Оптимизация изображений на сайте для поисковых систем 🎁
11 марта 2019
984
Время чтения ≈ 6 минут

Для получения максимального эффекта SEO-работы над сайтом должны затрагивать каждый элемент страницы, в том числе и графическое оформление. Ведь оно не только влияет на релевантность, но и повышает восприятие контента. Сегодня мы откроем вам несколько секретов о том, как улучшить видимость вашего ресурса поисковыми системами с помощью оптимизации изображений.
Почему важно оптимизировать изображения
Часто случается так, что портал не входит в ТОП по «ключам», но при этом по графике он находится в числе первых. Безусловно, это увеличивает трафик, ведь вместе с ссылками тот же самый Google или Яндекс выдает информацию в виде картинок, соответствующих запросу.
Особенно важен этот метод оптимизации для интернет-магазинов и любых других коммерческих ресурсов. Ведь пользователям гораздо удобнее просматривать фотографии товара, чем читать о них текст.
Также ни для кого не секрет, что даже самая грамотная и интересная статья, размещенная на странице без изображений, будет выглядеть непривлекательно. Ведь, первое на что обращает внимание посетитель ресурса — графическая составляющая. Она делает контент полноценным, а страница тем самым открывается намного быстрее.
Для ранжирования сайта поисковыми роботами этот фактор также является немаловажным. Наличие картинки повышает ценность ресурса для ботов, в отличие от сайтов, на которых размещен один лишь текст.
Рекомендации для эффективной оптимизации графики
Иллюстрации — это неотъемлемая составляющая любой веб-площадки. Но успех они принесут только при правильном их использовании. О чем мы сейчас и поговорим.
1. Выбираем формат
Среди всего разнообразия лучше всего остановиться на форматах, которые поддерживаются самыми известными браузерами.

Правильно определите соотношения формата с возможностями и нуждами сайта.
Применение популярных веб-форматов изображений зависит от конкретных задач:
- JPEG — для фотографий и других изображений;
- GIF — если необходим анимированный файл;
- PNG — в случае, когда в картинке важную роль играют маленькие детали либо необходима прозрачность фона.
2. Корректируем вес и размер изображения
Долгая загрузка чревата потерей значительной части посетителей. Предотвратить это можно, если избавить графику от лишнего веса. Для это существуют специальные онлайн-сервисы (ImageOptim, TinyJpg) или устанавливаемые утилиты (PngQuant, FileOptimizer) для оптимизации , которые уменьшают размеры с сохранением качества файла.
Но следует учитывать и обратную сторону медали. Когда поисковые системы находят дубли, они отдадут предпочтение самой большой иллюстрации. В таком случае можно разместить картинку в полном формате на отдельной странице, которая будет открываться по ссылке, оставив в исходнике превью.
Следите за тем, чтобы миниатюра не была менее 150-200 пикселей, так как боты могут решить, что это элемент дизайна.
Однако не стоит крупный файл сжимать до маленьких размеров. Ведь тогда на его загрузку будет уходить больше времени, не говоря о том, что само изображение может исказиться.
3. Выполняем текстовую оптимизацию
Идеальная статья на странице, написанная по всем критериям качества и дополненная графическими составляющими, ценится поисковыми роботами намного выше. Главное, чтобы картинка характеризовала всю страничку в целом, либо дополняла отдельную часть текста, рядом с которой она помещена.
Конечно, поисковики умеют распознавать содержимое, но пробелы в информации они заполняет текстовой частью. Поэтому фотография, которая окружена подходящими по смыслу словами, значительно повышает релевантность ресурса.
Подпись под фотографией — это еще один вариант, как можно окружить ее текстом. Такой способ полезен, если текстовой составляющей на страничке мало, а графики, наоборот, достаточно. SEO-оптимизация изображений проникла и в подписи. Предложение должно включать в себя ключевые слова, так как именно по ним определяется соответствие файла контенту.
Ну и не стоит забывать о грамотном имени файла изображения. Например, если изображено дерево, значит подписать его нужно «derevo.jpg». Такое название становится намного информативнее, нежели если бы оно имело вид «1234.jpg». Переименовать файл можно при его сохранении на компьютер, либо в HTML-коде в системе управления сайтом.
4. Прописываем атрибуты для картинок
К текстовой оптимизации относятся и заполнение атрибутов «alt» и «title».

Так атрибуты alt и title выставляются в панели WordPress
Alt — это альтернативное описание файла, которое предоставляет информацию о графике, если она вдруг не загрузилась.
В коде это выглядит так:
<img src=”seo-оптимизация” alt=”подпись к изображению”>
Важно вписывать достоверные данные о содержимом в пределах 50-60 знаков. Альты должны отличаться между собой и включать в себя запросы.
Тайтл показывается в виде всплывающей подсказки. В нем прописывается дополнительная информация о фотографии. В ссылке все это размещается под тегом <а>.
5. Настраиваем индексацию
Все наши усилия по оптимизации будут впустую, если в файле robots.txt присутствуют такие строки:
- Disallow: /bitrix/images;
- Disallow: *png.
Это означает, что сайт ограничивает доступ к папке с картинками, либо закрывает определенный формат (png) от индексирования. Проверить это помогут такие ресурсы, как Google Search Console или Яндекс Вебмастер.
6. Добавляем изображения в Sitemap
Этот способ оптимизации помогает поисковикам лучше изучить страницу и добавить ее в индекс. А вам, в свою очередь, создать отдельную карту сайта для фото. Отметим, что здесь прописываются не ссылки, а теги, что дает ботам дополнительную информацию об иллюстрациях.
Составить Sitemap можно вручную, либо используя плагины CMS. В случае с WordPress, подойдет, например, Yoast SEO.
7. Храним изображения на одном сервере с сайтом
Размещение картинок на стороннем ресурсе — заманчивый способ сэкономить место на своем хосте. Однако если нагрузка на выбранных площадках резко возрастет, иллюстрации начнут долго грузиться, что влечет за собой потерю значительной части посетителей.
Ценность ресурса повышается, если графические составляющие держать на одном сервере вместе с остальными файлами. Чтобы сохранить место, можно уменьшить вес иллюстрации. С таким методом вы точно будете уверены, что контент на ваших страницах будет отображаться как положено.
Заключение
Оцените материал:
[Всего голосов: 3 Средний: 5/5]SEO оптимизация изображений для сайта в поиске по картинкам Google и Яндекс
Фотографии и картинки — не только способ сделать сайт красивым визуально или представить контент в формате инфографики. Уделив внимание поисковой оптимизации изображений, можно получать дополнительный трафик из поиска по картинкам в Яндексе и Google.
Смысл оптимизации фото в том, чтобы поисковики могли понимать, что изображено на картинке и ранжировать ее в поиске по соответствующему запросу. Продвижение в Яндекс.Картинках и Google Images особенно важно в тех тематиках, где пользователи часто прибегают к поиску фото для решения своего вопроса — например, Одежда, Мебель, Ландшафтный дизайн и т.д.
В этой статье мы приведем 11 пунктов, необходимых для оптимизации изображений — чтобы поисковики «полюбили» ваши картинки. А также покажем, как анализировать трафик с картинок и поделимся своим кейсом.
- Заполнение alt
- Добавление подписей
- Создание sitemap
- Релевантные картинки
- Названия файлов
- Форматы файлов
- Оптимизация загрузки
- Качество изображения
- Оригинальный контент
- Микроразметка в поиске по картинкам
- Хранение файлов
- Анализируем трафик с картинок
- Кейс с результатами оптимизации изображений для сайта
1. Заполните атрибут alt для всех изображений
Поисковые системы все еще не умеют хорошо распознавать графическую информацию, поэтому альтернативная подпись — значение атрибута Alt — помогает им лучше понять, что изображено на картинке.
Этот атрибут также поможет пользователям при веб-серфинге с отключенными изображениями или если картинка не смогла быть загружена из-за низкой скорости соединения.

