виджет обратного звонка для сайта
Возможно ли изменить стиль/дизайн формы?
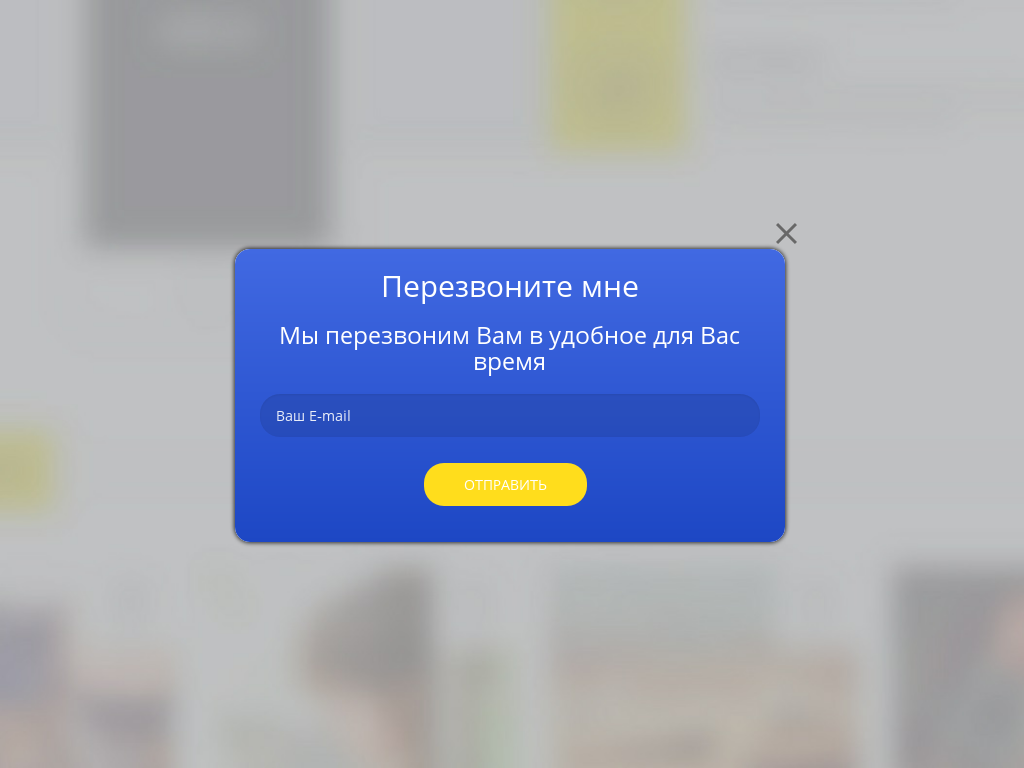
Да, Вы можете выбрать 4 доступных стиля формы:
— Центральная квадратная — пример
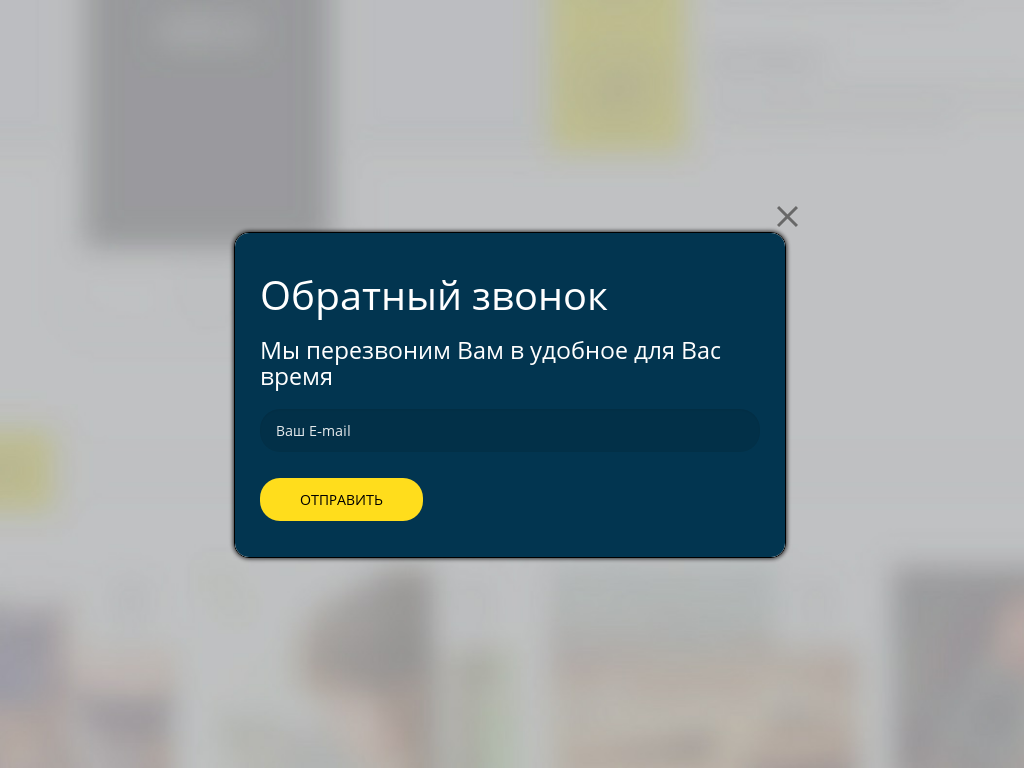
— Центральная прямоугольная — пример
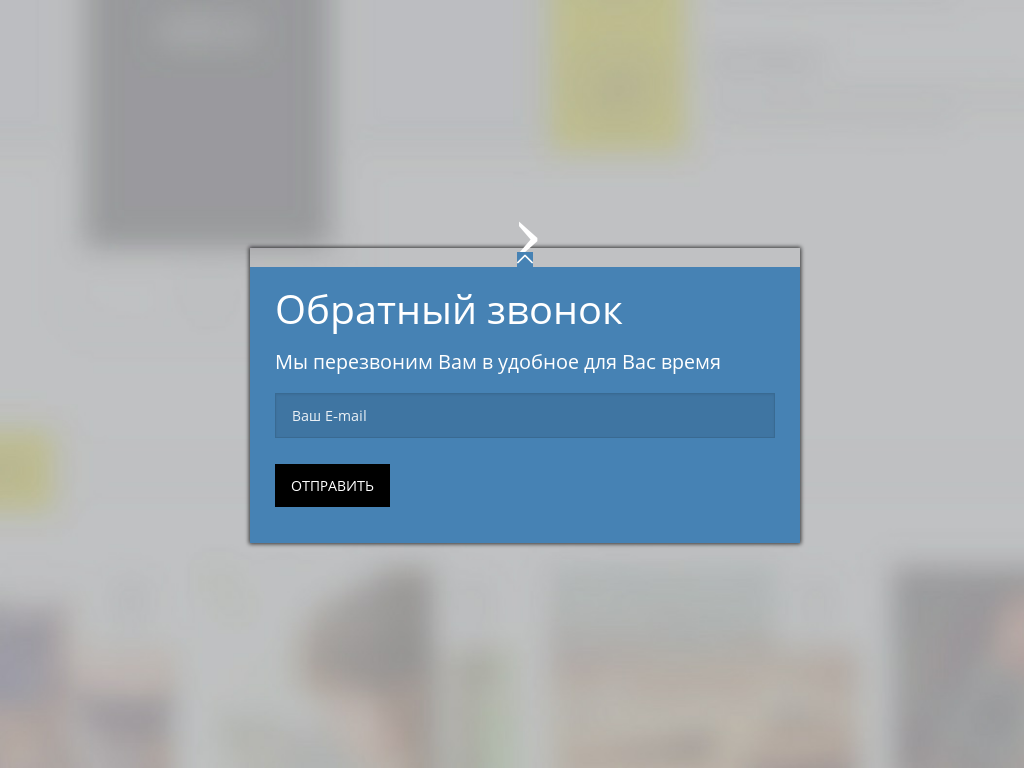
— Боковая выезжающая — пример
— Компактная однострочная (работает в т.ч. на движке WIX) — пример
Так же, возможно настроить цвет формы/кнопок/иконки/шрифтов, загрузить свой логотип, написать свой тексты.
Как менеджер поймет, что ему идет звонок с сайта?
При входящем звонке он услышит «Вам поступил звонок с сайта www.ВашСайт.ru».
Что если номер менеджера/клиента занят или недоступен?
Происходит 3 повторных попытки дозвона. Если все они безуспешные — приходит заявка на е-мейл с информацией о статусе соединения. В этом случае Вы сможете самостоятельно перезвонить клиенту.
Можно ли указать несколько номеров телефона?
Да, можно. Так же, Вы сможете задать алгоритм обзвона — либо одновременно всем (кто первый трубку возьмет) или поочередно.
Так же, Вы сможете задать алгоритм обзвона — либо одновременно всем (кто первый трубку возьмет) или поочередно.
Как правильно отвечать на звонки с сайта?
Наша система сообщит: «Вам поступил звонок с сайта, клиент Василий».
Логично было бы начать ответ так: «Здравствуйте Василий, Вы оставили заявку на звонок с сайта. …..»
Можно ли настроить время до открытия формы захвата?
Да, Вы можете настраивать таймаут как для всего сайта так и для отдельных страниц или разделов, создавая индивидуальные формы.
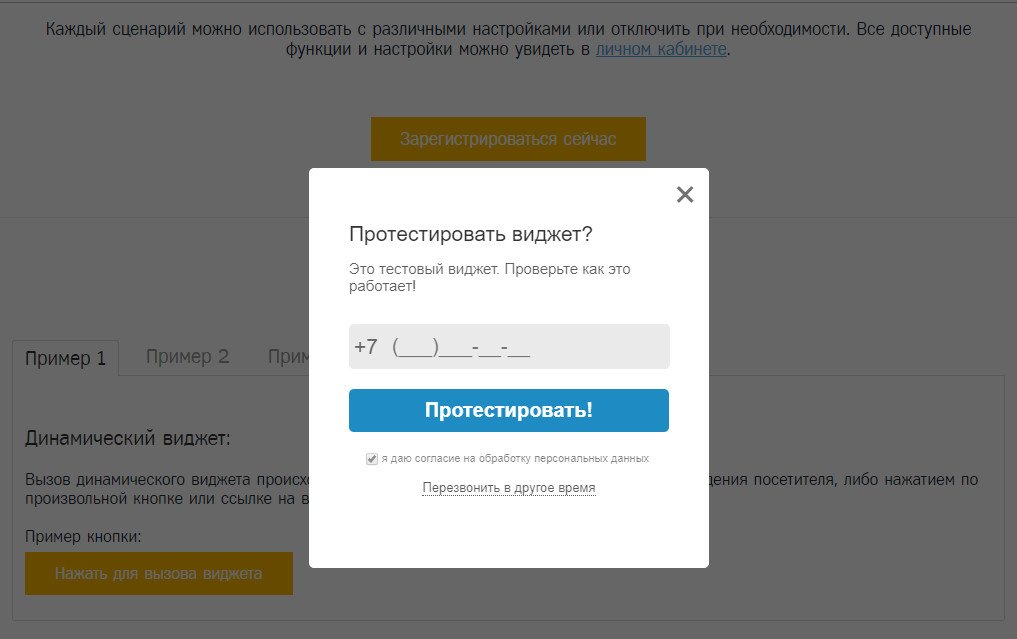
Могу ли я поменять текст в диалоговом окне?
Да. У Callbask-и есть два варианта дизайна всплывающих форм. Индивидуальные тексты возможно прописать при выборе дизайна формы «вариант 1» в личном кабинете.
Я смогу прослушать запись разговоров?
Да, все записи хранятся в личном кабинете
Как округляется время?
На тарифах с поминутной тарификацией: Первые 10 секунд разговора бесплатные. Далее, округление происходит в большую сторону.
Далее, округление происходит в большую сторону.
На тарифах с оплатой за звонки: Первые 20 секунд разговора бесплатные. Далее, взимается стоимость за звонок в соответствии с тарифным планом.
В каких регионах Вы работаете?
Все регионы России
Какой номер будет определяться у клиента при звонке через Callbask-у. Возможно ли отправлять ему в АОН номер нашего офиса?
В личном кабинете Вы можете указать номер телефона, который будет определяться у клиента при входящем звонке. При этом, номер телефона должен быть реальный, по которому возможно совершить обратный вызов.
Что будет, если закончатся деньги на балансе?
Виджет продолжит отображаться на Вашем сайте, но телефония не будет работать. При заказе звонка Вы получите заявку на е-мейл со скрытым номером телефона. Чтобы просмотреть контакты клиента необходимо будет пополнить счет. Если Вы не хотите, чтобы callbaska отображалась на Вашем сайте после окончания средств — удалите код.
Если Вы не хотите, чтобы callbaska отображалась на Вашем сайте после окончания средств — удалите код.
У меня IVR-система (голосовое меню) как мне правильно настроить этот номер для отлова входящих звонков?
а. Можно указать добавочный номер в настройках (не на всех АТС будет корректно работать)
б. Поставить галочку «принимать звонки по подтверждению» — тогда автоответчик будет в ротации произносить «Вам звонок с сайта, для соединения с клиентом нажмите 1» — как только нажмете 1 — система наберет номер клиента и произойдет соединение.
Будет ли это технически работать на моем сайте?
Да. наш скрипт совместим со всеми движками и сайтами. (Так же как Яндекс.Метрика на всех сайтах работает)
Как мне установить виджет на мой сайт?
Установите код, указанный в личном кабинете, на все страницы сайта. Вы можете воспользоваться инструкциями для популярных CMS или обратиться за помощью к нашим специалистам.
Вы можете воспользоваться инструкциями для популярных CMS или обратиться за помощью к нашим специалистам.
Надо ли обновлять код на сайте, если я изменяю настройки виджета?
Нет, все настройки подтягиваются из личного кабинета.
Почему мне не показывается форма?
Отслеживает ли система пользователей, которые собираются покинуть сайт?
Да. Форма срабатывает если курсор мыши попадает в 10 верхних пикселей Вашего сайта, при этом курсор двигается снизу-вверх.
Однако, чтобы не БЕСИТЬ!!!! Ваших посетителей — форма захвата при попытке уйти с сайта появляется в 3 раза быстрее, чем таймаут по-умолчанию.
Т.е. если таймаут 3 минуты — при попытке закрытия окна форма отобразится уже через 1 минуту.
Если пользователь попытается закрыть сайт через 40 секунд — форма не появится.
Возможно ли изменить положение иконки звонка?
Да. Вы можете выбрать любой из 4-х углов экрана.
Что если callbaska не успеет дозвониться до клиента за обещанные 27 секунд?
27 секунд — это маркетинговый фарс у нас и у всех наших конкурентов. И в большинстве случаев этого времени достаточно.
Но, т.к. вызываемые номера могут быть заняты или недоступны — время соединения из-за этого увеличивается.
Так же, для того чтобы клиентам не приходилось ждать на линии — звонок на его номер происходит только после того, как Callbaska дозвониться до Вашего менеджера.
Если заявку на обратный звонок Вам оставляет реальный клиент — он не расстроится из-за того, что соединение установилось, например, через 40 секунд.
Возможно ли установить виджет на несколько сайтов?
Да, возможно на всех тарифных планах. Количество сайтов не ограничено. Для этого Вам необходимо в личном кабинете добавить все сайты и сделайте соответствующие настройки формы.
Как настроить индивидуальные формы под разные страницы?
Зайдите во вкладку «формы» и нажмите кнопку добавить. Укажите название. Далее перейдите в настройки формы, во вкладку «условия показов». Выберите условие при котором Вы хотите демонстрировать форму, придумайте название для группы условий и сохраните.
Возможно ли настроить запрет показа формы при достижении пользователем определенного события или url на сайте? Например, если он уже оформил заказ?
Да. Перейдите во вкладку «сайты», выберите сайт, далее во вкладке «условия запрета показа форм» можно сделать нужные Вам настройки.
Будет ли появляться форма на мобильных устройствах?
Наши исследования показали, что пользователи мобильных устройств очень не любят всплывающие формы. Они однозначно не повышают конверсию, а в некоторых случаях даже ухудшают ее. Поэтому на мобильных устройствах доступна только кнопка для заказа обратного звонка. Текст в мобильном виджете выводится стандартный и не настраивается в личном кабинете.
Они однозначно не повышают конверсию, а в некоторых случаях даже ухудшают ее. Поэтому на мобильных устройствах доступна только кнопка для заказа обратного звонка. Текст в мобильном виджете выводится стандартный и не настраивается в личном кабинете.
При входящем звонке в офис Callbaska предлагает ввести «1» для соединения с клиентом. Возможно ли сразу соединять без подтверждения?
Да. Несмотря на то, что эта функция является нашим огромнейшим преимуществом по сравнению с другими системами и именно из-за нее клиенты переходят к нам — отключить ее можно в настройках: «Прием звонка по подтверждению».
Если Вы устанавливаете переадресацию на офисную АТС — мы рекомендуем не отключать ее. Подумайте о Ваших клиентах и качестве их обслуживания.
В таком случае Callbaska в ротацию диктует сообщение о входящем звонке до тех пор, пока Вы не нажмете «1» для соединения — только после этого звонит клиенту. Это удобно для Вас и Вашего клиента, т.к. он не услышит автоответчик Вашей АТС, не будет ждать на холде пока Ваши менеджеры ответят, секретарь сразу поймет, что звонок с сайта и правильно сможет на него ответить.
Это удобно для Вас и Вашего клиента, т.к. он не услышит автоответчик Вашей АТС, не будет ждать на холде пока Ваши менеджеры ответят, секретарь сразу поймет, что звонок с сайта и правильно сможет на него ответить.
У нас на сайте есть кнопка. Возможно ли при клике на данную кнопку показывать форму?
Да, возможно. Есть 2 возможных варианта, которые Вы можете использовать на Ваше усмотрение:
А) Добавьте #callbaska к урл-кнопки
Б) Укажите для этой кнопки.
Так же, вывод формы можно настроить при нажатии на любой элемент на Вашем сайте. Например, при клике на номер телефона или на кнопку ‘задать вопрос’. Для этого укажите для элемента.
Можно ли встроить колбаску в форму на сайте?
Да, можно. Пример формы, как должно быть все организовано. Важные моменты выделены жирным шрифтом. FORM_ID — ID формы в системе. Т.е. нужно, чтобы форма в системе обязательно существовала — по ней будет собираться статистика.
<form method=»post» onsubmit=»return callbaska.sendForm(this)«>
<input type=’hidden’ value=’FORM_ID’>
<input type=’text’ class=’clbs_name’>
<input type=’text’ class=’clbs_phone’>
<input type=’text’ class=’clbs_email’>
<button>Отправить</button>
</form>
Возможно ли настроить отслеживание целей в Яндекс метрике при звонке через Callbask-у
Да. Выполните следующие действия:
1. Добавьте в Яндекс Метрике цель на событие с названием «send_request_callbaska»;
2. Потом в личном кабинете callbask-и перейдите во вкладку «настройка окон и событий» у формы, вбейте номер счетчика в поле «Номер счетчика Яндекс.Метрики».
3. В поле идентификатор цели укажите «send_request_callbaska»
Возможно ли настроить отслеживание целей в Google Analytics при звонке через Callbask-у?
Да. Выполните следующие действия:
Выполните следующие действия:
1. Создайте цель в google analytics, назовите ее «send_request_callbaska»;
2. При создании цели выберите тип «событие»;
3. Далее, настройте параметры таким образом:
Категория — равно — button
Действие — равно — click
Ярлык — равно — «send_request_callbaska»
4. Потом в личном кабинете callbask-и перейдите во вкладку «настройка окон и событий» у формы, введите «send_request_callbaska» в поле «Идентификатор цели в Google Analytics»
Внимание! Данный код работает только в Google Analytics Universal.
Будет ли работать виджет на сайтах, сделанных на конструкторе WIX?
Да, callbask-у возможно установить на WIX.
Но есть ограничение — будет работать только маленькая форма (дизайн 4).
