Построить маршрут — Яндекс Карты. Справка
- Построение маршрута
- Изменение маршрута
На Яндекс Картах вы можете построить маршрут и оптимально настроить его, а также выбрать подходящий вид транспорта.
Нажмите кнопку на карте или кнопку Маршрут в карточке объекта.
В боковом меню укажите начальную (Откуда) и конечную (Куда) точки маршрута.
Вы можете:
Ввести адрес вручную.
Выбрать точки на карте.
Указать координаты.
Использовать данные о местоположении. Для этого нажмите Откуда → Моё местоположения.
Использовать домашний или рабочий адрес из закладок. Для этого нажмите Откуда или Куда и выберите нужный адрес.
При необходимости измените точку маршрута. Для этого нажмите на адрес и исправьте его.
В боковом меню и на карте отобразятся варианты маршрута.
 Первый вариант — оптимальный по данным Яндекс Карт на текущий момент.
Первый вариант — оптимальный по данным Яндекс Карт на текущий момент.Маршрут отображается на карте:
Для автомобилей, такси и наземного общественного транспорта — линией, цвет которой соответствует загруженности дорог на маршруте.
Для метро — линией по цвету ветки.
Для передвижений пешком — фиолетовым пунктиром.
Для велосипеда — зеленой или голубой линией, если нужно выезжать на проезжую часть.
Выберите тип маршрута: автомобильный, пешеходный или велосипедный, маршрут на самокате, общественном транспорте или поездка на такси.
Для этого нажмите соответствующий значок.
Маршрутизатор работает со всеми видами внутригородского общественного транспорта.
Пешеходные маршруты доступны в России, Украине, Беларуси и Казахстане.
Выберите вариант маршрута.
Для этого нажмите на строчку с подходящим маршрутом или на линию маршрута на карте.
Чтобы увидеть детали автомобильного маршрута или маршрута общественного транспорта, в боковом меню нажмите Посмотреть подробнее.

Чтобы переслать выбранный маршрут на свое мобильное устройство, нажмите кнопку Отправить.
- Изменить направление движения
Чтобы поменять местами начало и конец маршрута, нажмите значок между точками.
- Дополнить маршрут
Построенный маршрут можно продлить, добавив не более восьми точек.
Для этого:
В боковом меню нажмите Добавить точку.
Задайте новую точку.
Чтобы поменять местами точки маршрута, нажмите кнопку и перетащите мышкой адрес на нужное место. Маршрут перестроится автоматически.
Чтобы удалить точку, наведите указатель на нужную строку. Нажмите , и маршрут перестроится автоматически.
- Оптимизировать маршрут
Вы можете автоматически перестроить маршрут, если он:
Пешеходный, автомобильный или для общественного транспорта.
Состоит из 4 и более точек.
Для этого в боковом меню нажмите Оптимизировать.

Точки на маршруте останутся прежними, но их порядок может измениться.
- Скорректировать автомобильный маршрут
Построенный автомобильный маршрут можно изменить. Выберите предпочтительный для вас вариант проезда:
Выберите точку на линии маршрута, которую вы хотите переместить, и нажмите на нее.
Удерживая левую кнопку мыши, перетащите выбранную точку в нужное место. Маршрут перестроится автоматически.
Чтобы удалить дополнительную точку, дважды нажмите на нее.
Написать в службу поддержки
Модуль Конструктор Яндекс Карт для Joomla
Год назад, был создан сервис Конструктор Яндекс Карт. Им ежедневно пользуются n-ое количество пользователей, однако есть один недостаток — пользователь, пусть и без лишних телодвижений, на выходе, все еще получает код, который еще нужно скопировать и вставить.
Чтобы не обременять Вас этой ненужной процедурой копирования и вставки, я написал модуль для Joomla, который представляет из себя упрощенный конструктор.
Создать Яндекс карту на сайте под управлением Joomla теперь очень просто.
Конструктор Яндекс Карт в виде модуля mod_xdsoft_ymaps
Возможности
- указание размеров карты, ее центра, масштаб и тип
- добавление элементов управления картой, таких как масштабирование, тип карты, информация о пробках, миникарта и т.д.