Кроме того, люди с нарушениями зрения при просмотре сайтов часто используют программы-дикторы с экрана. Они зачитывают именно содержимое Alt, поэтому, если хотите обеспечить комфортный доступ к своему сайту, наличие этого атрибута необходимо.
Если у вас много ссылок-картинок, то текст в Alt будет считаться текстом этой ссылки. Это важно для перелинковки страниц внутри сайта.
Что писать в альте? Его содержимое должно кратко описывать изображение и не быть переспамлено ключевыми словами, как когда-то было очень популярно в SEO продвижении картинок.
Подсказки по заполнению Alt Гугл дает в своих рекомендациях по работе с Google Картинками. Пример:
Неудачный вариант (злоупотребление ключевыми словами):
<img src=»koshka.jpg» alt=»кот котенок котята кошка скоттиш фолд персидская британская сфинкс котэ корм для кошек дешевый корм для кошек еда для кошек»>Более удачный вариант:
<img src=»koshka.jpg» alt=»кошка»>Лучший вариант:
<img src=»koshka.jpg» alt=»кошка ест корм из миски»>
2. Добавьте подписи к фотографиям по возможности
На ранжирование картинок в Яндекс и Гугл влияет не только замещающий текст в alt, но и весь остальной текст со страницы. При этом наиболее важным будет тот, что расположен ближе всего к тегу <img>. Для этого сделайте подписи к фотографиям, если это вписывается в дизайн.
К некоторым картинкам — например, в слайдере — добавить поясняющую надпись будет сложно, поэтому сосредоточьтесь на важных изображениях в контенте. Визуально отделяйте подпись от текста страницы.
В подписи можно не только описать изображенное, но и предоставить пользователям дополнительную информацию. Не стоит делать одинаковыми alt и подпись к фотографии.
3. Создайте sitemap для изображений
Поисковый робот точно найдет и проиндексирует все нужные изображения, если указать ссылки на них с помощью файла sitemap.xml.
Удобнее делать сайтмап для картинок отдельным файлом, но можно добавить ссылки на изображения и в существующий со своим пространством имен xmlns:image=»http://www.google.com/schemas/sitemap-image/1.1″. Оно одинаковое для Яндекс и Google, соответственно, достаточно сделать один sitemap, который будут понимать оба поисковика. Больше про формирование файла и описание тегов читайте в инструкции Яндекса или Google.
Пример кода:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:image=»http://www.google.com/schemas/sitemap-image/1.1″>
<url>
<loc>http://example.com/primer.html</loc>
<image:image>
<image:loc>http://example.com/kartinka.jpg</image:loc>
<image:geo_location>Место съемки</image:geo_location>
<image:title>Заголовок</image:title>
<image:caption>Подпись к изображению</image:caption>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset>
Если вы создаете отдельный файл, на который нет ссылки в корневом sitemap, то укажите ссылку на него в файле robots.txt с помощью директивы Sitemap или воспользуйтесь инструментами Яндекс.Вебмастер и Google Search Console — сообщите роботу о картиночном sitemap.
4. Используйте релевантные картинки
Размещайте в тексте только подходящие по смыслу картинки, которые соответствуют содержимому страницы. При этом не забывайте про заголовок и мета-описание самой страницы:
Сервис «Google Картинки» автоматически создает заголовки и описания для изображений, чтобы пользователь понимал, как тот или иной результат соотносится с его запросом. Это помогает пользователям решить, нажимать на результат или нет.
Нужные сведения мы получаем из разных источников, в числе которых заголовок и метатеги каждой страницы.
5. Называйте файлы с изображениями осмысленно
Google также советует давать файлам имена в соответствии с тем, что изображено на картинке. Например, если на детальной картинке на странице товара изображен миксер определенной модели, то лучшим названием для картинки будет “миксер-бренд-название модели.jpg”, а не “detail_photo.jpg” или ”big_image.jpg”.
Значение имеет и структура хранения файлов. В руководстве по оптимизации изображений Google заявляет:
Помимо названий файлов, Google при обработке визуального контента учитывает пути в URL. Постарайтесь выработать логическую схему для URL изображений.
6. Используйте поддерживаемые расширения файлов
Чтобы и поисковики, и пользователи не испытывали проблем с доступом к графическим файлам, используйте распространенные типы файлов. Для веб-сайтов это JPG, GIF, PNG, SVG или WebP.
JPG — самый распространенный растровый формат, подходит для большинства изображений: фото товаров, сотрудников и т.д.
GIF и PNG — чаще используются в случаях, когда нужно изображение с прозрачным фоном. При этом более современный PNG позволяет делать яркие и четкие изображения, но не поддерживает анимацию, в отличие от GIF. Для баннеров PNG может быть предпочтительнее JPG за счет особенностей сжатия изображения.
SVG — формат векторной графики, используемый обычно для размещения логотипов и иконок.
WebP — самый новый из перечисленных формат, предложенный компанией Google в 2010 году. Он обеспечивает то же качество картинки, что и JPEG и PNG, при гораздо более легком весе файла. При очевидных достоинствах, минус данного формата в том, что он пока не поддерживается браузером Safari.
7. Оптимизируйте вес изображений для быстрой загрузки
Вес картинки напрямую влияет на скорость загрузки графического контента. Задержка в данном случае не идет на пользу владельцам сайта, особенно, если речь идет об изображении товаров. В среднем верхняя граница для файла находится в районе 100 кб, но в зависимости от типа изображения (иллюстрация в статье, детальное фото) может быть и больше — особенно, если хватает мощности сервера.
В любом случае оптимизация изображений для web крайне важна. Чтобы они загружались быстро:
- используйте сжатие: файлы в формате JPG могут быть уменьшены на 60-80% без визуальной потери качества. Для этого существует множество сервисов, в том числе бесплатных.
- настройте превью: например, для листинга товаров сделайте маленькие изображения 300х300 пикселей, а большие картинки загружайте только в карточках по клику.
- загружайте картинки по размерам: не ресайзьте одно и то же огромное изображение средствами HTML и CSS, а создавайте несколько размеров изображений под разные типы страниц.
- используйте скрипт отложенной загрузки: для страниц с большими изображениями при медленной скорости подойдет скрипт lazy load (“ленивая загрузка”). В этом случае картинки будут подгружаться с сервера только в том случае, если будет выполнено событие, инициирующее загрузку: клик, скролл или фоновая загрузка. Данный способ позволяет уменьшить начальный вес страницы, время загрузки, использование системных ресурсов и расход трафика у пользователя, что в целом положительно сказывается на производительности. При внедрении Lazy Load убедитесь, что контент будет доступен роботу.
8. Изображение должно быть качественным на всех типах устройств
Одна и та же картинка будет выглядеть по-разному в зависимости от того устройства, с которого пользователь просматривает сайт: маленькое разрешение, отлично подходящее для смартфонов, будет смотреться значительно хуже на десктопах. Чтобы решить эту проблему, используйте адаптивные изображения.
Подготовьте несколько размеров одной и той же картинки и загружайте их при помощи тега <picture> или атрибута <img srcset>. В sitemap не надо выгружать все адреса, достаточно ссылки на самое большое/качественное изображение.
<img srcset>
Атрибут srcset позволяет указывать несколько версий одного изображения для экранов разных размеров.
<img srcset=»example-320w.jpg 320w,
example-480w.jpg 480w,
example-800w.jpg 800w»
sizes=»(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px»
src=»example-800w.jpg» alt=»адаптивное изображение»>
URL, указанный в атрибуте src, используется в качестве резервного в том случае, если браузер не поддерживает srcset.
<picture>
Контейнер <picture> содержит один или более элементов <source> и один элемент <img>. User-agent анализирует атрибуты srcset, media и type элемента <source> и выбирает изображение, наиболее соответствующее макету страницы и типу устройства.
<picture>
<source type=»image/svg+xml» srcset=»kartinka.svg»>
<source type=»image/webp» srcset=»kartinka.webp»>
<img src=»kartinka.png» alt=»большое изображение в PNG»>
</picture>
Элемент <picture> часто используют для того, чтобы обеспечить HiDPI (Retina)-версию изображений для дисплеев с высоким разрешением, а также для добавления других форматов изображений, не поддерживаемых всеми браузерами.
9. Создавайте оригинальный контент
Оригинальность графических изображений, как и оригинальность всего сайта, имеет важное значения для определения их поисковой ценности. Поэтому не упускайте возможность создавать собственный уникальный контент.
Если вы представляете товары или услуги, проведите фотосессии (с профессиональным фотографом или без) и воспользуйтесь помощью дизайнера для обработки результатов.
В том случае, если такой возможности нет, можно воспользоваться стоковыми фото или фотографиями поставщиков, но опять же доработать их с помощью дизайнера, сделав еще лучше.
Важное значение имеет ссылка на качественное изображение и разрешение файла — чем больше, тем лучше. С точки зрения поисковиков, фотографии с бОльшим разрешением с большей вероятностью являются первоисточниками.
Найти дубликаты своих изображений можно с помощью сервисов TineEye или поиска в Google — достаточно указать ссылку на своем сайте или загрузить файл. Таким же способом можно убедиться, что ваша картинка достаточно оригинальна)
10. Микроразметка в поиске по картинкам
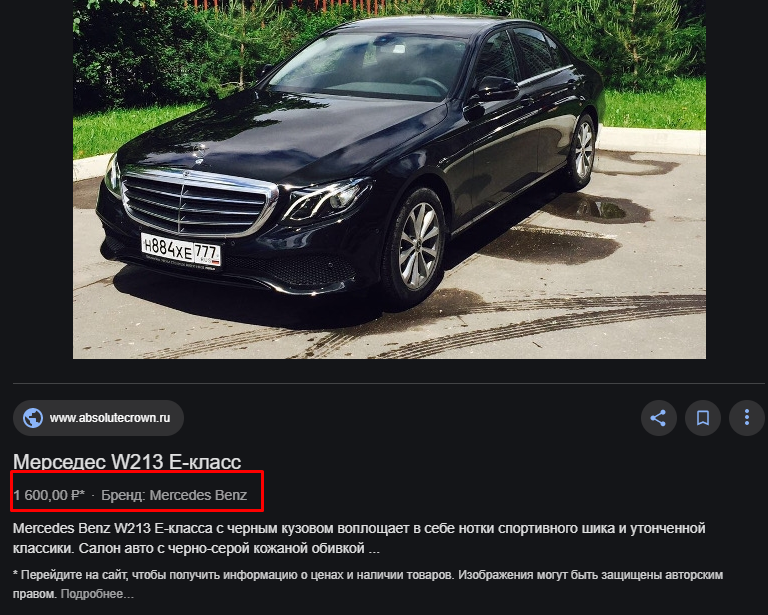
Внедрение на сайте микроразметки затрагивает и изображения. Например, разметка товаров Schema.org, часто используется в Google для создания сниппетов не только в текстовой выдаче, но и в поиске по картинкам.

