Рекламная карусель ВК – как ее сделать и запустить в новом VK Ads
В 2023 году продвигаться во ВКонтакте можно через старый кабинет и VK Рекламу. Новость о полном переезде на новую платформу и закрытии старого кабинета многие восприняли без энтузиазма. VK прислушались к мнению пользователей и отменили переезд. Доступ к старому кабинету открыт, можно пополнять бюджет, продвигать товары и услуги, но VK Реклама остается ключевой платформой, объединяющей новые технологии и инструменты продвижения для бизнеса.
В статье расскажем, как работать с одним из самых эффективных рекламных форматов ВК в новой платформе VK Ads.
Содержание:
- Как создать рекламную карусель через сообщество ВКонтакте
- Как запустить карусель ВК через каталог товаров на сайте
- Как запустить карусель для продвижения мобильных приложений
- Особенности новой платформы VK Ads
Если вы начинающий таргетолог и хотите разобраться в базовых принципах рекламы – пройдите
 school при поддержке SMMplanner. Вас ждут 30 профессиональных видеоуроков по 10 минут каждый. Изучать материал можно в удобное время, первый блок – бесплатно.
school при поддержке SMMplanner. Вас ждут 30 профессиональных видеоуроков по 10 минут каждый. Изучать материал можно в удобное время, первый блок – бесплатно.Формат рекламы ВК карусель состоит из карточек, которые наглядно демонстрируют товары, услуги или один продукт с разных сторон. Использование этого формата повышает охват целевой аудитории и конверсию в продажи – пользователи возвращаются к продуктам, которые им уже интересны или потенциально интересны.
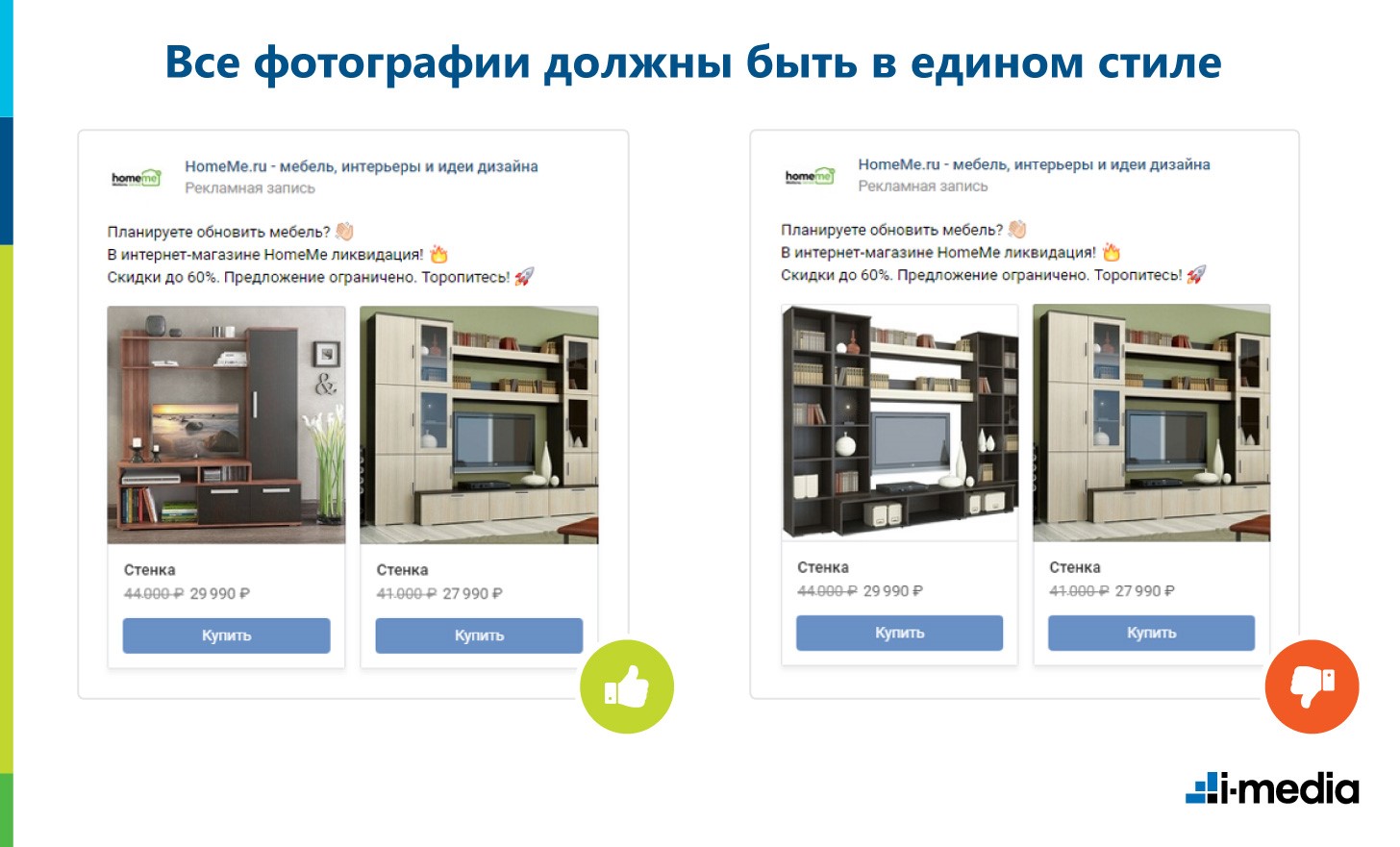
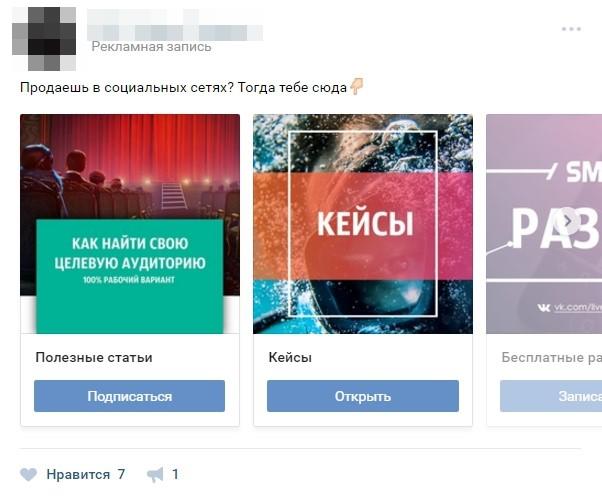
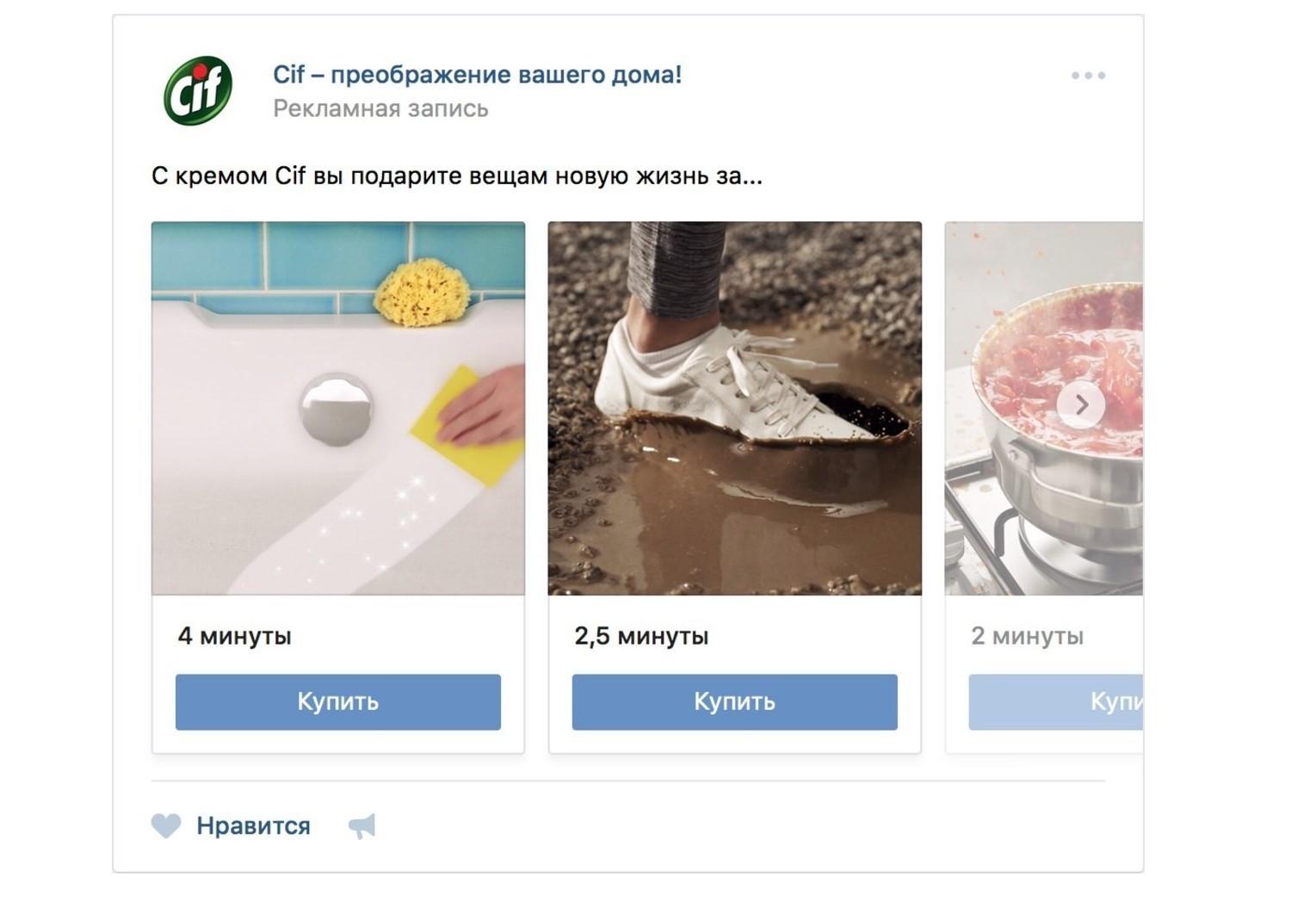
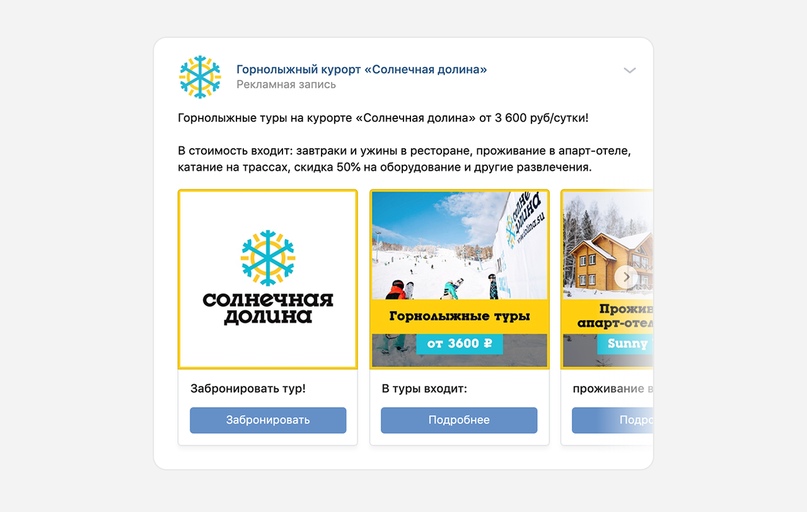
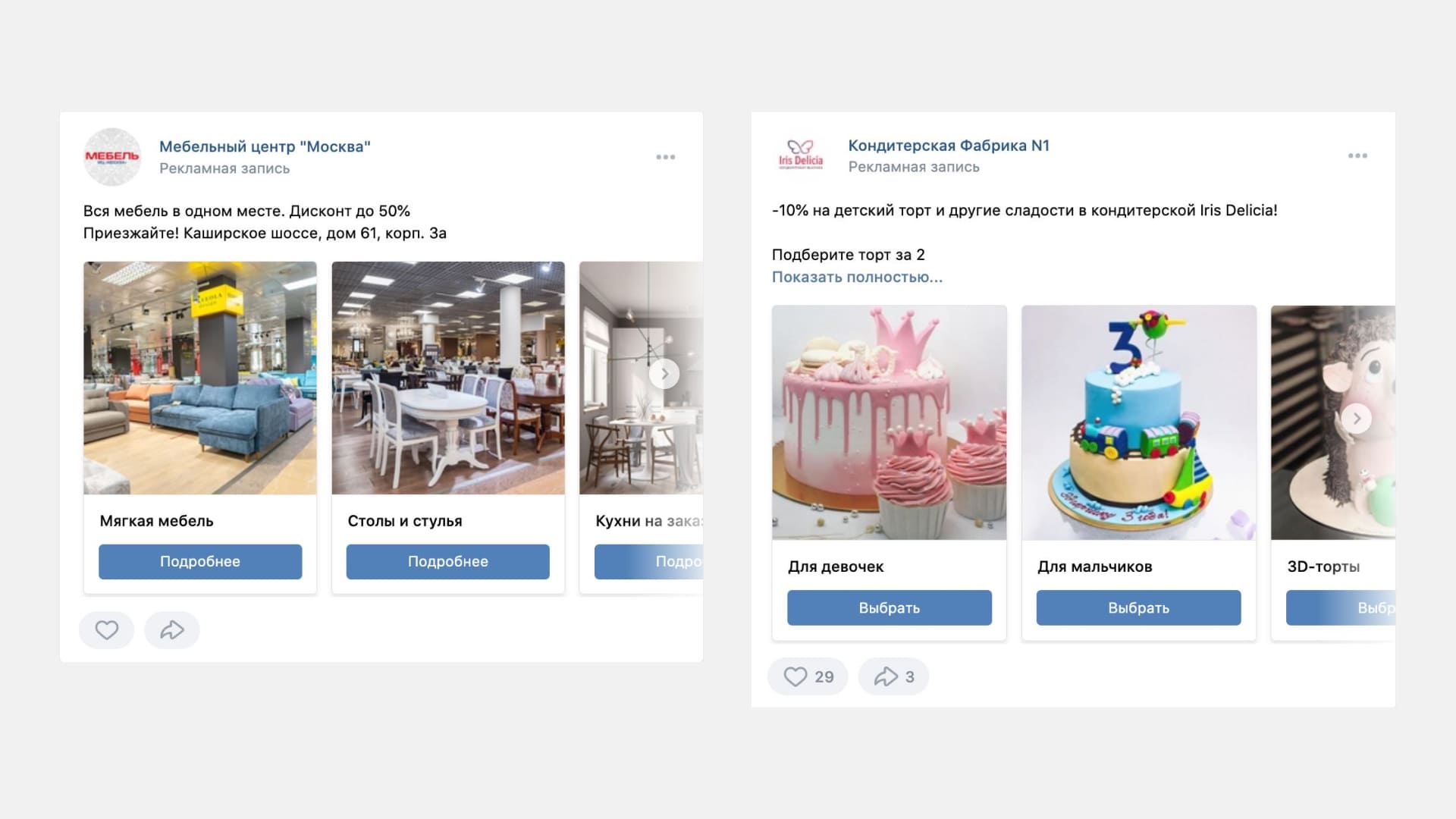
Примеры рекламной карусели во ВКонтактеСоздание и настройка рекламной кампании
В VK Ads выбирайте цель «Каталог товаров» и рекламный объект «Сообщество ВКонтакте». В поле «Рекламируемое сообщество» вставьте ссылку на группу или выберите ее из выпадающего списка. Если списка нет – проверьте наличие прав администратора сообщества и вход в VK Рекламу под тем же логином VK ID.
