что это такое и зачем оно нужно?
Блоги
Краткое описание вебдизайна: что это такое и зачем оно нужно?
Любой, кто когда-либо подавал предложение или работал над дизайн-проектом сайта, был вынужден представить или требовать краткое описание для вебдизайна. Это довольно стандартная практика, но она часто пугает, особенно если вы к ней не привыкли.
Хороший дизайн-бриф – это инструмент, который может помочь заказчикам и непосредственно самим дизайнерам достичь максимального взаимопонимания и создать наиболее успешный сайт (или страницу, лендинг, сайт-визитку и т.д.). имея краткое описание дизайна веб-ресурса, разработчику легче установить сроки выполнения задания, а клиенту легче управлять процессом создания.
Что такое краткое описание веб-дизайна?
Описание дизайна сайта – это документ, регламентирующий, как должен развиваться дизайн-проект. Скорее всего, он будет включать в себя многое из того, что предлагалось в предложении о работе, но он будет описан более подробно для клиента, который уже решил нанять вас в качестве веб-дизайнера или разработчика.
«Краткое описание проекта может быть мощным инструментом управления проектами»
Дизайн-бриф может быть мощным инструментом управления проектами, который поможет вам и вашим клиентам придерживаться поставленных целей, от крайних сроков до этапов проекта и конечных результатов.
В идеале краткое содержание веб-дизайна сайта должно иметь следующую структуру:
-
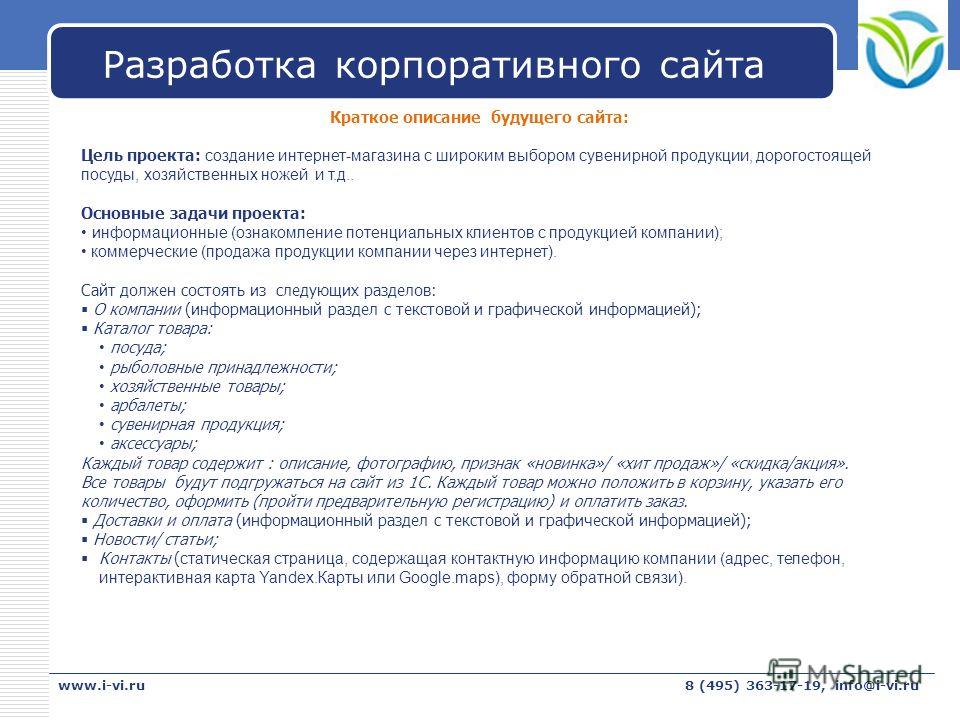
Характеристику будущего (действующего) ресурса и его масштабы.
-
Ожидания и цели.
-
Ограничения, такие как бюджет, творческие материалы, планирование, период выполнения и т.д.
-
Результаты и элементы «списка пожеланий» для готового дизайна.
-
Проектные спецификации.
Состав краткого описания для веб-дизайна
Специфика каждой проектной работы различна, но существуют общие моменты и нюансы, характерные для практически каждого дизайн-проекта.
Максимально раскрывайте информацию по каждому нижеприведенному пункту, только старайтесь делать это кратко, понятно и по существу. Давайте название каждому разделу в документе. Некоторые разделы могут носить повествовательный характер, а другие, наоборот, заострять внимание на важных аспектах.
Компоненты краткого описания веб-дизайна:
-
Обзор компании: фирменный стиль, ценности и миссия
-
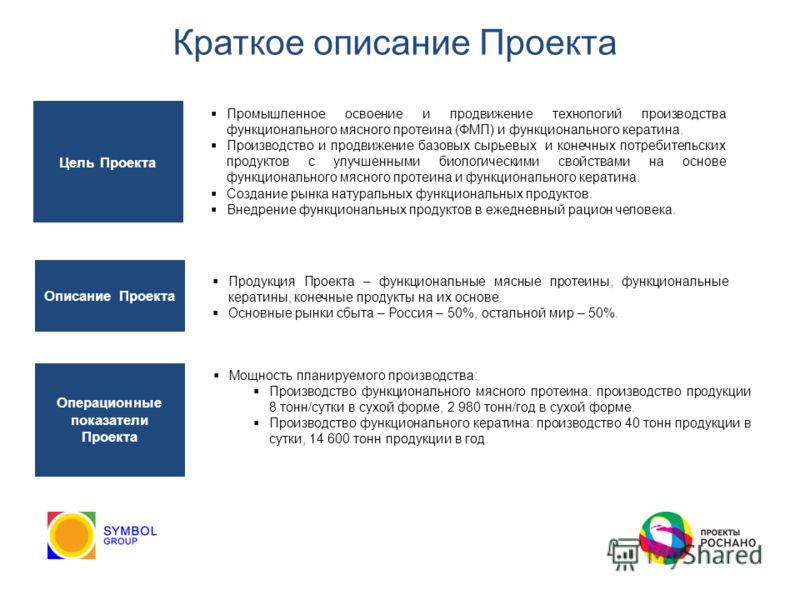
Обзор проекта: объем и цель проекта (новый или редизайн, результаты заказчика)
-
Цели и аудитория: используйте интеллектуальные цели, отражающие путь к достижению нужного результата
Требования к дизайну и материалу: пожелания заказчика и то, что вам нужно от заказчика.
