Как создать сайт на Гугл? Конструктор Google
Несмотря на широкий выбор конструкторов, онлайн-сервис от Google заполучил прекрасную репутацию. И это вполне очевидно – самой масштабной поисковой системе даже не нужно прилагать каких-то усилий, чтобы заинтересовать пользователей своим очередным проектом. Конечно, сервис от поисковика не может встать рядом с самостоятельными CMS платформами. Но у него есть ряд преимуществ:
- Создать сайт можно быстро.
- Без оплаты услуг веб-студий и фрилансеров.
- Без навыков и опыта работы в области конструирования веб-ресурсов.
У конструктора нет самостоятельной регистрации. Так как лозунг Google – «один аккаунт на весь мир». Если у вас уже есть зарегистрированный аккаунт, то его будет достаточно для создания своего сайта. Сразу же оставлю ссылку на сам конструктор — sites.google.com.
Шаги создания сайта через сервис от Google
- Допустим, вы зарегистрированный пользователь. В таком случае вам необходимо авторизоваться под своим аккаунтом.
- Кликните по категории «Аккаунт» в меню.
- Выберите раздел «Продукты».
- Здесь будет пункт под названием «Сайты».
- Мы кликаем по данной кнопке, далее открывается небольшое окно с красной кнопкой «Создать».
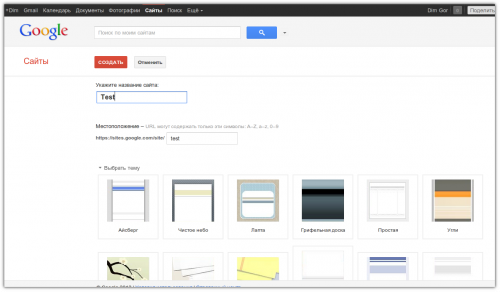
- Нас попросят ввести имя сайта. Отметим, что к этому требованию нужно отнестись максимально внимательно. В дальнейшем изменить наименование веб-ресурса не получится.
- Далее перед нами открывается коллекция шаблонов. Выбрать можете любой – в дальнейшем его можно будет сменить за пару кликов.
- На этом все – остается только еще раз нажать по кнопке «Создать».
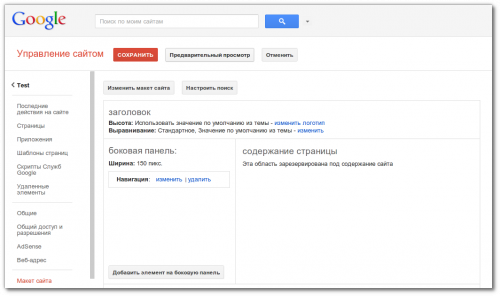
Обзор конструктора
Работать мы будем сразу с двумя интерфейсами (меню разбили для нашего с вами удобства).
- Первый интерфейс позволяет редактировать веб-ресурс.
- Второй – управлять им.
- Запутаться в меню просто невозможно. Если вы в интерфейсе редактирования нажмете по кнопке «Еще», появится дополнительный раздел с ссылкой на «Управление сайтом».
- Если вы находитесь в режиме управления, то переключиться на редактирование можно одним кликом по ссылке названия вашего веб-ресурса – она находится в самой верхней части меню.
- Изменение страницы (кнопка с иконкой «карандаша»).
- Создание страницы (иконка «лист»).
- Дополнительные действия (без иконки, подпись «Еще»).
- Открыть доступ (синяя кнопка с таким же названием).
- В меню изменений мы можем «Вставить» на нашу страницы различные элементы Например, изменить формат страницы, дополнив его чем-либо, ее макет, построить таблицу. Можно добавить изображения, ссылки, сделать оглавление, список подстраниц, провести горизонтальную линию, вставить готовые гаджеты от Google.
- В верхнем разделе «Формат» мы можем вставить заголовок и подзаголовок, разбить текст по параграфам, какие-то слова перечеркнуть, предложения оформить в виде цитат. Если текст отформатирован, форматирование можно отменить также через этот раздел. «Формат» элементарен в освоении – перемещение текста вправо/влево/в центр и его внешнее изменение – вот все функции данного раздела.
- Если нужно организовать таблицы, жмите по надписи «Таблица». Через этот раздел мы будем их не только создавать, но и изменять, удалять. Можно добавлять строки, столбцы – перемещать их. Пунктов не так много, поэтому разобраться в них не составляет труда.
- Раздел «Макет». Если стандартный макет страницы не устраивает, его можно изменить. Сделать от одного до трех столбцов, отредактировать правую и левую боковую панель. Причем не стоит путать макет страницы с макетом сайта. Если вы изменяете конкретно макет созданной web-страницы, структура самого веб-ресурса никак не поменяется. Если вы не знаете, как будет лучше выглядеть ваш контент, попробуйте поэкспериментировать именно с данным разделом. Все изменения можно будет отметить буквально одним кликом.
- Первое, что мы видим, список созданных страниц. Их местоположение можно менять с помощью зажатия левой кнопки мыши.
- Далее идет раздел «Приложение». Здесь все материалы, которые мы добавили. Через этот же раздел мы можем добавить новые материалы, посмотреть добавленные, либо удалить их.
- Шаблоны странниц – здесь не только шаблоны от Google. Пользователь сам может собирать свои шаблоны – если есть знания HTML, конечно.
- К стандартам шаблонам страниц относится блог, где мы публикуем объявления, файловый менеджер, список всей имеющейся информации на веб-странице.
- Ниже мы видим графу «Веб-адрес» — если хотите привязать домен второго уровня, нам нужно работать именно с этой категорией.
- Далее идет пункт «Цвета и шрифты». Обратите внимание, что менять цвет и шрифт вы можете не только, допустим, текстового контента в опубликованной статье, но и даже заголовка веб-ресурса. Такие же изменения можно произвести с любым гаджетом (самое главное, чтобы он был активирован). В общей сложности в этом разделе примерно 50 настроек.
- «Темы оформления». Шаблонов не так много – их около 50. Но самое главное, что все они бесплатные. У шаблонов можно менять «подвал», фон изображения, его цветовую гамму и шрифты. Но если вы не особо хотите разбираться с настройками, лучше выбрать тот шаблон, который полностью вас устраивает. Отметим, что возиться с настройками нужно достаточно долго, если вы хотите кардинально изменить стандартный шаблон.
- Бесплатный домен сайта. Конструктор предлагает пользователям использовать свой домен, не заплатив за него никаких денег.
- Быстрая публикация сайта. К созданному сайту в этом конструкторе не нужно добавлять коды (Например, файл robots txt) он публикуется в Интернете нажатием одной кнопки.
- Не нужно ни за что платить. Всё что Вам нужно сделать – зарегистрироваться в Gmail почте. Дальше, дело за фантазией.
- Удобная панель редактирования сайтов. Данный конструктор имеет простой редактор для создания сайта.
- бесплатный домен плохо индексируется поисковиками;
- созданный Вами сайт на этом конструкторе нельзя сохранить на компьютер;
- Гугл закрывает многие свои сервисы, поэтому есть вероятность потерять и этот.
- Редактирование сайта
- Управление сайтом
- Изменить страницу (пиктограмма карандаш)
- Создать страницу (пиктограмма лист+)
- Дополнительные действия (надпись еще)
- Открыть доступ (синяя с надписью)
- Последние действия на сайте
- Страницы
- Приложения
- Шаблоны страниц
- Скрипты Служб Google
- Удаленные элементы
- Общие
- Общий доступ и разрешения
- AdSense
- Веб-адрес
- Цвета и шрифты
- Темы
- Вставить
- Формат
- Таблица
- Макет
- Изображение
- Ссылка
- Оглавление
- Список подстраниц
- Горизонталтная линия
- Кнопка +1
- Последние сообщения
- Последние обновленные файлы
- Последние элементы списка
- Текстовое поле
- Поле HTML
- Дополнительные гаджеты
- AdSense
- Гаджет Apps Script
- Календарь
- Диаграмма
- Документ
- Рисунок
- Папка
- Группа
- Карта
- Фотография Picassa
- Слайд-шоу Picassa Web
- Презентация
- Таблица
- Табличная форма
- Видео
- Удалить форматирование
- Заголовок
- Подзаголовок
- Обычный текст параграфа
- Перечеркнутый
- Надстрочный знак
- Подстрочный знак
- Код
- Код цитаты
- Выровнять по левому краю
- Выровнять по центру
- Выровнять по правому краю
- Вставить таблицу
- Вставить строку выше
- Вставить строку ниже
- Вставить столбец слева
- Вставить столбец справа
- Удалить таблицу
- Удалить строку
- удалить столбец
- Один столбец (простой)
- Два столбца (простой)
- Три столбца (простой)
- Один столбец
- Два столбца
- Три столбца
- Левая боковая панель
- Правая боковая панель
- Левая и правая боковые панели
- Объявления — Мини-блог с объявлениями
- Файловый менеджер — Место хранения файлов
- Список — Создание списков для отслеживания различной информации
- Веб-страница (по умолчанию) — Стандартная веб-страница
- Вся страница — 6 настроек
- Заголовок сайта — 5 настроек
- Область содержания — 9 настроек
- Гаджеты области содержания — 10 настроек
- Гаджеты боковой панели — 10 настроек
- Гаджет навигации — 2 настроек
- Горизонтальная навигация — 7 настроек
- Раскрывающееся меню горизонтальной навигации — 2 настроек
- Популярные
- Деловое сотрудничество
- События и мероприятия
- Школы и общеобразовательные учреждения
- Клубы и организации
- Личные и семейные
- Государственные и некоммерческие
Режим редактирования
В правой верхней области экрана расположились четыре кнопки. Редактирование проекта будет происходить в реальном времени. Что бы вы на нем не меняли, все изменения автоматически сохраняются и находятся перед нашими глазами. Как таковое окно просмотра здесь без надобности.
В режиме есть следующие пункты:
Режим управления
В этом разделе двенадцать пунктов. Но все они подписаны доступным языком. Если нужно работать со страницами, жмете по кнопке «Страницы», если нужно изменить тему, выбирайте в меню раздел «Темы».
Из самых интересных категорий можно выделить пункт «Последние действия на сайте» — если вдруг что-то «натворили», всегда сможете посмотреть, какое неправильное действие было совершено, а после отменить его. Также порадовал пункт «Удаленные элементы» — когда удаляешь что-то лишнее, можно быстро вернуть удаленные детали обратно на сайт.
В этом же режиме мы будем работать с дополнительными приложениями, устанавливать шаблоны, скрипты и так далее.
Конструктор от Google в подробностях
В разделе «Создание страницы», когда мы только-только формируем свой сайт, нужно выбрать не только его название и шаблон. Также необходимо определиться с местоположением нашей web-страницы. Ее мы можем поместить либо в родительскую, либо в корневую страничку. Грубо говоря, мы просто определяемся, в каком месте будет находиться созданная страница на нашем сайте (можно поэкспериментировать).
После ее создания открывается редактор. Здесь мы будем редактировать появившуюся страницу. Необязательно делать это прямо сейчас. В дальнейшем через режим редактирования можно открыть данный редактор и все изменить на свой лад. Пункт в редакторе называется «Изменить страницу» (иконка с карандашом).
Редактор – главный инструмент сервиса
Вверху редактора страницы находится меню. Оно практически такое же, как в Word, поэтому рассматривать его максимально подробно не имеет смысла.
Вбиваем заголовок в соответствующем поле, в следующем поле заполняем контент. Обращаем внимание, что под контентом подразумевается не только текст. Загрузка файлов также возможна. В правом верхнем углу, после внесения всех нужных изменений, мы можем либо их отметить, либо сохранить. Важно! Не забудьте сохранить изменения во избежание их потери.
Гаджеты здесь самые простые – скрипт, уведомляющий о последних обновленных файлах, новых сообщениях, элементов списков. Если хотите вставить свой код HTML, делать это нужно также через соответствующий гаджет.
Это самые основные дополнения, но есть еще и другие. Например, календарь, документ, рисунок, папка, карта, презентация, видео, диаграмма и даже AdSense. Естественно, не нужно вставлять подряд все виджеты. Используйте только те, которые улучшают информативность вашей страницы.
Теперь об изображениях. Сначала жмем по кнопке «Изменить страницу». Далее «Меню» -> «Вставить» -> «Изображение». Его мы можем загрузить либо со своего компьютера, либо просто вставить в соответствующее окно ссылку на картинку из интернета. Подтверждаем наше действие кнопкой «ОК». Если картинка добавлена, она сразу же должна появиться на сайте.
Любой вставленный элемент мы можем изменить (чтобы он не смотрелся нелепо на веб-странице). Достаточно в редакторе кликнуть по добавленному элементу. Далее должно открыться внизу, допустим, картинки, небольшое меню с нужными нам настройками. Здесь мы можем разместить изображение в центре, подписать его текстом, либо просто удалить добавленную деталь.
Это небольшое меню можно полностью раскрыть одним кликом. Например, если мы вставили гаджет, напишите его название, сделайте оптимальный размер, разместите в нужной области. Другими словами, выполнение таких задач настолько же элементарно, как и в других онлайн-конструкторах.
Работа с меню управления сайтом
Если вы преследуете цель сделать свой ресурс оригинальным, лучше делать свой шаблон, либо обратиться за помощью к специалисту для решения данной задачи.
Кстати, если вы мастер в их конструировании, то свой готовый шаблон можете отправить на модерацию. Если он будет одобрен, ваша работа окажется в коллекции всех других шаблонов.
По каким разделам распределены шаблоны? Первым делом рекомендуем ознакомиться с популярными проектами – эти паблик-шаблоны устанавливают чаще всего. Есть раздел с дизайнами, выполненными в деловом характере. Есть шаблоны для учебных заведений, государственных и некоммерческих компаний. В общей сложности, их можно разделить на две категории – развлекательные и деловые.
Итог
Несмотря на большое количество настроек, которые необходимо произвести в обязательном порядке, сервис от Google можно смело назвать качественным интернет-проектом. Конструктор далеко не самый элементарный. Поскольку недостаточно выполнить несколько простых шагов, чтобы ваш сайт был полностью готов к «запуску». Даже для полноценного оформления всего лишь одной страницы придется здорово «попотеть». Если вы впервые беретесь за создание веб-ресурса, у вас действительно могут возникнуть сложности. Но внимательно изучив все меню, разделы которого мы перечислили «от и до», все ваши вопросы должны быть закрыты.Отметим, что созданные сайты прекрасно индексируются (если они, конечно, не нарушают правила сервиса). Google весьма положительно относится к веб-ресурсам, созданным через их конструктор, поэтому есть все шансы занять хорошие позиции в поисковиках. Хоть в ТОПе довольно редко встретишь интернет-сайты, собранные именно через проект от Google.
Если вы ищите совсем простой, но в то же время многофункциональный конструктор, в котором действительно можно за 3-4 шага собрать полноценный веб-сайт, можем порекомендовать Bloxy.ru. В плане удобства Блокси превосходит своего конкурента. Вдобавок шаблонов значительно больше. А что самое главное, есть возможность организовать не просто развлекательный или информационный сайт, но и настоящий интернет-магазин. Проблем с индексацией у сайтов, созданных через Bloxy, не возникает никогда.
Примеры сайтов на Google Sites (Гугл Сайты)
В Рунете практически нет проектов на Google Sites – конструктор у русскоязычной аудитории не пользуется популярностью. Встречаются образцы, собранные на старой версии редактора, с откровенно примитивным дизайном. Смотреть там не на что. А вот за рубежом Google Sites любят чуть больше, у некоторых даже получается создавать действительно неплохие сайты. Им в этом ощутимо помогает возможность вставки HTML-кода – ребята добавляют недостающие элементы кодом, расширяя сравнительно бедную стоковую базу возможностей.
Мы составили подборку исключительно из иностранных сайтов – только так можно показать максимум возможностей Google Sites. Выбрали наиболее качественные экземпляры – создать что-либо заметно более интересное, чем в примерах ниже, не получится. Вы увидите предел возможностей сервиса, причём, с учётом вставок кода. Без опыта кодинга новички не смогут повторить некоторые элементы сайтов из подборки, поэтому не стоит слишком уж обольщаться по поводу возможностей движка.
Примеры Google Sites-сайтов:
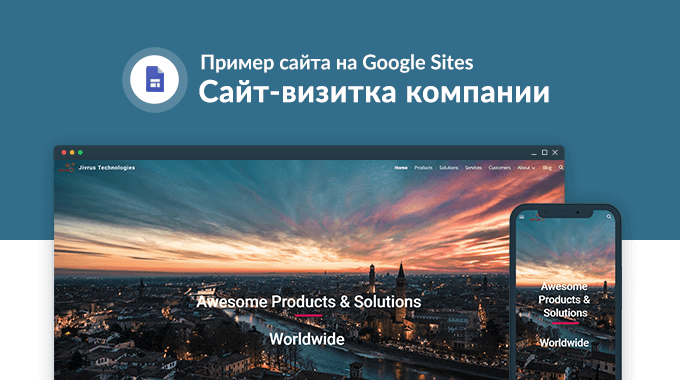
Jivrus Technologies – сайт компании

