Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.



Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».

Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.

Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.

Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!

Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки

Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.

Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.

На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».

Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.

После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).

Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».

Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.

Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.

Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.

Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.

Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.

Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.

Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.

После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.

Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.

Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.

Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Группа, которая создавалась на абзацах этой статьи.
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
- Шаблон оформления аватарки и ссылки-картинки для меню в PSD-формате.
что это, какие коды используются и зачем, какие есть сторонние приложения
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

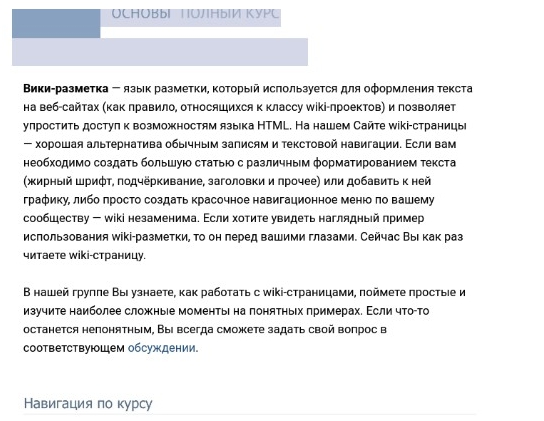
Вики-разметка — это инструмент форматирования текста в публикациях ВКонтакте.
Этот инструмент расширяет возможности форматирования текста. Он позволяет создать в группе или паблике навигационное меню с кнопками, игры, учебник. Страницы, отредактированные таким образом привлекают внимание, структурируют информацию и делают ее удобной для пользователя. Вместо сплошного информационного полотна, вы получаете полноценный материал с графическими элементами: таблицами, видео, изображениями.
Подробней о вики-разметке ВКонтакте
Статьи, оформленные таким образом легко читать, они красиво выглядят и помогают индексации в поисковых системах. Это одно из главных преимуществ – такие тексты часто попадают в топ выдачи, если их оптимизировать.
Что еще вы можете делать с подобным контентом:
- Распространять как гостевые публикации и привлекать трафик.
- Выделять отдельные слова, фразы, делать отступы и заголовки.
- Проставлять ссылки на нужные страницы или определенный абзац, предложение в этом материале.
- Создать кнопки, призывающие подписаться на ресурс или поделиться постом.
Пример статьи

Меню и игры
Wiki-язык позволяет осуществить удобную графическую навигацию посетителей группы. Также с его помощью разрабатывают простые квесты. Например, «Выход».

Как сделать вики разметку
Существуют приложения для быстрого и простого конструирования страниц. В список этих сервисов входят:
В первом случае вы заходите в программу и поэтапно следуете ее указаниям.
В двух остальных необходимо выбрать сообщество, с которым вы будете работать, в скобках рядом с его наименованием нажать «Новая», ввести заголовок и перейти в редактор.
Как создать публикацию самостоятельно
Сначала нужно открыть в группе материалы. Для этого зайдите в управление, выберите «Разделы» и подключите этот пункт. Затем перейдите обратно в сообщество. Вам понадобится id страницы. Это цифры из адресной строки после слова club.

Далее используйте ссылку http://vk.com/pages?oid=-*******&p=Имя. Замените на нее адрес сообщества. Вместо звездочек вставьте свой id, а имя замените на название раздела. Обратите внимание, что изменять его будет нельзя. Можно писать на русском языке, с пробелами и цифрами.

Нажмите «Наполнить содержанием», откроется редактор. Теперь вам снова понадобится адрес. В этот раз важно скопировать первую его часть, до «?act…».

Обязательно сохраните ее в отдельном документе. Так как страница еще не закреплена, вы ее потеряете.
Перейдите в режим разметки, нажав значок <> справа. В нем больше функций и он работает без ошибок. Здесь ничего сложного. Оформите подзаголовки, абзацы, расположите фото так как вам нравится. Для этого можно использовать панель инструментов или теги:
- <b><b/>– полужирный шрифт.
- <i></i>– курсив.
- <u></u>– подчеркивание.
- [] – ссылка.
Проверьте статью. Внизу есть кнопка предпросмотр, с ее помощью вы увидите недочеты.

Затем сделайте публикацию видимой для подписчиков. Для этого ссылку, которую вы скопировали ранее, оставьте на стене сообщества, кликните по трем точкам справа и выберите «Закрепить».

Если вы хотите прикрепить большую картинку к заметке, снова откройте настройки, нажмите на фотоаппарат и поставьте подходящую иллюстрацию.

Меню
Мы разберем самый простой вид графической навигации. Вам понадобится изображение, разрезанное на несколько частей или готовые иконки.
Чтобы поделить фото на элементы, воспользуйтесь сервисом IMGonline. Скачайте их и загрузите в редактор. Не забудьте нажать <>. Если вы хотите объединить их так, чтобы между ними не было границ, впишите к каждой nopadding. После этого слова добавьте ссылку на раздел, в который ведет кнопка.

Сохраните результаты и прикрепите их на стену сообщества (от имени группы), в настройках закрепите ее. Подберите картинку. Меню также оформляется в приложениях вики разметки.

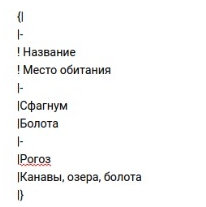
Таблицы
На wiki-страницах их создают с помощью различных кодов. Их можно сделать самостоятельно или найти готовый шаблон. Каждая матрица открывается символами «{|» , а закрывается «|}».
Другие знаки:
- |- – начало новой строки. Ставится после {|.
- | – простая ячейка.
- ! – ячейка с выделенным, центрированным текстом.
- |+ – заголовок по центру.
Также в построении часто используются теги (всегда прописываются после первого знака):
- Noborder – отсутствие видимых рамок.
- Nomargin – увеличивает таблицу на ширину материала.
- Nopadding – уменьшает отступы в ячейках.
- Fixed – фиксирует ширину.
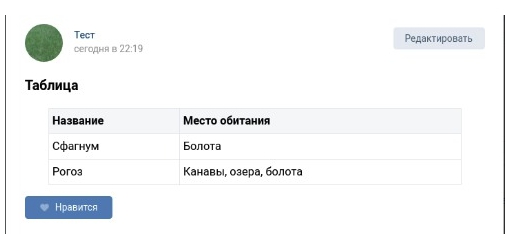
Пример.

