что это такое, для чего нужна и как с ней работать
Любому сайту, сервису или коммерческому проекту в Интернете карта кликов помогает эффективнее отслеживать активности пользователей на конкретной странице, так и на всем ресурсе. Маркетологам и специалистам по юзабилити важно знать, какие элементы страницы притягивают больше всего внимание посетителей, что отвлекают пользователей от совершения целевых действий – купить, оставить заявку, заказать звонок.

Карта кликов позволяет:
- Быстро оценить юзабилити сайта, так как наглядно показывает кликабельные зоны. Если посетители не переходят по ссылкам, не кликают по разделам меню или пагинации, то в 90% случаев проблема не в пользователях, а в самом сайте.
- Проанализировать статистику переходов по страницам и ссылкам.
- Показать нажатия на кнопки, ссылки, баннеры, рекламные блоки.
- Определить кликабельность элементов страниц.
Тепловая карта кликов визуализирует статистику по наиболее кликабельным местам и элементам на сайте. Она помогает наглядно увидеть, на что посетители обращают внимание в первую очередь, какие дизайнерские элементы снижают конверсию, замечают ли пользователи кнопки, ссылки, СТА и другие элементы лидогенерации. Полнофункциональная карта кликов сайта доступна в системе аналитики «Яндекс.Метрика», а также во многих платных сервисах. В этой статье рассмотрим работу с инструментами Яндекса.
Зачем нужна карта кликов Яндекс.Метрике?
Зачастую даже подробные графические отчеты аналитических сервисов не позволяют разобраться в причинах низкой конверсии сайтов. Мы можем зафиксировать, что посетители уходят, не совершив целевого действия, но почему они выпадают из воронки продаж – непонятно. Чтобы выявить причины оттока покупателей необходимо проводить аудит ресурса, используя тепловые карты сайта.
Какие возможности открывает маркетологу этот инструмент:
- Показывает зоны низкой конверсии – это участки на странице, которые не попадают в область внимания пользователей. Если в таких зонах располагаются кнопки, ссылки или рекламные блоки, то можете забыть о высокой конверсии. Юзеры просто их проигнорируют.
- Помогает определить ошибки в дизайне сайта, онлайн-магазина. Например, наличие некликабельных кнопок, ссылок, мешающие элементы оформления и другое. Без карты кликов, зачастую, невозможно увидеть дизайнерские баги.
- Выявляет проблемы с контентом на сайте. Если статьи, инфографика, видеоматериалы на страницах не привлекают внимание пользователей, не удерживают их интерес и не вовлекают, самое время изменить контент и провести А/В тестирование.
- Указывает на самые кликабельные места сайта, чтобы использовать их для размещения форм лидогенерации, кнопок заказу услуги, рекламных блоков. Чем чаще пользователи переходят по ссылкам на сайте, тем быстрее ресурс продвигается в поисковом рейтинге.
- Позволяет анализировать кликабельность всплывающих окон. Если этот элемент не вызывает интерес у пользователей, то его лучше убрать или видоизменить, чтобы не вызывать негативной реакции.
- Проанализировать эффективность кнопок, СТА и динамических элементов, скриптов. Тепловая карта кликов покажет, насколько удачно выбрано место для размещения оффера и призыва к действию.
Как работает тепловая карта Яндекс.Метрики
Принцип работы этого инструмента основывается на считывании данных со страниц сайта, посредством программного кода в счетчике Метрики. Далее аналитический сервис обрабатывает страницу и создает карту всех элементов, с которыми пользователей вступает в контакт – кликает, скролит. После получения данных счетчика об активности на сайте, тепловая карта обновляется.Кликабельность отображается изменением цветовых оттенков от холодных – низкая активность к горячим – высокая кликабельность. Рассмотрим подробнее варианты визуализации Яндекс карты кликов:
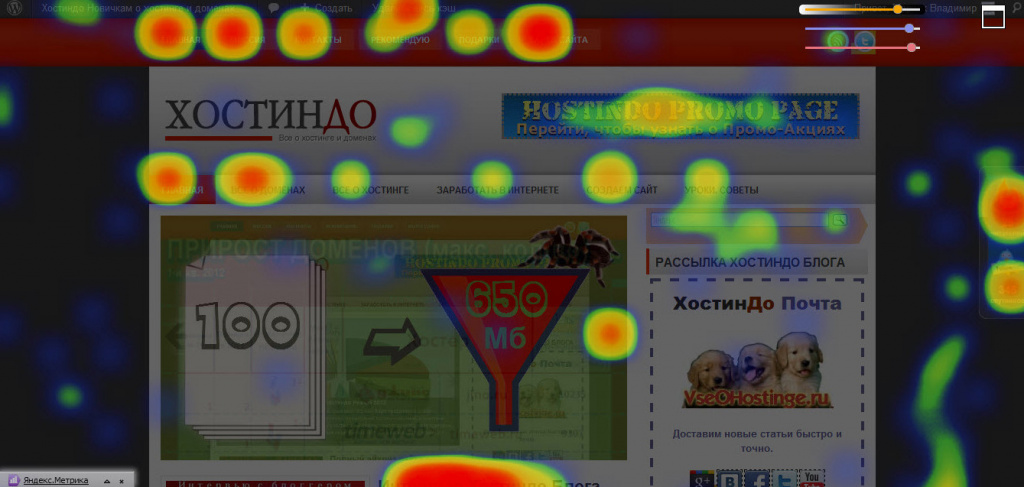
- Тепловая карта – этот вариант предлагается сервисом по умолчанию. Элементы страницы с высоким процентом кликов подсвечиваются красным, оранжевым или желтым цветом в зависимости от активности пользователей. Зоны сайта с низкой популярностью у посетителей раскрашиваются в синий, зеленый или фиолетовый цвет.

