Что такое карта сайта и как создать ее для своего веб-сайта
Когда вы хотите настроить свой сайт, первое, о чём вам нужно позаботиться, это веб-хостинг. Если вы не знаете, с чего начать, ознакомьтесь с этим отчётом Hosting Data о лучших услугах веб-хостинга в Великобритании. Тем не менее, даже если большая часть основ уже сделана и готова, время, потраченное на работу над серверной частью, действительно выведет ваш сайт на новый уровень.
Примером такой работы является создание карты сайта — важной части основы вашего веб-сайта и необходимой для любой стратегии SEO, которую вы можете иметь.
Содержание
- Что такое карта сайта?
- Почему важно иметь карту сайта?
- Как создать карту сайта?
- Создание карты сайта вручную
- Автоматическое создание карты сайта
- Отправка файла Sitemap
- Заключение
Что такое карта сайта?
Что такое карта сайта? Как следует из названия, это карта каждой страницы вашего сайта. Конечно, это не обычная карта, которую можно найти под заголовком.
Конечно, это не обычная карта, которую можно найти под заголовком.
Вместо этого карта сайта создаётся на XML (Extensible Markup Language) и в основном используется как способ для ИИ упростить индексацию вашего сайта. Поисковые системы, такие как Google, используют карты сайта XML для более эффективного хранения страниц вашего сайта, что даёт лучшие результаты, когда люди ищут похожие термины.
Почему важно иметь карту сайта?
Первостепенная важность наличия карты сайта — это поддержка вашей стратегии SEO.
Как упоминалось выше, поисковые системы используют сканеров, чтобы просматривать веб-сайты и индексировать их вместе, более внимательно изучая контент на своих страницах. Если вы предоставите этим сканерам карту вашего сайта, ваш контент можно будет индексировать быстрее. Таким образом, этим поисковым роботам будет легче показывать результаты, когда кто-то ищет ключевое слово.
