Конструкторы виджетов для увеличения конверсии вашего сайта
Превращение посетителя сайта в покупателя — основная задача любого коммерческого сайта. Однако ваше уникальное торговое предложение не всегда срабатывает. Например, ваша скидка на товар размещена внизу страницы, а посетитель не докрутил до неё. Или вы разместили акцию только на главной, а клиент зашел на сайт с новостей и главной страницы не достиг. Итог — покупатель ушел, так ни о чем и не узнав.
Для вас несколько конструкторов виджетов, благодаря которым вы сможете в нужном месте и вовремя маякнуть посетителю о самом важном: товарах, акциях, скидках или подписке. От надоедливых всплывающих окон умные виджеты отличаются тонкими настройками, сбором статистики, А/В тестированием и легкостью установки.
Виджеты для сайта
Relap
https://relap.io/
Relap.io — это рекомендательная система внутри сайта. Отлично подходит для информационных сайтов. Выглядит виджет как блок типа «Читать также» или «Вам также будет интересно». Пользователи видят больше интересных материалов и смотрят больше страниц. Итог — увеличивается лояльная аудитория.

Kepler Leads
https://keplerleads.com/
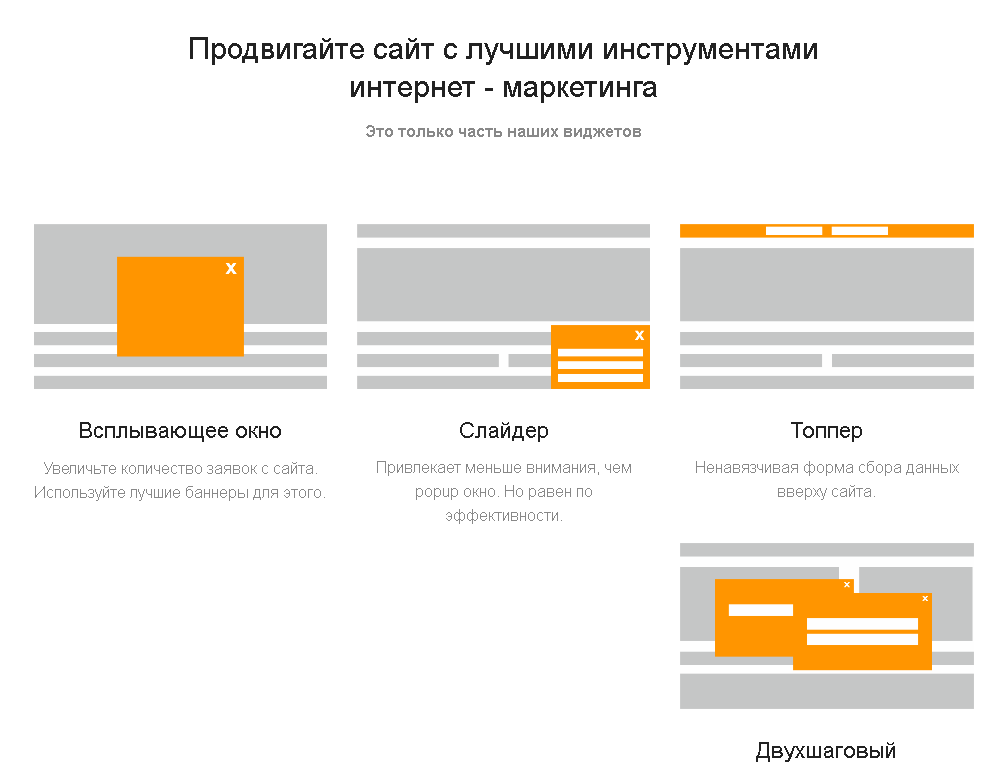
Основные виджеты (попапы, топперы, футеры, инлайны), А/В тест, двухшаговые и полноэкранные виджеты, цепочка виджетов.
Стоимость — 0-4990 руб/месяц. В бесплатной версии 1 виджет KEPLER топпер на 1 сайт.

