Как подключить карту в HTML?
Прочее › Яндекс Лавка › Как добавить карту Яндекс Лавка?
Как вставить Google карту на сайт
- Найдите компанию на картах, нажмите на «Поделиться».
- Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
- Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
- Как отобразить карту в HTML?
- Как добавить ссылку на карту HTML?
- Как вставить карту Яндекс на сайт HTML?
- Как вставить карту через iframe?
- Как сделать карту активной?
- Как в фишке добавить карту?
- Как настроить ссылку в HTML?
- Как дать ссылку на карту?
- Как сделать ссылку внутри документа HTML?
- Как вставить карточку организации на сайт?
- Как подключить Яндекс карты на сайт?
- Как подключить Яндекс карты?
- Как можно добавить карту?
- Как вставить карту?
- Как добавить на карту?
- Как сделать факт карту?
- Как поставить основную карту?
- Что такое карта ссылок?
- Как сделать графическую ссылку в HTML?
- Как вставить изображение в HTML?
- Как скопировать Яндекс карту на сайт?
- Как получить API ключ Яндекс карт?
- Как работает iframe?
- Как создать свой iframe?
Как отобразить карту в HTML?
Найдите нужный адрес или метку, либо создайте собственную. Вверху справа будет иконка «три точки». Нажмите на нее и найдите пункт «Поделиться». Выберите виджет с картой, скопируйте код и вставьте его в свой HTML-сайт.
Вверху справа будет иконка «три точки». Нажмите на нее и найдите пункт «Поделиться». Выберите виджет с картой, скопируйте код и вставьте его в свой HTML-сайт.
Как добавить ссылку на карту HTML?
Как встроить на сайт карту или маршрут
Выберите Ссылка/код. Откройте вкладку Встраивание карт. слева от поля с кодом. Скопируйте текст из поля и вставьте его в HTML-код своего сайта или блога.
Как вставить карту Яндекс на сайт HTML?
Зайдите в редактор страницы и нажмите на кнопку «HTML». Например, если Вы хотите разместить карту на отдельной странице, просто перейдите к редактированию нужной текстовой страницы и в текстовом редакторе данной страницы нажмите на кнопку «HTML» (см. скриншот ниже). Также Вы можете разместить карту в общих блоках.
Как вставить карту через iframe?
Щелкните значок Поделиться. Выберите «Вставить карту». Выберите размер карты из раскрывающегося списка. Выберите и скопируйте HTML-код внедрения iframe.
Как сделать карту активной?
Совершить в банкомате любую операцию с использованием ПИН-кода, например запросить остаток, — это самый распространенный вариант; — позвонить в круглосуточную службу поддержки банка и сообщить сотруднику номер своей карты и персональные данные; — обратиться с паспортом и картой в отделение банка.
Как в фишке добавить карту?
Если вы уже участвуете в программе Фишка, зарегистрировать карту в нашей системе будет ещё проще:
- Авторизуйтесь на сайте.
- Кликните вкладку «Карты» в личном кабинете.
- В меню программы лояльности нажмите «Да».
- Поочередно введите номер и PIN-код карточки.
Как настроить ссылку в HTML?
