Как изменить шапку сайта (часть 1)
На фриланс-биржах, заказчики часто просят, изменить дизайн какого-нибудь фрагмента сайта, например шапки. Самый простой способ изменить шапку сайта, так это создать её с нуля. Почему я так считаю? Пожалуйста, будут и аргументы.
Когда я открываю исходный код чужого сайта, то за редким исключением, вижу неструктурированный HTML код, непоследовательно написанный CSS и почти нет комментариев. Ориентироваться в таком хаосе, очень сложно и я понимаю, что мне быстрее сделать все заново.
Такой бардак происходит на сайтах, сделанных непрофессионально, поэтому и обращается заказчик с такими шедеврами к фрилансерам. Грамотно сделанные сайты, редко переделывают, потому вероятность наткнуться на плохо сделанный сайт, очень высока.
Специально для этой статьи, я сделал скриншот одной чудесной шапки, случайно найденной в интернете, у какого-то сайта и буду её улучшать, подробно описывая весь процесс.
Так выглядела шапка до изменений:
У данного творения просматривается явная нехватка места для всех элементов. От такого плотного соседства элементов и отсутствия пустого пространства, глаза собираются в кучу. Надо разрядить пространство, за счёт создания нового ряда для контактной информации.
Что бы я изменил в дизайне?
- Шрифт и цвет у логотипа
- Размер и цвет остального шрифта
- Убрать зеленую полосу
- Блок с контактами разместить на верхней панели
После изменений:
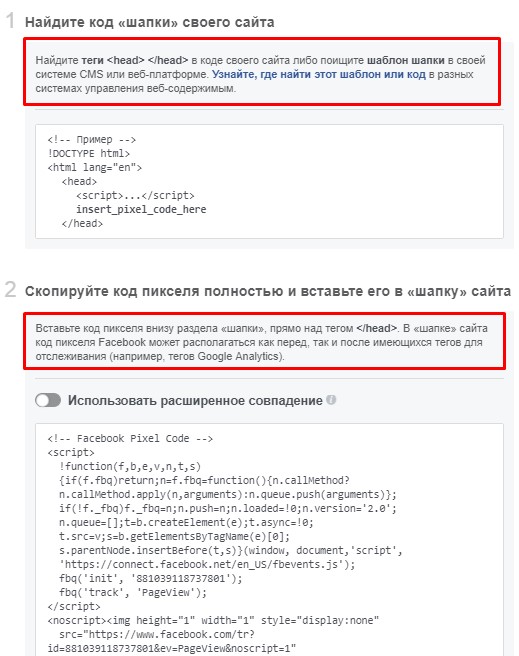
Между тегами head в HTML файле:
//прописываем мета тег для адаптивности
<meta name="viewport" content="width=device-width, initial-scale=1">
//подключаем другие шрифты
<link href="https://fonts.googleapis.com/css?family=Forum|Roboto+Slab:400,700" rel="stylesheet">
//подключаем библиотеку Font Awesome
<link rel="stylesheet" href="https://cdnjs. cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
//подключаем внешний файл стилей, сюда будем писать стили
<link rel="stylesheet" href="style.css">
//скачиваем и подключаем файл нормализации стилей
<link rel="stylesheet" href="normalize.css">
Делать верстку мы будем на flexbox.
Первый ряд – панель с контактами (top header).
HTML разметка
В блок-контейнер с классом top-header, поместим три флекс-элемента – абзацы с текстом.
<div>
<p>Массажный салон для вашего здоровья и красоты</p>
<p><span>Tel.</span> (+372) 5514704, 58079045</p>
<p><span>Инфо и запись:</span> ежедневно с 9:00 до 21:00</p>
</div>
CSS стили
/* Общие стили для шапки */
body {
font-family: 'Forum', cursive;
color: #777;
background-color: #fff;
}
Инфоблоки встанут в ряд благодаря display: flex. Свойство space-around равномерно распределяет пустое пространство между инфоблоками. Однопиксельная серая рамка, визуально разграничит верхнюю панель от самой шапки.
Свойство space-around равномерно распределяет пустое пространство между инфоблоками. Однопиксельная серая рамка, визуально разграничит верхнюю панель от самой шапки.
/* Флекс контейнер для верхних инфо-блоков */
.top-header {
display: flex;
justify-content: space-around;
padding: 5px;
font-size: 100%;
border-bottom: 1px solid #efd0d0;
position: relative;
}
Выделим некоторые слова зеленым цветом.
/* Зеленый цвет у текста инфо-блоков */
.top-header .green {
color: #b2db41;
font-weight: bold;
}
Временно подсветим красной и черной рамками, чтобы было ясно, где флекс-контейнер, а где флекс-элементы.
Второй ряд – шапка (header)
Слева направо, первым идет логотип, а затем навигационное меню.