Jivrus.com – мощный сайт-визитка компании, предоставляющей услуги по софтверной автоматизации бизнес-процессов. Красивое фото на весь первый экран в шапке впечатляет, задаёт тон восприятия остального дизайна. Оно добавлено через HTML-код – блока с такими характеристиками просто нет в наборе виджетов редактора. Страницы имеют довольно сложную структуру – множество иконок, описаний, кнопок и ссылок. Выглядят достойно. Богатство внешнего вида обеспечивается большим количеством различных изображений (иконок, фото и графики). Есть кнопки социалок, но смотрятся грубовато – слишком большие и яркие.
На самом деле, ничего сложного в оформлении страниц нет – они построены из многократно повторяющихся одинаковых блоков «картинка+текст», но работа выполнена на хорошем уровне. Каждая секция сопровождаются грамотным маркетинговым описанием, красные акценты добавляют структурности, визуально разделяют поток информации на смысловые блоки. Страниц около 10, все они оформлены качественно, есть даже простенький блог. Многие ссылки ведут на поддомен с дополнительными материалами – сайт имеет огромный масштаб по меркам Google Sites. За счёт качественной подачи контента проект выглядит богато по меркам платформы – практически эталон.
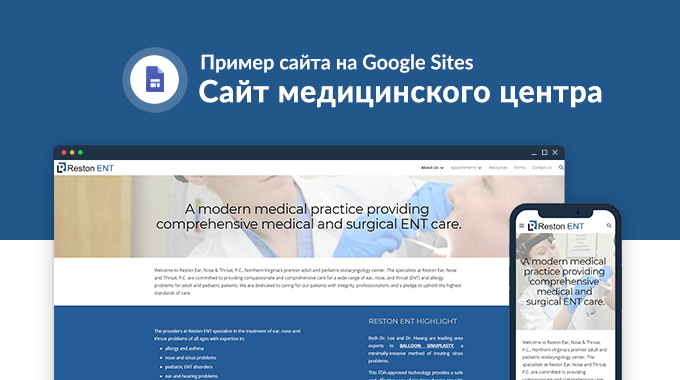
Reston ENT – медицинский сайт