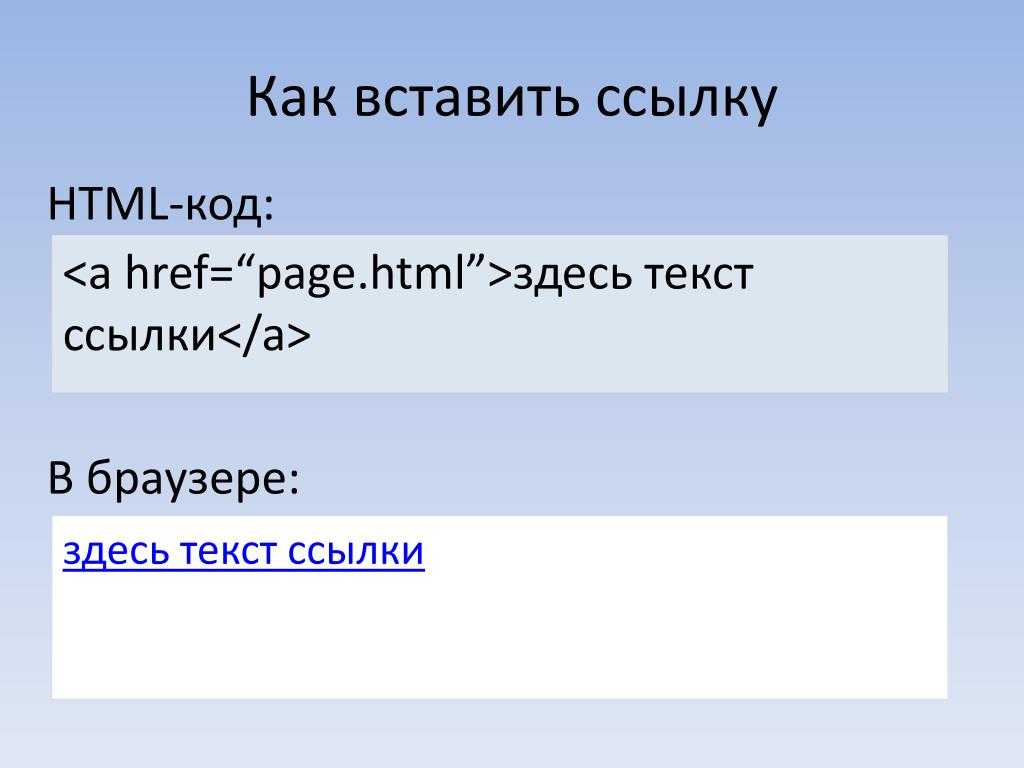
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>, который имеет единственный обязательный атрибут href. В качестве значения используется адрес документа (URL).
Как дать ссылку на карту?
Как поделиться картой или адресом:
- Откройте приложение «Google Карты»
- Введите нужный адрес в строке поиска или коснитесь точки на карте и удерживайте до появления маркера.
- Нажмите на название или адрес места в нижней части экрана.

- Нажмите на значок «Поделиться».
- Выберите приложение для отправки ссылки.
Как сделать ссылку внутри документа HTML?
Для создания ссылки следует вначале сделать закладку (якорь) в соответствующем месте и дать ей имя при помощи атрибута name тега <a>, как показано в примере 1. Между тегами <a name=«top»> и </a> отсутствует текст, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы.
Как вставить карточку организации на сайт?
Как получить код:
- Перейдите в Конструктор Яндекс-карт.
- Введите адрес Вашего офиса или магазина в соответствующее поле и нажмите кнопку «Найти».
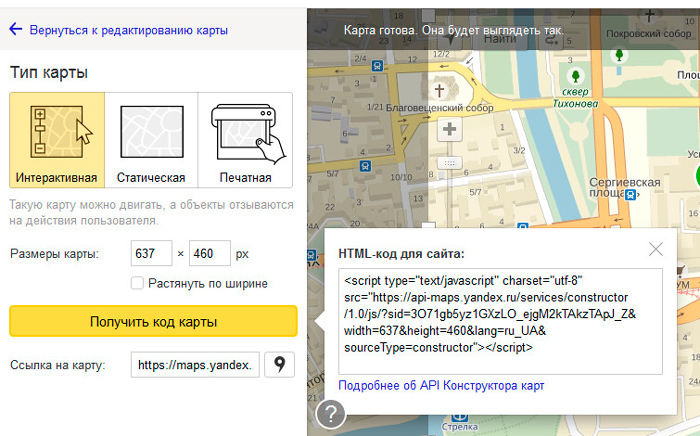
- Настройте карту по Вашему усмотрению и нажмите кнопку «Получить код».
- Скопируйте полученный код из соответствующего поля и вставьте его в разметку сайта.
Как подключить Яндекс карты на сайт?
Вы можете опубликовать виджет карты на сайте или в блоге. Для этого используйте автоматически генерируемый код:
Для этого используйте автоматически генерируемый код:
- В правом верхнем углу страницы нажмите кнопку.
- Выберите Поделиться.
- Чтобы использовать на своем сайте карту, найденный объект или построенный маршрут, скопируйте код из поля Виджет с картой.
Как подключить Яндекс карты?
Как привязать карту:
- Откройте вкладку Yandex Pay.
- В разделе Карты в нажмите Добавить карту в Pay.
- Укажите номер и срок действия карты.
- Введите код CVC или CCV (обычно размещается на оборотной стороне карты).
- Нажмите кнопку Привязать. Если кнопка неактивна, проверьте правильность введенных данных.
