html — Верстка карточек товара, Help
Задать вопрос
Вопрос задан
Изменён 4 года 4 месяца назад
Просмотрен 899 раз
мне нужна помощь с адаптивной версткой карточек. Не могу задать правильное позиционирование блока с img. Подскажите, как правильно сделать данную карточку?
Вот мой SASS код и HTML код :
<div>
<div>
<a href=""><img src="/public/img/img_product.png" alt="product">
<span>New</span>
<span>New</span>
</a>
</div>
<div>
<h5>Lorem ipsum dolor sit amet.
</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing.</p>
<span>Price</span><span>OldPrice</span>
<button>add to card</button><button>view</button>
</div>
</div>
Вот SASS
*
padding: 0
margin: 0
body
background-color: #c1c1c1
.main
width: 80%
background-color: #fff
margin-right: 10%
margin-left: 10%
.row
margin-left: 5%
margin-right: 5%
.item-block
margin-top: 30px
margin-bottom: 30px
border: 2px solid lightgrey
width: 20%
.item-block-top
display: block
border: 2px solid lightgrey
margin-right: 7.5px
margin-left: 7.5px
margin-bottom: 20px
a
display: inline-block
position: relative
line-height: 0
img
height: 100%
width: 100%
. badge1
position: absolute
left: 0
top: 50%
.badge2
position: absolute
right: 0
top: 50%
.item-block-body
padding-left: 7.5px
padding-right: 7.5px
badge1
position: absolute
left: 0
top: 50%
.badge2
position: absolute
right: 0
top: 50%
.item-block-body
padding-left: 7.5px
padding-right: 7.5px
- html
- css
- sass
- responsive
3
На CSS 🙂
.item-block-top {
width: 100%;
max-width: 500px;
border: 1px solid red;
margin: 0 auto;
display: table;
position: relative;
top: -20px;
}
.item-block.mx-auto {
width: 100%;
max-width: 522px;
border: 1px solid red;
display: inline-block;
}
img{
max-width: 100%;
}
body{
margin-top: 50px;
}<body>
<div>
<div>
<a href=""><img src="https://otvet. imgsmail.ru/download/e647fb84923a6605c02764a3de2e4df6_i-13.jpg" alt="product">
<span>New</span>
<span>New</span>
</a>
</div>
<div>
<h5>Lorem ipsum dolor sit amet.</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing.</p>
<span>Price</span><span>OldPrice</span>
<button>add to card</button><button>view</button>
</div>
</div>
</body>
imgsmail.ru/download/e647fb84923a6605c02764a3de2e4df6_i-13.jpg" alt="product">
<span>New</span>
<span>New</span>
</a>
</div>
<div>
<h5>Lorem ipsum dolor sit amet.</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing.</p>
<span>Price</span><span>OldPrice</span>
<button>add to card</button><button>view</button>
</div>
</div>
</body>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html5 — Семантически правильные теги HTML для карточки товара
Вопрос задан
Изменён 2 месяца назад
Просмотрен 186 раз
Прохожу обучение, где:
- для разметки карточки товара рекомендуют использовать тег
<article>; - для разметки кнопок вроде «избранное» рекомендуют использовать тег ссылки
<a>(хотя переход на другую страницу не предполагается, разве что js на сайте вообще не будет использоваться — этим, кстати, и объясняют использование ссылки, а не кнопки, «на всякий случай».
Пример кода карточки:
<article>
<h5>
<a href="#">
Amara Resort & Spa
</a>
</h5>
<img src="" alt="">
<p>
<span>Гостиница</span>
<span>От 4000 ₽</span>
</p>
<a href="#">Подробнее</a>
<a href="#">В избранное</a>
<p>
<span>4 звезды</span>
</p>
<p>Рейтинг: 8,5</p>
</article>Я вижу, что у других сайтов используется другая разметка — <div> для карточки товара, для кнопки «избранное» — <button>. Какие теги всё же следует использовать, как это принято делать в реальной работе? И вообще, может зря я уделяю этому такое внимание?