Restonent.com – сайт-визитка американского медицинского центра. Оформлен в классических цветах ниши – сочетанием белого и синего цветов. Страницы имеют простейшую структуру – чередующиеся текстовые блоки и секции со ссылками. Единственный дизайнерский изыск, придающий целостность конструкции, – чередование цвета фона блоков с белого на синий. Шрифты тоже перекрашены под фон для комфортного чтения. Здесь много блоков, состоящих из перечней ссылок. Выглядит всё это аккуратно, но скучно – изображений очень мало, везде одни ссылки да текст. Иллюстрации смогли бы разбавить поток букв.
Страниц более десятка, используется двухуровневое меню сайта. Навигация простая – здесь нечему быть сложным. В разделе форм находятся образцы документов для записи на приём в pdf-формате. Предлагается заполнить их и отправлять на почту клиники – неудобно. Есть ссылки на социалки в футере, там же подробные контакты и условия политики конфиденциальности. С точки зрения контента сайт хорош – отвечает на вопросы, ради которых создан. Неплохо структурирован, не раздражает, но мог бы быть интереснее, оформлению не хватает драйва – побольше фото улыбающихся актёров в бело-синих халатах, отзывы, какие-нибудь логотипы партнёров и т. д. Дизайн излишне серьёзный, сухой, он усыпляет. Может, в этом сокрыта задумка – экономия на снотворном для пациентов.
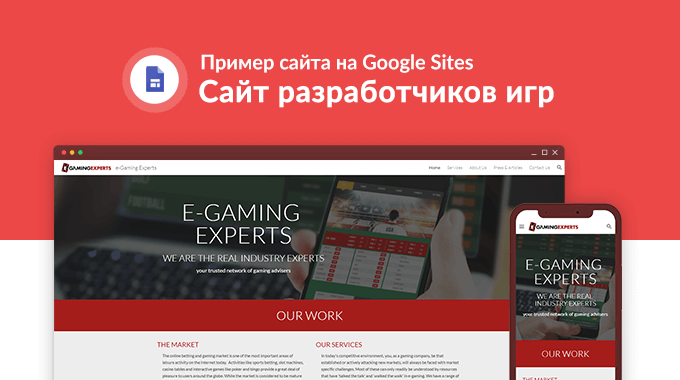
E-Gaming Experts – сайт агентства

E-gamingexperts.com – сайт-визитка компании, которая занимается консультированием разработчиков приложений азартных игр. Здесь можно получить консультации по оптимизации прибыльности букмекерских контор, лотерей, казино, покерных клубов и других электронных видов развлечений. Дизайн сайта простейший. Использование контрастного красно-зелёного сочетания в элементах и хедерных изображениях отлично передаёт суть игорного бизнеса – живость эмоций, зелёное полотно стола и т. д. Логотип соответствующий. Страницы адаптивные. Шрифт подобран удачно – он округлый, легко читается, размер в самый раз. Никаких других элементов персонализации дизайна нет. Кнопок соцсетей тоже, что наводит на мысли. Связь только через доменную почту.
На сайте всего 5 страниц, заполненных большим количеством текстового контента. Упор сделан на отзывы в прессе и статьи (что-то вроде блога). Форматирование других разделов выполнено колонками и списками – самыми простыми типами подачи текстового материала. Ни выделенных заголовков, ни таблиц, ни табов каких-нибудь – просто списки и текстовые абзацы. Хорошая демонстрация стоковых возможностей Google Sites. Именно так же просто собраны большинство сайтов на движке. Выглядят аккуратно, но простовато. Спасает контент – в основном, это качественно написанные статьи, намекающие на значимость сайта для своих владельцев, серьёзное отношение к нему. В остальном никаких изысков – рассматривать нечего.
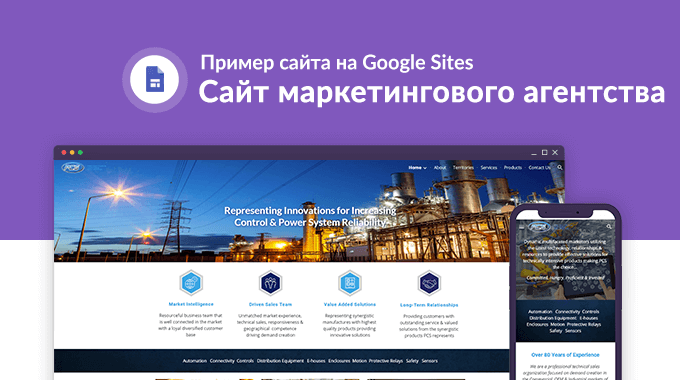
PCS – сайт маркетингового агентства

