Как добавить заставку в YouTube-видео
Среди инструментов продвижения видеороликов на YouTube особое место занимают конечные заставки и подсказки. Данные инструменты были запущены в 2016 году с целью заменить YouTube-аннотации, которые были не особо удобны и не подходили для использования на мобильных устройствах. Новые же инструменты, благодаря простоте использования и эффективности, стали излюбленными фишками многих ютуберов.
В этой статье мы расскажем о том, как создать конечные заставки и подсказки на YouTube, и как их можно использовать в своих видеороликах.
- Что из себя представляют конечные заставки, и для чего они нужны?
- Как добавить конечную заставку в YouTube-ролик?
- Как добавить подсказки в YouTube-ролик?
Что из себя представляют конечные заставки, и для чего они нужны?
Конечные заставки и подсказки YouTube — это интерактивные элементы, которые вы можете добавить в качестве концовки своего видео (последние 20 секунд). Их функция — призвать пользователей выполнить определенное действие: посмотреть видео, подписаться на канал, нажать на плейлист и т. д.
Их функция — призвать пользователей выполнить определенное действие: посмотреть видео, подписаться на канал, нажать на плейлист и т. д.
Если вы хотите расширить свою аудиторию и набрать подписчиков, конечные заставки могут стать отличным дополнением к вашим инструментам видеомаркетинга. Так как данные элементы появляются к концу ролика, их видят уже заинтересованные и вовлеченные в просмотр пользователи. И данная фишка увеличивает вероятность того, что они начнут действовать, тем самым стимулируя расширение аудитории или направление трафика на ваш канал.
Конечные заставки и подсказки обладают различными функциями, которые вы можете использовать, чтобы подтолкнуть пользователей к нужному действию в зависимости от ваших целей по продвижению.
Как добавить конечную заставку в YouTube-ролик?
Давайте рассмотрим, как добавить конечную заставку в YouTube-видео. Это можно сделать двумя способами: 1) добавить конечную заставку, когда вы только загружаете видео или 2) добавить конечную заставку к уже созданному видео. Разберем оба варианта по отдельности.
Разберем оба варианта по отдельности.
Добавление конечных заставок во время загрузки видео
Для начала загрузите свой видеоролик на YouTube. Обратите внимание, что ролик, в который вы хотите добавить конечную заставку, должен быть продолжительностью не менее 25 секунд. Если вы новичок на платформе, советуем ознакомиться с нашей статьей о том, как загрузить видео на YouTube.
После того, как ваше видео загружено, а заголовок и описание ролика добавлены, перейдите в раздел “Дополнения”.
Там будут доступны 2 вида элементов. Начнем с конечной заставки.
В данном разделе вы можете либо добавить конечную заставку из другого видео с вашего канала, либо создать свою конечную заставку вручную.
Нажмите на кнопку “Импортировать из другого видео”, которая направит вас к уже добавленным видео на вашем канале. Если вы ранее добавляли конечные заставки к своим видео, вы можете просто импортировать их из нужного видео. Если же вы решили добавить конечную заставку впервые, вам нужно создать заставку с нуля.
Чтобы создать свою конечную заставку, нажмите на кнопку “Добавить”. В окне, которое откроется, вы можете добавлять конечные заставки и редактировать настройки.
Чтобы упростить процесс создания конечной заставки, можете воспользоваться шаблонами YouTube-заставок, которые находятся слева. Нажмите на шаблон, чтобы добавить его в свое видео.
Кроме того, вы можете добавить элементы конечной заставки самостоятельно, создав, таким образом, оригинальную конечную заставку. Для этого нажмите на кнопку “+” в правом верхнем углу открывшегося окна. Вне зависимости от того, используете ли вы шаблон конечной заставки YouTube или создаете ее с нуля, процесс редактирования элементов заставки будет одинаков.
YouTube предлагает пять типов элементов, которые вы можете добавить в свою конечную заставку: Видео, Плейлист, кнопку “Подписаться”, Канал и Ссылку. Первые четыре типа элемента доступны для всех каналов. Что касается добавления ссылки, ваш YouTube-канал должен быть частью партнерской программы YouTube и монетизации, чтобы ее добавить.
Рассмотрим основные четыре элемента по отдельности.
Если ваша цель — перенаправить своих зрителей на просмотр какого-либо видео, выбирайте тип элемента Видео. Есть три опции для использования данного элемента: Самое новое — всегда показывать видео, которое было загружено последним; Самое подходящее — подбирать видео для каждого зрителя отдельно; Выбранное видео — всегда показывать одно видео с вашего или другого канала YouTube.
В данном разделе вы также можете добавить видео со своего канала YouTube, либо любое другое видео с YouTube.
После того, как вы выбрали видео, вы можете изменить размеры и положение элемента, переместив его из угла в другое подходящее место.
Следующий элемент — Плейлист. Логика та же, вы можете выбрать один из своих плейлистов, либо добавить любой плейлист с YouTube в открытом доступе.
Просто подберите нужный плейлист в поисковике и нажмите на него, чтобы добавить в свое видео, после чего можете настроить размер и расположение элемента.
Если ваша цель — увеличить количество подписчиков канала, обратите внимание на элемент с кнопкой «Подписаться». Он представляет собой небольшой квадрат с иконкой вашего канала, при наведении курсора на который пользователю откроется информация о вашем канале и кнопка “Подписаться”. Нажав на данный элемент, пользователь попадет на ваш канал. Если вы планируете постоянно использовать элемент подписки в своей конечной заставке, советуем создать логотип для Youtube для оформления своего канала, чтобы пользователям было легче вас узнать.
Чтобы просмотреть размер элемента и отрегулировать его, поставьте галочку на “Показать контур карточки”. Данная функция пригодится, чтобы конечная заставка не отвлекала зрителей.
Последний тип элемента — Канал. Он схож с кнопкой “Подписаться”. Но в отличие от подписки на свой канал, его следует использовать, если вы хотите перенаправить зрителя на другой канал. Например, если у вас есть второй канал, этот элемент — отличный способ его раскрутить.
Выберите канал, который хотите продвинуть, в поисковике, нажмите на него и введите текст сообщения для аудитории.
Затем вы можете настроить продолжительность и расположение каждого элемента на временной шкале. Нажмите на нужный элемент и установите его продолжительность в таймере над названием элемента.
Установите продолжительность для каждого элемента и переместите их на временной шкале. Если вы хотите добавить несколько конечных заставок, можете включить отображение по порядку, чтобы заставки не наслаивались друг на друга.
Когда работа закончена, необходимо сохранить изменения. Сохранив, вы вернетесь на страницу “Дополнения”. Зеленая галочка означает, что ваша конечная заставка успешно добавлена. Если вы хотите внести изменения, нажмите “Изменить”.
Добавление конечной заставки к уже загруженному видео
Чтобы добавить конечную заставку к загруженному видео, перейдите на страницу своего аккаунта, выберите нужное видео и нажмите “Изменить видео”.
Нажмите на иконку карандаша в меню в правом нижнем углу, чтобы изменить имеющиеся конечные заставки или добавить новые.
Вы также можете перейти во вкладку “Редактор” в левой части экрана и добавить или отредактировать конечную заставку оттуда.
Нажмите на кнопку “+”, чтобы выбрать и добавить элементы. Процесс редактирования элемента будет тот же.
Как добавить подсказки в YouTube-ролик?
Подсказок во время проигрывания конечной заставки не видно, поэтому, если вы хотите, чтобы в ролике были и подсказки, и конечная заставка, добавьте их в разные части видео.
Еще один тип элемента от YouTube — это интерактивные подсказки. Что они собой представляют? Подсказки — небольшие прямоугольники с текстом, которые появляются в правом верхнем углу во время просмотра видео и содержат ссылку на ваш бренд, другое видео, плейлист или канал, чем могут значительно повысить ваши показатели видимости и вовлеченности.
Как и в случае с конечной заставкой, в подсказках вы можете использовать как свое видео, так и добавить любое видео с YouTube в открытом доступе.
Добавление плейлиста: выберите любой плейлист с YouTube в поисковике или добавьте свой. Например, если вы планируете загрузить серию роликов, вы можете добавить плейлист данной серии.
Последняя опция: вы можете добавить подсказку со ссылкой на определенный канал. Так вы можете соединить свои YouTube-каналы или прорекламировать другой канал. Введите цепляющий текст и тизер, которые привлекут внимание зрителей.
Перетащите синий значок на временной шкале, расположенной в нижней части окна, чтобы выбрать нужный момент видео для отображения подсказки. Здесь, в отличие от конечных заставок, вы не ограничены последними 20 секундами. Но продолжительность показа подсказки не меняется.
Вы можете добавить столько подсказок в свой видеоролик, сколько вам нужно, но не забудьте настроить их так, чтобы они не наслаивались друг на друга, так как YouTube отображает только одну подсказку за раз.
Когда все готово, нажмите “Сохранить”, и вы будете перенаправлены на страницу для публикации видео.
Если вы хотите добавить в свой ролик и конечные заставки, и подсказки — добавляйте. Однако советуем не использовать их одновременно, так как это рассеет внимание зрителей.
Подведем итоги
Конечные заставки и подсказки к YouTube-роликам как эффективный призыв к действию — прекрасный способ повысить узнаваемость своего канала, повысить вовлеченность и привлечь зрителей. Данные фишки определенно стоит включить в свою маркетинговую стратегию.
Надеемся, что наши советы окажутся полезными, и вы создадите яркие и интересные конечные заставки и подсказки. Поэкспериментируйте с различными элементами и проанализируйте результаты, чтобы понять, какие из них работают. Сделайте концовку своих видеороликов по-настоящему эффектной!
А чтобы почерпнуть вдохновение для следующего YouTube-ролика, просмотрите нашу коллекцию готовых шаблонов на Renderforest. Шаблоны легко редактируются и помогут сэкономить время при создании видео. Чтобы начать работу, нажмите на кнопку:
СОЗДАТЬ РОЛИК
Как поставить картинку на заставку видео
Всем привет. На связи Василий Блинов и сегодня мы переходим к следующей части подготовки канала на Ютубе. 10 основных шагов настройки сделаны, осталось пара нюансов, которые настроим позже, они необязательны и требуют определённых условий. В данной статье мы начнём делать заготовки для оформления видео и, первым делом, разберём, как сделать заставку на видео на YouTube.
На связи Василий Блинов и сегодня мы переходим к следующей части подготовки канала на Ютубе. 10 основных шагов настройки сделаны, осталось пара нюансов, которые настроим позже, они необязательны и требуют определённых условий. В данной статье мы начнём делать заготовки для оформления видео и, первым делом, разберём, как сделать заставку на видео на YouTube.
Всего нам нужно подготовить и разобраться, как делать 3 элемента:
В статье про оформление канала на Ютубе я уже рассказывал, для чего нужны эти элементы, и чем они отличаются. Не знаю, как у вас, но я поначалу реально запутывался, что такое значок, превью, заставка, иконка, обложка, интро и т. д. на Ютубе.
Заставка (значок, превью) на видео ставится после или во время загрузки его на канал. Стандартно Ютуб сам выбирает 3 кадра на выбор из видеоролика. Вот как это выглядит.
Как поставить заставку на видео на Ютубе?
Вставить свою картинку на заставку можно сразу, когда загружаете видеофайл на канал. Пока идёт обработка, вы уже можете поставить значок.
Либо сделать это можно через творческую студию.
Шаг 1. Заходите на свой канал и нажимаете “Менеджер видео”.
Шаг 2. Выбираете необходимый ролик, на который будем ставить или менять персонализированный значок, и нажимаете “Изменить”.
Шаг 3. Нажимаете на кнопку “Свой значок” и выбираете готовое изображение на компьютере. Если у вас к этому видео был установлен значок, то наведите на него курсором и увидите надпись “Изменить изображение”.
Блин. Плохой пример взял, не видно, что кадры из видео разные.
Всё, готово. Через некоторое время он начнёт отображаться.
Какой должна быть заставка на видео?
Вместе с советами Академии Ютуб для авторов хочу дать несколько рекомендаций.
Цель заставки — привлечь внимание зрителя и дать понять, о чём данный ролик. Делайте её такой, чтобы она выделялась среди остальных.