Создание рекламной кампании в VK AdsПри выборе сообщества система сформирует каталоги товаров или услуг из тех, которые в нем размещены. Чтобы все сработало, в сообществе должно быть минимум 3 продукта. Продвигать каждый каталог можно отдельно.
Чтобы все сработало, в сообществе должно быть минимум 3 продукта. Продвигать каждый каталог можно отдельно.
Передача событий для динамического ретаргетинга настраивается автоматически. Но системе нужно время для сбора информации, поэтому сначала лучше запустить продвижение на привлечение аудитории.
Дальше нужно выбрать:
- целевое действие, которое должны совершить пользователи – просмотры или клик по рекламе;
- стратегию ставок кампании – предельная или минимальная цена;
- сумму и тип бюджета – минимум 100₽ на каждое объявление, дневной тип или на все время действия рекламной кампании.
Проверьте активность переключателя «Оптимизация бюджета кампании». Это поможет оптимально распределить бюджет между группами объявлений в рамках одной кампании и получить больше целевых действий по сниженной цене. Следующий шаг – настройка групп объявлений.
Настройка групп объявлений
Выберите дату проведения рекламной кампании и время показа объявлений, укажите регион показа, демографические данные и интересы, пользовательские аудитории. Выбор мест размещения установлен автоматически, но их можно выбрать вручную в блоке «Размещение».
Выбор мест размещения установлен автоматически, но их можно выбрать вручную в блоке «Размещение».
Чтобы точнее составить портрет целевой аудитории, собрать статистику по ее интересам и поведению в соцсетях – пользуйтесь парсером ЦА Pepper.Ninja. И берите на вооружение пошаговую инструкцию – как найти целевую аудиторию с помощью парсера: 3 основных инструмента.
Чтобы внутри одной кампании создать несколько групп объявлений с разными настройками – выбирайте «Добавить группу»Создание рекламной карусели во ВКонтакте
Общие параметры для объявления:
- заголовок – до 25 знаков;
- тест для карусели – до 50 знаков;
Заголовок и описание карточки установлены по умолчанию – название товара и цена, меняйте данные при необходимости. Логотип сообщества загрузится автоматически. В карусель можно добавить вводный слайд – о компании и предложении, чтобы мотивировать пользователей просмотреть весь список товаров.
