Интерактивные карты
Интерактивные карты|
группа разработки
|
интерактивные карты
|
|
Мы предлагаем
наши продукты и сервисы |
География
коллекция карт для 6-10 кл. |
Всеобщая история
коллекция карт для 5-9 кл. |
Окружающий мир
коллекция карт для 1-4 кл. |
О конструкторе
делаем карты сами |
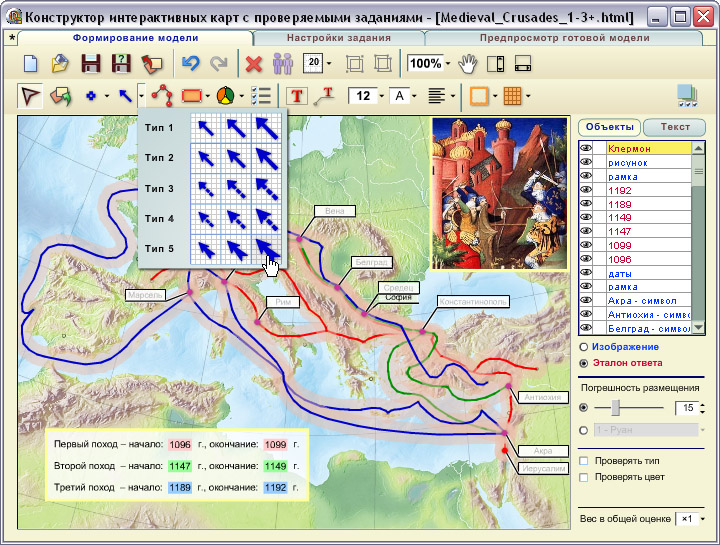
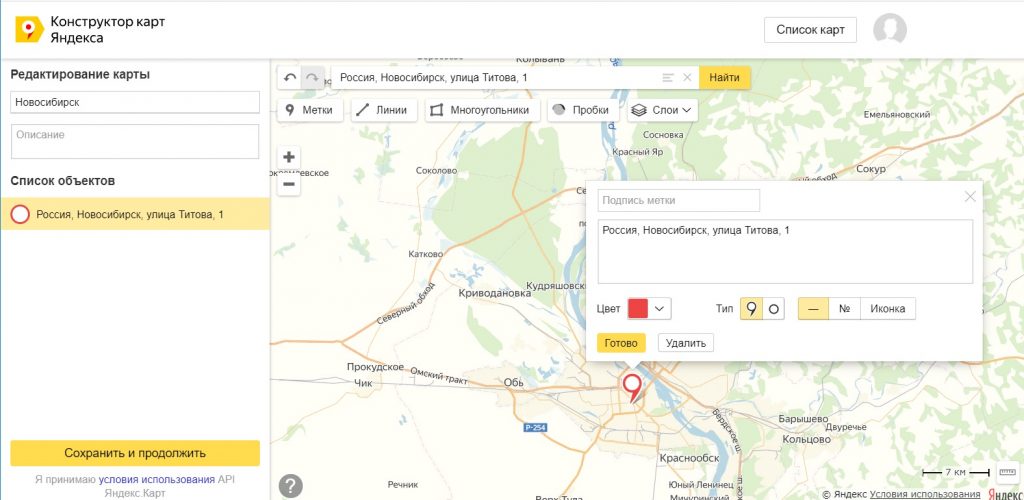
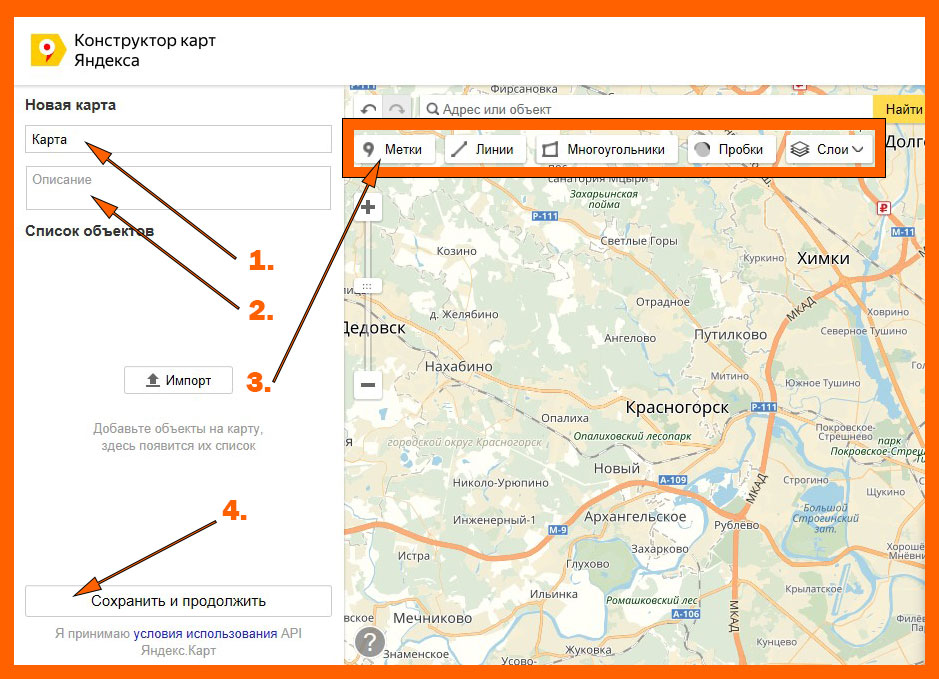
Конструктор интерактивных карт с автоматически проверяемыми заданиями– творческий инструмент, позволяющий учителю-методисту создавать насыщенные интерактивными объектами
|
||
|
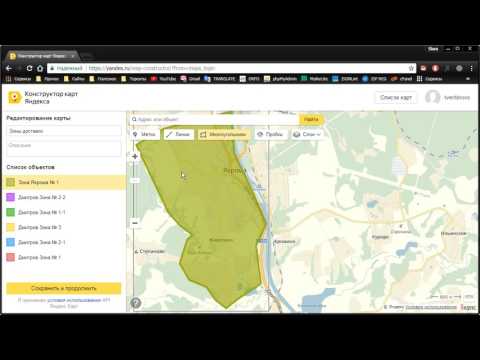
Интерактивные карты, созданные при помощи «Конструктора», могут быть эффективно использованы для сопровождения занятий по географии, истории, а также тех предметов в области естествознания и обществознания, в которых предполагается работа с картами. |
||
|
|
| © ООО «1С-Паблишинг», 2009–2020 | Пишите нам |
Создание карты сайта для приложения с помощью Dynamics 365 Customer Engagement (on-premises)
Обратная связь
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 8 мин
Эта тема относится к Dynamics 365 Customer Engagement (on-premises).
Карты сайта определяют навигацию для вашего приложения. Легко создавайте карту сайта для своего приложения с помощью конструктора карты сайта на основе плиток. Используйте конструктор для перетаскивания компонентов на холст конструктора, предварительно просмотра работы и немедленной публикации карты сайта. Администраторы и любые пользователи с необходимыми привилегиями могут быстро создавать карты сайта для приложений.
Конструктор карты сайта также позволяет определить заголовки областей, подобластей или групп на языках, поддерживаемых средой.
Карта сайта доступна по умолчанию. Можно изменить эту карту сайта или настроить карты сайтов для новых приложений с помощью конструктора карт сайтов. Конструктор карт сайтов интегрирован с конструктором приложений.
Необходимые условия
Проверьте следующие обязательные условия, прежде чем приступать к созданию карты сайта: Убедитесь, что у вас есть роль безопасности «Системный администратор», «Настройщик системы» или эквивалентные разрешения. В частности, любой пользователь со следующими правами также может создавать приложения:
В частности, любой пользователь со следующими правами также может создавать приложения:
- Привилегии создания, чтения и записи для сущности «Приложение»
- Привилегии чтения и записи для сущности «Настройки»
- Привилегии чтения для сущности «Решение»
Создание карты сайта для приложения
На холсте конструктора приложений в области Карта сайта выберите Открыть конструктор карты сайта .
Открывается конструктор карты сайта с холстом, автоматически заполненным одной областью, одной группой и одной подобластью. Выберите плитку области, группы или дочерней области для изменения ее свойств.