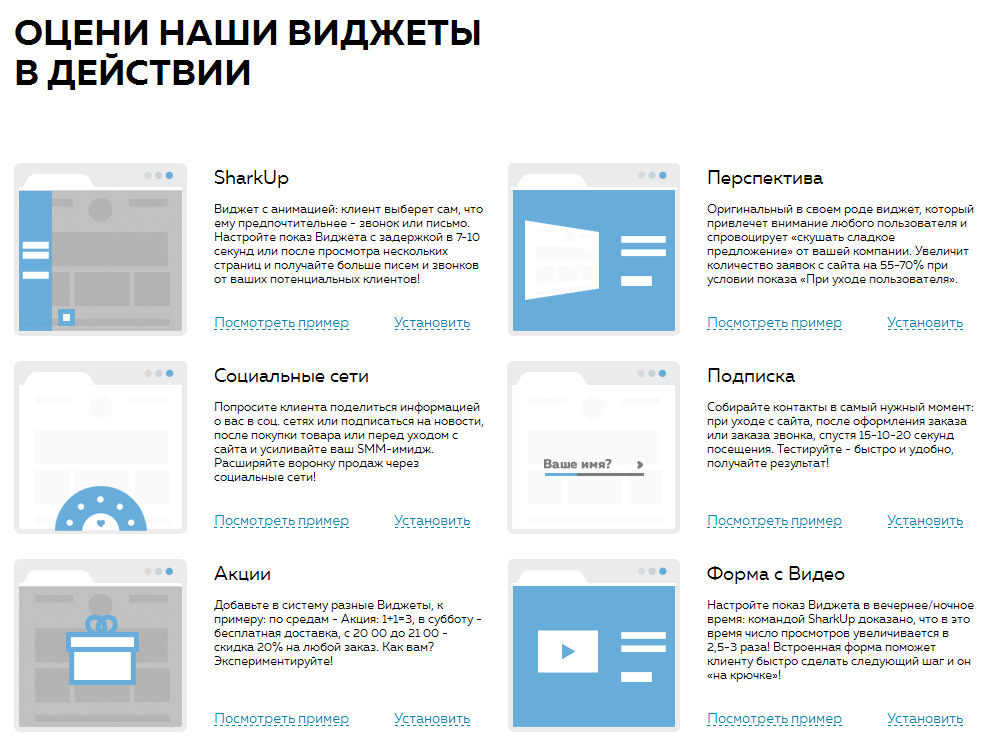
SharkUp
http://sharkup.ru/ru/
SharkUp — настоящий генератор конверсии, предлагающий посетителям вашего сайта оригинальные виджеты: обратный звонок, виджет подписки на новости, виджет акций, виджеты групп соцсетей, виджет «При уходе пользователя» и многие другие.
Стоимость — 0-900 руб/месяц. В бесплатной версии доступны 3 виджета на 1 сайте.

GetSale
https://getsale.io/
GetSale — многофункциональный конструктор с интуитивным редактором, понятным каждому, для реализации любого дизайна без технических навыков.
Стоимость пользования сервисом зависит от объёма ежедневно просмотренных страниц вашего сайта. Минимальная цена — 0,33 доллара в сутки. Пробный бесплатный период — 14 дней.

apsolyamov.ru
Как выбрать и настроить приветственный виджет
Несмотря на то что виджеты Вконтакте существуют уже давно, ими до сих пор пользуются далеко не все SMM-специалисты. Со временем интересных вариантов работы с виджетами становится все больше.
Давайте разберемся с тем, как правильно работать с приветственными виджетами и попробуем настроить их в сообществе.
Зачем нужны приветственные виджеты
Приветственные виджеты заставляют пользователя обратить внимание на сообщение и вчитаться — они установлены далеко не в каждом сообществе, поэтому все еще срабатывает эффект новизны. Плюс к этому человек закономерно будет обращать внимание на сообщение, ведь в нем отображаются его имя и фотография.
Это персонализированное обращение к потенциальному покупателю можно настроить так, как захочется.
Для начала представим себя на месте своего клиента и поймем, зачем он заходит в вашу группу и чего от нее ждет. После этого решим, на какое целевое действие его вести. К виджету можно (и нужно) подключить кнопку, которая будет вести на целевое действие. Например, можно переправлять клиента на сайт, в фотоальбом или на тему с отзывами — туда, куда, как вам кажется, будет уместнее всего.
Какие бывают приветственные виджеты
Для того чтобы выбрать приветственный виджет, который подойдет именно вам, давайте посмотрим, какими они бывают:
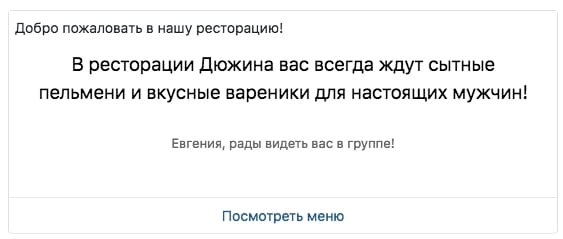
Текстовые приветственные виджеты