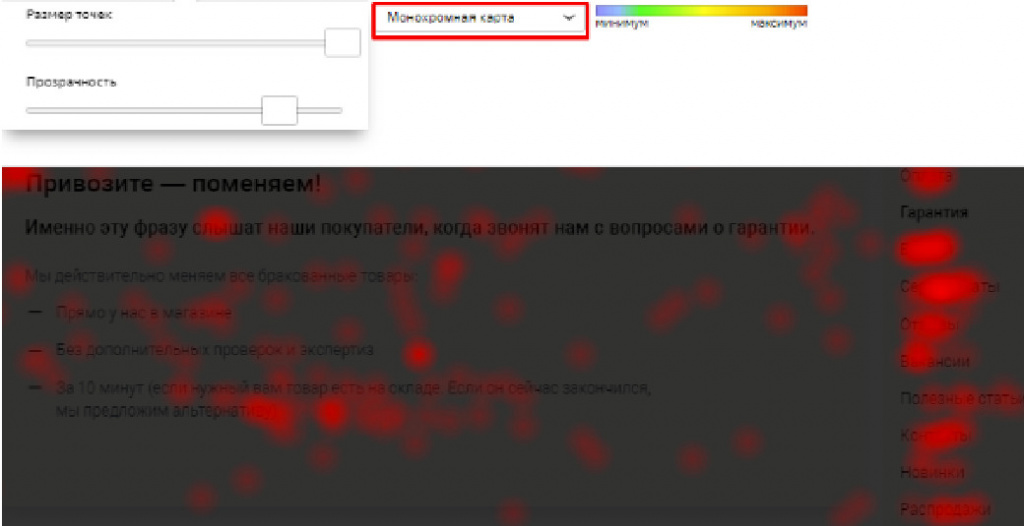
- Монохромная карта – этот вариант практически дублирует тепловую карту, но для распределения активностей пользователей используется один цвет – красный. Яркие оттенки означают высокую кликабельность участка, а тусклые оттенки – низкую.

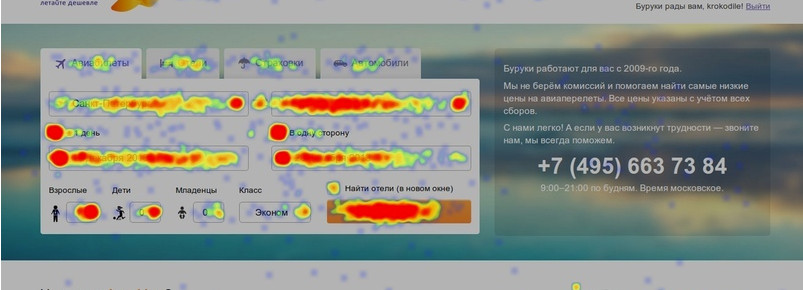
- Клики по кнопкам и ссылкам. Карта кликов в этом виде показывает все активные взаимодействия пользователей с элементами лидогенерации. Нажатия на кнопки и ссылки подсвечиваются красным или оранжевым цветом, а все остальные клики – синим.