Чтобы добавить код колбаски на WIX необходимо сделать следующее:
1) Зайти в редактор сайта WIX
2) В меню слева выбрать Wix App Market
3) В поиске находим «Добавление HTML-кода» — нажимаем добавить на сайт
4) Добавленный элемент делаем по ширине не менее 450px и по высоте не менее 150px (на глаз или в настройках блока внизу)
5) Выбираем в настройках данного блока режим «Код HTML»
6) Вставляем код колбаски
7) Нажимаем в блоке «Обновить»
8) Нажимаем «Сохранить» в верхней правой части сайта, а потом там же «Публикация».
9) Выбираем в настройках формы маленькую форму (Дизайн №4) Важно! С другими формами работать не будет.
* Обращаем Ваше внимание на то, что статистика по звонкам с сайтов на WIX не будет передаваться в Метрику и Аналитикс.
Основные настройки — видеоинструкция
Так же, Вы можете обратиться специалистам службы поддержки за помощью и рекомендациями по оптимальной настройке.
Как работает Ваш онлайн-чат?
1) Функция чата реализована через популярный мессенджер Telegram.
2) Вы можете загрузить программу для компьютера или любого другого устройства по этой ссылке: https://desktop.telegram.org/
3) Для того, чтобы Вам приходили сообщения от посетителей — вам нужно найти в Telegram бота @enotus и подписаться на него. Он будет присылать приглашения на чаты с посетителями, когда они будут писать на сайте.
Он будет присылать приглашения на чаты с посетителями, когда они будут писать на сайте.
4) В нерабочее время окно чата не показывается
5) Форма чата может быть встроенная в боковую форма или показываться отдельной кнопкой рядом с иконкой звонка.
6) Вы можете отключить чат целиком или только боковую кнопку
7) На всех тарифах чат бесплатный. В зависимости от тарифного плана бесплатно Вы можете добавить от 1 до 5 менеджеров. Каждый дополнительный менеджер сверх бесплатного лимита стоит 100 руб/месяц.
Ограничения распространяются на весь аккаунт вне зависимости от кол-ва сайтов.
Кнопка обратного звонка для сайта — заказать разработку
Кнопка обратного звонка для сайта — заказать разработку | Pixel Agencyweb agency — conception to reality
UA
380 67 8191976Заказать звонок
Получить консультацию
Почему клиенты остаются с нами
0лет
опыта
0завершенных
проектов
0% клиентов —
постоянные заказчики
0специалистов
в команде
0% проектов были завершены в срок
Портфолио
Полный список работ
Отзывы клиентов
Trevor Davenport
USA, Chicago
Very professional and easy to work with. Will hire again as needed and certainly recommend to others!
Will hire again as needed and certainly recommend to others!
Dani
United Kingdom, Birmingham
exceptional work, especially in the timeframe. would most certainly hire again.
KOTNIS. Software Developer
Poland, Wroclaw
Great work. Nice to cooperate with.
Dinesh
United Arab Emirates, Abu Dhabi
They delivered the project on budget
Tobias H.
Austria, Vienna
Small Drupal task, well executed, good communication!
Aharon (Henry) Elgrissy
USA, Los Angeles
Great team
Rashed
United Arab Emirates, Ras al Khaimah
They are great , good communication and understanding of the work. highly recommended
Chris
Australia, Adelaide
Delivered what was asked. Would be happy to recommend.
Katherine Robinson
USA, Dallas
A terrific find! A company small enough with which to develop an ongoing, working relationship (versus the web work «factories» with so many fleeting jobs and changing staff that they cannot keep your project straight. ) They were professional, enthusiastic and accommodating. Nice guys, too. I highly…
) They were professional, enthusiastic and accommodating. Nice guys, too. I highly…
Patrick Edmond
Republic of Moldova, Kishinev
This is our 2nd project together. I will hire them on the next project as soon as needed.
Заказать услугу «Кнопка обратного звонка на сайт»
Заполните, пожалуйста, информацию о себе и наш менеджер свяжется с Вами в ближайшее время
* Наше рабочее время с 9:00 до 19:00 (UTC+2)
Также Вы можете нам позвонить или написать
380 67 8191976
[email protected]
Связаться через:
Вас могут заинтересовать так же другие наши услуги:Заказать звонок на сайте: определяемся с типом
Плагин «Обратный звонок» существует в 2 итерациях: бесплатный и платный. Бесплатный виджет очень редко применяется на практике. Часто его внедряют на тестовые страницы с целью проверки корректной работы последних с установленным плагином. Бесплатная версия сильно ограничена в функционале, и способна вызвать критические ошибки в работе веб-ресурса. Краш сайта часто встречается и при самостоятельной установке. Еще одна отрицательная сторона бесплатного софта кроется в следующем: при заполнении формы, звонок идет в обе стороны. Клиент не понимает, что ему нужно делать, сбрасывает звонок и на этом его опыт общения с компанией заканчивается. Как понимаете, для серьезного сайта это не лучший вариант. Компания Pixel предлагает свое решение проблемы.
Бесплатный виджет очень редко применяется на практике. Часто его внедряют на тестовые страницы с целью проверки корректной работы последних с установленным плагином. Бесплатная версия сильно ограничена в функционале, и способна вызвать критические ошибки в работе веб-ресурса. Краш сайта часто встречается и при самостоятельной установке. Еще одна отрицательная сторона бесплатного софта кроется в следующем: при заполнении формы, звонок идет в обе стороны. Клиент не понимает, что ему нужно делать, сбрасывает звонок и на этом его опыт общения с компанией заканчивается. Как понимаете, для серьезного сайта это не лучший вариант. Компания Pixel предлагает свое решение проблемы.
Кнопка заказать звонок для сайта: подготавливаем ресурс
В первую очередь заказчику нужно наладить работу отдела по общению с клиентами. Полноценное функционирование плагина возможно только в случае, когда компания готова к общению с клиентами. Далее проводится брифинг по внедрению плагина в структуру веб-сайта. Согласовываются все необходимые моменты, и программисты приступают к работе. Их задача просмотреть структурный код и, не изменяя его, внедрить плагин «Обратный звонок». В процессе верстки учитываются следующие моменты:
Согласовываются все необходимые моменты, и программисты приступают к работе. Их задача просмотреть структурный код и, не изменяя его, внедрить плагин «Обратный звонок». В процессе верстки учитываются следующие моменты:
- Адаптация под нужды. С клиентом обсуждаются возможные варианты коммуникации инструмента с отделом по общению с клиентами.
- Сроки проекта. Функционал разрабатывается и внедряется в течении 2 – 3 рабочих дней. Есть услуга по форсированной разработке, ее стоимость можно уточнить у менеджера.
- Написание кроссплатформенного плагина. Виджет будет корректно работать на всех современных устройствах.
Готовый инструмент может обслуживаться командой на протяжении нескольких месяцев. В случае возникновения неурядиц, Pixel всегда поддержит советом и окажет техническую помощь. Многократные проверки работы виджета и веб-сайта после его внедрения исключают возможность краша и некорректной работы ресурса.
Заказать звонок для сайта в компании Pixel
Сделать заказ на разработку виджета для функционирующего сайта Вы сможете в любое время в течение рабочей недели. Стоит заметить, если сайт работает на программном обеспечении WordPress, с компанией-заказчиком проводится дополнительный брифинг. В частности, требуется разрешить такие моменты:
Стоит заметить, если сайт работает на программном обеспечении WordPress, с компанией-заказчиком проводится дополнительный брифинг. В частности, требуется разрешить такие моменты:
- Лимит ежемесячной абонентской платы. Проводится тщательный расчет стоимости одной минуты разговора, определяются лимиты расходов на работу виджета.
- Региональную зависимость. Если компания имеет несколько филиалов по всей стране, региональная зависимость должна учитываться при написании плагина. Не стоит забывать и о часовых поясах, которые также могут отличаться.
- Сохранение данных о заявках, оставленных в нерабочее время. Для этого, возможно, потребуется аренда серверной машины или разработка дополнительного хранилища.
Команда Pixel рекомендует заказать звонок на сайт под Ваши нужды и потребности уже сейчас. Настройка юзабилити и интерфейса играет немаловажную роль, ведь чем проще, тем лучше. Тем выше вероятность, что пользователь превратится в клиента и останется в стенах компании.
Опишите ваш проект
Наши специалисты свяжутся с вами в ближайшее время
Ваше имя, фамилия *
Телефон *
Email *
Ваше сообщение *
Отправив запрос вы получаете:
- Письмо или звонок от нашего менеджера
- Оценку своего проекта
- Личную встречу, при необходимости
- Конфиденциальность гарантирована!
Коннектор виджета обратного звонка CallbackHunter и bpm’online
Коннектор к онлайн-виджету CallbackHunter автоматически фиксирует всю информацию из звонка с вашего сайта в bpm’online и создает Лид в CRM, когда посетитель на вашем сайте заказывает обратный звонок.
Если вы хотите дополнительно повысить конверсию и должным образом обработать запросы с сайта, то рекомендуем использовать онлайн-сервис обратного звонка CallbackHunter.
Проверьте прямо сейчас! Установите виджет обратного звонка и убедитесь в том, как быстро возрастет количество дополнительных звонков с вашего сайта. CallbackHunter позволяет получить информацию о том, кто уже оставлял запрос на обратный звонок, а также о тех, кто впервые зашел к вам на сайт. Не упустите ни одного!
CallbackHunter позволяет получить информацию о том, кто уже оставлял запрос на обратный звонок, а также о тех, кто впервые зашел к вам на сайт. Не упустите ни одного!
Если компания хочет, чтобы ее клиенты становились постоянными и приходили вновь и вновь, а отдел продаж занимался именно продажами, а не рутинной работой, то CRM-система просто необходима. Это — аксиома. Но, как сделать так, чтобы Лиды с сайта попадали сразу в CRM? Если вы используете платформу bpm’online от компании Terrasoft, то воспользуйтесь решением от Пинол. Коннектор к онлайн-виджету CallbackHunter автоматически зафиксирует всю информацию из звонка с вашего сайта в bpm’online и создаст Лид в CRM, когда посетитель на вашем сайте заказывает обратный звонок. И не важно, занимаетесь ли вы продажами, маркетингом или сервисом — вам подойдет наше решение.
Возможности интеграции
Совместное использование bpm’online и CallbackHunter уменьшает Ваши издержки, поскольку все звонки проходят через CRM-систему, где осуществляется:
- Моментальное создание лида в bpm’online по факту звонка с сайта.

- Фиксирование информации в лиде: регион и город, откуда был звонок клиента, страница, с которой был заход.
- Номер телефона в международном формате.
- Запись телефонного звонка.
- Ответственным за лид может быть любой сотрудник по умолчанию.
- Настройка бизнес-процессов по создаваемым лидам, по звонкам или почтовым запросам через CallbackHunter.
- Заполненное поле «Источник» лида.
- Интеграция Магнит Машины в bpm’online.
- Получение лида при отправке почтового запроса, так же, как и при звонке через CallbackHunter.
- Коннектор сам сообщит администратору bpm’online, если возникнет проблема в связке между bpm’online и CallbackHunter.
Установка приложения
Для установки коннектора от вас потребуется:
- Выбрать оптимальный пакет bpm’online для решения ваших задач (если вы уже работаете с bpm’online, то просто пропустите этот пункт).

- Зарегистрироваться в CallbackHunter.
☞ Обратите внимание, регистрация по нашей партнерской ссылке дарит дополнительные 7 дней тестового периода (получаете 14 дней тестового периода пользования CallbackHunter, а не 7, как у всех).
- Установить коннектор CallbackHunter для bpm’online.
Если у вас возникли вопросы по работе приложения, задайте их нам в техподдержку через создание темы на форуме: «Форум по интеграциям с CRM».
Задать вопрос
Задавайте ваши вопросы и специалисты с радостью ответят на них в кратчайшее время.
Время работы специалистов Пн.–Пт.: с 9:30 до 18:30; Сб.-Вс.: выходные.
Добавить новый комментарий
0 Алексей Окара 16.07.2018 21:47:25 |
Установить решение по прямой ссылке здесь https://marketplace. |
0 Полина Гальченко 18.06.2021 12:49:20 |
Рекомендуем ознакомиться с нашими готовыми кейсами (https://pinall.ru/company/otzyvy/) по внедрению Битрикс24. Любой кейс можем повторить на вашем портале или адаптировать под вас. Для этого отправляйте нам заявку на почту [email protected]. Наш менеджер свяжется с вами в ближайшее рабочее время для согласования всех вопросов. |
0 Полина Гальченко 18.06.2021 12:49:34 |
Сервис «Пинкит» ( https://pinkit.io/) — это незаменимый инструмент для обмена данными между CRM, BPM системами (Битрикс24, Creatio (Terrasoft), amoCRM, Мегаплан) и различными внешними веб-сервисами (UniSender, CallbackHunter, LiveTex). Если Вам нужна помощь в комплексной настройке приложений Пинол, в рамках использования сервиса «Пинкит» (https://pinkit.io/), то отправьте нам заявку на почту [email protected]. Наш менеджер свяжется с вами в ближайшее рабочее время для согласования всех вопросов. |
0 Полина Гальченко 18.06.2021 12:49:55 |
Подписывайтесь на наш YouTube-канал (https://www.youtube.com/channel/UCGGx2cF4kn2MsRrP1Ote26A?sub_confirmation=1), где мы разбираем сценарии работы с нашими приложениями. |
Вернуться
Стоит ли размещать на сайте виджеты?. Читайте на Cossa.ru
Виджеты стали настолько популярны, что без них сложно представить современный сайт. К ним относятся:
- чаты для связи с онлайн-консультантом;
- сервисы обратного звонка;
- всплывающие окна с акциями и для сбора контактов;
- кнопки социальных сетей для расшаривания;
- блоки с отсчетом времени до события, курсом валют и другие вспомогательные элементы.

Если когда-то подобные «фишки» приходилось делать самим разработчикам при создании сайта, то теперь есть масса готовых решений (конкретные упомяну ниже), которые можно внедрить на любой ресурс за несколько часов и при минимальных затратах.
По сути, размещение виджетов должно помочь владельцу сайта решить две задачи — улучшить юзабилити и повысить конверсию. Но, как показывает практика, некоторые из них способны как положительно сказаться на работе сайта, так и навредить.
Онлайн-консультант
Онлайн-консультант — это чат в режиме реального времени с гибкими настройками и аналитикой (например, Jivosite, Redhelper, Livetex и др.).
Он помогает установить контакт с пользователями, которые может и нуждаются в помощи консультанта, но не хотят звонить в компанию. Такие люди есть: одни опасаются давать телефон из-за возможного «спама» звонками, другим неудобно разговаривать в рабочее время, а третьим попросту лень оторваться от компьютера.
В этом смысле чат — комфортная для посетителя среда, где он может быстро проконсультироваться со специалистом. А для бизнеса — это возможность подтолкнуть пользователя к покупке и собрать базу контактов.
Разработчики подобных сервисов уверяют — конверсия в продажи при использовании онлайн-консультанта увеличится на 20-50%. Но на практике этого происходит далеко не всегда.
Во-первых, далеко не каждому сайту нужен онлайн-консультант
Ещё год назад клич «Я тут! Давайте помогу!» раздавался чуть ли не с каждого сайта, едва пользователь успел зайти на него.
Сегодня повальное увлечение онлайн-консультантами, которое началось с интернет-магазинов, не так бросается в глаза. Чтобы убедиться в этом, зайдите на Ozon.ru, «Ситилинк», Lamoda.ru или любой другой успешный интернет-магазин.
Эти ресурсы сделали ставку на улучшение юзабилити и наполнение сайта полезным контентом, чтобы каждый пользователь мог без труда найти необходимый товар и информацию о нем без дополнительной помощи. Конечно, некоторые из них используют онлайн-консультанты в формате службы поддержки. Но потребность в таком функционале на сайтах, где товары для покупателя просты и понятны, постепенно отпадает.
Конечно, некоторые из них используют онлайн-консультанты в формате службы поддержки. Но потребность в таком функционале на сайтах, где товары для покупателя просты и понятны, постепенно отпадает.
К примеру, «Юлмарт» использует неактивный онлайн-консультант, который только обозначает возможность задать вопрос, но не приглашает в чат
Другое дело — сайты со сложной спецификой товаров или услугами — медклиники, консалтинговые агентства, промышленное оборудование и другие сферы, в которых обычному пользователю сложно сориентироваться. В этих случаях наличие онлайн-консультанта полезно, и своевременно оказанная помощь способна повысить лояльность и подтолкнуть покупателя к сделке.
Во-вторых, важна реализация виджета на сайте
Установить виджет технически несложно. Куда сложнее встроить его таким образом, чтобы он помогал продавать, а не отпугивал пользователей. Вот несколько рекомендаций из практики.
- Протестируйте размещение блока. Сплит-тестирования, которые мы проводили на сайтах клиентов в рамках оптимизации юзабилити, показали: наиболее удачное расположение виджета на сайте — скрываемый блок в нижнем правом углу — с ним пользователи взаимодействовали на 15% чаще, чем в случаях размещения в левом нижнем и по бокам. Но, разумеется, в каждом случае нужно тестировать и отталкиваться от верстки сайта. В открытом виде онлайн-консультант не должен загораживать другие функциональные элементы — навигационные кнопки, меню, номера телефонов и т. п.
- Настройте показы. Чтобы сделать всплывающее окно менее раздражающим, задайте сценарии показа онлайн-консультанта. Настройки сценариев напрямую влияют на конверсию виджета, и тут без тестирований и корректировок никуда. Чтобы избежать навязчивости, первый показ рекомендую делать не ранее, чем через 20 секунд после захода пользователя, и отключить повторные появления при переходе на другие страницы.

- Не забывайте про мобильный трафик. Онлайн-консультант должен корректно отображаться и функционировать в адаптивной версии сайта. Для мобильной версии можно и вовсе отказаться от чата, предусмотрев прямой набор номера из футера и раздела контактов.
В-третьих, даже идеально встроенный и настроенный онлайн-консультант не будет приносить пользы, если оператор некомпетентен или отсутствует на рабочем месте
При использовании таких виджетов решающий фактор — это работа оператора. Вот, с какими проблемами приходится сталкиваться чаще всего.
- Оператор «спит». Нередки случаи, когда клиент, получив автоприветствие, вступает в диалог и не получает ответа, или получает, но спустя несколько минут. Такие чаты — настоящие убийцы конверсии, с ними вы не только теряете клиентов, но и портите репутацию. Если по какой-то причине оператор отсутствует или не может быстро ответить на вопрос, онлайн-консультант должен быть переведен в режим офлайн.
 Предложите пользователю оставить свой вопрос, почтовый адрес или телефон для обратной связи. Обращений будет меньше, зато и негатива не последует.
Предложите пользователю оставить свой вопрос, почтовый адрес или телефон для обратной связи. Обращений будет меньше, зато и негатива не последует. - Оператор не продает. Цель онлайн-консультанта — не только быстро ответить на вопросы пользователей, но также продать товар или собрать контакты. Для этого нужно, как минимум, разработать инструкцию (скрипт), по которой оператор будет общаться с потенциальными покупателями.
- График оператора не совпадает с пиками активности пользователей. Случается, что оператор на связи с 9 утра до 6 вечера, а основная часть трафика на сайт приходит в период с 5 до 10 вечера. В этом случае нужно подстроить график консультанта под особенности поведения целевой аудитории.
Callback-виджеты
Реализация виджета обратного звонка (callback-виджета) может быть различной:
- простые кнопки, открывающие блок для введения контактов;
- интеллектуальные сервисы, которые отслеживают поведение пользователей на сайте и в нужное время выдают диалоговое окно (к примеру, Rocketcallback и Callbackhunter).

Такой функционал помогает обратиться к потенциальному покупателю практически моментально. Пользователю всего лишь нужно ввести номер телефона в предложенную системой форму, и через 25-50 секунд оператор перезвонит.
Для владельца сайта конверсия в звонок имеет большую ценность, чем обращение в чате, хотя бы потому, что позволяет сразу получить контакты пользователя. А дальше уже дело за оператором и его навыками продаж.
«Умные» сервисы можно использовать как инструмент удержания посетителей на сайте. В момент, когда человек хочет закрыть вкладку, система выдаст вплывающее окно и попытается выпросить номер телефона.