- создание произвольного количества объектов на карте
- объекты на карте могут быть 4-х типов: полигон, ломаная, круг и метка. Каждый тип имеет различные опции в настройках
- визуальное редактирование полигонов, линий и кругов. Масштабирование, вращение, добавление новых точек.
- каждой карте присваивается уникальный id, поэтому на одной странице может быть сколько угодно модулей
- модуль поддерживает 2 языка работы: английский и русский
- помимо прямого указания координат центра карты, есть опция для автоматического определения местоположения пользователя
- опция: показывать уровень пробок на дорогах
Видео урок с демонстрацией работы модуля
youtube.com/embed/Zo98rCTqqW8″ allowfullscreen=»allowfullscreen»>Установка
Установка модуля, ни чем не отличается от установки любого другого модуля
Если все прошло успешно, то в результате Вы увидите, что при создании нового модуля в списке доступных модулей появился
модуль Конструктор Яндекс Карт от XDSoft
Смело выбираем его. В появившихся двух колонках настроек, левая колонка — самая обычная. Выбираем название модуля, позицию в которой будем его выводить и критерии отображения.
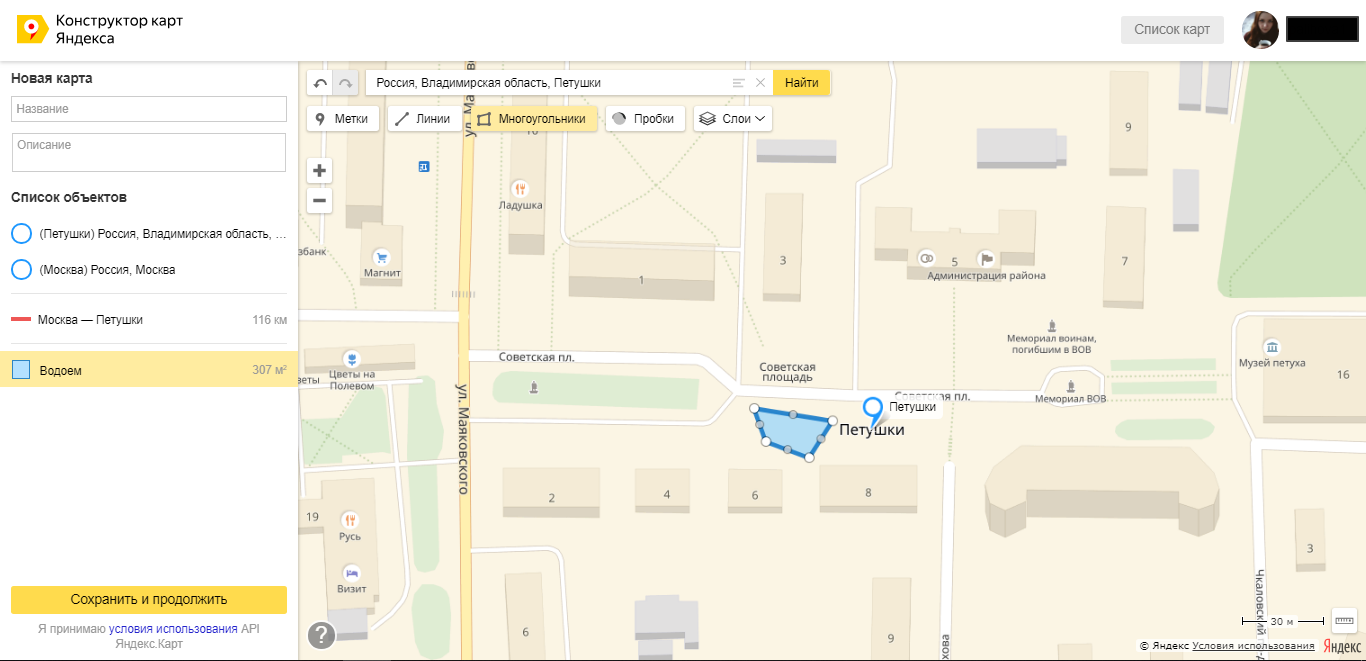
Правая колонка, это и есть непосредственно Конструктор Яндекс Карт. В первой, открытой по умолчанию вкладке, находится рабочая область карты.
