Обзор сервисов для создания визуальной карты сайта — Дизайн на vc.ru
Основатель сервиса Flowmapp Андрей Северин рассказал о том, с чего начать проектирование сайта.
51 141 просмотров
Разработка сайта всегда начинается с постановки задач и написания понятного технического задания. Какой бы опыт ни был у команды в активе, человеческий фактор и отсутствие правильных инструментов играют роль не только в эффективном взаимодействии специалистов друг с другом, но и в судьбе проекта в будущем.
А что оказывается одним из самых важных моментов при подготовке технического задания для реализации сайта? Конечно, структура сайта, визуальная карта (в некоторых случаях mind map), карта сайта — как будет угодно. О профессиональных инструментах для создания подобной карты мы и поговорим сегодня.
Первый шаг к созданию интернет-проекта
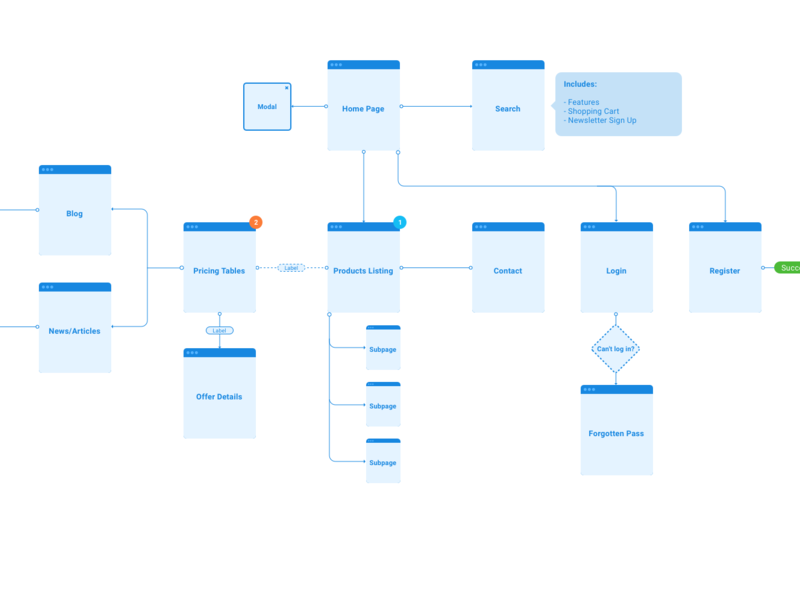
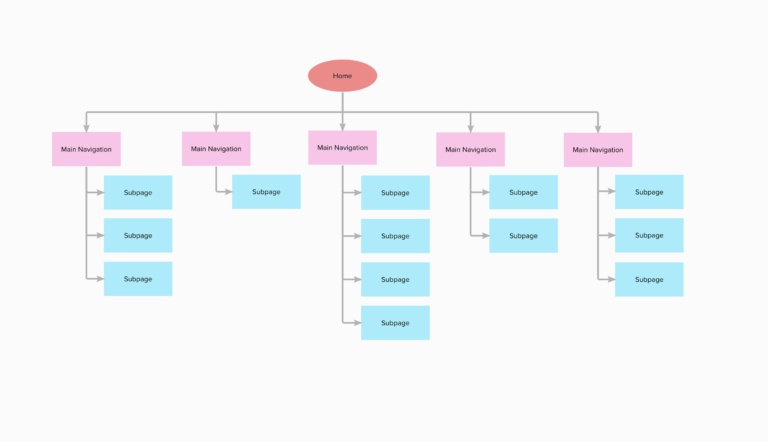
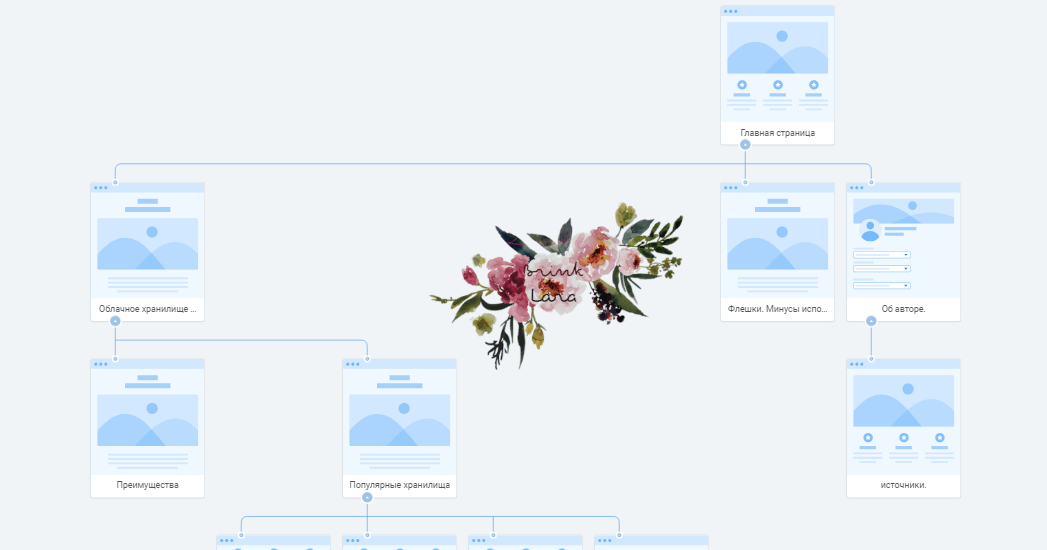
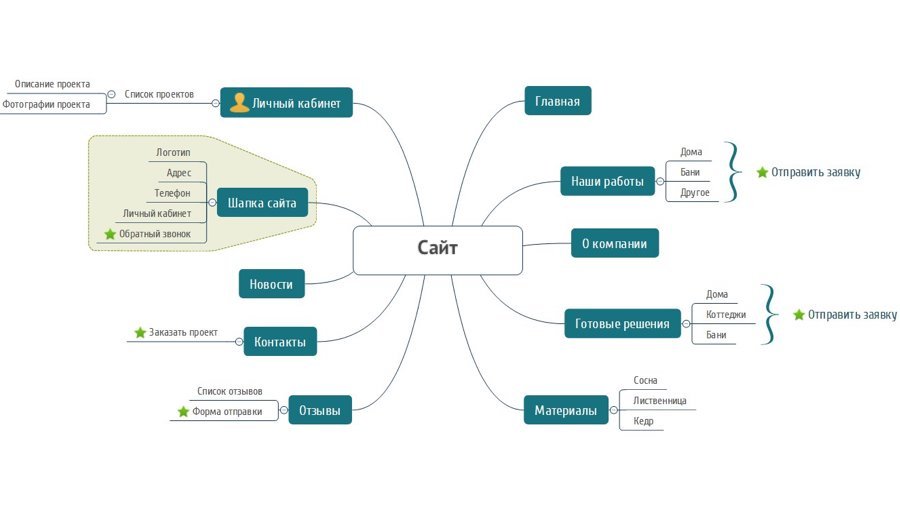
Визуальная карта сайта — это скелет будущего сайта, изображённый графически, чётко структурированный и дающий информацию для оценки будущей работы.
Как правило, в ней содержится только информация о структуре страниц, но в последнее время появляются новые инструменты, где можно детализировать информацию и внести необходимые данные о визуальном или текстовом контенте проекта.
Вся информация здесь подана и расписана наглядно, чтобы могли разобраться все заинтересованные стороны, занятые в процессе разработки.
Карта нужна для планирования расходов и трудозатрат, а также правильной связки страниц и учёта пользовательского опыта.
Использование интерактивных визуальных карт при проектировании сайтов (не путать с Sitemap-документом для поисковых систем в SEO) — необходимый шаг в создании качественного продукта.
Почему карта сайта напрямую влияет на успех проекта
Существует, как минимум, пять причин, почему без визуальной карты у вас не получится запустить успешный сайт (считай, онлайн-бизнес). Причины просты и они на поверхности.
- Благодаря карте сайта легко обозначить навигацию: чёткое количество страниц, их связь, предположительный пользовательский отклик и общую иерархию информации.

- На карте сайта можно рассчитать нужное количество контента. Больше никаких дыр в бюджете не будет — мы заранее знаем нагрузку и список задач для копирайтера и SEO-специалиста.
- В большинстве случаев начинать разработку следует с проектирования карты сайта. Это первый этап работы. То, что можно пощупать, показать и обсудить с клиентом. Так мы решаем проблему неверных ожиданий и заранее понимаем, к чему идём.
- К тому же такой профессиональный подход показывает серьёзность намерений студии, агентства или частного специалиста и располагает к дальнейшему сотрудничеству.
- И это не считая упрощения процесса всей дальнейшей работы. Без карты сайта нельзя до конца быть уверенным, что всё учтено, подсчитано и подготовлено. Цели, задачи, аудитория. Многие вопросы становятся понятными именно на этапе подготовки карты сайта.
В каких случаях необходима карта сайта
Итак, вы обсудили проект, подписали контракт и готовы приступать к его реализации. В какой момент вам потребуется карта сайта?
В какой момент вам потребуется карта сайта?
Всё просто. Есть три варианта развития событий.
- Вы подготавливаете карту сайта перед началом любых других работ над сайтом для оценки всего пути и всех детальных инструкций по структуре, страницам, контенту и SEO.
- Вы проектируете карту сайта на любом этапе подготовки сайта для оценки дальнейших действий. Если работа над сайтом начинается с конца (такое случается) — никогда не поздно навести порядок. Оценить ситуацию, объективно рассмотреть и проанализировать дальнейшие шаги.
- Также вы можете сконцентрироваться конкретно на разработке прототипа сайта и набросать карту в деталях, учитывая имеющиеся наработки, идеи и задачи. В этом случае подготовка карты сайта происходит непосредственно перед началом проектирования.
Четыре способа создать карту сайта
Чтобы разработать визуальный ориентир для сайта — можно просто перенести мысли на бумагу. Это первый простой (и любимый дизайнерами) способ. Просто рисуете в произвольной форме блоки и фигуры, прописываете, где и какой контент должен быть. Делаете это в любимом скетчбуке, блокноте. Или используете стикеры на доске.
Это первый простой (и любимый дизайнерами) способ. Просто рисуете в произвольной форме блоки и фигуры, прописываете, где и какой контент должен быть. Делаете это в любимом скетчбуке, блокноте. Или используете стикеры на доске.
Способ хороший, он пахнет старыми книгами. Но это не очень продуктивно при возможных изменениях со стороны заказчика. К тому же, мы живем в мире облачных технологий, почему бы не пользоваться более удобными инструментами?
Можно, например, задействовать Sketch или любой другой графический редактор. Только это съест у вас кучу времени. Этот вариант больше подходит для дизайнера-педанта, который подходит ко всему со вкусом (что не всегда помогает работать быстро).
Проблемы могут возникнуть, если потребуется внести изменения на встрече с клиентом или дополнить карту новыми элементами. То есть, проблемы всё те же.
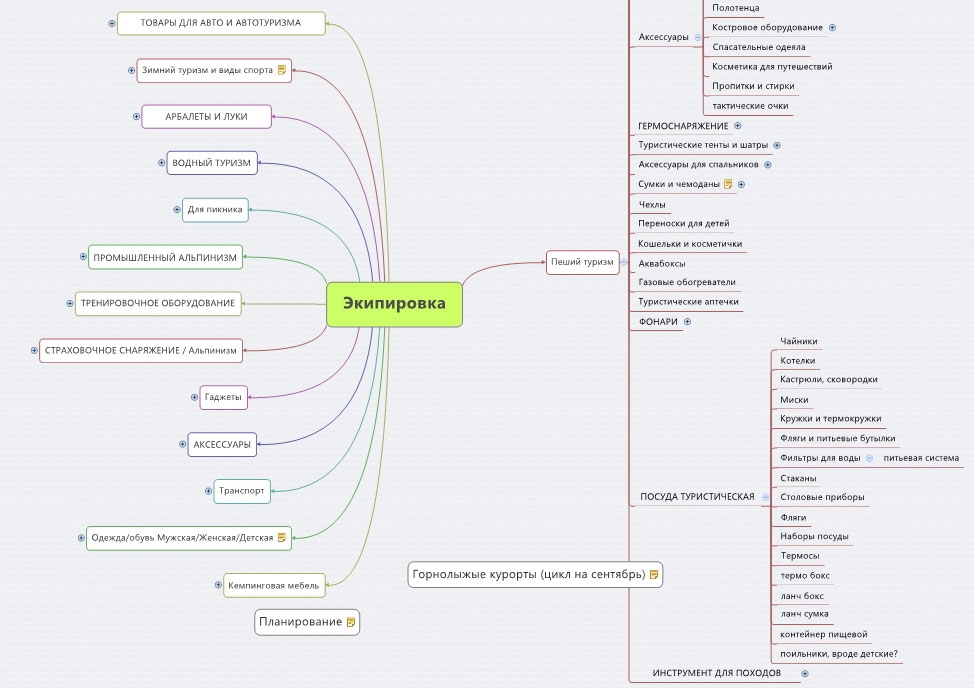
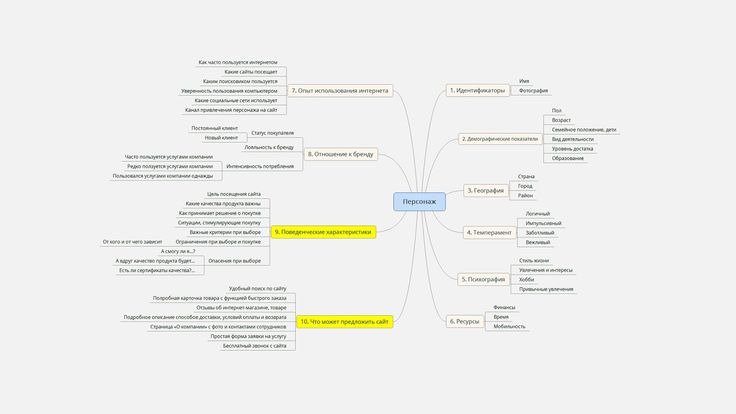
Еще один вариант — карта сайта в виде mind map (ментальной карты). Это ближе к истине, только в этом случае не все детали будут учтены, а общая структура сайта может выглядеть очень запутано.
Сервисы по созданию ментальных карт не рассчитаны на детальную проработку сайтов. Здесь будет только схема, без возможности что-то комментировать, объяснять, выделять и анализировать.
Последний вариант — специализированные сервисы по созданию визуальной карты. Это оптимальное решение, потому что оно учитывает потребности большей части UX-профессионалов: дизайнеров, проектировщиков, контент-стратегов, SEO-специалистов. Здесь и интерфейс удобный, и можно комментировать, делиться, хранить и обрабатывать информацию, не теряя во времени.
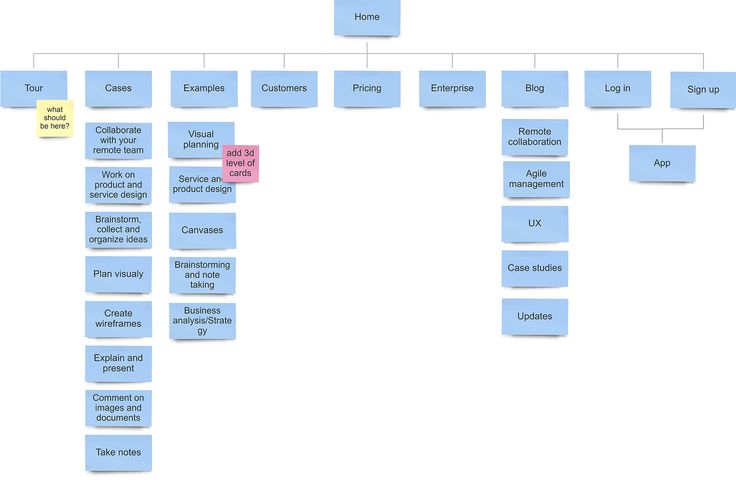
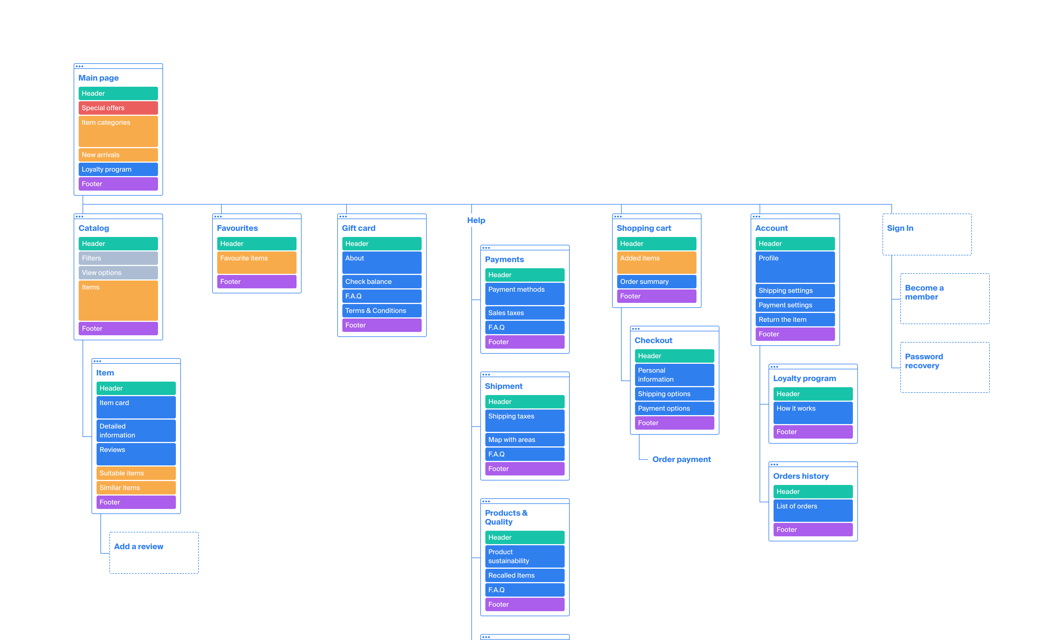
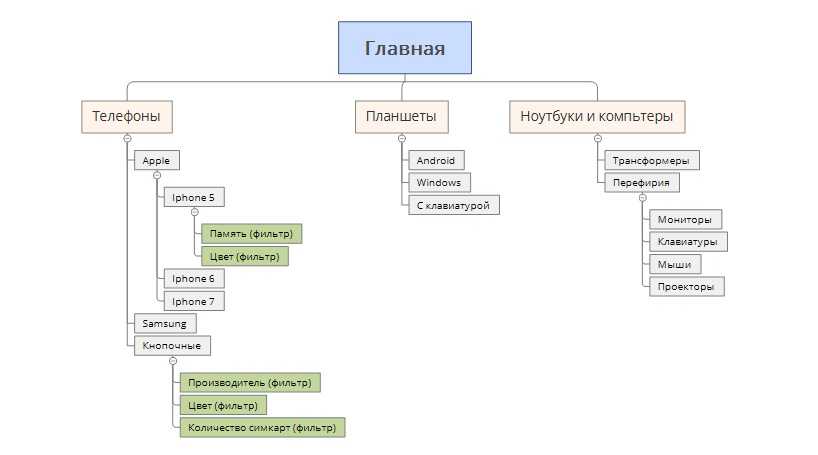
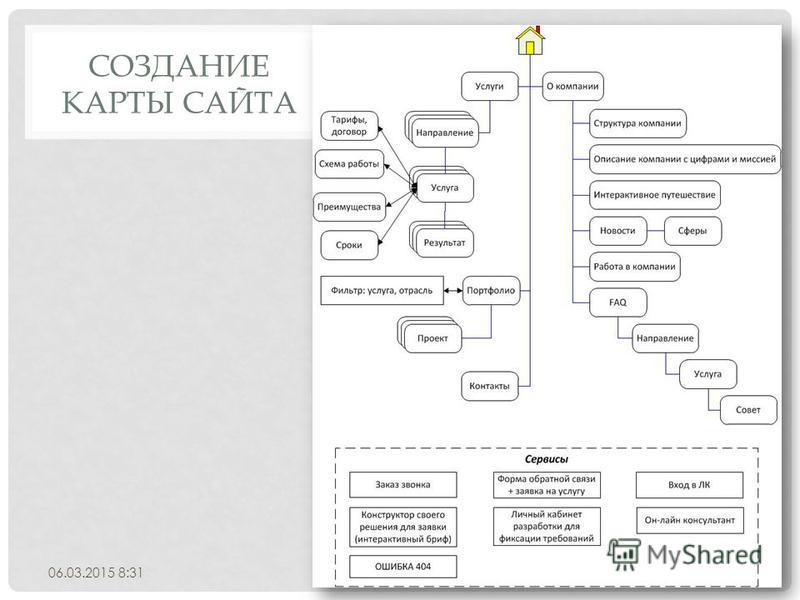
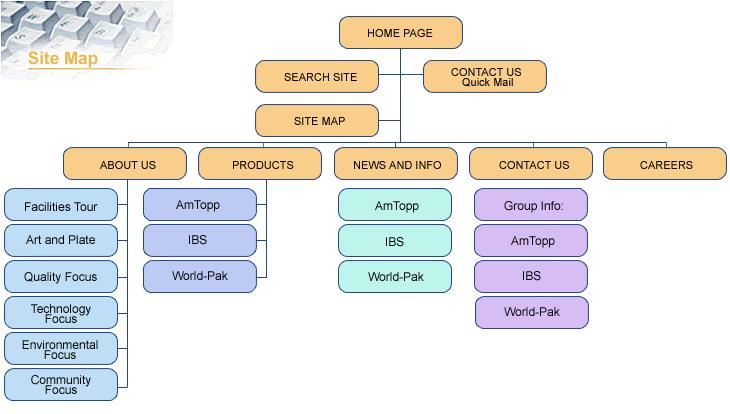
Как должна выглядеть карта сайта
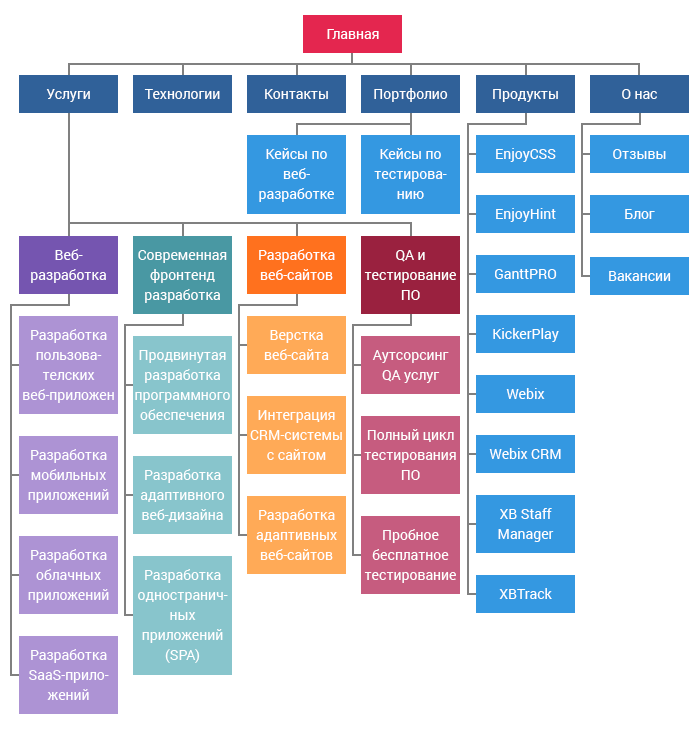
На правильной карте сайта сразу виден масштаб работ и цепочки взаимосвязей. От главной вы движетесь к внутренним страницам, углубляясь в разделы и подразделы. Иерархическая структура зависит от проекта, но есть несколько обязательных условий.
- На карте сайта должно быть понятно, какая страница к чему относится. Это достигается за счёт соединительных линий (связей) и вертикальной последовательности блоков (страниц).