Что касается конверсии, то она, в зависимости от тематики бизнеса, типа виджета и его настроек, будет сильно отличаться. Разработчики популярного в России сервиса обратного звонка CallBackHunter обещают до 125% увеличения звонков с сайта.
Из нашей практики, владельцы сайтов отмечают — заявок на звонки не так много; они есть, однако поведенческие показатели (ПФ) на сайте начинают проседать. Причина чаще всего кроется в неумелой реализации виджета на ресурсе.
Причина чаще всего кроется в неумелой реализации виджета на ресурсе.
Основная ошибки при использовании сервисов обратного звонка — агрессивные настройки показа всплывающего окна, которые мешают пользователю самостоятельно изучить предложение и нередко становится причиной ухода с сайта.
Несколько рекомендаций, как уменьшить раздражающий эффект callback-виджетов
- Устанавливайте время показа, ориентируясь на данные статистики. Прежде чем предложить связаться с консультантом, дайте пользователю время самостоятельно изучить сайт. Ориентируйтесь на среднее время пребывания на ресурсе и устанавливаете показ на 10-20 секунд раньше момента ухода.
- Используйте показ не более 2-х раз за сессию. К примеру, первый показ обозначит возможность заказать звонок, а второй сможет удержать пользователя при попытке закрыть вкладку с сайтом.
- Откажитесь от нецелевых диалогов.
 Опросы типа «Вы впервые у нас на сайте? Вы нашли, что искали? Хотите обсудить персональное предложение?» хоть и помогают собирать статистику, но отвлекают посетителей от изучения контента сайта, а, возможно, и от покупки.
Опросы типа «Вы впервые у нас на сайте? Вы нашли, что искали? Хотите обсудить персональное предложение?» хоть и помогают собирать статистику, но отвлекают посетителей от изучения контента сайта, а, возможно, и от покупки. - Исключайте повторный показ, если пользователь заполнил форму заявки. Одного звонка клиенту вполне достаточно, чтобы удовлетворить свои потребности.
- Протестируйте неактивный виджет. Если пользователи не оставляют контакты в нерабочие для операторов часы, лучше в это время вовсе не показывать вплывающее окно.
Социальные кнопки
Такой виджет представляет собой блок с кнопками различных социальных сетей (код для вставки можно сгенерировать с помощью AddThis, Share42, конструктора блока «Поделиться» от «Яндекса» и др.). С его помощью пользователи могут расшаривать информацию о товарах или услугах в «ВКонтакте», Facebook, Twitter, Google+ и других сервисах.
59 репостов на этой карточке товара как бы говорят пользователю, что такой диван пользуется популярностью
Из плюсов такого функционала — возможность без дополнительных вложений рекламировать свои товары/услуги в социальных сетях и привлекать дополнительную аудиторию. Но и здесь есть свои тонкости.
Но и здесь есть свои тонкости.
Исследование, проведенное Visual Website Optimizer, показало, что пестрые кнопки для расшаривания на продуктовых страницах способны отвлечь пользователя от основной цели — выбрать товар и положить его в корзину.
Эксперимент на сайте Taloon.com показал, что отказ от кнопок со счетчиком расшаривания увеличил конверсию кнопки «Купить» на 11,9%
Если высокие показатели лайков и репостов могут позитивно сказаться на конверсии и показывают, что на вашем сайте есть жизнь, то низкие заставляют пользователей сомневаться в качестве товаров и авторитетности магазина. В последнем случае можно оставить только функционал расшаривания, а счетчики скрыть.
Когда социальные кнопки нужны?
Такие виджеты иногда размещают, чтобы приобрести социальные ссылки, которые в некоторых тематиках могут влиять на результаты ранжирования. Но разумеется, если пользователи не будут расшаривать страницы вашего сайта, то и никаких социальных сигналов добыть не получится.
Решая, устанавливать социальные виджеты или нет, учитывайте особенности своей целевой аудитории. Например, ювелирные украшения, брендовую одежду, гаджеты и другие статусные товары пользователи с удовольствием лайкают, репостят и комментируют, чего не скажешь про стройматериалы, промышленное оборудование т. п. Если вирусный маркетинг для продвижения продукции не применим, мы рекомендуем не использовать на товарных карточках социальные кнопки.
Вывод
Если вы хотите действительно улучшить свой сайт, к подбору виджетов и их реализации на сайте нужно подходить с умом, а не слепо следовать моде и примерам конкурентов. Для начала подумайте, а нужен ли функционал вашей целевой аудитории? Если да — тестируйте, оптимизируйте и снова тестируйте, ищите новые форматы общения с пользователями, не ограничиваясь базовыми настройками.
Только так можно выжать из виджетов максимум пользы.
Читать по теме:
Как увеличить конверсию на сайте с помощью онлайн-консультанта
Как замена 8-800 на обратный звонок с сайта увеличила продажи на 30%
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.
Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.
Моментальный обратный звонок с сайта Chaser
11.05.2016
Недавно мы говорили с одним нашим клиентом об интеграции с коллтрекинговым сервисом, которую мы для него хитрым образом реализовали, и в ходе разговора нам было сказано: «Парни, у вас на сайте не написано о самом главном вашем преимуществе: до вас можно дотянуться!». Дотянуться — это не только получить по телефону грамотную консультацию, в том числе от технического специалиста, это еще и реализовать с нашей помощью свои задачи.
Какие? Читайте в новой статье в блоге Chaser.
Теги: О сервисе Chaser
30.11.2015
Нас часто спрашивают, есть ли у нас партнерская программа. Как правило, при этом подразумевается программа реферальная, а по нашему мнению такая программа нашим партнерам не будет выгодна. Какой бы процент партнерской комиссии мы бы не ставили, при такой стоимости сервиса, которую мы поддерживаем сейчас, средний партнер будет зарабатывать на нашем сервисе немного и медленно. Это неинтересно. Поэтому мы решили сделать объединенный аккаунт для партнеров, где выгода для него уже будет очевидна.
Какой бы процент партнерской комиссии мы бы не ставили, при такой стоимости сервиса, которую мы поддерживаем сейчас, средний партнер будет зарабатывать на нашем сервисе немного и медленно. Это неинтересно. Поэтому мы решили сделать объединенный аккаунт для партнеров, где выгода для него уже будет очевидна.
Теги: Увеличение конверсии,Новости,О сервисе Chaser,Сервис обратного звонка
30.11.2015
Для сайтов-лендингов в Chaser есть несколько полезных функций. Например, в алгоритме показа есть специальный параметр «число просмотренных экранов». С использованием этого триггера, можно настроить показ виджета не раньше, чем пользователь ознакомится с основным контентом лендинга, например 2-й экран прокрутки. А еще можно скрыть кнопку и привязать вызов обратного звонка к форме, размещенной на лендинге: пользователь оставляет заявку и сразу инициируется звонок. И это тоже еще не все, что мы сделали специально для landing page в нашем сервисе.
Теги: Увеличение конверсии,О сервисе Chaser,Сервис обратного звонка
07.09.2015
Августовский релиз Chaser можно назвать «косметическим ремонтом». Множество функций на различных вкладках личного кабинета было необходимо упорядочить, что мы и сделали. Проработали регистрацию: теперь реализован пошаговый алгоритм добавления сайта в систему, причем в любой момент можно нажать кнопку «оставить все как есть и запуститься».
Но самое заметное изменение – вынесение сбора лидов как отдельной функции Chaser с собственными настройками.
Теги: Сервис обратного звонка,О сервисе Chaser,Новости,Увеличение конверсии
30.06.2015
В июньском релизе мы снова выполнили много невидимой глазу работы, нацеленной на улучшение качества связи и скорости соединения. Но так же добавились и некоторые полезные функции в личном кабинете.
Теги: Новости,О сервисе Chaser
29. 05.2015
05.2015
Нас сильно ругали за то, как Chaser работает на мобильных устройствах. Мы очень старались так, чтобы виджет работал корректно и на андроидных устройствах и на яблочных, да и вообще, ничего не перекашивалось и не разъезжалось. Наконец, нам удалось: мы сделали хорошую, приличную, нормально работающую на всех мобильных устройствах версию.
О том, чего это нам стоило – подробнее в статье.
Теги: Новости,О сервисе Chaser
28.05.2015
Мы сделали возможность собирать контакты заинтересованных посетителей (лиды) в нерабочее время, когда операторы не готовы принять звонок.
Включить сбор лидов можно в Управление-Оформление виджета. При этом на странице сразу отобразится виджет для сбора лидов в нерабочее время, тексты на котором вы сможете скорректировать.
Теги: Сервис обратного звонка,Виджет обратного звонка,О сервисе Chaser,Новости,Увеличение конверсии
28.05.2015
Нововведение прошлой недели – возможность выбора в виджете оператора, отдела или офиса, куда будет совершен звонок. Функционал будет полезен компаниям, которым необходимо отделить сервисные звонки от продажных или дать возможность пользователям выбирать офис или конкретного дилера.
Функционал будет полезен компаниям, которым необходимо отделить сервисные звонки от продажных или дать возможность пользователям выбирать офис или конкретного дилера.
Теги: Новости,Виджет обратного звонка,Сервис обратного звонка
29.04.2015
Основная задача callback-сервиса – связать клиента и менеджера за максимально короткое время, 20-45 секунд. При этом для клиента звонок получается входящим, и он сразу слышит менеджера, не висит на линии в ожидании, не теряет СВОЕ время. Без этих двух факторов, сервис callback если уж не теряет смысл, то точно лишается позитивной эмоции, сопровождающей звонок. Автоответчик для колбека – и не друг и не враг, но проблем он порождает много. Подробнее о возможных решениях проблем — в нашей статье.
Теги: Сервис обратного звонка,О сервисе Chaser
27.04.2015
Некоторые наши героические подвиги остаются за кадром, и вы о них не догадываетесь. А, тем не менее, в апреле нам удалось качественно улучшить алгоритм обратного звонка.-800x800.png)
Теги: Сервис обратного звонка,О сервисе Chaser,Новости
27.04.2015
У каждого платежа в системе Chaser есть срок действия. Этот срок составляет 30 календарных дней. По истечении срока действия платежа, если пользователь не продливает услугу, неиспользованные минуты сгорают. Мы предоставляем теперь возможность нашим пользователям приостановить обратный отсчет срока действия платежа – «остановить время».
Теги: О сервисе Chaser,Новости
27.04.2015
В апреле мы аккуратно полностью переписали фунционал Гостей в Chaser. Теперь вы можете подключить к одному сайту нескольких гостей с разными правами.
Теги: О сервисе Chaser,Новости
27.04.2015
Мы сделали индивидуальные графики работы для номеров операторов. Теперь вы можете выделить отдельный номер, на который будут передаваться звонки в вечернее время или в выходные дни.
Теги: Новости,О сервисе Chaser
13. 04.2015
04.2015
Мы уже недавно рассказали о том, как подружить Chaser со своей кнопкой, теперь расскажем о том, как можно связать Chaser с любой формой на сайте.
Есть вполне себе реальная задача — сделать статическую форму на сайте, которая бы реализовывала мгновенный обратный звонок точно так же, как это происходит сейчас во всплывающем окне.
Теги: Увеличение конверсии,О сервисе Chaser,Сервис обратного звонка
27.03.2015
Сейчас Chaser предлагает три варианта кнопки для сайта, по клику на которую вызывается виджет с формой заказа обратного звонка: плоскую, круглую и круглую с пояснением. Тем не менее, случается, что скрипт надо привязать к какому-то другому элементу интерфейса или использовать свою кнопку, которая сердцу милее. Это сделать можно, и мы расскажем как.
Теги: Увеличение конверсии,О сервисе Chaser,Сервис обратного звонка
24.03.2015
Тарифы в Chaser представляют собой пакеты минут, со сроком действия в 30 дней (месяц). Если минуты израсходовались быстрее, чем за месяц, ничего страшного не происходит, можно купить другой пакет минут или такой же – и он будет снова действовать 30 дней со дня платежа. А вот, если минуты за месяц не израсходовались, то в день окончания срока действия платежа, они раньше сгорали. Теперь мы от этой практики отошли. Если до окончания срока действия платежа вы совершаете следующий платеж, сохраненные минуты плюсуются к оплаченным.
Если минуты израсходовались быстрее, чем за месяц, ничего страшного не происходит, можно купить другой пакет минут или такой же – и он будет снова действовать 30 дней со дня платежа. А вот, если минуты за месяц не израсходовались, то в день окончания срока действия платежа, они раньше сгорали. Теперь мы от этой практики отошли. Если до окончания срока действия платежа вы совершаете следующий платеж, сохраненные минуты плюсуются к оплаченным.
Теги: О сервисе Chaser,Новости
03.03.2015
Не так давно, мы рассказали о нашем исследовании конверсии различных кнопок для виджета обратного звонка, в результате которого родилось представление об идеальной кнопке для Chaser. В релизе от 27 февраля мы вывели все новые кнопки в Личный кабинет для наших пользователей.
Теги: Статистика,О сервисе Chaser
03.03.2015
Chaser реализовал алгоритм для лендингов – длинных целевых страниц, на которые ведется рекламная кампания. Раньше для таких страниц алгоритм срабатывания виджета по числу просмотренных страниц был бесполезен, ведь страница всего одна, и Сhaser срабатывал только по времени. Сегодня мы научились считать экраны, просмотренные пользователем, и на основе их числа показывать виджет мгновенного обратного звонка.
Раньше для таких страниц алгоритм срабатывания виджета по числу просмотренных страниц был бесполезен, ведь страница всего одна, и Сhaser срабатывал только по времени. Сегодня мы научились считать экраны, просмотренные пользователем, и на основе их числа показывать виджет мгновенного обратного звонка.
Теги: Новости,О сервисе Chaser
03.03.2015
Сервис мгновенного обратного звонка Chaser первым стал использовать изображения людей в всплывающем окне виджета. Мы всегда ратовали за персонификацию и призывали наших пользователей активно использовать свои фотографии, фотографии операторов, потому что мы уверены, что к такому сервису всегда больше доверия. Теперь загружать свои изображения нашим пользователям стало еще проще.
Теги: Сервис обратного звонка,Увеличение конверсии
19.02.2015
Light-flight.ru — один из первых клиентов Chaser, запуск сервис на этом проекте состоялся летом 2014 года. Статистика по звонкам на проекте собиралась с помощью виртуального номера, размещенного на сайте (go2baza. ru), а после установки Chaser — с помощью внутреннего счетчика сервиса. Конверсия посетителей в звонки по обоих каналам (телефону и виджету) увеличилась после установки сервиса — с 1,84% до 2,85%.
ru), а после установки Chaser — с помощью внутреннего счетчика сервиса. Конверсия посетителей в звонки по обоих каналам (телефону и виджету) увеличилась после установки сервиса — с 1,84% до 2,85%.
Теги: Увеличение конверсии,Статистика,Кейсы
11.02.2015
Сервис обратного звонка представляет собой всплывающий виджет, окошко с говорящей головой, и кнопку, которая размещается, как правило, в правом нижнем углу экрана. Виджет всплывает по заданному алгоритму, кнопка присутствует на сайте всегда. При этом, на кнопку можно кликнуть и вызвать виджет. Надо отметить, что виджет имеет возможность не только инициации звонка, но и закрытия – отказа от звонка.
Исходный посыл исследования: сравнить конверсию при использовании разных видов кнопок.
Теги: Кейсы,Увеличение конверсии
05.02.2015
Много вопросов наших клиентов связано с демонстрацией номера при звонке. Напомним технологию: Chaser звонит оператору, когда тот берет трубку, Chaser пытается дозвониться до клиента, и происходит соединение. В момент звонка какой-то номер демонстрируется оператору, какой-то – непосредственно клиенту. Какой именно?
В момент звонка какой-то номер демонстрируется оператору, какой-то – непосредственно клиенту. Какой именно?
Теги: О сервисе Chaser,Сервис обратного звонка
20.01.2015
20 января мы собрались с духом и выкатили долгожданное обновление Chaser версии 2.0. Данный релиз собрал в себя множество мелких и крупных доработок, направленных на улучшение юзабилити личного кабинета и упрощение оклиматизации в нем наших новых пользователей.
Мы постарались сделать так, чтобы после регистрации на сайте, каждому нашему пользователю было сразу понятно, что делать, чтобы максимально быстро запустить виджет мгновенного обратного звонка на своем сайте.
Теги: Новости,Виджет обратного звонка
14.01.2015
Весной 2014 года в Рунете началось революционное движение сервисов моментального обратного звонка. Это был действительно большой прорыв, ведь раньше работа по улучшению конверсии сайта затрагивала контент, юзабилити, разработку различных акций и спецпредложений, продумывание грамотного пути по сайту для пользователя и вообще, работа была кропотливой. А теперь одна установка сервиса на сайт позволяла сразу увеличить конверсию на 30-40%. Заинтересовались технологией и мы, а после общения с первым callback-сервисом, решили реализовать для своих клиентов собственную вариацию сервиса обратного звонка.
А теперь одна установка сервиса на сайт позволяла сразу увеличить конверсию на 30-40%. Заинтересовались технологией и мы, а после общения с первым callback-сервисом, решили реализовать для своих клиентов собственную вариацию сервиса обратного звонка.
Теги: Сервис обратного звонка,О сервисе Chaser
13.01.2015
Сервис моментального обратного звонка позволяет за 20-45 секунд связать посетителя сайта, потенциального клиента, и оператора, менеджера продаж.
На сайте размещается кнопка в видимой области экрана, при клике на которою всплывает окно с предложением оставить свой номер телефона. Это же окно может всплывать по специальному заданному в настройках алгоритму: например, при попытки уйти с сайта, или при просмотре определенного числа страниц и т.п. Пользователь оставляет свой номер телефона, после чего Chaser звонит по номерам операторов — последовательно или одновременно, по желанию нашего клиента. Дозвонившись до оператора, сервис начинает звонить клиенту. С момента показа окна виджета пользователю до того момента, как ему позвонит оператор проходят считанные секунды, что очень приятно удивляет клиентов, а что может быть лучше, чем начать разговор с потенциальным клиентом с положительной эмоции.
С момента показа окна виджета пользователю до того момента, как ему позвонит оператор проходят считанные секунды, что очень приятно удивляет клиентов, а что может быть лучше, чем начать разговор с потенциальным клиентом с положительной эмоции.
Теги: Увеличение конверсии,Сервис обратного звонка,О сервисе Chaser
24.10.2014
Через сервис пришло +53 звонка (еще 16-клиентам сервис не дозвонился) При этом всего звонков за день по статистике Манго было 281. Т.е. процент звонков поступивших с данного сервиса является как минимум 19%.
Теги: Увеличение конверсии,О сервисе Chaser,Кейсы
Рубрики
- Увеличение конверсии
- Исследования
- Новости
- О сервисе Chaser
- Кейсы
Обратный звонок. Канал коммуникации и привлечения звонков
1 июля 2016
0
Экскурс в историю
Летом 2014 года технология обратного звонка произвела эффект разорвавшейся бомбы в России.
Онлайн-чаты, онлайн-формы заказа обратного звонка, запись на тест-драйв и сервис отошли на второй план.
Осенью на рынке работали минимум 5 компаний, которые предоставляли услуги обратного звонка с сайта.
В ноябре CallKeeper запустил свой первый виджет обратного звонка для московского дилера, тест прошел успешно и с тех пор мы специализируемся на автобизнесе, учитывая потребность клиента и специфику рынка; особенности воронки продаж и маркетинга в автомобильной отрасли.
На сегодняшний день подключено более 1100 дилерских сайтов, достигнуты принципиальные договоренности с импортерами в России.
Также непрерывно идет процесс интеграции с системами администрирования сайтов, продуктами и решениями для автодилеров; CRM-системами и системами коллтрекинга; cистемами сквозной аналитики и аналитики сайтов.
Почему обратный звонок «побеждает» формы и чаты?
Преимущество для автодилера — это дополнительные звонки — трафик, который всегда был целевым и простым в обработке по сравнению с заявками и чатами, возможность детальной аналитики по каждому звонку, начиная с источника с которого посетитель пришел и заканчивая страницей откуда был заказан обратный звонок.
