LazyLoad
57,1 Непрозрачные типы
ios junior swift04.07.2023
Разбираемся в ключевых словах some и any в связке с протоколами
Читать Смотреть в ВК Смотреть на Ютюбе57 Протоколы с ассоциированными значениями
ios junior swift28.06.2023
Разберемся с последним аспектом протоколов — протоколами с ассоциированными значениями (PAT) protocol with associated types.
Читать Смотреть в ВК Смотреть на Ютюбе56 Протоколы с реализацией по умолчанию
ios junior swift21.
Узнаем, как можно наделить протокол реализацией по умолчанию.
Читать Смотреть в ВК Смотреть на Ютюбе55 Протоколы
ios junior swift13.06.2023
Знакомимся с последним способом создавать типы в Swift, с протоколами.
Читать Смотреть в ВК Смотреть на Ютюбе54 Расширения
ios junior swift05.06.2023
Разберемся с тем как работают расширения (Extensions) и где они могут быть полезны.
Читать Смотреть в ВК Смотреть на Ютюбе53 Универсальные шаблоны
ios junior swift30. 05.2023
05.2023
Разберемся с универсальными шаблонами — дженериками. Это специальные конструкции которые помогают писать код, который не зависит от конкретного типа.
Читать Смотреть в ВК Смотреть на Ютюбе52 Декомпозиция крестиков ноликов на классы
ios junior swift22.05.2023
Проводим декомпозицию класса с крестиками ноликами на несколько классов, что бы код стал лучше.
Читать Смотреть в ВК Смотреть на Ютюбе51 Рефакторинг консольного приложения, улучшенное наследование для подпрограмм
ios junior swift15. 05.2023
05.2023
Улучшаем наследование для наших подпрограмм, а так же улучшим получение данных от пользователя.
Читать Смотреть в ВК Смотреть на Ютюбе50 Рефакторинг консольных приложений на класс Application
ios junior swift10.05.2023
Объединяем калькулятор и крестики нолики в одном приложении, реализовав их в разных классах.
Читать Смотреть в ВК Смотреть на Ютюбе49 Перечисления
ios junior swift01.05.2023
Знакомимся с еще одним способом создавать свои тип данных — перечислениями (enum).
8 Unknown Android №8
android any unknown27.04.2023
Разбирался с клавиатурой и вводом названия категории для ее создания
Читать Смотреть в ВК Смотреть на Ютюбе48 Основы управления памятью в Swift
ios junior swift24.04.2023
Разберемся с тем как определяется когда удалять объект из памяти и как не допускать замусоривания памяти ненужными объектами
Читать Смотреть в ВК Смотреть на Ютюбе7 Unknown Android №7
android any unknown19.
Продолжил работу над репозиторием. Перевел на него модель экрана категорий
Читать Смотреть в ВК Смотреть на Ютюбе6 Unknown Android №6
android any unknown19.04.2023
Сверстал список категорий и добавил зачатки репозитория
Читать Смотреть в ВК Смотреть на Ютюбе47 Ключевое отличие структур и классов
ios junior swift17.04.2023
Разбираемся в семантике значения и семантике ссылки
Читать Смотреть в ВК Смотреть на Ютюбе46 Структуры
ios junior swift10. 04.2023
04.2023
Знакомство с структурами
Читать Смотреть в ВК Смотреть на Ютюбе5 Unknown Android №5
android any unknown10.04.2023
Начал выносить данные во ViewModel и добавил зачатки навигации
Читать Смотреть в ВК Смотреть на Ютюбе45 Методы и свойства самих классов
ios junior swift03.04.2023
Свойства и методы которые относятся к классам, а не объектам.
Читать Смотреть в ВК Смотреть на Ютюбе4 Unknown Android №4
android any unknown31. 03.2023
03.2023
Наконец то я сверстал какой то интерфейс, небольшой спсисок элементов.
Читать Смотреть в ВК Смотреть на Ютюбе44 Контроль доступа
ios junior swift27.03.2023
Разберемся как ограничить доступ к функциям, методам, переменным, классам и другим сущностям.
