Внутренняя SEO оптимизация сайта своими руками.
Что такое внутренняя оптимизация сайта?
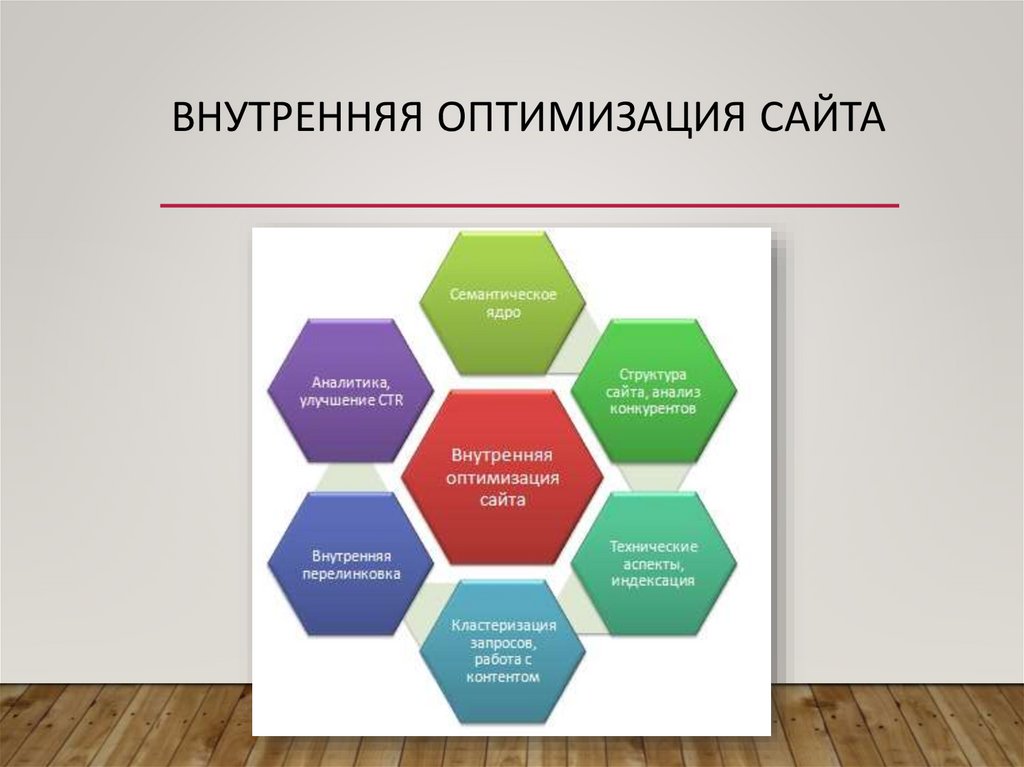
Внутренняя оптимизация сайта – это работы выполняемые над кодом и содержимым сайта для соответствия интернет — ресурса требованиям поисковых систем. Назначение правильной внутренней оптимизации сайта — стать максимально полезным и удобным конечному пользователю. После выполнения работ, сайт становится релевантным поисковым запросам и легко занимает первые места в выдачи поисковых машин.
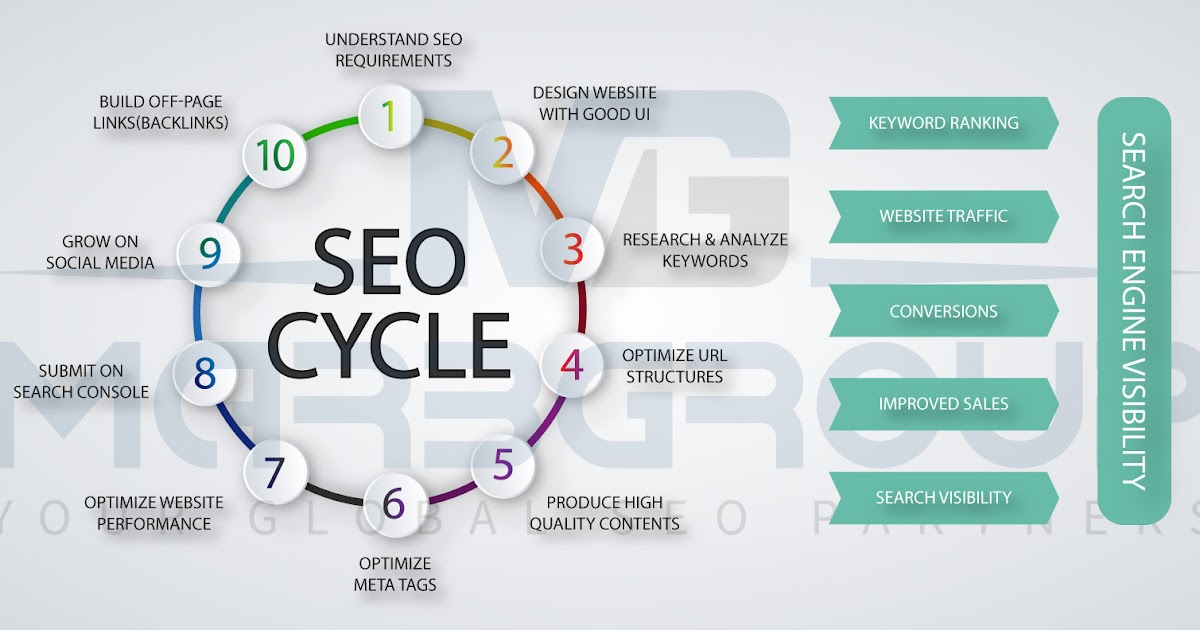
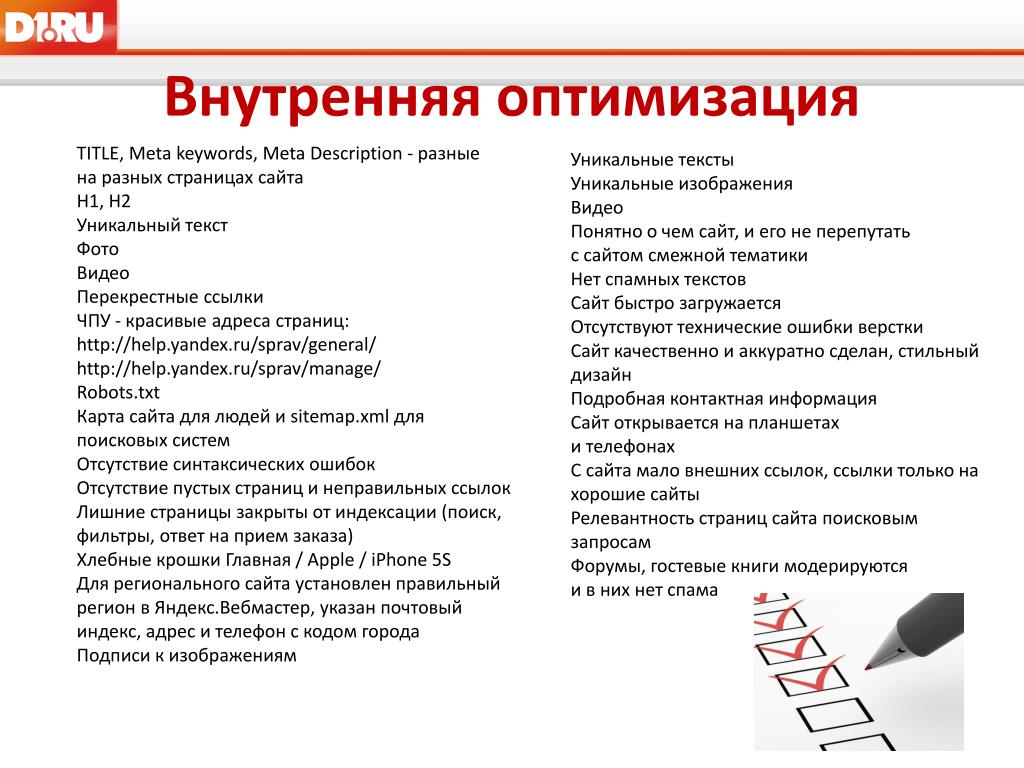
Основными работами при внутренней оптимизации сайта являются:
- Разработка семантического ядра сайта;
- Разработка и оптимизация структуры сайта
- Проверка валидности кода. Приведение его в соответствии со стандартами и требованиями поисковых систем;
- Работа с контентом сайта;
- Внедрение и развитие внутренней перелинковки сайта;
- UX дизайн — оптимизация сайта для удобства пользователя;
- Повышение CTR в выдаче.
Статьи по внутренней SEO оптимизации сайта
Ниже находится каталог статей по самостоятельной внутренней оптимизации сайта. Вы можете заняться раскруткой сайта своими руками. Внимательно читайте статьи по внутренней оптимизации страниц сайта для поисковых систем, повторяйте предложенные приемы на своих сайтах и занимайте первые места в органической выдаче.
Вы можете заняться раскруткой сайта своими руками. Внимательно читайте статьи по внутренней оптимизации страниц сайта для поисковых систем, повторяйте предложенные приемы на своих сайтах и занимайте первые места в органической выдаче.