Преимущество для посетителя — это мгновенное соединение с дилерским центром, при этом совершенно бесплатно. Связь оплачивает ДЦ.
Онлайн-чаты требуют мгновенного внимания со стороны менеджера, при этом диалог ведется с обезличенным посетителем, который может в любой момент закрыть окно чата, не оставив свой контакт. К тому же при переписке пригласить в салон значительно сложнее, чем во время телефонного разговора. В итоге время на переписку может быть потрачено значительное, но контакт получен не будет, посетитель не приедет на встречу.
Принцип работы
После того, как посетитель оставил свой номер телефона в окне виджета и нажал кнопку «хорошо, жду звонка», система автоматически звонит в колл-центр.
В автоматическом режиме непрерывно проговаривается фраза «звонок с сайта, пожалуйста, нажмите 5 чтобы позвонить клиенту». Это необходимо, чтобы на стороне дилера сотрудник подтвердил готовность соединиться с клиентом. После нажатия система автоматически звонит клиенту.
Опции и инструменты
В настоящий момент существует более 100 настроек, часть из которых может редактироваться маркетологом. Оставшиеся настройки изменяет сотрудник «КоллКипера» после обсуждения с маркетологом, выясняя его потребности и особенности работы дилерского центра.
Основных инструментов на данный момент пять. Все они работают по технологии обратного звонка, отличие — способы коммуникации с посетителем на сайте.
1. Виджет обратного звонка
2. tap2call — мобильная версия виджета
3. Лидогенератор
4. iForm
5. Формы «задать вопрос»
Описание работы инструментов
Инструмент tap2call предназначен для упрощения набора номера при звонке в дилерский центр. С его помощью можно как заказать звонок, так и позвонить самостоятельно со смартфона. Есть возможность добавить номера нескольких ДЦ или добавочные номера отделов.
Лидогенератор — простой и удобный инструмент, позволяющий информировать посетителей об акциях и мероприятиях с помощью изображения, анонса и таймера обратного отсчета.
Инструмент iForm позволяет совершать звонки с любых форм на вашем сайте. Теперь ни одна онлайн-заявка не потеряется и будет обработана мгновенно и качественно.
Формы «задать вопрос» — это наш ответ онлайн-чатам, о которых написано выше.
В нашем случае посетитель оставляет номер телефона и пишет вопрос, после чего оператору предлагается соединиться с клиентом или предварительно, перед звонком, прослушать вопрос, который воспроизводится синтезатором речи.
Инструменты взаимосвязаны, дополняют и не конфликтуют друг с другом, вся статистика находится в личном кабинете.
Выводы
Обратный звонок имеет перспективы развития и применения. Это эффективный инструмент маркетолога, позволяющий повысить конверсию посетителей сайта в звонки в два раза1.
В заключении не лишним будет отметить, что маркетологам и бренд-менеджерам следует использовать все возможности продукта, обращая внимание на удовлетворенность посетителя от взаимодействия с вашим сайтом, и тогда появляющиеся окна и кнопки не будут вызывать негатива, а наоборот способствовать росту NPS2, CSI3 и ROI4.
1 — по данным пользователей сервиса CallKeeper.
2 — net promoting score — индекс потребительской лояльности к бренду/компании.
3 — customer satisfaction index — индекс удовлетворенности клиента.
4 — return on marketing investment — показатель возврата инвестиций в маркетинг.
Инструмент был представлен на конференции, проводимой АВТОСТАТ и Automarketolog.ru —
«Digital Marketing на автомобильном рынке — 2016»
Теги: digital
также подписывайтесь на наши соцсети
Часть 3. Основные обратные вызовы | Документация Dash для Python
Это третья глава учебника Dash.
В предыдущей главе рассматривалось приложение Dashмакет
, а в следующей главе рассматриваются интерактивные графики.
Только начинаете? Обязательно установите необходимые зависимости.
В предыдущей главе мы узнали, что app.layout описывает, как выглядит приложение, и представляет собой иерархическое дерево компонентов.
HTML-компоненты Dash ( dash.html ) предоставляет классы для всех тегов HTML, а аргументы ключевого слова описывают атрибуты HTML, такие как style , className и id .
Модуль Dash Core Components ( dash.dcc ) генерирует компоненты более высокого уровня, такие как элементы управления и графики.
В этой главе описывается, как создавать приложения Dash, используя функции обратного вызова : функции, которые автоматически вызываются Dash всякий раз, когда изменяется свойство входного компонента, чтобы обновить какое-то свойство в другом компоненте (выходном).
Для оптимального взаимодействия с пользователем и производительности загрузки диаграмм рабочие приложения
Dash должны учитывать возможности очереди заданий,
HPC, Datashader,
и возможности горизонтального масштабирования Dash Enterprise.
Давайте начнем с простого примера интерактивного приложения Dash.
Приложение Simple Interactive Dash
Если вы используете рабочее пространство Data Science Workspaces Dash Enterprise,
скопируйте и вставьте приведенный ниже код в свое рабочее пространство (см. видео).Узнайте, использует ли ваша компания Dash Enterprise
из тире импортировать тире, dcc, html, ввод, вывод
приложение = Тире (__имя__)
app.layout = html.Div([
html.H6("Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!"),
html.Div([
"Вход: ",
dcc.Input(id='my-input', value='начальное значение', type='text')
]),
html.Бр(),
html.Div(id='мой-выход'),
])
@app.callback(
Выход (component_id = 'мой-выход', component_property = 'дети'),
Вход (component_id = 'мой вход', component_property = 'значение')
)
определение update_output_div (входное_значение):
вернуть f'Вывод: {input_value}'
если __name__ == '__main__':
app.run_server(отладка=Истина)
Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!
Вход:
Давайте разберем этот пример:
- «Входы» и «выходы» нашего приложения описываются
как аргументы декоратора@app.. callback
callback
Узнайте больше об использовании декоратора @app.callback .
а. Написав этот декоратор, мы просим Dash вызывать эту функцию для нас всякий раз, когда значение «входного» компонента (текстовое поле) изменяется, чтобы обновить дочерние элементы «выходного» компонента на странице (элемент HTML div). ).
б. Вы можете использовать любое имя для функции, обернутой декоратором @app.callback . Соглашение состоит в том, что имя описывает выходные данные обратного вызова.
в. Вы можете использовать любое имя для аргументов функции, но вы должны использовать те же имена внутри функции обратного вызова, что и в ее определении, точно так же, как и в обычной функции Python. По умолчанию аргументы являются позиционными: сначала входных элементов, а затем любые состояний элементов задаются в том же порядке, что и в декораторе. У вас также есть возможность использовать именованные аргументы ключевого слова вместо позиционных. Дополнительную информацию см. в главе «Гибкие сигнатуры обратного вызова».
Дополнительную информацию см. в главе «Гибкие сигнатуры обратного вызова».
д. Вы должны использовать тот же идентификатор id , который вы указали для компонента Dash в app.layout , когда ссылаетесь на него как на ввод или вывод декоратора @app.callback .
эл. Декоратор @app.callback должен располагаться непосредственно над объявлением функции обратного вызова. Если между декоратором и определением функции есть пустая строка, регистрация обратного вызова не будет успешной.
ф. Если вам интересно, что означает синтаксис декоратора под капотом, вы можете прочитать этот ответ StackOverflow и узнать больше о декораторах, прочитав PEP 318 — Декораторы для функций и методов.
- В Dash входы и выходы нашего приложения — это просто
свойства конкретного компонента. В этом примере
наш ввод — это свойство «value» компонента с идентификатором
«my-input». Нашим выходом является свойство «
Нашим выходом является свойство «детей» компонента
с идентификатором «my-output». - Всякий раз, когда изменяется входное свойство, функция, которую обертывает декоратор обратного вызова
, будет вызываться автоматически.
Dash предоставляет этой функции обратного вызова новое значение входного свойства в качестве аргумента
, а Dash обновляет свойство выходного компонента
тем, что было возвращено функцией. - Ключевые слова
component_idиcomponent_propertyявляются необязательными
(есть только два аргумента для каждого из этих объектов).
Они включены в этот пример для ясности, но будут опущены в остальной части документации для краткости и удобочитаемости. - Не путайте объект
dash.dependencies.Inputи объектdcc.Input. Первый просто используется в этих определениях обратного вызова, а второй является фактическим компонентом. - Обратите внимание, что мы не установили значение для свойства
childrenкомпонента
my-outputв макете Когда приложение Dash запускается, оно
Когда приложение Dash запускается, оно
автоматически вызывает все обратные вызовы с начальными значениями компонентов ввода
, чтобы заполнить начальное состояние вывода 9Компоненты 0004. В этом примере, если вы указали компонент div как
html.Div(id='my-output', children='Hello world'),
, он будет перезаписан при запуске приложения.
Это похоже на программирование в Microsoft Excel:
всякий раз, когда изменяется ячейка (ввод), все ячейки, которые зависят от этой ячейки (выводы)
, будут автоматически обновляться. Это называется «реактивным программированием», потому что выходы автоматически реагируют на изменения на входах.
Помните, как каждый компонент полностью описывается набором
ключевых аргументов? Те аргументы, которые мы задали в
Python, становятся свойствами компонента,
и эти свойства сейчас важны.
Благодаря интерактивности Dash мы можем динамически обновлять любое из этих свойств
с помощью обратных вызовов. Часто мы будем обновлять свойство
Часто мы будем обновлять свойство дочерних элементов компонентов HTML
для отображения нового текста (помните, что дочерних элементов отвечает за содержимое компонента) или дочерних элементов .0005 рисунок свойство компонента dcc.Graph
для отображения новых данных. Мы также можем обновить стиль компонента
или даже доступные параметры компонента dcc.Dropdown !
Давайте посмотрим на другой пример, где dcc.Slider обновляет
dcc.Graph .
Макет приложения Dash с рисунком и ползунком
из импорта тире Dash, dcc, html, ввод, вывод
импортировать plotly.express как px
импортировать панд как pd
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminderDataFiveYear.csv')
приложение = Тире (__имя__)
app.layout = html.Div([
dcc.Graph(id='график-с-ползунком'),
dcc.Slider(
дф['год']. мин(),
df['год'].max(),
шаг = нет,
значение = df['год'].min(),
mark={str(year): str(year) для года в df['year'].unique()},
)
])
@app.callback(
Вывод('график-с-ползунком', 'рисунок'),
Ввод('год-ползунок', 'значение'))
def update_figure (выбранный_год):
filtered_df = df[df.year == selected_year]
рис = px.scatter(filtered_df, x="gdpPercap", y="lifeExp",
размер = "поп", цвет = "континент", hover_name = "страна",
log_x = Истина, size_max = 55)
fig.update_layout(transition_duration=500)
вернуть инжир
если __name__ == '__main__':
app.run_server(отладка=Истина)
мин(),
df['год'].max(),
шаг = нет,
значение = df['год'].min(),
mark={str(year): str(year) для года в df['year'].unique()},
)
])
@app.callback(
Вывод('график-с-ползунком', 'рисунок'),
Ввод('год-ползунок', 'значение'))
def update_figure (выбранный_год):
filtered_df = df[df.year == selected_year]
рис = px.scatter(filtered_df, x="gdpPercap", y="lifeExp",
размер = "поп", цвет = "континент", hover_name = "страна",
log_x = Истина, size_max = 55)
fig.update_layout(transition_duration=500)
вернуть инжир
если __name__ == '__main__':
app.run_server(отладка=Истина)
Тематическое оформление с помощью набора Dash Enterprise Design Kit
Тема по умолчанию
Тема Mars
Тема Neptune
Тема Miller
Тема Extrasolar
Предустановленные темы
94
В этом примере свойство "значение" dcc. является входом  Slider
Slider
приложения, а выходом приложения является свойство "цифра"
dcc.Graph .
Всякий раз, когда значение dcc.Slider изменяется, Dash вызывает функцию обратного вызова
update_figure с новым значением. Функция фильтрует кадр данных
с этим новым значением, создает объект фигура ,
и возвращает его в приложение Dash.
В этом примере есть несколько хороших шаблонов:
- Мы используем библиотеку Pandas, чтобы
загрузить наш фрейм данных в начале приложения:
df = pd.read_csv('...').
Этот кадр данныхdfнаходится в глобальном состоянии приложения и может быть
прочитан внутри функций обратного вызова. - Загрузка данных в память может быть дорогостоящей. Загружая данные запроса в
при запуске приложения, а не внутри функций обратного вызова, мы гарантируем
, что эта операция выполняется только один раз — при запуске сервера приложений. Когда пользователь
Когда пользователь
посещает приложение или взаимодействует с ним, эти данные (df) уже находятся в памяти.
Если возможно, дорогостоящая инициализация (например, загрузка или запрос
data) следует выполнять в глобальной области приложения, а не в пределах
функций обратного вызова. - Обратный вызов не изменяет исходные данные, он только создает копии
фрейма данных путем фильтрации с использованием pandas.
Это важно: ваши обратные вызовы никогда не должны изменять переменные
за пределами их области . Если ваши обратные вызовы изменяют глобальное состояние, то сеанс одного пользователя
может повлиять на сеанс следующего пользователя, и когда приложение
развернуто в нескольких процессах или потоках, эти изменения не будут
выполняться.0004 для совместного использования между сеансами. - Мы включаем переходы с помощью
layout.transition, чтобы дать представление о том,
как набор данных развивается со временем: переходы позволяют плавно обновлять
диаграмму из одного состояния в другое, как если бы она была анимирована.
Приложение Dash с несколькими входами
В Dash любой «выход» может иметь несколько «входных» компонентов.
Вот простой пример, который связывает пять входов
(свойство значение двух dcc.Dropdown компонентов,
два компонента dcc.RadioItems и один компонент dcc.Slider )
на один выходной компонент (свойство figure компонента dcc.Graph ).
Обратите внимание, что app.callback перечисляет все пять элементов Input после Output .
из тире импортировать тире, dcc, html, ввод, вывод
импортировать plotly.express как px
импортировать панд как pd
приложение = Тире (__имя__)
df = pd.read_csv('https://plotly.github.io/datasets/country_indicators.csv')
app.layout = html.Div([
html.Div([
html.Div([
dcc.Dropdown(
df['Имя индикатора'].unique(),
«Коэффициент рождаемости, всего (рождений на одну женщину)»,
),
dcc. RadioItems(
['Линейный', 'Журнал'],
«Линейный»,
,
встроенный = Истина
)
], style={'width': '48%', 'display': 'inline-block'}),
html.Div([
dcc.Dropdown(
df['Имя индикатора'].unique(),
«Ожидаемая продолжительность жизни при рождении, всего (лет)»,
),
dcc.RadioItems(
['Линейный', 'Журнал'],
«Линейный»,
,
встроенный = Истина
)
], style={'width': '48%', 'float': 'right', 'display': 'inline-block'})
]),
dcc.Graph(id='графический индикатор'),
dcc.Slider(
df['Год'].min(),
df['Год'].max(),
шаг = нет,
,
значение = df['Год'].max(),
mark={str(year): str(year) для года в df['Year'].unique()},
)
])
@app.callback(
Вывод('индикатор-график', 'цифра'),
Ввод('xaxis-столбец', 'значение'),
Ввод('ось Y-столбец', 'значение'),
Ввод («тип оси X», «значение»),
Ввод('тип оси Y', 'значение'),
Ввод('год -- ползунок', 'значение'))
def update_graph (xaxis_column_name, yaxis_column_name,
xaxis_type, yaxis_type,
год_значение):
dff = df[df['Year'] == year_value]
fig = px.
RadioItems(
['Линейный', 'Журнал'],
«Линейный»,
,
встроенный = Истина
)
], style={'width': '48%', 'display': 'inline-block'}),
html.Div([
dcc.Dropdown(
df['Имя индикатора'].unique(),
«Ожидаемая продолжительность жизни при рождении, всего (лет)»,
),
dcc.RadioItems(
['Линейный', 'Журнал'],
«Линейный»,
,
встроенный = Истина
)
], style={'width': '48%', 'float': 'right', 'display': 'inline-block'})
]),
dcc.Graph(id='графический индикатор'),
dcc.Slider(
df['Год'].min(),
df['Год'].max(),
шаг = нет,
,
значение = df['Год'].max(),
mark={str(year): str(year) для года в df['Year'].unique()},
)
])
@app.callback(
Вывод('индикатор-график', 'цифра'),
Ввод('xaxis-столбец', 'значение'),
Ввод('ось Y-столбец', 'значение'),
Ввод («тип оси X», «значение»),
Ввод('тип оси Y', 'значение'),
Ввод('год -- ползунок', 'значение'))
def update_graph (xaxis_column_name, yaxis_column_name,
xaxis_type, yaxis_type,
год_значение):
dff = df[df['Year'] == year_value]
fig = px. scatter(x=dff[dff['Имя индикатора'] == xaxis_column_name]['Значение'],
y=dff[dff['Имя индикатора'] == yaxis_column_name]['Значение'],
hover_name=dff[dff['Имя индикатора'] == yaxis_column_name]['Название страны'])
fig.update_layout(margin={'l': 40, 'b': 40, 't': 10, 'r': 0}, hovermode='ближайший')
fig.update_xaxes(title=xaxis_column_name,
type='linear', если xaxis_type == 'Linear', иначе 'log')
fig.update_yaxes(title=yaxis_column_name,
type='linear', если yaxis_type == 'Linear', иначе 'log')
вернуть инжир
если __name__ == '__main__':
app.run_server(отладка=Истина)
scatter(x=dff[dff['Имя индикатора'] == xaxis_column_name]['Значение'],
y=dff[dff['Имя индикатора'] == yaxis_column_name]['Значение'],
hover_name=dff[dff['Имя индикатора'] == yaxis_column_name]['Название страны'])
fig.update_layout(margin={'l': 40, 'b': 40, 't': 10, 'r': 0}, hovermode='ближайший')
fig.update_xaxes(title=xaxis_column_name,
type='linear', если xaxis_type == 'Linear', иначе 'log')
fig.update_yaxes(title=yaxis_column_name,
type='linear', если yaxis_type == 'Linear', иначе 'log')
вернуть инжир
если __name__ == '__main__':
app.run_server(отладка=Истина)
Тематическое оформление с помощью набора Dash Enterprise Design Kit
Тема по умолчанию
Тема Mars
Тема Neptune
Тема Miller
Тема Extrasolar
Design Kit4 Theme Editor
В этом примере обратный вызов выполняется всякий раз, когда изменяется свойство value любого из компонентов
dcc. ,  Dropdown
Dropdown dcc.Slider ,
или dcc.RadioItems .
Входными аргументами обратного вызова являются текущие
значения каждого из «входных» свойств в том порядке, в котором они были указаны
.
Несмотря на то, что одновременно изменяется только один Input (т. е. пользователь может изменить
значение только одного выпадающего списка в данный момент), Dash собирает
текущее состояние всех указанных Input свойств и передает их
в функцию обратного вызова. Эти функции обратного вызова всегда гарантированы
, чтобы получить обновленное состояние приложения.
Давайте расширим наш пример, включив несколько выходов.