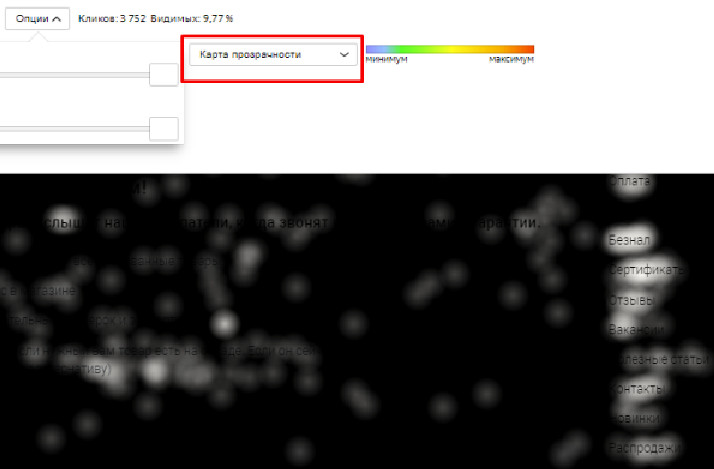
- Прозрачная карта. Принцип действия схож с предыдущим вариантом, основное отличие в визуализации. На все элементы страницы изначально наложена черная маска. Чем чаще кликают в какой-либо области, тем прозрачнее она становится. Маркетологам сразу понятно, какие зоны имеют высокую кликабельность.

- Карта элементов. В этом виде подсвечиваются не области на сайте, а полностью элементы. Показывает зоны высокой кликабельности. Популярные элементы окрашиваются в теплые цвета – красный, оранжевый, желтый.

Как пользоваться картой кликов в Яндексе
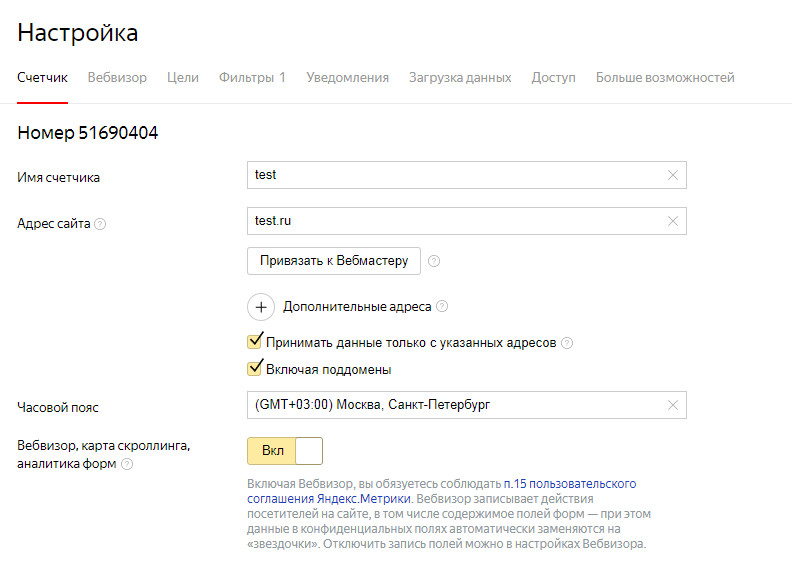
Чтобы информация об активностях фиксировалась в счетчике Метрики, необходимо в настройках скрипта отметить опцию «Вебвизор, карта скроллинга, аналитика форм».
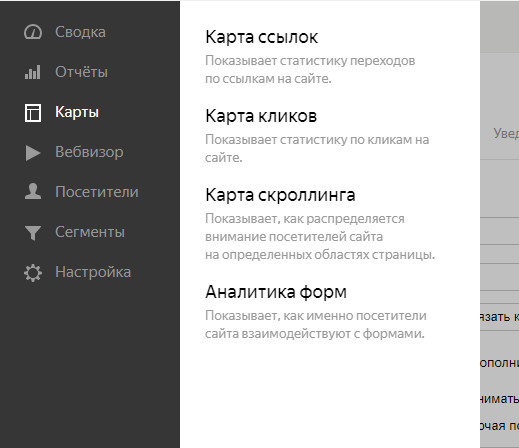
Как посмотреть карту кликов Яндекса?
На главной панели Метрики выбираем раздел «карты» и сервис предлагает несколько вариантов аналитики. Кликаем на любой.

