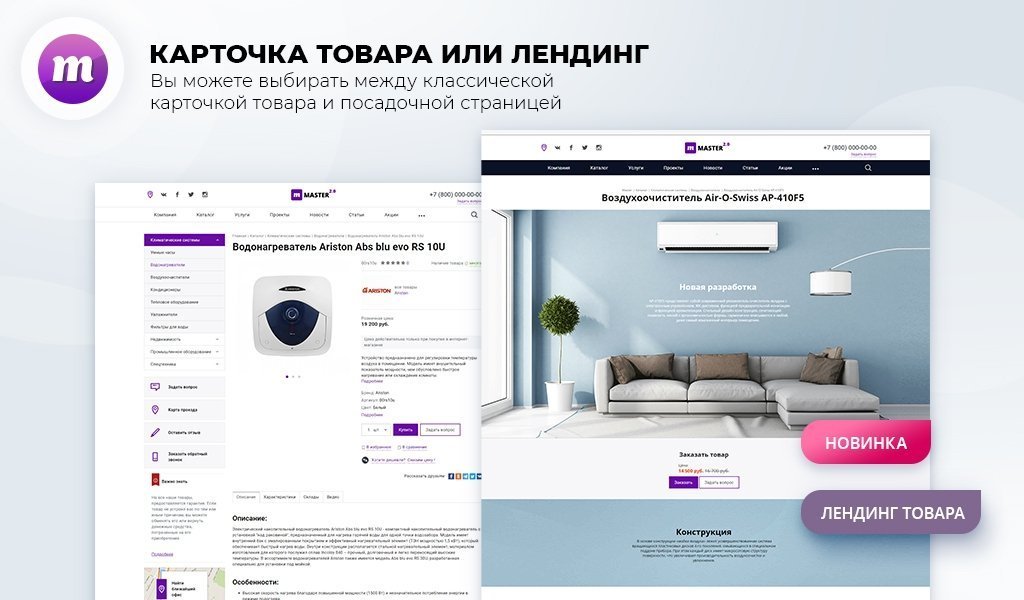
Карточка товара на Wildberries: способы создания, оформления
Маркетинг • 17 марта 2023 • 5 мин чтения
Чтобы товар на маркетплейсе лучше продавался, нужно грамотно составить карточку товара. Разбираемся с ключевыми словами, артикулами, инфографикой, ценой и оптимизацией.
- Как создать карточки на Wildberries
- Заполнение карточки товаров
- Как изменить карточку товара
- Оптимизация карточки на Wildberries
- Способы удаления карточки товара
- Советы эксперта по созданию продающей карточки товара
Как создать карточки на Wildberries
Карточка товара на Вайлдберриз презентует и продвигает продукт и бренд, поэтому в ней нужно подробно указывать всё, что покупатели должны знать о товаре. Чтобы создать карточку товара, нужно зайти в личный профиль продавца на «WB Партнёры» → раздел «Товары» → блок «Карточки товаров» → «Добавить».
На маркетплейс можно загрузить один товар или сразу несколько
Создать карточку товара на Вайлдберриз можно двумя способами:
● Самостоятельно. «Добавить» → «Один товар» → «Создать новый товар». Платформа предложит добавить фото, видео и описание товара.
«Добавить» → «Один товар» → «Создать новый товар». Платформа предложит добавить фото, видео и описание товара.
● На основе созданной карточки. «Добавить» → «Один товар» → «Импортировать товар с Wildberries». Чтобы отобразить готовое описание, нужно ввести артикул товара с Wildberries и выбрать найденный товар. В его карточке уже базово заполнены все пункты, их можно редактировать, менять ключевые слова, загружать свои медиафайлы.
Самостоятельное оформление карточек на Вайлдберриз используют, чтобы добавить товар, который на маркетплейсе ещё не продавался. Если товар уже представлен у других продавцов, можно брать за основу их карточки
Если товары однотипные и их много — например, смартфоны одной модели, но с разным объёмом памяти, нужно выбрать «Добавить» → «Много товаров» и написать категорию. Открывшуюся таблицу выгрузить в Excel и заполнить. В графу «Медиафайлы» вставить ссылки на облачные хранилища, где лежат фото и видео. Затем загрузить таблицу на сайт — кнопка «Excel» → «Загрузить из Excel».
Когда таблица из Excel подгрузится на маркетплейс, нужно нажать кнопку «Сохранить»
Если товары отличаются несколькими значимыми характеристиками, массово их загрузить не получится. Продавцы, у которых много товарных единиц, обычно их группируют — например, сначала загружают джинсы, затем юбки, потом свитшоты.
На курсе «Менеджер маркетплейсов» студенты учатся исследовать популярные ниши товаров, настраивать рекламу, вести отчётность и оформлять продающие карточки — в том числе изучают, как заполнять карточки на Вайлдберриз.
Управляйте показателями бизнеса на маркетплейсе
Научитесь делать заметными товары, которые делают жизнь людей проще. Начните с бесплатной вводной части курса «Менеджер маркетплейсов».
Заполнение карточки товаров
Подготовить карточку к работе можно в три шага:
1. Заполнить обязательные пункты: «Название товара», «Бренд», «Категория», «Параметры упаковки».
2. Заполнить характеристики товара, загрузить фото и видео.
3. Проверить, как карточка отображается в поиске. Если она находится дальше второй страницы, нужно добавить ключевые слова из популярных запросов. Это поднимет её в поисковой выдаче.
Wildberries показывает товары на основе формулы ранжирования — это математическая формула, которая учитывает несколько параметров и на их основе определяет, на какое место в поиске поставить товар. Среди параметров:
● популярность товара у пользователей;
● частота покупки и количество продаж;
● релевантность цены;
● насколько подробно заполнена карточка.
Чем подробнее карточка и чем точнее она отражает популярные запросы, тем чаще потребители покупают товар и тем выше он отображается в поиске.
Базовые блоки карточки для Вайлдберриз — галерея медиафайлов, характеристики и описание товара, цена
Описание товара
Менеджер выбирает предметную категорию товара, и система предлагает составить его описание из определённых пунктов. Для каждой категории они будут свои.
Поля со значком 🔥 нужно заполнить обязательно, остальные параметры ― по желанию
Чтобы товар находился на первых страницах поисковой выдачи, нужно заполнить максимальное количество пунктов в категории.Наименование должно отражать, что ищет пользователь на маркетплейсе, в нём должно быть не больше 60 символов. Если в наименовании товара будут повторяющиеся слова, платформа автоматически их удалит. Например, название «Платье женское платье с рисунком платье белое» сократится до «Платье женское с рисунком белое».