Текстовый приветственный виджет — самый простой и понятный
Это самый простой тип виджетов. Он не показывает аватарку человека, зашедшего на страницу, но демонстрирует ему информацию и призыв к действию. Имя человека может упоминаться, а может и не упоминаться — по вашему усмотрению.
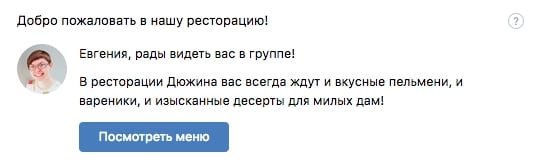
Персонализированные приветственные виджеты

Персонализированные виджеты показывают имя и фото человека, который зашел на страницу
Наверняка вы встречали виджеты, которые показывают вашу аватарку и приветствую вас, называя ваши имя и фамилию. Именно такие виджеты я отношу к персонализированным.
Уже появились расширенные версии подобных виджетов: например, виджеты, которые могут различать людей по полу, или по-разному приветствовать подписчиков и тех, кто не подписан на страницу.
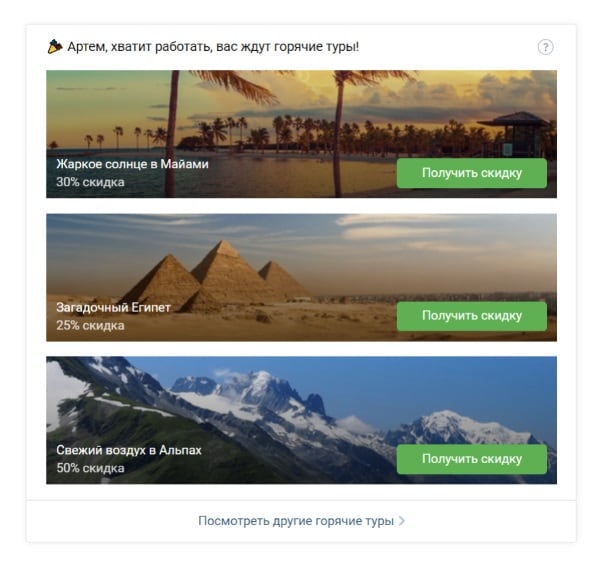
Иные приветственные виджеты