Придерживайтесь простых правил:
- Берите изображения, соответствующие содержанию и названию видео. Не стоит ставить значок лишь бы привлечь внимание. Помните, что любое несоответствие содержанию ролика является нарушением правил Ютуба.
- Для каждого видео ставьте уникальный значок.
- Подбирайте интригующие и качественные изображения.
- Добавляйте элементы фирменного стиля своего канала. Круто, когда заставки на канале делаются в одном стиле с элементами бренда.
- Используйте текст. Сочетайте его с названием ролика. Главное, делайте его таким, чтобы он хорошо читался. Лучше использовать в тексте только заглавные буквы.
- Создавайте значки в высоком разрешении. Чтобы их можно было разглядеть не только на большом экране, но и с мобильного телефона.
- Используйте правило третей. Шаблон, который вы можете найти ниже, будет размечен по этому правилу.

Ну и самое последнее — анализируйте в YouTube Analytics по каким значкам кликают лучше, а по каким — наоборот. Меняйте значки и добивайтесь лучшей конверсии.
Как сделать значок к видео?
Я подготовил для вас шаблон для Photoshop с разметкой, по которому сам делаю себе значки. Все в основном пользуются программой Фотошоп, если вы ещё не имеете навыков работы в ней, то советую начать их осваивать. Очень пригодится всем, кто работает и зарабатывает в интернете.
Либо лучший вариант для вас будет обратиться к дизайнеру и заказать фирменные шаблоны для значков. Пусть сделает несколько вариантов, чтобы вам потом оставалось менять только текст, фон и некоторые элементы.
СКАЧАТЬ ШАБЛОН ДЛЯ ФОТОШОПА
Подбираете картинку или делаете скриншот кадра и вставляете в шаблон. Добавляете элементы фирменного стиля, надписи и готово.
Требования к изображению для значка: загружать значки можно в формате JPG, GIF, BMP или PNG. Рекомендуемое разрешение – 1280 x 720, размер – не более 2 MB, а соотношение сторон – 16:9.
Рекомендуемое разрешение – 1280 x 720, размер – не более 2 MB, а соотношение сторон – 16:9.
Вот ещё несколько полезных видеоуроков.
На этом сегодня всё, делайте крутые значки, мимо которых точно нельзя пройти. Всем удачи и увидимся в следующей части.
Все вопросы и комментарии вы можете оставить под этой статьёй.
Никто не станет отрицать того факта, что при выборе видеоролика на YouTube пользователь сначала смотрит на его превью, и только после этого на само название. Именно эта обложка служит завлекающим элементом, и именно поэтому важно знать, как поставить картинку на видео на Ютубе, если вы намерены серьезно заняться работой на нем.
Требования к обложке в видео
К сожалению, не каждый пользователь, зарегистрировавшийся и создавший свой канал на YouTube, может вставлять картинку в видео. Данную привилегию необходимо заслужить. Раньше на Ютубе правила были намного серьезней, и чтобы получить разрешение на добавление обложек к видео, необходимо было сначала подключить монетизацию или партнерскую сеть, сейчас правила упразднены, и вам нужно всего лишь соответствовать трем требованиям:
Данную привилегию необходимо заслужить. Раньше на Ютубе правила были намного серьезней, и чтобы получить разрешение на добавление обложек к видео, необходимо было сначала подключить монетизацию или партнерскую сеть, сейчас правила упразднены, и вам нужно всего лишь соответствовать трем требованиям:
- иметь хорошую репутацию;
- не нарушать принципы сообщества;
- подтвердить свой аккаунт.
Итак, все три пункта вы можете проверить/выполнить на одной странице – «Статус и функции». Чтобы попасть на нее, следуйте инструкции:
- Нажмите на значок своего профиля, который расположен в верхнем правом углу.
В появившемся диалоговом окне нажмите на кнопку «Творческая студия».
Итак, теперь вы на необходимой странице. Здесь вы можете сразу отследить три вышепредставленных аспекта. Здесь отображается статус вашей репутации (Соблюдение авторских прав), отображается рейтинг соблюдения принципов сообщества, а также указано, подтвержден ваш канал или нет.
Также обратите внимание на то, что чуть ниже есть блок: «Пользовательские значки в видео». Если доступ вам запрещен, то он будет подсвечен красной линией. В свою очередь, это означает, что не выполнены вышеуказанные требования.
Если на вашей странице нет предупреждение о нарушении авторских прав и принципов сообщества, то вы смело можете переходить к третьему пункту – подтверждению своего аккаунта.
Подтверждение аккаунта на YouTube
- Чтобы подтвердить свой аккаунт YouTube, вам необходимо, находясь на этой же странице, нажать кнопку «Подтвердить», что расположена рядом с изображением вашего профиля.

Примечание: если по каким-то причинам СМС-сообщение не доходит, вы можете вернуться на предыдущую страницу и использовать способ подтверждения через автоматическое голосовое сообщение.
Если все прошло успешно, то на мониторе появится сообщение, в котором вас об этом уведомят. Вам остается только нажать кнопку «Продолжить», чтобы получить доступ к возможности добавления картинки к видео.
Вставка картинки в видео
После всех проделанных выше указаний вас сразу перекинет на уже знакомую страницу: «Статус и функции», где уже есть небольшие изменения. Во-первых, на месте, где была кнопка «Подтвердить», теперь стоит галочка и написано: «Подтверждено», а во-вторых, блок «Пользовательские значки видео» теперь подчеркнут зеленой полоской. Это означает, что вы получили возможность вставки картинок в видео. Теперь осталось разобраться, как это делать.
Однако изначально стоит обратить внимание на правила добавления обложек на видео, ведь, в противном случае, вы нарушите правила сообщества, ваш рейтинг снизится и у вас отнимут возможность добавления превью к видео. Даже более того, за серьезные нарушения видео могут быть заблокированы, и у вас будет отключена монетизация.
Итак, необходимо знать всего лишь два правила:
- Используемая картинка должна соответствовать всем принципам сообщества YouTube;
- На обложках нельзя размещать сцены насилия, пропаганду чего-либо и изображения сексуального характера.

Конечно, первый пункт туманен, так как в него входит целый свод правил и рекомендаций. Но все же с ними необходимо ознакомиться, чтобы не причинить вред своему каналу. Подробно обо всех правилах сообщества вы можете прочитать в соответствующем разделе на сайте YouTube.
Чтобы сделать превью к видео, вам необходимо:
- В творческой студии перейти в раздел: «Менеджер видео», в котором выбрать категорию: «Видео».
Перед вами появится страница, на которой будут отображены все ранее добавленные вами видеоролики. Чтобы установить картинку на обложку в одном из них, вам необходимо нажать кнопку « Изменить» под тем видео, на которое вы хотите ее добавить.
Теперь перед вами открыт редактор ролика. Среди всех элементов необходимо нажать на кнопку «Свой значок», что расположена правей от самого видео.
Перед вами появится Проводник, где вы должны проложить путь к тому изображению, которое хотите поставить на обложку. После его выбора нажмите кнопку «Открыть».
После его выбора нажмите кнопку «Открыть».
После этого подождите загрузки (несколько секунд) и выбранная картинка будет определена как обложка. Чтобы сохранить все изменения, вам необходимо нажать кнопку «Опубликовать». Перед этим не забудьте заполнить все остальные важные поля в редакторе.
Заключение
Как видно, чтобы сделать превью к видео, многого знать не нужно, а следуя вышеизложенной инструкции, так и вовсе можно справиться за несколько минут. Важно помнить, что за несоблюдение правил Ютуба вас могут оштрафовать, что в итоге отобразиться на статистики канала.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Просто скачайте программу и следуйте инструкции ниже!
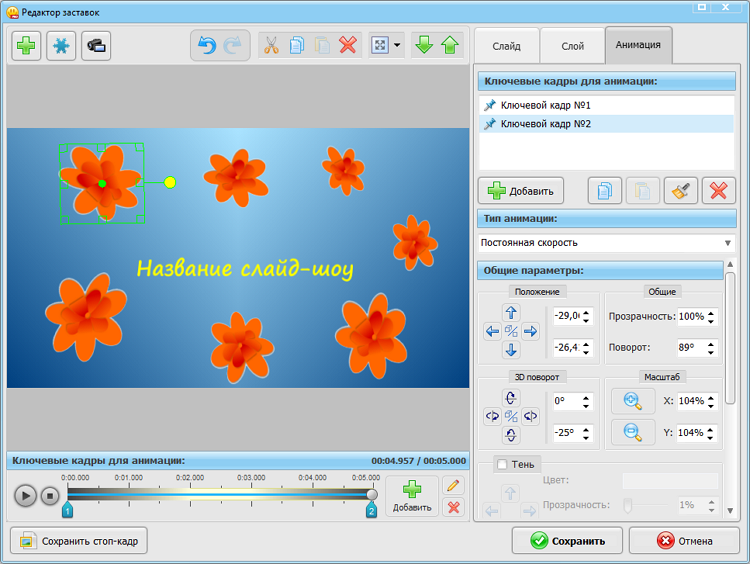
Как создать заставку для видео
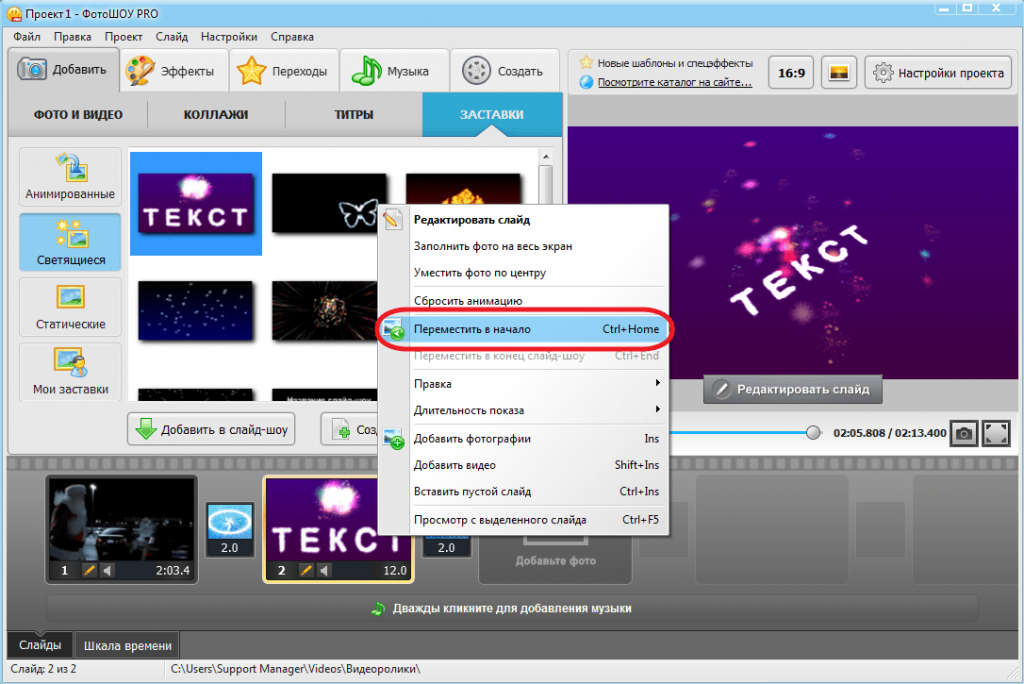
Фирменная заставка – это визитная карточка многих популярных YouTube-каналов. С ней у канала появляется собственный стиль, а видеоролики выглядят более профессионально. К тому же заставка – это первое, что видят пользователи при просмотре ваших видео.
