Как сделать Landing Page (лендинг) самому и бесплатно
Для тех, кого интересует как сделать лендинг, мы решили подготовить обширную и полезную статью. Если вы уже знакомы с преимуществами лендинг пейдж и желаете создать лендинг бесплатно, рекомендуем посвятить 20 минут своего свободного время и прочитать наши ценные рекомендации. Готовы? Поехали!
В этой статье вы узнаете что собой представляет лендинг пейдж с программной и маркетинговой стороны, мы расскажем о структуре посадочной страницы и необходимых блоках, которые отличают ее от других видов создания сайтов, а также влияют на поведенческие факторы посетителя, конвертируя их в клиентов. Но об этом по порядку.
Коротко от landing page
Перед тем, как мы расскажем как создать лендинг, коротко раскроем смысл сайта. Лендинг (целевая, посадочная страница) – одностраничник, главной задачей и целью которого является рекламировать только один товар или услугу, сделать посетителю сайта привлекательное коммерческое предложение. Леднинг пейдж представляет собой поочередно расположенный набор инструментов, которые способны заинтересовать потребителя и подтолкнуть его к действию. В качестве действия может быть совершенно любая цель, необходимая вам, как руководителю компании. Потребителю может быть предложено купить или заказать товар, скачать или установить софт, подписаться на инфорассылку и многое-многое другое.
Леднинг пейдж представляет собой поочередно расположенный набор инструментов, которые способны заинтересовать потребителя и подтолкнуть его к действию. В качестве действия может быть совершенно любая цель, необходимая вам, как руководителю компании. Потребителю может быть предложено купить или заказать товар, скачать или установить софт, подписаться на инфорассылку и многое-многое другое.
Если рассматривать сайт с технической точки зрения, то он ничем не отличается от других. При его создании используется HTML, CSS и контент. Однако фишка сайта в том, что он всегда представляет собой одностраничник.
Со стороны маркетинга, лендинг пейдж – это возможность получения новых заказов, способ продажи товаров и услуг, привлечения клиентов и расширения клиентской базы. Для посетителя целевая страница представляется одностраничником, на который он перешел с помощью контекстной рекламы или ссылки в поисковой системе.
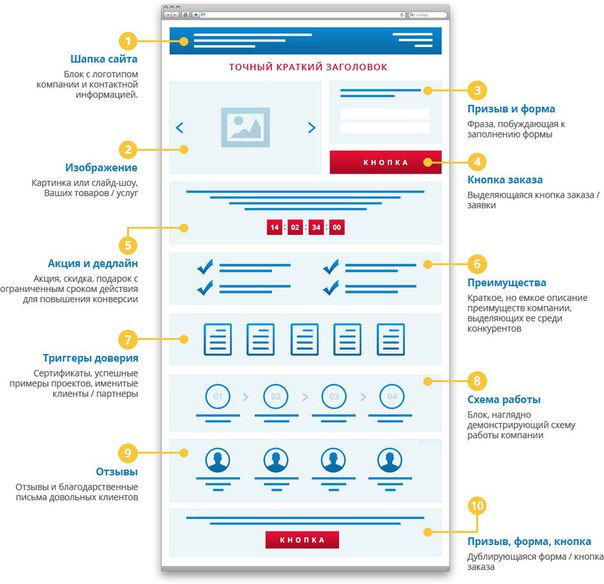
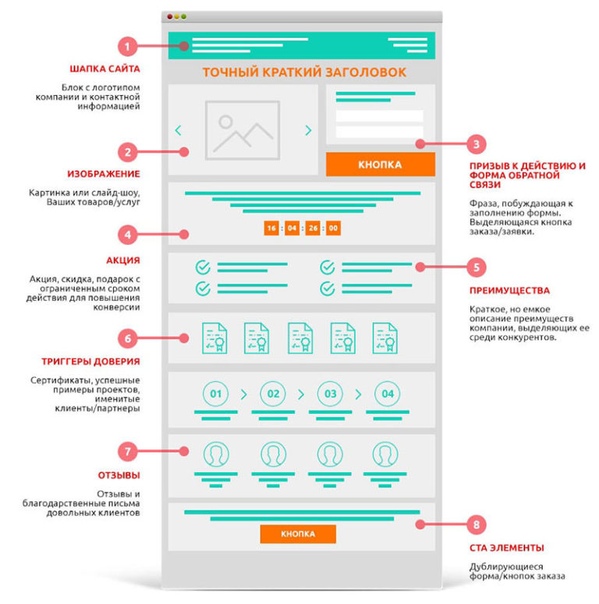
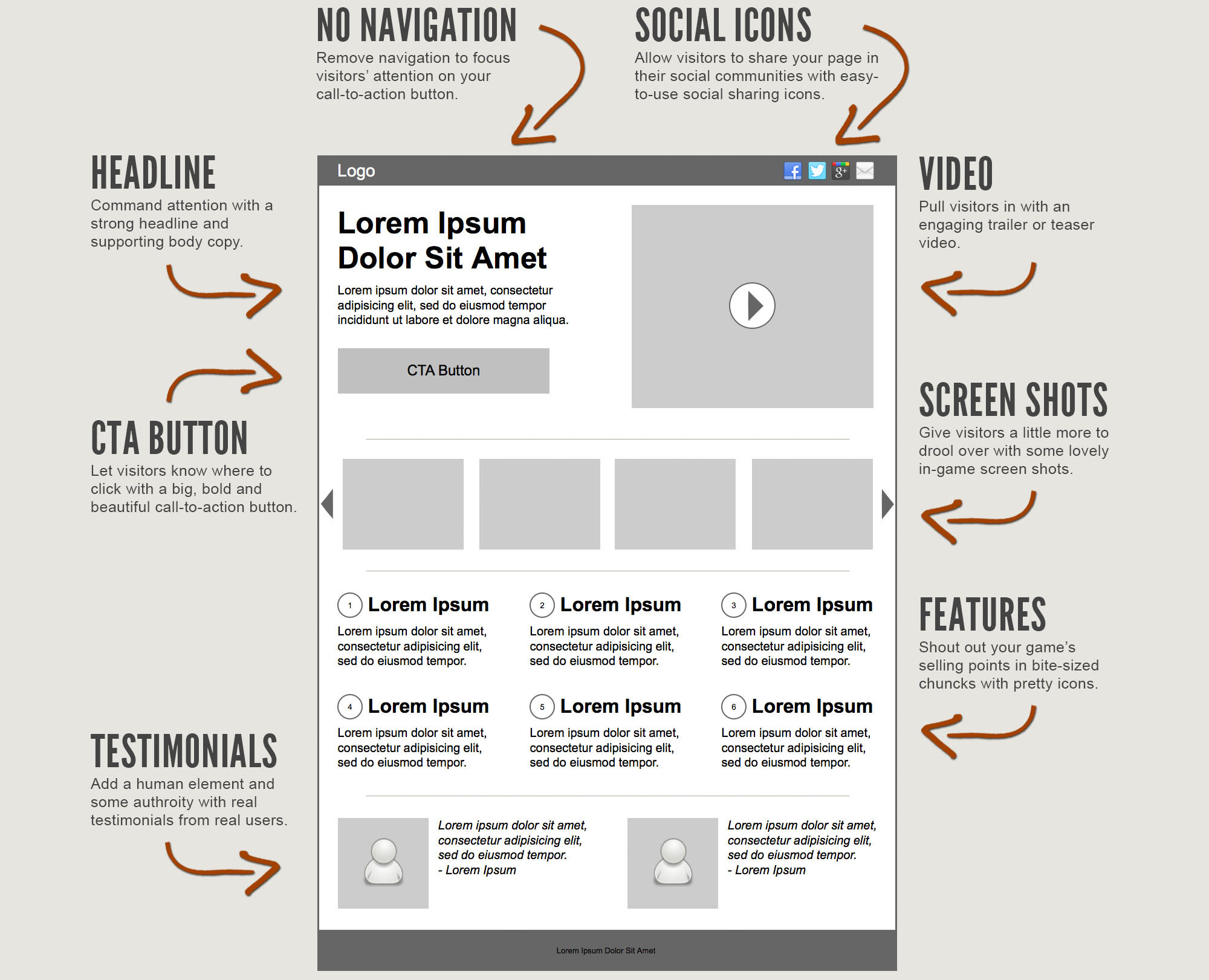
Создание леднинг пейдж самому – задача не из легких. Ведь главная цель сайта – не красивый дизайн, а привлечение внимания посетителя и его мотивация к целевому действию. Поэтому любой одностраничник должен разрабатываться по определенной структуре. Сказать конкретную последовательность расположения блоков и, уж тем более, предоставить шаблон структуры – невозможно с точки зрения модели поведенческих факторов. Она зависит исключительно от вида деятельности компании и целевой аудитории. Следовательно, структура разрабатывается только после проведения глубокого маркетингового анализа.
Поэтому любой одностраничник должен разрабатываться по определенной структуре. Сказать конкретную последовательность расположения блоков и, уж тем более, предоставить шаблон структуры – невозможно с точки зрения модели поведенческих факторов. Она зависит исключительно от вида деятельности компании и целевой аудитории. Следовательно, структура разрабатывается только после проведения глубокого маркетингового анализа.
Однако ни одна продающая структура лендинга не лишена некоторых блоков и триггеров, которые должны быть включены в нее. Именно они мотивируют посетителя стать клиентом, мягко подводя к целевому действию. О них и поговорим дальше.
Читайте также:
Идеальная структура Landing Page с высокой конверсией
ТОП5 лучших лендингов 2016-2017
Как продвигать лендинг
Что нужно знать, чтобы создать лендинг бесплатно
Важно понимать, что леднинг создается только для одного продукта или услуги для того, чтобы максимально сконцентрировать внимание потребителя на них. Поэтому, решив сделать леднинг, помните: один ленгдинг = одна четкая цель.
Поэтому, решив сделать леднинг, помните: один ленгдинг = одна четкая цель.
Важность заголовка
Первый заголовок, он же уникальное торговое предложение, является главнейшим составляющим лендинга, поэтому ему очень важно уделить ему отдельное внимание. При написании заголовка важно понимать, что от него зависит интерес посетителя к вашему офферу. Поэтому он должен:
- Давать четкое понимание что предлагается потенциальному клиенту;
- Выделять вашу компанию среди конкурентов;
- Демонстрировать ключевую выгоду.
Например, вы работаете в очень конкурентной сфере – продаете пластиковые окна в Киеве. Чтобы выделить свою компанию заголовком, подумайте, какие страхи или потребности присутствует у потенциального клиента. Это может быть желание получить заказ в течение 1 дня или с доставкой на дом, страх в низком качестве товара или высокой цене (страхи и потребности определяются целевой аудиторией). Поэтому при построении заголовка укажите оффер с приставкой, которая будет давить на страхи или предлагать выгоду: «Продажа пластиковых окон с доставкой на дом» или «Пластиковые окна от 1000 грн» и т. д. Попав на страницу, потребитель видит что ему предложено и какую выгоду он получает.
д. Попав на страницу, потребитель видит что ему предложено и какую выгоду он получает.
Заголовок не всегда можно оформлять в качестве оффера. Можно привлечь внимание каким-либо лозунгом или мотивационным призывом. Например: «В вашем доме будет тепло». При этом под первым заголовком важно поместить второй, который будет раскрывать ваше предложение.
Таким образом, вы должны заинтересовать посетителя, чтобы он решил пролистать страницу вниз, где его ждет новый информационный блок.
Преимущества+выгоды
Логично, что посетитель должен знать какие преимущества компании или товара он получает. Ведь те же окна продают сотни компаний в столице, следовательно, потребителю важно донести, что ваш товар лучше.
Говорите о преимуществах доступным и понятным языком, делайте акцент на них с помощью списков, чтобы они проще воспринимались на глаз.
Для повышения лояльности к товару и укрепления интереса, немаловажную роль играют выгоды. Демонстрируйте их с максимальной ценностью, чтобы посетитель понял – ему действительно здесь и сейчас нужен продукт, который вы предлагаете.
С клиентом на «вы»
Персонализация очень важна в триггерах. Общайтесь с клиентом на «вы», будто он единственный для вас. Посетитель должен понять, что он для вас очень важен. Всегда персонализируйте обращение, вместо «Заказать» пишите «Закажите», вместо «Заполнить» — «Заполните» и т.д.
Максимальное внимание структуре каждого блока
Что собой представляет правильный лендинг? 60% успеха одностраничника зависит от грамотности подачи информации. Упростите жизнь потребителю, изложите информацию, дополнив ее буллетами, иконками, списками, видеофайлами. Не размещайте длинный и однообразный текст, от которого читателя поведет в сон. Выкладывайте исчерпывающую информацию, но старайтесь при этом максимально сократить ее.
Очень многие, кто решает создать лендинг самому, не уделяют достаточно времени, структуризации, иерархическому расположению блоков и способу демонстрации инфоконтента. В результате посадочная страница не получает высокую конверсию. Старайтесь найти нечто среднее и потимальное между текстом и графическими файлами, не перенасыщая сайт ни тем, ни другим.
Вам должны доверять
Блок отзывов не являются необходимыми на лендинге, но очень хорошо, если они будут. Почему? Да потому что они помогут сформировать потребителю положительное впечатление об оффере. А положительные впечатления всегда подталкивают к действию.
В качестве социальных доказательств могут выступать отзывы от клиентов в текстовом формате или видео (последний вариант – наиболее эффективный, так как вживую передаются эмоции счастливого клиента), видеообращение руководителя компании, реальные фотографии директора, специалистов, менеджеров, а также различные сертификаты, дипломы и т.д. Вы можете выложить видео вашего товара в действии. В общем, все, что может вызывать доверие у человека, который впервые столкнулся с вашей компанией.
Вид социальных доказательств зависит от деятельности компании. Если есть возможность совместить два вида – замечательно.
Важно! Всегда размещайте реальные отзывы покупателей с их реальными фотографиями. Фотки людей, взятые из Интернета, моментально говорят о присутствии какого-либо подвоха, вызывая недоверие у посетителя.
Призывы к действию (СТА, call-to-action)
Леднинг пейдж без призыва к действию — не лендинг, а бесполезный сайт. Ведь именно СТА является «крючком» для потребителя, с помощью которого он может стать клиентом. Призывы к действию – основа, фундамент одностраничника, поэтому, задумываясь, как сделать или создать лединг пейдж самостоятельно, ОБЯЗАТЕЛЬНО создайте СТА.
Что он собой представляет? Это может быть лидогенерирующая форма (зависит от вида деятельности вашей компании и целей создания лендинга), активная лидогенерирующая кнопка, с помощью которой всплывает окно для заполнения контактных данных.
Очень важно оформить призыв мотивирующим текстом. Он может демонстрировать выгоду, например, говорить о том, что если посетитель кликнет на кнопку или заполнит форму заказа, то получит ваш продукт со скидкой или ему будет предложен отдельный бонус. В общем, что угодно, способное подтолкнуть пользователя к действию.
Здесь также стоит учитывать правило персонализации, а также важно учитывать совместимость заголовка лидогенерирующей формы с активной кнопкой. Например, если заголовок гласит: «Закажите что-то и получите это», то кнопка должна иметь слово «Заказать», но никак не «Купить». Также можно усилить желание сделать действие с помощью слов, которые демонстрируют желание потребителя, например «Хочу заказать».
Например, если заголовок гласит: «Закажите что-то и получите это», то кнопка должна иметь слово «Заказать», но никак не «Купить». Также можно усилить желание сделать действие с помощью слов, которые демонстрируют желание потребителя, например «Хочу заказать».
Несколько слов о размещении этих элементов. В целом, не существует конкретных требований к размещению призывов к действию. Но, учитывая категории покупателей (те, кто зашел посмотреть; те, кто хочет купить, но сомневается и те, кто хочет купить здесь и сейчас), лучше размещать лидогенерирующие формы под каждым блоком, начиная с первого разворота. Также СТА необходим в самом низу страницы. Практика показывает, что лучше размещать формы с правой стороны страницы, так как мы читаем слева направо, поэтому лид-форма воспринимается лучше, если она будет стоять в конце вашей «истории».
Таймеры обратного отсчета
Таймеры могут стать прекрасным способом мотивации клиента. Поэтому, решая сделать лендинг пейдж самостоятельно, уделите им внимание. Счетчики могут подразумевать ограниченное количество товара, что подсознательно говорит потенциальному клиенту о необходимости сделать покупку здесь и сейчас. Эффект срочности всегда усиливает мотивацию перейти к действию, что для вас крайне выгодно.
Счетчики могут подразумевать ограниченное количество товара, что подсознательно говорит потенциальному клиенту о необходимости сделать покупку здесь и сейчас. Эффект срочности всегда усиливает мотивацию перейти к действию, что для вас крайне выгодно.
Как сделать лендинг пейдж бесплатно
Создание лендингов в Украине сегодня крайне популярно, поэтому существует великое множество сервисов и способов, позволяющих создать леднинг самому и абсолютно бесплатно.
Одним из таких способов является создание лендинга на WordPress. Преимуществами для вас станут:
- Русскоязычные настройки в CMS;
- Понятное управление и простой интерфейс;
- Огромное количество готовых кнопок, с помощью которых можно разместить видео или инфоконтент;
- Возможность проведения сплит-тестирования;
- Широкий круг пользователей, которые всегда подскажут решение проблемы, если таковая образуется.
Если вы владеете Photoshop, то создать лендинговую страницу для вас станет проще пареной репы. Создайте простенький дизайн, сверстайте сайт и разместите его на хостинге. Да, сайт будет достаточно простым, но если вы примените все рекомендации, приведенные нами выше, он будет не менее эффективным. К тому же, вы всегда сможете переделать дизайн, набравшись опыта или новых идей.
Создайте простенький дизайн, сверстайте сайт и разместите его на хостинге. Да, сайт будет достаточно простым, но если вы примените все рекомендации, приведенные нами выше, он будет не менее эффективным. К тому же, вы всегда сможете переделать дизайн, набравшись опыта или новых идей.
Если дизайн лендинга – сложность для вас, то можете скачать или дешево приобрести шаблон любого дизайна, который вам по душе. Главное, чтобы дизайн соответствовал вашему офферу, а также целевой аудитории.
Если у вас есть небольшая сумма денег, можно воспользоваться, условно, платно-бесплатными сервисами. Что это такое? Такие сервисы позволяют использовать готовые шаблоны дизайна и структуры. По сути, чтобы сделать одностраничник, достаточно выбрать понравившийся шаблон из предложенных, и разбавить его продающим контентом. Как правило, такие сервисы предполагают ряд удобных настроек, они просты в интерфейсе, поэтому разобраться в нем сможет даже новичок. Чаще, стандартный набор функций предполагает бесплатное пользование, а вот за дополнительный функционал придется заплатить небольшую сумму. В качестве рекомендаций, приведем два сервиса, с помощью которых удастся сделать лендинг самому и недорого.
В качестве рекомендаций, приведем два сервиса, с помощью которых удастся сделать лендинг самому и недорого.
Создание лендинга с помощью LPgenerator
LPgenerator – это большой сервис, с помощью которого удастся сделать леднинг самостоятельно, а также настроить рекламную кампанию, управлять ею и проводить необходимую аналитику для контроля поведенческого фактора и внесения коррективов, положительно влияющих на конверсию.
Данный сервис очень популярен среди тех, кто планирует создать одностраничник. LPgenerator предполагает простой и удобный интерфейс, позволяющий даже тем, кто впервые сталкивается с такой работой, быстро разобраться в настройках и функциях. К слову, о функциях и о ценовой политике. Функции разбиты на пакеты: стандарт и «неограниченные» наборы. Использование стандартного пакета функций обойдется порядка 800 гривен в месяц. Если хотите использовать неограниченный функционал на своем лендинг пейдж, готовьтесь заплатить около 7000 грн. Также сервис позволяет воспользоваться специальной пакетной программой, подготовленной для создания лендинга. Купили такую программу за 8000 грн, создали одностраничник и все.
Купили такую программу за 8000 грн, создали одностраничник и все.