HTML код
Начинается с открывающего тега header, внутри которого блок с логотипом. Логотип вставляется, как ссылка, ведущая на главную страницу.
Логотип вставляется, как ссылка, ведущая на главную страницу.
<header>
<div>
<a href="#">Massaaži<span>Maailm</span></a>
</div> ...
CSS код
/* Флекс контейнер для шапки */
header {
display: flex;
justify-content: space-around;
padding: 5px;
border-bottom: 5px solid #b2db41;
}/* Стили для всех ссылок внутри флекс контейнера */
header a {
display: block;
color: #212121;
padding: 12px;
text-decoration: none; /* убирает подчеркивание */
font-size: 100%;
text-shadow: 0 1px 0 #fff;
border-radius: 4px;
}
Здесь мы указываем относительную ширину блока под логотип, значит остальные 70%, будет занимать навигация. Задавая проценты, можно точнее распределять детей-элементов в контейнере-родителе.
/* Ширина дочернего блока под логотип */
.wrap-logo {
width: 30%;
}
Задавая размеры шрифта в %, мы заботимся о супер больших экранах, ведь пиксели жестко задают размер.
/* Стилизация логотипа */
.wrap-logo #logo {
font-family: 'Roboto Slab', serif;
font-size: 200%;
font-weight: bold;
}
Логотип смотрится свежее, если его сделать двухцветным.
/* Зеленый цвет у части логотипа */
.wrap-logo span {
color: #b2db41;
}
Продолжение следует.
- Создано 08.04.2019 10:20:30
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
html — Как верстать шапку сайта/навбар?
Как создается в самом деле шапка сайта, ну или Навбар? В каждом сайте прописано «navbar», это скорее всего используется функции Бутстрапа. Но когда я попытался сделать с бутстрапом — у меня получилось совсем иначе.
Не подскажете как делаете вы? Для примера можно написать в шапке: Главная, Работа, Разместить резюме, Войти или Регистрация.
Буду благодарен, если поможете понять. Как создается шапка) А то так много вопросов и противоположно — так мало ответов
- html
- css
- bootstrap
1
Сам начинающий в этом деле. Делал шапку так.Создавал контейнер для шапки,и в нем уже классы для навбара,затем стилизовал в css. Как это выглядит:
Делал шапку так.Создавал контейнер для шапки,и в нем уже классы для навбара,затем стилизовал в css. Как это выглядит:
.container{
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
.header{
padding-top: 30px;
width: 100%;
position: absolute;
top: 0;
left: 0;
right: 0;
z-index: 1000;
}
.header__inner{
display: flex;
justify-content: space-between;
align-items: center;
}
.nav{
font-size: 14px;
text-transform: uppercase;
}
.nav__link{
display: inline-block;
vertical-align: top;
margin: 0 10px;
color: black;
text-decoration: none;
transition: color .1s linear;
position: relative;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="C:\Users\User\Desktop\обучение\stack\style. css">
</head>
<body>
<header>
<div>
<div>
<nav>
<a href="#"> Главная </a>
<a href="#"> Работа </a>
<a href="#"> Резюме </a>
<a href="#"> Войти/Регистрация </a>
</nav>
</div>
</div>
</header>
</body>
</html>
css">
</head>
<body>
<header>
<div>
<div>
<nav>
<a href="#"> Главная </a>
<a href="#"> Работа </a>
<a href="#"> Резюме </a>
<a href="#"> Войти/Регистрация </a>
</nav>
</div>
</div>
</header>
</body>
</html> 3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Тег HTML5 — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 22 июл, 2022
Улучшить статью
Сохранить статью
Тег  Элемент
Элемент
Синтаксис:
...
Атрибуты : Этот тег поддерживает все глобальные атрибуты в HTML.