Electricpcs.com – сайт американской компании по продвижению услуг и продуктов предприятий энергетической сферы. Дизайн сайта приятный, по уровню выше, чем в среднем бывает на этом движке. За счёт использования большого количества иконок, комбинаций различных типов шрифтов и цветовых акцентов, ярких изображений и чёткой структуры подачи информации сайт выглядит привлекательным. Даже контакты оформлены фотографиями ответственных лиц – на сайтах от Google такую роскошь редко встретишь. Есть отдельный раздел с условиями принятия на работу – требования, перспективы.
Материалы отформатированы аккуратно, текст грамотный, хоть и пестрит местами превосходными степенями и общими определениями – самый, лучший, стабильный рост и т. д. Ну любят они так, что поделать, работает там такого плана маркетинг. Навигация элементарная, на странице продуктов вставлены pdf-листы с google-диска, почти на всех страницах используется мини-галерея из трёх миниатюр, которые невозможно увеличить. Вообще, используя Google Sites разработчики нередко рисуют блок нужной структуры в графическом редакторе, а потом вставляют его виде изображения. Этот подход хорошо иллюстрирует страница географии деятельности компании. Сайт очень недурно сделан по меркам движка.
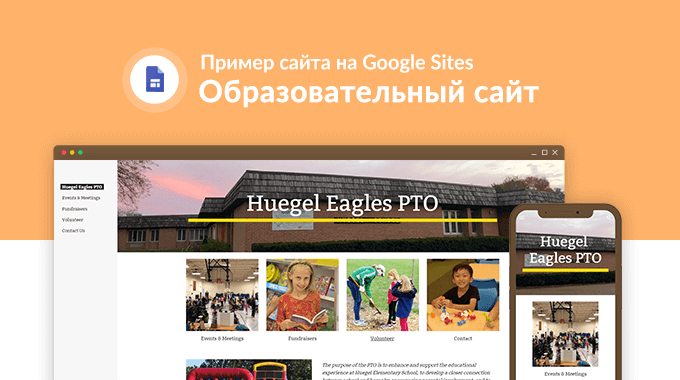
Huegel Eagles PTO – образовательный сайт

Huegelpto.com – сайт добровольной организации досуга и воспитания детей вне школы. То есть что-то вроде кружка – копают грядки, играют, продают печенье, собираются на мероприятия и т. д. Примечателен вертикальным боковым меню. В остальном ничего особенного – простые шапки заголовков страниц, белый фон, использование простейших блоков (картинка+текст) для иллюстрации вариантов активностей кружка. На странице волонтёров внизу есть форма от фирменного сервиса, а для расписания мероприятий добавили страницу Google-календаря.
Сайт простейший, но является хорошим примером интеграции сервисов Google. На самом деле, их редко используют, поскольку информация всегда висит в окошке, дизайн примитивный, плюс ко всему, висит ссылка на используемое приложение. То есть страница больше напоминает текстовый документ, чем часть сайта с целенаправленно разработанным дизайном. Страница контактов оформлена сильнее всего, поскольку содержит фото всей команды организации с подписями. Текста на сайте мало, да он и не нужен особо. Сайт нацелен на узкую аудиторию родителей школы, при которой работает кружок. В своём роде он вполне неплох.
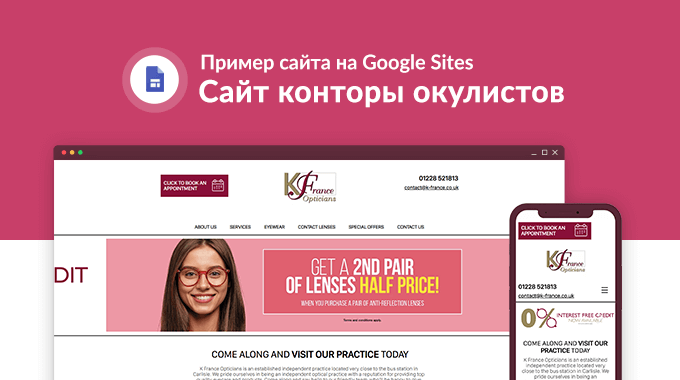
K-France Opticians – сайт конторы окулистов

K-france.co.uk – сайт магазина оптики, совмещённого с диагностикой зрения. Врачи проверяют, потом выписывают рецепт для коррекции зрения, а вы покупаете очки либо линзы, в итоге. Местная медицинская практика. Сайт по дизайну весьма крутой, учитывая, на чём он создан. Тут уже нетипичный для платформы подход. Сразу видно – что-то делали через код. К примеру, простенький слайдер, блок отзывов, эффекты появления элементов и нестандартный формат для карты. Увы, ввиду преобразований, дизайн утратил адаптивность. Зато выглядит вполне хорошо – цвета необычные, но каким-то образом соответствуют содержимому.
Страниц около десятка, все они хорошо оформлены. Например, в разделе очков красиво выставлены представленные бренды – в графическом редакторе сделали иллюстрацию и вставили, смотрится отлично. Внизу кнопочки с эффектами – CSS3, чего тоже не может стандартный редактор Google Sites. В футере куча ссылок на материалы и разделы – смотрится солидно, всё ровненько выстроено и легко читается. Страница контактов вообще супер: пиктограммы, кнопочки, кастомная форма (не Google Form). Сразу видно, что над сайтом работали. Он простой, но далеко не примитивный, просто шедевр по меркам платформы.
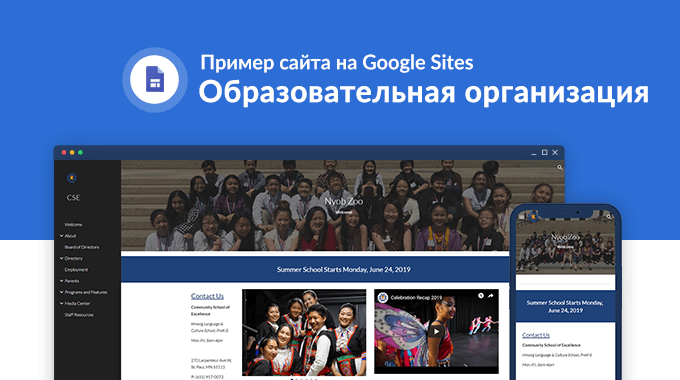
CSE – сайт сообщества

Csemn.org – сайт образовательной организации, помогающей адаптироваться в новых языковых условиях детям и целым семьям. Изучают культуру, английский, китайский, пишут, читают, обсуждают, кушают – в общем, платный кружок по интересам. Наиболее интересная часть адаптивного дизайна – многоуровневое меню, способное сворачиваться в гамбургер. Страниц множество, сайт довольно сложный структурно. Оформление отличное, активно используются колонки для текста, фотографии, значки и прочее. Дизайн хоть не впечатляет, но и не отталкивает примитивностью. Сайт активно использует ресурсы сервисов Google – календарь, диск и т. д.
Это первый сайт в подборке, имеющий возможность поиска материалов. А почитать тут есть что, особенно в медиацентре – контента куча, он отлично подан и отформатирован. Настолько, насколько позволяет платформа. Внутри куча ссылок, ведущих на другие страницы и внешние ресурсы. Есть что-то вроде блога – по факту, это одна страница, в которой по цепочке с ручным датированием после заголовка расположены публикации. То есть выглядит как блог, но им не является. В целом, сайт впечатляет размахом. Наверное, один из самых крупных на Google Sites. Кто-то очень постарался – здесь такое непросто сделать.
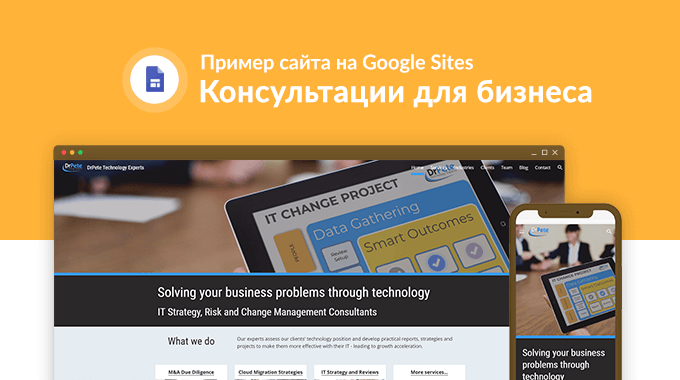
DrPete – экспертные консультации для бизнеса