Как можно добавить карту?
Как добавить дебетовую или кредитную карту:
- Откройте приложение «Google Кошелек».
- В нижней части экрана нажмите кнопку «Добавить в кошелек».
- Выберите Платежная карта.
- Коснитесь Новая кредитная или дебетовая карта.

- В нижней части экрана выберите Сохранить.
- Прочитайте условия эмитента и нажмите Принять.
Как вставить карту?
Если карта оснащена специальным чипом — той стороной (лицом вверх, естественно) она засовывается в приёмное отверстие. Помните, что силой впихивать карту в отверстие нет необходимости. Если она не затягивается, вы либо не той стороной её пытаетесь вставить, либо сам банкомат неисправен и лучше им не пользоваться.
Как добавить на карту?
Как добавить отсутствующее место:
- Откройте приложение «Google Карты» на телефоне или планшете Android.
- Нажмите «Впечатления» Добавить место.
- Следуйте инструкциям на экране.
Как сделать факт карту?
Факт-карты нужны для как раз для этого. Чтобы создать одну такую карту (а их может быть несколько), напишите в центре листа свою проблему или задачу, а дальше — накидайте вокруг нее факты, которые к ней относятся.
Как поставить основную карту?
Изменение настроенной по умолчанию карты:
- Откройте приложение Wallet.

- Нажмите и удерживайте платежную карту, которую требуется установить в качестве назначенной по умолчанию.
- Перетащите эту карту в начало списка карт.
Что такое карта ссылок?
Карта ссылок — это изображение, разделенное на области, называемые активными областями. При нажатии на активную область происходит какое-то действие (например, открывается новый файл). Клиентские карты ссылок содержат сведения о гиперссылках в HTML-документе, а не в отдельном файле карты, как серверные карты ссылок.
Как сделать графическую ссылку в HTML?
Чтобы создать ссылку-изображение, необходимо вместо текста в алгоритме использовать изображение. Например, структура тега графической ссылки (картинки) будет построена следующим образом: <a href=«namefile»><img src=«logo. jpg»></a> где: «namefile» — адрес в интернете или название файла <img scr=»logo.
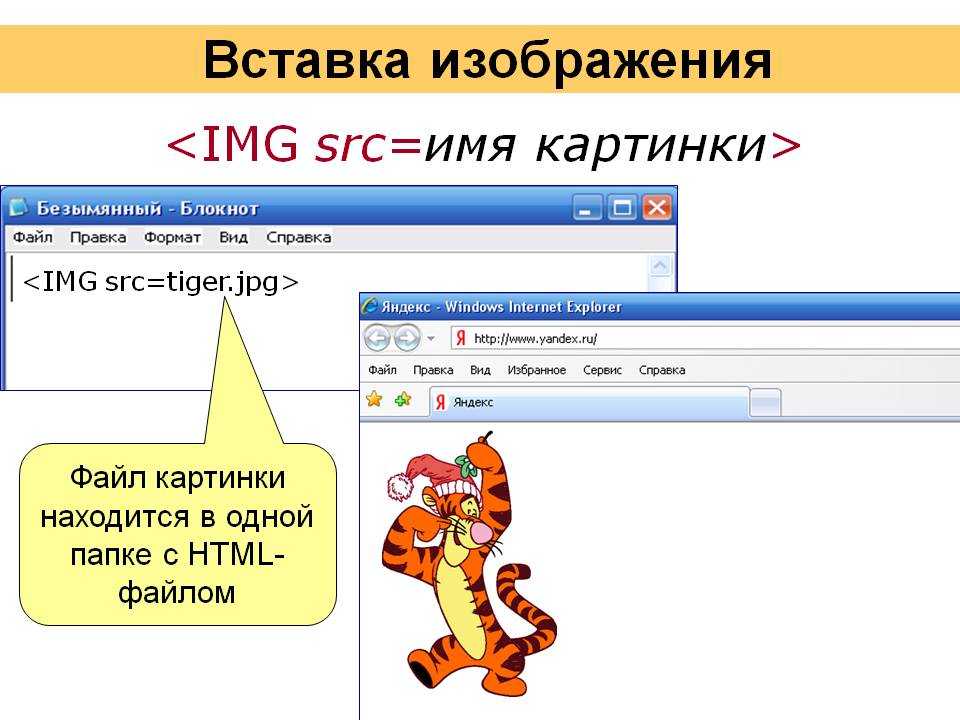
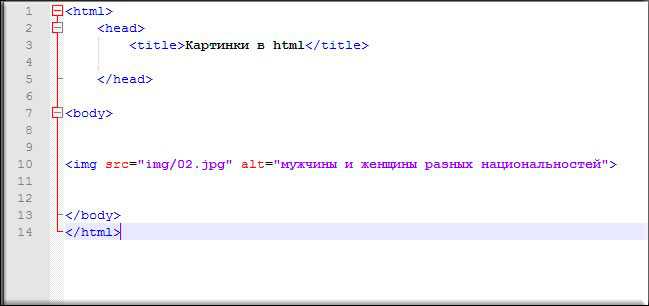
Как вставить изображение в HTML?