Как видите, использование такого сервиса подойдет тем, у кого есть однозначное желание сделать лендинг пейдж самостоятельно, так как стоимость оптимального пакета приблизительно равна созданию посадочной страницы в веб-студии.
Создание лендинга с помощью сервиса Tilda
Пару лет назад российские разработчики запустили проект под названием Tilda. Это универсальный, креативный и удобный конструктор, с помощью которого запросто можно сделать одностраничник самому. Интерфейс и возможности конструктора выглядят впечатляюще. Все предложенные дизайны смотрятся стильно, свежо, интересно. Ни одно готовое решение не предлагается в «бабушкином» стиле. Здесь преобладает минимализм и стиль – то, что нужно для действительно крутого лендинга. Отдельное внимание заслуживает функционал сервиса. Конструктор предлагает шаблоны, в которых выполнен акцент на красивое, привлекательное и запоминающееся оформление контента. С помощью Tilda удастся создать вкусный небольшой сайт, который сможет полноценно конкурировать на рынке и привлекать внимание посетителей.
Теперь о ценовой политике. Тильда – коммерческий ресурс, следовательно, за услуги придется платить. При первой регистрации вам в подарок предлагается двухнедельное тестирование конструктора. По прохождению времени, вступает ряд ограничений: поддомен project12345.tilda.ws, который нельзя бесплатно изменить, 50 страниц, 50 мегабайт свободного места, сервисный копирайт и возможность создания всего одного лендинг пейдж. Ряд функций также заблокированы. Чтобы расширить свои возможности, следует купить один из предложенных тарифов:
- Тариф «Персональный (3300 грн в год) – 1 лендинг, 1 гигабайт свободного места, 500 страниц, домен в подарок, без ограничений на фунционал;
- Тариф «Бизнес» (6700 грн в год) — 5 лендингов, 1 гиг на диске, по 500 страниц на каждый сайт, домен в подарок, неограниченный функционал и возможность экспортировать исходный код из любых проектов.
Логичнее приобретать второй пакет, так как создание одного лендинга обойдется всего в 1300 гривен – бюджетный вариант для тех, кому хочется сделать леднинг самому и при этом сэкономить.
Подведем итоги
В этой статье мы рассказали как правильно сделать лендинг. Как видите, для этого достаточно немного времени, фантазии и общего понимания о принципах создания посадочной страницы. Если, прочитав информацию, вы поняли, что самостоятельное создание продающей страницы – не ваше, вы всегда можете заказать лендинг пейдж с высокой конверсией в нашем агентстве интернет-разработок.
На этом все. Ставьте лайки и подписывайтесь на наш блог!
Следующий проект:Выбор CMS для лендинг пейджПредыдущий проект:Структура лендинг пейдж по БМКак сделать Создать веб-сайт лендинг
Узнайте, как создать отзывчивый веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
«проект макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Side Content
Some text some text.
Main Content
Some text some text..
Some text some text..
Some text some text..
Первый шаг-базовая HTML страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы будем сочетать HTML и CSS для создания базовой веб-страницы.
Примечание: Если вы не знаете, HTML и CSS, мы предлагаем вам прочитать HTML учебник.
Пример
Page Title
body {
font-family: Arial, Helvetica, sans-serif;
}
<h2>My Website</h2>
<p>A website created by me.</p>
</body>
</html>
Пример как работает
<!DOCTYPE html>Декларация определяет этот документ как HTML5<html>элемент является корневым элементом HTML-страницы-
<head>элемент содержит мета-информацию о документе <title>элемент задает заголовок документа<meta>элемент должен определить кодировку UTF-8<meta>элемент с именем = «видовой экран» делает веб-сайт хорошо выглядеть на всех устройствах и разрешение экрана<style>элемент содержит стили для веб-сайта (макет/дизайн)<body>элемент содержит видимое содержимое страницы<h2>элемент определяет большой заголовок<p>элемент определяет абзац
Создание содержимого страницы
Внутри <body> элемента нашего сайта, мы будем использовать наш «макет проекта» и создать:
- A header
- A navigation bar
- Main content
- Side content
- A footer
Semantic Elements
HTML5 ввел несколько новых семантических элементов.
Вот некоторые из наиболее распространенных семантических HTML-элементов:
Элемент <Section> можно использовать для определения части веб-сайта с соответствующим содержимым.
Элемент <статья> можно использовать для определения отдельного фрагмента содержимого.
Элемент <Header> можно использовать для определения заголовка (в документе, разделе или статье).
Элемент <Footer> можно использовать для определения нижнего колонтитула (в документе, разделе или статье).
Элемент <Nav> можно использовать для определения контейнера навигационных ссылок.
В этом уроке мы будем использовать семантические элементы.
Тем не менее, это до вас, если вы хотите использовать <div> элементы вместо.
Заголовка
Заголовок обычно находится в верхней части веб-сайта (или прямо под верхним навигационным меню). Он часто содержит логотип или название сайта:
<div>
<h2>My Website</h2>
<p>A website
created by me.</p>
</div>
Затем мы используем CSS для стиля заголовка:
.header {padding: 80px; /* some padding */
text-align: center; /* center the text */
background: #1abc9c; /* green background */
color: white; /* white text color */
}
/* Increase the font size of the <h2> element */
.header h2 {
font-size: 40px;
}
Панель навигации
Панель навигации содержит список ссылок, помогающих посетителям перемещаться по веб-сайту:
<div>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
</div>
Use CSS to style the navigation bar:
/* Style the top navigation bar */.
 navbar {
navbar {overflow: hidden; /* Hide overflow */
background-color: #333; /* Dark background color */
}
/* Style the navigation bar links */
.navbar
a {
float: left; /* Make sure that the links stay
side-by-side */
display: block; /* Change the display to
block, for responsive reasons (see below) */
color: white; /* White text color */
text-align: center;
/* Center the text */
padding: 14px 20px; /* Add some padding */
text-decoration: none;
/* Remove underline */
}
/*
Right-aligned link */
.navbar a.right {
float: right;
/* Float a link to the right */
/*
Change color on hover/mouse-over */
.navbar a:hover {
background-color: #ddd; /* Grey background color */
color: black;
/* Black text color */
}
Содержимого
Создайте макет из 2 столбцов, разделенный на «боковое содержимое» и «основное содержимое».
<div>
<div>. ..</div>
..</div>
<div
class=»main»>…</div>
</div>
We use CSS Flexbox to handle the layout:
/* Column container */.row {
display: flex;
flex-wrap: wrap;
}
/* Create
two unequal columns that sits next to each other */
/* Sidebar/left column
*/
.side {
flex: 30%; /* Set the width of the sidebar
*/
background-color: #f1f1f1; /* Grey background color
*/
padding: 20px; /* Some padding */
}
/* Main column */
flex: 70%; /* Set the width of the main content */
background-color: white; /* White background color */
padding: 20px; /* Some padding */
}
Затем добавьте мультимедийные запросы, чтобы сделать макет отзывчивым. Это позволит убедиться, что ваш сайт хорошо смотрится на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефонах). Измените размер окна обозревателя, чтобы увидеть результат.
/* Responsive layout — when the screen is less than 700px wide, make the two columns stack on top of each other instead of next to each other */@media screen and (max-width: 700px) {
.
 row {
row { flex-direction: column;
}
}
/*
Responsive layout — when the screen is less than 400px wide, make the
navigation links stack on top of each other instead of next to each other */
@media screen and (max-width: 400px) {
float: none;
width: 100%;
}
}
Нижний колонтитул
Наконец, мы добавим нижний колонтитул.
<div>
<h3>Footer</h3>
</div>
And style it:
.footer {
padding: 20px; /* Some padding */
text-align: center; /* Center text*/
background: #ddd;
/* Grey background */
}
Поздравляю! Вы создали сайт с нуля.
Этапы создания лендинга | Создание Landing Page
Мы уже рассказывали о том, что такое лендинг и зачем он нужен. Напомним, что лендинг — это одностраничный сайт с одним целевым действием. Скачать презентацию, зарегистрироваться на конференцию, оставить контактные данные. Лендинг пейдж создается для конкретной аудитории, имеет понятную и логичную структуру. Главным элементом посадочной страницы является кнопка с призывом что-то сделать.
Лендинг пейдж создается для конкретной аудитории, имеет понятную и логичную структуру. Главным элементом посадочной страницы является кнопка с призывом что-то сделать.
Создание лендинга можно разделить на следующие этапы:
Сформулировать цель
Проанализировать конкурентов
Описать целевую аудиторию
Написать текст
Нарисовать прототип
Сделать
Цель: зачем вам нужна посадочная страница
Это первый и очень важный этап, который поможет создать действительно эффективный лендинг. Сформулируйте цель создания лендинга, что его наличие принесет вам и вашему бизнесу. Имея четко обозначенную цель, вам будет намного проще составить структуру будущего сайта, написать текст и подобрать изображения. Кроме того, вы лучше поймете свою аудиторию, сможете найти конкурентов и изучить их посадочные страницы.
Цель может звучать так:
презентация товара или услуги
демонстрация собственного портфолио
раскрутка бренда
анонс мероприятия
сбор заявок и лидов
Анализ конкурентов
Если вы не продаете уникальный продукт или услугу, то у вас точно есть конкуренты. Клиенты скорее всего уже изучали другие предложения и имеют представление о рынке и ценах. Ваша задача состоит в том, чтобы выделиться на фоне других предложений и объяснить посетителям, почему они должны выбрать именно вас. Чтобы отстроится от конкурентов нужно показать, чем ваше предложение выгоднее или удобнее.
Расширьте диапазон. Не ищите только прямых конкурентов — вас интересуют все, кто удовлетворяет потребность клиента и решает его задачу.
Предположим, вы продаете цветы.
Потребность: подарить цветы маме на 8 марта.
Конкуренты: другие цветочные магазины, доставка цветов, цветочные базы, бабушки с пионами у метро.
Или вы продаете онлайн-курсы по растяжке.
Потребность: быть гибким, подтянутым и здоровым.
Конкуренты: другие курсы и тренеры, ютуб каналы, спортивные приложения, спортивные клубы.
Чем шире вы смотрите, тем лучше поймете свою аудиторию, ее боли, мотивы и потребности.
Приступаем к изучению конкурентов. Есть несколько способов узнать о конкурентах и для этого вам пригодятся поисковые системы, социальные сети и контекстная реклама.
Как проанализировать рынок:
01. Посмотрите объявления
Если вы ищете что-то через поисковые систему, то первыми в выдаче оказываются рекламные объявления. Ваши конкуренты будут использовать популярные запросы в своей рекламе, а часть отобразиться в обычном поиске.
Используйте сервис яндекса Подбор слов или Планировщик ключевых слов от гугл. Введите фразу, которая описывает ваш товар и сервисы покажут самые популярные запросы по этой теме.
02. Поиск в гугл и яндекс
Поиск в гугл и яндекс
Откройте поисковые системы и попробуйте найти похожие продукты. Например, кухни на заказ. Изучите 2-3 страницы выдачи, чтобы сформировать представление о конкурентах и их услугах.
03. Поиск в социальных сетях
У ваших конкурентов может не быть сайта. Многие магазины работают только через соцсети. Курсы можно поискать в фейсбуке или вконтакте, а красивые продукты, например та же доставка цветов, в инстаграме.
Теперь сделайте таблицу со списком конкурентов. Скорее всего, ваши потенциальные клиенты уже смотрели другие предложения, изучали рынок и имеют какое-то представление о стоимости и качествах других продавцов.
Сравнительная таблица поможет отчетливо увидеть свои сильные и слабые стороны на фоне конкурентов. Исходя из этого станет понятно, какие сомнения могут возникнуть у покупателей, какие сильные стороны стоит выделить и какую аргументацию подготовить для слабых.
Запишите все, что вам нравится и не нравится в их сайтах, текстах, подаче, визуальном контенте и самом продукте. Используйте эти заметки при оформлении своего лендинга.
Используйте эти заметки при оформлении своего лендинга.
Выделите свои слабые стороны. Это пункты, по которым у клиента могут возникнуть сомнения. Почему цена выше, чем у конкурентов? Почему нет доставки курьером. Позже вы проработаете эти возражения на посадочной странице.
Анализ целевой аудитории
Целевая аудитория — это люди, которым может быть интересен ваш продукт или услуги. К ним вы будете обращаться в своем лендинге. Люди в целевой аудитории объединены общими признаками — пол, возраст, образование, место жизни, интересы и так далее.
Например, для курсов по подготовке к ЕГЭ целевой аудиторией будут не только школьники-выпускники, но и их родители.
Один и тот же продукт может иметь для людей разную ценность. Для них будут актуальны разные аргументы, возражения и сомнения тоже будут отличаться.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей и страница потеряет свою точность. Лучше выделите два-три сегмента, сделайте лендинг под каждую группу и сформулируйте предложение, актуальное для каждой из них.
Как изучить свою аудиторию и найти сегменты:
поищите тематические группы в соцсетях;
посмотрите участников и попытайтесь понять, что у них общего
изучите отзывы и кейсы на сайтах конкурентов;
просмотрите обсуждения на форумах.
Ваша задача состоит в том, чтобы не просто понять возраст, пол и географическое положение вашего потенциального покупателя, а узнать, чем он живет, что для него важно и какую пользу ему принесет ваш продукт.
При чтении отзывов и форумов, обращайте внимание, что клиентам понравилось, а чем они остались недовольны, где появились сомнения или вопросы. Вы сможете использовать эти инсайты в следующем шаге — написании сильного текста на будущий лендинг.
Написать текст лендингаМы уже сформулировали цель, проанализировали конкурентов и аудиторию, разделили ее на сегменты, продумали аргументацию и выделили места, на которых могут возникнуть сомнения или вопросы. Пройдя все предыдущие этапы мы подготовили базу, которая поможет написать логичный, структурированный и сильный текст для вашего лендинга.
Пройдя все предыдущие этапы мы подготовили базу, которая поможет написать логичный, структурированный и сильный текст для вашего лендинга.
Как написать текст для лендинга:
Придумайте структуру
Напишите оффер
Напишите текст
Оптимизируйте его
01. Составить структуру
Текст с выстроенной структурой легко воспринимается, запоминается пользователю, отвечает на вопросы и плавно подводит к действию.
Возьмите вопросы персонажей, вашей целевой аудитории, сгруппируйте их по смыслу. Добавьте рассказ о себе и оффер, опишите его суть в нескольких предложениях.
Вот такая структура может получиться у вас:
Шапка лендинга — название компании + логотип.
Оффер — суть предложения.
Для кого это — рассказать, когда продукт или услуга будут полезны.
Особенности — описание продукта, подробная информация о его преимуществах.
О компании — расскажите, почему вам стоит доверять.
Как это работает — объясните механику: например, клиент оставляет номер телефона, а менеджер перезванивает ему в удобное время.
Сколько стоит — назовите цену, расскажите о бесплатных материалах или пробных вариантах.
Ответы на частые вопросы — помните, вы смотрели, что спрашивают клиенты у конкурентов? Ответьте на эти вопросы и возражения здесь.
Призыв к действию — форма покупки или подписки.
02. Написать оффер Оффер — это уникальное торговое предложение. Он рассказывает суть вашего товара или услуги, объясняет их предназначение и выгоду. Торговое предложение должно быть конкретным и понятным. Чтобы его написать, ответьте на вопросы «Что это?» и «Зачем это нужно?». Возьмите свою самую сильную сторону и вставьте ее в оффер.
Например:
Свежие пионы. Вежливые курьеры и доставка в течение часа по Москве
03. Написать текст
Написать текст
При написании текста на сайт избегайте штампов и необъективных оценок, пишите о фактах простыми словами без канцеляризмов. Отвечайте на вопросы, приводите доказательства, раскрывайте цифры, если есть такая возможность. Расскажите о производстве, о команде, покажите фотографии.
Не пишите сразу на сайт. Сделайте черновик в Google Docs или Word, покажите его коллегам, друзьям или знакомым. Постарайтесь найти людей, попадающих в вашу целевую аудиторию. Спросите, понравился ли им текст, легко ли было его читать, все ли понятно или остались вопросы. Редактируйте текст, меняйте формулировки и удаляйте лишнее.
04. Оптимизировать текст
SEO-оптимизация — это важная составляющая успеха вашего сайта. Оптимизированный сайт гораздо проще найти в интернете. Есть два вида оптимизации: оптимизация текста и техническая оптимизация.
Оптимизация текста — это добавление в текст ключевых слов и фраз. По ним пользователи ищут товары и услуги в интернете. Используйте сервис яндекса Подбор слов или Планировщик ключевых слов от гугл, чтобы собрать такие ключи.
Используйте сервис яндекса Подбор слов или Планировщик ключевых слов от гугл, чтобы собрать такие ключи.
Ставьте ключи в заголовки и в начало параграфов. Так они будут лучше видны поисковым системам. Выберите 5-7 самых популярных ключевых фраз и добавьте их в текст. Чем чаще. тем лучше. Однако, если текст начинает выглядеть неестественно, удаляйте.
Техническая оптимизация влияет на правильную индексацию и ранжирование и делается для поисковых роботов. Так им легче попасть на сайт и проиндексировать его. Чем лучше индексируется сайт, тем проще найти его через поиск.
Оптимизировать сайт на Wix просто, процесс настройки разбит на простые шаги, для которых не понадобятся специальные знания. Узнайте о возможностях SEO здесь.
Нарисуйте прототипПредставьте, что прототип — это схема, которая отражает все, что содержится внутри: структуру, изображения, текст, ссылки.
Прототип поможет расположить содержимое сайта и ничего не забыть. Предположим, в секции с отзывами обязательно будут фотографии клиентов, а после рассказа о производстве — видео с него.
Предположим, в секции с отзывами обязательно будут фотографии клиентов, а после рассказа о производстве — видео с него.
Благодаря прототипу вы увидите, насколько логично расставлены элементы, пройдете пользовательский путь и поймете, удобно ли двигаться по такому сценарию или лучше поменять блоки местами.
Есть несколько вариантов создания прототипов.
Специальные программы. Например, Axure, InVision, Figma и еще десяток других. Проектировщики используют их, чтобы собирать и тестировать сайты, программы и приложения. Если вы знакомы с подобными программами — используйте их. Если нет, переходите к следующему варианту.
Карандаш и бумага. Для того, чтобы представить, как будет выглядеть лендинг, достаточно рисунка. С помощью ластика вы сможете легко «удалить» ненужные элементы и поменять заголовок.
В конце вы получите карту сайта, где будут схематично отражены все его элементы. В такой черновик гораздо проще вносить изменения, его можно показать друзьям и знакомым, и собрать мнения о его удобстве и убедительности.
Последний, самый интересный шаг — перенести ваш сайт с бумаги в онлайн! Зарегистрируйтесь на платформе Wix и выберите один из более чем 500 дизайнерских шаблонов. Выберите подходящий макет, поменяйте логотип, название компании, добавьте свои изображения и текст и сайт готов. С подготовленным контентом вы сможете запустить лендинг за один день.
Команда Wix ❤️
Что нужно знать для создания landing page
Посадочные страницы (или лендинги, landing page) — это одностраничные сайты, созданные для продвижения одного конкретного торгового предложения. Если вам нужно продать партию обуви, тренинг, вебинар либо тур в Египет, собрать контакты заинтересованных в вашей услуге пользователей, то создание одностраничного продающего сайта — лучший способ достижения этой цели.
Правильно созданный и оформленный лендинг приведет больше клиентов, чем обычный сайт. При этом посадочная страница может быть и частью большого продуктового сайта, если она имеет короткий понятный URL и отличается по структуре и внешнему виду от его остальных страниц. Главное, что нужно помнить при создании landing page — предельная четкость как товарного предложения, так и призыва к действию (call to action).
Главное, что нужно помнить при создании landing page — предельная четкость как товарного предложения, так и призыва к действию (call to action).
Перед тем, как создать сайт лендинг, нужно четко определиться с его главной целью, то есть понимать, что вы будете продавать или продвигать. Предложение, для которого создается посадочная страница, должно быть четким и лаконичным. А призыв к действию — утверждение, которое говорит клиенту о том, какое действие ему нужно совершить (купить, заказать, заполнить, подписаться и т.п.) — должен быть предельно убедительным.