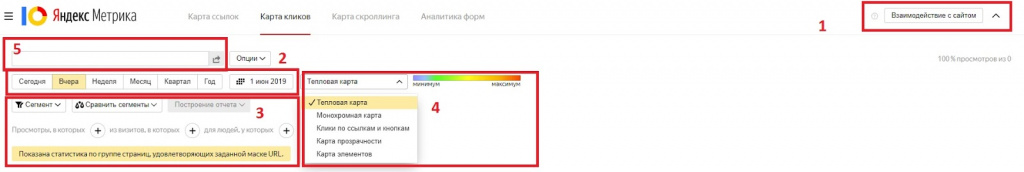
Откроется окно, где можно выбрать вид отчета и настроить параметры для анализа сайта:

- В правом верхнем углу (1) выбирает опцию взаимодействия с сайтом, чтобы открылось окно с настройками.
- Выбираем период отображения данных (2).
- Задаем сегменты аудитории (3), если создавали их раньше.
- Выбираем вид визуализации отчета (4).
- Вбиваем адрес сайта, на котором установлен счетчик Метрики с включенными опциями вебвизора и аналитики форм.
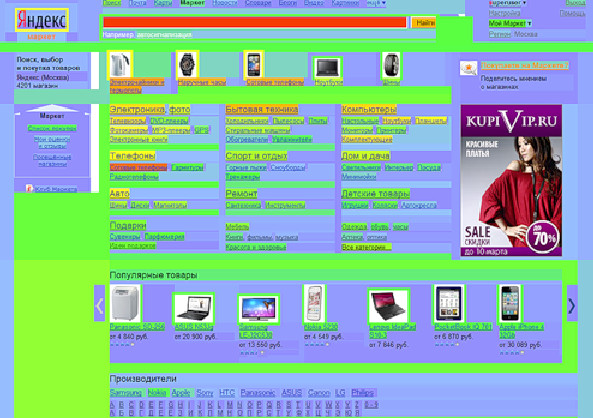
Маркетологи используют карту кликов для аудита сайта и тестов. Например, нужно узнать, какие страницы привлекают внимание посетителей: блог, карточка товаров, описание услуг, доставка и контакты. Получив данные с тепловой карты, маркетологи корректируют путь пользователя, чтобы он без заминок проходил воронку конверсии от первого знакомства с компанией к целевому действию.
Как это реализовать на практике? Если вы видите на странице блога область с высокой кликабельностью, например, блок слева от заголовка. Как вариант поставьте там ссылку на тематическую услугу или товар, чтобы пользователь сразу перешел к целевому действию. Обычно возле СТА и офферов устанавливают формы лидогенерации или кнопки заказа консультации, звонка.
Еще один вариант использования карты кликов – это определить элементы оформления сайта, которые ошибочно воспринимаются за кнопки или ссылки. Красивый дизайн зачастую пестрит разными элементами, которые путают посетителей и перетягивают их внимание с важных областей страницы.
Например, дизайнер разместил перед футером графический элемент, который напоминает форму подписки. Пользователи кликают в поле, но не получают ожидаемого эффекта. Как минимум – это их огорчает, а по максимуму – отвлекает внимание от настоящей формы подписки. Если регулярно проводить аудит сайта с помощью тепловой карты кликов, то можно сразу заметить такие проблемы.
Карту элементов используют для проверки кликабельности пунктов навигации и ссылок на странице. Если с помощью карты кликов бывает трудно установить, какой же пункт меню больше популярен у пользователей, то разбивка на элементы помогает сделать это максимально точно.
Если вы разбили ЦА на сегменты, например, по городам или каналам привлечения трафика, то карты покажут, куда чаще кликает конкретная аудитория.
Резюме
Мы изучили, что такое карта кликов Яндекса. Узнали, зачем нужен этот инструмент маркетологу и рекламодателю, владельцу сайта и специалисту по продвижению. Посмотрели, как настроить эту опцию и где искать отчеты по картам. Если внимательно анализировать данные отчетов Метрики и вовремя корректировать элементы сайта, можно в разы увеличить конверсию пользователей в покупателей.
15 бесплатных jQuery-плагинов электронных карт
JQuery-плагины электронных карт, представленные в этой статье, позволяют добавить крутые интерактивные функции на страницу контактов или на страницы, привязанные к определенному местоположению. JQuery — это уже хорошо известная на сегодняшний день библиотека Javascript, которую прекрасно знают и пользуются многие веб-разработчики. Интерактивность — это одна из особенностей JQuery, которая позволяет пользователям взаимодействовать с интерфейсом ресурса, а в нашем случае с картами.
Добавление маркеров или возможность вычислить расстояние между точками в режиме реального времени — это всегда интересно для пользователя. JQuery-плагины электронных карт сегодня уже широко используются в современных web и мобильных приложениях. Они просты в реализации, если исходный код уже написан разработчиками и выложен в свободном доступе. Как вы увидите, многие пользователи GitHub и других сообществ предоставляют нам большое количество бесплатных плагинов электронных карт, созданных на Jquery.
Уделите немного времени на то, чтобы найти в этом перечне наиболее подходящий для вас плагин электронных карт и дайте нам знать, какой из них понравился вам больше всего. Поделитесь информацией в комментариях о других полезных JQuery-плагинах, которые, по вашему мнению, также должны быть представлены в этом списке.
gmaps.js позволяет в простой форме использовать огромный потенциал Google Maps. Не требует изучения дополнительной документация или внедрения большого объема кода.
Скачать

