Классификация сайтов
Лабораторна робота №5
Тема: Створення та розміщення власних веб-сайтів на безкоштовних хостінгах.
Мета: Навчитися створювати веб-сайти за допомогою стандартних конструкторів безкоштовних хостингів.
Короткі теоретичні відомості:
Сайт(от англ.website:web— «паутина, сеть» иsite— «место», буквально «место, сегмент, часть в сети») — совокупность электронных документов (файлов) частного лица или организации в компьютерной сети, объединённая под одним адресом (доменным именем или IP-адресом).
Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP.
Изначально сайты представляли собой совокупность статичных документов, например — сайт-визитка. По мере развития коммуникаций, количество внутренних и внешних ссылок увеличивалось. Сайт стал выполнять не только роль справки, аннотации, но и функционального офиса, новостного или медийного центра. В настоящее время большинству из них свойственна динамичность и интерактивность. Для таких случаев специалисты используют терминвеб-приложение- готовый программный комплекс для решения задач сайта. Веб-приложение входит в состав сайта, но веб-приложение без данных сайтом является только технически. Оболочку (форму, шаблон) нужно наполнить и активизировать. Продвижение сайтов стало ёмкой индустрией в сети.
В большинстве случаев в Интернете одному сайту соответствует одно доменное имя. Именно по доменным именам сайты идентифицируются в глобальной сети. Возможны иные варианты: один сайт на нескольких доменах или несколько сайтов под одним доменом. Обычно несколько доменов используют крупные сайты (веб-порталы) чтобы логически отделить разные виды предоставляемых услуг (mail.google.com, news.google.com, maps.google.com). Нередки и случаи выделения отдельных доменов для разных стран или языков. Например, google.ru и google.fr логически являются сайтомGoogleна разных языках, но технически это разные сайты. Объединение нескольких сайтов под одним доменом характерно для бесплатных хостингов. Иногда для идентификации сайтов в адресе после указания хоста стоиттильдаи имя сайта: example.com/~my-site-name/ (ср. с/home), а чаще всего используется домен третьего уровня: my-site-name.example.com.
Аппаратные серверы для хранения сайтов называются веб-серверами. Сама услуга хранения называетсяхостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета, технологическим улучшением серверов на одномкомпьютерестало возможно размещение множества сайтов (виртуальный хостинг). Сейчас серверы для хранения только одного сайта называются выделенными (англ.dedicated).
Один и тот же сайт может быть доступен по разным адресам и хранится на разных серверах. Копия оригинального сайта в таком случае называется зеркалом. Существует также понятие оффлайновая версия сайта — это копия сайта, которая может быть просмотрена на любом компьютере без подключения к компьютерной сети и использования серверного программного обеспечения(ПО). При разработке сайта его тестируют и отлаживают именно в оффлайновой версии, для того, чтоб не демонстрировать несуразицу и ошибки, просчёты большого проекта. Именно для тестирования в корпоративной сети, или в начале в Интернете с ограниченным доступом под паролем приглашаются опытные «тестеры». Это позволяет ускорить производство больших проектов и отладить их для массового посетителя (пользователя).
Особую роль выполняют по разработке и обслуживанию сайта (портала) администраторы (по-другому — админы, согласно интернет-сленгу). Если изготовление формы (оболочки) выполняет группа или очень квалифицированный специалист (программист, веб-дизайнер, системный администратор (согласно интернет-сленгу — сисадмин), координатор, он же администратор проекта), то обслуживание и информационное наполнение подчинено стратегическим задачам и требует часто участия команды участников проекта под управлением админа проекта (сайта, портала). Сейчас наработано много программ и «писалок» в технологииPHP, но это повысило и требования к квалификации участников проекта, в связи с многопрофильностью решаемых задач.
Просто страничка (сайт-визитка) может готовиться секретарём-референтом. Проекты больших сайтов и порталов могут сделать только осведомлённые и заинтересованные специалисты. Активная коммуникация на сайте (портале) часто выполняет функцию директора направления и офиса со службой сопровождения (переписка, коммутатор прямого общения, оперативная справка, и др.). Много сайтов (порталов) обновляют чаще чем раз на день, а интернет-магазины, — по факту движения товара (новые поступления, отсутствия товара в наличии). Новостные сайты реально выставляют информацию с точностью до минуты, так как журналисты имеют приоритеты на цитирование первоисточников согласно авторскому праву, приоритету ссылок, рейтингу, и др.
По доступности сервисов:
Открытые — все сервисы полностью доступны для любых посетителей и пользователей.
Полуоткрытые — для доступа необходимо зарегистрироваться (обычно бесплатно).
Закрытые — полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга людей. Доступ новым людям обычно даётся через т. н. инвайты(приглашения).
По природе содержимого:
Статические — всё содержимое заранее подготавливается. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере.
Динамические — содержимое генерируется специальными скриптами (программами) на основе других данных из любого источника.
По типам макетов:
фиксированной ширины — размеры элементов страницы имеют фиксированное , неизменное значение , независящее от разрешения , размера и соотношения сторон экрана монитора .
Резиновый макет — страницы автоматически растягиваются во всю доступную ширину экрана монитора , отображаются во весь экран монитора по ширине . По сути данный тип макета является частным случаем фиксированного типа макета .
По физическому расположению:
Общедоступные сайты сети Интернет.
Локальные сайты — доступны только в пределах локальной сети. Это могут быть как корпоративные сайты организаций, так и сайты частных лиц в локальной сети провайдера.
По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
Интернет-представительства владельцев бизнеса (торговля и услуги, не всегда связанные напрямую с Интернетом):
Сайт-визитка — содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель). Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробная визитная карточка.
Представительский сайт — так иногда называют сайт-визитку с расширенной функциональностью: подробное описание услуг, портфолио, отзывы, форма обратной связи и т. д.
Корпоративный сайт — содержит полную информацию о компании-владельце, услугах/продукции, событиях в жизни компании. Отличается от сайта-визитки и представительского сайта полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы). Может быть интегрирован с внутренними информационными системами компании-владельца (КИС, CRM, бухгалтерскими системами). Может содержать закрытые разделы для тех или иных групп пользователей — сотрудников, дилеров, контрагентов и пр.
Каталог продукции — в каталоге присутствует подробное описание товаров/услуг, сертификаты, технические и потребительские данные, отзывы экспертов и т. д. На таких сайтах размещается информация о товарах/услугах, которую невозможно поместить в прайс-лист.
Интернет-магазин — сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары. Используются различные системы расчётов: от пересылки товаров наложенным платежом или автоматической пересылки счета по факсу до расчётов с помощью пластиковых карт.
Промо-сайт — сайт о конкретной торговой марке или продукте, на таких сайтах размещается исчерпывающая информация о бренде, различных рекламных акциях (конкурсы, викторины, игры и т. п.).
Сайт-квест — Интернет-ресурс, на котором организовано соревнование по разгадыванию последовательности взаимосвязанных логических загадок.
Комбинированные Веб сервисы (Социальные сети) — например, Facebook, Twitter.
Комбинированные Веб сервисы (Специализированные социальные сети) — например, MySpace, Flickr.
Понятие, цели и задачи web-сайтов. Классификация web-сайтов
Веб-сайт (от англ. website: web — «паутина», «сеть» и site — «место», букв. «место в сети») или простосайт — в компьютерной сети объединённая под одним адресом (доменным именем или IP-адресом) совокупность документов частного лица или организации. По умолчанию подразумевается, что сайт располагается в сети Интернет. Все веб-сайты в совокупности составляют Всемирную паутину. Для прямого доступа клиентов к веб-сайтам на серверах был специально разработан протокол HTTP. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта. Кроме веб-сайтов в сети Интернет так же доступны WAP-сайты для мобильных телефонов.
Изначально веб-сайты представляли собой совокупности статических документов. В настоящее время большинству из них свойственна динамичность и интерактивность. Для таких случаев специалисты используют термин веб-приложение — готовый программный комплекс для решения задач веб-сайта. Веб-приложение входит в состав веб-сайта, но веб-приложение без данных сайтом является только технически.