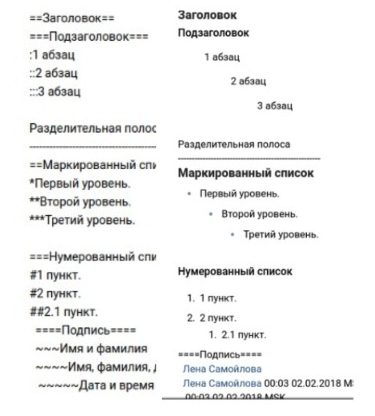
Коды вики разметки
Так выглядят заголовки, отступы, списки, разделительная линия и подпись на wiki- языке и в чистовом варианте.

Такие публикации – непривычный и сложный инструмент для новичков. Бывает так, что вы все делаете правильно, но ничего не получается. Чтобы избежать ошибок, придерживайтесь трех правил:
- Не оформляйте контент в визуальном редакторе. Из-за переключения на этот режим сбиваются настройки: пропадают теги, сбивается размер картинок.
- е добавляйте в названия лишние знаки: «+», «_». Они подвергаются перекодировке, в результате которой может сломаться меню.
- Сокращайте длинные ссылки с помощью вот этого сервиса. Домен первого уровня должен быть не более 6 символов.
Вики-разметка – это не простой, но эффективный способ продвижения и развития сообщества ВКонтакте. Чтобы упростить работу с инструментом, используйте приложения. В некоторых из них публикация буквально в несколько шагов. На сайте VK представлен объемный учебник, в котором рассмотрены все вопросы, связанные с wiki-языком.
Все про WIKI-разметку Вконтакте — •SMM 2 YOU•
WIKI-разметка ВКонтакте — это система редактирования wiki-страниц сообществ ВКонтакте (на стене группы она не поддерживается). Позволяет администратору сообщества создать wiki-страницы, можно создать бесконечное количество таких страниц с перекрестными ссылками. Вы можете создавать в сообществах целые библиотеки или мини-энциклопедии, делиться ссылками на фотографии и видео и другие материалы. С помощью wiki-разметки создается и оформляется меню сообщества.
Для чего нужна wiki-разметка — это специальные теги, которые помогают оформить:
- меню группы,
- внутренние страницы,
- внутренние ссылки (на видео, аудио, альбомы группы)
- внешние ссылки из группы(на другие группы, сайт, статью или человека)
- создавать таблицы,
- оформить темы, списки, заголовки, подзаголовки,
- оформление текста, тэг для игнорирования части кода разметки.
Такая группа Вконтакте выделяется из общей массы , помогает сделать ее красивой, удобной по навигации для пользователей и администрации самой группы.
Для этого можно указать коды в ручную или воспользоваться встроенным на страницах редактором (редактор ограничен по функциям).
Wiki-разметка для создания меню
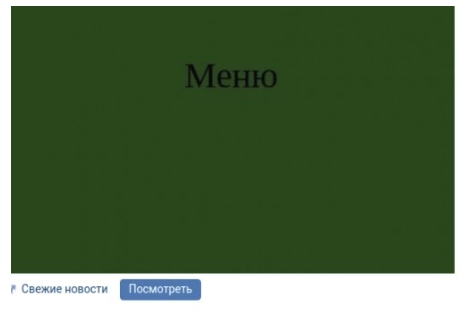
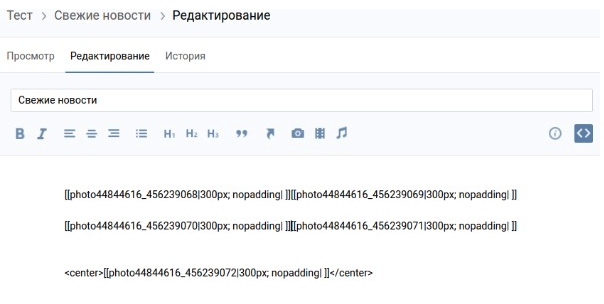
Кроме оформления страниц сообщества такая разметка играет важную роль, т.к. с ее помощью выполняется создание меню. Перед началом создания меню, я напоминаю Вам «материалы» должны быть открыты. Для этого нужно зайти в раздел «Управление сообществом», чтобы в его настройках открыть материалы. Должны появиться, «Свежие новости», при наведении курсора на «Свежие новости», появится «Редактировать» нажимаем и наполняем страницу.
Заходим в редактор для оформления Меню при помощи wiki -разметки.
Если Вы пользуетесь визуальным режимом редактирования для оформления страниц, то настоятельно рекомендуем его забыть навсегда и научиться писать всё в режиме wiki-разметки.
Переименование раздела «Свежие новости»
В редактировании информации группы, в текстовом поле «Свежие новости» напишите новое, нужное вам название и нажмите «Сохранить». Не указывайте символы в названии страницы иначе это поле может пропасть и в дальнейшем редактирование раздела будет невозможно. Если такое уже случилось — обращайтесь только в поддержку сайтаhttps://new.vk.com/support
Создание wiki-страницы в группе
В разделе «Свежие новости» напишите название будущей страницы в двойных квадратных скобках [[Название страницы]] и перейдите по получившейся ссылке. Это и будет новая созданная страница, которую останется наполнить содержимым.
Создание wiki-страницы в публичной странице
Создайте ссылку такого вида:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Или скопируйте эту — заменив своими данными где XXX — ID Вашей публичной страницы, а «Название_страницы» — любое слово, которым будет названа ваша wiki — страница.
Это и будет новая созданная страница, которую останется наполнить содержимым.
История изменений wiki-страницы
Зайдите в в специальную вкладку «История» наверху. Здесь вы можете узнать всю историю изменений, сравнить страницы, а также узнать их размер текста в них.
Форматирование текста в wiki-разметке
В таблице собраны теги для форматирования текста только на wiki-страницах, возможности использовать их на стене сообщества нет!
| Тег | Результат |
|---|---|
| <gray>Серый текст</gray> | Серый текст |
| <b>Жирный текст</b> | Жирный текст |
| »’Жирный текст»’ | Жирный текст |
| <i>Курсив</i> — »Курсив» | Курсив — Курсив |
| <s>Зачёркнутый текст</s> | |
| <u>Подчёркнутый текст</u> | Подчёркнутый текст |
| Текст <sup>верхнего индекса</sup> | Текст верхнего индекса |
| Текст <sub>нижнего индекса</sub> | Текст нижнего индекса |
| <tt>Моноширинный</tt> | Моноширинный |
| <code>Моноширинный</code> | Моноширинный |