-
Бюджет и временные границы: если есть пункты, которые могут вызвать изменение бюджета, отметьте их; укажите ключевые этапы и даты для получения итогов.

-
Общий стиль дизайна или ощущение: требования к эстетике проекта
-
Примечания: укажите важные моменты, например, список «табу» или, наоборот, примеры ресурсов или страниц, которые импонируют заказчику и могут вдохновить при разработке дизайна.
Краткие советы по составлению краткого описания дизайна сайта
Не стоит пугаться краткого описания дизайн-проекта. Конечно, его наполнение и сложность напрямую зависит от масштаба, территориального охвата и амбиций клиента. Но при этом, даже краткое описание сайта одностраничника будет полезным, только если его можно применить на практике.
Используйте простой, понятный язык и избегайте жаргонизмов, олицетворений, крылатых выражений и прочих лингвистических оборотов, которые могут восприниматься дизайнерами двусмысленно и приводить к искажению результатов. Баланс состоит в том, чтобы создать документ, отражающий все нужные аспекты для веб-проекта так, чтобы клиенты (и другие члены команды) могли быстро сканировать информацию.
-
Держите его коротким. Попробуйте сделать краткий обзор от 1 до 3 страниц.
-
Разработайте модель, которая может быть повторно использована для аналогичных проектов.
-
Настройка дизайна для имитации концепции проекта.
-
-
Используйте заголовки и субтитры для разделов, чтобы облегчить поиск информации.
-
Используйте простой язык, дизайнеру важно знать, чего от него хотят и каких результатов ждут, тогда ему легче ориентироваться.
-
Как разработать краткое описание веб-дизайна
-
Для дизайнера, который получает бриф проекта, важен внешний вид документа.
Даже если он не требует высокого уровня дизайна, он должен представлять концепцию создаваемого сайта. С точки зрения дизайна, это должно быть что-то среднее между документом на фирменном бланке и самым изысканным элементом гарантии бренда.
С точки зрения дизайна, это должно быть что-то среднее между документом на фирменном бланке и самым изысканным элементом гарантии бренда.
При разработке бриф-дизайна у вас есть два варианта:
-
Указать базовый стиль, который вы хотите видеть в своем ресурсе.
-
Разработать индивидуальный дизайн, формирующий аутентичность бренда.
Каждый процесс проектирования должен использовать элементарные пункты:
-
Ваш логотип (или простой логотип, если вы являетесь независимым предпринимателем или экспертом)
- Контакты и информация
-
Четкая иерархия контента с заголовками, субтитрами и типом текста (стили абзацев и списки)
-
Информация нижнего колонтитула пагинации для обеспечения идентификации всех страниц
- Простая читаемая типографика
Выводы
Проблема с созданием дизайн-брифа заключается в том, что он обычно выходит за рамки обычного уровня комфорта и мастерства дизайнера.
Бэклинк сайта (обратная ссылка) — краткое описание
Бэклинк (обратная ссылка) – это ссылка, которую получает сайт с другого сайта. Бэклинки имеют огромное влияние на рост популярности и узнаваемости сайта, особенно это касается результатов поисковой выдачи. Именно поэтому бэклинки так важны для улучшения SEO рейтинга сайта.
Поисковые системы при расчете рейтинга сайта учитывают множество факторов. И никто точно не знает, насколько большое значение поисковые системы придают бэклинкам при формировании поисковой выдачи. Однако то, что мы знаем наверняка: такие ссылки играют очень важную роль в данном вопросе.
Обратные ссылки должны быть естественными, это значит, что сайт не должен использовать искусственные способы для получения обратных ссылок. Качество ссылок играет намного важнее их количества.
Качество ссылок играет намного важнее их количества.
Пример: Сайт A – это сайт ресторана, и он получает обратную ссылку с сайта B, который является блогом/сайтом по обзору блюд. Такая обратная ссылка является естественной и очень ценной, т.к. она релевантная.
В силу важности бэклинков многие начинают спекулировать на этой теме, а вернее проворачивать сомнительные дела. Как, например: покупка или обмен обратными ссылками, продажа ссылок и т.п. Большинство из этих практик не рекомендуется делать поисковыми системами, т.к. если вы поймаетесь, вашему сайту грозят наказания, деиндексация и много других неприятных вещей.
Воспринимайте бэклинки, как разговор между сайтами.
Пример: Блоггер Вася Пупкин написал интересную статью о каком-нибудь спортивном событии. Другой блоггер Марья Ивановна не согласна с Васей и пишет об этом событии в каком-нибудь онлайн магазине. В своей статье она ссылается на Васю для того, чтобы ее читателям были представлены две точки зрения. Таким образом, Вася Пупкин получает естественную обратную ссылку. А теперь представим, что статья Марьи Ивановны стала популярной, и многие другие сайты стали на нее ссылаться. И даже если больше никто не сделает бэклинк на статью Васи, ценность обратной ссылки от Марьи Ивановны повысится, благодаря тому, что другие сайты упомянули об ее статье.