Фактически, можно работать только с ней. Задав размер карты и ее масштаб. Выбрать начальное местоположение визуально с помощью мыши, либо при помощи строки поиска.
Все настройки автоматически будут перенесены в параметры модуля при сохранении.
В самом верху карты, по середине, есть панель с выбором типов объектов. Их четыре: полигон, кривая, круг и метка. Объекты также создаются в этом визуальном редакторе. Никаких манипуляций с кодом не требуется.
Количество создаваемых на карте объектов не ограничено. Все объекты сохраняются автоматически, при помощи AJAX
Важно понимать!
модуль хранить данные о объектах в mysql таблице. Все данные сохраняются автоматически, при любой манипуляции с объектом и его свойствами. Т.е. кнопку Сохранить, модуля, нажимать не требуется. Это нужно помнить при редактировании объектов. Нажав кнопку Закрыть, Вы не сохраните настройки самой карты, однако изменения в объектах уже будут сделаны.
Настройка карты
Если, по каким-то причинам, визуальная настойка Вам не подходит, есть вкладка Настройки карты. В ней можно более тонко настроить размеры карты, указать (скопировать для своих третьих нужд) координаты центра карты, изменить масштаб и тип карты.
Элементы управления картой
По умолчанию у карты включены такие элементы управления, как Масштабирование (zoomControl), тип карты и стандартная панель инструментов с тремя кнопками. На вкладке Элементы управления, можно самостоятельно это изменить.
При включении всех элементов управления разом, карта станет сильно захламлена. Если ширина карты установлена в auto, то на сайте, при выводе модуля, элементы будут расположены с нормальной плотностью.
Поведение карты
Кроме элементов управления, на карте во вкладке Поведение карты редактируется различные опции карты, связанные с взаимодействием ее и пользователя.
К примеру, если Вы не хотите, чтобы карта была интерактивной, и больше походила на статичную картинку, то можно убрать все галочки, и тогда пользователь уже не сможет повлиять на карту.
Создание и редактирование объектов
Одним из достижений этого конструктора, и отличий от конструктора, который предоставляет сам Яндекс, это то, что объекты типа полигон, линия и круг можно легко масштабировать по осям координат. Полигоны и линии можно вращать вокруг центра объекта.
Полигоны и линии можно вращать вокруг центра объекта.
Это удобно, когда необходимо слегка сплющить или повернуть объект.
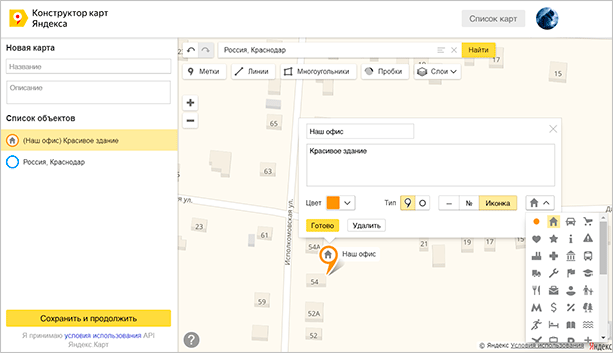
У каждого типа объектов, есть своя всплывающая снизу панель с основными настройками.