Бренд должен быть указан в соответствии с маркировкой товара. Если бренда нет, то в этом поле нужно написать «Нет бренда». В тексте нельзя использовать значок номера (№ 1), слеши (/), название категории товара и название ИП.
Описание — текст, объёмом до 5 000 символов, в котором рассказывается о материале, составе, комплектации, преимуществах товара. Часто в описании указывают сопутствующие товары и добавляют их артикулы. Например, рубашку или футболку — для юбки, наушники или чехол — для смартфона. В конце можно добавить фразу «Нас ищут» и разместить самые популярные запросы пользователей.
Часто в описании указывают сопутствующие товары и добавляют их артикулы. Например, рубашку или футболку — для юбки, наушники или чехол — для смартфона. В конце можно добавить фразу «Нас ищут» и разместить самые популярные запросы пользователей.
В описании смартфона можно не только указать технические преимущества модели, но и обратиться к эмоциям покупателя и показать, как изменится его жизнь после покупки
Артикул WB, артикул продавца и баркод. Каждому товару Вайлдберриз присваивает номер — это артикул WB. Артикул продавца — номер, который продавец самостоятельно задаёт каждому товару. Его название может быть любым, главное, чтобы оно было уникальным в рамках всего ассортимента. В баркоде хранится информация о товаре, продавце и покупателе. С его помощью проще принять товар на склад маркетплейса и передать в пункт самовывоза, также по баркоду клиент получает заказ.
Баркоды можно сгенерировать в момент создания карточек на Вайлдберриз. На дорогую электронику, например на смартфоны, баркоды создаются производителем автоматически
Контент для карточки (фото, видео, инфографика)
Чем больше в карточке товара полезного визуального контента, тем лучше и для покупателя, и для продавца. Клиент получает полную информацию о продукте, а товары отображаются на первых страницах поиска. Поэтому в карточках товара часто добавляют инфографику, видео и фотографии.
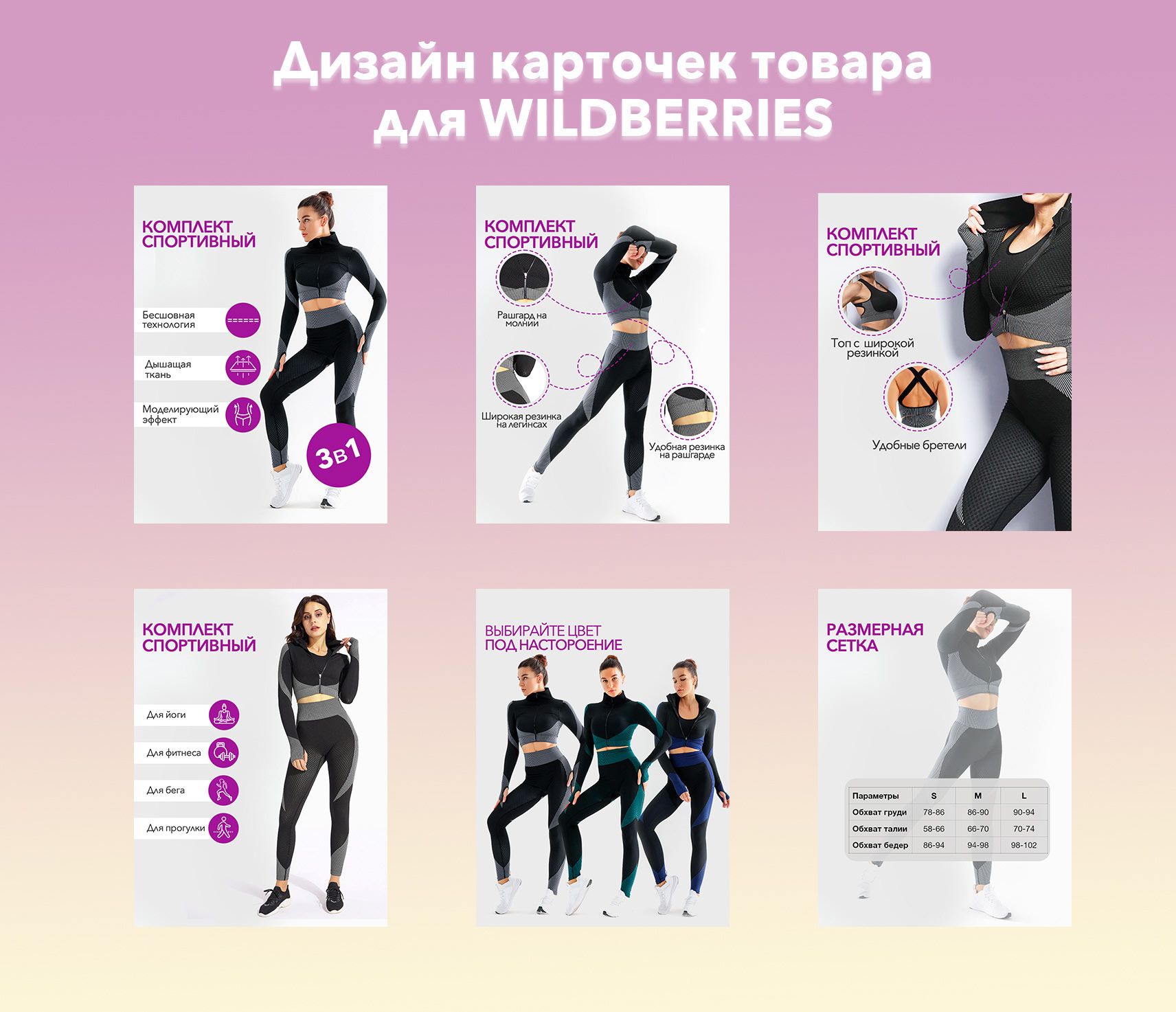
Клиент получает полную информацию о продукте, а товары отображаются на первых страницах поиска. Поэтому в карточках товара часто добавляют инфографику, видео и фотографии.Инфографика. Чтобы выделиться среди конкурентов, эксперты по продвижению на маркетплейсах советуют делать инфографику — подписи поверх изображения, которые кратко рассказывают о преимуществах товара, его составе, технических параметрах, расцветках. Главное — не перегрузить макет обилием элементов и яркими цветами. Изображение с инфографикой лучше ставить на заглавную картинку в карточке.