| <center>Центр</center> | Центр |
| <blockquote>Текст в цитате</blockquote> |
|
| Тег для перевода строки | Результат |
| строка 1 <br/> строка 2 | строка 1 строка 2 |
| Тег для игнорирование разметки | Результат |
<prе><b>Текст</b></prе> | <b>Текст</b> |
<nоwiki><b>Текст</b></nоwiki> | <b>Текст</b> |
Текст оформляется двумя тегами 1(открытый тег) и 2 (закрытый тег) между ними прописываем текст.
Например:
я хочу написать текст и зачеркнуть его, прописываю открывающий тег <s> далее пишу нужный мне текст и ставлю закрывающий тег </s>
<s>Я хочу написать зачёркнутый текст</s>
Результат:Я хочу написать зачёркнутый текст
Можно выделить (например — зачеркнуть) как целое предложение так и одно слово.
Тоже самое и с другими тегами которые указаны в таблице.
Не забывайте закрывать теги! Отсутствие закрывающего тега часто приводит к ошибкам в коде и работать он не будет.
Создание заголовков для wiki-страниц
Заголовки можно использовать для отделения разделов на wiki-странице.
Заголовки не получится использовать в таблицах — разметка таблицы будет просто проигнорирована и не будет работать код таблицы.
Данная возможность есть в самом редакторе wiki-страниц. Просто выделите нужное вам слово или предложение и нажмите на:
h2 — это «Добавить заголовок»
Н2 — это «Добавить подзаголовок»
Н3 — это «Добавить подзаголовок второго уровня»
Можно прописать и в ручную, заголовки формируются с помощью знаков “=”.
Результат:
- Второй абзац
- Третий абзац
- Второй абзац
Маркированный список
Списки формируются с помощью знака звездочка “*” такая возможность есть в редакторе wiki-страниц
Например:
* Первый уровень ** Второй уровень *** Третий уровень
Результат:
- Первый уровень
- Второй уровень
- Третий уровень
- Второй уровень
Списки нумерованные формируются с помощью знака решетка “#” в редакторе wiki-страниц такой возможности нет.
Например:
# Первый пункт # Второй пункт ## Первый подпункт второго пункта ## Второй подпункт второго пункта
Результат:
- Первый пункт
- Второй пункт
- Первый подпункт второго пункта
- Второй подпункт второго пункта
Подпись
Используется в конце страницы, если Вы хотите указать автора, дату или время (удобно в случае когда Вы не знаете свой id страницы) id прописывается автоматически при написании 3 тильд подряд, даже если у Вас буквенный адрес страницы, в редакторе wiki-страниц такой возможности нет.
Чтобы поставить подпись, введите 3, 4 или 5 тильд подряд:
Пример:
Результат:
Надежда Пирожникова
Надежда Пирожникова 16:12 30.04.2016 MSK
16:12 30.04.2016 MSK
Синяя разделяющая полоса
Можно разделить страницу или отделить текст, достаточно ввести три, четыре или пять тире подряд, в редакторе wiki-страниц такой возможности нет.
Пример:
—-
Результат:
Добавление фото для wiki-разметки
Загружаем фотографию нажав на фотоаппарат, получаем автоматически следующее:
где результат будет ваше загруженное фото
Разберем — это код фото: «photo239952196_323924685» после прямого слеша «|» размер фото: «100x66px».
Взяв фото в двойные квадратные скобки, получается кликабельным то есть можно с помощью фото сделать переход.
Чтобы переход был на внутреннюю или внешнюю ссылку, альбомы, видио и т.д. к нему после прямого слеша «|» прописывайте адрес ссылки.
Примеры привязки ссылок:
Код ссылки на профайл пользователя с id:
результат: при наведении на фото должно отобразится имя человека
Код ссылки на главную страницу вашей группы
результат: при наведении на фото должен отобразится адрес группы
Таким же образом оформляются Коды внутренних ссылок на стену, топик, встречу, обсуждения, документы, внутренние страницы, видео, аудио, фото альбомы созданные в группе.
Оформляются коды на внутренние ссылки в контакте с адреса vk.com/
копируйте адрес и вставляйте после прямого слеша | не забывайте убрать пробел в конце перед скобками.
Код ссылки на сайт или внешнюю страницу
Таким же образом оформляются Коды внешних ссылок
Оформляются коды на внутренние ссылки в контакте с адреса http://
результат: при наведении на фото должен отобразится адрес сайта
| Начало тега после «|»; где XXX это адрес | Описание |
| id XXX | ссылка на имя пользователя |
| club XXX | ссылка на главную страницу группы |
| event XXX | cсылка на встречу, созданную для этой страницы |
| http://vk.com/write XXX | cсылки на отправку сообщения пользователю |
| page XXX | ссылка на страницу |
| topic XXX | ссылки на топик в группы |
| video XXX | ссылка на видео в группе |
| audio XXX | ссылка на аудио в группе |
| album XXX | ссылка на фотографии в группе |
| http://vk.com/XXX | ссылка на внутренние страницы ВК |
| http://XXX | ссылка на внешние страницы |
Редактирование фотографий на wiki-разметке
plain— превращение фото в текстовую ссылку
результат:
nopadding — фото без пробелов
результат:
px — количество пикселей — пропорциональное изменение размеров фото
пример изменения размера фотографии с сохраненными пропорциями, не деформируя само изображение:
результат:
пример изменения в ширину:
результат:
пример изменения в высоту:
результат:
right — обтекание изображения текстом слева
результат:
left — обтекание изображения текстом справа
результат:
Добавление видео на wiki-страницу
Или же при помощи кода, если видео нет в разделе «Мои видеозаписи», а есть только ссылка на него. Код видео можно получить путем заключения в квадратные двойные скобки второй части ссылки формата:
Например:
https://vk.com/videos58516770?z=[[video-114727519_456239019]]%2Fpl_58516770_-2
| Код аудиозаписи должен быть таким: |
| audioXXX_YYY , если мы берём аудиозапись с личной страницы пользователя, |
| или добавляем дефис: |
| audio-XXX_YYY , если берём аудиозапись из сообщества. |
| XXX — это id профиля или сообщества, а YYY — код самой аудиозаписи. |
Вначале нужно зайти в список аудиозаписей, выбрать необходимую аудиозапись и нажать на её воспроизведение правой кнопкой мыши. — Выйдет меню со списком действий. Я работаю в Google Chrome, если у вас другой браузер, то и список меню может быть другим. В этом меню нужно выбрать «Просмотр кода элемента». Получается вот это:
Здесь уже сразу же виден код аудиозаписи, он выделен серым цветом и светится с левой стороны вкладки, если на правой стороне вкладки направить курсор на этот цвет.
Скопировать отдельные цифры кода не получится, только весь код целиком или можно просто переписать эти цифры в блокнот.
Далее, нужно просто удалить всё лишнее и добавить слово audio. В случае с сообществами — audio-.
Добавлять аудиозаписи из собственного профиля ещё проще — для этого есть специальная кнопка на панели инструментов.
Аудио запись добавляется таким кодом:
С профиля пользователя: [[audio106005967_391004952]] ,
Из сообщества: [[audio-64975608_299634231]] .
Как создать таблицу для вики-страницы
Таблицы в wiki-разметке создаются при помощи определенного набора символов, каждый из которых отвечает за определенную часть таблицы:
Как заполнять таблицу?
Необходимые элементы прописываются в ней после вертикального слеша или восклицательного знака ( «|» или «!»).
Сближение таблиц
Любые 2 таблицы можно сблизить по вертикали. Для этого необходимо в первой из них в самом низу (перед закрытием) создать новую пустую строчку и вместо слеша ( «|» или «!») вставить вторую таблицу.
Варианты оформления и расширение таблиц:
Вариант 1 оформление
результат:
Вариант 2 Дополнительные ячейки
результат:
Вариант 3 Дополнительные строки
результат:
Вариант 4 Комбинирование
результат:
Результат в навигационной панели
категория:Музыка категория:Блюз
тоже самое с видео.
Используя теги в названиях спойлеров, не забывайте их закрывать.
Примеры создания спойлеров:
Код закрытого спойлера:
результат:
Код открытого спойлера:
результат:
Спойлер внутри таблицы
результат:
Сближение спойлеров 2 и более, код:
результат:
Таблица внутри спойлера
результат:
Использование тега для перевода строки
Тег br — используется в вики-разметке в основном для перевода строки в том месте, где этот тег находится (аналог Enter’a).
результат:
Образцы применения тега в тексте
Без тега:
результат:
Текст с применением тега
результат:
Расширение таблицы
Тегом br можно регулировать высоту таблицы. Для минимального расширения таблицы следует указать 2 тега. Один br применяется в том случае, если вы переводите строку после отцентрированного текста.
Примеры: где один br будет соответствовать переносу на одну строчку.
Пустая таблица без переноса строки
результат:
Таблица с минимальным переносом строки
результат:
Перенос строки после центрированного теста
результат:
Полный якорь имеет следующий вид:
[[clubXXXXX:название страницы#метка якоря| имя]]
Можно использовать якоря для быстрого перехода к различным пунктам внутри страницы. Для этого нужно сделать следующую запись: [[#Название заголовка на странице|Текст ссылки]]
Для корректной работы якоря на странице должен присутствовать заголовок, указанный в тексте якоря.
Якорь не позволяет переместиться к какому-либо разделу, потому что на странице нет этого заголовка.
Ссылка на заголовок, расположенный на текущей или другой вики-странице группы:
[[Название страницы#Заголовок|Текст для ссылки]]
Ссылка на заголовок, расположенный на вики-странице другой группы:
Вместо ХХХ вставьте id группы.
[[clubХХХ:Название Страницы#Заголовок|Текст для ссылки]]
1 После символа «|» желательно всегда указывать название самого якоря. В ином случае в названии якоря будет виден символ шарп #
2 Если заголовок, к которому должен ссылаться якорь, находится на другой странице, перед символом шарп # вводится название этой страницы.
3 Если страница находится в другой группе, то перед названием страницы нужно указывать clubID, где ID — это ИД группы.
Автор: Надежда Пирожникова
Поділитися цим:
Понравилось это:
Нравится Загрузка…
Похожее
Как прокачать вашу группу ВКонтакте, используя вики-разметку?