- Чтобы не путаться в информации, всегда начинайте с главных страниц: «О Компании», «Услуги», «FAQ», «Контакты». Уже после подготовки основных страниц переходите к второстепенным: карточки товаров, статьи в блоге и так далее.
- Будет не лишним, если вы пропишите особенности контента на каждой странице и параметры SEO, если таковые имеются. Это поможет оценить затраты на каждый вид работ без дальнейших аудитов.
Какие сервисы для создания карты сайта есть на рынке
Несмотря на всестороннее развитие и общедоступность облачных сервисов, качественных решений для создания визуальной карты сайта немного. Расскажем о четырёх таких сервисах.
FlowMapp
FlowMapp
Профессиональный инструмент для подготовки визуальной карты сайта, сочетающий в себе возможности облачного хранилища файлов и проектной документации.
Особенность FlowMapp в самой идеологии. Как мы знаем, ИТ-продукты без определённой проблемы обречены на провал. Нельзя просто взять и в красивую обертку поместить никому не нужную идею.
В сервисе есть функции создания и редактирования интерактивной карты, комментирования страниц, создания структуры каждой страницы, активити-центр для отслеживания изменений в проектах, а также функция экспорта проектов в различные форматы и шаринг на почту.
В скором времени будут добавлены такие функции, как User Flow — реализация проектирования пользовательских потоков на сайте, демонстрация и обсуждения дизайна (или moodboards), чек-листы для постановки и контроля задач. Также разработчиками заявлена реализация плагина для работы со Sketch-файлами.
Одна из особенностей: FlowMapp не привязан исключительно к SEO, как многие аналогичные сервисы. Есть бесплатный тариф на один проект.
Какую проблему решает: в сервисе предусмотрена совместная работа над прототипами, а также хранение всего контента будущего сайта. Объём хранилища зависит от тарифа, но даже минимального тарифа хватит для комфортной работы над одним проектом.
Объём хранилища зависит от тарифа, но даже минимального тарифа хватит для комфортной работы над одним проектом.
Dynomapper
Dynomapper
Многофункциональная платформа по созданию визуальных карт с возможностью интегрировать сервис с Google Analytics.
Dynomapper выглядит солидно, предлагает работать напрямую с данными из Google Analytics, ссылками, keywords. Умеет импортировать XML-файлы и отправлять готовые карты на почту (чтобы сразу отправить макет заказчику).
Несмотря на скромный дизайн редактора (можно выбрать из четырёх готовых стилей), Dynomapper неплохо справляется со своей основной задачей: создание понятной и удобной карты сайта.
Из особенностей: можно проставить теги к каждой странице, чтобы знать, на каком этапе разработки сайта сейчас застопорилась работа. Также можно выложить карту на всеобщее обозрение или поделиться ею в Facebook.
Какую проблему решает: помимо создания визуальной карты, решает некоторые узкие задачи по SEO: аудит контента, оптимизация изображений, поиск несоответствий и битых ссылок, keyword tracking.
Slickplan
Slickplan
Серьёзный сервис по разработке карты сайта, планированию контента, составлению диаграмм, а также созданию мокапов.
Slickplan — симпатичный инструмент-помощник в создании карты сайта. Из выгодных преимуществ: гибкая настройка визуальных стилей, возможность работать над картой в команде, а также целый месяц пробного периода для реализации первого крупного проекта.
Итоговый файл можно сохранить в разных форматах и разрешениях для профессионального шэринга. Ещё каждую карту можно оформить в фирменных цветах компании и добавить логотип для идентификации студии или агентства.
Какую проблему решает: сервис поможет одному специалисту или команде создать интерактивную карту сайта в не самом удобном интерфейсе с возможностью кастомизировать каждый графический файл.
Writemaps
Writemaps
Облачный сервис для быстрого создания карты сайта и планирования контента.
Основную ставку Writemaps делает именно на наглядный и простой процесс создания визуальной карты, а также на возможность поделиться информацией с заказчиком или подрядчиком для дальнейшей работы.
Функциональность минимальная, но разработано с учётом главных желаний и потребностей разработчиков.
Каждый блок-страницу можно выделить отдельным цветом. Сами карты очень похожи на mind map. Ей также легко управлять: добавлять страницы, создавая навигацию за несколько минут. Пробный период в 15 дней, а также бесплатный тариф (можно создать три карты бесплатно) позволят оценить все возможности сервиса.
Какую проблему решает: самый минималистичный инструмент, без дополнительных интеграций. Работа с картой сайта в чистом виде с минимумом дизайнерских приёмов.
Как создать HTML-карту сайта
SEO
1526014800
37687
56
9
Богдан БородинHTML-карта существует в структуре большинства сайтов. Увы, далеко не каждый специалист может рассказать о ее функциях, как HTML-карта влияет на SEO и почему так необходима. На эти вопросы мы и постараемся ответить в новом посте рубрики «Азбука SEO».
Увы, далеко не каждый специалист может рассказать о ее функциях, как HTML-карта влияет на SEO и почему так необходима. На эти вопросы мы и постараемся ответить в новом посте рубрики «Азбука SEO».
HTML-карта и ее функции
Sitemap HTML — это статический каталог всех основных разделов сайта, размещенных в соответствии с их иерархией. Проще говоря, это одновременно путеводитель и оглавление сайта.
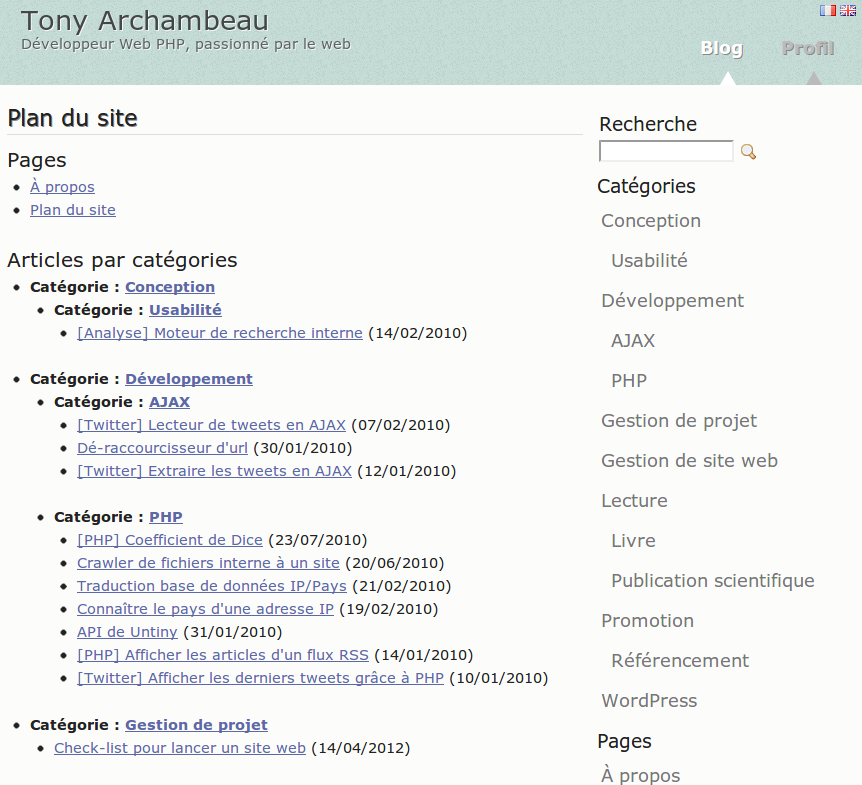
Чаще всего у HTML-карты древовидная структура, а ссылка на нее размещена в футере сайта:
Основное предназначение карты для пользователей — это визуализация структуры сайта и упрощение навигации.
Роботы при сканировании HTML-карты получают список ссылок на приоритетные страницы сайта (которые вы сами считаете такими), что может ускорить сканирование этих самых страниц.
«Влияет ли HTML карта на SEO? Да, иногда. Без сомнений, это целесообразно, когда с помощью этого файла осуществляют разметку страниц категорий и описаний. Это особенно нужно именно тогда, когда робот не может просканировать сайт нормально. Так что, если на вашем сайте действительно сложная навигация и нет логически выстроенной структуры, то именно HTML-карта позволит Google проанализировать структуру вашего сайта.»
Так что, если на вашем сайте действительно сложная навигация и нет логически выстроенной структуры, то именно HTML-карта позволит Google проанализировать структуру вашего сайта.»
Джон Мюллер, ведущий аналитик Google
Как правильно сформировать HTML-карту сайта?
Три главных принципа, которые лежат в основе построения карты такие:
- Простота. У пользователей не должно возникать сложностей в поиске необходимой страницы.
- Актуальность. В карте должны быть ссылки только на актуальные для продвижения страницы — никаких ссылок на битые или закрытые от индекса страницы.
- Структурированность. Карта должна максимально точно отражать существующую структуру сайта.
Помимо базовых принципов существует ряд правил и рекомендаций, которые необходимо соблюдать при формировании HTML-карт:
- Нужно перечислить ссылки на все страницы сайта, которые открыты для индексации. При этом исключив типы страниц с доминирующим количеством в структуре сайта (более 90%).
 Например, страницы:
Например, страницы:
- конкретных товаров;
- постов;
- статей;
- пагинации.
- Карта должна регулярно автоматически обновляться. Это позволит поддерживать актуальность списка страниц.
- Если карта сайта включает в себя более 150 ссылок, то ее следует реализовывать на многостраничной основе.
Последняя рекомендация подходит большим сайтам со сложной структурой. Также для таких сайтов используют несколько HTML-карт с дополнительным уровнем вложенности. Например, карта сайта Airbnb.
Общая карта со ссылками на другие HTML-карты по странам:
HTML-карта страны, реализованная на многостраничной основе:
- Необходимо реализовать визуальное разделение по темам/категориям. Это позволяет улучшить восприятие и упростить навигацию по карте. Например, как на сайте ebay.com или на www.olx.ua.
- Ссылки на страницы должны быть расположены в логичной форме и в соответствии с иерархией страниц, то есть: от разделов к категориям, от категорий к подкатегориям.
 Например, так выглядит карта блога Netpeak — все красиво сортировано по рубрикам.
Например, так выглядит карта блога Netpeak — все красиво сортировано по рубрикам.
- Следует использовать релевантные ключевые слова для анкоров ссылок — никаких транзакционных ключевых фраз со словами «цена», «купить», «заказать» и прочее.
- Ссылку на HTML-карту нужно разместить на всех страницах в футере сайта.
Существует несколько способов создания карты сайта:
- Вручную реализовать HTML-документ со всеми необходимыми ссылками — подойдет для опытных пользователей и небольшого сайта.
- Воспользоваться сервисом SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц.
- Использовать плагины для различных CMS. Например, Dagon Design Sitemap Generator для WordPress удобен, упрощает процесс создания и поддержки пользовательской карты сайта.
Как оформить идеальную HTML-карту сайта
Напоследок, несколько примеров оригинального подхода к оформлению HTML-карт. Смотрите для вдохновения:
Смотрите для вдохновения:
1. The New York Times. В карте сайта есть ссылки на статьи за январь 1851 года.
2. IMDb. Чтобы предоставить пользователю максимально точную и при этом лаконичную информацию о том, куда он попадет, к каждой ссылке добавлена небольшая аннотация.
3. Daily Mail. Карта сайта оформлена наглядно, ярко и при этом не нарушает общую стилистику оформления сайта:
Запомнить
Пользовательская карта — простой и удобный инструмент, который облегчает процесс взаимодействия с сайтом как для пользователей, так и для поисковых систем.
Есть три главных принципа, которые лежат в основе построения карты:
- простота;
- актуальность;
- структурированность.
Как создать такую карту?
- Использовать сервис SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц.
- Вручную реализовать HTML-документ со всеми необходимыми ссылками — подойдет для опытных пользователей и небольшого сайта.

