Изменение общедоступного веб-сайта путем редактирования исходного кода
SharePoint в Microsoft 365 Office для бизнеса Office 365 для малого бизнеса Еще…Меньше
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Важно: Поддержка этой функции общедоступного веб-сайта SharePoint Online будет прекращена с 31 марта 2018 г. Ссылки на статьи о функциях, поддержка которых прекращена, будут удалены.
Если для изменения общего макета и внешнего вида своих общедоступных веб-страниц вы используете редактор веб-страниц или настроенную таблицу стилей, но добиться нужного результата никак не удается, одно из возможных решений — добавить на веб-страницу собственный код.
-
Изменить макет страницы, заключив блок текста в рамку.
-
Придать нижнего колонтитула каждой страницы, добавив специальный стиль или размер шрифта.
-
Проверьте правильность и полноту своего кода, прежде чем добавлять его на сайт. Имейте в виду, что SharePoint не проверяет и не исправляет HTML-код, который вы вставляете на веб-страницу.

-
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить.
-
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник.
-
-
Нажмите кнопку ОК.
-
После вставки кода убедитесь в том, что все получилось так, как вы ожидали.
-
Если страница выглядит правильно, щелкните Страница > Сохранить > Сохранить, а затем для проверки откройте страницу в новом окне браузера.
org/ListItem»>
Если возникают проблемы, которые вы не можете устранить, не сохраняйте страницу. Вместо этого щелкните Страница > Сохранить> Остановить изменение > Отмена.
-
Введите HTML-код.
Важно: При добавлении веб-страницу HTML-код не проверяется. Ошибки с кодом HTML может привести к веб-страницы для отображения неправильно.
что это такое и как посмотреть HTML-код страницы
Что такое исходный код сайта. Как посмотреть HTML-код страницы или отдельного элемента в браузере. Разбираемся вместе с экспертами Ingate.
Исходный код сайта: что это и как его использовать
Что такое исходный код сайта? С этим вопросом сталкивались все, кто начинал осваивать интернет-маркетинг или веб-разработку. Казалось бы, можно просто воспользоваться поиском, чтобы получить ответ на этот вопрос. Но в таком случае вы получите сухое определение типа: исходный код страницы — это комплекс данных, состоящий из разметки HTML, скриптов JavaScript и CSS-стилей, которые сервер передает браузеру в ответ на соответствующие запросы. Много ли понимания подарит такое определение начинающему пользователю или специалисту? Вопрос риторический. Поэтому мы подготовили этот материал, чтобы простым языком подробно разобраться с тем, что такое исходный код сайта, как его узнать и использовать на практике. Итак, начнём.
Много ли понимания подарит такое определение начинающему пользователю или специалисту? Вопрос риторический. Поэтому мы подготовили этот материал, чтобы простым языком подробно разобраться с тем, что такое исходный код сайта, как его узнать и использовать на практике. Итак, начнём.
Код сайта
Исходный код сайта
Суть темы простыми словами
Весь сайт, включая его программную часть и контент, хранится на сервере, который передает код страницы по запросу юзера. Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы. Вне зависимости от типа и сложности сайта главная задача сервера остается прежней: это отправка специальных тегов и текста в ответ на соответствующие запросы. Веб-код исходной страницы — это совокупность данных, которые включают в себя:
- HTML-разметку;
- исполнительные программы на JavaScript;
- таблицу стилей CSS;
- ссылки на отдельные файлы со стилевыми таблицами или кодом JS.

Любой браузер создан таким образом, чтобы быстро и корректно обрабатывать эти типы данных. Сервер же на них не реагирует, так как для его программного обеспечения — это только просто текстовые блоки, которые необходимо передать клиентской стороне.
Для чего нужно извлекать исходники
Просмотр кода страницы позволяет получить значительный массив информации, который можно, а часто и нужно использовать для технической и поисковой оптимизации веб-ресурса. Расшифровка кода сайта даёт возможность:
- проанализировать метатеги собственного или стороннего проекта;
- проверить наличие и провести идентификацию отдельных функциональных элементов кода, включая системы отслеживания, счётчики, скрипты и пр.;
- определить параметры шрифтов, размеров и цветов элементов оформления;
- определить прямые ссылки к изображениям и другому контенту, размещённому на странице;
- проанализировать все имеющиеся ссылки;
- обнаружить технические проблемы, включая невалидный код, стили, не интегрированные в отдельные файлы, и пр.