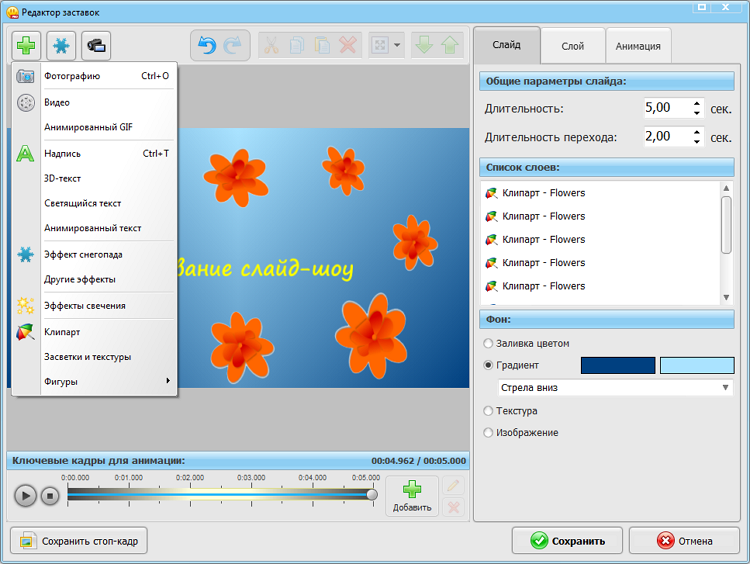
Как создать красивую заставку для “Ютуба”? Для начала нужно определиться с идеей, которая подчеркнет уникальность вашего канала. Представьте, как будет выглядеть ваша заставка, и продумайте ее основные составляющие:
- Фоновое фото или видео. YouTube целиком и полностью посвящен видеоконтенту. Это значит, что при монтаже особое внимание стоит уделить визуальной составляющей заставки. При выборе фото или видео убедитесь, что оно высокого качества, хорошо выглядит и выделяется на фоне других заставок.
- Титры. Вы ведь хотите, чтобы пользователи запомнили название вашего канала? Добавьте текст, чтобы название канала в дальнейшем ассоциировалось с вашими видео.
- Анимация и эффекты. Для многих людей статичная картинка с текстом выглядит скучно. Анимация сделает вашу заставку более динамичной. Дайте волю воображению – попробуйте добавить анимированные титры, эмодзи, фильтры и спецэффекты.

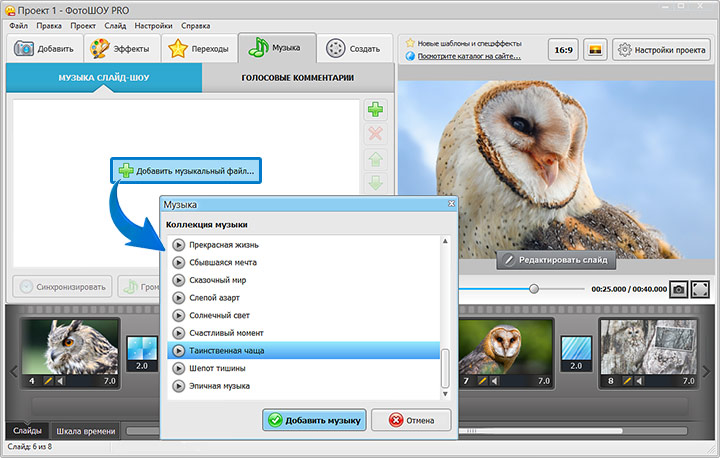
- Музыка и звук. Ни одно видео на YouTube не будет выглядеть полноценным, если в нем нет звука. Это относится и к заставкам. Подберите песню или короткую музыкальную вставку, которая будет сочетаться с визуальным отображением. Гармония картинки и звука запомнится пользователям и будет ассоциироваться с настроением ваших видео.
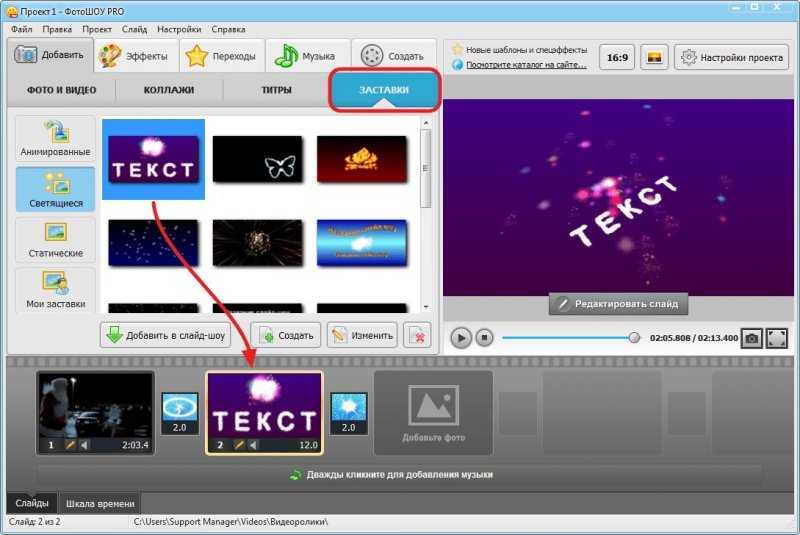
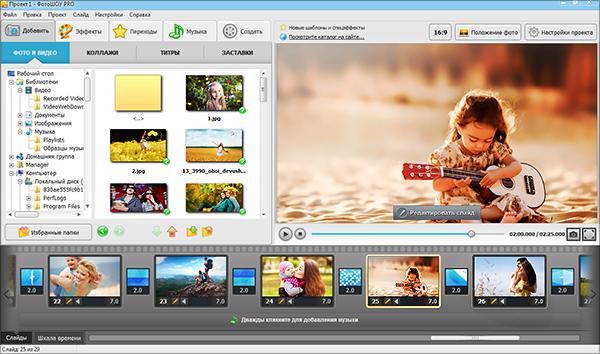
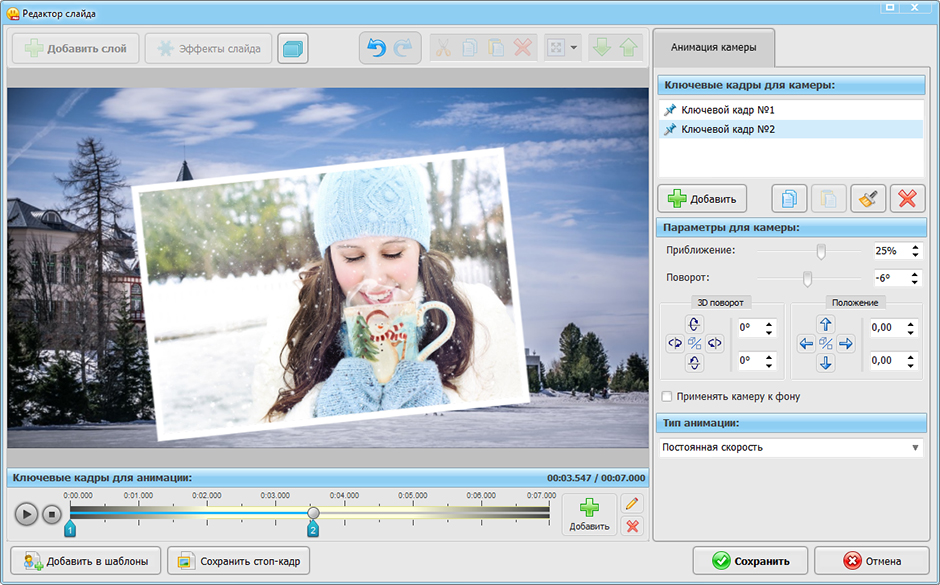
Ниже находится подробная инструкция о том, как сделать заставку для видео на YouTube. Для создания заставки мы будем использовать программу Movavi Видеоредактор. Не волнуйтесь, если вы раньше никогда не работали с видео. Интерфейс программы понятен даже новичкам, и вам не составит труда создать собственную заставку для видео. Ниже вы увидите пример заставки для игрового канала, которую мы создали в Movavi Видеоредакторе.
Хотите создать что-то подобное? Скачайте программу для Windows или Mac, установите ее, и давайте начнем.
Создание начальных заставок для видео YouTube
С помощью Animaker уже больше 10 миллионов человек смогли самостоятельно создать потрясающие видео! Нам доверяют ведущие мировые бренды.
Воспользуйтесь бесплатными шаблонами
Выберите шаблон или
начните с нуля
Хотите опубликовать свое первое видео на YouTube? Хорошее вступление не помешает! Выберите шаблон начальной заставки в огромной библиотеке Animaker или дайте волю творчеству и создайте ее с нуля.
Настройте шаблон, как вам нравится!
Чтобы настроить шаблон, замените элементы ресурсами из библиотеки Animaker или добавьте свои собственные ресурсы, например логотип или эмблему.
Добавьте музыку в начальную заставку для YouTube
Дополните заставку музыкой: выберите самый подходящий музыкальный трек из коллекции бесплатных песен и композиций в библиотеке Animaker или загрузите собственный.
Добавьте заставку к видео на YouTube или скачайте ее на компьтютер.
Когда ваша начальная заставка будет готова, скачайте ее на компьютер или добавьте прямо на канал YouTube.
Выберите шаблон или начните с нуля
Хотите опубликовать свое первое видео на YouTube? Хорошее вступление не помешает! Выберите шаблон начальной заставки в огромной библиотеке Animaker или дайте волю творчеству и создайте ее с нуля.
Настройте шаблон, как вам нравится!
Чтобы настроить шаблон, замените элементы ресурсами из библиотеки Animaker или добавьте свои собственные ресурсы, например логотип или эмблему.
Добавьте музыку в начальную заставку для YouTube
Дополните заставку музыкой: выберите самый подходящий музыкальный трек из коллекции бесплатных песен и композиций в библиотеке Animaker или загрузите собственный.
Добавьте заставку к видео на YouTube или скачайте ее на компьтютер.
Когда ваша начальная заставка будет готова, скачайте ее на компьютер или добавьте прямо на канал YouTube.
10 000 000+
пользователей по всему миру
20 000 000+
созданных видео на данный момент
100 000 000+
ресурсов в библиотеке
$0 нужно для начала работы
Бесплатно. Банковская карта не требуется.
Создавайте собственных персонажей
Добавьте в заставку для YouTube нескольких персонажей, настроив их мельчайшие детали: черты лица, выражения, анимацию и не только.
Создавать сложные анимации
совсем не сложно
С легкостью анимируйте персонажей и разные свойства, используя такие функции, как Smart Move и Action Plus.
Технология преобразования текста в речь и синхронизация движения губ
Благодаря программе преобразования текста в речь, основанной на технологиях ИИ, ваши персонажи могут заговорить, а движения их губ можно идеально синхронизировать с речью.
Более 30 000 анимированных
ресурсов
Усовершенствуйте начальную заставку для YouTube — используйте яркий анимированный текст, классные свойства, забавные гифки, стикеры и не только!
Исследуйте необъятную
библиотеку ресурсов
Библиотека Animaker постоянно пополняется новыми стоковыми ресурсами и уже насчитывает более 100 миллионов объектов. Выбирайте любые и создавайте красочные, привлекательные начальные заставки для YouTube на любую тему!
Экспорт в качестве до 4K
Не идите на уступки в вопросах качества и качайте начальные заставки для YouTube в 4K не выходя из браузера.
Создавайте собственных персонажей
Добавьте в заставку для YouTube нескольких персонажей, настроив их мельчайшие детали: черты лица, выражения, анимацию и не только.
Создавать сложные анимации совсем не сложно
С легкостью анимируйте персонажей и разные свойства, используя такие функции, как Smart Move и Action Plus.
Технология преобразования текста в речь и синхронизация движения губ
Благодаря программе преобразования текста в речь, основанной на технологиях ИИ, ваши персонажи могут заговорить, а движения их губ можно идеально синхронизировать с речью.
Более 30 000 анимированных ресурсов
Усовершенствуйте начальную заставку для YouTube — используйте яркий анимированный текст, классные свойства, забавные гифки, стикеры и не только!
Исследуйте необъятную библиотеку ресурсов
Библиотека Animaker постоянно пополняется новыми стоковыми ресурсами и уже насчитывает более 100 миллионов объектов. Выбирайте любые и создавайте красочные, привлекательные начальные заставки для YouTube на любую тему!
Выбирайте любые и создавайте красочные, привлекательные начальные заставки для YouTube на любую тему!
Экспорт в качестве до 4K
Не идите на уступки в вопросах качества и качайте начальные заставки для YouTube в 4K не выходя из браузера.
А вот что говорят наши замечательные пользователи!
Доступны тысячи шаблонов, значков, персонажей и графических элементов для создания видео, которые идеально подойдут для ваших маркетинговых целей
— Нил Пател
С начала использования Animaker у нас появилось в 4 раза больше новых клиентов. Почти все клиенты, для которых мы делали видео с помощью Animaker, возвращались с повторными заказами.