Drpete.co.uk – британский сайт-визитка компании, предоставляющей услуги консалтинга для двух дюжин ниш бизнеса. Проект мощный, количество страниц, задействованных в нём, гораздо больше того, что отражено в меню. Активно используются сервисы Google для отображения документов, статей блога, форм и прочего. Есть кастомные элементы вроде карусели брендов. В целом, дизайн серьёзный и симпатичный – почти такой же, какой можно получить в более продвинутом конструкторе с визуальным редактором. Хорошо смотрятся полоски заголовков под хедером, отделённые синей линией, – своя фишка, так сказать. Такой же акцент (синяя линия) использован в меню. Всё вместе хорошо смотрится.
Страницы построены, в основном из комбинация обычных абзацев с отформатированным текстом и колонок из изображений с заголовками и описаниями, содержащими ссылки. Выглядит это насыщенно, а за счёт ссылок – ещё и содержательно. На сайте куча текстового материала. Есть страница команды с фото, клиентов, контактов со сложной Google-формой подачи заявки и нечто вроде блога. Все блоки, колонки, картинки и прочее равномерно подогнаны, ничего не вылазит и не торчит. Ещё один образец отлично собранного проекта на Google Sites с минимальным вкраплением элементов кодом – почти всё собрано родными инструментами редактора.
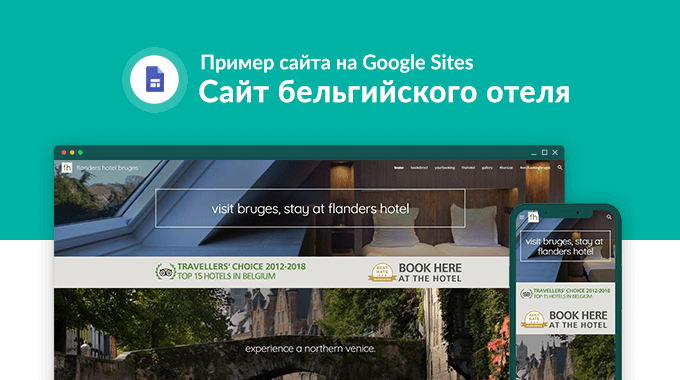
Flanders hotel bruges – бронирование номеров

Hotelflanders.com – сайт бельгийского отеля Flanders, расположенного в Брюгге. Цель – привлечение туристов, реклама услуг и возможность предоставления бронирования номеров в онлайн-режиме. Всё это сайт может. Дизайн адаптивный, выглядит богато за счёт коричневой цветовой гаммы, красивых изображений, а также контрастного чередования тёмных и светлых блоков. Сайт задействует возможности движка по полной программе. Особенно впечатляет возможность 3D-путешествия по номерам и территории отеля при помощи средств Google Maps. Есть ссылки на социалки, обычная карта, нормально оформленный блок контактов и прочее в таком духе.
На сайте есть более-менее прилично оформленная галерея (видимо сторонняя интеграция) и, конечно же, форма для заказа номеров – тоже не гугловская. За 3 шага можно заказать и оплатить номер. То есть сайт является ещё и магазином в своём роде – здесь совершают покупки услуг. В принципе, за счёт интеграций возможностей сторонних сервисов через код можно организовать многое. Вообще, показательно, что явно процветающий, богатый западный отель использует бесплатный конструктор от Google и старательно адаптирует его под свои требования. Результат получился хороший – для этого движка просто супер. Объективно же – обычная визитка.
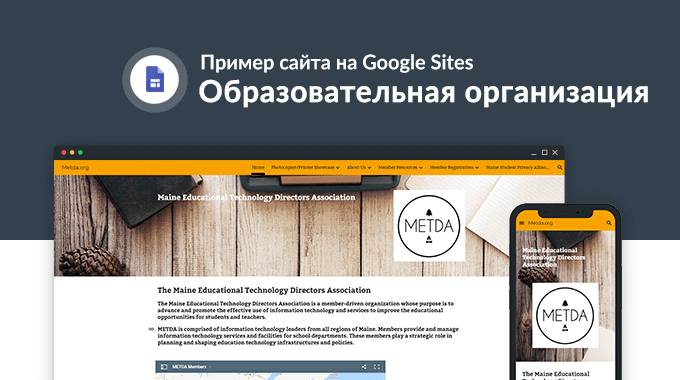
Metda – сайт образовательной организации

Metda.org – сайт американской некоммерческой организации, которая занимается консультациями по внедрению информационных технологий в учебные заведения. По сути, они рекламируют необходимость закупки оборудования, за ними стоят производители и поставщики. То есть мы имеем дело с сайтом-визиткой. Дизайн у неё адаптивный, самая яркая его часть – оранжевое выпадающее меню. Для контраста используется чередование областей разного цвета в текстовых материалах. Раздел «О нас» выполнен в виде вставки правового документа, загруженного с Google-диска. Скроллинг в окошке смотрится не очень, зато практично.
Контента на сайте немного, наиболее богато оформлен раздел с мероприятиями. Похоже, информацию в нём обновляют перед каждым ивентом – афиша своего рода. Что интересно, на карте главной страницы отображены маячки членов организации. Наведя на любой из них, можно почитать краткую информацию о человеке – имя, адрес и прочее. Более информативного раздела «Команда» трудно представить для сайта. В целом, проект выполнен просто, но со вкусом. Текста немного, всё по делу, а фишка с картой и командой вообще вне конкуренции.
Подведём итоги
Вы сами всё видели: иностранные разработчики умудряются создавать при помощи Google Sites весьма приличные проекты. Да, дизайн, как правило у них простой, разнообразия элементов нет. Они выезжают за счёт контента и его подачи. Комбинируя различные стили форматирования, симулируют дизайн блоговой ленты, подтягивают сторонние интеграции, используют много отредактированных в графических программах изображений (яркий пример – партнёры, бренды и т. д.), через код вставляют свои элементы и прочее выдумывают. Фантазия у них работает.
Очевидно, Google Sites на западе используют не только некоммерческие организации, но и вполне мощные компании, которые могут позволить себе создание сайта в платном конструкторе либо на CMS (движке), либо на ещё чём-нибудь. Вывод прост: они любят Google, доверяют его продуктам и внедряют их по максимуму в свои бизнес-процессы. У нас иначе: большинство предпочитает использовать конструктор со всеми необходимыми инструментами из коробки, чем фантазировать, как сделать галерею из 10 картинок с лайтбоксом и подписями либо добавить нормальный слайдер.
Сайты Google быстро работают, они бесплатные, но не такие уж простые в оформлении – для красивой подачи контента придётся повозиться с тем минимумом инструментов, что предлагает система. Это задача не для новичков, нужен опыт – придётся думать, подключать воображение, как из 3-х палок слепить домик с крышей. Поэтому движок у нас популярностью не пользуется – хватает более функциональных решений.
Конструктор Гугл сайтов (Google), создание и ведение сайта бесплатно
Конструктор Гугл сайтов, это отличная возможность для новичка создать свой сайт бесплатно. Если Вам нужен сайт, а у Вас его нет – это не проблема. С помощью этой статьи мы создадим небольшой сайт в конструкторе Гугл, которым Вы позже сможете пользоваться.
Конструктор Гугл сайтов, что это такое
 Здравствуйте друзья! Для многих веб-мастеров и программистов, создание сайтов не является проблемой. Ведь сейчас, не нужно знать программирование, чтобы запустить в Интернете собственный ресурс. С этим хорошо справляются CMS системы (Например, WordPress, Joomla) или простые конструкторы сайтов.
Здравствуйте друзья! Для многих веб-мастеров и программистов, создание сайтов не является проблемой. Ведь сейчас, не нужно знать программирование, чтобы запустить в Интернете собственный ресурс. С этим хорошо справляются CMS системы (Например, WordPress, Joomla) или простые конструкторы сайтов.
Сегодня мы рассмотрим один из таких конструкторов, который подойдёт многим новичкам. Это конструктор Гугл сайтов. Что это такое?
Это обычный сервис по созданию небольших сайтов, который принадлежит компании Гугл. Он имеет простой и понятный интерфейс. Чтобы использовать этот конструктор, Вам необходимо создать почту Gmail, после этого останется только зайти в конструктор.
Данный ресурс поможет пользователям в создании мелких проектов. Например, портфолио, резюме, визитку о предложении своих услуг и так далее.
Далее, разберёмся с тем, как делать подобные сайты в конструкторе Гугл.
к оглавлению ↑Как создать сайт в конструкторе Гугл
Итак, перейдём к процессу создания сайта в конструкторе Гугл. Чтобы найти этот сервис, напишем в поиске браузера запрос – «Конструктор Гугл сайтов», либо переходите сразу на него через этот адрес – «sites.google.com».
Входим на сервис с помощью электронной почты Gmail. Затем, кликните компьютерной мышкой по значку +, который находится справа внизу конструктора (Скрин 1).