Landcarte — это JQuery-плагин и библиотека JavaScript, которые помогают реализовать на веб-странице географические карты и их многочисленные функции (геокодирование, геолокация, пользовательские события).
Скачать

JQVMap – это Jquery— плагин, который выводит Vector Maps. Для современных браузеров, таких как Firefox, Safari, Chrome, Opera и Internet Explorer 9, он использует Scalable Vector Graphics (SVG).
Скачать

Бесплатная интерактивная карта 47 стран Европейского континента. Это лучший способ преобразовать список регионов в стильные интерактивные карты без необходимости установки Flash Player или каких-либо внешних плагинов, необходимы только широко используемые CSS-спрайты, которые работают во всех современных браузерах.
Скачать

С его помощью можно очень просто добавить на страницу интерактивную карту США без использования Flash.
Скачать

JavaScript — библиотека для создания интерактивных карт, основанных на SVG картах Kartograph.py. Kartograph — это простая основа для создания интерактивных приложений без Google Maps или любой другой картографической службы.
Скачать

Этот плагин позволяет легко найти и выбрать местоположение на карте Google. Наряду с выбором одиночной точки, он позволяет выбрать область с помощью центра и радиуса. Все данные автоматически могут быть сохранены в любой HTML-элемент, а также обработаны с помощью Javascript (при условии поддержки обратных вызовов).
Скачать

Я не могу придумать ничего, чтобы мне нужно было еще делать после установки Mappy.js (нужен опыт работы с JavaScript).
Скачать

Карты — это здорово, но API карт может быть немного сложным. jHERE решает эту проблему, предлагая простой, но мощный API карт в виде JQuery плагина (Zepto.JS или Tire).
Скачать

Сложный JQuery плагин, который использует сервисы геокодирования и автозаполнения Google Maps API. Вы просто предоставляете входные данные, которые позволяют искать место с помощью большого списка автозаполнения.
Скачать

JQuery-плагин для просмотра и показа с помощью Google Maps близлежащей области вокруг заданной точки.
Скачать

Этот плагин позволяет реализовать на вашем сайте оригинальные Google Maps и резервный вариант статического изображения Google карт для небольших устройств.
Скачать

Настраиваемая визуализация SVG карт для веб-страницы в одном Javascript — файле с использованием D3.js
Скачать

Небольшое JavaScript дополнение к Google Maps.
Скачать

Если хотите превратить ваше фото или векторную графическую карту в интересное интерактивное приложение, которое поддерживается всеми основными браузерами и работает на всех мобильных устройствах, вы нашли то, что нужно. Это единственная утилита с данным уникальным набором функций.
Демо|Скачать

Плагин MapSVG превращает любой SVG-файл в интерактивную и полностью настраиваемую карту или план здания.
Демо|Скачать

Демо|Скачать

MapIt — подключаемый JQuery плагин, который взаимодействует с Google Maps API. Плагин был разработан для того, чтобы облегчить навигацию и поиск заданных координат в любой точке мира. Плагин, управляемый с помощью XML и AJAX, поможет вам сгруппировать и организовать все ваши ссылки местоположения.
Демо|Скачать