Приветственные виджеты бывают очень разными
Фантазия разработчиков приложений не стоит на месте, и виджеты могут отображать абсолютно разные вещи: например, показывать баннеры, скидки и спецпредложения, погоду, результаты матчей и многое другое. Правда, приветственными их можно назвать с натяжкой — все приветствие заключается в том, что такие виджеты называют человека по имени.
Встречаются и другие интересные варианты — например, когда человеку предлагают позвать в группу его друзей, при этом указывается их количество и в случайном порядке выбирается один из них.
Как добавить виджет на страницу
Зайдите в настройки вашей группы или страницы, выберите пункт «Приложения», и перейдите в каталог приложений. На данный момент приветственные виджеты можно сделать в приложениях: «Spycat: конструктор лид-виджетов», «Виджет в сообществе», «Конструктор виджетов».
После выбора приложения, нужно будет настроить внешний вид вашего приветственного виджета. Не забудьте сохранить ваши настройки, а затем поменять видимость виджета так, чтобы он был виден всем (либо всем участникам группы). При этом само приложение должно быть видно только администраторам сообщества.
На некоторых версиях Android в официальном мобильном приложении ВКонтакте виджет заменяет собой блок с товарами — если вы пользуетесь товарами, придется выбрать, что для вас важнее: виджет или товары. В мобильной версии часто обрезается текст виджета: проверяйте, как смотрится ваше новое приветствие. Иногда лучше и вовсе отключить его прочтение с мобильной версии.
Кроме того, важно соблюдать правила Вконтакте. Например, ваше сообщество может быть наказано администрацией ВКонтакте за рекламу в виджете сторонних проектов (пункт 5.13.4 правил ВКонтакте) (коммерческих и политических). Для этого приветственные виджеты использовать нельзя.
Как выбрать конструктор виджетов
На данный момент таких приложений Вконтакте три, и у всех есть свои плюсы и минусы. Рассмотрим их подробнее:
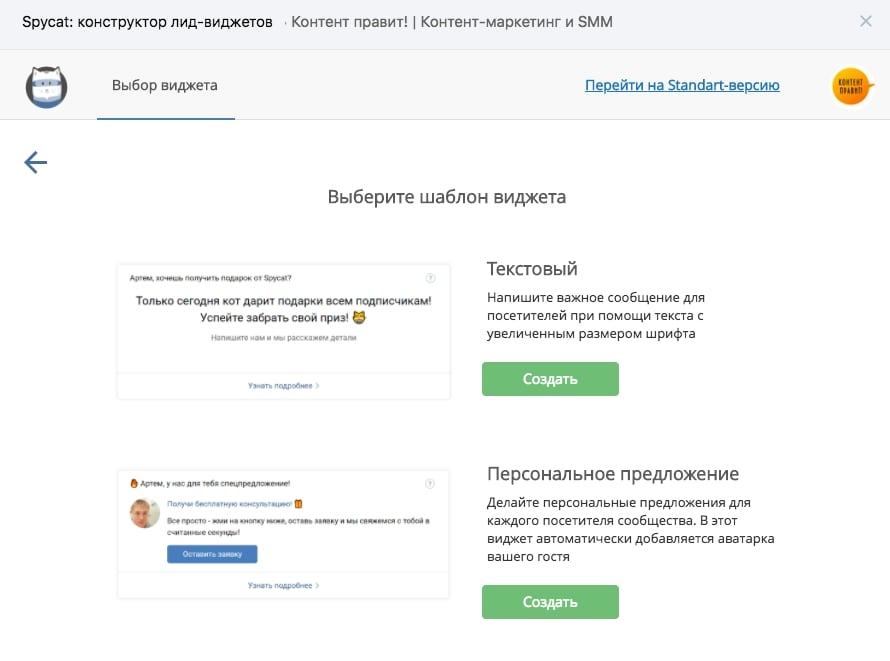
Spycat: конструктор лид-виджетов

Spycat: конструктор лид-виджетов
Бесплатные функции: на данный момент конструктор стал платным.
Платные функции: текстовые виджеты, приветственные виджеты с персонализацией (возможность не показывать на мобильных устройствах), обложки (1—3 спецпредложения), акции и скидки, наши клиенты, отзывы, мероприятия.
Личные впечатления: действительно хороший шаблон виджета. Прежде всего, удобен тем, что быстро настраивается, интерфейс интуитивно понятен. В своих проектах я чаще всего пользуюсь именно им.
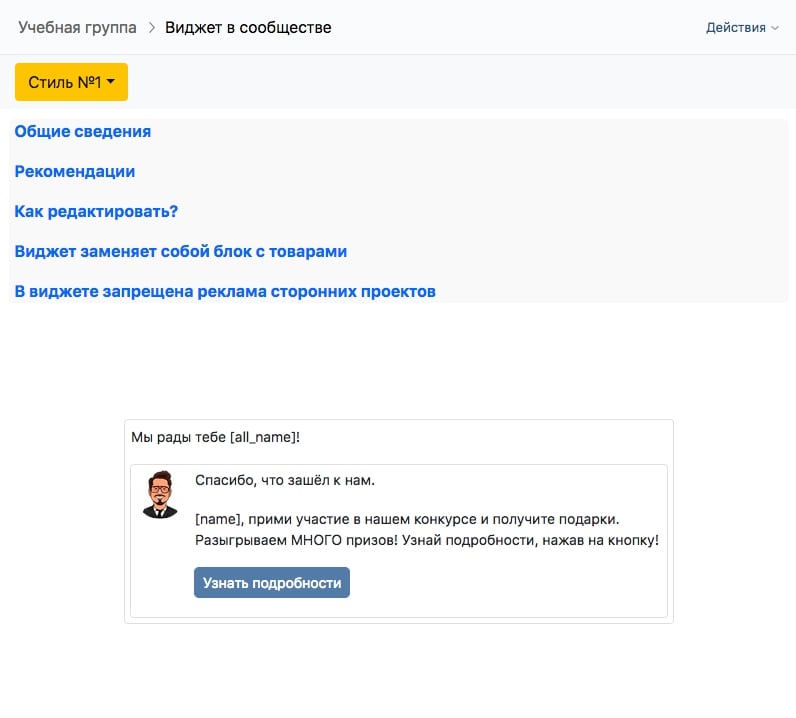
Виджет в сообществе