В настоящий момент структурированные данные отображаются в поиске по картинкам для 3 типов данных: товары, рецепты, видео. Подробнее о внедрении микроразметки читайте в руководстве Google для вебмастеров.
11. Храните изображения на своем хостинге
Лучше размещать медиаконтент на своем хостинге. В этом случае вы всегда контролируете его доступность и, теоретически, скорость загрузки.
Но если графических файлов слишком много — используйте CDN. Сети доставки контента (Content Delivery Network) позволяют увеличить скорость и решить проблему нагрузки на сервер. Их применение имеет смысл для крупных порталов и сайтов с ежедневной многотысячной аудиторией, которые не хотят терять посетителей из-за медленной загрузки страниц. Адреса изображений в CDN также можно выгружать в sitemap для картинок.
Минус данной технологии в том, что физически картинки хранятся не на вашем сайте: если кто-то поделится ссылкой на ваше изображение, это не будет ссылкой на ваш сайт, а вы потеряете часть ссылочной массы. Так что для небольших сайтов имеет смысл оптимизация собственного ресурса, а не внедрение CDN.
Как посмотреть трафик с картинок
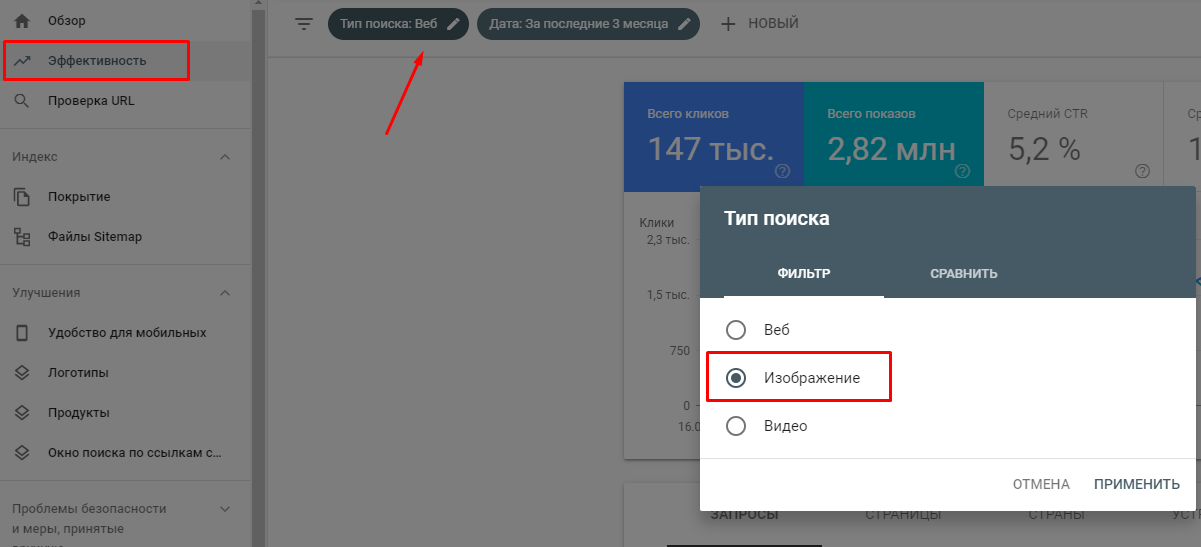
Отслеживать топ поиска по картинкам можно только в ручном режиме. Но чтобы зафиксировать поисковый трафик на изображения и следить за его ростом, можно воспользоваться инструментом Google Search Console. Зарегистрируйтесь в нем и добавьте свой ресурс — сбор статистики начнется с этого момента. Каждое зеркало отслеживается отдельно, поэтому добавьте варианты с www и без www, версии на разных протоколах (если сайт уже переведен на HTTPS). В этом случае у вас будут самые полные данные.
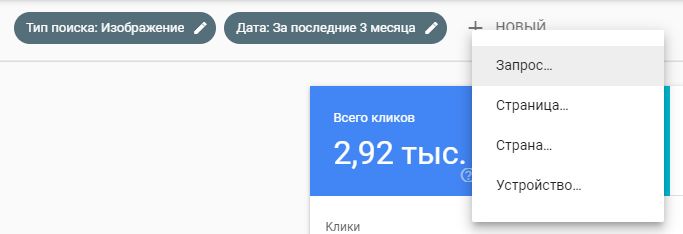
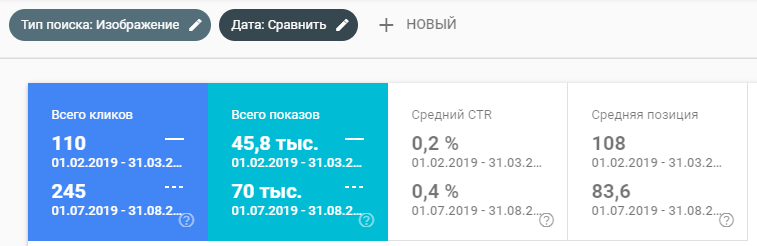
Чтобы увидеть данные по переходам из Google Картинок, откройте отчет Эффективность и установите в фильтре Тип поиска: Изображение.

Помимо выбора периода времени, есть возможность выбрать дополнительные параметры и сравнивать их между собой, наблюдая динамику и эффективность источников.