По скольку со времен создания интернета прошло много времени, и многие уже узрели проблемы связанные с ним в плане безопасности, кроме HTTP и WAP, появилось и защищенное Httpsсоединение.Данное соединение похоже на HTTP, но обладает высокой степенью безопасности. Обычно применяется в Личных Кабинетах, интернет магазинах. Всё больше и больше сайтов используют такой метод соединения.
В большинстве случаев в Интернете одному веб-сайту соответствует одно доменное имя. Именно по доменным именам сайты идентифицируются в глобальной сети. Возможны иные варианты: один сайт на нескольких доменах или несколько сайтов под одним доменом. Обычно несколько доменов используют крупные сайты (веб-порталы) чтобы логически отделить разные виды предоставляемых услуг (mail.google.com, news.google.com, maps.google.com). Нередки и случаи выделения отдельных доменов для разных стран или языков. Например, google.ru и google.fr логически являются сайтом Google на разных языках, но технически это разные сайты. Объединение нескольких сайтов под одним доменом характерно для бесплатных хостингов. Иногда для идентификации сайтов в адресе после указания хоста стоит тильда и имя сайта: example.com/~my-site-name/, а чаще всего используется домен третьего уровня: my-site-name.example.com.
Аппаратные сервера для хранения веб-сайтов называются веб-серверами. Сама услуга хранения называется веб-хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас сервера для хранения только одного сайта называютсявыделенными (англ. dedicated).
Один и тот же сайт может быть доступен по разным адресам и хранится на разных серверах. Копия оригинального сайта в таком случае называется зеркалом. Существует так же понятие оффлайновая версия сайта — это копия сайта, которая может быть просмотрена на любом компьютере без подключения к компьютерной сети и использования серверного программного обеспечения (ПО).
Классификация веб-сайтов.
По доступности сервисов:
Открытые — все сервисы полностью доступны для любых посетителей.
Полуоткрытые — для доступа необходимо зарегистрироваться (обычно бесплатно).
Закрытые — полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга людей. Доступ новым людям обычно даётся через т. н. инвайты (приглашения).
По природе содержимого:
Статические — всё содержимое заранее подготавливается. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере.
Динамические — содержимое генерируется специальными скриптами (программами) на основе других данных из любого источника.
По физическому расположению:
Внешние сайты сети Интернет.
Локальные сайты — доступны только в пределах локальной сети. Это могут как корпоративные сайты организаций, так и сайты частных лиц в локальной сети провайдера.
По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
Интернет-представительства владельцев бизнеса (торговля и услуги, не всегда связанные напрямую с Интернетом):
Сайт-визитка — содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель). Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробнаявизитная карточка.
Представительский сайт — так иногда называют сайт-визитку с расширенной функциональностью: подробное описание услуг, портфолио, отзывы, форма обратной связи и т. д.
Корпоративный сайт — содержит полную информацию о компании-владельце, услугах/продукции, событиях в жизни компании. Отличается от сайта-визитки и представительского сайта полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы). Может быть интегрирован с внутренними информационными системами компании-владельца (КИС, CRM, бухгалтерскими системами). Может содержать закрытые разделы для тех или иных групп пользоватлей — сотрудников, дилеров, контрагентов и пр.
Каталог продукции — в каталоге присутствует подробное описание товаров/услуг,сертификаты, технические и потребительские данные, отзывы экспертов и т. д. На таких сайтах размещается информация о товарах/услугах, которую невозможно поместить в прайс-лист.
Интернет-магазин — веб-сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары. Используются различные системы расчётов: от пересылки товаров наложенным платежом или автоматической пересылки счета по факсу до расчётов с помощью пластиковых карт.
Промо-сайт — сайт о конкретной торговой марке или продукте, на таких сайтах размещается исчерпывающая информация о бренде, различных рекламных акциях (конкурсы, викторины, игры и т. п.).
Сайт-квест — Интернет-ресурс, на котором организовано соревнование по разгадыванию последовательности взаимосвязанных логических загадок.
Для чего нужен сайт? Его цели и задачи? Каковы плюсы сайта? Наверняка вы задавались этими вопросами? Рассмотрим основные возможности, которые предоставляет веб-сайт его владельцу.
Реклама с широкими возможностями
Единожды заплатив за создание сайта, Вы получаете возможность использовать свое собственное средство для проведения рекламных акций и мероприятий. Реклама в интернете обладает массой преимуществ перед СМИ: круглосуточно действующая, без выходных и перерывов. Плюс интернета в том, что он не ограничен ни территориально, ни по времени и позволяет донести информацию до всех заинтересованных пользователей.
Сайт — источник актуальной информации
Веб-сайт это прежде всего информационное представительство компании в сети, лицо компании в интернете. В любое время дня и ночи с вашим бизнесом могут ознакомиться десятки и сотни потенциальных клиентов, причем без вашего непосредственного участия. Благодаря интернету Вы сможете разместить необходимый объем детальной информации, а в дальнейшем — изменять, дополнять, структурировать и модифицировать. Сопровождение и наполнение сайта играет важную роль, а использование не только текстовых данных, но и графических, звуковых, а также видео-файлов позволит посетителям получить полное представление о Вашей фирме, услугах и товарах.
Средство обращения к большой аудитории
Большинство пользователей интернета выходят во всемирную сеть за деловой информацией. Имея сайт, можете быть уверенны, что заинтересованные лица (Ваши потенциальные клиенты и партнеры) сами смогут найти Вас и все необходимые сведения о Вашей компании.
Организация бизнес-процессов
Одной из целей веб-сайта является возможность использования его в организации бизнес-процессов. Возложите на него функции по приему заявок и заказов, оформления сделок, сопровождения и поддержки клиентов.
Имидж
Отличительная черта интернета в том, что все фирмы вне зависимости от их размера поставлены в равные стартовые условия. Электронный офис не нуждается в таких же средствах, как настоящий. При помощи продвижения сайта в интернете можно привлечь огромное число целевых посетителей. Критериями оценки имиджа Вашего ресурса является полнота и актуальность информационного наполнения сайта. Таким образом, небольшая фирма способна создать образ солидной организации и встать в ряд с лидерами рынка. Крупные же компании вынуждены иметь и развивать свое представительство в сети, удерживая лидирующие позиции среди конкурентов. Наличие интернет-представительства (сайта) в сети положительно влияет на имидж компании. В какой-то мере это показатель открытости компании и ее стабильности.
Обратная связь с клиентами
Сайт позволяет наладить взаимосвязь между Вами и целевой аудиторией. Задача сайта состоит в обеспечении механизмов взаимодействия клиента с фирмой помощи таких элементов как формы обратной связи, опросы, гостевые книги, форумы, рассылки, анкетирование. Получая комментарии и пожелания от Ваших клиентов, Вы сможете лучше понять их потребности и улучшить качество обслуживания, внести всевозможные корректировки в содержание и структуру сайта. При помощи рассылок, появляется возможность своевременно и эффективно доносить информацию до клиентов.
Дополнительные возможности и плюсы сайта
Преимуществом использования собственного веб-сайта является возможность обновления информации в реальном времени без каких-либо затрат на оперативность изменений. На сайте могут быть опубликованы пресс-релизы и представлена текущая информация для потребителей своей продукции. Решение любых задач и достижение поставленных целей является приоритетом сайта, инструменты которого могут быть использованы в кризисных ситуациях, когда фирма нуждается в срочной реакции на изменение рыночной ситуации.
Классификация web-сайтов
ГЛАВА 1 ТЕОРЕТИЧЕСКАЯ ЧАСТЬ
Актуальность web-сайтов в современности
На сегодняшний день практически каждая организация имеет собственный web-сайты. В условиях использования современных информационных технологий– это необходимый фактор существования, позволяющий расширить поле рекламной деятельности и привлечь тем самым дополнительных клиентов.
Создание и разработка сайтов включает:
· Утверждение первоначального технического задания на разработку сайта.
· Определение структурной схемы сайта — расположение разделов, контента и навигации.
· Веб-дизайн — создание графических элементов макета сайта, стилей и элементов навигации.
