Карта скроллинга: цели и возможности

Карта скроллинга (прокрутки) — это один из инструментов, который позволяет проанализировать «глубину» прокрутки страниц веб-ресурса. С помощью карты скроллинга можно выявить наиболее читаемые части и размещать нужную информацию там, где сфокусировано внимание пользователей.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Битва карт кликов за “чемпионский пояс”: Plerdy, Яндекс.Метрика и Hotjar». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
Когда и для кого незаменима карта скроллинга?
Карта скроллинга является незаменимым инструментом для:
- интернет-маркетологов;
- продуктовых менеджеров;
- SEO-специалистов;
- контент-менеджеров;
- веб-дизайнеров.
В первую очередь, карта скроллинга — инструмент для опытных интернет-маркетологов, с помощью которой можно анализировать поведение пользователей на страницах веб-ресурса, проводить A/B тестирование и принимать решения по совершенствованию сайта.
Очевидно, что интернет-маркетологи не единственная целевая аудитория. Так, например, продуктовые менеджеры, ответственные за улучшение и развитие определенного сайта или стартапа, также могут оценивать поведенческие факторы и эффективность работы веб-ресурса с помощью карты скроллинга Plerdy.
SEO-специалистам карта скроллинга позволяет дополнительно оценивать страницы с текстами. В частности, на основе собранной статистики можно проверять эффективность новых подзаголовков (h3, h4) и призывов к действию. Результатом таких усовершенствований является уменьшение показателя выходов со страницы.
Карта скроллинга позволяет определять уровень заинтересованности текстом. Такая возможность имеет ценность для контент-менеджеров. Дело в том, что общее время пребывания пользователя на сайте не всегда свидетельствует о том, что материал на странице читают. Существует немало примеров, когда статья остается открытой в одной вкладке браузера, а пользователь уже переключил свое внимание на поиск информации в другой вкладке.
Для того, чтобы понять был ли прочитан текст полностью или только частично, необходимо обратиться к статистике карт скроллинга.
Веб-дизайнерам карта скроллинга помогает оценивать насколько пользователи понимают дизайн сайта и используют все доступные функции.
Как работает карта скроллинга?
Карта скроллинга Plerdy передает данные в виде цветов: теплый цвет означает высокую активность пользователей в выбранной части страницы. В то же время, холодным цветом обозначены сегменты с меньшей активностью читателей:
Для того, чтобы включить просмотр карты скроллинга Plerdy на своем сайте, необходимо активировать сервисную панель (комбинация Ctrl + Alt + H) и включить соответствующую функцию (Scroll Map):

Каждая страница сайта разделена на 5 частей (один сегмент составляет 20% от всей длины страницы). В разделе «Карта скроллинга» кабинета Plerdy можно увидеть сводную статистику скроллингов по каждой странице сайта и сравнить их между собой:
Кроме цветовой гаммы, карта скроллинга Plerdy имеет собственный показатель активности читателей, то есть общее количество клкив в пределах очерченной области и их соотношение относительно всего количества кликов на странице:
Что получает пользователь карты скроллинга?
В условиях высокой конкуренции за внимание пользователей, лидируют те веб-ресурсы, которые стремятся совершенствоваться и учитывать пожелания своих посетителей и клиентов.
Так, карта скроллинга поможет:
- видеть собственный сайт глазами человека, попавшего на ваш ресурс;
- проводить юзабилити аудит;
- вносить изменения в контент и дизайн для увеличения показателя конверсии.
Если вы заинтересованы в увеличении конверсии сайта, карта скроллинга Plerdy обязательно должен стать вашим надежным помощником.
Карты скроллинга для эффективного сплит-тестирования
Вы помните, как последний раз покупали музыкальный альбом? Старые добрые дни виниловых пластинок, кассет и компакт-дисков? Времена, когда iTunes еще не существовал и в помине и купить качественный сингл было не так просто? Так вот, ваш лендинг можно сравнить с хитовым альбомом. Когда вы разрабатываете свою страницу, то наверняка воспринимаете ее как нечто целое, как сумму отдельных элементов — каждый ее раздел является частью повествования.
Но интернет-пользователи имеют краткую продолжительность концентрации внимания. Они жаждут хита. Хотя вполне возможно, что ваша целевая аудитория по-прежнему предпочитает «полные альбомы», любит прокручивать страницу и не прочь услышать всю историю, думайте о пространстве выше «линии сгиба» как о сингле — это область, которая привлекает или отталкивает ваших посетителей.
Как современному маркетологу, вам известно, что чем больше вы знаете о ваших клиентах, тем лучше для вас. К счастью, в наше время существуют технологии, которые позволяют фиксировать некоторые аспекты поведения пользователей. Карты прокруток, или скроллинга (scrollmap) и другие инструменты помогут вам визуализировать опыт посетителя: понять, насколько далеко вниз люди продвигаются на вашей странице, что они нажимают и как они усваивают информацию? Если вы собираетесь заняться оптимизацией-конверсии или уже работаете в этом направлении, вам стоит включить карты прокруток, карты кликов и тепловые карты в свой аналитический арсенал.
Что такое карта скроллинга?
Карты прокруток, карты кликов и тепловые карты — это инструменты, позволяющие визуализировать поведение пользователей на вашем лендинге. Причем первые дают нам наглядное представление о количестве времени, которое посетитель затратил при просмотре страницы.
Карты прокруток выражают информацию цветами. В зависимости от инструмента, красный, белый и желтый обычно указывают на области, просмотру которых пользователи уделяют больше всего времени, тогда как сегменты зеленовато-голубого, темно-синего и черного цвета они практически никогда не видят.
Как работают эти инструменты?
К наиболее популярным сервисам с картами прокруток относятся Hotjar, Crazy Egg, Decibel Insight и Clicktale, а также Яндекс Метрика. Каждый из них имеет небольшое отличие. Как правило, вы сообщаете инструменту, по какой странице и скольким посетителям вам необходимо собрать данные.
По словам Дэвида Дарманина (David Darmanin), основателя и генерального директора в Hotjar: «Важным фактором здесь является то, сколько трафика привлекает ваша страница. На сайтах с низкой посещаемостью поведенческие паттерны проявляются уже на 2 000 просмотров. Ресурсам с более высоким трафиком может не хватить и 10 000».
Ваш инструмент будет собирать для вас данные до тех пор, пока не получит достаточное количество просмотров страницы, а затем сгенерирует карту прокруток/кликов или тепловую карту. Взгляните пример с сайта Telestream, программы для скринкастинга (screencasting) и редактирования видео:
Из этой карты мы можем почерпнуть несколько вещей:
1. Лишь некоторые пользователи опускаются ниже ряда из 4 изображений, тем самым упуская из виду важные характеристики продукта, указанные под ними.
2. Данные свидетельствуют о том, что эти 4 изображения создают иллюзию конца веб-страницы
Подобная информация может оказаться чрезвычайно полезной, когда вы будете проводить тестирование. В случае с Telestream она помогает сформировать тестируемую гипотезу (и выигрышную вариацию). Здесь вы можете подумать: «Секундочку, разве мне действительно нужно тестировать что-либо? Если я обнаружил, что большинство моих посетителей не прокручивают страницу ниже линии сгиба, разве я не могу просто переместить самый важный контент выше этой линии?»
И да, и нет. Представим, что поступили таким образом. Вы перенесли информацию, которую считаете важной, на первый экран: ваши CTA-элементы, основные ценности продукта и т. д. В одних случаях это влечет за собой повышение конверсии, в других — понижение, а в третьих — и вовсе не дает никаких результатов.
Проблематичность такого подхода заключается в нескольких причинах:
1. Вы угадываете. Откуда вы знаете, что информация, которую вы считаете самой важной, будет иметь большое значение для посетителей?
2. Вы выполнили действие, но не подготовили себя к оценке причины и следствия. Ваши изменения действительно оказывают хоть какое-то влияние или являются внешними факторами?
3. Вы загнали себя в угол. У вас есть результат, но вам не хватает ответа на вопрос «почему» — без «почему» двигаться вперед крайне сложно.
Без тщательного контроля вы не можете быть уверены в том, что ваши изменения оказали какой-либо эффект на результат. На самом деле уверены вы можете быть только в том, что у вас нет возможности проверить, были ли эти изменения причиной повышения или понижения конверсии. Вы остались в неведении.
Хотя карты прокруток весьма полезны, они являются лишь частью головоломки. Они позволяют вам создавать более обоснованные теории для тестов на основе наблюдений за поведением пользователей на вашей странице. Тестирование — это единственный способ обрести уверенность в изменении и получить более полное представление о целевой аудитории.
Так что да, при использовании карт скроллинга вам все равно нужно прибегать к тестированию.
Изучаем поведение пользователей
Любое тестирование начинается с Изучения (первый этап бесконечного процесса оптимизации). Изучение является органическим и экспансивным: это стадия сбора данных. Вы должны вооружиться как можно более достоверной информацией, прежде чем начнете строить гипотезы.
Бесконечный процесс оптимизации носит итеративный характер и влечет за собой постоянный рост: слева — изучение, справа — подтверждение, по центру — рост и озарения.
В какой-то степени сбор данных вращается вокруг вашей аналитики и пользовательских исследований. Именно здесь карты прокруток, тепловые карты и карты кликов вступают в игру. Как видите, эти инструменты предоставляют вам только часть информации, которую вам нужно усвоить, до того, как вы приступите к тестам, но это не делает их менее важными. Для некоторых компаний карты скроллинга могут иметь решающее значение.
Не губите ваш сплит-тест еще до его начала
Вообразим, что вы не используете никаких дополнительных аналитических инструментов. Вы решили провести тест с одной вариацией — вы добавили новую секцию к основной части страницы. Через некоторое время данные, полученные по результатам тестирования, показывают, что ваше изменение ни к чему не привело, и разумеется, вы отказываетесь от данной стратегии.
Вот в чем заключается главная проблема: когда вы проводите сплит-тест, вы должны захватить достаточное количество конверсий, чтобы достичь статистической достоверности. Выражаясь словами простого обывателя, если вариация превзойдет контрольную страницу с 95% статистической достоверности, вы можете предположить, что в 19 случаях из 20 полученные вами результаты окажутся верными.
На самом деле вы должны достигать 95% статистической достоверности для каждого проводимого теста. Если вы тестируете область вашей страницы, которую большинство посетителей не замечают, вам будет намного сложнее отследить изменение при повышении уровня конверсии. Большая часть пользователей не увидит никакой разницы между контрольным лендингом и вашим вариантом. Если 90% посетителей не прокручивают страницу ниже линии сгиба, и именно там было внедрено ваше изменение, значит в обоих случаях эти люди видят контрольную версию.
Небольшое количество клиентов, которые бы поучаствовали в вашем тесте, не оказали бы значительного влияния на конверсию, ведь они представляют собой лишь малую часть вашей аудитории. Кроме того, в такой ситуации вам бы пришлось продлить время проведения теста, чтобы достичь 95% статистической достоверности, поскольку скачок конверсии был бы незначительным, а это в свою очередь требует больше трафика для обнаружения изменений.
Не пренебрегайте первым синглом
Мы рассказали о том, почему карты прокруток позволяют вам лучше понять поведение посетителей вашего лендинга. Но мы еще не обсуждали факторы, которые побуждают этих людей скролить страницу. Помните аналогию с музыкальным альбомом? Вполне возможно, что ваши пользователи хотят прослушать весь альбом, но ваш первый сингл (пространство над линией сгиба) отбивает у них желание.
Именно первым экраном вы производите первое впечатление на посетителей: хорошее, плохое или ужасное. Если это впечатление будет плохим, новые пользователи вряд ли станут прокручивать страницу и скорее всего покинут ее. Если вы только начинаете заниматься оптимизацией конверсии, тестируйте все, что размещено выше линии сгиба: доработайте ваше уникальное торговое предложение и посмотрите, будут ли посетители скролить страницу.
Что вы думаете о картах прокруток и подобных аналитических инструментах? Как вы задействуете эти инструменты в ваших усилиях по оптимизации? Какие инструменты вам нравятся больше всего? Поделитесь своим мнением в комментариях!
Высоких вам конверсий!
По материалам: widerfunnel.comimage source sunnymap’s
31-05-2016
Карта скроллинга в Google Data Studio
Нестандартное решение, которое позволяет создать карту скроллинга для страниц в Google Data Studio.
Идею подсказал мой друг. Все мы знаем, а кто-то даже пользуется картой скроллинга в Яндекс.Метрике. Она показывает как внимание пользователя распределяется по странице.