Читать Смотреть в ВК Смотреть на ЮтюбеЧто такое lazy loading или «ленивая загрузка» контента и как она влияет на SEO?
Из-за медленной загрузки страницы многие компании теряют потенциальных клиентов. Считается, что если для перезагрузки страницы вашего сайта требуется более 3-х секунд, отложенная загрузка контента — именно то, что может помочь и ускорить загрузку страницы.
Далее рассмотрим, что такое отложенная загрузка, как ее настроить и как она влияет на SEO-продвижение.
Что такое отложенная загрузка
Предположим, вы создаете сайт, что самой собой представляет набор совершенно разных файлов — html, php, css, js, изображений, видео и т.д. Если этих элементов на сайте много или они имеют значительный «вес» — все это может замедлить работу вашего сайта. Так как большие файлы, особенно такие как изображения и видео, долго загружаются.
Когда посетители переходят на страницу сайта, начинает загружаться его контент. Это позволяет браузеру кэшировать всю информацию, однако это не значит, что все пользователи смогут увидеть весь контент, которые расположен на странице.
Если данные будут загружаться долго — не факт, что все пользователи будут дожидаться этого, ведь в пору информационных технологий люди уже привыкли быстро получать информацию или быстро уходить в поисках того ресурса, который даст им необходимую информацию быстрее. Быстро загружающийся сайт — уже давно первое требование современных веб ресурсов.
Быстро загружающийся сайт — уже давно первое требование современных веб ресурсов.
Вы можете рассчитывать, что пользователи будут ждать загрузки страницы до конца, а на самом деле они могут посмотреть первый экран и то, как медленно он грузится, и уйти. Это значит, что вы зря потратили память и пропускную способность, загружая нижнюю половину страницы, до которой они никогда не доскроллят.
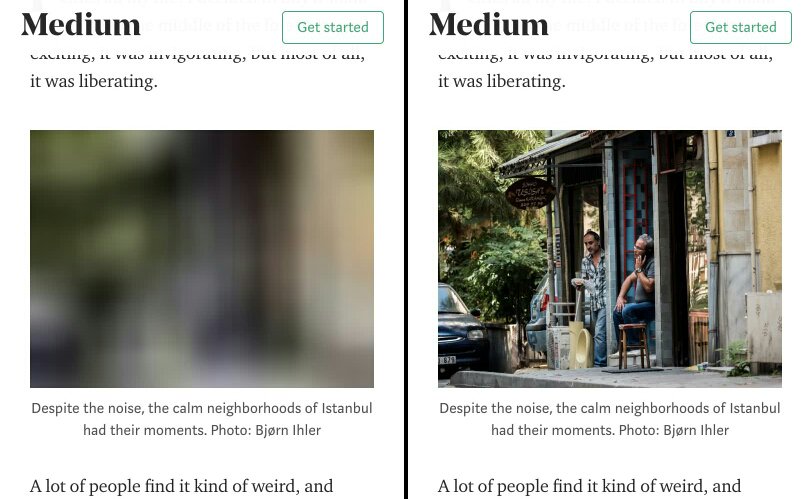
При отложенной загрузке ваш сайт загружается постепенно, по мере того, как пользователь перемещается вниз по странице. При такой настройке на странице загружается только верхняя часть страницы, а нижняя ее часть будет содержать «заглушку».
Когда пользователь прокручивает страницу вниз контент под «заглушкой» постепенно подгружается и подменяется на фактическое содержимое. При ленивой загрузке вы не загружаете весь контент страницы сразу. Он загружается, когда пользователи прокручивают страницу.
Ленивая загрузка — это альтернатива массовой загрузке всего вашего контента. Вместо того чтобы ждать, пока загрузится весь ваш сайт, ваша аудитория может быстро получить доступ к информации. Ваша страница загружается только тогда, когда это необходимо.
Ваша страница загружается только тогда, когда это необходимо.
Когда у вас есть сайт, который загружается слишком долго, вы получаете более высокий показатель отказов, а высокий показатель отказов негативно влияет на ваше SEO-продвижение.