Помните, что данные начинают собираться только после добавления ресурса в Search Console, поэтому важно добавить его до проведения работ по оптимизации картинок, чтобы корректно оценить их результат.
При анализе данных убедитесь, что просматриваете данные по основному зеркалу в Google.
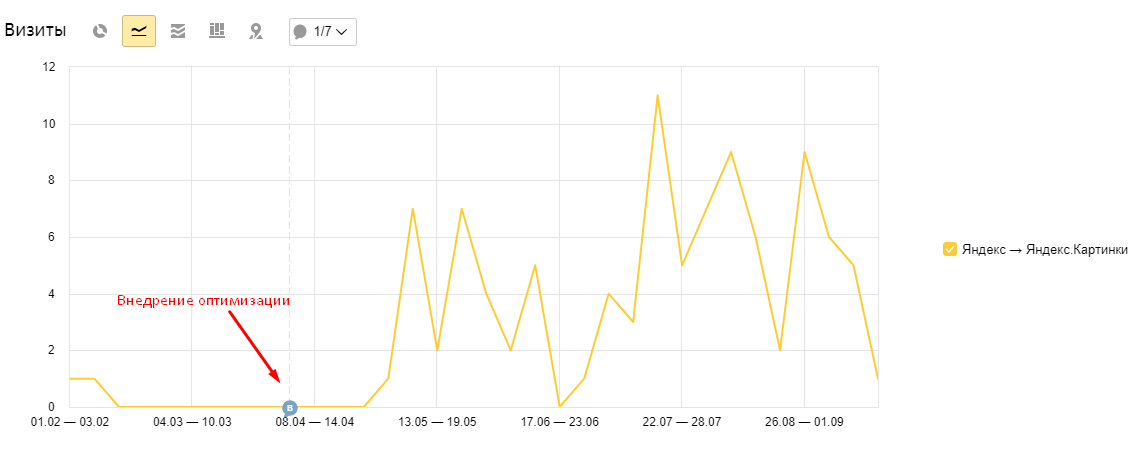
Search Console — отличный инструмент, но в нем доступна статистика только по поисковой системе Google и, соответственно, Google Images. Чтобы оценить трафик из Яндекс Картинок, можно воспользоваться Метрикой.
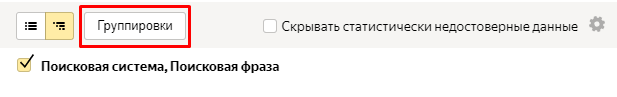
Откройте отчет Поисковые системы по своему сайту. Настройте группировку по источнику трафика. Для этого кликните по кнопке Группировки.

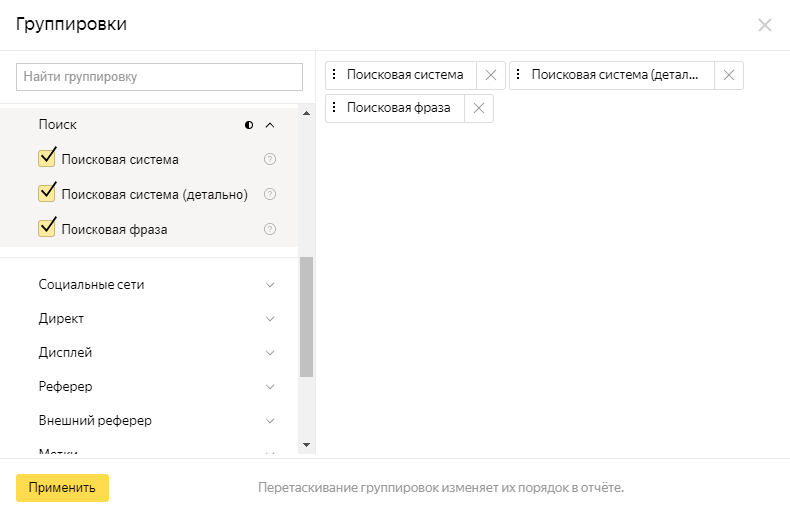
В открывшемся окне выберите Источники > Поиск > Поисковая система (детально). Иерархия группировки отобразится справа, при желании ее можно изменить, поменяв пункты местами.

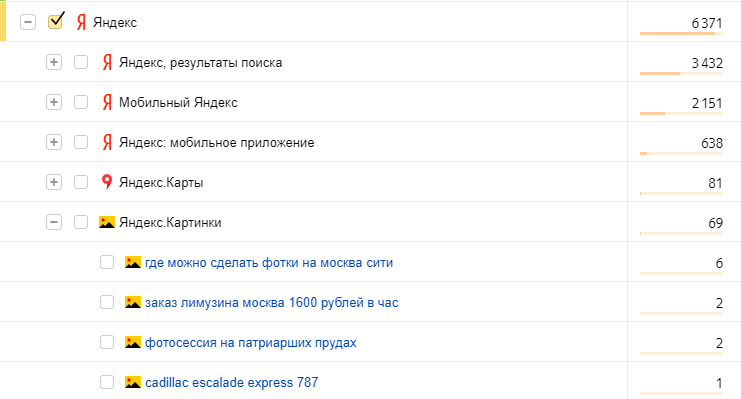
Теперь в отчете, раскрыв выпадающий список нажатием на значок “+” рядом с названием поисковой системы, вы увидите детальную информацию о переходах из поиска и популярных поисковых фразах.

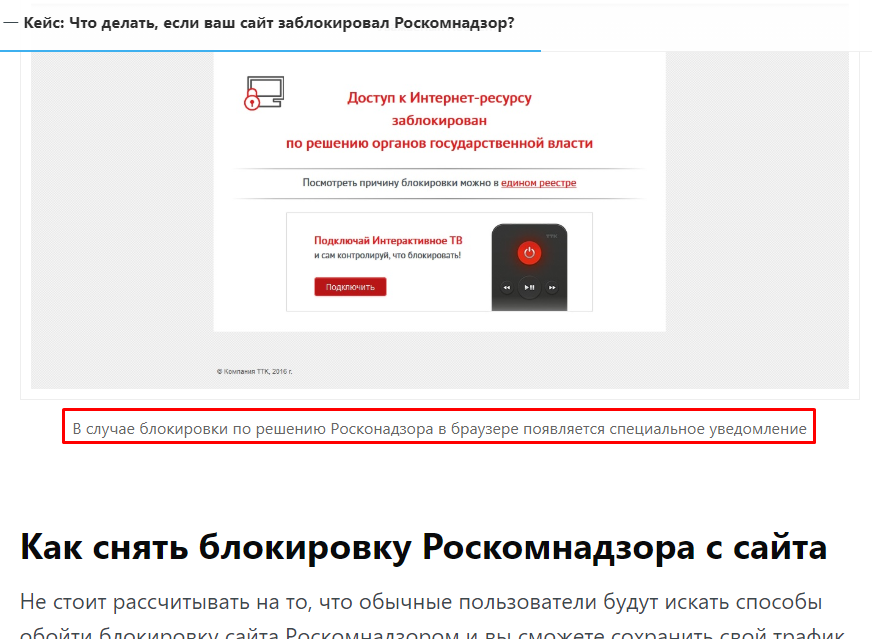
Кейс по оптимизации изображений
На реализацию всех решений понадобится довольно много рабочего времени контент-менеджера проекта и привлечение программиста, особенно для больших сайтов. Стоит ли вообще пытаться увеличить картиночный трафик? Будет ли результат?
Мы реализовали лишь часть представленных рекомендаций и вот результат: 2 месяца до сео оптимизации картинок и контрольные 2 месяца, спустя некоторое время. Число показов увеличилось более чем в 1,5 раза, рост кликов и CTR выдачи в 2 раза, средняя позиция по всему сайту в Google Images тоже выросла.

А что с Яндексом? Традиционно поиск по картинкам в Гугле более популярен, но некоторые пользователи предпочитают Яндекс. Как видно на скриншоте из Метрики, оптимизация изображений дала результат и в этом поисковике.

