с логотипом, ссылки для перехода посетителя на другие страницы сайта и ссылки на страницы в социальных сетях, в центре фото дизайнера, а на справа введение дизайнера.
4. Kate Vass GalerieKate Vass Galerie — это галерея современного искусства, которая тесно сотрудничает с кураторами и ведущими искусствоведами, чтобы представить работы художников. Чтобы помочь посетителям легко изучить произведения искусства, слева есть боковая панель, на которой перечислены имена разных художников.
5. Nicecream Вы любите мороженое ручной работы? Nicecream — это веб-сайт, который вы не должны пропустить. Боковая панель хорошо сочетается со всем интерфейсом. Он предлагает удобную навигацию для посетителей сайта.
Боковая панель хорошо сочетается со всем интерфейсом. Он предлагает удобную навигацию для посетителей сайта.
Jasmine Star — это веб-сайт, который помогает предпринимателям создавать успешные бренды. Его боковая панель для навигации находится слева. Положение типографики на боковой панели особенное. Белый фон помогает выделить боковую панель. Кроме того, есть возможность закрыть его.
7. Quinnton HarrisQuinnton Harris — визуально привлекательный личный веб-сайт. Он демонстрирует историю жизни владельца с большими изображениями и текстом. Он использует точки на боковой панели для навигации.
8. Майк КеллиМайк Келли — это личный веб-сайт, принадлежащий фотографу по имени Майк. На его веб-сайте есть красивое изображение героя и вертикальная панель навигации с классным логотипом и эффектами наложения.
9. Ленивец
Ленивец Лентяй — интернет-магазин. Он использует большую боковую панель на главной странице для демонстрации бестселлеров и самых популярных товаров. Это один из лучших способов побудить клиентов покупать их продукцию.
10. Love BillyLove Billy использует жирный шрифт на боковой панели своего веб-сайта. Он служит в качестве навигации для посетителей и дает обзор всего интерфейса.
11. Sophie KahnSophie Kahn — это арт-сайт, созданный Софи Кан, цифровым художником и скульптором. Он использует обычную боковую панель со ссылками на страницы социальных сетей.
12. Дини ЧенСайт Дини Чен имеет обычную боковую панель с большим количеством пустого пространства, что создает контраст с красивыми фотогалереями.
13. Церковь «Жизнь сегодня» «Церковь жизни сегодня» — это веб-сайт для детей. Он имеет обычную простую боковую панель. Весь дизайн чистый и красивый.
Он имеет обычную простую боковую панель. Весь дизайн чистый и красивый.
Матье Стерн — веб-сайт, посвященный фотографиям и фильмам. Его боковая панель имеет двухуровневую структуру, что очень удобно для посетителей при изучении сайта.
15. Чарли УэйтЧарли Уэйт — персональный веб-сайт, созданный дизайнером Чарли Уэйтом. Он использует большую боковую панель, чтобы представиться и поприветствовать посетителей сайта. Он также отображает ссылки на его страницы в социальных сетях.
16. Нишевый модульНишевый модуль имеет скрытую боковую панель. Он состоит из логотипа, приветствия и ссылок, помогающих посетителям изучить сайт.
17. CCCOG CCCOG также имеет скрытую боковую панель. Существует резкий контраст между белой типографикой и черным фоном. Он находится справа, и вы можете закрыть его, если хотите.
Дилан Перло представляет множество фотопроектов моды. Его боковая панель находится слева, чтобы помочь посетителям. Кроме того, есть выпадающие меню для более подробной навигации.
19. Томас ДефертТомас Деферт использует подробную боковую панель для демонстрации своих работ.
20. Goltz GroupGoltz Group продает высококачественные фоторамки и предоставляет индивидуальное обслуживание. Его боковая панель имеет слегка прозрачный эффект.
21. IntechnicIntechnic — студия, которая разрабатывает высокопроизводительные веб-сайты, приложения и программное обеспечение. Он имеет скрытую боковую панель.
22. Wiggs Photo Wiggs Photo — это веб-сайт коммерческой фотографии, посвященный архитектуре, интерьерам и предметной фотографии. Навигационное меню имеет логотип и текст, выделенный желтым цветом.
Навигационное меню имеет логотип и текст, выделенный желтым цветом.
Pedro n The World — это одностраничный веб-сайт. Он имеет строку меню в центре интерфейса. Навигация отображается слева на всех остальных страницах сведений, а логотип — сверху.
24. Gresham SmithGresham Smith имеет очень сложную боковую панель, которая содержит много уровней раскрывающихся меню. Таким образом, посетители получают углубленную навигацию по сайту.
25. Rose Datoc DallRose Datoc Dall — это веб-сайт, на котором представлены произведения искусства. Боковая панель справа рядом с произведениями искусства отображает последние сообщения с красивыми миниатюрами и типографикой.
26. Пол Дэвид Пол Дэвид использует боковую панель слева, чтобы направлять посетителей. Имеет обычную боковую панель, в которой текст подсвечивается зеленым цветом при наведении.
Куки и Кейт — это блог, созданный Кейт, фотографом-самоучкой и поваром из Оклахомы. На ее веб-сайте есть боковая панель справа, на которой есть множество опций, таких как ее профиль, ссылки на страницы в социальных сетях, новости и форма регистрации.
28. Остин КлеонОстин Клеон имеет две боковые панели, одну слева и одну справа. Левый выделяет его самые популярные книги, а правый отображает его профиль. Разумно использовать макет из нескольких столбцов с боковыми панелями, если вы хотите поделиться дополнительной информацией со своими посетителями.
29. Паскаль Ван Гемер Паскаль Ван Гемер использует боковую панель справа, чтобы указать, на что смотрят посетители. На главном экране есть стрелка в качестве указателя направления, которая помогает посетителям прокручивать страницу вниз. При прокрутке вниз появится вертикальная панель навигации.
Элизабети Лин очень красивый сайт. Вертикальное навигационное меню — единственный элемент, отображаемый помимо витрины ее удивительного портфолио. Таким образом, боковая панель становится основной навигацией для изучения ее работы. Это также создает очень чистый и простой интерфейс.
Как создать боковое меню?Боковые панели играют важную роль на веб-сайтах, но создать хорошую боковую панель — непростая задача. Их много принципы дизайна навигационного меню сайта и другие необходимые факторы, которые следует учитывать. Это видео на YouTube, которое научит вас создавать боковую панель с помощью HTML, CSS и jQuery.
Однако, если у вас нет опыта работы с каким-либо языком разработки, вы все равно можете использовать инструменты дизайна для создания боковой панели с нуля.