Файлы Sitemap содержат очень важную информацию о вашем веб-сайте, например, частоту обновлений, расположение страницы по отношению к другим страницам и вашей целевой странице и насколько эта страница важна. Карта сайта даже сообщит поисковым системам, что у вас нет дублированного контента, что является большой проблемой, когда дело доходит до SEO.
Карта сайта даже сообщит поисковым системам, что у вас нет дублированного контента, что является большой проблемой, когда дело доходит до SEO.
Как создать карту сайта?
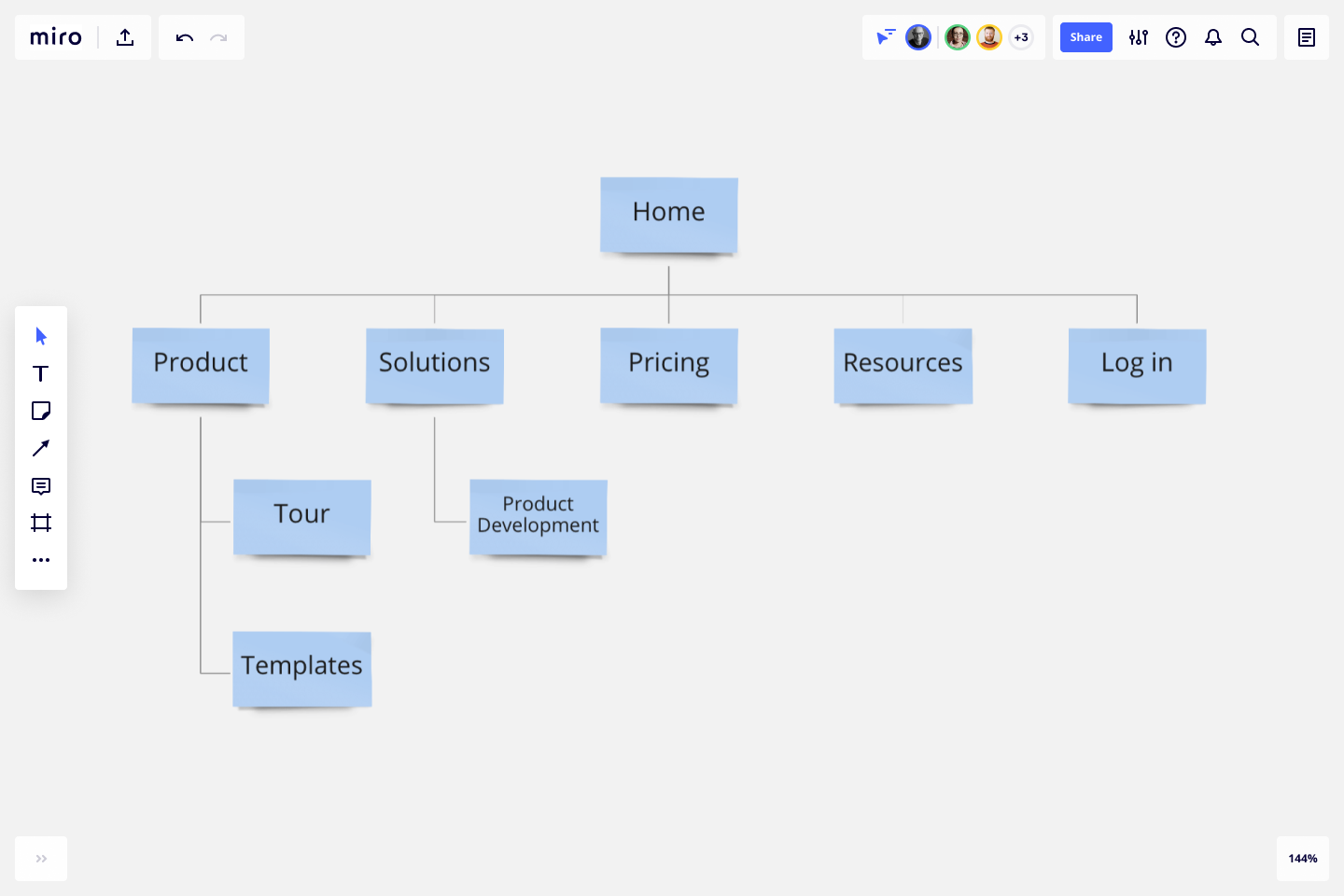
Независимо от того, используете ли вы генератор для создания карты сайта или делаете это вручную, важный первый шаг — это действительно взглянуть на макет путей вашего сайта. Как правило, чем более мелкая структура вашего сайта, тем легче ему ранжировать.
Например, страницу, которая трижды удаляется из вашей корневой страницы, будет намного сложнее ранжировать. Именно поэтому большинство экспертов по SEO говорят, что вы должны попытаться создать карту сайта как можно проще.
Как видите, в карте сайта всего три уровня, что увеличивает важность таких страниц, как «комитеты» и «обновление членства» по сравнению с домашней страницей.
Создание карты сайта вручную
Если у вас есть некоторый опыт работы с HTML, вы можете создать карту сайта вручную. В конце концов, XML — это форма языка разметки, поэтому у вас не должно возникнуть особых трудностей.
Процесс прост: просто создайте текстовый файл с расширением.xml и заполните его кодом, содержащим соответствующую информацию. Вот пример того, как это должно выглядеть:
<? xml version = ”1.0 ″ encoding =” UTF-8 ″?>
<urlset xmlns = ”example.com ″>
<url>
<loc> http://www.example.com/ </loc>
<lastmod> 1 января 2005 г. </lastmod>
<changefreq> ежемесячно </changefreq>
<priority> 0,8 </priority>
</url>
</urlset>
Как только вы закончите, не забудьте проверить свою карту сайта XML с помощью валидатора карты сайта. Этот шаг важен, потому что вы можете в конечном итоге помешать своему сайту, передав недействительную карту сайта.
Автоматическое создание карты сайта
Если у вас нет опыта или времени для создания карты сайта вручную, вы всегда можете использовать онлайн-генератор.