Как отложенная загрузка влияет на SEO
Из вышеописанного может показаться, что ленивая загрузка — решением всех проблем, так как страница загружается быстро и при этом не тратит лишние ресурсы. Однако есть некоторые особые моменты, когда речь идет о SEO оптимизации.
Отложенная загрузка влияет на то, как поисковые системы сканируют ваш сайт. Если ваша страница не загружается сразу, поисковые системы не могут просканировать всю страницу. Это грозит тем, что ваш контент будет проигнорирован или неверно истолкован.
Вряд ли вы согласитесь на то, чтоб поисковые системы получали неполную информацию о вашем сайте, ведь это негативно влияет на ранжирование ресурса в результатах поиска. С другой стороны, это вовсе не означает, что вы не можете использовать отложенную загрузку. Если вы используете ленивую загрузку вам нужно убедиться, что весь соответствующий контент виден в области просмотра. Это реализуется с помощью IntersectionObserver API и polyfill — и гарантирует, что боты Google увидят весь ваш контент при сканировании сайта.
Если вы используете ленивую загрузку вам нужно убедиться, что весь соответствующий контент виден в области просмотра. Это реализуется с помощью IntersectionObserver API и polyfill — и гарантирует, что боты Google увидят весь ваш контент при сканировании сайта.
Следует убедиться, что страницы сайта поддерживают постраничную загрузку даже когда вы реализуете бесконечную прокрутку. Это нужно для того, чтоб поисковые системы могли просканировать все страницы сайта до конца, а пользователи могли делиться вашим контентом.
Рекомендации от Google по отложенной загрузке
Чтобы помочь компаниям адаптировать сайты для отложенной загрузки, Google создал документ, который поможет вебмастерам настроить сайты для корректного сканирования при использовании отложенной загрузки.
В этом документе Google рекомендует обеспечить загрузку контента в области просмотра. В документе также подчеркивается необходимость предоставления уникальных ссылок на контент, который не загружается сразу.
Если кратко, при работе с lazy loading Google рекомендует придерживаться следующих правил:
- Убедитесь, что все материалы на вашей странице доступны роботу Googlebot.
- Проверьте, загружается ли весь нужный контент по мере появления в области просмотра.
- Обеспечьте поддержку постраничной загрузки для бесконечной прокрутки.
- Проверьте, как работает отложенная загрузка с помощью скрипта Puppeteer.
Преимущества использования lazy loading для SEO
1. Это ускоряет загрузку страниц сайта
Ленивая загрузка — это золотая середина между быстрым доступом к информации для пользователей и экономией ресурсов загрузки страницы. При использовании этой технологии пользователи быстрее получают информацию, за которой они пришли на ваш сайт. А сам сайт тем временем будет подгружать остальную ее часть, которая находится ниже первого экрана.
2. Это удерживает пользователей на сайте дольше
Скорость доступа к информации в наше время очень важный фактор. Если на вашем сайте посетитель получил информацию быстро и не ушел обратно в выдачу из-за медленной загрузки страницы — он останется с вами еще дольше. Быстрые сайты сейчас пользуются популярностью и вызывают доверие.
Если на вашем сайте посетитель получил информацию быстро и не ушел обратно в выдачу из-за медленной загрузки страницы — он останется с вами еще дольше. Быстрые сайты сейчас пользуются популярностью и вызывают доверие.
3. Помогает максимизировать ресурсы
Так как сайт не загружает страницу полностью, а делает это постепенно, по мере прокрутки — он не тратит лишние ресурсы, показывает ответ быстрее и помогает экономить пропускную способность, если пользователь не собирается смотреть сайт дальше первого экрана. Таким образом нагрузка на сайт распределяется равномернее и большее количество пользователей сможет получить доступ к вашей информации в более короткие сроки.
Основные правила эффективного использования ленивой загрузки
Ленивая загрузка может быть очень эффективной для SEO-продвижения. Однако, чтоб достичь максимального эффекта следует придерживаться нескольких рекомендаций.