Приложение Dash с несколькими выходами
До сих пор все написанные нами обратные вызовы обновляли только одно свойство Предостережение: не всегда хорошая идея объединять выходы, даже если Вы также можете объединить выходные и входные данные: выходные данные одной функции обратного вызова Этот шаблон можно использовать для создания динамических пользовательских интерфейсов, где, например, один компонент ввода Первый обратный вызов обновляет доступные параметры во втором компоненте Второй обратный вызов устанавливает начальное значение при изменении свойства Окончательный обратный вызов отображает выбранное значение В некоторых случаях в вашем приложении Присоединение обратного вызова напрямую к входным значениям может выглядеть так: В этом примере функция обратного вызова запускается всякий раз, когда изменяется любой из атрибутов В этом примере изменение текста в полях Обратите внимание, что мы инициируем обратный вызов, прослушивая свойство При создании макетов приложений в предыдущих примерах мы назначали идентификаторы компонентам в макете, а затем ссылались на них во входных и выходных данных обратного вызова. В первом примере имеется компонент Вы также можете предоставлять компоненты непосредственно в качестве входов и выходов без добавления или ссылки на Вот снова первый пример. Перед объявлением макета приложения мы создаем два компонента, присваивая каждому из них переменную. Затем мы ссылаемся на эти переменные в макете и передаем их непосредственно в качестве входных и выходных данных для обратного вызова. В Python 3.8 и выше вы можете использовать оператор walrus для объявления переменных компонента в макете приложения: Примечание. Идентификаторы автокомпонентов не будут работать с содержимым динамического обратного вызова, если только переменные компонента не определены вне области обратного вызова. Кроме того, они несовместимы с обратными вызовами сопоставления с образцом. Мы рассмотрели основы обратных вызовов в Dash. Следующая часть руководства по Dash посвящена интерактивным графикам. Учебное пособие по Dash, часть 4: Интерактивный график Чтобы получить максимальную отдачу от этой страницы, убедитесь, что вы прочитали об основных обратных вызовах в Dash Tutorial. В некоторых ситуациях вам не нужно обновлять вывод обратного вызова. Вы можете В этом примере показано, как можно отобразить ошибку, сохранив предыдущий ввод Введите составное число, чтобы увидеть его простые делители В дополнение к свойствам события, таким как Ниже приводится сводка свойств В Dash 2.4 и более поздних версиях Dash 2.4 и более ранние версии Dash имеют следующие свойства Подробнее о пустых Вот пример того, как это можно сделать: До Мемоизация позволяет избежать длительных вычислений, сохраняя Чтобы лучше понять, как работает мемоизация, давайте начнем с простого примера Вызов В разделе «Производительность» документации Dash В этом разделе описываются обстоятельства, при которых внешний клиент Все обратные вызовы в приложении Dash выполняются с начальным значением Важно отметить, что когда приложение Dash первоначально загружается в Это позволяет Изучите следующее приложение Dash: обратный вызов не выполнен обратный вызов не выполнен Обратите внимание, что когда это приложение завершает загрузку веб-браузером и Чаще всего обратные вызовы выполняются как прямой результат взаимодействия с пользователем Если приложение Dash имеет несколько обратных вызовов, Будут ли эти запросы выполняться синхронно или В приведенном выше примере приложения нажатие кнопки приводит к выполнению обратного вызова Когда пользователь взаимодействует с компонентом, результирующий обратный вызов может Возьмите следующее приложение Dash: обратный вызов не выполнен обратный вызов не выполнен обратный вызов не выполнен Приведенное выше приложение Dash демонстрирует, как обратные вызовы связываются друг с другом. Обратите внимание на Возможен обратный вызов для вставки новых компонентов Dash в макет приложения Dash В этом случае возможны многочисленные запросы к Вы можете использовать атрибут Этот атрибут применяется, когда макет вашего приложения Dash изначально загружается обратный вызов не выполнен обратный вызов не выполнен обратный вызов не выполнен обратный вызов не выполнен Однако описанное выше поведение применимо только в том случае, если и выходные данные обратного вызова, и ввод Важно отметить, что Другими словами, если выходные данные обратного вызова уже присутствуют в макете приложения Рассмотрим следующий пример: В этом случае Однако, поскольку макет приложения содержит только выходные данные обратного вызова Начиная с Циклические цепочки обратных вызовов, включающие несколько обратных вызовов, не поддерживаются. Циклические обратные вызовы могут использоваться для синхронизации нескольких входов Преобразование температуры Цельсия = градусы Фаренгейта скриншоты/01.png скриншоты/02.png скриншоты/03.png скриншоты/04.png скриншоты/05.png скриншоты/06.png скриншоты/07.png скриншоты/08.png скриншоты/09.png скриншоты/10 .png скриншоты/11.png скриншоты/12.png скриншоты/13.png скриншоты/14.png скриншоты/15.png скриншоты/16.png скриншоты/17.png Предварительный просмотр в реальном времени
Скриншоты Кнопка поддержки «все в одном» отображается на каждой странице вашего сайта и предоставляет столько способов связи, сколько вы хотите. Вы можете выбрать, какие способы связи будут отображаться отдельно на десктопной и мобильной версиях вашего сайта.
Также таким образом вы можете установить одну ссылку для десктопной версии и другую для мобильной. Чат клиентов Facebook, WhatsApp, чат Tawk.to, интерком, чат Zendesk, перезвоните мне, Crisp, чат ВКонтакте, Skype, Slack, Viber, Telegram, электронная почта, Smartsupp, LiveChat, чат LiveHelper
и другие каналы поддержки социальных коммуникаций в одном модуле сообщений! Пожалуйста, посетите наш сайт, чтобы просмотреть полный журнал изменений. Показать больше
Показать меньше Вы когда-нибудь посещали веб-сайт, просматривали их замечательные услуги, а затем уходили, потому что не могли связаться с ними по телефону? В этом руководстве мы говорим о том, как предотвратить это с помощью страницы вызова. Страница звонка или кнопка «Позвонить сейчас» — это простой скрипт на вашем веб-сайте, который позволяет посетителям разместить кнопку для запроса бесплатного обратного звонка менее чем за 30 секунд. Это наиболее эффективный инструмент для преобразования трафика веб-сайта в продажи. Более 90% посетителей вашего сайта уйдут, ничего не купив. Что, если бы у вас был способ превратить больше посетителей сайта в потенциальных клиентов? Нет никаких сложных требований к программированию и длительной настройки, чтобы разместить кнопку «Позвонить сейчас» на вашем веб-сайте. Страница вызова работает в 4 простых шага: Дальнейшие настройки могут быть сделаны в дальнейшем, но так просто предложить кнопку «Позвонить сейчас» на своем веб-сайте! Это реальные приложения, которые могут улучшить ваш бизнес. Размещение кнопки «Позвонить сейчас» на вашем веб-сайте дает множество преимуществ. Привлекая посетителей веб-сайта, когда они больше всего хотят совершить покупку, страница звонков помогает веб-сайтам конвертировать больше посетителей в коммерческие звонки. Предложите бесплатную возможность немедленного обратного звонка, чтобы ответить на любые вопросы, которые могут возникнуть у посетителя, и конвертировать потенциальных клиентов. Виджет звонка на вашем веб-сайте помогает уменьшить трения, предлагая потенциальным клиентам удобный способ бесплатного звонка. Голос по-прежнему остается одним из самых популярных способов делового общения. Однако многих деловых людей отпугивает необходимость набирать международный телефонный номер, потому что международные соглашения о наборе номера сбивают с толку, а междугородные звонки обычно связаны с платой. Услуга страницы вызова помогает обеспечить полностью оптимизированное обслуживание клиентов. Предлагая своим клиентам бесплатные обратные звонки, люди, не колеблясь, вступят в контакт с вашей компанией. Положительный опыт во многом влияет на решение покупателя о покупке и степень его счастья. Одним из преимуществ страницы звонков является то, что она помогает предприятиям сократить расходы на связь. Инициируя звонки через сеть United World Telecom, пользователи могут избежать чрезмерной платы за междугородние и международные звонки. Плата за исходящие вызовы по-прежнему взимается, но затраты намного ниже, поскольку эти вызовы осуществляются через передачу голоса по IP. Лиды на вашем веб-сайте наиболее заинтересованы в покупке вашей продукции. Одним из преимуществ использования страницы звонков является то, что она помогает конвертировать больше потенциальных клиентов. Какой смысл тратить деньги на увеличение посещаемости веб-сайта, если этот трафик не конвертируется? Страница звонков помогает оптимизировать различные маркетинговые кампании и повысить рентабельность инвестиций за счет преобразования большего процента посетителей в продажи. Это решение помогает максимизировать рентабельность инвестиций в усилия, связанные с привлечением трафика на веб-сайт. Благодаря доступным подробным записям вызовов можно более глубоко анализировать веб-трафик и понимать поведение клиентов. Вы сможете увидеть, на какие телефонные номера и в какие страны звонят, продолжительность звонков и время суток. Понимание большего количества данных помогает принимать важные решения. При эффективном использовании виджет звонков может помочь вам привлечь до 110% больше посетителей веб-сайта. Первое, что вы хотите сделать, это изменить цвета и тексты на вашей странице. Хорошо использовать тексты и цвета, соответствующие вашему веб-сайту и бизнесу. Это помогает обеспечить благоприятный пользовательский опыт. В зависимости от характера вашего бизнеса одни страницы будут иметь более высокий трафик, чем другие. Обычно это важные страницы товаров и услуг. Мы рекомендуем вам проверить, какие страницы вашего сайта имеют наибольший трафик, а затем вставить виджет на эти страницы. Это поможет оптимизировать конверсии на страницах с наибольшим объемом. Домашняя страница веб-сайта получает больше трафика, чем любая другая страница. По этой причине имеет смысл встроить виджет обратного звонка на вашу домашнюю страницу. Когда посетитель веб-сайта переходит к контактной форме, он или она, вероятно, очень хочет связаться с вашей компанией. Однако очень часто посетители веб-сайтов разочаровываются, когда не могут связаться с компанией. Внедрение кнопки «Позвонить сейчас» на страницу контактной формы помогает привлечь больше посетителей на этом важном этапе их пути к покупке. Вы потратили много времени на настройку страницы вызова и вставку ее на различные страницы вашего веб-сайта. Теперь вы хотите убедиться, что виджет отображается правильно. Мы рекомендуем проверить, как он отображается на настольных и мобильных устройствах в различных браузерах. Правила важны для более эффективного управления входящими вызовами. Многие компании будут использовать IVR для автоматизации определенных правил. Кнопки — это действительно мощный способ создания пользовательских интерфейсов: они позволяют вам
чтобы прикрепить несколько рядов кнопок под одним сообщением, и когда пользователь
нажимает их, это может вызвать обратные вызовы на вашем боте. Обязательно ознакомьтесь с документацией API для этого
особенность. Новое в версии 0.4. Давайте создадим простого бота, который отправляет сообщение, которое может быть удалено пользователем
если кнопка нажата. Хотя это почти бесполезно в реальном боте, это объясняет
лучше как это работает. Прежде всего нам нужна команда, которая отправляет сообщение. Мы назовем эту команду В этом простом примере много чего происходит. Давайте сломаем это! Прежде всего, мы определили новую команду с именем Эта команда уже работает: когда пользователь вызывает ее, сообщение с
кнопки будут отправлены, и пользователь сможет нажать на них. К сожалению, нажав
кнопка ничего не сделает, потому что мы еще не создали обратный вызов! Давайте
создайте его: Этот фрагмент кода регистрирует новый обратный вызов с именем Теперь ваш бот готов! Вот полный код, если хотите попробовать: Иногда вам могут понадобиться некоторые данные в обратных вызовах, которые у вас есть только тогда, когда
вы создаете кнопку. Telegram позволит вам это сделать, но с ограничением: вы можете предоставить максимум
32 байта строки в качестве данных (что означает 32 символа, если вы используете только
символы ASCII). Если вы не можете вместить в него свои данные, рекомендуется поместить эти данные
в базе данных и передать обратному вызову идентификатор строки. Давайте создадим еще одного бота, который спрашивает пользователя, как он себя чувствует. Мы начинаем с создания
команду Отличие предыдущего примера от этого в третьем аргументе
метода обратного вызова: это данные, которые будут переданы обратному вызову!
В этом случае обратный вызов получит сообщение, которое необходимо отправить
пользователь. Для этого обратного вызова требуется дополнительный параметр Этот пример теперь работает как положено! Вот его исходный код: Telegram поддерживает не только кнопки обратного вызова: он также позволяет определить
кнопки для открытия URL-адресов в браузере пользователя и для переключения пользователя на
встроенный режим запроса вашего бота. Ознакомьтесь с классом Вы также можете использовать кнопки и обратные вызовы с компонентами: вы можете создавать и отправлять кнопки, как обычно,
и вы можете добавить новые обратные вызовы с помощью Одним из преимуществ использования компонентов является то, что имена обратных вызовов находятся в другом
пространство имен для каждого компонента: вы можете использовать любое имя, не опасаясь
имя конфликтует с другими компонентами или главным ботом! К сожалению, обратные вызовы отправляются клиентом, а не Telegram. Это означает
злоумышленник может манипулировать ими (с модифицированным клиентом), вызывая неожиданные
поведение. Хотя это может не иметь большого значения, если у вас есть обратные вызовы типа «вернуться»,
может быть опасным, если вы предполагаете, что все обратные вызовы являются подлинными, и у вас есть
что-то вроде «удалить сообщение» с идентификатором сообщения для удаления в качестве
данные, потому что пользователь может удалить любое сообщение, отправленное ботом. ботограмма снижает этот риск, подписывая все исходящие обратные вызовы цифровой подписью,
и отклонение всех входящих без действительной подписи. Это означает даже
если пользователю удается изменить содержимое обратного вызова, измененный
будет отброшен. Помимо отклонения измененных обратных вызовов, ботограмма привязывает их к чату, в котором они
были отправлены: входящий обратный вызов отбрасывается, если он поступает из другого
чат. Эта защита полностью прозрачна: вам не нужно ничего делать, чтобы
включить или управлять им. Однако подпись основана на токене бота:
это означает, что если вы отзовете или измените токен, все предыдущие обратные вызовы будут
становятся недействительными, что может раздражать ваших пользователей, потому что старые кнопки перестают работать. Если вы хотите избежать сбоев после смены токена вашего бота, рекомендуется
отключить проверку подписи на несколько дней: это снижает безопасность
вашего бота, но позволяет пользователю продолжать использовать кнопки под старыми сообщениями. Вы должны удалить фрагмент через несколько дней. Бот напечатает
предупреждение при запуске, чтобы запомнить вас сделать это. Функция обратного вызова в агенте позволяет планировать и звонить потенциальным клиентам или клиентам на более позднюю дату и время. Эта функция может быть полезна в случаях, например, когда агент звонит лиду и обнаруживает, что для этого лида сейчас неподходящее время для разговора, но лид заинтересован в том, чтобы получить звонок позже. Агент может настроить обратный вызов несколькими способами. Один из способов — если руководитель или администратор назначает обратный вызов. Сами агенты также могут запланировать обратный вызов с помощью расположения на панели набора номера или встроенного в сценарий. Наконец, агент может перезвонить лиду или клиенту через пункт меню «Журнал вызовов» на левой панели навигации. Теперь давайте обсудим, как запланировать обратный звонок лиду или клиенту. Output .
Мы также можем обновить несколько выходных данных одновременно: перечислить все свойства, которые вы хотите обновить
в app. х', 'дети'),
Ввод('число-множество', 'значение'))
определение callback_a(x):
вернуть х**2, х**3, 2**х, 3**х, х**х
если __name__ == '__main__':
app.run_server(отладка=Истина)
х', 'дети'),
Ввод('число-множество', 'значение'))
определение callback_a(x):
вернуть х**2, х**3, 2**х, 3**х, х**х
если __name__ == '__main__':
app.run_server(отладка=Истина) Икс 2 Икс 3 2 х 3 х Икс х
вы можете:
их отдельно, чтобы избежать ненужных обновлений.
, разделение обратных вызовов может позволить им выполняться параллельно. Приложение Dash с цепочками обратных вызовов
могут быть входными данными другой функции обратного вызова.
обновляет доступные параметры другого компонента ввода.
Вот простой пример.# --*- кодировка: utf-8 --*-
из тире импортировать тире, dcc, html, ввод, вывод
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = Dash(__name__, external_stylesheets=external_stylesheets)
all_options = {
«Америка»: [«Нью-Йорк», «Сан-Франциско», «Цинциннати»],
«Канада»: [u'Монреаль', 'Торонто', 'Оттава']
}
app.layout = html.Div([
dcc.RadioItems(
список(all_options.keys()),
'Америка',
,
),
html.Хр(),
dcc.RadioItems(id='города-радио'),
html.Хр(),
html.Div(id='отображаемые-выбранные-значения')
])
@app.callback(
Вывод('города-радио', 'опции'),
Input('страны-радио', 'значение'))
определение set_cities_options (выбранная_страна):
return [{'метка': i, 'значение': i} для i в all_options[selected_country]]
@app. callback(
Вывод('города-радио', 'значение'),
Input('города-радио', 'опции'))
определение set_cities_value (доступные_параметры):
вернуть available_options[0]['значение']
@app.callback(
Вывод('отображаемые-выбранные-значения', 'дети'),
Ввод('страны-радио', 'значение'),
Ввод('города-радио', 'значение'))
def set_display_children (выбранная_страна, выбранный_город):
return u'{} – это город в формате {}'.format(
выбранный_город, выбранная_страна,
)
если __name__ == '__main__':
app.run_server(отладка=Истина)
callback(
Вывод('города-радио', 'значение'),
Input('города-радио', 'опции'))
определение set_cities_value (доступные_параметры):
вернуть available_options[0]['значение']
@app.callback(
Вывод('отображаемые-выбранные-значения', 'дети'),
Ввод('страны-радио', 'значение'),
Ввод('города-радио', 'значение'))
def set_display_children (выбранная_страна, выбранный_город):
return u'{} – это город в формате {}'.format(
выбранный_город, выбранная_страна,
)
если __name__ == '__main__':
app.run_server(отладка=Истина)
dcc.RadioItems на основе выбранного значения в первом компоненте
dcc.RadioItems .
options : он устанавливает его в первое значение в этом массиве options . каждого компонента.
Если изменить значение страны dcc.RadioItems
компонент, Dash будет ждать, пока значение компонента городов не будет обновлено
, прежде чем вызывать окончательный обратный вызов. Это предотвращает вызовы ваших обратных вызовов
с несогласованным состоянием, например, с «Америка» и «Монреаль» . Приложение Dash с состоянием
может быть шаблон, подобный форме. В такой ситуации вы можете прочитать значение
компонента ввода, но только когда пользователь закончит
ввод всей своей информации в форму, а не сразу после
, она изменится. # --*- coding: utf-8 --*-
импорт из тире Dash, dcc, html
из dash.dependencies импортировать ввод, вывод
external_stylesheets = ["https://codepen.io/chriddyp/pen/bWLwgP.css"]
app = Dash(__name__, external_stylesheets=external_stylesheets)
app.
 layout = html.Div([
dcc.Input(id="input-1", type="text", value="Montréal"),
dcc.Input(id="input-2", type="text", value="Канада"),
html.Div(id="число-выход"),
])
@app.callback(
Вывод("число-выход", "дети"),
Ввод("ввод-1", "значение"),
Ввод("ввод-2", "значение"),
)
def update_output (вход1, ввод2):
return u'Input 1 – "{}", а Input 2 – "{}"'.format(input1, input2)
если __name__ == "__main__":
app.run_server(отладка=Истина)
layout = html.Div([
dcc.Input(id="input-1", type="text", value="Montréal"),
dcc.Input(id="input-2", type="text", value="Канада"),
html.Div(id="число-выход"),
])
@app.callback(
Вывод("число-выход", "дети"),
Ввод("ввод-1", "значение"),
Ввод("ввод-2", "значение"),
)
def update_output (вход1, ввод2):
return u'Input 1 – "{}", а Input 2 – "{}"'.format(input1, input2)
если __name__ == "__main__":
app.run_server(отладка=Истина)
, описанных входом .