С генератором всё, что вам нужно сделать, это ввести URL-адрес, и он создаст для вас карту сайта. Если вы используете что-то вроде WordPress, у плагина Yoast SEO есть функция для автоматического создания карты сайта и даже для её отправки. Это происходит с каждой новой страницей, которую вы публикуете, поэтому поисковые роботы всегда могут обновлять ваш сайт.
Если вы используете что-то вроде WordPress, у плагина Yoast SEO есть функция для автоматического создания карты сайта и даже для её отправки. Это происходит с каждой новой страницей, которую вы публикуете, поэтому поисковые роботы всегда могут обновлять ваш сайт.
Отправка файла Sitemap
Когда ваша карта сайта будет завершена, следующим шагом будет её отправка в поисковые системы по вашему выбору. Сначала загрузите карту сайта на свой веб-сайт, а затем получите URL-адрес для процесса отправки.
Чтобы отправить в Google, вы захотите использовать Google Search Console. После создания учётной записи щёлкните Sitemaps в меню, затем в разделе «Add New Sitemaps» загрузите свой файл и нажмите » Submit«.
Если вы хотите отправить в Bing, вы можете использовать Bing Webmaster Tools. После создания учётной записи перейдите в «Личные сайты» и в левом меню нажмите «Настроить личный сайт», а затем нажмите «Карты сайта». Просто добавьте свой URL-адрес в соответствующее поле, нажмите «Отправить», и всё готово.
Если вы хотите отправить заявку в DuckDuckGo, вы будете рады узнать, что это не обязательно. DuckDuckGo использует для поиска информацию как от Bing, так и от Google, поэтому, если вы отправите их этим двум, всё будет в полном порядке.
Не забывайте не включать перенаправленные URL-адреса в ваши карты сайта при их отправке.
Заключение
Карты сайта — важная часть вашего сайта. Для хорошего SEO необходимо иметь хорошо составленную карту сайта, а также следить за тем, чтобы всё было хорошо организовано.
Что ещё более важно, помните, что если вы не установили плагин, который автоматически отправляет карту сайта в предпочитаемые вами поисковые системы, каждый раз, когда вы обновляете её, вам нужно будет снова отправлять её вручную.
ЧИТАЙТЕ ТАКЖЕ:
- Как перенести сайт на WordPress за 2 шага.
- Как создать эффективную целевую страницу в 2021 году.
Карта сайта это. Что такое карта сайта? Новости по созданию сайтов от ABCname
Что такое карта сайта?
Содержание:
- HTML Sitemaps
- XML Sitemaps
С точки зрения SEO, каждый разработанный веб-сайт должен иметь карту. Карта позволяет Google и другим поисковым системам лучше сканировать, поскольку обеспечивает сканеры схемой содержания сайта. Позволяя сканерам поисковиков более интеллектуально прочесывать сайт, можно повысить рейтинг результатов и привлечь больше трафика. Это до тех пор, пока контент хорошо подготовлен и привлекателен для веб-пользователей.
Карта позволяет Google и другим поисковым системам лучше сканировать, поскольку обеспечивает сканеры схемой содержания сайта. Позволяя сканерам поисковиков более интеллектуально прочесывать сайт, можно повысить рейтинг результатов и привлечь больше трафика. Это до тех пор, пока контент хорошо подготовлен и привлекателен для веб-пользователей.
Схемы веб-сайтов важны не только для поисковых машин, они также могут быть полезны для пользователей, которые ищут определенную страницу. В то время как карты могут быть полезны как поисковикам, так и пользователям, разные вариантыпредусматривают разные форматы файлов: XML для поисковых систем и HTML для пользователей.
Как только ваши веб-страницы проиндексированы, поисковики используют эту информацию для ранжирования их по поисковым запросам.
Кроме того, файлы Sitemap могут также включать метаданные, которые предоставляют поисковым системам конкретную информацию о странице, например, когда она в последний раз обновлялась.
Без карты поисковые системы должны полагаться на архитектуру веб-сайта, чтобы просканировать его. Таким образом, если веб-сайт неправильно связан, поисковикам будет сложнее сканировать. В конечном итоге это повредит рейтингу, поскольку поисковые боты не будут располагать информацией, необходимой для правильной индексации.