Модуль Google Maps V2 был создан для организации простого сервиса по прокладке маршрута. С помощью геолокации, вы можете проложить маршрут из любой точки к дому, работе и т.д. … Кроме этого его геолокация совместима со всеми браузерами с поддержкой JavaScript.
Демо|Скачать

5 Color Themes for Google Maps API. Стандартная цветовая тема для Google Maps. Предлагает большую персонализацию, отображая оригинальные цветовые темы для ваших карт Google.
Демо|Скачать

Данная публикация представляет собой перевод статьи «15 Free jQuery Map Plugins» , подготовленной дружной командой проекта Интернет-технологии.ру
Подсветка интерактивных карт с помощью jquery.maphilight.js / Habr
В работе с html мне довольно редко приходилось делать интерактивные карты — если и возникала такая необходимость, то для этого я использовал flash, благодаря которому можно было добиться плавных эффектов смены цветов при наведении курсора на элементы карты. При этом html мог предложить только тэги и , которые, в свою очередь, уже и определяли активные области изображений. Однако, размечать эти области, определяя координаты вершин — не было самым приятным моментом, учитывая, что создании каких-либо эффектов требовало ещё больших усилий.Вообще говоря, я бы так и продолжал делать редкие интерактивные карты на flash, но затем произошло кое-что интересное, после чего я снова взглянул на html как на средство создания эффектных интерактивных карт.
Всё бы было как раньше если бы в один день у своего знакомого на страничке в социальной сети не наткнулся на ссылку, которая вела на сайт про спортивные упражнения (вот этот сайт). На нём не было ничего особенного как с точки зрения сайтостроения, так и со спортивной, но меня очень позабавила интерактивная карта, с помощью которой была выполнена навигация. Наведение и клик на части тела спортсмена позволяли перейти на страницу с соответствующими упражнениями. И это ещё не всё! Наведение на элементы навигации тоже приводили к выделению определенных групп мышц.
Я быстро залез в код и стал смотреть на то, как это реализовано. В основе всего была библиотека jquery.maphilight. На сайте данной библиотеки имеется не только довольно простые примеры, но и даже большие карты (интерактивная карта США) которые раскрывают простоту и функционал данного решения.
На процесс получения координат вершин интерактивных областей эта библиотека не влияет — он как и раньше скучен как смерть, но вот что касается выделения фрагментов, цвета выделения, толщины границ и происходящих при этом эффектов — данная библиотека просто незаменима. Сразу оговорюсь, возможно есть и другие аналоги, но я их не встречал. Я сознательно не стану приводить код примеров — он есть на сайте библиотеки и в комментариях не нуждается.
P.S.
Если эта короткая статья покажется кому-либо интересной, то в своей второй статье на хабре я планирую подробно расписать процесс быстрого получения координат вершин для верстки подобных интерактивных карт.
Спасибо за внимание.
Делаем кликабельной любую область сайта — Дневник Web-разработчика
Всем привет!
Недавно мне понадобилось сделать часть картинки из шапки сайта ссылкой на главную страницу.
Можно было конечно порезать картинку на части и сделать одну из частей ссылкой, но мне этот вариант не подходил.
Поразмыслив, я нашел другой способ сделать кликабельной какую-то область.
Создаем пустой див, задаем ему нужные нам размеры и позиционирование.
Добавляем свойство onClick и все готово.
<div> <div > </div> </div>
Добавьте эти строки в свой файл стилей
#header{
background:url('/img/logo.png') repeat-x top;
}
#logo{
float:left; /*как вариант можно использовать position:absolute;*/
width: 315px; /*задаем размеры кликабельной области*/
height:200px;
cursor: pointer; /*меняем рисунок курсора, чтобы показать
кликабельность объекта*/
}
если вам этого мало и вы хотите сделать объект нестандартной формы, то вам поможет тег «area»
элемент надо располагать внутри тегов
возможные свойства элемента
SHAPE — указывает форму объекта.
значения:
* rect — прямоугольник;
* circle — окружность;
* poly — многоугольник.
COORDS — задает координаты объекта. является «дополнением» атрибутом SHAPE. Способы задания координат для разных типов областей:
* SHAPE=»rect» COORDS=»левый x, верхний y, правый x, нижний y»;
* SHAPE=»circle» COORDS=»центр x, центр y, радиус»;
* SHAPE=COORDS=»A,B,C,D, … ,A,B». Каждая пара задает координаты вершин многоугольника. Первая и последняя пары совпадают задавая замкнутую фигуру;
HREF — определяет область как гипертекстовую ссылку. Значение задается в виде ссылки (URL).
TARGET — определяет окно (фрейм), на которое указывает гипертекстовая ссылка. Этот атрибут используется только совместно с атрибутом HREF. В качестве значения необходимо задать либо имя одного из существующих фреймов (см. элемент FRAME) либо одно из зарезервированных имен, подробно описанных в атрибуте TARGET элемента A.
NOHREF — определяет область как неактивную (невосприимчивую к нажатию). Данный атрибут противоположен атрибуту HREF и используется для отмены действия последнего.
ALT — определяет альтернативный текст-подсказку для данной области.
<map> <area coords="329, 50, 396, 15, 448, 50" shape="polygon" href="/" title="На главную"> </map>
Если у вас есть вопросы — пишите в комментариях, с удовольствием вам отвечу.
Не забывайте подписаться на RSS, чтобы не пропустить обновления.
CTR (click-through rate) – кликабельность сниппета