— Дания Виллегас
Что мне понравилось в Animaker, так это гибкость и большое разнообразие доступных ресурсов (персонажей, свойств и много чего еще) под рукой.
— Дамит Менака
Нас любят 10 000 000 создателей видео. Знаете, почему?
Создайте видео прямо сейчас. Это БЕСПЛАТНО!
Бесплатно. Банковская карта не требуется.
Какие начальные заставки для YouTube можно создать в Animaker?
В Animaker можно создавать высококачественные начальные заставки для YouTube, в том числе анимированные и созданные на основе снятых видео.
Будет ли водяной знак в моих видео?
Если вы пользуетесь бесплатной подпиской, то будет. А если вы перейдете на любую из платных подписок, вы сможете скачивать видео без водяного знака.
Музыкальные треки и звуковые эффекты в библиотеке Animaker точно бесплатные? За их использование не нужно платить?
Нет, не нужно. Треки и звуковые эффекты в нашей библиотеке предоставляются безвозмездно.
Могу ли я редактировать свои видео для YouTube в Animaker?
Да! В области редактирования видео возможности Animaker безграничны, и вы можете загружать и редактировать собственные клипы прямо в браузере.

Готовы поднять свой YouTube-канал на новый уровень?
Создавайте великолепные начальные заставки!
Создайте начальную заставку прямо сейчас.
Создать Интро и Аутро заставки для Ютуб Онлайн Бесплатно
Создать Интро и Аутро заставки для Ютуб Онлайн Бесплатно | VistaCreateУже придумали крутой логотип для Youtube канала, но еще есть над чем поработать? Не знаете, как сделать Youtube-интро? В бесплатном конструкторе Youtube-заставок от VistaCreate есть множество трендовых шаблонов и эффектов, которые добавят вашему контенту изюминки. Бесплатно создавайте собственные интро для Youtube за считанные минуты и собирайте больше лайков, просмотров и подписчиков!
Создать Youtube-заставку
Единственный конструктор YouTube-интро, который вам нужен
Хотите сделать видео, анимацию или простую картинку с текстом? VistaCreate поможет справиться с этой задачей. У нас тысячи дизайн-шаблонов и огромная библиотека объектов. Ваше вдохновение никогда не закончится!
Создать интро
Создайте свой собственный Youtube Intro с Онлайн Редактором VistaCreate
Бесплатный конструктор Youtube-заставок для новичков и профессионалов
Безграничные возможности дизайна с
Возможности продукта
- Доступ к 70M+ лицензионных фотографий, видео и векторных изображений
- Удаляйте фоны на изображениях одним кликом
- Создайте несколько наборов фирменных стилей с цветами, шрифтами и логотипами вашего бренда
- Загружайте собственные изображения и мгновенно превращайте их в стикеры
- Пригласите до 10 участников в командный аккаунт и создавайте дизайны вместе
- Получите безлимитное хранилище для всех ваших файлов и дизайнов
Перейти на план Pro
Как сделать интро или аутро для YouTube-видео?
1
Создать учетную запись в VistaCreate
Зарегистрируйтесь VistaCreate – и все дизайны, которые вы создаете, будут сохраняться автоматически. Возвращайтесь в любой момент и продолжайте работать над своими YouTube-заставками. То, что вы уже сделали, когда не пропадет!
Возвращайтесь в любой момент и продолжайте работать над своими YouTube-заставками. То, что вы уже сделали, когда не пропадет!
2
Выбрать шаблон
У нас огромная библиотека статичных и анимированных дизайн-шаблонов – выбирайте любой. Они разделены на категории, чтобы вам было еще проще выбрать что-то по теме или настроению!
3
Персонализировать композицию
Можно создать дизайн-композицию с нуля или отредактировать любой элемент шаблона. Загружайте собственные изображения, видео и шрифты, чтобы добавить еще больше своего стиля в дизайн.
4
Загрузить и поделиться
Когда дизайн-композиция готова, загрузите ее к себе на компьютер или мобильное устройство. Этим файлом также можно поделиться в социальных сетях прямо из VistaCreate.
Как YouTube-интро поможет вашему каналу расти
Интро – это первое, что видят Первое, что замечают люди, кликая на ваше видео, – это заставка. Поэтому она должна быть сильной! YouTube-аудитория может еще не знать, насколько хорош контент на вашем канале, и правильное интро поможет их заинтересовать.
Поэтому она должна быть сильной! YouTube-аудитория может еще не знать, насколько хорош контент на вашем канале, и правильное интро поможет их заинтересовать.
Интро важно для узнаваемости бренда У многих компаний уже есть отличные YouTube-каналы. Они помогают выстраивать теплое сообщество, и еще там удобно делиться новостями бизнеса и полезными советами. У каждого ролика на канале должны быть видеоинтро – с ними вы сможете правильно представлять свой бренд аудитории.
Интро помогает вовлекать Многие популярные YouTube-влогеры не вставляют интро в свои видео – им уже просто не нужно себя презентовать. Но это не означает, что вы должны следовать их примеру. Если у вас меньше миллиона подписчиков, поработать с вовлечением точно стоит. Правильное интро с хорошей музыкой в этом поможет.
Интро – это просто весело Давайте честно: нам не всегда хочется смотреть обучающие ролики и документальные фильмы. Чаще всего мы открываем YouTube, чтобы посмотреть что-то веселенькое. Поэтому чем забавнее видеоинтро, тем больше шансов, что люди заинтересуются роликом и досмотрят его до конца.
Чаще всего мы открываем YouTube, чтобы посмотреть что-то веселенькое. Поэтому чем забавнее видеоинтро, тем больше шансов, что люди заинтересуются роликом и досмотрят его до конца.
Частые вопросы
Как изменить размер дизайна?
Это очень просто. В верхнем правом углу окна редактора найдите кнопку «Изменить размер» и нажмите на нее. Выберите нужные параметры и, когда дизайн откроется в новом окне, расположите его элементы так, чтобы они смотрелись аккуратно.
Не могу найти шаблон, который мне бы подошел. Что делать?
Главное – не волнуйтесь! Просто создайте дизайн с чистого листа. Выберите один из форматов, которые собраны на главной странице VistaCreate, и перейдите в него. Затем добавьте в свой дизайн фон, изображения и другие объекты – зайдите в эти коллекции с левой панели редактора. Расположите элементы по-своему и отредактируйте их с помощью инструментов верхней панели.
Как редактировать дизайн-объекты?
Во вкладке «Объекты» на левой панели есть множество элементов – фигуры, линии, иконки и многое другое, – которые помогут сделать дизайн по-настоящему авторским. Чтобы добавить в дизайн новый объект, найдите его в коллекции и просто перенесите его в свою композицию. Если захотите убрать объект, просто выделите его и нажмите кнопку «Удалить» в редакторе, клавишу пробела на клавиатуре или вынесите объект за границы дизайна. Иллюстрации и иконки могут быть разных цветов – меняйте их, но используйте не больше четырех цветов одновременно.
Чтобы добавить в дизайн новый объект, найдите его в коллекции и просто перенесите его в свою композицию. Если захотите убрать объект, просто выделите его и нажмите кнопку «Удалить» в редакторе, клавишу пробела на клавиатуре или вынесите объект за границы дизайна. Иллюстрации и иконки могут быть разных цветов – меняйте их, но используйте не больше четырех цветов одновременно.
Как добавить в надписи акценты и умлауты?
Чтобы добавить в текст специальные символы, нажмите на «A» слева в верхней панели редактора. Там собраны инструменты редактирования текста. Найдите кнопку «Специальный символ» – и из появившегося списка выберите нужный символ.
70,000+ шаблонов дизайна
Станьте звездой с собственной оригинальной заставкой для Youtube
Посмотреть все шаблоны
Как добавить видео в REG.Site | REG.RU
На сегодняшний день видео – это один из самых вовлекающих форматов контента. По данным «Hubspot», видео может генерировать более 50% всего мобильного трафика. Однако некоторые владельцы сайтов недооценивают этот формат. В статье мы расскажем, как добавить видео на сайт в REG.Site.
Однако некоторые владельцы сайтов недооценивают этот формат. В статье мы расскажем, как добавить видео на сайт в REG.Site.
Как добавить видео через модуль REG.Site
- 1.
Перейдите в режим редактирования сайта.
- 2.
Нажмите на серый плюс в строке, в которую хотите вставить видео.
- 3.
Выберите модуль Видео:
- 4.
На страницу будет добавлено стандартное видео. Чтобы удалить его, нажмите на значок корзины:
- 5.
Нажмите Видео:
org/HowToStep»>
6. - Выбрать видеофайл формата MP4 — если хотите загрузить видеофайл с компьютера в формате MP4. Выберите файл на компьютере и дождитесь окончания загрузки:
- Вставить с сайта — если хотите добавить видео с YouTube или другого сайта. Добавьте ссылку на видео и нажмите Вставить в запись:
- 7.
Если вы загрузили видео в формате MP4, рекомендуем загрузить это же видео в формате WebM для браузеров на базе Chromium. Для этого в блоке «Видео» в пункте «Видео файл .WEBM» нажмите Видео:
- 8.
Загрузите файл с компьютера. Обратите внимание: максимальный размер файла составляет 128 МБ.

- 9.
Нажмите на галочку, чтобы сохранить изменения в модуле:
- 10.
Затем сохраните изменения на странице.
Выберите вариант, при помощи которого хотите добавить видео:
При желании заполните поля с заголовком, подписью и описанием видео. Затем нажмите Загрузить видео:
Готово, видео добавлено на сайт.
Как поменять заставку видео
Для тех видео, которые вы загрузили с компьютера, по умолчанию в качестве заставки будет использоваться первый кадр. А для видео с YouTube, заставка будет как и в плеере на сайте YouTube, вместе с кнопками:
В обоих случаях заставку можно заменить на свою. Для этого:
- 1.
Перейдите в Настройки Видео.
- 2.
На вкладке «Контент» выберите блок Наложение и нажмите Изображение:
org/HowToStep»>
3. - 4.
Все картинки, которые вы загрузили или выбрали в коллекции мгновенных изображений, появятся в «Библиотеке файлов». Выберите картинку и нажмите Загрузить изображение:
- 5.
Нажмите на галочку, чтобы сохранить изменения в модуле:
- 6.
Сохраните изменения на странице.
Загрузите файл с компьютера:
Или выберите картинку во вкладке Мгновенные изображения:
Готово, заставка для видео добавлена.
Как изменить цвет иконки воспроизведения
- 1.
Перейдите в Настройки Видео.
org/HowToStep»>
2. - 3.
Выберите цвет иконки. Если вам нужно больше вариантов цветов, нажмите на три точки под знаком пипетки:
Если нужна расширенная настройка цветов или вы хотите указать шестнадцатеричный цветовой код, нажмите на пипетку:
- 4.
Нажмите на галочку, чтобы сохранить изменения в модуле.
- 5.
Сохраните изменения на странице.
Перейдите на вкладку Дизайн, блок Иконка воспроизведения:
Готово, вы поменяли цвет иконки воспроизведения.
Помогла ли вам статья?
Да
0 раз уже помогла
Как установить конечную заставку на YouTube
Как бесплатно и эффективно продвинуть свои видео на хостинге YouTube, используя возможности самой платформы, в частности «Конечные Заставки».
Заставки были придуманы 2 года назад для продвижения и рекламы роликов, каналов и не только. Такую заставку можно поставить на видео длинною более 25 секунд.
Что же за конечная заставка такая?
Определение конечной заставки — это несколько окошечек, которые появляются в конце на видео, и являются переходом на другое видео, канал, плейлист, иногда даже сайт. К сожалению, можно сделать лишь 4 волшебных окошечка, почему волшебных? Такие окошечки могут просматривать пользователи и с ПК, и с телефонов, один из самых лучших методов удержать зрителей у себя на канале.
В волшебных оконцах можно вставить свой контент, своё видео которое вы считаете нужным, кнопку для подписки на ваш канал, а так же прорекламировать что то, вставив туда видео другого человека. Ниже пример конечных заставок канала «Oblomoff». В данном случае он продвигает свои видео и оставляет кнопку подписки.