Попробуйте сами, введя данные в поля выше. Состояние позволяет передавать дополнительные значения без запуска
обратных вызовов. Вот тот же пример, что и выше, но с двумя компонентами
dcc.Input в качестве State
и новым компонентом кнопки в качестве Input .# --*- кодировка: utf-8 --*-
импорт из тире Dash, dcc, html
из dash.
 dependencies импортировать ввод, вывод, состояние
импортировать dash_design_kit как ddk
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div([
dcc.Input(id='вход-1-состояние', тип='текст', значение='Монреаль'),
dcc.Input(id='input-2-state', type='text', value='Canada'),
html.Button(id='submit-button-state', n_clicks=0, children='Отправить'),
html.Div (id = 'состояние вывода')
])
@app.callback(Выход('состояние вывода', 'дети'),
Ввод('состояние кнопки отправки', 'n_clicks'),
Состояние('вход-1-состояние', 'значение'),
Состояние('ввод-2-состояние', 'значение'))
def update_output (n_clicks, input1, input2):
вернуть тебя'''
Кнопка была нажата {} раз,
Вход 1: "{}",
и вход 2 - "{}"
'''.format(n_clicks, input1, input2)
если __name__ == '__main__':
app.run_server(отладка=Истина)
dependencies импортировать ввод, вывод, состояние
импортировать dash_design_kit как ddk
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div([
dcc.Input(id='вход-1-состояние', тип='текст', значение='Монреаль'),
dcc.Input(id='input-2-state', type='text', value='Canada'),
html.Button(id='submit-button-state', n_clicks=0, children='Отправить'),
html.Div (id = 'состояние вывода')
])
@app.callback(Выход('состояние вывода', 'дети'),
Ввод('состояние кнопки отправки', 'n_clicks'),
Состояние('вход-1-состояние', 'значение'),
Состояние('ввод-2-состояние', 'значение'))
def update_output (n_clicks, input1, input2):
вернуть тебя'''
Кнопка была нажата {} раз,
Вход 1: "{}",
и вход 2 - "{}"
'''.format(n_clicks, input1, input2)
если __name__ == '__main__':
app.run_server(отладка=Истина)
dcc. не приведет к  Input
Input
обратному вызову, но нажатие кнопки вызовет его. Текущие значения значений
dcc.Input по-прежнему передаются в функцию обратного вызова, хотя
они не запускают саму функцию обратного вызова.
n_clicks компонента html.Button . n_clicks — это свойство, которое получает
увеличивается каждый раз, когда на компонент нажимают.
Он доступен в каждом компоненте
Dash HTML Components ( dash.html ), но наиболее полезен с кнопками. Передача компонентов в обратные вызовы вместо идентификаторов
dcc.Input с id «мой ввод» и html. с идентификатором  Div
Div «мой вывод»: app.layout = html.Div([
html.H6("Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!"),
html.Div([
"Вход: ",
dcc.Input(id='my-input', value='начальное значение', type='text')
]),
html.Бр(),
html.Div(id='мой-выход'),
@app.callback(
Выход (component_id = 'мой-выход', component_property = 'дети'),
Вход (component_id = 'мой вход', component_property = 'значение')
)
определение update_output_div (входное_значение):
вернуть f'Вывод: {input_value}'
id . Dash автоматически генерирует идентификаторы для этих компонентов.
из тире импортировать тире, dcc, html, ввод, вывод, обратный вызов
приложение = Тире (__имя__)
my_input = dcc.Input (значение = 'начальное значение', тип = 'текст')
мой_выход = html.Div()
app.layout = html.Div([
html.H6("Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!"),
html.Div([
"Вход: ",
мой_вход
]),
html.Бр(),
мой_выход
])
@перезвонить(
Выход (my_output, component_property = 'дети'),
Ввод (мой_вход, component_property = 'значение')
)
определение update_output_div (входное_значение):
вернуть f'Вывод: {input_value}'
если __name__ == '__main__':
app.run_server(отладка=Истина)
app.layout = html.Div([
html.H6("Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!"),
html.Div([
"Вход: ",
my_input := dcc.Input(значение='начальное значение', тип='текст')
]),
html. Бр(),
мой_выход := html.Div(),
])
@перезвонить(
Выход (my_output, component_property = 'дети'),
Ввод (мой_вход, component_property = 'значение')
)
определение update_output_div (входное_значение):
вернуть f'Вывод: {input_value}'
Бр(),
мой_выход := html.Div(),
])
@перезвонить(
Выход (my_output, component_property = 'дети'),
Ввод (мой_вход, component_property = 'значение')
)
определение update_output_div (входное_значение):
вернуть f'Вывод: {input_value}'
Резюме
Приложения Dash построены на основе набора
простых, но мощных принципов: пользовательские
настраиваемые
обратные вызовы.
Каждый атрибут/свойство компонента может быть изменен
в качестве вывода обратного вызова, в то время как подмножество атрибутов (например, свойство значение
компонента dcc.Dropdown )
редактируется пользователем посредством взаимодействия со страницей.
Расширенные обратные вызовы | Документация Dash для Python
Перехват ошибок с помощью
PreventUpdate
добиться этого,
вызвав исключение PreventUpdate в
функции обратного вызова. из тире импортировать тире, html
из dash.dependencies импортировать ввод, вывод
из dash.exceptions импортировать PreventUpdate
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div([
html.Button('Нажмите здесь, чтобы увидеть содержимое',),
html. Div(id='body-div')
])
@app.callback(
Выход (component_id = 'body-div', component_property = 'дети'),
Ввод (component_id = 'show-secret', component_property = 'n_clicks')
)
защита update_output (n_clicks):
если n_clicks равно None:
поднять PreventUpdate
еще:
return "Слоны - единственные животные, которые не умеют прыгать"
если __name__ == '__main__':
app.run_server(отладка=Истина)
Div(id='body-div')
])
@app.callback(
Выход (component_id = 'body-div', component_property = 'дети'),
Ввод (component_id = 'show-secret', component_property = 'n_clicks')
)
защита update_output (n_clicks):
если n_clicks равно None:
поднять PreventUpdate
еще:
return "Слоны - единственные животные, которые не умеют прыгать"
если __name__ == '__main__':
app.run_server(отладка=Истина)
Отображение ошибок с помощью
dash.no_update
, используя dash.no_update
для обновления только некоторых выходных данных обратного вызова. из тире импортировать Dash, dcc, html
из dash.dependencies импортировать ввод, вывод
импортировать тире
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div([
html.P('Введите составное число, чтобы увидеть его простые множители'),
dcc. Input(id='num', type='number', debounce=True, min=2, step=1),
html.P(id='ошибка', стиль={'цвет': 'красный'}),
html.P(id='out')
])
@app.callback(
Вывод('выход', 'дети'),
Вывод('ошибка', 'дети'),
Ввод('число', 'значение')
)
определение show_factors (число):
если число равно None:
# PreventUpdate предотвращает обновление ВСЕХ выходов
поднять тире.exceptions.PreventUpdate
факторы = основные_факторы (число)
если len(факторы) == 1:
# dash.no_update предотвращает обновление любого отдельного вывода
# (примечание: можно использовать и для обратного вызова с одним выходом)
return dash.no_update, '{} простое число!'.format(num)
return '{} is {}'.format(num, ' * '.join(str(n) for n в факторах)), ''
определение основных_факторов (число):
п, я, выход = число, 2, []
в то время как я * я <= п:
если n % i == 0:
п = интервал (п / я)
out.append(i)
еще:
я += 1 если я == 2 иначе 2
out.
Input(id='num', type='number', debounce=True, min=2, step=1),
html.P(id='ошибка', стиль={'цвет': 'красный'}),
html.P(id='out')
])
@app.callback(
Вывод('выход', 'дети'),
Вывод('ошибка', 'дети'),
Ввод('число', 'значение')
)
определение show_factors (число):
если число равно None:
# PreventUpdate предотвращает обновление ВСЕХ выходов
поднять тире.exceptions.PreventUpdate
факторы = основные_факторы (число)
если len(факторы) == 1:
# dash.no_update предотвращает обновление любого отдельного вывода
# (примечание: можно использовать и для обратного вызова с одним выходом)
return dash.no_update, '{} простое число!'.format(num)
return '{} is {}'.format(num, ' * '.join(str(n) for n в факторах)), ''
определение основных_факторов (число):
п, я, выход = число, 2, []
в то время как я * я <= п:
если n % i == 0:
п = интервал (п / я)
out.append(i)
еще:
я += 1 если я == 2 иначе 2
out. append(n)
вернуться
если __name__ == '__main__':
app.run_server(отладка=Истина)
append(n)
вернуться
если __name__ == '__main__':
app.run_server(отладка=Истина)
Определение того, какой
ввод сработал с dash.callback_context n_clicks
, которые изменяются всякий раз, когда происходит событие (в данном случае щелчок), существует
глобальная переменная dash. callback_context ,
доступно только внутри обратного вызова. Используя dash.callback_context , вы можете определить, какие пары компонент/свойство вызвали обратный вызов. dash.callback_context с указанием основных моментов их использования. Дополнительные сведения и примеры см. в разделе Определение измененного ввода обратного вызова. Свойства для
callback_context dash. (или  callback_context
callback_context dash.ctx ) имеет три дополнительных свойства, упрощающих работу с ним. triggered_id : Идентификатор компонента, вызвавшего обратный вызов. triggered_prop_ids : словарь идентификаторов компонентов и реквизитов, которые инициировали обратный вызов. Полезно, когда несколько входных данных могут вызвать обратный вызов одновременно, или несколько свойств одного и того же компонента могут вызвать обратный вызов. args_grouping : Словарь входных данных, используемых с гибкими сигнатурами обратного вызова. Ключи — это имена переменных, а значения — словари, содержащие:
triggered : список всех реквизитов Input , которые изменились и вызвали выполнение обратного вызова.
Он пуст, когда обратный вызов вызывается при начальной загрузке, если только свойство Input не получило значение
из другого начального обратного вызова. Обратные вызовы, запускаемые действиями пользователя, обычно имеют
один элемент из , инициированного , если только одно и то же действие не изменяет два реквизита одновременно или обратный вызов
не имеет несколько реквизитов Input , которые все изменяются другим обратным вызовом на основе одного действия пользователя. активированных списках : Для целей обратной совместимости пустой
активированный на самом деле не пуст. Это
Это
ложно, так что вы можете использовать при запуске для обнаружения начального вызова, но у него все еще есть элемент-заполнитель
, так что ctx.triggered[0]["prop_id"].split(".") дает пустой идентификатор и реквизит ["", ""]
вместо ошибки. входы и состояния : позволяют получить доступ к параметрам обратного вызова
по идентификатору и реквизиту, а не через аргументы функции. Они имеют форму
словарей { 'component_id.prop_name': значение} outputs_list , inputs_list и states_list : списки входов,
выходов и элементов состояния, упорядоченные так, как вы найдете их в аргументах обратного вызова
и возвращаемом значении. Это в основном полезно для
обратных вызовов с сопоставлением с образцом. ответ : Строящийся объект ответа HTTP, полезный для
изменяющихся файлов cookie.
record_timing : метод предоставления детализированной информации о времени, которая будет отображаться в Dev Tools. import json
из тире импортировать тире, html, ввод, вывод, ctx
приложение = Тире (__имя__)
app.layout = html.Div([
html.Button('Кнопка 1',),
html.Button('Кнопка 2',),
html.Button('Кнопка 3',),
html.Div(id='контейнер')
])
@app.callback(Выход('контейнер', 'дети'),
Ввод('кнопка-1', 'n_clicks'),
Ввод('btn-2', 'n_clicks'),
Ввод('btn-3', 'n_clicks'))
отображение по умолчанию (кнопка1, кнопка2, кнопка3):
button_id = ctx.triggered_id, если не None else 'Пока нет кликов'
ctx_msg = json.dumps({
«состояния»: ctx.states,
«срабатывает»: ctx.triggered,
«входы»: ctx.inputs
}, отступ=2)
вернуть html.Div([
html.Таблица([
html.Tr([html.Th('Кнопка 1'),
html.Th('Кнопка 2'),
html. Th('Кнопка 3'),
html.Th('Самый последний клик')]),
html.Tr([html.Td(кнопка1 или 0),
html.Td(кнопка2 или 0),
html.Td(кнопка3 или 0),
html.Td(button_id)])
]),
html.Pre(ctx_msg)
])
если __name__ == '__main__':
app.run_server(отладка=Истина)
Th('Кнопка 3'),
html.Th('Самый последний клик')]),
html.Tr([html.Td(кнопка1 или 0),
html.Td(кнопка2 или 0),
html.Td(кнопка3 или 0),
html.Td(button_id)])
]),
html.Pre(ctx_msg)
])
если __name__ == '__main__':
app.run_server(отладка=Истина)
Устаревшее поведение: использование меток времени
dash v1.0 вам нужно было сравнивать свойства меток времени, такие как
n_clicks_timestamp , чтобы найти самый последний клик. Хотя существующее использование
*_timestamp пока продолжает работать, этот подход устарел, и
может быть удален в будущем обновлении. Единственным исключением является
created_timestamp из
dcc.Store ,
который безопасен в использовании и не устарел. Повышение производительности с помощью мемоизации
результатов вызовов функций.
. время импорта
импортировать functools32
@ functools32.lru_cache (максимальный размер = 32)
def медленная_функция (ввод):
время сна(10)
return 'Ввод был {}'.format(input)
slow_function('test') в первый раз займет 10 секунд.
Второй вызов с тем же аргументом почти не займет времени
, так как ранее вычисленный результат был сохранен в памяти и повторно использован.
более подробно рассматривается использование нескольких процессов и потоков в
сочетании с мемоизацией для дальнейшего повышения производительности. Когда выполняются обратные вызовы?
dash-renderer
может отправить запрос внутреннему серверу Dash (или
клиентский код обратного вызова) для выполнения функции обратного вызова.
При первой загрузке приложения Dash
их входных данных при первой загрузке приложения. Это известно как
«начальный вызов» обратного вызова. Чтобы узнать, как подавить это поведение,
см. документацию по атрибуту
prevent_initial_call
обратных вызовов Dash.
интерфейсным клиентом dash-renderer , вся его цепочка обратного вызова
рекурсивно анализируется. рендереру штрих-кода предсказывать порядок, в котором обратные вызовы
должны быть выполнены, поскольку
обратные вызовы блокируются, когда их входы являются выходами других
обратных вызовов, которые еще не запущены. Чтобы разблокировать
выполнение этих обратных вызовов, должны быть выполнены первые обратные вызовы, чьи входы
доступны немедленно. Этот процесс помогает
Этот процесс помогает
dash-renderer , чтобы свести к минимуму время и усилия, которые он использует, и избежать
ненужной перерисовки страницы, убедившись, что он запрашивает только
обратный вызов, когда все входные данные обратного вызова достигают своих
своих конечных значений. import dash
из dash.dependencies импортировать ввод, вывод
из тире импортировать html
приложение = тире.Dash()
app.layout = html.Div(
[
html.Button("выполнить обратный вызов",),
html.Div(дети="обратный вызов не выполнен",),
html.Div(дети="обратный вызов не выполнен",),
]
)
@app.callback(
Вывод("первый_выход_1", "дети"),
Вывод("второй_выход_1", "дети"),
Ввод("кнопка_1", "n_кликов")
)
определение change_text (n_clicks):
return ["n_clicks равно " + str(n_clicks), "n_clicks равно " + str(n_clicks)]
если __name__ == '__main__':
app.run_server(отладка=Истина)
готово к взаимодействию с пользователем, компоненты html. не говорят  Div
Div
«обратный вызов не выполнен», как объявлено в макете приложения, а скорее
«n_clicks is None» в результате выполнения обратного вызова
change_text()
. Это связано с тем, что «первоначальный вызов» обратного вызова произошел
с n_clicks со значением Нет . Как прямой результат взаимодействия с пользователем
, например нажатие кнопки или выбор элемента в раскрывающемся меню
. Когда происходят такие взаимодействия, компоненты Dash передают
свои новые значения внешнему клиенту dash-renderer , который затем
запрашивает, чтобы сервер Dash выполнил любую функцию обратного вызова, которая имеет новое измененное значение
в качестве входных данных. dash-renderer запрашивает выполнение
обратных вызовов в зависимости от того, могут ли они быть немедленно выполнены
с вновь измененными входными данными. Если несколько входов изменяют
Если несколько входов изменяют
одновременно, то делаются запросы на выполнение их всех.
асинхронно, зависит от конкретной настройки внутреннего сервера Dash
. Если он работает в многопоточной среде, то все
обратные вызовы могут выполняться одновременно, и они вернут
значения в зависимости от скорости их выполнения. Однако в однопоточной среде
обратные вызовы будут выполняться по одному в порядке
, в котором они получены сервером.
. Как косвенный результат взаимодействия с пользователем
имеют выходы, которые сами являются входом других обратных вызовов. Модуль
dash-renderer будет блокировать выполнение такого обратного вызова до тех пор, пока не будет выполнен обратный вызов
, выходом которого является его вход.
import dash
из dash.dependencies импортировать ввод, вывод
из тире импортировать html
из даты и времени импортировать дату и время
время импорта
приложение = тире.Dash()
app.layout = html.Div(
[
html.Button("выполнить быстрый обратный вызов",),
html.Button("выполнить медленный обратный вызов",),
html.Div(дети="обратный вызов не выполнен",),
html.Div(дети="обратный вызов не выполнен",),
html.Div(дети="обратный вызов не выполнен",),
]
)
@app.callback(
Вывод("первый_выход_3", "дети"),
Ввод("кнопка_3", "n_clicks"))
определение first_callback(n):
сейчас = дата/время.сейчас()
текущее_время = сейчас.strftime("%H:%M:%S")
return "в быстром обратном вызове это" + current_time
@app.callback(
Вывод("второй_выход_3", "дети"), Ввод("кнопка_4", "n_кликов"))
защита second_callback(n):
время сна(5)
сейчас = дата/время.сейчас()
текущее_время = сейчас.strftime("%H:%M:%S")
return "в медленном обратном вызове это" + current_time
@app. callback(
Вывод("третий_выход_3", "дети"),
Ввод("первый_выход_3", "дети"),
Ввод("второй_выход_3", "дети"))
def Third_callback(n, m):
сейчас = дата/время.сейчас()
текущее_время = сейчас.strftime("%H:%M:%S")
return "в третьем обратном вызове это" + current_time
если __name__ == '__main__':
app.run_server(отладка=Истина)
callback(
Вывод("третий_выход_3", "дети"),
Ввод("первый_выход_3", "дети"),
Ввод("второй_выход_3", "дети"))
def Third_callback(n, m):
сейчас = дата/время.сейчас()
текущее_время = сейчас.strftime("%H:%M:%S")
return "в третьем обратном вызове это" + current_time
если __name__ == '__main__':
app.run_server(отладка=Истина)
: если сначала нажать «выполнить медленный обратный вызов», а затем нажать «выполнить быстрый обратный вызов
», третий обратный вызов не будет выполнен до тех пор, пока не завершится выполнение медленного обратного вызова
. Это связано с тем, что третий обратный вызов имеет выходные данные второго обратного вызова
в качестве входных данных, что позволяет dash-renderer
знает, что его выполнение должно быть отложено до тех пор, пока не завершится второй обратный вызов
.
При добавлении компонентов Dash в макет
. Если эти новые компоненты сами по себе являются входными данными для других функций обратного вызова
, то их появление в макете приложения Dash
инициирует выполнение этих функций обратного вызова.
выполнить ту же функцию обратного вызова. Это может произойти, если обратный вызов в вопросе
уже был запрошен и его выходные данные возвращены до того, как новые компоненты
, которые также являются его входными данными, будут добавлены в макет. Предотвратить выполнение обратного вызова при начальном рендеринге компонента
prevent_initial_call
для предотвращения запуска
обратных вызовов, когда их входные данные первоначально появляются в макете вашего приложения
Dash.
, а также когда в макет вводятся новые компоненты, когда
инициируется обратный вызов.