Используйте отложенную загрузку только для контента, который ниже первого экрана
Ленивая загрузка эффективна только тогда, когда используется для нижней части страницы. Если интегрировать технологию в самом начале страницы, то вся она будет загружаться медленнее.
Если интегрировать технологию в самом начале страницы, то вся она будет загружаться медленнее.
Размещайте полезный контент или его часть на первом экране сайта
Чтоб заинтересовать пользователя, побудить его остаться на странице и пролистать информацию дальше первого экрана стоит разместить в начале страницы часть полезной информации, за которой пришел пользователь. Это может быть частичный ответ на его запрос или вступление к более полному ответу. Таким образом пользователь заинтересуется вашей страницей и будет готов ознакомиться с остальным контентом в поисках полноценного ответа на свой вопрос.
Оптимизируйте видео и изображения на странице
Картинки и видеоролики оказываются наибольшее влияние на скорость загрузки вашей страницы. Размер этих файлов, как правило, больше, чем все остальные файлы. Если хотите ускорить загрузку страницы, помимо lazy loading необходимо также оптимизировать самые «тяжелые» файлы на странице.
Для оптимизации и сжатия картинок можно использовать сервис tiny png. Что касается оптимизации видео, лучше всего размещать их на внешнем сайте, как например, YouTube. Такие видео потом можно встраивать в контент страницы и они не будут использовать ее дополнительные ресурсы, замедляя отображение контента.
Что касается оптимизации видео, лучше всего размещать их на внешнем сайте, как например, YouTube. Такие видео потом можно встраивать в контент страницы и они не будут использовать ее дополнительные ресурсы, замедляя отображение контента.
Выводы
Ленивая загрузка может помочь сократить время загрузки вашего сайта. Вместо того чтобы ждать полной загрузки страниц, вы можете быстро отдавать контент своей аудитории. Для более эффективной работы технологии достаточно настроить ее правильно и следовать простым рекомендациям поисковой системы Google, оптимизировать подачу контента на первом экране и оптимизировать самые большие по размеру файлы на странице.
Читайте похожие материалы:
- Как проверить и увеличить скорость загрузки сайта
- Как проверить, ускорить и закрыть индексацию страниц сайта в Google
- Как продвигать изображения в Google и что ждет SEO-специалистов в будущем
Ленивая загрузка для WordPress | WP Engine®
Опубликовано в Performance Эрин Майерс
Последнее обновление 28 июня 2023 г.
Вы, вероятно, знаете, насколько важна скорость загрузки страницы. Достаточно сказать, что каждая секунда на счету, когда вы боретесь за первое место в результатах поиска. Однако вам может быть интересно, что вы можете сделать, чтобы улучшить производительность вашего сайта.
К счастью, есть несколько способов улучшить загрузку страниц. Например, с помощью процесса, называемого «ленивой загрузкой», вы можете ускорить процесс, контролируя, когда появляются более обременительные элементы ваших страниц (например, изображения).
В этой статье мы рассмотрим, что такое ленивая загрузка изображений и как она работает. Мы также рассмотрим, как реализовать эту технику, как вручную, так и с помощью плагина. Давайте начнем!
Что такое отложенная загрузка в WordPress? Ленивая загрузка плюсы и минусы Ленивая загрузка изображений — это способ уменьшить количество вызовов, которые браузер посетителя должен сделать на сервер вашего веб-сайта. По сути, загрузка вашего веб-сайта может увязнуть, когда на ваш сервер поступает много вызовов одновременно. Например, если все ваши изображения пытаются загрузиться одновременно, это может вызвать проблемы.
По сути, загрузка вашего веб-сайта может увязнуть, когда на ваш сервер поступает много вызовов одновременно. Например, если все ваши изображения пытаются загрузиться одновременно, это может вызвать проблемы.
При использовании ленивой загрузки вы можете создавать заполнители для изображений, а затем полностью загружать реальные изображения только тогда, когда они необходимы. Например, когда посетитель прокручивает страницу вниз, изображения могут загружаться по мере необходимости.