Если сравнить варианты, которые выпали по запросу «пуховики», заметно, что картинки с инфографикой выглядят более привлекательно
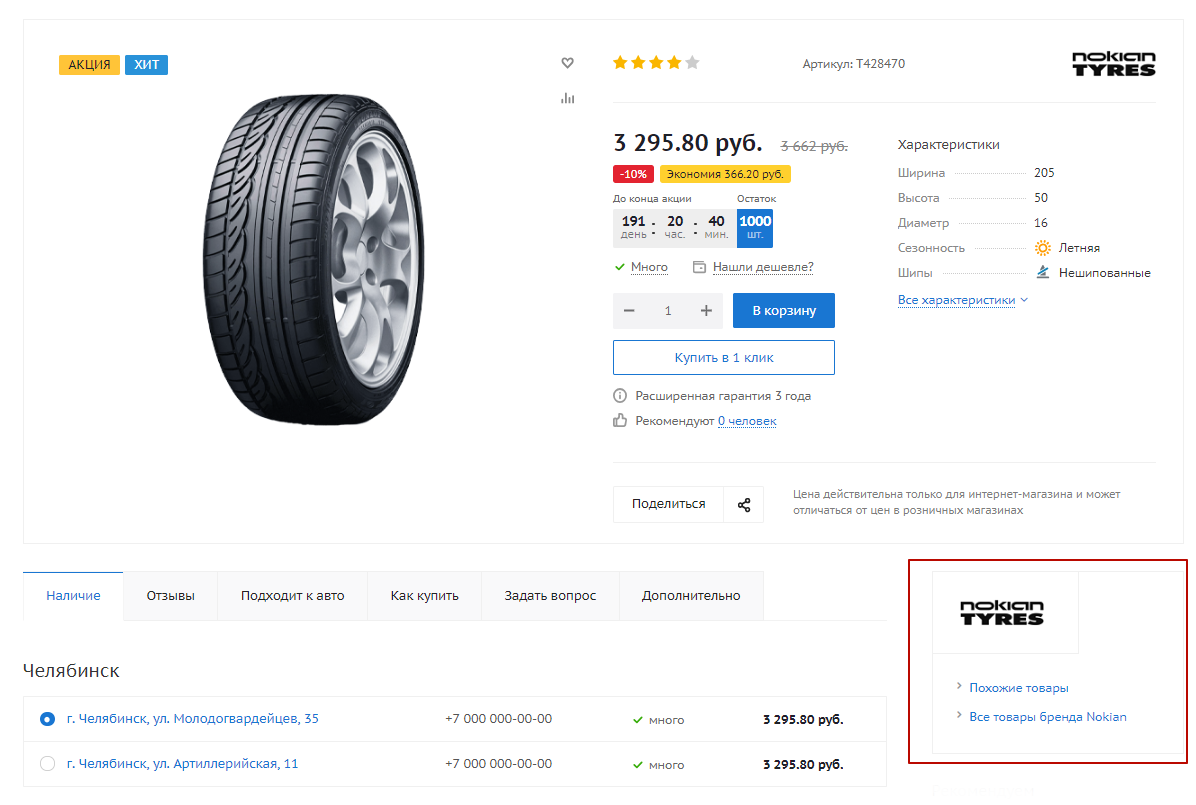
В визуальный контент для карточки можно добавлять сертификаты, лицензии, особенно если это косметическая продукция или техника. Приветствуются размерные таблицы, инструкции о том, как вернуть товар, если на нём брак, контакты продавца для обратной связи. А также рекламные изображения, в которых покупателю предлагают посмотреть другие товары бренда на маркетплейсе.
Продавец создал схему, как можно получить ответы на вопросы о качестве товара и доставке. И отдельной картинкой рассказал, как покупатель может ознакомиться со всем ассортиментом
Продавцы уходовой косметики часто показывают результаты «до» и «после» и прикладывают отзывы покупателей
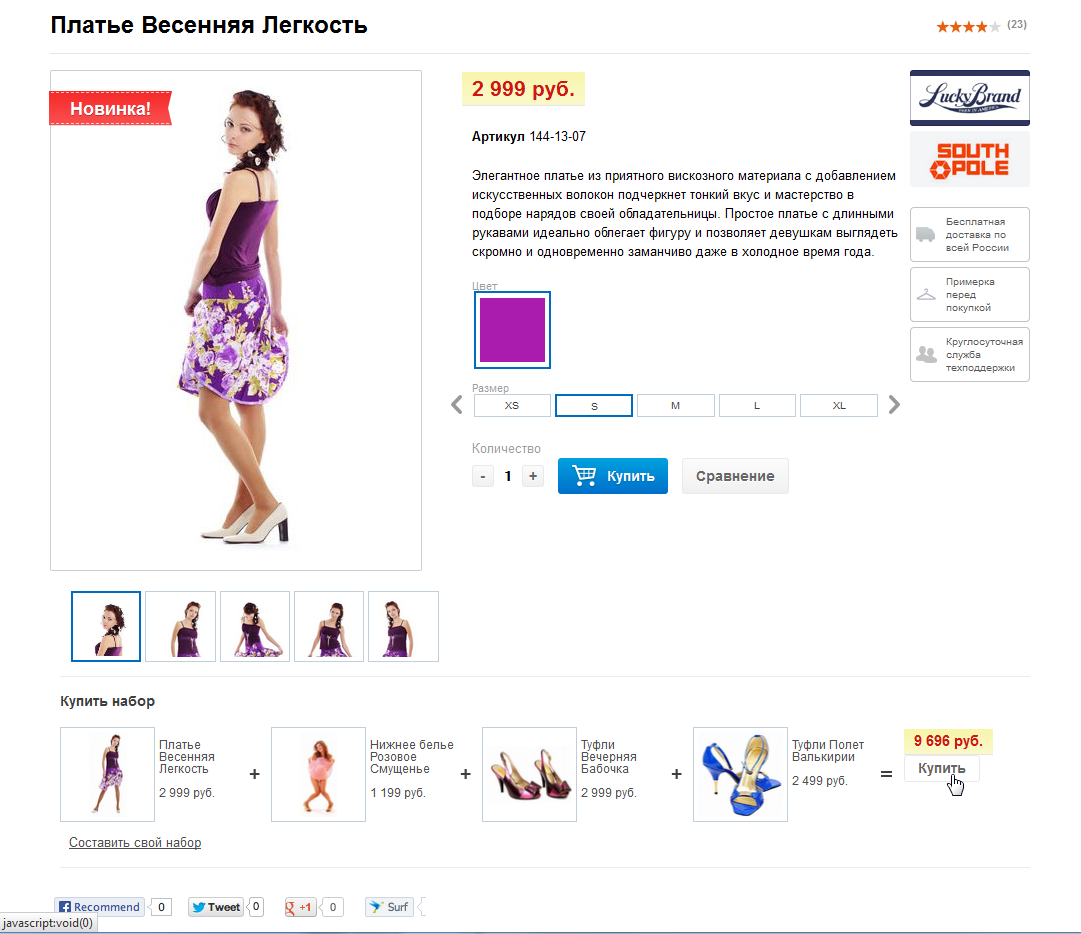
Фото и видео. Покупая через интернет, потребитель не может потрогать или примерить товар, поэтому его нужно показывать как можно подробнее. Например, продавец платьев с помощью фото и видео может показать фактуру ткани, детали кроя, фурнитуру, как оно выглядит на модели.