- Использовать плагины для различных CMS. Например, Dagon Design Sitemap Generator для WordPress.
Как создать карту сайта (Sitemap) для WordPress
Неважно, насколько хорошо вы ориентируетесь на местности, всегда полезно иметь под рукой карту, правда? То же самое и с поисковыми системами. Они могут и сами просканировать ваш сайт, но вы можете облегчить им работу, создав так называемую карту сайта.
По сути, карты сайтов сообщают поисковым системам типа Google и Bing, как устроен ваш сайт. Таким образом они могут более эффективно просмотреть и индексировать ваш сайт. Поисковые системы являются ключевыми в стратегии SEO. И в этой статье мы расскажем, как и почему вы можете настроить вашу карту сайта для WordPress.
Смотрите также:
- Карта сайта для WordPress посредством плагина Google XML Sitemaps
- Создаем карту сайта WordPress без помощи сторонних плагинов
- Лучшие SEO плагины и инструменты для WordPress
- Как смотреть статистику Google Analytics прямо из консоли WordPress
- Используем Google Webmaster Tools с помощью плагина Google Publisher Plugin
Что такое Карта Сайта и в чем её польза
Чтобы объяснить, что такое карта сайта, нужно знать, как поисковые системы индексируют веб. Поисковые системы посылают роботов сборщиков, которые переходят по всем ссылкам в Интернете. Каждый раз, когда они находят новую ссылку, сборщики индексируют новую страницу. И тогда эту страницу можно найти в поисковой системе.
Поисковые системы посылают роботов сборщиков, которые переходят по всем ссылкам в Интернете. Каждый раз, когда они находят новую ссылку, сборщики индексируют новую страницу. И тогда эту страницу можно найти в поисковой системе.
Карты сайтов ускоряют этот процесс, предоставляя поисковым роботам детальную карту вашего веб-сайта. Вместо того, чтобы самостоятельно находить внутренние ссылки на весь ваш контент, сборщик мгновенно узнает расположение всех страниц вашего веб-сайта.
Карты сайтов – это ни что иное, как волшебная палочка для SEO, они улучшат индексацию вашего сайта.
Они также предоставляют поисковым системам дополнительные сведения, например, дату последнего обновления страницы, частоту изменения страницы и её важность. Эта информация может в дальнейшем помочь поисковым системам оптимизировать исследование вашего сайта.
Карты сайтов XML vs HTML
Карты сайтов XML наиболее распространены. Они именно такие, как мы описали выше – созданы для поисковых систем. Их данные не пригодятся людям, и вы можете использовать их только для улучшения индексации.
Их данные не пригодятся людям, и вы можете использовать их только для улучшения индексации.
Карты сайтов HTML, с другой стороны, могут использовать как люди, так и поисковые системы. Это реальная страница на вашем веб-сайте, где посетители и поисковые системы могут узнать о расположении вашего контента. Поисковые системы всё еще смогут исследовать эту страницу, но она понравится и любопытным посетителям.
Так какой тип использовать?
Ответ – ОБА! Не нужно выбирать что-то одно. Они не конфликтуют и оба привносят выгоду. Если вы не верите нам, то посмотрите, что говорит бывший гуру Google SEO о XML и HTML картах сайтов:
Как создать карту сайта XML на WordPress
Учитывая популярность SEO плагинов, велика вероятность, что у вас уже есть всё необходимое для создания карты сайта XML. Если вы используете Yoast SEO, All in One SEO, или SEOPressor, то вам нужно просто найти соответствующие настройки плагина для создания вашей карты сайта XML.
Yoast SEO
К примеру, для настройки карты сайта в Yoast SEO вам нужно просто зайти в SEO → XML Sitemaps:
В инструментах карты сайта Yoast SEO вы можете включить мультимедийные приложения для карты сайта XML:
Это повысит ваш трафик от поиска по картинкам, увеличив индексацию ваших медиа загрузок.
All in One SEO Pack
Создание карты сайта XML схоже и в All in One SEO, просто зайдите в All in One SEO → XML Sitemap:
Google XML Sitemaps
Если у вас нет одного из тех плагинов, или вы хотите иметь дополнительный контроль над вашей картой сайта XML, то вы можете использовать плагин Google XML Sitemaps. Он бесплатный и тоже доступен в репозитории плагинов WordPress.org.
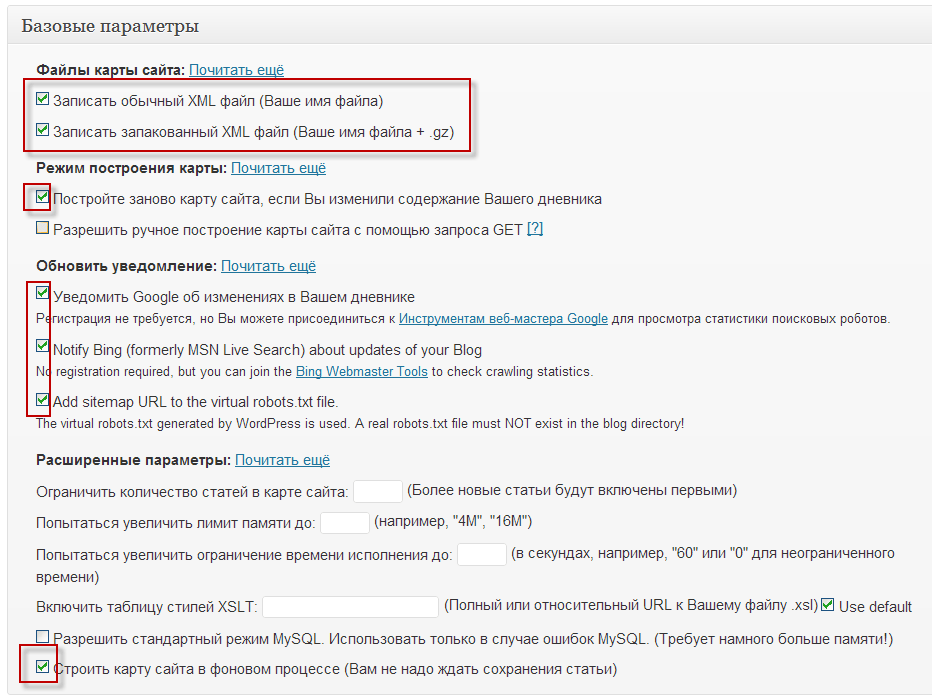
После установки плагина вы можете его настроить в Settings → XML-Sitemap:
Вот, что вам нужно будет настроить на этой странице с параметрами:
- Приоритет записей: Настройте подсчёт приоритета сканирования записи.
 Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную.
Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную. - Контент карты сайта: Выберите тип контента, который попадёт в вашу карту сайта. К примеру, если вы хотите исключить категорию архива записей, то просто уберите галочку напротив этого поля.
- Частота изменений: Настройте частоту изменений каждого типа контента. Это даст поисковым системам возможность выставлять приоритет сканирования. Например, вы хотите, чтобы страница с частым обновлением фотографий сканировалась ежедневно.
- Приоритеты: Вы можете вручную установить разные приоритеты сканирования для разного контента. Вы наверняка заходите установить наивысший приоритет для начальной страницы.
Как создать карту сайта HTML с WordPress
Для создания карты сайта HTML вам необходимо обратиться к специальному плагину. Он называется WP Sitemap Page и доступен бесплатно на WordPress. org.
org.
WP Sitemap Page
После установки плагина можно приступить к его настройке в Settings → WP Sitemap Page:
Вы можете исключить некоторые типы записей, выбрать вид отображения заголовков записи и выбрать, показывать или нет записи, которые принадлежат к нескольким категориям.
Вы можете добавить карту сайта на любую страницу с помощью шорткода. Плагин содержит множество пользовательских шорткодов, которые позволяют отображать только страницы, тэги, категории и т.д. Вы также можете настроить параметры сортировки.
Хорошей идеей является размещение шорткода в разделе, доступном из футера. Таким образом люди и поисковые системы смогут быстро его найти, но он не будет занимать место в меню.
Как рассказать поисковым системам о вашей карте сайта XML
После создания карты сайта осталось сделать только одну вещь — сообщить поисковым системам, где они смогут её найти.
Показав поисковым системам, где вы храните карту сайта, вы будете уверены, что они найдут её и будут осведомлены о любых изменениях на вашем сайте.
Чтобы предоставить вашу карту сайта для Google, вам нужно зарегистрироваться в Google Search Console (ранее Google Webmaster Tools) и следовать их инструкциям.
Итоги
Карты сайтов – это простой и быстрый способ улучшить ваш сайт WordPress. Создав карту сайта XML, вы упростите работу поисковым системам по исследованию вашего контента. А с помощью карты сайтов HTML вы можете не только улучшить дружественность веб-сайта к поисковым системам, но и удовлетворить любопытных пользователей.
Вы просто обязаны, как минимум, создать карту сайта XML, но если есть время, то мы рекомендуем добавить и карту сайта HTML.
А вы уже создали карту сайта? Расскажите нам в комментариях!
Источник: elegantthemes.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как создать и настроить карту сайта sitemap.
 xml и зачем она нужна
xml и зачем она нужнаСуществуют карты сайтов sitemap, создаваемые для облегчения индексации ресурса поисковыми роботами. Эти элементы имеют формат xml. Также есть и другой тип в формате html, предназначенный для удобства навигации пользователей. Такие карты представляют сайт в виде иерархического древа, чтобы человек мог одним щелчком мыши выбрать нужный раздел. Но нас интересуют элементы в формате xml, поскольку для навигации пользователей предусмотрено много других удобных способов.
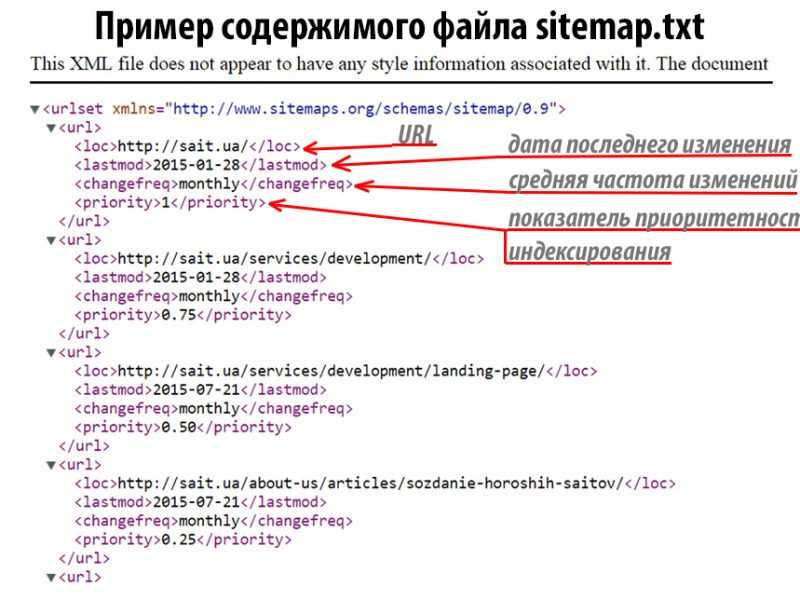
Итак, в документе sitemap.xml должна содержаться следующая информация, предназначенная для поисковых систем:
- список URL-адресов с их иерархической структурой;
- тип медиа контента (картинки, видеофайлы) с информацией о нём;
- указание на то, как часто обновляется сайт, а также время, когда обновление происходило в последний раз;
- дополнительная информация (например, другие версии проиндексированных веб-страниц, если они есть).
Представленная информация позволит роботам Гугла и Яндекса быстро проиндексировать все страницы сайта, отображая их в поисковой выдаче по соответствующим запросам, если эти страницы под них оптимизированы.
Как создать карту сайта sitemap.xml
Для этого пользуются двумя способами:
- плагин-генератор для конкретной CMS,
- внешний генератор.
Мы рекомендуем пользоваться первым способом, поскольку, в отличие от бесплатных внешних генераторов, модули, подключаемые к системам управления сайтом, имеют больше возможностей для настройки. О том, как их настраивать, можно написать несколько отдельных статей, поскольку для каждой CMS соответствующий плагин имеет свои особенности.
Что до внешних генераторов (которые подойдут, если сайт, например, сделан на самописном или редком движке), то они хорошо работают на ресурсах с небольшим количеством страниц, которые обновляются редко. Действуют они так: в поле ввода нужно вписать адрес главной страницы, нажать кнопку старта и подождать, пока программа выполнит работу. После этого нужно скачать готовый файл sitemap.xml и поместить его в корень сайта при помощи программы, поддерживающей работу по ftp (например, Filezilla).
Если sitemap.xml отсутствует
В этом случае сайт точно так же будет отображаться в поиске, однако часто не в полном объёме. Это связано с тем, что существуют страницы, на которые не ведёт ни одна ссылка, поэтому поисковые роботы просто не смогут на них попасть. А вот при наличии карты в формате xml такая страничка будет проиндексирована и станет мелькать в поиске.
Ещё одна проблема при отсутствии соответствующего xml-файла связана с часто обновляющимися страницами. Роботы посещают все разделы сайта не так часто. Поэтому, если нет соответствующего указания в нужном файле, они могут долго не заглядывать на страничку, которая уже успела обновиться. А значит, информация о ней в Гугле и Яндексе окажется устаревшей без наличия sitemap.xml.
Sitemap.html и Sitemap.xml – что это и чем различаются
Карта сайта в формате HTML представляет собой статическую страницу со ссылками на другие страницы ресурса. Для поисковых роботов это не имеет особой ценности, зато может помочь посетителям. Правда, только в том случае, если эти ссылки удобно структурированы, а также их не слишком много. Поэтому для обширных порталов лучше предусмотреть несколько уровней (категорий и подкатегорий), переход между которыми выполняется по клику.
Правда, только в том случае, если эти ссылки удобно структурированы, а также их не слишком много. Поэтому для обширных порталов лучше предусмотреть несколько уровней (категорий и подкатегорий), переход между которыми выполняется по клику.
Sitemap.xml – это, как было сказано выше, не страница, а файл со всеми адресами (URL), которые должны проиндексировать поисковые роботы Яндекса, Google и других систем. Пользы для посетителей сайта такой файл не несет, потому что они его даже не увидят, зато поможет поисковикам проиндексировать сайт более полно и быстро.
Как сделать карту сайта вручную
Такой способ создания Sitemap.xml подойдет тем, кто не доверяет генераторам, однако если ресурс большой (несколько сотен URL и более), без программ-генераторов не обойтись. Чтобы сделать XML карту сайта самостоятельно, создайте новый документ в текстовом редакторе (например, Notepad++), после чего задайте документу нужное разрешение (XML). Теперь можно приступать к оформлению (написание тегов, URL, команд).
Примеры таких документов есть в интернете, так что если вы не знаете, что и как прописывать, можно всё сделать по образцу. После завершения работы с документом поместите его в корневую папку сайта (как получить к ней доступ, описано выше) или в подкаталоги (ниже будет описано, зачем).
Особенности Sitemap.xml: 10 полезных рекомендаций от Google
Поисковые роботы не всегда работают оперативно, а доступ к некоторым страницам может быть затруднен, если на них нет ссылок с других страниц. Страницы, на которые не ссылаются, зачастую и вовсе не будут проиндексированы роботами без посторонней помощи. Поэтому грамотно составленный файл карты сайта решит эту проблему. Техническая поддержка Google рекомендует обратить внимание на следующие моменты:
- Соблюдайте единый синтаксис при добавлении URL. Например, если правильный адрес www.google.com, то при указании “google.com” без “WWW” могут возникнуть проблемы с индексацией.
- Учтите, что файл Sitemap.xml имеет лимит на количество URL – оно не должно превышать 50 тысяч.
 Если адресов больше, создается второй файл, затем третий и так далее – сколько потребуется. Ограничение по размеру тоже есть: оно составляет 50 мегабайт. При превышении этого размера создается следующий файл, иначе с индексацией страниц внутри документа могут возникнуть проблемы.
Если адресов больше, создается второй файл, затем третий и так далее – сколько потребуется. Ограничение по размеру тоже есть: оно составляет 50 мегабайт. При превышении этого размера создается следующий файл, иначе с индексацией страниц внутри документа могут возникнуть проблемы. - Обратите внимание на кодировку – только UTF-8. Она нужна для корректного отображения нелатинских символов. В самом файле XML должны быть только символы стандарта ASCII, но не расширенного ASCII, поэтому, например, «звездочки» (*) или фигурные скобки ({}) ставить нельзя. Также не забудьте про правильное экранирование URL и используйте соответствующие коды для преобразования символов (их можно найти в документации Google, посвященной оформлению файлов Sitemap.xml). Экранирование обычно выполняется с помощью скриптов или других инструментов, а корректность их работы можно проверить, посмотрев, соответствуют ли они стандартам XML, RFC-3986 и RFC-3987, принятым в Google.
- Размещение файла XML в других папках (не корневой) приведет к тому, что адреса верхнего уровня (в том числе главная страница) не будут проиндексированы при сканировании карты.
 Однако такое размещение будет иметь смысл в случае разветвленных порталов с большим количеством страниц. В этом случае главный файл XML с указанием родительских страниц (например, для категорий и подкатегорий) можно разместить в корневом каталоге, а остальные – в папках нижних уровней.
Однако такое размещение будет иметь смысл в случае разветвленных порталов с большим количеством страниц. В этом случае главный файл XML с указанием родительских страниц (например, для категорий и подкатегорий) можно разместить в корневом каталоге, а остальные – в папках нижних уровней. - Избегайте указания Session ID (идентификаторов сеансов) в документе, поскольку это приведет к слишком частому сканированию страниц поисковыми роботами, что может отрицательно сказаться на дальнейшей индексации ресурса.
- Если вы администрируете двуязычный ресурс (или поддерживающий больше языков), пользуйтесь атрибутом hreflang для отметки страниц на второстепенных языках.
- Sitemap должен содержать только канонические (canonical) адреса страниц. Заранее определите, какая версия той или иной страницы (если у вас несколько таких версий) должна быть представлена в поиске. Соответственно, в файле XML должна быть указана именно она. То же касается и версий сайта с WWW и без: разместите Sitemap в той, которую вы выбрали в качестве главной, а для другой настройте переадресацию или укажите атрибут rel=canonical для страниц второй версии.