· Разработка программного кода, модулей, базы данных и других элементов сайта необходимых в проекте.
· Тестирование и размещение сайта в сети Интернет.
НАЙТИ АКТУАЛЬНОСТЬ ВЕБ САЙТОВ
Актуальность создания сайта любого вида – донесение информации до широкого круга пользователей интернета.
Целесообразность разработки веб приложения – фортуна улыбается тому, у кого в руках информация.
Задача собственного представительства в интернет – донести нужную информацию до максимального числа людей.
Реклама – двигатель прогресса, поэтому актуальность создания сайта не подвергается сомнениям.
Совсем не обязательно создавать крупный корпоративный портал с диковинным дизайном. Расскажите о своих услугах посредством сайта-визитки. Его создание не потребует профессиональных программистских навыков, а основную задачу – привлечение пользователей ресурс будет выполнять.
Чем объясняется актуальность веб ресурса любого вида:
· Оперативностью и масштабностью подачи информации широкому кругу пользователей,
· Обратной онлайн связью с клиентами из всех стран мира,
· Возможностью маркетинговых исследований спроса и предложения,
· Осуществлением связи с представителями в других регионах,
· Упрощением продаж,
· Привлечением клиентов,
· Необходимостью увеличения трафика.
Сайт-визитка – содержит не более десяти страниц. Сайт – это серьезная заявка о себе в мире. Достаточно заполнить веб приложение информацией о личности или компании, товарах, услугах, прайс-листах, контактах. Собственный сайт – дополнительная прибыль за счет размещения чужой рекламы на его страницах.
Важная особенность представительства в сети Интернет – уникальность и «невиданные» свойства интернет-ресурса.
Какие приемущества вы получите от создания сайта здесь (визитки, корпоративного, портала или онлайн магазина):
· Клиенты круглосуточно владеют самой свежей информацией.
· Партнеры имеют актуальные инструкции, документы в любом месте земного шара.
· Бизнес существенно расширяется.
· Значимость и запоминаемость компании, товарного знака продукции увеличивается.
В заключение: актуальность создания сайтов любых видов очевидна: с появлением глобальной сети каждый человек получил интерактивный инструмент, позволяющий сообщить миру об услугах и товарах компании, привлечь единомышленников и покупателей. Расходы на содержание сайта незначительны и сводятся лишь к платежам за раскрутку и поддержание шедевра в достойном виде. При этом коэффициент полезного действия и пожизненная прибыль от веб ресурса компенсируют все убытки.
Основные понятия web-сайтов
Информация, доступная пользователям Internet, располагается на компьютерах (Web-серверах), на которых установлено специальное программное обеспечение. Значительная часть этой информации организована в виде Web-сайтов. Каждый из них имеет свое имя (адрес) в Internet.
Web-сайт – это информация, представленная в определенном виде, которая располагается на Web-сервере и имеет свое имя (адрес). Для просмотра Web-сайтов на компьютере пользователя используются специальные программы, которые называются браузерами. В зависимости от того, какое имя (адрес) сайта мы зададим в строке «Адрес», браузер будет загружать в свое окно соответствующую информацию.
Web-сайт состоит из связанных между собой Web-страниц. Web-страница представляет собой текстовый файл с расширением *.htm, который содержит текстовую информацию и специальные команды – HTML-коды, определяющие в каком виде эта информация будет отображаться в окне браузера. Вся графическая, аудио- и видео-информация непосредственно в Web-страницу не входит и представляет собой отдельные файлы с расширениями *.gif, *.jpg (графика), *.mid, *.mp3 (звук), *.avi (видео). В HTML-коде страницы содержатся только указания на такие файлы.
Каждая страница Web-сайта также имеет свой Internet адрес, который состоит из адреса сайта и имени файла, соответствующего данной странице. Таким образом, Web-сайт – это информационный ресурс, состоящий из связанных между собой гипертекстовых документов (Web-страниц), размещенный на Web-сервере и имеющий индивидуальный адрес. Посмотреть Web-сайт может любой человек, имеющий компьютер, подключенный к Internet.
Классификация web-сайтов
НАЙТИ КЛАССИФИКАЦИЮ
Прежде чем приступить непосредственно к созданию сайта, нужно определиться с его типом. Ниже приведена примерная классификация интернет-сайтов, условно разбитая на группы. На практике сайты очень часто являются комбинированными, и могут быть приписаны к разным видам. Тем не менее, предлагаемая классификация сайтов будет полезна для понимания того, какой именно тип сайта нужен конкретно вам. Сайт практически всегда определяется его целями и задачами.

· Сайт визитка
Сайт визитка — самый простой вид сайта. Сайт такого типа можно сделать даже на простом HTML, без использования системы управления сайтом. Обычно сайт-визитка содержит от 1 до 5 страниц. Сайты этого вида как правило включают в себя только общую информацию о владельце сайта и его контактные данные.
Простота разработки такого вида сайта делает стоимость его создания сравнительно дешевой, что является очевидным преимуществом для заказчика.
· Корпоративные сайты
Корпоративные сайты — это полнофункциональные представительства компаний в интернете. Этот тип сайта лучше всего подходит для серьёзных средних и крупных фирм. Корпоративные сайты содержат полную информацию о компании и её деятельности. Такой тип сайта иногда называют виртуальным офисом, так как посещение такого сайта сравнимо с общением с менеджером по работе с клиентами.
Корпоративные сайты нужны, в первую очередь, для формирования имиджа компании и предоставления посетителям и клиентам наиболее полной информации.
· Интернет-витрины
Интернет-витрина или интернет-каталог товаров — это вид сайтов, основная задача которых — продавать. На таких сайтах размещается информация о товарах и контакты, обычно телефоны, по которым следует звонить желающим приобрести предлагаемый товар. На таких сайтах размещаются технические характеристики товаров, отзывы, рекомендации экспертов и т.д.
· Интернет-магазины
Этот вид сайтов аналогичен интернет-витринам, но имеет дополнительный функционал: возможность заказать предлагаемый товар прямо через сайт.
· Промо-сайты
Сайты этого типа предназначены для раскрутки и продвижения какого-либо товара или бренда.
· Тематические сайты
Данный тип интернет сайтов характеризуется тем, что содержит информацию по какой-либо конкретной тематике. Сюда же можно отнести интернет-энциклопедии.
· Интернет-порталы
Порталы — это тип сайтов, содержащих большое количество разнообразной информации. Как правило, порталы схожи по структуре с тематическими сайтами, но имеют более развитый функционал и большее количество сервисов и разделов. Также на порталах часто бывают разделы для общения пользователей: чаты, блоги и форумы.
· Блоги
Блог — это тип сайтов, на которых владелец или редактор блога пишет посты со своими новостями, идеями или другой постоянно поступающей информацией. Отличительной особенностью блогов является актуальность публикуемой информации.
· Каталоги сайтов
Это вид сайтов, основным содержимым которых являются структурированные ссылки на другие сайты, а также их краткие описания.
· Поисковые системы
Вид сайтов, предназначенных для поиска страниц в интернете по определённым запросам.
· Почтовые сервисы
Этот тип сайтов предоставляет интерфейс для работы с электронной почтой.
· Интернет-форумы
На сайтах этого вида пользователи могут создавать темы, а также комментировать их. Как правило, форумы ограничены одной специфической тематикой, хотя встречаются и форумы «обо всём».
· Сайты-хостинги
На сайтах этого типа реализована функция хранения каких-либо файлов. Также часто встречаются сайты-хостинги с возможностью просмотра загруженных файлов прямо через браузер.
· Доски объявлений
На таких сайтах пользователи могут размещать или искать информацию в виде каких-либо объявлений, например — о покупке-продаже.
· Социальные сети
Тип сайтов, созданных для общения пользователей между собой. Как правило, на таких сайтах есть рейтинги, страницы пользователей, группы и множество других сервисов.
