Введение в HTML | Учебные курсы
Чтобы сразу же ввести в курс дела нетерпеливых читателей, предложим им возможность создания веб-страницы без последовательного изучения правил HTML. По крайней мере, вы сумеете убедиться, что создание веб-страниц достаточно простое дело.
Для этого нам понадобятся две вещи: текстовый редактор для написания кода HTML и браузер — программа для просмотра результата.
В примере 1 приведён несложный пример такого кода.
Пример 1. Первая веб-страница
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Моя первая веб-страница</title> </head> <body> <h2>Заголовок страницы</h2> <p>Основной текст.</p> </body> </html>
Чтобы посмотреть результат примера в действии, проделайте следующие шаги.
Windows
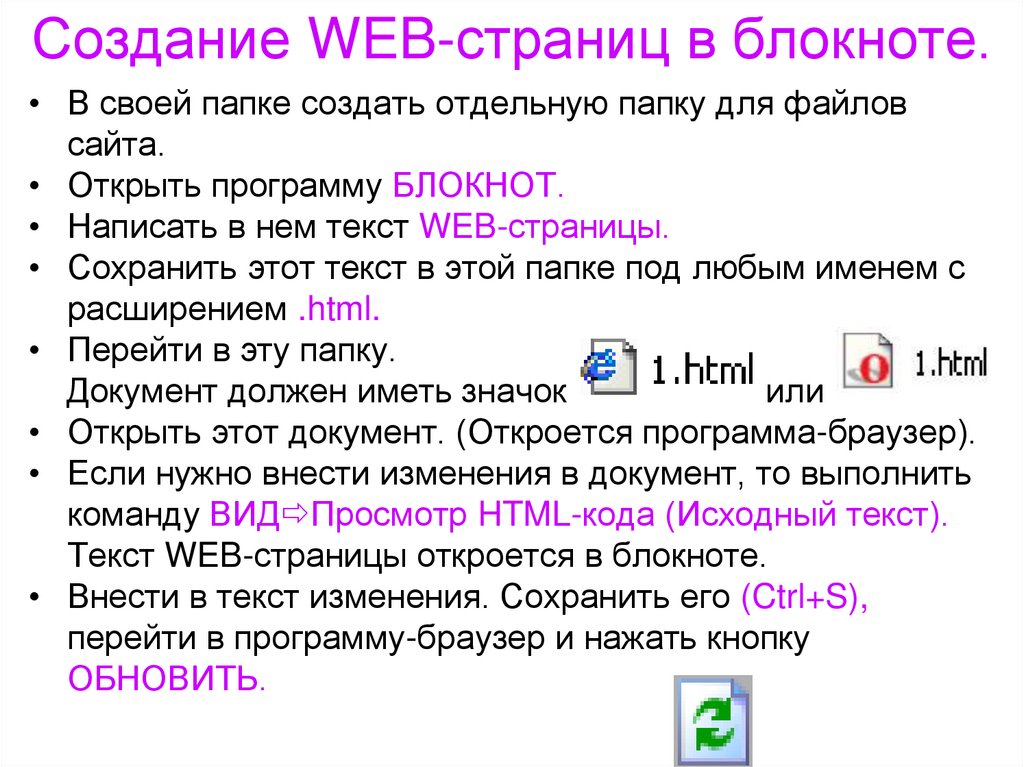
- В Windows откройте программу Блокнот (Пуск > Выполнить > набрать «notepad» или Пуск > Программы > Стандартные > Блокнот).

Наберите или скопируйте код в Блокноте (рис. 1).
Рис. 1. Вид HTML-кода в программе Блокнот
Сохраните готовый документ (Файл > Сохранить как…) под именем c:\www\example1.html, при этом обязательно поставьте в диалоговом окне сохранения тип файла: «Все файлы» и кодировку UTF-8 (рис. 2). Обратите внимание, что расширение у файла должно быть именно html.
Рис. 2. Параметры сохранения файла в Блокноте
Запустите браузер Internet Explorer (Пуск > Выполнить > набрать «iexplore» или Пуск > Программы > Internet Explorer).
В Windows 10 другой браузер по умолчанию — Microsoft Edge. Соответственно, в этой операционной системе запускать надо его.