Структура большинства лендингов практически одинакова. И пусть это не пугает тех, кто только планирует создавать собственную посадочную страницу. Такой шаблон лендинга уже не раз доказал свою эффективность, поэтому лучше не уходить в особенное творчество и придумывать нечто своё — что-то, что может и не сработать. Другое дело, что хорошая посадочная страница ничего не стоит без такого же хорошего товарного предложения или, как минимум, призыва к действию.
На посадочной странице должен быть расположен логотип компании/бренда/товара, яркий и понятный заголовок, который говорит, что именно вы продаете и зачем покупателю приобретать ваш товар. У клиента, который ознакомился с предложением на landing page, не должно оставаться дополнительных вопросов: информация на landing page должна быть предельно четкой и не оставлять места фантазии.
Призыв к действию (call to action) должен быть оформлен в виде кнопки, на которой размещено четкое предложение с одном-двумя словами, среди которых обязателен глагол, например, «Купить», «Подписаться на рассылку», «Оставить e-mail», «Заказать».
Как создать landing page? Сделать это можно разными способами. Существует большое количество шаблонов для лендингов для разных систем управления контентом. Например, можно установить бесплатную CMS WordPress и воспользоваться готовым шаблоном посадочной страницы. Такие же шаблоны можно найти и для других систем управления контентом (Drupal, Joomla). Есть и другой способ — можно заказать создание посадочной страницы в веб-студии.
Есть и другой способ — можно заказать создание посадочной страницы в веб-студии.
Самый надежный способ создания лендинга — использование системы управления сайтами UMI.CMS. Для посадочной страницы достаточно самой младшей редакции системы Lite и готового бесплатного шаблона.
Выбрав готовый шаблон посадочной страницы, вы получите качественный профессиональный сайт-одностраничник с готовым дизайном, структурой и демо-контентом, после чего вам останется только заполнить его своим содержимым. Создавая посадочную страницу на готовом шаблон UMI.CMS, вы можете быть уверены, что ваш лендинг будет качественно оформлен, верно структурирован и удобен для пользователей.
Недавние статьи:
Комментарии Facebook
Комментарии ВКонтакте
5 правил создания эффективной Landing Page
Перефразируя народную мудрость, можно сказать, что «встречают по позиции в ТОПе, а выбирают по Landing Page». Одним словом, высокие позиции в поисковой выдаче еще не гарантируют вам высокий уровень конверсии. А вот грамотно проработанная Landing Page — да.
А вот грамотно проработанная Landing Page — да.
N.B. Landing Page (LP) — это та страница, которую видят перед собой ваши потенциальные клиенты после клика по баннеру, поисковой строке или объявлению контекстной рекламы. Landing Page также называют целевой или посадочной страницей.
При разработке целевой страницы очень важно учитывать как правила дизайна, так и психологию потребителей. Поэтому, мы выделили 5 основных правил, придерживаясь которых можно значительно увеличить показатель конверсии LP:
1. Соответствуйте
Содержание Landing Page должно совпадать с ожиданиями посетителей. То есть, если человек зашел к вам на сайт по запросу «купить телевизор», а вы ему показываете мобильные телефоны, то вряд ли он станет искать по каталогу телевизоры — просто нажмет кнопку назад, и продолжит поиски.
2. Направляйте
Подталкивайте посетителя к нужному для вас действию с помощью стрелок, кнопок и призывов к действию. Грамотно спланированный маршрут по сайту — залог того, что посетитель превратится в клиента. Очень важно, чтобы путь до целевого действия был коротким и не требовал особых усилий.
Грамотно спланированный маршрут по сайту — залог того, что посетитель превратится в клиента. Очень важно, чтобы путь до целевого действия был коротким и не требовал особых усилий.
3. Соблюдайте баланс
Не перегружайте страницу избыточной информацией. Страница должна легко восприниматься и быть понятной с первого взгляда. Внимание посетителя должно быть сосредоточено на ключевых моментах, поэтому исключите те элементы, которые будут его рассеивать.
4. Продумайте дизайн
Мнения относительно дизайна Landing Page расходятся — одни говорят, что она должна быть прорисована в соответствии с общей концепцией сайта, другие уверены, что достаточно просто соблюдать фирменную стилистику. И то, и другое верно — все зависит от специфики целевой аудитории, а также задач и характера рекламной кампании.
5. Используйте принцип AIDA
Landing Page по сути та же реклама, поэтому можно смело использовать формулу «Внимание-Интерес-Желание-Действие» (Attention-Interest-Desire-Action), которую вовсю применяют матерые рекламисты.
Суть такова: сначала привлекаем внимание с помощью ярких и цепляющих образов (attention), затем принимаем меры для того, чтобы завоевать и сохранить интерес (interest), далее вызываем желание (desire), а потом уже призываем к действию (action). О том, как сделать призыв к действию работающим, можно прочитать в статье «5 правил эффективного призыва к действию».
6. Напоминайте о себе
Не стоит закрывать глаза на тех людей, которые пока не готовы совершить целевое действие. Дайте им возможность сделать это позже. Главное — чтобы они о вас не забыли. Для этого, предложите им подписаться на рассылку, или на RSS, или узнавать новости вашей компании в социальных сетях. Так вы будете ненавязчиво, но регулярно напоминать о своем существовании и выгодных предложениях.
Вместо вывода: понять, действительно ли вы получаете от вашей LP все возможное, можно тщательно изучив статистику Google Analytics или Яндекс.Метрики. Если показатели вас не радуют — значит, самое время задуматься и начать разрабатывать план мероприятий по оптимизации Landing Page.
Как опубликовать лендинг-страницу — Webasyst
Под лендинг-страницей в этой статье понимается веб-страница, обладающая собственным дизайном, отличным от дизайна остальных страниц сайта и внешне никак с ними не связанная, либо одностраничный сайт с нестандартным размещением содержимого. Как правило, в лендинг-страницах используется много разнообразной HTML-верстки, что делает неудобным их редактирование обычным визуальным редактором (WYSIWYG), а значит, для их создания обычно требуется ручное редактирование исходного кода.
В большинстве случаев для публикации лендинг-страницы достаточно использования специальной темы дизайна из магазина Webasyst.
Как самостоятельно создать лендинг-страницу без покупки темы дизайна
Предполагается, что вы знаете, как сверстать веб-страницу с использованием HTML, CSS и JavaScript. Для публикации лендинг-страницы с помощью Вебасиста необходимо оформить такую страницу в виде темы дизайна. Документация по созданию тем дизайна для Webasyst доступна в разделе для разработчиков, однако для публикации одной страницы необязательно подробно изучать тонкости построения тем дизайна — достаточно в качестве заготовки использовать стандартную тему «Дефолт», как описано в этой статье.
Документация по созданию тем дизайна для Webasyst доступна в разделе для разработчиков, однако для публикации одной страницы необязательно подробно изучать тонкости построения тем дизайна — достаточно в качестве заготовки использовать стандартную тему «Дефолт», как описано в этой статье.
- В разделе «Структура» приложения «Сайт» добавьте новое правило для приложения «Сайт» и укажите в его свойствах URL будущей лендинг-страницы.
- В разделе «Дизайн → Оформление» создайте клон темы «Дефолт».
- С помощью ссылки «Переименовать тему» измените название и ID созданного клона темы «Дефолт». Так будет удобнее ориентироваться в темах дизайна, если вам понадобиться создать несколько лендинг-страниц с разным оформлением, т. к. для каждой из них будет использоваться собственная тема.
- В своей лендинг-теме в разделе «Дизайн → Шаблоны» удалите все содержимое файла index.
 html и замените его своим HTML-кодом.
html и замените его своим HTML-кодом. - Определите, какая часть страницы должна быть заменена на сообщение «Страница не найдена», если посетитель добавит неправильный фрагмент к URL вашей лендинг-страницы. Скопируйте эту часть HTML-кода страницы и замените ее на строку
{include file="`$wa_active_theme_path`/main.html" inline} - В разделе «Страницы» создайте для лендинг-поселения единственную страницу с пустым адресом (URL), переключитесь в режим редактирования HTML-кода и вставьте в окно редактора основное содержимое страницы, скопированное в предыдущем шаге.
- Из файла main.html в разделе «Дизайн → Шаблоны» можно удалить все содержимое, кроме фрагмента
{$content}— вместо этого фрагмента на сайте будет автоматически вставлено содержимое страницы, которую вы создали в разделе «Страницы», либо сообщение «Страница не найдена».
- Отредактируйте содержимое шаблона error.html так, чтобы сообщение об ошибке «Страница не найдена» отображалось в соответствии с общей структурой лендинг-страницы.
- Содержимое остальных файлов темы дизайна изменять необязательно, т. к. они не будут использоваться на сайте, если вы их явно не подключите.
- Если нужно, создайте в лендинг-теме дополнительные файлы с CSS- и JavaScript-кодом и подключите их в коде файла index.html. Графические и другие нетекстовые файлы (например, файлы шрифтов) загрузите в разделе «Файл-менеджер».
- В разделе «Структура» в свойствах правила для лендинг-страницы выберите созданную вами тему дизайна и сохраните настройки.
Готово! Откройте URL лендинг-страницы в браузере и проверьте правильность отображения всех элементов, прежде чем приступать к ее продвижению. Добавьте произвольный набор символов после URL лендинг-страницы, чтобы проверить, как отображается сообщение о неверно введенном адресе.
Добавьте произвольный набор символов после URL лендинг-страницы, чтобы проверить, как отображается сообщение о неверно введенном адресе.
Создание одностраничного сайта (лендинг) на конструкторе Wix
Лендинг – это одностраничный сайт, главной задачей которого является продвижение услуг и товаров. Поэтому в дизайне лендинга всегда присутствуют CTA-кнопки (кнопка призыва к действию), побуждающие пользователя к целевому действию (регистрации, заказу и т.д.).
Конструктор сайтов Wix предоставляет огромный выбор различных тематических шаблонов для создания лендингов. В качестве примера используем тот же шаблон, что и в других руководствах по Wix. В этом руководстве мы создадим новую страницу и опишем процесс добавления на нее готовых блоков.
Создать лендинг на Wix
Чтобы не повторяться, подробная настройка шапки и подвала сайта были описаны в пошаговой инструкции по созданию сайта-визитки на Wix.
Первый блок ниже хедера с эффектом параллакса скопируем с главной страницы, которая входит в состав шаблона выше. Поэтому сконцентрируем свое внимание на более уникальном функционале.
Поэтому сконцентрируем свое внимание на более уникальном функционале.
Сразу под хедером на полоску с эффектом параллакса добавим плеер для воспроизведения промо видео. Для этого:
- В боковом меню редактора переходим в раздел «Добавить» — «Видео и аудио» и перетаскиваем на страницу виджет «Одиночное видео».
- Заходим в настройки виджета. Для загрузки воспроизводимого видеоролика из медиатеки сайта или с локального устройства кликаем по ссылке «Заменить видео».
- Для встраивания видеоролика, опубликованного в социальном медиа, кликаем по иконке нужного интернет-ресурса и вставляем в текстовое поле URL-адрес видеоролика.
В расположенных ниже настройках можно включить автоматический запуск и автоматический повтор воспроизведения видеоролика. А также задать его описание.
Ниже полоски с параллаксом разместим еще одну. Для этого:
- В боковом меню слева переходим в пункт «Добавить» — «Полоска» — «Классика» и выбираем бесцветный вариант.

- Затем кликаем по границе полоски и переходим по ссылке «Изменить фон полоски».
- В появившемся диалоговом окне нажимаем «Цвет» и выбираем светло-серый оттенок.
- Через меню «Добавить» размещаем с правой стороны полоски текстовый блок.
- Редактируем его и меняем цвет шрифта на белый.
- После этого снова переходим в раздел «Добавить» — «Кнопка» — «Кнопки с текстом» и перетаскиваем на страницу элемент с рисунком ракеты.
- Добавленную кнопку располагаем ниже текстового блока и меняем ее текст.
В конструкторе сайта Wix реализована многослойная архитектура веб-документа. Это значит, что каждый элемент веб-страницы представляет собой отдельный слой. Благодаря подобному подходу их легче позиционировать, а также можно накладывать один слой на другой.
Управление слоями осуществляется в специальной панели. Для ее активации:
- Перейдите в раздел верхнего меню «Инструменты» — «Слои».

Обратите внимание, что видеоплеер находится вне основных слоев (полосок), а лежит поверх их.
- Или выделите нужный элемент, в контекстном меню (вызывается правой кнопкой мыши) выберите «Слои» — «Все слои».
Панель «Слои» позволяет скрывать отображение отдельных элементов, подсвечивать их. А также менять порядок родительских слоев путем перетаскивания. Кроме этого для изменения порядка слоев можно использовать панель «Инструменты».
Ниже серой полоски добавим полноэкранный слайдер для демонстрации продукции и услуг компании. Для этого:
- В боковом меню перейдите в пункт «Добавить» — «Интерактив» — «Слайд-шоу», «На весь экран».
- И перетащите элемент в нужную область веб-страницы.
Чтобы изменить содержимое слайдов:
- Кликните по слайду с помощью мышки и перейдите по ссылке «Управлять слайдами».
- В появившемся диалоговом окне переименуйте слайд, скопируйте, удалите его или создайте новый.

- Затем кликните по ссылке «Изменить фон слайдов» и в появившейся панели подбираем новый фон для текущего слайда. Это может быть цвет, фото или видео.
- После этого нажмите на кнопку «Настройка» и задайте параметры отображения фона в слайдере: цвет подложки, прозрачность, расположение и т.д.
- Измените текст слайда.
Проделайте перечисленные выше действия со всеми остальными слайдами.
Под слайдером разместим еще одну полоску. Процесс ее настройки аналогичен тому, который мы описали при добавлении первой полоски.
Ниже второй полоски будет располагаться репитер – это коллекция повторяющихся элементов, имеющих схожий дизайн, но содержащих разный контент. Репитеры упрощают представление и организацию содержимого различного типа на веб-странице.
Для добавления репитеров выполните следующие действия:
- В боковом меню перейдите в раздел «Добавить» — «Списки и сетки» — «Репитеры».
- Выберите нужный вариант элемента и перетащите его на страницу.

Каждый элемент репитера настраивается отдельно:
- Измените текстовое содержимое блока справа.
- После этого перейдите в блок слева и отредактируйте его дизайн.
Каждый элемент репитера состоит из контейнера и бокса. - Курсором выделите контейнер и перейдите на вкладку «При наведении».
- Нажмите на кнопку «Добавить в бокс при наведении».
- В списке выберите элемент, добавьте его в бокс и отредактируйте. После этого данный элемент будет отображаться только при наведении на него курсора мыши.
Обратите внимание, что изменения, примененные к одному блоку, отразятся и на всех остальных блоках, входящих в состав репитера.
После репитера добавим полоску «Наша команда». Для этого перейдите в меню «Добавить» — «Полоска» — «Команда».
Данный элемент содержит фотографии сотрудников компании, краткое описание каждого и перечень кнопок социальных сетей для связи. При этом полоска состоит из трех секций. В каждую из них добавьте фото сотрудника, текст, социальные кнопки и прикрепите к ним его соответствующие аккаунты в социальных сетях.
В каждую из них добавьте фото сотрудника, текст, социальные кнопки и прикрепите к ним его соответствующие аккаунты в социальных сетях.
Для настройки порядка секций:
- Курсором выделите нужную секцию и кликните по ссылке «Управлять», доступной сверху.
- В появившемся диалоговом окне задайте порядок элементов и их количество.
После полоски «Наша команда» расположим блок с отзывами клиентов. Для этого выполните следующие действия:
- Перейдите в боковое меню.
- Кликните по пункту «Добавить» — «Полоска» — «Отзывы».
- Перетащите курсором нужный элемент в рабочую область редактора страницы.
- В текстовой области блока введите наиболее подходящие отзывы, полученные от клиентов.
Ниже блока с отзывами добавим форму для лидогенерации. Для этого:
- В боковом меню редактора переходим в раздел «Добавить» — «Формы и связь», «Лид-формы».
- Добавляем форму на страницу с помощью перетаскивания.

- Для редактирования определенного поля формы выделяем его и нажимаем на кнопку «Редактировать поле». В появившемся диалоговом окне можно активировать отображение подсказки, названия поля, установить ограничение по количеству символов и т.д.
- Затем выделяем весь виджет “Wix Формы” и нажимаем на иконку со знаком «+». После этого кликаем по полю, которое нужно добавить в веб-форму.
- Теперь жмем на ссылку «Настроить форму». В диалоговом окне переходим в раздел «Настройка», в котором можно задать адрес электронной почты, на которую будет приходить уведомление о новом заполнении формы. А также просмотреть данные по всем регистрациям, установить лимит на количество заполнений и т.д.
- В следующих разделах настроек задаем элемент, который будет отображаться пользователю после заполнения формы. А также платежные атрибуты для сбора денежных средств через веб-форму и т.д.
Данные, собираемые формами, отображаются в специальном разделе панели управления сайтом, созданным с помощью конструктора Wix.
Кроме всего прочего в коллекции редактора конструктора Wix доступны интерактивные элементы, которые повышают конверсионность лендинга: таймеры, всплывающие формы и т.д.
Добавим на свой вариант посадочной страницы таймер. Для этого:
- В меню слева переходим в раздел Wix APP Market, в поисковое поле вводим «таймеры» и выбираем Wix Countdown Clock.
- Расположим таймер в блоке со второй мотивирующей надписью. После этого переходим в настройки элемента.
- Здесь задаем дату окончания таймера, часовой пояс, дизайн и т.д.
Для реализации этого функционала мы будем использовать промобоксы. Это всплывающие окна, которые отображаются в редакторе конструктора сайтов Wix как отдельные веб-страницы.
Для добавления на лендинг всплывающей формы:
- В разделе бокового меню «Добавить» переходим в пункт «Интерактив» — «Промобоксы» — «Контакты» и выбираем нужный элемент.
- В режиме промобокса удаляем все его содержимое.

- После этого меняем фон промобокса.
- Переходим на лендинг, копируем расположенную ниже форму для сбора пользовательских данных. Вставляем ее в промобокс.
- Затем в настройках промобокса указываем, на каких страницах его отображать и с какой задержкой.
На созданной нами странице присутствует три CTA-элемента. Кнопка «Позвонить» расположена в правом верхнем углу хедера и две кнопки «Погнали» на полосках с мотивирующими фразами. В их настройках можно задать следующие варианты перенаправления:
- На внешний интернет-ресурс.
- На страницу сайта.
- К определенному элементу лендинга (например, форме).
- К футеру или хедеру веб-страницы.
- На определенный документ (файл).
- К отправке электронного письма на заданный email-адрес.
- К звонку на указанный номер.
- На промобокс.
Рассмотрим настройку кнопки «Позвонить». Для этого:
- В правом верхнем углу курсором выделите эту кнопку и кликните по ссылке«Настроить».

- В диалоговом окне, если нужно, редактируем надпись на элементе и заменяем значок. После этого кликаем по иконке ссылки.
- В новом окне изменяем номер телефона и сохраняем внесенные изменения.
Теперь мобильные пользователи лендинга при нажатии на иконку телефона сразу смогут позвонить по указанному номеру.
К первой кнопке мы привяжем якорную ссылку, ведущую к форме лидогенерации, расположенной внизу лендинга. Для этого:
- В настройках кнопки кликаем по иконке ссылки, которая расположена внизу диалогового окна.
- В списке «Куда ведет этот элемент?» выделяем вариант «Якорь». В параметрах справа выбираем страницу сайта и элемент (лид-форма), на который будет указывать кнопка.
- Сохраняем внесенные изменения.
Вторую кнопку «Поехали» привяжем к промобоксу. После этого нажатие на кнопку будет открывать всплывающее окно, которое мы создали ранее. Для этого:
- Переходим в настройки кнопки и в списке «Куда ведет этот элемент?» выделяем вариант «Промобокс» и справа выбираем нужный элемент.

- Нажимаем «Сохранить».
В рамках данного руководства мы достигли следующих результатов:
- Создали лендинг.
- Разместили на нем видеоплеер.