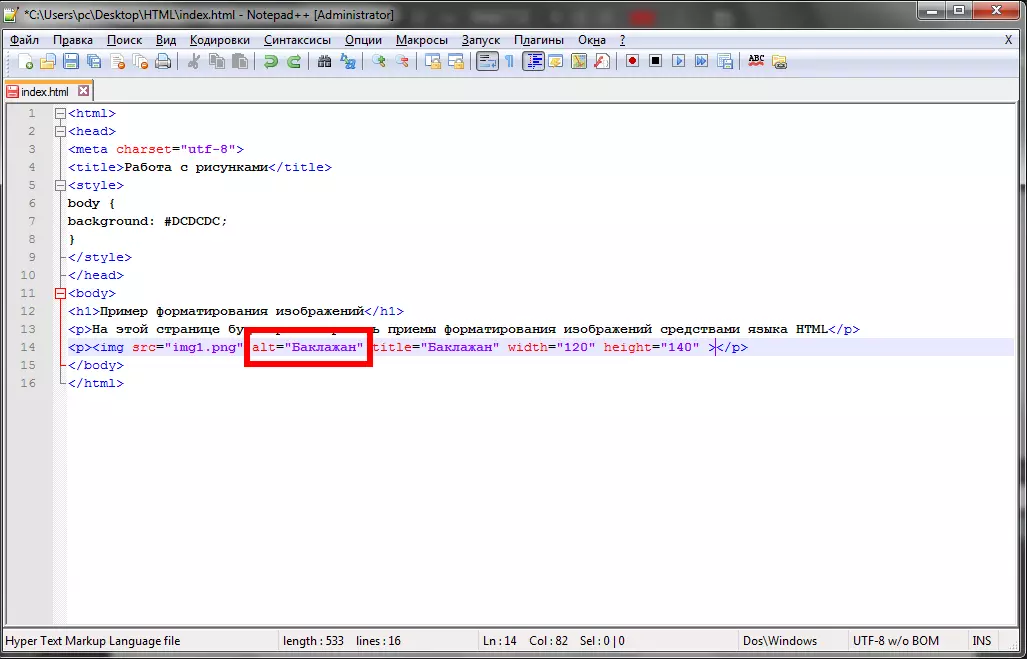
Чтобы разместить изображение на странице, нужно использовать тег <img>. Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source).
Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source).
Как скопировать Яндекс карту на сайт?
Нажмите на панели Тип карты кнопку Получить код карты. В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─JavaScript или iframe): Внимание.
Как получить API ключ Яндекс карт?
Получение ключа авторизации:
- Перейдите на страницу Кабинета разработчика.
- Нажмите на кнопку Получить ключ и заполните поля: Имя ключа — имя, которое отображается на странице Ваши API-ключи. Его будете видеть только вы.
- Согласитесь с условиями использования API Поиска для сайта и нажмите Отправить.
Как работает iframe?
Тег <iframe> создает плавающий фрейм, который находится внутри обычного документа, он позволяет загружать в область заданных размеров любые другие независимые документы. Тег <iframe> является контейнером, содержание которого игнорируется браузерами, не поддерживающими данный тег.
Тег <iframe> является контейнером, содержание которого игнорируется браузерами, не поддерживающими данный тег.
Как создать свой iframe?
Как создать iframe?:
- Используя настройки, задайте имя iframe, ширину и высоту, прокрутку, отключите или включите границу, укажите тип, размер и цвет границы.
- Добавьте URL-адрес сайта, который вы хотите внедрить, в поле URL.