Мы продолжаем работу над этим и другимии проектами для роста поискового трафика с изображений, ведь посетителей много не бывает🤗 Воспользуйтесь нашими рекомендациями, чтобы оценить влияние картинок в своей тематике. И обязательно сделайте это, если на вашем сайте много уникальных и качественных изображений!
SEO оптимизация изображений на сайте. 7 основных правил



Оптимизированная картинка — Зелёное яблоко
Ни для кого уже не секрет, что оптимизируя для поисковиков контент страницы не стоит забывать и об изображениях на этой странице. Особенно полезно это для т.н. узконишевых сайтов, содержание которых предполагает наличие что-либо поясняющих тематических изображений.
SEO оптимизация изображений на сайте особенно хорошо влияет на трафик с Google (на начальном этапе и при наличии большого числа картинок), т.к. Гугл шустрее всех индексирует картинки. Помнится, у меня был сайт на садово-огородную тему, картинки с которого залетали в индекс Гугла вскоре после публикации статей и давали первый, вполне качественный трафик.
В данной статье я бы хотел описать все известные мне способы качественной оптимизации изображений.
1) Атрибут alt у тега Img
Всегда необходимо заполнять данный атрибут (альтернативный текст):


Что туда прописать? Проще всего — то, что изображено на картинке. Но бывает так, что изображение не имеет чёткой смысловой нагрузки (например, обучающие схематичные картинки, с указанием что да как делать — как на этом сайте). В этом случае весьма полезно прописать в alt точный или разбавленный ключевой запрос статьи. Но всё это качественно влияет на оптимизацию, только если картинки окружены тематичным текстом.
2) Окружить изображение тематичным текстом
Здесь всё очень просто — поисковики пока что не могут вообще (или не могут как следует) определить содержание картинки, потому вывод о том, что картинка релевантна тому или иному запросу при поиске по картинкам они делают из контекста, т.е. текста, который окружает картинку. Данное правило работает в связке с предыдущим.
3) Заключить картинку в тег А
Будет очень хорошо, если картинка заключена в ссылку, значение атрибута href которой равно значению атрибута src картинки (в WordPress это уже сделано по умолчанию). Т.е. при клике на картинку в статье должна открываться страница с этой картинкой. В коде это выглядит примерно так:


4) Подпись под изображением
Наличие небольшого тематичного текста очень близко с тегом картинки. Опять же, в сайтах, созданных WordPress всё это реализуется довольно просто — достаточно добавить подпись к изображению в редакторе. Вообще данный пункт аналогичен п.2. Тем не менее, он помогает, если на странице находится большое количество изображений.
5) Атрибут Title для тега Img
Этот пункт не так важен при SEO оптимизации изображений на сайте, но лишним не будет. В атрибут Title можно поместить примерно то же, что и в Alt. В коде это будет выглядеть примерно так:


В WordPress’е всё это предусмотрено редактором.
6) Атрибут Title для тега «А» в который заключена картинка
Аналогично п.5, но теперь Title прописывается в тег ссылки, содержащей в себе изображение. Если не лень — можно использовать, но особо критичного ничего не произойдёт, если отказаться от этого. В коде это будет выглядеть так:


7) Логичные названия файлов картинок
Что это значит? Если на картинке изображено яблоко, то назвать файл лучше так: «apple.jpg», а ещё лучше использовать транслитерацию: «yabloko.jpg». Не нужно называть файлы «4234234.png», «H653AB.jpg» и т.п.
Этот пункт довольно важен при оптимизации изображений, т.к., как я писал выше, поисковики плохо или совсем не распознают содержимое картинок, поэтому логичные названия файлов изображений намекают поисковым системам на определённое содержимое картинки.
Если на картинке не понятно что изображено (см. п.1), то и файл картинки следует назвать разбавленным ключевым запросом. Вот пример из моей статьи про обзор и регистрацию на Futubra.com:


Пример SEO оптимизации изображения на сайте (из статьи про регистрацию на Futubra.com)
В данном примере файл называется «futubra-com-registraciya-300×174.jpg».
Раньше я делал транслит вручную, потом надоело, написал скрипт для автоматизации этого процесса на локальном компьютере. Потом мне надоело каждый раз запускать Денвер ![]()
Стоит ещё добавить, что на веб-ресурсе следует использовать небольшие изображения популярных форматов — .jpg,.png,.gif. Не надо грузить всякие .tiff и прочие «тяжёлые» картинки, т.к. они, возможно, не попадают в индекс поисковых систем. А главное — тормозят загрузку страниц сайта и уменьшают лояльность пользователей. И, тем самым, ухудшают поведенческие факторы.
Если всё подытожить, то правильный SEO-код картинки может выглядеть так:


Таким образом, занимаяcь продвижением сайта, необходимо помнить и о SEO-оптимизации изображений. При грамотном исполнении это даёт неплохой быстрый трафик с поиска по картинкам.
 Loading…
Loading… 
seo оптимизация изображений под поисковые системы
В результатах поиска достаточно часто фигурируют картинки. Соответственно, возникает правомерный вопрос: чего можно добиться при помощи SEO-оптимизации изображений. Также необходимо задуматься, насколько положительно способны повлиять мультимедиа, размещенные на страницах ресурса, на рост трафика и увеличение объемов продаж. Если рассматривать данное направление работы над развитием ресурса, необходимо разобраться, каким образом необходимо оптимизировать и продвигать графическое содержимое, чтобы оно приносило максимум пользы интернет-ресурсу.

Продвижение картинок – это отдельное направление в раскрутке сайтов. Данная статья посвящена основным моментам, на которые изначально следует обратить внимание при работе с графическим контентом. Дизайн страниц одинаково важен и для комфорта посетителей, и для поисковых роботов. Поэтому оформление каждой из них должно быть тщательно продумано. Картинки в поисковой выдаче Яндекса и Google показываются в достаточно видных местах. Пользователи видят отображение того, что они ищут, и переходят, нажимая на картинку.
Какие запросы эффективно продвигать посредством картинок?
При помощи SEO-оптимизации изображений эффективно продвигать мультимедийные запросы, к которым, например, относятся такие:
- как отремонтировать ванную видео;
- металлопластиковые окна фото;
- дизайн интерьера модерн фото.
Такие запросы различных тематик вводят пользователи, которые находятся в поиске определенного контента.
Также продвижение картинок актуально для общих запросов, к которым прибавлено какое-либо событие. Например, запрос «подарки ко дню Святого Валентина» и аналогичные. Любой праздник способен существенно увеличить количество переходов по картинке в сутки, что является положительным для любого интернет-ресурса. Необходимо отметить, что и в Яндексе, и в Google по правильно оптимизированным изображениям достаточно существенное количество переходов.
Продвижение изображений при грамотном подходе к решению данной задачи обеспечивает существенное увеличение трафика. Работа с картинками заключается в их первоначальной оптимизации и последующем продвижении.
Основные аспекты процесса оптимизации изображений
Необходимо понимать, что первоочередное значение имеет уникальность графического элемента. Компьютерные технологии непрерывно развиваются, и роботы давно уже успели научиться распознавать иллюстрации, которыми сопровождается текст. Поэтому для продвижения картинок предпочтительнее использовать фотографии или изображения, созданные в графическом редакторе для конкретного сайта. Проверить уникальность каждого изображения можно посредством сервиса tineye.com.
Альтернативное текстовое описание – <img src=’картинка’ alt=’описание картинки’>. Данный тег важен для каждого изображения. В описании предпочтительнее прописать ключевые слова либо описать непосредственно само изображение. Title также важен, необходимо обеспечить его наличие у каждого изображения. Ключевые слова можно использовать те же, что и ранее.
Важно погрузить иллюстрацию в текст, который ей соответствует и также включает слова, по которым осуществляется продвижение. Успешное продвижение любых картинок полностью зависит от веса страниц, на которых они размещены. Скорость и простоту вхождения в ТОП изображению способна обеспечить лишь профессионально прокаченная страница. Для коммерческих ресурсов существует правило: сначала необходимо продвинуть страницу по соответствующим ключевым словам, а уж потом – изображение, размещенное на ней. URL картинки должен содержать ключевое слово, поскольку это способно оказать непосредственное влияние на эффективность продвижения. Ключи можно прописывать и кириллицей, и транслитом. Опытные web-мастера отмечают, что при написании транслитом эффективность продвижения изображения повышается.

Наиболее предпочтительным для эффективного продвижения изображений форматом является jpg. Это проверено уже многими СЕО-специалистами. Если посмотреть на ТОП изображений самой разнообразной тематики, то к данному формату принадлежит практически 70%, остальные 30% охватывают GIF, PNG и другие. На скорость загрузки страницы непосредственное влияние оказывает размер каждой картинки в килобайтах. Данному вопросу также следует уделить внимание, поскольку много тяжелых по весу картинок, расположенных на одной странице, будут мешать ее быстрой загрузке, что создаст дискомфорт для пользователя.
После того, как изображение было оптимизировано, пора переходить к его продвижению.
Основные аспекты процесса продвижения картинок
Продвижение любых изображений для различных по тематике ресурсов отличается. При работе со сложными коммерческими сайтами практически всегда для успешного ранжирования иллюстраций недостаточно лишь их оптимизации. Для такого продвижения имеют значения внешние факторы, с которыми должен поработать веб-мастер.
Первое, о чем необходимо побеспокоиться, это наличие перенаправлений с других ресурсов на продвигаемое изображение. Такие перенаправления могут быть в виде ссылки с анкором либо другой картинки. Для размещения внешних ссылок предпочтительнее подбирать схожие по тематике сайты.
Также можно произвести размещение картинки на каком-либо авторитетном ресурсе, при этом активную ссылку можно не делать. Главное – это наличие у изображения адреса, прописанных Title и alt.