Уже совсем скоро Google запустит в полном объеме свой Mobile-first индекс. Индексирование Mobile-first означает, что большинство факторов ранжирования группы on-page и on-site (т.е. зависящие как от контента сайта страницы, так и всего сайта в целом) теперь будут вычисляться по мобильной версии сайта, запоминая в кеше и используя именно мобильную (а не десктопную) версию. Я уже рассказывал как это негативно повлияет на сайты и выдачу в целом, теперь давайте изучим как подготовиться к Mobile-first индексу, чтобы молниеносно не просесть на десятки позиций в выдаче. Далее →
4
Май
2018
Скачать SEO книги
SEO Монстр 2018
SEO Гуру 2018
Голосовой поиск – это наименее изученная область в SEO оптимизации сайтов. И это очень удивительно. На сегодняшний день более 50% запросов в ПС поступает с мобильных устройств. При этом около 20% этих запросов составляют именно запросы, задаваемые голосом. Следовательно, как минимум 10% всех запросов к Поисковым системам – это именно голосовые запросы.
И это очень удивительно. На сегодняшний день более 50% запросов в ПС поступает с мобильных устройств. При этом около 20% этих запросов составляют именно запросы, задаваемые голосом. Следовательно, как минимум 10% всех запросов к Поисковым системам – это именно голосовые запросы.
Тенденция развития мобильных платформ указывает на то, что через три года более половины запросов будут задаваться именно голосом. Следовательно, уже сейчас нужно стремиться к тому, чтобы понять, какие именно факторы оказывают влияние на результаты голосового поиска и как можно доминировать в результатах выдачи голосового поиска.
Далее →
18
Мар
2018
Составной частью аудита контента является техника повторной оптимизации контента. Эта мощнейшая стратегия постоянного роста качества сайта основывается на поиске и устранении слабых мест в уже опубликованном контенте. Применение повторной оптимизации контента приводит к значительному приросту посетителей, улучшению юзабилити сайта, поведенческих факторов и позиций в органической выдаче. В свою очередь повторная оптимизация контента принадлежит к области внутренней оптимизации сайта и не требует значительных затрат времени и финансов. Далее →
В свою очередь повторная оптимизация контента принадлежит к области внутренней оптимизации сайта и не требует значительных затрат времени и финансов. Далее →
18
Янв
2018
Адептами старой SEO школы рекомендовалось заключать ключевые слова на странице в тэги Strong и Bold. Как это не удивительно, многие по прежнему придерживаются старой тактики продвижения и безбоязненно размещают ключи в полужирном выделении. Сегодня мы рассмотрим пару экспериментов, которые покажут неприятные последствия этой тактики. Далее →
12
Ноя
2017
Сегодня мы поговорим об очередном методе, позволяющем подтолкнуть сайт в направление ТОПов. Особенно он подходит тем, кто несмотря ни на какие ухищрения не может подстегнуть свой проект и выжать из него приемлемый трафик. Но и как все остальное в SEO, данный метод не панацея и необходимо применять его в совокупности с иными формами продвижения.
Итак, мы будем воздействовать на позиции сайта массовой закупкой комментариев на продвигаемом сайте. Повторюсь. Этот метод должен дополнять иные методы оптимизации сайта, а не быть единственно применяемым. Далее →
Повторюсь. Этот метод должен дополнять иные методы оптимизации сайта, а не быть единственно применяемым. Далее →
20
Окт
2017
Исходящие ссылки — это очень интересный фактор ранжирования, один из тех, который может контролировать сам владелец сайта. Внешние ссылки десятилетиями окружались мифами и легендами. В эпоху PR — метрик крайне рекомендовалось удалять ссылки с сайта, дабы живительный ссылочный сок не утекал с проекта. При этом забывался главный постулат, что сам Интернет по своей сути есть набор документов, связанных гиперссылками. Давайте посмотрим, как с этим обстоит дело нынче.
Далее →
9
Июл
2017
День добрый, друзья. Сегодня хотелось бы поговорить на такую избитую тему, как контент сайта. Многие представляют себе сайт как нечто единое, целое, литое, а посему безбоязненно оперируют и кичатся всевозможными пузомерками, которые к ранжированию имеют самое отдаленное отношение. На самом деле, с самого момента зарождения Интернета и по сей день, минимальной единицей был и есть документ — то есть единичная страница сайта.
Далее →
1
Июл
2017
Существуют сотни теорий как правильно делать перелинковку проекта. Понапридумывали разные там «кольца» , «звезды» , «кубы» и прочие методы. Теоретизировать о плюсах и минусах можно много и долго — язык, авось, не отваливается, а бумага стерпит. Ни один из теоретиков вам не скажет — поставь 100 ссылок с такими-то анкорами с таких-то страниц на такую-то и гарантировано обретешь счастье в виде могучего потока трафика. Они лишь будут рассуждать о преимуществах одной схемы перед другой и кичиться теориями, ссылаясь на авторитетов.
Далее →
15
Ноя
2016
Сегодня мы поговорим с Вами о ЧПУ. Казалось бы все опытные оптимизаторы знают, что ЧПУ это хорошо, а его отсутствие — плохо. Безусловно это так. Но как правильно его формировать? Мы не будем рассматривать всякие структуры ЧПУ, что лучше делать рубрики и подрубрики плюс урл или просто домен/урл с html на конце — это все не интересно и разжевано сотни раз. Мы изучим кое что другое. Статья будет полезна всем, кто не использует «хлебные крошки» в выдаче поисковых систем.
Статья будет полезна всем, кто не использует «хлебные крошки» в выдаче поисковых систем.
Далее →
13
Ноя
2016
Page 2 из 2 12
SEO Винчестер — книга о внутренней оптимизации от Михаила Шакина
Здравствуйте! Меня зовут Михаил Шакин, я автор блога shakin.ru. Занимаюсь продвижением сайтов в рунете и англоязычном интернете с 2006 года.
4 года я прожил в США. 3 месяца в Великобритании. Выступал с докладами о SEO на конференциях Baltic Digital Days (Калининград), Optimization (Сколково), Cybermarketing (Москва), Кинза (Москва), Allintop (Москва), Nazapad (онлайн), SEO Day WebPromoExperts (онлайн), SEO.Tech Webline Promotion (онлайн), SmartConf.pro (Самара), Стачка (Ульяновск), Евразийская Edc.digital (Оренбург), РИФ Воронеж, на саммите TravelPayouts (Москва), на встрече клуба SEOclubSPB (Санкт-Петербург), а также проводил свой SEO семинар в Уфе.
Я рад представить вашему вниманию свою книгу «SEO Винчестер», над которой я работал несколько месяцев. Она посвящена тому, как эффективно оптимизировать коммерческие сайты.
Она посвящена тому, как эффективно оптимизировать коммерческие сайты.
Меня давно интересовал один вопрос. Возможно ли оптимизировать страницы и текст сайта таким образом, чтобы после этого они эффективно привлекали целевых посетителей и попадали в топ по продвигаемым поисковым запросам без каких-либо действий по продвижению (покупки ссылок, размещения статей, продвижения в соцсетях)?
Я много анализировал и изучал, как оптимизированы страницы ведущих сайтов в самых разных тематиках. Я провел много экспериментов и наблюдал, какие действия по внутренней оптимизации дают эффект, а какие нет.
Я систематизировал полученную мной информацию и постепенно сформировал свою собственную систему по внутренней оптимизации и контенту, которую применяю на продвигаемых мной сайтах и которая дает очень хороший эффект. Я назвал свою схему «SEO Винчестер», в честь самого мощного и скорострельного оружия Дикого Запада.
↓ Перейти к стоимости и получить скидку ↓
У каждого сайта есть внутренний потенциал, задействовать который в полной мере помогает грамотная внутренняя оптимизация в сочетании с эффективным для SEO контентом, который интересен и полезен для посетителей. За счет внутренних факторов можно добиваться отличных результатов в увеличении целевой посещаемости.
За счет внутренних факторов можно добиваться отличных результатов в увеличении целевой посещаемости.
По сравнению с продвижением внешними факторами (ссылками, статьями), внутренняя оптимизация — это самый безопасный способ получения посетителей на свой сайт. При этом эффект в увеличении посещаемости получается долговременный.
От самих представителей Яндекса и Google можно услышать о том, что нужно работать над сайтом, развивать и улучшать его. Очень важную роль при этом играет внутренняя оптимизация.
Как же оптимизировать страницы и создавать контент, который будет эффективно привлекать посетителей с Яндекса и Google? Для сайтов коммерческой направленности этот момент вызывает много вопросов и затруднений.
Книга «SEO Винчестер» подробно описывает все необходимые действия, чтобы грамотно оптимизировать сайт для увеличения посещаемости. Правильная внутренняя оптимизация позволяет эффективно привлекать посетителей с поисковой выдачи и увеличивать прибыль.
5 причин, почему нужно заниматься внутренней оптимизацией сайта:
1. Это безопасно — правильно сделанная оптимизация не нарушает требований поисковых систем, поэтому не приводит к попаданию сайта под фильтр или бан. Более того, описанная мной система внутренней оптимизации создана в соответствии с рекомендациями Яндекса и Google по созданию сайтов, которые удобны, интересны и полезны для посетителей. 2. Это бесплатно — в отличие от других факторов ранжирования сайтов (ссылочного, социального и поведенческого), внутренняя оптимизация не требует денежных затрат. Все, что нужно — время и желание. 3. Это эффективно — оптимизация позволяет по максимуму задействовать внутренний потенциал сайта, что дает хороший и долговременный эффект в увеличении целевой посещаемости. 4. В оптимизации нет ничего сложного — не скажу, что оптимизировать сайт очень просто, но при желании освоить это направление может любой желающий.
