Конструктор карт Яндекса: как создать интерактивную карту для сайта или блога | DIGGeo
PixabayДостаточно уже написано о внедрении географической составляющей в разные сферы деятельности, в частности в СМИ и маркетинг. Поэтому крупные компании разрабатывают возможности для реализации этого запроса. Конструктор карт Яндекса позволяет создавать простые интерактивные карты и встраивать их на сайты. Это делает материал более интересным и полезным для читателя.
Интерфейс и инструменты
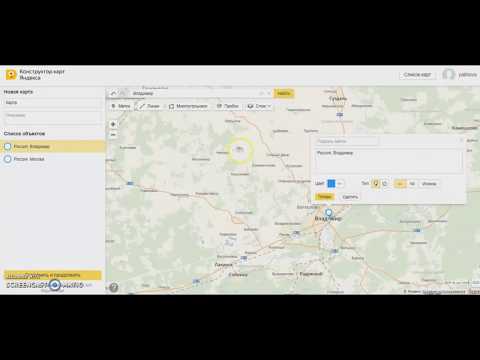
Тем, кто работал в десктопной версии Яндекс.Карт, будет легко разобраться с интерфейсом Конструктора. Как и в любой геоинформационной системе, есть возможность нанести точечные, линейные и полигональные объекты.
При создании каждого объекта будет всплывать окошко, в котором можно изменить цвет и прозрачность. Если это полигон, то можно настроить цвет и толщину контура.
Точечные объекты выражены метками, цвет и символ внутри которой можно изменить.
Во вкладке «слои» можно выбрать подложку: схема, спутник, гибрид. Также можно подключить данные о пробках на дорогах.
Подготовка к публикации
Когда все нужные объекты нанесены на карту, даём ей название, пишем описание и жмём «Сохранить и продолжить».
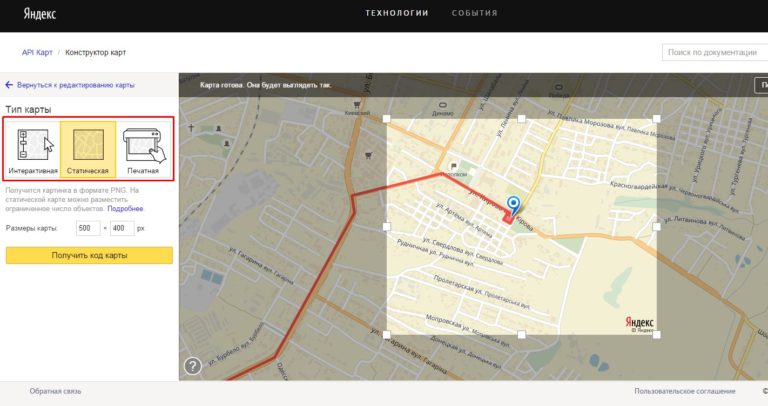
Здесь задаём размер и охват карты. Предоставляется выбор – интерактивная или статическая карта. Интерактивная карта позволяет перемещать и масштабировать охват, а нанесённые объекты откликаются на действия пользователя.
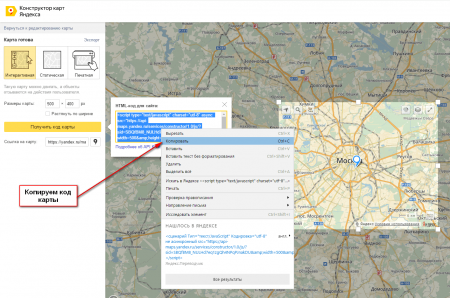
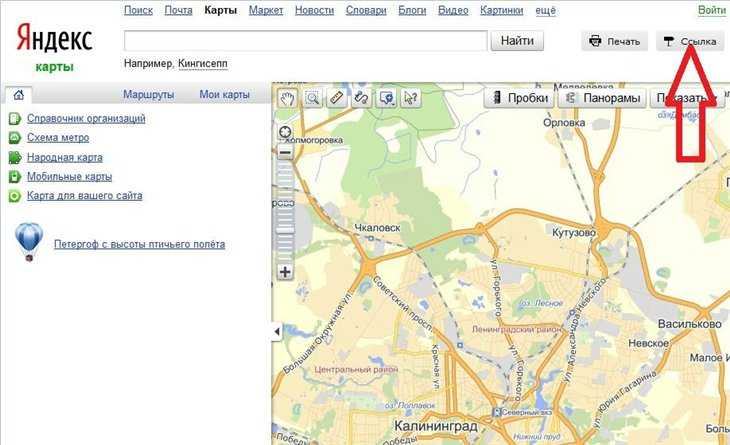
Жмём «Получить код карты», копируем его и вставляем в сайт. В блог на Дзене, например, карта вставляется через функцию «добавить виджет». Открываете готовую карту, жмёте «Поделиться» и ссылку вставляете в строку, где добавляется виджет Яндекс.Карт или просто копируете код в тело, он автоматически преобразуется в виджет.