После нажатия этой кнопки у Вас откроется панель редактирования сайта с готовым шаблоном (Скрин 2).

В ней Вы можете изменить название сайта, его заголовок, встроить текст, изображение, видео и другую информацию.
Например, мы придумали имя для сайта – «Портфолио копирайтера». Чтобы его написать на сайте, наводите курсор мыши на слово – «Укажите название сайта» и пишете придуманное название для сайта. Для сохранения всех изменений, нажмите «Enter» на клавиатуре или щёлкните левой кнопкой мыши по произвольному месту в редакторе.
Далее, выделяем компьютерной мышкой «Заголовок страницы» и пишем в поле заголовка, например, «Услуги». Если хотите добавить изображение на сайт, к примеру свою фотографию, кликаете кнопку «Изображение». Кнопка находится в правой части панели управления, затем нажимаете кнопку «Загрузить», чтобы выбрать картинки с компьютера. После выбора картинок, они будут автоматически помещены в область на сайте после заголовка.
Также Вы можете загрузить на сайт свои и чужие видео с Ютуба. Для этого в правой части панели редактирования сайта выбираете раздел YouTube (Скрин 3).

Далее, пишете в поиске любое название видео. Затем, нажимаете по нему левой кнопкой мыши и кнопку «Выбрать». После этого, видео появится на Вашем сайте. Если Вы имеете свой канал на Ютубе, то можете воспользоваться разделом «Загруженные», чтобы добавить на сайт свои видеоролики.
к оглавлению ↑Конструктор Гугл сайтов, как опубликовать сайт
Это ещё не все изменения, которые можно делать со своим сайтом в конструкторе Гугл. Также Вы можете добавлять на него макеты из конструктора, менять фон и цвет сайта.
Как сделать так, чтобы Ваш сайт появился в Интернете?
Для этого ему нужно придумать новый домен. Итак, чтобы это сделать, кликните кнопку «Опубликовать» в конструкторе Гугл. Далее, введите «Веб-адрес». Например, я ввёл название домена из трёх английских букв «pyx». Затем, устанавливаете галочку «Запретить общедоступным поисковым системам показывать сайт» (или можете отставить всё без изменений) (Скрин 4).

Далее, нажимаем кнопку «Опубликовать», чтобы сайт появился в Интернете. Кстати, вот такой сайт получился (Скрин 5).