- При наличии отдельных URL у мобильной версии Google рекомендует добавлять в индекс только какую-то одну версию страниц, а другую (при необходимости индексации) сопровождать аннотациями.
- Расширяйте синтаксис документа для добавления MIME-типов при индексации картинок, видеозаписей, новостных материалов.
- В файле XML могут быть прописаны определенные команды для поисковых роботов (например, по частоте индексирования контента или приоритету индексации, то есть с указаниями, какие URL должны индексироваться первыми).
Кроме того, команда «Гугла» отмечает, что карты Sitemap не являются директивными, а представляют собой только рекомендации роботам, какие страницы администрация ресурса считает приоритетными для индексации. При этом сканирование файла производится роботами Google произвольно, то есть без учета порядка URL в документе.
Другие варианты создания карты сайта
XML и HTML не единственные форматы для создания такого документа. Владельцы блогов могут воспользоваться, например, форматами RSS и Atom, позволяющими создавать фиды, которые затем отправляются для индексации «Гуглу». Формат mRSS позволяет индексировать видеофайлы.
Формат mRSS позволяет индексировать видеофайлы.
Есть возможность отправлять URL на индексацию и при помощи обычного текстового документа. В условиях здесь, как и обычно, кодировка (исключительно UTF-8), а также то, что, кроме адресов страниц, в таких файлах не должно содержаться никакой другой информации. Имя у документа может быть любым (не обязательно Sitemap), а вот расширение – строго TXT. Создание текстового файла удобно, когда требуется не прописать дополнительные команды и атрибуты, а только указать адреса страниц, направляемых на индексацию или переиндексацию.
Что такое карта сайта и как создать ее для своего веб-сайта
Когда вы хотите настроить свой сайт, первое, о чём вам нужно позаботиться, это веб-хостинг. Если вы не знаете, с чего начать, ознакомьтесь с этим отчётом Hosting Data о лучших услугах веб-хостинга в Великобритании. Тем не менее, даже если большая часть основ уже сделана и готова, время, потраченное на работу над серверной частью, действительно выведет ваш сайт на новый уровень.
Примером такой работы является создание карты сайта — важной части основы вашего веб-сайта и необходимой для любой стратегии SEO, которую вы можете иметь.
Содержание
- Что такое карта сайта?
- Почему важно иметь карту сайта?
- Как создать карту сайта?
- Создание карты сайта вручную
- Автоматическое создание карты сайта
- Отправка файла Sitemap
- Заключение
Что такое карта сайта?
Что такое карта сайта? Как следует из названия, это карта каждой страницы вашего сайта. Конечно, это не обычная карта, которую можно найти под заголовком.
Вместо этого карта сайта создаётся на XML (Extensible Markup Language) и в основном используется как способ для ИИ упростить индексацию вашего сайта. Поисковые системы, такие как Google, используют карты сайта XML для более эффективного хранения страниц вашего сайта, что даёт лучшие результаты, когда люди ищут похожие термины.
Почему важно иметь карту сайта?
Первостепенная важность наличия карты сайта — это поддержка вашей стратегии SEO.
Как упоминалось выше, поисковые системы используют сканеров, чтобы просматривать веб-сайты и индексировать их вместе, более внимательно изучая контент на своих страницах. Если вы предоставите этим сканерам карту вашего сайта, ваш контент можно будет индексировать быстрее. Таким образом, этим поисковым роботам будет легче показывать результаты, когда кто-то ищет ключевое слово.
Файлы Sitemap содержат очень важную информацию о вашем веб-сайте, например, частоту обновлений, расположение страницы по отношению к другим страницам и вашей целевой странице и насколько эта страница важна. Карта сайта даже сообщит поисковым системам, что у вас нет дублированного контента, что является большой проблемой, когда дело доходит до SEO.
Как создать карту сайта?
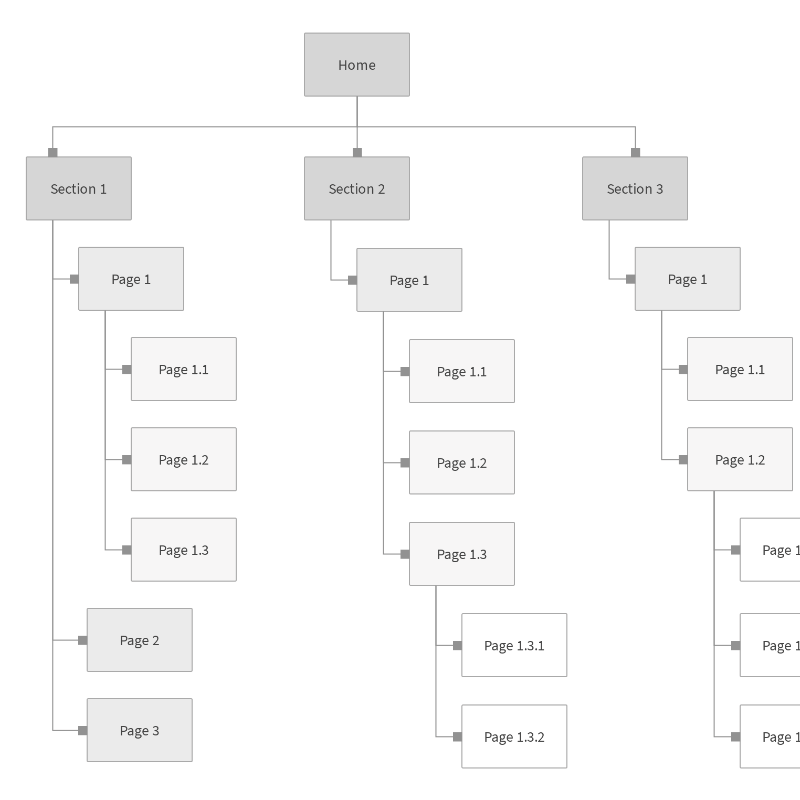
Независимо от того, используете ли вы генератор для создания карты сайта или делаете это вручную, важный первый шаг — это действительно взглянуть на макет путей вашего сайта. Как правило, чем более мелкая структура вашего сайта, тем легче ему ранжировать.
Например, страницу, которая трижды удаляется из вашей корневой страницы, будет намного сложнее ранжировать. Именно поэтому большинство экспертов по SEO говорят, что вы должны попытаться создать карту сайта как можно проще.
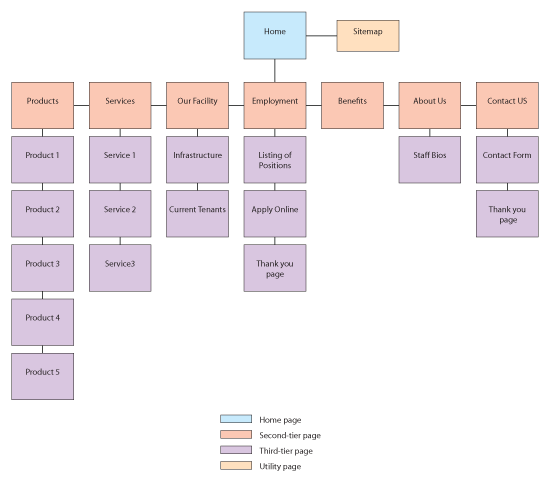
Как видите, в карте сайта всего три уровня, что увеличивает важность таких страниц, как «комитеты» и «обновление членства» по сравнению с домашней страницей.
Создание карты сайта вручную
Если у вас есть некоторый опыт работы с HTML, вы можете создать карту сайта вручную. В конце концов, XML — это форма языка разметки, поэтому у вас не должно возникнуть особых трудностей.
Процесс прост: просто создайте текстовый файл с расширением.xml и заполните его кодом, содержащим соответствующую информацию. Вот пример того, как это должно выглядеть:
<? xml version = ”1.0 ″ encoding =” UTF-8 ″?>
<urlset xmlns = ”example.com ″>
<url>
<loc> http://www.example.com/ </loc>
<lastmod> 1 января 2005 г.
</lastmod>
<changefreq> ежемесячно </changefreq>
<priority> 0,8 </priority>
</url>
</urlset>
Как только вы закончите, не забудьте проверить свою карту сайта XML с помощью валидатора карты сайта. Этот шаг важен, потому что вы можете в конечном итоге помешать своему сайту, передав недействительную карту сайта.
Автоматическое создание карты сайта
Если у вас нет опыта или времени для создания карты сайта вручную, вы всегда можете использовать онлайн-генератор.
С генератором всё, что вам нужно сделать, это ввести URL-адрес, и он создаст для вас карту сайта. Если вы используете что-то вроде WordPress, у плагина Yoast SEO есть функция для автоматического создания карты сайта и даже для её отправки. Это происходит с каждой новой страницей, которую вы публикуете, поэтому поисковые роботы всегда могут обновлять ваш сайт.
Отправка файла Sitemap
Когда ваша карта сайта будет завершена, следующим шагом будет её отправка в поисковые системы по вашему выбору. Сначала загрузите карту сайта на свой веб-сайт, а затем получите URL-адрес для процесса отправки.
Сначала загрузите карту сайта на свой веб-сайт, а затем получите URL-адрес для процесса отправки.
Чтобы отправить в Google, вы захотите использовать Google Search Console. После создания учётной записи щёлкните Sitemaps в меню, затем в разделе «Add New Sitemaps» загрузите свой файл и нажмите » Submit«.
Если вы хотите отправить в Bing, вы можете использовать Bing Webmaster Tools. После создания учётной записи перейдите в «Личные сайты» и в левом меню нажмите «Настроить личный сайт», а затем нажмите «Карты сайта». Просто добавьте свой URL-адрес в соответствующее поле, нажмите «Отправить», и всё готово.
Если вы хотите отправить заявку в DuckDuckGo, вы будете рады узнать, что это не обязательно. DuckDuckGo использует для поиска информацию как от Bing, так и от Google, поэтому, если вы отправите их этим двум, всё будет в полном порядке.
Не забывайте не включать перенаправленные URL-адреса в ваши карты сайта при их отправке.
Заключение
Карты сайта — важная часть вашего сайта. Для хорошего SEO необходимо иметь хорошо составленную карту сайта, а также следить за тем, чтобы всё было хорошо организовано.
Для хорошего SEO необходимо иметь хорошо составленную карту сайта, а также следить за тем, чтобы всё было хорошо организовано.
Что ещё более важно, помните, что если вы не установили плагин, который автоматически отправляет карту сайта в предпочитаемые вами поисковые системы, каждый раз, когда вы обновляете её, вам нужно будет снова отправлять её вручную.
ЧИТАЙТЕ ТАКЖЕ:
- Как перенести сайт на WordPress за 2 шага.
- Как создать эффективную целевую страницу в 2021 году.
Как создать карту сайта XML для вашего сайта WordPress
Карты сайта Google XML
ЦЕНА: Бесплатно
SEO от Yoast
ЦЕНА: Бесплатно
Карта сайта, как уже следует из названия, представляет собой карту вашего сайта. Чтобы быть более конкретным, карта сайта – это список всех страниц, найденных на вашем сайте.
Иногда этот список можно создать вручную, чтобы отобразить структуру вашего сайта. Показывая список своих страниц, вы можете показать свои основные категории и их подкатегории, чтобы пользователи могли перемещаться по нему. В прошлом этот метод был намного популярнее; Тем не менее, карта сайта есть на всех хорошо организованных веб-сайтах, но в несколько иной форме.
Показывая список своих страниц, вы можете показать свои основные категории и их подкатегории, чтобы пользователи могли перемещаться по нему. В прошлом этот метод был намного популярнее; Тем не менее, карта сайта есть на всех хорошо организованных веб-сайтах, но в несколько иной форме.
Вместо того, чтобы вручную создавать карту сайта и связывать все страницы вручную, современные технологии позволяют делать это автоматически. Вместо того, чтобы показывать карту сайта вашему посетителю, вам следует лучше организовать навигацию и использовать карту сайта только для поисковых систем.
При создании карты сайта для поисковых систем плагины WordPress сделают это за вас. Вместо обычного HTML документ будет написан в XML, и карта сайта будет очень важной частью вашего сайта. Когда у вас есть карта сайта, поисковые системы, такие как Google и Bing, будут более эффективны при индексации вашего сайта. Поскольку этот список сообщает ботам поисковых систем о структуре вашего веб-сайта, он точно знает, что искать. Это приведет к лучшему SEO, а значит, людям будет проще попасть на ваш сайт через поисковые системы.
Это приведет к лучшему SEO, а значит, людям будет проще попасть на ваш сайт через поисковые системы.
В WordPress есть множество доступных плагинов, которые могут выполнять ту же работу и создавать карту сайта за вас. На самом деле не имеет значения, какой из них вы выберете, но мы рекомендуем использовать только один плагин. Использование нескольких плагинов может сбить с толку WordPress, а также поисковые системы, и вы действительно можете усугубить ситуацию, если создадите несколько карт сайта с разными плагинами. В следующих строках мы собираемся показать вам два популярных плагина для карт сайта.
Карты сайта Google XML
ЦЕНА: Бесплатно
Этот простой плагин, имеющий почти 18 миллионов загрузок и более 1 миллиона активных установок, определенно является одним из самых популярных для этой работы. Это не потому, что этот плагин дает вам множество вариантов на выбор, а потому, что он поможет вам начать работу за секунды. Все, что вам нужно сделать, чтобы создать карту сайта, – это установить плагин:
Все, что вам нужно сделать, чтобы создать карту сайта, – это установить плагин:
- Перейдите в Плагины -> Добавить новый
- Искать: «Google XML Sitemaps»
- Установите и активируйте плагин
- Перейдите в Настройки -> XML-карты сайта.
Когда вы перейдете к настройкам плагина, вы заметите, что ваша карта сайта уже создана. Плагин свяжет вас с вашей картой сайта, которую вы можете открыть в браузере для тестирования.
Хотя это делается буквально за секунды, Google XML Sitemaps дает вам возможность детально настроить карту сайта. Если вы прокрутите настройки, вы заметите, что можете выбрать, какие поисковые системы включить, вы сможете выбрать страницы, которые (не) хотите в своей карте сайта, и многое, многое другое.
Отличительной особенностью Google XML Sitemaps является то, что он будет продолжать автоматически обновлять вашу карту сайта. Если вы добавите страницу, плагин добавит ее в вашу карту сайта. Если вы удалите один, плагин поможет вам и сделает то же самое в файле XML.
SEO от Yoast
ЦЕНА: Бесплатно
Этот плагин является одним из самых популярных плагинов для WordPress. Его основная цель – контролировать ваш контент, чтобы добиться лучшего SEO, но в этой статье мы не будем вдаваться в подробности о SEO от Yoast. Поскольку плагин настолько популярен, вполне вероятно, что он также установлен на вашем WordPress. А когда дело доходит до карт сайта, нет необходимости устанавливать дополнительные плагины, поскольку SEO от Yoast предоставляет вам модуль, отвечающий за вашу карту сайта. Итак, если у вас установлен плагин, вот как вы можете создать карту сайта:
- Перейдите к SEO> Карты сайта XML.
- Создайте свою карту сайта
Как мы уже говорили, создать карту сайта очень просто, и есть множество других плагинов, которые отлично справятся с этой задачей. Независимо от того, какой из них вы использовали для создания карты сайта, теперь вы должны сообщить поисковым системам, где находится карта сайта. В следующих строках мы собираемся показать, как добавить его в Инструменты Google для веб-мастеров. Если вы все еще не добавили и не подтвердили свой сайт, узнайте, как добавить свой сайт в Инструменты Google для веб-мастеров.
В следующих строках мы собираемся показать, как добавить его в Инструменты Google для веб-мастеров. Если вы все еще не добавили и не подтвердили свой сайт, узнайте, как добавить свой сайт в Инструменты Google для веб-мастеров.
- Перейдите в Инструменты Google для веб-мастеров
- Откройте свой сайт из списка
- Перейдите в Сканирование -> Карты сайта.
- Нажмите кнопку «Добавить / протестировать карту сайта».
- Введите расположение вашей карты сайта
- Нажмите кнопку «Тест», а затем нажмите кнопку «Отправить».
Готово. Ваша карта сайта создана, и Google получает уведомление об этом. Оставьте XML-файл на своем сервере, и пусть ваш плагин сделает свою работу.
Источник записи: https://firstsiteguide.com
Как создать карту сайта WordPress (простой способ)
Хотите создать карту сайта WordPress?
Файлы Sitemap помогают поисковым системам легко сканировать и индексировать ваш веб-сайт. Думайте о них как о дорожных картах, но для ботов поисковых систем. И они важны для поисковой оптимизации вашего сайта (SEO).
И они важны для поисковой оптимизации вашего сайта (SEO).
В этой статье мы рассмотрим, что такое карта сайта и зачем она вам нужна, а затем объясним, как шаг за шагом создать карту сайта в WordPress.
Что такое карта сайта WordPress?
Карта сайта WordPress — это файл XML (расширяемый язык разметки), который содержит список всех (или большинства) страниц вашего веб-сайта. Это помогает поисковым системам перемещаться по вашему сайту и индексировать контент, который вы хотите ранжировать в результатах поиска.
MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
Эти файлы записываются в формате XML, потому что он может быть прочитан машиной и упрощает его чтение сканерами поисковых систем.
Карта сайта сообщает Google, Bing, DuckDuckGo и другим поисковым системам, где находится ваш контент, когда в последний раз обновлялась страница, насколько важна эта страница для вашего веб-сайта, а также другую информацию.
Однако не путайте карты сайта XML с картами сайта HTML. Простая разница между ними заключается в том, что HTML предназначен для ваших пользователей и помогает им перемещаться по веб-сайту.
С другой стороны, XML предназначен для поисковых систем, содержит метаданные вместе с URL-адресами вашего сайта и не виден пользователям.
Насколько важны карты сайта для вашего сайта? Давайте выясним…
Зачем вам XML-карта сайта?
Поскольку карты сайта помогают роботам поисковых систем находить и индексировать страницы вашего веб-сайта, они помогают повысить видимость вашего сайта в поисковых системах.
Допустим, у вас есть новый блог, в котором нет обратных ссылок. Google с трудом обнаружит ваш контент и может не проиндексировать его. И если он не может проиндексировать вашу страницу, он не может ранжироваться в результатах поиска.
Но с помощью карты сайта вы сообщаете Google, где найти страницу на вашем сайте. В результате сканер обнаружит все ваши страницы и проиндексирует их.
В результате сканер обнаружит все ваши страницы и проиндексирует их.
Вот почему поисковые системы, такие как Google и Bing, предоставляют владельцам веб-сайтов возможность отправлять свои карты сайта.
А если у вас сложившийся бизнес или у вас большой веб-сайт, вы можете использовать карту сайта, чтобы указать важные страницы для сканирования поисковой системой.
Готовы ли вы научиться создавать карту сайта? Посмотрите видео ниже или прочитайте наши пошаговые инструкции.
Как создать карту сайта WordPress
Для создания карты сайта WordPress лучше всего использовать плагин карты сайта WordPress.
WordPress самостоятельно создает базовую карту сайта, но включает в себя все, что может быть не проиндексировано. Это может привести к ошибкам на вашем сайте.
Также невозможно настроить карту сайта WordPress по умолчанию, если вы не знаете PHP-код.
Вот почему, когда дело доходит до создания карты сайта в WordPress, мы рекомендуем использовать плагин.
Самый простой способ настроить XML-карту сайта — использовать All-in-One SEO. Это лучший SEO-плагин для WordPress, который предлагает множество функций.
Просто выполните следующие действия, и ваша карта сайта будет готова за считанные секунды.
Шаг 1. Установите и активируйте плагин All-in-One SEO
Первым шагом является добавление плагина All-in-One SEO на ваш сайт WordPress.
Перейдите к Плагины на панели инструментов и нажмите Добавить новый . Теперь найдите All in One SEO в строке поиска и нажмите Install Now .
После установки плагина нажмите Активировать , и вы должны увидеть опцию SEO на панели инструментов вашего сайта.
Если вам нужны более подробные инструкции, ознакомьтесь с этим руководством по установке плагина WordPress.
Шаг 2. Просмотр включенной карты сайта в All in One SEO
Преимущество плагина All in One SEO в том, что карта сайта включена по умолчанию. Итак, все, что вам нужно сделать, это установить All in One SEO, и все готово!
Но чтобы еще раз проверить, включена ли карта сайта, перейдите на страницу All in One SEO » Sitemaps с панели управления WordPress.
Затем перейдите к параметру Включить карту сайта и убедитесь, что кнопка включена Вкл .
Вот и все!
Шаг 3. Проверка карты сайта вашего сайта
Убедившись, что карта сайта включена, вы можете проверить карту сайта своего сайта.
Для этого просто нажмите кнопку Открыть карту сайта .
После нажатия кнопки вы увидите индексную страницу для вашей карты сайта, которая выглядит примерно так:
По умолчанию All in One SEO создает карты сайта для ваших сообщений, страниц и категорий. И если у вас есть интернет-магазин, такой как магазин WooCommerce, или перечислены какие-либо продукты, то для них также будет настроена карта сайта.
И если у вас есть интернет-магазин, такой как магазин WooCommerce, или перечислены какие-либо продукты, то для них также будет настроена карта сайта.
Вы также можете вручную протестировать или просмотреть карту сайта. Для этого перейдите по URL-адресу своего веб-сайта и добавьте в конце /sitemap.xml .
Например, ваш URL должен выглядеть примерно так: https://www.yourdomain.com/sitemap.xml
Теперь, когда ваша XML-карта сайта готова, она будет автоматически отправлять все новые обновления в Google и Bing.
Разве это не было легко?
Если вы хотите дополнительно настроить параметры карты сайта, продолжайте читать.
Настройка карты сайта
Теперь, когда вы еще раз проверили, включена ли ваша карта сайта и знаете, как ее просматривать, давайте рассмотрим некоторые параметры, которые вы можете настроить.
Во-первых, вы можете решить, хотите ли вы иметь индексную страницу для своей карты сайта.
Этот параметр рекомендуется для карт сайта, содержащих более 1000 URL-адресов. Итак, если у вас небольшой сайт, например, менее нескольких сотен URL-адресов, вы можете отключить этот параметр.
Итак, если у вас небольшой сайт, например, менее нескольких сотен URL-адресов, вы можете отключить этот параметр.
Для этого перейдите в раздел All in One SEO » Sitemaps и переключите кнопку Включить карту сайта Индексы на Отключено .
Если вы не уверены, вы всегда можете оставить его включенным.
Далее вы можете изменить параметр Links Per Sitemap , если хотите. Хотя мы рекомендуем большинству пользователей оставить этот параметр как есть.
Вы также можете решить, какой контент включить в карту сайта. Здесь вы можете включить все Типы сообщений и все Таксономии , оставив флажки отмеченными.
Однако, если вы снимите эти флажки, вы увидите список всех различных типов сообщений и таксономий.
Затем вы можете установить отдельные флажки, чтобы точно решить, какой контент вы хотите включить в свою карту сайта.
Наконец, вы можете выбрать, следует ли включать Архивы дат и Архивы авторов в карту сайта, включив или отключив следующие параметры:
Они автоматически создаются WordPress, когда вы публикуете новые сообщения на своем сайте.
Но мы рекомендуем оставить эти параметры отключенными, поскольку они не имеют большого значения в результатах поиска.
Вот оно! Вы добрались до конца руководства.
Надеемся, вам понравилась наша статья о том, как создать карту сайта в WordPress. Вы также можете ознакомиться с нашим постом о том, как правильно настроить Google Analytics в WordPress.
И не забудьте подписаться на нас в Twitter, Facebook и YouTube, чтобы получать больше полезных руководств, обзоров и советов по Google Analytics.
Что такое карта сайта и как ее создать для вашего веб-сайта
Веб-строительство Создание
24 августа 2022 г.
Dominykas I.
3min Read
Прежде чем создать веб-сайт, вам нужно позаботиться о веб-хостинге. Если вы не знаете, с чего начать, ознакомьтесь с этим отчетом Hosting Data о лучших услугах веб-хостинга в Великобритании. Тем не менее, даже после того, как большая часть основ сделана и готова, уделите время работе над серверной частью, которая действительно выведет ваш сайт на новый уровень.
Если вы не знаете, с чего начать, ознакомьтесь с этим отчетом Hosting Data о лучших услугах веб-хостинга в Великобритании. Тем не менее, даже после того, как большая часть основ сделана и готова, уделите время работе над серверной частью, которая действительно выведет ваш сайт на новый уровень.
Примером такой работы является создание карты сайта — важной части основы вашего веб-сайта и необходимой для любой SEO-стратегии.
Загрузить электронную книгу: Создайте свой первый веб-сайт за 9 простых шагов
Что такое карта сайта?
Что такое карта сайта? Как следует из названия, это карта каждой страницы вашего сайта. Конечно, это не типичная карта, которую вы найдете под панелью заголовка.
Вместо этого карта сайта создается в формате XML (расширяемый язык разметки) и в основном используется ИИ для облегчения индексации вашего сайта. Поисковые системы, такие как Google, используют XML-карты сайта для более эффективного хранения страниц вашего сайта, что дает лучшие результаты, когда люди ищут связанные термины.
Почему важно иметь карту сайта?
Карта сайта имеет первостепенное значение для поддержки вашей стратегии SEO.
Как упоминалось выше, поисковые системы используют сканеры для просмотра веб-сайтов и индексации их вместе, внимательно изучая содержимое их страниц. Предоставляя этим поисковым роботам карту вашего сайта, ваш контент может быть проиндексирован быстрее. Таким образом, поисковым роботам будет проще показывать результаты, когда кто-то ищет ключевое слово.
Файлы Sitemap содержат очень важную информацию о вашем веб-сайте, такую как частота обновлений, расположение страницы по отношению к другим страницам и вашей целевой странице, а также насколько важна эта страница. Карта сайта даже сообщит поисковым системам, что у вас нет дублированного контента, что является большой проблемой, когда дело доходит до SEO.
Как создать карту сайта?
Независимо от того, используете ли вы генератор для создания карты сайта или делаете это вручную, важным первым шагом является фактическое рассмотрение схемы путей вашего сайта. Как правило, чем более мелкая структура вашего сайта, тем легче его ранжировать.
Как правило, чем более мелкая структура вашего сайта, тем легче его ранжировать.
Например, страница, которая трижды удалена из вашей корневой страницы, будет намного сложнее ранжироваться. Именно поэтому большинство экспертов по SEO говорят, что вы должны попытаться создать карту сайта как можно проще.
В качестве примера можно взять этот шаблон карты сайта.
Как видите, в карте сайта всего три уровня, что повышает важность таких страниц, как «комитеты» и «обновление членства» по сравнению с главной страницей.
Создание карты сайта вручную
Если у вас есть опыт работы с HTML, вы можете создать карту сайта вручную. В конце концов, XML — это форма языка разметки, поэтому у вас не должно возникнуть особых трудностей.
Процесс прост: просто создайте текстовый файл с расширением .xml и заполните его кодом, содержащим соответствующую информацию. Вот пример того, как это должно выглядеть:
0″ кодировка=”UTF-8″?>Автоматическое создание карты сайта Если у вас нет опыта или времени для создания карты сайта вручную, вы всегда можете воспользоваться онлайн-генератором.
С помощью генератора все, что вам нужно сделать, это ввести URL-адрес, и он создаст для вас карту сайта. Если вы хотите создать карту сайта на WordPress, плагин Yoast SEO имеет функцию автоматического создания карты сайта и даже ее отправки. Он делает это с каждой новой страницей, которую вы публикуете, чтобы поисковые роботы всегда могли обновлять ваш сайт.
Отправьте свою карту сайта
После того, как ваша карта сайта будет готова, следующим шагом будет ее отправка в поисковые системы по вашему выбору.
Сначала загрузите карту сайта на свой веб-сайт, а затем получите URL-адрес для процесса отправки.
Чтобы отправить в Google, вам нужно использовать Google Search Console. После создания учетной записи нажмите Sitemaps в меню, затем в разделе Добавить новые файлы Sitemap загрузите свой файл и нажмите Отправить .
Если вы хотите отправить в Bing, вы можете использовать Инструменты Bing для веб-мастеров. Как только вы создадите свою учетную запись, перейдите к Мои сайты и в меню слева нажмите Настроить личный сайт , а затем нажмите Sitemaps. Просто добавьте свой URL в соответствующее поле, нажмите Отправить , и все готово.
Если вы хотите отправить заявку на DuckDuckGo, вы будете рады узнать, что вам это не нужно. DuckDuckGo использует информацию как из Bing, так и из Google для своих поисков, поэтому, пока вы отправляете их этим двум, у вас все будет в порядке.
Не забывайте включать URL-адреса перенаправления в карты сайта при их отправке.
Заключение
Файлы Sitemap являются важной частью вашего веб-сайта. Наличие хорошо построенной карты сайта необходимо для хорошего SEO, а также для обеспечения того, чтобы все было хорошо организовано.
Что еще более важно, помните, что если вы не установили плагин, который автоматически отправляет карту сайта в предпочитаемые вами поисковые системы, каждый раз, когда вы ее обновляете, вам нужно будет снова отправлять ее вручную.
Доминикас начинал как специалист по маркетингу, а в настоящее время работает редактором контента и руководителем группы. Когда он не заботится о качестве статей, ему нравится читать и писать художественную литературу.
Подробнее от Dominykas I.
Как создать карту сайта для любого веб-сайта?
Наименее техническая часть технического SEO это карта сайта, но она значительно повышает рейтинг вашего сайта.
Так как же создать карту сайта для любого веб-сайта?
Если вы знакомы с SEO, вы, должно быть, несколько раз слышали термин XML-карты сайта, и мы здесь, чтобы объяснить, почему, когда и как создавать карты сайта, которые помогут вашему сайту повысить рейтинг.
Вслед за серией основ SEO для веб-разработчиков, это руководство будет больше сосредоточено на том, как карты сайта могут помочь правильно проиндексировать ваш веб-сайт, когда и где вы должны добавлять карты сайта XML/WordPress и почему они важны.
Вот!
Полное руководство по картам сайта за 6 минут.
Содержание
Что такое карта сайта?
Прежде чем мы более подробно расскажем о создании карты сайта, вы должны понять, что такое карта сайта и как она работает.
Карта сайта — это файл XML (расширяемый язык разметки), в котором перечислены все важные материалы вашего веб-сайта и организованы на основе иерархии.
Карта сайта предназначена для поисковых систем, таких как Google или Bing, а не для людей.
Общая структура карты сайта будет выглядеть примерно так:
В начале 2000-х веб-сайты использовали карты сайта в формате HTML. Они будут связывать полную страницу карты сайта со списком всех связанных страниц со своими основными страницами. Эти типы предназначены для пользователей.
Сегодня использование файлов Sitemap значительно расширилось. Хотя HTML по-прежнему используется для карт сайта, XML взял верх, и эти карты сайта работают для поисковых роботов и индексаторов, поэтому широкая аудитория не может их просматривать.
Ознакомьтесь с полным руководством по основам SEO для веб-разработчиков.
Как работают карты сайта?
Структура сайта является важным фактором ранжирования. Хорошая структура сайта гарантирует, что поисковые системы будут сканировать ваш сайт более разумно и плавно. Карты сайта делают это возможным, организуя весь контент и связывая веб-страницы с вашим веб-сайтом в одном месте, чтобы боты могли перемещаться по нему.
Google требует стандартного протокола карты сайта во всех форматах и в настоящее время принимает следующие форматы:
- XML
- RSS, mRSS и Atom 1.0 (для файлов мультимедиа)
- Текст
Вы можете создать карту сайта в любом из этих форматах и отправьте его в Google Search Console, поместив в файл Robots.txt.
Файл Robots.txt необходим для просмотра роботом Google, поэтому вы должны добавить туда всю важную информацию об индексации, такую как перенаправления 301 и 302.
Кроме того, на данный момент Google не использует атрибут
в картах сайта, поэтому убедитесь, что ваша карта сайта не содержит его. Очень простой пример того, как создать XML-карту сайта на основе местоположения одного URL-адреса, приведен ниже:
example.com/foo.html
2022-06-04
Источник: Google BOT
9000 2. и более сложный для веб-сайтов с массивной веб-структурой. Существуют также карты сайта для новостей, видео и файлов изображений, а также для указания страниц на альтернативном языке. Вы можете найти больше примеров на Sitemaps.org для использования.
Случаи, когда важно сделать карту сайта.
Карта сайта для вашей поисковой системы так же важна, как и поток пользователей в веб-UX.
Карта сайта не потребуется для простых веб-сайтов с минимальным содержанием, если ваш контент связан и правильно организован на сайте. Однако, если какой-либо из этих случаев относится к вам, вам следует использовать карту сайта, чтобы увеличить шансы на лучшую индексацию и более высокий рейтинг.
- Сайт имеет разветвленную структуру.
- На веб-сайте имеется большой архив страниц с контентом, которые либо отделены друг от друга, либо недостаточно хорошо связаны.