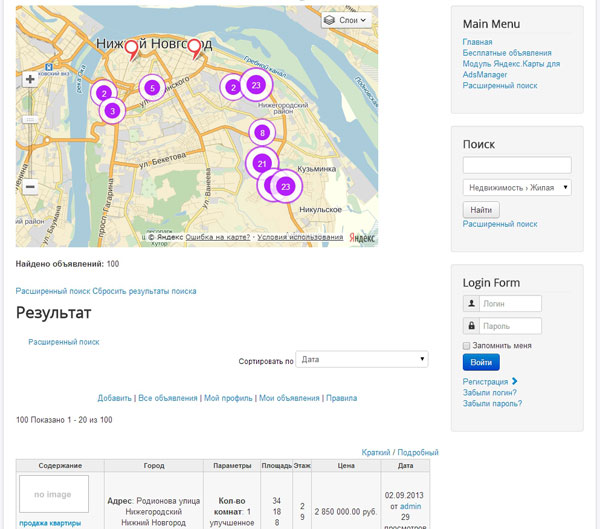
А здесь можно посмотреть пример того, как карта Яндекса встроена на сайт информационного агентства, показывая читателям точки интереса.
Импорт и экспорт объектов
Если имеются объекты, с которыми вы работали в ГИС-программах, в форматах XLSX, CSV, KML, GPX или GeoJSON, то можно добавить их в Конструктор и он их распознает. При этом XLSX- и CSV-файлы должны быть заполнены по шаблонам, которые можно скачать в окне импорта.
Экспортировать нанесённые в Конструкторе объекты тоже можно в разных форматах, чтобы потом использовать эти данные в других настольных ГИС.
После экспорта данных из Конструктора в формате GeoJSON добавляем файл, например, в QGIS. Указанные объекты открываются тремя слоями: точечным, линейным и полигональным. Сколько бы объектов не было на карте Конструктора, но если у них единый тип геометрии, то они будут в одном слое.
Читайте нас в Telegram и ВКонтакте
яндекстехнологииitгисмедиа
Поделиться в социальных сетях
Вам может понравиться
Api Yandex Maps: интеграция сервиса карт на сайт
Разработка e-commerce проектов
Yandex Maps — поисково-информационная картографическая служба, разработанная компанией Яндекс. Это русский аналог Google Maps, который так же просто установить и нужно ежемесячно оплачивать, если вы используете сервис чаще, чем это позволяют бесплатные лимиты.
Это русский аналог Google Maps, который так же просто установить и нужно ежемесячно оплачивать, если вы используете сервис чаще, чем это позволяют бесплатные лимиты.
Сколько стоит установить Yandex карты на сайт и как это сделать
Если вы считаете, что вам нужна Yandex карта, вставить ее на сайт можно условно бесплатно. Если выбрать свободную версию, ваши клиенты могут использовать карты до 25 тысяч раз за сутки, если при этом не будут задействовать геокодер. Так называется полезная функция, HTTP-сервис возвращающий объекты найденные по адресу или адрес по координатам.
С 1 ноября 2020 года лимит API Геокодера, который раньше также мог бесплатно обрабатывать 25 000 запросов в сутки, изменился и составляет всего 1000. Если это значение будет превышено, то карты перестанут работать. Политика ценообразования Яндекс для коммерческого использования карт очень гибкая, потому лимиты и тарифы уточняются перед подключением.
