Как создать карту в конструкторе Яндекса и установить ее на сайт
Доброго дня, дорогие читатели!
В этой статье я расскажу о том, как сделать карту в конструкторе Яндекса и разместить ее на своем сайте. Статья будет полезна преимущественно для владельцев коммерческих сайтов, ведь именно там нужна карта с указанием адреса.
Содержание
Зачем это нужно
Карта может понадобиться для коммерческих сайтов. Допустим, если где-то есть офис, и надо рассказать клиентам, как к этому офису можно проехать. Карта на сайте позволит им не тратить время на поиск карты в других местах и построить маршрут прямо здесь и сейчас.
То же касается и проектов смежных направленностей: магазины, сервисы, автомастерские и т. д. Фактически карта на сайте не просто приятный бонус, это обязательный атрибут, который никак нельзя упускать из виду.
У этого есть и другое значение – если пользователь видит, что у вашей компании есть свой офис, куда можно приехать (еще лучше, если он обозначен в Яндекс и Гугл Мапс), уровень доверия к вам значительно повышается. Ваш бизнес уже не воспринимается как что-то непонятное и сомнительное.
Ваш бизнес уже не воспринимается как что-то непонятное и сомнительное.
Карта интерактивная. Это значит, что ваши клиенты смогут сориентироваться, посмотреть схему проезда, наличие условных знаков, названия улиц.
Поэтому давайте перейдем к инструкции размещения карты на сайт.
Создание карты
Для этого мы будем пользоваться специальным конструктором карт Яндекса. Его могут использовать все, но придется пройти регистрацию и завести себе аккаунт Яндекса.
Как только вы залогинитесь, можно переходить к следующей инструкции. С помощью полей ввода адреса или курсора найдите нужное место и задайте масштаб. Делайте это с умом, потому как именно таким образом и будет выглядеть карта на вашем сайте.
Вы можете поставить метки, линии, многоугольник и пробки для того, чтобы дать посетителям дополнительную информацию. Например, о том, что где-то есть удобный проход или же наоборот, что пути нет. Но обо всем этом далее.
Все созданные вами объекты будут доступны в “Списке объектов”. Их при желании можно удалить или отредактировать.
Их при желании можно удалить или отредактировать.
Метки
Метками можно обозначить ближайшие станции метро или автобусные остановки. Еще меткой можно обозначить вход в здание (если оно большое) или другие офисы, если они есть.
Чтобы создать метку выберите ее в панели управления сверху и кликните по любому месту на карте. После этого выскочит окно, в котором вы сможете ввести подпись метки и краткое описание – оно будет выводиться при клике. Также вы можете выбрать цвет и тип метки. Рядом доступны и другие параметры кастомизации, например иконки или произвольное число.
Как только редактирование будет завершено, кликните на кнопку “Готово”. Можно создать сколько угодно меток. Но если их будет слишком много, пользователи могут запутаться.
Линии
С помощью линий вы можете нарисовать маршрут, отметить какие-то обходные пути или показать наиболее короткую дорогу от того же метро или остановки.
Создавать линии очень просто, выберите их в панели инструментов и кликните по нужному месту.
Линия создается по точкам, как только вы кликните на определенного место, нужно переместить курсор по направлению линии и кликнуть еще раз. Как только формирование линии будет закончено, нажмите на клавишу “Esc”. После этого всплывет окно с опциями.
Вы можете выбрать цвет, процент прозрачности и толщину линии. Также можно ввести описание, которое будет доступно при клике по объекту. Кликаем на “Готово”, как только редактирование будет закончено.
Многоугольники
С помощью многоугольников вы также можете рисовать произвольные отметки на карте. Обычно этот инструмент используют для обрисовки контура здания. Им же можно обозначить какую-то территорию или любую другую местность.
Выбираем инструмент, кликаем в нужном месте, потом кликаем еще раз, как и в случае с линиями, и вот уже на третий раз вы сможете сформировать треугольник – самый простой вид многоугольников.
То есть он формируется при помощи трех точек, ничего сложного. При желании вы можете сделать больше точек, изобразив другую фигуру.
После того, как фигура сформирована, нажимаем на клавишу “Esc”. Выскочит окно с параметрами.
Можно задать цвет контура и заливки, выбрать толщину. Обратите внимание на два поля “Прозрачность”, которые расположены параллельно контуру и заливке. Здесь вы можете задать процент прозрачности.
Если выставить 100, то нужный элемент просто исчезнет. Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно.
Можно закрывать редактор с помощью кнопки “Готово”. Но не спешите, есть еще кое-что, о чем надо сказать.
Пробки и слои
Эти два инструмента также могут помочь при создании карты. С помощью кнопки “Пробки” вы можете включить отображение дорог, где есть пробки. Для больших городов это очень важный пункт.
Слои же отвечают за тип карты. Например, на моих скриншотах стоит стандартный рисованный вариант. Если он вам не нравится, то вы можете выбрать спутник (думаю, не надо объяснять, что это вид со спутника) и гибрид. Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
Сохранение и получение кода
После редактирования карты вы можете сохранить ее. Для этого нужно нажать на соответствующую кнопку внизу, но не забывайте ввести название и описание.
Но это еще не все. После этого конструктор предложит нам выбрать размер карты и ее тип. Есть интерактивный, когда пользователь может менять масштаб или прокручивать карту при помощи мыши, или статичный, когда он видит простую картинку в формате PNG.
С помощью боковой панели или интерактивных уголков (можно перетаскивать) выбираем размеры. С помощью курсора ее можно масштабировать. Эти функции пригодятся вам, если в предыдущем шаге вы переборщили с размером и элементы вылезли за края.
Нажимаем “Получить код карты”, после чего нам предлагается выбрать вариант кода: JavaScript или iframe.
Код на JavaScript имеет больше возможностей. Пользователи смогут менять масштаб, вид (слои), отмечать пробки и т. д. Если же вы выберете iframe, то функционал будет урезан, посетители смогут посмотреть пробки и больше ничего.
д. Если же вы выберете iframe, то функционал будет урезан, посетители смогут посмотреть пробки и больше ничего.
Размещение кода на сайте
Вне зависимости от выбранного варианта вам придется размещать код на сайте. Я не буду подробно рассказывать о том, как это сделать – все индивидуально и зависит от вашей платформы.
Принцип везде один – вам необходимо просто вставить код в нужном месте страницы вашего проекта. В том же WordPress это можно сделать при помощи встроенного редактора. В других CMS этот процесс тоже мало чем отличается.
В любой момент вы можете зайти в раздел “Мои карты” и изменить какие-то параметры, добавить новые метки или линии, получить другой тип кода.
Также вы можете импортировать готовую карту из форматов XLSX, CSV, KML, GPX или GeoJSON.
Заключение
Надеюсь, теперь вы понимаете, как создать свою вариацию карты и установить ее на сайт. Тут нет ничего сложного, нужно просто следовать инструкции и читать то, что написано в официальной документации. Последнее актуально в тех случаях, когда нужно изменить размеры или вставить ее в определенный контейнер. В общем-то, не сложнее, чем сделать карту в конструкторе Google Maps – все примерно так же.
Последнее актуально в тех случаях, когда нужно изменить размеры или вставить ее в определенный контейнер. В общем-то, не сложнее, чем сделать карту в конструкторе Google Maps – все примерно так же.
Если вы хотите лучше разбираться в сайтах, а если быть точнее – в информационных проектах, то я рекомендую вам обратить внимание на курс Василия Блинова “Как создать сайт”. В нем автор рассматривает информационные сайты как способ стабильного пассивного дохода, учит правильно создавать и продвигать ресурсы в поисковых системах. Есть уроки по монетизации и написанию контента. Обязательно заглядывайте.
Как нарисовать маршрут на карте яндекс и сохранить
Нарисовать маршрут на карте и сохранить
Возможность прокладки наиболее оптимального маршрута с точки зрения временных затрат Лёгкое задание точек отправления и назначения Возможность построения маршрута по нескольким точкам Возможность повторного использования и сохранения получившегося маршрута
Список адресов (каждый адрес начинается с новой строки)
Первый адрес будет использоваться как начальная точка, второй как конечная, остальные адреса как промежуточные точки (порядок не сохраняется).
очень нужна ваша помощь!
здравствуй, уважаемый пользователь сервиса построения маршрутов. меня зовут юсупов дмитрий и я постараюсь быть кратким.
возможно вы заметили, что в последнее время сервис работает нестабильно меняя домен за доменом. это происходит из-за того, что компания яндекс блокирует использование api яндекс-карт сервисом из-за превышения лимитов для бесплатного использования. они считают, что сервис повторяет функционал https://yandex.ru/maps/ и собственно необходимости в нем нет, поэтому его можно просто забанить (отлючить возможность использования api карт), что они и сделали. попутно предложив перейти на платные api: https://tech.yandex.ru/maps/doc/tariffs/jsapi/index-docpage/ ( тарифы снизу ), что вообще в моем случае за гранью добра и зла, т.к. тот единственный рекламный банер, который висит на сайте ориентировочно дает 20 т.р. в год. яндекс просит миллион.
конечно яндекс коммерческая компания и правила использования их продуктами выбирают самостоятельно. но возможно они обратят внимание если мы все вместе скажем, что сервис этот нужен, именно тебе посетитель, если не безразлично закроется ли сервис или нет, пожалуйста напиши сообщение в компанию яндекс через форму обратной связи: https://tech.yandex.ru/maps/doc/geocoder/desc/feedback/troubleshooting-docpage/ (тема сообщения другое), почему сервис нужен и почему не стоит его закрывать. укажите пожалуйста в теле письма, что вы говорите о домене http://logist.poncy.ru. возможно они нас услышат.
но возможно они обратят внимание если мы все вместе скажем, что сервис этот нужен, именно тебе посетитель, если не безразлично закроется ли сервис или нет, пожалуйста напиши сообщение в компанию яндекс через форму обратной связи: https://tech.yandex.ru/maps/doc/geocoder/desc/feedback/troubleshooting-docpage/ (тема сообщения другое), почему сервис нужен и почему не стоит его закрывать. укажите пожалуйста в теле письма, что вы говорите о домене http://logist.poncy.ru. возможно они нас услышат.
лично для меня как разработчика доход с данного сервиса не существенен, меня охватывает печаль, что придется закрыть сервис, который нужен и полезен людям, я это точно знаю мне пишут много писем, отдельное спасибо этим людям. заранее огромное спасибо за участие.
с уважением, Юсупов Дмитрий.
ПОЖАЛУЙСТА, ОТКЛЮЧИТЕ БЛОКИРОВЩИК РЕКЛАМЫ!
Доходы от рекламы позволяют сайту существовать и развиваться, блокируя рекламу, вы препятствуете его развитию. Благодарим за понимание.
Иногда удобно проложить трек по карте (спутнику) Яндекс, а уже затем загрузить его в навигатор.
Разумеется есть и другие более привычные способы — Программа Мапсоус (бейзкемп я не советую), Oзи и др.
Конечно можно по хорошей карте разобраться и на месте, но в полевых условиях лучше всё-таки ехать по готовому треку.
Но сейчас про Яндекс.
Открываем maps.yandex.ru и действуем согласно картинкам
То есть рисуем ломаную линию по спутнику (дороги из карты интереса не представляют), можно добавить метки, то есть точки. например конечной точки или точки начала треков.
Я начинаю рисовать от шоссе. Сперва по улице, а затем по еле заметным колеям. для того чтобы опознать проезд по спутнику требуется и опты и везение. Иногда «проезд» оказывается не проезжим. Например в этом месте есть много широких троп, перекрытых для авто. Или просто заваленных деревьями.
На всякий случай создаю запасной маршрут. Лучше создать несколько запасных.
После того как один трек нарисован нажимаем готово и создаем новый. Затем правой кнопкой мыши ставим метки, все метки и треки нужно как то назвать. Описание не обязательно, но будет удобным для разбора на месте.
Описание не обязательно, но будет удобным для разбора на месте.
После того как карта сохранена кликаем «ссылка на эту карту» и копируем окно со ссылкой на файл KML. Вот уж и не знаю это Яндекс сделал по моей просьбе или сами догадались. Но уж точно появилась эта возможность после моего обращения к ним
Я просил, вообще то GPX!
Причем ссылка не активная её надо копировать и вставить в строку браузера, а мой браузер открывает этот файл. Так что чтобы сохранить на комп кликаю правой кнопкой по открывшемуся окну и «сохраняю как…»
Результирующий файл я называю Маршрутные точки_28-NOJA-14.gpx чтобы он был в календаре Монтаны.
К сожалению при конвертации был утрачен цвет маршрутов, но их можно отредактировать в мапсорсе или непосресдтвенно в навигаторе.
Записываем файл Маршрутные точки_28-NOJA-14.gpx в Монтану — F:GarminGPX
Обозреваем загруженные данные в навигаторе через календарь, менеджер точек и менеджер трека. Или через поиск…
Обновите Карту
Навигатор Онлайн: Проложить маршрут от и до.

Здесь также будут отображены доп.расчеты маршрута который Вы составите!
Введите название пунктов в поля и задайте параметры маршрута, т.е. сначала нужно составить маршрут, а затем
нажмите Рассчитать маршрут,
Если маршрут от точки до точки существует, то он появится на карте , также вы увидите навигатор (описание маршрута). описание нужно листать вниз, можно кликать в нем при этом будет отобраться место карте. Наведя курсор и прокручивая колесом мыши там будет подробно описано как доехать от и до, также его можно будет посмотреть на карте. Когда вы проложите маршрут от точки и до точки в правом верхнем углу навигатора вы увидите также расстояние в км и время в пути от Пункта Отправления до Пункта Назначения.
На выходе Вы получите:
— описание маршрута от и до текст навигатора,
— измерить расстояние от точки до точки, нажав на линейку,
— расстояние между участками пути и полного маршрута,
— расстояние между городами на проложенном маршруте,
— время в пути + с учетом яндекс-пробок,
— расход и стоимость топлива, расходы на отели, еду, конвертация расходов в другие валюты,
— погода на дороге (место прибытия),
— проложить маршрут от и до на автомобиле между городами,
— проложить маршрут от и до на общественном транспорте,
— распечатать маршрут на карте,
— пешком на расстояние до 15 км в крупных городах России: Москве, Санкт-Петербурге, Казани, Екатеринбурге и т. д.,
д.,
— карту дорог России с городами подробную 2020
еще можно проложить маршрут здесь
Как создать схему перемещения по городу для туриста.
Актуальность данной статьи состоит в том, что она позволяет достаточно легко научиться создавать изображения на компьютере. В ней описываются основные функции картографического конструктора, используя которые,можно составить любую карту.
Допустим, вы работаете в туристическом бюро Москвы. И вам необходимо проложить несколько маршрутов по карте города, для путешественников. Существуют множество программ, позволяющих создать и отредактировать онлайн, различные карты. Самый доступные из них — это Яндекс. Карты, Гугл. Карты. Используя вашу карту, гости Москвы, при помощи новигатора и без, легко смогут доехать на общественном транспорте в любую точку города.
Что такое Яндекс. Карты?Яндекс.Карты – удобный картографический сервис. При его содействии вы сможете:
- легко найти любую организацию, установить ее местонахождение;
- отметить необходимые объекты;
- составить подробный план перемещения;
- осуществить поиск маршрута;
- редактировать готовую карту;
- вставить надписи;
- загрузить карту на сайт.

Программа содержит различные виджеты, позволяющие просто, в один клик, откорректировать вашу карту.
Программы для создания карт.Чтобы создать самую простую карту обычно используют коструктор или генератор Яндекс. Но если потребуется дополнительное оформление, существую другие сервисы. К ним относятся:
- ANYMAPS;
- SCRIBBLE MAPS;
- HEATMAPTOOL;
- СLICK2MAP.
На сайте есть готовые изображения любой местности, городов России и мира. Вам остается только отметить здания, остановки, пути сообщения,
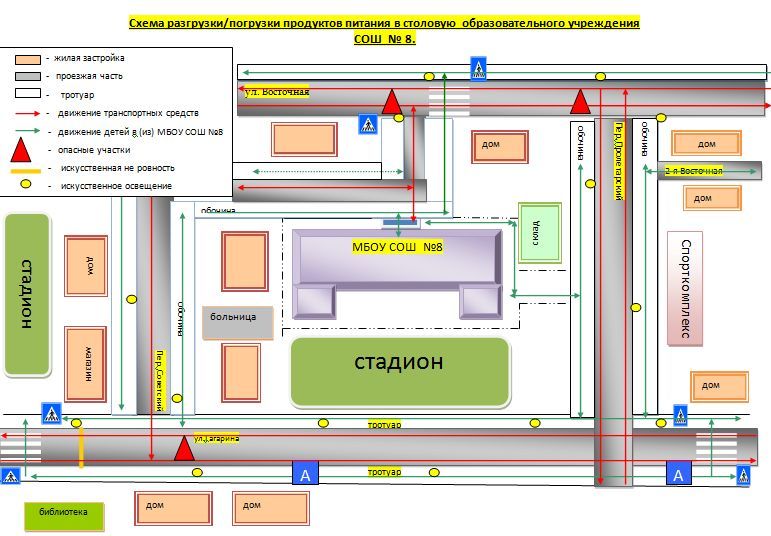
Вы сможете изобразить улицы, кварталы с домами, магазинами, памятниками и другими интересными объектами. Так же не следует забывать про схемы движения автобусов, грузовых машин, пешеходов.
Как отметить объекты на карте.Туристу, приехавшему в ваш город, необходимо разрешить несколько проблем:
1. что посмотреть;
2. где остановиться;
где остановиться;
3. где можно хорошо и недорого поесть.
4. где можно развлечься.
5. где можно получить первую медицинскую помощь.
И желательно, чтобы все эти пункты находились рядом с главной линией маршрута. Если гость города решил посетить памятники архитектуры, то поблизости, как минимум, должны располагаться кафе, бистро, остановка такси или другого общественного транспорта ( наземного и подземного). Поэтому, прежде всего, надо будет отметить именно такие объекты, не забывая про достопримечательности. Для этой цели используется вкладка «Метки». Выделяем необходимый участок. Отмечаем его, используя набор обозначений. Обязательно подпишите все объекты. В том случае, когда маршрут расчитан на многодневное пребывание, стоит добавить ночные клубы, развлекательные центры, раполагающиеся поблизости от места проживания путешественников.
Как отредактировать карту.На сервисе есть уже готовые изображения. Когда найдете таковое, то достаточно будет нанести необходимые вам символы и линии. Для этого:
Для этого:
- выделяете ту часть изображения, которую нужно исправить;
- на открывшейся панели находите и нажимаете кнопку «Изменить»;
- добавляете, например,хостел, подземный переход, станцию метро;
- сохраняете.
Конструктор программы позволяет сгенирировать любые внесенные изменения: дороги, здания, остановки как наземного, так и подземного транспорта, светофоры, посты ГИБДД.
Как нарисовать схему проезда и сохранить.Карта позволяет вашему клиенту найти и выбрать удобный для него способ премещения: пешком, на автомобиле, общественом транспорте, наземным и подземным путем. Программа дает возможность изображать:
- автомобильные, железнодорожные, проселочные дороги, проезды между домами;
- здания;
- повороты;
- остановки общественного транспорта;
- мосты;
- железнодорожные переезды;
- больницы;
- места для отдыха;
- бензозаправки;
- предприятия.

Кроме того, вы можете отдельно нарисовать маршруты для городского транспорта: автобусов, тролейбусов, трамваев, такси, дорогу для пешей прогулки. Для сохранения изображения используется кнопка «Сохранить и получить код». Нажимаете ее и готово.
Как измерить расстояние.Для тех, кто ценит время очень важно знать, какое количество часов, минут, займет проезд или переход, например от гостинцы до музея. Для этого есть кнопка «Линейка». Делаете следующее:
- увеличиваете масштаб;
- нажимаете кнопку;
- находите на карте гостиницу и музей;
- проводите указателем от гостинцы до музея;
- около последней отметки появляется число – это и есть искомый путь.
Если необходимо измерить длину всего маршрута, то каждый отрезок измеряется отдельно. Затем полученные числа просто суммируете. При помощи данного инструмнта вы рассчитаете длину любого пути, внутри города и за его пределами.
Как распечатать.
Хорошо если путешественник легко ориентируется в карте на компьютере или телефоне.![]() Но обязательно найдется тот, кому удобнее смотреть на бумажное изображение. Для таких людей вы распечатете его при помощи специального виджета.
Но обязательно найдется тот, кому удобнее смотреть на бумажное изображение. Для таких людей вы распечатете его при помощи специального виджета.
Вы можете изобразить схему маршрута до вашей организации на визитке. Наносится оно на заднюю часть карточки путем фотошопа из любого видеоредактора.
3. Как добавить карту на сайт.Когда вы отметили все маршруты, то нажимаете кнопку «Сохранить и получить код». Полученный html -код вставляете на любое место страницы, там где считаете нужным. Вот и все.теперь ва Ничего сложного.
4.Приоритеты программы.
- Численность аудитории — почти пятнадцать миллионов.
- Функция «Яндекс.Новигатор». Она позволяет прокладывать путь онлайн по GPS и корректрует продвижение голосом. Принимает голосовые команды. При подключении к интернету количество возможностей возрастает: учитывается ситуация на дорогах, подсказывается место для парковок.
- Быстрый доступ к нужной информации.
5. Цитаты.

Интересные факты.
1. Слово Yandex придумал один из работников кампании. Его составили из сокращений предложения yet anohter index — еще один индексатор.первые две буквы были заменены на русскую букву Я. И образовалось слово ЯНДЕКС.
2. В 2016 году была организована экспедиция совместно с TAYOTA восхождения на Эверест. Это положило начало создания панорамы высочайших мест Земли.
3. Первого апреля 2012 года на сервисе была обнародована шуточное изображение Марианской впадины, на дне которой можно было разглядеть даже затонувший корабль. Данная панорама прикреплена к настоящему месторасположению этой достопримечательности, и доступна всем пользвателям.
4. В 2014 году новая версия API Яндекс. Карт 2.1 становиться безопасной для всех пользователей.
Таким образом Яндекс. Карт – удобный и бесплатный картографический сервис. Предоставляет пользователю готовые чертежи, но есть возможность и составить их самому. На карте имеется возможность отметить положение различных объектов и проложить маршрут. Достаточно широкий инструмент для редактирования. Есть возможность распечатать созданное изображение.
Достаточно широкий инструмент для редактирования. Есть возможность распечатать созданное изображение.
Можно ли сохранить маршрут в Яндекс картах?
Найдите объект на карте. В карточке объекта нажмите . Выберите нужный список и нажмите кнопку Сохранить. Если вы хотите сохранить место в новом списке, нажмите кнопку Создать новый список, укажите название для него и нажмите кнопку Сохранить.
Можно ли сохранить маршрут в Яндекс навигаторе?
Для сохранения точек потребуется авторизоваться в приложении или завести новый аккаунт. Открываем навигатор и вызываем меню кнопкой с полосками на панели инструментов. … Теперь следует задать стартовую точку сохраняемого маршрута. Для этого нажмите на панели инструментов кнопку с иконкой закладок.
Как скачать маршрут в Яндекс картах?
- Нажмите на изображение профиля или кнопку .
- Нажмите Офлайн-карты → .
- Введите название страны, города или региона. Также его можно выбрать из подсказок.
- Нажмите кнопку Скачать.
 Размер карты указан под кнопкой. Если на устройстве недостаточно памяти, удалите ненужные приложения, фото или видео.
Размер карты указан под кнопкой. Если на устройстве недостаточно памяти, удалите ненужные приложения, фото или видео.
Как создать свой маршрут в Яндекс картах?
- Нажмите кнопку Маршрут: на карте или в карточке объекта. Откроется панель Маршруты.
- На панели Маршруты задайте начальную ( ) и конечную ( ) точки маршрута. Нужные точки можно установить нажатием на карте вручную или вводом адреса. При необходимости к маршруту можно добавить дополнительные точки.
Как отправить маршрут в Яндекс навигаторе?
Просто отправьте маршрут из браузера компьютера в свой навигатор в один клик. Для этого убедитесь, что вы авторизованы в обоих устройствах, выберите точку на карте, в правой описательной панели и нажмите на кнопку «Поделиться». В выпадающем меню вам останется только нажать «Открыть в Яндекс. Навигаторе».
Как сохранить маршрут в Яндекс картах на телефоне?
В Закладках также доступны избранные маршруты и остановки общественного транспорта. Найдите объект на карте. В карточке объекта нажмите . Выберите нужный список и нажмите кнопку Сохранить.
Найдите объект на карте. В карточке объекта нажмите . Выберите нужный список и нажмите кнопку Сохранить.
Как сохранять маршруты в Моих картах
Вы можете сохранять на карте маршруты путешествий, а также измерять расстояние между двумя точками или рассчитывать площадь определенной области.
Как сохранить маршруты
- Войдите в Мои карты на компьютере.
- Откройте существующую карту или создайте новую.
- Нажмите «Добавить маршрут» .
- Введите пункт отправления и назначения в поле слева.
- Маршрут появится на карте.
- Чтобы усложнить маршрут, нажмите Добавить пункт назначения.
- Чтобы выбрать вид транспорта, нажмите На автомобиле, На велосипеде или Пешком под названием слоя.
- Чтобы показать детали маршрута, нажмите По шагам.
- Чтобы изменить маршрут, нажмите на него и перетащите в другое место.

Примечание. Для каждого маршрута предусмотрен свой слой.
Виды транспорта — Мобильные Яндекс Карты. Справка
- Автомобиль
- Общественный транспорт
- Такси
- Велосипед
- Самокат
Яндекс Карты прокладывают маршруты для разных видов транспорта. Чтобы просмотреть и сравнить все доступные варианты, проложите маршрут и коснитесь .
Для выбора вида транспорта нажмите:
- — Автомобиль
- — Общественный транспорт
- — Такси
- — Пешком
- — Велосипед
- — Самокат
- Исключить платные дороги
Нажмите и включите параметр Избегать платных дорог.
- Исключить плохие дороги
Нажмите и включите параметр Избегать плохих и грунтовых дорог.
- Выберите время и дату отправления.
Коснитесь , выберите дату и время отправления и коснитесь Готово. Приложение рассчитает время в пути.

Чтобы сбросить настройки, нажмите «Сброс».
Чтобы начать движение по маршруту, нажмите «Начать». Время в пути будет пересчитано.
- Лежачие полицейские
Когда вы движетесь по маршруту или едете в режиме навигатора, приложение показывает лежачие полицейские на вашем маршруте. Голосовые уведомления включены по умолчанию и активируются, если ваша скорость превышает 40 км/ч.
Если расстояние между лежачими полицейскими меньше 150 метров, уведомление будет «Впереди несколько лежачих полицейских».
- Железнодорожные переезды
Когда вы движетесь по маршруту или едете в режиме навигатора, приложение показывает опасные железнодорожные переезды на вашем маршруте. Голосовые уведомления включены по умолчанию.
На оживленных железнодорожных переездах поезда проходят часто. Чтобы не ждать, при построении маршрута выберите вариант без железнодорожных переездов.
- КПП
Если на маршруте есть обязательный КПП, приложение сообщит вам об этом.
 Контрольно-пропускные пункты отмечены на карте значком . Время ожидания на КПП не учитывается при построении маршрута.
Контрольно-пропускные пункты отмечены на карте значком . Время ожидания на КПП не учитывается при построении маршрута.- Паромные переправы
Маршруты с паромной переправой отмечены значком .
Время ожидания на переезде не учитывается при построении маршрута.
- Подсказки для поворота
Когда вы приближаетесь к сложному перекрестку или перекрестку, приложение показывает, какую полосу использовать и когда перестроиться, чтобы вы не пропустили поворот. Алиса повторяет инструкции, чтобы вы могли следовать по маршруту и наблюдать за дорожной разметкой, не глядя на экран.
- Пример
«Через 60 метров держитесь второй правой полосы, затем поверните налево».
Подсказки поворота включены по умолчанию. Чтобы отключить их, отключите голосовые уведомления.
города, где вы можете построить маршруты на общественном транспорте:
- Россия
MSCOW и MOSCOW Region
- 9003
.
 Burg and Lenengrad Region
Burg and Lenengrad RegionAlushta
Астрахан
Барнаул
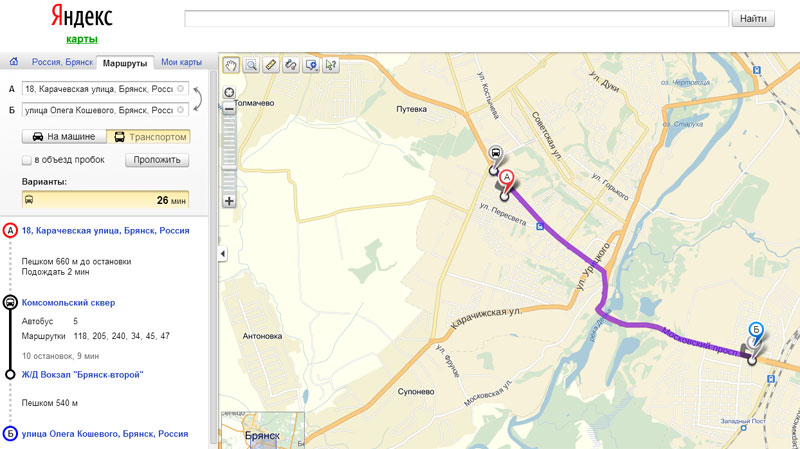
Брянск
Волгоград
Пермь
Владивосток 900 15
Владимир
Воронеж
Джанкой
Евпатория
9000 3Ижевск
Иркутск
Казань
Калининград 9 0015
Каменск-Уральский
Кемерово
Керчь
- 90 014 Киров
Кострома
Краснодар
Красноярск
Курган
Липецк
Набережные Челны
Нижний Новгород
Новосибирск
Омск
Оренбург
Пенза
Пермь
Псков 90 015
Ростов-на-Дону
Рязань
Самара
Саратов
900 31Севастополь
Симферополь
Ставрополь
Судак 9001 5
Тверь
Тольятти
Томск
Тула
Тюмень
9 0004Ульяновск
Уфа
Феодосия
Хабаровск
- 90 014 Чебоксары
Челябинск
Череповец
Ялта
Ярославль 900 15
Минск
Барановичи
Гродно 900 15
Пинск
Алматы
Астана
Екатеринбург |

Для выбора общественного транспорта:
Нажмите «Настройки» в нижней части экрана.
Отключите параметры для типов транспорта, которые вам не нужны.
При необходимости включите опцию Запомнить настройки.
Нажмите Готово.
Чтобы выбрать время отправления или прибытия:
Нажмите «Отправление: сейчас» внизу экрана.
Выберите Отправление или Прибытие.
Выберите дату и время.
Маршрут будет обновлен с учетом заданных параметров. Чтобы сбросить маршрут на текущее время, коснитесь «Сейчас» в нижней части экрана.
Войдите под своим Яндекс ID, нажав → Войти.
Проложите маршрут.
Коснитесь в верхней части экрана.
Примечание. Если вы проложили общественный транспорт или пешеходный маршрут или не выбрали вид транспорта (), вы всегда можете передумать и заказать такси. Для этого просто коснитесь .
Для этого просто коснитесь .Выберите класс обслуживания и закажите такси.
Примечание. Эта функция доступна только на устройствах iOS. Убедитесь, что вы вошли в систему с тем же Яндекс ID, который используете в Яндекс Такси.
Если вы оформляете заказ в Яндекс Такси, он будет отображаться в Яндекс Картах в режиме Навигатора.
В нижней части экрана вы увидите информацию о заказе: марку автомобиля и номерной знак, а также предполагаемое время прибытия. Нажмите на заказ, чтобы увидеть подробности.
Проложить маршрут.
- Коснитесь в верхней части экрана.
Участки маршрута выделены разными цветами:
Зеленым обозначена велосипедная дорожка.
Фиолетовым цветом обозначены дороги с движением.
Серый цвет указывает на закрытую область.
Приложение также показывает количество ступенек на маршруте.
Проложить маршрут.

- Коснитесь в верхней части экрана.
Участки маршрута выделены разными цветами:
Зеленый обозначает велосипедную дорожку или тротуар.
Фиолетовым цветом обозначены дороги с движением.
Серый цвет указывает на закрытую область.
Приложение также показывает лестницы на маршруте.
- Этикет самоката
При первом прокладывании маршрута на самокате вы увидите сообщение «Этикет самоката: ездить безопасно». Нажмите «Еще» и изучите все советы. После этого сообщение исчезнет.
Связаться со службой поддержки
Часть 1. Как навигационные приложения прокладывают кратчайший путь?
14 сентября 2022 г.#tech
Кто-нибудь когда-нибудь задумывался, как современные навигационные приложения, такие как 2ГИС, Google Maps или Яндекс.Карты, прокладывают маршруты из точки А в точку Б? При этом такие приложения стараются подобрать для вас кратчайший маршрут.
В этой статье я расскажу основные алгоритмы, на которых основаны все эти приложения при построении любых маршрутов. И так, приступим.
По большей части навигационные системы используют для построения маршрутов такую структуру данных, как «граф». Короче говоря, граф — это структура данных, описывающая отношения между объектами с помощью узлов и ребер. Узел может быть напрямую связан с несколькими другими узлами. Эти узлы называются соседями. Есть два типа графика. Он бывает направленным и ненаправленным.
В ориентированном графе отношения действуют только в одном направлении. В этом примере узел B является соседом узла A, но узел A не является соседом узла B. В неориентированном графе нет стрелок, и каждый из узлов является соседом по отношению друг к другу. По сути, это все, что нужно знать о графиках.
Итак, продолжаем. Предположим, у нас есть две ноды: А и Б, пусть это будут наши Дома и Работа соответственно. Допустим, вы дома и хотите попасть на работу. Вы собираетесь путешествовать на автобусе с минимальным количеством пересадок. Попробуем визуализировать полученную информацию в виде графика. Возможны следующие варианты:
Вы собираетесь путешествовать на автобусе с минимальным количеством пересадок. Попробуем визуализировать полученную информацию в виде графика. Возможны следующие варианты:
Задача этого типа — задача на поиск кратчайшего пути. Часто бывает необходимо найти некий кратчайший путь: путь до дома вашего друга, путь к победе в шахматной партии (за наименьшее количество ходов) и т. д. Алгоритм решения задачи нахождения кратчайшего пути называется поиском в ширину.
В нашем случае кратчайший путь определяется наименьшим количеством передач. Можно ли попасть в узел B без пересадки? Увы, нет. Мы доберемся только до узлов C и D без пересадок.
А с одной передачи? Да, маршрут с одной пересадкой выглядит так:
Будем считать, что узлы, до которых можно добраться за 1 ход, — это соединения первого уровня, узлы, до которых можно добраться за 2 хода, — это соединения второго уровня и т. д.
Ссылки первого уровня предпочтительнее ссылок второго уровня, ссылки второго уровня предпочтительнее ссылок третьего уровня и т.
Это также можно объяснить тем, что ссылки первого уровня добавляются в поиск раньше ссылок второго уровня. Очереди отлично подходят для реализации этого подхода. Очередь принадлежит к категории структур данных FIFO (First In, First Out).
Обратите внимание, что узел B является узлом как второго, так и третьего уровня. Это связано с тем, что до него можно добраться за разное количество ходов.
Перейдем к реализации алгоритма поиска в ширину. Прежде всего, нам нужно соединить все узлы со всеми их соседями. Хеш-таблицы отлично подходят для этого. Я буду писать на JS, потому что это более распространено и интуитивно понятно:
const graph = { A: ['C', 'D'],
B: [],
C: ['B'],
D: ['E'],
E: ['B'],
} После этого нам нужно создать очередь. Поскольку в JS нет специального объекта, предназначенного для создания очередей, как это, например, реализовано в Python или Java, я буду использовать обычный массив и его методы. Ну а теперь мы можем реализовать сам алгоритм:
Поскольку в JS нет специального объекта, предназначенного для создания очередей, как это, например, реализовано в Python или Java, я буду использовать обычный массив и его методы. Ну а теперь мы можем реализовать сам алгоритм:
const node_is_endpoint = (node) => {
if (node === ‘B’) { <------ здесь может быть любая проверка
return true
}
return false
}
const search = (graph, startNode) => {
const search_ queue = [] <------ создать очередь
search_queue.unshift(…graph[startNode]) <------ добавить начальный узел в очередь
const searched = [] <------- проверенные узлы не нужно проверять повторно.
while (search_queue.length) {
const node = search_queue.shift() <------- удалить первый узел из очереди
if (!searched.includes(node)) {
if (node_is_endpoint(node)) { <------- проверьте, является ли это конечной точкой Мы на месте!`)
return true
} else {
search_queue.




 Размер карты указан под кнопкой. Если на устройстве недостаточно памяти, удалите ненужные приложения, фото или видео.
Размер карты указан под кнопкой. Если на устройстве недостаточно памяти, удалите ненужные приложения, фото или видео.

 Контрольно-пропускные пункты отмечены на карте значком . Время ожидания на КПП не учитывается при построении маршрута.
Контрольно-пропускные пункты отмечены на карте значком . Время ожидания на КПП не учитывается при построении маршрута. Burg and Lenengrad Region
Burg and Lenengrad Region Для этого просто коснитесь .
Для этого просто коснитесь .