импортный дефис
из тире импортировать html
из dash.dependencies импортировать ввод, вывод
из даты и времени импортировать дату и время
время импорта
приложение = тире.Dash()
app.layout = html.Div(
[
html.Button("выполнить обратные вызовы",),
html.Div(дети="обратный вызов не выполнен",),
html.Div(дети="обратный вызов не выполнен",),
html.Div(дети="обратный вызов не выполнен",),
html.Div(дети="обратный вызов не выполнен",),
]
)
@app.callback(
Вывод("первый_выход_2", "дети"),
Вывод("второй_выход_2", "дети"),
Input("button_2", "n_clicks"), prevent_initial_call=Истина)
определение first_callback(n):
сейчас = дата/время.сейчас()
текущее_время = сейчас.strftime("%H:%M:%S")
return ["в первом обратном вызове это " + текущее_время," в первом обратном вызове это " + текущее_время]
@app.callback(
Выход («третий_выход_2», «дети»), Ввод («второй_выход_2», «дети»), prevent_initial_call=Истина)
защита second_callback(n):
время сна(2)
сейчас = дата/время. сейчас()
текущее_время = сейчас.strftime("%H:%M:%S")
return "во втором обратном вызове это" + current_time
@app.callback(
Вывод("четвертый_выход_2", "дети"),
Ввод("первый_выход_2", "дети"),
Ввод("третий_выход_2", "дети"), prevent_initial_call=Истина)
def третий_выход (n, m):
время сна(2)
сейчас = дата/время.сейчас()
текущее_время = сейчас.strftime("%H:%M:%S")
return "в третьем обратном вызове это" + current_time
если __name__ == '__main__':
app.run_server(отладка=Истина)
сейчас()
текущее_время = сейчас.strftime("%H:%M:%S")
return "во втором обратном вызове это" + current_time
@app.callback(
Вывод("четвертый_выход_2", "дети"),
Ввод("первый_выход_2", "дети"),
Ввод("третий_выход_2", "дети"), prevent_initial_call=Истина)
def третий_выход (n, m):
время сна(2)
сейчас = дата/время.сейчас()
текущее_время = сейчас.strftime("%H:%M:%S")
return "в третьем обратном вызове это" + current_time
если __name__ == '__main__':
app.run_server(отладка=Истина)
присутствуют в макете приложения при начальной загрузке приложения. prevent_initial_call
не предотвратит запуск обратного вызова в случае, когда ввод обратного вызова вставляется
в макет в результате другого обратного вызова после первоначального запуска приложения
загружает , если выход не вставлен вместе с входом !
до того, как его входные данные будут вставлены в макет,
prevent_initial_call
не предотвратит его выполнение при первой вставке входных данных в макет.
импорт тире
из тире импортировать DCC, HTML
из dash.dependencies импортировать ввод, вывод
app = dash.Dash(__name__, подавляет_callback_exceptions=Истина)
сервер = приложение.сервер
app.layout = html.Div([
dcc.Location(id='url'),
html.Div(id='layout-div'),
html.Div (идентификатор = 'контент')
])
@app.callback(Вывод('контент', 'дети'), Ввод('url', 'путь'))
def display_page (путь):
вернуть html.Div([
dcc.Input (id = 'вход', значение = 'привет, мир'),
html.Div (идентификатор = 'выход')
])
@app.callback(Вывод('вывод', 'дочерние'), Ввод('ввод', 'значение'), prevent_initial_call=True)
определение update_output (значение):
печать('>>> update_output')
возвращаемое значение
@app.callback(Вывод('layout-div', 'дети'), Ввод('ввод', 'значение'), prevent_initial_call=True)
определение update_layout_div (значение):
печать('>>> update_layout_div')
возвращаемое значение
prevent_initial_call
предотвратит запуск обратного вызова update_output()
, когда его ввод впервые вставлен в макет приложения
в результате обратного вызова display_page()
. Это связано с тем, что и ввод, и вывод обратного вызова уже
Это связано с тем, что и ввод, и вывод обратного вызова уже
содержатся в макете приложения при выполнении обратного вызова.
, а не его ввод, prevent_initial_call
не предотвратит запуск обратного вызова update_layout_div()
. Поскольку здесь указано submit_callback_exceptions=True ,
Dash должен предположить, что ввод присутствует в макете приложения, когда приложение
инициализируется. С точки зрения выходного элемента в этом примере
новый входной компонент обрабатывается так, как если бы существующий ввод был
предоставлен новым значением, а не обрабатывался как первоначально визуализированный. Циклические обратные вызовы
dash v1.19.0 , вы можете создавать циклические обновления
в рамках одного и того же обратного вызова .
друг с другом. Пример синхронизации ползунка с текстовым вводом
импорт тире
из dash.dependencies импортировать ввод, вывод
из тире импортировать DCC, HTML
external_stylesheets = ["https://codepen.io/chriddyp/pen/bWLwgP.css"]
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div(
[
dcc.Slider(
, мин=0, макс=20,
отметки={i: str(i) для i в диапазоне (21)},
значение=3
),
dcc.Input(
, тип = "число", мин = 0, макс = 20, значение = 3
),
]
)
@app.callback(
Вывод("ввод-цикл", "значение"),
Вывод ("ползунок-круг", "значение"),
Ввод("ввод-круг", "значение"),
Ввод ("ползунок-круг", "значение"),
)
обратный вызов def (input_value, slider_value):
ctx = dash.callback_context
trigger_id = ctx.triggered[0]["prop_id"].split(".")[0]
значение = input_value, если trigger_id == "ввод-круг", иначе slider_value
возвращаемое значение, значение
если __name__ == '__main__':
app. run_server(отладка=Истина)
run_server(отладка=Истина)
Отображение двух входов с разными единицами измерения Пример
импорт тире
из dash.dependencies импортировать ввод, вывод, состояние
из тире импортировать DCC, HTML
external_stylesheets = ["https://codepen.io/chriddyp/pen/bWLwgP.css"]
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div([
html.Div('Преобразовать температуру'),
'Цельсий',
dcc.Input(
,
значение = 0,0,
тип = "число"
),
'= по Фаренгейту',
dcc.Input(
,
значение = 32,0,
тип = "число",
),
])
@app.callback(
Вывод("Цельсий", "значение"),
Вывод("градусы Фаренгейта", "значение"),
Ввод("Цельсий", "значение"),
Ввод("градусы Фаренгейта", "значение"),
)
def sync_input (по Цельсию, по Фаренгейту):
ctx = dash.callback_context
input_id = ctx.triggered[0]["prop_id"].split(".")[0]
если input_id == "Цельсий":
по Фаренгейту = None, если цельсий равен None else (float(celsius) * 9/5) + 32
еще:
celsius = None, если градус Фаренгейта равен None else (с плавающей запятой (по Фаренгейту) - 32) * 5/9
вернуть цельсий, фаренгейт
если __name__ == "__main__":
app. run_server(отладка=Истина)
run_server(отладка=Истина)
Синхронизация двух контрольных списков
из тире импорта Dash, dcc, html, Input, Output, State, callback_context
external_stylesheets = ["https://codepen.io/chriddyp/pen/bWLwgP.css"]
app = Dash(__name__, external_stylesheets=external_stylesheets)
options = ["Нью-Йорк", "Монреаль", "Сан-Франциско"]
app.layout = html.Div(
[
dcc.Checklist(["Все"], [], inline=True),
dcc.Checklist (параметры, [], встроенный = True),
]
)
@app.callback(
Вывод("город-контрольный список", "значение"),
Вывод("все контрольный список", "значение"),
Ввод("город-контрольный список", "значение"),
Ввод("все контрольный список", "значение"),
)
def sync_checklists (cities_selected, all_selected):
ctx = callback_context
input_id = ctx.triggered[0]["prop_id"].split(". ")[0]
если input_id == "город-контрольный список":
all_selected = ["Все"] if set(cities_selected) == set(options) else []
еще:
city_selected = варианты, если all_selected else []
вернуть города_выбранные, все_выбранные
если __name__ == "__main__":
app.run_server(отладка=Истина)
")[0]
если input_id == "город-контрольный список":
all_selected = ["Все"] if set(cities_selected) == set(options) else []
еще:
city_selected = варианты, если all_selected else []
вернуть города_выбранные, все_выбранные
если __name__ == "__main__":
app.run_server(отладка=Истина)
Универсальная кнопка поддержки + запрос обратного звонка. WhatsApp, Messenger, Telegram, LiveChat и многое другое... от Areama

#[2.2.0] - 09.11.2021
### Добавлен
- Скрыть основную кнопку виджета при загрузке страницы
### Исправлено
- Анимация слайдера значков основных кнопок
- пользовательские формы (вставляются шорткодами)
- производительность администратора (проверка обновлений)
- обновлены файлы перевода
##[2.1.9] - 2021-10-01
### Исправлено
- Включенная и отключенная функциональность страниц
##[2.
 1.8] - 30.08.2021
### Исправлено
- Чат для клиентов Facebook
##[2.1.7] - 25.08.2021
### Исправлено
- Проблема запроса базы данных списка обратного вызова
- Ошибка редактирования пункта меню
##[2.1.6] - 28.07.2021
### Исправлено
- Всплывающее окно с проблемой iFrame
- Небольшая проблема с конфигурацией
##[2.1.5] - 22.07.2021
### Исправлено
- Проблема с несколькими всплывающими окнами
##[2.1.4] - 21.07.2021
### Исправлено
- Проблема с загруженным изображением заголовка меню.
- Проблема совместимости с https://codecanyon.net/item/excited-testimonials-showcase-for-wordpress/13705636.
##[2.1.3] - 09.07.2021### Добавлен
- Отключить функцию обратного вызова и запроса по электронной почте.
### Исправлено
- Ошибка Google reCaptcha
##[2.1.2] - 09.06.2021
### Исправлено
- Исправление коротких ссылок
##[2.1.1] - 09.06.2021
### Исправлено
- Короткие ссылки
##[2.1.0] - 09.06.2021
### Добавлен
- Поддержка бизнес-чата Apple
- Поддержка полилангов
- Значок онлайн на главную кнопку
### Исправлено
- Предупреждение HTTP_REFERER
### Новый
- плагин jquery заменен плагином vanilla-js
##[2.
1.8] - 30.08.2021
### Исправлено
- Чат для клиентов Facebook
##[2.1.7] - 25.08.2021
### Исправлено
- Проблема запроса базы данных списка обратного вызова
- Ошибка редактирования пункта меню
##[2.1.6] - 28.07.2021
### Исправлено
- Всплывающее окно с проблемой iFrame
- Небольшая проблема с конфигурацией
##[2.1.5] - 22.07.2021
### Исправлено
- Проблема с несколькими всплывающими окнами
##[2.1.4] - 21.07.2021
### Исправлено
- Проблема с загруженным изображением заголовка меню.
- Проблема совместимости с https://codecanyon.net/item/excited-testimonials-showcase-for-wordpress/13705636.
##[2.1.3] - 09.07.2021### Добавлен
- Отключить функцию обратного вызова и запроса по электронной почте.
### Исправлено
- Ошибка Google reCaptcha
##[2.1.2] - 09.06.2021
### Исправлено
- Исправление коротких ссылок
##[2.1.1] - 09.06.2021
### Исправлено
- Короткие ссылки
##[2.1.0] - 09.06.2021
### Добавлен
- Поддержка бизнес-чата Apple
- Поддержка полилангов
- Значок онлайн на главную кнопку
### Исправлено
- Предупреждение HTTP_REFERER
### Новый
- плагин jquery заменен плагином vanilla-js
##[2. 0.6] - 14 мая 2021 г.
### Исправлено
- значение динамической переменной {url}
##[2.0.5] - 13 мая 2021 г.
### Добавлен
- динамические переменные к ссылке {site}, {url}
- динамические переменные в значение формы {site}, {url}
### Исправлено
- Проблема с сущностью формы PHP 5.4.
- Исправлен значок кнопки шорткода
- Формировать этикетки
- Исправление выбора значений
##[2.0.4] - 18.04.2021
### Добавлен
- Функциональность веб-перехватчика формы
### Исправлено
- Мобильный вид пунктов меню
- Поле формы не требует проверки
##[2.0.3] - 2021-04-02
### Исправлено
- Проверка греческих символов
- Поддержка WPML (только что добавленные языковые переводы не сохранятся)
##[2.0.2] - 12 марта 2021 г.
### Исправлено
- Ошибка рендеринга плагина
##[2.0.1] - 12 марта 2021 г.
### Исправлено
- Предупреждение PHP 7.4
- Убрано экранирование метки поля формы.
##[2.0.0] - 11 марта 2021 г.
### Добавлен
- Вариант шрифта для текстов виджета
- Опция пользовательских правил CSS
- Отключить виджет на нескольких страницах
- Включить виджет на страницах теперь может включать знак «*» или регулярное выражение.
0.6] - 14 мая 2021 г.
### Исправлено
- значение динамической переменной {url}
##[2.0.5] - 13 мая 2021 г.
### Добавлен
- динамические переменные к ссылке {site}, {url}
- динамические переменные в значение формы {site}, {url}
### Исправлено
- Проблема с сущностью формы PHP 5.4.
- Исправлен значок кнопки шорткода
- Формировать этикетки
- Исправление выбора значений
##[2.0.4] - 18.04.2021
### Добавлен
- Функциональность веб-перехватчика формы
### Исправлено
- Мобильный вид пунктов меню
- Поле формы не требует проверки
##[2.0.3] - 2021-04-02
### Исправлено
- Проверка греческих символов
- Поддержка WPML (только что добавленные языковые переводы не сохранятся)
##[2.0.2] - 12 марта 2021 г.
### Исправлено
- Ошибка рендеринга плагина
##[2.0.1] - 12 марта 2021 г.
### Исправлено
- Предупреждение PHP 7.4
- Убрано экранирование метки поля формы.
##[2.0.0] - 11 марта 2021 г.
### Добавлен
- Вариант шрифта для текстов виджета
- Опция пользовательских правил CSS
- Отключить виджет на нескольких страницах
- Включить виджет на страницах теперь может включать знак «*» или регулярное выражение. - Загрузить пользовательское изображение в качестве значка главной кнопки
- "Личное" расположение меню
- Подзаголовок меню
- Значок svg заголовка меню
- Пользовательский значок заголовка меню
- Интеграция с PerfexCRM
- Функциональность пользовательских форм
- Шаблоны электронной почты
- Приветственные сообщения (для макета меню "Личное")
- Всплывающее окно пункта меню реорганизовано в 3 вкладки (Общие, Действие и Видимость).
- Пользовательское изображение для значка пункта меню
- Опция «Удалить круг вокруг значка» для пункта меню
- Опция «Показать онлайн-значок» для пункта меню.
- Опция расписания для пункта меню
- Запросы по электронной почте (аналогично запросам обратного звонка)
- раздел "Помощь"
- Опция обновления канала (вы можете выбирать между каналами «Производство» и «Бета-версия»)
- Возможность минимизации вывода плагина JS
- Добавлен режим "Отдельный пункт меню"
### Исправлено
- Процесс импорта/экспорта
- Обновлена версия пользовательского чата Facebook.
- WPML
- SEO улучшено
- HTML-пропуск валидатора
- Анимация главной кнопки
- проблема с фавиконом
### Удаленный
- Skype Web Control (Microsoft отозвал этот проект)
##[1.
- Загрузить пользовательское изображение в качестве значка главной кнопки
- "Личное" расположение меню
- Подзаголовок меню
- Значок svg заголовка меню
- Пользовательский значок заголовка меню
- Интеграция с PerfexCRM
- Функциональность пользовательских форм
- Шаблоны электронной почты
- Приветственные сообщения (для макета меню "Личное")
- Всплывающее окно пункта меню реорганизовано в 3 вкладки (Общие, Действие и Видимость).
- Пользовательское изображение для значка пункта меню
- Опция «Удалить круг вокруг значка» для пункта меню
- Опция «Показать онлайн-значок» для пункта меню.
- Опция расписания для пункта меню
- Запросы по электронной почте (аналогично запросам обратного звонка)
- раздел "Помощь"
- Опция обновления канала (вы можете выбирать между каналами «Производство» и «Бета-версия»)
- Возможность минимизации вывода плагина JS
- Добавлен режим "Отдельный пункт меню"
### Исправлено
- Процесс импорта/экспорта
- Обновлена версия пользовательского чата Facebook.
- WPML
- SEO улучшено
- HTML-пропуск валидатора
- Анимация главной кнопки
- проблема с фавиконом
### Удаленный
- Skype Web Control (Microsoft отозвал этот проект)
##[1. 9.9] - 22.11.2020
### Добавлен
- Селектор языка для пункта меню
##[1.9.8] - 31.10.2020
### Исправлено
- Неверное значение WPNonce
##[1.9.7] - 30.09.2020
### Добавлен
- CSS-классы для действия быстрого доступа к кнопкам
### Исправления
- Проблемы с процессом импорта
- Чат интеграции Zendesk: проблема с непрочитанными сообщениями
##[1.9.6] - 18.09.2020
### Исправления
- Поддержка WPML
##[1.9.5] - 18.09.2020
### Добавлен
- Поддержка WPML
##[1.9.3] - 12.08.2020
### Исправлено
- Чат для клиентов Facebook
##[1.9.2] - 31.07.2020
### Исправлено
- Импорт/экспорт настроек
##[1.9.1] - 28.07.2020
### Исправлено
- Исправления Tawk.to
##[1.9.0] - 18.07.2020
### Исправлено
- Исправлена ошибка автоматического открытия Tawk.to.
- Исправлен значок чата клиента Facebook.
- Исправление Зендеск
##[1.8.9] - 25.06.2020
### Исправлено
- Проблема с таблицей запросов обратного вызова
- Оперативная выдача
##[1.8.8] - 16.06.2020
### Добавлен
- проверка CSRF
- Сохранено исправление XSS
##[1.8.7] - 12.06.2020
### Добавлен
- Возможность отключить инициализацию jQuery
### Исправлено
- Начальные значения конфигурации установки
##[1.
9.9] - 22.11.2020
### Добавлен
- Селектор языка для пункта меню
##[1.9.8] - 31.10.2020
### Исправлено
- Неверное значение WPNonce
##[1.9.7] - 30.09.2020
### Добавлен
- CSS-классы для действия быстрого доступа к кнопкам
### Исправления
- Проблемы с процессом импорта
- Чат интеграции Zendesk: проблема с непрочитанными сообщениями
##[1.9.6] - 18.09.2020
### Исправления
- Поддержка WPML
##[1.9.5] - 18.09.2020
### Добавлен
- Поддержка WPML
##[1.9.3] - 12.08.2020
### Исправлено
- Чат для клиентов Facebook
##[1.9.2] - 31.07.2020
### Исправлено
- Импорт/экспорт настроек
##[1.9.1] - 28.07.2020
### Исправлено
- Исправления Tawk.to
##[1.9.0] - 18.07.2020
### Исправлено
- Исправлена ошибка автоматического открытия Tawk.to.
- Исправлен значок чата клиента Facebook.
- Исправление Зендеск
##[1.8.9] - 25.06.2020
### Исправлено
- Проблема с таблицей запросов обратного вызова
- Оперативная выдача
##[1.8.8] - 16.06.2020
### Добавлен
- проверка CSRF
- Сохранено исправление XSS
##[1.8.7] - 12.06.2020
### Добавлен
- Возможность отключить инициализацию jQuery
### Исправлено
- Начальные значения конфигурации установки
##[1. 8.6] - 11.06.2020
### Исправлено
- Удалена функция wp_enqueue_editor
##[1.8.5] - 2020-06-01
### Добавлен
- Значок гамбургера
### Исправлено
- Конфликт идентификатора файла javascript чата клиента Facebook
##[1.8.4] - 21 мая 2020 г.
### Добавлен
- Вариант размера значка кнопки
- Вариант анимации появления кнопки
- Стиль боковой панели меню
- Анимация всплывающего меню
- Анимация боковой панели меню
- Анимация пунктов меню
- обновлено ядро плагина
##[1.8.3] - 2020-05-19### Добавлен
- Плагин деактивации для текущего домена
- Интеграция с PhpLive
- Интеграция с Палдеск
##[1.8.2] - 15.05.2020
### Исправлено
- Мелкие проблемы
##[1.8.1] - 2020-05-11
### Добавлен
- Выходная фильтрация
- Проверка значений конфигурации сервера
##[1.8.0] - 06.05.2020
### Добавлен
- Возможность выбрать, кто может получить доступ к списку обратного вызова
### Исправлено
- Улучшения безопасности
##[1.7.9] - 09.04.2020
### Исправлено
- Интеграция со скайпом
- Интеграция с FreshChat
##[1.7.8] - 2020-02-07
### Исправлено
- Проблема с внешним видом Tawk.
8.6] - 11.06.2020
### Исправлено
- Удалена функция wp_enqueue_editor
##[1.8.5] - 2020-06-01
### Добавлен
- Значок гамбургера
### Исправлено
- Конфликт идентификатора файла javascript чата клиента Facebook
##[1.8.4] - 21 мая 2020 г.