И это только базовые возможности, которые открываются перед специалистом, который знает, как найти код и правильно «прочитать» его.
Как получить доступ к исходному документу
Сразу нужно сказать, что получить оригинальную и полную версию кода из браузера не получится, так как сервер все-таки несколько обрезает данные. Но проанализировать разметку можно, и довольно просто. Сейчас мы рассмотрим варианты получения кода страницы с помощью популярного обозревателя Google Chrome. Чтобы найти необходимые данные, нужно кликнуть правой кнопкой мыши по любому участку окна и выбрать в контекстном меню пункт «Просмотр кода страницы». После этого сразу откроется новая вкладка с полной версией site code, доступной для открытого доступа. Эту «стену текста» со спецсимволами сложно анализировать даже опытным разработчикам. Поэтому лучше воспользоваться специальными встроенными инструментами для разработчиков.
Как увидеть «дружелюбный» исходный код
Чтобы увидеть код главной страницы сайта, нужно кликнуть по значку с тремя точками или полосками. Перейдя в главное меню, следует найти «Инструменты разработчика». Сразу после этого появится окно, в котором в режиме реального времени будет отображаться исходный код. Теперь при клике мыши на отдельном элементе странице в интерактивном окне будет подсвечиваться соответствующий блок. Вкладка Source code позволяет проанализировать скрипты, шрифты, картинки и другие приложенные файлы. При необходимости отдельные фрагменты можно сохранить с помощью функции Save. Переход во вкладку Security даёт возможность просмотреть данные о сертификате безопасности, который используется на сайте. Вкладка Audits включает в себя функцию проверки веб-сайта по различным техническим параметрам.
Перейдя в главное меню, следует найти «Инструменты разработчика». Сразу после этого появится окно, в котором в режиме реального времени будет отображаться исходный код. Теперь при клике мыши на отдельном элементе странице в интерактивном окне будет подсвечиваться соответствующий блок. Вкладка Source code позволяет проанализировать скрипты, шрифты, картинки и другие приложенные файлы. При необходимости отдельные фрагменты можно сохранить с помощью функции Save. Переход во вкладку Security даёт возможность просмотреть данные о сертификате безопасности, который используется на сайте. Вкладка Audits включает в себя функцию проверки веб-сайта по различным техническим параметрам.
Просмотр кода сайта
Исходный код страниц сайта
Как проанализировать метатеги
Все HTML-документы состоят из тегов, которые и определяют его структуру. Можно выделить следующие самые распространенные операторы:
- Html – начало документа;
- Head –директория служебных данных;
- Title – заголовок страницы, который будет демонстрироваться в качестве подписи вкладки;
- Body – тело документа.

- h2 – H6 – заголовки основного текста;
- Article – статья;
- Section – раздел;
- Menu – меню;
- Div – отдельный блок;
- Span – строка;
- P – абзац.
- Table – таблица.
Эти элементы разметки нужны для логического форматирования контента на странице. При желании разработчик может оформить документ с помощью стилей. Тег Head необходим для передачи браузеру и серверу служебных данных, необходимых для корректного отображения. Отдельного внимания заслуживает тег Link. В его рамках прописываются адреса ссылок на внешние файлы. При необходимости их содержимое можно скопировать для переноса на диск или в код собственного сайта. Для этого нужно направить курсор мыши на адрес и кликнуть правой кнопкой. После этого откроется контекстное меню, в котором нужно активировать функцию Open in new Tab. Это откроет новую вкладку с целевым файлом, с которым можно будет подробно ознакомиться или сохранить.
Как отладить скрипт с помощью исходного кода
Для реализации этой задачи лучше открыть код сайта на локальном сервере. Если в правке нуждаются только стили, скрипты или разметка, то все операции можно проводить непосредственно в корневой директории. HTML-код сайта будет отображаться без изменений. Но если перейти во вкладку Console, то здесь будут подсвечиваться все присутствующие ошибки JS. Консоль укажет название ошибки, а также покажет номер строки с её локализацией.
Если в правке нуждаются только стили, скрипты или разметка, то все операции можно проводить непосредственно в корневой директории. HTML-код сайта будет отображаться без изменений. Но если перейти во вкладку Console, то здесь будут подсвечиваться все присутствующие ошибки JS. Консоль укажет название ошибки, а также покажет номер строки с её локализацией.