У этого подхода есть несколько плюсов и минусов, которые вы должны рассмотреть, прежде чем применять его на своем веб-сайте. Преимущества включают в себя:
- Посетителям сайта не нужно будет использовать большую пропускную способность для просмотра ваших страниц.
- Вы можете повысить свой рейтинг в поиске.
- Вы сможете обеспечить лучший мобильный опыт.
Что касается недостатков, некоторые типы ленивой загрузки могут вызвать проблемы с индексацией поисковыми системами. Кроме того, для людей, которые быстро прокручивают контент, ленивая загрузка изображений может ухудшить впечатление от просмотра. Тем не менее, этот метод стоит рассмотреть, если ваш сайт загружается медленно.
Кроме того, для людей, которые быстро прокручивают контент, ленивая загрузка изображений может ухудшить впечатление от просмотра. Тем не менее, этот метод стоит рассмотреть, если ваш сайт загружается медленно.
Теперь, когда мы ответили на вопрос «Что такое отложенная загрузка в WordPress?», пришло время узнать, как добавить ее на свой сайт. Если вас беспокоит производительность, первым делом нужно выяснить, насколько быстры или медленны страницы вашего сайта. Один из способов оценить производительность вашего сайта — использовать наш собственный инструмент Speed Test.
Этот инструмент позволит вам узнать, как работает ваш сайт. Кроме того, он предложит советы по улучшению, чтобы вы точно знали, на чем сосредоточить свои усилия.
Если одним из шагов, которые вы решили предпринять, является добавление отложенной загрузки на ваш веб-сайт WordPress, у вас есть несколько вариантов отложенной загрузки. Вы можете полагаться на функциональность WordPress по умолчанию или использовать плагин, чтобы настроить работу отложенной загрузки на вашем сайте.
Вы можете полагаться на функциональность WordPress по умолчанию или использовать плагин, чтобы настроить работу отложенной загрузки на вашем сайте.
К счастью, существует множество плагинов для отложенной загрузки. Например, Lazy Load от WP Rocket — отличное решение. Этот плагин прост, но может значительно уменьшить вес ваших страниц (тем самым ускорив их). В следующих двух шагах мы покажем вам, как его использовать.
Шаг 1. Загрузите подключаемый модульДля начала вам необходимо загрузить и активировать подключаемый модуль отложенной загрузки.
Это бесплатный инструмент, поэтому вы можете получить его прямо из каталога плагинов WordPress. Как только вы это сделаете, у вас будет всего несколько быстрых настроек для настройки.
Шаг 2: Настройте параметры плагина Затем вы можете перейти к Настройки > Ленивая загрузка на панели инструментов WordPress, чтобы настроить параметры плагина.
Здесь вы выбираете, какие аспекты страниц вашего сайта вы хотите обработать отложенной загрузкой.
Просто отметьте нужные элементы. Вы можете использовать плагин для обработки изображений, фреймов и видео. Lazy Load от WP Rocket также может заменять видео YouTube миниатюрами, пока пользователи вашего сайта не увидят этот фрагмент контента.
Добавление отложенной загрузки вручнуюДолгое время, если вы хотели вручную реализовать отложенную загрузку на своем сайте, вам приходилось вручную редактировать файлы ядра и добавлять к ним пользовательские сценарии. Однако с выпуском WordPress 5.5 отложенная загрузка стала частью основного программного обеспечения.
Теперь WordPress реализует ленивую загрузку по умолчанию для любых изображений на вашем сайте, которые имеют атрибуты ширина и высота . Для этого WordPress использует следующую пару атрибутов:
loading=»lazy»
Если вы используете последнюю версию WordPress, вы должны увидеть этот атрибут в тегах img для любого изображения, которое вы загрузили на свой сайт. На практике это должно выглядеть примерно так:
На практике это должно выглядеть примерно так:

Хотя встроенная реализация ленивой загрузки значительно упрощает работу в WordPress, не все браузеры поддерживают загрузка атрибута , который он использует. Использование плагина, такого как LazyLoad от WP Rocket, обеспечивает лучшую поддержку в большинстве браузеров, а также позволяет использовать отложенную загрузку для других типов элементов.