Это безопасно — правильно сделанная оптимизация не нарушает требований поисковых систем, поэтому не приводит к попаданию сайта под фильтр или бан. Более того, описанная мной система внутренней оптимизации создана в соответствии с рекомендациями Яндекса и Google по созданию сайтов, которые удобны, интересны и полезны для посетителей. 2. Это бесплатно — в отличие от других факторов ранжирования сайтов (ссылочного, социального и поведенческого), внутренняя оптимизация не требует денежных затрат. Все, что нужно — время и желание. 3. Это эффективно — оптимизация позволяет по максимуму задействовать внутренний потенциал сайта, что дает хороший и долговременный эффект в увеличении целевой посещаемости. 4. В оптимизации нет ничего сложного — не скажу, что оптимизировать сайт очень просто, но при желании освоить это направление может любой желающий. 
* Книга «SEO Винчестер» идет в электронном виде, обложку и изображения я сделал для красоты.
Из «SEO Винчестера» вы узнаете:
Мою уникальную систему внутренней оптимизации коммерческих сайтов, которую я успешно использую уже несколько лет. Эту систему я нигде не публиковал и не планирую.
Как правильно и безопасно делать внутреннюю перелинковку, чтобы она давала максимальный эффект.
Как эффективно выявлять и исправлять распространенные проблемы внутренней оптимизации и контента.
Способы подбора ключевых слов для продвижения сайта.
Что очень важно использовать в тексте страницы, кроме поисковых запросов.
Как определять целевые страницы для продвижения и как их заменять при необходимости.
Важные моменты, которые необходимо учитывать.
Как работать над улучшением коммерческих факторов ранжирования.
В книге сконцентрирован мой многолетний опыт работы в SEO.
Объем книги — 86 страниц. Книгу можно скачать в форматах docx, pdf, epub и html чтобы вы могли читать ее на любых устройствах, от компьютера до смартфона.
Книга «SEO Винчестер» посвящена внутренней оптимизации коммерческих сайтов и не затрагивает такие направления, как продвижение ссылками, продвижение в социальных сетях и юзабилити.
Содержание:
- Что очень важно использовать в тексте, кроме поисковых запросов
- Часто используемые фразы ведущих конкурентов
- Синонимы
- Поисковые подсказки
- Похожие поисковые запросы
- Фразы в выдаче, выделенные жирным шрифтом
- Падежи и числа
- Низкочастотные запросы
- «Быстрые» ссылки в выдаче
- Подбор ключевых слов
- Работа с целевыми страницами
- Определение целевых страниц
- Замена целевых страниц
- Как быстро сравнить целевую страницу с конкурентами из топа
- Как правильно делать внутреннюю перелинковку
- Важные моменты, которые необходимо учитывать
- Скорость загрузки сайта
- Метатеги title, description и keywords
- Зеркала сайта
- Заголовки h2-h6
- Теги b, strong, em и i
- Какой размер текста необходим на странице
- Плотность ключевых слов на странице
- Форматирование текста
- Частота обновления сайта
- Распространенные проблемы и пути их решения
- Дубли страниц
- Переоптимизация
- Недооптимизация
- Битые ссылки
- Как бороться с воровством контента
- Недостаточная полнота информации для посетителей
- Недостаточная уникальность
- Ошибки и опечатки в тексте
- Коммерческие факторы ранжирования
- Наличие контактов
- Наличие аккаунтов в социальных сетях
- Отсутствие рекламы
- Ассортимент товаров
- Полнота описания товаров
- Информация о доставке
- Наличие техподдержки
- Наличие онлайн-консультанта
- Информация о скидках
- Читабельность доменного имени
- Средняя длина адресов страниц
- Средняя длина заголовков страниц
- Соответствие заголовка страницы ее содержанию
- Средний уровень вложенности URL
- Заключение
Если вы когда-либо заказывали у меня какие-либо услуги, или вы являетесь покупателем «SEO разведки», то я буду рад предоставить вам специальную скидку на свою книгу. Напишите мне на указанный выше e-mail с темой «Скидка на книгу».
Напишите мне на указанный выше e-mail с темой «Скидка на книгу».
Отзывы о «SEO Винчестере»:
Александр Алаев, в SEO с 2005 года, создатель программы FastTrust и сервиса CheckTrust, alaev.info:
«Внутренняя оптимизация сайта, это именно то, с чего стоит начинать продвижение, как фундамент для вашего дома. Крепкий фундамент – значит все будет хорошо, и дело заладится, а плохой фундамент – значит все рухнет.
В данной книге Михаил как раз и рассказывает, как построить крепкий фундамент, на что обратить внимание и какими инструментами пользоваться. Все снабжено примерами, скриншотами и ссылками.
SEO Винчестер – действительно полезное руководство не только для новичка, но и для специалистов среднего уровня! Я не знаю, что еще можно сказать кроме — Must read, по любому!»
Илья Русаков, интернет-маркетолог, руководитель компании impulse.guru:
«Книга SEO винчестер написана очень качественно, никакой воды. В ней масса практических примеров, инструкций по работе. Информация дается настолько подробно, что начинающим специалистам можно смело браться за раскрутку проекта.
Информация дается настолько подробно, что начинающим специалистам можно смело браться за раскрутку проекта.
Сейчас при продвижении все больше нужно работать над самим сайтом, поэтому книга как никогда актуальна. Причем полезна она будет человеку с любым уровнем знаний, а для новичка это настоящий клад.
Михаил в книге рассказывает правильные мысли про тексты (сейчас актуальны естественные тексты с синонимами и дополнительными фразами). Нюансы по подбору запросов и правильной подготовке страниц. Вся внутренняя оптимизация и технические моменты разложены по полочкам. Осталось только взять эту информацию и применить!»
Сергей Кокшаров, эксперт-аналитик, консультант по оптимизации и продвижению сайтов, devaka.ru:
«Всегда нравится перенимать опыт хороших специалистов. Михаил описал здесь наиболее значимые факторы внутренней оптимизации, раскрыл схему своей работы с ними, это полезный материал.
В «SEO Винчестере» я для себя нашел несколько интересных идей.
Рекомендую ознакомиться с книгой каждому, кто работает над коммерческими онлайн-проектами и заинтересован в безопасном, экономном и надежном способе привлекать поисковый трафик.
Понравилось, что в книге отсутствует введение и она сразу начинается с полезных практических разделов. «
Андрей Морковин, профессиональный веб-мастер, блоггер и преподаватель, sdelaysite.com:
Вместе с книгой вы получаете бонусы:
1 бонус
Вы получаете мои рекомендации о том, как повысить привлекательность сайта в поисковой выдаче. Благодаря описанным методам ваш сайт сможет получать больше целевых посетителей с Яндекса и Google, так как он станет более заметным в результатах выдачи. Объем бонуса — 21 страница.
2 бонус
Вы получаете мою схему быстрой оптимизации тысяч страниц на сайте. Часто на сайтах, предлагающих товары или услуги, опубликовано большое количество страниц. На ручное редактирование каждой страницы в таких случаях нет времени. Эта схема позволит быстро оптимизировать множество страниц и сэкономит время. Объем бонуса — 7 страниц.
Часто на сайтах, предлагающих товары или услуги, опубликовано большое количество страниц. На ручное редактирование каждой страницы в таких случаях нет времени. Эта схема позволит быстро оптимизировать множество страниц и сэкономит время. Объем бонуса — 7 страниц.
Для покупателей книги все ее будущие обновления бесплатны.
В январе 2021 года я сделал новое издание этой книги, обновив и дополнив ее актуальной информацией.
В данный момент действует специальная скидка.
Для покупки напишите мне в Telegram на @mikeshakin или на [email protected] с темой «SEO Винчестер». Если у вас есть промокод, то обязательно его указывайте.
Использование CSS и таблиц стилей для повышения SEO-эффективности вашего веб-сайта
СОДЕРЖАНИЕ
Поисковая оптимизация (SEO) является важным элементом веб-разработки и дизайна. Важно понимать последствия, которые каскадные таблицы стилей могут иметь для SEO, чтобы наилучшим образом оптимизировать скорость, производительность и удобство использования веб-сайта.
В этой статье мы попытаемся изучить различные аспекты таблиц стилей и CSS, чтобы лучше понять, как они влияют на поисковую оптимизацию. В нем будут рассмотрены различия между внешними и внутренними таблицами стилей, преимущества отделения стилей от содержимого и стратегии повышения скорости и производительности веб-сайта.
В нем будут обсуждаться наиболее эффективные методы написания оптимизированного для SEO кода CSS, потенциальные опасности использования встроенных таблиц стилей для SEO и способы использования CSS для реализации богатого взаимодействия на веб-сайтах.
К концу статьи читатели будут иметь всестороннее представление о таблицах стилей и CSS применительно к поисковой оптимизации и веб-разработке.
Как каскадные таблицы стилей (CSS) способствуют поисковой оптимизации?
Каскадные таблицы стилей (CSS) — это мощный инструмент для управления стилем и представлением веб-страниц. Они позволяют веб-разработчикам получить широкий спектр контроля над внешним видом своих веб-страниц, и этот контроль может быть реальным преимуществом, когда речь идет о поисковой оптимизации (SEO).
CSS можно использовать различными способами для улучшения SEO-рейтинга веб-сайта, от облегчения навигации по странице до влияния на количество контента, к которому может получить доступ поисковый паук.
Основное преимущество использования CSS для SEO заключается в том, что он упрощает навигацию по веб-сайту. Поисковые роботы используют внутренние ссылки для навигации между веб-страницами и распознавания ключевых слов, используемых на сайте. Используя CSS для управления внутренними ссылками, поисковым роботам будет проще быстро и точно находить нужный контент. Это не только поможет вам занять высокие позиции в результатах поиска, но и удержит посетителей на вашем сайте дольше. CSS также значительно упрощает обновление внутренних ссылок при изменении содержания или общего дизайна веб-сайта.