Приложение «Виджет в сообществе»
Бесплатные функции: Текстовые виджеты, приветственные виджеты (может показывать разные приветственные сообщения парням и девушкам), акция и кнопка на подложке из фото, виджет с товарами и кнопками.
Платные функции: все бесплатно.
Личные впечатления: Интересная фишка с сегментацией по полу, действительно может применяться во многих проектах. Приложение очень простое, без изысков.
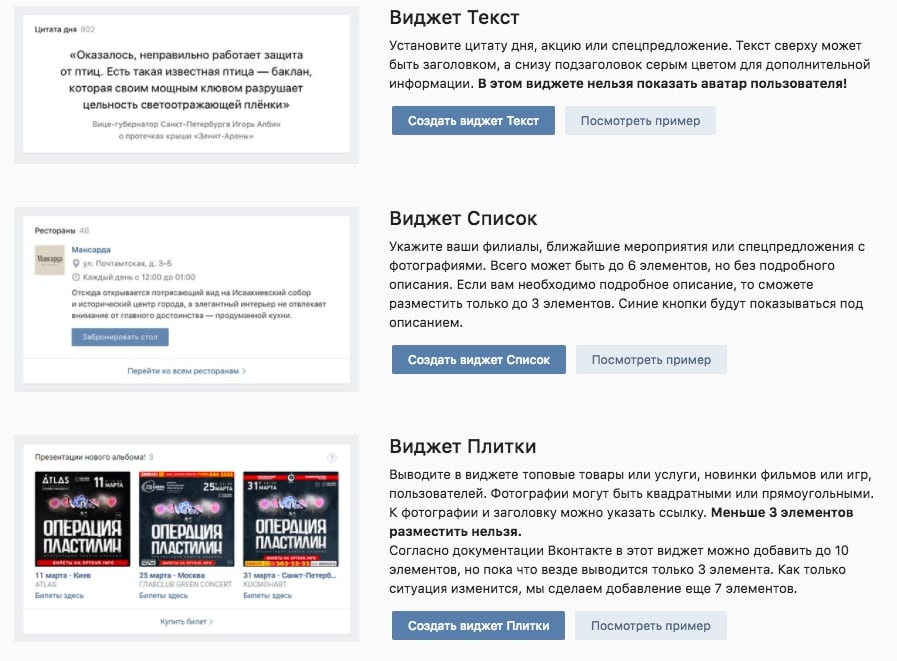
Конструктор виджетов