Два основных типа файлов Sitemap – это HTML и XML. HTML-карта – это путеводитель для посетителей, который помогает им найти определенную страницу.
С другой стороны, XML-схема будет понятна только поисковым системам и предназначена именно для этого. Хотя каждая из них служит различным целям, обе рекомендуются к использованию, и ни одна из них не повредит веб-сайту. Теперь давайте подробнее рассмотрим каждую.
HTML Sitemaps
- — Главная
- — Сервисы
- — Сервис А
- — Сервис В
- — Сервис С
- — Сервисы
Нетрудно представить, что HTML-карта будет очень сложной для больших веб-сайтов. Крупные веб-сайты могут по-прежнему получать выгоду от наличия HTML-карты из-за положительного влияния, которое она оказывает на взаимодействие с пользователями, позволяя выполнять поиск и выбирать определенную страницу, которую они ищут.
XML Sitemaps
Как упоминалось ранее, хотя HTML-схемы более полезны с точки зрения взаимодействия с посетителями, поисковые системы предпочитают XML. Поисковикам легче сканировать XML-файлы по сравнению с HTML-файлами, и они часто скрыты от пользователя.
Итог
Вы можете выбрать из множества инструментов для создания карты XML для своего сайта, и как только вы это сделаете, вам нужно будет отправить карту сайта в поисковые системы. Это самый простой и эффективный способ проиндексировать веб-сайт и начать ранжирование по ключевым словам.
347 раз уже помогла
Комментарии: (0)Как создать и использовать карту сайта
Перейти к содержимомуБлог / Как создать и использовать карту сайта
Разработка нового веб-сайта может быть пугающей, особенно на ранних стадиях проекта, когда вы пытаетесь обдумать и систематизировать информацию, которую следует включить.
Как запустить проект перед лицом этой неопределенности? Создайте карту сайта.
Карта сайта — это инструмент планирования для дизайнеров, писателей, разработчиков и владельцев бизнеса. Вы используете его, чтобы объяснить, как контент расположен на веб-сайте, и показать пути доступа к этой информации. Думайте о карте сайта как о чертеже дома: на ней показаны комнаты и коридоры, которые их соединяют. Точно так же ваша карта сайта показывает дизайнерам, разработчикам и писателям, где и как посетители найдут каждую часть контента — например, информацию о консультационных услугах бизнеса — на вашем веб-сайте.
Лучшие карты сайта работают на достижение ваших бизнес-целей, уделяя приоритетное внимание потребностям посетителей вашего веб-сайта. Достижение этой гармонии требует реалистичной и практичной расстановки приоритетов, что, как мы знаем, может быть трудным. Но это не невозможно! Вот как мы подходим к созданию карт сайта, которые помогают как владельцам веб-сайтов, так и посетителям достичь своих целей:
- Начните с целей вашего веб-сайта
- Настройте цели посетителей вашего веб-сайта
- Проверь интуицию и расставь приоритеты
Начните с целей вашего веб-сайта
Прежде чем начать, подумайте, зачем вы создаете (или перестраиваете) веб-сайт. Что вы хотите сказать своим посетителям? Какие действия вы хотите, чтобы они предприняли? Ответы на эти вопросы помогут вам уточнить цели вашего сайта и привести их в соответствие с целями вашей компании. Они также помогут вам определить, что делает веб-сайт успешным, что, в свою очередь, позволит вашему партнеру по веб-дизайну и разработке эффективно организовать, написать и спроектировать сайт.
Что вы хотите сказать своим посетителям? Какие действия вы хотите, чтобы они предприняли? Ответы на эти вопросы помогут вам уточнить цели вашего сайта и привести их в соответствие с целями вашей компании. Они также помогут вам определить, что делает веб-сайт успешным, что, в свою очередь, позволит вашему партнеру по веб-дизайну и разработке эффективно организовать, написать и спроектировать сайт.
