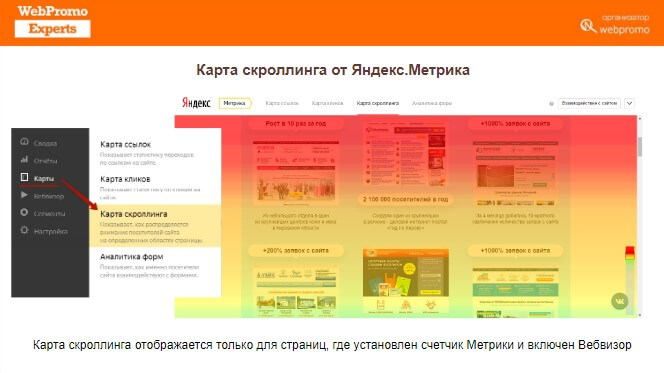
Тепловые карты Яндекс.Метрики
Раздел «Карты» в Яндекс.Метрике – это еще один набор отчетов, который поможет проанализировать поведение пользователей. Особенность в том, что данные представлены не в виде таблиц и графиков, а на скриншоте страниц вашего сайта.
Подключаются все тепловые карты в разделе «Настройка -> Счетчик» кликом по кнопке «вкл» в блоке «Вебвизор, карта скроллинга, аналитика форм»:
Сохраните изменения. Если у вас уже установлен счетчик на сайте, то после подключения данной функции обязательно обновите код на всех страницах сайта. Инструкцию по настройке всех возможностей счетчика вы найдете здесь.
Далее нужно, чтобы каждая тепловая карта Яндекс.Метрики «накопила» данных для анализа, поэтому лучше подождать неделю-две перед изучением отчетов.
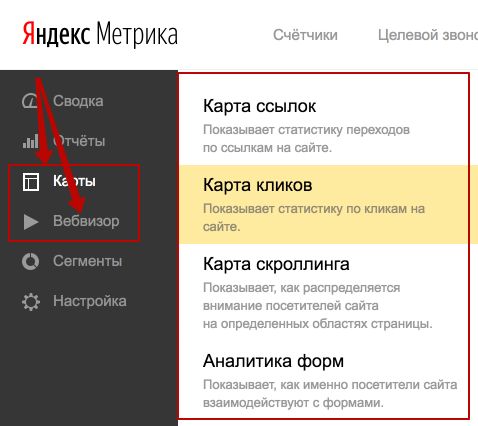
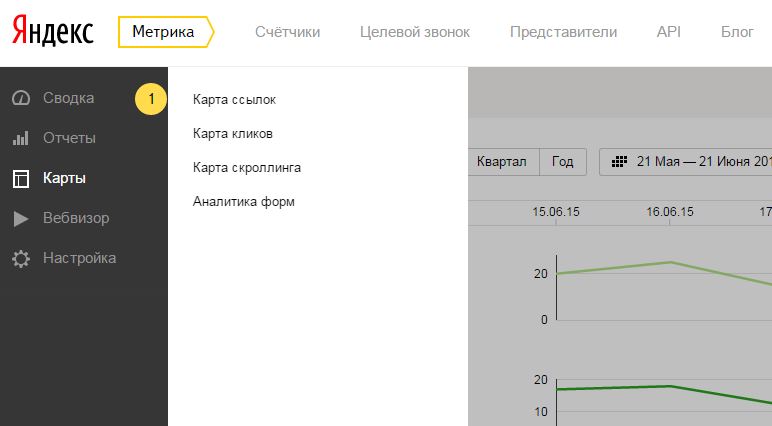
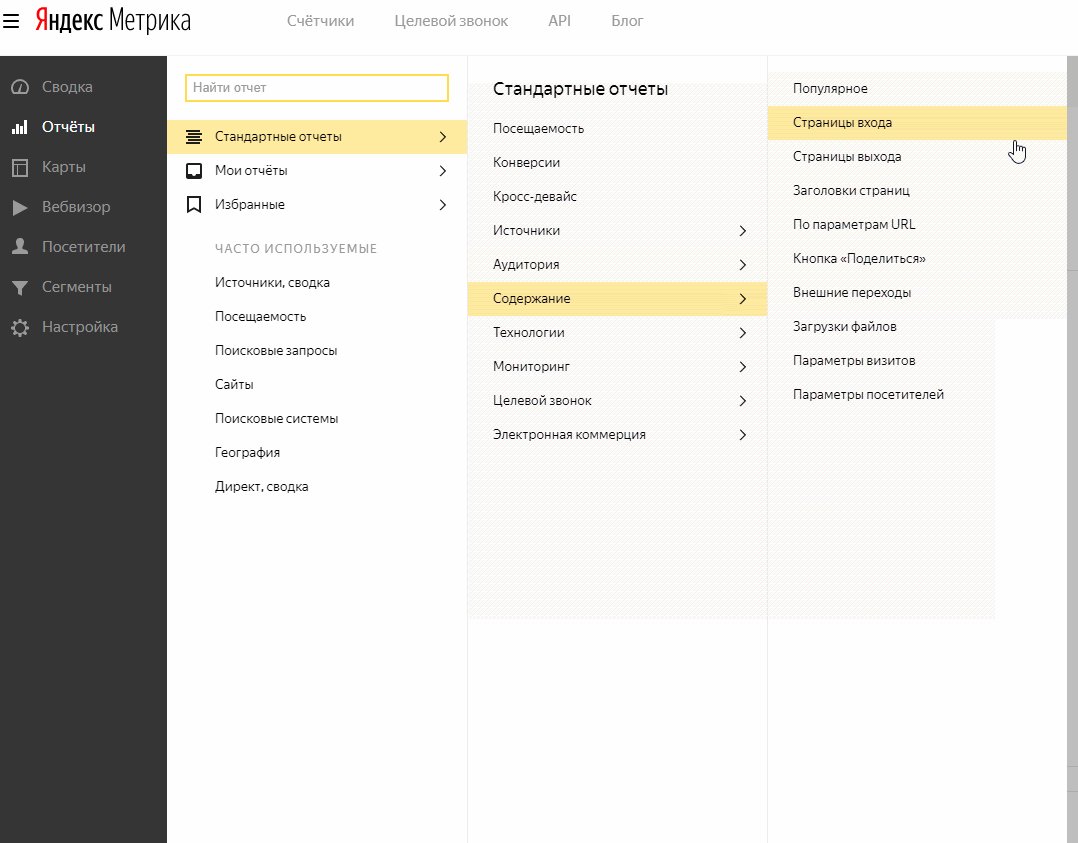
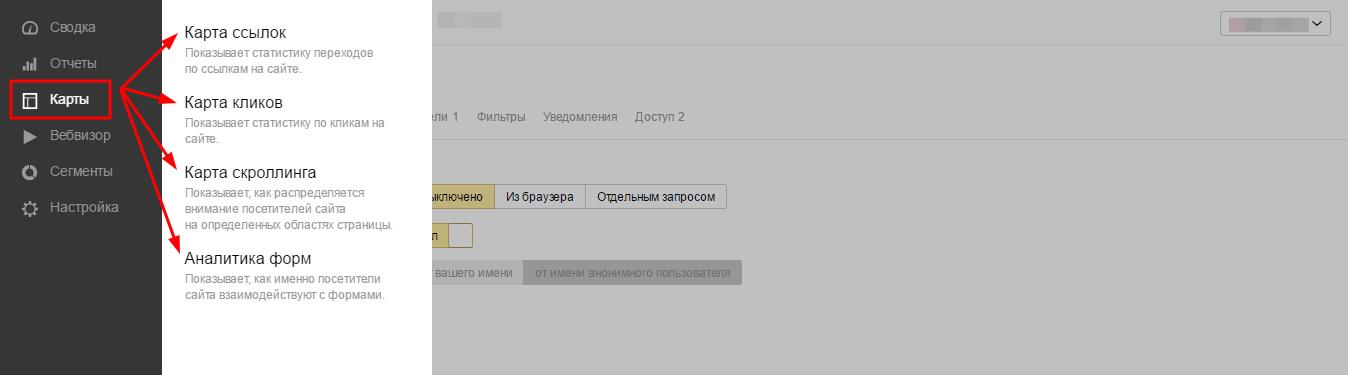
Отчетов всего четыре и находятся они в разделе «Карты»:
Давайте последовательно рассмотрим их на примере тестового аккаунта Яндекс.
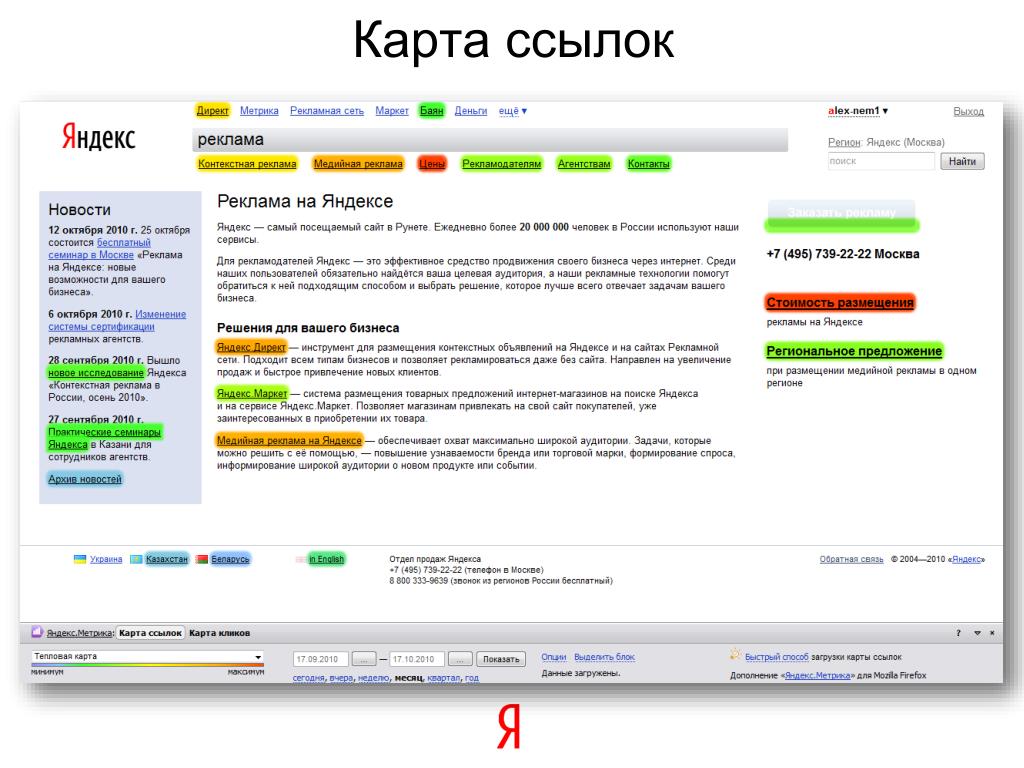
Карта ссылок
Инструмент позволяет собрать статистику переходов по всем ссылкам на сайте. В зависимости от популярности ссылки выделены цветом: чем чаще пользователи кликают по ссылке, тем теплее ее цвет на графике. Цвет меняется от синего к зеленому, а затем от желтому к оранжевому. Самые посещаемые ссылки выделяются красным.
Например, в нашем случае пользователи чаще кликают на ссылки «Metrica» и «Pricing». А вот по ссылке «Resources» не было кликов, поэтому сначала стоит проверить корректность ее работы, и если все в порядке, то возможно стоит убрать из Главного меню непопулярный раздел.
Чтобы настроить дополнительные параметры, раскроем меню, кликнув по стрелочке в правом верхнем углу:
В меню можно указать страницу, задать временной интервал и дополнительные фильтры для сегментации трафика:
Если нужно посмотреть результаты для группы страниц, то используем символ «*». Например, чтобы оценить общую популярность ссылок в боковом меню на страницах каталога указываем адрес: https://mysite.ru/catalog/*. Также для выбора группы ссылок можно использовать регулярные выражения.
Например, чтобы оценить общую популярность ссылок в боковом меню на страницах каталога указываем адрес: https://mysite.ru/catalog/*. Также для выбора группы ссылок можно использовать регулярные выражения.
Можно выбрать адрес страницы на самой карте. Для этого кликаем по кнопке «Взаимодействие с сайтом» и, кликая по ссылкам, переходим в нужный раздел. Заходим на страницу «Pricing»:
После перехода на нужную страницу кликаем по кнопке «Просмотр карты»:
И только тогда отобразится статистика для выбранной страницы:
Чтобы посмотреть количество переходов и долю переходов относительно всех ссылок на странице, кликаем по нужной ссылке на сайте:
Например, по ссылке «Features» за квартал было совершено 654 клика, и это четверть от трафика на странице. В нашем случае популярная ссылка стоит на заметном и удобном месте, поэтому перемещать ее не нужно.
Для чего пригодится карта:
- Спроектировать удобную навигацию: популярные разделы лучше располагать левее в горизонтальном меню и выше в боковом меню.
 В целом часто используемые ссылки должны быть ярче выделены и, может быть, даже показаны крупнее, чем другие кнопки. Больше рекомендаций по навигации здесь.
В целом часто используемые ссылки должны быть ярче выделены и, может быть, даже показаны крупнее, чем другие кнопки. Больше рекомендаций по навигации здесь. - Понять, где размещать важный контент, рекламу акций и спецпредложений. «Красные» ссылки показывают, на каких страницах пользователи чаще ищут информацию.
- Выявить нерабочие ссылки и непопулярные разделы. Возможно, пользователи не понимают название раздела или информация им неинтересна. Тогда данные ссылки стоит убрать с сайта или перенести их в подвал сайта.
Дополнительно:
в карте ссылок не учитываются редиректы (внутренние и на другие сайты). Если они очень нужны, то придется настраивать параметр «trackLinks». Также Метрика исключает из ссылок «www», рекламные метки и части ссылок после «#». Другие параметры ссылок учитываются.Карта кликов
Карта отображает информацию обо всех кликах по элементам страниц сайта. По аналогии с предыдущей картой цветами обозначена популярность элементов по количеству кликов. Наиболее кликабельные области страницы выделяются красным цветом. Максимальный период времени, за который можно изучить данные – 1 год.
Наиболее кликабельные области страницы выделяются красным цветом. Максимальный период времени, за который можно изучить данные – 1 год.
Пользователи часто кликают по кнопке в первом экране «Get started», а также пытаются авторизироваться и перейти в раздел «Pricing». А вот если прокрутить страницу ниже, то видно, как пользователи кликают по некликабельному тексту, принимая за ссылки:
Значит пользователям не хватает информации, ссылок на страницы услуг в данном блоке.
В меню, помимо основных функций, можно настраивать варианты отображения точек:
Опции: выбираем размер точек и степень прозрачности. Пригодятся, если на странице много мелких элементов или важно видеть надписи на кнопках.
Тип отображения карты: выбираем способ окрашивания областей клика, доступны варианты:
Тепловая карта – теплые цвета соответствуют частым кликам, холодные – редким. Этот режим отображения установлен по умолчанию и наиболее наглядный.
Монохромная карта – плотность цвета соответствует частоте кликов в данной точке.
Клики по ссылкам и кнопкам – на карте не отображаются клики по элементам, не являющимся ссылками или кнопками.
Карта прозрачности – карта кликов отображается как «туманная маска», наиболее кликабельные элементы более четко проступают сквозь «туман».
Карта элементов – на карте отображаются все элементы страницы сайта.
Все их показывать не будем, чтобы не удлинять статью (а вам задание покликать по ним и выбрать удобный для себя). Мы в основном используем вариант по умолчанию.
Практический смысл
- Карта кликов Метрики поможет «проверить» дизайн: кликают ли пользователи по ссылкам или принимают некликабельные элементы за кнопки. Важные кнопки делаем более заметными. Из этой статьи узнаете, какими должны быть ссылки на сайте.
- Сможете оценить популярность целевых действий и информативность контента. Возможно, пользователи не понимают надписи на кнопках или, как в примере выше, ищут более подробную информацию.

- Выявите «слепые зоны», в которых лучше не размещать важную информацию и рекламу.
Карта скроллинга
Если нужно понять, докручивают ли пользователи страницу до конца и на какие блоки обращают больше внимания
Вверху справа видим общее количество просмотров и среднее время просмотра для первого экрана. 2 секунды для первого экрана – слишком мало, значит пользователям не интересен текст. На вертикальной полоске справа видим, что при прокрутке страницы вниз падает количество просмотров информации.
В меню все те же функции, что и для предыдущих карт:
Существует только два варианта отображения карты (рекомендуем первый вариант, он задан по умолчанию):
Тепловая карта – изменение времени просмотра страницы выделено зонами разного цвета. Этот режим отображения установлен по умолчанию и наиболее наглядный.
Этот режим отображения установлен по умолчанию и наиболее наглядный.
Карта прозрачности – области страницы, которые пользователь просматривал меньшее время, затемнены, области, которые просматривались большее время – более прозрачные.
Как использовать данную карту:
- Определяем оптимальную длину страницы: в примере видно, что большинство пользователей уходят со страницы с первого экрана, значит информация дальше им не интересна. Еще это может быть знаком того, что пользователи не понимают, что ниже есть информация. Тогда стоит добавить стрелку на контент ниже, призыв к действию или показать часть блока из второго экрана.
- Оцениваем контент с позиции популярности и привлекательности. По карте скроллинга Метрики будет видно, какие информационные блоки не читают и их можно убрать, а какие показать выше, чтобы пользователи могли их быстрее найти.
- Возможно, в целом придется переделать компоновку блоков, чтобы пользователи не пропустили продающие тексты, рекламную информацию.

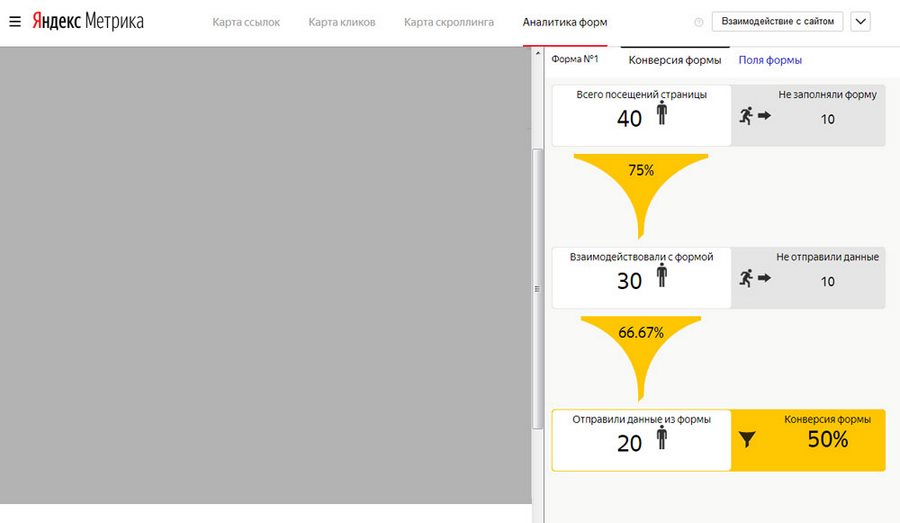
Аналитика форм
Инструмент показывает воронку заполнения по каждой форме на странице, т.е. сколько человек открыло форму и сколько заполнило ее до конца. Как и для предыдущей карты, данные доступны за последние 15 дней.
По некой тестовой форме видим, что из 4040 посетителей только 136 взаимодействовали с ней, но при этом не отправили свои данные.
В этом отчете видим а) основное меню с уже нам известными функциями и б) дополнительное меню справа, где можно выбрать форму на странице и решить, какую информацию показать для нее:
Наиболее интересны вкладки, где можно посмотреть либо общую информацию по конверсии, либо статистику по каждому полю формы.
В демо-аккаунте часть функций отключена, поэтому пример данных по форме записи на прием с сайта клиники:
Конверсия формы:
Поля формы:
Только 37% пользователей начинают заполнение формы. Возможно, смущает что нельзя выбрать врача И время приема, поэтому клиенты предпочитают позвонить в клинику. По второй вкладке видим, что пользователи тратят больше времени на заполнение капчи (лучше было бы её убрать) и не замечают галочку о согласии с условиями обработки данных (нужно показать ее над кнопкой отправки данных формы).
По второй вкладке видим, что пользователи тратят больше времени на заполнение капчи (лучше было бы её убрать) и не замечают галочку о согласии с условиями обработки данных (нужно показать ее над кнопкой отправки данных формы).
Инструмент поможет выяснить:
- Какие формы на сайте реально используются и насколько популярны.
- Какие поля заполняются быстро, а на какие уходит много времени. Для вас это знак, что стоит упростить ввод или убрать поле, как в примере с капчей.
- С каких полей пользователи уходят. Не спрашивайте лишнюю информацию и обосновывайте, для чего используете личные данные.
Подробнее о том, какими должны быть формы на сайте.
Аналитика форм работает только для тех форм, данные с которых отправляются с помощью события «submit» и поля не скрыты в атрибуте «style» значением «display: none». Формы, где отправка данных происходит с помощью других событий, не доступны для анализа в Аналитике форм. Поэтому если в Яндекс.
Дополнительный совет
Он относится ко всем картам: используйте сегментацию. Так вы сможете получить более точную и полезную информацию. В меню каждой карты большой выбор параметров, который пригодится для многих задач:
Например, можно отдельно посмотреть, куда кликали пользователи по рекламному трафику и доработать продающую страницу или сколько экранов просмотрели клиенты, совершившие заказ, и поместить важную информацию выше. Если до сих пор не настроили цели, то вот вам инструкция.
Резюме
Для анализа поведения пользователей на сайте карты – незаменимые инструменты. Анализ карты ссылок позволяет разработать эффективную и удобную навигацию, улучшить перелинковку. Карта кликов показывает, где посетители хотят видеть ссылку, а где и вовсе не замечают ссылки. С помощь карты скроллинга можно улучшить компоновку страниц, подобрать их длину. Аналитика форм применяется для повышения конверсии форм на сайте.
Аналитика форм применяется для повышения конверсии форм на сайте.
Желаю успехов в анализе поведения пользователей на вашем сайте. Вопросы можно задать в комментариях, а если нужна персональная консультация по сайту от наших специалистов, то ждем вас здесь.
Карта кликов, скроллинга и ссылок в Яндекс.Метрике
Яндекс.Метрика — незаменимый сервис веб-аналитики. С её помощью вы узнаете обо всём, что происходит на сайте — откуда и по каким поисковым фразам пользователи приходят на ресурс, в каких разделах ищут информацию и по каким ссылкам чаще переходят. Опираясь на такие данные можно определить эффективные каналы продвижения сайта, услуги и товары, которые пользуются большим спросом у потенциальных покупателей, элементы, снижающие конверсию.
Улучшить юзабилити сайта и досконально проанализировать поведение пользователей помогут «Карты» Яндекс.Метрики. Этот инструмент формирует четыре вида отчётов: статистику по кликам, скроллингу страниц, переходам по ссылкам и взаимодействию посетителей с формами. Для получения расширенной статистики необходимо указать в счётчике Яндекс.Метрики параметр «Вебвизор, карта скроллинга, аналитика форм». Сервис начнёт собирать данные в течение получаса после установки счётчика.
Для получения расширенной статистики необходимо указать в счётчике Яндекс.Метрики параметр «Вебвизор, карта скроллинга, аналитика форм». Сервис начнёт собирать данные в течение получаса после установки счётчика.
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Карты кликов
Инструмент «Карта кликов» отображает статистику по кликам на страницах ресурса. В отчёте учитывается взаимодействие посетителей со всеми элементами сайта — клики по активным ссылкам и по пустому пространству. Чтобы ознакомиться с такими данными, нужно в меню счётчика выбрать пункт «Карты» и перейти в раздел «Карта кликов».
Чтобы ознакомиться с такими данными, нужно в меню счётчика выбрать пункт «Карты» и перейти в раздел «Карта кликов».
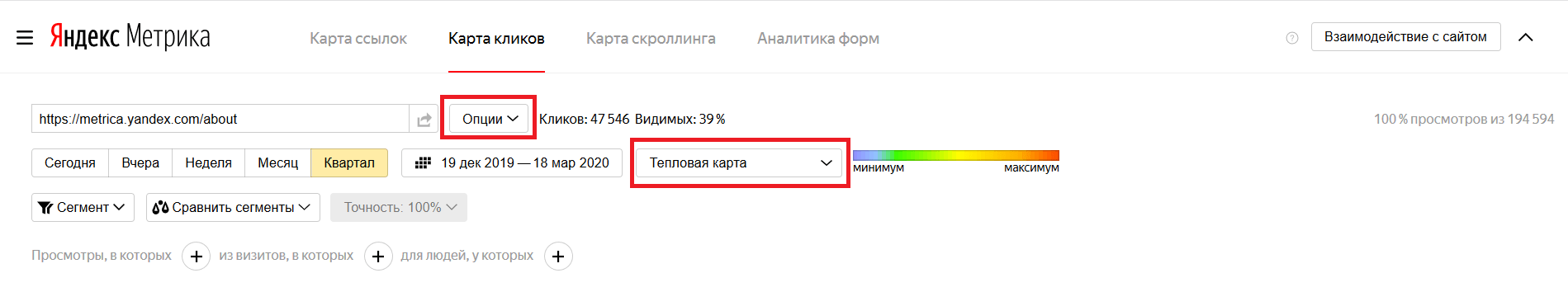
В открывшемся окне сервис отобразит данные в виде карты. По умолчанию показывается статистика главной страницы сайта. Картам можно задавать различные режимы отображения, например, монохромная или тепловая карта. Чтобы изменить режим, нужно нажать на кнопку с изображением стрелки в верхнем правом углу.
После этого откроется всплывающая форма с настройкам. Помимо изменения режима отображения карты, вы сможете задать период для сбора статистики, ознакомиться с отчётом по другим разделам сайта, сравнить два сегмента по ряду параметров.
В карте кликов реализована цветовая индикация взаимодействия пользователей с элементами сайта. Области, по которым посетители кликают чаще, подсвечены оранжево-красным цветом. Наименее кликабельные зоны страницы имеют другой цветовой диапазон — от синего до зелёного.
Карта кликов позволяет просматривать статистику групп страниц. Для этого нужно добавлять в строку для ввода URL символы «*» и «~». В первом случае отобразятся данные по всем страницам, ссылка на которые начинается с указанного URL. Символ тильды, добавленный перед URL, покажет статистику по страницам, удовлетворяющим регулярному выражению.
Для этого нужно добавлять в строку для ввода URL символы «*» и «~». В первом случае отобразятся данные по всем страницам, ссылка на которые начинается с указанного URL. Символ тильды, добавленный перед URL, покажет статистику по страницам, удовлетворяющим регулярному выражению.
Обратите внимание! Карта кликов собирает статистику со страниц, на которых установлён счётчик Яндекс.Метрики. Инструмент не работает в браузере Internet Explorer версий 8.0 и ниже.
Карта кликов поможет оценить удобство взаимодействия с сайтом, определить наиболее кликабельные элементы, а также области, которые представляются пользователям ссылками, но таковыми не являются. Учитывая данные карты кликов, вы сможете внести изменения в дизайн, благодаря чему ресурс станет более понятным и удобным для посетителей.
Читайте также: Источники трафика в Яндекс.Метрике
Карты скроллинга (тепловые карты)
Карты скроллинга показывают распределение внимания пользователей на разных областях страниц ресурса. С их помощью легко определить оптимальную длину страниц, правильно разместив на них важные элементы. Чтобы посмотреть карту скроллинга, нужно в меню выбрать пункт «Карты» и кликнуть по разделу «Карта скроллинга».
С их помощью легко определить оптимальную длину страниц, правильно разместив на них важные элементы. Чтобы посмотреть карту скроллинга, нужно в меню выбрать пункт «Карты» и кликнуть по разделу «Карта скроллинга».
В открывшемся окне будет отображена статистика прокрутки главной страницы сайта. Области на карте будут подсвечены разными цветами в соответствии со временем просмотра. Зоны страницы, на которых посетители проводят больше времени, выделены красным цветом, а быстро прокручиваемые области — зелёным или синим.
Перемещая курсор по карте, вы увидите расширенную статистику — количество просмотров области и их продолжительность.
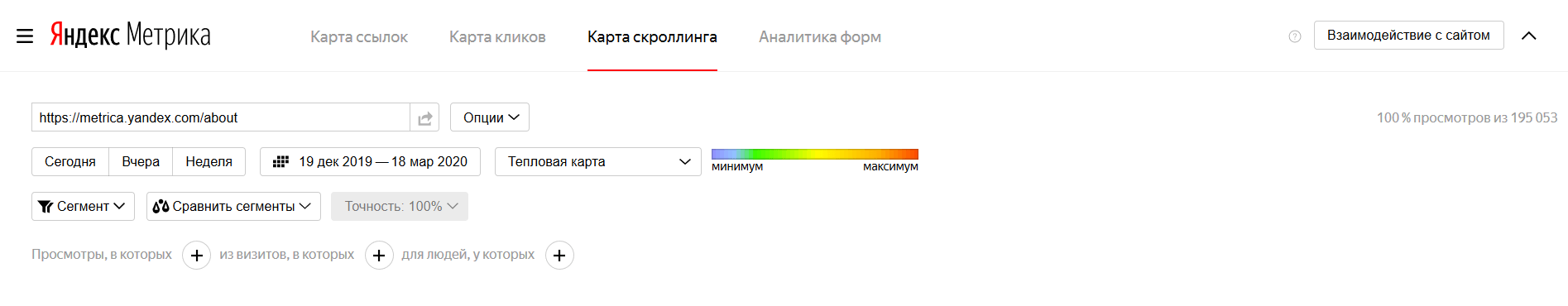
Для карт скроллинга тоже можно устанавливать разные режимы отображения, ограничивать временные промежутки для анализа, сравнивать сегменты с заданными условиями. Расширенные настройки статистики вызываются кликом по иконке со стрелкой в правом верхнем углу страницы.
Обратите внимание! Статистика карт скроллинга хранится в течение 15 дней. Если на странице не установлен счётчик Яндекс.Метрики с заданными атрибутами, статистика собираться не будет.
Если на странице не установлен счётчик Яндекс.Метрики с заданными атрибутами, статистика собираться не будет.
Карты скроллинга позволяют поработать над конверсией сайта, улучшив показатели. Опираясь на данные отчёта, вы определите области, на которых пользователи максимально концентрируют внимание, и сможете разместить в них важные блоки и контент.
Это интересно: Как найти самые конверсионные запросы
Карты ссылок
На картах ссылок отображается статистика переходов по ссылкам. Каждый кликабельный элемент на страницах сайта будет подсвечиваться разными цветами — от синего до красного — в соответствии с его популярностью. Данные отчёта помогут лучше понять потребности пользователей — какие услуги и товары их больше интересуют, в каких разделах они пытаются найти ответы на свои вопросы.
Чтобы посмотреть карту ссылок, следует в меню счётчика кликнуть по пунктам «Карты» — «Карта ссылок».
После этого откроется окно с картой ссылок главной страницы сайта. Каждый кликабельный элемент будет подсвечен разными цветами:
Каждый кликабельный элемент будет подсвечен разными цветами:
Кликнув по интересующей области, вы получите расширенную статистику — число переходов за выбранный период, долю переходов относительно других ссылок на странице.
В настройках карты ссылок можно задать уточняющие параметры отображения статистики — выбрать временной отрезок, сравнить сегменты.
Обратите внимание! Инструмент собирает данные со страниц, на которых установлен счётчик Яндекс.Метрики. В отчёте не учитываются редиректы — как внутренние, так и ведущие на другие сайты. Для сбора таких сведений необходимо прописать в коде счётчика параметр trackLinks. «Карта ссылок» при формировании отчёта исключает элементы «www», UTM-метки, части ссылок после #, поэтому результаты могут отличаться.
С помощью карты ссылок вы сможете лучше узнать свою целевую аудиторию. Благодаря статистике вы поймёте, в какие разделы сайта переходят пользователи со страницы, как меняются их потребности в соответствии с сезонностью. Данные такого отчёта пригодятся во время работ над улучшением юзабилити сайта.
Данные такого отчёта пригодятся во время работ над улучшением юзабилити сайта.
Увеличение конверсии с помощью «Карт» Яндекс.Метрики
Карты скроллинга, кликов и ссылок от Яндекс.Метрики помогут сделать сайт удобнее для пользователей. Учитывая данные статистики, вы доработаете элементы, которые должны конвертировать лидов в продажи, разместите наиболее значимый контент в зоны максимальной концентрации внимания посетителей.
Для увеличения конверсии следует использовать ещё один инструмент сервиса — «Аналитику форм». Он отображает статистику по количеству посетителей страницы, проценту заполнения и отправки формы. Если данные неутешительные, стоит пересмотреть структуру элемента и его положение на странице. Вполне возможно, что форма заявки расположена слишком низко — например, на втором или третьем экране, — куда посетители попросту не доходят. После внесения изменений вы сможете подтвердить или опровергнуть гипотезу плохой конверсии сайта.
Как работать с картой кликов в «Яндекс Метрике»
Речь пойдет об уникальном инструменте, позволяющем измерять и визуально отображать сведения по статистике переходов (кликов) на веб-ресурсе. Система аналитики фиксирует абсолютно все щелчки левой кнопкой мышки по кнопкам, элементам панелей вертикального и горизонтального меню, ссылкам (в том числе и по тем, которые не являются активными).
Система аналитики фиксирует абсолютно все щелчки левой кнопкой мышки по кнопкам, элементам панелей вертикального и горизонтального меню, ссылкам (в том числе и по тем, которые не являются активными).
Чтобы наглядно ознакомиться с инструментом, достаточно, авторизовавшись в сервисе «Яндекс Метрика», перейти во вкладку «Карты».
Нажимаем на кнопку «Карта кликов».
В результате отобразятся данные о кликах, собранные системой сбора статистики.
Клики и переходы на сайты с ссылок и кнопок подсвечиваются, при этом цвет зависит от частоты и идет от синего (минимум) к красному (максимум).
Для чего нужен представленный в статье инструмент?
Прежде всего, для анализа такого значимого параметра, как юзабилити, благодаря которому можно судить об удобстве веб-ресурса для интернет-пользователей, пришедших на него с любого возможного источника, будь-то органическая выдача поисковых систем, реклама на поиске и сайтах-партнерах, социальные сети, рассылка электронных писем, непосредственно ввод названия сайта или домена в адресной строке.
Кроме того, благодаря «Карте ссылок», есть возможность выявить наиболее «кликабельные» элементы, популярные кнопки, элементы/разделы, нажатие на которые посетителем ассоциируется, как переход в соответствующий раздел (или статью).
Логично, что с помощью этих же сведений можно определить и выявить неактивные кнопки и ссылки, наличие которых никак не влияют на эффективность веб-сайта и возникает логичный вопрос об их необходимости.
Чтобы просматривать не только главную страницу сайта, но и другие, предусмотрена возможность переключения на «Взаимодействие с сайтом» с целью смены активной страницы. Для этого достаточно нажать на соответствующую кнопку.
Отрегулировать размеры точек и прозрачность, можно с помощью тумблера под названием «Опции».
Для «Карты ссылок» в сервисе «Яндекс Метрика» можно задавать периоды, за которые должны отображаться сведения.
Доступные варианты отображения
«Карта ссылок» поддерживает следующие варианты отображения информации:
-
«Тепловая карта» — классический вариант, при котором синим цветом обозначается минимум кликов, а красным максимум, при этом палитра изменяется от меньшего к большему в зависимости от частоты;
-
«Монохромная карта» — используется только один красный цвет для подсветки переходов, при этом, в зависимости от частоты, изменяется плотность цвета;
-
«Клики по ссылкам и кнопкам» — убирается подсветка кликов по элементам, не являющимся «ссылочными» и «кнопочными»;
-
«Карта прозрачности» — отображение в виде «туманной дымки» с проявлением прозрачности в точках кликов;
-
«Карта элементов» — происходит отображение всех кликабельных веб-элементов сайта, при этом заливка осуществляется не точечно (как в случае с другими форматами карт), а полностью.

Какой из вариантов отображения выбрать – зависит лишь от удобства восприятия информации, информативности.
Как подключить «Карту ссылок»
Инструмент подключается совместно с «Вебвизором», нажатием галочки в настройках и добавлением (или обновлением) кода счетчика на веб-сайте (раздел html-разметки <head></head>).
Не забываем нажать кнопку «Сохранить».
Обратите внимание на возможное возникновение проблем с отображение карты, что может быть обусловлено использованием посетителями уже устаревшего, но до сих используемого интернет-пользователями браузера «Internet Explorer» ниже 8-ой версии, неиспользованием ресурсом кодировки UTF-8, защитой веб-ресурса от показов «iframe» и т. д.
Если «Карта кликов» отображается, но собирает сведения не со всех страниц веб-сайта, то проблема связана с тем, что счетчик установлен не на всех веб-страницах ресурса. Следует внимательно просмотреть разметку, добиться наличия кода-установочника на каждой странице.
Следует внимательно просмотреть разметку, добиться наличия кода-установочника на каждой странице.
Использование сегментации при построении «Карты ссылок»
Работа с сегментами позволяет получить более информативные сведения с разбивкой на определенные группы. Можно создать свои условия сегментации или использовать ранее созданные.
Добавление нового производится за счет нажатия кнопки со знаком «+».
Есть три базовых раздела связанных с просмотрами, визитами и посетителями.
На основании сведений о просмотрах можно задать конкретный интересующий URL, заголовок веб-страницы, реферер, временные характеристики.
Раздел «Визиты» включает в себя стандартные способы сегментации, а именно: по источникам, поведению, истории, географии, технологии, а также электронной коммерции. Более подробно о данном способе сегментации и примерами наиболее часто используемых из них, вы можете узнать из статей нашего блога.
Раздел «Пользователи» содержит условия, благодаря которым можно задать описание посетителей веб-ресурса, выделить целевую аудиторию.
Удобным является и опция, позволяющая произвести сравнение двух сегментов между собой, с целью выявления закономерностей и отличительных особенностей, временной динамики.
Сравнивать можно с предыдущим периодом времени, с готовыми сегментами и заданными вручную самостоятельно, а также сохраненными ранее заданными условиями.
Заключение
Ознакомившись с возможностями опции «Карта ссылок» сервиса сбора данных и аналитики «Яндекс Метрика», можно сразу же приступить к использованию полученных знаний на практике. Регулярно работая с отображаемой в интерактивном режиме информацией, а также взаимодействуя с другими инструментами системы аналитики, такими как «Вебвизор», «Карта скроллинга», «Карта ссылок», «Аналитика форм», можно значительно улучшить юзабилити своего веб-сайта.
Удобство использования веб-ресурса пользователями является неотъемлемым условием для повышения эффективности и конверсии. Это ценится не только людьми, заходящими на ваш сайт, но и поисковыми системами, реагирующими на «быстрый» уход посетителей, не нашедших информацию или запутавшихся в навигации по вашему сайту. Поведенческий фактор в таком случае снижается естественным образом, что есть плохо.
Поэтому, уделяйте «usability» (удобству пользования веб-ресурсом) много внимания и времени с целью повышения эффективности вашего веб-сайта и, как следствие того, повышения доходов, прибыли и отдачи. При необходимости обращайтесь к специалистам, которые положительно себя зарекомендовали в области «правильного» и удобного для посетителя построения разделов веб-источника и подачи различного контента.
Комментарии
Хотите узнать все
подробности о своём
сайте, звоните:
8 800 200 47 80
(Бесплатно по России)или
Отправить заявку
Сообщение отправлено
что это, как отобразить и посмотреть на ней все клики, и что делать, если она не работает
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Тепловая карта Метрики – это инструмент, который иллюстрирует активность посетителей разных страниц сайта.
Этим общим термином принято называть все карты сервиса: кликов, ссылок, скроллинга. Часто сюда же относят записи посещений Вебвизора, хотя у них есть различия в содержании данных, которые отправляют в систему и методах сбора аналитики.
Чтобы параметры попадали в счетчик, необходимо предварительно отметить это галочкой в разделе «Настройки».
Что же такое карты Метрики
Помимо сбора числовой статистической информации в Яндекс Метрике есть набор инструментов для отслеживания поведения посетителей веб-сайта, интенсивности, предпочтений.
Рассмотрим возможности каждого подробнее.
Чтобы открыть эти опции для работы, необходимо на основной панели слева выбрать пункт «Карты» и далее нужный подпункт.
Карта кликов
Позволяет подсчитать количество кликов, которые сделали посетители вашего сайта.
Статистика собирается по всем кликабельным элементам. Это могут быть ссылки, кнопки, изображения, иконки соцсетей и т.д.
Зоны выделены разными оттенками. Цвета зависят от частоты: чем теплее цвет (ближе к красному), тем частота выше.
Как пользоваться тепловой картой?
Для начала нужно настроить параметры для анализа:
- Как на предыдущем изображении выбрали в подменю «Карта кликов».
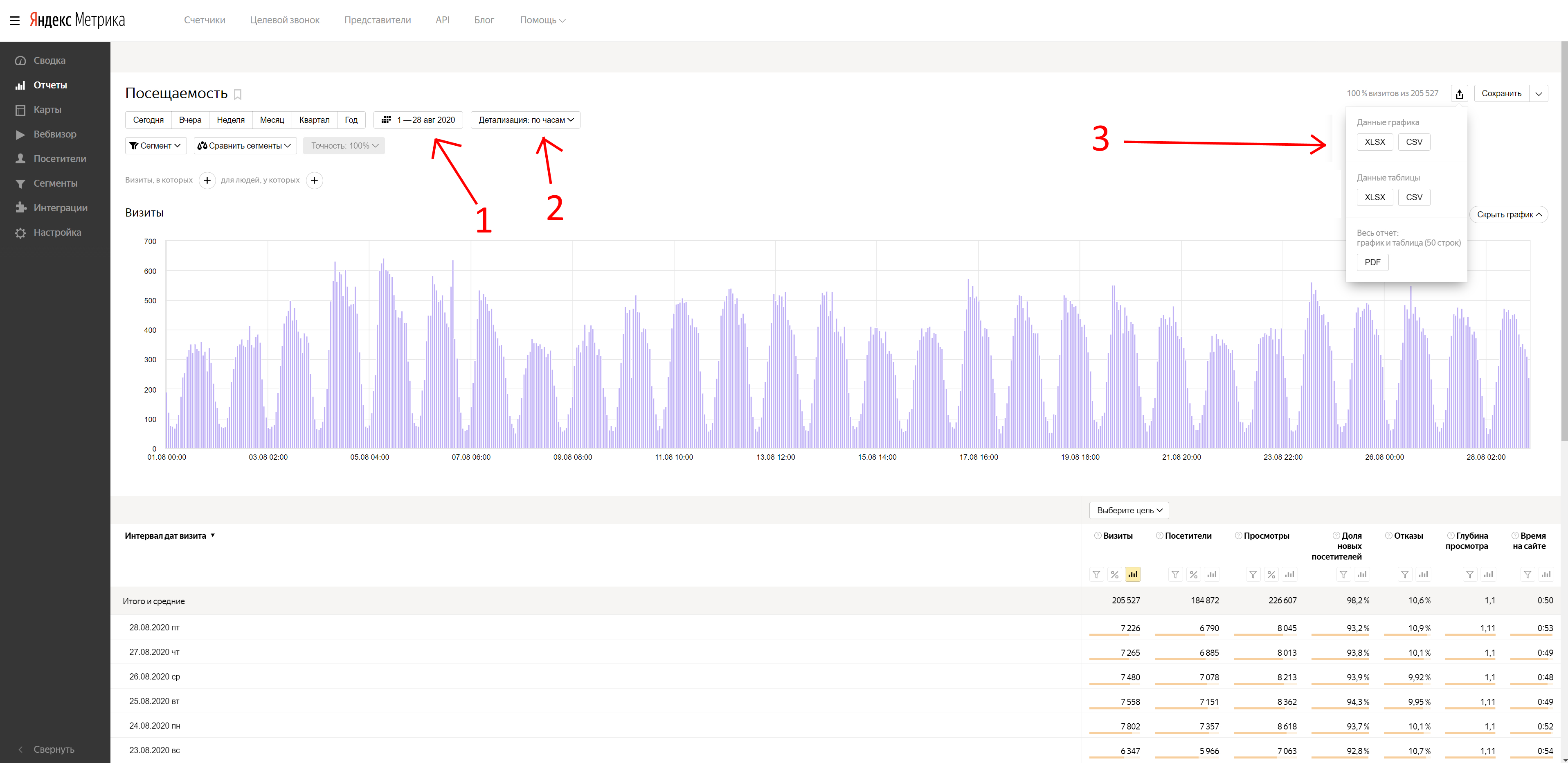
- Нажимаем на значок в правом верхнем углу (1), откроется окно настроек.
- Здесь можно задать период (2) или дату (3), сегменты аудитории (4).
- Адрес страницы. (5)
Варианты:
- Тепловая карта. Спектр цветов, как в радуге: от красного (часто кликают) к синему (активность ниже).

- Монохромная карта. Чем насыщеннее цвет, тем чаще кликают в заданном месте.
При работе с этим отчетом рекомендуем в опциях выставить бегунком минимальное значение «Прозрачность», это позволит увеличить контрастность цветам, определяющим интенсивность кликов.
- Клики по ссылкам и кнопкам. Собирает только переходы по элементам, содержащим гиперссылку. Если посетитель просто ткнул мышью в некликабельную область, клик не засчитают.
- Карта прозрачности. Те элементы, на которые кликают чаще — белее, они четче видны на темном фоне.
- Карта элементов. Отображает все блоки, каждый элемент веб-страницы отдельно.
Можно потестировать разные настройки, чтобы определить, какие более удобны и информативны для вас.
Как трактовать числовое значение:
- «Кликов» — это все клики по указанному URL или по нескольким.
- «Видимых» — процент попавших в выбранную область.
Инструмент позволяет не просто оценить активность в рамках одной страницы. Можно настроить и выгрузить статистику по группе URL, например по конкретному разделу каталога товаров.
Можно настроить и выгрузить статистику по группе URL, например по конкретному разделу каталога товаров.
Изучение тепловой карты кликов веб-страниц вашего ресурса позволяет вам посмотреть на них глазами посетителей, сделать соответствующие выводы для донастройки юзабилити сайта. На ней четко видно, на какие ссылки и элементы интерфейса люди кликали чаще всего, на какие некликабельные элементы хотелось нажать. Впоследствии есть смысл вставить в них гиперссылки, либо более наглядно обозначить другие точки контакта.
Например, на форме электронной записи на прием наблюдается крайне низкая активность пользователей. На ключевых полях, необходимых для формирования запроса на запись, следов нет совсем.
Какие можно сделать выводы:
- Посетители недостаточно знают про такую опцию, информацию об этом необходимо вынести на главную либо на наиболее посещаемые страницы. Можно дополнительно настроить рекламную кампанию с информацией о новой услуге, прописать возможность онлайн-бронирования в расширениях и уточнениях для контекстных объявлений.
 Наконец, разместить рекламу в оффлайн СМИ.
Наконец, разместить рекламу в оффлайн СМИ. - Нужно анализировать комплексно. На главной сайта на видном месте есть информация про онлайн-запись. Причем тепловая карта сайта показывает, что это достаточно активная область. Получается, люди переходят на форму, а потом ее не заполняют.
С чем могут быть связаны проблемы:
- в этой тематике удобнее воспользоваться другими способами записи, например, по телефону;
- клиенты не понимают, как пользоваться сервисом и как заполнять.
В этом случае можно посмотреть отчет по отправке форм. Если процент заполнения этой формы очень низкий даже на этапе первого поля, значит, причина не техническая.
Также есть смысл оценить, какой процент пользователей заинтересовался страницей онлайн-записи в сравнении со всей аудиторией. Это также даст подсказку о востребованности опции электронной записи.
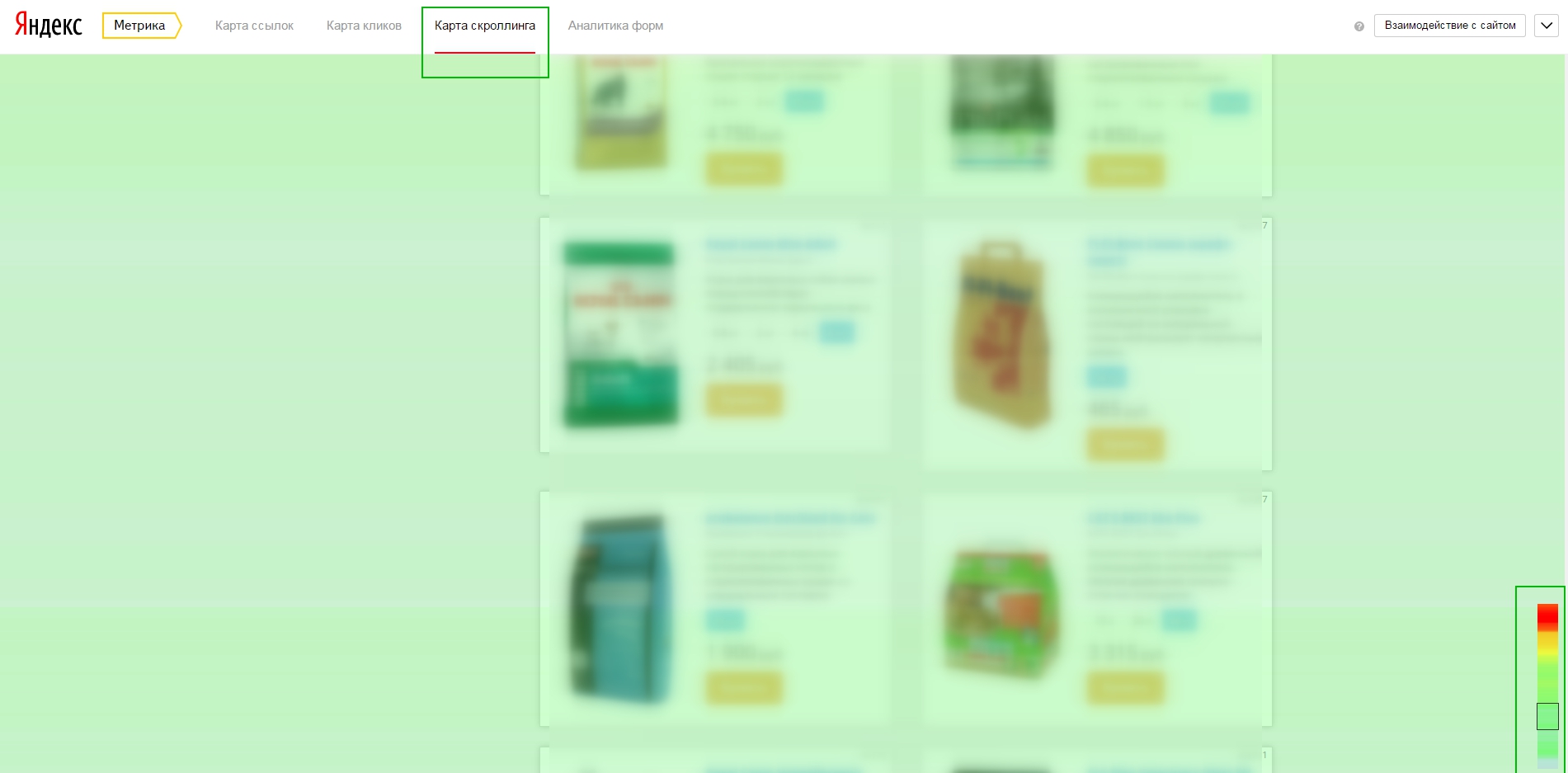
Карта скроллинга
Помогает оценить, каким частям страниц сайта люди уделяли больше внимания, выводит усредненное время и количество просмотров области, на которую наведен указатель.
На основании этого анализа можно подобрать ту длину страниц, которая максимально удержит внимание большей части аудитории.
Чтобы воспользоваться этим инструментом, в меню выбираем «Карта скроллинга», в правом углу открываем расширенные настройки. Задаем нужный URL (группу), сегментацию аудитории.
Варианты отображения результатов:
- Тепловая карта. Время просмотра определяется цветом по шкале: минимум —синим, максимум — красным.
- Карта прозрачности. Светлые части более посещаемы.
Карта ссылок
Позволяет получить статистику количества переходов по всем ссылкам на интернет-ресурсе.
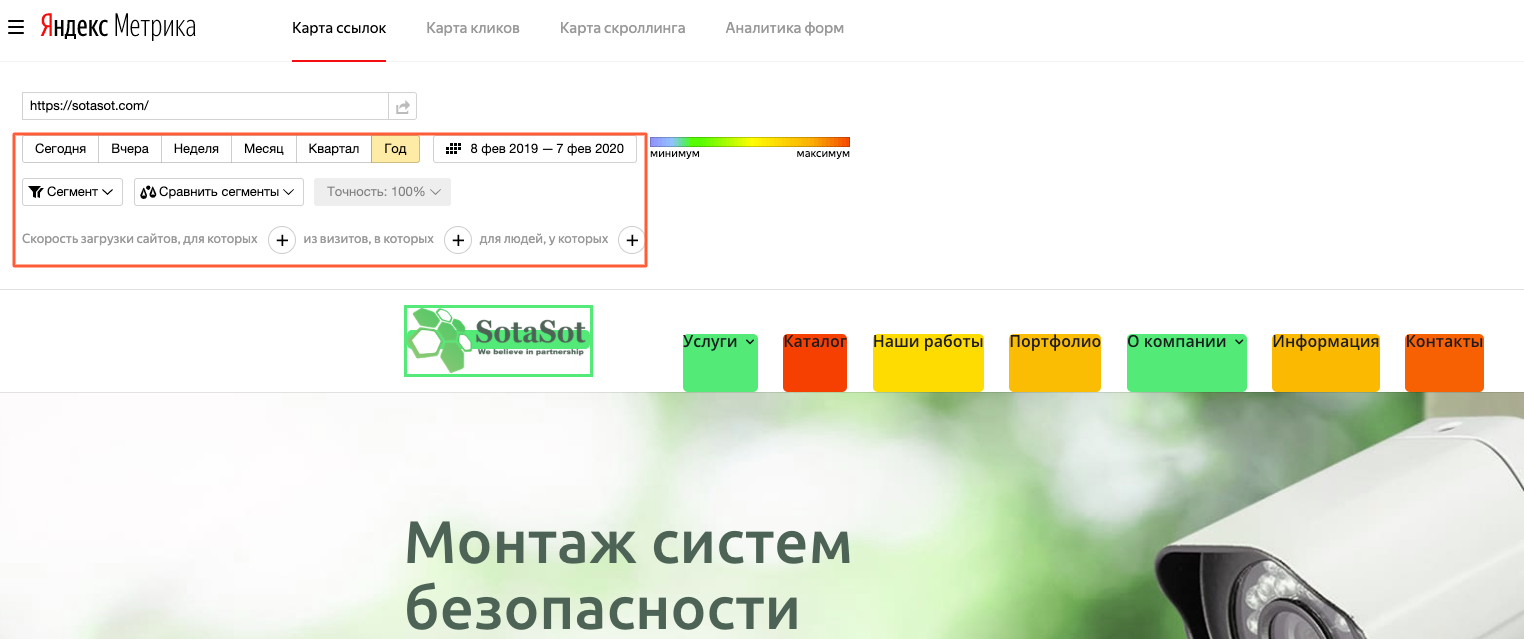
Дополнительные настройки вверху: URL, сегменты ЦА, интервал дат.
Параметр «Точность» позволяет выставить либо значение, при котором подсчет производится быстро с допуском на погрешность. Либо 100%, тогда обработка отчета и пересчет значений потребует времени.
Ссылки подсвечиваются разными цветами в зависимости от их популярности.
На скриншоте видно, что на данной странице пользователей больше всего интересовала информация по адресам магазинов и оплате.
Если кликнуть на любую гиперссылку, откроется окно с двумя графиками и статистикой. Первый график содержит сведения, сколько раз пользователи нажали переход за настроенный в опциях период. Второй иллюстрирует, какой это процент по отношению к другим линкам на той же веб-странице.
Отчет «Аналитика форм»
Это не совсем карты, хотя также дают представление об активности людей при заполнении полей форм обратной связи.
Часто используют, чтобы оценить, насколько удобно и понятно реализована форма. Есть возможность посмотреть, сколько людей дошли до заполнения каждого этапа на вкладке.
Статистика с форм может быть вспомогательной для разностороннего анализа веб-сайта при помощи тепловых карт Яндекс Метрики.
Технические ограничения и настройки
- Карты можно построить только для тех URL, где установлен счетчик Метрики и сайт поддерживает кодировку UTF-8.
- Для Internet Explorer 8 и ниже сервис карт не доступен.
- Данные в отчетах скроллинга доступны всего за 15 дней.

- Чтобы получать статистику по нескольким страницам, нужно применять следующий синтаксис: с помощью оператора «*» можно настроить сбор параметров со всех web-страниц, адреса которых начинается с указанного значения, например http://хххххххх.ru/catalog/*. Значок «~» учитывает данные веб-страниц, адреса которых удовлетворяют указанным условиям, например, ~http://хххххххх.ru/.*
В Яндекс Метрике тепловая карта — это серьезный инструмент, который поможет проработать вопросы дизайна и юзабилити вашего сайта, собрать дополнительную статистику, уточнить портрет посетителя и его предпочтения.
что это, как ее увидеть, устранение проблем
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Карта кликов – это бесплатный инструмент для аналитики сайта.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
С его помощью можно измерять и отображать статистику по кликам всех элементов страниц – даже тех, что не являются ссылками. Действия посетителей можно просматривать как по отдельной странице, так и по целым разделам сайта.
Во время продвижения сайта в интернете тепловая карта позволяет наглядно увидеть соотношение числа кликов на странице. Фактически, она представляет собой графическое отображение активности пользователей, позволяя определить недостатки дизайна или интерфейса (кажущиеся посетителям ссылкой, но не являющиеся таковыми), выявить наиболее просматриваемые области. Зная, на что люди обращают внимание, можно эффективно организовать структуру каждой отдельной страницы и выбрать оптимальное место для размещения рекламы и специальных предложений.
Зная, на что люди обращают внимание, можно эффективно организовать структуру каждой отдельной страницы и выбрать оптимальное место для размещения рекламы и специальных предложений.
Как посмотреть карту кликов
Когда в Яндекс.Метрике только появилась возможность просматривать карту кликов, в каждом аккаунте эта функция была включена автоматически. Сегодня, при добавлении нового счетчика или редактировании текущего, пользователь должен самостоятельно устанавливать галочку в соответствующем разделе.
Карта располагается в главном меню Яндекс.Метрики (с левой стороны), и представляет собой таблицу страниц ресурса.
Фильтр параметров позволяет просматривать пользовательскую активность за «сегодня», «вчера», неделю, месяц и год. При выборе страницы к просмотру, они открывается в новом окне браузера. Рядом с картами расположены другие разделы. Пользователь может переключаться между ними без потери результатов проверок. Клики отображены разными цветами. Можно просматривать страницу в следующих режимах:
Можно просматривать страницу в следующих режимах:
- Тепловая карта. Чем больше было кликов, тем теплее цвет и наоборот – холодными цветами отмечены места, где пользователи не активны.
2. Монохромная карта. Плотность цвета зависит от количества кликов в одной точке.
3. Клики по ссылкам. Из показа исключаются элементы, не относящиеся к интерфейсу.
4. Карта прозрачности. Просматриваемая страница затемняется, и только места четко выражены.
5. Также пользователь может просмотреть карту элементов. Она визуализирует все элементы интерфейса, на которые чаще всего кликают.
Просматривать карту кликов на странице можно только в том случае, если на ней установлен счетчик Яндекс.Метрики.
Возможности инструмента
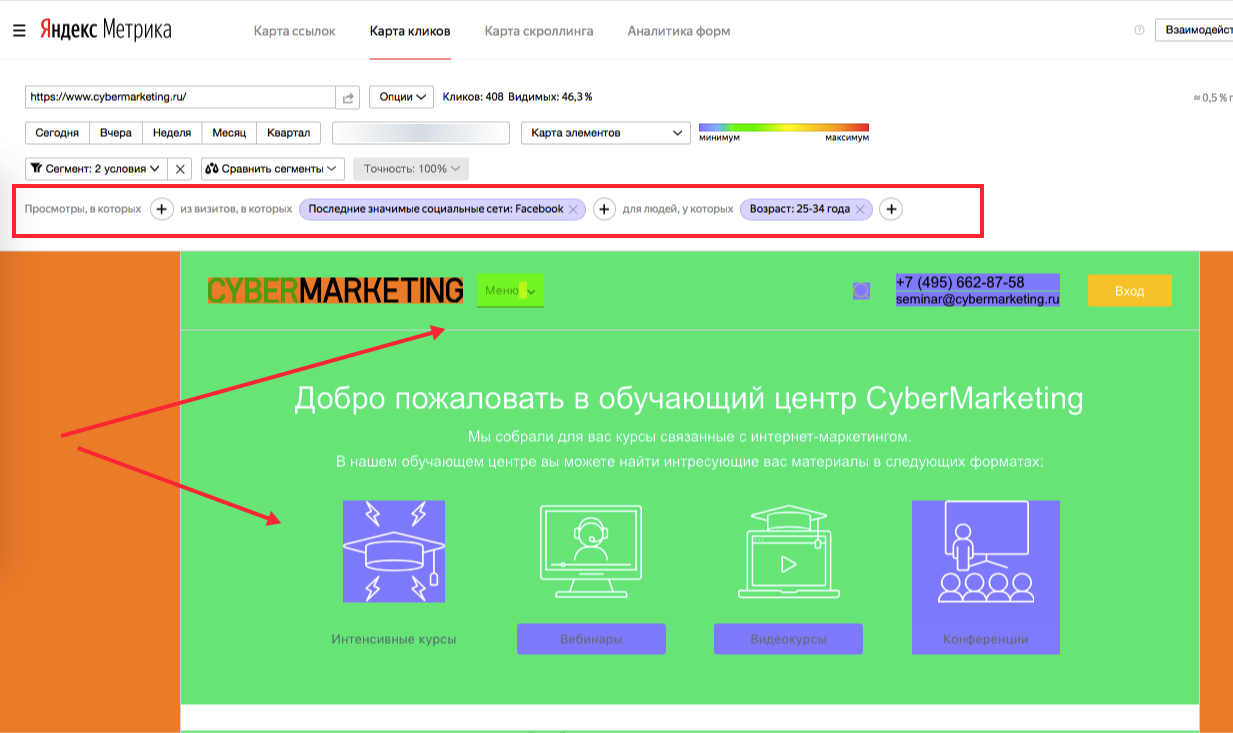
Тепловая карта кликов – удобный и эффективный инструмент отображения распределения кликов с целью дальнейшего анализа поведения посетителей сайта. С ее помощью можно узнать, какие элементы отвлекают внимание, что ищут люди из различных регионов, а также поведение людей, перешедших из социальных сетей. Одно из главных преимуществ состоит в возможности настраивать сегмент аудитории, также подлежащей анализу.
Одно из главных преимуществ состоит в возможности настраивать сегмент аудитории, также подлежащей анализу.
- Параметры просмотра. Существует возможность учитывать только те просмотры, в которых пользователь кликал по заголовку и прочим кнопкам.
- Параметры визита. Эта функция позволяет фильтровать посетителей по географическому местоположению, виду используемого устройства (телефон, ПК), истории посещений и места в интернете, с которого был осуществлен переход.
- Дополнительная настройка. Она дает возможность установить фильтр по возрастным и половым категориям пользователей сайта.
Чтобы сравнить поведение людей на странице за разные периоды времени, можно воспользоваться функцией «Сравнение сегментов». При наличии подробной информации о том, как ведут себя люди, заходя на сайт, интернет-маркетолог может тщательно проработать стратегию развития ресурса: улучшить блоки, определить места, отвлекающие пользователей, выбрать оптимальное расположение рекламы и т. д. Это также позволит эффективно управлять фокусом внимания посетителей и улучшит визуальное восприятие ресурса.
д. Это также позволит эффективно управлять фокусом внимания посетителей и улучшит визуальное восприятие ресурса.
Способы применения результатов тепловой карты кликов на практике
Как уже отмечалось, Яндекс.Метрика – универсальный инструмент, а его функции позволяют узнать о том, с какого браузера пользователи заходят на сайт, вид используемого устройства, город, страну и так далее. Все это делается это для улучшения качества предоставляемых услуг. На практике, результаты можно применять для различных целей.
Во-первых, составление общей аналитики сайта. Это наиболее простой сценарий применения карты кликов. Можно выяснить, что представляет больший интерес для пользователей сайта: контент, страница контактов или каталог товаров. Это может помочь в выстраивании более правильной и удобной структуры сайта, чтобы пользователям было удобнее заходить в интересующие их разделы и страницы. К примеру, передвинуть ссылку выше, правее или вовсе убрать ее. Для сбора подобной аналитической информации используется режим тепловой карты кликов.
Во-вторых, выяснить, какие элементы дизайна вводят пользователей в заблуждение, из-за чего их путают со ссылками. Это поможет скорректировать дизайн ресурса, убрав все лишние и отвлекающие элементы. К примеру, если на главной странице расположено какое-либо не кликабельное графическое изображение, с виду похожее на блок полей ввода данных. При этом веб-мастер не подозревает о наличии подобного дефекта, а люди тщетно нажимают на несуществующие ссылки. Проверив карту кликов, можно заметить и исправить проблему.
В-третьих, функция дает возможность узнать, что просматривает на сайте разнородный сегмент аудитории. К примеру, люди, пришедшие из социальных сетей, жители различных регионов или пользователи определенных электронных устройств.
В-четвертых, при помощи карты кликов веб-мастер может узнать о работе перелинковки страниц, какие разделы и пункты меню более востребованы аудиторией. Это можно сделать посредством карты кликов по элементам.
Причины неисправности карты кликов
Случаи, когда карта кликов в Яндекс. Метрике не работает, довольно редки. Обычно это связано с тем, что на веб-ресурсе установлена защита от показа в плавающем фрейме, либо используется почтовый прокси-сервер nginx. Чтобы исправить проблему, необходимо добавить в исключения домен WebVisor, его subdomain и непосредственно домен сайта.
Метрике не работает, довольно редки. Обычно это связано с тем, что на веб-ресурсе установлена защита от показа в плавающем фрейме, либо используется почтовый прокси-сервер nginx. Чтобы исправить проблему, необходимо добавить в исключения домен WebVisor, его subdomain и непосредственно домен сайта.
Инструмент для сбора статистических данных ресурса может применяться для неограниченного числа страниц. Помимо Яндекс.Метрики, существуют другие инструменты веб-аналитики, в составе которых присутствуют тепловые карты кликов. Есть отдельные модули подключения, устанавливаемые на сайт. Они подходят для программного обеспечения, которое поддерживает динамические информационные веб-сайты: ClickHeat, Mouseflow, OpenWebAnalytics и т. д. Суть их работы практически идентичны: они помогают следить за поведением пользователя. Главное отличие состоит в способах детализации данных.
Раскрываем карты Яндекс.Метрики
Продолжаем обзоры инструментов аналитики, которые позволяют отслеживать деятельность и состояние сайтов по разным параметрам и помогают регулировать и улучшать их показатели.
О том, как Яндекс.Метрика позволяет отслеживать поведенческие факторы на сайтах, мы уже писали в статье о вебвизоре. Но этот инструмент далеко не единственный в арсенале системы аналитики Яндекса. Сегодня мы дополним информацию обзором тепловых карт.
Тепловые карты Яндекс.Метрики
Видеть перемещение пользователей по сайту и производимые ими действия нам помогают карты Яндекс.Метрики, а именно карты кликов, скроллинга, ссылок. Благодаря этому инструменту, веб-мастера получают сразу несколько видов отчетов, на основании которых делают определенные выводы и корректировки.
Как и в случае с вебвизором, данные карт позволяют визуально оценивать поведение посетителей на страницах сайтов. Таким образом, можно сказать, что это очень интересный источник получения информации в визуальном и цифровом выражении.
Работая с картами, можно видеть сайт так, как-будто он просто открыт на экране монитора, только на нем отражаются цветовые пятна. В целом же, эти цветовые обозначения и являются предметом изучения, так как именно они показывают, как смотрят сайт посетители.
Для работы с картами нужно открыть соответствующий пункт в панели Яндекс.Метрики и выбрать нужную опцию. Дальше настраиваются параметры для анализа: выбрать можно дату или период, страницы, которые нужно проверить. Пользуясь картами, можно сегментировать посетителей по источникам переходов, по регионам и другим параметрам, доступным в Яндекс.Метрике.
Карта кликов
Карта кликов позволяет видеть, как посетители сайта кликают на те или иные элементы страниц (кнопки, формы регистрации, всплывающие элементы и т.д.) или переходят по страницам. Бывает, что клики показываются и на пустом пространстве сайта, то есть, системой фиксируется даже случайное нажатие на кнопку мыши.
Отображаются клики в виде цветовых пятен. Чем более кликабельна какая-то область сайта, тем теплее цвет: места с самыми частыми кликами имеют оранжево-красный цвет, сине-зеленая гамма преобладает там, куда кликов приходится меньше всего.
Можно выбрать два варианта – тепловую карту или монохромную. В тепловой карте целый спектр цветов – от холодного синего до теплого красного. Монохромный вариант показывает данные в одном цвете и здесь уже нужно смотреть на большую или меньшую насыщенность этого цвета.
В тепловой карте целый спектр цветов – от холодного синего до теплого красного. Монохромный вариант показывает данные в одном цвете и здесь уже нужно смотреть на большую или меньшую насыщенность этого цвета.
Какую практическую пользу несет этот инструмент:
- Позволяет выявить наиболее кликабельные элементы;
- Помогает оценить юзабилити сайта;
- Выявляет элементы, которые посетители ошибочно принимают за кликабельные (пытаются увеличить картинку, кликнуть по несуществующей ссылке и т.д.).
Сегментирование пользователей по типу трафика может показать интересные результаты. Например, на одном и том же сайте пользователи ПК могут кликать на одни кнопки, а пользователи мобильного интернета – на другие. Анализ таких ситуаций позволяет сделать определенные выводы по удобству пользования обеими версиями сайта.
Если же проводить сегментацию по другим параметрам: возрасту, полу, региональной принадлежности, то можно сделать интересные умозаключения о поведении и потребностях разных групп пользователей.
Карта ссылок
Благодаря этой карте можно видеть, насколько эффективно используются размещенные на сайте ссылки. Они также обозначаются цветом, в зависимости от того, насколько часто пользователи делают переходы по ним.
Относительно каждой гиперссылки можно узнать, сколько раз посетители нажимали на нее в заданный промежуток времени, и какой процент это число составляет относительно всех остальных ссылок на исследуемой странице. Заметим, что учитываются только нажатия на элементы, содержащие гиперссылку. Взаимодействие с другими кликабельными элементами в отчет не попадает.
Пользуясь картой и отчетом, который формируется этим инструментом аналитики, веб-мастер делает выводы о том, где целесообразнее ставить ссылки и как можно переместить уже имеющиеся ссылки, если это требуется для увеличения переходов по ним. Например, линки, на которые пользователи кликают чаще всего, можно поставить выше по сайту и таким образом, привлечь к ним еще больше внимания. Соответственно, так же можно выявлять и те ссылки, которые совершенно не интересуют посетителей, а значит, не несут никакой практической пользы.
Соответственно, так же можно выявлять и те ссылки, которые совершенно не интересуют посетителей, а значит, не несут никакой практической пользы.
В карте ссылок тоже можно производить сегментацию. Это делается с целью оценки популярности той или иной ссылки у целевой аудитории из разных сегментов.
Карта скроллинга
Насколько далеко прокручивают посетители страницы ваших сайтов? Докручивают они страницы до конца или закрывают, не дойдя даже до середины? Ответы на этот вопрос дает карта скроллинга, по которой можно увидеть все эти действия. Она же помогает понять, какая длина страницы будет наиболее оптимальна для конкретного сайта.
Но на этом ее функции не заканчиваются. На основании карты скроллинга можно сделать выводы о том, какие области страницы больше всего привлекали внимание посетителей, а какие прокручивались быстрее.
Эта тепловая карта показывает, сколько людей смотрели экран на определенном участке сайта. Как и в случае с вебвизором, полученные умозаключения, основанные на анализе данных тепловой карты, не могут быть абсолютно достоверными. Часть людей может пролистнуть какой-то экран автоматически и поэтому не увидеть его. Другая часть может надолго задержаться на каком-то участке, но мы не можем знать – читает пользователь что-то на сайте или просто отошел от компьютера.
Часть людей может пролистнуть какой-то экран автоматически и поэтому не увидеть его. Другая часть может надолго задержаться на каком-то участке, но мы не можем знать – читает пользователь что-то на сайте или просто отошел от компьютера.
Как правило, по данным тепловой карты видно, что чаще всего красным цветом отмечаются шапки сайтов. Неужели все пользователи так усердно вчитываются в то, что там написано? Конечно же, нет. Объяснить это очень просто: люди могут открывать и сразу закрывать сайт, но шапку при открытии сайта они увидят в любом случае, и не обязательно ее для этого глубоко изучать.
В случае со скроллингом может быть большой разброс вариантов поведения пользователя, так как нельзя сказать, что какой-то блок сайта не популярен, потому что мало людей заострило на нем свое внимание. И наоборот – наиболее посещаемое, по данным карты, место может вовсе не быть в действительности самым читаемым, так как вполне возможно, посетители обращали внимание на элементы сайта расположенные чуть выше или чуть ниже. Вариантов масса и трактовать их можно тоже как угодно.
Вариантов масса и трактовать их можно тоже как угодно.
Этот вопрос абсолютно точно решен на такой разновидности сайтов, как сайты-презентации. Об этом – чуть подробнее.
Карты Яндекс Метрики и сайты-презентации
Мы только что выяснили, чем могут быть полезны карты кликов, ссылок, скроллинга. Казалось бы, причем тут виды сайтов? Поясняем.
Если вместо традиционного длинного одностраничника, который некоторые пользователи устают прокручивать вниз, оформить сайт в виде презентации, то можно получать более точные данные для анализа. Дело в том, что такой вид сайта представлен не в виде полотна, которое нужно скролить, а в виде страниц, которые листаются путем нажатия на кнопку. Таким образом, посетитель видит отдельные слайды, из которых состоит сайт-презентация.
На сайтах-презентациях можно фиксировать не область, которую человек смотрит, а отдельный слайд. В текущем времени пользователь может смотреть только один слайд, поэтому в параметрах визитов отслеживается четко – на каком слайде пользователи задерживались, а на каком чаще всего уходили.
Исходя из этого, можно строить уже более обоснованные предположения о том, что им могло не понравиться и почему они закрыли сайт. С этим слайдом уже нужно работать, выявляя, какого рода проблема на нем имеется: техническая, визуальная, маркетинговая и т.д. В зависимости от выявленной ошибки производится корректировка и дальнейшее тестирование до достижения поставленной цели.
Тепловые карты Яндекс Метрики – очень полезный инструмент, фактически позволяющий взглянуть на сайт глазами посетителей. С их помощью можно определить недостатки дизайна и юзабилити, выбрать наиболее удачные места для размещения ссылок и рекламных предложений, сконструировать оптимальную структуру сайта, в целом сделать интернет-ресурс более привлекательным, а значит, и более эффективным.
Тепловые карты Яндекс.Метрики. Отчеты по конверсии формы.
Приветствую всех, ищущих знаний! Сегодня в фокусе внимания будут такие инструменты интернет-аналитики от Яндекса.Метрики, как тепловые карты и вебвизор.
Все, кто связан с интернет-маркетингом, пользуются инструментами интернет-аналитики.
Основные аналитические системы – это Яндекс Метрика (ЯМ) и Google Analytics (GA). Можно пользоваться только GA, в которой есть возможность загрузки данных из Яндекс.Директ, но вот чего нет в GA, так это Вебвизора, а штука это весьма нужная и занимательная. Но о нем немного позже.
Что такое тепловые карты
«Тепловые карты» — так повелось называть все карты кликов Яндекс.Метрики, но на самом деле в ЯМ есть вкладка «Карты», а в ней: Карта кликов, Карта ссылок, Карта скроллинга и Аналитика форм.
Непосредственно в «Карте кликов» есть несколько режимов отображения карты:
- «Тепловая карта» — теплые цвета соответствуют частым кликам, холодные — редким.
- «Монохромная карта» — плотность цвета соответствует частоте кликов в данной точке.
- «Клики по ссылкам и кнопкам» — на карте не отображаются клики по элементам, не являющимся ссылками или кнопками.

- «Карта прозрачности» — карта кликов отображается как «туманная маска»: наиболее кликабельные элементы более четко проступают сквозь «туман».
- «Карта элементов» — на карте отображаются все элементы страницы сайта.
Рис. 1. Яндекс.Метрика.
Рис. 2. Карты Яндекс.Метрики.
Если при обращении к картам и вебвизору у вас появляется такой экран,
необходимо изменить настройки кода счетчика для Вебвизора здесь:
Рис. 4. Настройки кода счетчика Яндекс.Метрики.
и перезаписать измененный код на все страницы сайта.
Посмотрим тепловую карту кликов в Яндексе за месяц. Кнопка справа вверху позволяет убирать или показывать панель настроек.
Рис. 5. Тепловая карта кликов.
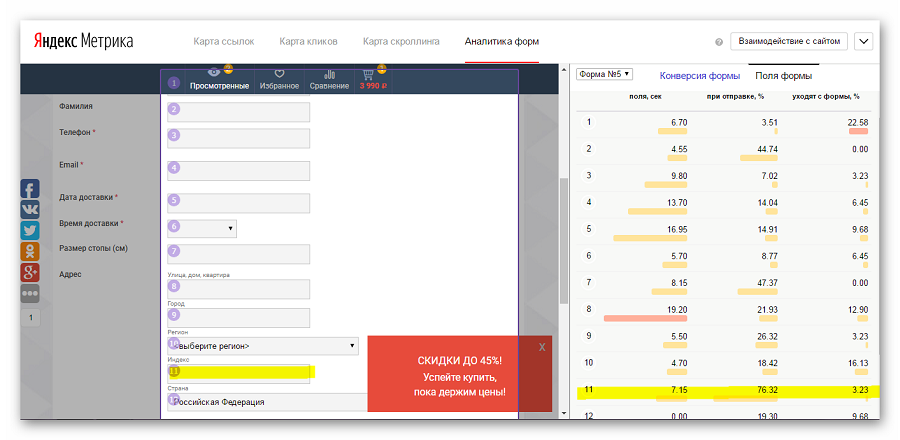
На карте видно, что наибольшее количество кликов на полях формы, что нам и нужно. НО, стрелки показывают, что также люди кликают на активные в визуальном смысле элементы страницы – изображение календаря вверху, флэшки с надписью «до 100 слов» и стилизованную стрелку, указывающую на форму.
Эти элементы на самом деле оттягивают внимание от формы, и есть смысл провести А/B тест с этими декоративными элементами и без них, посмотреть, в каком случае конверсия заполнения формы будет больше. Смею предположить, что если их убрать или сделать менее заметными – конверсия формы возрастет.
Отчет по параметру кликов «Регистрация»
В настройках мы можем сегментироваться по разным показателям и сохранять сконструированные отчеты. В данном случае посмотрим, как вели себя те посетители, которые оставили e-mail в форме на landing page.
Рис. 6. Тепловая карта кликов тех, кто заполнил форму.
Лишних кликов практически нет. Это говорит о том, что успешно регистрацию прошла более заинтересованная, внимательная и целеустремленная часть посетителей. Остальным, судя по всему, надо помогать – убрать лишние элементы.
Вы можете поиграть с разными режимами карты кликов, чтобы составить максимально полное представление о том, куда кликают посетители сайта.
Карта ссылок — это инструмент для измерения статистики переходов по ссылкам на вашем сайте или лендинге. Ссылки в карте подсвечиваются разными цветами в зависимости от их популярности.
При клике на ссылку отображаются следующие данные:
- количество переходов по ссылке;
- доля переходов относительно других ссылок на странице.
Рис. 7. Карта ссылок.
Эта карта покажет, как работают ссылки: видны ли они, в удобном ли месте они находятся и т.д.
Аналитика форм
Показывает воронку взаимодействия с формой: пришел – увидел – заполнил. Тоже нужная вещь.
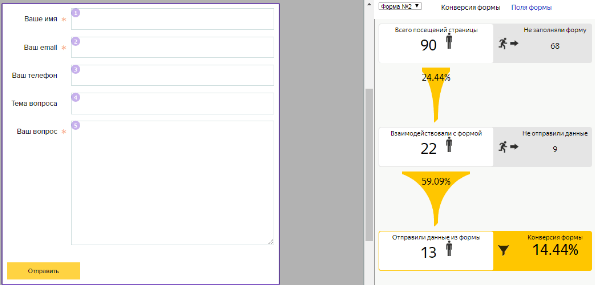
Рис. 7. Аналитика форм.
В этом примере высокая конверсия формы – 19,57%.
От чего зависит конверсия формы – это тема отдельной статьи, но в двух словах – форма должна быть заметной, понятной, простой. Количество полей для заполнения сильно влияет на конверсию. В данном случае —
всего одно поле. Было бы неплохо добавить «текст-призрак», показывающий, что именно нужно вводить, так как некоторые люди пытаются ввести имя или номер телефона вместо e-mail или наоборот. Особый интерес вызывают 75 посетителей, которые взаимодействовали с формой, но не отправили данные.
Было бы неплохо добавить «текст-призрак», показывающий, что именно нужно вводить, так как некоторые люди пытаются ввести имя или номер телефона вместо e-mail или наоборот. Особый интерес вызывают 75 посетителей, которые взаимодействовали с формой, но не отправили данные.
В следующем примере есть текст-призрак, 3 поля, конверсия — 2,81%. Сопоставлять между собой конверсии форм различных сайтов не корректно, так как используются совершенно разные предложения, аудитория, оформление, расположение и т.д. Я привожу эту картинку для примера, как по-разному работают формы.
Пользуясь инструментом «Аналитика форм», вы можете тестировать разные варианты форм, добиваясь высокой конверсии.
Рис. 8. Аналитика форм.
Примечание (относится ко всем картам ЯМ):
- Карта отображается только на тех страницах сайта,
Как работает Яндекс.Метрика — Яндекс.Метрика. Справка
Использование Яндекс.Метрики начинается с создания тега, который представляет собой фрагмент кода для вставки в содержимое веб-страницы. При генерации тега Яндекс.Метрика также создает связанное с ним хранилище данных.
При генерации тега Яндекс.Метрика также создает связанное с ним хранилище данных.
Пользователи взаимодействуют с веб-страницами сайта, на котором установлен тег. Фрагмент кода запускается и передает в сервис Яндекс.Метрики данные о самой странице и о событиях, произошедших при взаимодействии с ней пользователя.
- Сбор и передача данных
- Квоты
- Обработка и хранение данных
- Получение и отображение данных.Метрика
Для максимальной доступности сервиса Яндекс.Метрика накладывает ограничения на количество запросов данных от пользователей (квоты). Квоты используются в API Яндекс.Метрики. Веб-интерфейс, в свою очередь, может использовать методы API, то есть исчерпать ту же квоту. При превышении квоты появляется сообщение с предупреждением об этом в Яндекс.Метрике:
На странице Личного кабинета при отображении виджетов. Например, если виджеты открыты на нескольких вкладках браузера одновременно или с ними работают несколько пользователей тегов.

При отображении отчетов. Например, если несколько тегов одновременно просматривают отчеты или работают с одним и тем же отчетом.
Аналогичная ситуация может возникнуть, если вы одновременно отправляете запросы к API Яндекс.Метрики и работаете с веб-интерфейсом.
Квота может быть превышена из-за надстроек браузера или активности вредоносного ПО. В этом случае мы рекомендуем отключить надстройки вашего браузера и проверить вашу ОС на вирусы.
Если вы подозреваете, что кто-то делал запросы, используя ваше имя пользователя:- Зайдите в настройки своей учетной записи.
В разделе «Вход и история устройства» щелкните «Выход на всех устройствах».
Снова зайдите в настройки своей учетной записи и смените пароль. Затем снова нажмите «Выйти на всех устройствах».
Собранные данные обрабатываются сервисом. Статистические объекты формируются в хранилище тега на основе этих данных.
Яндекс.Метрика работает с несколькими уровнями данных и использует следующие типы статистических объектов:
| Объект | Уровень |
|---|---|
просмотр страницы загрузка страницы загрузка файла клик по исходящей ссылке | Базовый |
| Сеанс | Второй |
| Пользователь | Третий |
Статистический объект определяется набором атрибутов .
Некоторые атрибуты являются общими для всех типов статистических объектов. Например, для любого типа объекта может быть определена операционная система и страна пользователя, если эта информация была обнаружена.
Некоторые атрибуты относятся к определенным типам статистических объектов. Например, определяющий атрибут просмотра страницы — это URL-адрес страницы клика (реферера), атрибут сеанса — это длина сеанса, а атрибут пользователя — это дата первого сеанса пользователя.
Эти уровни можно представить в виде диаграммы:
Вы можете передать в Яндекс дополнительные параметры.Метрика, пока пользователи взаимодействуют с сайтом. Однако важно различать параметры сеанса или просмотра страницы и параметры пользователя. Параметры пользователя отличаются от параметров сеанса или просмотра страницы тем, что они не привязаны к определенному времени сеанса сайта.
Например, событие «отправить отзыв» принадлежит определенному сеансу, потому что пользователь мог отправить отзыв только один раз за всю историю сеансов. Нет никакого смысла делать это событие атрибутом пользователя, потому что в отчетах будет выглядеть так, как будто этот пользователь отправлял один и тот же отзыв один раз во время каждого сеанса.
Чтобы сравнить поведение пользователей, оставивших отзыв хотя бы один раз, с поведением пользователей, которые никогда не отправляли отзыв, необходимо настроить отправку этого события через параметры сеанса, а затем создать соответствующие сегменты. Параметры пользователя должны передавать только атрибуты, которые не меняются от сеанса к сеансу и не содержат личной информации пользователей. Например, вы можете указать тип клиента — «розничный» или «оптовый».
Каждый объект определяется временем начала соответствующего события (или последовательности событий).
Таким образом, мы можем выбирать статистические объекты определенного типа за определенный период времени. Затем мы можем использовать значения атрибутов для вычисления различных абсолютных или средних чисел. Эти числа называются метриками . Примерами являются общая глубина страницы или количество сеансов с глубиной более 5.
Метрики всегда рассчитываются для одного и того же типа статистических объектов.
Типичная задача при анализе метрик — определить, какой вклад одна из групп вносит в общую сумму.Например, вы можете узнать, сколько пользователей сайта — мужчины, а сколько — женщины. В Яндекс.Метрике вы можете определять группы объектов, используя условия, поставленные на значения атрибутов, и рассчитывать значения метрик для каждой группы. Этот процесс разбиения всего на части называется размеров .
Часто вам нужны не все объекты, а только те, которые соответствуют указанным критериям. Например, вы хотите проанализировать поведение пользователей, переходящих по объявлениям.Яндекс.Метрика позволяет формировать выборку желаемых объектов, используя условия, поставленные на значения атрибутов. Этот процесс называется сегментацией , а выбранный набор объектов представляет собой сегмент .
Сегментацию и измерения можно использовать вместе. Например, вы можете выбрать сегмент сеансов, полученных из поисковых систем, и сгруппировать сеансы по ключевым словам.
Для просмотра и анализа метрик используются отчеты и виджеты. Для изучения поведения пользователей доступны Session Replay , карт и сервис анализа форм.
Настройка и просмотр отчета
По умолчанию данные отображаются в виде линий. Это наглядное представление динамики показателей. Вы можете использовать более подходящий тип графика для выбранного отчета:
Линии — показывает изменения абсолютных значений измеряемых переменных во времени.
Круговая диаграмма — показывает распределение переменных по группам.
Области — показывает динамику переменных (их значения суммируются).Здесь вы можете увидеть общее количество сеансов с течением времени для каждой переменной, указанной в ключе.
Столбцы — показывают изменение соотношения переменных во времени.
- Карта — совокупные данные (итоговые и средние) на карте мира и на детальных картах России, Украины, Беларуси и Турции.
 Например, в отчете о времени загрузки страницы карта позволяет анализировать скорость отклика вашего сайта в разных регионах.
Например, в отчете о времени загрузки страницы карта позволяет анализировать скорость отклика вашего сайта в разных регионах.
Сегментацию можно использовать для создания отчетов о сеансах, соответствующих определенным условиям.Например, вы можете взять данные отчета «Источники», «Сводный отчет» и получить трафик только от пользователей планшетов. Для получения дополнительной информации см. Сегментация данных.
Если для создания отчета требуется большой объем данных, сбор этой информации может занять много времени. Чтобы отчет формировался быстрее, сервис может использовать только часть данных (например, 10%). Чтобы изменить эту сумму, перейдите на страницу отчета в интерфейсе Яндекс.Метрики, нажмите «Точность» и переместите ползунок в нужную область — «Быстрее» или «Точнее».Для получения дополнительной информации см. Раздел Выборка.
Этот параметр сохраняется при переключении на другой отчет. Информация об этом отображается внизу экрана. Вы можете оставить его или сбросить.
Информация об этом отображается внизу экрана. Вы можете оставить его или сбросить.
Вы можете выбрать календарный период времени для построения отчета. По умолчанию выбран один месяц. Вы также можете установить диапазон дат, нажав.
На графиках «Линия» и «Площадь» отображаются данные с разбивкой по временным периодам.Настройка по умолчанию — авто. Это устанавливает диапазон на основе выбранного периода времени и объема данных, достаточного для этого периода. Вы можете уточнить период времени до минут, часов, дней, недель и месяцев.
Они помогают правильно определить источник перехода, чтобы рассчитать коэффициент конверсии для созданной цели. Для получения дополнительной информации см. Модели атрибуции.
Все данные сгруппированы по определенным характеристикам (размерности: по ОС, по версии ОС и т. Д.).Эти характеристики отображаются в списке слева:
Д.).Эти характеристики отображаются в списке слева:
- Просмотр в виде списка
В этом режиме доступен поиск. Когда вы используете поиск, отчет будет содержать только те значения измерений (строк), которые соответствуют тому, что вы ввели в поле поиска. Например, в отчете «Страницы входа» вы можете просмотреть данные для определенной страницы, введя часть ее URL-адреса в поле поиска.
Древовидное представление (постепенно раскрывает структуру)Каждый отчет содержит показатели, сгруппированные по измерениям.Для получения дополнительной информации см. Получение и отображение данных. Метрики.
Чтобы сформировать отчет, щелкните «Параметры» или «Показатели». В открывшемся окне выберите параметры, на которых будет строиться отчет. Они будут отображаться в правой половине окна.
Когда вы выбираете размер, рядом с ним появляется значок. Это означает, что в отчете используется по крайней мере одно из измерений из этого блока.
Ограничение. В отчете может быть максимум 7 параметров и 10 показателей.
| Значок в интерфейсе | Группа | Описание |
|---|---|---|
| Праздники | Федеральные праздники отображаются в Яндекс.Метрика определила регион для тега. Иногда из-за долгих праздников движение транспорта колеблется. Например, перед продолжительными праздниками увеличивается посещаемость туристических сайтов. | |
| Мониторинг | Результаты проверки доступности сайта. Появляется, когда сайт недоступен (ответ сервера отличается от 200 OK), а затем появляется снова при изменении результата. Это примечание может объяснить внезапное снижение посещаемости сайта. |
Подробнее см. Примечания к графикам.
Метрика предоставляет множество цифр по всем возможным аспектам работы вашего сайта, и все эти цифры точны с точки зрения того, как они рассчитываются. Но это не всегда верно с точки зрения анализа сайта. Например, если один пользователь посетил сайт и просмотрел страницу в течение 20 минут, формально верно сказать, что средняя продолжительность сеанса составляет 20 минут.Однако здравый смысл говорит нам об обратном: мы не можем делать выводы о сайте на основе одного сеанса.
Сервис позволяет скрыть строки отчета, содержащие такой тип неверной информации. Для получения дополнительной информации см. Раздел Статистическая точность данных.
 Выбор цели
Выбор целиКогда вы выбираете ранее созданную цель из списка, данные отчета обновляются, чтобы отразить эту цель. Цели в списке разделены по назначению: конверсия и ретаргетинг.Для получения дополнительной информации см. Каковы цели? Типы целей.
Яндекс.Метрика позволяет задать числовое ограничение для отображения статистики. Например, чтобы показать информацию о отказов со значением выше 50%. Чтобы отфильтровать значения, щелкните. В этом случае в отчете будут отображаться только строки (измерения), значения показателей которых соответствуют заданному вами условию.
По умолчанию на графике отображаются значения показателя, по которому были отсортированы данные.Чтобы отобразить график для любой другой переменной, доступной в отчете, щелкните значок. График будет обновлен.
По умолчанию данные отчета сортируются по первой метрике (например, по сеансам). Чтобы изменить сортировку, щелкните показатель, который для вас более важен.
Чтобы изменить сортировку, щелкните показатель, который для вас более важен.
Вы можете отключить отображение данных на графике. Когда вы переключаетесь на другой отчет, этот параметр сохраняется.
Валюта отображается, если отчет содержит информацию о деньгах, например, доход от электронной торговли или расходы на рекламу. Валюта также отображается, если вы передаете Доход по цели.
В списке указаны валюты данных, отправляемых в Яндекс.Метрику. При выборе валюты значения показателей доходов и расходов пересчитываются в соответствии с курсом конверсии, предшествующим дате транзакции.
При конвертации валюты используются обменные курсы, предоставленные более чем 15 источниками, включая Европейский центральный банк.Конвертация в евро и рубли производится по отношению к доллару США.
Яндекс Метрика — бесплатный инструмент аналитики, который стоит попробовать!
Яндекс Метрика — действительно крутой и бесплатный аналитический инструмент, который предоставляет вам множество данных, которые могут помочь вам улучшить рост вашего сайта.
Не знаю, где это скрывалось всю мою жизнь, но я рад, что оно меня нашло. Я фанат данных, я должен заниматься SEO и помогать своим клиентам добиваться того, чего они хотят. В 2 Dogs Media мы используем множество инструментов для исследования и анализа, но теперь у нас есть новый, который мы можем добавить в наш арсенал.
Нам еще предстоит много анализа данных, исследований и тестирования, прежде чем мы добавим его в наш список рекомендуемых инструментов WordPress — но пока он выглядит очень хорошо, поэтому мы хотели поделиться им.
Что такое Яндекс Метрика?
Яндекс Метрика — это бесплатный инструмент (и я шокирован, что он бесплатный для всего, что он предлагает), который дает так много удивительных данных о посетителях вашего веб-сайта, которые вы можете использовать для улучшения всего, от контента до структуры веб-сайта.
Это в основном Google Analytics на стероидах .
По-видимому, он существует с 2009 года, но я только недавно услышал о нем и попробовал. За то короткое время, что я им пользуюсь — я влюбился.
Этот пост расскажет, как установить Яндекс Метрику, и покажет вам полезную информацию, которую вы можете получить из нее.
Создание тега Яндекс Метрики
Хотя существует плагин для установки Яндекс Метрики, мы всегда рекомендуем владельцам веб-сайтов ограничивать плагины и устанавливать их без них, когда это возможно, и это то, что вы найдете ниже!
- Создайте учетную запись на Яндексе здесь
- После того, как вы создали свою учетную запись, вам нужно будет создать ТЕГ, который вы сможете разместить на своем веб-сайте, и вы можете запустить его здесь, когда войдете в свою учетную запись на Яндексе.См. Снимок экрана ниже.
- Имя тега: это то, что будет отображаться в админке — обычно это может быть просто имя вашего веб-сайта — у нас 2 Dogs Media
- Адрес веб-сайта: введите свой URL-адрес, но не указывайте http: // или https: // в укажите только свой домен, например 2dogsdesign.
 com
com - Часовой пояс: выберите свой часовой пояс
- Воспроизведение сеанса, карта прокрутки, анализ формы: я настоятельно рекомендую включить это, чтобы вы могли видеть, как пользователи взаимодействуют с вашим сайтом.
- Нажмите кнопку создания тега
Установка Яндекс Метрики Код
После того, как вышеуказанное будет выполнено, вы будете перенаправлены на страницу с кодом, который вам нужно будет установить на свой веб-сайт, как показано ниже.Есть несколько разных мест, где вам может понадобиться разместить этот код, в зависимости от настроек вашей темы.
- Если вы используете Genesis — перейдите в GENESIS> THEME SETTINGS и поместите код в блок сценария заголовка
- Если вы используете стандартную тему WordPress с файлом header.php, вы можете поместить его в этот файл перед закрытием < / body> tag
- Если у вас есть другая тема, вам нужно будет просмотреть документы, чтобы увидеть, как ее добавить
- По завершении нажмите «Пуск»
. Вы также увидите ссылку «Настроить цели» рядом с кнопка запуска, которая представляет собой совершенно другой уровень потрясающего!
Вы также увидите ссылку «Настроить цели» рядом с кнопка запуска, которая представляет собой совершенно другой уровень потрясающего!
После того, как вы нажмете «Пуск», Яндекс начнет обработку вашего сайта для получения необходимых данных.
Данные
После того, как все будет установлено и настроено, данные начнут поступать в вашу учетную запись, и вскоре вы увидите несколько удивительных показателей. Для вас, компьютерных ботаников, это будет рай!
На панели управления есть несколько разделов, и ниже мы описываем, что вы найдете в каждом из них.
Отчеты
Как и в любых других отчетах, инструмент Metrica предоставляет множество данных. Есть набор готовых стандартных отчетов, например:
- Трафик
- Конверсии (если вы настроили)
- Источники
- Контент
- Технологии
- … и многое другое
Но вы также можете добавить свои собственные отчеты и даже пометить их как избранные для быстрого доступа позже .
Карты
Картографические данные будут предоставляться только тем, у кого разрешено отображение своих веб-сайтов в iframe. Если вы включили код для отключения этой функции, то данные карт не будут собираться для вас.
Карта кликов — это покажет вам, как пользователи нажимают на ваш сайт — есть ли там ссылка или нет.
Карта ссылок — это покажет вам популярность ссылок на странице и покажет количество кликов и процент кликов от общего количества для страницы.
Карта прокрутки — показывает, где пользователи обращают особое внимание на страницу с цветовой кодировкой.
Анализ формы — показывает коэффициенты конверсии форм и то, как формы заполняются, чтобы вы могли видеть, сколько людей просматривают и отправляют форму а также сколько человек покидают страницу и сколько времени тратят на взаимодействие с полями.
Повтор сеанса
Это та деталь, которую мы сочли волшебной!
Session Replay фактически записывает, как люди используют ваш веб-сайт. Таким образом, вы можете точно видеть, как пользователи прокручивают и нажимают на содержимое вашего веб-сайта.
Таким образом, вы можете точно видеть, как пользователи прокручивают и нажимают на содержимое вашего веб-сайта.
При воспроизведении нашего собственного сеанса мы узнали, что люди нажимают на изображения на нашей домашней странице, но это не ссылки. Итак, теперь мы знаем, что нужно делать ссылки, поскольку пользователь ожидает, что они будут такими.
Это одна из основных причин использовать этот инструмент! Точное представление о том, как посетители просматривают ваш контент, очень поможет вам в написании более качественного контента и форматировании страниц в соответствии с тем, как их используют пользователи.
Цели и фильтры
Цели и фильтры также являются частью инструмента. Цели, которые вы можете установить при создании тега, и вы можете установить фильтры для удаления контента, о котором вы не хотите сообщать. Подобные сеансы от вас или членов вашей команды можно отфильтровать.
Видео
Мы надеемся, что это видео даст вам хороший обзор инструмента, чтобы вы могли увидеть, подходит ли он для вашей организации.
Вы пользовались Яндекс Метрикой?
Вы слышали об этом или использовали это? Мы будем рады услышать ваши мысли!
Мы с нетерпением ждем возможности углубиться в этот инструмент и надеемся, что у вас появятся несколько учебных пособий!
Лучшее программное обеспечение для тепловых карт — Plerdy
Наша команда побывала на многочисленных выставках и конференциях, посвященных лучшим инструментам и программам для анализа кликов по кликам.На некоторых из них мы были гостями, на других — участниками. Мы всегда подводим итоги и оцениваем итоги каждого мероприятия. Помимо прочего, мы также создаем рейтинг самых популярных вопросов. Обычно это 10-12 вариантов, относящихся к современным программным альтернативам.
Наиболее частыми вопросами были:
- Почему ваши инструменты лучше, чем программное обеспечение ваших конкурентов?
- Зачем мне вообще нужна тепловая карта?
- Может ли тепловая карта заменить Google Analytics?
- Могу ли я записывать экраны пользователей с помощью тепловой карты?
- Сложно читать результаты тепловой карты?
В конце года мы проанализировали собранные рейтинги, чтобы определить, какой вопрос задают чаще всего. Удивительно, но это был вопрос: «Почему ваши инструменты лучше, чем программное обеспечение ваших конкурентов?»
Удивительно, но это был вопрос: «Почему ваши инструменты лучше, чем программное обеспечение ваших конкурентов?»
Кстати, далеко не каждый, задавший этот вопрос, мог назвать наших конкурентов или программные альтернативы. Некоторые из них упомянули инструменты, которые на первый взгляд имеют схожие функции, но на самом деле выполняют разные задачи. Они даже назвали инструменты, которые больше не действуют.
Также часть интернет-маркетологов задала более точный вопрос: «Ну, например, чем Plerdy лучше Hotjar или Яндекс.Альтернативы метрике? ». В таких случаях было ясно, что они уже знали плюсы и минусы тепловых карт и ожидали некоторых практических случаев.
Поскольку на конференциях и выставках не хватает времени для подробного объяснения различий между программами для тепловых карт Plerdy, Hotjar и Яндекс.Метрика, мы подготовили отдельную статью об этих альтернативах. Он включает в себя примеры того, как каждый из инструментов тепловой карты работает в одной и той же ситуации. Все тесты проводились на отдельном ресурсе — демо.plerdy.com.
Все тесты проводились на отдельном ресурсе — демо.plerdy.com.
Эта статья будет интересна всем, кто понимает, что такое юзабилити и почему необходимо проводить анализ веб-сайта с помощью лучших инструментов тепловых карт. Еще полезнее будет для тех, кто уже проводит аудит юзабилити веб-сайтов и следит за тем, какие альтернативы появляются на рынке.
СОДЕРЖАНИЕ
- Как работает программа тепловой карты?
- Что такое программа Hotjar для карты кликов? Hotjar против Plerdy против Яндекс.Метрики как три основных альтернативы ПО для тепловых карт
- Сравнение альтернативных программ для тепловых карт: преимущества и недостатки тепловых карт
Как работает программное обеспечение для тепловых карт?
Программа «Тепловая карта» записывает поведение пользователей на веб-сайте путем сбора данных о различных взаимодействиях, таких как клики, прокрутки и наведение курсора.Такие инструменты обрабатывают данные в режиме реального времени, чтобы мгновенно отображать любые важные события на тепловых картах в цветовой кодировке. Чем больше посетителей взаимодействует с определенным элементом, тем горячее он становится на тепловой карте. Холодные цвета, такие как синий или зеленый, означают, что посетители неактивны в этой области и не обращают внимания на ее содержание.
Чем больше посетителей взаимодействует с определенным элементом, тем горячее он становится на тепловой карте. Холодные цвета, такие как синий или зеленый, означают, что посетители неактивны в этой области и не обращают внимания на ее содержание.
Лучшее программное обеспечение для тепловых карт многофункционально и состоит из множества инструментов с богатой функциональностью. Наиболее распространенные элементы лучшего программного обеспечения для анализа веб-сайтов:
- Инструмент «Карта кликов».Это программное обеспечение отображает все элементы и области веб-сайта, на которые нажимают посетители, с указанием количества взаимодействий.
- Инструмент прокрутки карты. Это программное обеспечение показывает, насколько глубоко посетители прокручивают страницу, помогая маркетологам увидеть, актуален ли опубликованный контент.
- Инструмент «Последовательности нажатий». Это программное обеспечение показывает, в каком порядке посетители взаимодействуют с элементами на странице, чтобы отразить их путь навигации.

- Карта наведения мыши. Это программное обеспечение показывает, как часто посетители наводят курсор на определенный элемент или место на странице.
- Инструмент записи сеанса. Это программное обеспечение записывает все важные взаимодействия, совершенные посетителями, в формате, похожем на видео.
Объединив данные из этих тепловых карт, веб-маркетологи и владельцы веб-сайтов могут получить представление о поведении пользователей с высоты птичьего полета. Программа показывает, что люди делают на страницах, когда и как.
Что такое программа Hotjar Heatmap
Это программное обеспечение для тепловой карты представляет собой набор инструментов для анализа поведения пользователей. Он включает в себя тепловые карты щелчков, перемещений и прокрутки, программное обеспечение для записи посетителей с повторами сеансов и несколько дополнительных инструментов для опросов и сбора отзывов.Некоторые из этих инструментов предлагаются бесплатно в рамках базового плана подписки с ограниченными функциями.
Программное обеспечение обычно используется владельцами веб-сайтов и маркетологами для отслеживания поведения посетителей на веб-ресурсах. Информация о тепловой карте помогает им улучшить дизайн веб-сайта, повысить качество обслуживания клиентов и адаптировать маркетинговые усилия для каждого посетителя.
Инструмент Hotjar, вероятно, является самым известным программным обеспечением для аналитики веб-сайтов из-за его простого интерфейса и удобных функций. Он отображает данные о поведении пользователя на удобных для чтения тепловых картах, поэтому обучение практически не требуется.Чтобы использовать это программное обеспечение для тепловой карты, вам просто нужно подписаться на инструмент, добавить его код отслеживания на свой веб-сайт и создать тепловую карту для страницы, на которую вы хотите настроить таргетинг.
Hotjar Pricing
Это программное обеспечение для тепловых карт предлагает три платных тарифных плана и бесплатную подписку. Бесплатная подписка позволяет собирать около 2000 просмотров страниц в день и пользоваться 365-дневным хранилищем данных. Самая дешевая цена, называемая планом Personal Plus, стоит 39 евро в месяц. Стоимость корпоративных и агентских аккаунтов зависит от количества просмотров страниц и других дополнительных услуг.
Самая дешевая цена, называемая планом Personal Plus, стоит 39 евро в месяц. Стоимость корпоративных и агентских аккаунтов зависит от количества просмотров страниц и других дополнительных услуг.
Альтернативы Hotjar
Разнообразие инструментов веб-аналитики поражает. Некоторые из них предоставляют эффективные альтернативы Hotjar и предлагают расширенные возможности, которых у него нет. В списке лучших альтернатив особенно выделяются инструменты Plerdy и Яндекс.Метрика. Подробнее об этих лучших конкурентах читайте ниже.
Программа Heatmap: Plerdy vs. Hotjar
На первый взгляд, у обоих конкурентов схожие характеристики. Инструмент Plerdy также включает тепловые карты щелчка, прокрутки и наведения, предлагает запись сеанса и помогает собирать отзывы клиентов с помощью интеллектуальных форм.Кроме того, оба инструмента предоставляют бесплатные подписки, чтобы клиенты могли протестировать доступные функции, прежде чем вкладывать средства в платные тарифные планы.
Так в чем же различия между этими конкурентами программного обеспечения для тепловых карт? Прежде всего, инструмент Plerdy позволяет владельцам веб-сайтов записывать данные о динамических объектах с точностью 99%, чего не может сделать программное обеспечение Hotjar. Он также отправляет оповещения SEO, чтобы держать вас в курсе важных изменений на вашем сайте. Во-вторых, стандартный план Plerdy дешевле, чем эквивалентный план подписки Hotjar.
С другой стороны, Hotjar имеет более богатую функциональность, чем Plerdy, и более сильную поддержку сообщества. Этот инструмент может похвастаться более давней историей и уже выпустил множество учебных пособий и документов, доступных в Интернете. Тем не менее, поскольку команда Plerdy постоянно совершенствует свой инструмент, есть вероятность, что очень скоро они восполнят этот пробел.
Plerdy Pricing
Это программное обеспечение для тепловой карты доступно в 6 тарифных планах, от бесплатной до корпоративной. Для наиболее доступной подписки вам будет предложено платить 14 долларов в месяц.Планы Growth, Business и Premium стоят 29, 59 и 99 долларов соответственно. Если вам нужно программное обеспечение для тепловых карт для корпоративного использования, вы можете связаться с командой Plerdy, чтобы обсудить ваши потребности.
Программа для тепловых карт: Яндекс.Метрика vs Hotjar
В то время как Hotjar — это в основном программа для тепловых карт, Яндекс.Метрика предназначена для общей аналитики веб-сайтов. Он предоставляет отчеты с описанием и отслеживает действия конкретных посетителей. С Яндекс.Метрикой вы также можете узнать, откуда идет трафик, и сегментировать записанную информацию по различным атрибутам.Несмотря на то, что, как и Hotjar, он включает в себя несколько альтернатив тепловых карт, они не являются основными функциями программного обеспечения.
Следовательно, если вы хотите сосредоточиться на анализе поведения клиентов или сборе отзывов клиентов, лучшим выбором будет один из тарифных планов Hotjar. Этот инструмент может предоставить подробную информацию о каждом важном действии, совершенном на вашем веб-ресурсе.
Если вам нужны функции отчетности, сегментированная статистика и более общие данные о производительности вашего сайта, рассмотрите возможность использования Яндекс.Метрика. Этот абсолютно бесплатный инструмент поможет вам понять, что происходит с вашим интернет-ресурсом.
Яндекс.Метрика Стоимость
Яндекс.Метрика — это полностью бесплатная аналитическая программа с неограниченным трафиком, количеством сайтов на аккаунт и доступом к поддержке. Такие цены лучше всего подходят для компаний, у которых нет бюджета на цифровой маркетинг.
Сравнение программных альтернатив тепловых карт: преимущества и недостатки тепловых карт
В этом обзоре мы сравним лучших конкурентов программного обеспечения для тепловых карт на основе следующих характеристик и функций:
- Скорость обновления данных
- Запись щелчков по динамическим элементам
- Данные о пустых кликах
- Запись кликов со смартфонов
- Функция прокрутки тепловой карты
- Как отображаются данные о поведении пользователя после изменения дизайна
- Экранная запись поведения пользователя
- Как отображаются тепловые карты
- Какие решения Plerdy отсутствуют в Яндекс.Тепловые карты метрики?
- Какие решения Plerdy отсутствуют в тепловых картах Hotjar?
1. Скорость обновления данных
Начнем со сравнения скорости обновления данных в проанализированных альтернативах.
Чтобы увидеть отчет тепловой карты в личном кабинете Яндекс.Метрики, нужно подождать от 3 до 10 минут. В течение этого времени инструменты записывают и обрабатывают данные для отображения следующего результата:
На снимке экрана показаны координаты щелчков и относительная температура, которая соответствует частоте щелчков по элементу по сравнению с другими взаимодействиями на странице.
Отображение данных на панели управления Hotjar занимает примерно столько же времени:
Инструмент Plerdy отображает данные на каждой странице в реальном времени независимо от ее объема. Таким образом, вы можете видеть клики сразу после того, как они сделаны:
Результат связан с элементом (в данном случае с тегом). При наведении на нее открывается дополнительная статистика: количество кликов по сравнению с другими элементами на странице и количество уникальных кликов сеанса.
2.Функция записи кликов по динамическим элементам
На многих сайтах используются динамические элементы, такие как раскрывающиеся меню, всплывающие формы, интерактивные объекты, масштабирование после наведения курсора и т. Д.
Сравним альтернативы Plerdy и Яндекс.Метрики на основе на примере всплывающего окна фильтра, которое открывается после взаимодействия с плавающей кнопкой:
Нам нужно проверить клики внутри всплывающей формы (чтобы увидеть, какие фильтры самые популярные), поэтому мы переходим к форму и сделайте несколько кликов по разным фильтрам.
Вот отчет по тепловой карте Яндекс.Метрики:
Как видите, инструмент отображает клики в основной части страницы, а не во всплывающей форме, охватывающей всю страницу.
Теперь откроем аналогичный отчет в Plerdy:
В этом отчете показаны все щелчки по фильтрам.
Другой тип динамического содержимого — это текст, отображаемый после наведения курсора.
В дашборде Яндекс.Метрики данные выглядят так:
Давайте посмотрим, как эта же информация отображается в программе тепловой карты Plerdy:
Этот инструмент собрал 31 клик по тексту, который отображается только после парение.
Обратите внимание, что в этом случае посетители нажимали текст, а не изображение. Если текст не отображался (например, пользователь просто не наводил курсор на элемент), клики не отображались.
Мы провели аналогичный анализ в Hotjar. Мы перешли на страницу веб-сайта с несколькими динамическими элементами и щелкнули по ним:
Инструмент записал взаимодействие с элементами (кнопками), но проигнорировал все, что происходило дальше (например, открытие всплывающей формы, выбор фильтра и т. Д.)).
3. Данные о пустых кликах
Интернет-маркетологи и UX-специалисты, которые когда-либо проводили аудит юзабилити, знают, что такое пустой клик. Это случайный щелчок за пределами функциональных разделов веб-сайта. Их очень сложно интерпретировать.
Например, в этой части сайта мы совершили несколько взаимодействий, которые можно считать пустыми:
Давайте проверим отчет в программе теплового картографирования Яндекс.Метрики:
Вы можете увидеть пустые клики.
Теперь попробуем открыть тот же отчет, но на экране с другим разрешением:
Данные значительно отошли в сторону. Если у UX-специалиста такое же разрешение экрана, он может запутаться в CTR элемента.
Вот тот же отчет, открытый на третьем устройстве с разрешением экрана, отличным от двух предыдущих:
Точки кликов сместились еще больше.
На панели управления Plerdy результаты отображаются по другому принципу.Щелчки без целевого действия или намерения по умолчанию считаются неважными и не отражаются:
Вы также можете встретить пустые щелчки в инструменте Hotjar.
Например, при тестировании дашборда в мобильной версии веб-сайта мы заметили щелчок сбоку:
Это взаимодействие бесполезно, поскольку действие (в данном случае несколько щелчков подряд), скорее всего, было случайным. Для небольшого сайта это не проблема. А вот серьезный ресурс с огромной посещаемостью — это совсем другое дело.Если несколько тысяч посетителей намеренно или непреднамеренно нажимают на слепую зону (зону за пределами функциональной области веб-сайта) или другое место, где взаимодействия кажутся бессмысленными, такие данные практически не будут иметь никакой ценности.
Например, эти данные вам ничего не говорят:
Основная цель Plerdy — упростить оптимизацию веб-сайтов.
Таким образом, тепловые карты сосредоточены на взаимодействии с критически важными элементами, из которых состоит веб-сайт. Такая информация будет полезна всем, кто работает с веб-ресурсами.
Следующий пример доказывает важность этой функции. Мы намеренно взаимодействуем с неактивными частями страницы (на скриншоте эти места выделены красными квадратами):
Теперь посмотрим на результаты в программе тепловой карты Plerdy:
Поскольку взаимодействия не привели к целевому действию, инструмент автоматически их не отображает.
С другой стороны, программа Hotjar отображает такие данные:
И добавляет их к общему количеству переходов на сайт:
4.Запись кликов со смартфонов
Отслеживание кликов с мобильных устройств является наиболее важной частью аудита удобства использования. Во многих отраслях более 50% трафика приходится на смартфоны.
Давайте сравним отчеты в различных вариантах тепловых карт, показывающие клики, сделанные на адаптивной версии веб-сайта. Например, мы нажимаем на этот элемент:
Открыв отчет в программе Яндекс.Метрика, мы видим, что инструмент фиксировал клики, но не сегментировал их должным образом.Хотя они были созданы на адаптивной версии веб-сайта, отчет выглядит так, как будто посетители взаимодействовали с основной версией:
Даже если вы перейдете на другие страницы адаптивной версии, отчет будет продолжать показывать эти клики:
Как видите, на эту страницу сместились координаты абсолютно не связанных кликов, которых здесь не было.
Как правило, Яндекс.Метрика, в отличие от своих альтернатив, не подходит для анализа поведения пользователей смартфонов.После открытия режима для мобильных устройств в браузере вы увидите эту страницу:
В следующем окне мы открываем отчет, созданный инструментом Plerdy:
Даже если вы переходите на другие страницы адаптивная версия сайта, отображаемые данные соответствуют кликам:
На дашборде также отображается соотношение кликов, сделанных на разных типах устройств:
Для проведения полноценного юзабилити-аудита важно сегментировать аудиторию по устройствам тип.Таким образом, вы должны собирать данные о кликах на мобильных и настольных компьютерах отдельно.
Давайте сравним два скриншота с данными о мобильных пользователях.
В программе тепловой карты Plerdy элемент навигации с фильтрами не фиксировал мобильные клики:
А программа Яндекс.Метрика показывает нам, что кто-то перешел на страницу:
Дело в том, что Яндекс.Метрика report просто смешивает действия, выполненные на мобильных устройствах и ПК. У этого элемента высокий CTR, но на основной версии сайта.
Разберем другой случай. Мы сделали несколько кликов на iPhone, чтобы проверить результат.
Программа для тепловых карт Яндекс.Метрика ничего не отображает:
Вот та же страница, но с результатами, отображаемыми в отчетах тепловых карт Plerdy:
Следующий случай явно показывает неточности в отчетах Hotjar. Тестирование проводилось с помощью iPhone.
Особенность протестированного сайта в том, что по умолчанию открывается динамическое меню.Чтобы продолжить, вам нужно закрыть выпадающее окно.
Инструмент тепловой карты захватывает только первый экран (открытый с раскрывающимся меню) и добавляет к нему клики, сделанные на самом веб-сайте.
Вам нужно выяснить природу взаимодействий:
Просто закройте всплывающее окно, и вы поймете, с чем связаны собранные клики. Ниже представлена тепловая карта Plerdy:
Как видите, всплывающее окно перекрывает контент веб-сайта, что, скорее всего, указывает на ошибку на анализируемом веб-сайте.Hotjar отображает клики на основе первого снимка экрана и пиллинга данных, тогда как Plerdy показывает все в реальном времени, что является лучшим вариантом.
Кроме того, если вы слегка прокрутите страницу в Hotjar, результат будет следующим:
Взаимодействия отображаются, но вы не видите элементы, с которыми они связаны. Это потому, что Hotjar использует скриншоты. Поэтому, если во время загрузки страницы меню закрывается другим элементом, тепловая карта будет неточной и нечеткой.
5. Прокрутка тепловой карты
Функция прокрутки тепловой карты помогает определить, насколько глубоко посетители прокручивают страницу и где они взаимодействуют с ней. Это решение представляет собой комбинацию карт кликов и карт прокрутки.
Вот как это выглядит в программе тепловой карты Plerdy:
Все данные мгновенно сегментируются по типу устройства. Каждая страница состоит из 5 основных сегментов. Вы можете в режиме реального времени проверить количество кликов в выбранном сегменте (включая клики из разных источников трафика).
Яндекс.Метрика и Hotjar не предоставляют такой возможности.
6. Как отображаются данные о поведении пользователей после изменения дизайна
Возможно, каждый интернет-маркетолог или UX-специалист, использующий тепловую карту Яндекс.Метрики для аудита, потерял некоторую информацию. Вот почему тепловые карты стали дополнительным, а не основным инструментом аудита юзабилити.
Давайте посмотрим, как вы можете потерять данные.
Протестируем кнопку, открывающую фильтр:
Удалим.В инструменте карты кликов Plerdy автоматически пропадет счетчик кликов:
В отчете Яндекс.Метрики, кроме данных об удаленном объекте, пропадает и другая информация.
Вот места, где сконцентрированы клики (до удаления):
Результат после удаления основного элемента:
У инструмента Hotjar аналогичная проблема.
Чтобы увидеть, как работает тепловая карта, мы выбираем элемент веб-сайта, который будет удален:
Удаляем его и проверяем результат на панели управления Plerdy:
В Hotjar данные отображаются без учтите изменения:
Мы также столкнулись с другой проблемой, которая делает отчет неточным.
Отчет Hotjar о кликах на адаптивной версии веб-сайта включает в себя взаимодействия, которые фактически были выполнены в основной версии (для ПК):
Такие неточности вызваны проблемами с обработкой данных с разных разрешений экрана. В результате координаты щелчка могут сместиться.
Например, мы сделали клики в 2 зонах:
А вот как показывает их Hotjar:
7. Экранная запись поведения пользователя
Популярный вопрос о функциях Plerdy связан с записью экрана посетителей .
В Яндекс.Метрике эту функцию предоставляет Webvisor — инструмент, который записывает видео каждого сеанса. Интернет-маркетологи и специалисты по UX знают о таком решении, но обычно им не пользуются. Почему?
Все зависит от реальной посещаемости сайта. Если у вас 10 посетителей в день, количество видео будет относительно небольшим. Вы можете легко наблюдать за ними, чтобы обнаружить аномалии в поведении пользователей. Когда трафик достигает нескольких тысяч (а то и десятков, сотен или тысяч) посетителей в месяц, анализировать такую информацию гораздо сложнее.Вы потратите много времени на просмотр видео или просто ограничитесь несколькими записями.
Ситуация становится еще более сложной, если сеанс длится одну минуту или дольше. Для просмотра 1000 одноминутных видеороликов вам потребуется 16 часов (или 2 рабочих дня)…
Очевидно, что обработка видеозаписей делает аудит юзабилити более сложным и трудоемким.
Панель управления Plerdy помогает обрабатывать большие массивы информации с помощью этих двух решений:
1. Функция Click Path.
Эта функция показывает, какой элемент был нажат первым, вторым, третьим и так далее:
2. Отображение всех кликов на похожих страницах. Например, вы можете просмотреть все клики на странице карточки продукта. Поскольку дизайн всех карточек продуктов на одном веб-сайте похож, мы можем видеть, как посетители взаимодействуют с ними (эта функция также помогает обнаруживать наименее посещаемые элементы на похожих страницах). Функция доступна подписчикам премиум-плана.
8.Как отображаются тепловые карты
Каждая из проанализированных альтернатив имеет разные типы отчетов. Новички в интернет-маркетинге и дизайне обычно не обращают на это внимания. Однако после того, как вы начнете работать с отчетами о тепловых картах, их дизайн становится критически важным.
Например, если вы решите использовать тепловую карту, предлагаемую Hotjar, вы получите снимок экрана анализируемой страницы с добавленным сверху слоем тепловой карты:
Вы не сможете свободно перемещаться между страницами веб-сайта. .
Аналогичным образом работают альтернативы тепловых карт в Яндекс.Метрике — слой с результатами добавляется поверх основной версии сайта.
В тепловой карте Plerdy вы перемещаетесь между страницами в режиме онлайн, а данные отображаются в реальном времени. Просто включите боковую панель, чтобы отобразить тепловую карту.
9. Какие решения Plerdy отсутствуют в тепловых картах Яндекс.Метрики?
1. Яндекс.Метрика не сегментирует данные прокрутки по типу устройства:
Такая сегментация крайне важна для правильного понимания данных тепловой карты.Помните, что мобильный трафик постоянно растет.
2. Яндекс.Метрика не сегментирует трафик по прямым посещениям:
Означает ли это, что аудиторию, которая посещает сайт напрямую (через точный адрес сайта), невозможно проанализировать? Или эти данные входят в одну из перечисленных категорий? Что ж, точно сказать сложно.
10. Какие решения Plerdy отсутствуют в тепловых картах Hotjar?
1. Календарь для отслеживания кликов за выбранный период времени.Если вам нужен отчет за определенный период времени, вы не сможете его создать в Hotjar.
Plerdy позволяет выбрать период времени:
Помимо фильтрации данных на панели инструментов, вы также можете фильтровать собранные клики во время навигации по веб-сайту. Просто выберите необходимый период в дашборде, и на страницах сайта будут отображаться взаимодействия, совершенные за это время.
2. Hotjar создает тепловые карты только для тех страниц, которые были выбраны для отслеживания.Это означает, что после того, как скрипт был установлен на веб-сайте, вам необходимо указать, на каких страницах собирать данные. Вы также можете указать максимальное количество страниц, во время которых записываются данные.
Plerdy автоматически записывает клики на всех страницах. Вам просто нужно добавить сценарий.
3. В Hotjar вы не можете свободно перемещаться между страницами веб-сайта для просмотра собранных данных. Вся информация отображается в виде отдельного слоя, добавляемого вверху скриншота страницы.
В Plerdy вы можете переключаться между страницами для анализа веб-сайта в реальном времени.
Заключение
Очевидно, что сравнивать Яндекс.Метрику, Hotjar и Plerdy не всегда уместно. Яндекс.Метрика — это аналитическая система, Hotjar в настоящее время больше ориентирована на разработку виджета обратной связи, а Plerdy совершенствует тепловые карты кликов, которые могут быть одинаково полезны для онлайн-маркетолога, специалиста по UX или SEO-эксперта.
В Яндекс.Метрике тепловая карта является дополнительной функцией среди других доступных для анализа вариантов отчетов. Hotjar начал с тепловых карт, но позже переключил внимание на другие полезные инструменты.
Тепловые карты Plerdy (щелчок, прокрутка и наведение) — это отдельный продукт, который постоянно разрабатывается всей командой. В результате, помимо более точных данных, Plerdy также предоставляет более разнообразные отчеты о поведении пользователей. Вы можете проверить полный список лучших функций тепловых карт в отдельном посте.
Конечно, решать пользователям. Так что оставляйте свои комментарии и предложения прямо под этим постом. Нам любопытно узнать, что вы думаете о сильных и слабых сторонах этих лучших альтернатив тепловых карт.
Яндекс Метрика — менее проторенный путь в веб-аналитике
В Google Analytics мир не заканчивается. Когда вам следует выбрать другое решение и что вы можете получить, выбрав менее проторенный путь в веб-аналитике?
На каждом веб-сайте и в электронной коммерции должна быть служба веб-аналитики. Только благодаря ему вы можете видеть, что работает, а что нет, как пользователи просматривают вашу страницу, когда они нажимают и как они покупают предлагаемые продукты или услуги. Прежде всего, — самый распространенный выбор для любой известной мне электронной коммерции — это Google Analytics .Однако есть много разных решений. Но этот самый популярный, общеизвестный и бесплатный. Конечно, я встречал клиентов, которые использовали Adobe Marketing Cloud (платно). А вот почти никто не выбирает Яндекс Метрику , которая тоже бесплатна! Давайте подробнее рассмотрим этот альтернативный инструмент, который вам следует знать!
Прочитав эту статью, вы узнаете:
- Что такое Яндекс Метрика
- Каковы преимущества и функциональные возможности этого инструмента веб-аналитики
- Когда его следует использовать.
Яндекс Метрика — что это?
Яндекс Метрика — это инструмент веб-аналитики, предоставляемый Яндексом, ведущей поисковой системой в России. Он был запущен в 2009 году и до сих пор остается бесплатным. Он предлагает гораздо больше дополнительных возможностей мониторинга, чем популярный Google Analytics , который следует учитывать маркетологам, владельцам веб-сайтов и аналитикам. Яндекс Метрика предоставляет такую же статистику для любого сервиса в мире. Вам просто нужно реализовать его отслеживание на своем веб-сайте. Яндекс Метрика — это мощный инструмент веб-аналитики, который позволяет отслеживать, анализировать и оценивать посещения и поведение пользователей в вашем сервисе . Более того, это позволяет вам оценить эффективность вашего веб-сайта и качество посещений, которые он получает.
Яндекс Метрика имеет интуитивно понятный интерфейс и очень проста в использовании благодаря хорошо структурированному меню и дашбордам. Кроме того, этот инструмент веб-аналитики доступен на английском языке.
Дополнительные инструменты для маркетологов Предоставлено Яндексом
Яндекс предлагает мощные маркетинговые и рекламные решения, которые компании могут использовать, если они хотят работать в русскоязычных странах.Вот некоторые из них:
- Yandex Checkout — сервис сайта электронной коммерции, благодаря которому вы можете получать онлайн-платежи с кредитных карт или других онлайн- и офлайн-систем, широко используемых в России;
- Яндекс Директ — аналог Google Adwords, позволяющий создавать на Яндексе кампании с оплатой за клик и баннерные кампании;
- Яндекс Вебмастер — аналог Google Search Console. С помощью этого инструмента вы можете отслеживать индексацию вашего сайта на Яндексе;
- Яндекс Wordstat — инструмент SEO, позволяющий находить ключевые слова и фразы, связанные с вашими товарами или услугами.Благодаря этому вы также можете отслеживать поисковые запросы пользователей в Интернете за определенный период времени. Он похож на Планировщик ключевых слов Google.
Функциональные возможности Яндекс Метрики Веб-аналитика
Яндекс Метрика может удивить вас своими функциональными возможностями, если вы еще не использовали ее. Давайте посмотрим на них поближе!
Первый просмотр Яндекс Метрики — Панель инструментов
На панели инструментов отображается стандартная информация за определенный период времени, которую вы можете выбрать на панели вверху.Вы можете увидеть там:
- Общее количество пользователей;
- Новые пользователи на сайте;
- Статистика по качеству посещений: показатель отказов, количество посещенных страниц (глубина страницы) и время, проведенное на сайте;
- Источники трафика, разделенные по каналам;
- Устройства, используемые пользователями;
- Возрастные сегменты пользователей.
Итак, это то, что вы видите по умолчанию. Но панель инструментов Яндекс Матрицы очень гибкая .Вы можете выбирать и вставлять виджеты из огромной библиотеки предопределенных, а также создавать свои собственные с очень конкретной информацией.
Вот пример персонализированной приборной панели . Как видите, Яндекс Метрика позволяет видеть метрики, недоступные в различных инструментах, например процент пользователей, использующих рекламные блоки .
Вы можете разделить пользователей и посещения на различные сегменты в соответствии с вашими потребностями. Возможности практически безграничны.Отображаемая информация может быть менее или более подробной. Вы можете перемещать все виджеты по желанию на странице . Более того, они могут представлять данные в виде круговых или линейных диаграмм — вам решать. Следовательно, если вы настроите их правильно, они могут стать мощным инструментом для оценки производительности вашего веб-сайта! И, как все мы знаем, принимать бизнес-решения проще, когда ваши данные хорошо визуализированы.
Отчеты в Яндекс Метрике — веб-аналитика, которая вам понравится
Яндекс Метрика сообщает о действиях пользователей от 30 секунд до 5 минут после совершения действий .В то время как остальная статистика обновляется каждые 30 секунд! Вы можете увидеть все данные в таблице, а также на множестве аккуратных графиков. Отчеты делятся на следующие категории, которые описаны ниже.
Стандартные отчеты
Как следует из названия, это стандартные отчеты, которые показывают вам трафик, конверсию, источники, аудиторию, контент, технологии, мониторинг, электронную коммерцию и сегменты монетизации. Некоторые из них разделены на несколько подкатегорий, которые вы можете тщательно изучить.
Мои отчеты в Яндекс Метрике
В этом разделе представлены созданные вами отчеты. У них могут быть конкретные показатели, которые вас интересуют больше всего и имеют отношение к вашему бизнесу. Чтобы создать отчет, просто нажмите «новый отчет», и система предоставит вам всю необходимую информацию. Что хорошо в ваших собственных отчетах, так это то, что вы можете сравнивать определенные периоды времени, сохраненные сегменты или метрики, которые вы выбираете.
Избранное в отчетах Яндекс Метрики
В этом разделе вы можете увидеть отчеты, которые вы отметили как избранные, которые вы хотите хранить в одном месте для регулярного анализа.Это может облегчить вашу жизнь, если вы правильно настроите его и отметите только те отчеты, которые вам необходимы.
Запланированные отчеты
Здесь вы можете просмотреть все запланированные отчеты. При создании нового отчета вы можете запланировать его на более позднее время, чтобы данные загружались на будущее. Это может быть отличным решением для еженедельных или ежемесячных отчетов, которые вы составляете регулярно. Попробуйте сами!
Карты в Яндекс Метрике, позволяющие анализировать производительность сайта
В Яндекс Метрике есть 4 различных карты, которые вы можете анализировать.Они могут быть действительно полезны с точки зрения оптимизации веб-сайта и взаимодействия с пользователем.
Карта ссылок
На этой тепловой карте отображаются «теплые» цвета для ссылок, по которым пользователи нажимают больше. Напротив, «холодные» цвета для кликов реже. Самое главное, что собранные данные хранятся год. Ниже вы можете увидеть, как это выглядит для нашего сайта.
Карта кликов
Эта тепловая карта может быть очень полезна для проверки правильности работы призывов к действию и кнопок на вашем веб-сайте или необходимости их изменения.Следовательно, это может помочь вам принять решение о внедрении новых кнопок или разделов, где пользователи ожидают их найти. Более того, карта кликов также сохраняет данные за год.
Карта прокрутки
На этой карте используются теплые цвета для отображения наиболее просматриваемых областей веб-сайта, где пользователи останавливаются на относительно длительные периоды времени. С другой стороны, холодные цвета обозначают области, где пользователи не читают контент и не останавливаются при прокрутке. Это может дать вам ценную информацию об эффективности вашего контента.Затем вы можете изменить его, чтобы разместить наиболее важную информацию там, где пользователи наиболее заинтересованы. Однако карта прокрутки хранит данные только в течение 2 недель.
Анализ форм
Благодаря этой функции вы можете проверить, как контактные формы работают на вашем веб-сайте. Он представляет последовательности конверсии и сообщает данные о пользователях, их взаимодействиях с конкретным модулем и отправленных формах. Однако эта функция также хранит данные только в течение 2 недель.
Повтор сеанса Яндекс Метрики
Эта функция — самый большой сюрприз для людей, впервые проверяющих Яндекс Метрику.И меня это не шокирует, потому что я тоже большой поклонник этого!
Этот инструмент записывает и воспроизводит пользовательские сеансы на вашем веб-сайте . Вы также можете просмотреть интересные данные о каждом пользователе, посетившем ваш сайт . Таким образом, вы можете проанализировать источник, страну происхождения, используемую операционную систему и браузер. Вы можете видеть дату и время посещения, степень их вовлеченности (от красного шара как самого низкого до зеленого шара как самого высокого взаимодействия), время, проведенное пользователями на вашем веб-сайте, просмотры страниц, поисковую фразу, ссылающийся сайт (если он есть) и номер сеанса.Более того, вы можете просмотреть более подробную информацию о посещении, щелкнув два значка справа — воронку и значок i. Конечно, при необходимости вы можете модифицировать столбцы таблицы и изменять их.
Чтобы просмотреть запись, просто нажмите кнопку «Воспроизвести» и наслаждайтесь этой расширенной функцией!
Более того, большинство инструментов веб-аналитики не предлагают эту функцию живых записей . Большинство компаний покупают отдельный инструмент для анализа тепловых карт и поведения пользователей на своих сайтах, например Hotjar.
Когда следует внедрять Яндекс Метрику?
Собственно вы всегда можете внедрить Яндекс Метрику , даже если у вас уже есть другие инструменты веб-аналитики. Вы можете использовать его для повторной проверки эффективности вашего сайта . Это бесплатно! Более того, внедрение выполняется легко и быстро, поэтому у вас не должно возникнуть проблем! Более того, я настоятельно рекомендую воспользоваться этой службой веб-аналитики. Как видите, Яндекс Метрика предлагает много интересных и практичных функций и действительно интуитивно понятен в использовании .Это отличное решение для аналитики не только для сайтов, работающих в русскоязычных странах.
Яндекс Метрика — альтернатива веб-аналитике, которую вы должны знать
Я считаю, что Яндекс Метрика доказала свою ценность благодаря своим функциям, которые предлагают намного больше, чем большинство популярных сервисов веб-аналитики. Это очень выгодно и может помочь лучше оптимизировать любой веб-сайт. Более того, простота реализации — это еще один плюс, который следует учитывать. На мой взгляд, Яндекс Метрика — отличное решение, которое должен знать каждый маркетолог и веб-аналитик!
Если у вас есть опыт работы с этим, вы хотите поделиться тем, с чем столкнулись, не стесняйтесь связаться со мной!
Яндекс Метрика против Google Analytics
Google Analytics, Яндекс Метрика, Woopra, Kissmetrics, Crazy Egg и др.На рынке доступно так много аналитических инструментов, что среди веб-мастеров царит хаос в поисках наиболее желаемого инструмента.
Мир поиска ориентирован на Google, и нет никаких сомнений в том, что Google Analytics приводит вас к огромному количеству данных, хотя каждый инструмент хорош в некоторых своих функциях! Метрика лучше доказывает это.
Хотя Google явно подавляет другие аналитические инструменты с точки зрения популярности и доли рынка, в нем есть несколько минусов, о которых вы, возможно, не слышали.И из-за этого вы можете упустить огромные и суперполезные данные о производительности вашего веб-сайта и показателях поведения пользователей. Помните, что у каждого инструмента есть свои плюсы и минусы, и мы не советуем вам отказываться от инструмента Google. Мы обсудим недостатки Google Analytics и поможем вам преодолеть их, чтобы помочь вашему бизнесу расти.
Открывая доступ к альтернативным инструментам, таким как Metrica, вы открываете дверь к новым данным, которые инструмент Google не может предоставить вам.
Получите живую демонстрацию Metrica и Google Analytics.
Что ж, давайте посмотрим, как Яндекс Метрика является отличной альтернативой Google Analytics.
Начнем с основ!
Так что же такое инструмент веб-аналитики?
Говоря понятным языком, инструмент веб-аналитики — это инструмент цифрового маркетинга, используемый для измерения, сбора, анализа и составления отчетов о важных показателях конкретной веб-страницы или веб-сайта в целом.
Яндекс Метрика — вторая по величине платформа веб-аналитики, предоставляемая популярной российской поисковой системой Яндекс.
Он был запущен в 2008 году, через три года после того, как Google выпустил свой инструмент аналитики.
И знаете что? Это бесплатно! Он даже не ограничивается только российскими сайтами, у него нет никаких ограничений на китайском рынке, как у Google Analytics. Его может использовать любой веб-сайт из любой точки мира. Этот инструмент позволяет вам просматривать важные показатели и анализировать конкретный веб-сайт, а также составлять план действий по устранению факторов, снижающих его производительность.
Самое приятное в Яндекс Метрике — это то, что она не ограничивает данные. Он предоставляет точные данные независимо от того, сколько у вас сеансов или просмотров страниц, в отличие от Google Analytics, он не использует выборку данных.
Вы наверняка будете ошеломлены, когда узнаете, в чем уникальность Метрики. Что, если бы я сказал вам, что вы действительно можете проверить, какие действия предпринимают пользователи вашего сайта? Да, это происходит! В Metrica есть несколько невероятных функций, таких как тепловые карты и повторы сеансов, которые проведут вас через путь клиента на вашем веб-сайте.
И все это бесплатно! Разве это не потрясающе? Все еще недостаточно убеждены, чтобы использовать его? Так что просто продолжайте читать, чтобы узнать больше.
Ниже приводится общее сравнение некоторых общих и уникальных функций обоих инструментов.
Яндекс Метрика против Google Analytics:
| Параметр сравнения | Яндекс Метрика | Google Analytics |
|---|---|---|
| Рейтинг популярности | Метрика занимает 4-е место | Analytics занимает 1 позицию |
| Доля рынка | 4% | 96% |
| Записи сеанса пользователя | В наличии | Нет в наличии |
| Link & Click Тепловые карты | В наличии | Нет в наличии |
| Лимит отслеживания целей | 200 | 20 |
| Ограничение трафика | Безлимит | 10 млн просмотров в месяц для бесплатной недвижимости |
| Скорость страницы | Скорость сильно снижена | Сравнительно меньшее влияние на скорость страницы |
| Мониторинг объекта | Предлагает отслеживать проблемы с доступностью в случае сбоя или ошибки | Нет мониторинга |
| Количество просмотров страниц Метрика | Обновление страницы в течение 15 секунд не считается другим просмотром страницы | Analytics рассмотрит еще один просмотр страницы, если страница будет обновлена (без минимального ограничения по времени) |
| Показатель отказов | Посетитель считается «отказавшимся» только в том случае, если он посещает одну страницу и проводит менее 15 секунд, прежде чем выйти. | Все одностраничные сеансы в Universal Analytics считаются отклоненными сеансами. |
| Выборка данных | Метрика предлагает данные без выборки — без ограничений по данным | Выполняет выборку отчетов при пороговом значении 500 тыс. Сеансов в диапазоне дат. Для получения точных данных необходимо перейти на Analytics 360. |
| Количество сайтов на аккаунт | без ограничений | 50 |
| Стоимость инструмента | Без обвинений | 150 000 долларов в год за премиум-версию |
Поскольку полного руководства по использованию Яндекс Метрики нет, мы исследовали и разработали это обширное руководство, которое поможет вам понять показатели взаимодействия с пользователями и уникальные отчеты Метрики.
Начало работы с Metrica
Чтобы создать Яндекс-паспорт (да, именно так называется учетная запись пользователя Яндекса), вам необходимо пройти процесс регистрации и зарегистрироваться, прежде чем получить доступ к инструменту. Вы также можете зарегистрироваться через социальные сети. Процесс регистрации настолько прост, что вам даже не нужно его визуальное представление.
После прохождения всего процесса регистрации вам необходимо добавить счетчик.
- Начинается с имени счетчика, вы можете добавить название своей компании в качестве имени счетчика
- Затем вам нужно добавить домен веб-сайта.
- Вы также можете добавить дополнительный домен в разделе дополнительных доменов. Однако этот шаг не является обязательным.
- Затем следует добавить часовой пояс и валюту.
- Выберите «Я принимаю» и перейдите к созданию счетчика и нажмите его.
Код счетчика
Код счетчика — это место, где вы можете создать код отслеживания, который необходимо разместить на серверной части нашего сайта в HTML-коде внутри тела. Прежде чем поместить код отслеживания в тело, вам необходимо выбрать параметры, которые вам нужно отслеживать.
В нашем случае мы выбрали следующие варианты, которые можно увидеть на изображении.
После выбора необходимых параметров отслеживания он сгенерирует HTML-код, который необходимо вставить на каждую страницу вашего сайта. Процесс сбора данных не занимает много времени, он начинается сразу после размещения кода.
(Примечание. Код счетчика меняется каждый раз, когда вы выбираете или снимаете выделение с любого из вышеперечисленных параметров. Поэтому вам необходимо обновлять код на своем сайте каждый раз, когда вы вносите какие-либо изменения в указанные выше параметры.)
Взгляд на приборную панель: Быстрый просмотр
Панель управления имеет удобный макет, простой для понимания и дает вам краткую информацию о том, что происходит с вашим веб-сайтом.
- Дает представление о количестве пользователей, которые взаимодействовали с сайтом
- Также отслеживает количество новых пользователей
- Вы можете проверить, какие URL-адреса получают большое количество просмотров.
- Вы можете видеть, откуда именно идет ваш трафик (в разделе источников трафика)
- В разделе «Тип устройства» показано, какие устройства использовались для перехода на ваш веб-сайт.
Отчеты
Отчеты — важный аспект любого аналитического инструмента.Metrica также позволяет создавать стандартные и настраиваемые отчеты.
Вот введение к каждому типу отчетов.
Трафик
Вы можете создавать отчеты о трафике, которые дают вам обзор ваших посетителей. По сути, вы можете просмотреть количество людей, которые посетили ваш сайт, дату и страницы, которые они посетили, время их пребывания, показатель отказов и так далее.
Преобразование
Отчеты о конверсиях помогают отслеживать цели, поставленные веб-мастером.Целью может быть любое действие, которое веб-мастер хочет, чтобы посетители совершили. Например, подписка на рассылку новостей или совершение покупки можно рассматривать как цель.
Источники
Отчеты об источниках позволяют увидеть источники, из которых идет ваш трафик. Подкатегории, такие как сайты, поисковые системы, социальные сети и т. Д., Которые привлекают трафик, указаны в разделе «Источник». Вы можете изучить все предложенные варианты и проверить, куда прибывает ваш трафик.
Пользователи
Здесь вы можете проверить, откуда ваши пользователи (географическое положение), их интересы, их демографические данные, их активность на веб-сайте и так далее.
Содержимое
Отчеты о содержании отображают подкатегории, такие как популярные страницы вашего веб-сайта, страницы входа (целевые страницы), страницы выхода, заголовки и т. Д., А также данные об их сеансах и трафике.
Технологии
По сути, вы можете создавать все технические отчеты (отчеты о типах браузеров, разрешениях экрана, операционных системах, устройствах и т. Д.) В этом разделе.
Мониторинг
Отчеты по мониторингувключают следующие параметры, такие как загрузка веб-сайта, трафик за минуту, время загрузки страницы и т. Д.Однако для работы этой функции необходимо более 100 просмотров страниц (в неделю).
Электронная коммерция
Отчеты по электронной торговле позволяют анализировать данные, относящиеся к вашим продуктам. Вы можете отслеживать количество ваших покупок, количество пользователей, купивших ваш продукт, и так далее. Вы можете проверить, какой из ваших продуктов работает лучше всего.
Навигация по картам
Так что же такое карта ссылок?
Link Map — это функция, которая глубоко анализирует клики по ссылкам, она показывает, насколько популярна ссылка, выделяя ее определенным цветом.Ссылка холодного цвета дает представление о низкой популярности, тогда как ссылка темного или теплого цвета говорит о ее высокой популярности. Нажимая на ссылку, вы проверяете количество переходов по ссылке и процент репостов этой конкретной ссылки.
Карты кликов (тепловые карты): включение тепла
Как специалист по цифровому маркетингу, вы наверняка сталкивались с концепцией, называемой тепловыми картами! Если нет, то давай кратко.
Тепловые карты — это визуальное представление данных в виде определенных цветов.Эти конкретные цвета даются в зависимости от действий посетителя (кликов) на странице. Чем больше будет нажатий на порцию, тем больше будет тепла.
Это своего рода спасательный инструмент! Это удобно, когда вы хотите знать, какую часть контента нужно изменить, стоит ли преобразовывать призыв к действию? Вы даже можете проверить, работает ли призыв к действию, который вы разместили между страницей, и если нет, вы можете разместить его где-нибудь наверху, где люди потенциально могут щелкнуть.
Карты прокрутки: как долго они работают?
Итак, вы наткнулись на часть контента, которую начали читать, какое-то время заставляли вас прокручивать страницу и внезапно ушли?
Я вам скажу, что именно произошло, вы потеряли интерес!
Что делать, если это ситуация с вашим собственным сайтом? Похоже на кошмар!
Что ж, не бойтесь! У Метрики есть решение для этого! Получите Scroll Maps к работе.
Эта функция позволяет узнать, как долго люди продолжают прокручивать вашу целевую страницу и сколько контента они продолжают читать.Такие данные помогут вам сделать важный призыв к действию. Вы даже можете попробовать добавить бригады ведра (в тот момент, когда вы обнаружите, что люди перестают прокручивать дальше) в свой контент, чтобы сделать его более привлекательным, что заставит вашу аудиторию дожить до конца.
Анализ формы (для беспроблемного взаимодействия с пользователем)
Бывают случаи, когда вы ходили по магазинам и наткнулись на свой любимый продукт, выбрали его для покупки и направились к кассе, и тут возникает проблема; форма слишком длинная или отсутствует функция автозаполнения, а также сбивает с толку макет формы оформления заказа.Раздраженный, вы решили покинуть сайт, бросив товар в корзине.
А если то же самое происходит с вашим сайтом, то угадайте, что? Вы в большой потере.
К счастью, это можно исправить. Вот сделка!
Анализ форм позволяет вам исследовать различные формы, такие как контактная форма, форма продукта и панель поиска на вашем веб-сайте. Он дает вам данные о том, сколько пользователей просмотрели форму, из которых количество пользователей, заполнивших форму, и сколько падений произошло в определенном поле формы.
Подробнее об анализе форм вы можете узнать в службе поддержки Яндекса.
Игра вместе с воспроизведением сеанса
Вы когда-нибудь задумывались о том, чтобы следить за действиями посетителей? Если ваш ответ утвердительный, значит, у вас есть подходящий инструмент. В Яндекс Метрике есть такая функция, как воспроизведение сеанса (ранее она называлась Webvisor).
Воспроизведение сеанса дает вам представление о поведении посетителя с высоты птичьего полета, записывая важные действия на веб-сайте. Вы можете посмотреть его в любое время после записи.Будь то щелчок, прокрутка или другие движения на сайте, вы можете проверить взаимодействия, которые в конечном итоге могут помочь вам принять более правильные решения о том, что работает, а что нет, а также на чем сосредоточить внимание на своем сайте.
Вот образец воспроизведения сеанса.
Сегменты
В основном сегменты относятся к персонализированным отчетам. Вы можете получить любой сегментированный отчет, созданный вами в этом разделе.
Вам нужно перейти к любому из отчетов (из которого вы хотите создать новый сегмент), щелкните параметр сегмента и выберите один из предопределенных сегментов (или недавно использованных, если они есть).
Используя сегменты, вы можете создавать свои собственные настраиваемые отчеты только для просмотра данных, которые вам нужно отслеживать ежедневно. Например, вы запустили новую рекламную кампанию в преддверии праздников и хотите отслеживать ее ежедневно, вы можете создать для нее собственный сегмент, вам не придется углубляться в раздел отчетов об источниках / средах ежедневно
Настройки
Обычный
Мы можем добавить сюда новый счетчик, как мы уже обсуждали по этому поводу.
Код счетчика и повтор сеанса уже обсуждаются.Итак, переходим к следующему варианту.
Голы
В этом разделе вы можете добавить цель. На один веб-сайт можно добавить около 200 целей.
Фильтры
Эта опция позволяет вам отфильтровать определенные данные. Он применяется к исходным данным в указанном порядке, создавая записи, соответствующие определенным условиям.
Уведомления
В разделе «Уведомления» вы можете разрешить или запретить Metrica отправлять вам уведомления о возникновении проблем.Вы можете получать эти уведомления по зарегистрированной почте или по контактному номеру.
Загрузить данные
Вы можете добавить дополнительные данные из этого раздела. В настоящее время в этой категории есть два варианта: «Загрузить параметры пользователя» и «Загрузить офлайн-конверсии».
Доступ
Вы можете разрешить пользователям Яндекса доступ к определенному счетчику, добавив этого пользователя в параметрах доступа. Вы можете предоставить пользователю возможность просмотра (которая ограничена использованием) или возможность редактирования, которая дает ему полный доступ ко всем функциям.
Дополнительные возможности
Офлайн-локации, Яндекс.Директ, группа отчетов «Звонки», Session Replay 2.0, Cross-device и др. Это дополнительные возможности Яндекс Метрики. Некоторые из них находятся в бета-версии.
Некоторые из минусов Google Analytics
Что ж, как я уже сказал, каждый инструмент хорош в некоторых своих функциях, и я буду придерживаться своих слов.
Некоторые функции, которых нет в Google Analytics:
Тепловые карты и повтор сеансаВ нем нет таких функций, как тепловые карты и воспроизведение сеанса (уже рассмотренные в разделе функций), которые позволяют глубоко анализировать веб-сайт и принимать соответствующие меры.
Показатель отказовСуществует разница в способе подсчета показателя отказов в Google Analytics и в Метрике. Google Analytics учитывает посещение как отказ, когда пользователь посещает определенную страницу и не совершает на ней никаких действий.
Между тем Яндекс Метрика считает посещение как отказ, когда пользователь покидает определенную страницу в течение 15 секунд (также, если посетитель совершает конверсию в течение этих 15 секунд, это не считается отказом).
Сохранение данныхНедавно Google Analytics обновил свою политику в соответствии с GDPR по сохранению данных о пользователях и событиях.По сути, Analytics может перезаписать данные о пользователях и событиях минимум за 14 месяцев. Вы можете настроить параметры так, чтобы срок его действия не истекал автоматически. По умолчанию установлено 26 месяцев.
Данные выборкиGoogle Analytics предоставляет пользователям образец сегмента, когда необходимо обработать огромные данные. Если вы хотите получить точные результаты, вам придется подписаться на его премиум-версию, которая стоит около 1,50 тыс. Долларов США в год.
Заключение
Вот видите! Яндекс Метрика серьезно хороша своими мощными аналитическими данными.Нет причин игнорировать этот потенциальный инструмент.
Позвольте мне прояснить, что я не против Google Analytics. Это определенно хороший инструмент. Что вы можете сделать, так это использовать как Metrica, так и GA, чтобы получить максимум информации о своем веб-сайте.
Так что не забудьте добавить Метрику в избранное. Теперь сделайте это невероятно быстро и изучите все перечисленные выше функции, чтобы максимально использовать возможности своего веб-сайта.
5 причин, почему Яндекс.Метрика ОБЯЗАТЕЛЬНА для вашего русскоязычного сайта
Яндекс.Метрика — это бесплатный инструмент веб-аналитики, разработанный Яндексом. Он очень популярен среди российских веб-мастеров и владельцев бизнеса, но многие европейские компании, как правило, забывают о нем и полагаются на Google Analytics при оценке эффективности своих российских веб-сайтов.
На мой взгляд, у обоих инструментов есть свои плюсы и минусы, и я обычно рекомендую использовать Яндекс.Метрику и Google Analytics при работе на российском рынке, но в этой статье я хотел бы объяснить, почему Яндекс.Метрика важна для вас. Российский бизнес.Вот почему:
1. В Яндекс.Метрике доступны зашифрованные данные по ключевым словам
Около месяца назад Яндекс объявил, что теперь все поисковые запросы будут шифроваться.
Сегодня 40-50% всех данных поисковых запросов от Яндекса отображается как (не задано) в Google Analytics и во всех других сторонних системах веб-аналитики. Затронут как органический, так и PPC-трафик.
Отныне единственный способ узнать релевантные ключевые слова для SEO- и PPC-трафика от Яндекс, Яндекс.Метрика — необходимость.
2. Конверсионные данные в Яндекс.Директе
В одном из своих предыдущих постов я уже пытался прояснить путаницу с отслеживанием конверсий Яндекс.Директа. Для тех, кто привык работать с AdWords и другими носителями, требующими внедрения пикселей конверсии, становится сюрпризом, что для того, чтобы видеть конверсии в интерфейсе Яндекс.Директа, необходимо использовать аналитический инструмент Яндекса.
После установки Яндекс.Метрики в Яндекс.Напрямую справа от стандартной метрики:
- Глубина (количество просмотренных страниц)
- Коэффициент конверсии
- Стоимость конверсии
Установка Яндекс.Метрики также позволяет рекламодателям использовать Оптимизатор конверсий в своих кампаниях Яндекс.Директа.
3. Замечательные и бесплатные инструменты для повышения удобства использования и оптимизации конверсии
Яндекс уже много лет говорит о важности юзабилити и пользовательского опыта, и, чтобы дать веб-мастерам лучшее понимание того, о чем они говорят, они включили в Яндекс.Метрика.
Одна из действительно незаменимых функций — это WebVizor. Подобно известному на Западе инструменту usertesting.com, WebVizor записывает видео действий посетителей на сайте.
WebVizor дает отличное представление о поведении пользователей на сайте, что может помочь в принятии решений о создании новых дизайнов или оптимизации коэффициентов конверсии.
Другие очень полезные инструменты:
- Анализ пути кликов: аналогично Bahavior Flow в Google Analytics.Показывает, как люди перемещаются между разными страницами веб-сайта.
- Карта ссылок: выделяет наиболее популярные ссылки на анализируемой странице вместе с их долей трафика и историей переходов за выбранный период времени.
- Карта кликов: стандартная карта кликов. Показывает, где люди нажимают больше всего на анализируемой странице.
4. Ретаргетинг в контентной сети Яндекса
Коэффициент конверсии в России обычно ниже, чем в Западной Европе или США, поэтому ретаргетинг может стать удобным дополнением к цифровой стратегии любой компании.
Яндекс предоставляет функцию ретаргетинга в составе Яндекс.Директа, но для ее использования рекламодателям необходимо установить Яндекс.Метрику. После установки и настройки очень легко начать ретаргетинговые кампании, которые будут проводиться в контентной сети Яндекса (YAN).
ТребованияРСЯ к издателям намного выше, чем у Google, поэтому качество сайтов и, следовательно, посещаемость в России в целом лучше. В связи с этим на российском рынке ретаргетинг с Яндексом во многих случаях дает лучшие результаты, чем ремаркетинг с помощью AdWords / Google Analytcs.
5. Модуль Яндекс.Острова
Анонсированные в прошлом году интерактивные сниппеты Яндекса, также известные как «Острова», пока еще не получили широкого распространения. Хотя технология создания очень крутых сниппетов для результатов поиска Яндекса уже существует, живых примеров на сегодняшний день очень мало, но они наверняка появятся в ближайшее время.
Яндекс.Метрка предоставляет хороший пакет аналитики для островов Яндекс, который включает статистику кликов, поисковые фразы и информацию о взаимодействии пользователей с фильтрами в сниппете.
Итак, если вы серьезно относитесь к своим усилиям на российском рынке, Яндекс Метрика просто необходима для вашего сайта!
Анна Ошкало
Анна — блоггер и консультант по интернет-маркетингу, специализирующаяся на SEO и SEM для российских поисковых систем. Чтобы увидеть больше сообщений Анны, подпишитесь на нее в Twitter или LinkedIn.
Еще сообщения
.

 В целом часто используемые ссылки должны быть ярче выделены и, может быть, даже показаны крупнее, чем другие кнопки. Больше рекомендаций по навигации здесь.
В целом часто используемые ссылки должны быть ярче выделены и, может быть, даже показаны крупнее, чем другие кнопки. Больше рекомендаций по навигации здесь.



 Наконец, разместить рекламу в оффлайн СМИ.
Наконец, разместить рекламу в оффлайн СМИ.


 Например, в отчете о времени загрузки страницы карта позволяет анализировать скорость отклика вашего сайта в разных регионах.
Например, в отчете о времени загрузки страницы карта позволяет анализировать скорость отклика вашего сайта в разных регионах.