Каждый, кто хочет продавать товары или предлагать услуги с помощью социальной сети «ВКонтакте», должен зарегистрировать своё сообщество. Групп, которые создавались с целью продать что-либо в социальной сети «ВКонтакте», уже существует огромное количество. Как сделать Вашу группу уникальной и привлекательной? Как выделиться на фоне остальных сообществ и убедить клиента купить товар именно у Вас? Для этого необходимо красиво и необычно оформить своё ВК-сообщество. В этом поможет вики-разметка. Мы расскажем, что такое вики-разметка ВКонтакте для чайников.

Скидка читателям
Вам повезло, сервис smmbox.com раздаёт скидки.
Сегодня скидка 15% на использование сервиса. Вам нужно просто зарегистрироваться и ввести при оплате промокод smmbox_blog
Зарегистрироваться.
Вики-разметка. Что это
Вики-разметка «ВКонтакте» — это специальный язык, созданный для оформления обучающих, продающих или развлекательных Web-страниц ВК-сообщества. Это очень ценный и мощный язык разметки, который позволяет подключать дополнительный функционал «ВКонтакте» и использовать его для продвижения и уникализации группы.
Страницы, оформленные или созданные с помощью вики-разметки, принято называть вики-страницами. Впервые этот термин ввёл Уорд Каненгем в 1995 году. Тогда пользователи сети Интернет познакомились с Википедией. «Wiki» переводится с гавайского, как «быстрый».
Вики-разметка позволяет быстро создать и внедрить в код любой страницы сообщества красиво оформленные элементы, такие как:
- кнопочное меню;
- картинки-ссылки;
- спойлеры;
- якоря;
- мини-игры.
Спойлер вики-разметки — это текст, который скрывается за кнопкой с надписью синего цвета, после нажатия на которую, текст становится видимым.
Якорь — это ссылка на заголовок в статье или посте, позволяющая быстро перемещаться по разделам сообщества или статьи.
Вики-разметка « ВКонтакте» очень похожа на HTML (Hyper Text Markup Language). Но, в отличие от языка разметки кибер текста, её можно освоить за неделю благодаря графическому интерфейсу.
Такая разметка существенно расширит Ваши возможности в администрировании группы. С её помощью Вы сможете создавать онлайн-журналы, интернет-магазины и даже мини-сайты.
Кроме того, большим плюсом вики-разметки является то, что все изменения, которые когда-либо проводились со страницей сообщества, хранятся на серверах ВК, и можно в любой момент вернуться к одному из вариантов оформления.
Как создать вики-страницу
Придерживаемся следующего плана при создании вики-страницы:
- Определиться с видом страницы и сделать её макет. Бывают такие виды: ВК-лэндинг, ВК-пост, интерактивная страница.
- После того, как Вы определились с видом своего мини-сайта, можно приступать к созданию вики-станицы. Создать меню, сделать кнопки меню активными. Наполнить страницы контентом. Сделать ссылки на товары. Подключить видео или аудио записи и многое другое. Всё зависит от Вашей фантазии.
- Художественно оформить сообщество. Вставить картинки, логотипы, аватарки, фото товаров…
Мы покажем конкретный пример оформления интерфейса уже существующей группы с помощью вики-разметки. Создадим тестовое сообщество и разберём весь процесс пошагово.
Для того, чтобы создать вики-страницу, нам нужно в поисковую строку браузера скопировать ссылку https://vk.com/pages?oid=-***&p=ИМЯ.
Вместо *** нужно вставить уникальный Id сообщества.
В нашем случае это 105722542.
Id находится в адресной строке браузера после /club; /event или /public.
Вместо «ИМЯ» — вбить название вики-страницы, например, «каталог товаров».
Обратите внимание, что поменять название уже не получится.


После перехода по ссылке откроется следующая страница.

Для дальнейшего доступа к нашему разделу меню обязательно скопируем и сохраним выделенную ссылку в текстовый документ.
Для перехода в режим вики-разметки нажмём на кнопку «Редактирование», а затем «Режим вики-разметки».

В режиме разметки нужно набрать следующий код.

{|nomargin ***с помощью этой команды убираем границы
|-***начинаем создавать надписи
|<center>Главная</center> ***создаём надпись «Главная» и выравниваем её по центру прямоугольника
|<center>каталог товаров</center>*** создаём надпись «каталог товаров» и выравниваем её по центру прямоугольника
|<center>о нас</center>***создаём надпись «о нас» и выравниваем её по центру прямоугольника
|<center>контакты</center>***создаём надпись «контакты» и выравниваем её по центру прямоугольника
|}***закрываем блок надписей
[[Главная]]***создаём ссылку на «Главная»
[[О нас]]***создаём ссылку на «О нас»
[[контакты]]*** создаём ссылку на «Контакты»
________________________________________
***Примечание
Далее переходим по ссылкам и копируем их в текстовый документ (к ранее сохранённой ссылке «каталог товаров»). Теперь ссылки из ВК-кода можно удалить.
Далее копируем код из раздела «каталог товаров» и вставляем его в три другие страницы. Вместо надписей вставляем ссылки из разделов.
Копируем их до «?». Вот что должно получиться в итоге на каждой странице.
Код главной страницы
Главнаяhttps://vk.com/page-105722542_54261370***(Каталог товаров) | |
***(Каталог товаров) |
https://vk.com/page-105722542_54261943https://vk.com/page-105722542_54261944***Примечание
Остальные кнопки меню оформляем аналогично коду «главной страницы».
Сохраняем все изменения на каждой странице.
Переходим на любой из разделов в обычном режиме, скопировав ранее сохранённую ссылку из текстового документа в строку браузера.

Копируем выделенную ссылку и переходим на главную страницу. На ней нажимаем «добавить запись» и вставляем ссылку в поле.

Ждём, пока не появится пункт меню. После этого ссылку нужно удалить и нажать кнопку «отправить». Возле кнопки необходимо выбрать пункт «От имени сообщества».
Далее нужно закрепить запись в шапке группы.

Каждую страницу меню нужно заполнить текстом. После этого можно приступить к художественному оформлению.
Добавим «шапку» и «аватарку».
Сделать их можно по видео уроку