- Нажмите кнопку «Создать iframe», чтобы сгенерировать HTML код.
Как сделать Google Карту и добавить на сайт
Здравствуйте!
Если вы хотите, чтобы клиенты всегда находили дорогу до вашего офиса или торговой точки — не забудьте добавить на сайт Google Карту.
Клиенты смогут увидеть места рядом с вами, проложить маршрут и посмотреть панорамы улиц.
В статье расскажем как создать Google карту и добавить ее на сайт.
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
Нам нужен пункт «Мои места».
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Как добавить Google Карту на сайт
Через код (HTML)
Выше мы уже написали, что Google Карты можно добавлять на сайт при помощи html-кода, хотя это не единственный способ. Код нужен, если вы добавляете карту на самописный сайт или на сайт, сделанный на конструкторе. Да по сути, на любой, где есть доступ к html-коду, даже на Вордпресс, если вы, например, не хотите загружать его сторонними плагинами.
Показываем на примере конструктора Wix.
Нажимаем на добавление элементов (+), затем «Вставка» — «Вставка кода» — HTML iframe.
На странице появляется блок, добавляем в него код и нажимаем кнопку «Применить» .
Получается вот такая карта на странице.
Карту обычно добавляют в нижнюю часть страницы или в футер сайта. Для футера выбирайте маленький размер карты.
С помощью плагина (для WordPress и других CMS)
Если ваш сайт создан на CMS, и вы не умеете работать с кодом, проще установить плагин. Для WordPress создано несколько плагинов карт, но чаще всего используют WP Google Maps — у него более 400 000 активных скачиваний.
В админке сайта заходим в плагины — добавить новый.
Пишем WP Google Maps или просто Google Maps, если хотите посмотреть, какие еще плагины есть.
Нажимаем «Установить» и «Активировать».
В этом плагине нужно создавать карту с нуля. Нажимаем «Создать карту» или «Create map» и создается первая карта, которой сразу присваивается шорткод — его потом нужно будет добавить в нужную часть страницы. Нажимаем «Редактировать» или «Edit».
Нажимаем «Редактировать» или «Edit».
Плагин предлагает 2 инструмента для создания карт, один не использует Api key, второй (Google Maps) использует.
В разделе Markers указываем адрес точки, можно добавить анимацию. Справа нужно масштабировать карту до нужного размера, например, увеличить до конкретных улиц. Сохраняем точку «Save Marker» и указываем Api Key (справа окно, где написано Please ensure you enter a Google Maps API key to continue using Google Maps), нужно нажать на ссылку.
Ключ вставляется в соответствующее окно.
Для его получения нужно зарегистрироваться на сайте https://cloud.google.com/maps-platform/. Использование ключа платное — от 2 $ в месяц и выше. Есть бесплатный тариф, но с ограничениями. Если не хочется возиться с ключом — тогда выбирайте плагин, где не нужен API key или добавляйте через html-код, про который мы писали выше. Также на Google Maps Platform есть функции для кастомизации Google Карт.
Мы не будем подробно останавливаться на процессе регистрации — просто нужно будет заполнить несколько форм и оплатить тариф, после чего, вы получаете готовый ключ, который останется вставить в поле плагина.
Чтобы карта начала отображаться на странице, в нужную часть вставляем шорткод и сохраняем страницу.
ЗаключениеGoogle Карта на сайте, помогает клиентам понять, где вы находитесь. Ее актуально использовать владельцам оффлайн бизнеса — торговых точек, кафе, офисов. Можно взять готовую карту и добавить ее на сайт или создать свою с нуля. На сайт карта добавляется при помощи html-кода или плагина. В некоторых случаях может понадобиться API key.
До новых встреч!
Как встроить карту Google в HTML [Пошаговое руководство]
- Блог Hubspot
- HubSpot.com
Загрузка
Что такое colspan в HTML?
16 марта 2023 г.
HTML Mailto: как его использовать
15 марта 2023 г.

HTML Strikethrough: 3 простых способа сделать это
15 марта 2023 г.
Ваше руководство по типам ввода HTML
14 марта 2023 г.