Приложение «Конструктор виджетов»
Бесплатные функции: Текстовые виджеты, виджет-список, виджет с плитками товаров или афишами (3 штуки), виджет«Матч» (для прогнозов и ставок на спорт).
Платные функции: Виджет «Пригласи друга в группу», персонализированные виджеты со временем суток и обратным отсчетом, разный текст для тех, кто подписан на группу и для тех, кто не подписан, виджет с погодой, виджет активности (участников сообщества).
Впечатления: Бесплатных персонализированных виджетов нет, а вот среди платных есть очень интересные решения. Особенно мне импонирует идея показывать разные приветственные сообщения тем, кто подписан на группу и тем, кто еще не подписан.
Подытожим
Приветственные виджеты — вещь полезная. Настраиваются они легко и быстро, дополнительных вложений не требуют (большинство приложений бесплатно).
Не пожалейте полчаса своего времени и сделайте отличный приветственный виджет, на который обратят внимание многие ваши подписчики!
smmplanner.com
Работа с HTML-виджетом — Помощь
- Помощь
- Редактор Html5
Установка виджета на сайт
Iframe — что это?
В этой статье мы рассмотрим работу с одним из самых интересных виджетов —
HTML-виджетом. Данный виджет позволяет вставлять различные сторонние приложения на свой сайт. Такими приложениями могут быть — счетчик посещений, информер погоды, курсы валют, онлайн-консультант и другие. Иными словами, любые приложения, которые можно вставить при помощи HTML-кода.
Примечание. Данный виджет доступен только на тарифном плане Бизнес.
Установка виджета на сайт
Рассмотрим в качестве простого примера вставку панорамы Яндекс.
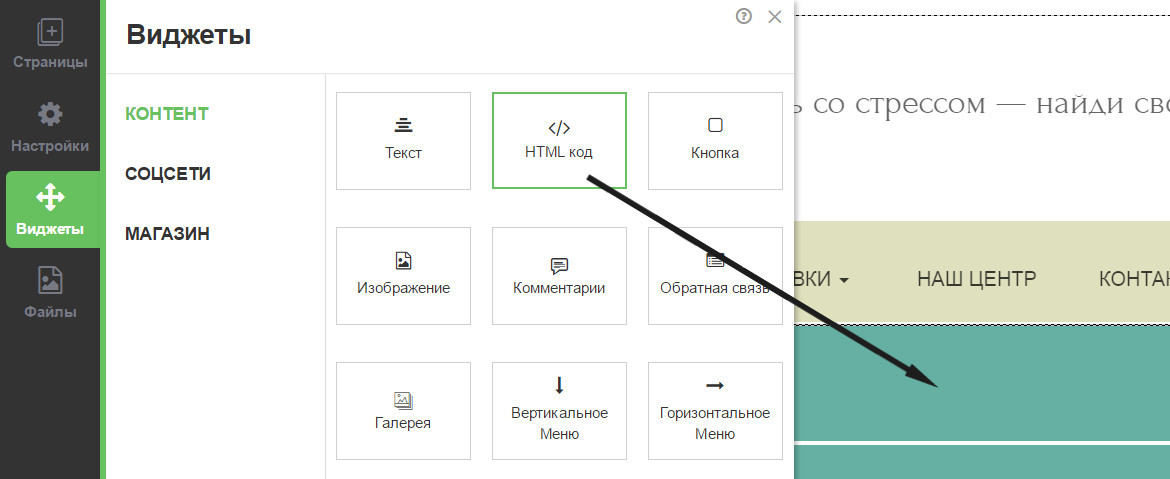
Итак, зайдем в редактор и вытащим HTML-виджет из левого меню.

Виджет отобразится следующим образом.

Так как мы хотим расположить панораму под контактной информацией и картой, переместим виджет ниже. Увеличим его размер. Для этого нужно навести курсор на один из белых маркеров и, зажав левую кнопку мыши, потянуть в нужную сторону.

Открываем страницу карт Яндекс: https://yandex.ru/maps/ и вводим в строку поиска адрес, указанный в контактах.

Отлично. Адрес найден и отмечен на карте.
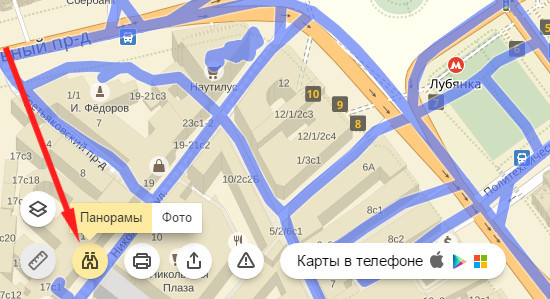
Теперь включим отображение панорм улиц. Нужная кнопка  находится в левом нижнем углу карты.
находится в левом нижнем углу карты.
Вы увидите что на карте появятся синии линии. Ими отмечены те улицы, панорамы которых есть в базе карт Яндекс.

Кликните левой кнопкой мыши по синей линии рядом с отмеченным адресом. Откроется панорама улицы.

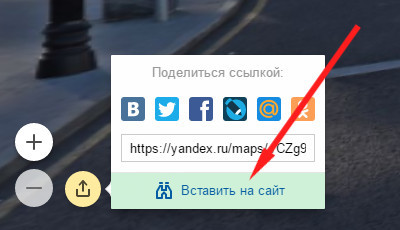
Нажмите кнопку  «Поделится панорамой», расположенну в левом нижнем углу. Выберите «Вставить на сайт»
«Поделится панорамой», расположенну в левом нижнем углу. Выберите «Вставить на сайт»

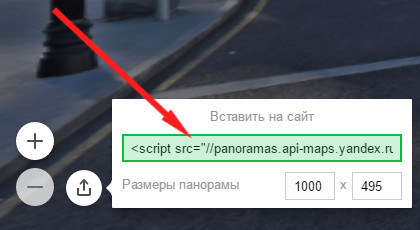
Установите размер изображения и скопируйте HTML-код

Возвращаемся в редактор.
Двойной клик левой кнопкой мышки откроет окно с настройками виджета. Вставим код в единственное поле настроек нашего HTML-виджета.