Мы показали Вам, что такое вики-разметка ВКонтакте для чайников. Оформлять сообщество с её помощью очень увлекательно. Изучайте вики-разметку и создавайте настоящие мини-сайты.
Вот ссылка на видео курс :
.
Пару постов по теме:
Мой мир
Вконтакте
Google+
Wiki-разметка Вконтакте. Что это такое? Оформление группы.
Каждому пользователю популярного социального ресурса ВКонтакте наверняка известно о возможностях создания различных групп, но лишь немногие знают о том, как прийти к созданию собственного сайта из любой такой группы… Все, что требуется от пользователя в этом случае, – элементарные знания о wiki-разметке и умение нею пользоваться в собственных целях! О том, что такое wiki-разметка, как правильно пользоваться разметкой и корректно оформлять создаваемые группы, и пойдет, собственно говоря, речь далее…
Я научу пользоваться неограниченными возможностями wiki-разметки, потому что некоторое время назад и сам пытался разобраться во всем этом досконально. Представленная ниже информация, я уверен, окажется более чем полезной не только для новичков этого ресурса, но и для маститых пользователей со «стажем»…Что такое вики разметка?
Итак, пресловутая wiki-разметка ВКонтакте представляет собой не что иное, как специальный язык оформления информационных веб-страниц в создаваемой вами группе. Этот, весьма ценный, инструмент позволяет строить целые «шедевры»: меню, таблицы, теги, а также организовывать дополнительную структуру элементов навигации для перемещения объектов внутри группы, выполнять форматирование текста по нужному шаблону.
Для чего нужна wiki-разметка
При оформлении группы такая разметка играет важную роль, т.к. с ее помощью выполняется любое редактирование. Предположим, захотелось вам создать группу для популярного ныне заработка на партнерских программах, которых сейчас «море» на просторах Интернета. Перед пользователем открываются неограниченные возможности, но вполне резонно встает вопрос о том, как правильно и максимально привлекательно все это «завернуть» в красивую обертку. Другими словами, как достойно оформить, чтобы привлечь внимание как можно большего количества пользователей? Здесь и пригодятся знания о wiki-разметке, о которой я веду беседу…
Кому интересно пополнять электронную базу знаний – библиотеку, тот может применить wiki-разметку для редактирования либо написания статей для популярнейшего Интернет-справочника. Энциклопедии со странным названием Википедия, знаете ли, всем нужна, так что можно сделать доброе дело всем во благо!
Оформление группы с помощью wiki-разметки
Система редактирования интернет-страниц wiki разметка напоминает HTML-верстку, но позволяет быстрее и легче размечать гиперссылки и структурные текстовые элементы, а также форматировать отдельно взятые его элементы. Главное преимущество такой разметки заключается в том, что обучить себя всем премудростям этого «ремесла» может каждый, даже не особо «продвинутый» пользователь.
Знаете ли вы, что wiki-разметка учитывает все изменения страниц, что дает возможность сравнивать две разные редакции, выбирая более удачный вариант с помощью опции восстановления. На страницах, где была применена разметка, все нововведения сразу же появятся.
Для начала я бы советовал включить раздел. Для этого нужно обратиться к разделу «Редактирование информации», чтобы в его настройках поставить галочку рядом с требуемой опцией. Например, пусть это будет опция «Новости включены», которую можно при желании переименовать по-своему. Начальным названием там будет указываться «свежие новости». Теперь с моей легкой руки у вас имеется раздел, делайте, что хотите, т.е. редактируйте на здоровье!Как создавать страницы
Конечно, я сам не сразу пришел к тому, как создавать отдельные странички для своей группы. Потом мне пришло в голову, все-таки, прочитать инструкции по верстке на wiki, не скрою этот факт… )))
Для тех, кто не знает, что такое страница… Это некий Интернет-элемент, который вмещает информацию для общего обозрения всеми пользователями. Оказалось, что страницы формируются в автоматическом режиме, если вы указываете конкретный текст:
[[Название статьи]] или [[Название статьи|текст для ссылки]],
После чего нужно просто перейти по этой ссылке и отредактировать страницу по желанию.
Тексты подаются на страницах при помощи специальных знаков – тегов. Пример оформления тегов подаю в таблице ниже.
Шаблоны разметки для меню группы
Итак, после того, как тематика контента выбрана, имеется необходимый материал, вы готовы к созданию и дальнейшему оформлению группы. Выберите тот вид оформления, который больше всего по душе – графическое или текстовое отображение информации. Для наглядной демонстрации возьмем обычный шаблон текста и примеры вариантов кодов:
{|
|-
|{|
|-
!
первое меню!|-
| тексттексттекст
|}
|{|
|-
!
второе|-
| тексттексттекст
|}
{|
|-
|
{|
|-
!Обучение
|}
*[[ вики-разметка стандартная]]
*[[ вики-разметка расширенная]]
*[[FAQ]]
*[[Помощь]]{|
|-
!Практика
|}
*[[меню]]
*[[Песочница]]{|
|-
![[разделы]]
|}
*[[Иконки]]
*[[Скачать]]{|
|-
!О группе
|}
*[[Новости]]
*[[О нас]]
*[[Правила]]|
{|
|-
!Последняя новость:
|-
|
[[photo]]
сайт группы|}
{|
|-
!Объявление!
|-
|
[[photo]]В руководство будут принимать… из админов!
|}
{|
|-
![[Общая навигация|Общая навигация »]]
|}
|}
Wiki-разметка для текстового меню с небольшими иконками:
{|
|-
!
|
[[photo-54351_113731]] Пригласи всех друзей <br/>
[[photo-54351_113732]] »’[[Правила]]»’ <br/>
[[photo-54351_113733]] Фотоальбомы <br/>
[[photo-54351_113734]] Творчество<br/>
[[photo-54351_113735]] Фотки<br/><br/>
[[photo-54351_113736]] [http://vkontakte.ru/write123456789/Связь] <br/>
|}
Как вы уже поняли, существует всего несколько разновидностей шаблонов кодировок. Используйте нужные виды шаблонов, и созданная вами группа будет настроена самым лучшим образом. Безусловно, простор для фантазии есть, но для этого придется составлять коды самому. Придется немного потрудиться, перечитать массу информации, чтобы узнать основные принципы построения кодов wiki-разметки.
Я же говорю, что это просто, ведь код начинается и заканчивается с привычных тегов, а иконки внутри все предстают в виде информации [[photo-их номер_в альбоме]] с небольшим текстом для их описания.
Что такое спойлеры и какова их роль
Спойлеры представляют собой объект с заголовком, наполненный содержанием. Такие объекты могут скрываться и показываться попеременно. Спойлеры необходимы для сокрытия больших объемов информации, полноэкранный вид которых «перегрузит» страницу информацией дополнительного значения.
Примеры спойлеров представлены в таблице ниже.