CSS также можно использовать для управления структурой вашего веб-сайта и расположением элементов. Это помогает роботам поисковых систем лучше понимать структуру страницы и легко получать доступ к важному содержимому. Также важно использовать семантическую разметку, такую как теги заголовков и атрибуты alt, надлежащим образом и в соответствии с содержимым страницы. Это помогает паукам понять предполагаемое сообщение и сосредоточиться на ваших основных ключевых словах. Чем точнее пауки поисковых систем смогут анализировать и сканировать ваши страницы, тем лучше будет SEO-рейтинг вашего сайта.
Также важно использовать семантическую разметку, такую как теги заголовков и атрибуты alt, надлежащим образом и в соответствии с содержимым страницы. Это помогает паукам понять предполагаемое сообщение и сосредоточиться на ваших основных ключевых словах. Чем точнее пауки поисковых систем смогут анализировать и сканировать ваши страницы, тем лучше будет SEO-рейтинг вашего сайта.
Кроме того, CSS можно использовать для управления представлением вашей страницы для посетителей. Если вы сделаете свою страницу более привлекательной и удобной для пользователя, это улучшит взаимодействие с пользователем и побудит посетителей оставаться на ней дольше и активнее участвовать в ней. Это может оказать положительное влияние на ваш рейтинг на страницах результатов поисковых систем.
В целом использование CSS является важной частью SEO-стратегии любого веб-сайта. Это может помочь облегчить сканирование и индексацию ваших страниц поисковыми роботами, а также улучшить взаимодействие с пользователем. Правильно используемый CSS также может позволить вам убедиться, что контент на каждой странице оптимизирован для ключевых слов, на которые вы ориентируетесь, что повысит ваши шансы на получение более высокого рейтинга в результатах поиска.
Правильно используемый CSS также может позволить вам убедиться, что контент на каждой странице оптимизирован для ключевых слов, на которые вы ориентируетесь, что повысит ваши шансы на получение более высокого рейтинга в результатах поиска.
В чем разница между внешними и внутренними таблицами стилей?
Внешние и внутренние таблицы стилей используются для придания стиля веб-страницам HTML; однако одним из наиболее важных различий между ними является способ их реализации.
Внешние таблицы стилей можно использовать для одновременного оформления нескольких веб-страниц, и чаще всего они написаны на языке под названием CSS (каскадные таблицы стилей).
Этот тип таблицы стилей создается как независимый файл, связанный с любым количеством HTML-документов, что означает, что один и тот же набор правил применяется независимо от того, на какой странице они используются. Это делает их невероятно полезными, когда дело доходит до обновления внешнего вида веб-сайта, поскольку для этого требуется только редактирование внешней таблицы стилей, а не каждого HTML-документа. Это также упрощает поддержание согласованности между элементами на нескольких страницах.
Это также упрощает поддержание согласованности между элементами на нескольких страницах.
Для сравнения, внутренние таблицы стилей добавляются непосредственно в документы HTML, а это означает, что стили должны добавляться страница за страницей. Это делает их идеальными для определенных стилей, применимых только к одной странице или разделу веб-сайта, поскольку это означает, что стили не будут по ошибке применены ко всему веб-сайту. В результате внутренние таблицы стилей часто используются для переопределения внешних таблиц стилей, поскольку их можно добавлять непосредственно в HTML-документ, что позволяет определенным страницам отличаться от нормы.
При совместном использовании внешние и внутренние таблицы стилей могут создавать веб-сайты с единым стилем, но с возможностью переопределения этих правил стиля, когда это требуется для конкретной страницы. Например, внешняя таблица стилей может устанавливать размер шрифта всего текста на веб-сайте, а внутренняя таблица стилей может использоваться для увеличения размера шрифта на определенной странице, чтобы привлечь внимание к важному тексту.
В целом, внешние таблицы стилей лучше всего использовать для многостраничных веб-сайтов, требующих единообразного дизайна, в то время как внутренние таблицы стилей лучше всего подходят для одной или нескольких страниц, требующих изменения определенных элементов. Их можно использовать вместе для создания хорошо продуманного и отзывчивого веб-сайта с минимальными усилиями.
Как таблицы стилей могут повысить скорость и производительность веб-сайта?
Таблицы стилей являются важными инструментами веб-дизайна, поскольку они помогают создать единообразный внешний вид всех веб-документов.
Обеспечивая единый стиль, они помогают улучшить удобство использования, удобочитаемость и общую эстетику веб-сайта. Кроме того, таблицы стилей также могут помочь улучшить скорость и производительность веб-сайта.
В веб-дизайне таблицы стилей состоят из группы команд, которые описывают, как будет просматриваться содержимое веб-сайта. Указание того, как должны отображаться все элементы веб-сайта, сокращает время, необходимое для отображения содержимого веб-сайта. Когда таблицы стилей хорошо написаны и размещены правильно, требуется доступ к меньшему количеству ресурсов для отображения всех элементов, что может привести к более быстрому времени загрузки.
Когда таблицы стилей хорошо написаны и размещены правильно, требуется доступ к меньшему количеству ресурсов для отображения всех элементов, что может привести к более быстрому времени загрузки.
Другой способ, которым таблицы стилей могут помочь повысить скорость и производительность веб-сайта, — уменьшить количество запросов кода. Таблицы стилей хранят код в одном файле, к которому может обращаться сервер, вместо того, чтобы делать несколько запросов для каждой страницы. Это означает, что просмотр одной страницы требует меньше запросов к серверу и генерирует меньше трафика, что, в свою очередь, может положительно сказаться на времени загрузки.
Таблицы стилей также помогают уменьшить размер файлов, что может привести к ускорению загрузки. Это связано с тем, что код, используемый в таблице стилей, сжат, поэтому нужно загрузить меньше информации. Делая код меньше и быстрее, он сокращает время, необходимое для получения необходимой информации с сервера и отображения ее на странице.
Наконец, таблицы стилей помогают повысить скорость и производительность веб-сайта, позволяя веб-дизайнерам повторно использовать код. Вместо того, чтобы писать новый код для каждой страницы, один и тот же код можно использовать несколько раз. Это может существенно повлиять на время загрузки, так как один и тот же код будет загружаться быстрее, чем новый код.
В заключение, таблицы стилей являются важными инструментами веб-дизайна, поскольку они позволяют дизайнерам веб-сайтов улучшать общий вид, удобство использования и читабельность веб-сайта. Кроме того, они также могут помочь повысить скорость и производительность веб-сайта за счет сокращения количества запросов кода, уменьшения размера файла и разрешения повторного использования кода. Таким образом, таблицы стилей являются важным фактором, обеспечивающим быструю загрузку веб-сайта и удобство его использования.
Каковы преимущества отделения стилей от контента в CSS?
Использование CSS для оформления веб-страниц стало стандартом для многих веб-разработчиков. CSS или каскадные таблицы стилей — это простой язык таблиц стилей, который используется для оформления HTML-элементов на веб-страницах.
CSS или каскадные таблицы стилей — это простой язык таблиц стилей, который используется для оформления HTML-элементов на веб-страницах.
Используя CSS для отделения стилей от содержимого в CSS, веб-разработчики могут сделать свои веб-страницы более привлекательными, последовательными и организованными.
Важным преимуществом отделения стилей от содержимого в CSS является сокращение объема кода, который необходимо написать. Отделив стиль от содержимого, кодирование становится намного более управляемым. Это помогает веб-разработчикам улучшить свои рабочие процессы, поскольку у них меньше стилей, о которых нужно беспокоиться, и они могут сосредоточиться на содержании веб-страницы. Не говоря уже о том, что меньшее количество строк кода означает более быструю загрузку веб-страниц.
Еще одно преимущество отделения стилей от содержимого в CSS заключается в большей гибкости. Например, если веб-разработчик хочет внести изменения в стиль веб-страницы, ему не нужно будет изменять содержимое веб-страницы. Вместо этого они могут легко внести изменения в стиль, отредактировав таблицу стилей. Это позволяет веб-разработчикам лучше контролировать свои веб-страницы, не беспокоясь о воздействии на содержимое страницы.
Вместо этого они могут легко внести изменения в стиль, отредактировав таблицу стилей. Это позволяет веб-разработчикам лучше контролировать свои веб-страницы, не беспокоясь о воздействии на содержимое страницы.
Кроме того, отделение стилей от содержимого в CSS помогает улучшить удобство сопровождения с течением времени. Имея все стили в одном месте, веб-разработчик может легко вносить изменения в стили, не просматривая код для конкретных элементов. Это также упрощает совместную работу веб-дизайнеров над проектами, поскольку они могут легко видеть, какие изменения были внесены в код конкретными людьми.
Наконец, отделение стилей от содержимого в CSS может помочь сделать веб-страницы более организованными и профессиональными. Когда стили хранятся отдельно от контента, веб-разработчики могут обеспечить согласованность и хорошую структуру дизайна, что делает веб-страницы более привлекательными и профессиональными.
В целом, разделение стилей и содержимого в CSS дает множество преимуществ. Отделяя стиль от содержимого, веб-разработчики могут уменьшить объем написанного кода и сделать свои веб-страницы более организованными и привлекательными. Кроме того, отделение стиля от содержимого помогает повысить удобство сопровождения и гибкость. Отделяя стили от контента, веб-разработчики могут гарантировать, что их онлайн-проекты будут хорошо структурированы и непротиворечивы.