### Добавлен
- Вариант размера значка кнопки
- Вариант анимации появления кнопки
- Стиль боковой панели меню
- Анимация всплывающего меню
- Анимация боковой панели меню
- Анимация пунктов меню
- обновлено ядро плагина
##[1.8.3] - 2020-05-19### Добавлен
- Плагин деактивации для текущего домена
- Интеграция с PhpLive
- Интеграция с Палдеск
##[1.8.2] - 15.05.2020
### Исправлено
- Мелкие проблемы
##[1.8.1] - 2020-05-11
### Добавлен
- Выходная фильтрация
- Проверка значений конфигурации сервера
##[1.8.0] - 06.05.2020
### Добавлен
- Возможность выбрать, кто может получить доступ к списку обратного вызова
### Исправлено
- Улучшения безопасности
##[1.7.9] - 09.04.2020
### Исправлено
- Интеграция со скайпом
- Интеграция с FreshChat
##[1.7.8] - 2020-02-07
### Исправлено
- Проблема с внешним видом Tawk. to
##[1.7.7] - 29 января 2020 г.### Добавлен
- Интеграция с FreshChat
##[1.7.6] - 20.01.2020
### Исправлено
- Исправлена интеграция с чатом Zoho SalesIQ.
##[1.7.5] - 14.01.2020
### Добавлен
- Интеграция чата Zoho SalesIQ
##[1.7.4] - 2019-12-18
### Исправлено
- Языки проверки имени Unicode
##[1.7.3] - 2019-12-15
### Исправлено
- Языки проверки имени Unicode
##[1.7.2] - 13.12.2019
### Добавлен
- Варианты проверки поля имени
- Поле электронной почты для формы обратного звонка
- Поле электронной почты для таблицы запросов обратного вызова
- Обновлены переводы
### Исправлено
- Перевод темы письма
##[1.7.1] - 2019-12-04
### Исправлено
- Проблема с активацией
##[1.7.0] - 30.11.2019
### Исправлено
- Исправлена проблема с JivoSite.
##[1.6.9] - 22.11.2019
### Исправлено
- Исправлена проблема с Tawk.to
##[1.6.8] - 30.09.2019
### Исправлено
- Исправлена проблема с JivoSite.
##[1.6.7] - 25.09.2019
### Исправлено
- HTML-код в заголовке GDPR
##[1.6.6] - 03.09.2019
### Добавлен
- Интеграция Тидио
- Интеграция с сайтом
- Добавлена функция комментариев к запросам обратного вызова
- Обновлен шаблон перевода
- Обновлен русский перевод
- Добавлена интеграция с Google Analytics.
to
##[1.7.7] - 29 января 2020 г.### Добавлен
- Интеграция с FreshChat
##[1.7.6] - 20.01.2020
### Исправлено
- Исправлена интеграция с чатом Zoho SalesIQ.
##[1.7.5] - 14.01.2020
### Добавлен
- Интеграция чата Zoho SalesIQ
##[1.7.4] - 2019-12-18
### Исправлено
- Языки проверки имени Unicode
##[1.7.3] - 2019-12-15
### Исправлено
- Языки проверки имени Unicode
##[1.7.2] - 13.12.2019
### Добавлен
- Варианты проверки поля имени
- Поле электронной почты для формы обратного звонка
- Поле электронной почты для таблицы запросов обратного вызова
- Обновлены переводы
### Исправлено
- Перевод темы письма
##[1.7.1] - 2019-12-04
### Исправлено
- Проблема с активацией
##[1.7.0] - 30.11.2019
### Исправлено
- Исправлена проблема с JivoSite.
##[1.6.9] - 22.11.2019
### Исправлено
- Исправлена проблема с Tawk.to
##[1.6.8] - 30.09.2019
### Исправлено
- Исправлена проблема с JivoSite.
##[1.6.7] - 25.09.2019
### Исправлено
- HTML-код в заголовке GDPR
##[1.6.6] - 03.09.2019
### Добавлен
- Интеграция Тидио
- Интеграция с сайтом
- Добавлена функция комментариев к запросам обратного вызова
- Обновлен шаблон перевода
- Обновлен русский перевод
- Добавлена интеграция с Google Analytics. ### Исправлено
- Обратный вызов запрашивает админ-таблицу для мобильного просмотра
##[1.6.4] - 2019-08-05
### Исправлено
- Интеграция с LiveZilla
##[1.6.3] - 31.07.2019
### Добавлен
- Имя и реферер, отправленные в уведомление по электронной почте
- Файлы имени и реферера для веб-уведомления
- Имя и реферер в смс-уведомлении
- Имя и реферер подаются в уведомление телеграммы
- Экспорт запросов обратного вызова в файл CSV
- Задержка инициализации
- Отключить инициализацию
- Автоматически открывать меню после тайм-аута
##[1.6.2] - 2019-06-01
### Исправлено
- Острая проблема с интеграцией
- Поле имени клиента обратного звонка
##[1.6.1] - 2019-05-27
### Добавлен
- Пользовательский тип элемента всплывающего окна - позволяет открывать всплывающее окно с текстовым / HTML-содержимым, щелкнув элемент меню.
- Поле имени в форме обратного звонка
- Функционал активации
##[1.5.9] - 01.05.2019
### Добавлен
- Вариант фона и цвета для шорткода
### Исправлено
- Проблема с экспортом данных в некоторых версиях PHP.
### Исправлено
- Обратный вызов запрашивает админ-таблицу для мобильного просмотра
##[1.6.4] - 2019-08-05
### Исправлено
- Интеграция с LiveZilla
##[1.6.3] - 31.07.2019
### Добавлен
- Имя и реферер, отправленные в уведомление по электронной почте
- Файлы имени и реферера для веб-уведомления
- Имя и реферер в смс-уведомлении
- Имя и реферер подаются в уведомление телеграммы
- Экспорт запросов обратного вызова в файл CSV
- Задержка инициализации
- Отключить инициализацию
- Автоматически открывать меню после тайм-аута
##[1.6.2] - 2019-06-01
### Исправлено
- Острая проблема с интеграцией
- Поле имени клиента обратного звонка
##[1.6.1] - 2019-05-27
### Добавлен
- Пользовательский тип элемента всплывающего окна - позволяет открывать всплывающее окно с текстовым / HTML-содержимым, щелкнув элемент меню.
- Поле имени в форме обратного звонка
- Функционал активации
##[1.5.9] - 01.05.2019
### Добавлен
- Вариант фона и цвета для шорткода
### Исправлено
- Проблема с экспортом данных в некоторых версиях PHP. - Кнопка и меню z-index
- Модальный конфликт с SimpleModal
- Редактирование/добавление элемента Safari
##[1.5.8] - 29.04.2019
### Добавлен
- Флажок GDPR
##[1.5.7] - 25.04.2019
### Добавлен
- Интеграция темы WooCommerce StoreFront с мобильным нижним колонтитулом
- Новый стиль меню - иконки без фона
- Автоматическое обновление в 1 клик
- Интеграция с LiveZilla
- Совместимость с темой StoreFront - теперь вы можете добавить кнопку «Связаться с нами» в нижний колонтитул мобильного магазина.
### Исправлено
- Проблема с интеграцией LiveChat Pro.
- Проблема с обновлением
- Генерировать CSS после импорта
##[1.5.5] - 2019-04-08
### Добавлен
- Интеграция LiveChat Pro
- Время ожидания закрытия всплывающего окна обратного вызова
- Субтитры пунктов меню
- Возможность отображать пункт меню для всех пользователей, зарегистрированных пользователей или только незарегистрированных пользователей.
- Поддержка иконок FontAwesome
### Исправлено
- Улучшена производительность
- Кнопка и меню z-index
- Модальный конфликт с SimpleModal
- Редактирование/добавление элемента Safari
##[1.5.8] - 29.04.2019
### Добавлен
- Флажок GDPR
##[1.5.7] - 25.04.2019
### Добавлен
- Интеграция темы WooCommerce StoreFront с мобильным нижним колонтитулом
- Новый стиль меню - иконки без фона
- Автоматическое обновление в 1 клик
- Интеграция с LiveZilla
- Совместимость с темой StoreFront - теперь вы можете добавить кнопку «Связаться с нами» в нижний колонтитул мобильного магазина.
### Исправлено
- Проблема с интеграцией LiveChat Pro.
- Проблема с обновлением
- Генерировать CSS после импорта
##[1.5.5] - 2019-04-08
### Добавлен
- Интеграция LiveChat Pro
- Время ожидания закрытия всплывающего окна обратного вызова
- Субтитры пунктов меню
- Возможность отображать пункт меню для всех пользователей, зарегистрированных пользователей или только незарегистрированных пользователей.
- Поддержка иконок FontAwesome
### Исправлено
- Улучшена производительность

Требования
Особенности
 д.
д. скриншоты)
скриншоты) Этот плагин можно интегрировать со следующими виджетами живого чата:
 to
to
Список изменений
Что такое страница вызова? Объяснение кнопок «Позвонить сейчас»

Что такое страница вызова? 
Как использовать кнопку «Позвонить сейчас»
7 основных преимуществ страницы звонка
 Ниже мы обсудим некоторые преимущества использования страницы вызова.
Ниже мы обсудим некоторые преимущества использования страницы вызова. Преобразование большего количества посетителей веб-сайта в коммерческие звонки
Предложите удобный способ связи

Повышение качества обслуживания клиентов
Сокращение расходов на связь
Преобразование ГОРЯЧИХ лидов
 Продажи в целом увеличатся, так как больше потенциальных клиентов смогут связаться с вашей компанией по телефону.
Продажи в целом увеличатся, так как больше потенциальных клиентов смогут связаться с вашей компанией по телефону. Оптимизация маркетинговых кампаний
Более глубокое понимание веб-трафика
6 советов по использованию виджета звонков
 Вот шесть полезных советов, которые помогут вам привлечь больше потенциальных клиентов.
Вот шесть полезных советов, которые помогут вам привлечь больше потенциальных клиентов. Настройка всплывающего окна
Разместите виджет на страницах с высокой посещаемостью
Вставьте виджет на свою домашнюю страницу
 Вы хотите, чтобы люди видели страницу звонка, а затем обращались к вам.
Вы хотите, чтобы люди видели страницу звонка, а затем обращались к вам. Подключение страницы вызова к вашей контактной форме
Убедитесь, что виджет отображается правильно
Настройка правил
 Важно определить, какие агенты должны принимать вызовы и в какое время они доступны. Изменить черный список стран, чтобы отключить нежелательные пункты назначения, также является хорошей идеей.
Важно определить, какие агенты должны принимать вызовы и в какое время они доступны. Изменить черный список стран, чтобы отключить нежелательные пункты назначения, также является хорошей идеей. Кнопки и обратные вызовы — документация botogram 0.6
Создание первого сообщения с кнопками
/спам : @bot.
 command("спам")
def spam_command(чат, сообщение, аргументы):
"""Отправить спам-сообщение в этот чат"""
btns = ботограмма.Кнопки()
btns[0].callback("Удалить это сообщение", "удалить")
chat.send("Это спам!", attach=btns)
command("спам")
def spam_command(чат, сообщение, аргументы):
"""Отправить спам-сообщение в этот чат"""
btns = ботограмма.Кнопки()
btns[0].callback("Удалить это сообщение", "удалить")
chat.send("Это спам!", attach=btns)
/spam , как обычно
делать. Затем мы создали экземпляр кнопок , который позволяет
нам определить, какие кнопки должны быть отправлены пользователю. У нас есть только одна кнопка,
с пометкой «Удалить это сообщение». Эта кнопка находится в первом ряду и
когда пользователь нажимает на нее, бот выполняет обратный вызов delete .
Наконец, мы отправляем спам-сообщение пользователю, прикрепляя к нему кнопки. @bot.
 callback("удалить")
def delete_callback (запрос, чат, сообщение):
сообщение.удалить()
query.notify("Спам-сообщение удалено. Извините!")
callback("удалить")
def delete_callback (запрос, чат, сообщение):
сообщение.удалить()
query.notify("Спам-сообщение удалено. Извините!")
delete и удаляет
сообщения, прикрепленные к кнопке, которая вызвала обратный вызов. Он также уведомляет
пользователя, что сообщение было удалено. Внешний вид уведомления
зависит от клиента пользователя. import botogram
bot = botogram.create("ВАШ-ТОКЕН")
@bot.command("спам")
def spam_command(чат, сообщение, аргументы):
"""Отправить спам-сообщение в этот чат"""
btns = ботограмма.Кнопки()
btns[0].callback("Удалить это сообщение", "удалить")
chat.send("Это спам!", attach=btns)
@bot.callback("удалить")
def delete_callback (запрос, чат, сообщение):
сообщение.удалить()
query.notify("Спам-сообщение удалено. Извините!")
если __name__ == "__main__":
бот.выполнить()
Передача данных в обратные вызовы
 Например, если у вас есть обратный вызов для разблокировки
пользователя из группы, вам необходимо предоставить ему идентификатор пользователя.
Например, если у вас есть обратный вызов для разблокировки
пользователя из группы, вам необходимо предоставить ему идентификатор пользователя. /survey , аналогичную той, которую мы создали ранее. @bot.command("опрос")
def Survey_command (чат, сообщение, аргументы):
"""Ответить на простой опрос!"""
btns = ботограмма.Кнопки()
btns[0].callback("Отлично", "уведомить", "Рад это слышать!")
btns[1].callback("Не очень", "уведомить", "Извините! Что случилось?")
chat.send("Как самочувствие?", attach=btns)
 Давайте создадим его:
Давайте создадим его: @bot.callback("notify")
def notify_callback (запрос, данные, чат, сообщение):
запрос.уведомить(данные)
data , который содержит
информация, которую мы предоставили ранее. В этом простом обратном вызове мы уведомляем пользователя
с этими данными. import botogram
bot = botogram.create("ВАШ-ТОКЕН")
@bot.command("опрос")
def Survey_command (чат, сообщение, аргументы):
"""Ответить на простой опрос!"""
btns = ботограмма.Кнопки()
btns[0].callback("Отлично", "уведомить", "Рад это слышать!")
btns[1].callback("Не очень", "уведомить", "Извините! Что случилось?")
chat.send("Как самочувствие?", attach=btns)
@bot.callback("уведомить")
def notify_callback (запрос, данные, чат, сообщение):
запрос.уведомить(данные)
если __name__ == "__main__":
бот.выполнить()
Другие типы кнопок
 Вы можете добавить их так же, как и обратные вызовы:
Вы можете добавить их так же, как и обратные вызовы: btns = botogram.Buttons()
btns[0].url("Открыть пример", "http://example.com")
btns[1].switch_inline_query("Используйте меня как встроенного бота!", "запрос по умолчанию")
Buttons для получения документации о
все доступные методы. Использование кнопок с компонентами
add_callback() метод вашего компонента. Вот
первый пример преобразован в компонент: class SpamComponent(botogram.Component):
имя_компонента = "спам"
защита __init__(сам):
self.add_command("спам", self.spam_command)
self.add_callback("удалить", self.delete_callback)
def spam_command(я, чат, сообщение, аргументы):
"""Отправить спам-сообщение в этот чат"""
btns = ботограмма. Кнопки()
btns[0].callback("Удалить это сообщение", "удалить")
chat.send("Это спам!", attach=btns)
def delete_callback(я, запрос, чат, сообщение):
сообщение.удалить()
query.notify("Спам-сообщение удалено. Извините!")
Кнопки()
btns[0].callback("Удалить это сообщение", "удалить")
chat.send("Это спам!", attach=btns)
def delete_callback(я, запрос, чат, сообщение):
сообщение.удалить()
query.notify("Спам-сообщение удалено. Извините!")
Безопасность обратных вызовов

 В
чтобы отключить проверку, вам нужно добавить этот фрагмент кода перед
бот запущен:
В
чтобы отключить проверку, вам нужно добавить этот фрагмент кода перед
бот запущен: bot.validate_callback_signatures = False
Использование функции обратного вызова в агенте

Планирование обратного вызова
Если вы разговариваете по телефону, у вас может быть возможность запланировать обратный вызов для клиента с помощью диспозиции на панели набора номера или если эта опция встроена в сценарий. Вы можете либо направить этого клиента к следующему доступному агенту, либо к запланированному списку обратных вызовов, в зависимости от того, как это настроено администратором.
Если у вас есть доступ к планированию обратного звонка, вы можете запросить у клиента желаемую дату и время обратного звонка, чтобы установить это в системе. Вы также можете ввести примечания, относящиеся к причине обратного вызова, через поле примечаний к диспозиции.
Имейте в виду, что администратор может также назначить запланированный обратный вызов для агента.
Ниже мы обсудим, как агент может запланировать обратный вызов.
Планирование обратного вызова с помощью решения
Если администратор правильно настроил, агент может запланировать обратный вызов после отправки решения, выполнив следующие действия:
1. Во время вызова нажмите кнопку Решение в разделе на панели набора номера (или в скрипте), чтобы открыть Диспозиция модальное окно.
2. Введите любые примечания, относящиеся к звонку, включая причину обратного звонка.
3. Щелкните раскрывающийся список Решение и выберите решение, которое вызовет запланированный обратный вызов.
4. Установите флажок Установить определенное время обратного вызова , чтобы открыть настройки обратного вызова.
5. Выберите часовой пояс интереса .
6. Установите дату обратного вызова , либо введя дату в поле, либо выбрав дату с помощью средства выбора даты в крайнем правом углу.
7. Установите время обратного вызова , либо введя время в поле, либо выбрав время с помощью средства выбора времени в крайнем правом углу.
8. Выберите Отправить , чтобы закрыть модальное окно.
Доступ к обратным вызовам
Как упоминалось выше, когда в системе установлен обратный вызов, в зависимости от того, как он настроен, система будет выполнять ваши обратные вызовы либо путем направления их следующему доступному агенту (в рамках определенной группы или кампании) или перенаправив его в корзину через обратных вызовов список.
Давайте обсудим, где агент может просматривать свои обратные вызовы. На левой панели навигации нажмите Callbacks . Вы можете просмотреть список обратных вызовов, которые вы или администратор установили для вас в разделе Мои текущие обратные вызовы или Мои будущие обратные вызовы .
Мои будущие обратные вызовы содержит все обратные вызовы, запланированные на день или более. Например, если звонок запланирован на два дня позже, этот звонок появится в этом разделе. Мои текущие обратные вызовы содержит предстоящие обратные вызовы, запланированные в течение дня.
Теперь давайте обсудим, как управлять списком обратного вызова.
Управление вашими обратными вызовами
Все ваши обратные вызовы появятся в разделе Обратные вызовы , к которым вы можете получить доступ через левую панель навигации. Как мы обсуждали выше, ваши обратные вызовы появятся либо в разделе Мои текущие обратные вызовы , либо в разделе Мои будущие обратные вызовы .
Обратные вызовы будут отображать всю доступную информацию о клиенте, включая группу набора списка потенциальных клиентов, к которой он принадлежит, его имя, номер, а также дату и время обратного вызова. В разделе информации о лиде, если щелкнуть значок карандаша под столбцом Подробности , появится модальное окно Подробности лида . Отсюда вы можете получить доступ к дополнительной информации об интересе, нажав History .
В списке Мои текущие обратные вызовы можно выбрать Сбросить завершенные обратные вызовы , чтобы очистить список обратных вызовов.




 terrasoft.ru/app/callbackhunter-leads-bpmonline
terrasoft.ru/app/callbackhunter-leads-bpmonline

 Предложите пользователю оставить свой вопрос, почтовый адрес или телефон для обратной связи. Обращений будет меньше, зато и негатива не последует.
Предложите пользователю оставить свой вопрос, почтовый адрес или телефон для обратной связи. Обращений будет меньше, зато и негатива не последует.
 Опросы типа «Вы впервые у нас на сайте? Вы нашли, что искали? Хотите обсудить персональное предложение?» хоть и помогают собирать статистику, но отвлекают посетителей от изучения контента сайта, а, возможно, и от покупки.
Опросы типа «Вы впервые у нас на сайте? Вы нашли, что искали? Хотите обсудить персональное предложение?» хоть и помогают собирать статистику, но отвлекают посетителей от изучения контента сайта, а, возможно, и от покупки.