Примеры использования конечных заставок:
Реклама канала
Можно вставить сразу 2 канала, один свой, второй любой. Посмотрим на примере канала «Юлик».
Посмотрим на примере канала «Юлик».
Реклама канала в конечных заставках
Продвижение предыдущего ролика
Николай Соболев яркий тому пример, он использует кнопку подписки, и ссылку на предыдущий ролик.
Продвижение предыдущего ролика в конечных заставках
Реклама сайта
Допускается способ переправить трафик с ютуба на свой сайт, можно оставить ссылку на какой либо товар увеличив продажу.
Реклама сайта в конечных заставках
Продвижение роликов с чужого канала
Вы можете прорекламировать свой и чужой ролик, можно совместно с другим каналом вставить ролики друг друга, тем самым переправить трафик друг к другу.
Продвижение роликов с чужого канала в конечных заставках
Создание конечной заставки для видео на ютуб. Пошаговая инструкция.
Ну, думаю вам интересно как сделать такую заставку. Оказывается колдовать не так уж и трудно:
1. Кликни на «Творческую студию«, после на кнопочку «Изменить«, в том видео, которое будете настраивать.
Кликни на «Творческую студию«, после на кнопочку «Изменить«, в том видео, которое будете настраивать.
2. Далее перейдите в «Конечные заставки«. Выберите то, что вы хотите вставить (видео, канал, подписка, плейлист, сайт). Так же вы увидите дорожку под роликом, она указывает тайм-коды мест, где будут находиться заставки. Далее мы кликаем на «Добавить Элемент«, после чего выбираем то, что нам нужно.
Видео/плейлист
Если вы выбрали видео/плейлист, позволяется выбрать видео, или плейлист целиком, они могут быть не вашими, реклама допускается.
Кнопка «Подписки»
Если вы выбрали кликабельную «Подписку» на видео, то у зрителей появится окошечко, кликнув на которое они станут вашими подписчиками.
Канал
Если вы выбрали канал, скорее всего вы хотите что либо прорекламировать, вам откроются 2 строки, в первой вы должны указать ссылку на желаемый канал, а во второй призвать к действию.
Сайт
Если вы выбрали сайт, то… Стоп, добавление сайта позволяется только тем, кто имеет подключение к партнерской программе на нашей любимой платформе, ведь для того, что бы ввести сайт, нам нужен аккаунт привязанный к данному сайту.
3. Нет желанию расставлять вручную эти волшебные оконца? Их можно позаимствовать с других роликов, при нажатие на кнопку, отобразятся все ваши видео, вы можете выбрать то видео, с которого будет перенесена расстановка заставок на новый ролик.
4. Вы можете использовать шаблонные расположение окошек, вам нужно нажать на «Использовать шаблон«, после чего выбрать подходящее для себя расположение заставок. Не забудьте перед закрытием окна проверить, быть может вы не сохранили настроенную заставку?
Мы закончили с конечной заставкой, уже практически прославились, но нам стала интересна наша статистика. ..
..
Как посмотреть свою статистику?
И так, что бы просмотреть статистику нам нужно зайти в «YouTube Аналитик«, далее «Источник Трафика«. И там, от большего к меньшему по отношению к просмотрам будут видны все источники, с которых переходили к вам на ролики.
Для открытия ссылок интересующих роликов, нужно кликнуть по интересующему элементу, далее справа от ссылки появится квадратик, если кликнуть по нему мы попадем на тот самый ролик.
Что-ж, можно подвести итоги. Конечные заставки, или как мы сегодня говорили «волшебные оконца» — это эффективный, не требующий лишних затрат и нервов элемент продвижения. Ведь после того как ваше видео кончится, YouTube показывает рекомендованное для пользователя видео, а при настройке наших окошек отобразятся наши видео или плейлисты, призыв к подписке, реклама другого контента. Если не добавить такое чудо в свои ролики, люди будут уходить на другие каналы после просмотра всего 1 ролика с вашего канала.
Что такое заставка? Как правильно использовать заставки
Что такое заставка?Экран-заставка — это первое графическое уведомление, которое вы получаете при посещении любого приложения. Он может даже отображаться как вводный экран приложения. Это также означает, что вам нужно подождать несколько секунд, прежде чем перейти к фактическому экрану приложения. Заставка обычно появляется в полноэкранном режиме, который занимает весь экран. Он используется для того, чтобы посетители вошли в систему перед тем, как получить доступ к приложению/сайту, в качестве метода рекламы, позволяя посетителям выбрать свой родной язык или версию приложения/сайта с более низкой пропускной способностью. Каждое хорошее приложение использует заставку, которая придает ему уникальную индивидуальность. В двух словах заставка, это первое впечатление от создателей.
Современный цифровой маркетинг требует обширных исследований потребителей, постоянного контроля за последними изменениями алгоритмов поисковых систем и множества других соображений, которые, как может показаться, меняются ежедневно.
Агентства цифрового маркетинга расскажут вам, что одним из наиболее важных аспектов современного маркетинга является создание ценных и запоминающихся первых впечатлений от лидов и потенциальных клиентов. С таким большим выбором, доступным практически для любого мыслимого решения о покупке, средний потребитель просто будет искать в другом месте, если ваш бренд не впечатлит с самого начала.
Экраны-заставки обладают фантастическим потенциалом в качестве ценных и запоминающихся первых впечатлений. Экран-заставка — это то, что видит пользователь при посещении веб-сайта, который предлагает возможность перейти на основной сайт. Эта вступительная страница «всплывает» перед пользователем, как правило, для продвижения компании, продукта или услуги или для предоставления полезной информации, относящейся к поисковому запросу пользователя, который привел к странице-всплеску.
Некоторые экраны-заставки автоматически перенаправляют пользователя на главный веб-сайт через несколько секунд, в то время как на других есть ссылки, по которым пользователи должны щелкнуть, чтобы перейти на соответствующие главные страницы.
На заре интернет-маркетинга многие веб-сайты злоупотребляли экранами-заставками до такой степени, что это раздражало пользователей и, в конечном итоге, побуждало многих автоматически игнорировать содержимое экранов-заставок. Затем эти пользователи либо щелкали экраны-заставки, не читая их, либо просто возвращались на разные сайты, пока не находили тот, который сразу же предоставлял необходимую им информацию.
Избегайте таких вещей, как вращающиеся призы, ярко мигающие кнопки призыва к действию или навязчивая анимация, которая отвлекает, а не привлекает. Бренды, которые полагались на эту тактику, могли получить несколько лидов, но они, скорее всего, отклонили гораздо больше потенциальных лидов, чем успешно конвертировали.
Современные интернет-пользователи научились автоматически отключаться от «шума», который обычно сопровождает незаконные веб-сайты и мошеннические действия, а обещания диковинных призов, которые вы не можете доставить, или прославившихся неприятными страницами-заставками — отличный способ полностью подорвать доверие к вашему бренду.
Вместо таких уловок, как спиннеры, предлагающие призы, которые обычно не представляли никакой материальной ценности, современные экраны-заставки адаптировались и стали ценными маркетинговыми инструментами для многих брендов.
При правильном использовании,
Экраны-заставки могут вызвать интерес, убедить пользователя сделать следующий шаг во взаимодействии с брендом или напрямую привести к конверсии, предлагая немедленную ценность. Они также предоставляют дополнительные преимущества для некоторых веб-сайтов, в некоторых случаях существенно компенсируя более медленное время загрузки страниц. Это лишь некоторые из причин, по которым вам нужно работать с компаниями, занимающимися веб-дизайном, чтобы сделать ваши заставки привлекательными, привлекательными и ненавязчивыми для ваших клиентов.
Попробуйте что-то уникальное, чтобы привлечь внимание пользователей Думайте о заставке как о способе начать разговор с потенциальным клиентом. Вы можете взаимодействовать с пользователем, рассказывая ему больше о своем бренде, своих услугах и немедленной ценности, которую они могут получить, продолжая взаимодействие и делая следующий шаг с вашим брендом. Некоторые бренды разрабатывают экраны-заставки, которые предлагают небольшие вступительные заявления об их компаниях, в то время как другие используют вращающиеся экраны-заставки, которые уведомляют посетителей о текущих рекламных акциях по мере их появления.
Вы можете взаимодействовать с пользователем, рассказывая ему больше о своем бренде, своих услугах и немедленной ценности, которую они могут получить, продолжая взаимодействие и делая следующий шаг с вашим брендом. Некоторые бренды разрабатывают экраны-заставки, которые предлагают небольшие вступительные заявления об их компаниях, в то время как другие используют вращающиеся экраны-заставки, которые уведомляют посетителей о текущих рекламных акциях по мере их появления.
Визуальный контент чрезвычайно мощен,
Даже если это просто искусно организованное слайд-шоу из профессиональных фотографий, демонстрирующих вашу команду, вашу продукцию или предлагаемые вами решения. Простая анимация логотипа также может очень быстро вызвать интерес, и некоторые сайты добились успеха с видеоконтентом на своих экранах-заставках.
Однако,
Если вы пойдете по этому пути, лучше избегать видео, которые автоматически воспроизводятся, как только пользователь заходит на сайт; это, как правило, больше расстраивает пользователей, чем привлекает их. Вместо этого предложите им возможность воспроизвести ваше видео с помощью очевидной кнопки «Воспроизвести» или перейти на ваш основной веб-сайт.
Вместо этого предложите им возможность воспроизвести ваше видео с помощью очевидной кнопки «Воспроизвести» или перейти на ваш основной веб-сайт.
Простая анимация логотипа более эффективна, чем многие думают. Если вы нашли время, чтобы инвестировать в надежный дизайн логотипа, почему бы не перейти на следующий уровень и не добавить анимированную версию на заставку.
Например,
Если в вашем фирменном логотипе используется курсивный текст, простая анимация, которая показывает текст, как если бы он был написан перед глазами пользователя, — это умный, но простой способ привлечь внимание пользователя. Если ваш логотип имеет жирный шрифт без засечек, еще одним вариантом является соединение букв интересными способами, чтобы они разворачивались в ваш логотип. Возможности безграничны, так что начните мозговой штурм, чтобы использовать анимацию и видео с вашими заставками, чтобы вы могли включить этот редизайн веб-сайта, чтобы у вас были заставки, которые действительно производят фурор.
Подумайте, как превратить экран-заставку в увлекательное знакомство с вашим брендом. Многие веб-сайты сделали это с блестящим эффектом, от создания визуально привлекательных анимаций, которые направляют взгляд пользователя на следующий шаг с сайтом, до простых, но запоминающихся экранов-заставок, которые визуально отображают логотип компании на видном месте.
Особенно важно разработать экран-заставку, ориентированный на мобильный просмотр. Все больше людей, чем когда-либо, используют свои смартфоны для просмотра веб-страниц, совершения покупок и взаимодействия с брендами. Оптимизируйте экран-заставку для мобильных устройств, так как мобильные пользователи обычно сталкиваются с более длительным временем загрузки страниц, чем пользователи настольных компьютеров, даже при подключении к сети Wi-Fi. Это все, что вам нужно иметь в виду при внесении изменений в услуги редизайна вашего веб-сайта для создания заставки.
В использовании экранов-заставок есть скрытое преимущество.
Они могут создать видимость более быстрого времени загрузки и предоставить пользователям что-то забавное и привлекательное для просмотра, в то время как основные ресурсы сайта заканчивают загрузку. Это особенно полезно для мобильных пользователей, которые могут столкнуться с более длительным временем загрузки даже при стабильном беспроводном соединении.
Наилучший способ использования экранов-заставок зависит от торговой марки, но конечная цель состоит в том, чтобы вызвать немедленный визуальный интерес и поддерживать интерес пользователя к сайту, готовый и желающий узнать больше о торговой марке.
Рассмотрите путь покупателяПомните,
Первое впечатление имеет решающее значение для любого цифрового маркетинга, поэтому заставка не должна расстраивать пользователя, тратить его время или просто выступать в качестве контрольно-пропускного пункта между пользователя и контент, который пользователь хочет просмотреть. Вместо этого создавайте свои заставки так, чтобы они сразу же представляли собой осязаемую ценность. Даже если ценность всего лишь запоминающееся взаимодействие или приятная анимация, пользователь запомнит это, и это более увлекательно, чем просто ожидание загрузки ресурсов главной страницы.