- Добавили слайдер для отображения товаров и услуг.
- Добавили несколько полосок с CTA-кнопками и настроили их поведение.
- Создали и настроили таймер обратного отсчета.
- Добавили и оформили репитеры.
- Разместили блоки с отзывами и «Наша команда».
- Создали форму для сбора пользовательских данных и настроили их обработку.
Создать лендинг на Wix
Посмотреть готовый одностраничный сайт, который у нас получился вы можете по ссылке>>>.
Лендинг – это одностраничный сайт, обладающий ограниченным функционалом. Но с помощью конструктора Wix данный тип интернет-ресурса превращается в настоящий комбайн для комплексного продвижения и лидогенерации!
Как создать эффективную бесплатную целевую страницу менее чем за час
Этот пост последний раз обновлялся 18 августа 2020 года.
Спросите любого маркетолога, и он скажет вам: первый важный шаг в установлении профессионального присутствия в Интернете имеет отличный веб-сайт. Но если вы действительно хотите генерировать потенциальных клиентов, рефералов и продажи — ответ на убийственную целевую страницу (также известную как LP). К счастью, конструктор целевых страниц Wix здесь, чтобы помочь с полностью настраиваемыми бесплатными шаблонами целевых страниц.
Готовы привлечь больше внимания к вашей следующей кампании? Мы вас прикрыли. Ознакомьтесь с нашей обширной электронной книгой о том, как создать целевую страницу:
Для чего нужны целевые страницы?
В онлайн-маркетинге целевые страницы используются для привлечения посетителей к конверсии, заставляя их перейти к определенному действию. Этим действием может быть что угодно: от поощрения пользователей к совершению покупок в вашем интернет-магазине до подписки на ваш список рассылки или бесчисленного множества других действий. Как бы то ни было, должен быть только один, четко определенный CTA (призыв к действию). В отличие от полноценного профессионального веб-сайта, целевая страница — это отдельная страница с очень конкретной целью: заставить посетителей перейти к вашей конечной цели. Когда все сделано хорошо, хорошая пластинка может значительно повысить ваши шансы на успех.
Как бы то ни было, должен быть только один, четко определенный CTA (призыв к действию). В отличие от полноценного профессионального веб-сайта, целевая страница — это отдельная страница с очень конкретной целью: заставить посетителей перейти к вашей конечной цели. Когда все сделано хорошо, хорошая пластинка может значительно повысить ваши шансы на успех.
Что это на самом деле означает?
С точки зрения содержания, на целевой странице есть одно простое сообщение , которое нужно передать. Он продвигает желаемое действие и объясняет преимущества выполнения этого действия.
Дизайн страницы должен быть ориентирован на поддержку этой цели и ничего больше. Это также означает, что веб-дизайн должен быть чистым и простым, чтобы обеспечить удобство просмотра и не конкурировать за внимание зрителей.
Конечная цель целевой страницы — заставить посетителей перейти на . И дизайн, и текст страницы должны отражать это, поэтому убедитесь, что все кнопки имеют четкую микрокопию и выделяются на фоне страницы.

Целевая страница, как следует из названия, состоит из одной страницы . Вы можете разделить его на отдельные разделы, но лучше придерживаться одной страницы, желательно не слишком длинной.
Заголовки, подзаголовки, кнопки и изображения должны представлять сообщение страницы мощным и эффективным способом , обеспечивая при этом целостность всех элементов. Посмотрите эту подборку лучших примеров целевых страниц для вдохновения.
Если вы не планируете создавать целевую страницу с нуля, убедитесь, что вы используете профессиональный шаблон целевой страницы . Это поможет гарантировать, что ваш LP не только будет хорошо выглядеть, но и будет иметь четкую визуальную иерархию, которая мгновенно приведет ваших посетителей именно туда, куда вы хотите их больше всего.
Вы можете начать с этого простого, но эффективного бесплатного шаблона, который вы можете настроить в соответствии с потребностями вашего бренда:
Как на самом деле работают целевые страницы?
Чтобы целевая страница выполняла свое предназначение, сначала необходимо привлечь на нее трафик. Это можно сделать несколькими способами:
Это можно сделать несколькими способами:
Используйте возможности электронного маркетинга, чтобы отправить целевую страницу своим подписчикам по электронной почте.
Разместите ссылку на свой LP в социальных сетях, таких как Instagram или Twitter (с оплатой или без оплаты рекламной кампании).
Добавьте ссылку на LP в сообщении в блоге. Если у вас его еще нет, это может быть хорошей возможностью начать блог.
Оптимизируйте свою целевую страницу для поисковых систем, внедрив расширенные функции SEO, которые могут повысить ваши шансы быть найденными в обычном (неоплачиваемом) поиске.
Создайте рекламную кампанию PPC в поисковых системах и сделайте ссылку на целевую страницу.
Все это хорошие методы для привлечения трафика на вашу целевую страницу, но теперь вам нужно подумать о том, куда направлять посетителей, когда они нажимают на вашу страницу. Как упоминалось ранее, конечная цель целевой страницы — побудить зрителей щелкнуть мышью, но куда их ведет этот щелчок?
Будут ли они перенаправлены в корзину? Онлайн-форма? Внутренняя страница на главном веб-сайте вашей компании? Тщательно продумайте следующий шаг и создайте для зрителей простой путь, чтобы добраться до него одним щелчком мыши.
Вот пример созданной нами эффективной целевой страницы. Чтобы получить больше вдохновения, ознакомьтесь с этими примерами целевых страниц, а также с доской Wix по целевым страницам на Pinterest.
О чем следует помнить при создании целевой страницы
Готовы улучшить свое присутствие в Интернете с помощью мощной целевой страницы? Просмотрите эти бесплатные шаблоны целевых страниц, разработанные специально для того, чтобы помочь вам генерировать клики. Выберите тему или дизайн, которые лучше всего подходят для вашей области, и добавьте свои собственные изображения, текст и ссылки.
Вот основные моменты, которые следует учитывать при создании целевой страницы:
Определите свою цель. Определите, чего вы хотите добиться от своего LP, и оставайтесь последовательными во всех деталях вашего сайта.
Создайте визуальную иерархию. Определите, какие элементы являются наиболее важными и выделите их.

Создание действия с призывом к действию. Дайте понять посетителям вашего LP, что им следует делать.Эти примеры призыва к действию послужат хорошей отправной точкой.
Создайте увлекательный дизайн. Привлекайте посетителей вашего сайта привлекательным дизайном, который заставит их щелкнуть и узнать больше. Вам также следует выбрать стратегический план. Как объясняет Эманнуэль Шваб, креативный менеджер по привлечению клиентов в Wix: «Большинство посетителей не прокручивают целевую страницу до конца. Чтобы сделать этот маркетинговый инструмент более эффективным и обеспечить максимальное удобство для пользователей, разместите свой дизайн и контент в верхней части страницы.»
Пишите убийственную копию. Сделайте свой текст кратким и информативным, с привлекательными заголовками, которые дадут вашим посетителям повод продолжить чтение.
Использовать изображения.
 Задайте тон и очаруйте посетителей впечатляющими визуальными эффектами. Они также могут помочь проиллюстрировать, чем вы занимаетесь.
Задайте тон и очаруйте посетителей впечатляющими визуальными эффектами. Они также могут помочь проиллюстрировать, чем вы занимаетесь.Выделите значение. Расскажите людям, какую пользу им принесет нажатие на CTA. Что они от этого получат?
Перейти на жесткую продажу. Не бойтесь говорить прямо. Помните, что вы создали LP по какой-то причине, так что дерзайте.
Давайте перейдем к техническим вопросам
Вот пошаговый контрольный список для создания целевой страницы:
Выберите шаблон целевой страницы.
Дайте название своей целевой странице.
Добавьте свой уникальный контент.
Включите яркие изображения.
Выберите подходящее доменное имя.
Убедитесь, что все ваши ссылки и призывы к действию работают.
Введите мета-описание и SEO-заголовок.
Опубликовать!
Совет эксперта: Одно из самых больших преимуществ целевых страниц состоит в том, что их относительно легко сделать. Это означает, что вы можете создать более одной целевой страницы и протестировать производительность нескольких дизайнов с помощью A / B-тестов. Эта техника поднимет ваш онлайн-маркетинг на гораздо более профессиональный уровень.Он может многому вас научить о вашей целевой аудитории и поможет вам сосредоточить свои сообщения в будущем.
Это означает, что вы можете создать более одной целевой страницы и протестировать производительность нескольких дизайнов с помощью A / B-тестов. Эта техника поднимет ваш онлайн-маркетинг на гораздо более профессиональный уровень.Он может многому вас научить о вашей целевой аудитории и поможет вам сосредоточить свои сообщения в будущем.
Чтобы получить дополнительные подробные советы, загрузите бесплатный контрольный список здесь:
Контрольный список для целевой страницы
Скачать PDF • 3.91MB
Хотите узнать больше? Укрепите свое присутствие в Интернете с помощью нашей обширной электронной книги о том, как создать целевую страницу.
Автор: Wix Team
21 отличный пример целевых страниц (+ Как сделать свою собственную!)
Эта запись в блоге была обновлена на 2020 год.
Что такое целевые страницы? Целевая страница — это страница, на которую посетитель попадает на ваш веб-сайт после нажатия на объявление (например, текстовое объявление Google или медийное объявление). Неопытные маркетологи часто направляют весь свой PPC-трафик на свою домашнюю страницу, но это может быть большой ошибкой. Конкретные целевые страницы, адаптированные к различным предложениям, необходимы для обеспечения качественного обслуживания посетителей и увеличения конверсии с помощью целевого сообщения, которое соответствует потребностям каждого пользователя.
Неопытные маркетологи часто направляют весь свой PPC-трафик на свою домашнюю страницу, но это может быть большой ошибкой. Конкретные целевые страницы, адаптированные к различным предложениям, необходимы для обеспечения качественного обслуживания посетителей и увеличения конверсии с помощью целевого сообщения, которое соответствует потребностям каждого пользователя.
Но не стоит просто проверять полученные рекомендации по работе с целевыми страницами.Что делает отличной целевой страницей? Как сделать отличные целевые страницы с необычными показателями конверсии? Мы расскажем, что вам нужно знать, чтобы это произошло.
Перед созданием целевой страницы
Прежде чем создавать свою целевую страницу, сначала спросите себя…
1. Какова цель? В идеальном мире, что бы делали посетители, достигнув вашей целевой страницы? Купят ли они что-нибудь? Заполнить форму? Подпишитесь на рассылку новостей? Скачать электронную книгу? Откинуть в сторону их клавиатуру, зажать губную гармошку и сыграть сладкий блюзовый рифт? Первый шаг любой стратегии — определение целей. (Вы должны определить конверсии, прежде чем сможете отслеживать конверсии.)
(Вы должны определить конверсии, прежде чем сможете отслеживать конверсии.)
2. С кем я соревнуюсь? На самом деле это три вопроса: с кем я соревнуюсь, как они преуспевают и как я могу скопировать их успех? Подражание — это самая искренняя форма лести, поэтому, если ваши конкуренты делают что-то, что работает, вы должны идти вперед и следовать тому же примеру. Они будут вам благодарны (хотя это не обещание…)!
Вы можете попробовать Кирби. Можешь попробовать.
3. Кто моя аудитория? А каковы их надежды, мечты и стремления? Как бы глупо это ни звучало, в некоторой степени это правда — чем лучше вы понимаете свою аудиторию, тем лучше вы можете удовлетворить их желания и потребности. Если вы не знаете, кто ваши идеальные клиенты, будет очень сложно написать убедительную копию в голосе клиента. Так что войдите в голову своей аудитории, в стиле Ганнибала Лектера.
4. Как они попали на мою целевую страницу? Подумайте о том, чтобы изменить свое сообщение в зависимости от того, откуда приходят ваши пользователи — для пользователей, перешедших на вашу целевую страницу из Google, может подойти другое сообщение.из Twitter или Facebook. Компании с большим количеством целевых страниц (30+) привлекают в 7 раз больше потенциальных клиентов, чем компании с небольшим количеством, поэтому их ценность нельзя отрицать. В идеале вам нужна индивидуальная целевая страница для каждой группы объявлений, но это довольно сложная задача, так что начните с того, где можете. Попробуйте начать с одной настраиваемой целевой страницы для каждой кампании и добавлять оттуда для отдельных групп объявлений, когда позволяют ресурсы.
Как создавать отличные целевые страницы, конвертирующие
Теперь, когда мы рассмотрели основные вопросы перед целевой страницей, давайте обсудим, как сделать потрясающих убедительных целевых страницы.Вы также можете посмотреть выпуск подкаста по этой теме! Подкаст Head to Goal Talk, эпизод 13: Анатомия целевой страницы, приносящей прибыль.
Отличные целевые страницы…
Короткие, милые и лаконичные. Целевая страница должна предлагать всю необходимую информацию, но не настолько, чтобы ошеломлять (и, как следствие, отпугивать) посетителя. Предоставьте важную информацию, которая заинтересует вашу аудиторию, и не более того (посмотрите этот пост, чтобы получить вдохновение для целевой страницы).
Предоставляйте высококачественный контент, вызывающий доверие. Мы только что обсудили, как вы не хотите задушить посетителей информацией, но это не значит, что вы должны экономить на своем контенте — напротив, предоставляйте богатый, полезный контент, если он актуален. Хороший, уверенный контент вызывает доверие.
Все дороги ведут в Рим. Отличные целевые страницы внимательно отслеживают все пути входа и выхода на их страницу. Важно ограничить количество точек выхода (в данном случае гиперссылок), покидающих вашу страницу.Цель состоит в том, чтобы направить посетителей по желаемому пути, и если ссылки служат отправной точкой в воронке, их следует использовать с осторожностью.
Другой, более вкусный вид воронки. (Изображение из Holder Concessions )
Сделайте преобразование простым. Цель состоит в том, чтобы сделать конверсию посетителей как можно проще, обеспечивая минимальное расстояние и минимально возможное количество препятствий между точками A и B. Следующий шаг всегда должен быть очевиден.Эта стратегия варьируется в зависимости от желаемой конверсии. Если это отправка форм, сделайте ее неотразимой конфеткой для глаз. Если он загружается, сделайте кнопку, на которую нужно щелкнуть.
Имеют безупречный дизайн. Информационная архитектура здесь вступает в игру, так как важно, чтобы целевая страница имела ясный, четкий дизайн, который дает ответы на все вопросы, не вдохновляя на новые. Навигация должна быть очевидной и простой, должна быть предоставлена вся необходимая информация, и между посетителем и конверсией не должно быть ничего (иначе говоря, никаких всплывающих окон!). По возможности посетители должны иметь возможность конвертировать в один клик.Пусть каждый дополнительный щелчок будет давить на вашу совесть, как бьющееся сердце под половицей.
Очень крутая иллюстрация Tell-Tale Heart от Daniel Horowitz .
Имейте четкий призыв к действию. Призыв к действию может присутствовать в тексте заголовка, а также в тексте кнопки (например, «отправить» или «загрузить бесплатное руководство по маркетингу»). Не должно быть никаких сомнений в том, какие дальнейшие шаги необходимы — расскажите своим посетителям, что именно вы хотите, чтобы они сделали, крупным жирным шрифтом.Для Kajabi изменение текста кнопки с «Посмотреть планы и цены» на «Начать работу сегодня» увеличило конверсию на 252%!
Создавайте привлекательные заголовки. Большинство хороших целевых страниц используют основной заголовок для подтверждения предложения и используют подзаголовок для дополнительных объяснений или ценностного предложения (например, почему ваше предложение потрясающее). Примером может быть: «Бесплатная электронная книга по маркетингу в Facebook (заголовок). Узнайте, как получить больше подписчиков, лайков и вовлеченности в Facebook от наших гуру маркетинга (подзаголовок).В приведенных ниже примерах вы увидите множество отличных заголовков целевых страниц, и вы увидите, что некоторые их инвертируют, так что ценностное предложение становится заголовком.
Содержат привлекательную копию. Kiss Metrics предлагает использовать определенные «гипнотические» слова входящим посетителям. Использование слова «вы» заставляет посетителей воспринимать вашу копию как личную и позволяет вести интимную беседу. Слово «воображать» побуждает читателей визуализировать использование вашего продукта и увеличивает желание. Включение слова «потому что» объясняет посетителям, почему они должны предпринять определенные действия.Попробуйте эти умопомрачительные слова на своей целевой странице.
Сделайте это о посетителе. Не надоедайте посетителю, слишком много рассказывая о себе (это правило применимо ко многим сферам жизни). По правде говоря, посетителей не волнуют ваши цели или стремления. Они ищут только №1. Продемонстрируйте , что вы можете сделать для них и как вы можете улучшить их жизнь. В конце концов, мы эгоистичные существа.
При необходимости используйте видео. Целевые страницы с видео могут сделать сложные продукты более доступными и в то же время развлечь ваших посетителей.
Отличное предложение. Самый простой способ получить конверсию — просто сделать невероятное предложение. Убедитесь, что ваше предложение достаточно заманчиво для пользователей и что они действительно этого хотят. Расскажите, почему ваше предложение круто, и готово.
Легко сканировать с первого взгляда. Крайне важно, чтобы посетители могли уловить суть вашего предложения с первого взгляда. По оценкам, у вас есть около 8 секунд, чтобы убедить пользователей остаться на вашей странице, поэтому ценностное предложение должно быть быстрым и убедительным.При создании целевой страницы упростите сканирование, выделив основную мысль в заголовке, используя подзаголовки и маркеры для дополнительной информации. Используйте шрифты и цвета для обозначения иерархии информации. Как отмечает Якоб Нильсен, посетители вашей страницы — это дикие обезумевшие животные, которые ищут быстрой еды, так что подавайте ее быстро!
Содержите актуальные качественные изображения. Яркие, привлекательные изображения делают страницу более привлекательной и удобнее для пользователей. Подумайте о добавлении визуальных подсказок, которые подсказывают посетителю, что им делать дальше.Вы можете пойти очевидным путем со стрелками или попробовать что-нибудь более тонкое, например, сделать яркую кнопку центром внимания на странице.
Выглядите великолепно и стильно. Внешний вид — это еще не все, но он имеет значение в дизайне целевой страницы. Почему привлекательный мужчина может поладить с женщиной, используя ту же фразу, которая может назвать менее эстетичного парня «ползучим»? На самом деле, несмотря на то, чему мы учим детей, внешний вид меняет восприятие. Ваша целевая страница не должна выглядеть жутко, она должна выглядеть супер классно.Если посетитель — цыпочка в баре, вы хотите поразить ее и отвезти домой…. для увлекательной игры в Эрудит!
Соответствует тексту объявления. В отличных целевых страницах используются те же ключевые слова, что и в тексте контекстной рекламы — связь должна быть очевидной, а последовательность убеждает посетителей в том, что они на правильном пути. Не отправляйте никого на страницу о палатках для кемпинга, если в вашем объявлении были спальные мешки. И не отправляйте их на общую страницу и не заставляйте их искать продукт, который они искали.
Спрашивайте только ту информацию, которая им нужна. Этот совет также появляется в нашем посте по созданию убийственных целевых страниц «в ближайшее время». Чем больше полей вы просите посетителей заполнить в вашей форме, тем меньше у вас шансов, что они завершат ваше предложение. Если для вашего преобразования требуется форма, получите минимум того, что вам нужно — вы всегда можете запросить дополнительную информацию на странице с благодарностью, как только дело будет сделано. Хотя у большинства пользователей нет проблем с указанием своего имени и адреса электронной почты, запрос информации о номерах телефонов и дате рождения может привести к резкому увеличению числа отказов до 50%.Практическое правило — не включать более семи полей в форму для генерации лидов на целевой странице.
Используйте цвет в своих интересах. Любой студент, изучающий искусство, может объяснить силу цвета в изменении человеческого восприятия. Пикассо не прошел через синюю фазу, потому что он был таким беспечным парнем.
Похоже ли это на картину, написанную кем-то, кто любит жизнь?