- Сайт относительно новый и имеет небольшой профиль обратных ссылок
- Сайт содержит мультимедийный контент (видео, изображения и т. д.)
- Веб-сайт необходимо оптимизировать для Новостей Google случаях, когда создание карты сайта не требуется, и ваш веб-сайт может работать независимо. Например, когда:
- Веб-структура небольшая и простая
- Сайт использует простой хостинг
- На веб-сайте очень мало внутренних ссылок, которые хорошо отсортированы
- На сайте содержится меньше медиафайлов
имеет большое значение, так как помогает поисковым системам лучше интерпретировать ваш сайт. Подумайте об этом таким образом; чем лучше Google понимает ваш веб-сайт, тем больше вероятность того, что он покажет вас в топе результатов по релевантному поисковому запросу.
Таким образом, все, что может предложить карта сайта, — это преимущества для рейтинга вашего сайта.
 Со временем вы станете более заметными в Интернете. Вы также можете специально исключить страницы из индексации и уберечь свою поисковую систему от перенапряжения своих ресурсов. Создание XML-карты сайта занимает не так много времени. Это победа для всех.
Со временем вы станете более заметными в Интернете. Вы также можете специально исключить страницы из индексации и уберечь свою поисковую систему от перенапряжения своих ресурсов. Создание XML-карты сайта занимает не так много времени. Это победа для всех.Теперь, когда мы закончили с введением, примерами использования и преимуществами карт сайта, давайте перейдем к тому, как создать карту сайта для вашего сайта!
Как создать карту сайта в формате XML?
Учитывая, что XML является наиболее широко используемым форматом для карт сайта, давайте начнем с объяснения того, как можно вручную создать карту сайта XML.
Шаг 1. Организация контента и структуры
Чтобы создать карту сайта, вам необходимо заранее организовать контент. Начните с рассмотрения следующих аспектов, чтобы организовать навигацию по вашему веб-сайту:
- Тип контента на страницах
- Как контент связан друг с другом
- Структура сайта и перенаправления
- Качество ваших ссылок
Уточните, как вы классифицируете свой контент.
 Обычно это основано на иерархии или важности. Релевантные страницы должны быть на вершине иерархии сайта, потому что чем глубже вы продвигаетесь в иерархии, тем сложнее становится ранжирование.
Обычно это основано на иерархии или важности. Релевантные страницы должны быть на вершине иерархии сайта, потому что чем глубже вы продвигаетесь в иерархии, тем сложнее становится ранжирование.Например, можно начать со страниц «Главная», «Услуги», «О нас» и «Контакты» и создать в них подкатегории. Создав приблизительную карту, сравните ее с существующей структурой сайта, чтобы увидеть, что еще нужно добавить или удалить.
Шаг 2. Перекодируйте существующие URL-адреса
После первоначального анализа у вас должна быть полная блок-схема ваших веб-страниц и их иерархии. Теперь пришло время XML проявить себя. Вы можете создавать XML-коды и форматировать свои URL-адреса, чтобы обозначить их местоположение и важность. Как показано выше, в вашем коде должна использоваться следующая информация (теги, показанные в приведенном выше примере кода):
- Расположение
- Последнее изменение
- Частота/приоритет страницы «от 0,0 до 1,0»
Шаг 3.
 Проверьте и подтвердите код
Проверьте и подтвердите кодКогда мы делаем что-то вручную, всегда есть вероятность человеческих ошибок; ваш XML-код может оказаться бесполезным из-за одной ошибки в коде. Не волнуйся; вам не придется корректировать сто строк кода. Это контрпродуктивно и почти невозможно отсеять их всех.
Здесь технологии и инструменты спасают положение!
Например, XML Sitemap Validator проверяет формат вашей карты сайта и исходный код. Есть много других инструментов, которые вы можете использовать для этой цели. Найти их так же просто, как поиск в Google.
Шаг 4. Добавьте и отправьте карту сайта напрямую
В конечном итоге все, что осталось, это добавить и отправить карту сайта в соответствующую поисковую систему. Вы можете загрузить карту сайта в корень вашего сайта или в папку robots.txt.
При добавлении в корневую папку карта сайта также будет загружена на веб-сайт и доступна для просмотра пользователями. Многие крупные веб-сайты, такие как Apple, используют карты сайта, чтобы помочь пользователям.