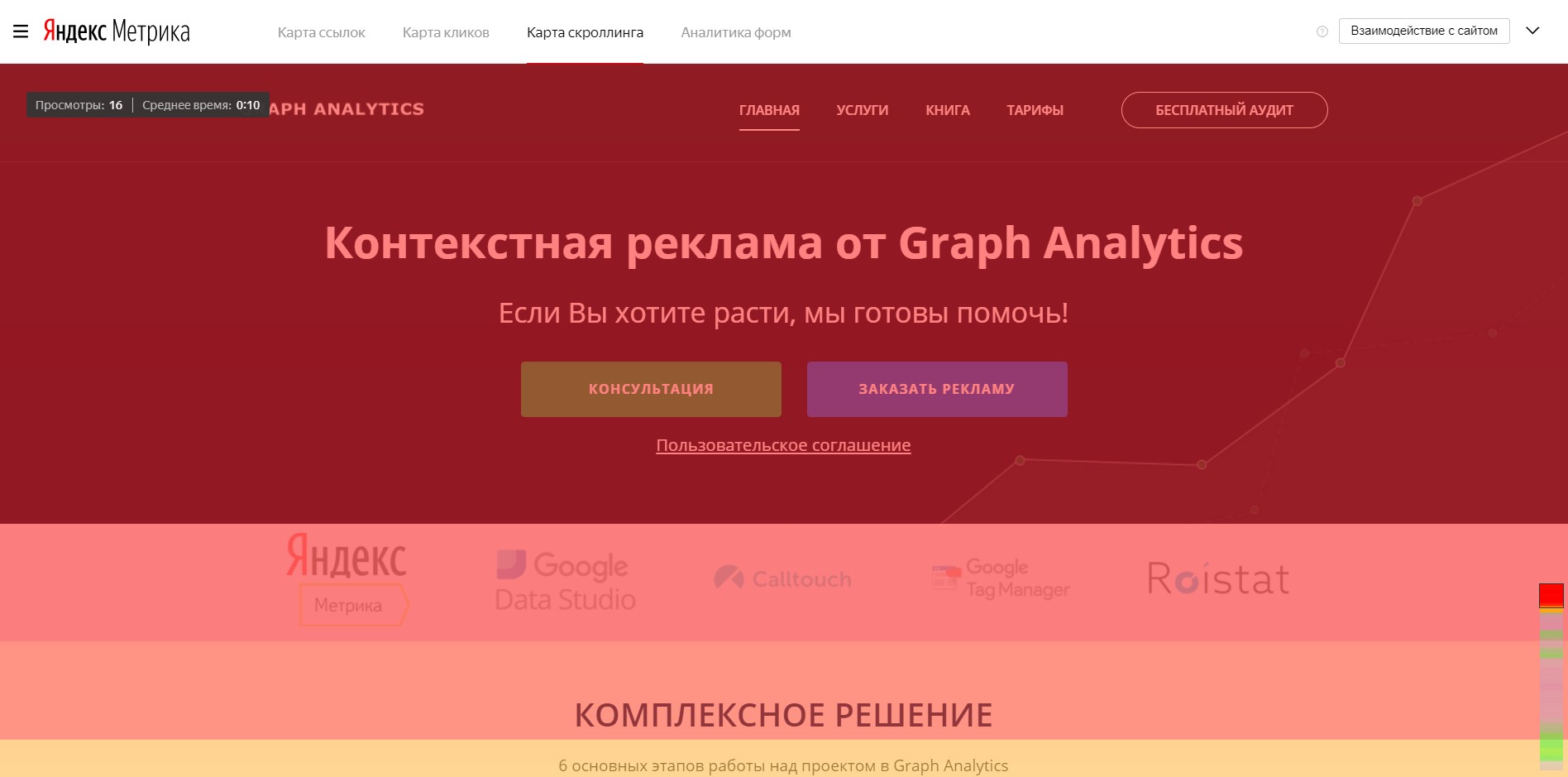
Карта скроллинга в Яндекс.Метрике
В Google Analytics такого инструмента нет. Но мы можем создать что-то похожее в Google Data Studio (GDS):