Отделяя стиль от содержимого, веб-разработчики могут уменьшить объем написанного кода и сделать свои веб-страницы более организованными и привлекательными. Кроме того, отделение стиля от содержимого помогает повысить удобство сопровождения и гибкость. Отделяя стили от контента, веб-разработчики могут гарантировать, что их онлайн-проекты будут хорошо структурированы и непротиворечивы.
Как оптимизировать веб-сайт для быстрой загрузки и рендеринга с помощью CSS?
Ключ к успеху веб-сайта в значительной степени заключается в том, как он спроектирован и оптимизирован. Одним из важнейших шагов к оптимальной производительности веб-сайта является обеспечение быстрой загрузки и скорости рендеринга.
Требуется идеальное сочетание HTML, CSS, JavaScript и других элементов, чтобы ваш веб-сайт был четким, эффективным и работал наилучшим образом.
Когда дело доходит до оптимизации веб-сайта, CSS играет важную роль в обеспечении быстрой загрузки и рендеринга. Вот основные шаги по оптимизации вашего веб-сайта с помощью CSS для достижения оптимальной производительности.
Во-первых, определите приоритет содержимого. На веб-сайте важно, чтобы контент был организован так, чтобы наиболее важные аспекты загружались и отображались в первую очередь. Это поможет обеспечить более высокую скорость загрузки. Разделение внешних таблиц стилей на разные файлы также может помочь упростить процесс загрузки.
Во-вторых, уменьшите количество HTTP-запросов, которые должен делать ваш веб-сайт. Ограничив количество вызовов, вы можете воспользоваться преимуществами параллельных загрузок и упростить свой веб-сайт. Для этого вы можете объединять небольшие сценарии в большие сценарии и минимизировать таблицы стилей, используя такие инструменты, как Less.js или SASS.
В-третьих, важно использовать изображения соответствующего размера для повышения визуальной привлекательности. Избегайте использования чрезмерно сжатых изображений, которые слишком велики, так как они могут значительно замедлить время загрузки вашего веб-сайта. Максимально сжимайте изображения, сохраняя при этом качество изображения.
В-четвертых, сосредоточьтесь на сокращении объема кода, используемого вашим веб-сайтом. Старайтесь поддерживать стандарты кода веб-сайта как можно ниже. Проверьте свой HTML-код на наличие ошибок и удалите ненужный код или теги.
Наконец, элементы полей и отступов играют ключевую роль в обеспечении быстрой загрузки и рендеринга. Используйте поля и отступы, чтобы ваш веб-сайт был хорошо структурирован и загружался быстрее.
Используя эти стратегии оптимизации, вы можете обеспечить более высокую скорость загрузки и рендеринга вашего веб-сайта. В конечном счете, все сводится к тщательной оптимизации и балансировке контента, функций, изображений и кода для создания превосходного опыта работы с веб-сайтом для ваших посетителей.
Как я могу использовать медиа-запросы, чтобы сделать мой веб-сайт отзывчивым, не забывая при этом о SEO?
Медиа-запросы необходимы любому веб-дизайнеру, который хочет создать веб-сайт, который будет отзывчивым, адаптивным и обеспечит удобство работы с пользователем независимо от того, какое устройство использует посетитель.
По сути, медиа-запросы — это способ создания отдельных таблиц стилей, сообщающих браузеру, как реагировать на разную ширину устройства и тип медиа.
При создании адаптивного веб-сайта необходимо сначала создать оптимизированный дизайн. Вы должны начать с написания хорошо структурированной HTML-разметки и использовать в ней семантические элементы. Кроме того, вы должны убедиться, что ваш веб-сайт спроектирован как можно более легким и минимальным, чтобы обеспечить бесперебойную работу на разных устройствах. Далее следует добавление разумного CSS, который можно использовать для изменения дизайна веб-сайта в зависимости от размера области просмотра. Наконец, вы должны использовать медиа-запросы в качестве элемента управления, который помогает структурировать ваш CSS для различных устройств.
Медиа-запросы добавлены в таблицы стилей и работают с проблемой «max-width». Они позволят вам вносить изменения в макет для разных размеров области просмотра, что сделает веб-сайт более простым в использовании и более эффективным для конечного пользователя. Синтаксис медиа-запросов начинается с «@media», за которым следует условие. Затем синтаксис можно расширить, чтобы задать разные стили для разных запросов. Все это позволяет контролировать внешний вид веб-страницы/контента без изменения HTML-разметки.
Синтаксис медиа-запросов начинается с «@media», за которым следует условие. Затем синтаксис можно расширить, чтобы задать разные стили для разных запросов. Все это позволяет контролировать внешний вид веб-страницы/контента без изменения HTML-разметки.
При использовании медиа-запросов важно учитывать, как они работают с точки зрения SEO. Медиа-запросы могут быть очень полезны для SEO, однако важно правильно их реализовать, чтобы обеспечить доступность веб-сайта на всех устройствах.
Прежде всего, вы должны убедиться, что весь контент на сайте доступен для всех устройств, а это означает, что пользователи могут получить доступ к одному и тому же контенту с любого устройства, которое они используют. Вы также должны стараться, чтобы URL-адреса были одинаковыми на всех устройствах, чтобы помочь создать единую структуру ссылок на всех устройствах, что, в свою очередь, облегчает роботам поисковых систем сканирование страниц на вашем сайте.
Кроме того, вы должны убедиться, что весь код, который вы используете для мультимедийных запросов, правильно структурирован, чтобы его можно было найти и просканировать ботами поисковых систем. Медиа-запросы также можно использовать для отображения или скрытия контента от просмотра в зависимости от устройства, которое использует пользователь. При использовании этого метода важно помнить, что поисковые системы не могут «видеть» скрытый контент, а это означает, что ваше SEO пострадает, если этот контент важен.
Медиа-запросы также можно использовать для отображения или скрытия контента от просмотра в зависимости от устройства, которое использует пользователь. При использовании этого метода важно помнить, что поисковые системы не могут «видеть» скрытый контент, а это означает, что ваше SEO пострадает, если этот контент важен.
Наконец, при использовании медиазапросов важно убедиться, что код хорошо структурирован, организован и оптимизирован для SEO. Это поможет обеспечить доступность и оптимизацию вашего веб-сайта для SEO даже на разных устройствах.
В заключение, медиа-запросы предлагают отличное решение при создании веб-сайта, который должен быть отзывчивым, адаптивным и обеспечивать удобство работы пользователей. При создании веб-сайта важно убедиться, что код оптимизирован для SEO, не забывая при этом о проблеме «максимальной ширины». Код должен быть хорошо организован, чтобы контент был доступен для всех устройств, а также чтобы роботы поисковых систем могли правильно сканировать ваш сайт. Медиа-запросы — отличный инструмент для создания отзывчивого веб-сайта, однако необходимо уделить должное внимание тому, чтобы ваш веб-сайт был адаптивным и оптимизированным для SEO.
Медиа-запросы — отличный инструмент для создания отзывчивого веб-сайта, однако необходимо уделить должное внимание тому, чтобы ваш веб-сайт был адаптивным и оптимизированным для SEO.
Каков наиболее эффективный метод написания SEO-оптимизированного CSS-кода?
SEO-оптимизированный CSS-код является неотъемлемой частью любого веб-сайта. Это помогает паукам поисковых систем эффективно сканировать и индексировать его, а также улучшает взаимодействие с пользователем.
Поэтому неудивительно, что так много веб-мастеров ищут эффективные методы написания оптимизированного кода CSS.
Первый шаг — создать единую структуру для всех ваших документов CSS. Это означает, что каждый из ваших документов должен содержать основную таблицу стилей, за которой следуют любые встроенные таблицы стилей, шрифты и скрипты фреймворка. Сохраняя структуру документа последовательной на всем веб-сайте, сканерам поисковых систем будет легче расшифровать код.
Еще одним важным аспектом написания оптимизированного кода CSS является использование относительных URL-адресов. Если URL-адрес начинается с косой черты (/) или точки (.), то это относительный URL-адрес, который может использоваться поисковой системой для лучшего сканирования и индексации страницы. Кроме того, поскольку браузеры автоматически разрешают относительные URL-адреса, это может помочь повысить безопасность вашего веб-сайта, поскольку вредоносные сценарии нельзя использовать для вставки вредоносного кода в код страницы.
Если URL-адрес начинается с косой черты (/) или точки (.), то это относительный URL-адрес, который может использоваться поисковой системой для лучшего сканирования и индексации страницы. Кроме того, поскольку браузеры автоматически разрешают относительные URL-адреса, это может помочь повысить безопасность вашего веб-сайта, поскольку вредоносные сценарии нельзя использовать для вставки вредоносного кода в код страницы.
Также важно использовать минификацию. Это процесс удаления всех ненужных пробелов, комментариев и других символов из вашего кода CSS. Это помогает повысить скорость загрузки веб-страницы, поскольку с сервера в браузер пользователя отправляется меньше данных. Кроме того, это помогает уменьшить общий размер файла CSS, поскольку для отправки требуется меньше данных.
Наконец, при написании оптимизированного для SEO кода CSS следует учитывать осмысленную структуру страницы. Убедитесь, что ваш код CSS организован логично и упорядоченно, так как это обеспечит поисковым роботам лучшее руководство относительно того, где расположены важные части страницы. Это также улучшит взаимодействие с пользователем, поскольку на хорошо структурированной странице легче ориентироваться, а также она будет лучше выглядеть как на экранах настольных компьютеров, так и на мобильных устройствах.