- В браузере выберите пункт меню Файл > Открыть и укажите путь к вашему файлу или перетащите файл прямо в окно браузера.
Если всё сделано правильно, то в браузере вы увидите результат, как показано на рис. 3.
Рис. 3.
 Вид страницы в браузере Internet Explorer
Вид страницы в браузере Internet Explorer
В случае возникновения каких-либо ошибок проверьте правильность набора кода согласно примеру 1, расширение файла (должно быть html) и путь к документу.
Редактор Блокнот и браузер Internet Explorer приведены лишь для примера, поскольку поставляются вместе с Windows и дополнительно их устанавливать не нужно. В следующем разделе мы рассмотрим другие, более продвинутые и удобные инструменты, с которыми и будем в дальнейшем работать.
MacOS
На «маках» есть программа Pages, по своим возможностям напоминающая Microsoft Word. Она не годится для регулярного создания HTML-файлов, поскольку для работы нам нужен простой текстовый редактор. Но так как мы говорим о быстром старте, когда никаких дополнительных программ устанавливать не требуется, то для первого раза Pages сгодится.
- Откройте Launchpad, запустите Pages и выберите новый пустой документ.
В окне программы вставьте код HTML (рис. 4).
Рис.
 4. Программа Pages с кодом HTML
4. Программа Pages с кодом HTMLВыберите Файл > Экспортировать в > Простой текст… (рис. 5).
Рис. 5. Окно экспорта документа
- Нажмите Далее…
В появившемся окне (рис. 6) укажите имя файла example1.html и его местоположение (Документы).
Рис. 6. Сохранение HTML-документа
Если появится предупреждение о том, что программа не может сохранить файл с расширением .html, то сохраните его как .txt, а потом уже переименуйте.
- Откройте браузер Safari через Launchpad.
Выберите Файл > Открыть файл и щёлкните на ранее сохранённый файл example1.html. В окне браузера вы увидите результат примера (рис. 7).
Рис. 7. Вид страницы в браузере Safari
Кодировка
В некоторых случаях вместо русского текста в браузере вы можете увидеть странные символы (рис. 8).
Рис. 8. Неверное отображение текста
Это происходит из-за неверного преобразования текста, когда HTML-документ сохранили в кодировке Windows. Если у вас случилось подобное, то вам надо сохранить файл ещё раз, указав кодировку UTF-8 (рис. 9).
Если у вас случилось подобное, то вам надо сохранить файл ещё раз, указав кодировку UTF-8 (рис. 9).
Рис. 9. Кодировка текста UTF-8
В MacOS сохранение в кодировке UTF-8 происходит автоматически и беспокоиться об этом не надо.
См. также
- Делаем наш первый сайт
- Создание первой веб-страницы
- Элементы HTML
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.04.2020
Редакторы: Влад Мержевич
Как вставить картинку в HTML
Для добавления фото непосредственно в код страницы понадобится редактор.
Например, это может быть «Блокнот», а также более продвинутые средства редактирования.
Для максимального удобства лучше использовать специализированный бесплатный редактор «Notepad++».
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер.
Содержание:
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
Для наблюдений результатов изменений в коде будет использована тестовая страница.
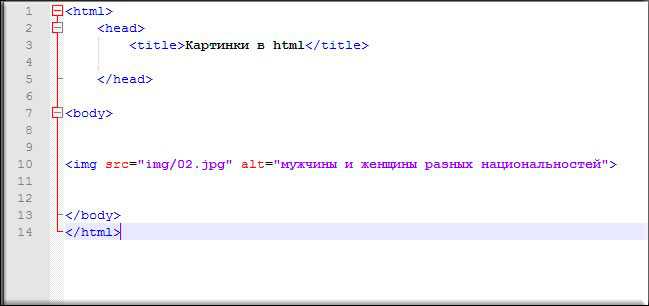
Чтобы вставить картинку в html код используется одиночный строчный тег img. Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегами <p>p>.
Для добавления фото, понадобится вписать такую строку:
<p><img src=»img1.png»></p>.
Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута: width и height. Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
к содержанию ↑
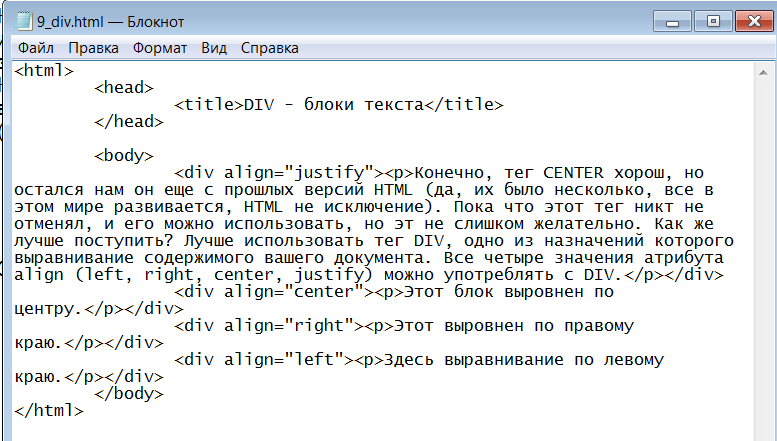
Выравнивание и редактирование картинки
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align, относящий к тегу p.
Для него допустимо несколько значений: center (центр), left (левый край) и right(правый край).
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
Важно! Чтобы назначить расположение фото относительно текста, а не страницы, атрибут align нужно использовать в теге img. Значения такие же, как и у атрибута тега p.
Значения такие же, как и у атрибута тега p.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тег img (со всем обрамлением) в текстовом блоке в редакторе.
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace и hspace. Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибуту vspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
Еще два полезных атрибута – alt и title. Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибута title, будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
Использование такой возможности рекомендуется если необходимо вставить картинку с ссылкой в html. Также таким образом можно добавлять краткие разъяснения к картинкам.
Далее рассмотрим, как вставить картинку в таблицу. Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgАтрибут | Описание |
| src=”” |  Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). |
| width=””; height=”” | Указатели высоты и ширины изображения. Если задан только один, то второй автоматически масштабируется, в соответствии с первым. Числовое значение означает количество пикселей. |
| align=”” | Атрибут расположения изображения относительно текста. Допустимые значения: top, middle, bottom, left, right. |
| border=”” | Назначает рамку вокруг изображения. Числовое значение соответствует толщине рамки в пикселях. |
| vspace=””; hspace=”” | Указатели отступа от соседних элементов по вертикали и горизонтали. Значение указывает количество пикселей между элементами. При обтекании текстом, атрибут назначает расстояние до текста. При обтекании текстом, атрибут назначает расстояние до текста. |
| alt=”” | Назначает альтернативное описание на случай, если картинка почему-то не прогрузилась. Значение произвольное. |
| title=”” | Задает текст подсказки при наведении. Значение произвольное. |
После усвоения приведенных выше сведений работа с изображениями больше не доставит проблем.
Добавление, форматирование и размещение картинок на странице станет простым и приятным делом.
Основы HTML. Как вставить изображение на интернет-страницу
Как вставить картинку в HTML — редактирование, выравнивание, атрибуты
Как запустить HTML-код в Блокноте Windows 11
HTML , что означает язык гипертекстовой разметки, представляет собой тип стандартного языка, используемого для создания веб-страниц. Файл HTML в основном описывает структуру веб-страницы. Он также может включать другие технологии, такие как CSS (каскадные таблицы стилей), которые управляют стилем и оформлением таких элементов, как шрифт, цвет, гиперссылка и т. д., а также сценарии, такие как JavaScript.
Файл HTML в основном описывает структуру веб-страницы. Он также может включать другие технологии, такие как CSS (каскадные таблицы стилей), которые управляют стилем и оформлением таких элементов, как шрифт, цвет, гиперссылка и т. д., а также сценарии, такие как JavaScript.
Существует множество типов приложений, которые можно использовать для написания HTML-кода. Вы можете кодировать HTML в простом текстовом редакторе, таком как «Блокнот» в Windows, редакторе кода или программном обеспечении для веб-дизайна, созданном специально для HTML и других языков, таких как Adobe Dreamweaver.
Если вы предпочитаете кодировать HTML вручную в Windows, вы можете быстро сделать это, используя только предустановленное приложение «Блокнот» в Windows. Это руководство покажет вам, как писать и запускать HTML-код в Блокноте в Windows 11.