Средства разработки
1.3.1 HTML
Обмен информацией в Интернет осуществляется с помощью протоколов прикладного уровня, реализующих тот или иной прикладной сервис (пересылку файлов, гипертекстовой информации, почты и т.д.). Одним из наиболее молодых и популярных сервисов Интернет, развитие которого и привело к всплеску популярности самой Интернет, стала World Wide Web (WWW), основанная на протоколе HTTP (Hyper Text Transfer Protocol — протокол передачи гипертекстовой информации). Гипертекстовые документы, представленные в WWW, имеют одно принципиальное отличие от традиционных гипертекстовых документов — связи, в них использующиеся, не ограничены одним документом, и более того, не ограничены одним компьютером. Для подготовки гипертекстовых документов используется язык HTML (Hyper Text Markup Language – язык разметки гипертекстовых документов), предоставляющий широкие возможности по форматированию и структурной разметке документов, организации связей между различными документами, средства включения графической и мультимедийной информации. HTML-документы просматриваются с помощью специальной программы — браузера. Наибольшее распространение в настоящее время получили браузеры Navigator компании Netscape (NN) и Internet Explorer компании Microsoft (MSIE). Реализации NN доступны практически для всех современных программных и аппаратных платформ, реализации MSIE доступны для всех Windows платформ, Macintosh и некоторых коммерческих Unix-систем.
HTML-документ состоит из текста, представляющего собой содержание документа, и тегов , определяющих его структуру и внешний вид при отображении браузером. Простейший html-документ выглядит следующим образом:
< html >
< head >
< title >Название</ title >
</ head >
< body >
< p >Тело документа
</body>
</html>
Как видно из примера, тег представляет собой ключевое слово, заключенное в угловые скобки. Различают одинарные теги, как, например, <p> , и парные, как <body> </body> , в последнем случае действие тега распространяется только на текст между его открывающей и закрывающей скобкой. Теги также могут иметь параметры — например, при описании страницы можно задать цвет фона, цвет шрифта и т.д.: <body bgcolor=»white» text=»black»> .
Текст всего документа заключается в теги <html> , сам документ разбивается на две части — заголовок и тело. Заголовок описывается тегами <head> , в которые могут быть включены название документа (с помощью тегов<title> ) и другие параметры, использующиеся браузером при отображении документа. Тело документа заключено в теги <body> и содержит собственно информацию, которую видит пользователь. При отсутствии тегов форматирования весь текст выводится в окно браузера сплошным потоком, переводы строк, пробелы и табуляции рассматриваются как пробельные символы, несколько пробельных символов, идущих подряд, заменяются на один. Для форматирования используются следующие основные теги:
<p> — начало нового абзаца, может иметь параметр, определяющий выравнивание:
<p align=right>;
<br> — перевод строки в пределах текущего абзаца;
<u></u> — выделение текста подчеркиванием
Ссылка на другой документ устанавливается с помощью тега <a href=»URL»>…</a> , где URL — полный или относительный адрес документа. При этом текст, заключенный в тег <a>, обычно выделяется подчеркиванием и цветом, и после щелчка мышью по этой ссылке браузер открывает документ, адрес которого указан в параметре href. Графические изображения вставляются в документ с помощью тега <img src=»URL»> .
1.3.2 DHTML
Динамический HTML (Dynamic HTML, DHTML) не является каким-то особым языком разметки страниц. Это всего лишь термин, применяемый для обозначений HTML-страниц с динамически изменяемым содержимым.
Реализация DHTML покоится на трех “китах”: непосредственно HTML, каскадные таблицы стилей и языке сценариев. Эти три компонента DHTML связаны между собой объектной моделью документа (DOM, Document Object Model), являющейся по сути интерфейсом прикладного программирования (API). DOM связывает воедино три перечисленных компонента, придавая простому документу HTML новое качество – возможность динамического изменения своего содержимого без перегрузки страницы.
Объектная модель документа делает все элементы страницы программируемыми объектами. С ее помощью через языки сценариев можно получить доступ и управлять всем, что есть в документе. Каждый элемент HTML доступен как индивидуальный объект, а это означает, что можно изменять значение любого параметра любого тега HTML-страницы, и, как следствие, документ действительно становится динамическим. Любое действие пользователя (щелчок кнопкой мыши, перемещение мыши в окне браузера или нажатие клавиши клавиатуры) объектной моделью документа трактуется как событие, которое может быть перехвачено и обработано процедурой сценария.
1.3.3 XML
На сегодняшний день уже всем специалистам в области Web-технологий стало очевидно, что существующих стандартов передачи данных по Internet недостаточно. Формат HTML, став в свое время прорывом в области отображения содержимого узлов Internet, уже не удовлетворяет всем необходимым на данный момент требованиям. Он позволяет описать то, каким образом должны быть отображены данные на экране конечного пользователя, но не предоставляет никаких средств для эффективного описания передаваемых данных и управления ими.
Кроме того, камнем преткновения для многих компаний, занимающихся разработкой программного обеспечения, является необходимость совместного использования различных компонент, обеспечения их взаимодействия, возможности обмена данными между ними.
До недавнего времени не существовало стандарта, предоставляющего средства для интеллектуального поиска информации, обмена данными, адаптивной обработки получаемых данных.
Решением всех описанных выше проблем стал утвержденный в 1998 году международной организацией W3C язык XML. XML (eXtensible Markup Language) — это расширяемый язык разметки, предназначенный для описания в текстовой форме структурированных данных. Этот текстовый (text-based) формат, во многом схожий с HTML, разработан специально для хранения и передачи данных.
XML позволяет описывать и передавать такие структурированные данные, как:
отдельные документы
метаданные, описывающие содержимое какого-либо узла Internet
объекты, содержащие данные и методы работы с ними (например, элементы управления ActiveX или объекты Java)
отдельные записи (например, результаты выполнения запросов к базам данных)
всевозможные Web-ссылки на информационные и людские ресурсы Internet (адреса электронной почты, гипертекстовые ссылки и пр.)
Данные, описанные на языке XML, называются XML-документами. Язык XML легко читаем и достаточно прост для понимания. Если Вы были знакомы с HTML, то научиться составлять XML-документы не составит для Вас никакого труда.
Исходный текст XML-документа состоит из набора XML-элементов, каждый из которых содержит начальный и конечный тэги. Каждая пара тэгов представляет часть данных. То есть, как и HTML, язык XML для описания данных использует тэги. Но, в отличие от HTML, XML позволяет использовать неограниченный набор пар тэгов, каждая из которых представляет не то, как заключенные в нее данные должны выглядеть, а то, что они означают.
Любой элемент XML-документа может иметь атрибуты, уточняющие его характеристики. Атрибут — это пара имя = «значение», которая задается при определении элемента в начальном тэге.
Принцип расширяемости языка XML состоит в возможности использования неограниченного количества пар тэгов, определяемых создателем XML-документа.
Принцип независимости определения внутренней структуры документа от способов представления этой информации состоит в отделении данных от процесса их обработки и отображения. Таким образом, полученные данные можно использовать в соответствии с нуждами клиента, то есть выбирать нужное оформление, применять необходимые методы обработки.
Управлять отображением элементов в окне программы-клиента (например, в окне браузера) можно с помощью специальных инструкций — стилевых таблиц XSL (eXstensible Stylesheet Language). Эти таблицы XSL позволяют определять оформление элемента в зависимости от его месторасположения внутри документа, то есть к двум элементам с одинаковым названием могут применяться различные правила форматирования. Кроме того, языком, лежащим в основе XSL, является XML, а это означает, что таблицы XSL более универсальны, а для контроля корректности составления таких стилевых таблиц можно использовать DTD-описания или схемы данных, рассмотренные ниже.
Формат XML, по сравнению с HTML, имеет небольшой набор простых правил разбора, который позволяет разбирать XML-документы, не прибегая к каким-либо внешним описаниям используемых XML-элементов. В общем случае XML-документы должны удовлетворять следующим требованиям:
Каждый открывающий тэг, определяющий некоторую часть данных в документе, обязательно должен сопровождаться закрывающим, то есть, в отличие от HTML, нельзя опускать закрывающие тэги.
Вложенность тэгов в XML строго контролируется, поэтому необходимо следить за порядком следования открывающих и закрывающих тэгов.
В XML учитывается регистр символов.