В книгах по дизайну интерьера часто предлагаются разные цвета для разных комнат и настроений — бодрящий красный для столовой, вдохновляющий на динамичную беседу, желтый для веселой, непринужденной кухни.Та же самая теория цвета должна быть реализована в дизайне вашего сайта. Многие маркетологи утверждают, что определенные цвета кнопок, такие как зеленый или красный, увеличивают конверсию целевой страницы, но в конечном итоге вы хотите сосредоточиться на контрасте цвета кнопки по отношению к цвету вашего фона. У Пола Олислагера есть хорошее руководство по кнопкам CTA, которое стоит проверить. Попробуйте разные цвета, места размещения и размеры, чтобы увидеть, что работает!
Имеют интерактивные кнопки общего доступа. Многие люди более чем счастливы написать о недавней покупке или поделиться ресурсом, который они сочли полезным.Добавление кнопок общего доступа увеличивает ваши шансы на распространение вашего контента в социальном пространстве, а на отличных целевых страницах эти кнопки широко используются. Также разумно добавить кнопки социальных сетей на страницу благодарности, поскольку пользователи с большей вероятностью поделятся вашим отличным предложением с другими после того, как они сами зарегистрируются. В качестве дополнительного бонуса отображение ваших «лайков» и подписок также может служить подтверждением из уст в уста.
Показать восторженные отзывы. Молва была и всегда будет движущей силой успеха.Виртуальная молва приходит в виде лайков, отметок +1 и отзывов клиентов в Интернете (желательно из надежных источников, таких как крупные бренды). Если ваша компания в прошлом получала блестящие комплименты, не забудьте их продемонстрировать.
Мобильны. Наличие сайта, который хорошо работает с мобильными устройствами, может удвоить ваши конверсии. Если вы хотите узнать больше, ознакомьтесь с нашим руководством по созданию веб-сайтов, удобных для мобильных устройств.
В завершение — страница с благодарностью. Страница с благодарностью — отличный способ направить посетителей к другим связанным материалам на вашем веб-сайте, которые могут быть им интересны. Добавление этой дополнительной информации на исходной целевой странице отвлекало бы и могло увести посетителей от совершения конверсии. . Однако теперь, когда вы заключили сделку, страница благодарности является идеальным местом для предложения сопутствующих товаров, руководств и информации, которые могут оказаться полезными для вашей аудитории, или ссылок на другие разделы вашего сайта, например блог вашей компании.
Широковещательные сигналы доверия. Знаки доверия, такие как логотипы известных компаний, с которыми вы ведете бизнес, награды, которые вы получили, и ассоциации, в которых вы состоите, укрепляют доверие в сознании посетителя. Хорошая целевая страница делает все возможное, чтобы успокоить и успокоить посетителей, чтобы они могли уверенно совершить конверсию.
Быстры, как Феррари. Скорость важна, так как время загрузки оказывает огромное влияние на показатель отказов.Отличная целевая страница построена как пуля, поэтому возьмите секундомер и заставьте целевую страницу двигаться быстрее. Сократите время загрузки, не увеличивая размеры файлов изображений, используя инструменты кеширования и быстрый веб-хостинг (некоторые из них намного быстрее, чем другие).
Фото Джейсон Голдинг
Пройдено много раундов A / B-тестирования. Тестирование и исправление — это то, как мы учимся и становимся лучше.A / B-тестирование вашей целевой страницы (настройка отдельных элементов и проверка их эффективности по сравнению с предыдущей настройкой), вероятно, является самым мощным инструментом для создания отличных целевых страниц. Не уверен, где начать? Сигнал против шума — хороший пример хорошего A / B-тестирования, который легко читать. Всегда есть вещи, которые можно улучшить, так что никогда не прекращайте тестирование!
Относитесь к посетителям как к диким животным. Звучит безумно, но это правда — посетители вашей страницы — обезумевшие существа, ищущие быстрой и легкой еды.Ключевым моментом является то, чтобы вашу страницу было легко сканировать, указав главное в заголовке, используя подзаголовки, маркеры, различные шрифты и цвета для обозначения иерархии информации.
Включено отслеживание конверсий. В WordStream мы много говорим о важности отслеживания конверсий, и это один из лучших методов, который мы пропагандируем в нашем новом модуле оценки целевой страницы. Убедитесь, что вы правильно настроены, чтобы отслеживать, как работают ваши страницы. В противном случае вы будете тратить деньги в темноте.
21 пример отличных целевых страниц
У нас есть несколько примеров отличных целевых страниц, чтобы лучше проиллюстрировать, почему успешная целевая страница способствует конверсиям.
Short Stack помогает компаниям организовывать и управлять рекламными акциями Facebook и другим персонализированным контентом Facebook. Посмотрим, что здесь хорошо выглядит.
- Яркие цвета, хорошо сочетаются друг с другом
- Эта страница чистая и лаконичная, с минимальным количеством текста, но при этом объясняется ценностное предложение
- Содержит интерактивное видео для более подробного объяснения Short Stack
Прочтите этот пост, чтобы получить более подробные советы по целевым страницам Facebook.
Gift Rocket — еще один сайт с хорошей целевой страницей. Что делает Gift Rocket правильно?
- Сильный графический элемент привлекает внимание Заголовок
- в нескольких словах объясняет, что такое Gift Rocket.
- Небольшие маркированные информационные блоки под заголовком можно легко сканировать
- Кнопка CTA четкая и удобная
- Социальные кнопки присутствуют
- Дополнительную информацию можно найти, прокрутив страницу под сгибом
- Сигналы доверия и отзывы существуют ниже сгиба
Kiss Metrics имеет настраиваемую целевую страницу для посетителей, интересующихся набором своих маркетинговых инструментов.Что здесь работает?
- Четкий заголовок, объясняющий коммерческое и ценностное предложение
- Минималистичная форма, запрашивающая только адрес электронной почты
- Яркая красочная кнопка
- Множество сигналов доверия
Social Sprout (представленный в нашем руководстве по инструментам управления социальными сетями) — еще один пример мощной целевой страницы. В нем есть несколько элементов, которые действительно работают в его пользу, например:
- Сильный заголовок, объясняющий, что такое Social Sprout, без всякой ерунды.
- Визуально привлекательный дизайн, подчеркивающий эстетику самого программного обеспечения с помощью снимков экрана
- Отзывы представлены в нижней зеленой полосе
- Зеленая пробная кнопка расположена по центру и доминирует на странице, с заманчивым призывом к действию и пометкой «кредитная карта не требуется» под кнопкой для дополнительного поощрения.
С программным обеспечением, аналогичным Social Sprout, HootSuite — еще один веб-сайт с хорошей целевой страницей, хотя и использует другой подход.Это хорошо работает, потому что это:
- Обеспечивает возможность входа в HootSuite из других доверенных сетей, что означает, что посетителям не нужно заполнять столько полей формы, поскольку большая часть информации предоставляется при входе в
- Подчеркивает, что программное обеспечение можно использовать бесплатно для начала работы с
- Имеет очень очевидные и заметные свидетельства доверия и отзывы
Pinterest отличается тем, что они не тратят много времени на объяснение того, что такое Pinterest, поскольку могут предположить, что большинство людей уже слышали о них.Вместо этого при каждом посещении сайта показывается другой пример ценности Pinterest с более широким объяснением Pinterest (найдите и сохраните все, что вас вдохновляет), которое находится под основным заголовком. Что здесь делает Pinterest?
- Легко начать — просто нажмите одну из двух кнопок
- Pinterest подчеркивает, насколько легко зарегистрироваться, говоря, что это занимает всего 45 секунд
- Использует базу пользователей как фактор доверия. Любой сайт с более чем 25 миллиардами элементов пользовательского контента должен что-то делать правильно
Airbnb позволяет легко снимать дома или комнаты у людей со всего мира в условиях все более ориентированной на акции экономики.Что здесь хорошо смотрится?
- Очаровательные фотографии, которые сразу же вызывают у посетителей желание путешествовать
- Краткая и простая форма ввода, позволяющая посетителям сразу находить места для проживания
- На этой странице мало что происходит, кроме функции поиска места назначения / отметки на рейс, поэтому посетители не потеряются и не будут перегружены.
Lyft — альтернатива Uber для совместного использования пассажиров.
- Заметно выделяется конкретными цифрами в заголовке, куда естественным образом обращено внимание.
- Использует схему дизайна с F-образным рисунком, чтобы привлечь посетителей сайта в нижнюю часть страницы, где они могут конвертировать.
- Не перегружает посетителя сайтом слишком большим количеством копий
- CTA-кнопка четко выделяется на монохромном фоне
Constant Contact — это программное решение, которое помогает малым предприятиям проводить маркетинговые кампании по электронной почте.
- Облегчает преобразование super — все, что требуется, — это адрес электронной почты
- CTA-кнопка гарантирует посетителю сайта, что конверсия не будет стоить ему денег
- Хотя копии немного, она отправляет очень заманчивое сообщение.
LeanBox продает интеллектуальные холодильники на рабочем месте, которые используют машинное обучение, чтобы определять, какие предметы нравятся сотрудникам больше всего.
- Кратко обращается к распространенной проблеме в заголовке
- Короткое анимационное видео дает посетителям сайта увлекательный способ узнать больше
- Цитата из общенациональной газеты является убедительным социальным доказательством
- Form не слишком длинная, поэтому преобразовать
Wix помогает как частным лицам, так и компаниям создавать простые и красивые веб-сайты.
- Минимальная копия позволяет невероятно легко понять, что предлагает Wix.
- Посетителям сайта не нужно предоставлять какую-либо информацию, чтобы начать работу
- Кнопка CTA находится по центру и отчетливо окрашена
- Пример встроенной целевой страницы позволяет посетителям сайта представить, что они могут создать.
Blue Apron — это служба подписки на питание, которая доставляет ингредиенты прямо к дверям потребителей.
- Заголовок посвящен распространенной проблеме недостатка времени, необходимого для приготовления хорошей еды
- Кнопка CTA предлагает конкретную скидку, а копия прямо под ней создает дефицит
- Таблички справа и слева от кнопки CTA привлекают посетителей возможностями
- Нижняя половина страницы демонстрирует простоту процесса
Flock — это приложение, которое упрощает общение между сотрудниками, работающими в одной компании.
- Заголовок подчеркивает необходимость централизованной и эффективной коммуникации на рабочем месте \ Подзаголовок
- подчеркивает разнообразные функции, доступные в приложении
- С одним информационным полем преобразование не может быть проще
Squarespace, как и Wix, помогает частным лицам и компаниям создавать веб-сайты.
- Изящный креативный дизайн и минимальное количество копий для очень приятного визуального восприятия
- Заголовок устанавливает авторитет в отрасли
- Посетителям сайта не нужно предоставлять какую-либо информацию перед началом работы
- Пример встроенного веб-сайта приглашает посетителей сайта представить свои собственные возможности
Shopify продает программное решение, которое помогает частным лицам и компаниям создавать интернет-магазины для своих веб-сайтов.
- Заголовок и подзаголовок лаконично и точно соответствуют намерениям посетителя сайта
- Визуальный креатив показывает 1) что покупатели Shopify могут создавать и 2) что магазины Shopify работают на всех устройствах
- Довольно длительный период бесплатного пробного предложения заманчиво
- Для запуска процесса требуется только адрес электронной почты
Trendy Butler — это служба подписки на одежду, которая использует машинное обучение для индивидуализации гардероба потребителей.
- Заголовок выделяет специальное предложение
- F-образный узор направляет взгляд посетителя на кнопку CTA Подзаголовок
- усиливает проблему, которую решает Trendy Butler
- Информация для начала работы не требуется
Harry’s — это служба подписки на туалетные принадлежности, которая доставляет потребителям на дом все необходимое для бритья.
- Заголовок отражает чувство собственного достоинства посетителя сайта Подзаголовок
- гарантирует удобство по запросу, необходимое потребителям.
- Минимальная копия позволяет использовать изображения продуктов для обмена сообщениями
- Невероятно легко преобразовать
Exact Data представляет собой программное решение, которое централизованно хранит маркетинговые данные предприятий.
- Обратный отсчет до конца специального предложения создает ощущение срочности
- Наиболее заметная часть заголовка отражает то, что ищет посетитель сайта
- Резкий контраст между цветом фона и цветом кнопки CTA
- Форма не требует много информации
Smart Sheet помогает частным лицам и предприятиям добиться максимальной эффективности с помощью программного решения для планирования.
- Заголовок сразу обращается к цели посетителя сайта
- Для запуска бесплатной пробной версии требуется только адрес электронной почты
- Статистика клиентов и логотипы служат убедительным социальным доказательством
Bloomsy Box — это служба подписки для дома и сада, которая доставляет собранные вручную цветы к дверям потребителей.
- Великолепная фоновая фотография вызывает у посетителя покупательское настроение Подзаголовок
- удовлетворяет спрос на устойчивые решения
- Обеспечивает экономящую время вторую кнопку CTA для тех, кто пытается купить подарок.
5+ ключевых слов и приемов для более убедительных целевых страниц
Если вы хотите привлечь потенциальных клиентов или увеличить продажи, то, что ваши PPC-объявления направляют посетителей на убедительные целевые страницы, это отличный способ для развития вашего бизнеса.Тем не менее, действительно убедительный копирайтинг — это непростая задача, и требуется множество нюансов и тонкости, чтобы побудить ваших потенциальных клиентов к действию.
В сегодняшнем посте я рассмотрю три убедительных метода, которые вы можете использовать для оптимизации целевой страницы, пять «сильных слов» для убеждения и то, что делает их такими эффективными, и как вы можете использовать эти методы, чтобы заставить ваших потенциальных клиентов делать то, что вы хотите. им.
Крюк, леска и грузило: привлечение внимания потенциальных клиентов
Представьте, что вы находитесь на мероприятии, связанном с нетворкингом.Вы потягиваете хрустящий бокал Шардоне, ожидая секционного заседания по обеспечению финансирования для образовательных компаний-разработчиков программного обеспечения серии А, и тут к вам подходит хорошо одетый мужчина лет тридцати с небольшим. Он хватает вас за руку, слишком сильно ее трясет, прежде чем начать рассказывать о своем новом стартапе. Никаких представлений, никаких разговорных шуток — он просто ныряет прямо в свой лифт.
Независимо от того, насколько революционным или впечатляющим он может быть, не имеет значения, над чем на самом деле работает этот стартап.Почему? Потому что он не потрудился привлечь ваше внимание перед тем, как начать свой монолог. Вы не поверите, но это ошибка многих маркетологов на своих целевых страницах.
Некоторые маркетологи предполагают, что только потому, что кто-то нажал на объявление, потенциальный клиент автоматически заинтересован в том, что они продают. Хотя до некоторой степени это может быть правдой, это не следует воспринимать как данность. В результате многие маркетологи делают именно то, что сделал парень на мероприятии по сетевому маркетингу — они начинают пытаться произвести впечатление или убедить вас, не убедившись, что вы действительно заинтересованы.
Освоение «Крюка»
Даже если ваш продукт или услуга действительно невероятны, очень важно привлечь внимание потенциальных клиентов, прежде чем пытаться их убедить. Самый эффективный способ сделать это — манипулировать своими эмоциями.
Мы уже говорили об этом, но повторим еще раз — человека не хотят покупать вещи, они хотят решить свои проблемы . Понимание и использование этого принципа важно в тексте объявления, но на целевых страницах он становится еще более важным.Если вы можете использовать обещанную эмоциональную выгоду, решив проблему потенциального клиента с помощью вашего продукта или услуги, они будут так же хороши, как и конверсия.
Крючки могут иметь разные формы. Давайте рассмотрим пример, в котором страх используется в качестве крючка.
В целом, эта целевая страница не так уж и хороша, но мы не будем сейчас останавливаться на ее недостатках. Я хочу выделить язык, используемый в изображении баннера вверху страницы. Этот пример демонстрирует, как включение одного слова может оказать сильное влияние на .Это может быть особенно важно на целевых страницах и в рекламе Facebook, где у вас не так много места для копирования.
Представьте, что текст баннера просто гласит: «Сделайте дом безопасным». Не особенно мощно или убедительно, правда? Однако, добавляя к тексту «снова», компания фактически манипулирует эмоциями своих потенциальных клиентов. В этом контексте слово «снова» означает, что дом использовал , чтобы чувствовать себя в безопасности, но больше не работает. Эта копия также подразумевает, что, выбрав систему домашней безопасности SimpliSafe, домовладельцы снова почувствуют себя в безопасности, а это настоящая эмоциональная выгода, которую ищут потенциальные клиенты.
Этот пример убедительного копирайтинга делает именно то, что должен — привлекает внимание потенциальных клиентов SimpliSafe (в данном случае, манипулируя их страхами), побуждая их больше узнать об услугах SimpliSafe.
Использование сенсорного и вдохновляющего языка
Вы можете вспомнить, что ранее в этом посте я использовал пример смелого, чрезмерно самоуверенного человека, шагающего к вам на мероприятии по нетворкингу, чтобы проиллюстрировать свою точку зрения.
Я мог бы просто сказать, что большинство маркетологов сразу переходят в режим убеждения, не привлекая сначала вашего внимания, но держу пари, что использованный мной метод был гораздо более эффективным.Почему? Потому что я заставил тебя использовать свое воображение.
Включив сенсорные прилагательные, такие как «хрустящий» по отношению к Шардоне, я упростил себе представление, что я попиваю вино перед тем, как к мне подошел дерзкий предприниматель. Моя основная цель состояла в том, чтобы создать в вашем уме прочную связь между воображаемой сценой и мыслью, о которой я говорил.
По общему признанию, использование сенсорного языка для создания сцен в сознании потенциальных клиентов может быть затруднено на целевых страницах. В конце концов, ваши потенциальные клиенты не хотят читать историю, они хотят узнать, как ваш продукт или услуга могут решить их проблемы.Тем не менее, это не уменьшает воздействия, которое может иметь использование выразительного языка для рисования картинок в сознании посетителей, или означает, что использование этого метода на целевой странице невозможно.
Картины со словами
Допустим, вы ищете компанию, которая реконструирует вашу кухню. Вероятно, вы хотите решить несколько практических вопросов, например, недостаточное пространство на прилавке или плохо оборудованные шкафы. Однако многие люди, которые хотят отремонтировать свою кухню, также хотят создать совершенно новое пространство в своем доме; место, где они могут не только готовить, но и проводить время с семьей и друзьями.
Давайте рассмотрим пример, в котором рассматриваются вдохновляющие качества этого типа потенциальных клиентов с помощью убедительного копирайтинга на их целевой странице.
Эта целевая страница от NEDC Design & Construction использует как чувственный, так и вдохновляющий язык для большого эффекта.
Во-первых, вводная копия показывает резкий контраст между кухнями прошлых десятилетий (« Мама в фартуке больше не готовит одна, а семья ждет в другой комнате. ».”), Который не только подразумевает прогрессивный современный подход NEDC к дизайну кухни, но и усиливает эмоциональный отклик, который это воспоминание вызовет в умах многих потенциальных клиентов.
Затем копия переключается на более осязательный подход, используя комбинацию чувственного и вдохновляющего языка (« Сегодня вы с такой же вероятностью увидите, как пара готовит вместе, или вся семья присоединяется к обеду в День Благодарения, или Друзья собрались вокруг, потягивая вино, пока вы заканчиваете готовить тапас .»). Копия перенесет вас прямо на вашу новую кухню, потягивая вино и готовя тапас с друзьями, или готовя клюквенный соус, пока индейка на День Благодарения готовится в духовке.
Помимо создания сильного эмоционального отклика, этот подход также может побудить ваших потенциальных клиентов к действию. Помогая вашим посетителям представить себе возможный сценарий развития событий , вы позволяете им выйти из своего настоящего — и проблемы, которую они пытаются решить, — делая ваше решение значительно более привлекательным.
Сила языка связи
Люди по своей природе являются племенами. На протяжении тысячелетий мы создавали сплоченные группы, чтобы помочь нам выжить. Хотя мы прошли долгий путь с тех пор, как теснились вокруг грубых костров, размахивая камнями в посторонних, мы все же инстинктивно формируем эти группы, будь то отождествление с другими людьми с аналогичным социальным положением или формирование эмоциональной привязанности к определенным брендам (Apple против всех иначе дихотомия является ярким примером этого принципа).