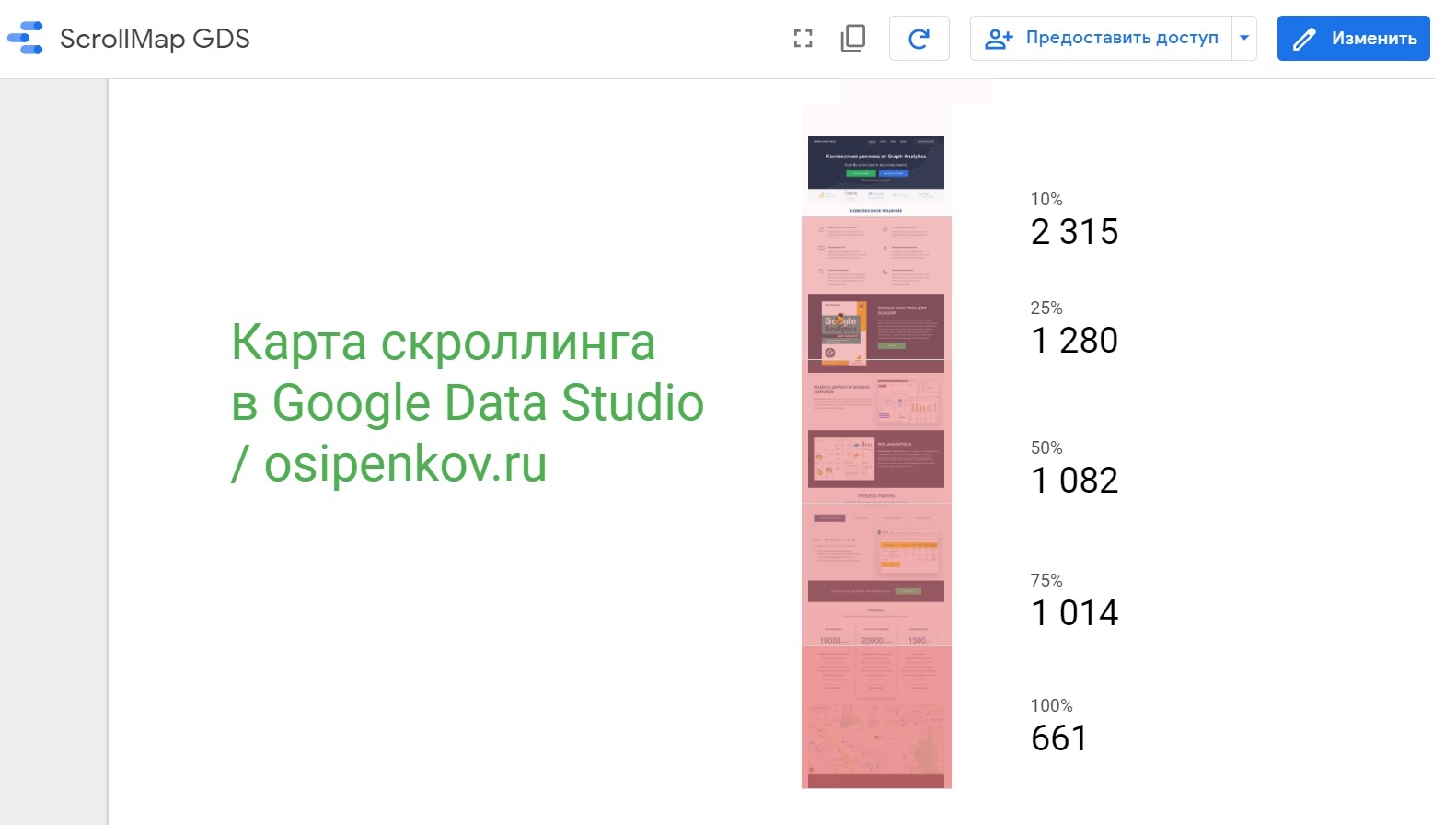
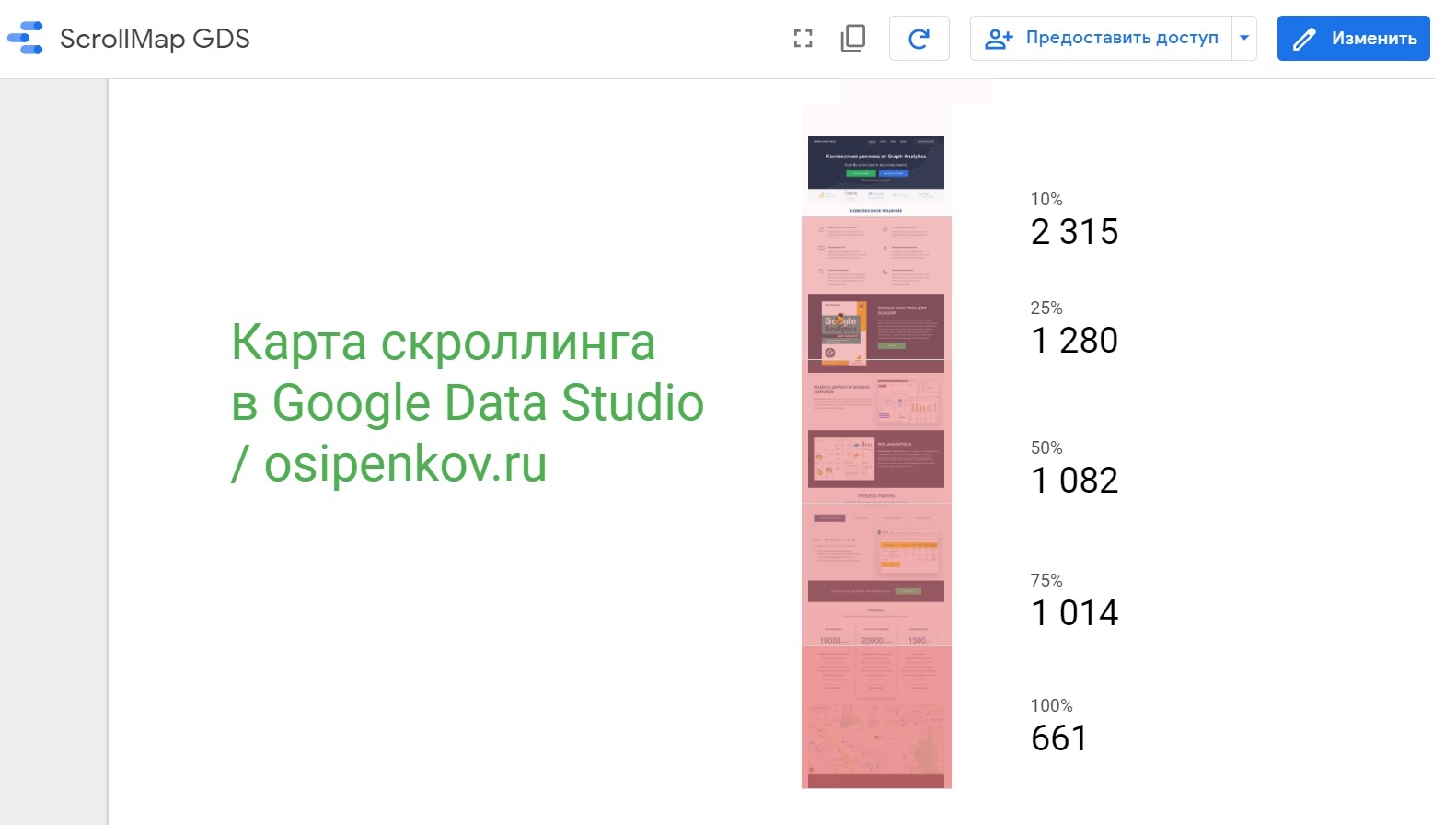
Тепловая карта скроллинга в Google Data Studio
Статья носит скорее креативный, нежели практический характер. Почему? Дочитайте до конца и все поймете. Что нужно для реализации? Всего лишь настройка отслеживания глубины прокрутки, отчет в GDS и скриншот страницы сайта, на которую мы наложим форматирование и подсвечивание пороговых значений. Давайте приступим к реализации.
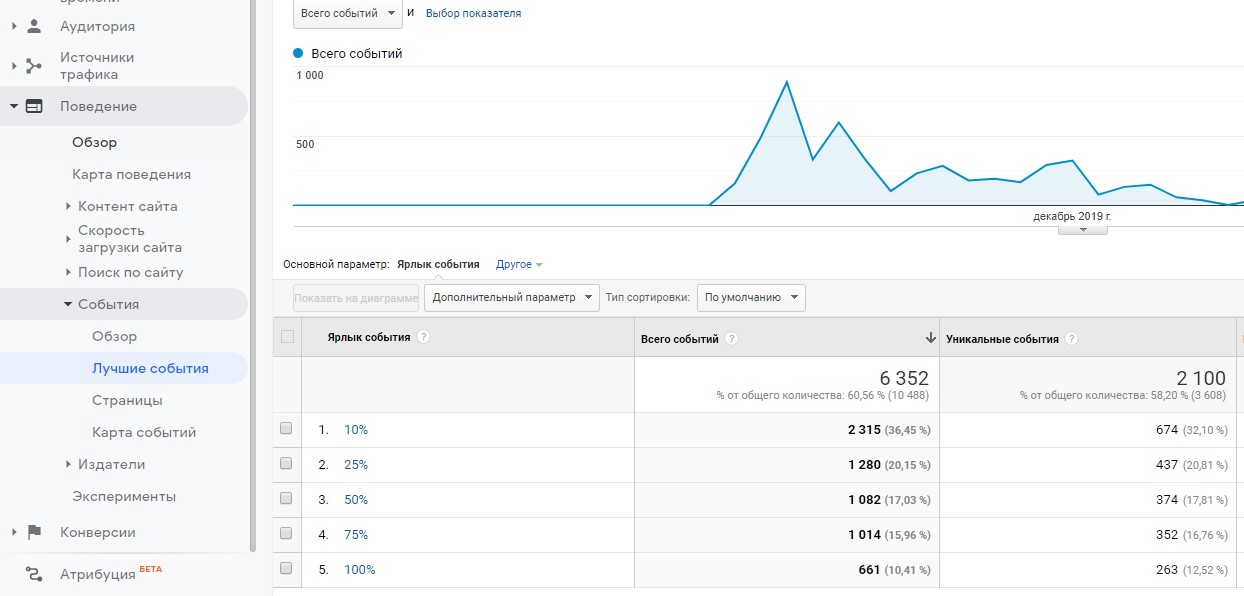
Отследить глубину прокрутки можно с помощью Google Tag Manager и напрямую через Google Analytics с помощью скрипта. Подробный процесс настройки я описал в соответствующих материалах. В Google Analytics данные по событиям находятся в отчете Поведение — События — Лучшие события.