Примеры ниже иллюстрируют элемент
Пример 1: Этот пример иллюстрирует использование тега
HTML
90 |
3
03
HTML-тег
Пример 2: В этом примере мы использовали тег
HTML
|
. средства навигации с помощью тега
Вывод:
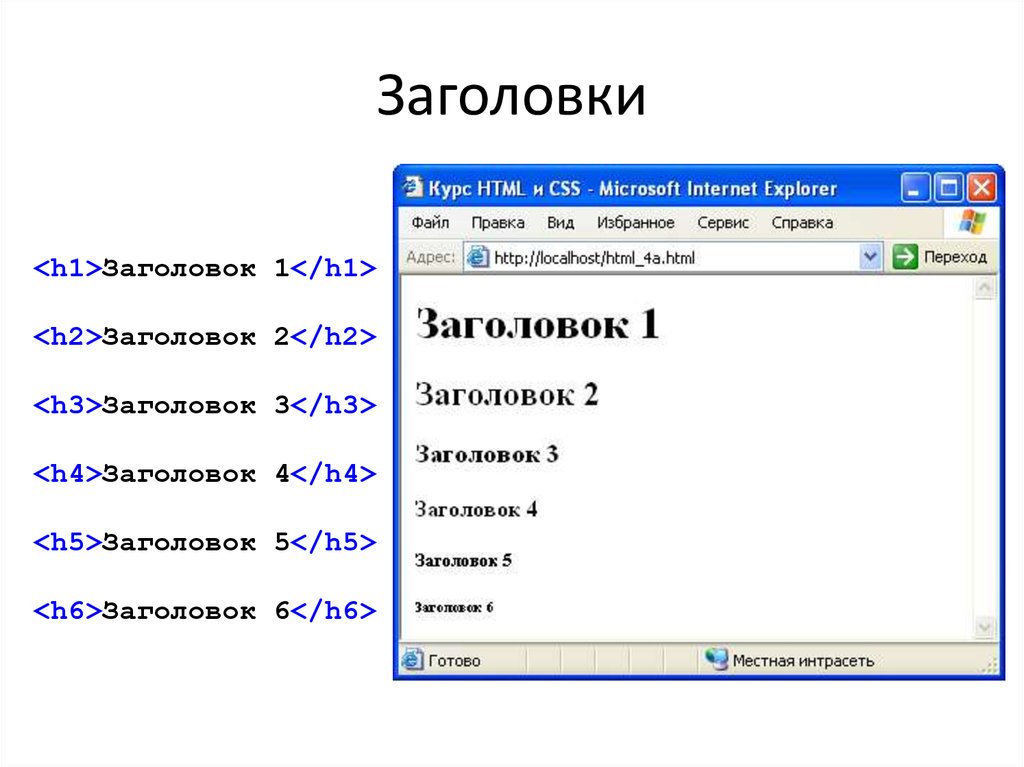
Тег HTML
Поддерживаемые браузеры:
- Google Chrome 5 и выше
- Internet Explorer 9 и выше
- Microsoft Edge 12 и выше
- Firefox 4 и выше
- Opera 11.
 1 и выше
1 и выше - Safari 5 и выше
HTML является основой веб-страниц, используется для разработки веб-страниц путем структурирования веб-сайты и веб-приложения. Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
Похожие статьи
Тег HTML
❮ Пред. Следующий ❯
Тег
Этот тег не представляет новый раздел в структуре. Элемент–
) окружающего раздела. Однако это не требуется.
Тег
Не разрешается размещать тег
Тег
<голова>
Название документа
<стиль>
ул {
заполнение: 0;
}
уль ли {
отображение: встроенный блок;
поле справа: 10px;
цвет: #778899;
}
<тело>
<заголовок>
<навигация>
<ул>
Добро пожаловать на нашу страницу
<час> <статья> <заголовок>Название раздела
Текстовый абзац.
Попробуй сам "
Результат
<голова>
Название документа
<стиль>
тело {
семейство шрифтов: Arial, без засечек;
высота строки: 2;
}
h3 {
выравнивание текста: по центру;
}
ул {
заполнение: 0;
}
уль ли {
тип стиля списка: нет;
отображение: встроенный блок;
поле справа: 10px;
}
а {
дисплей: блок;
цвет: #778899;
}
<тело>
<заголовок>
<навигация>
<ул>
Добро пожаловать на нашу страницу
<час> <основной>Получите ответы на свои вопросы по программированию
<р> Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов. <р> Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов. Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Попробуй сам "
Тег
Как оформить тег
Общие свойства для изменения визуального веса/выделения/размера текста в теге
- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | наклонный | начальная | наследовать.
- Свойство CSS font-family задает приоритетный список из одного или нескольких имен семейств шрифтов и/или общих имен семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть полужирным или толстым.

- Свойство CSS text-transform управляет регистром и регистром текста.
- Свойство CSS text-decoration определяет украшение, добавляемое к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цветной текст в теге
- Свойство CSS color описывает цвет текстового содержимого и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега
- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователь должен сигнализировать о переполненном содержимом, которое не отображается.
- Свойство CSS white-space указывает, как обрабатывается пробел внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства тега
- Свойство CSS text-shadow добавляет тень к тексту.



 cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> css">
</head>
<body>
<header>
<div>
<div>
<nav>
<a href="#"> Главная </a>
<a href="#"> Работа </a>
<a href="#"> Резюме </a>
<a href="#"> Войти/Регистрация </a>
</nav>
</div>
</div>
</header>
</body>
</html>
css">
</head>
<body>
<header>
<div>
<div>
<nav>
<a href="#"> Главная </a>
<a href="#"> Работа </a>
<a href="#"> Резюме </a>
<a href="#"> Войти/Регистрация </a>
</nav>
</div>
</div>
</header>
</body>
</html>

 1 и выше
1 и выше