Таким образом, Вася Пупкин получает естественную обратную ссылку. А теперь представим, что статья Марьи Ивановны стала популярной, и многие другие сайты стали на нее ссылаться. И даже если больше никто не сделает бэклинк на статью Васи, ценность обратной ссылки от Марьи Ивановны повысится, благодаря тому, что другие сайты упомянули об ее статье.
Советую почитать статью — как проверить обратные ссылки на сайт?
Мир интернета – это сеть связанных гиперссылками веб-страниц. Сеть разрастается с каждым новым документом, привязанным к гиперссылке. Чтобы не запутаться в этом огромном мире, приходят на помощь поисковые системы, которые помогают с легкостью найти любые необходимые страницы.
Веб-страница, связанная с рядом других релевантных страниц, приобретает все большую ценность и авторитет. В выше представленном примере статья Васи Пупкина приобрела вес благодаря возникшему обсуждению, тому, что другие страницы стали друг на друга ссылаться. Обратные ссылки нужны не только для авторитетности страницы, но и жизненно необходимы для поисковых систем, для всей мировой паутины в целом.
В приборной панели администрирования WordPress также есть виджет Incoming Links (Входящие ссылки). В этом виджете отображается информация обо всех входящих ссылок с других сайтов и особенно с блогов. Он работает на основе поисковой выдачи Google. Существуют и другие бесплатные инструменты, ведущие статистику и отображение входящих ссылок для конкретной страницы.
советов и примеров для потрясающей страницы «О себе»
Вот задача: объясните, кто вы и чем занимаетесь… и сделайте все это всего на одной странице вашего веб-сайта. Легче сказать, чем сделать, верно? Вот почему страница «О сайте» — одна из самых сложных частей для правильного оформления.
Итак, как разбить это на части и выяснить, что вы хотите сказать и как это сказать? Давайте рассмотрим несколько советов, которые помогли другим, и покажем несколько примеров хорошо работающих страниц «О нас».
Какова цель страницы «Обо мне»?
Назовите ли вы это «О нас», «Обо мне», «О нас» или «Биография», эта страница вашего веб-сайта содержит сжатую версию вашей истории. И это часто одна из самых посещаемых страниц. Независимо от того, кто заходит на ваш сайт, люди хотят знать, кто вы и почему вы делаете то, что делаете. Но помимо этого есть еще несколько причин, по которым страница «О нас» так важна:
И это часто одна из самых посещаемых страниц. Независимо от того, кто заходит на ваш сайт, люди хотят знать, кто вы и почему вы делаете то, что делаете. Но помимо этого есть еще несколько причин, по которым страница «О нас» так важна:
- Она вызывает доверие. Часто, когда люди сталкиваются с новым бизнесом, они хотят знать, что он «законный». Так что наличие страницы, описывающей ваш опыт и вашу историю, может действительно помочь. Вот другие способы создания веб-сайта, которому клиенты будут доверять.
- Это показывает, что вы знаете, что делаете. Делясь тем, как вы добились того, что вы имеете сегодня, вы показываете читателю, что вы знаете свое дело, знаете свою аудиторию и собираетесь выполнять то, что обещаете.
- Клиентам будет проще связаться с вами. Иногда трудно сделать первый шаг. Когда покупатель или клиент увидит четкую, организованную страницу «О нас», он будет точно знать, как (и почему) начать работать с вами или совершить покупку.

- Это поможет вам в поисковых системах. Поисковые системы, такие как Google, каждый день просматривают миллионы веб-сайтов и ищут страницы «О нас», чтобы помочь классифицировать ваш веб-сайт и показать его нужным людям. Имея хорошую страницу «О нас», вы, по сути, помогаете поисковым системам направлять нужных посетителей в вашу сторону.
Помните, что страница «О нас» на самом деле не «о» вас, а о ваших клиентах и о том, чтобы они чувствовали себя достаточно комфортно, чтобы связаться с вами и работать с вами.
Начните продавать свои товары в Интернете с Jimdo.
8 советов по написанию веб-сайта. Страница «О странице»
1. Сделайте ее видимой
Слишком часто создатели веб-сайтов прячут ссылку «Информация» в самом низу главной страницы мелким мелким шрифтом — если они размещают ее на домашняя страница вообще. Расположение вкладки «О странице» должно соответствовать ее уровню важности, поэтому поместите четкую ссылку на верхнюю панель навигации вашей домашней страницы.
2. Будь проще
Некоторые изобретательно называют свою страницу «О нас», называя ее «Наше путешествие», «Гайки и болты», «Внутри машины» или как-то иначе. Не поддавайтесь этому искушению! Посетители, особенно те, кто не знаком с вашим бизнесом, не будут интуитивно связывать эти имена с информацией, которую они ищут. Кроме того, таким поисковым системам, как Google, сложнее понять и проиндексировать ваш контент. «О нас», «Обо мне» или «Моя история» вполне подойдут.