Вся информация, располагающаяся между начальным и конечным тэгами, рассматривается в XML как данные, и поэтому учитываются все символы форматирования (то есть пробелы, переводы строк, табуляции не игнорируются, как в HTML).
В XML существует набор зарезервированных символов, которые должны быть заданы в XML-документе только специальным образом.
Многие специалисты рассматривают XML как новую технологию интеграции программных компонент. Основными преимуществами использования XML являются:
Интеграция данных из различных источников. XML можно использовать для объединения разнородных структурированных данных на среднем уровне трехуровневых Web-систем, баз данных.
Локальная обработка данных. Полученные данные в формате XML можно разбирать, обрабатывать и отображать непосредственно на клиенте без дополнительных обращений к серверу.
Просмотр и манипулирование данными в различных разрезах. Полученные данные могут обрабатываться и просматриваться клиентом различными способами в зависимости от нужд конечного пользователя.
Возможность частичного обновления данных. С помощью XML можно обновлять только ту часть структурированных данных, которая была изменена, а не всю структуру целиком.
Все эти преимущества делают XML незаменимым инструментом для разработки гибких средств поиска информации в базах данных, мощных трехуровневых Web-приложений, а также приложений, поддерживающих транзакции. Другими словами, с помощью XML можно формировать запросы к базам данных различных структур, что позволяет осуществлять поиск информации в многочисленных несовместимых друг с другом базах данных. Использование XML на среднем уровне трехуровневых Web-приложений позволяет осуществлять эффективный обмен данными между клиентами и серверами систем электронной коммерции.
Кроме того, язык XML может использоваться в качестве средства для описания грамматики других языков и контроля правильности составления документов.
Инструменты обработки данных, полученных в формате XML, могут быть разработаны в среде Visual Basic, Java или C++.
1.3.4 PHP
История PHP начинается осенью 1994 года. Когда Расмус Лердорф (Rasmus Lerdorf) начал работать над тем, что впоследствии стало PHP, единственной целью, которая была у него в мыслях, выяснить, кто читает его резюме. В то время, являясь независимым подрядчиком, Лердорф рассылал потенциальным работодателям свое мини-резюме с URL ссылкой на его полную версию. Чтобы следить за посетителями, он создал CGI скрипт на Perl-e, который вставлялся как специальный тег в HTML код его страницы, и собирал информацию о посетителях. Чтобы произвести впечатление на потенциальных работодателей, он позволил любому посетителю страницы просматривать собираемую статистику посещений. [1]
Он назвал этот код для сбора статистики «PHP-Tools for Personal Home Page», поскольку сам использовал его на своей персональной домашней странице (personal home page). Несколько человек поинтересовались тем, как они могли бы получить этот инструмент, и Лердорф принял решение предоставить его другим лицам. «Это чудо программного обеспечения. Вы можете дать это и тем не менее оставить это себе», — остроумно заметил Лердорф. В то время движения Open Source не существовало. Тогда оно назвалось freeware. Ближе к концу 1995 года Лердорф открыл для людей первый список рассылки по PHP, чтобы можно было обмениваться идеями, исправлениями ошибок и кодом.
1.3.5 Web -сервер Apache
Самый распространенный Web-сервер в мире — это Apache. По данным компании Netcraft, общее число Web-узлов, работающих под его управлением, к концу 1998 г. достигло 2 млн. (55% общего числа узлов) и постоянно растет. Для сравнения: на долю серверов Microsoft приходится 25%, Netscape — 7%. Будучи бесплатной открытой программой, предназначенной для бесплатных же Unix-систем (FreeBSD, Linux и др.), Apache по функциональным возможностям и надежности не уступает коммерческим серверам, а широкие возможности конфигурирования позволяют настроить его для работы практически с любой конкретной системой. Существуют локализации сервера для различных языков, в том числе и для русского.
Исторически сложилось так, что русские тексты в Internet могут быть представлены в разных кодировках, из которых наиболее распространены koi8-r (или просто koi8) и Windows-1251: с первой работает большинство серверов и рабочих станций под управлением Unix, вторая является стандартной для всех версий Windows. Поскольку кодировка Windows-1251, естественно, применяется на подавляющем большинстве клиентских машин, доля тех, кто путешествует по русской части WWW, используя koi8, не превышает сейчас 5%. Однако в этой кодировке хранятся документы на многих Unix-серверах, в ней чаще всего передаются почтовые сообщения и практически всегда — письма в телеконференции, с ней же работают многие русскоязычные каналы IRC (кстати, аббревиатура КОИ расшифровывается как «код обмена информацией»). Чтобы решить проблемы, возникающие при несовпадении кодировок текста на сервере и клиентской машине, и был создан русский модуль Apache-RUS для Web-сервера Apache.
1.3.6 CMS Joomla
Joomla! – это Система Управления Содержимым (CMS), созданная той же самой получившей множество наград командой, которая принесла сегодняшнюю известность системе Mambo CMS. [4]
Название Joomla! является фонетической транскрипцией слова «Jumla» из языка Суахили, что означает «все вместе» или «единое целое». Оно было выбрано, поскольку все команды мамберов оказались единодушны в желании защитить интересы создателей и сообщества, которое и является истинной причиной успеха проекта.
Это название было выбрано среди тысяч предложенных сообществом, и в добавок прошло серьезную проверку профессионалами брендинга и маркетинга, которые также решили, что Joomla! — это лучший выбор.
Главное отличие Joomla! от других систем – это стремление разработчиков сохранить управление настолько простым, насколько это возможно, в то же время обеспечивая максимальную функциональность. В итоге, не имея специального образования, можно полностью контроллировать свои сайты, вместо того чтобы платить чрезмерно большие суммы денег за закрытое, являющееся чьей-то собственностью программное обеспечение.
Название «Joomla!» фонетически идентично слову «Jumla», которое в переводе с суахили означает «все вместе» или «в целом», что отражает подход разработчиков и сообщества к развитию системы
Система управления содержанием Joomla! является ответвлением широко известной CMS Mambo. Команда независимых разработчиков отделилась от проекта Mambo по причине несогласия в экономической политике. И 16 сентября 2005 года в свет вышла первая версия Joomla!, являющаяся по сути переименованной Mambo 4.5.2.3 и включающая в себя исправления найденных на тот момент ошибок и уязвимостей.
CMS Joomla включает в себя различные инструменты для изготовления веб-сайта. Важной особенностью системы является минимальный набор инструментов при начальной установке, который обогащается по мере необходимости. Это снижает загромождение административной панели ненужными элементами, а также снижает нагрузку на сервер и экономит место на хостинге.
ГЛАВА 2
Читайте также:
Рекомендуемые страницы:
Поиск по сайту
Классификация веб-сайтов — урок. Информатика, 11 класс.
Сайт визитка — самый простой вид сайта. Сайт такого типа можно сделать даже на простом HTML, без использования системы управления сайтом. Обычно сайт-визитка содержит от \(1\) до \(5\) страниц. Сайты этого вида как правило включают в себя только общую информацию о владельце сайта и его контактные данные.
Корпоративные сайты — это полнофункциональные представительства компаний в интернете. Этот тип сайта лучше всего подходит для серьёзных средних и крупных фирм. Корпоративные сайты содержат полную информацию о компании и её деятельности. Такой тип сайта иногда называют виртуальным офисом, так как посещение такого сайта сравнимо с общением с менеджером по работе с клиентами. Корпоративные сайты нужны, в первую очередь, для формирования имиджа компании и предоставления посетителям и клиентам наиболее полной информации.
Интернет-витрина или интернет-каталог товаров — это вид сайтов, основная задача которых — продавать. На таких сайтах размещается информация о товарах и контакты, обычно телефоны, по которым следует звонить желающим приобрести предлагаемый товар. На таких сайтах размещаются технические характеристики товаров, отзывы, рекомендации экспертов.
Интернет-магазины. Этот вид сайтов аналогичен интернет-витринам, но имеет дополнительный функционал: возможность заказать предлагаемый товар прямо через сайт.
Промо-сайты. Сайты этого типа предназначены для раскрутки и продвижения какого-либо товара или бренда.