Как получить API Yandex Карт
Для получения API-ключа нужно зайти на сайт разработчиков Яндекс, выбрать нужные пункты (JavaScript API и HTTP Геокодер) и заполнить регистрационную карточку. Здесь же нужно будет выбрать между бесплатной версией и коммерческой, отметив тариф. Дальше нужно добавить ссылку на сайт, описать зачем вам нужны Карты и согласится с пользовательским соглашением. Система сгенерирует для вас API и вы сможете активировать карту.
Здесь же нужно будет выбрать между бесплатной версией и коммерческой, отметив тариф. Дальше нужно добавить ссылку на сайт, описать зачем вам нужны Карты и согласится с пользовательским соглашением. Система сгенерирует для вас API и вы сможете активировать карту.
Как установить Yandex карты на сайт
Чтобы скачать код для вставки на сайт, нужно авторизоваться в Яндекс и создать карту в разделе Конструктор. Далее вводится нужный адрес и сразу настраивается внешний вид карты — тип и цвет метки, описание и подпись. После изменения этих параметров все настройки сохраняются и можно получить HTML-код для вставки на сайт.
Yandex карты вставить на сайт — значит улучшить пользовательский опыт, предоставив посетителям комфортный сервис. Они так же просты в установке, и привычны для определенной целевой аудитории, но не предлагают таких широких возможностей кастомизации, как Карты Гугл.
Через украинских интернет-провайдеров использовать сервисы Яндекс, в том числе и Карты, невозможно, если не заходить на сайт через VPN. В других странах кроме России, они также пользуются намного меньшей популярностью, чем Google Map и даже в РФ, после последних изменений многие отказываются от использования сервиса. Тем не менее, если у вас небольшой бизнес или наоборот крупная компания на этом рынке, то вы не попадете под лимиты или не потратите лишнего из коммерческого бюджета, а значит стоит добавить Yandex карты для сайта.
В других странах кроме России, они также пользуются намного меньшей популярностью, чем Google Map и даже в РФ, после последних изменений многие отказываются от использования сервиса. Тем не менее, если у вас небольшой бизнес или наоборот крупная компания на этом рынке, то вы не попадете под лимиты или не потратите лишнего из коммерческого бюджета, а значит стоит добавить Yandex карты для сайта.
9 лет в электронной коммерции.
Мы создаём бизнес-решения с помощью инструментов консалтинга, мобильной и web-разработки, digital-маркетинга.
Определяем цели проекта, подбираем инструментарий и собираем продукт с мощным движком. Растём с клиентами и совершенствуем продукты вместе
Парсинг Яндекс Карт или как найти целевую аудиторию
Всем привет, меня зовут Стешенко Артем. Я работаю в Data Science, а также работаю над небольшим проектом по разработке страниц (или мультиссылок) для самозанятых.
Бизнес-задача
Прежде чем перейти к разбору Яндекс Карт, расскажу какую задачу я хотел решить.
Решил узнать кто является целевой аудиторией мультилинковых сервисов , таких как Taplink. Если зайти на сайт Taplink, то там показывают сценарии использования сервиса и пишут о категориях клиентов, на которые они ориентируются. Это «популярные люди», «бизнес», «интернет-магазин» и «все». На лендинге много примеров работ на офлайн-бизнес , вот и пришла идея проверить, используют ли вообще эти бизнес-категории многоканальные сервисы. И для этого пригодится информация с Яндекс Карт.
Landing screen https://taplink.ru/Разделим сайты на типы:
сайты на собственном домене (либо сделанные в конструкторе, либо разработанные самостоятельно)
сайты на домене дизайнера
страниц в домене многоканальной службы
последний тип организации без сайта, но с социальной сетью
Целевой аудиторией будут те организации, где последние три категории присутствуют в большом количестве. Почему это? Потому что компании с социальными сетями развиваются, и многим из них вскоре может понадобиться сайт. А большое количество организаций (определенной категории бизнеса), использующих конструктор, говорит о заинтересованности этого сегмента в многоканальных услугах. Бизнес со своим доменом, скорее всего, не переедет на Taplink.
Почему это? Потому что компании с социальными сетями развиваются, и многим из них вскоре может понадобиться сайт. А большое количество организаций (определенной категории бизнеса), использующих конструктор, говорит о заинтересованности этого сегмента в многоканальных услугах. Бизнес со своим доменом, скорее всего, не переедет на Taplink.