Вместо этого создавайте свои заставки так, чтобы они сразу же представляли собой осязаемую ценность. Даже если ценность всего лишь запоминающееся взаимодействие или приятная анимация, пользователь запомнит это, и это более увлекательно, чем просто ожидание загрузки ресурсов главной страницы.
Современные интернет-маркетологи должны тщательно определить своих идеальных потребителей, а затем найти наилучшие способы связи с ними. Для этого требуется дорожная карта «путешествия покупателя» или серии взаимодействий, которая начинается с первого взаимодействия лида с брендом и проходит через конверсию и повторные продажи.
Экраны-заставки могут быть невероятно ценными в этом аспекте, начиная путешествие покупателя с ценного и запоминающегося взаимодействия, которое бренд затем строит, чтобы вызвать интерес и доверие. Если пользователь сразу же осознает ценность при первом взаимодействии с брендом, это ускоряет путь покупателя и значительно увеличивает шансы пользователя в конечном итоге перейти на бренд. Именно поэтому брендинговые агентства по всему миру теперь рекомендуют своим клиентам заставки.
Именно поэтому брендинговые агентства по всему миру теперь рекомендуют своим клиентам заставки.
Разработав экран-заставку, помните, что вы не ограничены одним дизайном. У вас есть бесчисленные возможности для создания запоминающихся заставок для разных типов пользователей. Например, можно создать одну заставку для посетителей из вашего профиля в социальной сети, а другую — для пользователей, которые находят вас через Google или другие поисковые системы. Также рассмотрите возможность чередования экранов-заставок, которые меняются еженедельно или ежемесячно, в соответствии с вашими рекламными акциями или для объявления о запуске новых продуктов и услуг.
Наконец,
Мир цифровых медиа меняется с большой скоростью. Трудно идти в ногу с последними тенденциями и компаниями, чтобы быть в курсе — ведущие SEO-компании, дизайнеры, разработчики, создатели контента и многие, многие другие. Одно можно сказать наверняка: как только вы начнете думать о экранах-заставках как о точках перехода пользователей к вашему бренду, вы можете начать определять типы взаимодействия, которые вы хотите, чтобы эти пользователи имели с вашим брендом. Экраны-заставки — это гораздо больше, чем уловки и заполнители; они являются потенциальными генераторами лидов, и вы должны в полной мере использовать их творчески и увлекательно.
Одно можно сказать наверняка: как только вы начнете думать о экранах-заставках как о точках перехода пользователей к вашему бренду, вы можете начать определять типы взаимодействия, которые вы хотите, чтобы эти пользователи имели с вашим брендом. Экраны-заставки — это гораздо больше, чем уловки и заполнители; они являются потенциальными генераторами лидов, и вы должны в полной мере использовать их творчески и увлекательно.
Следующие две вкладки изменяют содержимое ниже.
Реализация Perfect Splash Screen в Android
Splash Screen — это первый экран, видимый пользователю при запуске приложения. Это жизненно важный экран, который позволит пользователям получить первые впечатления от приложения.
Примеры изображений экрана-заставки Экран-заставка — это экран, который появляется при открытии приложения на мобильном устройстве. Иногда его называют экраном запуска или экраном запуска, и он появляется, когда ваше приложение загружается после того, как вы только что его открыли.
Когда загрузка будет завершена, вы попадете на более функциональный экран , где вы сможете выполнять действия.
Заставки появляются на вашем экране на мимолетный момент — отведите взгляд, и вы можете их пропустить. Экран-заставка — один из самых важных экранов в приложении, так как это первое знакомство пользователя с приложением.
- Использование таймеров (плохо)
- Использование темы запуска (Правильный путь)
Использование таймера (наш 1-й метод) в вашей активности для отображения заставки, мы создаем активность заставки и создаем поток в onCreate() для отображения на 2/3 секунды, затем переходим к желаемой активности . Вот посмотрите реализацию этого простого метода:
Приведенный выше подход не является правильным. Это вызовет холодный пуск .
Назначение экрана-заставки — быстро отображать красивый экран, пока приложение извлекает соответствующий контент, если таковой имеется (из сетевых вызовов/из базы данных). При описанном выше подходе возникают дополнительные накладные расходы, связанные с
При описанном выше подходе возникают дополнительные накладные расходы, связанные с SplashActivity использует для создания макета.
Это приведет к медленному запуску приложения, что плохо сказывается на работе пользователя (появляется пустой черно-белый экран).
Появляется холодный запуск, поскольку приложению требуется время для загрузки файла макета Splash Activity. Поэтому вместо создания макета мы воспользуемся мощью темы приложения для создания нашего исходного макета (наш 2-й метод) .
Тема приложения создается до создания макета. Мы установим элемент рисования внутри темы, который будет содержать фон действия и значок, используя список слоев, как показано ниже.
Знаете ли вы, когда действие называется Android OS, сначала посмотрите в манифесте, есть ли тема для этого действия и загрузите тему из манифеста?
Итак, мы установим пользовательскую тему в манифесте для нашей заставки. Чтобы создать тему для экрана-заставки, выполните описанный ниже процесс.
Чтобы создать тему для экрана-заставки, выполните описанный ниже процесс.
Шаг 1
Создайте фон для экрана-заставки в drawable/splash_background.xml, растровое изображение — это изображение, которое мы хотим показать.
Шаг 2
Создайте градиент, на который будет помещен логотип вашего приложения в drawable/bg_gradient.xml, фон может быть градиентным или любого цвета в зависимости от вашего приложения.
Шаг 3
Создайте стиль для заставки в res/values/themes.xml
Шаг 4
Создайте пустое действие с именем SplashScreenActivity и установите стиль в качестве темы для него в AndroidManifest.xml
Шаг 5
Настройка Intent для вашего MainActivity.java from SplashScreenActivity.java 0 Поскольку мы загружаем заставку их из манифеста, нет необходимости Использование темы и удаление макета из Всегда помещайте Также убедитесь, что разрешение изображения не превышает Из приведенного выше примера мы реализовали наш метод для создания заставки, похожей на Twitter , и теперь, чтобы создать такой же, как Facebook, мы просто вносим небольшое изменение в наш drawable/splash_background.xml . Просто добавьте столько элементов Заставки просты. Они используются, чтобы улучшить бренд и дать пользователям что-то приятное для просмотра, пока они ждут. В связи с этим, вот несколько рекомендаций по созданию собственного экрана-заставки: Надеюсь, это помогло. Приятного программирования 😀 Кстати, я решаю реальные проблемы, создавая полезные приложения . Свяжитесь со мной на GitHub и LinkedIn . Автор: Райан
| 7 июля 2022 г., 13:36 Экран-заставка — это короткий вступительный экран или анимация, представленная в начале видео для представления создателя видео. Эти экраны обычно показываются около пяти секунд, а все, что дольше, может наскучить зрителю и потенциально заставить его перестать смотреть видео. Хороший экран-заставка включает логотип и/или название канала (неподвижное или анимированное) вместе со звуковым сопровождением (звуковые эффекты или музыка). Например, взгляните на заставку Аарона Блейза ниже. Это пятисекундная анимация с коротким звуковым фрагментом, который ставится в начале всех его видео. Panzoid — онлайн-редактор видео, позволяющий создавать собственные заставки с использованием 3D-текста и объектов. Посмотрите изображение и пояснения ниже, чтобы узнать, что все делает в интерфейсе Panzoid: Проект: Вкладка «Проект» предназначена для сохранения и загрузки проектов. Основы: Вкладка Основы предназначена для настройки длины клипа и других разрешений видео. Варианты включают наружную среду, блоки и темноту. Объекты: На вкладке объектов можно управлять всем, что анимируется во вступлении. Это может быть текст, прямоугольники, частицы или даже 3D-объекты, созданные в 3D-программе, такой как Maya! FX: Вкладка FX предназначена для добавления специальных эффектов. Камера: Вкладка камеры предназначена для анимации камеры. Вместо того, чтобы перемещать текст, вы можете перемещать камеру. Это может варьироваться от резких движений до плавного вращения или даже сотрясения всего экрана. Аудио + музыка: На вкладке «Аудио + музыка» можно загрузить собственные аудиофайлы, которые воспроизводятся на фоне вступления. Загрузка: После завершения файл MKV можно загрузить, чтобы воспроизвести в видеоплеере. Параметры проекта: Эти кнопки на вкладке проекта предназначены для сохранения и загрузки файла проекта. Рабочая область: Рабочая область — это место, где вы видите предварительный просмотр своего вступления, когда они добавляют к нему элементы. Он основан на трехмерной сетке, но в конечном итоге будет заполнен объектами. Кнопки воспроизведения: С помощью кнопок воспроизведения можно предварительно просмотреть анимацию вступления. Слева направо: -Включить воспроизведение: Воспроизвести вступление Внизу также есть кнопки Уменьшить и Увеличить, которые могут быть полезны для редактирования на временной шкале. Временная шкала: После того, как вы начнете анимировать элементы, на временной шкале вы сможете контролировать продолжительность отображения определенных элементов и применение определенных эффектов. Во-первых, вам нужно разместить объект, который является основой создания вступительного экрана-заставки. 1. Перейдите на вкладку «Объекты» . Рабочая область предварительного просмотра находится в 3D-пространстве. Panzoid использует мышь и клавиатуру для облегчения навигации. Некоторые элементы управления включают: Вы можете щелкнуть зеленую, синюю и красную стрелки, чтобы переместить объект в указанном направлении: После создания настроек объекта вы можете их редактировать. 1. Переместите камеру, чтобы посмотреть на текст спереди. Вы также можете выбрать фон для текста. Для этого примера взгляните на сцену на открытом воздухе. 1. Выберите На улице из списка Выберите сцену . Если Darkness, измените Ambient light на 1, чтобы он был виден. Вы можете выбрать блоки, чтобы построить мир Minecraft в качестве фона. На вкладке FX доступно множество эффектов. Вы можете выбрать любой нужный эффект, но для этого примера взгляните на коррекцию цвета. Вы даже можете смешивать и сочетать позже, если найдете те, которые хорошо сочетаются друг с другом. 1. Щелкните + Добавить эффект и выберите Цветовая коррекция в категории Цвет . Убедитесь, что параметр «Переключить предварительный просмотр рендеринга» включен, иначе применяемые эффекты не будут отображаться! Возможно, вы захотите изменить цвет текста на вкладке «Объект», чтобы изменения цвета были более очевидными. Чтобы заставить этот классный текст двигаться, анимируйте камеру. 1. Перейдите на вкладку Камера . Для создания анимации необходимо установить другое положение камеры. 1. Щелкните точку в середине временной шкалы , чтобы выбрать кадр. Для замедления, если выбрано «Нет», это означает, что кадры будут неожиданными и пропущены без какого-либо замедления между двумя ключевыми кадрами. Это можно использовать для внезапных движений, которые вы хотите вытолкнуть. Аудио улучшит вступительную заставку! 1. Сохранение файла проекта очень важно, чтобы вы могли вернуться и внести изменения, если это необходимо! 1. Перейдите на вкладку Project . По завершении создания вступления сохраните файл проекта, а затем сохраните воспроизводимый видеофайл. 1. Перейдите на вкладку Загрузить . И все! Теперь с полезной заставкой, что дальше? Если у вас есть ребенок, который хочет узнать больше, рассмотрите любой из наших многочисленных летних лагерей YouTube или онлайн-курсов.7
setContentView() с любым макетом xml. Если вы хотите, чтобы показывал заставку в течение некоторого времени (например, пять секунд) вы можете создать обработчик
Если вы хотите, чтобы показывал заставку в течение некоторого времени (например, пять секунд) вы можете создать обработчик , также использование таймера может помочь вам получить данные из облака в вашей основной активности, что может быть лучшим подходом, чем отображение диалогового окна на главном экране. SplashScreenActivity — правильный способ создания заставки 🙌. app_logo.png в drawable-xxhdpi , чтобы ваш логотип в большинстве случаев автоматически масштабировался для всех типов экранов телефонов. 1000x1000 пикселей . Он может иметь меньшее разрешение в зависимости от того, как вы этого хотите. Теперь существуют различные типы заставок с несколькими логотипами в разных частях экрана. Как это можно сделать?