Технические требования к фото и видео:
● в среднем 8–10 изображений в карточке, максимум — 30;
● соотношение сторон фото — 3:4;
● оптимальное разрешение для фото — 900х1200 px;
● формат для фото — JPG или PNG;
● 1 видео в карточке;
● размер видео — не более 50 Мб;
● длина ролика — не более 3 минут;
● формат для видео — MOV, MP4.
Цена товара
Цена на товар устанавливается на основе рекомендованной розничной цены (РРЦ). Она включает в себя основные предпринимательские расходы: налоги, аренду, рекламу, фонд оплаты труда и норму прибыли.
Она включает в себя основные предпринимательские расходы: налоги, аренду, рекламу, фонд оплаты труда и норму прибыли.
В стоимость товара на маркетплейсе продавцы включают:
● себестоимость товара;
● норму прибыли;
● комиссию маркетплейса на ту категорию, в которой размещается продукция;
● расходы на доставку до склада маркетплейса;
● расходы на хранение на складе маркетплейса;
● расходы маркетплейса на обработку и приёмку заказа.
Также необходимо предусмотреть запас цены для предоставления скидок и отследить цены конкурентов — они не должны быть ниже.
Чтобы правильно установить цену на товар и остаться в плюсе, продавец должен разбираться в юнит-экономике и уметь рассчитывать LTV. С его помощью оценивают прибыль от отношений с клиентом от момента, когда он увидел рекламу, до момента, когда совершил последнюю покупку.
Подробнее о юнит-экономике на Вайлдберриз можно почитать в разделе «Информация» → «Инструкции» и в разделе «Аналитика» → «Комиссия и тарифы на услуги».
Цена во время промоакций
У Вайлдберриз есть календарь промоактивностей, в которых продавцам желательно участвовать, — это повышает товар в поисковой выдаче и делает его более привлекательным для потребителей. Основные промоакции:
● «Киберпонедельник»,
● 23 февраля,
● 8 Марта,
● Новый год,
● 11.11 — Всемирный день шопинга,
● «Снова в школу»,
● «Чёрная пятница».
В календаре промоактивностей указано, с какого числа начинается каждая акция. Так можно заранее рассчитать цену со скидкой и запустить рекламу, чтобы привлечь больше клиентов и окупить снижение цены количеством заказов
Иногда маркетплейс даёт на товар скидку постоянного покупателя (СПП). Она рассчитывается на основе рейтинга товара. Расходы на СПП берёт на себя маркетплейс — это значит, что продавец получает прибыль с цены без этой скидки.Дополнительная выгода от участия в акциях в том, что WB снижает комиссию продавца на период её проведения. Комиссия — это процент, который маркетплейс получает от продажи. Например, если регулярная комиссия на одежду — 15%, во время акции она будет 5%.
Например, если регулярная комиссия на одежду — 15%, во время акции она будет 5%.
Как изменить карточку товара
Менять описание товара, фото и видео, добавлять новые расцветки можно в любой момент, даже когда по карточке идут продажи.
Чтобы отредактировать карточку, нужно открыть окно «Карточки товаров», выбрать товар и внести изменения
Для редактирования нескольких карточек нужно воспользоваться шаблоном, который подготовил маркетплейс: «Карточки товаров» → «Добавить» → «Редактирование карточек» → «Скачать шаблон» → «Загрузить».
Оптимизация карточки на Wildberries
Просто создать карточку недостаточно, её нужно постоянно улучшать и следить за тем, как изменения отражаются на продажах. Среди инструментов для оптимизации карточки Wildberries — аналитика маркетплейса, работа с SEO, обработка отзывов и объединение карточек товаров.
Аналитика
У маркетплейса есть свои ресурсы аналитики, которые помогают лучше понимать предпочтения покупателей. Например, блоки «Что продавать на Wildberries» и «Популярные запросы» в разделе «Аналитика».
Например, блоки «Что продавать на Wildberries» и «Популярные запросы» в разделе «Аналитика». «Что продавать на Wildberries» — блок показывает дефицит товара на маркетплейсе: запросы, по которым покупатели не нашли нужный продукт.
«Популярные запросы» — блок показывает, что чаще всего пользователи искали за последнее время. Формулировки из запросов нужно использовать при создании названия товара, описания и дальнейшей SEO-оптимизации.
Подробный отчёт по популярным запросам на Вайлдберриз выгружается в Excel
SEO-оптимизация
Можно оформить карточку по всем правилам, но не учесть главного — ключевых слов, по которым пользователи ищут товары. Чтобы работа с SEO была эффективной, менеджеру нужно придерживаться следующих шагов:
1. Попробовать найти товар в поиске. Посмотреть на карточку глазами покупателя ― написать запрос в поиске, найти товар, проверить внешний вид карточки.
2. Собрать список запросов в Яндекс Вордстат. Сервис покажет расширенный список запросов, которые делают пользователи через поисковую систему Яндекса.
3. Изучить карточки конкурентов. Посмотреть, как конкуренты представляют свой товар, какой подбирают визуальный контент, какие ключевые запросы включают в название и описание.
4. Оформить карточку с учётом контекста. Ключевые слова нужно добавлять в название, характеристики, описание. При этом они должны быть гармонично вписаны в основной текст.
Работа с отзывами
После создания карточек на Wildberries продавцу нужно позаботиться о положительных отзывах на товар. Нужно быстро и полно отвечать на комментарии и вопросы покупателей, обрабатывать негатив, вместе с клиентом решать спорные вопросы.
Отвечать на положительные отзывы от лица бренда тоже стоит — это увеличивает лояльность клиентов
Обычно пользователи WB смотрят отзывы и фото других покупателей во время выбора товара. Даже при отлично заполненной карточке есть риск, что клиент ничего не купит, если увидит негативные отзывы или вопросы клиентов, на которые продавец не ответил.
Объединение карточек
Карточки с похожими товарами можно объединять в одну по цветам, принтам или размерам. Например, футболка может быть представлена в карточке товара в трёх цветах: чёрном, белом и сером, и двух размерах: XS/S и M/L. Это одна общая карточка, а не шесть разных. Это структурирует информацию о товарах и улучшает ранжирование товаров в поиске.