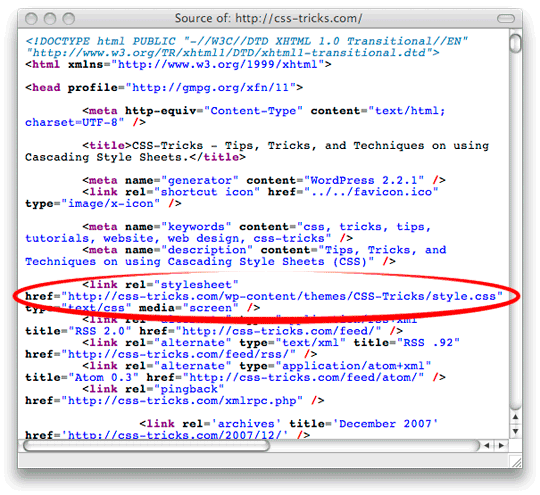
- hubspot.com/website/add-css-to-html»>
Как добавить CSS в HTML: понимание встроенного, внутреннего и внешнего CSS
13 марта 2023 г.
Как использовать атрибут Rel в HTML
27 февраля 2023 г.
Как вызвать функцию JavaScript в HTML
17 января 2023 г.

Что нужно и что нельзя делать при добавлении разрыва строки в HTML
17 января 2023 г.
Как выровнять текст влево, вправо и по центру в HTML
16 января 2023 г.

HTML-комментарии: как их использовать
29 декабря 2022 г.
Как добавить карту Google в WordPress?
Плагины для картподдерживаются WordPress, но также можно вручную встроить карту Google в HTML-код вашего веб-сайта. Можно будет сделать это в мгновение ока без каких-либо предварительных знаний в области программирования или кодирования.
 Кроме того, есть видео-учебник, к которому вы можете обратиться. Давайте начнем!
Кроме того, есть видео-учебник, к которому вы можете обратиться. Давайте начнем!Следуйте этому простому руководству о том, как встроить карту Google в WordPress:
- В строке «Какой адрес показать на карте?» введите адрес, который вы хотите вставить в wordpress. Вы всегда можете использовать свое текущее местоположение, и в этом случае убедитесь, что параметр местоположения в вашем браузере включен.
- Нажмите кнопку ПОЛУЧИТЬ КОД внизу и скопируйте HTML-адрес, который вы увидите во всплывающем окне. Теперь все готово для вставки карты Google в WordPress.
- Войдите на свой веб-сайт и выберите место для своей пользовательской карты.
- Включите режим редактора и выберите вкладку «Текст».
- В текстовом поле вставьте скопированный HTML-код карты. Переключитесь на вкладку Визуальные, чтобы посмотреть, как карта будет выглядеть на странице.
- Сохранить обновления.
Теперь вы знаете, как быстро и легко добавить карту в WordPress.

Войдите на свой веб-сайт и
Как встроить карту Google на сайт?
Встраивание Google Maps на ваш веб-сайт занимает всего несколько минут и несколько быстрых шагов.
Его можно использовать с любой CMS (WordPress, Joomla, Drupal, Blogger или Squarespace) и не требует каких-либо знаний в области программирования или кодирования. Кроме того, для встраивания карты на ваш сайт не требуется ключ API.
Просто следуйте нашему руководству «Как добавить карту Google на веб-сайт»:
В строке поиска введите адрес, который хотите закрепить на карте.
Включить/выключить спутниковый режим.
Настройте параметры карты для достижения желаемого вида: масштаб, ширину и высоту.
 Сразу после внесения изменений вы сможете увидеть карту Google так, как она будет выглядеть на вашей веб-странице при встраивании.
Сразу после внесения изменений вы сможете увидеть карту Google так, как она будет выглядеть на вашей веб-странице при встраивании. Нажмите кнопку «ПОЛУЧИТЬ КОД» и скопируйте сгенерированный HTML-код из всплывающего окна.
Создайте HTML-блок для карты на вашей платформе.
Вставьте сгенерированный код в блок и наслаждайтесь виджетом карты Google на своей странице.
Еще несколько шагов по добавлению карт Google в Joomla:
- В системном меню выберите настройку «Глобальная конфигурация».
- Перейдите на вкладку «Сайт» -> «Настройки сайта», затем выберите поле «Редактор по умолчанию» и выберите «Редактор-CodeMirror».
- Нажмите Сохранить, перейдите на страницу со встроенной картой и наслаждайтесь.
Также нет необходимости искать инструкцию, как встроить карту Google в html с помощью iframe, так как вы можете просто выполнить указанные выше действия.