Оба подхода являются эффективными. Следует отметить, что обновление данных ТОП по картинкам происходит медленнее, чем по поиску. Поэтому с целью оценить результаты работы понадобится подождать 1-3 недели. При грамотной оптимизации изображений и создании оптимальных внешних условий несложно превратить их продвижение в рост посещаемости ресурса, а значит и продаж при помощи него.
Полезное по теме
Оптимизация картинок под поисковые системы. Визуальная сторона SEO.
Если вы ведете собственный блог или пишете статьи для информационного сайта, то наверняка каждый день задаетесь вопросом “стоит ли поместить в эту статью картинку, и какую?”.
Ответ положительный, и, по-моему, это очевидно. Картинки делают статьи более яркими и заметными, и при этом их можно использовать для SEO-оптимизации.
Сегодня хочу поделиться с вами несколькими шагами оптимизации изображений под поисковики.
- Подбор правильного изображения
- Подготовка картинок к загрузке на сайт
- Оптимизация картинки для SEO и оформление статьи
- В заключении
Правильно подобранные картинки помогают вашим читателям уяснить суть текста. Как говорится “лучше один раз увидеть, чем сто раз услышать”. Конечно, для Яндекс и Google они несут не такую ценность, но все равно приносят пользу. Кроме того, вы можете наглядно проиллюстрировать графики, диаграммы и просто сделать контент более читабельным.
1. Подбор правильного изображения
Если у вас есть возможность создавать и использовать собственные изображения, то обязательно делайте это. На странице «о нас» коммерческого сайта можно представить групповое фото, и это принесет больший эффект, чем глянцевая стоковая фотография неизвестных вам людей. Прежде всего, картинка должна отражать тему вашей статьи. Если вы пихаете её только ради того, чтобы она там была, ради формальной оптимизации, то лучше этого не делать.
Этому есть очень простое объяснение: картинка, окруженная связанным с ней текстом, лучше влияет на ранжирование по ключевому слому, под которое она оптимизирована.
Вы наверняка видели какие картинки мы размещаем в наших публикациях. И мы так делаем по нескольким причинам:
- Они подчеркивают заголовок и тему статьи.
- Они привлекают посетителя прочитать статью.
- Применяются в OpenGraph и карточках Twitter, что позволяет прикреплять их к репостам в соцсетях.
Я часто использую поиск по картинам через англоязычный Google, если искать по ключевым словам на английском зачастую можно найти много качественных изображений, которые еще не так «заезженны» в РУнете. Однако, тут есть риск нарушения авторских прав, поэтому надо быть осторожным.
Вы также можете поискать уникальные снимки на в фотостоках вроде BigStock. Только избегайте очевидных снимков на которых люди в офисных костюмах с наигранными улыбками, 😉 выбирайте более естественные и реальные фотографии.
Мне кажется, что наши вебмастеры психологически еще не все готовы платить за картинки, но на западе это абсолютно нормально. Да и у нас крупные издания пользуются фотостоками, ведь никто не хочет получить судебный иск на несколько тысяч долларов. Я бывает не жалею денег на покупку стоковых фотографий, когда речь идет о статьях под очень конкурентные запросы, по моим наблюдениям это помогает в продвижении.
Достойной альтернативой стоковым фотографиям могут стать иллюстрации. Также можно публиковать инфографику. Отдельное внимание уделим анимированным GIF-кам, которые в последнее время набирают все большую популярность. На giphy.com одна из самых больших коллекций gif-файлов.
Но не переборщите, так как постоянно прыгающие персонажи могут отвлекать ваших посетителей от чтения.
2. Подготовка картинок к загрузке на сайт
Если вы уже нашли подходящую иллюстрацию, график или фотографию, для начала нужно будет оптимизировать их для размещения на собственном сайте. Важно учесть несколько аспектов:
Правильное название файла
Оптимизация изображений начинается с оптимизации названия файла. Конечно же, уже здесь можно употреблять ключевые слова. Даже не видя самого изображения, Яндекс и Google смогут узнать, что на нем изображено. Все просто: если изображен закат над Дворцовым мостом в Санкт-Петербурге , то не нужно называть файл DSC12456.jpg, а лучше использовать название dvorcovyj-most-Sankt-Peterburge-zakat.jpg. Ключевым словом здесь будет Дворцовый мост, так как он и является главным объектом на фото, и именно поэтому я указал его в самом начале названия.
Правда, слишком злоупотреблять ключевыми словами в названиях картонок и файлов не стоит, Гугл может за это наказать.
Масштаб изображения для SEO
Размер картинок влияет на скорость загрузки страницы, а это один из факторов ранжирования сайта в поиске.При развитии сайта, очень важно учитывать скорость его загрузки(как проверить?) и юзабилити. Чем быстрее работает сайт, тем легче им пользоваться и ПС легче его индексировать. Картинки могут существенно замедлить работу сайта, особенно если использовать их в разрешении 1500×1500 пикселей, а на страницах показывать лишь миниатюру 350×250. Ведь посетителям все равно придется загружать полную версию. Старайтесь уменьшать размер до тех размеров, которые вам на самом деле нужны. К тому же WordPress позволяет генерировать миниатюры и создает 3 версии медиа-файла в разных размерах.
Кстати, маленькое разрешение не всегда говорит о таком же маленьком весе файла.
Уменьшаем вес файла
Следующим шагом в сторону правильной SEO-оптимизации картинок будет уменьшение их веса. Для этого даже есть специальные инструменты. Конечно, вы можете просто экспортировать изображения, предварительно понизив процентный показатель качества.
Ниже, вы видите вроде бы одинаковые фото, но разница в весе файлов в 10 раз!
Попробуйте оптимизировать вес файла при помощи, скажем, RIOT. Вес файлов можно уменьшить, удалив из них EXIF-данные. Я рекомендую вам инструменты вроде RIOT или ImageOptim или веб-сервис PunyPNG. Если вы сидите на ВордПресс, установите плагин WP Smush он автоматически будет сжимать все картинки на сайте.
3. Оптимизация картинок для SEO и оформление статьи
Не стоит пихать картинку абы куда на странице. Как я уже сказал, она должна быть размещена рядом со связанным текстом. Это дает хороший результат, так как контент соответствует тому, что нарисовано, и наоборот.
Подписи (Captions)
Подпись к изображению – это текст, который сопровождает ваши картинки. Такие тексты обычно размещаются в едва заметном блоке под каждой картинкой. Почему этот текст также важен с точки зрения оптимизации под поисковые системы? Люди также ориентируются по этим подписям. Рядом с каждым подзаголовком может быть своя иллюстрация с соответствующей подписью, и это довольно хорошая практика.
Ресурс KissMetric отметил, что подписи к картинкам читают на 300% чаще, чем саму статью.
Всегда ли нужна подпись? Необязательно. Иногда картинки служат для других целей. Для начала нужно решить, хотите ли вы использовать ту или иную иллюстрацию для оптимизации. Учитывая также удобство пользования вашим сайтом, я рекомендую делать подписи там где они будут действительно полезны посетителям.
Всегда в первую очередь думайте о пользователях, а уже потом о SEO.
Alt-текст и заголовки (title)
Альтернативный текст выполняет описательную функцию в случаях, когда посетитель по тем или иным причинам не смог увидеть самой картинки. Лучше всего об этом написано в Wikipedia: “В случаях, когда картинка недоступна читателю, возможно из-за выключенных изображений в браузере или при чтении статьи посредством электронной книги, или при зрительной недостаточности, альтернативный текст помогает восполнить содержимое изображения”. Так что обязательно пишите описание, и старайтесь включать в них ключевики.
При наведении курсора мыши на картинку в IE, альтернативный текст отображается как подсказка. Браузер Chrome для этого берет заголовок из (title) изображения. Текст заголовка выполняет практически ту же функцию, что и альтернативный, и поэтому многие люди просто копируют один и тот же текст и туда, и сюда. На самом деле, заголовки title лучше писать для не столь важной информации. К примеру, в этом теге можно указать настроение фотографии, или описать контекст.
OpenGraph
В начале статьи я говорил о том, что мы используем картинки для публикаций в соцсетях. Если добавить в заголовочную часть <head> в нужное изображение следующим образом:
1 | <meta property=»og:image» content=»http://ссылка на картинку для анонса» /> |
<meta property=»og:image» content=»http://ссылка на картинку для анонса» />
То это гарантирует, что во всех ваших репостах во Вконтакте, Facebook и других соц.сетях будет отображаться нужная вам картинка, а не какая-то случайна. То есть, это оптимизация в широком смысле под социальные сети. Сегодня они могут приносить трафика не меньше, чем поисковые системы.
В SEO-плагине Yoast для WordPress есть специальный раздел Social, в котором вы можете установить такое изображение. Обязательно указывайте качественную иллюстрацию. Как если бы вы просто загружали хорошее фото прямо в социальную сеть.
Twitter Cards выполняют ту же функцию, только для Twitter. Их также можно сгенерировать при помощи этого плагина.
Выравнивание
Я думаю, что картинки не должны занимать левую сторону статьи, откуда пользователи начинают читать каждую строку.
Не выравнивайте картинки по левому краю, так как это мешает чтению.Если же картинка своим размером занимает полностью всю колонку, то нет проблем. Это даже позволит сосредоточить больше внимания на изображении. Однако учтите, что это не имеет ничего общего с SEO оптимизацией, здесь я просто решил вставить свои 5 копеек.
Недавно,на Great-World.ru был гостевой пост про 3 приема оформления картинок, там есть интересные примеры.
XML-карты изображений
Если вы веб-разработчик, то вас наверняка удивит трактовка “XML-карты изображений». Лучше сказать, “изображения в XML-картах сайта”. Google дает очень четкую спецификацию на этот счет:
“Чтобы предоставить Google информацию об изображениях на сайте, добавьте в файл Sitemap специальные теги. Для изображений можно создать отдельный файл Sitemap или обновить уже существующий. Используйте любой удобный для вас способ.”
Добавление картинок в XML-карту помогает Google индексировать ваши изображения, а это существенно влияет на SEO-оптимизацию.
Хотлинкинг
Как вы знаете, при поиске по картинки в Гугл или Яндекс, поисковики не спешат перенаправить вас на сайт-источник изображения, а просто увеличивают изображение. И остается лишь призрачная надежда на то, что человек захочет сам перейти на сайт. И правда, зачем ему это делать?
Раньше было по-другому — пользователя при клике на картину сразу перекидывало на страницу с оригиналом изображения, а значит мы вебмастеры могли получить много трафика с поиска по картинкам. Теперь же, рассчитывать на это не приходиться, но существуют хитрости, которые могут помочь получить чуть больше переходов из поиска по изображениям.
Один из методов борьбы — выдавать поисковикам не полную версию изображения, а урезанную с подписью которая призывает перейти на ваш сайт, чтобы увидеть фото в полном размере. Я уже рассказывал о том, как сделать это по отношении к Гугл, рекомендую почитать подробнее.
В заключении
В целом оптимизация картинок представляет собой комплекс задач. Учитывая тот факт, что поисковые алгоритмы с каждым днем все лучше распознают содержимое картинок, сегодня нужно оптимизировать контент в первую очередь под людей, а уже потом поисковых систем.
При оптимизации, всегда помните о следующем:
- Ищите релевантные картинки, которые отражают суть темы
- Указывайте подходящие названия для файлов
- Обрезайте размеры изображений под статью
- Пытайтесь сократить вес файлов, чтобы ускорить работу сайта
- Добавляйте подписи, чтобы их было легче найти
- Прописывайте ALT-текст, и по желанию заголовок
- Добавляйте теги OpenGraph и Twitter Card
- Не выравнивайте по левому краю
- Указывайте картинки в XML-карте сайта
Кроме оптимизации под поисковые системы и повышения читабельности, картинки также могут оказать положительное влияние на конверсию.
Видео от экспертов
SEO-факторы
Проверка на уникальность
Фото для интернет-магазинов
А что вы думаете насчет оптимизации картинок? Возможно, я что-то упустил, и вы бы могли дополнить список? Напишите в комментариях.
SEO в картинках и примерах
Говорят, что сеошники и иже с ними – особый подвид человечества, который даже еще страннее математиков. Не верите? Ну попросите программиста сделать форму регистрации на вашем сайте. Мы решили приоткрыть завесу и познакомить вас с миром SEO поближе, через 10 мини-историй о продвижении и оптимизации.
История 1. «Но трафик у меня…»
Трафик хотят все, но хотят его сразу и при минимальных затратах. Вот как можно описать ситуацию, когда клиент заказал одну услугу и ждет результат. Большой.