- html5
- разметка
- семантика
Если существуют теги, роль которых определена, то лучше использовать их. я читала, что поисковые движки ориентируются на семантические теги и правильно примененные семантические теги добавляют вес странице в поисковой выдаче. Помимо этого, семантические теги помогают программе-ридеру лучше ориентироваться на странице (речь об озвучке для слабовидящих). К примеру, навигация по странице для слабовидящих происходит с помощью заголовков <h[1-6]>. Думаю, использование семантических тегов обусловлено не только этим.
Помимо этого, семантические теги помогают программе-ридеру лучше ориентироваться на странице (речь об озвучке для слабовидящих). К примеру, навигация по странице для слабовидящих происходит с помощью заголовков <h[1-6]>. Думаю, использование семантических тегов обусловлено не только этим.
1
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
25+ красивых карточек продуктов CSS (бесплатный код + демо)
1.
 Карточка товара CSS Sneaker
Карточка товара CSS SneakerАвтор: Мухаммад Фатих Такей (fatihtakey)
Ссылки: Исходный код / Демо, Dribbble Designer
7 на:
8 января 2018Сделано с: HTML, CSS
Теги: html, css
электронная коммерция, дизайн из дриббл-шота Родриго Рамоса.
Автор: Джон Мантас (Джон-Манты)
Ссылки: ИСПРАВЛЕНИЕ / ДЕМО, Дрибббл выстрел
Создана на: 17 сентября 2018
Сделано с: HTML, SCSS
40004 . Теги: электронная коммерция, продукт, концепция
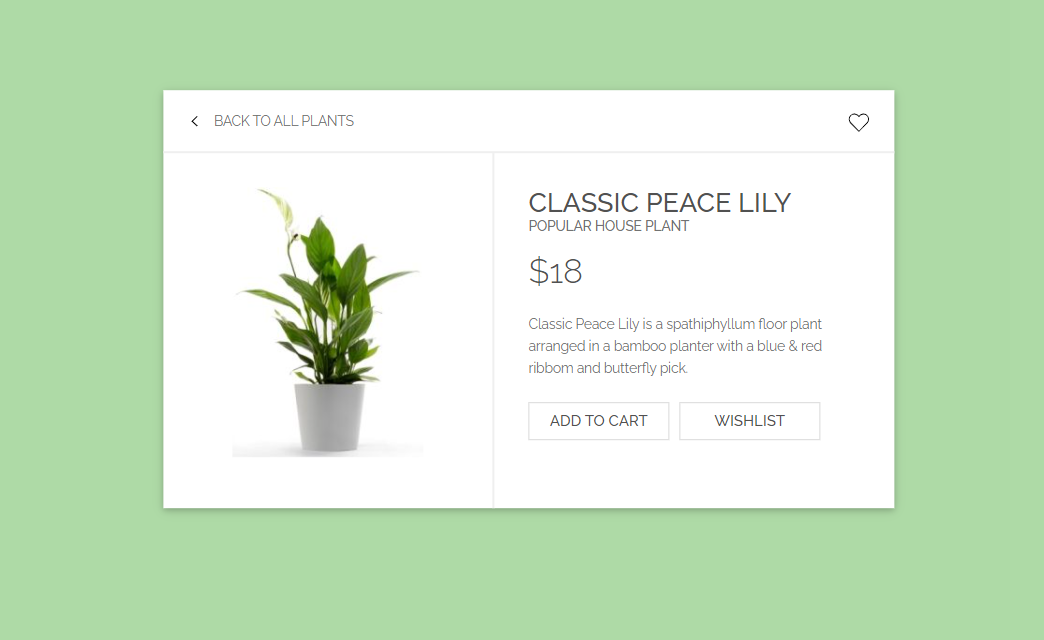
3. Карточка продукта (завод)
Кодирование случайных дизайнов из Dribbble.