Создать одну карточку с выбором товаров быстрее и проще, чем делать отдельные карточки на каждый
Польза от объединения в том, что на каждый товар распространяется общий рейтинг и отзывы. Так можно вывести в топ сразу несколько артикулов.
Способы удаления карточки товара
Чтобы навсегда удалить карточки товара на Wildberries, в каталоге «Карточки товаров» нужно отметить позиции для удаления и нажать на иконку корзины справа.
Перед удалением товара нужно проверить, остался ли он на складе маркетплейса ― придётся платить за его хранение, даже если карточка удалена
Если нужно временно удалить товар, достаточно убрать из карточки фото и видео. Товары без медиафайлов на маркетплейсе не отображаются. Но нужно учитывать, что на время удаления у карточки упадёт рейтинг и в поисковой выдаче она станет ниже.
Товары без медиафайлов на маркетплейсе не отображаются. Но нужно учитывать, что на время удаления у карточки упадёт рейтинг и в поисковой выдаче она станет ниже.
Советы эксперта по созданию продающей карточки товара
Наталья Очирова
1. Без ошибок указывать баркоды, артикулы товара и продавца. Нужно фиксировать все производственные номера, чтобы не было путаницы при обработке заказов и аналитике. После создания карточки товара изменить артикулы невозможно.
2. Быть честным. Не продавать товар, выдавая его за другой, не демпинговать цены, указывать реальные параметры упаковки. У Wildberries есть правила, которые нельзя нарушать. Иначе платформа заблокирует не только товар, но и продавца.
3. Следить за обновлениями. Продажи через маркетплейсы сейчас на пике, платформы быстро меняются, поэтому нужно быть в курсе всех новостей и следить за информацией о создании карточек товара на Вайлдберриз, ценообразовании и оптимизации.
4. Постоянно оптимизировать карточки Вайлдберриз. Менеджер должен использовать разные подходы: менять текст в описании и названии, создавать новые изображения и видео, изучать отчёты маркетплейса. Главное — фиксировать результаты после изменений, только так можно удерживать товары в топе поисковой выдачи.
Постоянно оптимизировать карточки Вайлдберриз. Менеджер должен использовать разные подходы: менять текст в описании и названии, создавать новые изображения и видео, изучать отчёты маркетплейса. Главное — фиксировать результаты после изменений, только так можно удерживать товары в топе поисковой выдачи.
Статью подготовили:
Наталья Очирова
Яндекс Практикум
Программный менеджер курса «Менеджер маркетплейсов»,
E-commerce директор Infinix Mobility
Василина Пожидаева
Яндекс Практикум
Редактор
Анастасия Павлова
Яндекс Практикум
Иллюстратор
Еженедельный дайджест блога Практикума
Подписаться
Поделиться
Читать также:
Будущее продаж: кто такой менеджер маркетплейсов и чем он занимается
Читать статью
Зачем на самом деле нужны отзывы в интернете: как работает SERM
Читать статью
Лето ― самое время выбрать новую профессию, не спеша пройти бесплатный курс и начать карьеру в IT.
Карточка товара на маркетплейсе — что это, как оформить
Поделиться термином «»
ИзбранноеКарточка товара — страница с описанием и фотографиями товара на маркетплейсе или в интернет-магазине. На ней можно подробнее узнать о товаре и продавце, посмотреть похожие позиции и отправить понравившийся товар в корзину или избранное.
Карточка включает элементы, которые добавляет сам продавец, чтобы рассказать о товаре, и элементы, которые есть в ней по умолчанию: информация о доставке, акциях и магазине, отзывы покупателей, похожие или рекламируемые товары и рейтинг продавца.
Визуальный контент в карточке
Визуальный контент больше всего привлекает покупателей в карточке. Это фотографии и видеоролики, на которых можно рассмотреть продукт со всех сторон. Хорошо оформленная карточка расскажет человеку о преимуществах товара и склонит его к покупке.
Фотографии
Фотографии нужны, чтобы презентовать товар с разных ракурсов: в интерьере, на светлом фоне, в процессе использования. Они должны быть качественными, четкими и желательно на светлом фоне. К обычным изображениям можно добавлять инфографику, чтобы перечислить все достоинства товара и выделить его на фоне конкурентов. Инфографику лучше добавлять последней, потому что в поисковой выдаче мелкие детали только испортят впечатление покупателя.
Они должны быть качественными, четкими и желательно на светлом фоне. К обычным изображениям можно добавлять инфографику, чтобы перечислить все достоинства товара и выделить его на фоне конкурентов. Инфографику лучше добавлять последней, потому что в поисковой выдаче мелкие детали только испортят впечатление покупателя.
Видеоролики
На Ozon можно загрузить в карточку видеоролик с презентацией товара с YouTube. Добавить его можно в личном кабинете или через шаблон. На Яндекс.Маркете видео загружается с Яндекс.Диска.
Текстовый контент в карточке
Название, описание и характеристики товара — текстовый контент карточки. Он рассказывает о товаре то, что нельзя передать на фотографиях.
В названии карточки обязательно нужно упомянуть тип товара, бренд, модель и важные характеристики, если они есть. Это то, что пользователь вводит в поиск маркетплейса, когда ищет товар. В описании стоит подробнее рассказать о товаре и его преимуществах, охватив как можно больше характеристик — каждое слово может оказаться ключевым для поисковой выдачи. Укажите состав, материалы, размеры, вес, инструкции по использованию и технические детали.
Укажите состав, материалы, размеры, вес, инструкции по использованию и технические детали.
В характеристиках товара есть обязательные и дополнительные пункты. Это своего рода анкета, в которой продавец рассказывает о товаре все: длину, ширину, мощность, тип питания, страну-изготовителя, объем, количество в упаковке и другие данные.
Что еще можно добавить в карточку
Отзывы от реальных покупателей — самый мощный инструмент продаж. Чем больше у товара отзывов, тем выше он отображается в результатах поиска. Люди предпочитают покупать товары с большим количеством отзывов, поскольку они вызывают доверие. Продавцу нельзя добавить отзывы самому, но можно стимулировать покупателей оставлять их с помощью программ маркетплейсов («Отзывы за баллы» на Ozon или система вознаграждений на AliExpress) или просто отвечать на отзывы и поддерживать контакт с аудиторией.
На Ozon стоит присмотреться к Rich-контенту — это мини-лендинг под описанием товара. В него можно добавлять фотографии, 3D-модели, видеоролики, цитаты и инфографики, красиво оформленные отзывы и истории покупателей. Все то, что хотелось бы показать, но в основные изображения не вошло. По данным Ozon, фото 360° увеличивает конверсию из корзины в покупку на 20-35%.