Поработав в этом направлении неделю-другую с вики-разметкой, у вас будет собственная группа ВКонтакте!
Напоследок видео-урок найденный на ютубе:
Как cделать меню для группы ВКонтакте и вики разметка
Самым эффективным и удобным способом оформления группы в контакте является использование wiki-разметки. Данная разметка схожа по принципу действия с html кодом, но является более простой и понятной. Своим названием она обязана Википедии, благодаря которой многие пользователи и успели познакомиться с основными особенностями wiki-разметки.
Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Вам больше не придется сутками изучать книги по html, ведь изучению wiki-разметки достаточно уделить не более часа своего времени.
Существует несколько способов, как сделать меню для группы в контакте при помощи wiki-разметки, и то, какой из этих способов выберите Вы – зависит от направленности и цели группы. Если это социально направленная группа, то лучше всего подойдет текстовое меню, т.к. оно выглядит куда более серьезно, чем графическое. Использовать изображения в своём меню лучше всего для групп развлекательного или коммерческого характера.
Работа с изображениями
Вставить картинку или фотографию в контакте при помощи wiki-разметки можно только в том случае, если это изображение есть в альбомах на сайте.
Итак, для вставки картинки заходим в альбом, копируем адрес фотографии, например photo11111_11111, и обрамляем его двойными квадратными скобочками таким образом:
[[photo11111_11111]]
Если Вам нужно прикрепить текст или ссылку к изображению, а также немного изменить его внешний вид, то разметка будет выглядеть таким образом:
[[photo11111_11111|options|text/link]], где на месте options может находиться одно из таких значений:
plain— ссылка на фотографию оформляется в виде текста, без картинки;noborder— убирает рамку вокруг фото;box— открывает изображение в окне;nolink— убирает ссылку на фото;nopadding— убирает пробелы между фото;NNNpx или NNNxYYYpx— указывает размер фотографии в пикселях (только ширину или ширину на высоту соответственно).
Создание таблиц с помощью wiki-разметки
Не важно, графическое или текстовое меню Вы хотите создать для своей группы в контакте , без использования таблиц Вам вряд ли удастся обойтись. Таблицы в wiki-разметке создаются при помощи определенного набора символов, каждый из которых отвечает за определенную часть таблицы:
{| знак начала таблицы, является обязательным атрибутом любой таблицы;
|+ знак расположения названия таблицы по центру, ставится сразу после знака начала таблицы и не является обязательным атрибутом;
|- знак начала новой строки, в т.ч. и строки ячеек;
| знак, отвечающий за прозрачность ячейки;
! знак, отвечающий за темный цвет ячейки; если отсутствует – обязательно применение предыдущего знака;
|} знак конца таблицы, необязательный атрибут, используется для предотвращения возникновения ошибок.
Заполняя таблицу, данные каждой ячейки следует помещать после знака |, а разделяя ячейки, необходимо просто продублировать типы строки таким образом: || или !!.
Приведем пример оформления меню группы с помощью wiki-разметки.
wiki-разметка
Это меню было создано применением следующего кода:
{|
|-
|<center>»’Новости»'</center>||<center>»’Основное»'</center>||<center>»’Все серии»'</center>
|-
!<center>[[photo708176_168310200|nolink;noborder;90x80px| ]]</center>!!<center>[[photo-4489985_130746672|nolink;noborder;90x80px| ]]</center>!!<center>[[photo708176_168309890|nolink;noborder;90x80px| ]]</center>
|-
|<center>
[[Новости из жизни актеров сериала|Новости]]<br/>
[[Биографии]]<br/></center>
|<center>
[[Аудио]] <br/>
[[Видео]]<br/>
[[Книги]]<br/>
[[Обсуждения]]<br/></center>
|<center>
Сезоны:<br/>
[[1 сезон|1]] | [[2 сезон|2]] | [[3 сезон|3]] | [[4 сезон|4]]<br/>
[[5 сезон|5]] | [[6 сезон|6]] | [[7 сезон|7]] | [[8 сезон|8]]<br/></center>
|-
|}
Как мы видим в примере, изображения наделены такими опциями, как nolink и noborder, которые убирают ссылку и рамку картинки. Также были изменены размеры изображений.
Вторая строка ячеек таблицы создавалась с атрибутом !, поэтому и имеет темный цвет заливки.
При переходе на новую строку внутри третей ячейки был использован тег <br />, а для центрирования текста в ячейках – тег <center>.
Оформление ссылок при помощи wiki-разметки
При оформлении коммерческих групп очень важно уметь преподнести пользователям ссылку на тот или иной товар. В wiki-разметке существует три способа оформления внешних ссылок:
- Оформление ссылки как ссылки:
[http://www.kontaktlife.ru]
- Оформление ссылки как ссылки:
- Оформление ссылки как текста:
[http://www.kontaktlife.ru|Всё о контакте]
- Оформление ссылки как текста:
- Оформление ссылки как изображения:
[[photo40778045_189420249|40px|http://www.kontaktlife.ru]]
- Оформление ссылки как изображения:
Как сделать графическое меню в группе?
Наверняка вы видели красивые графические меню и кнопки в группах и хотели бы сделать такое меню у себя? Вот алгоритм действий.
Для создания красивого меню нужно немного знать фотошоп и немного вики-разметку:
1. Нарезаем картинку в фотошопе и жмём «Сохранить для веб»
2. Загружаем картинки через Стандартный загрузчик т.к. флеш-загрузчик может ухудшить качество
3. Собираем меню тегом nopadding
4. Прописываем ссылки
По итогу получится что-то типа:
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Новости]]
[[photo-177777777_18888888|noborder;370px;nopadding|Программы]]
[[photo-177777777_18888888|noborder;370px;nopadding|https://vk.com]]
[[photo-177777777_18888888|noborder;370px;nopadding|Правила]]
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Магазин]]
[[photo-177777777_18888888|noborder;370px;nopadding|Полезное]]
[[photo-177777777_18888888|noborder;370px;nopadding|Админы]]
[[photo-177777777_18888888|noborder;370px;nopadding|F.A.Q.]]
Особенности и секреты wiki-разметки
Большинство особенностей wiki-разметки познаются только опытным путем и недоступны для начинающих wiki-программистов. Но для того, чтобы избежать ошибок при оформлении групп, всё-таки желательно заранее ознакомиться с некоторыми из них.
- Следует быть осторожными, изменяя размер изображения – если он будет меньше 131 пикселя, качество картинки значительно ухудшится;
- Максимальный размер ширины изображения – 610px;
- На одной wiki-странице не может размещаться более 17 незакрытых тегов;
- Указывая ширину изображения, его высота изменится автоматически в соответствии с пропорциями;
- Список внутри таблицы или спойлера создается при помощи тега <br />;