Отложенная загрузка видео в WordPress В отличие от изображений, ваш браузер не загружает видео на страницу целиком, когда вы ее посещаете, по крайней мере, по умолчанию. Вместо этого он проверяет атрибут с именем preload , который сообщает вашему браузеру, следует ли предварительно загружать видео или просто загружать его метаданные. Если вы предварительно загружаете видео, они должны начать воспроизводиться сразу после того, как пользователи нажмут на них.
Недостатком предварительной загрузки видео является то, что она часто влияет на время загрузки. Внедряя параметры ленивой загрузки для видео, вы говорите браузерам посетителей не загружать видео до тех пор, пока оно не понадобится. В большинстве случаев это не должно влиять на взаимодействие с пользователем и может даже повысить производительность, если вы разместите несколько видео на своих страницах.
Как мы упоминали ранее, плагин LazyLoad поддерживает ленивую загрузку для различных типов мультимедиа. Это делает его одним из лучших плагинов отложенной загрузки для пользователей WordPress, которые встраивают видео. Если вы загрузили видео, которым хотите поделиться в WordPress, мы рекомендуем включить IFrames and Videos настройка, показанная ранее.
Ленивая загрузка в WordPress и SEO Как вы знаете, поисковые системы сканируют ваш сайт, чтобы индексировать его страницы и другие элементы, включая изображения. Хотя отложенная загрузка может значительно повысить производительность сайта, в некоторых случаях она также может помешать поисковым системам индексировать изображения. Это означает, что эти файлы не будут отображаться в результатах поиска изображений, что может снизить общий органический трафик.
Это означает, что эти файлы не будут отображаться в результатах поиска изображений, что может снизить общий органический трафик.
Чтобы избежать этой проблемы, вам нужно использовать плагин отложенной загрузки, оптимизированный для SEO (например, LazyLoad). Если вы используете встроенные в WordPress параметры ленивой загрузки, вам нужно убедиться, что ваш сайт правильно загружает изображения, когда они видны в области просмотра.
Кроме того, вы не должны забывать использовать теги alt для всех изображений на вашем сайте. Даже если вы используете ленивую загрузку в WordPress, теги alt предоставляют контекст, который поисковые системы могут использовать для определения содержимого ваших изображений.
Создавайте с гибкостью на WP Engine Добавление таких элементов, как функция отложенной загрузки, может помочь вывести ваш веб-сайт на новый уровень. Это не только улучшит ваш поисковый рейтинг, но и улучшит работу пользователей вашего сайта.
Здесь, в WP Engine, мы знаем, какое значение для вашего веб-сайта могут иметь правильные ресурсы разработчика. Кроме того, мы предлагаем полезные решения, которые помогут вам повысить скорость вашего сайта, а также планы для всех потребностей вашего сайта!
7 лучших бесплатных плагинов отложенной загрузки изображений на 2022 год
Независимо от того, ведете ли вы блог WordPress, бизнес-сайт, интернет-магазин или любой другой тип веб-сайта WordPress, низкая скорость страницы — самый большой враг пользовательского опыта. Пользователям мобильных и настольных компьютеров требуется всего несколько секунд загрузки, чтобы отвлечься от вашего контента, поэтому любые небольшие шаги, которые вы можете предпринять для повышения производительности страницы, обычно являются хорошей инвестицией.