Примечание. По соображениям безопасности, HTML-виджет отображается только в режиме просмотра. Перейдем в режим просмотра и проверим виджет.

Ура! Виджет работает.
Примечание. Режим «Использовать iFrame» в настройках виджета позволяет показывать интегрируемый виджет в формате iFrame. Простыми словами, данный режим следует использовать, если содержимое модуля, вставлять который вы пытаетесь через HTML-виджет не соответствует вашим ожиданиям, например, касательно расположения модуля при просмотре сайта.
Фрейм необходимо использовать для вставки HTML-кода в случае, если нужно добиться эффекта, когда посещая один сайт, посетитель одновременно открывает и страницу другого в отдельном окне.
Подробнее: http://www.imagecms.net/blog/news-it-and-web/iframe-trafik
Вот и все! Не забудьте опубликовать изменения.
www.a5.ru
20+ очень интересных jQuery плагинов для сайта
И снова я спешу Вас порадовать, дорогие пользователи, очередными совершенно бесплатными фишками сделанных на jQuery, HTML и CSS3. Тут Вы сможете встретить несколько слайдеров, галерей, кнопок, а так же ещё множество очень интересных фишек с плавной анимацией.
Все плагины здесь Вы можете посмотреть в действии, и естественно они совсем бесплатны, и Вы с лёгкостью сможете скачать их.
Рекомендую прошлые подборки:
jQuery плагин крутых и всплывающих кнопок социальных закладок
Демо Ι Скачать
Всплывающая подсказка на HTML
Демо Ι Скачать
jQuery плагин слайдера изображений
Демо Ι Скачать
Бесплатный шаблон адаптивной корзины товаров
Демо Ι Скачать
Bootstrap шаблон для креативной компании
Демо Ι Скачать
Онлайн чат с Node.js
Демо Ι Скачать
Решение проблемы с переполнением текста
Демо Ι Скачать
Голосование за лучшую картинку на JQuery
Демо Ι Скачать
Создание зашифрованных файлов на JavaScript
Демо Ι Скачать
Крутые кнопки для сайта с прогрессом загрузки
Демо Ι Скачать
Два прогресс бара для показа загрузки страницы сайта на JQuery
Демо Ι Скачать
Выдвижной футер для сайта
Демо Ι Скачать
Крутая система регистрации с использованием PHP и MySQL
Демо Ι Скачать
Классные цифровые часы с будильником на JQuery
Демо Ι Скачать
Красивая галерея для Ваших фотографий
Демо Ι Скачать
Прогноз погоды
Демо Ι Скачать
Мини окно для загрузки файлов на сервер
Демо Ι Скачать
Выбор товара на JQuery
Демо Ι Скачать
Не сложный движёк для создания блогов
Демо Ι Скачать
Анимационный CSS3 слайдер для фото
Демо Ι Скачать
Приложения для применения фильтров для фото из Instagram
Демо Ι Скачать
Виджет для показа новостей из Tumblr
Демо Ι Скачать
Красивая форма на jQuery
Демо Ι Скачать
beloweb.ru
Виджеты для сайта в конструкторе сайтов Nubex
Есть что-то, что вы хотите показать на каждой странице сайта (адрес компании, прайс-лист, дополнительное меню)? Используйте виджеты — небольшие информационные блоки. Они размещаются на страницах сайта в выбранном вами месте и показывают нужную вам информацию. С нашим конструктором сайтов вы легко добавите практически любой виджет.
Готовы к работе
В «Нубексе» уже предусмотрены самые распространенные виджеты. Мы обобщили весь свой предыдущий опыт в сайтостроении и выделили самые популярные информационные блоки — те, которые наши клиенты хотят подключить чаще всего.
Текстовый блок
С помощью этого виджета вы можете размещать в колонках и на главной странице практически любую информацию — от текстов до видеороликов. Объявление, баннер, важная ссылка — благодаря текстовому блоку все это легко публикуется на каждой странице сайта.
Разделитель
Разделитель представляет собой полоску, разграничивающую два информационных блока. Используйте его, чтобы визуально разбить пространство колонки на две разные области. Разделители добавляются как в колонки, так и на главную страницу.
Форма поиска
Поиск по сайту поможет посетителям быстро обнаружить нужную информацию: в него вводится слово или фраза, а он в ответ выдает список страниц вашего сайта, на которых это слово или фраза встречаются.