Это также улучшит взаимодействие с пользователем, поскольку на хорошо структурированной странице легче ориентироваться, а также она будет лучше выглядеть как на экранах настольных компьютеров, так и на мобильных устройствах.
Таким образом, наиболее эффективный метод написания SEO-оптимизированного CSS-кода состоит в том, чтобы сохранить единую структуру, использовать относительные URL-адреса, при необходимости использовать минимизацию и обеспечить осмысленную структуру страницы. Соблюдение этих рекомендаций гарантирует, что ваш веб-сайт будет полностью проиндексирован сканерами поисковых систем, а пользователи получат наилучшие впечатления от его использования.
Что я могу сделать, чтобы мой CSS был доступен для пользователей с ограниченными возможностями?
Когда дело доходит до веб-дизайна и разработки, важно обеспечить максимальную доступность веб-сайтов для пользователей с ограниченными возможностями.
Хотя это может показаться трудной задачей, существуют некоторые правила, которых следует придерживаться, чтобы пользователи с ограниченными возможностями могли без проблем перемещаться и использовать веб-сайт.
Следуя этим рекомендациям, веб-дизайнеры и разработчики могут создавать более доступные веб-сайты с помощью методов CSS.
Прежде всего, важно использовать соответствующие HTML-элементы и атрибуты при стилизации контента с помощью CSS. Это связано с тем, что многие вспомогательные технологии, такие как программы чтения с экрана, используют эти HTML-элементы и атрибуты для предоставления дополнительного контекста веб-сайтам для пользователей с ограниченными возможностями. Например, при стилизации заголовков важно использовать теги HTML
—
, поскольку эти теги элементов предоставляют контекст вспомогательным технологиям. Точно так же при оформлении списка важно использовать теги
- и
- , чтобы указать, что список присутствует, вместо использования других методов, таких как использование пробелов и визуальных идентификаторов.
Далее важно обеспечить существенный цветовой контраст между содержимым и фоном веб-страницы. Это важно учитывать, поскольку это гарантирует, что пользователи с дальтонизмом и другими проблемами, связанными с программами чтения с экрана, смогут легко различать элементы на странице.
 Кроме того, в рекомендациях по доступности рекомендуется использовать «самый светлый оттенок серого, обеспечивающий приемлемый цветовой контраст», и «избегать использования цвета в качестве единственного идентификатора чего-либо».
Кроме того, в рекомендациях по доступности рекомендуется использовать «самый светлый оттенок серого, обеспечивающий приемлемый цветовой контраст», и «избегать использования цвета в качестве единственного идентификатора чего-либо».В дополнение к этому, веб-дизайнеры и разработчики должны убедиться, что их CSS поддерживает «логический» порядок. Это связано с тем, что многие вспомогательные технологии полагаются на структурный порядок элементов веб-сайта при предоставлении дополнительного контекста. Таким образом, CSS должен быть тщательно структурирован в порядке от наиболее важных до наименее важных разделов на веб-сайте.
Наконец, разработчики должны убедиться, что веб-сайт соответствует рекомендациям WCAG и свободен от каких-либо технических препятствий. Это включает в себя, помимо прочего, проверку на наличие ошибок сценариев и подключаемых модулей, проверку того, что текст не слишком мал для человека с плохим зрением, и т. д. Эти технические проблемы должны быть исправлены, чтобы пользователи с ограниченными возможностями могли для доступа и использования веб-сайта без каких-либо проблем.

В заключение, есть несколько рекомендаций, которым должны следовать веб-дизайнеры и разработчики, чтобы обеспечить доступность их CSS для пользователей с ограниченными возможностями. Используя соответствующие HTML-элементы и атрибуты, гарантируя соответствие веб-сайта стандартам WCAG и обеспечивая достаточную цветовую контрастность, веб-дизайнеры и разработчики смогут создавать более доступные и приятные веб-сайты для всех пользователей.
Как использовать каскадные таблицы стилей для реализации расширенных взаимодействий на моем веб-сайте?
Каскадные таблицы стилей (CSS) — это язык веб-разработки, используемый для оформления веб-страниц и реализации расширенных взаимодействий на веб-сайтах. Он используется для определения внешнего вида и формата веб-страниц, а также поведения графических элементов, таких как изображения и тексты.
CSS позволяет разработчикам создавать привлекательные и интерактивные веб-сайты, определяя макет, шрифт и цвет элементов страницы.

Существует несколько способов использования каскадных таблиц стилей для создания насыщенных взаимодействий на вашем веб-сайте. Самый эффективный способ — использовать новейшие инструменты и методы CSS3. Инструменты CSS3 включают элементы HTML5, мультимедийные запросы и адаптивный веб-дизайн. Это позволяет разработчикам создавать веб-сайты, которые меняют свой внешний вид и интерактивность в зависимости от типа устройства, используемого для доступа к веб-сайту. Например, вы можете использовать медиа-запросы CSS3 для создания веб-сайта, внешний вид которого для настольного компьютера отличается от вида для мобильного устройства.
Вы также можете использовать анимацию, чтобы улучшить взаимодействие с пользователем на вашем веб-сайте. Анимацию можно использовать, чтобы придать веб-сайту более динамичный вид и выделить важные моменты. Анимации особенно эффективны на сайтах электронной коммерции, поскольку они могут помочь привлечь внимание клиентов к ключевым продуктам или рекламным акциям.
 Кроме того, их можно использовать для демонстрации эффектов определенных действий, таких как наведение курсора на изображение. Еще один способ использовать CSS — использовать переходы для создания более плавного взаимодействия с пользователем. Переходы позволяют различным веб-страницам более естественно переходить от одной к другой, обеспечивая более удобный интерфейс.
Кроме того, их можно использовать для демонстрации эффектов определенных действий, таких как наведение курсора на изображение. Еще один способ использовать CSS — использовать переходы для создания более плавного взаимодействия с пользователем. Переходы позволяют различным веб-страницам более естественно переходить от одной к другой, обеспечивая более удобный интерфейс.Наконец, вы можете использовать языки сценариев, такие как JavaScript, PHP и другие, для создания более сложных взаимодействий. Например, вы можете использовать JavaScript для создания интерактивных веб-страниц с календарем и заметками, которые хранятся в базе данных. Вы также можете реализовать сценарии на стороне клиента, которые не зависят от сервера и могут напрямую взаимодействовать с пользовательским интерфейсом.
В заключение, использование каскадных таблиц стилей — эффективный способ создания многофункциональных и интерактивных веб-сайтов. С помощью правильных инструментов вы можете создавать иммерсивные пользовательские интерфейсы с привлекательной анимацией, переходами и взаимодействиями.
 Используйте правильное сочетание инструментов и скриптов CSS3, чтобы использовать возможности каскадных таблиц стилей и выделить свой веб-сайт.
Используйте правильное сочетание инструментов и скриптов CSS3, чтобы использовать возможности каскадных таблиц стилей и выделить свой веб-сайт.Каковы возможные опасности использования встроенных таблиц стилей для целей SEO?
Встроенные таблицы стилей предлагают несколько преимуществ, таких как простая интеграция с поисковой оптимизацией (SEO), но они также сопряжены с некоторыми потенциальными опасностями. Встроенные таблицы стилей могут вызвать проблемы с конфигурацией веб-сайта, увеличить время загрузки страницы и снизить производительность веб-сайта.
Кроме того, использование встроенных таблиц стилей для целей SEO может сделать сайт несовместимым со стандартами и привести к беспорядку в коде и длинным избыточным строкам кода.
Одной из основных проблем использования встроенных таблиц стилей в целях SEO является потенциальный конфликт между таблицами стилей из-за каскадного порядка. Каждый раз, когда создается новая встроенная таблица стилей, браузер должен интерпретировать ее в строго определенном порядке (также известном как «каскадирование»).
 Если одна встроенная таблица стилей перезаписывает или переопределяет правила другой, она может непреднамеренно нарушить макет страницы или установленные правила SEO.
Если одна встроенная таблица стилей перезаписывает или переопределяет правила другой, она может непреднамеренно нарушить макет страницы или установленные правила SEO.Кроме того, встроенные таблицы стилей могут замедлять загрузку веб-страниц, поскольку их необходимо обрабатывать каждый раз при загрузке страницы. Эта дополнительная обработка может занять значительное время, если веб-сайт содержит несколько встроенных таблиц стилей. Кроме того, может быть сложно вносить изменения в одну таблицу стилей, когда используется много таблиц стилей, поскольку любые изменения могут вызвать конфликты с другими таблицами стилей.
Использование встроенных таблиц стилей также может привести к беспорядку в коде, поскольку часть кода (например, коды стилей) может смешиваться со структурными кодами, что приводит к длинным запутанным строкам кода. В крайних случаях беспорядок в коде может затруднить его редактирование или отладку, поскольку код трудно отличить по стилю и структуре. В некоторых случаях этот беспорядок кода может сделать веб-страницы несовместимыми со стандартами, что может привести к снижению производительности в результатах поиска.

Наконец, использование встроенных таблиц стилей для целей SEO сопряжено с присущими ему рисками. Поскольку встроенные таблицы стилей привязаны к странице, страница должна загружать таблицу стилей каждый раз, когда они посещают страницу. Это означает, что если таблица стилей изменилась, страница может неправильно отражать новые правила или новые изменения, что приведет к путанице или ошибкам на странице.