Проще говоря, соединяющий язык — это концепция , подчеркивающая понятие «мы против них». Это может быть мощным методом при правильном использовании, поскольку он может укрепить лояльность к бренду, служить сигналом доверия и углубить эмоциональную привязанность потенциальных клиентов к продукту или услуге. Однако чаще всего маркетологи используют связующий язык, чтобы создать более сильное позитивное восприятие между потенциальным клиентом и брендом. Давайте посмотрим на этот тип убедительного копирайтинга в действии.
Us Vs. Их
Специалисты по правовым вопросам часто используют язык связи на своих целевых страницах. Конечно, состязательный характер большинства судебных ситуаций — особенно разводов и других дел по семейному праву — делает это идеальной возможностью использовать соединительный язык.
В приведенном выше примере текст перемежается такими связующими фразами, как «мы понимаем» и «именно тогда вам нужен хороший совет, чтобы принять правильные решения на будущее.Такие слова, как «мы», «наш», «вы» и «ваш», могут быть очень мотивирующими при правильном использовании, что делает эту целевую страницу отличным примером того, как соединительный язык может быть использован с большим эффектом.
Язык подключения также очень хорошо подходит для введения сигналов доверия простым и естественным способом. Хотя многие компании стремятся рассказать о себе потенциальным клиентам, сделать это без принуждения или чрезмерной рекламы может быть сложно. Эти факты намного проще представить при использовании языка подключения.Например, копия во втором абзаце не только указывает, сколько лет у фирмы есть опыт работы с такими типами дел, но также упоминает, что они часто выступают за переговоры по более агрессивной тактике судебного разбирательства, и то и другое может быть очень убедительным для кто-то, столкнувшийся с потенциально ожесточенной судебной битвой.
Если вы все еще не знаете, что делать со своими собственными целевыми страницами, ознакомьтесь с этими примерами вдохновения для целевых страниц в Интернете, чтобы получить некоторые идеи.
Силовые слова 101
Теперь, когда мы рассмотрели некоторые конкретные типы убедительного копирайтинга, которые вы можете использовать на своих целевых страницах, давайте взглянем на некоторые из наиболее распространенных «сильных слов». Эти слова, если их правильно использовать, могут сделать ваш текст более привлекательным, но важно понимать , почему они так эффективны.
Слово силы # 1: Вы
При написании копии целевой страницы одно из самых основных предположений, которые вы можете (и, возможно, даже должны) сделать в отношении своих потенциальных клиентов, — это то, что они эгоистичны.Даже самые вдумчивые, внимательные люди по-прежнему хотят знать, как ваш продукт или услуга напрямую приносит пользу им , и очевидно бескорыстные действия, такие как пожертвования на благотворительность, по-прежнему заставляют нас чувствовать себя хорошо.
«Вы» — одно из самых сильных слов, которые вы можете использовать в своем тексте. Когда мы читаем слово «вы», наш мозг реагирует так же, как и когда мы слышим свои собственные имена (в частности, повышенная активность как в передних, так и в задних областях мозга, если вам интересно).
Такие слова, как «вы» и наши имена, вызывают определенные реакции в мозгу, которые напрямую обращаются к нашему чувству идентичности, что делает их мощным способом связи с вашими потенциальными клиентами. Такой подход также усиливает желание потенциальных клиентов, чтобы к ним относились как к отдельному человеку, а не просто как к другому покупателю.
Power Word # 2: Easy
Если мы предполагаем, что большинство людей эгоистичны, почему бы не предположить, что они ленивы, пока мы этим занимаемся?
Мы уже установили, что потенциальные клиенты хотят решать проблемы, а не покупать вещи.Само собой разумеется, что большинство людей выберут путь наименьшего сопротивления при решении проблемы, а не усложнят себе задачу. Вот почему «легко» — наше второе слово в силе.
Если вы можете решить проблему потенциального клиента и , максимально упростите задачу для потенциального клиента, значит, вы работаете по формуле победы. Люди хотят решить свои проблемы, но они также хотят делать как можно меньше для достижения своих целей.
Если ваш продукт или услуга действительно просты в использовании, напишите об этом на своих целевых страницах.А еще лучше, покажет им , насколько это просто. Используйте текст, который помогает им представить, насколько легче будет их жизнь, используя ваш продукт или услугу, и максимально упростит конверсию для посетителя.
Power Word # 3: Сохранить
Когда дело доходит до совершения покупки, большинство потенциальных клиентов стремятся свести к минимуму две вещи: сколько это будет им стоить и сколько времени это займет. Даже если ваши потенциальные клиенты не заботятся о времени и деньгах, слово «сэкономить» имеет серьезные последствия, которые могут сделать текст вашей целевой страницы более убедительным.
Независимо от того, что ваш продукт или услуга может помочь вашим потенциальным клиентам сэкономить, сформулируйте их в контексте эмоциональной выгоды, которую они жаждут. Этот метод делает такие сервисы, как TurboTax, такими привлекательными; Он обещает заполнение одним щелчком мыши, автоматическое заполнение форм и минимальный ввод данных, что экономит не только время, но и усилия пользователя. Добавьте к этому мощный финансовый стимул заблаговременно подавать налоговую декларацию, и вы получите очень убедительное предложение.
Power Word # 4: результаты
Для неопределившихся перспектив двусмысленность — враг.Зачем тратить время или деньги на то, что может не сработать? Конечно, вы могли бы похудеть, выпив этот восхитительный протеиновый коктейль, но опять же, вы можете и не похудеть. Слово «результаты» может уравновесить неуверенность потенциальных клиентов в совершении обязательств и мягко подтолкнуть их к переходу на границу и конвертировать.
Лучшие продавцы знают, что нужно позволить продукту говорить за них, поэтому что бы вы ни пытались продать, включайте реальные примеры того, как ваш продукт или услуга помогли существующим клиентам. Это не только служит сигналом доверия, но и доказывает, что ваш продукт делает то, что обещает.Тем не менее, будьте осторожны при формировании результатов таким образом, поскольку намеренное введение в заблуждение ваших потенциальных клиентов не только неэтично, но и может нанести ущерб вашему бренду.
Power Word # 5: Гарантия
Подобно «результатам», слово «гарантия» может быть одним из самых мощных инструментов убеждения копирайтера.
Подобно тому, как многие потенциальные клиенты не любят неоднозначные «решения» своих проблем, они еще более опасаются возможности что-то потерять, будь то время, деньги или что-то еще.Вот что делает слово «гарантия» таким мощным — при правильном использовании оно эффективно устраняет риск хотя бы попробовать то, что вы продаете.
Однако точно так же, как вы должны быть осторожны со словом «результаты», вы должны быть еще более осторожными при использовании слова «гарантия». Если вы что-то обещаете, вам лучше быть готовым сделать это. В случае гарантий возврата денег сделайте это как можно проще (см. Power Word # 2). Не делайте заявлений о том, что вы не можете подтвердить, и не давайте обещаний, которые вы не сможете сдержать.
Тщательно выбирайте слова
Написать действительно убедительный текст целевой страницы может быть непросто, но он может иметь огромное влияние.
Если вас не устраивают показатели конверсии, посмотрите, что говорят ваши целевые страницы. Иногда перефразирование того, что вы пытаетесь сказать, может иметь большое значение. Надеюсь, эти примеры дали вам некоторые идеи относительно возможных изменений в вашем собственном экземпляре целевой страницы.
Нужна дополнительная помощь по копирайтингу? Ознакомьтесь с 10 ресурсами, чтобы научиться копирайтингу бесплатно.
4 совета по созданию потрясающих целевых страниц на Facebook
Если вы еще не используете рекламу на Facebook, вы, вероятно, знаете, что должны это делать — это рентабельно, охват огромен, а возможности таргетинга феноменальны.
Но реклама в Facebook — это не только реклама! Если ваши кампании будут успешными, вам также понадобятся отличные целевые страницы Facebook. Хотя создание привлекательной визуальной рекламы для ваших кампаний в Facebook имеет решающее значение, это только половина дела — ваши сопутствующие целевые страницы должны быть такими же сильными (если не более), чтобы ваши посетители прошли дистанцию и конвертировались.
П.С. У нас есть выпуск подкаста на эту тему! Посмотрите подкаст Goal Talk, эпизод 13: Анатомия целевой страницы, приносящей прибыль.
В этом посте мы рассмотрим все, что вам нужно знать о целевых страницах Facebook, от того, как обеспечить непрерывность обмена сообщениями от объявления до целевой страницы, до того, какие элементы необходимо учитывать при разработке самих целевых страниц. К концу этого поста у вас будет все необходимое, чтобы создавать свои потрясающие целевые страницы для Facebook, так что приступим.
Что такое целевые страницы Facebook?
Прежде чем мы пойдем дальше, важно уточнить, о чем мы на самом деле говорим, когда упоминаем целевые страницы Facebook.
Не так давно целевые страницы Facebook представляли собой страницы, которые рекламодатели могли создавать с помощью сторонних платформ, чтобы побуждать пользователей выполнить желаемое действие. Это может быть что-то простое, например «Нравится» странице, или более сложное действие, например заполнение веб-формы. Ниже приведен пример одной из таких страниц для Coca-Cola:
.Это отличный пример так называемого «шлюза лайков», всплывающего окна или страницы, предназначенного для того, чтобы побудить пользователя поставить лайк на странице перед тем, как предоставить ему доступ к интересующему его контенту.Существует множество разновидностей этого типа «целевой страницы», например, конкурсы, специальные предложения, ограниченное время загрузки и онлайн-привязки к реальным рекламным акциям, например, предложения по погашению кода для цифровых товаров и т. Д.
Однако для целей этого сообщения в блоге мы будем говорить о реальных целевых страницах. целевые страницы Facebook — это страницы, на которые посетитель попадает после нажатия на рекламу Facebook. Вы можете подумать, что нет ничего особенного в том, чтобы отличить целевые страницы Facebook от их аналогов в платном поиске, но есть несколько элементов, которые следует учитывать перед запуском своих кампаний.
Почему так важны целевые страницы Facebook?
Учитывая огромное количество платного и органического контента, который пользователи Facebook потребляют при прокрутке своих новостных лент и просмотре историй, привлечь их внимание и побудить их заняться вашим бизнесом — непростая задача.
Вы усердно работаете, чтобы увеличить количество кликов — настраивая текст объявления, экспериментируя с различными форматами изображений, делясь видео здесь и там. Речь идет о серьезных вложениях времени и денег.Но если мало или совсем ничего из этих кликов не приносят доход для вашего бизнеса, тогда в чем смысл?
Вот почему целевые страницы Facebook важны — потому что они определяют, получаете ли вы какую-либо отдачу от своих усилий и затрат на рекламу. Даже если пользователю Facebook действительно нравится ваша реклама, если он не видит ничего интересного или существенного после нажатия на ссылку, у него нет причин совершать конверсию — независимо от того, на какое действие вы пытаетесь ее вдохновить.
Маркетологи не зря так часто говорят о «пути к покупке»: люди делают несколько шагов, прежде чем стать платежеспособными клиентами.И если вы не будете привлекать их к работе и не будете приносить им обоснованную пользу на каждом этапе, они переместят свой бизнес в другое место.
4 совета по созданию потрясающих целевых страниц на Facebook
Готовы превратить клики по вашей рекламе в Facebook в доход вашего бизнеса, как никогда раньше? Ознакомьтесь с нашими четырьмя лучшими советами по созданию потрясающих целевых страниц Facebook.
1. Учитывайте намерения пользователей на ваших целевых страницах Facebook
Одна из самых сильных сторон рекламы в Facebook заключается в том, что они по своей сути визуальны.Учитывая, что Facebook ограничивает рекламодателей использованием только 20% виртуальной недвижимости для текста, объявления Facebook часто выглядят великолепно, что делает их более удобными для восприятия и значительно более интерактивными. Кроме того, они гораздо более эффективно сочетаются с органическим контентом в новостных лентах пользователей, в результате чего пользователь получает гораздо лучший опыт.
Однако это также означает больше работы для рекламодателей — или, по крайней мере, больше вещей, над которыми стоит подумать. С помощью текстовых объявлений вы можете направлять посетителей практически на любую страницу, которая вам нравится (при условии, что она имеет отношение к рекламе), но с рекламой в Facebook вы должны учитывать опыт пользователей после того, как они нажали на ваше объявление.Давайте посмотрим на несколько примеров.
Вот реклама зимнего пальто, проданного Duluth Trading Co. (пальто, которое у меня уже есть и которое я купил в Интернете, что доказывает, что есть возможности для улучшения, даже для мощных параметров таргетинга Facebook):
Когда я нажимаю на это объявление, я попадаю на эту страницу:
Очевидно, что на этой целевой странице представлен именно тот продукт, который рекламировался в моей ленте Facebook (солидный плюс с точки зрения релевантности), но она не дает мне никакого стимула щелкать мышью, если по какой-либо причине я решу, что ‘ м нет на рынке для нового зимнего пальто, или этого пальто в частности.
Теперь давайте посмотрим на пример от HubSpot:
Это объявление явно продвигает CRM-продукт HubSpot. Рекламное объявление содержит убедительный текст, в котором подчеркиваются преимущества продукта, такие как «100% бесплатно навсегда» и «Неограниченное количество пользователей и контактов». Он также использует кнопку с призывом к действию «Зарегистрироваться», которая позволяет посетителям совершать конверсии прямо из объявления. Если бы я искал решение CRM, это, вероятно, вызвало бы у меня интерес, поэтому я нажимаю на объявление — только для того, чтобы попасть на эту страницу:
Уоу, уоу, уоу — подожди минутку, HubSpot.Я нажал на это объявление, ожидая узнать больше о CRM HubSpot, а не подписываться ни на что. Конечно, эта страница говорит мне, что CRM HubSpot «представляет собой гибкое, интуитивно понятное решение для управления вашими потенциальными клиентами и воронкой продаж», но эта копия не сообщает мне ничего существенного. Это именно та копия, которую я ожидал бы от любого поставщика CRM. Насколько мне известно, у этой целевой страницы невероятно высокий коэффициент конверсии, но это определенно не то, что я ожидал.
Во-вторых, эта целевая страница сразу представляет мне веб-форму.Конечно, он не запрашивает много информации — просто адрес электронной почты и URL-адрес компании — но это все же больше информации, чем я готов передать на данном этапе, а это точно не так. Помните — я попал на эту страницу из рекламы в Facebook, а это означает, что я, скорее всего, не настроен на обязательства. Да, CRM HubSpot «на 100% бесплатна навсегда», как мне сообщалось в объявлении, но это еще не значит, что я готов подписаться на что угодно.
Если я выполняю поиск с высоким коммерческим намерением в Google для настольных ПК, я, вероятно, гораздо больше сосредоточусь на таких элементах, как функциональность, функции и цены, и, скорее всего, буду восприимчив к такой целевой странице.Если я нажимаю на рекламу в Facebook на мобильном телефоне, меня почти наверняка не заинтересует даже более сложная продажа, особенно для такого рода продуктов.
2. Обеспечьте визуальную непрерывность между вашей рекламой и целевыми страницами Facebook
Помните, как мы сказали, что одна из самых сильных сторон рекламы в Facebook — это визуальная насыщенность? Что ж, это предоставляет как возможности, так и проблемы для рекламодателей, поскольку визуальная непрерывность между вашей рекламой и вашими целевыми страницами становится еще более важной, особенно на мобильных устройствах.
Давайте посмотрим на другой пример, чтобы понять, что я имею в виду. Вот реклама на Facebook продавца одежды Five Four Club:
В этом объявлении отлично используется текст, несмотря на правило Facebook о 20%, и даже удается внедрить дополнительный брендинг с включением логотипа. Теперь, когда мое внимание привлекла реклама обещаниями стильной одежды со скидкой 50%, я нажимаю на нее, и я попадаю на эту страницу:
Видите, насколько близко объявление и целевая страница согласованы с точки зрения эстетики и общего дизайна? Это идеальный переход от объявления к целевой странице, и он дает мне именно то, чего я ожидаю, когда нажимаю на это объявление.Целевая страница также следует ряду других передовых методов, таких как усиление преимуществ услуги, в том числе убедительный язык с минимальным количеством копий и с кодом купона, чтобы получить скидку 50%, обещанную в объявлении.
Однако здесь еще есть над чем работать. Эта целевая страница Facebook могла бы намного сильнее подчеркнуть предложение скидки, представленное в рекламе — очевидно, что эта страница не была создана специально для сопровождения этой рекламы в Facebook, поэтому Four Five Club выбрал временный баннер под панелью навигации страницы.Тем не менее, это отличный пример того, как соответствие визуальной непрерывности от объявления до целевой страницы может быть очень эффективным для рекламодателей Facebook.
3. Оптимизируйте целевые страницы Facebook для мобильных устройств
Почти половина из 1,49 миллиарда активных пользователей Facebook в месяц заходят в Facebook только с мобильных устройств. Подождите минутку. Это означает, что 655 миллионов человек — более чем в два раза больше населения США — НИКОГДА не заходят в Facebook с настольного компьютера . Эта тенденция, вероятно, сохранится, как это уже почти два года.
Изображение с VentureBeat
С такими данными невозможность оптимизировать целевые страницы Facebook для мобильных устройств может в буквальном смысле обречь ваши кампании на провал. Вы не увидите, чтобы какие-либо крупные бренды совершили эту ошибку, но если вы небольшой бренд или новичок в рекламе на Facebook, риск пропустить целевые страницы, оптимизированные для мобильных устройств, намного выше.
Давайте посмотрим на пример правильной мобильной целевой страницы Facebook. Здесь у нас есть реклама SundanceNow Doc Club, сервиса подписки на потоковое видео для новых независимых документальных фильмов (подумайте о нем как о Netflix для фанатов документального кино):
Это объявление определенно соответствует моим интересам, поэтому я нажимаю на объявление, и я попадаю на эту целевую страницу:
Все в этой мобильной целевой странице Facebook соответствует лучшим практикам.Дизайн и сообщения соответствуют рекламе, текст краткий, но убедительный, он делает преимущества услуги предельно ясными, а призыв к действию жирный, легко кликабельный и хорошо сформулированный. Несмотря на то, что эта мобильная целевая страница довольно загружена изображениями, она также загружается очень быстро, даже на более старом устройстве Android.
Я не могу не подчеркнуть важность мобильных целевых страниц, когда речь идет о рекламе в Facebook. Мало того, что миллионы людей получают доступ к Facebook только с мобильных устройств, это тот вид пользовательского опыта, которого сегодня ожидают пользователи Интернета.Если вы попытаетесь заставить их прокручивать страницу для заполнения веб-формы на странице, которая не оптимизирована для мобильных устройств, вы можете забыть о необходимости конвертировать их — и, вероятно, нанесете вред своему бренду, пока занимаетесь этим.
4. Применяйте передовой опыт к своим целевым страницам в Facebook
В отличие от Google, Facebook не предлагает рекламодателям каких-либо передовых практик, которым можно следовать на их целевых страницах.
Хотя между поисковыми и социальными целевыми страницами есть много общего, самое важное различие между ними состоит в том, что в Facebook вы ищете пользователей, а они не ищут вы .Это означает, что вы можете эффективно думать о рекламе в Facebook как о компоненте своих целевых страниц или как о первом действии в более длительном процессе. Некоторые кампании могут предлагать пользователям простой и прямой путь к конверсии непосредственно из Facebook, но другие кампании могут потребовать более длинного, непрямого пути конверсии, в котором реклама Facebook является лишь первым шагом.
Например, одна из наших самых успешных рекламных кампаний в Facebook была для загрузки контента. Вот объявление:
Текст довольно объемный и фокусируется на преимуществах чтения руководства (и использует тайну о показателе качества AdWords, чтобы вызвать дополнительный интерес), а изображение оказалось чрезвычайно популярным у нашей аудитории.Серьезно, люди любят этого ребенка. Вот целевая страница, на которую пользователи попадали по этому объявлению:
Как видите, мы запрашиваем довольно много информации на этой целевой странице. Тем не менее, эта кампания показала нам необычайно хорошие результаты. Конечно, традиционное взаимодействие с рекламой — лайки и комментарии — было низким (как и следовало ожидать), но с точки зрения конверсий эта комбинация рекламы и целевой страницы является одной из наших самых успешных.