Тематические сайты. Данный тип интернет сайтов характеризуется тем, что содержит информацию по какой-либо конкретной тематике. Сюда же можно отнести интернет-энциклопедии.
Порталы — это тип сайтов, содержащих большое количество разнообразной информации. Как правило, порталы схожи по структуре с тематическими сайтами, но имеют более развитый функционал и большее количество сервисов и разделов. Также на порталах часто бывают разделы для общения пользователей: чаты, блоги и форумы.
Блог — это тип сайтов, на которых владелец или редактор блога пишет посты со своими новостями, идеями или другой постоянно поступающей информацией. Отличительной особенностью блогов является актуальность публикуемой информации.
Каталоги сайтов. Это вид сайтов, основным содержимым которых являются структурированные ссылки на другие сайты, а также их краткие описания.
Поисковые системы. Вид сайтов, предназначенных для поиска страниц в интернете по определённым запросам.
Почтовые сервисы. Этот тип сайтов предоставляет интерфейс для работы с электронной почтой.
Интернет-форумы. На сайтах этого вида пользователи могут создавать темы, а также комментировать их. Как правило, форумы ограничены одной специфической тематикой, хотя встречаются и форумы «обо всём».
Сайты-хостинги. На сайтах этого типа реализована функция хранения каких-либо файлов. Также часто встречаются сайты-хостинги с возможностью просмотра загруженных файлов прямо через браузер.
Доски объявлений. На таких сайтах пользователи могут размещать или искать информацию в виде каких-либо объявлений, например — о покупке-продаже.
Социальные сети. Тип сайтов, созданных для общения пользователей между собой. Как правило, на таких сайтах есть рейтинги, страницы пользователей, группы и множество других сервисов.
Лекция 6. Классификация веб-сайтов
Сегодня в Интернете содержится огромное количество самых разных сайтов. Все они отличаются по большому числу параметров. Прежде всего, нужно определиться с тем, какого типа и вида нужен сайт.
На практике сайты очень часто являются комбинированными, и могут быть приписаны к разным видам. Поэтому вид сайта практически всегда определяется его целями и задачами.
В настоящее время не существует общепринятой системы классификации сайтов.
1.Основные типы сайтов
Типы сайтов по цели создания:
Типы сайтов по доступности:
открытые (доступны для любых посетителей)
полуоткрытые (необходима регистрация)
закрытые (доступны для узкого круга людей)
Типы сайтов по функциональности и стилю оформления:
статические
динамические
флэш-сайты
Типы сайтов по физическому расположению:
Типы сайтов по размеру аудитории:
простые (сайты-визитки, домашние страницы)
тематические, узконаправленные
многофункциональные, интернет-порталы
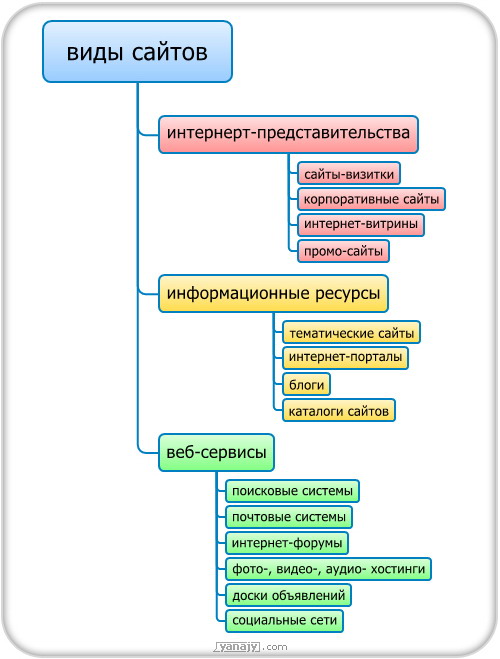
Типы сайтов по особенностям представления информации и категориям решаемых задач:
интернет-представительства организаций
информационные ресурсы
веб-сервисы (сайты, на которых предоставляются услуги для выполнения определенных задач)
социальные сети (комбинированные веб-сервисы)
2.Основные виды сайтов.

А)Сайт визитка
Сайт визитка — самый простой вид сайта. Сайт такого типа можно сделать даже на простом HTML, без использования системы управления сайтом. Обычно сайт-визитка содержит от 1 до 5 страниц. Сайты этого вида как правило включают в себя только общую информацию о владельце сайта и его контактные данные.
Простота разработки такого вида сайта делает стоимость его создания сравнительно дешевой, что является очевидным преимуществом для заказчика.
Б)Корпоративные сайты
Корпоративные сайты — это полнофункциональные представительства компаний в интернете. Этот тип сайта лучше всего подходит для серьёзных средних и крупных фирм. Корпоративные сайты содержат полную информацию о компании и её деятельности. Такой тип сайта иногда называют виртуальным офисом, так как посещение такого сайта сравнимо с общением с менеджером по работе с клиентами.
Корпоративные сайты нужны, в первую очередь, для формирования имиджа компании и предоставления посетителям и клиентам наиболее полной информации.
Делятся на:
-Корпоративный информационный web сайт – необходим для автоматизации внутреннего документооборота, учёта показателей компании, управления персоналом, может быть оснащён функциями обмена информацией между удалёнными филиалами; корпоративный сайт позитивно влияет на репутацию и имидж компании; дизайн должен соответствовать фирменному стилю компании; чаще всего, включает «администраторскую часть» для создания и изменения контента, позволяющую менеджеру или секретарю компании добавлять или менять новости, информационные статьи, справочную и прочую информацию на сайте; используется минимум графики, основной упор идет на текст.
-Корпоративный имиджевый web сайт – идеально подходит для обеспечения имиджевого присутствия в Сети; сайт служит для предоставления подробной информации о компании, истории торговой марки, сведений об оказываемых услугах или поставляемых товарах; корпоративный сайт обычно содержит ленту новостей компании, средства публикации информации о рекламных и торговых акциях, информацию для прессы и другие сведения; нередко корпоративные сайты сочетают информацию о компании с каталогом продукции; используется эксклюзивный оригинальный дизайн, выгодно представляющий компанию; использование нестандартных идей и решений в оформлении, процентное соотношение текст/графика = 50/50
В)Интернет-витрины
Интернет-витрина или интернет-каталог товаров — это вид сайтов, основная задача которых — продавать. На таких сайтах размещается информация о товарах и контакты, обычно телефоны, по которым следует звонить желающим приобрести предлагаемый товар. На таких сайтах размещаются технические характеристики товаров, отзывы, рекомендации экспертов и т.д.
Г)Интернет-магазины
Иначе Сетевой магазин, Электронный магазин, Internet shop, E-shop – интерактивный веб-сайт рекламирующий товар или услугу, принимающий заказы на покупку, предлагающий пользователю выбор варианта расчета, выписывающий счет на оплату, служащий одновременно подтверждением заказа; при этом администратор магазина обязан организовать доставку товара и проконтролировать расчеты с покупателем за поставку.
Д)Промо-сайты
Сайты этого типа предназначены для раскрутки и продвижения какого-либо товара или бренда.
Промо-сайт – это почти всегда неосновной сайт компании, исключением здесь может быть только промо-сайт, созданный фирмой специально для продвижения одного конкретного продукта или товарной группы.
Промо-сайт обычно хорошо оптимизируют под поисковые машины, для которых он, в основном, и предназначен. Дело в том, что с точки зрения оптимизации, гораздо выгоднее создать несколько сайтов с более узкой и нацеленной тематикой и оптимизировать их каждый по своей специфике.
В общем итоге, отдача от вложения средств в создание основного сайта компании возрастает многократно.
Е)Тематические сайты
Данный тип интернет сайтов характеризуется тем, что содержит информацию по какой-либо конкретной тематике. Сюда же можно отнести интернет-энциклопедии.
Ж)Интернет-порталы
Порталы — это тип сайтов, содержащих большое количество разнообразной информации.
Как правило, порталы схожи по структуре с тематическими сайтами, но имеют более развитый функционал и большее количество сервисов и разделов. Также на порталах часто бывают разделы для общения пользователей: чаты, блоги и форумы.
