Как создать HTML-карту сайта
HTML-карта существует в структуре большинства сайтов. Но далеко не каждый специалист может рассказать о ее функциях, как HTML-карта влияет на SEO и почему так необходима. На эти вопросы я постараюсь ответить в данной статье.
Что такое HTML-карта сайта и какие ее функции
Sitemap HTML — статический каталог всех основных разделов сайта, размещенных в соответствии с их иерархией. Проще говоря, это одновременно путеводитель и оглавление.
Чаще всего у HTML-карты древовидная структура, а ссылка на нее должна быть размещена в футере сайта.
Зачем нужна HTML-карта сайта
Основное предназначение карты для пользователей — это визуализация структуры сайта и упрощение навигации.
Также она помогает роботам поисковых систем в навигации по сайту. Боты при сканировании HTML-карты получают список ссылок на приоритетные страницы сайта, точнее на те, которые вы считаете таковыми. Это может ускорить сканирование этих самых страниц.
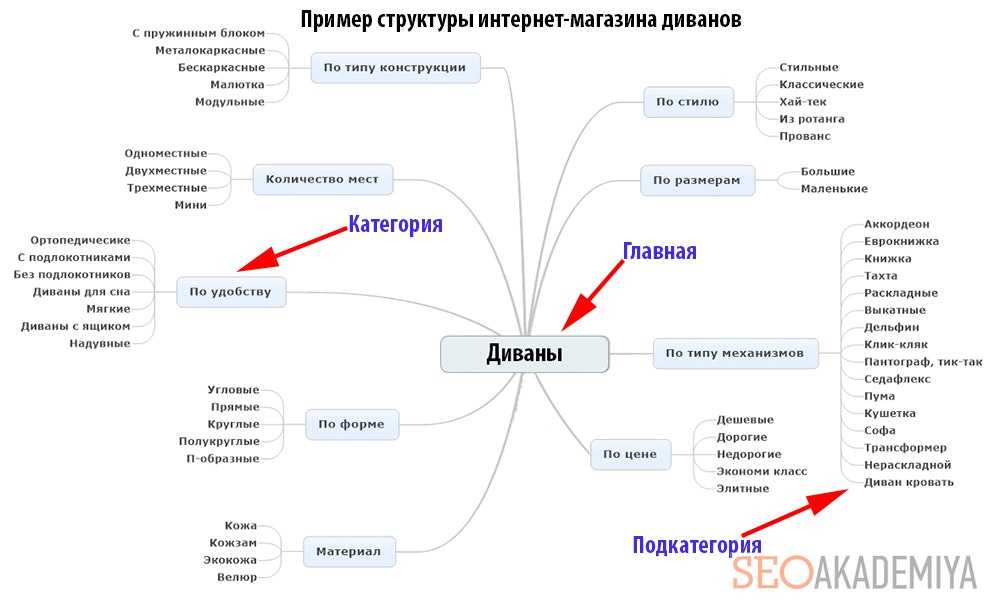
Скажем, вы продаете мультиварки Bosch. Навигация к соответствующей странице на вашем сайте такая:
Главная страница → раздел «Бытовая техника» → категория «Техника для кухни» → подкатегория «Мультиварки» → подкатегория «Мультиварки Bosch»
Это 5-й уровень вложенности. При этом страница будет иметь 3-й уровень вложенности, находясь в карте сайта:
Главная страница → карта сайта → подкатегория «Мультиварки Bosch»
Например, один из сайтов, просканированных с помощью Netpeak Spider, имеет следующую статистику по глубине вложенности страниц:
На горизонтальной оси графика расположены показатели количества кликов от главной страницы, на вертикальной — количество страниц. Как видите, немалое их количество имеет глубину «5» и более, что может затруднить их сканирование и индексацию. В этом случае карта сайта может уменьшить показатель глубины вложенности для страницы с уровнем «7» до уровня «3-4».
Хотя карта сайта нужна, чтобы показать его структуру — основные разделы, категории, подкатегории, бренды, в нее все же можно вывести отдельные приоритетные страницы фильтрации/тегов. Если если стратегически важны для вашего бизнеса, но имеют глубину вложенности более 4. Так вы улучшите их сканирование и индексацию. Хотя при обнаружении приоритетных страниц с глубиной кликов более 4 стоит задуматься об оптимизации внутренней перелинковки на сайте.
Если если стратегически важны для вашего бизнеса, но имеют глубину вложенности более 4. Так вы улучшите их сканирование и индексацию. Хотя при обнаружении приоритетных страниц с глубиной кликов более 4 стоит задуматься об оптимизации внутренней перелинковки на сайте.
Также HTML-карта может увеличить ссылочный вес страниц, которые она содержит. Хоть сама карта не является целевой посадочной страницей, она передаёт определённый вес другим страницам — ссылка на нее, расположенная в футере сайта, является сквозной, то есть каждая страница ссылается на карту сайта.
Какими свойствами должна обладать HTML-карта сайта
- Простота. У пользователей не должно возникать сложностей в поиске необходимой страницы.
- Актуальность. Добавляйте в карту ссылки только на актуальные для продвижения страницы — никаких ссылок на битые или закрытые от индекса.
- Структурированность. Важно, чтобы карта максимально точно отражала существующую структуру сайта.

- Карта должна регулярно автоматически обновляться. Это позволит поддерживать актуальность списка страниц.
- Карта сайта должна быть оформлена в том же стиле, что и весь сайт.
Общие рекомендации по созданию HTML-карты сайта
- Нужно перечислить в карте сайта ссылки на страницы, отображающие его структуру и открытые для индексации. Это страницы основных разделов, категорий и подкатегорий. При этом в карту не включаются страницы следующих типов:
- конкретных товаров;
- страницы фильтрации;
- страницы постов;
- страницы статей;
- страницы пагинации.
- Они, как правило, составляют около 90% всех страниц сайта.
- Карта должна регулярно обновляться. Это позволит поддерживать актуальность списка страниц.
- Если карта сайта включает в себя более 150 ссылок, ее можно реализовывать на многостраничной основе.
 Эта рекомендация подходит большим сайтам со сложной структурой.
Эта рекомендация подходит большим сайтам со сложной структурой.Например, на сайте https://www.tripadvisor.com/ реализована многостраничная карта сайта со ссылками на другие HTML-карты по странам.
- Ссылки на страницы должны быть расположены в логичной форме и в соответствии с иерархией страниц, то есть: от разделов к категориям, от категорий к подкатегориям.
- Следует использовать релевантные ключевые слова для анкоров ссылок — никаких транзакционных ключевых фраз со словами «цена», «купить», «заказать» и прочее. Вы делаете эту карту, чтобы показать пользователю структуру вашего сайта, помочь ему найти нужный раздел или категорию. Анкоры должны быть соответствующие.
- Ссылку на HTML-карту нужно разместить на всех страницах в футере сайта. Также она может быть размещена на 404 странице сайта.
- Карта сайта должна содержать ссылки только с 200 кодами ответа сервера.
Как создать HTML-карту сайта
Вручную реализовать HTML-документ со всеми необходимыми ссылками возможно для опытных пользователей или для небольшого сайта.
Как это можно сделать?
- С помощью сервиса SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц. Вы также можете использовать любой другой онлайн-генератор карты сайта html.
- Используйте плагины для различных CMS. Например, WP Sitemap Page для WordPress.
- С помощью Netpeak Spider. Предлагаю рассмотреть этот способ подробнее.
Встроенный в Netpeak Spider инструмент «Генератор Sitemap» позволяет создать все виды карт сайта, в том числе HTML, а также настраивать параметры на этапе создания. Для генерации HTML Sitemap действуйте по алгоритму:
1. Запустите программу.
2. На боковой панели на вкладке «Параметры» убедитесь, что галочкой отмечены «Head теги» и «Заголовки h2-H6».
3. Введите в адресной строке начальный URL сайта и нажмите «Старт».
4. По окончанию сканирования перейдите в меню инструментов в правом верхнем углу и выберите «Генератор Sitemap».
Отметьте галочкой раздел «HTML Sitemap» и настройте параметры.
- «Источник текстовых ссылок» — это могут быть URL, Title или Заголовок h2;
- «Сегментация» — позволяет сформировать карту сайта одним файлом либо разделить ее на несколько файлов по 100 и 1000 URL;
- «Дополнительный контент» — позволяет добавить содержимое Description, чтобы сориентировать, какой контент на каждой из страниц.
6. После настройки параметров нажмите «Сгенерировать» и выберите папку для сохранения карты на ваше устройство.
7. После генерации файла необходимо сформированную карту сайта передать программисту для ее внедрения на сайт.
Вот пример того, как легко сгенерировать карту сайта с помощью Netpeak Spider:
Как видите, создание HTML-карты сайта не занимает много времени и сил для специалиста, но может положительно отразиться как на впечатлении пользователя от сайта, так и на сканировании и индексации страниц поисковыми системами.
Вместо выводов. Споры о пользе HTML-карты сайта
Специалисты по-разному оценивают пользу HTML-карты сайта как для пользователя, так и для поисковой оптимизации. Вы можете услышать об этом элементе самые разные мнения, а именно:
- Карта сайта бесполезна для маленьких сайтов, так как, по сути, дублирует все ссылки, которые находятся в навигационном меню.
- Нет смысла создавать HTML-карту, так как пользователи используют ее крайне редко, а для поисковых роботов существует XML Sitemap.
- При качественной перелинковке карта сайта не понадобится пользователю. Однако на практике далеко не все ресурсы могут таковой похвастаться, поэтому HTML-карта все таки нужна.
- HTML-карта сайта может быть сигналом для поисковой системы, что владелец ресурса заботится о пользователях, предоставляя им возможность в пару кликов сориентироваться на сайте еще одним способом, помимо меню и поиска.
Весьма интересными по этому поводу являются высказывания ведущего аналитика Google Джона Мюллера, который в 2016 году сказал:
Мы знаем, что HTML-карты сайта могут быть полезны для пользователей, но есть ли в них SEO-ценность? Если мы уже делаем карты сайта XML и отправляем их в Search Console, есть ли SEO-ценность в размещении карт сайта HTML? Не знаю, иногда. Иногда, безусловно, имеет смысл иметь такие HTML-карты сайта, которые, по сути, отображают ваши категории или страницы товаров, особенно если мы не можем просмотреть сайт иным способом. Так что если у вас действительно сложная структура навигации, может быть, если у вас есть страницы, которые связаны только через формы поиска, а не через логическую структуру, то, по крайней мере, наличие одного места, где мы понимаем структуру сайта на основе ссылок, может нам очень помочь.
Иногда, безусловно, имеет смысл иметь такие HTML-карты сайта, которые, по сути, отображают ваши категории или страницы товаров, особенно если мы не можем просмотреть сайт иным способом. Так что если у вас действительно сложная структура навигации, может быть, если у вас есть страницы, которые связаны только через формы поиска, а не через логическую структуру, то, по крайней мере, наличие одного места, где мы понимаем структуру сайта на основе ссылок, может нам очень помочь.
Однако в 2019 году Мюллер высказал следующее мнение:
Я согласен. Когда речь идет о SEO… Для небольших сайтов ваш сайт в любом случае должен быть просматриваемым (и если вы используете распространенную CMS, то почти всегда все будет в порядке). И для больших сайтов карты сайта все равно не будут полезны (используйте XML sitemaps, используйте нормальные перекрестные ссылки, проверьте выборочно с помощью краулера).
Имеют ли они смысл для пользователей? Я думаю, это хороший сигнал о том, что ваша обычная навигация и поиск на сайте плохи, если люди в конечном итоге переходят на ваши страницы HTML-Sitemap.
Как видите, мнения о пользе карты сайта разнятся. Однако, учитывая, что HTML-карта достаточно проста в реализации и может скрыть вероятные негативные последствия некачественной перелинковки, все же рекомендую ее реализацию даже тем специалистам, которые относятся к этому элементу скептически. Кроме того, считаю, что она обязательна для больших сайтов с запутанной структурой.
Напоследок, несколько примеров оригинального подхода к оформлению HTML-карт. Смотрите для вдохновения:
- The New York Times. В карте сайта есть ссылки на статьи за январь 1851 года.
- IMDb. Чтобы предоставить пользователю максимально точную и при этом лаконичную информацию о том, куда он попадет, к каждой ссылке добавлена небольшая аннотация.
- Daily Mail. Карта сайта оформлена наглядно, ярко и при этом не нарушает общую стилистику оформления сайта.
FAQ
1. Для чего нужна HTML-карта сайта?
HTML-карта упрощает навигацию на сайте пользователю, является дополнительным способом внутренней перелинковки и упрощает индексацию страниц ресурса.
2. Какими свойствами должна обладать HTML-карта?
- простота;
- актуальность;
- структурированность;
- регулярное автоматическое обновление;
- оформление в стиле сайта, для которого она создана.
3. Какие страницы должны быть в HTML-карте?
Прежде всего, в карте сайта должны быть основные разделы, категории и подкатегории сайта, а также страницы контактов, условий оплаты и доставки, информации о компании.
Как создать карту сайта: простое руководство | by Vladimir Nikitinsky
Иногда для достижения новых высот UX-дизайн требует взгляда ребенка, полного любопытства. Создав карту сайта UX, вы сможете быстро взглянуть на свой веб-сайт или приложение с высоты птичьего полета. Давайте рассмотрим, как, когда и почему используются карты сайта UX.
Карта сайта UX — это иерархическая диаграмма веб-сайта или приложения, которая показывает, как страницы распределяются по приоритетам, связаны и помечаются. Если поток пользователей похож на детали просмотра улиц, карта сайта похожа на вид с высоты птичьего полета.
Если поток пользователей похож на детали просмотра улиц, карта сайта похожа на вид с высоты птичьего полета.
Карты сайта используются на ранних этапах процесса проектирования пользовательского интерфейса, сразу после фазы исследования. Как правило, вы создаете карту сайта после персонализации, пути пользователя и сортировки карточек (Бабич, 2019). Для существующего веб-сайта поработайте над аудитом сайта или инвентаризацией контента, прежде чем создавать новую карту сайта.
[Анатомия]
Карта сайта UX состоит из связанных страниц, каждая из которых имеет ссылочный номер и метку. Справочные номера помогают отслеживать страницы даже при переходе к каркасам, прототипам и итерациям (Mears, 2013). Пишите ярлыки в виде понятных заголовков страниц, оптимизированных для пользователей за счет сортировки карточек.
Начните с домашней страницы и разместите страницы в следующих строках по приоритету (от категорий высокого уровня к конкретным страницам). Вы увидите основные страницы в первом ряду, второстепенные страницы в следующем и т. д.
д.
Другой способ взглянуть на иерархию карты сайта — через структуру URL:
website.com/category/sub-category/specific-page
Хотя это необязательно, вы также можете включить легенду, объясняющую символы и линии, аннотации, поясняющие информацию, и иллюстрированные типы страниц, чтобы показать распределение типов (Mock, 2017).
[Советы для малых, средних и крупных сайтов]
В зависимости от размера и сложности вашего веб-сайта вы можете создать плоскую или глубокую карту сайта.
Для небольшого веб-сайта или приложения (10+ страниц) рассмотрите возможность создания плоской карты сайта с 4 или менее вертикальными уровнями. Плоские карты сайта улучшают обнаруживаемость контента, так как количество уровней, по которым нужно переходить, уменьшается. Самая плоская карта сайта состоит из 1 вертикального уровня, где разные разделы размещаются на одной странице.
Для среднего размера (100+ страниц) вы все равно можете создать плоскую карту сайта, но с более широким рядом дополнительных страниц. Чтобы отобразить эти страницы, рассмотрите возможность использования мегаменю, в котором ссылки сгруппированы по подкатегориям, чтобы улучшить сканирование.
Чтобы отобразить эти страницы, рассмотрите возможность использования мегаменю, в котором ссылки сгруппированы по подкатегориям, чтобы улучшить сканирование.
Для больших размеров (более 1000 страниц) рассмотрите возможность создания глубокой карты сайта, в которой будет храниться вся информация, с 5+ вертикальными уровнями. Глубокие карты сайта могут затруднить обнаружение контента, поэтому постарайтесь предоставить альтернативные способы (например, ярлыки меню) для доступа к более глубоким страницам. Страницы категорий или центры навигации также могут помочь в дальнейшей организации объема страниц.
Карта сайта UX позволяет вам планировать удобство использования независимо от того, работаете ли вы над новым веб-сайтом или над его редизайном (Marie, 2018). Она предоставляет полный обзор, который затем помогает командам упростить, обрезать ненужные страницы и сохранить то, что важно.
Карта сайта UX также помогает узнать, удобны ли связанные страницы для пользователей и SEO. С помощью карты сайта вы можете стратегически размещать контент там, где пользователи легко его найдут, а также выявлять проблемные области, такие как страницы, скрытые под неинтуитивным ярлыком (Mears, 2013).
С помощью карты сайта вы можете стратегически размещать контент там, где пользователи легко его найдут, а также выявлять проблемные области, такие как страницы, скрытые под неинтуитивным ярлыком (Mears, 2013).
В целом карта сайта UX дает ориентированные на пользователя решения в области навигации, маркировки и организации. Вот краткий обзор того, что мы узнали:
- Что: карта сайта UX — это иерархическая диаграмма связанных страниц.
- Когда: Создавайте на ранних этапах процесса проектирования UX, после фазы исcледования.
- Как: каждая страница имеет ссылочный номер и метку, а страницы связаны из категорий высокого уровня с конкретными страницами. Рассмотрим плоскую карту сайта для небольших сайтов и глубокую карту сайта для больших.
- Зачем: Карта сайта UX показывает полную картину вашего цифрового продукта, чтобы вы могли принимать лучшие дизайнерские решения.
Теперь, когда мы поднялись по концептуальному дереву карты сайта UX, я надеюсь, что вы достигли новых высот в том, как улучшить дизайн UX своего веб-сайта или приложения.
Original article by: Jennifer Jhang
Blogger Sitemap — создавайте XML-карты сайта для Google и Bing Search
Digital Inspiration
Search SiteSearch SiteЛегко создавайте XML-карты сайта для блогов Blogger (blogspot) для улучшения SEO
URL-адрес блога
Вставьте полный URL-адрес своего Blogger (blogspot) ) блог
Карта сайта XML
Карта сайта XML для вашего блога https://labnol.blogspot.com готова 👇
Следующим шагом является отправка карты сайта в Google и Bing.
Щелкните здесь, чтобы создать другую карту сайта.
Все, что вы хотели знать о файлах Sitemap XML для поиска Google
Что такое инструмент Blogger Sitemap?
Инструмент Blogger Sitemap создаст полную XML-карту сайта вашего блога Blogger со всеми вашими сообщениями в блоге, а не только с недавно опубликованными сообщениями в блоге.
Зачем нужны файлы Sitemap в формате XML?
XML-файлы Sitemap помогают поисковым системам находить сообщения в вашем блоге и лучше его индексировать. Карты сайта поддерживаются всеми основными поисковыми системами, включая Google и Bing.
Карты сайта поддерживаются всеми основными поисковыми системами, включая Google и Bing.
Отправить XML-карту сайта в Google »
Перенаправление Blogger
Блоги Blogger теперь автоматически перенаправляются на домены blogspot для конкретной страны, но для создания карты сайта необходимо ввести основной адрес .com.
Предотвратить перенаправление Blogger »
Инструмент для встраивания работает только для блогов, размещенных на Blogger.com. Он также может генерировать XML-карты сайта для блогов, которые используют пользовательские домены с blogspot.
Вот некоторые популярные блоги, размещенные на платформе Blogger / blogspot
https://labnol.blogspot.com
https://googlemapsmania.blogspot.com/
https://googlewebmastercentral.blogspot.com/
https://webmasters.googleblog.com/
http://googleblog .blogspot.com
https://blogger.googleblog.com/
Digital Inspiration получила несколько наград с момента своего запуска в 2004 году.
Google Developer Expert
Компания Google наградила нас наградой Google Developer Expert за нашу работу в Google Workspace. .
ProductHunt Золотой котенок
Наш инструмент Gmail получил награду «Лайфхак года» на конкурсе ProductHunt Golden Kitty Awards в 2017 году.
Google Cloud Champion
Компания Google присвоила нам звание Champion Innovator, признавая наши технические навыки и опыт.
Подпишитесь на наш канал YouTube и получайте уведомления всякий раз, когда мы загружаем новый видеоурок.
Автоматизированный рабочий процесс документа с помощью Google Forms and Sheets
Как продавать цифровые товары с помощью PayPal и Google Sheets
Скрипт приложений Google — Руководство по разработчику
. Слияние писем для Gmail с вложениями
Формы загрузки файлов для Google Диска
Диктовка — ввод с помощью голоса
Электронная почта Google Таблиц автоматически
Youtube Video загружатель для команд
Ограничение ответов формы Google Автоматически
Создание документов PDF от Google Forms
Уведомления по электронной почте для Google Form
Создание объединенных документов с помощью Google Sheets или Google Forms
Создание PDF-документов с изображениями и QR-кодами
Отправка уникальных файловых вложений с помощью функции слияния для Gmail
Печать PDF-файлов, защищенных паролем
Встраивание Google Фото на ваш веб-сайт
Страница входа
Безопасные пароли
Сохранение писем Gmail на Google Диске
Отправка писем-подтверждений с помощью Google Forms
Создание смайликов с помощью Google Sheets
Значки отправителей для Gmail и Google Inbox
Мы создаем индивидуальные решения, использующие возможности и функции Google Workspace для автоматизации бизнес-процессов и повышения производительности труда.
Слияние с вложениями
Отправка персонализированных электронных писем своим контактам с помощью Google Sheets и Gmail
InstallTutorialsDocument Studio
Создание Pixel Perfect Documents из Google Sheets и Google Forms
InstallTutorialsСохранить электронные письма и вложения
Скачать электронные письма и приложения от Gmail до вашего Google Drive
. электронная почта респондентам при отправке форм Google Forms InstallTutorialsЭлектронная почта Google Spreadsheets
Электронные таблицы целиком, выбранные диапазоны ячеек или динамические диаграммы отправляются по расписанию.
InstallTutorialsCreator Studio для Google Slides
Превратите свои презентации Google Slides в анимированные GIF-изображения и видео
InstallTutorials
Подпишитесь на нашу электронную рассылку, чтобы оставаться в курсе последних событий.
Мы никогда не будем рассылать спам по электронной почте. Обещать.
Создатель карты сайта | Шаблон Sitemap Creator
- Определить объем веб-сайта
Соберите все заинтересованные стороны, участвующие в разработке веб-сайта, и проведите стартовое совещание. Обсудите цели, задачи и общий объем веб-сайта. Используя инструменты и интеграцию интерактивной доски Creately, опишите процесс создания карты сайта. Не забывайте использовать стикеры, чтобы выделять и записывать важную информацию. Вы также можете использовать базовую карту ума или блок-схему на Creately, чтобы быстро собирать идеи.
- Сбор и анализ содержимого
Соберите и проанализируйте все содержимое, такое как изображения, текст, видео и т. д., которое будет включено в веб-сайт.
- Создание реестра сайта и систематизация контента
Если вы обновляете существующий веб-сайт, проверьте существующие страницы, содержание, структуру и организацию сайта. Также не забудьте изучить данные, связанные с поведением пользователей и эффективностью поисковых систем.
Также не забудьте изучить данные, связанные с поведением пользователей и эффективностью поисковых систем.
Если вы создаете веб-сайт с нуля, сначала взгляните на собранный контент. Затем организуйте контент и определите структуру веб-сайта. Используйте навигируемую структуру папок Creately для удобной организации информации.
- Уточнить основные разделы и категории
В зависимости от целей, задач, содержания и другой информации разбейте сайт на основные разделы и категории. Проведите мозговой штурм с вашей командой, используя платформу Creately, бесконечный холст и инструмент рисования от руки, чтобы быстро набросать структуру для справки.
- Создать иерархию
Прежде чем приступить к созданию иерархии, установите некоторые основные правила редактирования шаблона: как организовывать различные разделы и форматировать данные, а также какую информацию следует включать в каждое поле.
Начните с организации страниц и содержимого в четкую, удобную для навигации иерархию.
Используя домашнюю страницу в качестве корневой, добавьте на холст страницы карты сайта второго уровня или родительские страницы, которые обычно включают «О нас», «Цены» или «Контакты». Добавляйте дочерние страницы третьего, а иногда и четвертого уровня под родительские страницы, содержащие связанный контент.
Создайте подробные записи для каждой страницы веб-сайта, включая заголовок страницы, URL-адрес и любые соответствующие метаданные. Используйте панель заметок, чтобы добавлять вложения, ссылки на каркасы и проекты, данные и заметки на каждой из страниц.
- Проверка нескольких различных сценариев
Протестируйте несколько различных сценариев структуры вашего веб-сайта, изменив порядок содержимого, родительских и дочерних страниц, чтобы найти оптимальную карту сайта.



 Эта рекомендация подходит большим сайтам со сложной структурой.
Эта рекомендация подходит большим сайтам со сложной структурой.