Сложность ваших целевых страниц будет во многом зависеть от желаемого действия, которое вы хотите, чтобы совершили потенциальные клиенты, а их содержание будет зависеть от характера того, что вы предлагаете.Целевая страница для загрузки технического документа, например, может включать некоторые краткие сведения о том, что содержится в руководстве, тогда как целевая страница для более дорогостоящих услуг или продуктов, таких как школа или учебный курс, может включать более полную информацию о школе. и его программы.
Как и любая другая маркетинговая инициатива, рекламные кампании Facebook должны разрабатываться с учетом намерений пользователя. Тем не менее, следование приведенным выше рекомендациям и рекомендациям по использованию целевой страницы в целом поможет вам повысить коэффициент конверсии. и обеспечат лучший опыт для пользователей, взаимодействующих с вашим брендом на Facebook.
Как использовать шаблоны F & Z в дизайне вашей целевой страницы
Дизайн целевой страницы — это все, чтобы донести ваше предложение до посетителей в ясной и прямой форме. Часть этого процесса общения — убедиться, что вы влияете на людей, чтобы они заметили то, что вы от них хотите. Использование белого пространства для очистки страницы и добавление контрастной кнопки с призывом к действию — лишь несколько способов добиться этого.
В конце концов, дизайн целевой страницы — это не только то, как элементы выглядят , но и то, какое сообщение они передают посетителям.
Визуальная привлекательность — это лишь один из аспектов дизайна целевой страницы: то, как элементы страницы взаимодействуют друг с другом и объединяются, определяет, будет ли ваша страница успешно привлекать посетителей.
Вот здесь и вступает в игру визуальная иерархия.
Что такое визуальная иерархия?
Визуальная иерархия определяет, какие элементы страницы привлекают посетителя в первую очередь и с какими элементами они взаимодействуют (и в каком порядке) на странице. Устанавливая визуальную иерархию, вы гарантируете беспрепятственное общение между посетителем и целевой страницей.
Визуальная иерархия может быть достигнута с помощью следующих методов:
- Масштаб: Элементы разного размера будут привлекать внимание пользователя — более крупные элементы привлекают больше внимания по сравнению с более мелкими элементами.
- Цвет: Людей привлекают смелые контрастные цвета.
- Контрастность: Сдвиг цвета можно использовать для привлечения внимания. Сравнение цвета одного элемента с другим привлекает внимание.
- Выравнивание: Столбцы и сетки могут выравнивать элементы и привлекать внимание посетителей.
- Близость: Это помогает разделить и сгруппировать определенные элементы целевой страницы вместе (или по отдельности), чтобы различать их.
- Шаблоны сканирования страниц: Исследования отслеживания взгляда показывают, где посетители сосредотачивают свой взгляд, когда они попадают на веб-страницу, и где они перемещаются по странице.
Все вышеперечисленные элементы дизайна важны, но в этом посте основное внимание будет уделено шаблонам сканирования страниц, которые, как показали исследования отслеживания взглядов, имеют отношение к чтению контента в сети, в частности, шаблонам F и Z.
Модель F
В 2006 году Nielsen Norman Group провела то, что на сегодняшний день считается одним из самых полезных и наиболее цитируемых исследований по отслеживанию глаз. В ходе исследования они наблюдали, как 232 пользователя просматривали тысячи различных веб-страниц. Результаты показали, что основное читательское поведение пользователей было относительно постоянным на разных сайтах и в разных задачах.
В частности, пользователи читают по F-образной схеме.
F-шаблон означает, что посетители сначала читают страницу в горизонтальном направлении, в основном вдоль верхней части области содержимого, затем перемещаются вниз по странице и читают через вторую горизонтальную линию.Наконец, посетители просматривают левую часть контента в вертикальном движении.
Вот как обычно выглядит механизм:
Три тепловые карты, изображенные выше, получены в результате исследования взглядов пользователей на трех разных веб-сайтах. Также стоит упомянуть, что F-образный узор не обязательно должен следовать строгому двухстержневому горизонтальному узору (см. Тепловую карту справа выше).
Цветовой ключ выглядит следующим образом:
- Красный = наиболее просматриваемая и фиксируемая область
- Желтый = некоторые виды, но меньше фиксации
- Синий = меньше всего просматривается и очень мало фиксаций
- Серый = очень мало просмотров и без фиксации
Здесь важно помнить, что движение глаз пользователя начинается в верхнем левом углу и перемещается по странице, а затем просматривает страницу вниз в поисках интересующего их элемента.Для элементов, которые вы хотите, чтобы посетители заметили на странице с большим количеством текста (например, изображение), размещение их в шаблоне F гарантирует, что элементы будут видны.
Hootsuite использует F-образный узор на своей целевой странице, чтобы выделить наиболее важные элементы (над сгибом):
- Сначала посетитель обращает внимание на заголовок и подзаголовок.
- Затем они просканируют список преимуществ (иконография).
- После этого посетители видят обе кнопки CTA.
BigCommerce также использует F-шаблон на своей целевой странице (в верхней части страницы):
- Заголовок — это самый крупный шрифт на странице, поэтому он, скорее всего, будет виден первым.
- Затем подзаголовок поперёк к изображению.
- Далее следует копия в пунктах маркированного списка.
- Наконец, пользователь просматривает обе кнопки CTA слева направо.
Расположение элементов целевой страницы таким образом, чтобы они соответствовали определенному визуальному порядку, гарантирует, что посетители пройдут по вашей странице и нажмут кнопку CTA.
F-шаблон обычно работает для страниц с большим содержанием контента, но, безусловно, может быть применен к страницам с меньшим содержанием.
Шаблон Z
Макет Z-шаблона обычно используется на страницах с небольшим содержанием.Его дизайн имитирует маршрут, который проходит человеческий глаз, когда он читает — слева направо, зигзагообразно сверху вниз:
- Посетители сначала просматривают от верхнего левого угла до верхнего правого, образуя воображаемую горизонтальную линию
- Затем они сканируют вниз и влево, создавая воображаемую диагональную линию
- Наконец, они снова смотрят вправо, образуя вторую горизонтальную линию.
Это картина просмотра, которая возникает из этих движений глаз:
Как и F-шаблоны, Z-шаблон не обязательно должен быть точным Z-образцом.Горизонтальные линии не обязательно должны быть строго горизонтальными — их также можно наклонять. Кроме того, на странице может быть несколько Z. Просто убедитесь, что:
- Верхняя горизонтальная линия включает основные компоненты, на которые посетители должны обратить внимание в первую очередь.
- Диагональная линия должна содержать любую информацию, которая ведет к вашей кнопке CTA.
- Нижняя горизонтальная линия должна выделять призыв к действию в любой точке этой линии.
Целевая страница Lyft представляет собой хороший пример Z-шаблона:
- Посетитель сначала смотрит на логотип и кнопку CTA «Зарегистрируйтесь, чтобы прокатиться» на верхней горизонтальной линии.
- Затем они спускаются по диагональной линии и просматривают заголовок формы.
- Наконец, они смотрят на нижнюю горизонтальную строку, в которой есть заголовок Lyft vs. Uber и подзаголовок, ведущий к кнопке CTA.
В нашем последнем примере LinkedIn использует Z-шаблон:
- Первая горизонтальная строка включает заголовок «Начать прием» и лицо женщины
- Просматривая вниз-влево, посетители видят копию над двумя синими кнопками CTA.
- На второй диагонали взгляд перемещается к статистике 40% и перемещается слева направо по странице, чтобы увидеть две другие статистики
В конце концов, вы можете использовать Z-шаблон, чтобы посетители могли сосредоточиться на элементах, которые побуждают их приблизиться к цели конверсии.
Использование шаблонов F и Z для создания увлекательного взаимодействия с целевой страницей
Размещение наиболее важных элементов целевой страницы вдоль естественного пути взгляда посетителей, будь то в виде буквы F или Z, гарантирует, что вы создадите привлекательный вид целевой страницы.
Используйте визуальную иерархию на своих целевых страницах, чтобы посетители усвоили ваше сообщение и предприняли действия, которые вы от них хотите.
Об авторе
Тайсон Квик — основатель и генеральный директор Instapage, лидера в области оптимизации после кликов.Он основал Instapage в 2012 году, увидев, как маркетологи, работающие в сфере повышения эффективности и роста, теряют деньги из-за неэффективных рекламных кампаний. С тех пор его видение заключалось в создании набора продуктов для оптимизации после клика, которые максимизируют отдачу за счет персонализации рекламы.
Руководство для невежественного маркетолога по созданию целевой страницы с нуля
Мы много говорим об оптимизации целевых страниц здесь, в WordStream, но как вы вообще подходите к созданию целевой страницы? Вам нужно что-то оптимизировать, прежде чем вы сможете приступить к оптимизации! Есть много способов создать целевую страницу: от засучивания рукава и погружения в кодирование с помощью HTML, CSS и JavaScript до использования веб-сервисов, которые позволяют настраивать шаблоны целевой страницы.
В сегодняшнем посте вы узнаете, как создавать целевые страницы с нуля, и увидите, какой вариант подходит вам. К концу этой публикации вы будете готовы приступить к созданию целевой страницы, которая будет стимулировать конверсии. Если это не похоже на приведенное выше, в этом случае вы, вероятно, захотите переосмыслить свой жизненный выбор.
СВЯЗАННЫЙ: 4 совета по созданию потрясающих целевых страниц Facebook
Зачем нужно создавать лендинг
Очень быстро — я хочу затронуть кое-что, что мы слишком часто видим здесь, в WordStream.Поскольку они не осознают важность конкретной релевантной целевой страницы, многие маркетологи и владельцы бизнеса просто направляют потенциальных клиентов из своих объявлений в Google и Facebook на домашние страницы своих веб-сайтов.
Это ошибка, столь же понятная, сколь и дорогостоящая. Смотри — мы поняли. Когда вы смотрите на свою домашнюю страницу, кажется, что это самая интуитивно понятная и удобная для навигации страница в Интернете. Это то, с чем вы взаимодействуете ежедневно, и, не осознавая этого, вы можете ошибочно принять собственное знакомство со страницей за потрясающую простоту использования.
Хотя на самом деле ваша домашняя страница может быть невероятно хорошо спроектирована, она все же не подходит для вашей целевой страницы. Например, если вы рекламируете на Facebook для холодной аудитории, люди, которых вы направляете на свой веб-сайт, никогда раньше не сталкивались с вашим бизнесом. Скорее всего, они не будут знать, как перейти с вашей домашней страницы к тому предложению, которое вы им подали в рекламе на Facebook.
И именно поэтому использование главной страницы в качестве целевой — дорогостоящая ошибка.Это сбивает с толку потенциальных клиентов, а сбитые с толку перспективы вряд ли конвертируются. Фактически, сбитые с толку потенциальные клиенты могут даже не знать , как преобразовать . Одним словом, катастрофа.
Хорошая новость в том, что этой проблемы можно избежать. Создавая целевую страницу с помощью методов, которые я изложу ниже, вы настроите себя так, чтобы увеличить количество конверсий для своего бизнеса. А так как вы будете получать больше конверсий, даже не касаясь своей рекламы, вы творит чудеса с рентабельностью инвестиций в рекламу (ROAS).
Хорошо, тогда. Давай продолжим.
Жесткое создание целевой страницы
Прежде чем мы погрузимся в мельчайшие детали создания целевой страницы с нуля, давайте уберем одну вещь — да, HTML, CSS и другие веб-технологии требуют обучения. Однако научиться кодировать веб-страницы — это не то же самое, что программировать приложение, строить суперкомпьютер или вдыхать (искусственно) жизнь в робота-убийцу, стремящегося к мировому господству. Изучение HTML, CSS и JavaScript требует времени и усилий, но это не так сложно, как вы думаете.
Во-первых, давайте посмотрим на каждую из этих веб-технологий и на то, что они делают.
HTML
Язык гипертекстовой разметки или HTML — это «язык» Интернета. Обратите внимание, что HTML — это не язык программирования, а язык разметки (как следует из его названия), который используется для определения содержания и структуры веб-страниц. Давайте взглянем.
Изображение предоставлено: Mozilla Developer Network
Видите, как код определяет содержание и структуру страницы?
Основы HTML выходят за рамки этой статьи, но в Интернете есть несколько отличных ресурсов, которые могут помочь вам в обучении.Некоторые из лучших:
- Codecademy (бесплатные интерактивные упражнения по кодированию на HTML, CSS, JavaScript и др.)
- Treehouse (обширная видеотека, бесплатная пробная версия, ежемесячная подписка)
- Mozilla Developer Network (бесплатные текстовые руководства по различным веб-технологиям, включая HTML)
- HTML Dog (больше руководств с большим количеством примеров кода)
CSS
HTML определяет содержимое и структуру веб-страниц, а каскадные таблицы стилей (CSS) определяют внешний вид веб-страниц.Таблицы стилей называются каскадными, потому что изменения, внесенные в таблицу стилей верхнего уровня, могут «каскадировать» по всему сайту, что позволяет вам вносить широкомасштабные изменения во внешний вид вашего сайта, корректируя код единого стиля. простынь.
Раньше CSS-код вставлялся непосредственно в HTML-документы, но это не лучшая практика — конечно, сработает, но не попадет в дурные привычки. Держите код CSS и HTML отдельно.
Вот пример того, как выглядит код CSS:
Опять же, мы не собираемся здесь подробно останавливаться на свойствах, значениях, селекторах и объявлениях, но есть много ресурсов, которые помогут вам быстро освоиться, включая сайты, перечисленные в разделе HTML выше.
Чтобы понять, насколько мощным может быть CSS, посмотрите CSS Zen Garden Дэйва Ши. Хотя в это может быть трудно поверить, но каждый из примеров стилей, которые вы увидите, применяется к одному и тому же HTML-коду. Довольно круто, правда? Внося изменения в CSS вашей целевой страницы, вы можете экспериментировать с совершенно разными дизайнами, не возвращаясь и вручную настраивая HTML каждой страницы.
JavaScript
Итак, вы создали функциональную (и до боли красивую) целевую страницу — теперь вам нужно добавить интерактивности.Это очень важно для целевых страниц, так как вы хотите, чтобы ваши потенциальные клиенты действительно что-то сделали, будь то загрузка технического документа или запрос звонка. Это достигается с помощью призывов к действию на базе JavaScript.
JavaScript — это «настоящий» язык программирования, но чаще всего он используется как язык сценариев на стороне клиента. Проще говоря, это означает, что JavaScript заставляет ваш браузер выполнять большую часть работы.
Вот фрагмент кода JavaScript:
JavaScript может использоваться для добавления функциональности на веб-страницу, например:
- Отправка информации на серверы через веб-формы
- Создание всплывающих окон
- Аутентифицировать вводимые пользователем данные, такие как учетные данные для входа
- Анимировать элементы навигации…
Если вы серьезно относитесь к созданию собственной целевой страницы с нуля вручную, вам потребуются некоторые технические навыки, но вознаграждение может быть большим.Во-первых, вы получите полный контроль над тем, как ваша страница структурирована, отображается и взаимодействует с вашими серверами. Вы также получаете большие права на хвастовство за то, что спроектировали и написали свою страницу в одиночку. Шаблоны? Нам не нужны вонючие шаблоны!
Тем не менее, этот подход требует много времени для новичка в программировании, не говоря уже о том, что он немного пугает. Должен быть способ попроще, правда?
Простое создание целевой страницы
Значит, вам нужна целевая страница быстро.Что вы делаете? Используйте шаблон! Но не расстраивайтесь — во многих случаях это лучший способ создать целевую страницу. (Если при использовании шаблона вы все еще рисуете бланк, попробуйте вдохновить на создание целевой страницы, чтобы эти творческие соки текли.)
Есть множество сайтов, на которых создание целевой страницы — легкий ветерок. Мы рассмотрим два из них — Unbounce и Wix.
Unbounce
Целевая страница в верхней части этого сообщения была построена на основе существующего шаблона с использованием Unbounce, который позиционирует себя как «конструктор целевой страницы для маркетологов.”
Одним из основных преимуществ использования Unbounce является то, что он включает в себя ряд функций, специально предназначенных для людей, которые в первую очередь ориентированы на конверсии. Еще одно преимущество использования Unbounce заключается в том, что вы можете A / B протестировать две версии целевой страницы, чтобы определить, какая из них более эффективна для повышения коэффициента конверсии — бонус!
Unbounce предлагает более 80 шаблонов практически для каждого типа целевой страницы, которая может вам когда-либо понадобиться, включая запуск продукта, страницы подписки на рассылку новостей по электронной почте, загрузки электронных книг, страницы онлайн-обучения и многое другое.Я выбрал шаблон «Click Through Minimalist Desktop Light» в качестве примера вверху этого поста. Вы также можете начать с пустой страницы и начать с чистого листа, если у вас есть амбициозность.
Допустим, вы хотите создать целевую страницу для проводимой вами PPC-кампании по привлечению потенциальных клиентов. Шаблон «Йорк» — отличное место для начала работы с этим типом страниц.
Unbounce позволяет настроить каждый элемент шаблона в соответствии с вашими потребностями.Вы можете изменять копию, использовать разные шрифты, отключать изображения и даже перемещать целые элементы, куда хотите. Всего за несколько минут я смог придумать этот вариант:
Дизайн не очень хорошо продуман, но не в этом суть — этот быстрый и грязный редизайн занял менее 10 минут и потребовал кодирования ноль . Представьте, что вы можете сделать за несколько часов!
В целом, Unbounce — отличная платформа для создания целевой страницы.Это не бесплатно (цены начинаются с 49 долларов в месяц для предпринимателей и новых предприятий), но вы можете подписаться на бесплатную пробную версию, чтобы начать пачкать руки.
Wix
В то время как Unbounce нацелен конкретно на маркетологов, надеющихся повысить конверсию, Wix имеет более общее назначение.
Wix предлагает ряд шаблонов для начала, разделенных по типу бизнеса и отрасли. В этом примере предположим, что у вас есть сайт электронной торговли, специализирующийся на декоративно-прикладном искусстве ручной работы.
После того, как вы выберете свой вид деятельности, вам будет представлен ряд шаблонов, разработанных с учетом вашего вида деятельности. Это некоторые из шаблонов для интернет-магазинов товаров для рукоделия и хобби.
А теперь пора приступить к настройке вашей страницы. Я выбрала шаблон «Lil Pillow Shop», потому что втайне мне очень понравилась бы подушка с контроллером игровой консоли. Жаль, что моя кошка, вероятно, разрушит его — вот почему у меня не может быть хороших вещей.
Wix предлагает несколько вариантов настройки, хотя и не так много, как Unbounce.Конечно, если вам не нужно , чтобы возиться с каждым последним элементом страницы, это вполне может удовлетворить ваши потребности.
Одним из самых больших недостатков Wix является то, что многие шаблоны не могут считаться целевыми страницами, поскольку во многих из них отсутствуют призывы к действию, формы и другие элементы, которые действительно необходимы вашим целевым страницам.
Wix еще кое-что, чего не хватает многим маркетологам и владельцам бизнеса, — это невозможность добавлять пользовательские формы и другие элементы на страницу. Если этого нет, то вам не повезло.Это может быть особенно неприятно, если вы найдете шаблон, который вам действительно нравится, но не имеет необходимой функциональности.
В целом, Wix — отличный сервис для малых предприятий, которым требуется быстрое присутствие в Интернете, но для создания целевой страницы он оставляет желать лучшего.
Известные упоминания
Конечно, Unbounce и Wix — далеко не единственные инструменты, которые могут помочь вам создать целевую страницу. Другие примечательные упоминания включают:
- SquareSpace (сильная аналитическая поддержка, регистрация доменов, услуги хостинга)
- Moonfruit (адаптивный дизайн на HTML5, удобный для электронной коммерции)
- Weebly (пользовательский интерфейс с перетаскиванием, поддержка аналитики, низкие ежемесячные цены)
Однако имейте в виду, что, хотя каждая из этих служб упрощает создание целевой страницы, они могут не предлагать нужных вам функций, особенно если вы планируете создавать целевые страницы с конкретными призывами к действию, Усилия по контекстной рекламе.