В карусель можно добавить вводный слайд – о компании и предложении, чтобы мотивировать пользователей просмотреть весь список товаров.
Последнее обязательное поле для заполнения – данные рекламодателя. Это требование закона «О рекламе». Пользуйтесь подсказкой, чтобы правильно заполнить данные для ИП, самозанятого или юридического лица. Жмите кнопку «Опубликовать» для запуска рекламной кампании.
Как запустить карусель ВК через каталог товаров на сайте
Создать карусель можно в разделе «Центр коммерции» из специально созданного каталога – товарного фида.
Перед запуском продвижения нужно:
- установить пиксель на сайт;
- создать и загрузить фид;
- связать источники данных с фидом;
- создать товарные группы, если планируете запуск нескольких кампаний для разных типов товаров или сегментов каталога.
Что важно: до подключения пикселя доступны 2 цели – просмотры и клики, другие цели станут доступны после подключения. Загружать изображение и заполнять заголовок придется вручную.
Загружать изображение и заполнять заголовок придется вручную.
Как запустить карусель для продвижения мобильных приложений
Перед запуском продвижения мобильного приложения нужно заранее добавить его в кабинет, настроить интеграцию с трекером и передачу событий динамического ретаргетинга.
Что важно:
Требования к карусели:
- заголовок – до 25 знаков;
- текст – до 32 знаков;
- для каждого слайда – своя трекинговая ссылка.
Для настройки продвижения товаров с сайта или приложения пользуйтесь инструкцией от VK Рекламы.
Особенности новой платформы VK Ads
Старый и новый рекламный кабинет ВКонтакте – это абсолютно разные инструменты и работают они по-разному. Раньше можно было создать рекламное объявление без конкретной цели и в ходе настроек выйти на нужную цель. В новом кабинете все идет от обратного, сначала выбираем цель – реклама сообщества, сайта или мобильного приложения, а затем переходим к настройкам.
Раньше можно было создать рекламное объявление без конкретной цели и в ходе настроек выйти на нужную цель. В новом кабинете все идет от обратного, сначала выбираем цель – реклама сообщества, сайта или мобильного приложения, а затем переходим к настройкам.