Мы объяснили вам, что делать с кодом встраивания карты Google и как встроить карту Google в html, так что теперь вы можете добавить карту на свой веб-сайт или платформу и упростить ее использование. Пользователям определенно понравится Таким образом, они могут построить маршрут к любой улице или ориентиру.
Как вставить карту Google в электронное письмо?
Чтобы упростить процесс встраивания карты Google в электронное письмо, мы подготовили пошаговое руководство.
Пожалуйста, выполните несколько простых шагов, описанных ниже, чтобы вставить настроенную карту Google в электронное письмо:
- Откройте страницу Google Maps в браузере.
- Введите нужный адрес в поле поиска и нажмите на кнопку «Искать».
- Скопируйте URL-адрес, щелкнув правой кнопкой мыши «Ссылка» в правом верхнем углу карты; затем выберите опцию «Копировать ссылку».

- После того, как вы вставите URL-адрес в текст своего электронного письма, любой, кому вы его отправите, сможет просмотреть выбранное местоположение на Картах Google и легко проложить маршрут, где бы они ни находились.
Это руководство поможет вам встроить карту Google в электронную почту Outlook, Gmail или любую другую почтовую службу.
Теперь вы можете вставить свою настроенную карту Google в электронное письмо, чтобы вам не нужно было объяснять людям, как добраться до места.
Примечание ! К сожалению, электронная почта не поддерживает интерактивный предварительный просмотр карт Google. Что вы можете сделать, так это вставить прямую ссылку на карту, следуя инструкциям, или сделать скриншот с местоположением, изображенным на карте Google, и вставить его в текст вашего письма в виде вложения.
Чтобы упростить процесс встраивания карты Google в электронное письмо, мы подготовили пошаговое руководство. 
Пожалуйста, выполните несколько простых шагов, описанных ниже, чтобы вставить настроенную карту Google в электронное письмо: 1. Откройте страницу Google Maps в браузере; 2. Введите нужный адрес в поле поиска и нажмите на кнопку «Искать»; 3. Скопируйте URL-адрес, щелкнув правой кнопкой мыши «Ссылка» в правом верхнем углу карты; затем выберите опцию «Копировать ссылку»; 4. После того, как вы вставите URL-адрес в текст своего электронного письма, любой, кому вы его отправите, сможет просмотреть выбранное место на Картах Google и легко проложить маршрут, где бы они ни находились. Это руководство поможет вам встроить карту Google в электронную почту Outlook, Gmail или любую другую почтовую службу. Теперь вы можете вставить свою настроенную карту Google в электронное письмо, чтобы вам не нужно было объяснять людям, как добраться до места. 
Внимание! К сожалению, электронная почта не поддерживает интерактивный предварительный просмотр карт Google. Что вы можете сделать, так это вставить прямую ссылку на карту, следуя инструкциям, или сделать скриншот с местоположением, изображенным на карте Google, и вставить его в текст вашего письма в виде вложения. Зачем добавлять карту Google на сайт?
В настоящее время, когда дело доходит до проверки адреса или поиска местоположения, не возникает вопроса о том, какой инструмент использовать, так как 70% пользователей откроют карты Google на своих устройствах и доверят этому приложению идти впереди. Кроме того, 25% из них отдают предпочтение этой платформе именно из-за ее четкой направленности.
Давайте подумаем о причинах встроить карты Google на свой сайт:
- В первую очередь мы уже установили, что это заслуживает доверия, так как его выбирает большинство пользователей со всего мира.

- В первую очередь мы уже установили, что это заслуживает доверия, так как его выбирает большинство пользователей со всего мира.
О нет! Ничего подобного мы не смогли найти.
Попробуйте еще раз поискать, и мы постараемся.
Джейми Джувилер
Обновлено:
Опубликовано:
Хотите знать, как встроить Карту Google в HTML для своего веб-сайта? Вы нашли правильный пост в блоге.
С десятками миллионов ежедневных пользователей Карты Google на сегодняшний день являются ведущей навигационной и картографической платформой в Интернете. Есть много способов внедрить карту на свой веб-сайт. Например, вы можете отобразить местоположение вашего физического предприятия, чтобы пользователи могли проложить маршрут.