CTR (от англ. click-through rate) — это коэффициент кликабельности ссылок, рекламы, функциональных элементов сайта или баннеров. Он определяется математически, путём расчёта отношения объёма полученных кликов к количеству показов за определённое время. Современные инструменты позволяют вести учёт кликабельности практически любых ссылок и элементов сайта. Чаще всего CTR рассчитывают для анализа эффективности рекламных кампаний, а также для определения популярности сниппета сайта в поисковой выдаче.
Факторы влияния на кликабельность в поиске
На показатель CTR сниппета сайта в выдаче воздействуют следующие моменты:
А еще на CTR в поисковой выдаче влияет известность бренда, сезонность, специфика спроса и некоторые другие незначительные факторы.
Расчёт кликабельности контекстной рекламы
Стоимость клика по объявлению в Яндекс.Директе и Google Ads зависит не только от конкуренции или позиции размещения. На стоимость непосредственно влияет CTR предложений. Если объявление популярно, то рекламная платформа сможет заработать на нём больше, соответственно она улучшает позиции размещения или снижает цену клика. Именно поэтому так важно анализировать кликабельность при ведении контекстных кампаний. Для расчета используется следующая формула:
CTR = объем полученных кликов / количество показов · 100 %
Сегодня вручную этот показатель практически не рассчитывается, так как он всегда доступен в административной панели рекламодателя.
Влияние кликабельности на эффективность рекламных кампаний
Маркетологи считают коэффициент CTR одним из базовых показателей результативности рекламы в интернете. Повышение кликабельности свидетельствует о том, что объявление привлекает целевую аудиторию, а не раздражает её. В Рунете средний показатель CTR колеблется между отметками в 0,1 и 10 %. Такое значительное расхождение объясняется факторами влияния, о которых мы говорили ранее. Нужно всегда помнить, что высокий коэффициент CTR не может гарантировать успешность рекламной кампании. Переход пользователя на сайт не значит, что он обязательно совершит целевое действие. Поэтому критически важно оптимизировать факторы, влияющие на конверсию трафика в продажи. Также нужно отметить, что показатель кликабельности не всегда информативен. К примеру, если кампания ставит перед собой имиджевые или информационные цели, то коэффициент CTR будет незначительным. Но это не значит, что реклама не выполнила свою функцию.
Подведём итоги
Теперь вы понимаете, что такое CTR, как он рассчитывается и где применяется на практике. Эти знания помогут эффективно развивать сайты и вести успешные рекламные кампании.
CTR сайта в Яндексе — поднять легко!