Автор: Александра К (ff0004-red)
Ссылки: Исходный код / Демо, Dribbble Shot
Создано: 24 июля 2016 г.
Сделано с помощью: HTML, CSS
4. Карточка продукта CSS
Карточка продукта, сделанная из скуки. ..
Автор: Джордж В. (Джорджедокс)
Ссылки: Исходный код / демонстрация
Созданы на: 2 июля 2018
Сделано с: HTML, SCSS
. : карточка, современный, материал, дизайн
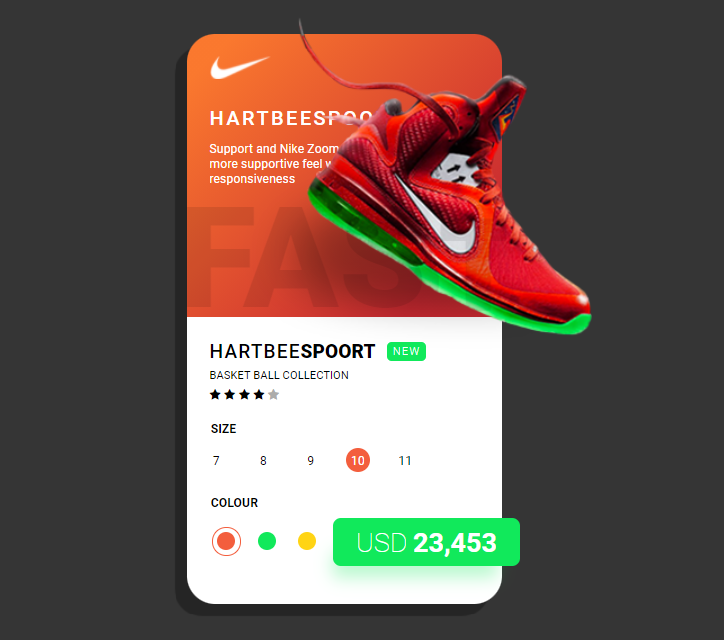
5. Розовая карточка товара для интернет-магазина CSS (отдельная позиция)
Вот дизайн пользовательского интерфейса для одной позиции для Nike Epic React Flyknit! Вся розовая / пастельная цветовая гамма, чтобы соответствовать розовым туфлям! 🙂 Надеюсь вам, ребята, нравится это!
Автор: Julie Park (juliepark)
Ссылки: Исходный код / Демо
Создано: 29 мая 2018 г.
Сделано с HTML 600050007
Теги: Nike, обувь, ежедневный интерфейс, интернет-магазин, дизайн продукта
6.
 Минималистичная и элегантная карта электронной коммерции
Минималистичная и элегантная карта электронной коммерцииАвтор: SliceCrowd (slicecrowd)
Код 90/
Ссылки:
Дата создания: 27 февраля 2017 г.Сделано с помощью: HTML, CSS
7. Карточка продукта UI/CSS
0007
Ссылки: Исходный код / Демо
Дата создания: 8 августа 2017 г.
8. Дизайн пользовательского интерфейса — Карточка продукта
Автор: CodeFrog (CodeFrogShow)
Ссылки: Исходный код / демо, Youtube Tutorial, Dribbble Shot
Создано:
19 ноября 19,0050005 Сделано с: HTML, CSS
Теги: пользовательский интерфейс, карточка продукта, html, css
9. Пользовательский интерфейс карты покупок
Основан на наборе пользовательского интерфейса Silk, представленном на DesignModo Market.