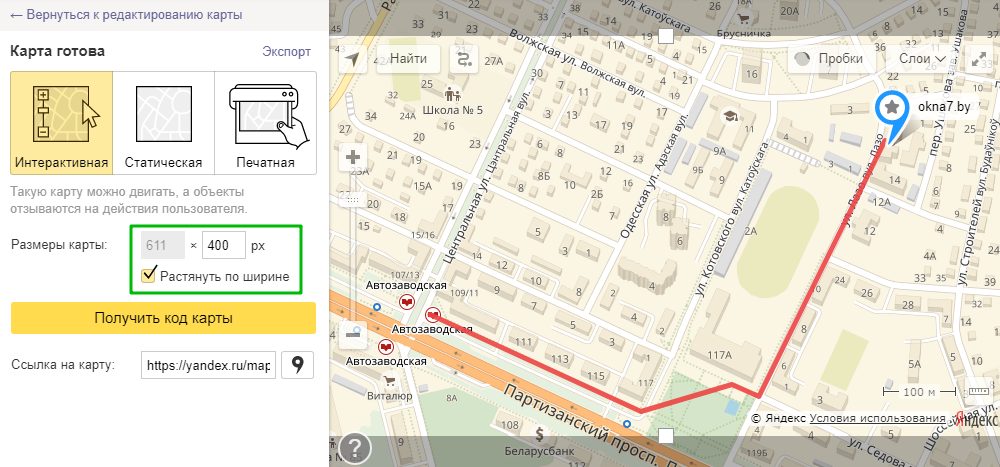
Как только все объекты установлены, визуально настроены и настройки карты в порядке, можно посмотреть результат.
Мультиязычность
Модуль имеет две локализации: английскую и русскую. Если локализация сайта не входит в этот список: ru-RU, en-US, tr-TR, uk-UA (это список языков, которые поддерживают Яндекс карты), то по умолчанию подключается en-US версия Яндекс Карт. Как, собственно и произошло в моем примере.
Результат
модуль в страницу вставлен при помощи modules anywhereМодуль Конструктор Яндекс Карт для Joomla
Дальнейшие планы
Работу над модулем и сервисом Конструктором Яндекс карт планирую продолжать. И как всегда буду рад конструктивным предложениям в комментариях.
yandex map marker — Googlesuche
AlleBilderMapsVideosNewsShoppingBücher
suchoptionen
Placemarks. Руководство разработчика — Яндекс
Руководство разработчика — Яндекс
yandex.com › staticapi › doc › concepts › markers
Параметр pt предназначен для отображения одной или нескольких меток (до 100) на изображении карты: pt=PlacemarkDefinition1~PlacemarkDefinition2~PlacemarkDefinition3.
Placemark — Песочница — Технологии Яндекса
yandex.com › dev › maps › jsbox › placemark
JavaScript API Яндекс.Карт: описание, документация и примеры использования. JS API позволяет встроить карту на сайт или в приложение с помощью WebView, …
Добавить маркеры «Дом» и «Работа» — Яндекс.Навигатор. Справка
yandex.com › навигатор › любимый-дом-и-работа
По умолчанию в Моих местах есть два основных маркера, по которым прокладываются маршруты: «Дом» и «Работа». Чтобы установить их: Нажмите . Выберите «Дом» или «Работа» и нажмите «Добавить».
Карта (документация Яндекса)Карта (документация Яндекса)
yandex.com › dev › maps › mapkit › doc › android-ref › full › com › Map
TextMarker · TileLevel. Резюме перечисления. ArrowConnection.Style · com.yandex.mapkit.resource_url_provider. Резюме интерфейса. Ресурсурлпровидер.
Резюме перечисления. ArrowConnection.Style · com.yandex.mapkit.resource_url_provider. Резюме интерфейса. Ресурсурлпровидер.
Добавление маркеров на панораму — Яндекс
yandex.com.tr › dev › maps › jsbox ›panorama_with_markers
В этом примере показано, как отображать маркеры на пользовательской панораме. Чтобы добавить маркер на панораму, создайте класс, описывающий маркер (в примере …
Маркер — Vue-yandex-maps
vue-yandex-maps.github.io › guide › Маркер
Внимание! Начиная с версии 0.10 вы можете определять маркеры только через ymap-marker. Метки атрибутов карты не поддерживаются. Возьмите …
как получить координаты маркера из geoObjectCollection Яндекс…
stackoverflow.com › вопросы › как-получить-ма…
Выставлена коллекция объектов на карте. Есть событие по щелчку метки.
API Яндекс Карт: добавить несколько меток — Stack Overflow
Установить значок маркера в API Яндекс Карт — Stack Overflow
Как включить основные элементы управления Yandex Mapkit? Как добавить маркер на.


 Первый вариант — оптимальный по данным Яндекс Карт на текущий момент.
Первый вариант — оптимальный по данным Яндекс Карт на текущий момент.