Тестируйте разные форматы, отслеживайте результаты, выбирайте лучшие связки и масштабируйте. Читайте подробнее о методах оценки эффективности разных рекламных кампаний. Хотите глубже погрузиться в таргет во ВКонтакте и быстрее освоить новый рекламный кабинет – приходите на курс и разберетесь во всем с нами 👇
Реклама ВК карусель — Эффективный формат для таргета
Продвижение в социальной сети ВКонтакте может принимать разные выражения и быть оформлено в различных форматах. Один из таких типов размещения – это реклама ВК карусель.
В этом материале разберем детально, что из себя представляет данный формат, кому будет полезен и когда его необходимо применять. А также, как настроить рекламу ВКонтакте в виде карусели и насколько такой подход будет эффективным для продвижения.
Реклама ВК карусель – это формат для платного продвижения в социальной сети, который позволяет рекламировать сразу несколько товаров или услуг. В рекламное объявление можно добавить до 10 продуктов, с их описанием и изображениями. А ссылка, указанная на кнопке действия под каждым товаром, сразу будет вести на страницу этого товара.
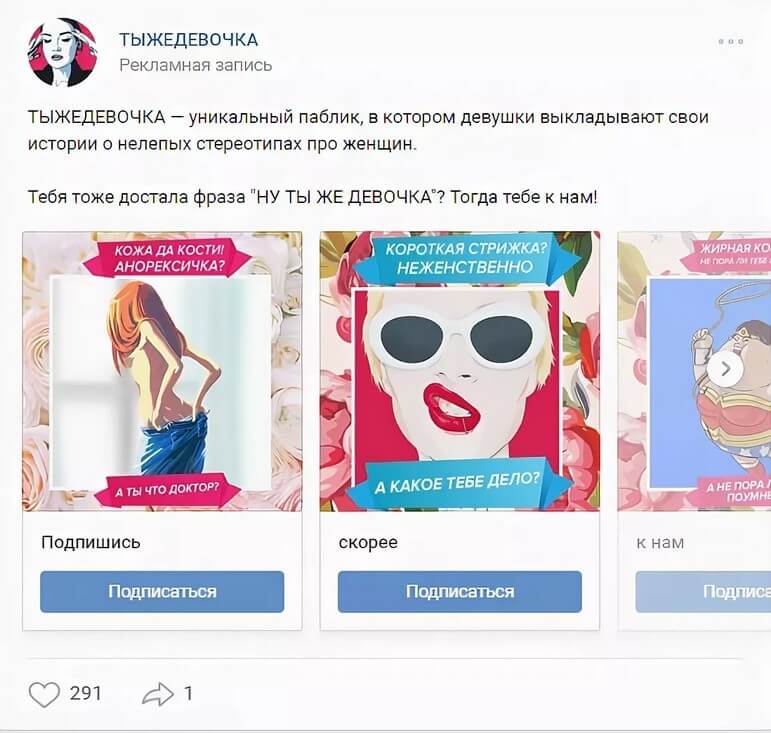
Вот так выглядит реклама ВК карусель.
Преимущество ее в том, что еще до перехода в ваш интернет-магазин, вы предлагаете потенциальному покупателю выбор нескольких вариантов товара. Это увеличит вовлеченность и вероятность совершения покупки, так как у разнообразных типов товара больше шансов заинтересовать пользователя.
Реклама ВК карусель сравнима с витриной магазина, выставляя товары на которую, продавец преследует цель охватить внимание как можно большего количества прохожих и заинтересовать их разнообразием и возможностью выбора в его ассортименте.
Кому подойдет реклама ВК в формате карусельРеклама ВК карусель может подойти абсолютно всем рекламодателям, которые заинтересованы продвигать свои товары или услуги в социальной сети.
Для продвижения товаров используется объявление, наполненное несколькими вариантами рекламируемой продукции. Это будет выглядеть как подборка лучших товаров из одной или нескольких категорий.
Кроме товаров, данный тип рекламы подойдет и для продвижения услуг. Вместо товаров в карточки также добавляются услуги, которые вы хотите рекламировать. Ну а кнопки действия в рекламе ВК будут вести с каждой карточки на релевантную ей страницу услуги.
Но даже если нет разнообразия услуг, вы можете использовать данный формат для продвижения основного вида деятельности. С помощью этого типа рекламы будет больше шансов привлечь внимание потенциальных клиентов.
Вот, например, как оформлена реклама ВК карусель мобильным оператором Yota.
Как видим, речь идет не о тарифах или нескольких услугах в карточках карусели, а заточена под единое предложение. Рекламный формат просто выбран для привлечения внимания пользователей и повышения вовлеченности.
Как настроить рекламу ВКонтакте карусельРеклама ВК карусель также доступна для настройки в рекламном кабинете социальной сети.
Переходим к созданию нового объявления и выбираем цель размещения. Кстати, подробно узнать, какие виды рекламы ВК помимо карусели сейчас актуальны, можно в материале по ссылке.
При выборе цели размещения, реклама ВК карусель доступна не для всех вариантов запуска. Ее можно применить только для:
— Показы рекламного объявления
— Переходы по рекламе
— Сообщения в сообщество
— Продвижение товаров или услуг в сообществе
— Переходы в VK Mini Apps
— Подписки на рассылку
— Конверсии на сайте
Представим, что нас интересует продвижение внешнего сайта интернет-магазина. Выбираем цель «Конверсии на сайте». И нажимаем на формат рекламы карусель. Далее переходим к созданию новой рекламной записи.
Открывается вот такое окно, в котором можно добавить рекламный текст и до 10 карточек под товары или услуги.
К каждой карточке можно добавить ссылку на страницу товара на сайте (можно использовать и ссылку на товар в магазине ВК), изображение, заголовок, старую и новую цену (если нужно подчеркнуть скидку), и кнопку действия.
После создания объявления, открывается страница с основными настройками рекламы. Как обычно, формируем аудиторию, которой будет показано предложение. Как это делать описывать не буду, так как много нюансов и для каждого проекта это будет выглядеть по-разному. Но после выполнения всех настроек, рекламная кампания отправится на модерацию. И если ваш вид деятельности не в списке запрещенных тематик ВК, то реклама вскоре будет запущена.
Эффективность рекламы ВК карусельОтслеживать эффективность рекламы ВК карусель, можно с помощью пиксель ВКонтакте, если вы продвигаете внешний ресурс. Если рекламируете магазин внутри социальной сети, то придется обойтись стандартным набором инструментов внутри рекламного кабинета.
Как настроить пиксель ВК, я уже рассказывал. Также, из статьи «Показатели рекламы ВК», вы узнаете, на какие метрики обращать внимание при отслеживании эффективности размещения внутри соцсети.
Если говорить в целом, насколько реклама ВК карусель эффективна для бизнеса, то у каждого может сложиться индивидуальное впечатление. Так как успешность размещения зависит не только от качества рекламных материалов, то найти истину для каждого будет сложно.