Как проанализировать код отдельной части страницы
Поиск в коде страницы современных сайтов часто осложняется большим объёмом элементов в документе. Из-за этого быстро найти конкретный элемент без специальных вспомогательных инструментов практически невозможно. Для этих целей предусмотрена специальная команда. Чтобы воспользоваться ей, нужно навести курсор на целевой элемент и вызвать контекстное меню правой кнопкой мыши. Здесь следует выбрать команду «Просмотреть код». После этого откроется стандартное окно, но с уже подсвеченным элементом.
Подведём итоги
Теперь вы знаете, как зайти посмотреть и пользоваться исходным кодом страницы. Согласитесь, это не так сложно, как казалось до прочтения этой статьи. Эти знания точно помогут в поисковой и технической оптимизации сайтов.
Согласитесь, это не так сложно, как казалось до прочтения этой статьи. Эти знания точно помогут в поисковой и технической оптимизации сайтов.
ЧИТАЙ ТАКЖЕ
Вики-разметка ВКонтакте для чайников
Гид по API Google Maps: разбираем по шагам
Как написать письмо в службу поддержки Яндекса
html-веб-сайт · Темы GitHub · GitHub
Вот 48 публичных репозиториев соответствует этой теме…
зона обучения / шаблоны сайтов
Звезда 3,2кдизайнмодо / HTML-шаблоны веб-сайтов
Звезда 582ДевЭкспресс / dotnet-eud
Звезда 52Петля / Посадки
Звезда 33вполне приличный / HTML-шаблон веб-сайта
Спонсор Звезда 20Макерни / мошеннический твиттер
Звезда 10CKStudios2018 / lvlBot
Звезда 6Адитьядеб / HTML_All-in-one_School-Website
Звезда 5кмонлайнворкс / кристалл
Звезда 5сахилджанбандху / sahiljanbandhu.
 github.io Звезда
4
github.io Звезда
4сармадгардези / Новостная лента
Звезда 3CodeWithNiranjan / Отзывчивый-еда-веб-сайт, использующий-HTML-CSS-JavaScript-And-Bootstrap
Звезда 2 догукансахил
/
ВТСС
Звезда
2АДи7Я26 / Студенческая информационная панель
Звезда 1анураггарг010 / Зиппи
Звезда 1Тогохого1 / Национальный парк Саут-Слейв-Шор
Звезда 1мацей-новак / IT-инструменты-упражнения
Звезда 1крик / wncry.
 github.io Звезда
1
github.io Звезда
1D-Кодер135 / Assignment7_Fullstack
Звезда 1мастерпойнтио / masterpoint.io
Звезда 1Улучшить эту страницу
Добавьте описание, изображение и ссылки на html-сайт страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с html-сайт тему, перейдите на целевую страницу репозитория и выберите «управление темами».
Узнать больше
Изучение HTML: что нужно знать перед тем, как приступить к кодированию
Изучите HTML: что нужно знать перед тем, как приступить к программированию | Учебный курс по программированию в БерклиКому нужно изучать HTML и как он используется? | Сколько времени нужно, чтобы выучить HTML?
Часто задаваемые вопросы по HTML | Статьи HTML
Если вы строите дом, вы не начинаете с сбора краски. Вместо этого вы берете кирпичи и раствор, необходимые для строительства прочного фундамента. В профессиональной веб-разработке HTML (язык гипертекстовой разметки) служит той же цели, что и кирпичи и раствор здания. Каким бы причудливым ни был ваш веб-сайт, он нужен для создания надежной базовой структуры.
Вместо этого вы берете кирпичи и раствор, необходимые для строительства прочного фундамента. В профессиональной веб-разработке HTML (язык гипертекстовой разметки) служит той же цели, что и кирпичи и раствор здания. Каким бы причудливым ни был ваш веб-сайт, он нужен для создания надежной базовой структуры.
Сегодня знание HTML необходимо всем, кто хочет создавать, управлять или улучшать веб-сайты — от профессиональных разработчиков до маркетологов и владельцев малого бизнеса. В этой статье мы рассмотрим основы HTML и объясним, что вам нужно знать о языке, прежде чем вы начнете его изучать. Мы также выделим несколько профессий, в которых знание HTML пригодится, и наметим график достижения мастерства в этом языке.
Что такое HTML?
HTML, что означает «язык гипертекстовой разметки», — это язык, используемый для создания, структурирования и дизайна веб-сайтов. Термин «гипертекст» относится к способности HTML ссылаться на соответствующий контент. В качестве языка разметки теги используются в HTML для определения общей структуры и макета веб-страницы, а также элементов содержимого внутри нее.