3. Включите самую важную информацию вверху
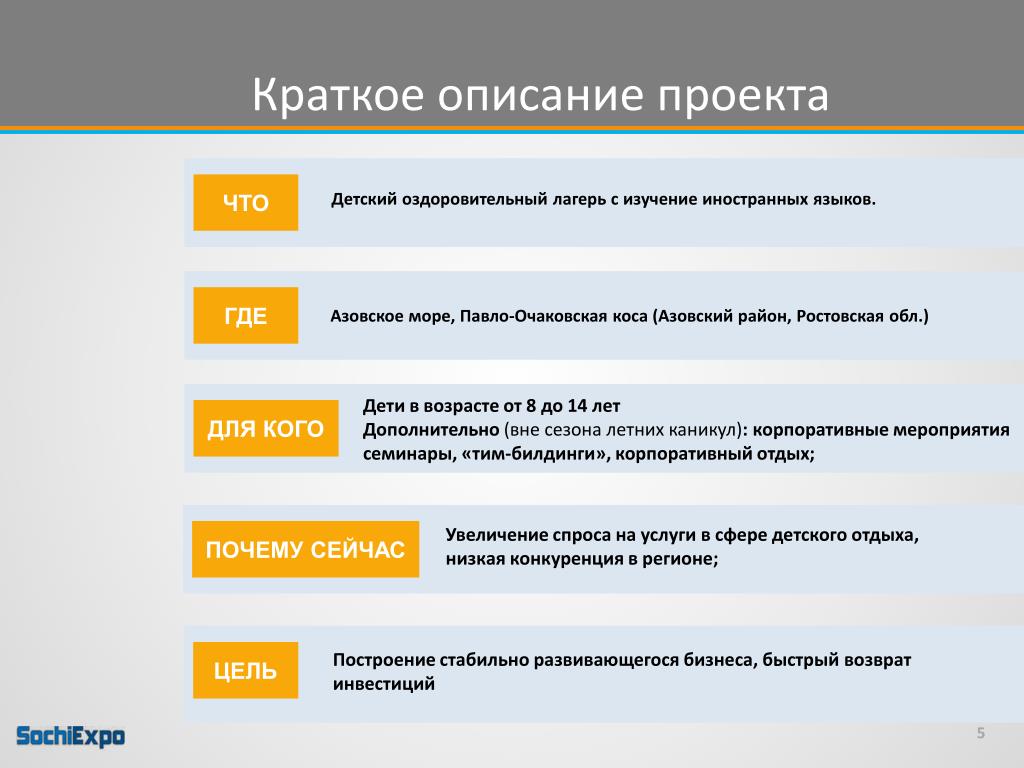
История вашей компании, персонал и планы по расширению — все это интересные самородки, но они не являются самой важной информацией для новых посетителей. Эти пользователи ищут ответы на три основных вопроса:
- Кто вы?
- Чем ты занимаешься? Какой бизнес, услуги и т. д. вы предоставляете?
- Как вы можете мне помочь?
Вы должны быть в состоянии ответить на эти вопросы в короткой «лифт-презентации» — два-три четких, нетехнических предложения. Эта сводка высокого уровня должна отображаться в самом верху вашей страницы «О нас». Эта короткая презентация является самым важным компонентом любой страницы «О нас» и, возможно, вашего сайта в целом.
Эта сводка высокого уровня должна отображаться в самом верху вашей страницы «О нас». Эта короткая презентация является самым важным компонентом любой страницы «О нас» и, возможно, вашего сайта в целом.
Совет: Для некоторых веб-сайтов, таких как сайты фрилансеров, художников или портфолио, весь ваш сайт представляет собой одну большую страницу «О нас». Если это так, ознакомьтесь с нашими советами по созданию отличного веб-сайта с резюме.
4. Сделайте ее легко читаемой
Общая сводка может быть самой важной частью страницы «О нас», но это не единственная информация, которая описывает, кто вы и какие услуги вы предоставляете. Дополнительный материал — это здорово, но только если он представлен в виде удобоваримого текста под четкими заголовками. Они будут различаться в зависимости от типа организации и миссии, но общие разделы включают:
- История: Краткий рассказ об основании и развитии компании.
- Команда: Фотографии и краткие биографии ваших сотрудников или, если вы один, только вы!
- Продукты/услуги: Перечислите и объясните свои предложения, а также предоставьте фотографии.

- Истории успеха: выделите несколько основных результатов или историй о влиянии, которые произведут впечатление на читателей.
- Что говорят клиенты: перечислите несколько цитат или отзывов давних клиентов или клиентов, которые довольны вашим обслуживанием.
5. Дайте им факты, а не цветистые выражения
Среди писателей есть расхожее выражение, что вы должны «показывать» читателям информацию, а не «рассказывать» им. Описывая свою организацию, миссию и услуги, используйте данные и конкретные примеры, а не преувеличенные прилагательные или корпоративный жаргон.
6. Отражайте индивидуальность вашей организации
Читатели поймут, кто вы, по тому, что вы говорите, а также по тому, как вы это говорите. Убедитесь, что тон вашего сайта соответствует индивидуальности вашего бизнеса. Например, тон веб-сайта причудливой кофейни будет сильно отличаться от тональности научно-исследовательского института. Иногда полезно начать с составления списка слов, описывающих вашу организацию и ее атмосферу в целом. Пусть эти слова определяют содержание, тон и стиль вашей страницы «О нас».
Пусть эти слова определяют содержание, тон и стиль вашей страницы «О нас».
7. Используйте мультимедиа, чтобы улучшить свою историю
Веб-текст важен, но добавление фотографий, видео и графики может сделать его экспоненциально более эффективным. Эксперты говорят, что человеческий мозг обрабатывает визуальную информацию в 60 000 раз быстрее, чем текст. И многие исследования показали, что посетители проводят больше времени на веб-страницах с видео.
Попробуйте дополнить свою речь коротким видео, показывающим работу вашего бизнеса в действии. Включите фотографии сотрудников и продуктов или короткие видеоинтервью с руководителями компании или клиентами. И объясните свой рост продаж, влияние или сложные процессы, такие как цепочки поставок, с помощью инфографики. Это особенно важно для некоммерческих веб-сайтов, которые хотят показать свою репутацию и финансовую ответственность.