См. также : Как восстановить несохраненный Блокнот в Windows 11
Содержимое страницы
сохраните код как . html, чтобы веб-браузеры могли распознавать файл как тип файла HTML. Если у вас есть набор HTML-кода, который вы хотите выполнить, вы можете написать или вставить код в Блокнот в Windows 11, а затем сохранить его в формате HTML. Затем вы можете запустить файл HTML в веб-браузере, чтобы просмотреть результат кодов.
html, чтобы веб-браузеры могли распознавать файл как тип файла HTML. Если у вас есть набор HTML-кода, который вы хотите выполнить, вы можете написать или вставить код в Блокнот в Windows 11, а затем сохранить его в формате HTML. Затем вы можете запустить файл HTML в веб-браузере, чтобы просмотреть результат кодов.
Пример. Напишите и запустите HTML-код в Блокноте
Сначала откройте Блокнот в Windows 11 и введите или вставьте код HTML, который вы хотите запустить в блокноте. Вы можете использовать приведенные ниже образцы HTML-кодов в качестве справки.
<голова>
Название HTML-страницы образца
<тело>
Запуск простого HTML-кода в Windows 11
<р>
Windows Digital показывает, как писать и запускать HTML коды в Блокноте в Windows 11.
Когда вы закончите ввод HTML-кода, который хотите запустить в Блокноте, щелкните Файл и выберите Сохранить как .
Затем в окне «Сохранить как» введите любое имя файла и измените расширение .txt на .html . Затем нажмите Сохранить , чтобы сохранить файл в формате HTML.
Если вы сохраните файл как обычный текстовый файл (.txt), код внутри будет распознаваться только как обычный текст, а не как исполняемый HTML-код. Вам необходимо правильно сохранить код в формате HTML, чтобы соответствующее программное обеспечение, такое как веб-браузер, распознало его как HTML-документ.
После сохранения HTML-файла вы можете запустить его в любом веб-браузере, например в Google Chrome или Mozilla Firefox. По умолчанию Windows автоматически запускает любой файл .html в веб-браузере по умолчанию, когда вы дважды щелкаете, чтобы открыть файл. Чтобы вручную выбрать браузер для открытия HTML-файла, щелкните файл правой кнопкой мыши, выберите Открыть с помощью и выберите браузер, который хотите использовать.
Вывод HTML-кодов будет отображаться на новой вкладке в выбранном браузере.
Редактирование HTML-файла в Блокноте
Кроме того, любой HTML-файл можно редактировать непосредственно в Блокноте. Вам не нужно конвертировать его обратно в .txt только для редактирования HTML-кода в Блокноте. Чтобы отредактировать существующий файл .html с помощью Блокнота, щелкните файл HTML правой кнопкой мыши, выберите Открыть с помощью , а затем выберите Выбрать другое приложение .
Когда вам будет предложено выбрать приложение для открытия HTML-файла, прокрутите вниз и щелкните Дополнительные приложения . Затем выберите Notepad и нажмите OK , чтобы открыть файл HTML в Блокноте.
Блокнот сможет открыть файл HTML и отобразить в нем исходный код. Затем вы можете редактировать HTML-код по своему усмотрению. После того, как вы закончили редактирование, вы можете просто нажать Ctrl + S , чтобы сохранить файл как исходный файл.
Как запустить HTML-код в Блокноте для Windows 11/10
Раньше программисты в основном использовали Блокнот для написания кода. Старые времена давно прошли после появления более сложных инструментов кодирования для HTML и всего остального, но, несмотря на это, многие программисты по-прежнему предпочитают использовать Блокнот.
Для кодеров нового поколения, которые мало что знают о Блокноте в Windows 11 , мы хотим отметить, что это отличный инструмент, особенно если кодер превосходен в ручном кодировании, а не полагается на сторонние инструменты для исправления ошибки. Например, Adobe Dreamweaver — одна из лучших программ благодаря своей способности автоматически исправлять ошибки кодирования при вводе текста пользователем.