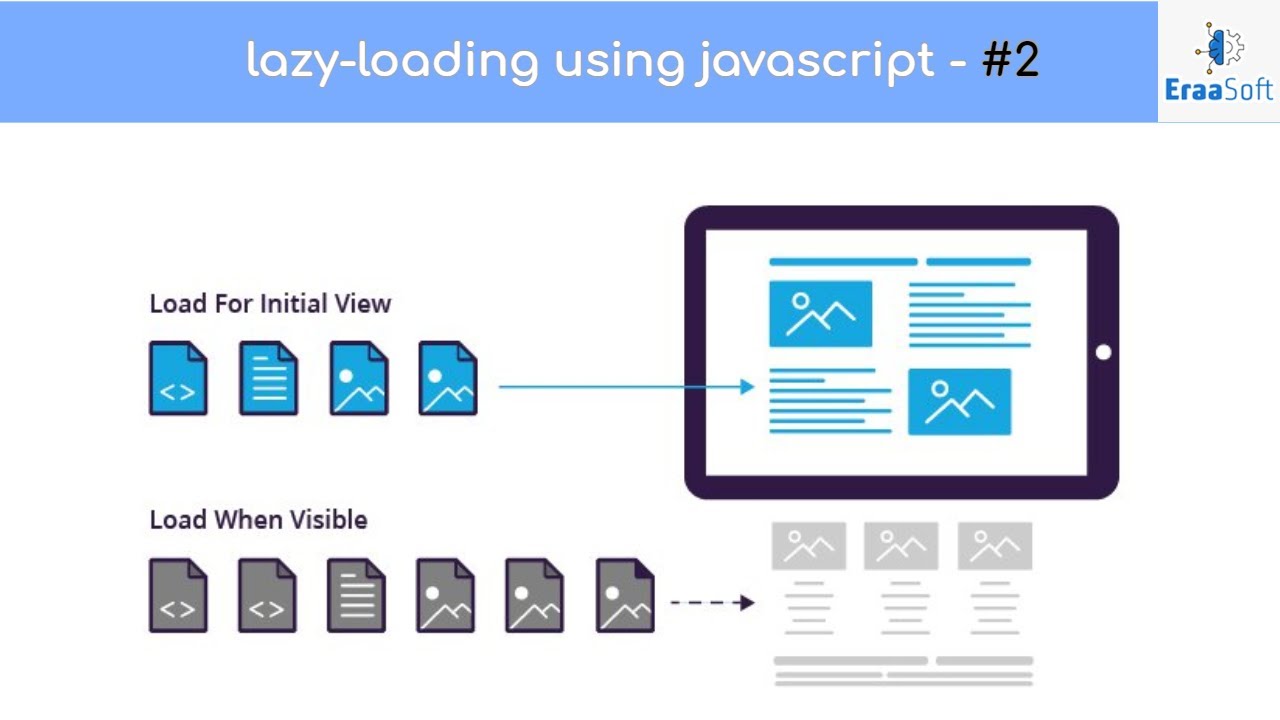
Одним из таких методов является ленивая загрузка, метод откладывания загрузки контента ниже сгиба до тех пор, пока пользователь не прокрутит вниз, чтобы увидеть его. При отложенной загрузке при первой отрисовке загружается только основной контент, что создает впечатление более быстрой веб-страницы.
Ленивая загрузка чаще всего используется для «тяжелых» элементов страницы, таких как изображения, фреймы и скрипты. Слишком большое их количество на одной странице значительно замедлит работу, и вам следует ограничить их использование только тем, что необходимо. Однако отложенная загрузка — еще один надежный способ включить их с минимальным влиянием на скорость страницы.
Похоже на сделку? Если это так, у меня есть хорошие новости для пользователей WordPress. Во-первых, ядро WordPress изначально поддерживает ленивую загрузку изображений и фреймов, если вы обновились до версии 5.7 или новее. Во-вторых, существуют бесплатные плагины WordPress, которые дают вам больше контроля над отложенными элементами.
В этом посте мы рассмотрим семь лучших плагинов для ленивой загрузки изображений, фреймов и многого другого. Но во-первых, почему вы вообще можете захотеть использовать плагин?
Зачем использовать плагин отложенной загрузки?
Начиная с версии 5. 7, WordPress по умолчанию отложенно загружает изображения и фреймы. Чтобы быть более конкретным, WordPress назначает HTML-атрибут loading=»lazy» всем тегам
7, WordPress по умолчанию отложенно загружает изображения и фреймы. Чтобы быть более конкретным, WordPress назначает HTML-атрибут loading=»lazy» всем тегам и