Повышаем цтр сайта в Яндексе
Простейший способ повышения кликабельности сайта (CTR), о котором многие почему-то не догадываются. Или же просто не придают этому значения.
Когда ищете что-то в Яндексе, понаблюдайте за собой: на что в первую очередь обращается ваше внимание? На фавиконку сайта, а потом уже — на заголовок и сниппеты. Ведь так?
Так что смысл данного поста простой: нужно продумать свою фавиконку!
Пара слов о CTR сайта и зачем его повышать
CTR — известный показатель кликабельности чего-либо в интернете, высчитывается как клики/показы. Т.е. чем больше ЦТР, тем больше (при одной и той же величине трафика) переходов можно получить. Все, кто занимается арбитражом трафика или зарабатывает на контекстной рекламе, понимают, почему надо увеличивать этот показатель.
С сайтами в выдаче всё аналогично. По сути — это те же объявления, и чем привлекательней выглядит совокупность фавиконка-заголовок-сниппет, тем больше поискового трафика можно получить.
Кроме того, чем больше CTR сайта в выдаче, тем выше он будет подниматься в ТОП, т.к. поведенческие факторы улучшаются.
Какую фавиконку сделать для увеличения CTR?
Тут кто что может придумать. Часто можно встретить красные стрелки. На мой взгляд, они и правда очень заметны, но если все начнут их делать — заметности поубавится ![]()
Также хорошо выглядят крупные буквы на однотонном фоне, кружки и прочее. В общем, на что фантазии хватит.
Как сделать фавиконку? Скорей всего, если у вас сайт есть, то есть и ответ на этот вопрос. Но если нет — узнайте простые способы создания фавиконки.
Кстати, хорошая фавиконка поможет при увеличении CTR не только сайта, но и объявления в контексте от Яндекса. И даже в контексте Гугла фавиконки иногда встречаются. В общем, вещь крайне полезная.
 Loading…
Loading… 
Кликабельность и Липкость Сайта — Полезно знать — Торговля — Каталог статей
Кликабельность рассчитывается исходя из того, сколько человек кликают на ссылку сайта, когда он появляется на странице поисковика.
Липкость рассчитывается из того, сколько времени проводит каждый посетитель на сайте, зайдя на него по ссылке в поисковике. Этот параметр рассчитывается поисковиками, в которых сайт открывается в том же окне. То есть поисковик считает количество времени, прошедшего межд тем, когда посетитель зашел на сайт и вернулся обратно на страницу поиска. Словом, чем интереснее содержание сайта, тем больше времени человек будет проводить на сайте. Однако по понятным причинам такой способ определения популярности сайта не считается самым объективным.
Несмотря на то, что многие оптимизаторы до сих пор спорят, насколько важны кликабельность и липкость сайта, эксперты единодушно заявляют, что при прочих равных условиях, сайты с низкой посещаемостью и липкостью никогда не ранжируются выше их посещаемых и липких оппонентов.
повысить кликабельность и липкость сайта?
Поскольку критерии подсчета посетителей варьируются от поисковика к поисковику, нельзя назвать единственно верный способ повысить кликабельность. Оптимизация мета-тэгов и увеличение плотности ключевых слов не могут гарантировать повышение кликабельности. Для увеличения посещаемости требуется полный комплекс работ по продвижению сайта, так как только в этом случае позиция сайта будет стабильной, а следовательно, посещаемость — закономерной. Повышению липкости сайта может содействовать следующее:
Использование описательного мета-тэга
Обычно поисковики находят сайт по его описательным мета-тэгам, а значит, важно, чтобы этот текст был не только оптимизирован, но и был достаточно содержательным, чтобы привлечь внимание посетителя.
Большое количество информации на главной странице
Первая страница сайта играет очень важную роль. Главная страница должна содержать достаточно интересной информации, чтобы посетителю с первого взгляда было понятна его тематика и примерное содержание. Главная страница — это ваша визитная карточка, способная оттолкнуть или привлечь посетителей. Качественная главная страница поможет вам не только повысить липкость сайта, но и обеспечит запоминаемость сайта посетителями.
Качественный дизайн и удобное меню
Удобство меню — очень важная черта любого сайта. Важно сделать меню таким, чтобы посетитель не испытывал никаких затруднений при поиске нужной ему информации или продукта. Также можно разместить карту сайта или поиск по сайту.
Интересная статья
Бросающийся в глаза заголовок и интересная информация привлекают внимание посетителей.
Исходя из многократного опыта, пришли к выводу что максимальная эффективность может дать только комплексное продвижение сайта, включающее также и интернет-рекламу, и постоянную техническую поддержку, потому что только так можно добиться максимальной конкурентоспособности Вашего сайта в сети.
Нередко пользователи не замечают различий между понятиями поисковая оптимизация и продвижение сайтов. Для пояснения следует отметить, что оптимизация является необходимой, но не достаточной мерой для раскрутки сайта. Иными словами, поисковая оптимизация – это одна из частей технологии раскрутки, которая работает только с внутренними факторами ранжирования сайта поисковых систем.