Заказчик: Сейчас у меня ограниченный бюджет, я же только начинаю раскручивать бизнес, давайте для начала закажем составление тегов…

Исполнитель: Ладно, но не стоит ждать больших результатов

Заказчик: Оу, я больших и не жду. Вот так примерно достаточно будет.

Исполнитель: Учитывая объемы финансирования, давайте внесем реальности в ситуацию. Я бы рассчитывал вот на такой трафик…
Вывод: Чтобы получить трафик, надо занять высокие позиции в ТОПе, а тут придется поработать…
История 2. «Оно само, я ничего не делал»
Реальная история из жизни. Мы просто цитируем общение «специалистов» на одном из SEO-форумов. Все действующие лица заменены гифками, а диалоги переданы практически дословно!

Спец №1: Что за бред, платить деньги 1PS за разработку фавикона. Да я бесплатно нарисую себе сам!

Спец №2: Ребят, я не знаю, но у моего сайта фавикон сам собой появился. И я ничего не делал для этого. Может, и вам повезет. Подождите немного…

Спец №3. Да ну вот не может такого быть. Кинь ссылку посмотреть…

Спец №3. Да, шаблоны юкоза рулят. Тебе определенно повезло, братан!
Вывод: В нашем мире само по себе ничего не делается!
История 3. «Битва за ТОП»
– Когда мы хотим в ТОП?
– Сейчас!
– Что мы хотим для этого делать?
– Ничего!
– Сколько мы готовы за это платить?
– Нисколько!
Немного утрировано, но часто на практике происходит именно так. Вот анимированная история в лицах в продолжение темы.

Как должна проходить битва за ТОП, по мнению Яндекса. Чтобы в честном бою выдачу покорили лучшие.

Как проходит битва за ТОП у конкурентов, глазами сеошника. Мясорубка, кто больше ссылок закупит…

Как готовы биться за ТОП конкуренты. Ну а как еще, у всех же сайт, товар и предложение самые привлекательные.

Что в итоге получает обычный человек. Да вот то, что можно описать фразой «что за ерунда?»
Вывод: В некоторых сферах бизнеса и регионах действительно достаточно сделать крутой сайт и приложить немного усилий к его продвижению, чтобы попасть в ТОП поисковой выдачи. Но сайт должен быть крутым!
История 4. «Я хочу зарабатывать на сайте»
Конечно, сайт – инструмент бизнеса, и с его помощью можно зарабатывать деньги. К сожалению, многие это воспринимают слишком буквально и начинается…

Заказчик: Сделайте мне бесплатный аудит сайта, подскажите, что исправить.

Исполнитель: Но мы не проводим бесплатного аудита, у нас коммерческая организация…

Заказчик: Но у меня нет денег, я только учусь и все делаю самостоятельно, боюсь допустить ошибку. Я же хочу сделать сайт и продать его.