Hinweis
Если выбрать Открыть конструктор карты сайта на холсте конструктора приложений, автоматически создается новая карта сайта (если нет уже существующей карты сайта для этого приложения) и новой карте сайта присваивается то же имя, что и имя приложения, и то же уникальное имя, что и уникальное имя приложения.

Добавление области на карту сайта.
Добавление группы на карту сайта.
Добавление дочерней области в группу на карте сайта.
Нажмите кнопку Сохранить.
Hinweis
Новая карта сайта связывается с приложением при переходе назад в конструктор приложения и выборе Сохранить. Если карта сайта настроена, на плитке карты сайта отображается текст Настроено
; в противном случае на плитке отображается сообщение Не настроено. Если открыть конструктор карты сайта из конструктора приложения и настроить новую карту сайта, но закрыть браузер до связывания карты сайта с приложением, карта сайта автоматически связывается с приложением при следующем открытии конструктора приложения на основе уникального имени приложения.Выберите Опубликовать.
Изменение карты сайта по умолчанию
Ваша среда поставляется с картой сайта по умолчанию. Эта карта сайта поддерживается как для настраиваемых бизнес-приложений, так и для Dynamics 365 for Outlook.
Эта карта сайта поддерживается как для настраиваемых бизнес-приложений, так и для Dynamics 365 for Outlook.
В приложении Dynamics 365 — custom перейдите к пункту Параметры > Настройки.
Выберите Настройка системы.
В окне решения в разделе Компоненты выберите
Дважды щелкните, чтобы выбрать карту сайта, которая имеет отображаемое имя Карта сайта и находится в состоянии Управляемое. Также можно выбрать карту сайта, затем на панели инструментов выбрать Изменить.
Карта сайта откроется в конструкторе карты сайта.
Добавление области на карту сайта.
Добавление группы на карту сайта.
Добавление дочерней области в группу на карте сайта.
Нажмите кнопку Сохранить.
Выберите Опубликовать.

Добавление области в карту сайта
Выберите Добавить на холсте конструктора карты сайта, затем выберите Область.
or
На вкладке Компоненты перетащите плитку Область
в пустое поле на холсте. Пустое поле отображается при перемещении плитки в правильное место на холсте.Выберите только что добавленную область. Появится вкладка Свойства, выделенная в области справа от холста.
Добавьте или изменить свойства области.
В разделе Общие сведения выполните следующие действия:
Заголовок. Введите заголовок для области на базовом языке организации.
Значок. Выбран значок приложения по умолчанию. Выберите другой значок для области из списка веб-ресурсов, доступных в решении.
Идентификатор. Уникальный идентификатор создается автоматически, но можно ввести другой, если необходимо.
 Рекомендуется использовать предоставленный идентификатор, поскольку если введенный вами идентификатор не будет уникальным, пользователи могут получить ошибку при использовании приложения или импорте решения, содержащего эту карту сайта.
Рекомендуется использовать предоставленный идентификатор, поскольку если введенный вами идентификатор не будет уникальным, пользователи могут получить ошибку при использовании приложения или импорте решения, содержащего эту карту сайта.Показать группы. Установите этот флажок, чтобы отображать группы дочерних областей в области навигации.
В разделе Дополнительно выполните следующие действия:
Другие заголовки. Если организация использует несколько языков, выберите язык (языковой стандарт) для заголовка, введите заголовок и выберите Добавить . Вы можете создать, отредактировать или удалить заголовки для любого количества языков, используемых организацией. Однако можно иметь только один заголовок для каждого языка.
Другие описания. Если организация использует несколько языков, выберите язык для описания, введите описание и выберите Добавить .
 Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.URL-адрес. Введите URL-адрес для отображения для папки Dynamics 365 for Outlook, которая представляет эту область.
Добавление группы к карте сайта
На холсте конструктора карты сайта выберите область, в которую требуется добавить группу.
Выберите Добавить, затем выберите Группа.
or
На вкладке Компоненты перетащите плитку Группа в пустое поле под разделом Область на холсте. Пустое поле отображается при перемещении плитки на правильное место на холсте.
Выберите только что добавленную группу.
На вкладке Свойства добавьте или измените свойства группы:
В разделе Общие сведения выполните следующие действия:
Заголовок.
 Введите заголовок для группы на базовом языке организации.