Автор: Tobi Balogun (Cupofmint)
Ссылки: Исходный код / демонстрация
Создано: 31 января 2017
Сделано с: HTML, CSS, JS
TATS: HTML, CSS, JS
. карта, пользовательский интерфейс, покупки, кодирование, css
10. Зеленая карта электронной коммерции
Автор: SLICECROWD (SLICECROWD)
Ссылки: Исходный код / Демо, Dribbble Shot
Создано: 27 февраля 2017
Сделано с: : 27 февраля 2017
. HTML, CSS
11. Карточка продукта CSS (Chair)
Автор: Оскар (olhilton)
Ссылки: Исходный код / Демо
Создано: 9 9 9 августа 200760005 Сделано с: HTML, SCSS, JS
12. HTML CSS Карточка продукта Дизайн пользовательского интерфейса
Автор: Md Shifut Hossain (mdshifut)
Ссылки: Исходный код / Демо 90 6 октября 90 28, 2017
Сделано с: HTML, CSS
13.
Карточка продукта CSS — Обувь
Автор: Kristine Francisco (htmkel)
Ссылки: 0007 90 Исходный код 0 / Demo0005 Сделано с: HTML, CSS
14. Карта продукта UI / CSS
Omar DSOKY CARD Product
Автор: Omar DSOKY (Linux)
Links: Исходный код / Демо —
. на: 8 августа 2017 г.Сделано с: HTML, CSS, JS
Теги: карточка продукта, трансформация, карточка, ux, ui
слайд-шоу было создано с помощью плагина Cycle2 Майка Алсупа для jQuery. Миниатюры генерируются динамически с использованием небольшого обхода DOM!
Автор: Кевин Лешт (KLESHT)
Ссылки: Исходный код / Демо
Созданы по телефону: 25 июня 2015
Сделано с: Haml, SCSS
CSS Pre-Procsor. : SCSS
: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: responsive, cycle2, слайд-шоу, еда, типография
160002 UI Продукты0003Простой дизайн пользовательского интерфейса карточки продукта для торговых порталов, который показывает подробную информацию о продукте при наведении курсора.
Автор: Жан Филипп Бетенкурт (JPHILLIPPE)
Ссылки: Исходный код / демонстрация
Создано: 20 ноября 2019
. css, ui, ui-design, карточка продукта, карточка покупателя
17. Bootstrap 4 Карточка продукта
Примеры кода для серии BootstrapBay 24 Days of Bootstrap (https://bootstrapbay.com/blog/)
Автор: cristina (cristinaconacel)
Ссылки: Исходный код / Демо-версия
900 18 октября 2018 г.
Сделано с помощью: HTML, SCSS
18. Карточка продукта
Витрина для электронной коммерции с использованием Boostrap
Автор: Deniokwanerd Kurnia0007
Ссылки: Исходный код / демонстрация
Созданы: 20 апреля 2017 г.
Сделано с: HTML, CSS
Теги: карта, бустапа, дизайн материала, Ecommerce
19. Карточка товара магазина
Этот шаблон карты я сделал для сайта одежды
Автор: Ксения (ksu)
Ссылки: Исходный код / Демо
Дата создания: 9000, 6 сентября 2000,
Сделано с: HTML, CSS
Метки: одежда, одежда, открытка, открытки, bootstrap
20. Карточка товара
Карточка товара, сделанная от скуки в моей постели .
..
4
Автор: Джордж В. (Georgegugeox)Ссылки: Исходный код / демонстрация
Созданы: 2 июля 2018
Сделано с: HTML, SCSS
Теги: Карта, современная современная, современная карта, современная современная, современная карта, современная карта, современная. , материал, дизайн
21. Карта продукта
Автор: Hussein Al Hammad (HUS_HMD)
Ссылки: Исходный код / демонстрация
Создано: 4 февраля 2017
.
22. Карточка товара для электронной торговли
Автор: Иммануэль Пандианган (нуэль)
Ссылки: Исходный код/демонстрация
Дата создания: 13 апреля 2016 г.