На самом фундаментальном уровне — до применения дополнительных стилей и динамических элементов — теги HTML сообщают вашему веб-браузеру, что отображать на экране и в каком порядке. При написании кода для Интернета вы оборачиваете или заключаете различные части своего контента, чтобы убедиться, что он отображается там, где, когда и как вы хотите. Основные теги HTML могут определять размер шрифта, а также базовые варианты форматирования, такие как полужирный или курсив.
В то время как содержание, дизайн и динамизм, которые мы видим в Интернете, резко изменились за последние несколько десятилетий, HTML остается фундаментальной структурой, лежащей в основе веб-дизайна. Даже динамические веб-сайты, созданные с помощью более продвинутых языков сценариев, таких как Javascript или PHP, хотя бы частично зависят от HTML. Вот почему обучение кодированию в HTML по-прежнему важно для веб-разработчиков.
История HTML HTML был впервые изобретен Тимом Бернерсом-Ли в 1993 году, хотя этот язык не получил широкого распространения до 1999 года, когда HTML 4. 01 стал официальным стандартом веб-разработки. В 2012 году язык был обновлен до HTML5, который предлагал расширенные возможности.
01 стал официальным стандартом веб-разработки. В 2012 году язык был обновлен до HTML5, который предлагал расширенные возможности.
Интересно, что современные кодовые базы HTML, как правило, короче, чем ранние. Многие элементы дизайна и интерактивные элементы, которые разработчики раньше кодировали вручную, теперь обрабатываются с помощью CSS (каскадных таблиц стилей) или JavaScript.
Зачем изучать HTML?
Как мы уже упоминали, HTML — это базовый навык для всех, кто имеет мимолетный или профессиональный интерес к веб-разработке.
Язык удобен даже для тех, кто не хочет зарабатывать на жизнь созданием сайтов! Владелец малого бизнеса, например, может сократить расходы, создав и управляя своим сайтом лично. Даже если вы работаете с готовыми веб-решениями, немного разбираясь в HTML, вы сможете решить основные проблемы и настроить свой сайт без обслуживания клиентов или внешней помощи.
Кроме того, HTML — отличный начальный язык, если вы только начинаете программировать.
Навыки, описанные в этих руководствах:
- Метаэлементы
- Открывающие и закрывающие теги
- Элементы конструкции
- Типы документов
- Вложенные элементы
- Атрибуты
Не знаете, что вам нужно знать о HTML, прежде чем вы начнете его изучать? Мы вас прикрыли. В этом разделе мы обсудим основы того, как и почему работает HTML.
Основные элементы и теги HTMLЕсли вы запишитесь на курс, посвященный основам HTML, одним из первых понятий, которые вы изучите, будут элементы . Элементы структурируют контент страницы, заключая его в «теги», которые предоставляют инструкции о том, как этот контент должен отображаться.
Каждый тег HTML начинается с открывающей угловой скобки (<) и закрывается закрывающей угловой скобкой (>). Косая черта перед именем элемента закрывает определенный тег, а теги HTML могут вкладываться друг в друга. Очень важно закрыть каждый открытый тег HTML. Чтобы дать вам краткое руководство по HTML для начинающих, вот один из самых основных тегов HTML: «p», что означает «новый абзац».
Косая черта перед именем элемента закрывает определенный тег, а теги HTML могут вкладываться друг в друга. Очень важно закрыть каждый открытый тег HTML. Чтобы дать вам краткое руководство по HTML для начинающих, вот один из самых основных тегов HTML: «p», что означает «новый абзац».
Как видите, открывающий тег «p» начинает абзац, а закрывающий тег его заканчивает. Весь этот фрагмент HTML называется элементом HTML. Другие очень простые и распространенные HTML-теги включают «strong» для выделения жирным шрифтом и «i» или «em» для выделения курсивом.
Структура элемента HTMLБазовый элемент HTML состоит из трех частей:
- Открывающий тег: Это имя элемента, заключенное в угловые скобки, как указано выше, с тегом абзаца.
- Закрывающий тег: Это то же самое, что и открывающий тег, но с косой чертой перед именем элемента. Забыть закрывающий тег — распространенная ошибка, которая может привести к конфликтам или неожиданным результатам.

- Содержимое: Это контент, для отображения которого предназначены теги, и он может включать текст, изображения или другие рекомендуемые материалы.