8. Поддерживайте актуальность контента
Ваш бизнес или организация со временем будут развиваться. Как и ваша страница «О нас». Обязательно просматривайте свой контент не реже одного раза в шесть месяцев и обновляйте его, чтобы он был своевременным, актуальным, убедительным и соответствовал вашей миссии. Один из способов сделать это — периодически проводить аудит веб-сайта, который позволит убедиться, что ваш сайт по-прежнему соответствует вашим целям и вашим посетителям.
Как и ваша страница «О нас». Обязательно просматривайте свой контент не реже одного раза в шесть месяцев и обновляйте его, чтобы он был своевременным, актуальным, убедительным и соответствовал вашей миссии. Один из способов сделать это — периодически проводить аудит веб-сайта, который позволит убедиться, что ваш сайт по-прежнему соответствует вашим целям и вашим посетителям.
Отличные примеры компаний О страницах
Ознакомьтесь с тремя примерами с веб-сайтов Jimdo ниже. У каждой компании свой стиль, который идеально отражает то, чем они занимаются.
Компания по уходу за телом Bonda
Bonda — компания по производству натурального мыла по уходу за телом. На странице «О нас» Анника кратко рассказывает историю компании и ее мотивы, а также объясняет, как с ней связаться. Просто и эффективно!
У компании Bonda, занимающейся устойчивым уходом за телом, есть простая и эффективная страница «О нас».Художник-фрилансер Farina Hommes
Яркая, красочная и полная энергии страница «О Фарине» содержит изображения, отражающие ее подход и ее работы. Она использует свою страницу о себе, чтобы представиться, ответить на некоторые часто задаваемые вопросы и дать ссылку на свой интернет-магазин и информационный бюллетень. Это отличная целевая страница для знакомства с ней (и вы можете узнать больше об истории Фарины здесь).
Она использует свою страницу о себе, чтобы представиться, ответить на некоторые часто задаваемые вопросы и дать ссылку на свой интернет-магазин и информационный бюллетень. Это отличная целевая страница для знакомства с ней (и вы можете узнать больше об истории Фарины здесь).
Этикетка для одежды Spectrum
Страница о дизайнере одежды Биргит посвящена ее ценностям. Она говорит о том, что для нее важно, и четко выделяет свою компанию среди брендов быстрой моды. Это действительно успешный способ выделить ее бренд и заставить клиентов чувствовать себя связанными. (Подробнее о Биргит и других креативщиках читайте здесь!)
Раздел подробной страницы О модном лейбле Spectrum.О странице Часто задаваемые вопросы
Что находится на странице «Обо мне»?
Вам не нужно рассказывать историю своей жизни. Начните с краткого описания того, что вы делаете, почему вы это делаете и каков ваш опыт в этой области.
В нашем руководстве по брендингу мы рассмотрим эти концепции более подробно. Но пока вы можете запомнить его как:
1. Обещание бренда: Что ваши клиенты могут ожидать от вас каждый раз?
2. Миссия и ценности: Почему вы делаете то, что делаете?
3. Ваша история: Как вы сюда попали? Люди гордятся тем, что поддерживают малый бизнес, поэтому ваша история — один из лучших способов установить эмоциональную связь с вашими клиентами.
Вот пример службы доставки еды:
«Я доставляю свежеприготовленные домашние блюда семьям в районе Манчестера. Работая официанткой в местной начальной школе, я поняла, что для многих детей это была единственная горячая еда за день. И я хотел это изменить! Поэтому я объединил навыки, полученные за 20 лет работы в сфере общественного питания, и свои знания о питании в раннем возрасте, чтобы создать небольшое меню из вкусных блюд, которыми можно было бы накормить семью по разумной цене. Я их тоже доставляю, чтобы, что бы ни преподнесла им жизнь, родители и дети могли вместе насладиться горячей едой в конце дня».
Я их тоже доставляю, чтобы, что бы ни преподнесла им жизнь, родители и дети могли вместе насладиться горячей едой в конце дня».
Как создать страницу «О нас»?
Чтобы написать свою страницу «О нас», полезно провести мозговой штурм. Для начала ознакомьтесь с нашей таблицей ценностей бренда. Отметьте прилагательные, которые, по вашему мнению, описывают вас и вашу работу. Когда у вас есть ценности вашего бренда (причудливый способ сказать «вещи, которые заставляют меня чувствовать себя самим собой»), вы можете включить их в свое описание.
Если у вас есть текст для использования, попробуйте добавить страницу «О нас» на свой веб-сайт. Другой вариант — поделиться текстом с несколькими клиентами, друзьями или родственниками (тип пользовательского тестирования) и посмотреть, как они отреагируют и что они думают.
Как лучше всего описать мою компанию?
Лучше всего начать с того, чтобы подумать о том, что представляет собой ваш «бренд». Если вы более визуальный человек, вы можете начать с размышлений о своем логотипе, цветах, шрифте и визуальном бренде. Если вы более практичны, вы можете подумать о том, чтобы сфотографировать свой рабочий процесс. Если у вас отличная репутация, вы можете начать с отзывов клиентов и позволить им говорить самим за себя.
Если вы более визуальный человек, вы можете начать с размышлений о своем логотипе, цветах, шрифте и визуальном бренде. Если вы более практичны, вы можете подумать о том, чтобы сфотографировать свой рабочий процесс. Если у вас отличная репутация, вы можете начать с отзывов клиентов и позволить им говорить самим за себя.
В чем разница между страницей «О нас» и выходными данными?
Страница Impressum представляет собой заявление о праве собственности на веб-сайт с четкой контактной информацией: ваше имя, адрес, телефон/электронная почта, регистрация компании и номер плательщика НДС или номер торгового реестра. В Германии, Австрии и Швейцарии страница Impressum является обязательным требованием законодательства. Но он не так известен в США и других странах. Страница «О нас» обычно более информативна и рассказывает о вашей биографии и вашем опыте. На английском эквивалентом Impressum может быть контактная страница, выходные данные или заголовок.