От себя я могу сказать, что использование рекламы ВК карусель – это один из самых эффективных форматов представленный возможностями таргетированной рекламы ВКонтакте. При прочих равных, учитывая одинаковые настройки в рекламных кампаниях, данный формат практически всегда показывает лучшие результаты. Я однозначно рекомендую брать этот тип размещения на вооружение всем рекламодателям. Но важно не только уметь технически работать со всеми форматами, включая карусель, но и разбираться в маркетинге в целом, чтобы реклама действительно была эффективной.
ЗаключениеИз всего написанного, можно подвести итог.
Реклама ВКонтакте карусель – это эффективный инструмент продвижения, если уметь им пользоваться, как и любым другим инструментом. А также разбираться в маркетинге в целом и иметь сильное предложение по отношению к офферам конкурентов. Этот формат подойдет для продвижения различного вида услуг, товаров из магазина внутри соцсети и внешнего интернет-магазина.
А также разбираться в маркетинге в целом и иметь сильное предложение по отношению к офферам конкурентов. Этот формат подойдет для продвижения различного вида услуг, товаров из магазина внутри соцсети и внешнего интернет-магазина.
Если остались какие-то вопросы по материалу, напишите мне в вотсап.
Чтобы самим не тратить время на изучение рекламных возможностей социальной сети, вы можете делегировать настройку таргета профессионалам. Заказать рекламу ВК с бесплатным 30-дневным ведением проекта, можно на специальной странице по ссылке.
Поделиться статьей
Приложение Image Carousel для постоянного контакта
Улучшите дизайн своего веб-сайта и привлеките внимание к потрясающим изображениям
Создайте карусель изображенийПочему вам следует использовать виджет Image Carousel?
Карусель изображений: идеальный способ улучшить свой дизайн
Выделите свою страницу постоянного контакта с помощью приложения Карусель изображений, которое позволяет выбирать из множества фотографий, настраивать их размер и настраивать параметры ползунка, чтобы создать карусель, которая идеально дополнит дизайн вашей страницы. Карусель изображений для Constant Contact упрощает загрузку и упорядочивание изображений, а также адаптацию дизайна в соответствии с эстетикой вашей страницы с постоянным контактом. Посетители могут просматривать несколько изображений, не покидая страницы с каруселью. Эта функция может демонстрировать продукты, услуги или элементы портфолио.
Карусель изображений для Constant Contact упрощает загрузку и упорядочивание изображений, а также адаптацию дизайна в соответствии с эстетикой вашей страницы с постоянным контактом. Посетители могут просматривать несколько изображений, не покидая страницы с каруселью. Эта функция может демонстрировать продукты, услуги или элементы портфолио.
Выделите свои проекты с помощью карусели изображений для постоянного контакта
С помощью приложения «Карусель изображений» вы можете, например, выгодно демонстрировать фотографии и изображения на веб-сайте портфолио. Кроме того, карусель можно настроить на автоматическое вращение изображений, привлекая внимание к каждому по очереди. Повышение видимости и оценки работы пользователей может помочь им продвигать свою работу среди более широкой аудитории.
Заинтересованная аудитория
Приложение «Карусель изображений постоянного контакта» — это идеальный способ привлечь внимание посетителей и побудить их взаимодействовать с вашей страницей. Благодаря чередующемуся выбору изображений карусель позволяет посетителям быстро и легко просматривать коллекцию изображений, упрощая поиск того, что им интересно. Карусель можно настроить так, чтобы она включала подписи и ссылки, предоставляя посетителям больше информации. о каждом изображении и упрощает переход к другим частям страницы постоянного контакта.
Благодаря чередующемуся выбору изображений карусель позволяет посетителям быстро и легко просматривать коллекцию изображений, упрощая поиск того, что им интересно. Карусель можно настроить так, чтобы она включала подписи и ссылки, предоставляя посетителям больше информации. о каждом изображении и упрощает переход к другим частям страницы постоянного контакта.
Размер слайдов карусели для изображений
Если вы хотите, чтобы карусель изображений соответствовала вашим конкретным потребностям, карусель изображений для постоянного контакта позволяет изменять размеры — от маленького до большого, от вертикального до горизонтального. Кроме того, вы можете добавлять подписи к каждому изображению, что позволит вам предоставлять больше информации, а также направлять посетителей на другие страницы вашей страницы постоянного контакта. Функция карусели позволяет пользователям легко перемещаться между изображениями, делая ее удобной и интерактивной.
Полностью настраиваемое приложение
Карусель изображений для Constant Contact предоставляет полные возможности настройки, позволяя вам редактировать дизайн в соответствии с вашими потребностями. Вы можете создать собственный внешний вид, изменив цвета, шрифты, интервалы и другие элементы дизайна этого приложения. Цвет фона и цвет текста можно изменить, а также цвет эффектов наведения, чтобы ваша страница выглядела и чувствовалась лучше. Еще одним вариантом настройки является возможность изменения шрифтов. Вы можете выбрать из широкого спектра различных шрифтов, чтобы создать уникальный и визуально яркий дизайн. Это может быть особенно полезно для компаний, которые хотят создать единую идентичность бренда на всех своих онлайн-платформах.
Вы можете создать собственный внешний вид, изменив цвета, шрифты, интервалы и другие элементы дизайна этого приложения. Цвет фона и цвет текста можно изменить, а также цвет эффектов наведения, чтобы ваша страница выглядела и чувствовалась лучше. Еще одним вариантом настройки является возможность изменения шрифтов. Вы можете выбрать из широкого спектра различных шрифтов, чтобы создать уникальный и визуально яркий дизайн. Это может быть особенно полезно для компаний, которые хотят создать единую идентичность бренда на всех своих онлайн-платформах.
Превосходно реагирует на вашу страницу с постоянными контактами
В сегодняшнем мире, ориентированном на мобильные устройства, приложение-карусель изображений с постоянными контактами полностью адаптивно и будет отлично смотреться на любом устройстве. Оптимизация мобильных устройств становится все более важной, поскольку все больше и больше людей выходят в Интернет через свои смартфоны и планшеты. Чтобы обеспечить бесперебойную и согласованную работу пользователей на всех устройствах, приложение карусели изображений автоматически подстраивается под размер экрана и разрешение просматриваемого устройства. Ваши пользователи могут просматривать и взаимодействовать с вашей каруселью изображений для постоянного контакта, независимо от того, используют ли они настольный компьютер, планшет или смартфон.
Ваши пользователи могут просматривать и взаимодействовать с вашей каруселью изображений для постоянного контакта, независимо от того, используют ли они настольный компьютер, планшет или смартфон.
Стрелки и нумерация страниц
Еще больше персонализируйте приложение карусели изображений, настроив стили значков стрелок и страниц в соответствии с вашими предпочтениями дизайна.