Анализ карты
Прежде чем что-то разбирать, нужно узнать, есть ли у сервиса API. На Яндекс Картах он есть, но есть определенные ограничения. Я не смог найти запросы XHR в консоли разработчика или jsons в html-странице, поэтому пришлось писать парсер для селена и bs4.
Вот гитхаб проекта.
Я разделил работу на две части. Первый: сборник ссылок на страницы организаций . Второй: сбор информации по этим ссылкам .
Собираем ссылки организаций
LinksCollector это сборщик ссылок, в метод запустить нужно передать город, район, тип организации и последний параметр type_org — это тип организации( а также папка куда добавляются ссылки)
из selenium import webdriver из link_parser импортировать LinksCollector драйвер = веб-драйвер.Safari() граббер = LinksCollector(драйвер) grabber.run(city='Москва', District="район Арбат", type_org_ru='Кафе', type_org='кафе')
Внутри LinksCollector : драйвер открывает https://yandex.ru/maps вводит нужный запрос, собирает все организации по запросу в регионе и сохраняет.
Парсер является сборщиком информации со страницы организации. В метод parse_data нужно передать список ссылок hrefs который мы нашли ранее и папку для сохранения информации
из веб-драйвера импорта селена из info_parser импортировать парсер драйвер = веб-драйвер.Safari() синтаксический анализатор = синтаксический анализатор (драйвер) parser.parse_data( hrefs=["https://yandex.ru/maps/org/центр_правовых_консультаций/1180977373/"], type_org='кафе' )
Внутри Парсер : webdriver просматривает все страницы в списке и собирает следующую информацию: имя, сайт, социальные сети, телефон, адрес, рейтинг, время работы. Вы можете собирать как товары, так и услуги, если хотите. Для моего «исследования» нужны только социальные сети и сайт.
Вы можете собирать как товары, так и услуги, если хотите. Для моего «исследования» нужны только социальные сети и сайт.
Некоторая аналитика
В jupyter-laptop Вы можете посмотреть, какие организации используют какие типы сайтов.
Кафе почти никогда не используют мультилинки. Чаще всего используют сайт на своем домене или в социальных сетях. Это имеет смысл по нескольким причинам:
Крупные сети или дорогие рестораны имеют средства для своего сайта.
Небольшим кафе проще добавить свое меню на Яндекс Карты или разместить фотографии в социальных сетях.
Поэтому мультилинковым сервисам стоит задуматься об API социальной сети и переносить посты с фото на себя. Или сосредоточьтесь на клиентах из другой категории. Taplink начал целый раздел в своем лендинге с примера кафе, хотя стоило бы сделать пример для категории, которая будет чаще пользоваться сервисом и является реальным потенциальным клиентом.
https://taplink. ru/
ru/Следующая категория — «Нейл-студия». Практически у всех организаций такого типа есть социальные сети, ведь нужно выкладывать фотографии красивых ногтей. Но в отличие от «Кафе», некоторые имеют мультилинки и используют их для записи в салон. Я думаю, если подумать над идеей переноса фото и постов из социальных сетей, то пользователей будет больше, ведь тогда можно будет посмотреть на красивые ногти на странице (мультилинк).
Такие организации, как «Гостиница», «Фитнес» делают свои сайты. «Шоурумы», как ни странно, тоже: для них важен сайт модного дизайнера. Более подробную информацию о том, как были определены типы сайтов, и дополнительную аналитику можно найти в ноутбуке.
выводы
Во-первых, сбор небольшого количества данных на коленке поможет вам понять: какая у вас целевая аудитория и как лучше себя позиционировать.
Просмотр их сайтов или социальных сетей поможет вам понять, что нужно целевой аудитории и какие функции следует добавить для улучшения сервиса.



 Safari()
граббер = LinksCollector(драйвер)
grabber.run(city='Москва', District="район Арбат", type_org_ru='Кафе', type_org='кафе')
Safari()
граббер = LinksCollector(драйвер)
grabber.run(city='Москва', District="район Арбат", type_org_ru='Кафе', type_org='кафе')