Открывающие и закрывающие теги имеют решающее значение для элементов HTML. Они сообщают веб-браузеру, когда начинается и заканчивается определенный фрагмент контента, тем самым отделяя его от других разделов страницы. Если вы забудете закрывающий тег, ваш HTML-контент может показаться необычным или неправильным. Когда разработчики устраняют проблемы с HTML, поиск отсутствующих закрывающих тегов обычно является одним из их первых шагов.
Теги HTML могут быть вложены друг в друга. Например, вы можете использовать тег «strong», чтобы вставить выделенное жирным шрифтом слово или фразу в элемент абзаца «p». Как и в случае любого вложенного элемента, обязательно закройте внутренние теги перед закрытием внешних тегов; браузер не будет знать, как правильно обрабатывать ваш контент, если вы не сможете различить свои элементы.
Контент — это любой текст, код, таблица, мультимедиа или другая информация, представленная на веб-странице. Однако не все элементы HTML должны иметь закрывающий тег или указанное содержимое. Их называют пустые элементы . Не позволяйте названию ввести вас в заблуждение, думая, что эти элементы ничего не добавляют к странице — они добавляют!
Фактически, одним из наиболее распространенных пустых элементов является элемент изображения , который указывает на местоположение изображения. Нет внутреннего содержания; вместо этого элементы изображения HTML ссылаются на изображение в указанном месте в Интернете и встраивают его в структуру страницы.
Атрибуты Элементы могут иметь атрибуты, указанные в открывающем теге, которые помогают определить их в дальнейшем. Одним из наиболее распространенных атрибутов в HTML являются классы, которые CSS часто использует для определения внешнего вида определенных частей веб-страницы. Вот краткий пример того, как это может выглядеть:
Вот краткий пример того, как это может выглядеть:
В этом примере «new-para» — это имя класса, связанного с этим абзацем. Чтобы это имело смысл, вам нужно определить и использовать значение new-para в другом месте. Вы можете использовать одно и то же значение класса для других элементов HTML, которые должны выглядеть одинаково. Когда вы добавляете значение атрибута, заключите его в открывающие и закрывающие кавычки для достижения наилучших результатов.
Другие типы атрибутов широко используются в изображениях и других элементах мультимедиа. Вот краткое руководство по HTML для начинающих:
Здесь «src» для «источника» сообщает браузеру, где найти изображение. Alt-теги описывают изображение; они считаются неотъемлемой частью HTML-контента, потому что они делают контент изображения доступным для поисковых систем и людей, использующих программы чтения с экрана.
Блочные элементы и строчные В HTML блочные элементы всегда начинаются с новой строки и занимают всю ширину страницы. Каждый элемент блочного уровня имеет верхнее и нижнее поля вокруг него. Некоторые из элементов, которые мы уже обсуждали, в том числе
Каждый элемент блочного уровня имеет верхнее и нижнее поля вокруг него. Некоторые из элементов, которые мы уже обсуждали, в том числе
, являются блочными элементами.
Есть бесчисленное множество других; например, списки, в которых используются теги
- и
- .
Вы также можете использовать цветовые коды HTML для определения цветов вашего текста. Вы можете использовать CSS для большей сложности цветов, но вы можете получить доступ ко всей шкале шестнадцатеричных цветовых кодов в любом HTML-документе или веб-странице.