Введите заголовок для группы на базовом языке организации.Идентификатор. Уникальный идентификатор создается автоматически. Если требуется, введите другой. Рекомендуется использовать автоматический идентификатор, поскольку если введенный вами идентификатор не будет уникальным, это может вызвать ошибку при импорте решения, содержащего эту карту сайта.
В разделе Дополнительно выполните следующие действия:
Другие заголовки. Если организация использует несколько языков, выберите язык (языковой стандарт) для заголовка, введите заголовок для группы и выберите Добавить. Вы можете создать, отредактировать или удалить заголовки для любого количества языков, используемых организацией. Однако можно иметь только один заголовок для каждого языка.
Другие описания. Если организация использует несколько языков, выберите язык для описания, введите описание для группы и выберите Добавить .
 Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.URL-адрес. Введите URL-адрес для отображения для папки Dynamics 365 for Outlook, которая представляет эту группу.
Назначить профилем. Установите этот флажок для указания, представляет ли данная группа выбираемый пользователем профиль для рабочей области. Группа, заданная как выбираемый пользователем профиль, становится доступна в качестве параметра в ваших личных настройках. Это относится только к группам внутри области Рабочая область.
Добавление дочерней области в группу на карте сайта
Выберите Добавить на холсте конструктора карты сайта, затем выберите Дочерняя область.
or
На вкладке Компоненты перетащите плитку Дочерняя область в пустое поле под разделом Группа на холсте.
 Пустое поле отображается при перемещении плитки на правильное место на холсте.
Пустое поле отображается при перемещении плитки на правильное место на холсте.Выберите только что добавленную дочернюю область.
На вкладке Свойства добавьте или измените свойства дочерней области:
В разделе Общие сведения выполните следующие действия:
Тип. Выберите, является ли добавляемая дочерняя область панелью мониторинга, сущностью, веб-ресурсом или URL-адресом.
Сущность. Выберите сущность, для которой предназначена эта дочерняя область. Это поле отключено, если тип дочерней области отличается от Сущность в раскрывающемся списке Тип.
URL-адрес. Укажите URL-адрес для главной страницы приложения, которая должна отображаться при выборе этой дочерней области. Это поле отключено, если выбран вариант Сущность в раскрывающемся списке Тип.
Панель мониторинга по умолчанию.
 Выберите панель мониторинга, которая будет по умолчанию отображаться для этой дочерней области. Это поле отключено, если выбран параметр Панель мониторинга в раскрывающемся списке Тип.
Выберите панель мониторинга, которая будет по умолчанию отображаться для этой дочерней области. Это поле отключено, если выбран параметр Панель мониторинга в раскрывающемся списке Тип.Заголовок. Введите заголовок для дочерней области на базовом языке организации.
Значок. Выбран значок приложения по умолчанию. Выберите другой значок для дочерней области из списка веб-ресурсов, доступных в решении.
Идентификатор. Уникальный идентификатор создается автоматически. Если требуется, введите другой уникальный идентификатор.
Передача параметров. Установите этот флажок, чтобы передавать сведения о контексте организации и языка на URL-адрес. Этот флажок установлен только в том случае, если дочерняя область имеет тип веб-ресурса или дочерней области на основе URL-адреса.
В разделе Дополнительно выполните следующие действия:
Привилегии.
 Это определяет, будет ли подобласть отображаться на основании привилегий, доступных в любой из ролей безопасности, назначенных пользователю. Выберите имя сущности, для которой требуется проверить привилегии, затем установите флажки для назначения привилегий.
Это определяет, будет ли подобласть отображаться на основании привилегий, доступных в любой из ролей безопасности, назначенных пользователю. Выберите имя сущности, для которой требуется проверить привилегии, затем установите флажки для назначения привилегий.Другие заголовки. Если организация использует несколько языков, выберите язык для заголовка, введите заголовок подобласти и выберите Добавить. Вы можете создать, отредактировать или удалить заголовки для любого количества языков, используемых организацией. Однако можно иметь только один заголовок для каждого языка.
Другие описания. Если организация использует несколько языков, выберите язык для описания, введите описание подобласти и выберите Добавить. Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
Единицы хранения.
 Выберите версии Customer Engagement, которые отображают эту дочернюю область.
Выберите версии Customer Engagement, которые отображают эту дочернюю область.Клиент. Выберите тип клиента, который отображает эту дочернюю область.