Исполнитель: А другими способами зарабатывать не пробовал?
История 5. «Я сам его написал»
Текст не просто набор букв, куда стоит вписать как можно больше ключевых слов, это лицо сайта и инструмент продаж. Конечно, лучше собственника бизнес никто не знает, но это не значит, что любой текст, написанный собственником, инструмент продаж и средство оптимизации…

Когда написал текст для сайта самостоятельно и гордишься своей работой

Показываешь сеошнику, он радуется, что текст на сайте есть, а потом начинает изучать его внимательнее…

И тут к специалисту приходит понимание, что текст в ТОП нормально не зайдет…

Что делать? Спасать сайт, пока он не превратился в утопающего в поисковой выдаче…
Вывод: Писать текст самостоятельно можно и даже нужно, но только если вы разбираетесь не просто в теме, но еще и в тонкостях и нюансах копирайтинга.
История 6. «Нормальный текст? Не, не слышал!»
Вообще, в вопросе написания текстов для сайта есть много крайностей, которые лучше избегать, например, напишут портянку на 10 страниц или вообще забудут о том, что текст на сайт нужен. Об этом 4 мини-истории…

Уникальный текст? Не, не слышал…

Сайт без текста – это как встречаться с девушкой, которой нет…

Ну и что, что длинный, зато я все самое важное в нем рассказал…

Немного скрытого текста для оптимизации. Но роботы все видят!
Вывод: Текст нужен сайту, но он должен быть полезным, лаконичным, уникальным, оптимизированным, а не просто текстом!
История 7. «Разбитые надежды»
Краткая поучительная история о том, что думает человек, когда покупает ссылки для своего сайта, и как на это реагирует Яндекс.

Я нашел крутой и быстрый способ продвижения в ТОП – надо купить ссылки!

Мой труд оценят поисковики. Я сразу попаду на первые позиции выдачи и получу море трафика!

Но у Яндекса с купленными ссылками разговор короткий – всех под Минусинск

«Как прекрасно это падение из ТОПа, посмотри…», – напевает Яндекс, когда в очередной раз запускает Минусинск
Вывод: Покупаете ссылки – покупайте дальше!
История 8. «Вот тут кнопочку сделайте быстренько»
Часто бывает ситуация, когда клиенту на сайте нужно сделать срочно, например, форму обратной связи. Он идет с этим вопросом к программистам, а дальше случается следующее…

Заказчик: Привет, мне надо вчера сделать вот такую кнопочку на сайте.

Программист: Погоди, сейчас я напишу разработчикам CMS, дождусь ответа, напишу код, прогоню его с тестировщиками, исправлю все баги, еще раз протестирую…

Заказчик: Ээээээ… что?

Проект-менеджер: Конечно. Эту «кнопочку для сайта» мы будем делать примерно 3 месяца, если вообще сделаем…
Вывод: Для каждой задачи нужен проект-менеджер, который найдет общий язык с обеими сторонами и решение вопроса.
История 9. «Мой сайт живой!»
Сейчас в Интернете есть масса конструкторов, чтобы любой желающий мог сделать себе сайт. Но иногда в стремлении показать всю крутизну знаний по программированию и сделать лучший сайт разработчики слегка перегибают палку. Итак, история про аудит такого сайта…

Я сам сделал сайт! Вот бабочки, музыка, картинки, все красиво и для клиента…

Когда юзабилист смотрит на сайт

И начинает писать отчет с рекомендациями по исправлению и доработкам

Клиент получил отчет и грустит, что надо убирать бабочек: «А как же бабочки, я же хочу показать, что сайт живой…»
Вывод: Хотите показать, что ваш сайт живой – сделайте раздел Статьи / Новости / Блог / Полезные материалы и регулярно публикуйте там тексты, которые помогут потенциальным клиентам совершить покупку, поднимут ваш экспертный статус, улучшат оптимизацию и индексацию сайта. А бабочки и музыка – элементы, отвлекающие внимание от основного целевого действия. И вообще моветон!
История 10. «Хочу большой тИЦ»
Пожалуй, это один из самых распространенных мифов, существующих в SEO. Люди верят в тИЦ, но вот зачем он нужен им и зачем он нужен на самом деле? А вы знаете?

Заказчик: Если я закажу эту услугу, у меня тИЦ вырастет до 15?

Исполнитель: =) А зачем вам рост этого показателя? Ссылки с сайта хотите продавать?

Заказчик: Не, я хочу в ТОП попасть быстро, а здесь без тИЦ никак же…

И тут Остапа понесло…
Вывод: Показатель тИЦ – пузомерка, которая к продвижению в ТОПе не имеет никакого отношения. Да и не забывайте, что ранжирование происходит не по одному фактору, а показатель эффективности работы сайта – это не позиция в поиске, а совершение целевого действия!
Вот такие SEO-истории. Думайте сами, решайте сами как сайт продвигать или не продвигать. А мы всегда готовы прийти на помощь, если позовете, конечно =)
Поисковая SEO-оптимизация картинок на сайте
Продвижение бизнеса в интернет-пространстве – комплекс действий, результатом которых является высокий ранг сайта в поисковой выдаче по тем или иным ключевым запросам. Не стоит забывать, что каждый элемент веб-ресурса требует внимания владельца/оптимизатора. Одним из них являются изображения.

Картинки, фотографии, слайдеры и т.д. – все это пример графического контента, выполняющего функции:
- Визуализации товарного предложения во всех ракурсах
- Привлекательного «наряда» для сайта
- Баннера, акцентирующего внимание пользователя.
Качественный интернет-ресурс не может существовать без визуальных элементов: оформления главной страницы, фотографий товаров и выполненных услуг, и т.д.
SEO-оптимизация изображений влияет на:
- Пользовательский трафик – в поисковых системах Яндекс и Google есть отдельные вкладки по поиску картинок
- Повышение ранга сайта
- Скорость загрузки сайта.
Как оптимизировать картинку?
Рассмотрим основные параметры изображений, которым стоит уделить внимание в процессе оптимизации.
Размер
В результате поиска алгоритмы отдают предпочтение большим картинкам, имеющих немалый вес и хорошее качество. Здесь допускается популярная ошибка – заливка на сайт тяжелых файлов, которые негативно влияют на скорость загрузки интернет-страниц. Медленный сайт – низкое ранжирование, о вхождении ресурса в топ10 поисковой выдачи стоит забыть.
Идеальным вариантом будет следующее. Большой файл должен открываться по отдельной ссылке, а на странице, где необходимо изображение, лучше выложить превью. Оно должно быть хорошо просматриваемым: без размытости и искажений таких параметров, как длина и ширина миниатюры.
Расположение
Хорошо написанный текст – 50% успеха, который возрастает с использованием фотографий и других графических элементов. В статье указаны цифры роста/падения? Добавьте в нее график. Рассказывается о том, как заменить лампочку? Выложите фото!
Поисковые роботы отлично относятся к разбавлению текста изображениями и считают такой контент полезным и читабельным для пользователей.
Подпись
Для подчеркивания смысловой нагрузки картинки используйте подпись. Такой инструмент даст понять потенциальному клиенту, что именно изображено, и с какой целью размещен контент. Для подписей также необходима оптимизация – использование ключевых запросов по Вашей тематике. Ключи применяются и для описаний мета-тегов к изображениям.
Атрибут Alt
Специальный инструмент, позволяющий указать описание картинки в виде текста. Во-первых, поисковики не распознают изображения, точнее, что именно на них изображено. Аlt, прописанный с использованием ключевиков, позволяет сообщить роботу всю необходимую информацию. Во-вторых, если браузер по тем или иным причинам не загрузит изображение на сайте, пользователь сможет ознакомиться с его описанием.
Атрибут Title
Вспомогательное окно, позволяющее указать всю дополнительную информацию о графическом контенте. В Alt прописываем основное название изображенного товара/процесса, а в тайтле раскрываем суть картинки, указывая важные детали.
URL адрес
Например, есть изображение пластикового окна. Конечным адресом для него могут быть:
- /img27046.jpg
- /plastikovoe-okno.jpg
Второй формат позволяет дополнительно SEO-оптимизировать картинку, делая ее понятной как для клиента, так и для поисковиков.
Формат
Самыми популярными и удобными (с точки зрения оптимизации) являются JPG, PNG и GIF. Все форматы имеют свои методы сжатия конечного размера. Не стоит забывать, что чем тяжелее файл, тем медленнее будет загружаться страница. Но легкие файлы могут оказаться низкого качества, что может оттолкнуть потенциального клиента от веб-ресурса в целом.
Продвижение бизнеса в интернете требует знаний, опыта и внимательности к деталям. Доверьте свой сайт нам – студии веб-дизайна «ArtStudioDesign». Успешно создаем и продвигаем более 12 лет!