Нам нравится отвечать на эти вопросы, составляя список. Возьмите маркер и стикеры вашего любимого оттенка и начните записывать различные темы и фрагменты информации, которые вы хотите разместить на своем сайте. Если вы переделываете свой сайт и ничего не видите, начните с быстрой инвентаризации контента, который находится на вашем текущем сайте. Скорее всего, вы захотите сохранить хотя бы несколько из этих тем и категорий. Отношение к проекту как к реконструкции, а не к демонтажу, будет иметь меньше последствий для вашей поисковой оптимизации и стратегии перенаправления.
Не забудьте включить действия или элементы, которые позволят посетителям взаимодействовать с вашим веб-сайтом, например, кнопку «Свяжитесь с нами» или видео.![]() Когда вы закончите, у вас, вероятно, будет около 30 стикеров с одним содержанием на каждом.
Когда вы закончите, у вас, вероятно, будет около 30 стикеров с одним содержанием на каждом.
Затем разбросайте стикеры по столу, стене или доске. Сделайте шаг назад, дайте себе время охватить их все, а затем организуйте их так, чтобы связанные части контента были сгруппированы вместе. Когда вы закончите, у вас должно быть поле для заметок, похожее на группы, которые мы создали вместе с фирмой по связям с общественностью, которую мы назовем Amazing Comms Company, в приведенном выше примере.
Вы заметили, что мы пометили группы Amazing Comms Company. Цель состоит в том, чтобы названия групп были описательными, а не глупыми или творческими: они должны идентифицировать содержимое внутри или то, что общего у этих фрагментов информации.
Эта организация категорий и названий является первым черновиком карты сайта вашего веб-сайта. Каждая именованная группа представляет собой страницу на вашем веб-сайте, и вместе они составляют основную навигацию вашего веб-сайта или основные разделы вашего веб-сайта. Вот почему описательное название группы так важно: названия разделов действуют как уличные указатели, направляя посетителей к определенным типам информации.
Вот почему описательное название группы так важно: названия разделов действуют как уличные указатели, направляя посетителей к определенным типам информации.
Добавьте цели ваших посетителей
До сих пор мы рассматривали только ваши бизнес-цели и то, как вы хотите рассказать о них на своем веб-сайте. Но посетители сайта ищут решение своей проблемы. Если они не могут найти то, что им нужно, они будут искать помощи в другом месте. Стивен Круг в своем знаменитом руководстве по дизайну веб-сайтов «Не заставляйте меня думать» объясняет это просто: «Люди не будут пользоваться вашим веб-сайтом, если они не смогут найти на нем путь». Вы потеряете возможность превратить посетителей в клиентов.
Карта сайта, учитывающая потребности ваших посетителей, защищает от такой убыли. Если у вас есть исследования рынка, сегменты или прото-персонажи, сейчас самое время их опубликовать: мы проникаем в сознание ваших посетителей.
Выберите одну из страниц из первого черновика вашей карты сайта и подумайте, какие решения посетители могут искать там. На какие вопросы они ищут ответы, когда попадают на эту страницу? Посетители страницы «Услуги» компании Amazing Comms, например, хотят узнать «Чем занимается компания Amazing Comms?», «Может ли компания Amazing Comms помочь мне с моей стратегией в социальных сетях?» и «Работает ли компания Amazing Comms с людьми?» как я?»
На какие вопросы они ищут ответы, когда попадают на эту страницу? Посетители страницы «Услуги» компании Amazing Comms, например, хотят узнать «Чем занимается компания Amazing Comms?», «Может ли компания Amazing Comms помочь мне с моей стратегией в социальных сетях?» и «Работает ли компания Amazing Comms с людьми?» как я?»
Вполне вероятно, что у посетителей будет более одного вопроса или разные вопросы, если вы работаете с несколькими прото-персонажами.
Затем перечислите, как вы можете использовать свой контент, чтобы ответить на эти вопросы. Давайте вернемся к примеру компании Amazing Comms. Чтобы ответить на вопрос посетителя: «Чем занимается компания Amazing Comms?», компания выбрала фрагмент контента из своих стикеров: список возможностей. Посетителям, желающим узнать: «Работает ли ваша компания с такими людьми, как я?», компания Amazing Comms ответила несколькими логотипами клиентов, чтобы показать типы клиентов, с которыми они работают.