Как видите, создавать сайты в конструкторах минутное дело. Его и другие конструкторы, которые есть в Интернете может с лёгкостью использовать любой новичок и профессионал.
к оглавлению ↑Плюсы и минусы сайтов, созданных в конструкторе Гугл сайтов
Рассмотрим плюсы и минусы сайтов, которые были созданы в Гугл конструкторе. Начнём рассматривать его с плюсов:
Теперь, разберём минусы:
Минусов мало, но они существенные. Сайты, созданные в конструкторе Гугл хорошо подходят для мелких проектов. Поэтому, плюсы, которые были рассмотрены, ориентированы на начинающих пользователей, которые ещё не занимаются профессиональным заработком в Интернете и не рекламируют свой бизнес.
к оглавлению ↑Заключение
Из статьи мы узнали, что конструктор Гугл сайтов умеет делать небольшие сайты за несколько минут. Рекомендую использовать его новичкам, которые только начинают зарабатывать деньги в Сети. Более профессиональные сайты, пишутся программистами или создаются на различных CMS движках. Спасибо и удачи Вам!
С уважением, Иван Кунпан.
Просмотров: 446
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Вы можете почитать:
Google сайт
“Google сайты” легкая в освоение платформа для создания сайтов. Ей легко могут воспользоваться как учителя, так и учащиеся. Google сайты можно использовать не только как платформа для веб сайтов, но и например как информационная доска и многое другое.
Создание сайта
Добавление материала
Добавление изображений
Добавление документов и презентации
Оформление
Добавление страниц и меню
Публикация и настройка доступа
Создание сайта
Для того чтобы создать новый сайт можно перейти по ссылке https://sites.google.com/new Вы попадете на страницу с ранее созданными сайтами где необходимо нажать на “Плюс”. Перед Вами откроется страница нового проекта.
Второй способ, начать создание сайта из Google диска, для этого нажимаем: Создать > Еще > Google Сайты
Теперь когда мы попали в конструктор давайте настроим свой сайт. Начнем с заголовка. Для того чтобы отредактировать заголовок выделите текстовое поле и напечатайте свой текст, с помощью точек на границах поля можно отредактировать ширину текстового поля.
Добавление материала
Теперь давайте добавим текст в наш сайт. Есть два способа добавить текст. Первый способ это выбрать в правом верхнем углу кнопку текстовое поле и ввести текст, второй способ, дважду щелкнуть кнопкой мыши на пустом месте и выбрать текстовое поле.
Добавление изображений
Добавить изображение на сайт можно аналогично текстовым полям. При добавлении откроется окно в котором можно выбрать откуда загрузить картинку с Google Диска, из альбома, по прямой ссылке или через поиск.
Добавление документов и презентаций
Google Сайты позволяют легко встроить любой Google документ, таблицу или презентацию, для этого существует несколько способов. Для этого можно использовать меню справа, но гораздо удобнее вставить URL адрес Вашего документа и он отобразится, только не забудьте открыть доступ для просмотра, иначе Ваши посетители его не увидят.
Оформление
При добавлении текста, картинки, документа, формировался новый раздел, этот раздел мы можем удалить, скопировать или добавить на него фон.
Добавление страниц и меню
Скорее всего Вы не сможете разместить весь материал на одной странице, поэтому давайте добавим места для нашего контента. В правом верхнем углу нажмите ссылку “Страницы” и наведите на “Плюс”. Вы увидите, что можно добавить или ссылку на страницу другого сайта или добавить новую. После того как Вы создадите новую страницу сверху отобразится меню, а в панели управления возможность управления этим меню.![]()
SaaS Конструкторы сайтов. Google Sites / Habr
SaaS это аббревиатура английского Site as a Service (Сайт в виде Сервиса). Это означает, что одновременно с Конструктором для создания Вашего сайта. Вам предоставляется и хостинг для этого сайта. То есть Вы можете создать и разместить в интернете Ваш сайт самостоятельно. Без услуг Веб студии. Быстро, просто и бесплатно.
Конструктор Google Sites является одним из многочисленных сервисов Google. Кто не знает Google+, Google Analytics, Google AdWords. Поэтому, чтобы создать сайт на конструкторе Google Sites, нужно зарегистрироваться, и получить Аккаунт Google.
Ссылка на Google Sites. sites.google.com
Зарегистрируйтесь, и войдите в Аккаунт Google.
В разделе Аккаунт есть подраздел Продукты. В подразделе Продукты найдите синюю иконку Сайты
При клике на иконку откроется окно Сайты с красной кнопкой Создать
Придумайте и введите имя (это важно, потом не исправишь). Выберите Шаблон (это неважно, потом можно поменять) Создайте Сайт.
Обновление и редактирование сайта рассмотрено на Живом примере моего сайта.
Live Site: sites.google.com/site/technograderu
Конструктор Google Sites предоставляет 2 основных интерфейса
Из режима Редактирование сайта при нажатии кнопки Еще (дополнительные действия) выпадает меню, где есть ссылка Управление сайтом в разделе Действия на сайте.
Из режима Управление сайтом можно попасть в режим Редактирование сайта нажатием вверху на ссылку Имя сайта.
Редактирование сайта
В режиме редактирования вверху справа появляются 4 кнопки Изменения происходят прямо на живом сайте. Это удобно. Сайт всегда перед глазами. Все изменения видно сразу. Не нужно открывать дополнительно окно просмотра изменений.
Управление сайтом
Это страница в Аккаунте Google с разделами
Редактирование
Создать страницу
При нажатии вверху справа на кнопку Создать страницу (пиктограмма лист+) появится окно Создание новой страницы.
Ведите название. Если нужно, выберите шаблон. По умолчанию — обычная Веб-страница. Выберите местоположение. Будет это родительская, корневая страница. Или подстраница, относящаяся к родительской странице. Когда все заполнили, нажмите красную кнопку Создать. После создания Страницы на сайте сразу же загрузится редактор Изменить страницу
Изменить страницу
Страницу можно изменить сразу же после создания. Или когда нужно, при Редактировании сайта. Для этого нужно вверху справа нажать кнопку Изменить страницу (пиктограмма карандаш)
Это главный инструмент Google Sites
Вверху горизонтальная панель форматирования страницы. Можно изменить заголовок страницы в верхнем поле. Можно просто писать текст в основном поле. Можно добавить файлы (это позволяет макет Веб-страница). Вверху справа появились кнопки Сохранить и Отмена для подтверждения сделанных изменений.
Меню изменений
Меню Вставить
Позволяет вставлять на страницу огромное количество различных типов контента. Гаджеты это сторонние приложения. Можно вставить приложения Google.
Часто используемые
Гаджеты
Google
Формат
Дублирует Панель верхнюю горизонтальную панель форматирования
Таблица
Позволяет работать с таблицами.
Макет
Позволяет выбрать макет страницы.
Макет страниц отличается от макета всего сайта. Ссылка Изменение макета сайта доступна в меню Дополнительные действия (кнопка Еще) при Редактировании сайта.
Вставить изображение
Нажмите следующее. Кнопка Изменить страницу (пиктограмма карандаш) Меню Вставить. Ссылка Изображение. Откроется окно Добавление изображения. Загрузите файл изображения с Вашего компьютера. Или выберите изображение из уже загруженных. Нажмите кнопку OK.
Изображение появится на Вашей странице.
Настройка элемента
Для того чтобы изменить вставленный элемент. Нужно сначала зайти на страницу, где находится этот элемент. Затем нажать кнопку Изменить страницу (пиктограмма карандаш). При клике на нужный элемент (при изменении он представляет серый квадрат с заголовком). Внизу элемента появится маленькое меню настроек.
Можно Отцентрировать элемент на странице. Задать обтекание элемента текстом. Можно удалить элемент. Колесико шестеренка открывает окно настроек элемента
Другие настройки гаджета задавались при его вставке (в примере это гаджет интернет-магазина Ecwid)
В этом окне настраиваются размеры гаджета на странице, его заголовок, все что нужно для редактирования страницы.
Управление
Это страница в Аккаунте Google с разделами. Из режима Редактирование сайта при нажатии кнопки Еще (дополнительные действия) выпадает меню, где есть ссылка Управление сайтом в разделе Действия на сайтеСтраницы
Это живое (редактируемое) дерево страниц. Можно мышкой перемещать страницу в любую ступень иерархии.
Приложения
Это менеждер материалов. То есть можно загружать, удалять, смотреть, скачивать. Все используемые на сайте медиа материалы
Шаблоны страниц
Существуют Стандартные шаблоны и Шаблоны, созданные пользователем.
Стандартные шаблоны
Пользователь сам может создавать для своего сайта любые нужные ему шаблоны. И при создании страниц пользоваться ими, а не стандартными. Это гораздо эффективнее.Веб-адрес
Сайт можно привязать к вашему личному домену (например, www.example.com). Для этого сначала подтвердите, что являетесь владельцем домена.
Цвета и шрифты
Всего около 50 настроек шрифтов и цветов. Это много. И вполне достаточно, чтобы хорошо настроить Цвета и Шрифты.Темы оформления
Конструктор предлагает 52 Шаблона на выбор. Дополнительно каждый шаблон можно настроить в разделе Цвета и шрифты. Цвет, Шрифт, Хедер, Футер, Фон. Кто умеет все это настраивать, выбирает шаблон первый по списку. Кто не умеет, выбирает понравившийся.
Кроме этого. Любой пользователь может опубликовать свой, сделанный на Google Констукторе сайт, в качестве Шаблона. И поделиться оформлением с сообществом. Опубликовавшему — популярность. Пользователям — выбор. Шаблонов очень много. Подгрузка по мере прокутки.
Разделы
Google Сайты — отзывы про конструктор сайтов
Очень узконаправленный конструктор
Сайтбилдер Гугла не идет ни в какое сравнение даже с Юкитом или Виксом. Я бы вообще не стал называть это творение конструктором. Его оптимальное использование — всякие внутренние проекты, не ориентированные на широкую публику. Короче говоря, если Вы хотите на его основе замутить какой-то крупный форум или вообще создать магазин — даже не смотрите. Вот какой-то студенческий проект, блог лично для себя, какое-нибудь резюме в формате сайта — это можно. Но не больше. Из положительных моментов я назову бесспорно бесплатность, простой интерфейс, принцип работы как в любом современном конструкторе — перетаскивание всего и вся на мониторе, адаптивный дизайн сайта (отлично смотрится что на ПК, что на телефоне), отличный отклик (сайты открываются реально быстро) и не менее важную интеграцию с гугловскими приложениями типа документов.
Недостатков полно. К слову, все эти недостатки обычно отсутствуют в любом среднестатистическом сайтбилдере. К примеру, у Гугл Сайтов нет тематических шаблонов, слабая кастомизация страниц, нет возможностей по усложнению структуры сайта. Тут даже нормальное сео не намутить. Администрировать такой сайт тоже не очень удобно, особенно если сделать его довольно большим. Код не редактируется, хотя это минус к конструкторам относить некорректно — на то они и конструкторы, чтобы делать все без кода. Да тут даже интегрировать соц. сети нельзя.
Неполноценный сайтбилдер получается. Хорошо что интегрируется с родными гугловскими сервисами, но в то же время нет даже базовых возможностей. Несмотря на всю адаптивность, которая реально сделана хорошо, в целом и общем сайт выглядит как будто из 2000-х. Вот тот старый убогий дизайн, ни в одном современном конструкторе такой сделать не дадут.
Для своих целей сгодится
Главная особенность в Google Sites заключается в интеграции с другими продуктами Google — Drive, Docs и т.п. С помощью конструктора можно сделать простой сайт вообще без опыта, не говоря уже о программировании. Также это неплохой выбор для тех, кто не имеет никакого бюджета. Разберу конструктор по отдельным аспектам. Во-первых, что касается шаблонов. Они есть, их весьма много, но ни о какой уникальности говорить не приходится. Также лично я считаю их морально устаревшими. Также тут есть темы, они отвечают за цветовую гамму, картинки в то время как шаблоны — структуру и назначение. Комбинируя их можно найти удачное решение для своей задачи. Графический редактор простой.
Во-вторых, функционал. Возможностей немало, тут много интересных виджетов, аналитика, можно даже добавлять пользовательские скрипты, если умеете. По удобству использования я ничего плохого не скажу, конструктор примитивен, в нем разберется за 5 минут и ребенок. Цена, как и на основной массив сервисов Google, бесплатная. Я за свою жизнь сделал несколько сайтов в Google Sites, пользоваться как конструктором им можно, но ждать чего-то необычного или современного точно не стоит.Сегодня этот конструктор лично я считаю неактуальным.
2019.06.30 в 12:00 написал:
karenin_nКак сделать сайт? Сайты Google!
Интернет-гигант Google охватил своими сервисами практически все возможные сферы онлайновой деятельности. Не стало исключением и создание и хостинг пользовательских сайтов. Служба Сайты Google позволяет вам легко создавать и размещать в сети собственные сайты. А если вы являетесь активным пользователем других сервисов Google, то от использования этой площадки получите двойное удовольствие благодаря отличной интеграции других служб Google.
Для использования этого сервиса вам понадобится, разумеется, учетная запись Google. Для персонального использования предоставляются 100 Мб дискового пространства, причем сайт может иметь неограниченное количество страниц. По умолчанию вам выделяется доменное имя вида https://sites.google.com/site.имя, но можно привязать и пользовательский домен при его наличии.
Создание сайта начинается с главной страницы сервиса. После нажатия кнопки Создать вам будет предложено указать название сайта, его адрес, выбрать тему оформления. Кроме этого, можно настроить параметры доступа, что может быть полезно в том случае, если вы делаете страницу для ограниченного круга лиц.