Совет: Если вы находитесь в ЕС, воспользуйтесь генератором юридического текста Jimdo, который позаботится о ваших выходных данных, условиях обслуживания и других юридических страницах, которые вам необходимы в соответствии с GDPR.
Веб-сайт О странице Контрольный список:
- Дружелюбное фото
- Способ связаться
- Краткое описание вашего опыта
- Некоторые ценности, в которые вы верите. Почему вы мотивированы делать то, что вы делаете? Что делает вас уникальным?
И помните, одна из лучших частей сайта, сделанного своими руками, это то, что вы можете редактировать свой текст в любое время. Так что не беспокойтесь о том, чтобы сделать это на 100% правильно с первого раза. Ваша история меняется, как и ваш сайт.
Узнайте, как создать собственный веб-сайт сегодня!
Как написать краткое описание проекта для веб-сайта (с примерами) — Стратегия отрасли
В этой серии мы поговорим о том, как написать требования к веб-сайту. Обязательно ознакомьтесь с Частью 1, где мы говорим о разделении «что» и «как» при создании веб-сайта.
Обязательно ознакомьтесь с Частью 1, где мы говорим о разделении «что» и «как» при создании веб-сайта.
Если вы впервые создаете веб-сайт, обновляете существующий сайт или перестраиваете свой веб-сайт (например, переносите его с одной технологии системы управления контентом или CMS на другую), самый большой риск для вас run — это вы или ваше агентство слишком быстро приступили к написанию кода.
- СТАРЫЙ ПУТЬ : Десять лет назад агентства следовали водопадной модели, в которой каждое требование записывалось, моделировалось, проектировалось… даже до того, как была написана хоть одна строчка кода. Это было проблематично, потому что невозможно заранее знать *все вещи*, возникающие при разработке программного обеспечения, и проекты будут сильно превышать бюджет и сильно отставать от объема.
- НОВЫЙ ПУТЬ: Затем гибкая разработка программного обеспечения стала проблемой, которую нужно было исправить. Он должен быть быстрым и итеративным, позволяя вам быстро проектировать -> строить -> тестировать -> повторять.
 Идея заключалась в том, чтобы воплотить *что-то* в жизнь, чтобы вы могли совершенствоваться по ходу дела, не тратя время на вещи, которые вы считали важными, но на самом деле таковыми не являются. К сожалению, мой опыт привел меня к тому, что этот новый способ также проблематичен, потому что, хотя теория верна, многие команды разработчиков Agile слишком быстро приступили к написанию кода. Они думали: «Мы должны идти быстро!» и забывают сначала определить, в каком направлении двигаться.
Идея заключалась в том, чтобы воплотить *что-то* в жизнь, чтобы вы могли совершенствоваться по ходу дела, не тратя время на вещи, которые вы считали важными, но на самом деле таковыми не являются. К сожалению, мой опыт привел меня к тому, что этот новый способ также проблематичен, потому что, хотя теория верна, многие команды разработчиков Agile слишком быстро приступили к написанию кода. Они думали: «Мы должны идти быстро!» и забывают сначала определить, в каком направлении двигаться. - ПРАВИЛЬНЫЙ ПУТЬ: Помогая некоторым из крупнейших компаний Америки с их цифровой стратегией, мы обнаружили, что «гибкая + долгосрочная продуктовая стратегия» — это то, как правильно создать веб-сайт. Сначала вы должны определить видение (где вы хотите видеть свой продукт, проект или организацию) , а затем сформировать формальный исследовательский проект (процесс выяснения или обнаружения того, что необходимо построить и как его можно построить) , напишите требования , а затем разработайте дорожную карту (план действий, который поможет вам добраться из того места, где вы сейчас, туда, где вы хотите быть) до внедрения Agile.

Важная часть этого процесса связана с описанием проекта. Это позволяет вам определить, что вы делаете, как это указывает на ваши бизнес-цели, и объединяет всех на одной странице — задолго до того, как будет написана хоть одна строка кода.
Если вы не знаете, что такое краткое описание проекта, давайте начнем с краткого обзора.
Что такое краткое описание проекта?
Существует множество различных вариантов подобного документа. Его можно назвать уставом проекта, документом с точкой зрения (POV) или кратким описанием проекта, но цель одна и та же: собрать всех на одной странице.
Вам нужен документ с ключевыми определениями, рекомендациями, простым для понимания видением того, что вы делаете и почему вы это делаете. Это приближает коллективную команду к окончательному решению еще до начала каких-либо проектных работ.
Кто должен отвечать за написание краткого описания проекта?
Компания, которую мы определили в Части 1 этой серии, должна быть владельцем краткого описания проекта. Важно, чтобы бизнес гарантировал, что они могут объяснить, что нужно сделать и почему. Технологии будут влиять на техническое задание и должны быть частью его создания, но краткое описание проекта создается командами Business for the Technology.
Важно, чтобы бизнес гарантировал, что они могут объяснить, что нужно сделать и почему. Технологии будут влиять на техническое задание и должны быть частью его создания, но краткое описание проекта создается командами Business for the Technology.
Это избавляет от любых «но вы не сказали нам», потому что все записывается и сообщается.
Образец краткого описания проекта
Используйте это как руководство, изменяя его в соответствии с потребностями вашего проекта.
Примечание. Не зацикливайтесь на этом и не беспокойтесь о том, насколько длинным или коротким будет ваш бриф. У большой функции онлайн-регистрации было 30-страничное краткое описание проекта из-за сложности их меняющейся стратегии бренда и количества исследований, которые потребовались, чтобы решить, что делать. Небольшая кампания по электронной почте может быть выполнена на ¾ страницы. Это зависит только от сложности вашего проекта.