В заключение, использование встроенных таблиц стилей для целей SEO имеет свои преимущества и недостатки. Хотя, с одной стороны, это может обеспечить интеграцию правил и положений SEO, с другой стороны, это может привести к потенциальным опасностям, таким как беспорядок в коде, медленная загрузка страниц и веб-страницы, не соответствующие стандартам. Поэтому важно учитывать потенциал этих опасностей при выборе решения для целей SEO.
Моделирование таблиц стилей и CSS с помощью моделей поисковых систем
Моделирование таблиц стилей и CSS с помощью моделей поисковых систем
Модели поисковых систем позволяют понять, как работают поисковые системы и как оптимизировать веб-сайты для них.
 Инновационная SEO-платформа Market Brew является одним из ведущих инструментов для компаний, которые хотят понять модели поисковых систем и алгоритмы, которые направляют поисковую систему к определенным результатам.
Инновационная SEO-платформа Market Brew является одним из ведущих инструментов для компаний, которые хотят понять модели поисковых систем и алгоритмы, которые направляют поисковую систему к определенным результатам.Используя мощный инструмент моделей поисковых систем, пользователи Market Brew могут точно визуализировать то, что видит поисковая система, когда они сканируют свои целевые страницы.
Модели поисковых систем помогают определить, какие факторы влияют на результаты запросов поисковых систем. Программная платформа Market Brew для SEO позволяет глубже понять связь между дизайном веб-сайта, его разработкой и конкретными алгоритмами, влияющими на ранжирование в поисковых системах. Это позволяет принимать более обоснованные и эффективные маркетинговые решения.
Ведущая программная платформа Market Brew также включает моделирующие таблицы стилей и CSS в свои модели поисковых систем. Это позволяет лучше адаптировать дизайн и содержимое веб-сайтов к конкретным алгоритмам поисковой системы, поскольку пользователи могут точно видеть, как реагируют поисковые роботы Market Brew, когда они развертывают определенные конфигурации CSS.

Когда веб-дизайн содержит слишком много стилей и элементов, сканеры поисковых систем могут запутаться или перегрузиться, что может быть обнаружено аналогичной системой, эмулирующей поисковую систему, например Market Brew. Использование таблицы стилей и правильное кодирование элементов позволяет обеспечить точную интерпретацию веб-сайта поисковыми системами.
Алгоритмы содержания Market Brew могут анализировать страницу и определять области, требующие стиля или очистки кода. Например, алгоритмы Core Web Vitals могут обнаружить, что скорость страницы отрицательно изменилась и что из-за этого рейтинг целевой страницы снизился.
Используя моделирование таблиц стилей и CSS с программной платформой Market Brew AI SEO, маркетологи могут убедиться, что их веб-сайт оптимизирован для алгоритмов поисковых систем, которые имеют дело с этими аспектами страницы. Это гарантирует, что их веб-сайт будет лучше отображаться в результатах обычного поиска и будет предлагать посетителям лучший опыт.

Программная платформа Market Brew предлагает уникальную информацию о различных алгоритмах, определяющих рейтинг в поисковых системах, и позволяет маркетологам соответствующим образом корректировать дизайн своих веб-сайтов.
6 Книги по оптимизации коэффициента конверсии, которые стоит прочитать сегодня
Содержание статьи
Эксперт по оптимизации коэффициента конверсии Пип Ладжа из CXL упомянул на LinkedIn, что лучшие идеи приходят из чтения книг. Я согласен. Но найти эти ресурсы и посвятить время их чтению — непростая задача.
Оптимизация коэффициента конверсии — это пространство, полное идей. Но это тяжелая пилюля, и кривая обучения довольно крутая. Человек должен изучить веб-аналитику, дизайн целевой страницы, пользовательский опыт и A/B-тестирование. К счастью для нас, есть много книг по оптимизации коэффициента конверсии, из которых можно поучиться.
6 книг по оптимизации коэффициента конверсии, которые вы должны прочитать сегодня
Этот пост содержит партнерские ссылки .

Индустрия CRO не испытывает недостатка в книгах. Оптимизация коэффициента конверсии также является плавильным котлом многих учеников. Книги ниже — это то, что у меня есть и что я читаю. Некоторые из них предназначены для чистой CRO, а некоторые предназначены для копирайтинга и веб-юзабилити.
1 – Как заставить веб-сайты побеждать, Карл Бланкс и Бен Джессон
Купить копию
Я считаю, что эта книга должна стать первой книгой, посвященной оптимизации коэффициента конверсии. Эту книгу написала команда, придумавшая термин «оптимизация коэффициента конверсии». Они также являются одним из самых продуктивных CRO-агентств: Conversion Rate Experts.
В книге всего четыре главы, но в ней 300 страниц. Книга настолько умна, что формат оптимизируется для удобства чтения. Разделы в книге включают:
Раздел 1: Почему большинство веб-дизайнов делают неправильно
Раздел 2: Диагностика
Раздел 3: Создание веб-сайтов Win
Раздел 4: См. Сила C0RO в действии
Сила C0RO в действииКак и любой процесс CRO, он делает смелое заявление о том, что дизайн веб-сайта — это не только проблемы веб-дизайна. Это также требует процесса. Книга своего рода путеводитель. Он охватывает множество областей: веб-аналитика, оптимизация форм, дизайн UX, копирайтинг, SEO. Другие важные принципы оптимизации коэффициента конверсии приведены здесь.
Мне нравится, что в книге есть раздел с множеством примеров того, как оптимизировать целевую страницу. Он учит основам того, как сделать целевые страницы более читабельными и ориентированными на конверсию.
Я считаю эту книгу универсальным источником информации по оптимизации коэффициента конверсии. Глава 4 содержит всестороннее тематическое исследование применения CRO.
2 — Вы должны проверить это! Крис Говард
Купить экземпляр
Одна из первых прочитанных мною книг по оптимизации коэффициента конверсии. Книга актуальна и сегодня. Крис Говард — один из пионеров оптимизации коэффициента конверсии.
 Он генеральный директор успешного CRO-агентства: WiderFunnel.
Он генеральный директор успешного CRO-агентства: WiderFunnel.В книге рассказывается о печально известном HiPPO (мнение самого высокооплачиваемого человека). Это люди, которые мешают компаниям экспериментировать и препятствуют развитию бизнеса. В книге доказывается, что редизайн веб-сайта должен быть основан на данных. CRO должен иметь процесс, а не ради изменений.
Веб-сайты нужно создавать ради результатов, а не ради эстетики. Книга содержит раздел, посвященный теории цвета и информационной иерархии. Книга опирается на высокоуровневый подход к экспериментам.
В книге также представлена уникальная модель LIFT. Это подход CRO к тому, как поместить процессы конверсии в эффективную структуру.
(источник)Что делает эту книгу уникальной, так это то, что в ней освещается известная структура PIE. Эта структура упоминается в сообществе CRO. Вы также можете проверить, что платформа PIE также представлена на их веб-сайте.
Потенциал : Насколько можно улучшить страницы?
Важность : Насколько ценен трафик на страницы?
Простота : Насколько сложным будет тестирование для реализации на странице или в шаблоне?Еще один уникальный раздел книги посвящен написанию и оптимизации вашего ценностного предложения.
 Еще один приятный момент — после глав есть тематические исследования. От себя хочу отметить, что книги рассказывают о структурированных тестах, проведенных для брендов, которые я узнал, таких как Sims 3.
Еще один приятный момент — после глав есть тематические исследования. От себя хочу отметить, что книги рассказывают о структурированных тестах, проведенных для брендов, которые я узнал, таких как Sims 3.3 — A/B-тестирование Сан Сирокер и Пит Кумен
Купить копию
Первая книга по оптимизации коэффициента конверсии Я читаю. Это дало мне первое представление о том, на что способна оптимизация коэффициента конверсии или A/B-тестирование. Написано соучредителем и генеральным директором Optimizely.
В книге есть раздел о кампании Обамы и о том, как A/B-тестирование помогло Дэну принимать взвешенные решения. У Дэна Сирокера также есть видео, в котором он рассказывает историю своего вклада.
(источник)После раздела о предвыборной кампании Обамы Дэн спросил: «Почему этим не занимается больше людей?» Я разделял те же чувства, что и в отношении оптимизации коэффициента конверсии.
Оптимизация коэффициента конверсии, A/B-тестирование и экспериментирование в некотором роде параллельны друг другу.
 В книге написано, что тестировать нужно ВО ВРЕМЯ редизайна, а не после. Небольшие дополнительные изменения снижают риск редизайна веб-сайта, особенно для мультикорпораций.
В книге написано, что тестировать нужно ВО ВРЕМЯ редизайна, а не после. Небольшие дополнительные изменения снижают риск редизайна веб-сайта, особенно для мультикорпораций.В книге также освещаются основные принципы проведения экспериментов:
Шаг 1: Определение успеха
Шаг 2: Определение узких мест
Шаг 3 : Построение гипотезы3 Шаг 2 5: Test
Приятным дополнением является то, что в нем есть тематические исследования ведущих компаний, с которыми я знаком. Есть главы экспериментов, проводимых IGN, Sims и Disney. Еще одним приятным моментом является то, что на последней странице глав есть раздел TL; DR в качестве сводки и подведения итогов.
В книге есть раздел о том, как создавать команды: «Экспериментальная команда мечты». Также есть часть о том, нужно ли создавать, покупать или нанимать команду экспериментаторов.
Еще один приятный штрих в конце книги — приложение по математике и статистике.
 Вы читаете такие вещи, как доверительные интервалы, уровни достоверности, z-статистику и другие. Если у вас есть аппетит к математике A/B-тестов, то эта книга для вас.