Замещающий текст : XML-карта сайта apple.com
Это может упростить навигацию, но не обязательно. Вам просто нужно добавить карту сайта в файл robots.txt, и как только она будет добавлена в файлы вашего сайта, не забудьте отправить ее напрямую через Google Search Console.
Как создать карту сайта для WordPress?
Если ваш сайт относится к этой категории, у нас есть хорошие новости. Ответ на вопрос «как создать карту сайта для WordPress» — это простой список инструментов, которые могут сделать это за вас.
Хотя ручные XML-карты сайта также работают для WordPress, есть несколько плагинов, которые можно использовать для этой цели. Они автоматически создадут ваши организованные и безошибочные карты сайта быстро и эффективно.
Однако вы должны знать, что генераторы карты сайта только исследуют ваш веб-сайт и создают карту сайта с использованием URL-адресов. Вы не можете добавить другую подробную информацию, такую как даты или частота изменений.
 Количество страниц, которые могут быть включены в карту сайта, также ограничено для этих инструментов.
Количество страниц, которые могут быть включены в карту сайта, также ограничено для этих инструментов.Если у вас довольно большой веб-сайт, вам следует выбрать ручное XML-сопоставление сайта для получения лучших результатов.
1. Плагин All In One SEO
С помощью AIO SEO вы можете создавать XML-карты сайта, в которых легко ориентироваться и которые удобно создавать, а также они предлагают все функции, необходимые для оптимизации вашей веб-страницы. для увеличения трафика.
Автоматически создает пользовательскую карту сайта и отправляет ее в Google, Bing, Yahoo, Yandex и другие поисковые системы. AIO SEO автоматически уведомляет все поисковые системы, когда вы изменяете, перемещаете или удаляете веб-страницу. Как следует из названия, это универсальный SEO-плагин для вашего сайта WordPress.
2. Yoast SEO
Если вы слышали о поисковой оптимизации, вы наверняка слышали и о Yoast. Он предоставляет ведущие на рынке услуги по улучшению SEO вашего веб-сайта и имеет ряд инструментов, которые вы можете использовать.

Создать карту сайта с помощью Yoast так же просто, как включить тумблер. Как только вы интегрируете этот плагин со своим веб-сайтом, он сам все сделает.
Разговор о технике!
3. Screaming Frog
Screaming Frog начиналась как программное обеспечение для настольных ПК, а теперь является ведущим специалистом среди SEO-акул. Он также предлагает широкий спектр инструментов SEO, включая генератор карты сайта.
Отличная услуга для нас, простых маркетологов, заключается в том, что пока ваш веб-сайт состоит из менее чем 500 страниц (что чаще всего и бывает), Screaming Frog создаст карту сайта бесплатно. Вы можете сэкономить эти дополнительные деньги на другую услугу SEO!
4. Slickplan
Slickplan составляет удобные планы.
Это программное обеспечение облегчает планирование веб-сайта. Это конструктор карт сайта с помощью перетаскивания, который позволяет пользователям легко создавать свои карты сайта так, как они их визуализируют.

Slickplan позволяет визуально редактировать, упорядочивать и переупорядочивать карту сайта, а также преобразовывать ее в формат XML. Предлагая все эти преимущества, Slickplan является платным инструментом. Вы должны платить, если хотите легкость и настраиваемость, которые приходят с ним. Тем не менее, если вы хотите проверить, стоит ли оно того, вы можете воспользоваться бесплатной пробной версией.
Заключительный вывод
Пришло время завершить наше исчерпывающее руководство по созданию файлов Sitemap. Если вы нашли это полезным или у вас есть собственные советы по составлению карты сайта, мы будем рады вашим отзывам.
Бонус для наших замечательных маркетологов и веб-разработчиков. Как профессионалы, наши маркетинговые операции и творческие проекты в значительной степени зависят от планирования, совместной работы и управления задачами. Единая платформа, которая может помочь вам провести мозговой штурм и визуализировать ваши идеи, а также поделиться ими с вашей командой в режиме реального времени, может изменить правила игры.

Одна платформа может делать все, от отображения контента до разработки и управления бизнес-процессами. Попробуйте демоверсию GoVisually и сделайте свой первый шаг к цифровой революции для совместной работы с неограниченными возможностями!
Хотите отправлять большие файлы?
Нужен быстрый способ обмена большими файлами и творческими активами?
С GoVisually Share это абсолютно бесплатно! Попробуйте сегодня.
Создать карту сайта | XML Sitemap
XML Sitemap — это мощный генератор карт сайта, позволяющий создать каталог всех ссылок вашего сайта и расставить приоритеты страниц, чтобы роботы могли очень быстро их находить и индексировать.
Описание XML Sitemap
Когда дело доходит до сканирования вашего веб-сайта, роботы поисковых систем могут пропустить определенные страницы. Вот почему важно создать карту сайта с помощью эффективного инструмента, такого как XML Sitemap, который поможет вам подвергнуть весь ваш сайт ботам.
 Инструмент имеет безупречные функции для создания различных типов карт сайта всего за несколько кликов. Давайте узнаем в этой статье, как работает этот инструмент.
Инструмент имеет безупречные функции для создания различных типов карт сайта всего за несколько кликов. Давайте узнаем в этой статье, как работает этот инструмент.Что это за инструмент XML Sitemap?
Карта сайта XML — это мощный, полубесплатный и простой в использовании генератор карт сайта. Как и большинство генераторов карт сайта, бесплатная версия этого инструмента позволяет создавать карты сайта до 500 страниц. А когда дело доходит до использования его бесплатной версии, регистрация не требуется, чтобы сразу получить готовый XML-файл. Кроме того, вы также можете:
- Отправьте сгенерированную карту сайта и загрузите ее с серверов платформы;
- Обновите сгенерированную карту сайта без повторной загрузки на ваш сайт;
- Подключите несколько сайтов к инструменту, чтобы создать карту сайта для каждого из них.
Но платная версия XML карты сайта дает вам еще больше преимуществ и может понадобиться для крупных сайтов.
 Ведь это позволит вам:
Ведь это позволит вам:- Указатель до 1 500 000 страниц;
- Автоматически обновлять карту сайта;
- Создавать карты сайта в формате изображений, видео, новостей и RSS-каналов?
Помимо создания различных типов карт сайта, профессиональная версия этого инструмента помогает обнаруживать неработающие ссылки на вашем сайте.
Особенности файлов Sitemap в формате XML
Давайте узнаем некоторые основные особенности этого инструмента:
- XML Sitemap Generator XML Sitemap
Генератор — это функция инструмента, которая помогает вам создать специальный документ, в котором перечислены все страницы веб-сайта, чтобы обеспечить поисковые системы глобальным обзором всего доступного контента. Вам не нужно регистрироваться, чтобы создать этот тип карты сайта, вам просто нужно заполнить адрес вашего сайта в строке вверху главной страницы.
 Когда вы нажимаете «Пуск», ваша карта сайта будет готова к загрузке через несколько секунд.
Когда вы нажимаете «Пуск», ваша карта сайта будет готова к загрузке через несколько секунд.- Генератор карты сайта HTML
Эта функция инструмента позволяет вам создать определенную страницу со ссылками на каждую важную страницу контента на вашем веб-сайте. Все страницы вашего сайта, которые могут быть проиндексированы ботами или по которым можно перемещаться из вашего меню, должны ссылаться на вашу HTML-страницу. https://youtu.be/t5LIlkxl2s Идея состоит в том, чтобы облегчить навигацию для пользователей, уменьшив количество кликов для перехода на страницу благодаря связанному с ней якорному тексту, отображаемому на HTML-странице. Чтобы создать этот тип карты сайта, вы должны зарегистрироваться, используя свой адрес электронной почты и адрес вашего веб-сайта. Для этого прокрутите вниз и нажмите «Подробнее» в столбце «Pro Sitemap». Зарегистрировавшись, вы получите доступ к своей панели инструментов, где вы сможете обновить свои карты сайта и загрузить их.
 На этот раз, когда вы загрузите его, он будет отправлен прямо на ваш почтовый ящик.
На этот раз, когда вы загрузите его, он будет отправлен прямо на ваш почтовый ящик.- Генератор карт сайта в текстовом формате
Карта сайта в текстовом формате специально использовалась для отправки страниц сайта в поисковую систему Yahoo. Вы можете сказать, что этот формат карты сайта больше не нужен, так как Yahoo теперь поддерживает карты сайта XML. Но инструмент по-прежнему предлагает создание карты сайта в текстовом формате, чтобы позволить владельцам веб-сайтов иметь список ссылок на свой сайт для справки в одном текстовом файле. В том же сообщении электронной почты вы можете загрузить этот тип карты сайта.
- Генератор карты сайта для мобильных устройств
Как правило, любой веб-сайт, имеющий мобильную версию, должен иметь отдельную карту сайта для мобильных устройств, отправленную в поисковую систему. Как и большинство внештатных генераторов карт сайта, XML-инструмент для карт сайта ограничивает мобильные карты сайта первыми 50 000 страниц.
 Для этого типа карты сайта вы должны переключиться на платную версию, чтобы ваше сообщение электронной почты было включено.
Для этого типа карты сайта вы должны переключиться на платную версию, чтобы ваше сообщение электронной почты было включено.- Конструктор изображений Sitemap
Эта функция создает файлы, помогающие поисковым системам обнаруживать контент, который может быть включен в результаты поиска Google по изображениям. Хотя XML может быть удобным способом обмена информацией об изображениях и видео с поисковыми системами, эта функция может быть предпочтительнее по определенным причинам. Эту карту сайта также можно загрузить из отправленного сообщения электронной почты.
- Генератор карты сайта для видео
Эта функция помогает создать карту сайта, которая сообщает поисковым системам, на какой целевой странице лучше всего просматривать видео. Это еще более полезно, например, когда ваше видео встроено на несколько страниц, поэтому карта сайта указывает, какая страница видео должна быть проиндексирована.
 Это также помогает видео появляться в специальной поисковой выдаче Google. Как вы можете прочитать в своем сообщении электронной почты, за загрузку этого типа карты сайта взимается плата.
Это также помогает видео появляться в специальной поисковой выдаче Google. Как вы можете прочитать в своем сообщении электронной почты, за загрузку этого типа карты сайта взимается плата.- Новости Sitemap Builder Новости
карты сайта позволяют боту Google Новостей сканировать соответствующий контент на вашем веб-сайте. С профессиональной версией инструмента XML Sitemap вы можете легко создать карту сайта для отображения в новостях. Идея состоит в том, чтобы передавать новости, которые актуальны на вашем сайте, поисковым системам с функциями, специфичными для новостей.
- Генератор RSS-каналов
Инструмент позволяет создавать простые текстовые файлы, содержащие необходимую и актуальную информацию, новости, статьи и т.д. Это позволяет посетителям отслеживать изменения на вашем сайте, используя одну из нескольких «программ для чтения каналов».
 Канал RSS содержит заголовки, сводки и уведомления об обновлениях, а затем ссылки на статьи на странице вашего любимого веб-сайта. Этот контент доставляется в режиме реального времени, поэтому лучшие результаты в RSS-канале всегда представляют собой последний контент, опубликованный для веб-сайта.
Канал RSS содержит заголовки, сводки и уведомления об обновлениях, а затем ссылки на статьи на странице вашего любимого веб-сайта. Этот контент доставляется в режиме реального времени, поэтому лучшие результаты в RSS-канале всегда представляют собой последний контент, опубликованный для веб-сайта.Заключение
Как видите, ваша карта сайта XML Sitemaps — довольно простой инструмент для создания мощных карт сайта. Мы рекомендуем вам использовать платную версию, чтобы лучше пользоваться этим инструментом.
XML Sitemaps — это SEO-платформа, основной целью которой является облегчение индексации сайта поисковыми системами. Он учитывает Google, Yahoo, Bing и многие другие поисковые системы. Это помогает поисковым системам легче сканировать ваш сайт. Они смогут лучше понять его структуру и точно знать, какие страницы важны для индексации. Таким образом, XML Sitemaps — это инструмент, который способствует обнаружению вашего основного контента Google.
Александр Маротель Вы найдете его в бесплатной и премиальной версиях.
Вы найдете его в бесплатной и премиальной версиях.Основатель агентства SEO Twaino, Александр Маротель увлечен SEO и созданием трафика в Интернете. Он является автором многочисленных публикаций и имеет канал на Youtube, целью которого является помощь предпринимателям в создании своих веб-сайтов и поиске лучших ссылок в Google.
Как создать XML-карту сайта
Документация AIOSEO
Документация, справочные материалы и учебные пособия для AIOSEO
Примечание: Для этого элемента нет устаревшей документации, поэтому вы видите текущую документацию.
Посмотрите наше видео о том, как создать XML Sitemap здесь.
Вы хотите настроить XML Sitemap для своего сайта, чтобы поисковые системы знали, когда вы публикуете или изменяете контент?
All-in-One SEO делает это очень просто. На самом деле он включен по умолчанию, и требуется очень небольшая настройка.
Здесь мы покажем вам, как просматривать настройки и проверять свою карту сайта, чтобы вы могли быть уверены, что она содержит все необходимое.