Добавляйте или удаляйте разделы по своему усмотрению.
Раздел 1: Назначение документа
При написании подобного документа важно подумать: «Если бы кто-то поднял этот документ с пола, было бы в нем все, что ему нужно знать?» Не думайте, что они знают, о чем вы говорите, так как именно здесь проекты могут пойти наперекосяк.
Всегда хочется начинать с цели документа. Обычно это несколько предложений, но не более двух абзацев. Используйте четкий язык и кратко изложите цель документа.
Примеры:
Этот документ, подготовленный после открытия и открытия нашей группы во вторник, 25 июля, предназначен для обобщения целей, нерешенных вопросов, результатов и процесса/материалов, необходимых для успешного создать новый раздел «Местоположения» на нашем веб-сайте.
В этом документе представлены перспективы, эпические истории пользователей и функции, необходимые для проекта Global Site Search, который является частью инициативы Taxonomy.

Раздел 2: Видение
Есть ли у вашей компании видение, к которому она стремится? Каковы цели вашей компании? Придерживается ли он определенного убеждения или позиции, которой должен соответствовать проект? Убедитесь, что вы зафиксировали это здесь.
Важно убедиться, что решения на уровне проекта соответствуют видению, объединяющему все, что под ним находится. Должна быть бизнес-причина, по которой вы запускаете этот проект, и вам нужно убедиться, что все знают, что это такое. Вы хотите увеличить доход на определенный процент? Переключить свои рекламные доллары на цифровые? Упростить поиск пути, разместив подробную информацию о местоположении в Интернете?
Примеры:
Наша цифровая экосистема на 2020 год нацелена на создание лучших в своем классе условий для пациентов и потребителей. Мы позволим пациенту или потребителю перемещаться из каждой части цифровой экосистемы, легко понимая, какую услугу они ищут, куда они могут физически обратиться, чтобы получить доступ к этой услуге, и какой врач предоставит необходимую им услугу.

Гипотеза этого проекта заключается в объединении данных, чтобы пациенту было легче найти помощь.
Раздел 3: История
Что произошло, что привело к этому моменту? Часто члены проектной группы (которые могут быть из других отделов или даже из других компаний, если вы работаете со сторонним поставщиком) не имеют контекста, который может быть у вас, поэтому убедитесь, что вы догнали их.
- Вы хотите, чтобы ваш веб-сайт был инструментом продаж? Напишите, как вы дошли до этого момента.
- Нужен ли вашему веб-сайту более полный список местоположений? Напишите, как развивался этот раздел и где он находится сегодня.
- Ваша система онлайн-регистрации или система самообслуживания устарели? Задокументируйте исследование, подтверждающее это. Это способ, которым бизнес может объяснить, почему вы делаете это, технологической стороне вашей организации.
Пример:
Впервые мы создали онлайн-уведомления о встречах в 2008 году для оптимизации операций.
Если клиентам не нужно ждать в течение длительного периода времени, они по своей природе счастливее. Эта функциональность была новаторской, поскольку позволяла клиентам регистрироваться через компьютер и ждать дома. Они получали телефонный звонок, когда пришло время войти, а затем ждали не более 10 минут, как только они прибыли.
Но нам нужно по-новому взглянуть на то, как можно лучше использовать онлайн-уведомления о встречах. Чем сегодняшние клиента отличаются от клиентов 2008 года? Каковы новые болевые точки наших клиентов и как мы их решаем? Как мы можем оставаться верными простоте и удобству онлайн-уведомлений о встречах, модернизируя их в соответствии с сегодняшними потребностями?
Раздел 4: Исследования
Нередко исследование клиентов предшествует формированию проекта. Например, вы можете получить отзывы от агентов по обслуживанию клиентов о том, что ваша система выставления счетов ужасна. Итак, вы открываете коробку с биллинговой системой (хотя проще сделать вид, что ее не существует!) и начинаете выявлять болевые точки клиентов. Вы можете работать с агентством, чтобы помочь определить области, которые нуждаются в наибольшем улучшении, вы можете провести интервью с клиентами, чтобы узнать из первых рук, что ищут клиенты, или изучить аналитику, чтобы найти ответы.
Вы можете работать с агентством, чтобы помочь определить области, которые нуждаются в наибольшем улучшении, вы можете провести интервью с клиентами, чтобы узнать из первых рук, что ищут клиенты, или изучить аналитику, чтобы найти ответы.
Если у компании есть исследования, которые привели к этому моменту, включите их в этот документ. Вашим партнерам по технологиям важно понимать, почему, а не только что. Вы можете идентифицировать это через:
- Клиентские и пациенты Personas
- Исследования клиентов
- Интервью с клиентами
- Интервью с сотрудниками
- Конкурсный сравнительный анализ вашего веб -сайта
- эвристический анализ
- Тест на использование. команда проекта заключается в том, чтобы согласиться с тем, что вам нужно сделать жизнь ваших клиентов проще.
Пример:
Личные интервью проводились на трех рынках (Портленд, Сан-Франциско и Феникс) в пяти местах. Использовался следующий процесс: (1) когда клиенты уходили, мы представлялись как часть технологической группы, желая провести небольшой опрос; участник получит подарочную карту на 10 долларов в обмен на свое время.
 (2) Была подписана форма правового отказа, согласно которой мы можем использовать их отзывы для улучшения нашей системы (систем). (3) Члены проектной группы задавали ряд вопросов. (4) В каждом магазине было задано 10 вопросов клиентам, что дало нам в общей сложности 50 личных ответов.