События по порогам скроллинга в Google Analytics
Вот с помощью этих значений мы сможем реализовать визуализированный отчет в Google Data Studio. Для этого необходимо создать сам отчет в GDS, выбрав коннектор Google Analytics. Подробно об этом я писал в одной из глав своей книги, а также на ppc.world.
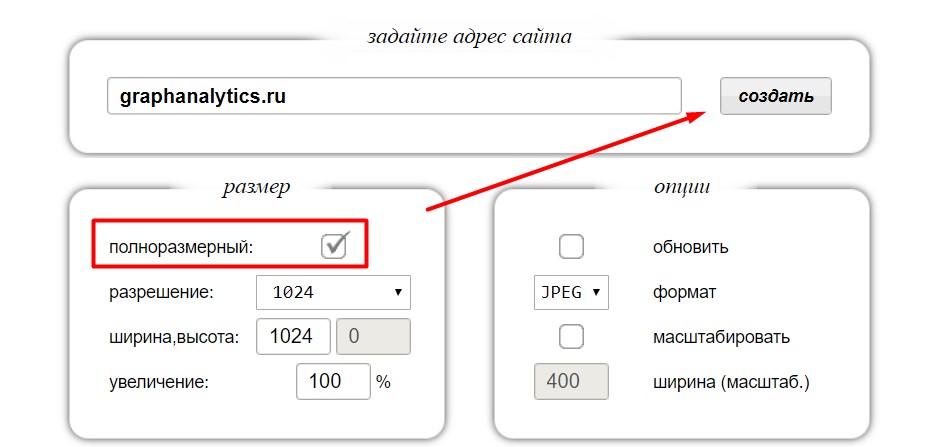
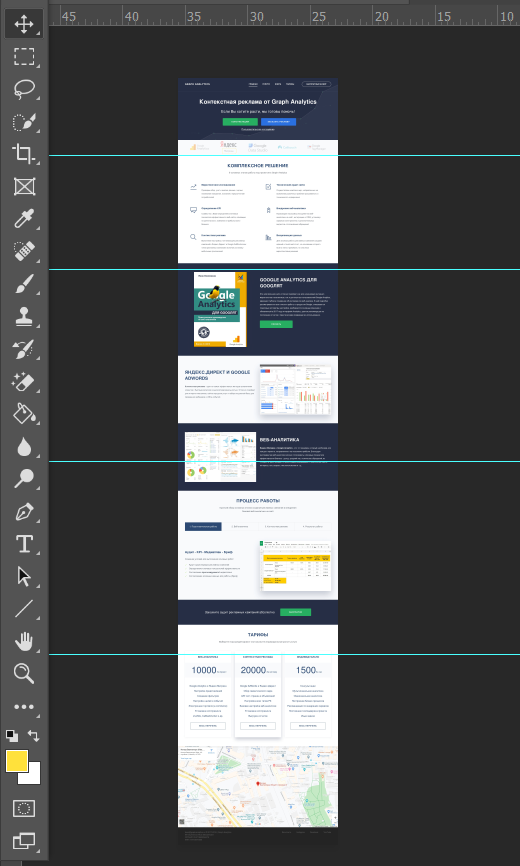
Параллельно этому процессу следует сделать скриншот той страницы, для которой мы будем строить этот отчет. В качестве примера я выберу главную страницу своего тестового сайта graphanalytics.ru. Захватить всю страницу целиком можно с помощью различных сервисов, например, s-shot.ru. Просто введите адрес своего сайта и поставьте галочку напротив полноразмерного режима.

Скриншот сайта
Полученный скриншот страницы сайта нужно сохранить на компьютер как картинку. А чтобы визуально понять, где находятся отслеживаемые отметки в 10, 25, 50, 75, 100%, я воспользовался старым, добрым фотошопом.

Определение границ в Photoshop
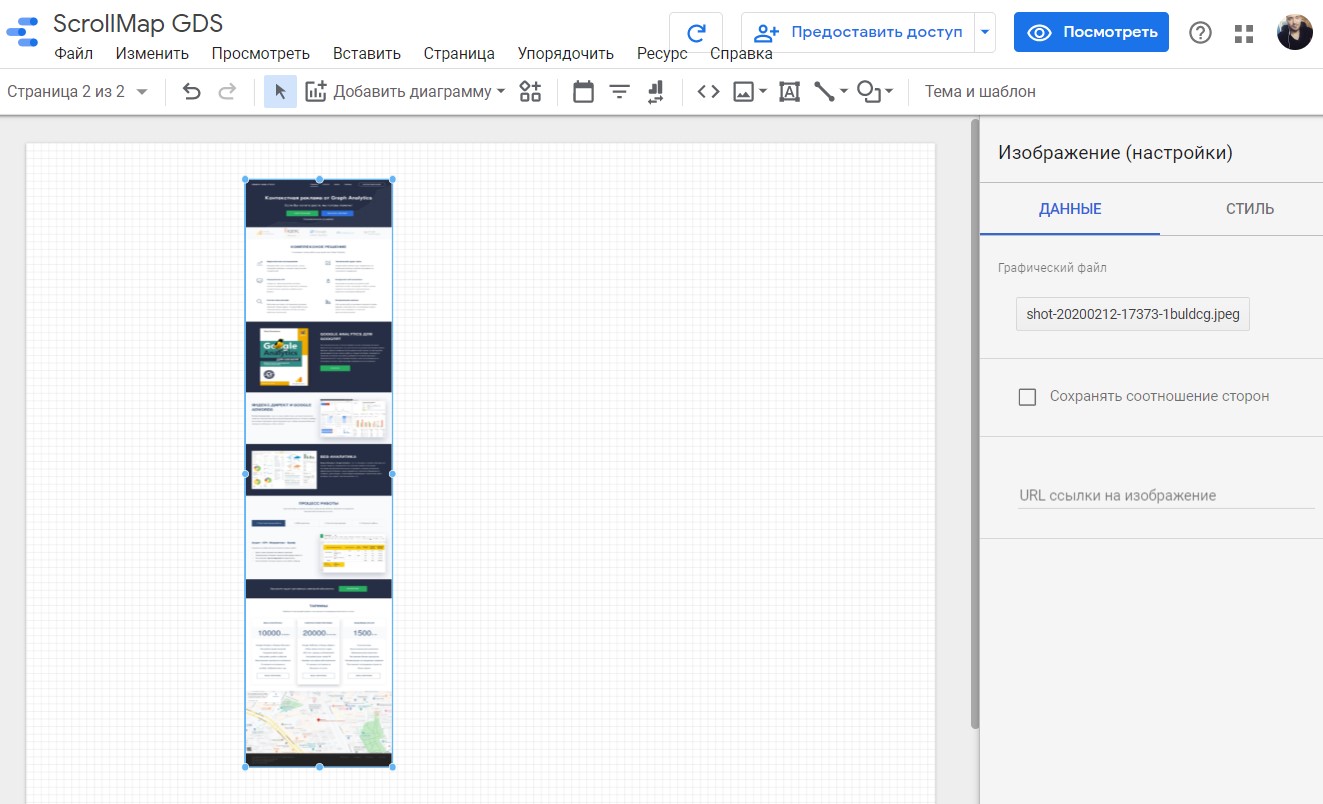
Сохраненный скриншот вставьте на лист отчета Google Data Studio.

Скриншот сайта в Google Data Studio
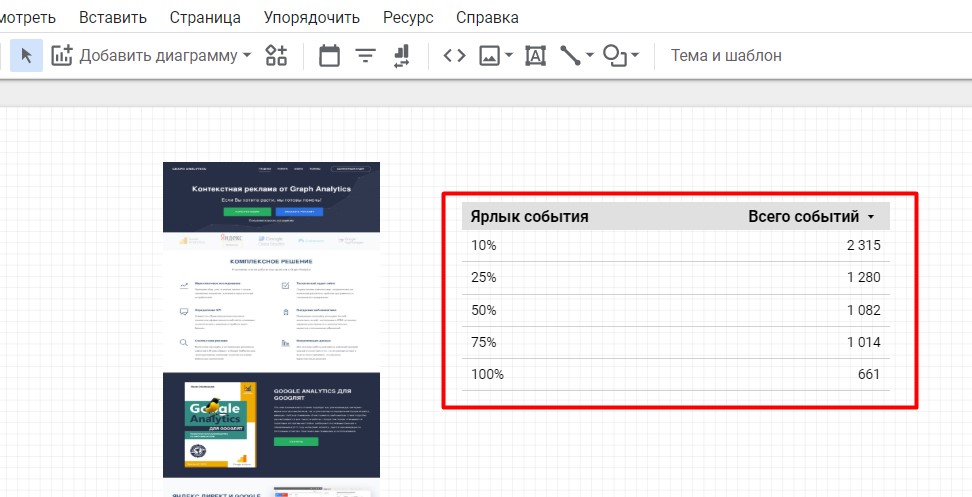
После этого создаем таблицу, в которой в качестве параметра выведем ту метрику, в которой передаются пороговые значения глубины прокрутки. В моем примере — это Ярлык события. В качестве второго столбца я буду использовать количество всех событий. Привожу таблицу в порядок, накладываю фильтры, чтобы отобразить только глубины прокрутки. В результате получаю:

Таблица с событиями
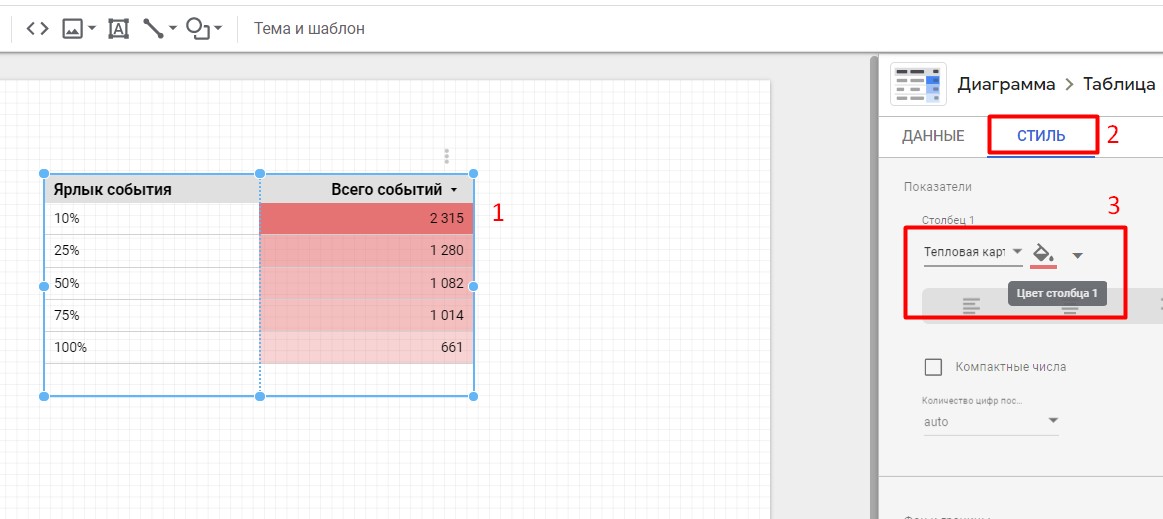
Воспользуемся форматированием таблицы и подсветим значения в строках с помощью тепловой карты:

Применение стилей к таблице в виде тепловой карты
А теперь самое интересное! Нам нужно увеличить шрифт этой таблицы до максимального — 96px, убрать лишние строки и наложить эту тепловую подсветку на скриншот нашего сайта. Чтобы получить примерно следующее:

Наложение таблицы на скриншот
Что же у нас получается? Прозрачность меньше ближе к концу скриншота, а должно быть наоборот. Поэтому для правильного отображения нам необходимо перевернуть таблицу, а точнее значения внутри нее, чтобы они подсветились тепловой картой наоборот. Сделать это очень просто — создать собственный показатель с событиями и умножить Всего событий на -1.