Как это можно сделать? в список слоев , сколько вы хотите разместить на экране-заставке .  Посмотрите мое портфолио .
Посмотрите мое портфолио . Как сделать заставку YouTube Intro в Panzoid
Что такое заставка?

Что такое панзоид?
Интерфейс Panzoid
 Это включает в себя изменение общего цвета сцены, искажение видео или добавление любых других различных эффектов.
Это включает в себя изменение общего цвета сцены, искажение видео или добавление любых других различных эффектов.
-Toggle Render Preview: измените угол камеры на окончательный вид вместо режима редактирования.
-Toggle Audio Mute: возможность отключить звук.
-Toggle Half Speed: замедлите клип, чтобы редактировать его кадр за кадром.
-Toggle Audio Waveform: это для синхронизации звука анимации, чтобы вы могли видеть, когда звук становится громче или меняет темп. Как создать вступительный экран-заставку

2. Нажмите + Добавить объект
.
3. Выберите Text» из раскрывающегося списка.
4. Нажмите Текст: клипмейкер .
5. Щелкните и перетащите текст клипмейкера и введите название канала.
6. Нажмите Введите , чтобы применить текст к предварительному просмотру. Навигация в 3D-пространстве
Редактирование текста

2. В Объектах выберите Пользовательский из списка Шрифт.
3. Нажмите . Выберите рядом с Пользовательский шрифт .
4. Найдите шрифт, используемый в ресурсах канала, и нажмите Открыть . Выберите сцену
2. Выберите что-нибудь в раскрывающемся меню Sky . Добавить эффект

2. Нажмите Color Correction , чтобы отредактировать его.
3. Нажмите и перетащите значения, чтобы изменить их влияние на сцену. Анимация камеры
2. С параметром отключить предварительный просмотр рендеринга , переместите камеру в исходное положение.
3. Нажмите Использовать текущий , чтобы сохранить положение этой камеры. Добавить ключевой кадр
 Каждое изображение в анимации называется кадром, а ключевой кадр — это кадр, который изменяет угол камеры или положение изображения.
Каждое изображение в анимации называется кадром, а ключевой кадр — это кадр, который изменяет угол камеры или положение изображения.
2. Нажмите + рядом с Position 9.0004 .
3. Перетащите числа, чтобы выбрать, куда они должны идти.
4. Щелкните значок наклонной линии , чтобы выбрать способ анимации. Вы можете оставить его на уровне Linear , чтобы он плавно переходил от одной точки к другой.
5. При включенном Toggle Render Preview нажмите Toggle Playback , чтобы просмотреть окончательную анимацию! Добавить аудио
 Перейдите на вкладку Аудио + Музыка .
Перейдите на вкладку Аудио + Музыка .
2. Рядом с файлом Audio нажмите Select .
3. Найдите аудиоклип и выберите Открыть . Сохраните проект
2. Нажмите Сохранить проект . Загрузка может занять несколько секунд.
3. Нажмите Загрузить файл проекта .
4. При появлении запроса на сохранение назовите его, например, « Intro Splash Screen » и нажмите Сохранить .
5. Закройте новую вкладку и нажмите Вернуться к редактированию на вкладке Clipmaker . Сохранить видеофайл
 Таким образом, видео можно будет просмотреть в медиаплеере. Файлы проекта Panzoid можно использовать только на этом веб-сайте.
Таким образом, видео можно будет просмотреть в медиаплеере. Файлы проекта Panzoid можно использовать только на этом веб-сайте.
2. Нажмите Начать рендеринг видео . Это может занять несколько минут.
3. Нажмите Скачать видео .
4. Введите для него имя и нажмите Сохранить . Лучшие практики, советы и примеры
Дизайн, пользовательский интерфейс, UX, идеи, вдохновение
Экран-заставка — это элемент, который легко пропустить, поскольку он длится менее 3 секунд, когда пользователь запускает приложение. Он взаимодействует с пользователем до того, как система или приложение загрузят все его данные. И именно это делает его важной частью UX: он играет роль входа и задает тон всему приложению. В этой статье мы углубимся в этот короткий вводный экран и его возможности, чтобы обеспечить положительный опыт для пользователя. Мы рассмотрим, что такое экран-заставка, почему он важен и каковы рекомендации по его созданию. А также несколько отличных советов, которые помогут вам быть на шаг впереди.
В этой статье мы углубимся в этот короткий вводный экран и его возможности, чтобы обеспечить положительный опыт для пользователя. Мы рассмотрим, что такое экран-заставка, почему он важен и каковы рекомендации по его созданию. А также несколько отличных советов, которые помогут вам быть на шаг впереди.
Как создать эффективную заставку: обзор
- Что это?
- Почему это важно?
- 7 Передовой опыт
- 7 советов по созданию отличного стартового экрана
Что такое заставка?
Также известный как экран запуска, это вводной экран, который появляется на пару секунд, когда пользователи запускают приложение, веб-сайт или любой другой цифровой интерфейс. Такие экраны обычно имеют логотип и название бренда, а также фон с определенными цветами или изображениями, принадлежащими бренду.
Итак, как это работает?
В мобильных устройствах, когда пользователи запускают приложение в то время, когда процесс приложения не запущен, система показывает заставку. Соответственно, когда приложение готово, оно закрывает экран-заставку и запускается.
Соответственно, когда приложение готово, оно закрывает экран-заставку и запускается.
Поскольку это мимолетное появление на экране является самым первым знакомством пользователя с приложением, его основная цель — повысить узнаваемость бренда, восприятие и произвести отличное первое впечатление.
Почему так важны заставки?
Легко не заметить экран, который появится на пару секунд. Все, что он делает, это показывает логотип и некоторые элементы бренда, верно? Ну, не совсем. Хотя кажется, что экран-заставка взаимодействует с пользователем до того, как система или приложение загрузят все их данные, он задает тон всему взаимодействию с приложением. Приветствует ли он пользователя, запрашивает данные для входа или просто показывает анимацию загрузки бренда, он играет роль парадного входа в приложение. Таким образом, он дает пользователю что-то сделать, прежде чем направить его на функциональный экран.
Вкратце, экран-заставка может:
- Служить введением в приложение, чтобы задать тон, в то время как все приложение загружает все необходимые данные.

- Помогает формировать восприятие и идентичность бренда.
- Занимает пользователя на время, пока приложение выполняет фоновые задачи.
- Он также может показывать пользователю процесс загрузки, чтобы уменьшить его беспокойство и, следовательно, отказ от приложения.
Принимая все это во внимание, разработка эффективной заставки — ответственная задача, которая только на первый взгляд кажется легкой. Однако, если вы правильно создадите заставку, ваши пользователи получат отличный первый опыт работы с вашим приложением, которое они сразу же начнут ассоциировать с вашим брендом. Давайте посмотрим, как сделать эти несколько секунд их времени достойными внимания.
Foodpanda Приветственная анимация от Faizan Atiq
7 Рекомендации по созданию эффективного экрана-заставки
Первое, что нужно учитывать перед созданием экрана-заставки, — это ограничение по времени.
- Заставка должна быть очень быстрой, до 3 секунд .

- Если вы ожидаете, что пользователи будут использовать ваше приложение регулярно (несколько раз в день), в идеале заставка должна длиться до 1 секунды.
В зависимости от типа приложения, в случаях, когда вы не можете загрузить приложение за 3 секунды, у вас есть два хороших варианта. Для приложений с фидом, загрузка которого занимает больше времени, рассмотрите возможность использования каркасного экрана.
🦴 Скелетный экран, также известный как скелетный загрузчик, играет роль заполнителя для любого контента, который все еще загружается. Он имитирует внешний вид контента с помощью заполнителей нейтрального тона, которые позже заменяются фактическим контентом. Например, YouTube, Facebook, GoogleDrive и LinkedIn используют скелетные загрузчики вместо экранов-заставок.
Если экран-скелет не подходит для вашего типа приложения, вы можете предложить пользователям легкие развлечения, чтобы привлечь их внимание.
1. Развлекайте пользователей, если ваше приложение загружается дольше
Это может быть небольшая игра или интерактивная анимация, на которую пользователи могут нажимать, ожидая на несколько секунд дольше.
AR-очки от Глеба Кузнецова
2. Сделайте дизайн простым
В течение 3 секунд у ваших пользователей не будет достаточно времени, чтобы понять сложный дизайн или прочитать текст, поэтому хитрость здесь заключается в том, чтобы поразить их быстро с помощью простого, но яркого вводного экрана. Вы можете добиться этого с помощью модных цветов, градиентов, быстрой и простой анимации для логотипа или другого визуального элемента.
Анимация входа Якуба Косьлы
3. Отображение текущего состояния системы
Узнаваемая анимация загрузки снижает беспокойство, поскольку позволяет пользователям узнать, сколько времени им нужно ждать.
Совет профессионала: Используйте индикаторы выполнения, а не счетчики. Когда пользователям приходится ждать загрузки приложения, им будет проще узнать точный ход процесса загрузки. На это лучше указывает индикатор выполнения. Для сравнения, если приложению требуется больше времени для загрузки (слабое соединение Wi-Fi), кажется, что счетчики будут вращаться вечно и будут раздражать пользователей.
Для сравнения, если приложению требуется больше времени для загрузки (слабое соединение Wi-Fi), кажется, что счетчики будут вращаться вечно и будут раздражать пользователей.
Анимация Джереми Рюста
4. Будьте наглядны
Лучший способ привлечь внимание пользователя — использовать интересные простые анимации. Есть бесконечные возможности, когда дело доходит до экранов-заставок. Например, если ваш логотип состоит из букв (или вы хотите включить короткое сообщение о бренде), вы можете сделать его более интерактивным, анимировав буквы.
Прачечная от Juliana Custódio
5. Но не слишком наглядно
Помимо длинных или сложных анимаций, рекомендуется избегать автозапуска видео. Большинству пользователей они не нравятся, особенно со звуком, поэтому, если вам нужно использовать видео для заставки, включите опцию кнопки воспроизведения.
6. Без рекламы
Если говорить о том, чтобы произвести хорошее первое впечатление о заслуживающей доверия компании, то реклама — это большое «нет». Рекламные ролики обычно производят негативное впечатление на пользователей и мешают им доверять вашему бренду.
Рекламные ролики обычно производят негативное впечатление на пользователей и мешают им доверять вашему бренду.
7. Избегайте нескольких экранов
В случаях, когда у пользователей плохое подключение к Интернету и им придется смотреть на заставку немного дольше, лучше предоставить им только один экран для просмотра. Несколько экранов создадут впечатление, что процесс загрузки никогда не закончится, и вместо того, чтобы заинтересовать их, это еще больше разочарует их.
7 советов по созданию великолепного дизайна экрана-заставки
Чтобы продолжить практику, вот несколько общих советов, которые помогут сделать ваш экран-заставку на шаг впереди.
1. Яркая яркая анимация только для новичков
Если вы действительно хотите произвести впечатление на пользователей более длинной и сложной яркой анимацией, которая поразит их воображение, конечно, вы можете сходить с ума, но только в первый раз, они открывают приложение. Для последующих открытий используйте более простую версию экрана.
Виртуальный гардероб | First Shot by Baljeet Singh
2. Используйте основной однотонный фон для анимации
Яркие изображения, контрастные красочные градиенты или даже яркие яркие цвета на фоне могут отвлечь внимание от анимации. Вместо этого позвольте вашей анимации украсть внимание, помогая ей фоном с основным сплошным цветом или простым градиентом того же цвета.
Бронирование рейсов Yup Nguyen
3. Загрузить только необходимые данные
Чтобы сократить время заставки, загрузите с сервера только общие минимальные и важные данные, необходимые для отображения следующего экрана.
4. Интеграция ошибок
Большинство ошибок в приложении обрабатываются всплывающими окнами, однако это будет очень плохо выглядеть на экране-заставке и просто добавит неудобств. Вы можете позаботиться об основных критических ошибках, которые могут возникнуть во время заставки, мгновенно загрузив следующий экран. В тех случаях, когда подключение к Интернету не работает и пользователь не может продолжать использовать приложение, попробуйте интегрировать сообщения об ошибках в сам экран-заставку.