(2) Была подписана форма правового отказа, согласно которой мы можем использовать их отзывы для улучшения нашей системы (систем). (3) Члены проектной группы задавали ряд вопросов. (4) В каждом магазине было задано 10 вопросов клиентам, что дало нам в общей сложности 50 личных ответов. Опрос был разослан по электронной почте, насчитывающей более 55 000 человек. Лица, принявшие участие в этом опросе, были текущими клиентами (пользовались нашими услугами за последние 3 года), и им задавали общие вопросы о том, как они используют свой смартфон, а также об их опыте. Было получено 345 ответов.
Подробные результаты этих тестов включены в Приложение A.
Раздел 5: Точки зрения
Точка зрения — одна из самых важных частей описания проекта. Точка зрения – это утверждение, определение или точка зрения. Это позволяет вашей организации объединиться вокруг стандартного набора убеждений.

Какая информация должна быть включена? Все, от определений до точек зрения.
Примеры:
Отделение в нашей больничной системе — это физическое место, куда должен прийти пациент, чтобы получить помощь.
Физическая доставка клиента в одно из наших мест является основной целью раздела «Местоположение». Поэтому он должен включать информацию о маршрутах в качестве своего главного приоритета.
Наша компания — это бизнес, к которому может обратиться потребитель, чтобы транспортировать природный газ с устья скважины.
Мы одна компания с множеством рынков и офисов.
Независимо от того, в какое место вы отправитесь, вы можете испытать постоянный опыт, получая индивидуальное обслуживание.
Для каждой точки зрения напишите 1–3 предложения (при необходимости), чтобы объяснить ее группе разработчиков.

Раздел 6: Цели
Что вы пытаетесь сделать? Команда проекта не может определить план, если он на что-то не указывает. Ваши цели должны быть четкими, понятными и конкретными.
- Хотим сделать сайт быстрее? Что значит быстрее? Скажите: «Веб-сайт должен иметь оценку 70 или выше при проверке Google PageSpeed Insights».
- Мы хотим, чтобы пользователю сайта было проще находить информацию? Если у нас были клиенты, которые не прошли юзабилити-тесты на этапе исследования, перечислите, что должно произойти в юзабилити-тестах после завершения проекта.
- Мы хотим быть уверены, что посетитель сайта никогда не зайдет в тупик? Как это выглядит для цели?
Примеры:
Привяжите наш поиск по сайту к таксономии, чтобы клиенты могли использовать общеязыковую терминологию поиска.
Упростите поиск с четырех отдельных функций поиска до одной, что позволит пользователю изучить один способ поиска.

Реализовать последующий проект CRO (оптимизация коэффициента конверсии), который продлится 6 месяцев, чтобы улучшить поиск по сайту по сравнению с его первоначальной формой при запуске.
Определите технологические пробелы, которые мы не можем устранить в настоящее время.
Для целей важно избегать цветистых формулировок, которые на самом деле мало что значат для команды. «Создание лучшего опыта» звучит так, будто вы произносите речь на маркетинговой конференции, а не создаете реальные решения, которые помогут вашим клиентам. Не попадайтесь в эту ловушку!
Если вам сложно написать такой документ, вам может помочь взаимодействие со сторонним партнером в качестве Стратегии филиала . Мы можем помочь вам задать правильные вопросы вашей команде, определить, как ваш проект вписывается в ваши более крупные бизнес-цели, и составить краткое описание проекта, чтобы сэкономить ваши деньги и позволить вам создать правильный веб-сайт с первого раза.






 Идея заключалась в том, чтобы воплотить *что-то* в жизнь, чтобы вы могли совершенствоваться по ходу дела, не тратя время на вещи, которые вы считали важными, но на самом деле таковыми не являются. К сожалению, мой опыт привел меня к тому, что этот новый способ также проблематичен, потому что, хотя теория верна, многие команды разработчиков Agile слишком быстро приступили к написанию кода. Они думали: «Мы должны идти быстро!» и забывают сначала определить, в каком направлении двигаться.
Идея заключалась в том, чтобы воплотить *что-то* в жизнь, чтобы вы могли совершенствоваться по ходу дела, не тратя время на вещи, которые вы считали важными, но на самом деле таковыми не являются. К сожалению, мой опыт привел меня к тому, что этот новый способ также проблематичен, потому что, хотя теория верна, многие команды разработчиков Agile слишком быстро приступили к написанию кода. Они думали: «Мы должны идти быстро!» и забывают сначала определить, в каком направлении двигаться.


 Если клиентам не нужно ждать в течение длительного периода времени, они по своей природе счастливее. Эта функциональность была новаторской, поскольку позволяла клиентам регистрироваться через компьютер и ждать дома. Они получали телефонный звонок, когда пришло время войти, а затем ждали не более 10 минут, как только они прибыли.
Если клиентам не нужно ждать в течение длительного периода времени, они по своей природе счастливее. Эта функциональность была новаторской, поскольку позволяла клиентам регистрироваться через компьютер и ждать дома. Они получали телефонный звонок, когда пришло время войти, а затем ждали не более 10 минут, как только они прибыли.  (2) Была подписана форма правового отказа, согласно которой мы можем использовать их отзывы для улучшения нашей системы (систем). (3) Члены проектной группы задавали ряд вопросов. (4) В каждом магазине было задано 10 вопросов клиентам, что дало нам в общей сложности 50 личных ответов.
(2) Была подписана форма правового отказа, согласно которой мы можем использовать их отзывы для улучшения нашей системы (систем). (3) Члены проектной группы задавали ряд вопросов. (4) В каждом магазине было задано 10 вопросов клиентам, что дало нам в общей сложности 50 личных ответов.