Повторите это упражнение для каждого раздела карты сайта, все время оставаясь на месте посетителей. Когда вы закончите, второй черновой вариант вашей карты сайта будет выглядеть так:
Когда вы закончите, второй черновой вариант вашей карты сайта будет выглядеть так:
Интуитивная проверка и расстановка приоритетов
Помните, что лучшие карты сайта, учитывающие как бизнес-цели, так и цели посетителей, требуют реалистичной и практичной расстановки приоритетов. Приоритизация — это центр последней итерации вашей карты сайта.
Сделайте шаг назад и посмотрите, какие вопросы задают ваши посетители и как вы на них отвечаете. Посетители задают один и тот же вопрос на нескольких страницах? Вы повторяете один и тот же ответ? Области совпадения — это возможности упростить и добавить ясности в вашу карту сайта.
Когда компания Amazing Comms тщательно проверила свою карту сайта, она поняла, что посетители задают одни и те же вопросы: «Кто вы?» и «Что ценит компания Amazing Comms?» — на страницах «О нас» и «Наша команда». Фирма также заметила, что отвечает на эти вопросы с одинаковым содержанием на обеих страницах. Чтобы избежать путаницы, связанной с повторением, компания Amazing Comms воспользовалась возможностью упростить свою карту сайта: она удалила страницу «Наша команда» из основной навигации и включила высокоуровневый контент на страницу «О нас».
Отменив слияние страницы «Наша команда» со страницей «О нас», компания Amazing Comms также сократила количество страниц навигации верхнего уровня до пяти страниц. Меньшее количество элементов навигации хорошо для ваших посетителей — им легче найти то, что им нужно, и вспомнить, где это найти, когда они вернутся. Мы рекомендуем упростить до 5–7 основных страниц навигации, чтобы максимально повысить удобство просмотра и узнаваемость для посетителей.
Теперь сделайте последний шаг назад. Напомните себе, для чего вы создаете этот веб-сайт, и какие действия ваш бизнес ожидает от посетителей веб-сайта. Представлено ли это действие в вашей карте сайта? Если да, можете ли вы упростить посетителям его заполнение?
Компания Amazing Comms преследовала две бизнес-цели: рассказать посетителям об услугах, которые она предлагает, и увеличить количество форм обратной связи. Имея это в виду, компания Amazing Comms внесла два последних изменения в свою карту сайта. Во-первых, он переместил страницу «Услуги» на первое место в основной навигации. Затем он поместил свою страницу «Контакты» в конец.
Затем он поместил свою страницу «Контакты» в конец.
Посетители веб-сайта из западного мира читают слева направо и сверху вниз, что означает, что первая и последняя страницы наиболее заметны в основной навигации веб-сайта. По этой причине мы рекомендуем размещать самые важные страницы в этих местах. Начните со своих страниц, которые обучают посетителей — или «обучающих ссылок», таких как страница «Услуги компании Amazing Comms», — и заканчивайте страницами, которые побуждают к действию, такими как страница «Свяжитесь с нами». Это естественный когнитивный шаблон для посетителей (обучение перед тем, как действовать) и строгое правило дизайна веб-сайта, которое не следует нарушать.
Что дальше?
Файлы Sitemap — это инструменты планирования, но по мере поступления дополнительной информации планы могут меняться. Может быть, вы обнаружили умопомрачительную информацию о клиентах во время звонка по продажам, которую необходимо включить в структуру вашего веб-сайта. Идите вперед и настройте свою карту сайта! Мы призываем компании относиться к своим картам сайта как к живому документу на этапах исследования, взаимодействия с пользователем и визуального дизайна проекта. (Однако избегайте изменений, когда ваш веб-сайт находится в разработке, так как это может перевернуть техническую архитектуру и стратегию перенаправления.)