Меню подразделов
У вас есть раздел со сложной внутренней структурой? Подключите виджет «Меню подразделов», и ваши посетители всегда будут знать, из каких пунктов и подпунктов состоит этот раздел. Виджет отображается в любой колонке и выводит в виде списка подразделы того пункта меню, в котором пользователь находится в данный момент.
Дополнительное меню
Это еще одно меню, которое подключается в колонку. Порядок пунктов и их названия в этом меню формируются произвольно: включайте сюда только те разделы, которые хотите показать отдельно. Виджет «Дополнительное меню» удобен, когда у вас много пунктов в основном меню: он позволяет держать все важные разделы на виду у клиента и упрощает навигацию по сайту.
Прайс-лист
У вас сложна система цен, и вам неудобно расписывать каждую позицию на сайте? Сведите все данные по товарам и ценам в один файл и опубликуйте его. С помощью виджета «Прайс-лист» клиент сможет скачать его одним кликом. Кстати, так можно публиковать не только прайс-листы, но и другие интересные вашим клиентам файлы.
Адрес и карты «Яндекса»
С этими виджетами клиенты легко найдут вас: просто напишите там адрес, телефон, факс и электронную почту вашей компании. А чтобы до вас точно добрались, обозначьте свое местоположение на карте.
Важные новости
С помощью этого виджета анонсы новостей, которые вы отметили как важные, автоматически выводятся на главной странице или в колонках сайта. Ваши клиенты всегда будут в курсе происходящего.
Анонсы
Вы только что опубликовали интересную статью или важную информацию? Оповестите клиентов с помощью виджета «Анонсы»: он позволяет добавлять в колонки сайта картинку с текстом, при клике на которые посетитель перейдет на нужную вам страницу. Вы можете задействовать как один, так и несколько анонсов.
Консультанты
Пусть клиенты знают, к кому им обратиться! Разместите в одной из колонок блок с телефонами и онлайн-контактами тех сотрудников, которые прямо сейчас готовы ответить на все клиентские вопросы.
Голосования
Дайте посетителям возможность высказать свое мнение с помощью опросов и голосований. Это удачный ход для получения обратной связи и дополнительный интерактивный элемент на вашем сайте. Тему опросов и варианты ответов вы придумываете сами, а результаты голосования считаются автоматически.
Корзина и другие виджеты для магазина
Покупки, которые уже в корзине у вашего клиента, всегда должны быть на виду. С виджетом «Корзина» они автоматически отобразятся в одной из колонок сайта. Это очень удобно для покупателя.
Новинки магазина и товары, выставленные на распродажу, тоже можно показать в колонке. В этом вам помогут виджеты «Каталог: Новинки» и «Каталог: Распродажа».
С помощью виджета «Каталог: меню рубрик» вы выведите в колонку все категории, которые есть в вашем интернет-магазине.
А еще среди наших виджетов есть информер погоды и курс валют.
Все эти виджеты уже готовы к работе — вы прямо сейчас можете разместить их на своем сайте. Для этого потребуется всего несколько щелчков мышью в панели управления.
Всегда на виду
Размещайте выбранные виджеты в любой из колонок сайта. Если вы используете много разных виджетов, распределите их по двум колонкам. Порядок их размещения вы выбираете сами: самые важные виджеты можно поднять наверх, в первый экран, а менее актуальные оставить внизу. Очередность виджетов в колонке легко изменяется через систему управления сайтом.
Добавляйте свои виджеты
Мы понимаем, что бизнес-процесс каждого клиента уникален, и вам могут потребоваться ифнормеры или виджеты, которых не предусмотрено в нашем конструкторе сайтов. Но это не проблема — благодаря гибкости «Нубекса» вы быстро сможете добавить нужный элемент! Просто скопируйте код нужного вам виджета и через систему управления подключите его на сайт. А если у вас нет времени разбираться в технических нюансах, наши специалисты сделают эту работу за вас.
nubex.ru