Ярлык Outlook. Выберите значок для отображения в Dynamics 365 for Outlook.
Доступность в автономном режиме. Установите этот флажок, чтобы сделать эту дочернюю область доступной пользователям Dynamics 365 for Outlook в автономном режиме.
Упорядочивание областей, групп и дочерних областей
Можно упорядочивать области, группы и дочерние области, перетаскивая их в новые положения. Когда можно вставить плитки, появляется поле контейнера. Ниже приведены некоторые действия, которые можно выполнять:
Перемещение дочерней области в новое положение в той же группе или в другой группе в этой же области.
Перемещение дочерней области в новое положение в группе из другой области.
Перемещение группы в новое положение в той же области.

Перемещение группы в новое положение в другой области.
Перемещение области в новое положение.
Дублирование компонента на карте сайта
Чтобы создать копию существующего компонента, выберите компонент, затем на панели инструментов действий выберите Клонировать. Все сведения клонированного компонента, кроме идентификатора и заголовка, совпадают со сведениями базового компонента. Идентификатор создается случайным образом.
При клонировании области клонированная область добавляется справа от текущей выбранной области. При клонировании группы клонированная группа добавляется справа от текущей выбранной группы. При клонировании дочерней области клонированная дочерняя область добавляется под текущей выбранной дочерней областью.
Удаление области, группы или дочерней области из карты сайта
Для удаления компонента карты сайта выберите плитку компонента, затем на панели инструментов выберите Удалить. При удалении области также удаляются все группы и дочерние области, находящиеся в этой области. Аналогично, при удалении группы удаляются все группы и дочерние области из этой группы.
При удалении области также удаляются все группы и дочерние области, находящиеся в этой области. Аналогично, при удалении группы удаляются все группы и дочерние области из этой группы.
Поддерживаемые клиенты
В следующей таблице рассматриваются клиенты, поддерживаемые для различных карт сайтов.
| Карты сайтов | Поддерживаемые клиенты |
|---|---|
| Новые приложения | Единый интерфейс и веб-приложение Customer Engagement |
| Карта сайта для приложения Dynamics 365 — custom | Веб-приложение Customer Engagement и Dynamics 365 for Outlook |
| Бизнес-приложения по умолчанию (Sales, Центр продаж, Customer Service, Центр обслуживания клиентов, Field Service, Project Service Automation) | Веб-приложение Customer Engagement и единый интерфейс |
См. также
Создание и изменение приложения
Добавление или изменение компонентов приложения
Hinweis
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Отправить и просмотреть отзыв по
Этот продукт Эта страница
Просмотреть все отзывы по странице
Знакомство с объектом Map в JavaScript
A Map — это новая структура данных в JavaScript, позволяющая создавать наборы пар ключ-значение. Они были представлены в ES6 (также называемом ES2015) вместе с объектом Set в JavaScript. Объект Map может хранить как объекты, так и примитивы в виде ключей и значений.
Карты JavaScript аналогичны объектам, используемым для хранения данных типа «ключ-значение». Но главное отличие состоит в том, что ключи карты могут быть любого типа и не ограничиваются только строками и символами. В отличие от объектов, также проще получить размер карты.
В отличие от объектов, также проще получить размер карты.