Все то, что хотелось бы показать, но в основные изображения не вошло. По данным Ozon, фото 360° увеличивает конверсию из корзины в покупку на 20-35%.
Вам может быть интересно
Ко всем статьям25+ красивых карточек продуктов CSS (бесплатный код + демо)
1. Карточка товара CSS Sneaker
Автор: Мухаммад Фатих Такей (fatihtakey)
Ссылки: Исходный код / Демо, Dribbble Designer 9 0007
Дата создания: 8 января 2018 г.
Сделано с: HTML, CSS
Теги: html, css
2. Карточка товара CSS для электронной коммерции (Вкусное яблоко s)
Концепция витрины продуктов для электронной коммерции, дизайн из кадра Родриго Рамоса.
Автор: John Mantas (john-mantas)
Ссылки: Исходный код / Демо, Dribbble Shot
Создано: 17 сентября 2018 г. 90 007
90 007
Сделано с помощью: HTML, SCSS
Теги: электронная коммерция, продукт, концепция
3. Карточка продукта (завод)
Кодирование случайных дизайнов из Dribbble.
Автор: Александра К (ff0004-red)
Ссылки: Исходный код / Демо, Dribbble Shot
Создано: 24 июля 2016 г.
Сделано с помощью: HTML, CSS
4. Карточка продукта CSS
Продукт карточка сделана от скуки в моей постели…
Автор: Джордж В. (GeorgeGedox)
Ссылки: Исходный код/Демо
Создано: 2 июля 2018
Сделано с: HTML, SCSS
Метки: карточка, современный, материал, дизайн
5. Розовая карточка товара для интернет-магазина CSS (отдельная позиция)
Вот дизайн пользовательского интерфейса для одной позиции для Nike Epic React Flyknit! Вся розовая / пастельная цветовая гамма, чтобы соответствовать розовым туфлям! 🙂 Надеюсь вам, ребята, нравится это!
Автор: Julie Park (juliepark)
Ссылки: Исходный код / Демо
Создано: 29 мая 2018 г.
Сделано с помощью: HTML, SCSS, JS
Теги: Nike, обувь, ежедневный интерфейс, интернет-магазин, дизайн продукта
6. Минималистичная и элегантная карта электронной коммерции
Автор: SliceCrowd (slicecrowd)
Ссылки: Исходный код / Демо
Дата создания: 27 февраля 2017 г.
Сделано с помощью: HTML, CSS
7. Карточка продукта UI/CSS
Omar D Карта продукта soky
Автор: Omar Dsooky (linux)
Ссылки: Исходный код / Демо
Создано: 8 августа 2017 г.
Сделано с: HTML, CSS, JS
Теги: 9 0006 карточка продукта, трансформация, карточка, ux, ui
8. Дизайн пользовательского интерфейса — карточка продукта
Автор: CodeFrog (CodeFrogShow)
Ссылки: Исходный код / Демо, Youtube Tutorial, Dribbble Shot
Дата создания: 19 ноября 2016 г.
Сделано с: HTML, CSS
Теги: пользовательский интерфейс, карточка продукта, html, css
9. Пользовательский интерфейс карты покупок
Основан на наборе пользовательского интерфейса Silk, представленном на DesignModo Market.
Автор: Тоби Балогун (cupofmint)
Ссылки: Исходный код / Демо
Дата создания: 31 января 2017 г.
900 04 Сделано с: HTML, CSS, JSТеги: карта, пользовательский интерфейс, покупки, кодирование, css
10. Зеленая карта электронной коммерции
Автор: SliceCrowd (slicecrowd)
Ссылки: Исходный код / Демо, Dribbble Shot
Создано: 90 006 27 февраля 2017 г.
Сделано с: HTML, CSS
11. Карточка товара CSS (Кресло)
Автор: Оскар (olhilton)
Ссылки: 900 06 Исходный код/демонстрация
Дата создания: 15 августа 2016 г.
Сделано с: HTML, SCSS, JS
12. HTML CSS Карточка продукта Дизайн пользовательского интерфейса
Автор: Md Shifut Hossain (mdshifut)
Ссылки: Исходный код / Демо 900 07
Создано: 28 октября 2017 г.
Сделано с: HTML, CSS
13. Карточка товара CSS — Обувь
Автор: Kristine Francisco (htmkel) 90 007
Ссылки: Исходный код / Демо
Сделано с: HTML, CSS
14. Карточка продукта UI/CSS
Карточка продукта Omar Dsoky
Автор: Omar Dsooky (linux)
900 05 Ссылки: Исходный код / демо
Создано: 8 августа 2017 г.
Сделано с: HTML, CSS, JS
Теги: карточка продукта, трансформация, карточка, ux, ui
15. Концепция адаптивного слайд-шоу
Эта концепция адаптивного слайд-шоу была создана с помощью подключаемого модуля Cycle2 Майка Алсупа для jQuery.
Миниатюры генерируются динамически с использованием небольшого обхода DOM!
Автор: Kevin Lesht (klesht)
Ссылки: Исходный код / Демо
Создано: 25 июня 2015
Сделано с: Haml, SCSS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml 9000 7
Теги: отзывчивый, цикл2, слайд-шоу, еда, типография
16. Карточка продукта Ui / Css — UI
Простой дизайн пользовательского интерфейса карточки продукта для торговых порталов, который показывает подробную информацию о продукте при наведении курсора.
Автор: Жан Филипп Бетанкур (jphillippe)
Ссылки: Исходный код / Демо
Создано: 20 ноября 2019 г. 9000 7
Сделано с: HTML, CSS
Теги: css, ui, ui-design, карточка продукта, карточка покупателя
17.
 Bootstrap 4 Карточка продукта
Bootstrap 4 Карточка продуктаПримеры кода для серии BootstrapBay 24 Days of Bootstrap (https://bootstrapbay.com/blog/)
Автор: cristina (cristinaconacel)
Ссылки: Исходный код / Демо 9000 7
Дата создания: 18 октября 2018 г.
Сделано с помощью: HTML, SCSS
18. Карточка продукта
9 0004 Автор: Дени Курниаван (wingerdstok)Витрина для электронной коммерции с использованием Boostrap
Ссылки: Исходный код / Демо
Создано: 20 апреля 2017 г.
Сделано с: HTML, CSS
Теги: 900 06 карта, бустрап, материальный дизайн, электронная коммерция
19. Магазин одежды Карточка товара
Этот шаблон карты я сделала для сайта одежды
Автор: Ксения (ksu)
Ссылки: 900 06 Исходный код / Демо
Дата создания: 20 сентября 2019 г.