Игровой портал – сложный развлекательный интерактивный проект, предусматривающий большую посещаемость и ресурсоемкость.
З)Блоги
Блог — это тип сайтов, на которых владелец или редактор блога пишет посты со своими новостями, идеями или другой постоянно поступающей информацией. Отличительной особенностью блогов является актуальность публикуемой информации.
Блог обычно очень часто обновляется, по этой причине он может намного чаще индексироваться поисковыми машинами, чем обычные сайты.
Блог часто используется для общения людей объединенных какими-либо общими интересами, и в этом, чем-то, напоминает форум.
Самые последние события в мире зачастую раньше появляются на различных блогах, и только немного позже в сообщениях новостных интернет-изданий.
И)Каталоги сайтов
Это вид сайтов, основным содержимым которых являются структурированные ссылки на другие сайты, а также их краткие описания.
К)Поисковые системы
Вид сайтов, предназначенных для поиска страниц в интернете по определённым запросам.
Л)Почтовые сервисы
Этот тип сайтов предоставляет интерфейс для работы с электронной почтой.
М)Интернет-форумы
На сайтах этого вида пользователи могут создавать темы, а также комментировать их. Как правило, форумы ограничены одной специфической тематикой, хотя встречаются и форумы «обо всём».
Н)Сайты-хостинги
На сайтах этого типа реализована функция хранения каких-либо файлов. Также часто встречаются сайты-хостинги с возможностью просмотра загруженных файлов прямо через браузер.
О)Доски объявлений
На таких сайтах пользователи могут размещать или искать информацию в виде каких-либо объявлений, например — о покупке-продаже.
П)Социальные сети
Тип сайтов, созданных для общения пользователей между собой. Как правило, на таких сайтах есть рейтинги, страницы пользователей, группы и множество других сервисов.
Также в сети можно встретить виды сайтов, существующих исключительно для заработка:
А)сателлиты (сайты, созданные для продвижения других сайтов в поисковых системах)
Б)дорвеи (сайты, оптимизированные под несколько ключевых слов).
3.Виды сайтов по технологиям, влияющим на дизайн и функциональность.
Изначально единственной технологией, с помощью которой создавались сайты и веб-страницы, была технология html.
Однако такие страницы и сайты выглядели бедно и не обладали интерактивностью, поэтому за короткое время, прошедшее от начала массового распространения интернета, появились и стали использоваться при создании сайтов многочисленные дополнительные технологии и языки.
Классификация сайтов по технологиям:
А)Статические сайты и веб-страницы.
Статические сайты и веб-страницы — это сайты, сделанные по классической технологии html.
Веб-страницы таких сайтов написаны полностью на языке html и имеют расширение .htm или .html.
Статическими они называются потому, что, статические html-страницы лежат на сервере в неизменном виде и по запросу сервер просто берёт их и отправляет в браузер.
Статические сайты имеют свои как плюсы, так и минусы.
Плюсы статических сайтов — это простота их создания и нетребовательность к аппаратным ресурсам. Статические сайты не требуют поддержки скриптов и баз данных и могут быть размещены на абсолютно любом хостинге, при этом они не будут создавать почти никакой нагрузки на сервер, и с ними не возникнет проблема, когда сайт тормозит или выдаёт различные сбои при большом притоке посетителей.
Основным минусом статических сайтов является отсутствие интерактивности.
Кроме того, в таких сайтах сложнее изменить информацию, внешний вид и дизайн страниц.
Б)Динамические сайты и веб-страницы.
Динамические страницы не существуют в неизменном виде на сервере, а формируются при помощи скриптов.
Содержание и вид динамической страницы с одним и тем же адресом может быть совершенно различным в зависимости от разных условий — например, в зависимости от времени, от конкретного пользователя, от введённого пользователем запроса и т. п.
Такие сайты могут предоставлять пользователям интерактивность — например, вводить разные запросы и осуществлять поиск по сайту, отправлять на сайт и сохранять свою собственную информацию и осуществлять общение с другими. Минусы динамических сайтов в том, что они требуют поддержку дополнительных технологий, создают повышенную нагрузку на сервер, их сложнее оптимизировать, а ещё использование на сайте скриптов означает потенциальную угрозу для безопасности.
В) Флэш-сайты.
Технология флэш (flash) позволяет создавать очень красивые, интерактивные, со звуком и анимацией, сайты, которые выглядят на порядок эффектнее, чем обычные html-сайты.
Однако сложность и трудоёмкость их изготовления, а также то, что страницы, созданные на флэш, имеют, как правило, большой вес и долго загружаются, что отпугивает часть пользователей, приводит к тому, что флэш-сайты не получили пока слишком широкого распространения.
Классификация сайтов по их принадлежности
По принадлежности сайты подразделяются на:
А)Личные (персональные) сайты.
Таким сайтом владеет и осуществляет его поддержку один человек. Такие сайты сейчас составляют большинство.
Спектр этих сайтов весьма широк — от маленьких домашних страничек (home page), где есть немного информации о владельце и его увлечениях, до очень известных и популярных ресурсов.
Б) Сайты коммерческих организаций.
Этих сайтов тоже сейчас очень много. По мере того, как интернет набирает популярность (а в западных странах к нему приобщены уже более половины населения), всё больше фирм и компаний рассматривают интернет как удобную среду если не для прямого ведения бизнеса и продажи товаров в онлайн-магазинах, то, по крайней мере, для рекламы своих товаров и услуг.
В)Сайты некоммерческих организаций.
Разнообразные некоммерческие организации также стремятся заявить о своём существовании в сети интернет.
Многообразие подобных сайтов огромно.
Тут и сайты какого-нибудь регионального отделения пенсионного фонда, и сайты политических партий и общественных движений, и сайты научно-исследовательских институтов и т. д. и т. п.
Весьма популярны в интернете новостные ресурсы, ресурсы, представляющие онлайновые версии различных СМИ.
Для двух особых категорий сайтов некоммерческих организаций, а именно сайтов государственных и образовательных учреждений в интернете даже выделены специальные доменные зоны: .gov и .edu.
Причём, в отличие от популярных доменных зон .com, .org, национальных доменных зон и т. п., попасть туда может далеко не каждый желающий.
Таким образом, расположение сайта в зоне .edu, например, — это гарантия солидности образовательного учреждения.
Какие бывают виды сайтов (классификация веб сайтов)
Какие бывают виды сайтов (типы)?
На самом деле, чёткого разграничения между различными сайтами нет, так как слишком велико их разнообразие по структуре и способу представления информации.
Но, все-же есть общие различия, которые позволяют разделить сайты на некие группы.
Прежде всего, классификацию сайтов можно проводить по способу графического исполнения и информативного наполнения. То есть – отдельно рассматривать визуальный интерфейс и структуру представленной информации.
Такое разделение довольно относительно, поскольку грамотная разработка сайта подразумевает под собой тесную связь графического исполнения и информационной составляющей разрабатываемого ресурса.
Классификация сайтов по визуальному исполнению:
- фотореалистичные сайты – исходя из названия несложно понять, что основой для графического оформления такого сайта являются реальные фотографические изображения, обработанные при помощи специальных программ или используемые в исходном виде.
- графические сайты – интерфейс построен на основе рисованной графики. Она может различаться в достаточно широком спектре – от компьютерных 3D изображений до зарисовок профессиональных художников, выполненных традиционным способом и после этого оцифрованных с использованием сканера или другой цифровой аппаратуры.
- текстовые сайты – интерфейс такого сайта основан на применении различных шрифтов и иногда достаточно сложной цветовой гаммы. Следует отметить, что подобные сайты отличает исключительно быстрая загрузка страниц, что достигается за счёт некоторого «обеднения» интерфейса.
Классификация сайтов (виды) по представленной информации:
- Сайт-визитка – самый простой вариант корпоративного сайта. Включает несколько страниц (обычно до 5-7), на которых представлена основная информация о фирме – профиль деятельности, предоставляемые услуги или краткая информация о продукции, контактная информация, адрес, юридические реквизиты и т.д. Не требует сложного программирования и значительных затрат на поддержку, так как информация на нём меняется крайне редко.