Идите вперед и настройте свою карту сайта! Мы призываем компании относиться к своим картам сайта как к живому документу на этапах исследования, взаимодействия с пользователем и визуального дизайна проекта. (Однако избегайте изменений, когда ваш веб-сайт находится в разработке, так как это может перевернуть техническую архитектуру и стратегию перенаправления.)
Также рекомендуется перенести свою доску и стикеры в общедоступный документ. Нам нравится использовать OmniGraffle, программу для построения диаграмм, которая упрощает создание блок-схем. Microsoft PowerPoint также подходит, как и простой план в документе Microsoft Word или Google.
Проекты веб-дизайна могут быть пугающими, даже после того, как они были запущены с надежной картой сайта. Используйте карту сайта в качестве точки соприкосновения, если вы чувствуете себя потерянным или подавленным. Напомните себе о своих бизнес-целях и утешьтесь тем, как вы будете удовлетворять потребности своих посетителей. Сделайте шаг назад, сделайте глубокий вдох и вперед.
Клиенты часто спрашивают нас о разнице между картой сайта и каркасом. Мы займемся этим в ближайшее время, а пока вот обзор вайрфреймов. Остались вопросы? Напишите нам.
Цель и преимущества использования карты сайта в дизайне веб-сайта
Когда мы работаем с нашими клиентами над их новым веб-сайтом, определение карты сайта — это шаг, который всегда находится в начале процесса разработки нашего веб-сайта.
Эта карта сайта представляет собой краткое описание всех страниц, которые необходимо включить в сайт. Этот план предоставит не только иерархию всех страниц, но и описание того, что должно быть на каждой из этих страниц.
Карта сайта позволяет нам улучшить взаимодействие с пользователем веб-сайта и поможет создать контент на каждой странице. Узнайте больше о картах сайта и о том, как они помогут создать целеустремленный веб-сайт.
Что дает успешная карта сайта?
Карта сайта веб-сайта предоставит следующую информацию как команде веб-разработчиков, так и владельцу веб-сайта:
- Будет определена иерархия страниц, которая покажет, какие страницы являются наиболее важными и где должны находиться другие страницы и контент.

- Карта сайта улучшает взаимодействие с пользователем, поскольку создается с учетом целей и задач вашего сайта.
- Все страницы, которые необходимо разработать, будут четко показаны для утверждения обеими сторонами.
- Карта сайта также дает визуальное представление обо всех страницах, которые необходимо создать, и может помочь вам решить, требуется ли больше или меньше страниц.
Вот пример карты сайта, которую мы создали в Slickplan, который является нашим основным инструментом картирования сайта:
Преимущества карты сайта
Теперь, когда вы понимаете, для чего нужна карта сайта, какие преимущества вы можете ожидать от ее создания?
- Улучшите поисковую оптимизацию вашего веб-сайта
- Сократите количество ошибок в структуре вашего веб-сайта
- Создайте удобную для пользователей навигацию
- Уверенность в том, что вы создаете правильные веб-страницы
- Ясность для всей вашей команды сфера вашего сайта
- Создание дорожной карты для добавления новых страниц в будущем
Техническая сторона карт сайта
Когда ваш сайт заработает, вы можете создать карту сайта другого типа, которая называется XML-картой сайта.
Сама по себе XML-карта сайта не способствует ранжированию. Однако чем лучше вы поможете Google понять ваш сайт, тем лучше! Мы включаем карты сайта в формате XML на каждый создаваемый нами сайт и работаем над тем, чтобы Google мог их найти.
Чтобы создать XML-карту сайта, вам просто нужен плагин на вашем сайте WordPress, который создаст ее для вас. Большинство SEO-плагинов (например, Yoast SEO или SEOPress) делают это автоматически. После того, как он будет создан, вы можете добавить его в свою учетную запись Google Search Console, чтобы убедиться, что Google его увидит.
Хотя настройка SEO-плагина и Google Search Console может показаться сложной в первый раз, их можно использовать совершенно бесплатно! Если у вас возникли проблемы с запуском любого из них, свяжитесь с нами, и мы будем рады помочь.