Проблема с Adobe Dreamweaver в том, что он платный и известен тем, что использует много системных ресурсов. Люди, у которых нет денег, чтобы тратить их, и которые используют компьютер, не соответствующий требуемым стандартам, могут захотеть больше сосредоточиться на использовании Блокнота. Мы можем с уверенностью сказать, что запуск HTML-кода в Блокноте очень прост, поэтому вам не придется беспокоиться о сложностях. 91 ] Напишите HTML-код в Блокноте
Люди, у которых нет денег, чтобы тратить их, и которые используют компьютер, не соответствующий требуемым стандартам, могут захотеть больше сосредоточиться на использовании Блокнота. Мы можем с уверенностью сказать, что запуск HTML-кода в Блокноте очень прост, поэтому вам не придется беспокоиться о сложностях. 91 ] Напишите HTML-код в Блокноте
Чтобы начать этот процесс, вы должны написать свой код в Блокноте или скопировать его из другого места и вставить в инструмент.
- Щелкните значок Поиск , расположенный на вашем Панель задач .
- Оттуда введите Блокнот .
- После этого выберите Блокнот из результатов поиска.
- После этого вы можете ввести или вставить код в текстовую область.
2] Сохранить HTML-код
Следующим шагом после добавления вашего кода является его сохранение, но вы не можете просто сохранить его как простой текстовый файл. Если это сделать, то будет невозможно запустить файл как HTML, и это противоречит цели этой статьи. Давайте обсудим, как это сделать прямо сейчас.
Если это сделать, то будет невозможно запустить файл как HTML, и это противоречит цели этой статьи. Давайте обсудим, как это сделать прямо сейчас.
- В Блокноте щелкните Файл .
- После этого выберите Сохранить как .
- Далее вам будет предложено добавить имя файла и сохранить его на свой компьютер.
- Введите имя файла и добавьте в конце .html .
- Нажмите кнопку Сохранить после завершения задачи.
3] Запустите файл HTML
Здесь не так уж много нужно сделать с точки зрения запуска только что созданного файла HTML. Все, что вам нужно сделать, это щелкните файл правой кнопкой мыши , затем выберите Открыть . Файл откроется в веб-браузере по умолчанию.
4] Отредактируйте HTML-код с помощью Блокнота
Последнее, что мы собираемся сделать, это отредактировать код. Вы должны узнать, как это сделать, если по какой-то причине он не работает правильно при открытии в предпочитаемом вами веб-браузере.
- Перейдите туда, где вы сохранили файл Блокнота.
- Щелкните правой кнопкой мыши на нем.
- Выберите Открыть с помощью .
- В контекстном меню нажмите Выберите другое приложение .
- Прокрутите, пока не найдете Дополнительные приложения .
- Выберите сразу.
- Наконец, нажмите Notepad > OK , чтобы запустить файл HTML в Блокноте.
Теперь вы можете редактировать файл HTML с новыми строками кода. Если вы хотите сохранить, все, что вам нужно сделать, это нажать Ctrl + S , и все.
Чтение : Как включить строку состояния в Блокноте в Windows
Можете ли вы написать HTML в Блокноте?
Да, в Блокноте можно легко писать HTML-коды. Инструмент основан на текстовом формате, что означает отсутствие какого-либо специального форматирования, что делает Блокнот идеальным для написания кода.
Какой блокнот лучше всего подходит для HTML?
У нас есть Блокнот и Блокнот++ . Блокнот — это инструмент для редактирования текста по умолчанию в Windows, в то время как Notepad ++ — это бесплатный сторонний инструмент, который работает так же хорошо, а в некоторых случаях даже лучше. С нашей точки зрения, если вам не нужны дополнительные функции, вам подойдет Блокнот, но если вам требуется просмотр с вкладками, лучше всего подойдет Notepad++.
Блокнот все еще доступен для Windows 11/10?
Если вы еще не обновились до Windows 11, вам не о чем беспокоиться, потому что Блокнот доступен для Windows 10. Фактически, этот инструмент впервые стал доступен еще в 1983 году, то есть 39 лет назад на момент написания. Таким образом, вы сможете найти Блокнот во всех версиях Windows, особенно начиная с Windows XP вплоть до текущей версии в виде Windows 11.




 Вид страницы в браузере Internet Explorer
Вид страницы в браузере Internet Explorer 4. Программа Pages с кодом HTML
4. Программа Pages с кодом HTML