Собственное поле с формулой
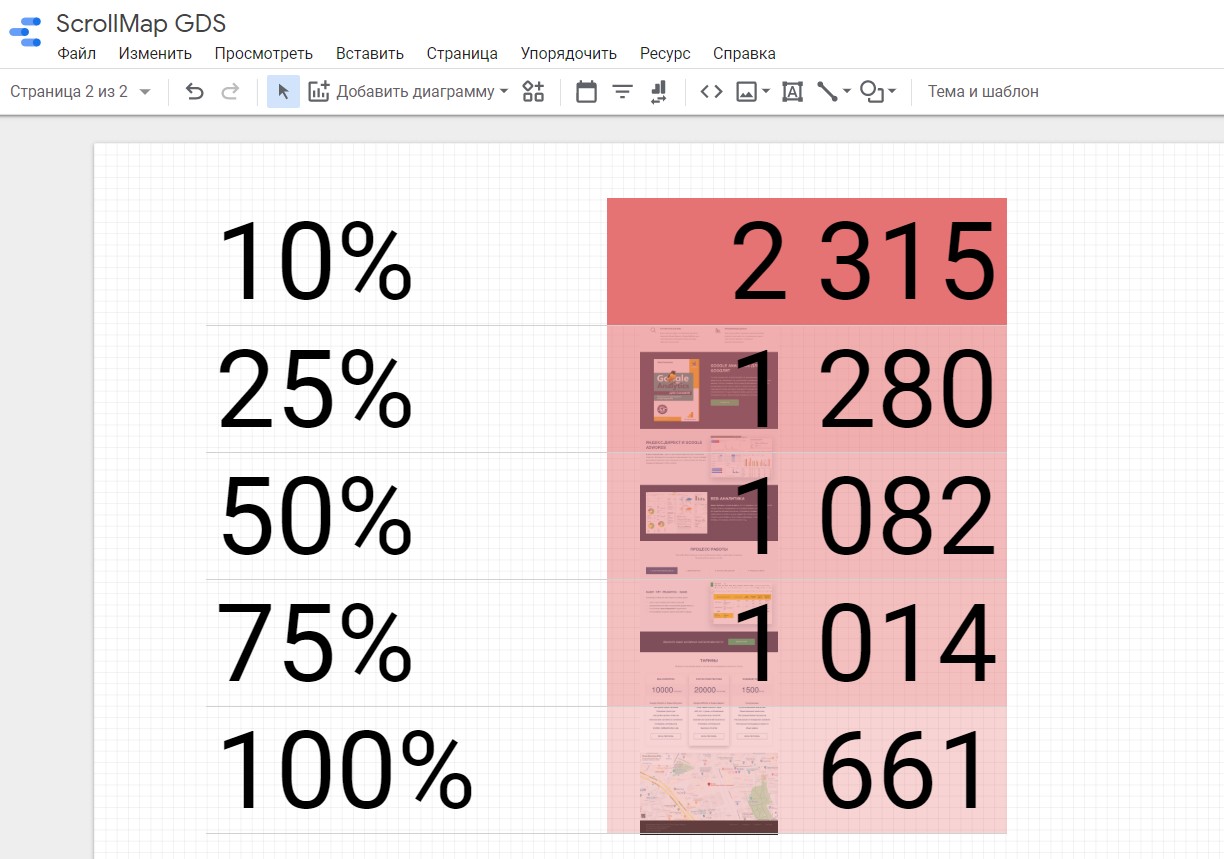
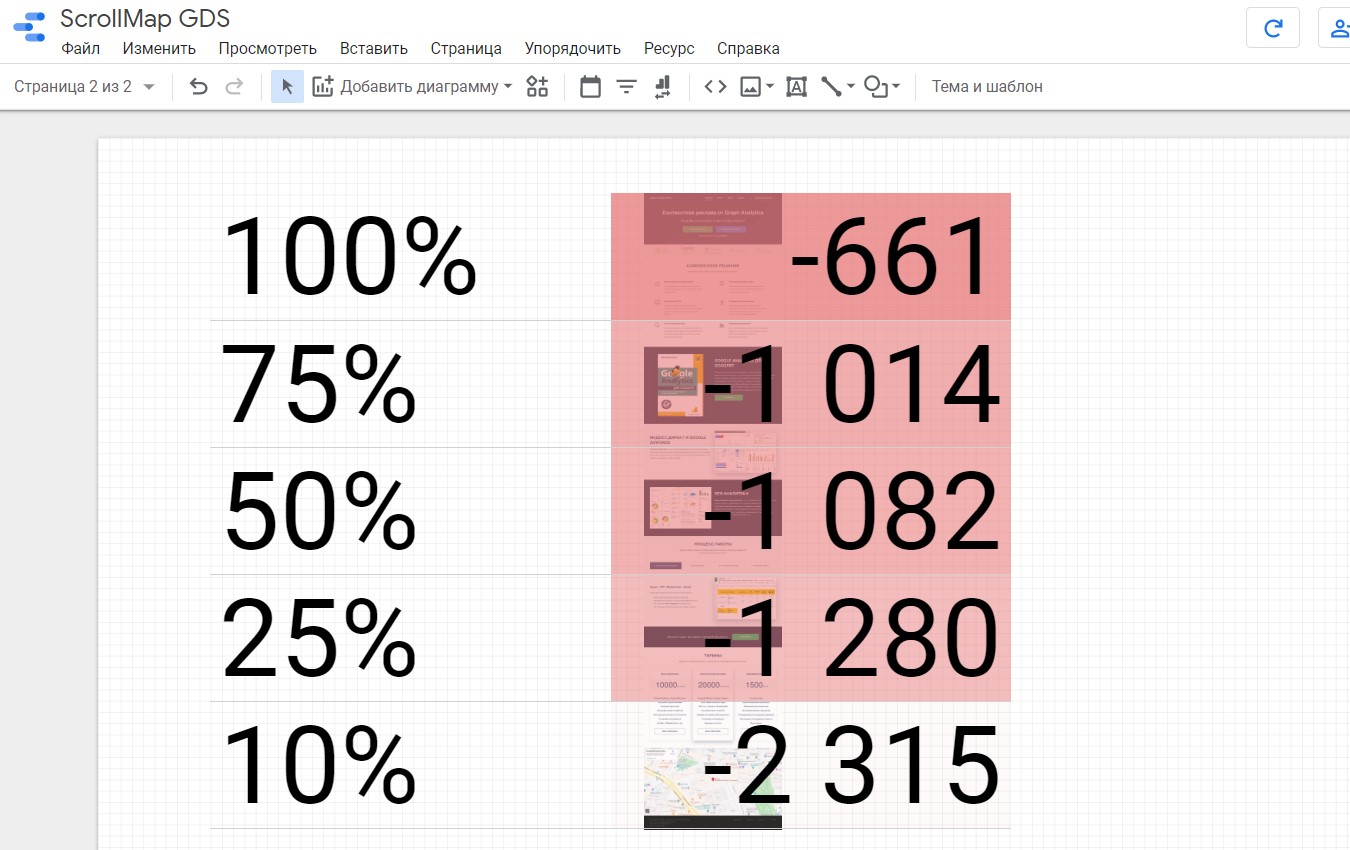
И тогда в нашу первую таблицу добавляем это поле. Получим перевернутую подсветку:

Перевернутая тепловая карта
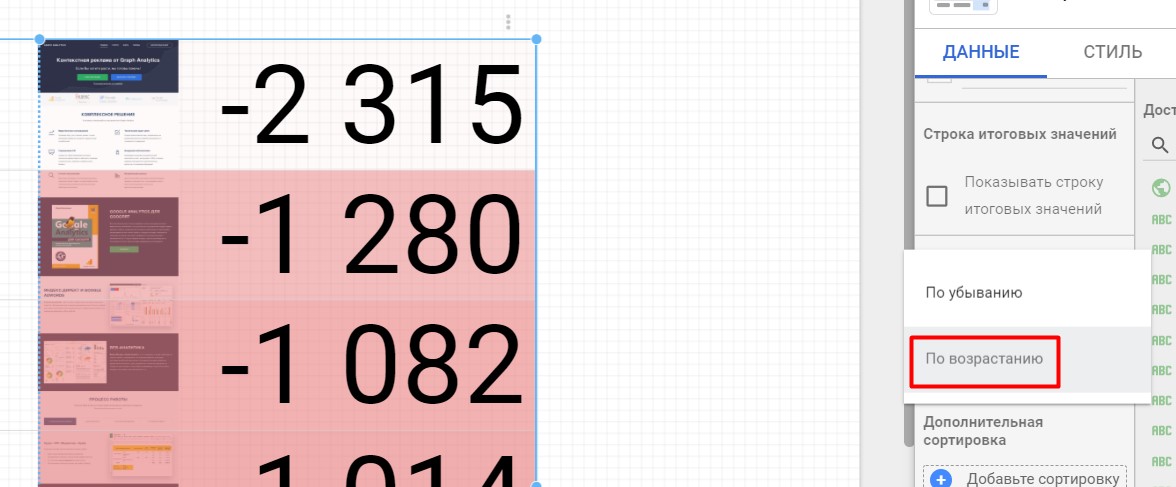
Нам нужно еще сделать сортировку, изменив с По убыванию на По возрастанию.