Скорость и продолжительность карусели на изображение
Карусель изображений позволяет управлять скоростью, с которой изображения скользят, и тем, сколько времени должно быть потрачено на изображения. Используйте эти варианты, чтобы персонализировать навигацию вашего пользователя.
Подборка великолепных макетов для карусели изображений с постоянным контактом
Приложение Constant Contact Image Carousel поставляется с несколькими макетами, которые вы можете выбрать, чтобы убедиться, что они соответствуют общему дизайну и стилю вашей страницы.
Простое в использовании приложение
Нет необходимости знать какой-либо код, чтобы использовать карусель изображений [для постоянного контакта. Вы можете настроить приложение, перетащив его на нашу интуитивно понятную панель инструментов.
Вы можете настроить приложение, перетащив его на нашу интуитивно понятную панель инструментов.
Настройка карусели изображений для постоянного контакта CSS
Вы также можете вставить пользовательский CSS в любое из приложений Common Ninja, включая карусель изображений для постоянного контакта. Вы можете создавать стили и элементы дизайна, недоступные с помощью встроенных параметров настройки, с помощью пользовательского CSS. Вы можете создавать привлекательные дизайны с учетом ваших потребностей, используя пользовательский CSS. Также можно создавать уникальные и привлекательные анимации и взаимодействия с помощью пользовательского CSS.
Простота вставки на страницу вашего постоянного контакта
Вы можете встроить карусель изображений для постоянного контакта на страницу, скопировав и вставив одну строку кода. Вы можете легко добавить приложение карусели изображений на свою страницу постоянного контакта без какой-либо сложной настройки или установки. Вам не придется вручную обновлять приложение карусели изображений каждый раз, когда вы вносите изменения после внедрения приложения. Это может сэкономить вам много времени и усилий и гарантировать, что ваша карусель изображений постоянного контакта всегда будет актуальной.
Это может сэкономить вам много времени и усилий и гарантировать, что ваша карусель изображений постоянного контакта всегда будет актуальной.
Trusted By
Добавление карусели изображений на страницу постоянного контакта
Встроить приложение карусели изображений на страницу постоянного контакта несложно и не требует специальных навыков программирования. Просто скопируйте строку кода, чтобы добавить карусель изображений на свою страницу.
Полное руководствоЗачем мне использовать виджеты Common Ninja?
Надежная поддержка
Мы ценим наших клиентов и предлагаем первоклассную поддержку и быстрое время ответа. Мы обещаем, что вы не останетесь без проблем.
Интуитивно понятный редактор
Наши виджеты поставляются с простым в использовании интуитивно понятным редактором, который позволяет перетаскивать элементы внутри виджетов и редактировать их с абсолютной легкостью.
Пользовательская аналитика включена
Мы добавляем пользовательскую аналитику в каждое приложение, чтобы вы могли получать ценную информацию, включая количество установок, показов, просмотров, показатели взаимодействия и многое другое!
Полностью настраиваемый
Наши виджеты полностью настраиваемые и предлагают широкий выбор вариантов дизайна. Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Соответствует GDPR
Мы ценим вашу конфиденциальность и права на личные данные. С этой целью все наши виджеты соответствуют требованиям GDPR и CCPA для защиты вашей конфиденциальности. Вы можете узнать больше о нашем
Highly Secure
Наши серверы, код и API постоянно проверяются, чтобы убедиться, что наши виджеты безопасны. Мы также усиливаем это, создавая виджеты высокого качества и проверенных разработчиков.
Perfectly Responsive
Наши виджеты полностью адаптивны и будут работать на любом устройстве. В мире мобильных устройств эта функция дает вам сильное преимущество перед конкурентами.
Постоянное совершенствование
Мы постоянно работаем над улучшением наших виджетов и добавляем к ним новые функции и возможности, чтобы все необходимое было у вас под рукой.
Навыки программирования не требуются
Наши виджеты не требуют абсолютно никаких знаний программирования. Отредактируйте приложение по своему вкусу, скопируйте его HTML-код и вставьте в нужное место. Вот и все.
Отредактируйте приложение по своему вкусу, скопируйте его HTML-код и вставьте в нужное место. Вот и все.
Что думают наши пользователи
Часто задаваемые вопросы
Могу ли я изменить макет виджета карусели изображений?
Да, это легко сделать на вкладке «Шаблоны».
Как начать использовать приложение Common Ninja Image Carousel?
Все просто. Все, что вам нужно сделать, это зарегистрироваться и начать использовать бесплатную версию.
Является ли виджет карусели изображений Common Ninja бесплатным?
Виджет Common Ninja Image Carousel — это бесплатный инструмент с функциями и опциями. Хотя этот виджет можно использовать бесплатно, у него есть ограничение на количество просмотров, которые он может обрабатывать. Это означает, что после определенного количества просмотров кнопка чата может перестать отображаться или работать на вашем веб-сайте. Важно отметить, что этот предел просмотра может варьироваться в зависимости от плана используемого вами виджета. Несмотря на это ограничение, карусель изображений Common Ninja по-прежнему является ценным инструментом для компаний, стремящихся повысить вовлеченность клиентов и улучшить общее впечатление от своего веб-сайта.
Несмотря на это ограничение, карусель изображений Common Ninja по-прежнему является ценным инструментом для компаний, стремящихся повысить вовлеченность клиентов и улучшить общее впечатление от своего веб-сайта.
С какими разработчиками веб-сайтов совместим виджет карусели изображений Common Ninja?
Виджет карусели изображений Common Ninja — это универсальный инструмент, который можно использовать на любом конструкторе веб-сайтов. Это означает, что вы можете легко добавить этот виджет на свой сайт независимо от того, какую платформу вы используете для создания своего сайта. Независимо от того, используете ли вы популярный конструктор веб-сайтов или что-то более специализированное, виджет «Карусель изображений» будет без проблем работать с вашей платформой. Это означает, что вы можете пользоваться всеми преимуществами этого мощного инструмента, не беспокоясь о проблемах совместимости. Поэтому, если вы хотите добавить интерактивные точки доступа к своим изображениям и вывести свой веб-сайт на новый уровень, виджет карусели изображений от Common Ninja — отличный выбор.
Соответствует ли виджет карусели изображений GDPR?
Карусель изображений разработана в соответствии с Общим регламентом по защите данных (GDPR), набором правил ЕС, защищающих личные данные и конфиденциальность. При использовании виджета «Карусель изображений» вы можете быть уверены, что он не будет собирать и хранить личные данные, которые могут нарушить правила GDPR. Это гарантирует, что ваш бизнес соблюдает эти правила и может защитить конфиденциальность данных ваших клиентов.
Виджет «Карусель изображений» — это безопасный и надежный инструмент, который может улучшить ваш веб-сайт, не беспокоясь о соблюдении GDPR.
Нужно ли уметь программировать, чтобы использовать ваше приложение Image Carousel?