В этой статье мы рассмотрим следующее:
- Что такое карта сайта в формате XML
- Просмотр карты сайта в формате XML
- Настройка карты сайта в формате XML
- Следующие шаги: Отправка карты сайта в формате XML в поисковые системы
XML Sitemap — это специальная веб-страница, на которой перечислены все ваши материалы. Он включает в себя такую информацию, как время последнего изменения вашего контента.
Это неотъемлемая часть SEO, поскольку помогает поисковым системам находить ваш контент и сообщает им, когда вы изменили или удалили контент.
Поисковые системы используют эту информацию, чтобы решить, что нужно включить и обновить в результатах поиска.
Без карты сайта в формате XML потребуется больше времени, чтобы ваш контент появился или был удален из поисковых систем.
Очень важно, чтобы вы понимали, что включено в ваш XML Sitemap. Вы должны часто проверять его, чтобы убедиться, что вы включаете правильный контент и исключаете контент, который вы не хотите, чтобы поисковые системы видели.

Просмотр файла Sitemap в формате XML
Во-первых, убедитесь, что вы можете просматривать XML-файл Sitemap.
Чтобы начать работу, перейдите к Sitemaps в меню All in One SEO .
Вы увидите экран General Sitemap , и вы должны увидеть, что Enable Sitemap включен. Если он выключен, вы захотите включить его.
Нажмите кнопку Открыть карту сайта , чтобы просмотреть файл Sitemap в формате XML.
Вы должны увидеть индексную страницу для вашего XML Sitemap, которая выглядит следующим образом:
На главной странице перечислены все карты сайта для вашего сайта. Каждая карта сайта содержит различный тип контента. Например, выше вы увидите один для сообщений и один для страниц.
Нажмите на каждую ссылку в указателе, чтобы увидеть список этого контента.
Теперь, когда вы знаете, как просматривать XML-карту сайта, давайте рассмотрим основные настройки.

Настройка XML-карты сайта
Давайте начнем с решения, хотите ли вы иметь индексную страницу для своей карты сайта.
Если ваш сайт очень маленький (менее нескольких сотен URL-адресов), вам может не понадобиться индексная страница. Вы можете продолжить и установить Включить индексы карты сайта на Отключено.
Если вы сомневаетесь, просто оставьте для этого параметра значение «Включено».
Далее мы собираемся решить, сколько URL-адресов указано в каждой карте сайта.
Когда индексы Sitemap включены, вы увидите параметр Links Per Sitemap .
Мы ограничиваем каждую страницу карты сайта 1000 URL-адресов. Если у вас есть более 1000 URL-адресов для любого типа контента, мы разделим карту сайта на страницы, по 1000 URL-адресов на каждой странице.
Это помогает сократить время, необходимое для создания каждой карты сайта, чтобы поисковые системы не сдавались, когда это занимает слишком много времени.

Обычно этот параметр можно не менять. Если просмотр страниц вашей карты сайта занимает слишком много времени, уменьшите это число.
Далее мы собираемся решить, какой контент мы хотим включить в нашу карту сайта. Здесь есть две настройки: Типы записей и Таксономии .
Если вы хотите включить весь свой контент, вы можете оставить Включить все типы записей и Включить все таксономии флажки установлены.
Если вы снимите эти два флажка, вы увидите список всех типов и таксономий вашего контента и сможете выбрать, какие из них включить в карту сайта.
Важно:
Любое содержимое, для которого было установлено исключение из результатов поиска или для которого установлено значение «Без индекса» в разделе «Внешний вид поиска», не будет отображаться в этих настройках.
Последние два параметра предназначены для архивов дат и архивов авторов, которые создаются WordPress при публикации сообщений.
 Обычно мы не включаем их в карту сайта, потому что они не имеют большого значения в результатах поиска. Если вы хотите включить их в свою карту сайта, вы можете включить эти настройки.
Обычно мы не включаем их в карту сайта, потому что они не имеют большого значения в результатах поиска. Если вы хотите включить их в свою карту сайта, вы можете включить эти настройки.Примечание:
Поисковые системы могут индексировать ваш контент и отображать его в результатах поиска, даже если он не включен в вашу карту сайта. Включение контента в вашу карту сайта просто означает, что он будет добавляться, обновляться и удаляться в поисковых системах намного быстрее, чем ждать, пока они найдут ваш контент самостоятельно.
Следующие шаги: отправьте XML-карту сайта в поисковые системы
Далее вам нужно сообщить Google и Bing, что у вас есть карта сайта.
Следуйте инструкциям в этих статьях, чтобы отправить карту сайта в каждую поисковую систему:
- Отправьте XML-карту сайта в Google
- Отправьте XML-карту сайта в Bing
- Отправьте XML-карту сайта в Яндекс в России
Вот видео о том, как создать XML-карту сайта с помощью All-in-One SEO:
youtube.com/embed/TOY8UHgvQSA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Уведомление: В настоящее время вы просматриваете устаревшую документацию.
XML-карта сайта — это список всего вашего контента, который поисковые системы используют при сканировании вашего сайта. Это неотъемлемая часть SEO, поскольку она содержит важную информацию, которая нужна поисковым системам при сканировании вашего сайта.
XML-карта сайта, созданная All in One SEO, сообщает поисковым системам, где найти весь контент на вашем сайте, и сообщает им обо всех ваших изображениях.
В этом руководстве описаны простые шаги, необходимые для создания XML-карты сайта и отправки ее в Google и Bing.
Во-первых, убедитесь, что вы активировали модуль XML Sitemap в Feature Manager .
Если модуль активирован, вы увидите XML Sitemap указан в меню All in One SEO .
 Нажмите на это, чтобы настроить параметры.
Нажмите на это, чтобы настроить параметры.Теперь давайте создадим нашу XML-карту сайта.
Расписание обновлений
Сначала в раскрывающемся списке Расписание обновлений выберите расписание, которое лучше всего соответствует частоте обновления контента на вашем сайте. Если вы не уверены, что выбрать, выберите Еженедельно.
ПРИМЕЧАНИЕ. All in One SEO автоматически уведомляет Google и Bing всякий раз, когда вы публикуете, обновляете или удаляете контент на своем сайте.
Включить индексы Sitemap
Следующая опция — Включить индексы Sitemap . Мы настоятельно рекомендуем вам включить эту опцию. Значение по умолчанию 1000 для Максимальное количество сообщений на страницу карты сайта подходит для большинства сайтов, однако, если у вас большой сайт или сайт с большим количеством изображений, вы можете уменьшить это число, чтобы избежать проблем.
Типы сообщений / Таксономии
Следующие два параметра относятся к содержимому вашего сайта — Типы сообщений и Таксономии .
 Используя флажки здесь, вы можете выбрать, какой контент вы хотите включить в свою XML-карту сайта. Установите флажки рядом с типами сообщений и таксономиями, которые вы хотите включить.
Используя флажки здесь, вы можете выбрать, какой контент вы хотите включить в свою XML-карту сайта. Установите флажки рядом с типами сообщений и таксономиями, которые вы хотите включить.Включить страницы архива дат
Если ваш сайт является новостным веб-сайтом с архивами дат, установите этот флажок на Включить страницы архива дат . Если вы не уверены, не устанавливайте этот флажок.
Включить страницы авторов
Если у вас есть сайт, на котором несколько авторов имеют собственные страницы авторов, установите этот флажок на Включить авторские страницы . Если вы не уверены, не устанавливайте этот флажок.
Динамическое создание карты сайта
Убедитесь, что установлен флажок Динамическое создание карты сайта . Эта опция будет динамически генерировать XML-карту сайта каждый раз, когда она запрашивается поисковой системой. Это также означает, что на вашем сервере не будет XML-файла карты сайта.
 Это оптимально, потому что это означает, что XML-карта сайта всегда актуальна, когда она запрашивается, и нет файла, который может быть удален, поврежден или недоступен. Некоторые старые серверы могут не поддерживать эту опцию, поэтому, если у вас возникли проблемы, попробуйте снять этот флажок.
Это оптимально, потому что это означает, что XML-карта сайта всегда актуальна, когда она запрашивается, и нет файла, который может быть удален, поврежден или недоступен. Некоторые старые серверы могут не поддерживать эту опцию, поэтому, если у вас возникли проблемы, попробуйте снять этот флажок.Обновить карту сайта
Наконец, перейдите к верхней части экрана и нажмите кнопку Обновить карту сайта . Вы создали XML-карту сайта. Вы можете просмотреть его, нажав на ссылку XML-карта сайта , и ваша карта сайта откроется в новой вкладке. Если вы видите пустую XML-карту сайта, не паникуйте, щелкните правой кнопкой мыши на экране и выберите «Просмотреть исходный код страницы». Теперь вы должны увидеть XML-код для карты сайта.
NetSuite Applications Suite — Генератор карты сайта
Генератор карты сайта создает XML-карту сайта для вашего интернет-магазина Commerce для поисковой оптимизации. По умолчанию генератор карты сайта включает URL-адрес вашей домашней страницы с URL-адресами всех коммерческих категорий, подкатегорий и элементов, опубликованных в вашем коммерческом интернет-магазине.
 В дополнение к этому, изменив настройки Генератора карты сайта, вы можете указать до 10 000 дополнительных URL-адресов, которые будут включены в карту сайта.
В дополнение к этому, изменив настройки Генератора карты сайта, вы можете указать до 10 000 дополнительных URL-адресов, которые будут включены в карту сайта.Генератор карты сайта создает файлы карты сайта, а затем автоматически помещает их в картотеку. В настройках вашего домена значение, указанное в поле Корень хостинга HTML, определяет точную папку, в которой размещаются файлы карты сайта. В большинстве случаев это папка Live Hosting Files. Дополнительные сведения см. в разделе Настройка доменов для интернет-магазинов.
В соответствии с протоколом Sitemap процесс создания карты сайта создает один файл индекса, ссылающийся на один или несколько файлов карты сайта для каждого набора из 50 000 URL-адресов.
Индексный XML-файл называется
sitemap_DomainName_Index.xml, а XML-файлы Sitemap используют следующее соглашение об именах:sitemap_DomainName_Timestamp_SequenceNumber. Если в папке Live Hosting Files есть несколько файлов карты сайта, отметка времени в имени файла поможет вам различать карты сайта, созданные в разное время.
Каждый раз, когда создается карта сайта, генератор карты сайта автоматически уведомляет поисковые системы, такие как Google и Bing, об обновлении вашей карты сайта. Вы также можете запланировать автоматическое создание карты сайта, чтобы ваша карта сайта всегда была актуальной. Для получения дополнительной информации см. планировщик Sitemap Generator.
Этот раздел включает следующие подразделы:
Предпосылки
Создать карту сайта
Добавьте целевые страницы инструментов управления сайтом в карту сайта
Добавить пользовательские URL-адреса в карту сайта
Планировщик генератора карты сайта
Расширенная настройка карты сайта
Просмотр созданных файлов Sitemap
Обновление сведений о карте сайта в файле robots.
 txt
txtЛучшие практики
Предпосылки
URL-адрес элемента добавляется в сгенерированную карту сайта, только если выполняются следующие условия:
Параметр Отображать в интернет-магазине включен для записи товара.
Параметр «Исключить из карты сайта» не включен для записи элемента.
Элемент не помечен как неактивный.
URL-адрес коммерческой категории добавляется в созданную карту сайта, только если выполняются следующие условия:
Функция коммерческих категорий включена, как описано в разделе Включение функции торговых категорий.
Создан коммерческий каталог, и каталогу назначена торговая категория.

URL-адрес указан для категории Commerce в поле Фрагмент URL-адреса.
Отображение на веб-сайте включено для категории «Коммерция».
Категория коммерции не помечена как неактивная.
URL подкатегории Commerce добавляется в сгенерированную карту сайта, только если выполняются следующие условия:
Функция коммерческих категорий включена, как описано в разделе Включение функции торговых категорий.
Создан коммерческий каталог, и каталогу назначена родительская торговая категория.
Подкатегория «Коммерция» указывается на вкладке «Подкатегории» родительской категории «Коммерция».
URL-адрес указан для подкатегории Commerce в поле Фрагмент URL-адреса.

Отображение на веб-сайте включено для подкатегории «Коммерция».
Подкатегория «Коммерция» не помечена как неактивная.
Создание карты сайта
Когда вы создаете карту сайта, по умолчанию добавляются URL-адрес вашей домашней страницы, URL-адреса элементов, URL-адреса коммерческих категорий и URL-адреса коммерческих подкатегорий. Чтобы добавить какие-либо дополнительные URL-адреса, такие как URL-адреса категорий конструктора сайтов, сообщения в блогах и т. д., выполните действия, описанные в разделе Добавление пользовательских URL-адресов в файл Sitemap. Чтобы добавить частоту изменения для каждого URL-адреса в карте сайта, выполните действия, описанные в разделе «Расширенная настройка карты сайта».
Чтобы добавить метаданные URL, такие как дата последнего изменения, частота изменений и приоритет, выполните действия, описанные в разделе Расширенная настройка карты сайта.

Для создания карты сайта:
Перейдите на страницу Коммерция > Маркетинг > SEO > Генератор карты сайта .
Появится страница Генератор карты сайта — Веб-сайты.
Из списка доменов выберите один или несколько доменов, для которых вы хотите создать карту сайта.
Нажмите Создать карту сайта .
Вы можете просмотреть ход выполнения в столбце Статус.
При первом создании карты сайта необходимо добавить имя файла индекса карты сайта в файл
robots.txt, как описано в разделе Обновление сведений о карте сайта в файле robots.txt.
Добавление целевых страниц инструментов управления сайтом в карту сайта
Вы можете добавить URL-адреса целевых страниц SMT в карту сайта в дополнение к URL-адресу домашней страницы, URL-адресам элементов, URL-адресам коммерческих категорий и подкатегорий по умолчанию.
 Дополнительные сведения о целевых страницах SMT см. в разделе Целевые страницы.
Дополнительные сведения о целевых страницах SMT см. в разделе Целевые страницы.Чтобы добавить URL-адреса целевых страниц SMT в карту сайта:
Перейдите на страницу Коммерция > Маркетинг > SEO > Генератор карты сайта .
Нажмите Изменить в столбце Настройки для нужного домена.
Установите флажок Добавить целевые страницы SMT .
Нажмите Сохранить .
При следующем создании карты сайта для этого домена URL-адреса целевых страниц SMT в опубликованном состоянии будут включены в карту сайта. Дополнительные сведения см. в разделе Создание файла Sitemap.
Добавление пользовательских URL-адресов в карту сайта
Изменяя настройки генератора карты сайта, вы можете добавить в карту сайта до 10 000 пользовательских URL-адресов в дополнение к наиболее важным URL-адресам страниц, которые добавляются по умолчанию.

Чтобы добавить пользовательские URL-адреса страниц в карту сайта:
Перейдите на страницу Коммерция > Маркетинг > SEO > Генератор карты сайта .
Нажмите Отредактируйте в столбце Настройки для нужного домена.
Выберите параметр Включить эти страницы в создание карты сайта .
Вручную добавьте все нужные URL-адреса страниц.
Нажмите Сохранить .
При следующем создании карты сайта для этого домена только что добавленные пользователем URL-адреса страниц будут включены в карту сайта. Дополнительные сведения см. в разделе Создание карты сайта.
Планировщик Sitemap Generator
Генератор Sitemap можно настроить на автоматическое обновление XML-карты сайта ежедневно, еженедельно или ежемесячно.
 Планирование гарантирует, что у вас всегда будет актуальная карта сайта, доступная для индексации поисковыми системами.
Планирование гарантирует, что у вас всегда будет актуальная карта сайта, доступная для индексации поисковыми системами.Например, если вы часто добавляете новые элементы или обновляете страницу сведений о продукте, вы можете использовать планировщик Sitemap Generator, чтобы настроить создание карты сайта еженедельно.
Чтобы запланировать автоматическое создание карты сайта:
Перейдите на страницу Коммерция > Маркетинг > SEO > Генератор карты сайта .
Нажмите Изменить в столбце Настройки для нужного домена.
Перейдите на вложенную вкладку Планирование .
Установите флажок Включить планирование создания карты сайта .
Чтобы установить частоту автоматического создания карты сайта, выберите один из следующих вариантов:
Ежедневно — запускает генерацию карты сайта каждый день.

Еженедельно — запускает создание карты сайта в указанный день каждой недели.
Ежемесячно — запускает создание карты сайта в указанный день каждого месяца.
Нажмите Сохранить .
Расширенная конфигурация карты сайта
Вы можете использовать расширенную конфигурацию карты сайта, чтобы добавить дополнительные метаданные о каждом URL-адресе в сгенерированную XML-карту сайта. Поисковые системы сканируют эту информацию, когда индексируют ваш сайт. Добавление метаданных, таких как дата последнего изменения, частота изменений и приоритет, позволяет сканерам поисковых систем более эффективно индексировать ваш сайт.
Вы можете добавить следующие необязательные метаданные в карту сайта XML с помощью расширенной настройки карты сайта:
Показать последние изменения — указывает дату последнего изменения каждой страницы.

Частота изменений — Определяет, как часто вы меняете страницы своего веб-сайта. Допустимые значения: Всегда, Ежечасно, Ежедневно, Еженедельно, Ежемесячно, Ежегодно и Никогда.
Приоритет — указывает относительную важность этого URL-адреса по сравнению с другими URL-адресами на вашем сайте. Вы можете выбрать приоритет от 0,0 до 1,0 для записей элементов и категорий. Приоритет по умолчанию для всех URL-адресов равен 0,5, включая URL-адрес домашней страницы.
Чтобы добавить или изменить расширенную конфигурацию карты сайта:
Перейдите на страницу Коммерция > Маркетинг > SEO > Генератор карты сайта .
Нажмите Изменить в столбце Настройки для нужного домена.

Щелкните подвкладку Advanced .
(необязательно) Чтобы добавить дату последнего изменения для каждого URL-адреса в карте сайта, выберите Да в раскрывающемся списке «Показать последнее изменение».
(необязательно) Чтобы добавить относительный приоритет для каждого URL-адреса в карте сайта, выберите Да в раскрывающемся списке «Приоритет».
(необязательно) Чтобы включить частоту изменения для каждого URL-адреса, выберите значение в раскрывающемся списке «Частота изменения».
Нажмите Сохранить .
При следующем создании карты сайта для этого домена выбранные вами метаданные будут включены в карту сайта.
 Дополнительные сведения см. в разделе Создание карты сайта.
Дополнительные сведения см. в разделе Создание карты сайта.Просмотр сгенерированных файлов Sitemap
Сгенерированные файлы Sitemap хранятся в картотеке.
Для просмотра сгенерированных файлов Sitemap:
Перейдите на страницу Коммерция > Маркетинг > SEO > Генератор карты сайта .
Нажмите Файлы карты сайта в столбце Просмотр для нужного сайта.
Вы перенаправлены в папку в картотеке, где хранятся XML-файлы карты сайта.
Обновление сведений о карте сайта в файле robots.txt
Чтобы помочь поисковым системам найти ваши файлы карты сайта, необходимо обновить файл
robots.txtс именем и расположением индексного файла карты сайта.Чтобы обновить файл robots.txt с именем файла индекса карты сайта:
Перейдите на страницу Коммерция > Маркетинг > SEO > Генератор карты сайта .

Нажмите Файлы карты сайта в столбце Просмотр для нужного сайта.
Вы перенаправлены в папку «Файлы хостинга веб-сайтов» в картотеке, где находится
robots.txtфайл сохранен.Обратите внимание на имя файла индекса карты сайта. Например,
sitemap_mywebstore.com_Index.xml.Отредактируйте файл
robots.txt, как описано в разделе «Редактирование файлов в картотеке».Добавьте имя файла индекса карты сайта в следующем формате: 9Карта сайта 0928: http://domain/indexfilename .
Например, если имя файла индекса карты сайта
sitemap_mywebstore.com_Index.xml, добавьте следующую запись в файлrobots.: txt
txt карта сайта: http://mywebstore.com/sitemap_mywebstore.com_Index.xmlСохраните файл
robots.txt.
Поскольку карты сайта зависят от домена, если у вас есть несколько доменов, совместно использующих корневой каталог картотеки, вам потребуется два
robots.txtфайлов, указывающих на две разные карты сайта. Этого можно добиться, настроив переадресацию URL-адресов, как показано в следующем примере:Информацию о переадресации URL-адресов см. в разделе SEO и перенаправления.
Рекомендации
При использовании генератора карты сайта для создания карты сайта важно учитывать следующие рекомендации:
Если вы используете категории Site Builder, измените настройки Sitemap Generator и вручную добавьте URL-адреса категорий Site Builder.
Используйте стандартные имена элементов и избегайте использования специальных символов в поле Отображаемое имя интернет-магазина или в поле Компонент URL.
 Генератор Sitemap игнорирует неправильно отформатированные URL-адреса. Однако генератор карты сайта генерирует карту сайта без ошибок.
Генератор Sitemap игнорирует неправильно отформатированные URL-адреса. Однако генератор карты сайта генерирует карту сайта без ошибок.Используйте короткое описательное имя для элемента в поле Компонент URL записи элемента. Настройка имени для отображения в URL-адресе может привести к более высокому рейтингу в поисковых системах. Если вы оставите это поле пустым, внутренний идентификатор элемента будет использоваться в качестве идентификатора в URL-адресе.
Не обновлять сгенерированные файлы карты сайта вручную. Если вы пропустили добавление некоторых URL-адресов, отредактируйте настройки Генератора карты сайта, чтобы добавить отсутствующие URL-адреса, а затем повторно создайте карту сайта.
Похожие темы
- Генератор SEO-страниц
- SEO и редиректы
- SEO и robots.





 Например, страницы:
Например, страницы: Например, так выглядит карта блога Netpeak — все красиво сортировано по рубрикам.
Например, так выглядит карта блога Netpeak — все красиво сортировано по рубрикам.
 Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную.
Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную. Если адресов больше, создается второй файл, затем третий и так далее – сколько потребуется. Ограничение по размеру тоже есть: оно составляет 50 мегабайт. При превышении этого размера создается следующий файл, иначе с индексацией страниц внутри документа могут возникнуть проблемы.
Если адресов больше, создается второй файл, затем третий и так далее – сколько потребуется. Ограничение по размеру тоже есть: оно составляет 50 мегабайт. При превышении этого размера создается следующий файл, иначе с индексацией страниц внутри документа могут возникнуть проблемы. Однако такое размещение будет иметь смысл в случае разветвленных порталов с большим количеством страниц. В этом случае главный файл XML с указанием родительских страниц (например, для категорий и подкатегорий) можно разместить в корневом каталоге, а остальные – в папках нижних уровней.
Однако такое размещение будет иметь смысл в случае разветвленных порталов с большим количеством страниц. В этом случае главный файл XML с указанием родительских страниц (например, для категорий и подкатегорий) можно разместить в корневом каталоге, а остальные – в папках нижних уровней.
 </lastmod>
</lastmod> Сначала загрузите карту сайта на свой веб-сайт, а затем получите URL-адрес для процесса отправки.
Сначала загрузите карту сайта на свой веб-сайт, а затем получите URL-адрес для процесса отправки.
 Так как же создать карту сайта для любого веб-сайта?
Так как же создать карту сайта для любого веб-сайта? Карта сайта предназначена для поисковых систем, таких как Google или Bing, а не для людей.
Карта сайта предназначена для поисковых систем, таких как Google или Bing, а не для людей.

 Со временем вы станете более заметными в Интернете. Вы также можете специально исключить страницы из индексации и уберечь свою поисковую систему от перенапряжения своих ресурсов. Создание XML-карты сайта занимает не так много времени. Это победа для всех.
Со временем вы станете более заметными в Интернете. Вы также можете специально исключить страницы из индексации и уберечь свою поисковую систему от перенапряжения своих ресурсов. Создание XML-карты сайта занимает не так много времени. Это победа для всех. Обычно это основано на иерархии или важности. Релевантные страницы должны быть на вершине иерархии сайта, потому что чем глубже вы продвигаетесь в иерархии, тем сложнее становится ранжирование.
Обычно это основано на иерархии или важности. Релевантные страницы должны быть на вершине иерархии сайта, потому что чем глубже вы продвигаетесь в иерархии, тем сложнее становится ранжирование. Проверьте и подтвердите код
Проверьте и подтвердите код
 Количество страниц, которые могут быть включены в карту сайта, также ограничено для этих инструментов.
Количество страниц, которые могут быть включены в карту сайта, также ограничено для этих инструментов.


 Инструмент имеет безупречные функции для создания различных типов карт сайта всего за несколько кликов. Давайте узнаем в этой статье, как работает этот инструмент.
Инструмент имеет безупречные функции для создания различных типов карт сайта всего за несколько кликов. Давайте узнаем в этой статье, как работает этот инструмент. Ведь это позволит вам:
Ведь это позволит вам: Когда вы нажимаете «Пуск», ваша карта сайта будет готова к загрузке через несколько секунд.
Когда вы нажимаете «Пуск», ваша карта сайта будет готова к загрузке через несколько секунд. На этот раз, когда вы загрузите его, он будет отправлен прямо на ваш почтовый ящик.
На этот раз, когда вы загрузите его, он будет отправлен прямо на ваш почтовый ящик. Для этого типа карты сайта вы должны переключиться на платную версию, чтобы ваше сообщение электронной почты было включено.
Для этого типа карты сайта вы должны переключиться на платную версию, чтобы ваше сообщение электронной почты было включено. Это также помогает видео появляться в специальной поисковой выдаче Google. Как вы можете прочитать в своем сообщении электронной почты, за загрузку этого типа карты сайта взимается плата.
Это также помогает видео появляться в специальной поисковой выдаче Google. Как вы можете прочитать в своем сообщении электронной почты, за загрузку этого типа карты сайта взимается плата. Канал RSS содержит заголовки, сводки и уведомления об обновлениях, а затем ссылки на статьи на странице вашего любимого веб-сайта. Этот контент доставляется в режиме реального времени, поэтому лучшие результаты в RSS-канале всегда представляют собой последний контент, опубликованный для веб-сайта.
Канал RSS содержит заголовки, сводки и уведомления об обновлениях, а затем ссылки на статьи на странице вашего любимого веб-сайта. Этот контент доставляется в режиме реального времени, поэтому лучшие результаты в RSS-канале всегда представляют собой последний контент, опубликованный для веб-сайта. Вы найдете его в бесплатной и премиальной версиях.
Вы найдете его в бесплатной и премиальной версиях.



 Обычно мы не включаем их в карту сайта, потому что они не имеют большого значения в результатах поиска. Если вы хотите включить их в свою карту сайта, вы можете включить эти настройки.
Обычно мы не включаем их в карту сайта, потому что они не имеют большого значения в результатах поиска. Если вы хотите включить их в свою карту сайта, вы можете включить эти настройки. Нажмите на это, чтобы настроить параметры.
Нажмите на это, чтобы настроить параметры. Используя флажки здесь, вы можете выбрать, какой контент вы хотите включить в свою XML-карту сайта. Установите флажки рядом с типами сообщений и таксономиями, которые вы хотите включить.
Используя флажки здесь, вы можете выбрать, какой контент вы хотите включить в свою XML-карту сайта. Установите флажки рядом с типами сообщений и таксономиями, которые вы хотите включить. Это оптимально, потому что это означает, что XML-карта сайта всегда актуальна, когда она запрашивается, и нет файла, который может быть удален, поврежден или недоступен. Некоторые старые серверы могут не поддерживать эту опцию, поэтому, если у вас возникли проблемы, попробуйте снять этот флажок.
Это оптимально, потому что это означает, что XML-карта сайта всегда актуальна, когда она запрашивается, и нет файла, который может быть удален, поврежден или недоступен. Некоторые старые серверы могут не поддерживать эту опцию, поэтому, если у вас возникли проблемы, попробуйте снять этот флажок. В дополнение к этому, изменив настройки Генератора карты сайта, вы можете указать до 10 000 дополнительных URL-адресов, которые будут включены в карту сайта.
В дополнение к этому, изменив настройки Генератора карты сайта, вы можете указать до 10 000 дополнительных URL-адресов, которые будут включены в карту сайта.
 txt
txt


 Дополнительные сведения о целевых страницах SMT см. в разделе Целевые страницы.
Дополнительные сведения о целевых страницах SMT см. в разделе Целевые страницы.
 Планирование гарантирует, что у вас всегда будет актуальная карта сайта, доступная для индексации поисковыми системами.
Планирование гарантирует, что у вас всегда будет актуальная карта сайта, доступная для индексации поисковыми системами.


 Дополнительные сведения см. в разделе Создание карты сайта.
Дополнительные сведения см. в разделе Создание карты сайта.
 txt
txt  Генератор Sitemap игнорирует неправильно отформатированные URL-адреса. Однако генератор карты сайта генерирует карту сайта без ошибок.
Генератор Sitemap игнорирует неправильно отформатированные URL-адреса. Однако генератор карты сайта генерирует карту сайта без ошибок.