- Одна строка разметки может содержать в себе не более 8 элементов списка.
Приложения в контакте для wiki-разметки
Для простоты понимания wiki-разметки создатели приложений в контакте подарили пользователям несколько своих творений. Одни из них являются своеобразными тренингами и уроками по wiki-разметке, другие же полностью освобождают пользователя от необходимости изучать разметку, осуществляя её редактирование привычным визуальным редактором.
Интерактивный FAQ(beta) Приложение, которое дает возможность пользователям проверить свои способности и знания wiki-разметки. Принцип приложения довольно прост: Вам дается уже оформленное меню, к которому необходимо восстановить код разметки, после чего сравнить свою версию с правильной.
Вики редактор Приложение-редактор, который поможет Вам оформить группу без каких-либо знаний wiki-разметки: Вам достаточно просто кликать мышкой в визуальном редакторе, а всё остальное приложение сделает за Вас!
Узнать больше про wiki-разметку и пройти наглядные видео-уроки по оформлению групп в контакте можно, воспользовавшись путеводителем по видео-урокам от официальной группы Wiki-разметки в контакте по ссылке https://vk.com/app1755280.
Если вам нужна раскрутка группы, то читайте наш пост.
Таблицы в wiki-разметке
Как создать таблицу в wiki-разметке?
Таблицы в контакте создаются при помощи ряда знаков. Все они в правильной последовательности указаны ниже:
| Код | Действие |
| {| | Начало таблицы (обязательный для каждой таблицы, используется только в начале) |
| |+ | Центрированный заголовок (не обязательный, сразу после начала таблицы, с новой строки) |
| |- | Указатель начала строки (обязательный после начала или (если есть) заголовка таблицы и при случае создания ячеек на новой строке) |
| | | Прозрачная ячейка (обязательный, но при необходимости заменяющийся последующим кодом) |
| ! | Тёмная ячейка (обязательный, но при необходимости заменяющийся предыдущим кодом; текст в ячейке становится жирным и центрируется по вертикали) |
| |} | Конец таблицы (не обязательный, но желательный (для предотвращения ошибок) параметр) |
Как заполнять таблицу в wiki-разметке?
Необходимые элементы прописываются в ней после вертикального слеша или восклицательного знака
( «|» или «!»). Таблицы и спойлеры внутри других вставляются на новой строке.
Сближение таблиц в wiki-разметке
Две любые таблицы можно сблизить по вертикали. Этим действием мы просто убираем расстояние между таблицами.
Для этого уберите лишние переносы строки между таблицами. У первой таблицы замените тег закрытия «|}» на тег открытия новой строки «|-», а после второй таблицы добавьте дополнительный тег закрытия «|}»:
| {| |- ! Содержимое первой таблицы |- {| |- | Содержимое второй таблицы |} |} |  |
Варианты оформления и расширение таблицы в wiki-разметке
| Вариант оформления №1 | Вариант оформления №2 |
| {| |- | место для заполнения |} | {| |- |место для заполнения |} |
| Результаты для примеров идентичны | |
 | |
Различия лишь в том, что вы можете писать текст как после знаков «|», «!», так и с новой строки.
| Дополнительные ячейки | |
| {| |- |Ячейка 1 |Ячейка 2 |} | {| |- |Ячейка 1 || Ячейка 2 |} |
| Результаты для примеров идентичны | |
 | |
Здесь мы видим, что различными способами можно оформлять и новые ячейки. Кому-то нагляднее одним способом, кому-то другим.
| Дополнительные строки | |
| {| |- | Строка 1 |- | Cтрока 2 |} | {| |- |Строка 1 |- |Cтрока 2 |} |
| Результаты для примеров идентичны | |
 | |
На данном шаге мы не делаем ничего принципиально нового: просто добавляем новую строчку к таблице через знак «|-».
| Комбинирование | |
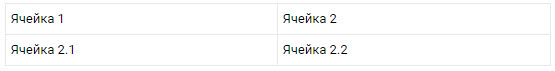
| {| |- | Ячейка 1 | Ячейка 2 |- | Ячейка 2.1 | Ячейка 2.2 |} | {| |- |Ячейка 1 || Ячейка 2 |- | Ячейка 2.1 || Ячейка 2.2 |} |
| Результаты для примеров идентичны | |
 | |
Здесь мы совмещаем все предыдущие шаги и получаем таблицу 2×2.
Скрытый текст в таблице
На странице можно написать любой текст, который будет виден только в состоянии редактирования. При просмотре вместо текста появятся несколько пустых строк. Как правило, подобные штуки активно используют программисты, чтобы обозначить, что делает тот или иной кусок кода.
Если у вас получается достаточно крупная страница, то вы можете пометить важные части таким скрытым текстом, чтобы легче было ориентироваться.
| Шаблон | Результат |
| A {| | Скрытый текст. |} |  |
Параметры таблицы в wiki-разметке
У таблицы есть 4 параметра, которые можно настроить:
- noborder;
- nomargin;
- nopadding;
- fixed.
Первый делает все рамки таблицы невидимыми, второй позволяет сделать таблицу во всю ширину wiki-страницы, третий уберет лишние отступы в ячейках, а четвертый позволит создать страницу фиксированной ширины.
Невидимые границы таблицы в wiki-разметке
Параметр noborder, помещенный сразу после открытия таблицы, позволит убрать все видимые рамки таблицы:
| Код | Результат |
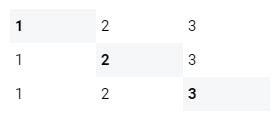
| {|noborder |- ! 1 | 2 | 3 |- | 1 ! 2 | 3 |- | 1 | 2 ! 3 |} |  |
Таблицы во всю ширину в wiki-разметке
Широкие таблицы. С помощью параметра nomargin Вы сможете сделать таблицу во всю ширину. Клетки при этом будут равной длины, хотя этот фактор и будет зависеть от того, чем вы наполните таблицу.
| Код | Результат |
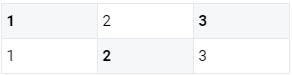
| {|nomargin |- ! 1 | 2 ! 3 |- | 1 ! 2 | 3 |} |  |
Таблицы без отступов в wiki-разметке
Помещенный сразу после открытия таблицы параметр «noppading» позволит убрать отступы в ячейках таблицы:
| Код | Результат |
| {| |- ! 1 | 2 | 3 |- | 1 ! 2 | 3 |- | 1 | 2 ! 3 |} |  |
| {|nopadding |- ! 1 | 2 | 3 |- | 1 ! 2 | 3 |- | 1 | 2 ! 3 |} |  |
Фиксированная ширина таблицы в wiki-разметке
Вы сможете зафиксировать ширину таблицы с помощью параметра fixed. Данный параметр работает также с right (выравнивание по правому краю) и center (выравнивание по центру).
Для того, чтобы зафиксировать размер таблицы, вам нужно прописать параметр fixed после знака начала таблицы «{|», а на следующей строчке указать параметры ячеек после знака «|~»:
| Код | Результат |
| {|fixed |~20 40 80 |- |1 |2 |3 |- |1 |2 |3 |} |  |
Расширение таблицы в wiki-разметке
Тегом </br> можно регулировать высоту таблицы. Для минимального расширения таблицы следует указать 2 тега.
| Пустая таблица без переноса строки | Таблица с минимальным переносом строки | Перенос строки после центрированного теста |
| {| |- | |} | {| |- |<br/><br/> |} | {| |- |<center>текст</center> <br/> |} |
| Результат: | Результат: | Результат: |
 |  |  |
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: wiki-разметка.