Сделано с: HTML, CSS
Теги: одежда, одежда, карты, карты, bootstrap
20. Карточка товара
Карточка товара, сделанная от скуки в моей постели …
Автор: Джордж В. (GeorgeGedox)
Ссылки: Исходный код / Демо
Дата создания: 2 июля 2018 г.
9000 5 Сделано с: HTML, SCSS
Теги: открытка, современный, материал, дизайн
21. Карточка товара
Автор: Hussein Al Hammad (hus_hmd)
Ссылки: Исходный код / Демо
Создано: 4 февраля, 2017
Сделано с: HTML, CSS
22. Карточка товара для электронной торговли
Автор: Иммануэль Пандианган (нуэль)
Ссылки: Исходный код / Демо
Дата создания: 13 апреля 2016 г.
Сделано с: HTML, Less, JS
Карточки продуктов Bootstrap — 29 фрагментов кода HTML и CSS
Опубликовано: 11.5.2022 | Последнее обновление: 11.5.2022
Карточки товаров Bootstrap — это набор из 29 готовых фрагментов кода для создания шаблонов карточек товаров с изображениями, описаниями и другой информацией.
Bootstrap позволяет невероятно легко создавать страницы, которые хорошо выглядят на любом устройстве.
В этой коллекции вы найдете все, от простых карточек продуктов до макетов магазинов для владельцев магазинов электронной коммерции.
Bootstrap 4 Категория электронной коммерции Страница списка продуктов
| Живая демонстрация | https://bbbootstrap.com/snippets/bootstrap-ecommerce-category-product-list-page-93685579 |
|---|---|
| Автор | Команда BBBotstrap |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 4. 4.1 4.1 |
| Сделано из: | HTML/CSS |
Bootstrap 4 Электронная торговля Товар Список продуктов
Список продуктов электронной коммерции Bootstrap 4 с описанием и значками рейтинга.
| Живая демонстрация | https://bbbootstrap.com/snippets/bootstrap-ecommerce-item-products-list-description-and-rating-icons-83216490 |
|---|---|
| Автор | Спросите СНБ |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 4.3.1 |
| Сделано из: | HTML/CSS |
Карточка просмотра сетки продуктов Bootstrap 4 для электронной коммерции
| Живая демонстрация | https://bbbootstrap. com/snippets/bootstrap-ecommerce-product-grid-view-card-19577966 com/snippets/bootstrap-ecommerce-product-grid-view-card-19577966 |
|---|---|
| Автор | Спросите СНБ |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 4.3.1 |
| Сделано из: | HTML/CSS |
Список продуктов для электронной коммерции Bootstrap 4
Список продуктов электронной коммерции Bootstrap 4 с указанием количества и рейтинга.
| Живая демонстрация | https://bbbootstrap.com/snippets/bootstrap-ecommerce-product-quantity-and-star-ratings-76956573 |
|---|---|
| Автор | Команда BBBotstrap |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 4. 3.1 3.1 |
| Сделано из: | HTML/CSS |
Страница продукта электронной коммерции Bootstrap 4
Страница продукта электронной коммерции Bootstrap 4 с каруселью и настраиваемыми переключателями.
| Живая демонстрация | https://bbbootstrap.com/snippets/bootstrap-ecommerce-product-list-carousel-and-custom-radio-buttons-62651409 |
|---|---|
| Автор | Команда BBBotstrap |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 4.3.1 |
| Сделано из: | HTML/CSS |
Bootstrap 4 Карточка отдельного продукта для электронной торговли
| Живая демонстрация | https://bbbootstrap. com/snippets/ecommerce-single-product-card-19858752 com/snippets/ecommerce-single-product-card-19858752 |
|---|---|
| Автор | Анвар Шихаб |
| Зависимости | — |
| Версия начальной загрузки | 4.3.1 |
| Сделано из: | HTML/CSS |
Bootstrap 4 Корзина для одного продукта электронной коммерции
Отдельный продукт электронной коммерции Bootstrap 4 с добавлением в корзину.
| Живая демонстрация | https://bbbootstrap.com/snippets/ecommerce-single-product-add-cart-button-21268162 |
|---|---|
| Автор | Анвар Шихаб |
| Зависимости | — |
| Версия начальной загрузки | 4. 3.1 3.1 |
| Сделано из: | HTML/CSS |
Bootstrap 4 Multi-select Список продуктов
| Живая демонстрация | https://bbbootstrap.com/snippets/multi-select-product-list-9 |
|---|
Bootstrap 4 Список карточек продуктов
Список продуктов Bootstrap 4 с опциями добавления в корзину и заказа.
| Живая демонстрация | https://bbbootstrap.com/snippets/product-list-add-bag-and-order-now-options-87761644 |
|---|---|
| Автор | Омкар Байкери |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 4.3.1 |
| Сделано из: | HTML/CSS |
Шаблон сравнения продуктов Bootstrap 4
| Живая демонстрация | https://bbbootstrap.com/snippets/bootstrap-product-comparison-template-9 72 |
|---|---|
| Автор | Кабир Бхатия |
| Зависимости | — |
| Версия начальной загрузки | 4. 4.1 4.1 |
| Сделано из: | HTML/CSS |
Bootstrap 4 Счет-карта продукта
| Живая демонстрация | https://bbbootstrap.com/snippets/bootstrap-product-invoice-card-14183634 |
|---|---|
| Автор | Команда BBBotstrap |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 4.4.1 |
| Сделано из: | HTML/CSS |
Bootstrap 4 Список продуктов
Список продуктов Bootstrap 4 с ценами и подробностями при наведении.
| Живая демонстрация | https://bbbootstrap.com/snippets/bootstrap-product-list-pricing-and-hover-details-35 | 1 |
|---|---|---|
| Автор | Спросите СНБ | |
| Зависимости | Потрясающий шрифт | |
| Версия начальной загрузки | 4.3.1 | |
| Сделано из: | HTML/CSS |
Bootstrap 4 Страница продукта
Шаблон страницы продукта Bootstrap 4 с кнопкой «Купить сейчас».
| Живая демонстрация | https://bbbootstrap. com/snippets/bootstrap-product-page-template-buy-now-button-77561293 com/snippets/bootstrap-product-page-template-buy-now-button-77561293 |
|---|---|
| Автор | Кабир Бхатия |
| Зависимости | Потрясающий шрифт |
| Bootstrap версии | 4.3.1 |
| Сделано из: | HTML/CSS |
Карточка продукта Bootstrap 4 Quick Buy
Bootstrap 4 быстрая покупка продукта с рейтингами и информацией о карте.