47
Сделано с помощью: HTML, Less, JS27 карт HTML и CSS всех видов для электронной коммерции, блогов и многого другого
Интернет-ресурсы почти бесконечны, но найти их качественные — это действительно сложно
, хотя немного поискать и иметь хороший список веб-сайтов, посвященных дизайну, становится легче. В то время, когда такие языки, как HTML и CSS, находятся в отличной форме, приблизиться к бесплатным высококачественным ресурсам можно буквально за несколько кликов.
Мы собираемся перечислить серию из бесплатных карточек в HTML и CSS , которые идеально подходят для всех типов блогов, бизнеса, электронной коммерции и многого другого. Долгосрочная коллекция, чтобы ее можно было включить в работу, которую вы выполняете для всех типов клиентов. Давайте сделаем это с этим списком, который использует codepen.io, чтобы вы могли получить код как в HTML, так и в CSS.
Содержание
- 1 Карточка блога fun # 1
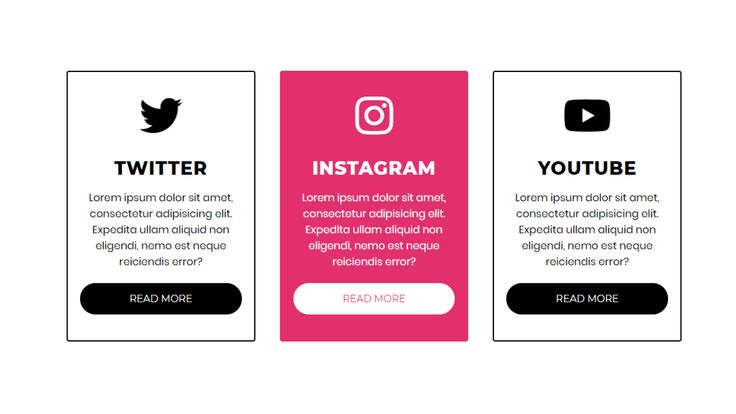
- 2 Только карточки новостей CSS CSS
- 3 Пост -пункт в блоге
- 4 Блог -карты
- 5 Отзывчивые визитные карточки
- 6 Другая блог -карта
- 7 Визитные карточки
- 8 3D Business
- . раскрывается
- 12 Карточка адаптивного дизайна материалов
- 13 Сетка карт Flexbox
- 14 Карточки Clash of Clans
- 15 Карточки слайдов для электронной коммерции
- 16 Дизайн интерфейса — карточка продукта
- 17 Карта продукта
- 18 Flexy Product Cards
- 19 Flip Cards
- 20 карт As 3D Cards
- 21 Parallax Card
- 22 Эффект Hover для карт
- 23 23.
Hover Hover
- 22 Эффект Hover для карт
- 23 23. Hover Hover
- 22 Эффект Hover для карт
- 23 23. Hover Hover
- . 25 UI-карта для фильмов
- 26 Карточка профиля
- 27 Карточки в комплекте Polaroid
Карточка с великолепным дизайном , на которой написано почти все, что изображено на изображении. Вы можете перейти на codepen.io, чтобы получить соответствующий код и установить его на свой сайт.
Подпишитесь на наш Youtube-канал
Эта карта с Stranger Things в качестве фона отличается плавной анимацией, раскрывающей содержимое. Это чистый CSS.
Предварительный просмотр сети при наведении на нее указателя мыши. Он имеет CSS и HTML для легкой интеграции.
Минималистичный адаптивный дизайн карточки блога. Быстрые и плавные анимации высокого качества, которые никого не оставят равнодушным.
Выделяется легкой анимацией при наведении указателя мыши на изображение карточки.
Появляется текст карты при наведении в том же.
простая, но актуальная визитная карточка с демонстрацией и кодом в HTML и CSS.
Эта карта стоит 3D анимация с HTML и CSS . Сделанный Еленой Назаровой, он идеально подходит для яркой визитной карточки.
Очень яркая визитная карточка в CSS, которая вращается в 3D , чтобы освободить место для серии URL-адресов, которые реагируют на указатель мыши в тот момент, когда мы его опускаем.