Создание объекта
Map Как и наборы, вы можете использовать конструктор Map() для создания пустой карты:
const items = new Map()
Вы также можете передать итерируемый объект (например, массив) в конструктор для инициализации карты:
const items = new Map([['🦅', 'Eagle'], ['🐶', 'Dog'] ])
Карта методы Основные методы и свойства set() , get() , has() , размер , удалить() и очистить() . Вот простой пример карты, показывающий использование этих методов:
const items = new Map()
// добавить элементы
items.set('🐶', 'Собака')
items.set('🦅', 'Орел')
items.set('🚄', 'Поезд')
items.set(45, 'Число')
items.set(true, 'логическое значение')
// получить элемент
items.get(45) // Число
items.get('🐶') // Собака
items.get('🐺') // не определено
// проверяем, существует ли ключ
items. has('🚄') // правда
items.has('🐺') // ложь
// получаем количество предметов
элементы.размер // 5
// удалить пункт
items.delete('🦅') // правда
items.delete('🦅') // false - уже удалено
// удалить все элементы
элементы.очистить()
has('🚄') // правда
items.has('🐺') // ложь
// получаем количество предметов
элементы.размер // 5
// удалить пункт
items.delete('🦅') // правда
items.delete('🦅') // false - уже удалено
// удалить все элементы
элементы.очистить()
Как и Set , Map ключи также уникальны. Вызов set() более одного раза с одним и тем же ключом не приведет к добавлению нескольких пар ключ-значение. Вместо этого часть значения заменяется самым новым значением:
const animals = new Map()
animals.set('🐺', 'Волк')
animals.set('🐺', 'Морда волка')
console.log(animals) // Карта(1) {"🐺" => "Волчья морда"}
Добавление объектов в
Map Поскольку Map позволяет нам хранить данные любого типа в виде ключа или значения, мы можем хранить сложные объекты, такие как литералы объектов, массивы и даже функции:
постоянные реквизиты = {
браузер: «Хром»,
ОС: «Убунту 19.04»
}
константный гамбургер = () => '🍔'
константные вещи = новая карта()
Things. set('птицы', ['🦉', '🦅'])
Things.set('пользователь', {имя: 'Джон Доу', планета: 'Земля' })
вещи.набор(реквизит, 59)
Things.set(гамбургер, 'Что такое еда?')
вещи.получить(реквизит) // 59
Things.get(hamburger) // Что такое еда?
set('птицы', ['🦉', '🦅'])
Things.set('пользователь', {имя: 'Джон Доу', планета: 'Земля' })
вещи.набор(реквизит, 59)
Things.set(гамбургер, 'Что такое еда?')
вещи.получить(реквизит) // 59
Things.get(hamburger) // Что такое еда?
Перебор
карты объекта В отличие от объектов, когда мы перебираем карту, пары ключ-значение возвращаются в том же порядке, в котором они были вставлены. Мы можем использовать for...of цикл для перебора всех пар ключ-значение:
const food = new Map([
['🍌', 'Банан'],
['🍕', 'Пицца'],
['🥒', 'Огурец'],
['🌽', 'Кукуруза']
])
for (const [ключ, значение] продуктов) {
console.log(`${ключ}: ${значение}`)
}
// 🍌: банан
// 🍕: Пицца
// 🥒: огурец
// 🌽: Кукуруза
Кроме того, мы можем использовать метод forEach() для перебора всех элементов:
food.forEach((key, value) => {
console.log(`${ключ}: ${значение}`)
})
Ключи и значения
Объект Map предоставляет методы keys() и values() для доступа только к ключам и значениям. Эти методы возвращают новый повторяемый объект, который также можно использовать для перебора всех ключей или значений:
Эти методы возвращают новый повторяемый объект, который также можно использовать для перебора всех ключей или значений:
for (const key of food.keys()) {
console.log(ключ)
}
for (постоянное значение food.values()) {
console.log(значение)
}
Объект Map также имеет метод entry() , который возвращает итерацию для записей [ключ, значение] . Этот метод используется по умолчанию в цикле for...of . Вот пример:
for (const [key, value] of food.entries()) {
console.log(`${ключ}: ${значение}`)
}
Подобно Set , вы можете вызвать метод next() для итерируемого объекта, возвращаемого методом entry() , для последовательного обхода пар ключ-значение:
const entry = food.entries( )
console.log(entries.next()) // {value: ["🍌", "Banana"], done: false}
Заключение
Карта — это набор пар ключ-значение, который позволяет нам хранить как объекты, так и примитивы как ключи и значения. В отличие от объекта, ключи карты могут быть любого типа: объекты, массивы, функции или даже другая карта. Подобно наборам, ключи уникальны; они могут встречаться только один раз на всей карте. Когда мы перебираем объект карты, пары ключ-значение возвращаются в том же порядке, в котором они были вставлены в карту.
В отличие от объекта, ключи карты могут быть любого типа: объекты, массивы, функции или даже другая карта. Подобно наборам, ключи уникальны; они могут встречаться только один раз на всей карте. Когда мы перебираем объект карты, пары ключ-значение возвращаются в том же порядке, в котором они были вставлены в карту.
Если вы хотите узнать больше, ознакомьтесь с нашим руководством на Установить объект в JavaScript.