Написание копии целевой страницы
Итак, теперь у вас есть несколько разных методов создания целевой страницы. Но, как я обсуждал ранее в этом посте, целевая страница хороша ровно настолько, насколько хороши конверсии, которые она вызывает. И если вы не оптимизируете свою целевую страницу копия , вы не можете ожидать большой отдачи.
Вот несколько советов, которые следует учитывать при написании текста целевой страницы. Вы также можете послушать наш подкаст Goal Talk по этой теме.Проверьте это на: Подкаст Goal Talk, эпизод 13: Анатомия целевой страницы для зарабатывания денег.
Внесите немного жизни в свой CTA
Ничто так не убивает шумиху потенциального клиента, как холодный, отстраненный и скучный призыв к действию. CTA вашей целевой страницы должен быть частью головоломки, которая вдохновляет на преобразование . Следовательно, ваш призыв к действию должен быть убедительным.
«Отправить», «Зарегистрироваться» и «Войти» — это противоположность вдохновению. Они гарантированно потеряют потенциальную конверсию и поднимут вашу цену за конверсию до небес.Не используйте их.
«Получите мой бесплатный отчет», «Отправьте мне руководство» и «Давай приступим к работе», с другой стороны, воодушевляют и увлекают — такие призывы к действию, которые вдохновляют людей на конверсию. Добавление индивидуальности в ваш CTA — удивительно простой способ увеличить количество конверсий без каких-либо дополнительных затрат.
Обеспечьте единообразие обмена сообщениями
Верный способ потерять конверсию — это ошеломить вашего потенциального клиента целевой страницей, которая не похожа на предыдущую рекламу.Если в вашем рекламном тексте на Facebook подчеркивается, что люди могут сэкономить, используя ваш продукт, но на целевой странице содержится подробная информация о функциях вашего продукта, вы не можете ожидать, что люди обратятся к вам. Это та же проблема, с которой вы столкнетесь, если будете использовать свою домашнюю страницу в качестве целевой: вы сбиваете с толку потенциальных клиентов из-за конверсии.
Итак, когда вы пишете копию целевой страницы, поднимите объявление, которое будет направлять людей на целевую страницу, и убедитесь, что вы сохраняете последовательность. Тон, ценная опора, предложение — все это.
Никогда не прекращайте A / B-тестирование
Оптимизация коэффициента конверсии — дело непостоянное. Хотя это вряд ли super , даже самые незначительные изменения (например, изменение «Получить руководство» на «Получить руководство») иногда могут иметь огромное значение.
Независимо от того, насколько вас устраивает текущий коэффициент конверсии или цена за конверсию, никогда не прекращайте A / B-тестирование копии целевой страницы. Конечно — некоторые тесты в конечном итоге окажутся неудачными. Но время от времени вы будете сталкиваться с изменениями в обмене сообщениями, которые существенно повышают коэффициент конверсии.
И не бойтесь быть смелым. Изменение цвета вашей кнопки CTA привлекательно, потому что это практически безопасно. Но, вероятно, и без вознаграждения. Пока вы внимательно следите за своими данными о конверсиях, вы можете позволить себе проводить рискованные нестандартные тесты.
Мало ли. Ваша самая безумная идея может оказаться самой прибыльной.
Если вы пользуетесь WordStream…
Знаете ли вы, что ваша подписка на WordStream Advisor дает вам право на использование нашего набора инструментов CRO? CRO Toolkit — это недорогое дополнение к вашей ежемесячной подписке, которое позволяет вам создавать изящные целевые страницы и привлекательные всплывающие окна, которые побуждают посетителей веб-сайта к действию.Короче говоря, это решение, необходимое для увеличения числа конверсий при меньших затратах.
Вы можете узнать больше о CRO Toolkit здесь. А если вы не являетесь клиентом WordStream, вы можете начать бесплатную пробную версию WordStream Advisor уже сегодня!
Что такое целевые страницы и как они работают?
Дженнифер Шор
Преобразование посетителей в потенциальных клиентов — это первый шаг в создании отношений между вашей компанией и потенциальным клиентом, и все, что вам нужно знать о том, что такое целевые страницы и как они работают, находится прямо здесь.
Что такое целевая страница?
Целевая страница — это страница вашего сайта, которая предназначена для превращения посетителей в потенциальных клиентов. Он отличается от других страниц вашего веб-сайта тем, что соответствует обоим этим критериям:
Он имеет форму, которая позволяет собирать информацию о посетителе в обмен на желаемое предложение.
Единственная цель целевой страницы — преобразовать посетителей в потенциальных клиентов (домашняя страница с формой на ней не считается целевой страницей, потому что она также служит другим целям).
Проще говоря, целевая страница — это любая страница, которая имеет форму и не содержит других отвлекающих факторов. Вот пример:
Если вы помните что-нибудь из этой статьи, помните, что любая страница вашего веб-сайта без навигации и формы, используемой для преобразования посетителей в потенциальных клиентов, является целевой страницей, и они должны быть на каждом сайте.
Как работают целевые страницы?
- Человек видит призыв к действию и попадает на целевую страницу с формой.
- Человек заполняет форму, которая превращает его из посетителя в лида.
- Информация из полей формы затем сохраняется в вашей базе данных потенциальных клиентов.
- Вы продаете контакту или потенциальному клиенту на основе того, что вы о нем знаете.
Если вы используете инструмент автоматизации маркетинга, такой как HubSpot или Marketo, вы сможете увидеть, в какое предложение преобразовал потенциальный клиент, когда он совершил конверсию и какие другие взаимодействия они совершали на вашем сайте. Эта информация позволит вам более целенаправленно развивать это лидерство, помогая вам решить, какие маркетинговые действия наиболее целесообразны.
Воспитанный лидер с большей вероятностью станет квалифицированным лидером по маркетингу (MQL) и быстрее пройдет по маркетинговой воронке. Это помогает показать окупаемость инвестиций (ROI) ваших маркетинговых усилий и делает вашу команду по продажам счастливой.
Мы ежедневно используем деньги для оплаты товаров и услуг, и концепция денежной стоимости может быть применена к логистике целевой страницы, поскольку вы обмениваетесь равноценной информацией независимо от того, на какой стороне биржи вы находитесь.Посетитель заполняет форму на целевой странице, потому что считает, что контент, к которому он обращается, будет для них ценным, а маркетолог с радостью предоставит часть контента посетителю сайта, потому что он может использовать ценную информацию, которую предоставляет посетитель. форма в будущих маркетинговых усилиях. Это беспроигрышная ситуация.
Процесс преобразованияХотя целевая страница является основным компонентом процесса конверсии, есть несколько ресурсов, которые работают вместе, чтобы сделать конверсию успешной.
Призывы к действию (CTA): CTA — это изображение или строка текста, которые побуждают ваших посетителей выполнить определенное действие. На целевых страницах призывы к действию сообщают посетителю, где он должен щелкнуть, чтобы получить доступ к предложению. CTA можно найти на страницах вашего веб-сайта, контент которых коррелирует с вашим предложением, а также в соответствующих сообщениях в блогах, которые поддерживают контент в вашем предложении. Чем больше призыв к действию перекликается с целевой страницей и другими страницами, на которых он продвигается, тем больше вероятность того, что посетитель совершит конверсию.
Целевая страница: Сама целевая страница является домом для формы, которую посетитель заполняет, чтобы получить доступ к предложению. Как упоминалось ранее, его единственная цель — объяснить преимущества данного предложения и побудить посетителей превратиться в потенциальных клиентов. После отправки формы посетитель должен быть перенаправлен на страницу с благодарностью.
Страница с благодарностью: Хотя встроенное сообщение с благодарностью доступно в большинстве инструментов, рекомендуется снабдить нового лидера специальной страницей с благодарностью.На страницах с благодарностью есть кнопка «Загрузить сейчас», которую новые потенциальные клиенты могут нажать, чтобы получить загрузку, которую вы предложили на целевой странице. Помимо размещения предложения, страницы с благодарностью — отличный способ продолжить процесс конверсии и продвинуть вперед по маркетинговой воронке. Вторичные предложения (тематические исследования, консультации, вебинары и т. Д.) Следует показывать через другую форму или специальные призывы к действию на странице благодарности, чтобы побудить потенциальных клиентов, куда идти дальше.
Что нужно перед созданием целевой страницыПрежде чем приступить к созданию целевой страницы, необходимо убедиться, что вы выполнили все предварительные исследования, необходимые для ее эффективного построения.
Для этого не забудьте осветить следующее, прежде чем приступить к работе с самой целевой страницей.
Персона покупателя
Персонажи покупателя — это полу-вымышленные репрезентации ваших идеальных клиентов. Они могут быть основаны на исследовании рынка и текущих данных о клиентах. Когда все сделано правильно, они могут дать вам четкое представление о поведении ваших клиентов и о том, как они думают, что позволит вам разработать для них наиболее ценный контент.
При создании целевой страницы важно настроить таргетинг только на одну из ваших персон (если у вас их несколько).Если вы попытаетесь адаптировать контент на своей целевой странице для нескольких персонажей, он неизбежно не будет находить отклик у всех из них и снизит вероятность конверсии. Когда вы нацеливаетесь на одну персону, ваши усилия будут гораздо более целенаправленными и увеличит ваши шансы на конверсию. Лучше быть нишевым и сосредоточенным, чем пытаться обратиться к массам в этой ситуации.
Предложение
Предложение — это нечто, созданное для предоставления ценности посетителям веб-сайта организации, помимо продуктов или услуг, которые организация продает.Предложение может представлять собой бесплатную электронную книгу, веб-семинар, лист с советами, руководство по сравнению или что-то еще, что можно загрузить и информативно об отрасли, в которой вы работаете. Оно должно идти рука об руку с конкретной болезненной проблемой, с которой сталкивается ваш покупатель. а также их этап пути покупателя (поясняется ниже).
Путешествие покупателя
Путешествие покупателя — это процесс исследования, который проходит потенциальный покупатель до совершения покупки. Его можно разбить на три различных этапа: этап осознания, этап рассмотрения и этап принятия решения.Для каждого этапа пути необходимо создавать разные типы контента, чтобы помочь людям переходить с одного этапа на другой. Подробная информация о каждом из них представлена ниже:
- Стадия осознания: Посетитель на стадии осознания выразил симптомы потенциальной проблемы или возможности, но не может точно сказать, что это за проблема. Человек на этой стадии проводит много исследований, чтобы понять свои симптомы и определить, что их вызывает. Части контента, которые нужно создавать и нацеливать на людей на этом этапе, включают электронные книги, официальные документы и руководства.
- Этап рассмотрения: На этапе рассмотрения потенциальный клиент четко определил свою проблему или возможность, и теперь он хочет понять, что они могут сделать для ее решения. Типы контента, который вы должны создать для людей на этом этапе пути покупателя, включают в себя сравнительные официальные документы, веб-семинары и видео.
- Этап принятия решения (также известный как этап намерения): на этом этапе воронки потенциальный клиент знает свою стратегию решения и подход. На этом этапе они сравнивают поставщиков и пытаются сузить список поставщиков до нескольких избранных, прежде чем сделать окончательный выбор.Предоставление им тематических исследований, демонстраций и информации о продукте на этом этапе было бы мудрым решением.
Создание отличной целевой страницы
После того, как вы закончите предварительное исследование, пора составить целевую страницу. Однако есть особый рецепт (составленный и усовершенствованный входящими маркетологами по всему миру), которому вы должны следовать, чтобы увеличить свои шансы на конверсию на целевой странице.
Рекомендации по использованию посадочных страниц
- Создайте привлекательный заголовок: Вам необходимо разработать заголовок, который сразу привлечет внимание посетителей и заставит их продолжить чтение.Это первое, что они увидят, когда перейдут на вашу целевую страницу, а вы не хотите, чтобы она была последней.
- Эффективно передавайте ценность вашего предложения: Краткое и эффективное изложение ценности предложения имеет решающее значение для разработки вашей целевой страницы. Вы когда-нибудь слышали о тесте на мигание? Мигающий тест в основном гласит, что вам нужно передать свое сообщение и ценность до того, как ваш посетитель успеет моргнуть, что означает, что у вас есть около 3-5 секунд. Если вы не сделаете это успешно, вы рискуете потерять эту конверсию; обычно достаточно одного «моргнуть», чтобы кто-то решил, хочет ли он остаться на вашей целевой странице или нет.
- Включите в список маркеры: По какой-то причине мы, люди, любим смешивать вещи, и у нас мало внимания к таким вещам, как целевые страницы. Чтобы читатель оставался заинтересованным, избегайте написания длинных абзацев на целевой странице. Вместо этого напишите краткое изложение предложения, а под ним перечислите пункты списка того, что посетитель может ожидать прочитать, загрузив материал. Представление этой информации в виде маркированного списка увлечет читателя, а также даст им предварительное представление о том, что будет дальше, что может побудить их к конверсии.
- Создайте форму: При создании формы для целевой страницы помните о количестве полей формы, которые вы включаете. Количество полей формы должно соответствовать этапу пути покупателя. Как правило, для информационного сообщения вы хотите, чтобы формы были краткими и получали основную информацию, такую как имя и адрес электронной почты. Чем дальше по воронке продвигается ваш контент, тем больше полей вам следует рассмотреть, поскольку потенциальные клиенты приближаются к покупке. Когда они примут решение, вы захотите получить от них дополнительную информацию, чтобы помочь продавцу лучше понять контакт, чтобы он мог лучше закрыть сделку.
- Удалить навигацию по сайту: При создании целевой страницы вы хотите исключить любую возможность для посетителя покинуть страницу. Удаляя навигацию по сайту со своей целевой страницы, вы позволяете посетителю сосредоточиться исключительно на имеющемся контенте, а не отвлекаться на другие привлекательные ссылки на вашем сайте.
- Вставить изображения: Кто не любит хорошее изображение? Обязательно разместите на целевой странице релевантное и привлекательное изображение, чтобы привлечь посетителей.Люди с большей вероятностью останутся на странице, если присутствует захватывающее изображение.
- Добавить значки обмена в социальных сетях: Хотя вам следует удалить всю навигацию с целевой страницы, важно включить значки обмена в социальных сетях, чтобы люди могли делиться целевой страницей с другими на своих социальных платформах. Однако при этом убедитесь, что при нажатии на значок он открывается в новой вкладке или в новом окне. Вы не хотите перенаправлять людей со страницы, но вы хотите дать им четкую возможность продвигать ее.
- Предоставляйте отзывы, когда это необходимо: В наши дни люди всегда просматривают обзоры продуктов и услуг, прежде чем совершить покупку, и это также может относиться к целевым страницам. Но не включайте в предложение отзыв, который лишь отдаленно связан с вашим предложением. Убедитесь, что это напрямую связано с тем, что вы продвигаете. Если этого не произошло, лучше не использовать его. Тот же совет касается размещения наград и похвал на вашей странице.
- Убедитесь, что ваши инструкции по дальнейшим действиям ясны: Форма на целевой странице обычно подразумевает, что вы должны ее заполнить, но обязательно включите копию, которая предлагает это на вашей целевой странице (обычно в конце вашего копия).Это может быть что-то простое, например: «Чтобы получить доступ к электронной книге, заполните форму справа». Это просто, но дает вашим посетителям четкие инструкции по дальнейшим действиям, которые повышают вероятность их конверсии.
Полезные советы
Ниже приведены некоторые советы, которые могут иметь большое значение для вашей целевой страницы:
- Корректура: Мы хотели бы, чтобы это было данно, но, к сожалению, это не всегда так. Вы должны вызывать доверие, когда кто-то посещает вашу целевую страницу.Если вы смешаете с и с , это будет выглядеть небрежно и может отпугнуть людей от конверсии. Трижды проверьте все на своей целевой странице. Если вы знаете, что плохо редактируете, попросите кого-нибудь сделать это. Это важно.
- Стремитесь держать свою копию выше сгиба: Хотя это не является неизменным правилом, чем длиннее копия на целевой странице, тем меньше вероятность, что вы сможете удержать чье-то внимание. Стремитесь быть краткими в своем сообщении и держите все в верхней части.
- Проверьте свою целевую страницу: Опять же, вы думаете, что это данность, не так ли? Это не. После того как вы разработали CTA, который ссылается на вашу целевую страницу, и страницу благодарности, на которую целевая страница перенаправляет, протестируйте весь процесс. Нажмите на CTA, заполните форму и загрузите предложение на странице благодарности. Убедитесь, что все шаги выполнены с точки зрения пользователя, и убедитесь, что ваша контактная информация была сохранена в базе данных, чтобы убедиться, что все работает с точки зрения «за кадром».
Рекламные советы
Ваша работа не закончится, когда целевая страница будет завершена. Фактически, это только началось. Вам нужно заставить людей просматривать вашу целевую страницу — иначе зачем было ее создавать? Ниже приведены основные рекомендации по продвижению вашей целевой страницы.
- CTA: Как упоминалось ранее, CTA — отличный способ продвигать контент целевой страницы. Помните, что призыв к действию должен соответствовать содержанию, в котором он живет, и целевой странице.Чем более связными будут эти активы, тем больше вероятность того, что люди конвертируются. Разместите CTA на страницах сайта с большим количеством посещений, которые имеют отношение к предложению, и в сообщениях в блогах, которые поддерживают предложение.
- Электронная почта: Электронная почта — отличный способ продвинуть вашу целевую страницу. Отправьте рекламное письмо целевому списку, а не всей базе данных электронной почты. Чем точнее список ориентирован на вашу целевую страницу, тем выше вероятность того, что люди совершат конверсию. Не думайте, что вам нужно изобретать велосипед с этим; Большая часть содержимого целевой страницы может быть преобразована в электронные письма.
- Социальные сети : Как вы, вероятно, знаете, социальные сети — отличный инструмент для распространения информации о вашем контенте. Однако слово мудрым: не продвигайтесь на всех платформах, потому что, как вы думаете, это то, что вы должны делать. Выберите несколько платформ, на которых вы знаете свою личность, и активно продвигайтесь на этих платформах. Не продвигайте страницу Facebook только потому, что это делают все остальные — подумайте, являются ли ваши персонажи активными пользователями Facebook. В противном случае вам, вероятно, следует поискать в другом месте.
Анализ результатов
После того, как ваша кампания запущена и трафик на страницу направлен, важно не просто сидеть сложа руки, расслабляться и наслаждаться шоу. Проверяйте результаты своих целевых страниц часто, но не чрезмерно. Вы хотите обращать внимание на тенденции и важные события, которые происходят в течение определенного периода времени, а не на ежедневный трафик и конверсию, которые могут сильно варьироваться и не дают много полезных и действенных данных.
Вот еще кое-что, о чем следует помнить при анализе целевой страницы.
- Спросите себя: «Продолжает ли мое предложение работать хорошо месяц за месяцем?» Если нет, что изменилось?
- Если у вас много разных предложений с целевыми страницами, сравните их друг с другом и посмотрите, сможете ли вы выяснить, почему одни работают лучше, чем другие.
- Если у вас есть одна целевая страница, которая работает очень хорошо, повторно продвигайте этот контент и посмотрите, сможете ли вы получить от этого увеличение числа контактов.
Когда вы вносите изменения в свои целевые страницы (например,g., copy, images, form fields), обязательно меняйте по одному и тестируйте какое-то время. Таким образом вы сможете определить, что конкретно влияет на производительность, и выделить это. Если вы измените несколько параметров одновременно, вы не узнаете, какое изменение или изменения повлияли на целевую страницу, и не сможете применить эти знания к будущим целевым страницам.
Этот пост был первоначально опубликован в августе 2015 года и с тех пор обновляется.
.

 html и замените его своим HTML-кодом.
html и замените его своим HTML-кодом.










 Задайте тон и очаруйте посетителей впечатляющими визуальными эффектами. Они также могут помочь проиллюстрировать, чем вы занимаетесь.
Задайте тон и очаруйте посетителей впечатляющими визуальными эффектами. Они также могут помочь проиллюстрировать, чем вы занимаетесь.