После создания сайта можно переходить к его наполнению. Редактор страниц не сложнее обычного текстового редактора, так что если вы работали например в Google Docs, то здесь вам покажется все простым и знакомым. Точно так же вы набираете текст, ссылки, изменяете форматирование, вставляете таблицы, картинки и так далее. Кроме этого, в меню вставки имеется дополнительный раздел, отвечающий за взаимодействие с другими многочисленными службами Google. Благодаря этому вы сможете вставить в страницу модуль AdSense, Календарь, диаграмму из Google Docs, картинку из Picasa, карту из Google Maps, ролик из YouTube и так далее.

Для настройки общих свойств вашего сайта существует специальный раздел Управление сайтом. Здесь вы сможете добавить или удалить страницы, изменить макет или тему оформления, настроить отображение рекламных объявлений AdSense, изменить права просмотра и редактирования сайта и многое другое.

В целом, можно констатировать, что онлайновый конструктор от Google хотя и не сражает наповал буйством красок или многообразием тем оформления, но все же имеет целый ряд неоспоримых приемуществ. Его функционал позволяет легко и быстро создавать страницы как в WYSIWYG-редакторе, так и путем написания html кода. Кроме этого, есть еще несколько ощутимых достоинств.
Во-первых, это Google. Если при использовании других хостингов есть теоретическая возможность, что сервис закроется, а сделанный вами любимый сайт пропадет в никуда, то Google точно такого не сделает.
Во-вторых, здесь есть возможность настройки прав доступа пользователей. Это может вам пригодиться для создания сайта с закрытым для всех, кроме указанных вами лиц, содержимым. Мне, например, это пригодилось для создания сайта с платным доступом, о чем я писал в этой статье.
Ну и в третьих, Сайты Google замечательно взаимодействуют с другими сервисами этой компании. Так что, если вы являетесь активным поклонником Google, то этот хостинг возможно будет лучшим решением для размещения своего персонального сайта.
Сайты Google
Ссылка на Google Sites. sites.google.com
В разделе Аккаунт есть подраздел Продукты. В подразделе Продукты найдите синюю иконку Сайты
Придумайте и введите имя (это важно, потом не исправишь). Выберите Шаблон (это неважно, потом можно поменять) Создайте Сайт.
Live Site: sites.google.com/site/technograderu
Из режима Управление сайтом можно попасть в режим Редактирование сайта нажатием вверху на ссылку Имя сайта.
В режиме редактирования вверху справа появляются 4 кнопки Изменения происходят прямо на живом сайте. Это удобно. Сайт всегда перед глазами. Все изменения видно сразу. Не нужно открывать дополнительно окно просмотра изменений.
Это страница в Аккаунте Google с разделами
При нажатии вверху справа на кнопку Создать страницу (пиктограмма лист+) появится окно Создание новой страницы.
Страницу можно изменить сразу же после создания. Или когда нужно, при Редактировании сайта. Для этого нужно вверху справа нажать кнопку Изменить страницу (пиктограмма карандаш)
Вверху горизонтальная панель форматирования страницы. Можно изменить заголовок страницы в верхнем поле. Можно просто писать текст в основном поле. Можно добавить файлы (это позволяет макет Веб-страница). Вверху справа появились кнопки Сохранить и Отмена для подтверждения сделанных изменений.
Позволяет вставлять на страницу огромное количество различных типов контента. Гаджеты это сторонние приложения. Можно вставить приложения Google.
Часто используемые
Дублирует Панель верхнюю горизонтальную панель форматирования
Позволяет работать с таблицами.
Позволяет выбрать макет страницы.
Нажмите следующее. Кнопка Изменить страницу (пиктограмма карандаш) Меню Вставить. Ссылка Изображение. Откроется окно Добавление изображения. Загрузите файл изображения с Вашего компьютера. Или выберите изображение из уже загруженных. Нажмите кнопку OK.
Изображение появится на Вашей странице.
Для того чтобы изменить вставленный элемент. Нужно сначала зайти на страницу, где находится этот элемент. Затем нажать кнопку Изменить страницу (пиктограмма карандаш). При клике на нужный элемент (при изменении он представляет серый квадрат с заголовком). Внизу элемента появится маленькое меню настроек.
В этом окне настраиваются размеры гаджета на странице, его заголовок, все что нужно для редактирования страницы.
Это живое (редактируемое) дерево страниц. Можно мышкой перемещать страницу в любую ступень иерархии.
Это менеждер материалов. То есть можно загружать, удалять, смотреть, скачивать. Все используемые на сайте медиа материалы
Существуют Стандартные шаблоны и Шаблоны, созданные пользователем.
Стандартные шаблоны
Сайт можно привязать к вашему личному домену (например, www.example.com). Для этого сначала подтвердите, что являетесь владельцем домена.
Конструктор предлагает 52 Шаблона на выбор. Дополнительно каждый шаблон можно настроить в разделе Цвета и шрифты. Цвет, Шрифт, Хедер, Футер, Фон. Кто умеет все это настраивать, выбирает шаблон первый по списку. Кто не умеет, выбирает понравившийся.
Недостатков полно. К слову, все эти недостатки обычно отсутствуют в любом среднестатистическом сайтбилдере. К примеру, у Гугл Сайтов нет тематических шаблонов, слабая кастомизация страниц, нет возможностей по усложнению структуры сайта. Тут даже нормальное сео не намутить. Администрировать такой сайт тоже не очень удобно, особенно если сделать его довольно большим. Код не редактируется, хотя это минус к конструкторам относить некорректно — на то они и конструкторы, чтобы делать все без кода. Да тут даже интегрировать соц. сети нельзя.
Неполноценный сайтбилдер получается. Хорошо что интегрируется с родными гугловскими сервисами, но в то же время нет даже базовых возможностей. Несмотря на всю адаптивность, которая реально сделана хорошо, в целом и общем сайт выглядит как будто из 2000-х. Вот тот старый убогий дизайн, ни в одном современном конструкторе такой сделать не дадут.
Во-вторых, функционал. Возможностей немало, тут много интересных виджетов, аналитика, можно даже добавлять пользовательские скрипты, если умеете. По удобству использования я ничего плохого не скажу, конструктор примитивен, в нем разберется за 5 минут и ребенок. Цена, как и на основной массив сервисов Google, бесплатная. Я за свою жизнь сделал несколько сайтов в Google Sites, пользоваться как конструктором им можно, но ждать чего-то необычного или современного точно не стоит.Сегодня этот конструктор лично я считаю неактуальным.



Во-вторых, здесь есть возможность настройки прав доступа пользователей. Это может вам пригодиться для создания сайта с закрытым для всех, кроме указанных вами лиц, содержимым. Мне, например, это пригодилось для создания сайта с платным доступом, о чем я писал в этой статье.
Ну и в третьих, Сайты Google замечательно взаимодействуют с другими сервисами этой компании. Так что, если вы являетесь активным поклонником Google, то этот хостинг возможно будет лучшим решением для размещения своего персонального сайта.