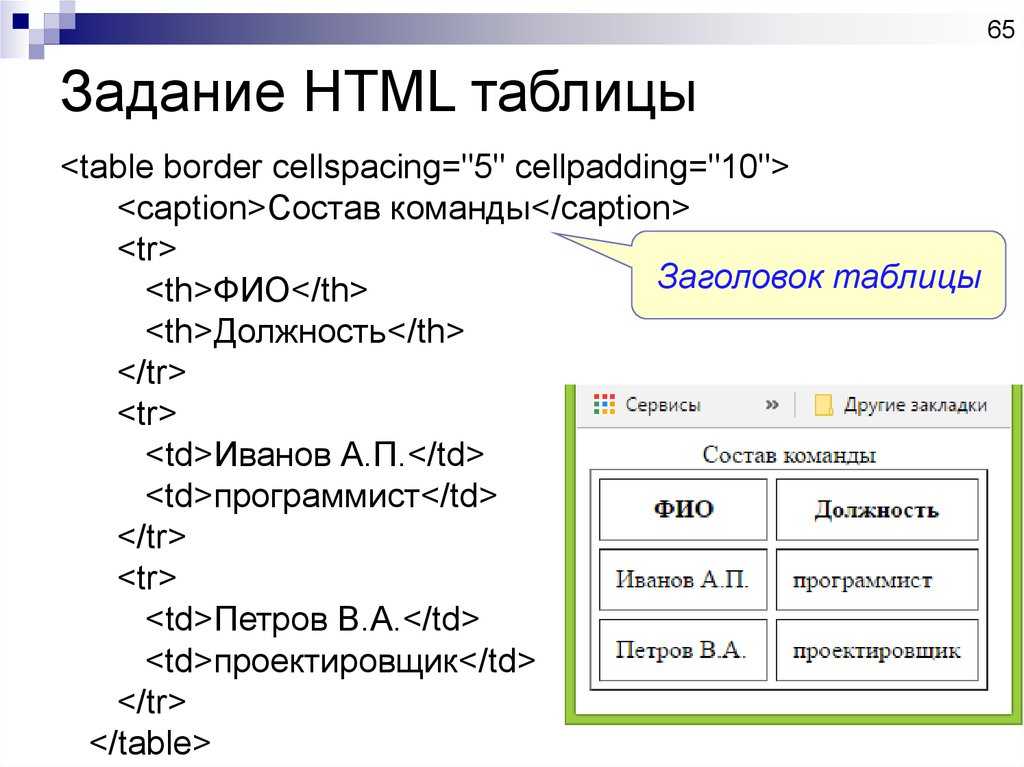
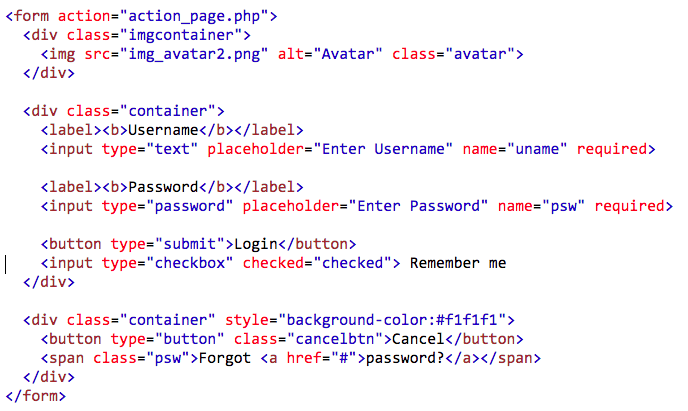
HTML-формыПроще говоря, HTML-формы сообщают веб-браузеру, какую информацию нужно получать от пользователя и как ее обрабатывать.
Каждая HTML-форма заключена в тег
- , являются элементами блочного уровня. Точно так же HTML-таблица представляет собой элемент блочного уровня, который можно использовать для структурирования табличных данных (т. е. информации, организованной в строки и столбцы).
С другой стороны, встроенные элементы занимают столько ширины, сколько им нужно, и часто используются внутри других элементов. Например,
используется для разрыва строки без создания нового абзаца. Элементы стиля, такие как или , среди многих других, также являются встроенными элементами. Элементы предназначены для использования в качестве встроенных элементов, поэтому изображение может помещаться рядом с другим содержимым HTML и не требует отдельной новой строки.

В то время как некоторые люди пишут HTML непосредственно в обычном текстовом редакторе, таком как Блокнот, вы можете использовать специализированные HTML-редакторы для облегчения процесса написания кода. Программное обеспечение для редактирования HTML может помочь вам создавать код с меньшим количеством ошибок за счет отладки во время написания. Использование HTML-редактора также может решить распространенные проблемы, такие как забытые закрывающие теги или отсутствующие атрибуты «alt» для элементов изображения.
В HTML5 вы можете использовать CSS для большинства стилей. Однако базовые элементы HTML могут помочь вам отличить одну часть текста от другой. Заголовки или текст заголовка являются одними из наиболее часто используемых типов HTML-элементов. Используя заголовки, пронумерованные по размеру от 1 (самый большой) до 6 (самый маленький), вы можете определить разделы вашего текста с помощью этих простых тегов
или.
HTML-списки также могут помочь упорядочить содержимое путем создания маркированных или нумерованных списков, которые делают письменный контент более четким и кратким. Существует несколько типов списков — например, если тег
- создает неупорядоченный или маркированный список, то тег
- создает упорядоченный или нумерованный список. Каждый элемент списка заключен в теги