Изменение сортировки
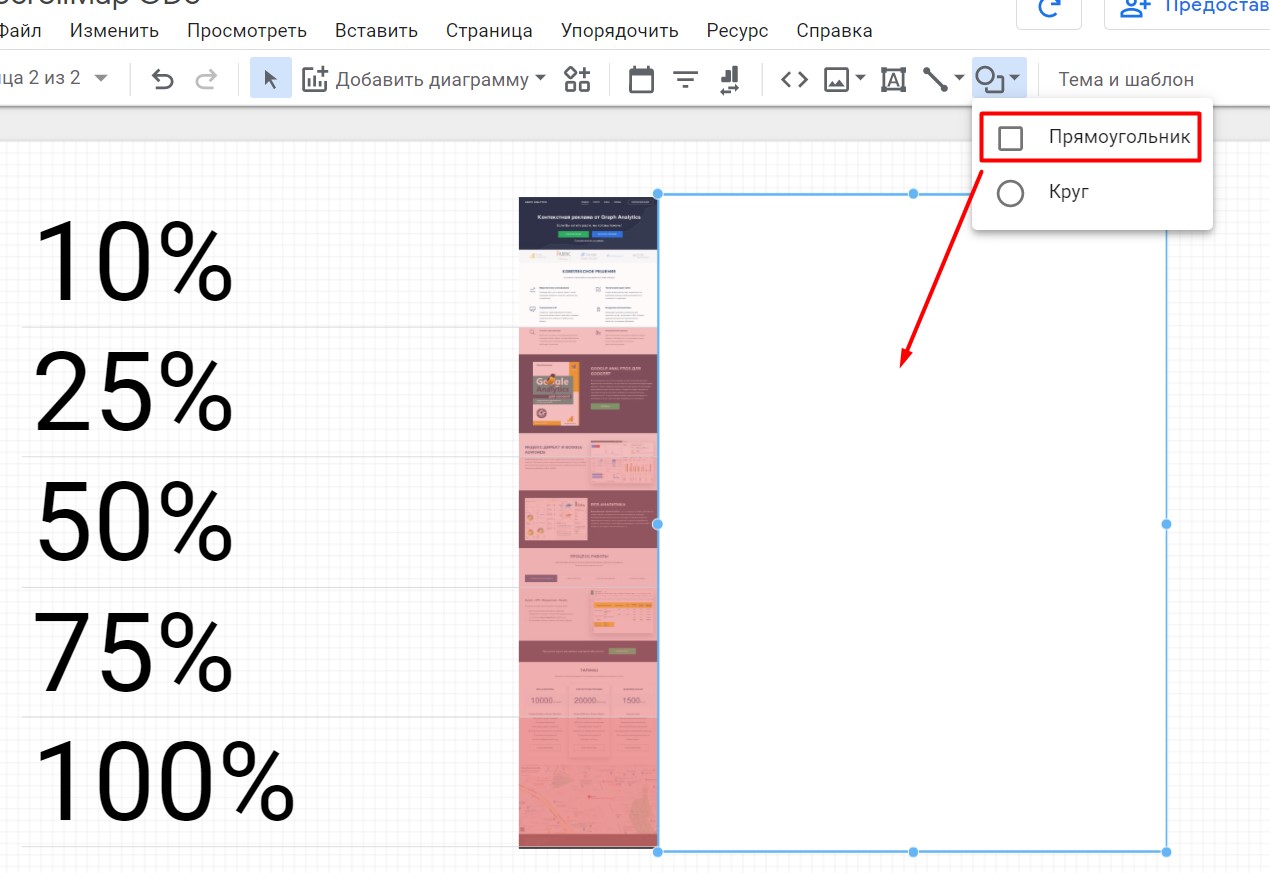
Теперь еще чуточку нестандартного форматирования. Подгоняем области таким образом, чтобы получились примерные пороги отслеживания в 10, 25, 50, 75, 100%. А чтобы скрыть надписи, просто создайте фигуру типа Прямоугольник, назначьте ей белый цвет и нанесите поверх таблицы. Получится примерно так:

Скрытая часть таблицы
Данные шаги требуют терпения и сноровки. Проделываем эту процедуру два раза. Все, что осталось сделать — это добавить дополнительные сводки на порогах:

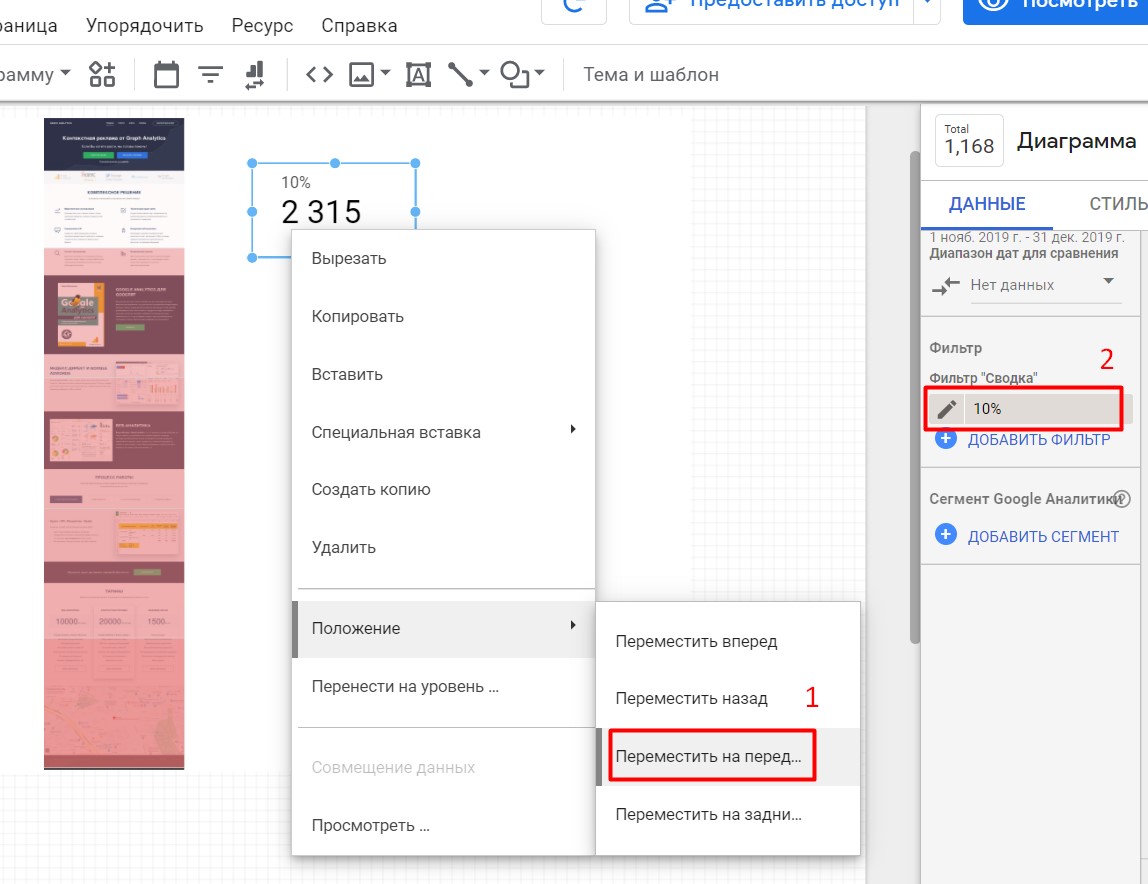
Накладываем положение и добавляем фильтр на пороговые значения
Устанавливаем их в положении На передний план (1) и не забываем добавить фильтр (2), чтобы данные отображались корректно:

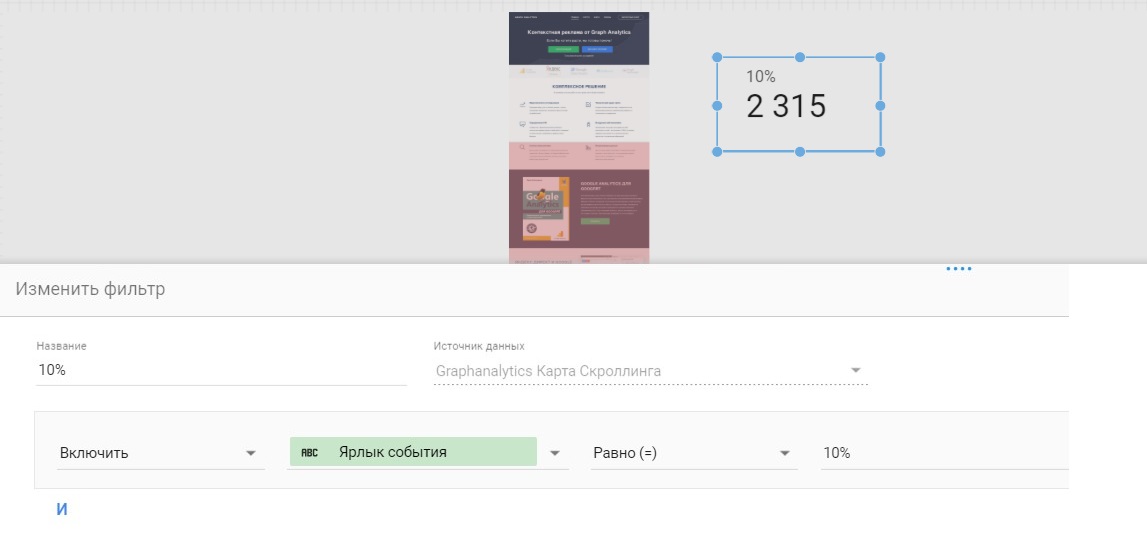
Фильтр на сводку с пороговым значением
Проделываем это для всех пороговых значений. Результат:

Тепловая карта скроллинга в Google Data Studio
Вот таким вот ручным способом можно создать карту скроллинга на данных Google Analytics в Google Data Studio 😉
Как анализировать Яндекс Метрику? | Блог YAGLA
В Яндекс Метрике есть несколько важных моментов, которые пригодятся владельцу любого ресурса. От сайта-визитки до интернет-магазина. При этом после установки счетчика многие предприниматели не знают, какие выводы можно сделать из статистики. На что обратить внимание, а что пропустить.
В этой статье вы узнаете, как анализировать Яндекс Метрику по восьми ключевым показателям. Они говорят об интересах посетителей, показывают поведение и достижение целей.
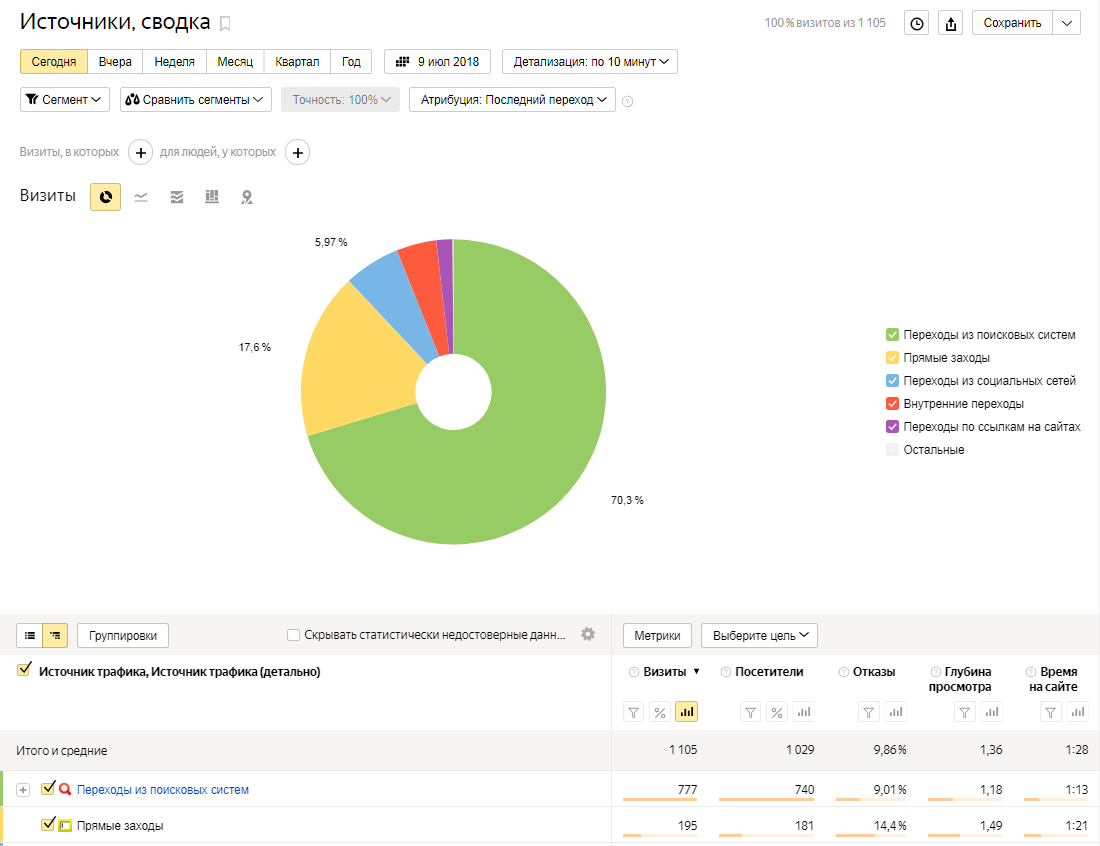
Самый популярный отчет — это «Источники, сводка». Он дает сведения о посещаемости, источниках переходов и поисковых фразах. Настройка возможна по дням, неделям, месяцам, кварталам, году.

Кто-то ограничивается просмотром только этой страницы, но мы копнем глубже.
Поисковые запросы
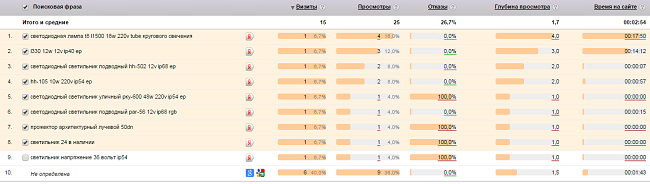
Это запросы, по которым люди переходят из Яндекс и Google на ваш сайт. И здесь необходимо соответствие потребностей посетителя информации на странице. Если у вас настроена и синхронизирована с Метрикой кампания в Яндекс.Директ, вы можете отфильтровать информационные интересы от коммерческих.
Наш пример — интернет-магазин светодиодных светильников. Сигнал опасности — сочетание «Как установить». Его можно смело выкидывать из рекламной кампании, поскольку это чисто информационный запрос: у пользователя нет намерения купить товар.

Если вы посмотрите статистику за год, то обнаружите от 500 до 1 000 запросов, по которым вас находят. И многие из них вне семантического ядра. Необходимо включить эти запросы в семантику сайта, чтобы увеличить количество переходов.
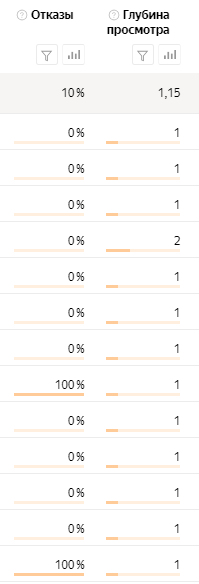
Показатель отказов
Это количество посещений, когда пользователь просмотрел только одну страницу. Поэтому в отчете показатель отказов рядом с глубиной просмотра.

Чем выше общее значение, тем хуже для продвижения. Поисковики воспринимают содержание сайта как нерелевантное, неинтересное пользователям.
Для интернет-магазина допустимый диапазон 20-40%.
Для снижения отказов рекомендуем оптимизировать связи «Поисковой запрос — страница приземления», а также убрать отвлекающие факторы (всплывающие окна, баннеры и т.д.)
Карта ссылок
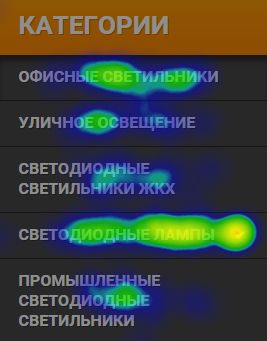
Позволяет увидеть ссылки, по которым кликают посетители. Чаще всего это названия разделов, либо подробное описание товара. Чем темнее спектр, тем больше переходов. Таким образом, четко видно, какие категории товаров востребованы.

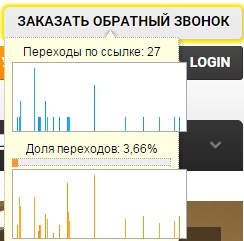
Также при наведении курсора появляется сводка по количеству и доле переходов по конкретной ссылке. Это важно при отслеживании целевых действий. Например, заказ обратного звонка:

Карта кликов
Фактически аналогичная информация, при этом в расчет берутся не только ссылки, а все пространство. В отдельных случаях пользователи пытаются открыть некликабельные объекты (рисунки и т.д.) Карта кликов позволяет это обнаружить.

Карта скроллинга
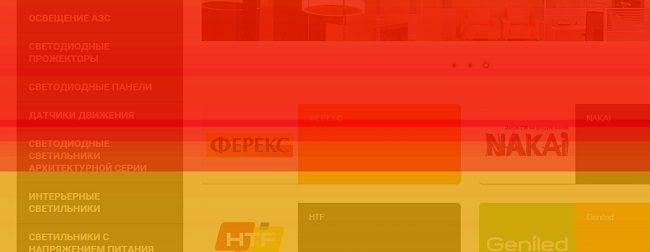
«Окрашивает» области, которые просматривают пользователи. Чем насыщеннее цвет, тем больше времени просмотров. Вполне логично, что самой яркой получается область первого экрана. При этом в остальной части внимание должно распределяться равномерно. И если «подвал» на карте скроллинга бледный, значит, там нет полезной информации.