Вы читаете такие вещи, как доверительные интервалы, уровни достоверности, z-статистику и другие. Если у вас есть аппетит к математике A/B-тестов, то эта книга для вас.4 – Убейте своих убийц конверсии, Джорис Брайон
Купить копию
Эта книга является еще одним дополнением к книгам по оптимизации коэффициента конверсии. Книга оправдывает свое «прагматичное» название, в ней много практических советов. Метод Декстера состоит из различных элементов:
— Данные
— ВЫПОЛНИТЬ
— Тест
— Оценить
— ПовторитьОн также укрепляет культуру экспериментирования.
Самая полезная глава в книге — это глава о данных. Эта глава также является одной из самых длинных в книге. В Google Analytics делается акцент на прагматическом анализе. Скриншоты с пояснениями прилагаются.
Если вы часто просматриваете Google Analytics, эта книга покажется вам идеальной. Существуют разделы, посвященные различным отчетам GA, таким как отчеты о последовательности и отчеты о привлечении.
 Я бы сказал, что сама книга представляет собой мини-ускоренный курс по Google Analytics.
Я бы сказал, что сама книга представляет собой мини-ускоренный курс по Google Analytics.Есть хорошая глава о принципах дизайна целевой страницы. Вся глава посвящена электронной коммерции. Существует список советов о том, как оптимизировать страницы категорий, страницы продуктов, страницы корзины и страницы оформления заказа. Книга также освещает психологию с принципами дизайна целевой страницы. Вы читаете по ясности, удобочитаемости и редкости.
Формат очень удобоваримый. Книга вообще не объясняет никакой статистики, что обнадеживает обычных читателей. Книга носит название «прагматичный», поэтому концепции A/B-тестирования более приземлены.
5 – Everyone Writes by Энн Хэндли
Купить копию
Написание отличного текста – важная часть оптимизации коэффициента конверсии. Книга Энн Хэндли «Пишут все» содержит очень практичные советы. Полезные разделы включают:
-Embrace The Ugly First Draft
— Развивайте патологическую эмпатию
— Избегайте этих ошибок, которые совершают маркетологи
— Написание инфографики, которая не заставит людей издеваться над инфографикойЛучшая практика — проявлять патологическую эмпатию к вашей аудитории.
 Пишу со своей точки зрения. Это удивительная книга для вдохновения. Большинство читателей могут подумать: «Ну, это здравый смысл». Но всегда полезно усиливать правила.
Пишу со своей точки зрения. Это удивительная книга для вдохновения. Большинство читателей могут подумать: «Ну, это здравый смысл». Но всегда полезно усиливать правила.Что мне нравится в этой книге, так это то, что она похожа на сборник блогов о писательстве и контент-маркетинге. Она собрана в одну связную книгу. Больше не нужно переходить от статьи к статье в поисках вдохновения.
В книге есть часть о том, как организовать публикацию в блоге, которая мне нравится. Это простой список, но он дает творческий толчок к тому, что писать.
Книга также охватывает длину слова для каждого формата контента. Идеальная длина поста в блоге — 1500, а длина строки темы письма — 50 символов. Есть споры о длине, поскольку они субъективны, но это приятно.
Моя любимая часть книги — вся глава « 13 вещей, которые маркетологи пишут ». Практические советы о том, как написать домашнюю страницу, целевую страницу, сообщения в блогах, сообщения в социальных сетях и другие.

В книге немного описан синтаксис грамматики. Основное внимание уделяется стратегиям написания текста, который превращает больше посетителей в клиентов. Эта книга вдохновила меня на создание контрольного списка для блога.
6 – Не заставляйте меня думать Стив Круг
Купить копию
Большая часть оптимизации коэффициента конверсии связана с удобством использования Интернета. Эта книга Стива Круга — один из лучших ресурсов для изучения. Главы посвящены различным аспектам юзабилити. Каждая концепция завершена.
Полезно : Нужно ли что-то делать?
Обучаемый : Могут ли люди понять, как его использовать?
Памятный : Нужно ли им заново учить его каждый раз, когда они его используют?
Действует : Выполняет ли это работу?
Эффективность : Затрачивает ли это разумное количество времени и усилий?
Желаемый : Люди этого хотят?
Восхитительно : Приятно ли им пользоваться или даже весело?Эта книга посвящена принципам веб-дизайна и взаимодействия с пользователем.
 Это удобно для менеджеров по продуктам, дизайнеров UX и исследователей. Он выделяет принципы макро- и микродизайна:
Это удобно для менеджеров по продуктам, дизайнеров UX и исследователей. Он выделяет принципы макро- и микродизайна:Визуальная иерархия
Шрифты
Внутренние ссылки
Кликабельность
Формы
Веб-навигацияКнига читаема, потому что она цветная и на глянцевой бумаге. Это книга, которая дает пользователю отличный пользовательский опыт. К тому же книга короткая и читается за один присест. Есть остроумные изображения, которые делают чтение увлекательным.
Книга содержит наглядные пособия. Он предоставляет примеры с остроумными изображениями, чтобы дополнить обучение. Преподавание чего-то абстрактного, например юзабилити, — непростая задача, но книга отлично справляется с этой задачей.
Вывод: оптимизация коэффициента конверсии — это не сложно
Изучение оптимизации коэффициента конверсии не должно быть таким сложным. Не позволяйте вещам отпугнуть вас от изучения этого. Есть много вещей, которые нужно усвоить, но эти книги — прочная основа для начала.



 Кроме того, в рекомендациях по доступности рекомендуется использовать «самый светлый оттенок серого, обеспечивающий приемлемый цветовой контраст», и «избегать использования цвета в качестве единственного идентификатора чего-либо».
Кроме того, в рекомендациях по доступности рекомендуется использовать «самый светлый оттенок серого, обеспечивающий приемлемый цветовой контраст», и «избегать использования цвета в качестве единственного идентификатора чего-либо».

 Кроме того, их можно использовать для демонстрации эффектов определенных действий, таких как наведение курсора на изображение. Еще один способ использовать CSS — использовать переходы для создания более плавного взаимодействия с пользователем. Переходы позволяют различным веб-страницам более естественно переходить от одной к другой, обеспечивая более удобный интерфейс.
Кроме того, их можно использовать для демонстрации эффектов определенных действий, таких как наведение курсора на изображение. Еще один способ использовать CSS — использовать переходы для создания более плавного взаимодействия с пользователем. Переходы позволяют различным веб-страницам более естественно переходить от одной к другой, обеспечивая более удобный интерфейс. Используйте правильное сочетание инструментов и скриптов CSS3, чтобы использовать возможности каскадных таблиц стилей и выделить свой веб-сайт.
Используйте правильное сочетание инструментов и скриптов CSS3, чтобы использовать возможности каскадных таблиц стилей и выделить свой веб-сайт. Если одна встроенная таблица стилей перезаписывает или переопределяет правила другой, она может непреднамеренно нарушить макет страницы или установленные правила SEO.
Если одна встроенная таблица стилей перезаписывает или переопределяет правила другой, она может непреднамеренно нарушить макет страницы или установленные правила SEO.
 Инновационная SEO-платформа Market Brew является одним из ведущих инструментов для компаний, которые хотят понять модели поисковых систем и алгоритмы, которые направляют поисковую систему к определенным результатам.
Инновационная SEO-платформа Market Brew является одним из ведущих инструментов для компаний, которые хотят понять модели поисковых систем и алгоритмы, которые направляют поисковую систему к определенным результатам.


 Сила C0RO в действии
Сила C0RO в действии Он генеральный директор успешного CRO-агентства: WiderFunnel.
Он генеральный директор успешного CRO-агентства: WiderFunnel. Еще один приятный момент — после глав есть тематические исследования. От себя хочу отметить, что книги рассказывают о структурированных тестах, проведенных для брендов, которые я узнал, таких как Sims 3.
Еще один приятный момент — после глав есть тематические исследования. От себя хочу отметить, что книги рассказывают о структурированных тестах, проведенных для брендов, которые я узнал, таких как Sims 3. В книге написано, что тестировать нужно ВО ВРЕМЯ редизайна, а не после. Небольшие дополнительные изменения снижают риск редизайна веб-сайта, особенно для мультикорпораций.
В книге написано, что тестировать нужно ВО ВРЕМЯ редизайна, а не после. Небольшие дополнительные изменения снижают риск редизайна веб-сайта, особенно для мультикорпораций. Вы читаете такие вещи, как доверительные интервалы, уровни достоверности, z-статистику и другие. Если у вас есть аппетит к математике A/B-тестов, то эта книга для вас.
Вы читаете такие вещи, как доверительные интервалы, уровни достоверности, z-статистику и другие. Если у вас есть аппетит к математике A/B-тестов, то эта книга для вас. Я бы сказал, что сама книга представляет собой мини-ускоренный курс по Google Analytics.
Я бы сказал, что сама книга представляет собой мини-ускоренный курс по Google Analytics. Пишу со своей точки зрения. Это удивительная книга для вдохновения. Большинство читателей могут подумать: «Ну, это здравый смысл». Но всегда полезно усиливать правила.
Пишу со своей точки зрения. Это удивительная книга для вдохновения. Большинство читателей могут подумать: «Ну, это здравый смысл». Но всегда полезно усиливать правила.
 Это удобно для менеджеров по продуктам, дизайнеров UX и исследователей. Он выделяет принципы макро- и микродизайна:
Это удобно для менеджеров по продуктам, дизайнеров UX и исследователей. Он выделяет принципы макро- и микродизайна: