как она поможет пользователю найти сокровища на сайте — Маркетинг на vc.ru
Статья о том, на что способен один маленький клик.
1425 просмотров
Пользователь редко уходит с сайта, не сделав парочку кликов или тапов по экрану. Выбора нет, ведь только так можно перейти на новую веб-страницу, открыть ссылку в чате с другом или запустить видео.
Клики показывают шаги пользователей, а каждый шаг автоматически наносится на карту. Она пригодится, если вы хотите повысить показатели юзабилити и конверсии.
О том, как с помощью карты кликов создавать сайты-сокровищницы, а также с чем ее лучше сочетать, рассказал веб-аналитик ДАЛЕЕ Сергей Ящук.
Работа над дизайном продукта
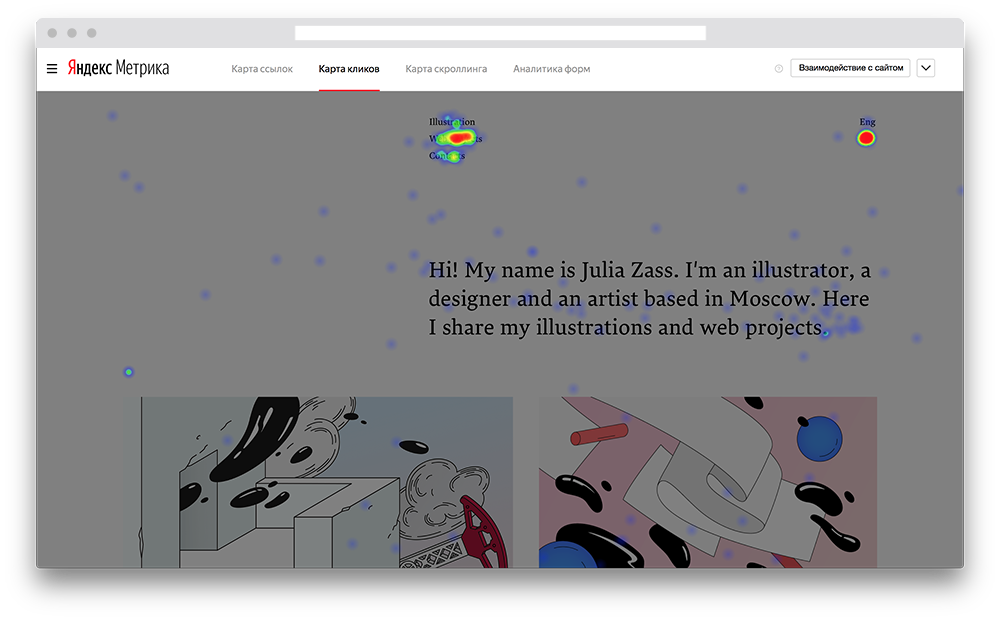
Карта кликов — это визуализация статистики по самым закликиваемым элементам на сайте. Она показывает кнопки, иконки или баннеры, с которыми посетители взаимодействуют чаще всего, а также «мертвые зоны», переходы по ссылкам и рекламным блокам.
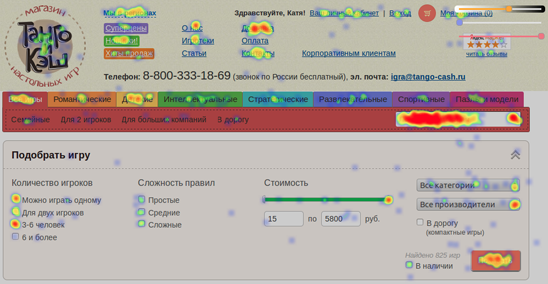
На картинке ниже — пример тепловой карты кликов для сайта агентства ДАЛЕЕ.
Во-первых, карта кликов используется для тестирования дизайна и UX. Представим, что дизайнеру поручили редизайн сайта музыкальной группы, и он добавляет на него автовоспроизведение нашумевшего хита. Он хотел сделать ресурс интереснее, но пользователь не оценил «фишку». Если дизайнер пригласит веб-аналитика, вместе они увидят, что почти каждый жмет на «стоп» в музыкальном плеере. Значит, его лучше убрать.
Карта кликов показывает, насколько дизайн продукта комфортен и соответствует ожиданиям.
Как-то я столкнулся с интересным кейсом. У клиента на сайте был call-to-action с призывом «скачай pdf-файл». Он располагался в трех местах: две кнопки с надписью «скачать» и соответствующая иконка. Интересно, что сами кнопки пользователи чаще игнорировали. Как показала карта, самым закликиваемым элементом была некликабельная иконка pdf.
И это вполне логично! Для таких случаев карта кликов — незаменимый инструмент.Сергей Ящук
, веб-аналитик
По логике пользователя, кнопка должна быть кликабельной, тогда продукт покажется предсказуемым и понятным. В противном случае, посетитель скорее закроет сайт и отправится на поиски другого, более логичного. Клики в «мертвых зонах», как и отсутствие кликов в активных, — знак, что сайт не соответствует пользовательской логике или его верстка отображается некорректно. Для этого проверьте, как пользователи себя ведут на устройствах с высоким показателем отказов или низким показателем конверсии.
Управление вниманием пользователя
Для создания максимально комфортного и выгодного user flow, нужно научиться ставить себя на место пользователя. В вебе для этого существует аналитика.
Некоторые ее инструменты подскажут, как сделать подачу контента более выигрышной. Кстати, многое зависит от того, как распределяется внимание пользователя на странице. Если ваша цель — расположить контент в зонах высокой конверсии, это также нужно учитывать.
Если ваша цель — расположить контент в зонах высокой конверсии, это также нужно учитывать.
Больше всего пользовательского внимания приходится на левый верхний угол. Исследования показывают, что оттуда взгляд двигается вправо: там находится зона с высоким потенциалом внимания. Такой путь описывают F- и Z-паттерны, диаграмма Гутенберга, которые используются для распределения текстового и визуального контента на сайте.
Однако мало поместить ту самую кнопку в нужную часть страницы. Пользователь все равно может проигнорировать ее. Проблема часто кроется в окружении — если вокруг море разводящих ссылок, человек не сможет выделить важное. То же самое произойдет, если информация некорректно выделена, например, второстепенные ссылки ярче ключевых CTA.
Карты кликов показывают, на какие элементы направлено внимание пользователя. Яркие кнопки и иконки, крупные заголовки и пестрые картинки привлекают больше всего. Опытные дизайнеры успешно пользуются этими знаниями.
Например, делают кнопки ярче, отделяют их от остального контента. Кроме того, помните правило «один экран — один смысл». Если на одном экране будут рассказывать о 5-6 разных вещах, то пользователь теряется и начинает кликать на что угодно, кроме целевой кнопки. Карта кликов — инструмент гигиены сайта. Он помогает привести ресурс в порядок, правильно сгруппировать контент и блоки, сделать сайт красивее, легче, понятнее.
Сергей Ящук, веб-аналитик
Ценные микроконверсии
Отслеживать клики полезно, но клик — не знак того, что пользователь успешно выполнил действие. Например, нажатие на кнопку «Зарегистрироваться» не всегда значит, что регистрация пройдена. Пользователь мог передумать на полпути из-за длинной формы или опасения, что потом его почту будут атаковать спамом.
Один пользователь может 100 раз кликнуть по одному и тому же месту, но так и не выполнить целевое действие.
Зачастую сайты имеют сложную структуру.
Поскольку карта кликов показывает только нажатия, мы не видим выполнение самого целевого действия. Однако можно увидеть микроконверсии — маленькие шаги пользователя, приводящие его к конечной цели. Например, когда человек нажимает на кнопки, чтобы скачивать файлы, запускать видеоролики, но целевое действие не выполняет. Мы видим, что клик есть, но главное действие не выполнено. Тогда анализируем микроконверсии, ищем, чего не хватает пользователю.
Сергей Ящук, веб-аналитик
Автор бестселлеров по веб-аналитике Авинаш Кошик приводит несколько аргументов в пользу измерения таких микроконверсий. Во-первых, это поможет отвлечься от анализа главной цели сайта и изучить то многообразие юзеров, которые заходят на него. Впоследствии всех посетителей можно сегментировать и проанализировать поведения каждой user persona. А затем — предложить интересное и привлекательное для всех решение на каждом этапе пути.
То есть измерив микроконверсии, вы видите потребности разных аудиторий сайта. На основе полученной информации можно преобразовать продукт таким образом, чтобы каждый посетитель получал желаемое сокровище. Шансы, что пользователь выполнит целевое действие в этом случае увеличиваются в разы.
На основе полученной информации можно преобразовать продукт таким образом, чтобы каждый посетитель получал желаемое сокровище. Шансы, что пользователь выполнит целевое действие в этом случае увеличиваются в разы.
Как лучше работать с картой кликов
Карта кликов — маячок эффективности дизайна. На ней вы увидите, как люди взаимодействуют с сайтом. Затем, идя по следам пользователя, можно устранить проблемы и сложности, с которыми он сталкивается. Для этого пригодятся следующие инструменты:
а) Яндекс. Метрика
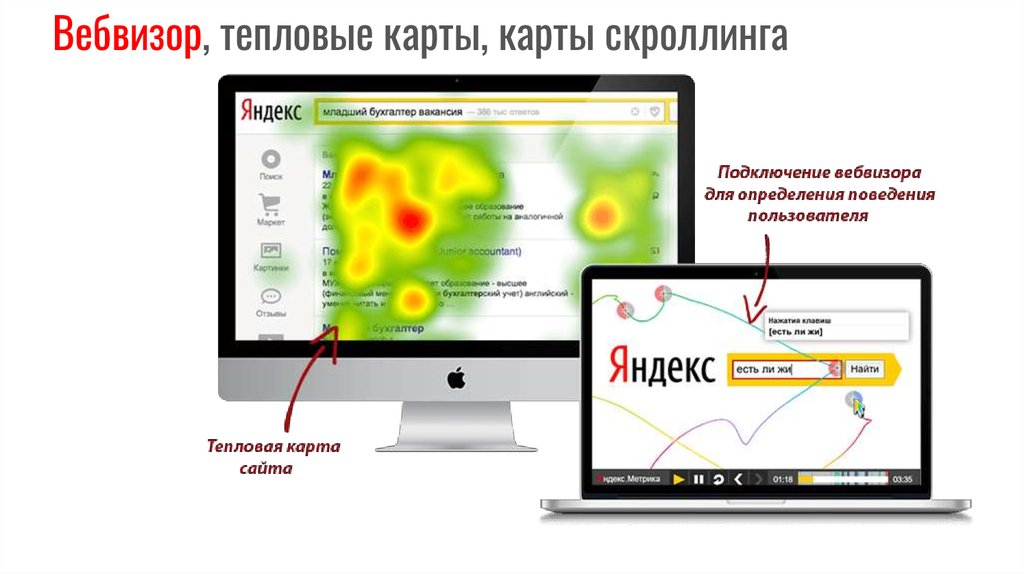
В российской веб-аналитике закрепилась прочная ассоциативная связь между картами кликов и сервисом Яндекс.Метрика. Кроме того, здесь есть карты скроллинга и ссылок, а также вебвизор.
Карты скроллинга показывают, количество просмотров экрана и его длительность. Допустим, на новостном сайте есть две абсолютно идентичные по дизайну кнопки: «Подписаться на новости» и «Добавить материал в избранное». По первой кликают 20% человек, а по второй — 4%.
По карте кликов выявить причину невозможно, тогда обращаемся к карте скролла. Она может показать, например, что пользователи недолистывают до второй кнопки. Для более детального анализа смотрим на Вебвизор — он показывает запись сеанса со всеми деталями поведения пользователя на сайте. Как будто вы начали записывать на видео все, что происходит на экране в рамках сессии пользователя, причем именно с экранов именно ваших посетителей. Это инструмент качественного анализа, позволяющий получить инсайты о реальном поведении человека на сайте. Но готовьтесь, что для каких-то гипотез придется посмотреть где-то 30-50 сеансов.
Сергей Ящук, веб-аналитик
б) A/B-тесты
Как мы уже писали выше, иногда люди кликают по кнопке, просто потому что она ярче или больше.
В этой ситуации можно подключить A/B-тест, например, через Google Optimize. Половину трафика вы направите на экран с кнопкой одного цвета, а половину — на экран с кнопкой другого цвета.
Такой же эксперимент можно провести с расположением блоков на сайте, заголовков и вообще чего угодно. Здесь открывается пространство для тестирования сформированных ранее гипотез. Рекомендуется тестировать одну гипотезу не менее двух недель, но это больше зависит от объема трафика, который участвует в тестировании. Сергей Ящук, веб-аналитик
в) гипотезы UX-дизайна
На основе карты кликов можно составлять гипотезы по модернизации UX-дизайна ресурса.
Карта кликов — инструмент, который позволяет наблюдать за пользователями и анализировать паттерны их поведения.После анализа карты кликов можно принимать абсолютно разные решения, причем этих решений может быть море. Улучшать сайт и делать его удобнее можно очень долго. Сначала одна кнопка, потом другая, потом заголовки, визуал. То есть ты задал один вопрос, нашел решение, получил результат, но это не конечный пункт. Сайт можно улучшать бесконечно.
Сергей Ящук, веб-аналитик
 Она показывает эффективность дизайна: на ней вы увидите, насколько комфортно взаимодействовать вашим продуктом. Это важно, если вы хотите сделать сайт с высоким юзабилити и повысить его KPI.
Она показывает эффективность дизайна: на ней вы увидите, насколько комфортно взаимодействовать вашим продуктом. Это важно, если вы хотите сделать сайт с высоким юзабилити и повысить его KPI.Карта кликов пригодиться вам для измерения микроконверсий. Ежедневно сайт могут посещать десятки пользователей, но не совершать целевое действие. Анализ микроконверсий покажет, как заманить таких случайных пользователей и довести до целевого действия. Таким образом, карта кликов может стать проводником по следам совершенно разных целевых аудиторий. Она покажет, где оставить сокровища для каждой из них.
Карта кликов, скроллинга и ссылок в Яндекс.Метрике
Здравствуйте!
Яндекс.Метрика — незаменимый сервис веб-аналитики. С её помощью вы узнаете обо всём, что происходит на сайте — откуда и по каким поисковым фразам пользователи приходят на ресурс, в каких разделах ищут информацию и по каким ссылкам чаще переходят. Опираясь на такие данные можно определить эффективные каналы продвижения сайта, услуги и товары, которые пользуются большим спросом у потенциальных покупателей, элементы, снижающие конверсию.
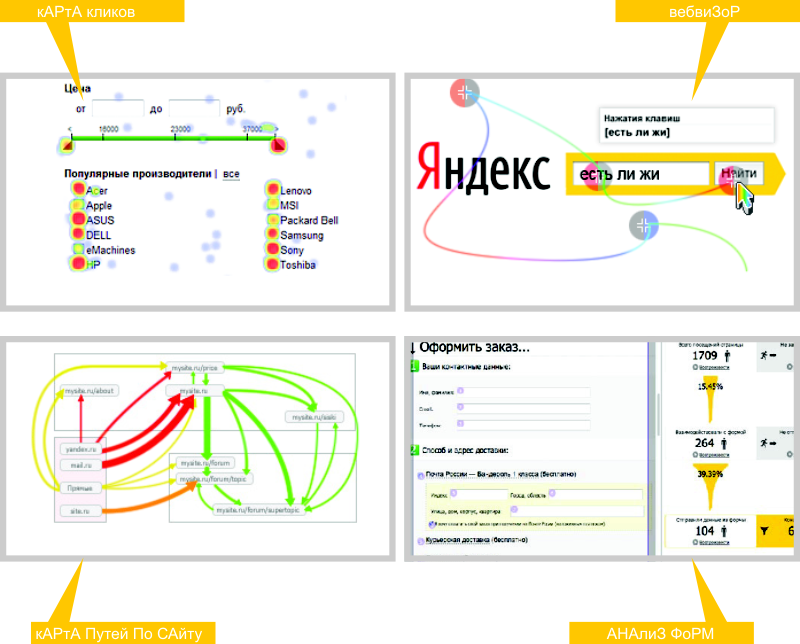
Улучшить юзабилити сайта и досконально проанализировать поведение пользователей помогут «Карты» Яндекс.Метрики. Этот инструмент формирует четыре вида отчётов: статистику по кликам, скроллингу страниц, переходам по ссылкам и взаимодействию посетителей с формами. Для получения расширенной статистики необходимо указать в счётчике Яндекс.Метрики параметр «Вебвизор, карта скроллинга, аналитика форм». Сервис начнёт собирать данные в течение получаса после установки счётчика.
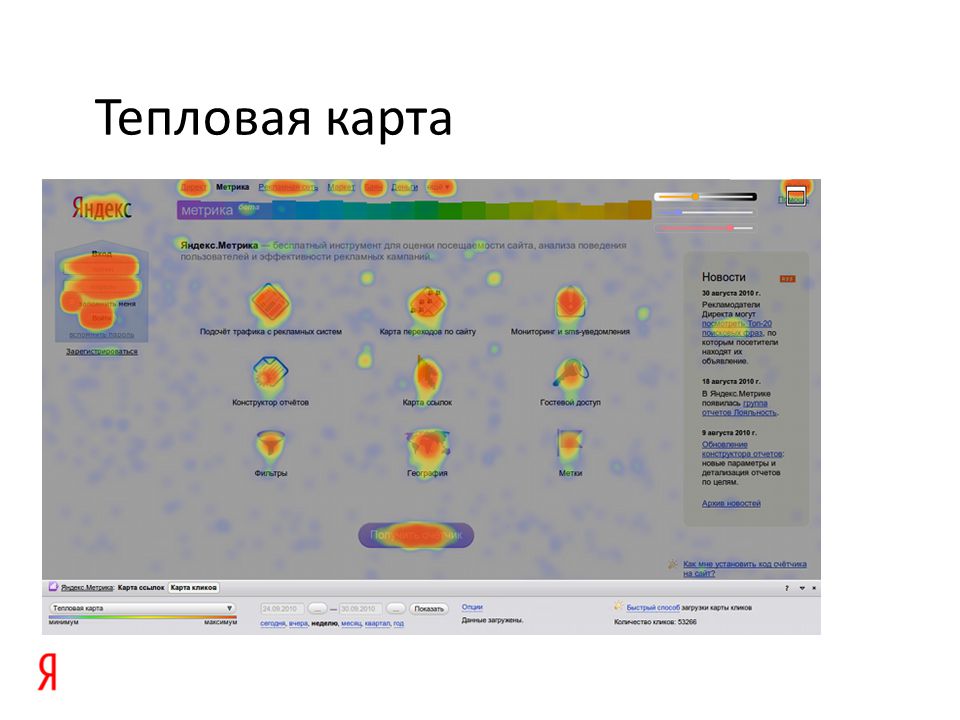
Карты кликов
Инструмент «Карта кликов» отображает статистику по кликам на страницах ресурса. В отчёте учитывается взаимодействие посетителей со всеми элементами сайта — клики по активным ссылкам и по пустому пространству. Чтобы ознакомиться с такими данными, нужно в меню счётчика выбрать пункт «Карты» и перейти в раздел «Карта кликов».
В открывшемся окне сервис отобразит данные в виде карты. По умолчанию показывается статистика главной страницы сайта. Картам можно задавать различные режимы отображения, например, монохромная или тепловая карта. Чтобы изменить режим, нужно нажать на кнопку с изображением стрелки в верхнем правом углу.
Чтобы изменить режим, нужно нажать на кнопку с изображением стрелки в верхнем правом углу.
После этого откроется всплывающая форма с настройкам. Помимо изменения режима отображения карты, вы сможете задать период для сбора статистики, ознакомиться с отчётом по другим разделам сайта, сравнить два сегмента по ряду параметров.
В карте кликов реализована цветовая индикация взаимодействия пользователей с элементами сайта. Области, по которым посетители кликают чаще, подсвечены оранжево-красным цветом. Наименее кликабельные зоны страницы имеют другой цветовой диапазон — от синего до зелёного.
Карта кликов позволяет просматривать статистику групп страниц. Для этого нужно добавлять в строку для ввода URL символы «*» и «~». В первом случае отобразятся данные по всем страницам, ссылка на которые начинается с указанного URL. Символ тильды, добавленный перед URL, покажет статистику по страницам, удовлетворяющим регулярному выражению.
Обратите внимание! Карта кликов собирает статистику со страниц, на которых установлён счётчик Яндекс. Метрики. Инструмент не работает в браузере Internet Explorer версий 8.0 и ниже.
Метрики. Инструмент не работает в браузере Internet Explorer версий 8.0 и ниже.
Карта кликов поможет оценить удобство взаимодействия с сайтом, определить наиболее кликабельные элементы, а также области, которые представляются пользователям ссылками, но таковыми не являются. Учитывая данные карты кликов, вы сможете внести изменения в дизайн, благодаря чему ресурс станет более понятным и удобным для посетителей.
Карты скроллинга (тепловые карты)
Карты скроллинга показывают распределение внимания пользователей на разных областях страниц ресурса. С их помощью легко определить оптимальную длину страниц, правильно разместив на них важные элементы. Чтобы посмотреть карту скроллинга, нужно в меню выбрать пункт «Карты» и кликнуть по разделу «Карта скроллинга».
В открывшемся окне будет отображена статистика прокрутки главной страницы сайта. Области на карте будут подсвечены разными цветами в соответствии со временем просмотра. Зоны страницы, на которых посетители проводят больше времени, выделены красным цветом, а быстро прокручиваемые области — зелёным или синим.
Перемещая курсор по карте, вы увидите расширенную статистику — количество просмотров области и их продолжительность.
Для карт скроллинга тоже можно устанавливать разные режимы отображения, ограничивать временные промежутки для анализа, сравнивать сегменты с заданными условиями. Расширенные настройки статистики вызываются кликом по иконке со стрелкой в правом верхнем углу страницы.
Обратите внимание! Статистика карт скроллинга хранится в течение 15 дней. Если на странице не установлен счётчик Яндекс.Метрики с заданными атрибутами, статистика собираться не будет.
Карты скроллинга позволяют поработать над конверсией сайта, улучшив показатели. Опираясь на данные отчёта, вы определите области, на которых пользователи максимально концентрируют внимание, и сможете разместить в них важные блоки и контент.
Карты ссылок
На картах ссылок отображается статистика переходов по ссылкам. Каждый кликабельный элемент на страницах сайта будет подсвечиваться разными цветами — от синего до красного — в соответствии с его популярностью. Данные отчёта помогут лучше понять потребности пользователей — какие услуги и товары их больше интересуют, в каких разделах они пытаются найти ответы на свои вопросы.
Данные отчёта помогут лучше понять потребности пользователей — какие услуги и товары их больше интересуют, в каких разделах они пытаются найти ответы на свои вопросы.
Чтобы посмотреть карту ссылок, следует в меню счётчика кликнуть по пунктам «Карты» — «Карта ссылок».
После этого откроется окно с картой ссылок главной страницы сайта. Каждый кликабельный элемент будет подсвечен разными цветами:
Кликнув по интересующей области, вы получите расширенную статистику — число переходов за выбранный период, долю переходов относительно других ссылок на странице.
В настройках карты ссылок можно задать уточняющие параметры отображения статистики — выбрать временной отрезок, сравнить сегменты.
Обратите внимание! Инструмент собирает данные со страниц, на которых установлен счётчик Яндекс.Метрики. В отчёте не учитываются редиректы — как внутренние, так и ведущие на другие сайты. Для сбора таких сведений необходимо прописать в коде счётчика параметр trackLinks. «Карта ссылок» при формировании отчёта исключает элементы «www», UTM-метки, части ссылок после #, поэтому результаты могут отличаться.
«Карта ссылок» при формировании отчёта исключает элементы «www», UTM-метки, части ссылок после #, поэтому результаты могут отличаться.
С помощью карты ссылок вы сможете лучше узнать свою целевую аудиторию. Благодаря статистике вы поймёте, в какие разделы сайта переходят пользователи со страницы, как меняются их потребности в соответствии с сезонностью. Данные такого отчёта пригодятся во время работ над улучшением юзабилити сайта.
Увеличение конверсии с помощью «Карт» Яндекс.Метрики
Карты скроллинга, кликов и ссылок от Яндекс.Метрики помогут сделать сайт удобнее для пользователей. Учитывая данные статистики, вы доработаете элементы, которые должны конвертировать лидов в продажи, разместите наиболее значимый контент в зоны максимальной концентрации внимания посетителей.
Для увеличения конверсии следует использовать ещё один инструмент сервиса — «Аналитику форм». Он отображает статистику по количеству посетителей страницы, проценту заполнения и отправки формы. Если данные неутешительные, стоит пересмотреть структуру элемента и его положение на странице. Вполне возможно, что форма заявки расположена слишком низко — например, на втором или третьем экране, — куда посетители попросту не доходят. После внесения изменений вы сможете подтвердить или опровергнуть гипотезу плохой конверсии сайта.
Если данные неутешительные, стоит пересмотреть структуру элемента и его положение на странице. Вполне возможно, что форма заявки расположена слишком низко — например, на втором или третьем экране, — куда посетители попросту не доходят. После внесения изменений вы сможете подтвердить или опровергнуть гипотезу плохой конверсии сайта.
3 мощные метрики для тепловых карт | Майкл Редди
Знаете ли вы, что тепловые карты могут принести больше пользы, чем просто видеть, где люди нажимают или прокручивают? Поведение при прокрутке и щелчке — это только верхушка айсберга.
Мы хотим показать вам, как четко связать тепловые карты с вашими бизнес-целями, чтобы обеспечить реальную ценность для бизнеса.
Мы знаем, что метрики должны быть напрямую связаны с целями, подробнее см.: http://www.digitalacumen.net/2016/11/27/setting-digital-teams-kpis-like-pro/
Наши показатели напрямую связаны с нашими целями, поэтому мы хотим максимизировать их, чтобы создать реальную ценность для бизнеса. Метрики, полученные на основе стандартизированной информации и данных, могут предоставить информацию, которая обеспечивает основу для интерпретации и анализа тепловых карт. Сюда входят:
Метрики, полученные на основе стандартизированной информации и данных, могут предоставить информацию, которая обеспечивает основу для интерпретации и анализа тепловых карт. Сюда входят:
- Максимальный просмотр: сравнение покупок клиентов с покупками и атрибуция их поведения при просмотре
- Максимальный рост конверсий: путь к покупке и воронка удержания
Показатели из тепловых карт могут способствовать принятию решений вплоть до уровня клиента. Это больше, чем просто тепловые карты, и они могут стать мощным инструментом, дополняющим ваш пакет аналитики.
Доступно множество инструментов для построения тепловых карт. Вот некоторые из них, которые мы использовали:
Бесплатный инструмент для создания тепловых карт
Hotjar
Crazyegg
Heatmap.me
Наш опыт работы с тепловыми картами и стратегией/интеграцией/доставкой аналитики показал, что есть четкие, простые и долгосрочные результаты. которые можно создать, обратившись к ключевым моделям поведения клиентов.
Мы покажем вам 3 показателя, которые помогут расширить ваши аналитические возможности для принятия бизнес-решений: Тепловая карта для взаимодействия со страницей, отказ от целевых страниц и социальные сети для тепловой карты
Тепловая карта для взаимодействия со страницей
Вы когда-нибудь смотрели на панель аналитики и задавались вопросом: с чего начать? Как мне решить эту проблему сегментации клиентов? Как мне обеспечить правильный опыт для тех, кто просто просматривает, а не для тех, кто готов купить?
Тепловые карты обеспечивают ключевую отправную точку для контекста и экспериментов.
Вы должны разделить анализ просмотра/покупок по сравнению с анализом поведения конверсии, чтобы понять, как сбалансировать потребности двух типов покупателей. Вы должны убедиться, что покупательское поведение сосредоточено на левой стороне экрана или в нижней части экрана, а покупательское и исследовательское поведение — в другом месте.
Вам нужно будет определить, какое поведение клиенты проявляют при просмотре страниц вашего продукта или любых других страниц. Вы можете использовать аналитику в качестве отправной точки для просмотра определенных тепловых карт на страницах с базовым уровнем ниже и выше медианы, что позволяет ответить на несколько вопросов:
Вы можете использовать аналитику в качестве отправной точки для просмотра определенных тепловых карт на страницах с базовым уровнем ниже и выше медианы, что позволяет ответить на несколько вопросов:
- Следует ли покупатель по шаблону прокрутки вверху слева вверх и справа ? Узнайте больше о том, как люди просматривают сайт.
- На какой инструментальной панели или где в существующих информационных панелях я могу добавить эти показатели?
- Мертвые зоны — Что такое мертвые зоны с низкой активностью?
Отказ от целевой страницы
Сегодня тепловые карты предоставляют усовершенствованный фильтр, чтобы показать, какие сегменты клиентов отказались. Однако важно использовать показатели отказов и отказов от корзины с помощью аналитики, чтобы выявлять возможные проблемы (включая скачки более чем на 3% за цикл) без необходимости постоянно обновлять тепловую карту.
Вам нужно настроить панель управления ошибками/потерями, где отслеживаются показатели, показывающие потери в воронке конверсии. Важно сопоставить тепловые карты с конкретными страницами, которые показывают процент отказа от страницы выше базового уровня. Это делается для того, чтобы вы могли просматривать, где на странице ваши клиенты уходят с более высокой скоростью.
Важно сопоставить тепловые карты с конкретными страницами, которые показывают процент отказа от страницы выше базового уровня. Это делается для того, чтобы вы могли просматривать, где на странице ваши клиенты уходят с более высокой скоростью.
Вооружившись этими знаниями, вы сможете приступить к самым приоритетным улучшениям, чтобы повысить коэффициент конверсии.
Социальные сети на тепловую карту
Разные пользователи социальных сетей могут использовать ваш сайт по-разному. Вы захотите отфильтровать тепловые карты по каналам социальных сетей. Затем ваши аналитики могут искать поведение, которое выравнивает сегменты пользователей социальных сетей по тепловым картам, чтобы сравнивать и сопоставлять результаты.
Аналитика социальных сетей может использоваться для сегментации с помощью тепловых карт. Этого можно добиться путем согласования веб-/социальной аналитики с тепловыми картами, чтобы сегментировать социальный трафик в зависимости от поведения пользователя:
- Создание сводной схемы отчетности позволяет маркетологам сравнивать показатели социальных сетей и сопоставлять их с соответствующими показателями тепловой карты.

- Пользователи различных платформ социальных сетей иногда имеют контрастное поведение тепловых карт. Это может открыть возможности для большей конверсии за счет сегментации по исходной платформе.
Это может привести к таргетингу на социальные сети для рекламы (социальной, веб-, партнерской) и контента, в котором приоритет отдается отдельному поведению
- Покупатели/пользователи браузеров из социальных сетей
- Призыв к действию из социальных сетей
Тепловая карта создает контекст для истории, которую вы видите с помощью анализа данных. Тем самым создавая основу для начала, определения и окраски дискуссий о поведении клиентов.
Эффективное использование тепловых карт позволяет маркетологам видеть более полную картину черно-белых данных. Подобно книжкам-раскраскам, взрослые тоже могут использовать их с большим эффектом!
Follow @digitalacumen
ПОЗВОЛЬТЕ НАМ ЗАСТАВИТЬ СИЛУ ГЕНИАЛЬНОЙ АНАЛИТИКИ НА ВАС.
узнать больше
Что такое тепловые карты? Руководство по тепловым картам и их использованию
Обучение / Руководства / Руководство по тепловым картам
Вернуться к руководствам
смотри или игнорируй.
Инструменты Hotjar
Последнее обновление
2 марта 2023 г. В этом руководстве вы найдете введение в различные типы тепловых карт и способы их создания.0108 и анализируют им. Вы также получите реальные
Настройте свою тепловую карту сегодня
Зарегистрируйте бесплатную учетную запись Hotjar, добавьте код отслеживания на свой сайт и начните использовать тепловые карты уже сегодня.
Что такое тепловая карта?
Тепловая карта (или тепловая карта) — это графическое представление данных, в котором значения обозначены цветом.
Они необходимы для определения того, что работает или не работает на веб-сайте или странице продукта .
Экспериментируя с расположением определенных кнопок и элементов на вашем веб-сайте, тепловые карты позволяют вам оценить производительность вашего продукта и повысить вовлеченность и удержание пользователей, поскольку вы расставляете приоритеты задач, которые необходимо выполнить для повышения потребительской ценности.
Тепловые карты позволяют легко визуализировать сложные данные и понять их с первого взгляда:
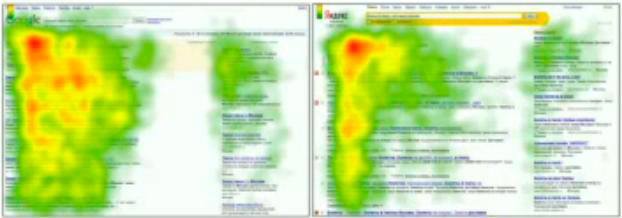
Данные слева такие же, как и справа, но их гораздо легче понять
Считается, что практика, которую мы сейчас называем тепловыми картами, возникла в 19 веке, когда для отображать шаблоны данных в матрицах и таблицах.
Ранняя тепловая карта, показывающая плотность населения в районах Парижа XIX века.
Термин «тепловая карта» впервые был зарегистрирован как товарный знак в начале 1990-х годов, когда разработчик программного обеспечения Кормак Кинни создал инструмент для графического отображения информации о финансовых рынках в реальном времени.
В настоящее время тепловые карты по-прежнему можно создавать вручную, используя электронные таблицы Excel или с помощью таких инструментов анализа взаимодействия с продуктом, как Hotjar.
Тепловые карты веб-сайтов и продуктов визуализируют самые популярные (горячие) и непопулярные (холодные) элементы содержимого веб-страницы вашего сайта с использованием цветов по шкале от красного до синего.
Но, кто использует тепловые карты и как они работают?
Тепловые карты помогают продуктовым командам, маркетологам, цифровым аналитикам и аналитикам данных, UX-дизайнерам, специалистам по социальным сетям и любой кто продает что-либо в Интернете — глубокое понимание поведения людей на их сайте, помогающее им понять, почему пользователи не принимают их продукт, не используют кнопки призыва к действию (CTA) или не совершают конверсии.
Путем агрегирования поведения пользователей тепловые карты облегчают анализ данных, объединяя количественные и качественные данные, и дают представление о том, как ваша целевая аудитория взаимодействует с отдельным веб-сайтом или страницей продукта — что они нажимают, прокручивают или игнорировать, что поможет вам определить тенденции и оптимизировать ваш продукт и сайт, чтобы повысить вовлеченность пользователей и продажи.
Карта прокрутки (слева) и карта перемещения (справа) на главной странице hotjar. com
com
Тепловые карты также обычно отображают среднюю кратность, то есть часть страницы, которую люди видят на своем экране без прокрутки, как только они приземлиться на него.
Преимущества использования тепловых карт на вашем веб-сайте
Тепловые карты помогают менеджерам по продуктам и владельцам веб-сайтов понять, как люди взаимодействуют со страницами их веб-сайта, чтобы найти ответы на важные бизнес-вопросы и цели , например «почему мои пользователи не совершают конверсию?» или «как мне привлечь больше посетителей к действию?» С помощью тепловых карт можно определить, являются ли пользователи:
Поиск и использование основных ссылок, кнопок, подписок и призывов к действию на странице
Отвлечение на неактивные элементы
Возникновение проблем на разных устройствах
помочь тебе принимать обоснованные решения на основе данных для A/B-тестирование , обновление или (пере)дизайн вашего веб-сайта . Они также полезны в более широком масштабе бизнеса: тепловые карты позволяют вам показывать членам команды и заинтересованным сторонам, что происходит, и легче получать их поддержку, когда необходимы изменения — трудно спорить с тепловыми картами!
Они также полезны в более широком масштабе бизнеса: тепловые карты позволяют вам показывать членам команды и заинтересованным сторонам, что происходит, и легче получать их поддержку, когда необходимы изменения — трудно спорить с тепловыми картами!
Пользователь Hotjar делится тепловой картой с членом команды, чтобы разработать экономическое обоснование для повышения заинтересованности
Непрерывные тепловые карты Hotjar позволяют фильтровать данные и создавать специальные тепловые карты на основе пользовательских атрибутов — таких как роль или должность пользователя, дата создания учетной записи, использование пробной версии вашего продукта и больше, чтобы вы могли быстро находить нужные сведения.
Например, группы разработчиков могут использовать тепловые карты для проверки того, как пользователи взаимодействуют с новой функцией, или определять приоритетность исправлений ошибок , тогда как дизайнеры UX и UI будут использовать тепловые карты для измерения популярности или неприязни к дизайну страницы, и внедрить изменения, которые облегчат клиентам навигацию по их веб-сайту.
С помощью функции Hotjar Highlights вы можете добавлять в избранное и быстро обмениваться конкретными сведениями о тепловой карте с другими отделами или сотрудниками вашего бизнеса, обеспечивая успешное межфункциональное сотрудничество .
Вы также можете создать «коллекцию» тепловых карт, чтобы выделить определенные элементы, которые должны быть приоритетными для вашего бизнеса или команды.
Например, специалист по цифровому маркетингу может создать коллекцию тепловых карт для тестирования целевой страницы, а затем решить, переместите кнопку CTA выше средней полосы, сократив отток клиентов и увеличив число регистраций на своем веб-сайте или продукте.
Мы использовали информацию Hotjar, чтобы сузить круг возможных причин отказа. Это позволило нам сосредоточиться и протестировать несколько реальных решений вместо того, чтобы гоняться за гипотетическими решениями, основанными на догадках.
Пирия Кантонг
Старший аналитик интернет-маркетинга, Zenprint
Какие существуют типы тепловых карт?
Тепловая карта на самом деле является общим термином для различных инструментов теплового картирования: карты прокрутки, карты кликов и карты перемещения. Полезно знать разницу, так как каждый тип помогает вам исследовать немного разные аспекты вашего веб-сайта и производительности продукта.
Полезно знать разницу, так как каждый тип помогает вам исследовать немного разные аспекты вашего веб-сайта и производительности продукта.
Инфографика, отображающая различные типы тепловых карт
1. Карты прокрутки
Пример карты прокрутки
Карты прокрутки показывают точный процент людей, которые прокручивают вниз до любой точки на странице: чем краснее область, тем больше посетителей видели это.
2. Карты кликов
Пример карты кликов
Карты кликов показывают совокупность мест, где посетители щелкают мышью на настольных устройствах и касаются пальцем на мобильных устройствах (в этом случае они называются тепловыми картами касания). . Карта имеет цветовую кодировку, чтобы показать элементы, на которые нажимали чаще всего (красный, оранжевый, желтый).
3. Карты перемещения
Пример карты перемещения
Карты перемещения отслеживают, куда пользователи настольных компьютеров перемещают мышь при перемещении по странице.



 Например, делают кнопки ярче, отделяют их от остального контента. Кроме того, помните правило «один экран — один смысл». Если на одном экране будут рассказывать о 5-6 разных вещах, то пользователь теряется и начинает кликать на что угодно, кроме целевой кнопки. Карта кликов — инструмент гигиены сайта. Он помогает привести ресурс в порядок, правильно сгруппировать контент и блоки, сделать сайт красивее, легче, понятнее.
Например, делают кнопки ярче, отделяют их от остального контента. Кроме того, помните правило «один экран — один смысл». Если на одном экране будут рассказывать о 5-6 разных вещах, то пользователь теряется и начинает кликать на что угодно, кроме целевой кнопки. Карта кликов — инструмент гигиены сайта. Он помогает привести ресурс в порядок, правильно сгруппировать контент и блоки, сделать сайт красивее, легче, понятнее. Поскольку карта кликов показывает только нажатия, мы не видим выполнение самого целевого действия. Однако можно увидеть микроконверсии — маленькие шаги пользователя, приводящие его к конечной цели. Например, когда человек нажимает на кнопки, чтобы скачивать файлы, запускать видеоролики, но целевое действие не выполняет. Мы видим, что клик есть, но главное действие не выполнено. Тогда анализируем микроконверсии, ищем, чего не хватает пользователю.
Поскольку карта кликов показывает только нажатия, мы не видим выполнение самого целевого действия. Однако можно увидеть микроконверсии — маленькие шаги пользователя, приводящие его к конечной цели. Например, когда человек нажимает на кнопки, чтобы скачивать файлы, запускать видеоролики, но целевое действие не выполняет. Мы видим, что клик есть, но главное действие не выполнено. Тогда анализируем микроконверсии, ищем, чего не хватает пользователю. По карте кликов выявить причину невозможно, тогда обращаемся к карте скролла. Она может показать, например, что пользователи недолистывают до второй кнопки. Для более детального анализа смотрим на Вебвизор — он показывает запись сеанса со всеми деталями поведения пользователя на сайте. Как будто вы начали записывать на видео все, что происходит на экране в рамках сессии пользователя, причем именно с экранов именно ваших посетителей. Это инструмент качественного анализа, позволяющий получить инсайты о реальном поведении человека на сайте. Но готовьтесь, что для каких-то гипотез придется посмотреть где-то 30-50 сеансов.
По карте кликов выявить причину невозможно, тогда обращаемся к карте скролла. Она может показать, например, что пользователи недолистывают до второй кнопки. Для более детального анализа смотрим на Вебвизор — он показывает запись сеанса со всеми деталями поведения пользователя на сайте. Как будто вы начали записывать на видео все, что происходит на экране в рамках сессии пользователя, причем именно с экранов именно ваших посетителей. Это инструмент качественного анализа, позволяющий получить инсайты о реальном поведении человека на сайте. Но готовьтесь, что для каких-то гипотез придется посмотреть где-то 30-50 сеансов.