В тех случаях, когда подключение к Интернету не работает и пользователь не может продолжать использовать приложение, попробуйте интегрировать сообщения об ошибках в сам экран-заставку.
5. Сделать расширенную версию
Также здорово иметь расширенный экран-заставку, который не отличается от исходного. Это создает впечатление профессионализма, в то время как пользователю нужно ждать, пока приложение загрузит дополнительные данные.
6. Согласованность дизайна
Всегда лучше, если заставка является очевидной частью всего дизайна приложения и не отделена от него. Если все ваше приложение минималистично или использует черно-белую схему, то же самое должно быть и с заставкой.
https://htmlburger.com/blog/wp-content/uploads/2021/12/Splash-Screen-07.mp4?_=4SNKRS Launch by James DeBrock
7. Расскажите о своем бренде с помощью изображения
Экран-заставка — идеальный повод использовать изображение, которое показывает, насколько хороши ваши услуги. Визуальные эффекты делают это намного лучше, чем мотоциклы. Например, если вы создаете приложение для пиццерии, качественное фото вкусной пиццы с плавленым сыром выглядит куда перспективнее любого слогана.
Визуальные эффекты делают это намного лучше, чем мотоциклы. Например, если вы создаете приложение для пиццерии, качественное фото вкусной пиццы с плавленым сыром выглядит куда перспективнее любого слогана.
Design by Walkpryce
В заключение
Экраны-заставки — это первое, что увидят ваши пользователи при запуске вашего приложения, и это дает прекрасную возможность произвести отличное первое впечатление менее чем за 3 секунды. Зная передовой опыт и раскрывая свой творческий потенциал, вы можете использовать его как мощный инструмент для повышения узнаваемости бренда.
А пока, почему бы не узнать больше о веб-разработке и веб-дизайне?
- Карманный справочник по меню гамбургеров: плюсы, минусы и рекомендации
- Каркас VS Прототип: в чем разница? (с примерами и инструментами)
- Дизайн нижнего колонтитула веб-сайта: рекомендации, советы и множество примеров
Splash screen-Android 12.
 Сегодня мы рассмотрим API Splash screen… | by Nav Singh 🇨🇦 Splash screen-Android 12. Сегодня мы рассмотрим API Splash screen… | Нав Сингх 🇨🇦 | ProAndroidDevЗаставка Логотип Android12
Сегодня мы рассмотрим API Splash screen… | by Nav Singh 🇨🇦 Splash screen-Android 12. Сегодня мы рассмотрим API Splash screen… | Нав Сингх 🇨🇦 | ProAndroidDevЗаставка Логотип Android12Сегодня мы рассмотрим Экран-заставку API , представленный в Android 12.
- Чтобы сделать запуск приложений более последовательным и приятным, команда Android добавила новую анимацию запуска приложений для всех приложений с момента запуска.
- Показывает значок приложения, значок фирменного стиля (необязательно) и переход к самому приложению.
- В этом новом интерфейсе стандартные элементы дизайна появляются при каждом запуске приложения.
- Предоставляет настраиваемые компоненты, позволяющие приложениям сохранять свой уникальный брендинг.
- Значок приложения : это должен быть векторный рисунок, он может быть
статическимилианимированным. Максимальная продолжительность для анимации составляет
Максимальная продолжительность для анимации составляет 1000 миллисекунд. По умолчанию используется значок запуска - Фон значка приложения : Необязательно. Если вам нужно больше контраста между значком и фоном окна, вы можете использовать его.
- Как и в случае с адаптивными значками, ⅓ переднего плана маскируется.
- Фон окна : Состоит из одного непрозрачного цвета. По умолчанию используется цвет
windowbackground, если атрибут не установлен.
Анимация заставки состоит из 2 анимаций (анимация входа и выхода).
- Введите анимацию : Она состоит из системного вида на заставку. Он управляется системой и не настраивается
- Анимация выхода : Состоит из анимации, скрывающей заставку. Вы можете настроить его . Если вы хотите сделать
пользовательскую анимацию, вам нужноудалить заставку вручную, когдаанимация будет выполнена.
- Когда вы пытаетесь добавить любое свойство , связанное с , экран-заставка в ваш файл
themes.xml по умолчанию, вы получите сообщение об ошибке, потому что экран-заставка представляет собой доступен только дляAPI 12 или выше.
- Итак, вам нужно создать
themes.xmlв каталогеvalues-v31
Вы можете настроить различные свойства экрана-заставки
Цвет фона:
Цвет фона для заставки, если не указать, система будет рассчитывать из
фон окна.
- #004D28
Продолжительность анимации:
Максимальная продолжительность должна быть ниже 1000MS
.800
Фирменный значок: Необязательно. Это рисуемое изображение, которое помещается в нижнюю часть начального окна.
- @drawable/api12_logo
Цвет фона значков:
- #004D28
Анимационный значок:
windowsplashscrecrecreable /item>
Вы можете написать свою собственную анимацию выхода для экрана-заставки.
Пользовательская анимация выхода для экрана-заставкив API 12 или выше вы можете получить доступ к заставке, вызвав
getSplashScreen()из вашегоДеятельность.
Экран-заставка закрывается, когда приложение отрисовывает свой первый кадр.
- С помощью
ViewTreeObserver.вы можете приостановить отрисовку первого кадра в зависимости от ваших требований. OnPreDrawListener
OnPreDrawListener
- Со значком приложения по умолчанию
- С анимированным значком
github.com
Android 12 Developer Preview 3
До Google I/O 2021 осталось всего несколько недель, и мы с нетерпением ждем возможности поделиться всеми последними новостями в Android с…
android-developers.googleblog.com
https://developer.android.com/about/versions/12/features/splash-screen
https://developer.android. com/reference/android/window/ SplashScreen
com/reference/android/window/ SplashScreen
https://developer.android.com/guide/topics/graphics/drawable-animation
www.linkedin.com
github.com
Войдите или зарегистрируйтесь, чтобы просмотреть
фотографий и сообщений7 9 больше на Facebook.www.facebook.com
JavaScript недоступен.
Изменить описание
twitter.com
Следите за
Последние сообщения от специалистов по Android и экспертов по разработке Google.
Рекомендуется от Medium
USMAN IDZHAMI
Изображение захвата из камеры или галереи в Kotlin-Android
Kirshi Yin
в
Better
Как создать флэттерные карт. Скачать Hqe
Скачать Hqe
Glitch Video Effect Mod Apk v2.3.1.2 (Премиум разблокирован)0010
Mukesh Yadav
RecyclerView on item click (Completely easy and new)
David Sunday
in
The Startup
How to Use View Binding in RecyclerView Adapter
Kayvan Kaseb
in
Разработка программного обеспечения
Использование языковых настроек Android для каждого приложения
Yves Kalume
in
Создайте приложение для Android с помощью MvRx
AboutHelpTermsPrivacy
Получить приложение Medium
Google Developer Expert для Android | Инженер по мобильному программному обеспечению в Manulife | GDG Organizer в GDG Montreal
Статус
Писатели
Карьера
Конфиденциальность
Познаваемость
Заставка на U-Boot | Центр разработчиков Toradex
Полезна ли эта страница?
Введение
Если U-Boot поддерживает фреймбуфер, U-Boot можно использовать для отображения заставки или пользовательского логотипа компании.
TorizonCore
Настройка заставки загрузчика в Torizon в настоящее время не рассматривается как вариант использования. Хотя инструкции, представленные в этой статье, могут работать, Toradex не рекомендует вам пересобирать компоненты TorizonCore из исходного кода. Мы поддерживаем настраиваемый экран-заставку в TorizonCore сразу после загрузки initramfs. Подробнее см. в статье Настройка экрана-заставки в TorizonCore.
Эталонные изображения Toradex для проекта Yocto
Эта статья была написана с учетом настройки эталонных изображений Toradex для проекта Yocto.
Создание пользовательского логотипа с помощью GIMP
Создайте новый файл в GIMP и выберите размер, кратный 8. В качестве примера было создано изображение размером 324 x 64 пикселей, настроенное, как показано на рисунке ниже:
Напишите текст или название вашей компании.
Преобразование из PNG в BMP
U-Boot может читать определенный формат изображения. Используйте следующую команду, чтобы преобразовать изображение PNG в BPM.
Используйте следующую команду, чтобы преобразовать изображение PNG в BPM.
convert testlogo.png -type Palette -colors 224 -depth 8 -compress none -verbose BMP3:testlogo.bmp
осторожность
Требуется глубина 8 бит. Сообщалось, что параметр -depth 8 из приведенной выше команды не всегда работает. Убедитесь, что битовая глубина вашего изображения правильная вручную. Возможный обходной путь — изменить один или несколько цветов пикселя так, чтобы это было незаметно, но изменило разрядность изображения до 8 бит.
Добавление образа и компиляция исходного кода U-Boot
Чтобы получить исходный код, набор инструментов и инструкции по созданию пользовательского U-boot, следуйте статье с исходным кодом U-Boot.
Toradex имеет собственный логотип, установленный в исходниках U-boot. Логотип можно найти по адресу «u-boot-toradex/tools/logos/toradex.bmp». Простым вариантом создания собственного логотипа является замена файла toradex. bmp. Необходимо сохранить то же имя файла «toradex.bmp», чтобы система сборки могла найти логотип.0382
bmp. Необходимо сохранить то же имя файла «toradex.bmp», чтобы система сборки могла найти логотип.0382
В BSP 5.0 видеостек по умолчанию отключен в U-Boot, поэтому вам нужно включить его вручную, добавив CONFIG_DM_VIDEO=y в defconfig используемого вами модуля. Вы также можете вернуть этот патч.
Соберите U-boot по статье, указанной выше.
Подготовьте SD-карту и обновите модуль, как описано в приведенных ниже статьях (в соответствии с интересующим модулем):
Прошивка Embedded Linux в модули iMX6
Прошивка Embedded Linux в модули iMX7
Прошивка встроенного Linux в модули Vybrid
Прошивка встроенного Linux в модули Tegra
После компиляции и обновления модуля U-Boot результат следующий:
gpio clear 28
U-Boot во время выполнения
Также можно загружать пользовательские образы во время выполнения. Образ может быть прочитан в памяти из различных источников.
Сеть TFTP:
tftp ${loadaddr} <имя файла bmp>
Карта MMC/SD:
mmc dev 0
mmc rescan
load mmc 0 ${loadaddr} <имя файла bmp>
USB-накопитель:
usb start
load usb <номер устройства> ${loadaddr} <имя файла bmp>
После загрузки изображения в адрес памяти отобразите его с помощью команды bmp:
bmp display ${loadaddr}
Предварительно загрузите экран-заставку в U-Boot с eMMC/SD/USB
Вы также можете использовать загрузочный логотип-заставку, хранящийся в FAT-разделе eMMC/SD/USB-накопителя, вместо того, чтобы использовать логотип, встроенный в двоичный файл U-Boot, и он также будет загружен и показан автоматически. Для этого задайте для переменной splashsource одно из поддерживаемых устройств хранения для образа заставки. Например, если логотип хранится в каталоге /boot раздела eMMC rootfs как logo.bmp, установите эти переменные среды с помощью оболочки U-Boot:
Для этого задайте для переменной splashsource одно из поддерживаемых устройств хранения для образа заставки. Например, если логотип хранится в каталоге /boot раздела eMMC rootfs как logo.bmp, установите эти переменные среды с помощью оболочки U-Boot:
setenv splashfile /boot/logo.bmp
setenv splashsource mmc_fs
saveenv
reset
Поддерживаемые значения для splashsource:
- mmc_fs
- usb_fs.
Положение экрана-заставки
Положение экрана-заставки на дисплее можно настроить, задав переменную splashpos. Чтобы установить положение логотипа в x пикселей и y строк:
setenv splashpos,
Используйте следующую конфигурацию, чтобы установить положение экрана-заставки в центре экрана:
Colibri iMX7 # setenv splashpos m,m
Практический пример
Чтобы показать, как можно легко настроить U-Boot, мы создали простой практический пример, в котором U-Boot изменяет заставку U-Boot при запуске модуля обновить.








 Максимальная продолжительность для анимации составляет
Максимальная продолжительность для анимации составляет 
 800
800  OnPreDrawListener
OnPreDrawListener