Серия удачно размещенных карточек с привлекательным дизайном . Он удивителен своей упрощенной эстетикой, но с хорошим попаданием в код HTML, CSS и SCSS.
Эта серия карточных сеток раскрывает больше информации в тот момент , что мы оставили мышь на значке зеленого цвета.
В тот момент, когда мы покидаем указатель, остальная часть сетки перемещается соответственно.
Цель языка дизайна Google , появляется эта серия карточек, которые выделяются значком меню, который открывает всю информацию об актерах, как в примере. Красивая и интуитивно понятная анимация с великолепным внешним видом.
Прототип карты той же высоты, что и они выделяются за использование сетки формата flexbox. Еще одно его значение — использование соотношений сторон CSS и фильтров CSS.
Эл 9В популярной мобильной игре 0005 есть свои карты в HTML и CSS, созданные Андре Мадарангом. Мы можем проходить между ними с точной и очень наглядной анимацией.
С проворной анимацией Эти карты побуждают вас искать их элементы, чтобы узнать, о чем они. С великолепным дизайном от Омара Дсоки.
Идеальная карта для оформления продуктов нашей электронной коммерции .
Сделано в HTML и CSS.
С той же карты можно передать несколько изображений чтобы лучше увидеть товар. Он включает кнопку «Добавить в корзину» и содержит код HTML, CSS и JavaScript.
Как следует из названия, использует flexbox для создания интересной анимации, когда мы нажимаем кнопку «Добавить в корзину».
Маленький код для некоторых карт с плавной и идеальной анимацией . За считанные минуты вы можете включить их. Недавно добавлено в codepen.
Следует отметить, что этих карт как если бы у нас была серия карт на столе . Указатель остается неподвижным, и они увеличивают масштаб, нажимают на каждый из них и показывают обратную сторону карты, чтобы показать информацию о продукте. Щелкаем еще раз и оставляем как было с передом. Идеально подходит для изучения свойств 3D CSS.
Очень наглядный эксперимент с привлекательным эффектом флипа .



 badge1
position: absolute
left: 0
top: 50%
.badge2
position: absolute
right: 0
top: 50%
.item-block-body
padding-left: 7.5px
padding-right: 7.5px
badge1
position: absolute
left: 0
top: 50%
.badge2
position: absolute
right: 0
top: 50%
.item-block-body
padding-left: 7.5px
padding-right: 7.5px
 imgsmail.ru/download/e647fb84923a6605c02764a3de2e4df6_i-13.jpg" alt="product">
<span>New</span>
<span>New</span>
</a>
</div>
<div>
<h5>Lorem ipsum dolor sit amet.</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing.</p>
<span>Price</span><span>OldPrice</span>
<button>add to card</button><button>view</button>
</div>
</div>
</body>
imgsmail.ru/download/e647fb84923a6605c02764a3de2e4df6_i-13.jpg" alt="product">
<span>New</span>
<span>New</span>
</a>
</div>
<div>
<h5>Lorem ipsum dolor sit amet.</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing.</p>
<span>Price</span><span>OldPrice</span>
<button>add to card</button><button>view</button>
</div>
</div>
</body>

 Карточка продукта CSS — Обувь
Карточка продукта CSS — Обувь ..
..  В то время, когда такие языки, как HTML и CSS, находятся в отличной форме, приблизиться к бесплатным высококачественным ресурсам можно буквально за несколько кликов.
В то время, когда такие языки, как HTML и CSS, находятся в отличной форме, приблизиться к бесплатным высококачественным ресурсам можно буквально за несколько кликов. Hover Hover
Hover Hover
 В тот момент, когда мы покидаем указатель, остальная часть сетки перемещается соответственно.
В тот момент, когда мы покидаем указатель, остальная часть сетки перемещается соответственно. Сделано в HTML и CSS.
Сделано в HTML и CSS.