✌️ Понравилась статья? Подписывайтесь на меня Твиттер и LinkedIn. Вы также можете подписаться на Новостная лента.
Встроенный JavaScript: Карта: конструктор `Map()`
Могу ли я использовать
Поиск?
Встроенный JavaScript: Карта: конструктор `Map()`
Глобальное использование
96,79% + 0% знак равно 96,79%
IE
- 6 — 10: Not supported 48% — Supported»> 11: Supported
Edge
- 12 — 105: Supported
- 106: Supported
Firefox
- 2 — 12: Not supported
- 13 — 105: Поддерживается
- 106: Поддерживается
- 107 — 108: Поддерживается
Chrome
- 4 — 37: Не поддерживается
- 38 — 106: Поддерживается 2
- 2
- 2 0167 108 — 110: поддержан
Safari
- 3,1 — 7,1: не поддерживается
- 8 — 16,0: поддержано 01% — Supported»> 16,1: поддержано
- 16,2–1,2- Поддерживается
- 25 — 90: Поддержано
- 91: Поддержано
Safari на IOS
- 3,2 — 7,1: не поддерживается
- 8 — 16,0: поддержан
- 16.142
- 8 — 16,0: поддержал
- 16.142
- 8 — 16,0: поддержал
- 16.142.0146
- all: Support unknown
Android Browser
- 2.1 — 4.4.4: Not supported
- 106: Supported






 Рекомендуется использовать предоставленный идентификатор, поскольку если введенный вами идентификатор не будет уникальным, пользователи могут получить ошибку при использовании приложения или импорте решения, содержащего эту карту сайта.
Рекомендуется использовать предоставленный идентификатор, поскольку если введенный вами идентификатор не будет уникальным, пользователи могут получить ошибку при использовании приложения или импорте решения, содержащего эту карту сайта. Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка. Введите заголовок для группы на базовом языке организации.
Введите заголовок для группы на базовом языке организации. Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка. Пустое поле отображается при перемещении плитки на правильное место на холсте.
Пустое поле отображается при перемещении плитки на правильное место на холсте. Выберите панель мониторинга, которая будет по умолчанию отображаться для этой дочерней области. Это поле отключено, если выбран параметр Панель мониторинга в раскрывающемся списке Тип.
Выберите панель мониторинга, которая будет по умолчанию отображаться для этой дочерней области. Это поле отключено, если выбран параметр Панель мониторинга в раскрывающемся списке Тип. Это определяет, будет ли подобласть отображаться на основании привилегий, доступных в любой из ролей безопасности, назначенных пользователю. Выберите имя сущности, для которой требуется проверить привилегии, затем установите флажки для назначения привилегий.
Это определяет, будет ли подобласть отображаться на основании привилегий, доступных в любой из ролей безопасности, назначенных пользователю. Выберите имя сущности, для которой требуется проверить привилегии, затем установите флажки для назначения привилегий. Выберите версии Customer Engagement, которые отображают эту дочернюю область.
Выберите версии Customer Engagement, которые отображают эту дочернюю область.
 has('🚄') // правда
items.has('🐺') // ложь
// получаем количество предметов
элементы.размер // 5
// удалить пункт
items.delete('🦅') // правда
items.delete('🦅') // false - уже удалено
// удалить все элементы
элементы.очистить()
has('🚄') // правда
items.has('🐺') // ложь
// получаем количество предметов
элементы.размер // 5
// удалить пункт
items.delete('🦅') // правда
items.delete('🦅') // false - уже удалено
// удалить все элементы
элементы.очистить()
 set('птицы', ['🦉', '🦅'])
Things.set('пользователь', {имя: 'Джон Доу', планета: 'Земля' })
вещи.набор(реквизит, 59)
Things.set(гамбургер, 'Что такое еда?')
вещи.получить(реквизит) // 59
Things.get(hamburger) // Что такое еда?
set('птицы', ['🦉', '🦅'])
Things.set('пользователь', {имя: 'Джон Доу', планета: 'Земля' })
вещи.набор(реквизит, 59)
Things.set(гамбургер, 'Что такое еда?')
вещи.получить(реквизит) // 59
Things.get(hamburger) // Что такое еда?