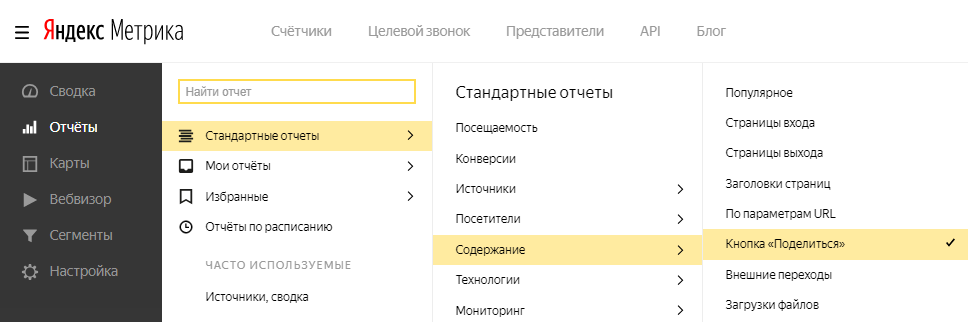
Кнопка «Поделиться»
Это отчет по распространению ваших материалов в социальных сетях. При наличии соответствующего виджета, конечно.

Да, в разделе «Источники» Метрика, наоборот, показывает входящий трафик. Вплоть до id-адресов тех, кто заходил на сайт из соцсетей.
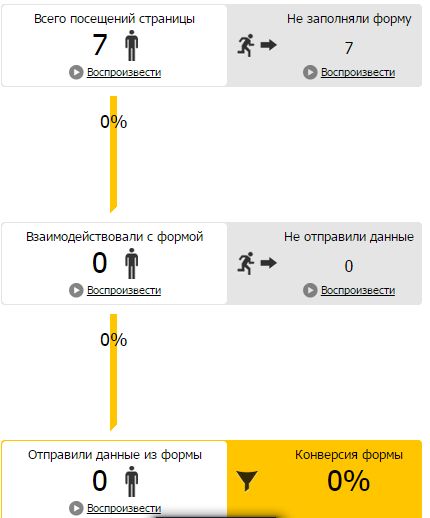
Аналитика форм
Показывает эффективность целевых форм на сайте. В интернет-магазине нас в первую очередь интересует форма заказа. На графике вы видите, сколько человек открыли форму, сколько заполнили и сколько отправили данные. Если конверсия нулевая — пора бить тревогу. Что-то не в порядке, чаще всего — слишком сложная процедура заказа.

Обратите внимание на ссылки «Воспроизвести». По ним вы переходите к записи в вебвизоре. Очень удобный инструмент: видно, на каком моменте и почему остановился пользователь при взаимодействии с формой.
Конверсии
Наиболее ценный показатель. Под конверсией понимается достижение пользователями определенной цели на сайте. И это может быть не только заполнение формы заказа, а абсолютно любое действие. Просмотр конкретной страницы, взаимодействие с калькулятором, отправка товара в корзину и т.д. Главный плюс в том, что вы сами задаете нужные цели. Как сделать пошаговую настройку — читайте в следующей статье.
Заключение
Анализировать Яндекс Метрику способны не только маркетологи. Как видите, это достаточно простой процесс, не требующий много времени. Любой владелец сайта может сделать выводы о его эффективности и в какой-то мере устранить негативные симптомы.
Смотрите ключевые показатели Яндекс Метрики, развивайте свой сайт, и высоких вам продаж!
Карта ссылок, кликов и скроллинга Яндекс Метрика
После нескольких недель, а то и месяцев тяжелой работы, по созданию блога или другого интернет ресурса, вебмастерам и оптимизаторам очень приятно наблюдать, как их творения набирают популярность, увеличивается посещаемость, пользователи активно комментируют содержимое.
Но процесс улучшения юзабилити сайта не может останавливаться на достигнутых результатах, нужно постоянно совершенствоваться с учетом поведенческих факторов.
Анализируя свой сайт, вам бы очень пригодилась возможность конкретно видеть, на какие заголовки чаще нажимают посетители, в какой части окна их курсор находится большее время и т.п. Именно для этого и предназначена особая опция сервиса Яндекс Метрика — Карты.
Напомним, чтобы воспользоваться этой удобной системой аналитики, необходимо установить специальный счетчик себе на сайт и настроить его.
Далее входите в сервис под своим логином и нажимаете на нужный сайт.
Это специальный режим просмотра страниц вашего ресурса, когда показывается наглядно статистика по кликам. Здесь отображаются абсолютно все нажатия мышкой, даже если это не ссылки, а обычное пустое место рядом с текстом.
Карта кликов значительно упрощает понимание, на какие элементы пользователи чаще всего нажимают принимая их за ссылки. И, следовательно, следует разместить там наиболее подходящую информацию или контекстную рекламу.
Интенсивность, количество кликов подсвечивается разными цветами для наглядности.
Нажмите в самом верху справа, рядом с кнопкой «Взаимодействие с сайтом
Вы можете использовать несколько режимов отображения карты кликов Яндекс метрики:
- «Тепловая карта» — чем теплее цвет, тем чаще здесь нажимают мышкой;
- «Монохромная карта» — черно-белая версия предыдущей, многим так более наглядно.
- «Клики по ссылкам и кнопкам» — в этом режиме не будут отображаться клики по элементам, не являющимся ссылками или кнопками.
- «Карта прозрачности» — всё поле будет как бы в «тумане», а вот области, куда кликают чаще всего — более четкими и видимыми.
- «Карта элементов» — в этом режиме видны все элементы страницы сайта.
Но это не единственная возможность анализа поведения посетителей на вашем ресурсе.
Карта ссылок
Этот инструмент используется для измерения частоты нажатий по ссылкам на конкретной странице. Они подсвечиваются разными цветами в зависимости от количества кликов.
Можно узнать более подробную информацию, если нажать на ссылку. А именно:
- конкретное количество переходов по ней;
- и соотношение этого количества по сравнению с общей массой кликов по ссылкам на этой странице.
Но и это не всё, что можно узнать о поведения посетителей на вашем сайте с помощью Яндекс Метрики.
Карта скроллинга
Кроме анализа кликов, очень важно знать, какой части страницы пользователи больше уделяют внимания. То есть, она учитывает как живой человек прокручивает колесом мышки статью сверху вниз и на чем останавливается дольше.
Отметим, чтобы иметь возможность использовать эту карту, необходимо специально настроить код счетчика яндекс метрики.
Карта скроллинга показывает:
- Общее время, которое посетитель потратил на просмотр страницы.
- Среднее время и количество просмотров любой области, на которую вы указали курсором.
Здесь также можно использовать несколько режимов отображения — «Тепловая карта» и «Карта прозрачности».
Примечания от самого сервиса:
- Карты корректно работают только на тех страницах, где установлен счетчик Яндекс.Метрики. Кодировка сайта должна быть стандартной — UTF-8.
- Если вы используете браузер Internet Explorer, нужно его обновить до версии выше 8.0 иначе не будет поддерживаться эта часть сервиса.
По любым вопросам относительно карт Яндекс метрики — пишите в комментариях.
Также стоит прочитать
Карта скроллинга
Новый и удобный вид отчета для анализа поведенческих факторов.
Владельцам контентных проектов постоянно приходится балансировать на грани: с одной стороны, хочется раскрыть тему полностью, а с другой — портянку никто читать не будет. Оптимальную длину страницы можно конечно же, подобрать интуитивно, но на это уйдет много времени.
Новый отчет от Яндекс Метрики — карта скроллинга — довольно эффективное решение, анонсированное только вчера, 17 апреля 2013 года. Карта скроллинга – отчет, который позволяет понять, обращают ли внимание пользователи на конкретные области страницы при прокручивании. Анализируя это, владелец сайта может подобрать оптимальную длину страницы, выбрать наиболее эффективное место для размещения на ней важной информации и измерить, насколько улучшился результат.
Кому будет полезна карта скроллинга?
В первую очередь, карта скроллинга поможет владельцам сайтов и оптимизаторам, занимающимся увеличением конверсии.
Также владельцам сайтов, основной доход которых состоит из размещения контекстной рекламы — можно будет проанализировать и увидеть, куда идет основное внимание пользователя.
Не стоит скидывать со счетов и интернет-магазины. Если вы спрятали все самое нужное в низ страницы в расчете что «пользователь найдет», то карта скроллинга покажет вам обратное.
Как пользоваться картой скроллинга?
Во вкладке Карта скроллинга на панели внизу страницы вы можете выбрать один из двух режимов отображения карты:
- Тепловая карта
- Карта прозрачности
Находясь на своем сайте, вы можете щелчком на закладке вызвать построение карты скроллинга при условии, что вы авторизованы в Яндекс.Метрике. Если вы хотите посмотреть данные для другой страницы своего сайта, просто перейдите на неё.
- Карта скроллинга отображается только на тех страницах вашего сайта, где установлен счётчик Метрики и включен Вебвизор
- При построении карты скроллинга из URL исключаются такие элементы, как www, рекламные метки и часть ссылки после # (включительно), но не исключаются обычные параметры URL. Поэтому карта скроллинга для страниц http://site.ru?id=1 и http://site.ru?id=2 будет разной
- Использование карты скроллинга добавляет в URL параметры ym_playback=scrollmap&ym_cid=XXXX&ym_date1=XXXX&ym_date2=XXXX
- Версии 8.0 и ниже браузера Internet Explorer не поддерживаются
Вот скрин карты скроллинга одной из самой популярной записи на моем блоге «Как быстро обработать большой пул запросов». Статья длинная, поэтому скриншоты пришлось поделить на 4 части
Внимание пользователей в шапке сайта
Внимание пользователей на 2 экране. (Второй экран — то, что видно после первой прокрутки страницы)
Внимание пользователей при переходе на третий экран
Внимание пользователей в низу страницы
Как вы видите, даже очень заинтересованные посетители не очень внимательны уже на третьем экране — а это действительно нужная статья, которая значительно облегчает жизнь начинающим сеошникам. Так что будьте кратки и все внимание пользователей — ваше!
Также читайте:
Как определить, что ссылка спамная
Клиентметры
Контекст с картинками