Наш виджет «Карусель изображений» прост в использовании даже для тех, у кого ограниченный технический опыт. Виджет имеет интерфейс перетаскивания, который позволяет добавлять изображения в карусель изображений, не имея навыков программирования. Вы можете полностью настроить карусель изображений в соответствии с вашим брендом, включая размер, цвет и форму. Когда вы закончите, скопируйте предоставленный код и вставьте его на свой веб-сайт.
Когда вы закончите, скопируйте предоставленный код и вставьте его на свой веб-сайт.
У меня есть запрос на функцию, как я могу поделиться им?
Да. Мы с нетерпением ждем вашего запроса. Пожалуйста, посетите нашу страницу запросов функций.
Что такое виджет карусели изображений?
Виджет карусели изображений — это элемент пользовательского интерфейса, который отображает несколько изображений, вращающихся или скользящих. Он обычно используется на веб-сайтах для демонстрации коллекции изображений, таких как изображения продуктов, изображения галереи или избранные изображения. Изображения обычно отображаются циклически, с возможностью навигации по ним с помощью стрелок или точек, и часто включают возможность щелкнуть изображение, чтобы просмотреть его в большем размере.
Виджет карусели изображений — это полезный инструмент для выделения нескольких изображений на ограниченном пространстве, который можно использовать для повышения визуальной привлекательности веб-сайта.
Для чего можно использовать карусель изображений?
Карусель изображений может использоваться для различных целей на веб-сайте. Вот некоторые распространенные варианты использования:
- Демонстрация продуктов: Карусель изображений может отображать несколько изображений продукта, что позволяет посетителям просматривать различные ракурсы и детали.
- Выделение избранных изображений. Используйте карусель изображений для размещения на главной странице различных изображений, например новых продуктов, рекламных акций или событий.
- Создание фотогалерей: Карусель изображений может создавать интерактивную фотогалерею, в которой посетители могут перемещаться по различным изображениям.
- Отображение отзывов: Используйте карусель изображений, чтобы показывать отзывы клиентов с изображениями клиентов, делая их более привлекательными.
- Демонстрация изображений брендов: используйте карусель изображений для отображения коллекции изображений брендов, таких как логотипы, талисманы или изображения продуктов.

- Демонстрация членов команды: используйте карусель изображений для демонстрации членов команды вместе с их именами, должностью и кратким описанием.
Каковы преимущества добавления карусели изображений на моем сайте?
Добавление карусели изображений на ваш веб-сайт дает несколько преимуществ:
- Повышение визуальной привлекательности. Карусель изображений может добавить визуальный интерес и динамизм вашему веб-сайту, сделав его более привлекательным для посетителей.
- Выделение нескольких изображений. Карусель изображений позволяет отображать несколько изображений на ограниченном пространстве, что делает ее отличным способом демонстрации коллекции изображений.
- Повышение вовлеченности пользователей. Карусель изображений может быть интерактивной, позволяя посетителям перемещаться по изображениям, повышая вовлеченность пользователей и время, проводимое на веб-сайте.
- Повышение рейтинга кликов. Добавляя подписи и ссылки к изображениям, карусель изображений может увеличить рейтинг кликов и направлять посетителей на другие страницы вашего веб-сайта.

- Демонстрация нескольких продуктов или услуг. Карусель изображений может использоваться для отображения нескольких продуктов или услуг, что может быть полезно для веб-сайтов электронной коммерции или услуг.
- Улучшение взаимодействия с пользователем. Карусель изображений можно использовать для представления информации в динамичном, удобном для восприятия формате, который может помочь посетителям быстро найти то, что они ищут, и сделать их более привлекательными.
Совместимость со всеми конструкторами сайтов, платформами электронной коммерции и веб-сайтами
Посмотреть все поддерживаемые платформыКарусели на мобильных устройствах
слишком много места. Популярность каруселей на мобильных устройствах возросла с появлением iPad. (Первоначальные проекты iPad были очарованы эстетикой гравированного экрана и хотели контролировать макет в мельчайших деталях. В результате они часто отказывались от вертикальной прокрутки в пользу карточного или карусельного дизайна.
Подобно меню и аккордеонам, у каруселей есть важное преимущество на мобильных устройствах: они помещают большой объем контента на относительно небольшую площадь. Их второй большой плюс заключается в том, что они могут разрешать споры о приоритете контента внутри организации, позволяя всем оставить свой след на главном экране (хотя он часто превращается в невидимую метку). Однако у каруселей есть и важные недостатки:
- Они основаны на последовательном доступе : пользователи должны пройти все элементы в карусели один за другим, чтобы добраться до последнего. Это взаимодействие малоэффективно.
- Их не всегда можно обнаружить. Даже если люди узнают карусель, они часто не смогут узнать, какие типы элементов размещены в ней, не взаимодействуя с каруселью.
Кроме того, не все элементы управления каруселью правильно реализованы на сенсорных экранах.
В этой статье мы обсудим несколько рекомендаций по удобству использования, предназначенных для решения этих проблем на мобильных устройствах.
Последовательный доступ
Просматривать элементы один за другим в надежде найти что-то интересное — не очень весело: большинство людей останавливаются после просмотра 3–4 разных страниц в карусели. Из-за этого мы рекомендуют, чтобы пользователи могли добраться до последнего элемента в карусели за 3–4 шага (т. е. касания или смахивания).
Если у вас большое количество элементов, вместо этого используйте представление списка и разрешите людям прямой доступ к любому из элементов на странице.
Обратите внимание, что рекомендация от 3 до 4 шагов для достижения последнего элемента не обязательно означает, что в карусели должно быть только 3 или 4 элемента. Если на странице отображается несколько элементов, карусель может поместиться больше. В приведенном ниже примере Netflix карусель героев отображала только один элемент на странице, и требовалось 5 свайпов, чтобы перейти к 6 9 элементам.0207-й элемент
в карусели, но другие карусели отображали 3 элемента на странице (таким образом, для достижения последнего элемента в списке из 50 требуется 16 пролистываний).
Стремитесь расставить приоритеты для элементов карусели, чтобы те, которые представляют наибольший интерес для пользователей, показывались первыми. Рассмотрите возможность персонализации, чтобы сделать первые несколько касаний еще более актуальными для конкретного пользователя. Приоритизация облегчает утомительный последовательный доступ, поскольку пользователям часто не нужно выполнять множество шагов. Кроме того, показывая сначала лучшие элементы, приоритетная последовательность может привлечь пользователей и побудить их оставаться с каруселью дольше, чем со случайной последовательностью.
Открытость
Торопливый мобильный пользователь, ищущий определенный контент, может не заметить карусели. Даже когда карусель самоанимируется, мобильная страница настолько мала, что к моменту изменения изображения карусели пользователь может прокрутить страницу вниз и больше ее не видеть.