| Живая демонстрация | https://bbbootstrap.com/snippets/quick-buy-product-checkout-ratings-and-card-info-84247260 |
|---|---|
| Автор | Команда BBBotstrap |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 4. 3.1 3.1 |
| Сделано из: | HTML/CSS |
Профиль продавца Bootstrap 4 с предварительным просмотром продуктов
| Живая демонстрация | https://bbbootstrap.com/snippets/seller-profile-products-preview-8 |
|---|---|
| Автор | Омкар Байкери |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 4.3.1 |
| Сделано из: | HTML/CSS |
Список продуктов Bootstrap 4 Shop
| Живая демонстрация | https://www. bootdey.com/snippets/view/bs4-shop-product-list bootdey.com/snippets/view/bs4-shop-product-list |
|---|---|
| Автор | Дей Дей |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 4.1.1 |
| Сделано из: | HTML/CSS |
Слайдер продукта Bootstrap
Слайдер продукта Bootstrap. Один слайд за одним кликом, автовоспроизведение слайдов. Остановить автовоспроизведение при наведении.
| Живая демонстрация | https://codepen.io/marufalbashir/pen/LyaQdq |
|---|---|
| Автор | Маруф-Аль-Башир |
| Зависимости | jQuery |
| Версия начальной загрузки | 3. 3.0.7 3.0.7 |
| Сделано из: | HTML/CSS/JS |
Список продуктов Bootstrap
Создайте элегантный список продуктов Bootstrap, используя группу списков Bootstrap 4.
Список продуктов Bootstrap
| Живая демонстрация | https://www.bootdey.com/snippets/view/Products-View-List |
|---|---|
| Автор | Дей Дей |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 3.3.0.6 |
| Сделано из: | HTML/CSS |
Список продуктов Bootstrap Shop
| Живая демонстрация | https://www. bootdey.com/snippets/view/Shop-product-list bootdey.com/snippets/view/Shop-product-list |
|---|---|
| Автор | Дей Дей |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 3.3.0.7 |
| Сделано из: | HTML/CSS |
Тип сетки продуктов 114
| Живая демонстрация | https://bestjquery.com/tutorial/product-grid/demo114/ |
|---|---|
| Автор | Лучший jQuery |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 3. 3.0 3.0 |
| Сделано из: | HTML/CSS |
Тип сетки продуктов 137
| Живая демонстрация | https://bestjquery.com/tutorial/product-grid/demo137/ |
|---|---|
| Автор | Лучший jQuery |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 3.3.0 |
| Сделано из: | HTML/CSS |
Тип сетки продуктов 142
| Живая демонстрация | https://bestjquery. com/tutorial/product-grid/demo142/ com/tutorial/product-grid/demo142/ |
|---|---|
| Автор | Лучший jQuery |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 3.3.0 |
| Сделано из: | HTML/CSS |
Тип сетки продуктов 143
| Живая демонстрация | https://bestjquery.com/tutorial/product-grid/demo143/ |
|---|---|
| Автор | Лучший jQuery |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 3. 3.0 3.0 |
| Сделано из: | HTML/CSS |
Тип сетки продуктов 149
| Живая демонстрация | https://bestjquery.com/tutorial/product-grid/demo149/ |
|---|---|
| Автор | Лучший jQuery |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 3.3.0 |
| Сделано из: | HTML/CSS |
Тип сетки продуктов 150
| Живая демонстрация | https://bestjquery. com/tutorial/product-grid/demo150/ com/tutorial/product-grid/demo150/ |
|---|---|
| Автор | Лучший jQuery |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 3.3.0 |
| Сделано из: | HTML/CSS |
Тип сетки продуктов 43
| Живая демонстрация | https://bestjquery.com/tutorial/product-grid/demo43/ |
|---|---|
| Автор | Лучший jQuery |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 3. 3.0 3.0 |
| Сделано из: | HTML/CSS |
Тип сетки продуктов 57
| Живая демонстрация | https://bestjquery.com/tutorial/product-grid/demo57/ |
|---|---|
| Автор | Лучший jQuery |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 3.3.0 |
| Сделано из: | HTML/CSS |
Тип сетки продуктов 83
| Живая демонстрация | https://bestjquery. com/tutorial/product-grid/demo83/ com/tutorial/product-grid/demo83/ |
|---|---|
| Автор | Лучший jQuery |
| Зависимости | Потрясающий шрифт |
| Версия начальной загрузки | 3.3.0 |
| Сделано из: | HTML/CSS |
Поделитесь этой статьей с друзьями
Поделиться через фейсбук Поделиться в Твиттере Поделиться в LinkedInПривет, я Ондрей, создатель Bootstrapious. С 2015 года я публикую здесь учебные пособия по Bootstrap и бесплатные материалы.
Спасибо, что заглянули, и хорошего дня;)
Вам также может понравиться одна из моих бесплатных тем
Посмотреть шаблон
Bootstrap 5
Universal — Шаблон для бизнеса и электронной коммерции
Universal — это чистый и стильный HTML5-шаблон Bootstrap 5 с красивым многоцелевым макетом…
Посмотреть шаблон
Посмотреть шаблон
Bootstrap 5
Italiano — шаблон ресторана или кафе
Italiano – это мой бесплатный адаптивный HTML-шаблон Bootstrap 5. Вы можете использовать его для создания элегантного…
Вы можете использовать его для создания элегантного…
Посмотреть шаблон
Посмотреть шаблон
Bootstrap 5
Premium
Foliou — портфолио Bootstrap
Foliou — это адаптивный одностраничный шаблон портфолио Bootstrap 5. Он представляет вашу работу в…
Посмотреть шаблон
пожаловаться на это объявлениеBootstrap 5 Material Admin Premium
Оцените мой самый популярный шаблон премиум-класса!
Последние сообщения
Почему важно, чтобы предприятия принимали несколько способов оплаты
Согласие на использование файлов cookie
Последние шаблоны
Shopio — Шаблон электронной коммерции Bootstrap 5
Списки — Тема каталога Bootstrap
Собор — Шаблон Bootstrap Church & Charity
сообщить об этом объявлении Карточки продуктов Bootstrap Карточки продуктов Bootstrap Bootstrap Product Cards — это набор из 29 готовых фрагментов кода для создания шаблонов карточек товаров с изображениями, описаниями и… 2022-05-11 2022-05-11 https://bootstrapious.


 Миниатюры генерируются динамически с использованием небольшого обхода DOM!
Миниатюры генерируются динамически с использованием небольшого обхода DOM!