- Промо-сайт – более сложный вариант, с более разветвлённой структурой. Может включать в себя новостную ленту компании, информацию о сотрудниках, более детальные сведения о деятельности компании, её перспективах и достижениях, достаточно сложный каталог продукции с описаниями и свойствами. Обычно подразумевает под собой наличие некоторой доли интерактивности. Программирование такого сайта относительно несложное, а вот затраты на поддержку возрастают: необходимо следить за своевременным обновлением новостей на сайте и при необходимости – отслеживать обращения пользователей через сайт. На таком сайте, кроме прочего, можно внедрить систему опросов или голосований для более детального изучения требований клиентов и общей конъюнктуры рынка.
- Корпоративный сайт – включает в себя информацию, приведённую в описаниях первых двух сайтов и дополняется чаще всего постоянно обновляемым прайсом на товары и услуги с подробным их описанием. Требует более сложного программного обеспечения и более частого обновления.
- Интернет-офис по продажам – название довольно условно, так как подразумевает под собой не только прямую продажу товаров через систему Интернет-заказа, но также и возможность ведения деловых отношений через Интернет. То есть – возможность прямого общения с деловыми партнёрами, заключение договоров и соглашений, а также – систему активного поиска клиентов и партнёров.
Организация такого сайта требует как значительных усилий стороны, обеспечивающей техническое оснащение сайта, так и стороны, которая собственно занимается ведением бизнеса вне сети. В первом случае требуется решение сложных и часто специфических задач при проектировании сайта и его программировании. Во втором – необходимость совмещения ведения бизнеса вне сети с сетевым, к примеру – может потребоваться практическое участие менеджеров, технических специалистов; при проведении масштабных рекламных компаний – специалистов по маркетингу и PR, брэнд-менеджеров и т.д.
Тем не менее, при грамотном и серьёзном подходе подобный вид ведения бизнеса может приносить очень серьёзные плоды. Подобные сайты, кроме всего прочего, требуют постоянно действующей группы технической поддержки. Большая степень интерактивности, разветвлённая структура информации, нуждающейся в постоянной актуализации отличают такие сайты от других.
Приведённая классификация сайтов условна, но позволяет решить некоторые важные вопросы, касающиеся будущего функционирования ресурса ещё на стадии его разработки. Чёткое определение задач, стоящих перед организуемым веб-сайтом влияют на весь путь разработки и дизайна веб-сайта от элементов меню навигации до выбора тарифного плана у хостинг-провайдера.
Источник: studiojazz.ru
Определение веб-сайта. Виды и классификации веб-сайтов — Онлайн журнал об интернет-рекламе
Веб-сайт (от английского «web-site»: «web» – паутина, сеть; «site» – место, местоположение) – это структурированная специальным образом информация, которая размещена на сервере и является открытой пользователям сети как для свободного, так и для авторизируемого или ограниченного доступа.
Совокупность всех сайтов составляет Всемирную паутину, объединяющую в единое целое части информации всего мирового сообщества – объединения планетарного масштаба и базу данных. Протокол HTTP (Hyper Text Transfer Prоtocоl — протокол передачи гипертекста) специально был разработан для того, чтобы обеспечить клиенту прямой доступ к сайтам на серверах.
Сайт является набором определенных файлов – страниц – определенного формата. Страницы сайтов – это файлы с текстом, который содержит команды на языке HTML (HyperText Markup Language – язык разметки гипертекста). Данные файлы при загрузке посетителем на компьютер обрабатываются посредством браузера и выводятся на средство отображения компьютера (монитор, экран смартфона, экран КПК и т.д.) Возможности языка HTML позволяют править, различать его функциональные элементы, создавать гиперссылки, а также включать мультимедийные элементы: изображения, звукозаписи и т.д.
Страницы сайтов не всегда представляют собой простой статичный набор файлов. Иногда они создаются при помощи особой компьютерной программы на сервере – на так называемом движке сайта. Программа может как быть написана специально для отдельного сайта на заказ, так и быть готовым продуктом, предназначенным для использования на сайтах определенного класса. Программы, называемые CMS (система управления содержимым) обеспечивают владельцу сайта возможность гибкого регулирования вывода и структуризации информации на сайте. Некоторые из движков обеспечивают владельцу сайта возможность гибкой настройки вывода и структурирования информации на веб-сайте.
Классификация веб-сайтов
Существует большое количество признаков, по которым можно произвести классификацию сайтов. Классификация сайтов является необходимой, так как зачастую веб-мастеру приходится сталкиваться с непониманием заказчика того, какой сайт должен получиться в итоге. Поэтому целесообразно выделение базовых признаков каждого вида (типа). Кроме того, у сайтов разного типа различная, специфическая структура.
В первую очередь, как правило, выделяют сайты коммерческие и некоммерческие. Конечной целью функционирования коммерческого сайта всегда является прибыль, в то время как некоммерческие сайты выполняют, в основном, информационную функцию. Коммерческим можно назвать не только сайт, предназначенный для осуществления продаж либо предоставления услуг, но и промо-сайты, популяризирующие бренд, товар или фирму. Некоммерческие сайты чаще всего создаются общественными организациями, политическими партиями, государственными организациями. Также некоммерческими сайтами можно назвать ресурсы, предназначенные для обмена мнениями и организации общения людей (форумы, блоги, сообщества).
Основные виды сайтов:
- Блог
- Форум
- Wiki-ресурс
- Flash-сайт
- Доска объявлений
- Визитка
- Сервис
- Портал
- Интернет-магазин
- Биржа
- Простой сайт
Блог (с английскогоblog, от web log – Internet-журнал, Internet-дневник, онлайн-дневник) – сайт, основным содержимым которого являются записи (посты), регулярно добавляемые и содержащие мультимедийные элементы.
Форум (в древнеримском градостроительстве – центральная городская площадь, на которой велись переговоры, заключались сделки, проходила общественная жизнь) – организует общение пользователей, информация на веб-форуме структурирована, предполагается наличие общей тематики и различных тем для обсуждения.
Wiki-ресурс – справочный ресурс, наполнение которого осуществляется пользователями. Кроме того, пользователи могут изменять структуру и содержимое wiki-ресурсов.
Flash-сайт – веб-ресурс, созданный с использованием платформы Adobe Flash. На сайтах такого вида могут быть реализованы нестандартные способы представления информации.
Доска объявлений – ресурс, на котором организуется прием и размещение объявлений от пользователей.
Визитка – сайт, содержащий только необходимую информацию о фирме, предпринимателе, краткое описание деятельности и контакты. Иногда на сайтах подобного вида размещается портфолио работ.
Сервис – сайты, предоставляющие некоторую статистику; позволяющие анализировать определенные показатели; почтовые и поисковые сервисы.
Портал (от англ. Portal – главный вход) – веб-сайт, предоставляющий пользователю разнообразные интернет-сервисы, работающие в пределах этого сайта. Порталы являются крупными сайтами и предполагают наличие обширной аудитории.
Интернет-магазин – сайт, продающий товары онлайн. По сути, он является совокупностью программ, позволяющих покупателю удаленно выбрать товар из каталога, а также оформить заказ на него.
Биржа – ресурс играет роль посредника между заказчиком и клиентом. Тематика сайта-биржи может быть разнообразной. Примером такого сайта можно назвать биржу статей ADVEGO.
Простой сайт – сайт, не относящийся к вышеперечисленным. К примеру, сайт члена известной музыкальной группы, имеющий несколько разделов и имеющий, в основном, информационную функцию.
Кроме перечисленных видов, существует классификация по:
- Принадлежности:
- Студийный;
- Корпоративный;
- Городской;
- Государственный;
Персональный; - Социальный;
Фирменный; - Типу контента:
- Статьи, текст;
- Видео;
- Аудио, музыка;
- Фото, изображения;
- Мультимедиа;
- По состоянию (статусу):
- Недоработанный;
- Тестовый;
- Заброшенный;
- Взломанный и/или заспамленный;
- Популярный;
- Авторитетный;
- Живой.