Даже когда карусель самоанимируется, мобильная страница настолько мала, что к моменту изменения изображения карусели пользователь может прокрутить страницу вниз и больше ее не видеть.
Существует три типа сигналов карусели, которые традиционно используются для обозначения каруселей на мобильных устройствах:
- Точки или линии
- Стрелы
- Иллюзия преемственности
Некоторые сигналы карусели сильнее других. Точки, как правило, являются слабыми сигнификаторами : поскольку они маленькие, люди часто их не замечают. Иллюзия непрерывности, создаваемая половинчатыми изображениями или текстом, которые выглядят так, как будто они продолжаются за вертикальный край экрана, является сильным сигналом карусели — пользователи быстро понимают, что они могут получить больше контента, выйдя за край экрана.
Еще одна проблема, из-за которой легко пропустить такие знаки карусели, как стрелки и точки, заключается в том, что они часто появляются поверх изображения карусели. Когда элементы пользовательского интерфейса появляются поверх занятого фона, они могут иметь низкий контраст с окружающим изображением и могут сливаться с ним. Эта проблема особенно критична для мобильных устройств, где блики из-за внешнего использования также могут влиять на качество контраста.
Когда элементы пользовательского интерфейса появляются поверх занятого фона, они могут иметь низкий контраст с окружающим изображением и могут сливаться с ним. Эта проблема особенно критична для мобильных устройств, где блики из-за внешнего использования также могут влиять на качество контраста.
Ниже приведены несколько примеров дизайна с сильными или слабыми сигналами карусели.
Zara.com не использовал знаки карусели, чтобы показать пользователям, что они могут получить доступ к большему количеству контента, проводя по горизонтали. Карусель была самоанимируемой, но люди, прокручивавшие большое изображение, не замечали этого. NBC.com: стрелки в верхней части карусели сливаются с изображением. Слабые сигналы карусели: Акции для iPhone показывали низкоконтрастные точки под каруселью. Сильные сигналы карусели: половинчатые изображения (как в приложении FilmStruck для iPhone — слева) и неполные слова (как в приложении OpenTable для iPhone — справа) сигнализировали пользователям, что справа или слева было больше контента.
Даже для каруселей с хорошими означающими люди могут не смотреть на последующие элементы, если первый им не интересен. Первый элемент действует как рекомендательное письмо для остального контента в карусели и фактически является источником информации для других элементов — люди будут просматривать карусель, если первый элемент покажется связанным с их целью, и проигнорируют его. если нет (хотя на самом деле другие элементы в карусели могут иметь значение).
Таким образом:
- Элементы в карусели должны быть тесно связаны друг с другом , чтобы люди могли предсказать тип контента, который они обнаружат, если задействуют карусель.
- Важные элементы, используемые в каруселях героев, должны быть доступны другим способом на случай, если пользователь полностью проигнорирует этот контент. Если контент каким-то образом критичен, к нему должен быть какой-то другой путь.
Управление каруселью
Когда люди хотят использовать карусель на сенсорном экране, они проводят пальцем по экрану. Отказ от поддержки этого жеста для продвижения карусели совершенно неожиданный и усложняет взаимодействие с пользователем. К настоящему времени большинство пользователей уже знакомы с этим жестом для горизонтальной навигации. Убедитесь, что ваша карусель поддерживает смахивание.
Отказ от поддержки этого жеста для продвижения карусели совершенно неожиданный и усложняет взаимодействие с пользователем. К настоящему времени большинство пользователей уже знакомы с этим жестом для горизонтальной навигации. Убедитесь, что ваша карусель поддерживает смахивание.
Использование пролистывания для управления каруселью создает проблему двусмысленности пролистывания на iOS. Неоднозначность смахивания относится к тому факту, что один и тот же жест смахивания может интерпретироваться как означающий разные вещи в зависимости от точного места, где он выполняется. Начиная с iOS 7 двусмысленность пролистывания стала постоянной опасностью для iOS. Например, в браузере Safari горизонтальный свайп по левому краю является синонимом Назад : он возвращает пользователей на предыдущую страницу. На iPhone X горизонтальное смахивание ближе к нижнему краю экрана переключает приложения. К сожалению, этот же жест также используется для навигации по каруселям, когда он инициируется в несколько другом месте на экране. Поскольку смахивание не является жестом, доступным на устройствах без сенсорного экрана, некоторые адаптивные дизайны предпочитают отказываться от него на мобильных устройствах и заменять его каким-либо другим способом. продвижения карусели. Например, Dropbox ожидал, что люди будут нажимать на маленькие точки под изображением карусели, чтобы прокручивать карусель. Во-первых, хотя точки всегда можно было нажимать в iOS-реализациях каруселей, подавляющее большинство пользователей даже не мечтают нажимать на них — они не знают, что эти точки можно использовать для управления каруселями.
Начиная с iOS 7 двусмысленность пролистывания стала постоянной опасностью для iOS. Например, в браузере Safari горизонтальный свайп по левому краю является синонимом Назад : он возвращает пользователей на предыдущую страницу. На iPhone X горизонтальное смахивание ближе к нижнему краю экрана переключает приложения. К сожалению, этот же жест также используется для навигации по каруселям, когда он инициируется в несколько другом месте на экране. Поскольку смахивание не является жестом, доступным на устройствах без сенсорного экрана, некоторые адаптивные дизайны предпочитают отказываться от него на мобильных устройствах и заменять его каким-либо другим способом. продвижения карусели. Например, Dropbox ожидал, что люди будут нажимать на маленькие точки под изображением карусели, чтобы прокручивать карусель. Во-первых, хотя точки всегда можно было нажимать в iOS-реализациях каруселей, подавляющее большинство пользователей даже не мечтают нажимать на них — они не знают, что эти точки можно использовать для управления каруселями. А, во-вторых, даже если бы они захотели их пощупать, они настолько крошечные и близко друг к другу, что любая попытка выбрать одну будет тщетной.
А, во-вторых, даже если бы они захотели их пощупать, они настолько крошечные и близко друг к другу, что любая попытка выбрать одну будет тщетной.
Частичное решение проблем, связанных с двусмысленностью пролистывания, состоит в том, чтобы оставить вокруг карусели «полосу страницы» — по сути, некоторое пустое пространство, которое сообщает пользователю, что границы карусели не достигают краев экрана. Некоторые пользователи будут продолжать проводить пальцем ближе к краю экрана, чтобы переместить карусель (и случайно уйти с текущей страницы), но другие будут держать палец ближе к видимой границе карусели и, таким образом, не столкнутся с двусмысленностью смахивания.
Jcrew.com: карусель занимала всю ширину экрана; пользователи случайно возвращались на предыдущую страницу браузера, когда использовали жест смахивания. Net-a-porter.com (слева) и Macys.com (справа) упростили пользователям пролистывание карусели изображений, оставив свободное пространство между каруселью и краями экрана.