Удачно расположенная карта дает пользователям дополнительную помощь и улучшает общее впечатление от вашего сайта, поэтому Google Maps упрощает встраивание своих карт. В этом руководстве мы покажем вам, как создавать статические и адаптивные карты, а затем размещать их на своем веб-сайте.
Как встроить карту Google в HTML
 Обратите внимание, что эти карты, хотя и интерактивные, несколько просты.
Обратите внимание, что эти карты, хотя и интерактивные, несколько просты.Для более сложных функций, таких как маршруты и отображение данных о местоположении, вам необходимо получить доступ к Google Maps API.
Но для простой карты Google есть самый простой способ:
1. Перейдите на сайт Google Maps.
2. Найдите место, которое вы хотите отметить на встроенной карте.
3. Щелкните Поделиться . Кроме того, вы можете щелкнуть три горизонтальные линии в верхнем левом углу и выбрать 9.0042 Поделитесь или вставьте карту из появившегося меню.
4. Нажмите Встроить карту
, чтобы увидеть предварительный просмотр встраивания. Здесь вы можете переключать область карты, масштаб, тип (карта улиц или спутниковая карта) и размер (включая пользовательский размер, если хотите) . 6. В HTML-файл вставьте код встраивания в то место на странице, где вы хотите разместить карту. Код будет выглядеть примерно так (он может выглядеть по-разному в зависимости от размера, который вы выбрали для своей карты:
Код будет выглядеть примерно так (он может выглядеть по-разному в зависимости от размера, который вы выбрали для своей карты:
7. Сохраните HTML-файл и откройте его. в веб-браузере, чтобы просмотреть карту в действии.
Вот как выглядит наш пример, встроенный в страницу:
На данный момент встроенная карта статична — она сохранит ширину 600 пикселей и высоту 400 пикселей, независимо от того, на каком устройстве она отображается и какой размер окна браузера.
Однако это не способствует лучшему взаимодействию с пользователем, поскольку многие посетители, особенно на мобильных устройствах, не смогут сразу увидеть всю карту на своем экране. Им нужно будет прокручивать карту по вертикали и/или по горизонтали.
Им нужно будет прокручивать карту по вертикали и/или по горизонтали.
Чтобы решить эту проблему, мы можем сделать нашу встроенную карту адаптивной с помощью небольшого количества дополнительных HTML и CSS.
Как сделать адаптивную карту Google в формате HTML
Широко распространено мнение, что лучше всего сделать ваши страницы адаптивными, то есть все элементы перестраиваются и изменяют свой размер, чтобы они поместились на экране.
Стандартный код встраивания Google Maps не отвечает, но нам не нужно сильно менять код, чтобы увеличить или уменьшить масштаб карты в зависимости от размера области просмотра.
Чтобы сделать адаптивную Карту Google в формате HTML, возьмите существующий код для встраивания и поместите его в HTML-документ. Затем поместите элемент
Затем в свой CSS добавьте следующий код:
. Google Map {
обивка-дно: 50%;
положение: родственник;
}
.google-карта iframe {
высота: 100%;
ширина: 100%;
слева: 0;
сверху: 0;
положение: абсолютное;
}
Google Map {
обивка-дно: 50%;
положение: родственник;
}
.google-карта iframe {
высота: 100%;
ширина: 100%;
слева: 0;
сверху: 0;
положение: абсолютное;
}См. карты Google Pen в формате HTML: адаптивно от HubSpot (@hubspot) на CodePen.
В CSS свойство padding-bottom устанавливает высоту карты. Вы можете изменить высоту, изменив процентное значение набивка-дно .
Простой способ встроить карту Google.
Выполнив описанные выше шаги, даже начинающий владелец сайта сможет разместить на веб-сайте простую или адаптивную карту Google. Они отлично подходят для страниц «о нас» или «контакты» и предоставляют посетителям немного больше контекста о вашем бизнесе, что означает больше шансов на конверсию.
Если вы только начинаете работать с HTML и хотите узнать больше, обязательно ознакомьтесь с нашим бесплатным руководством по HTML и CSS, ссылка на которое приведена ниже.
Темы: HTML
Не забудьте поделиться этим постом!
Связанные статьи
Вставить карту Google | Бесплатный код для вставки Google Maps
Оставить отзыв
Часто задаваемые вопросы







 Кроме того, есть видео-учебник, к которому вы можете обратиться. Давайте начнем!
Кроме того, есть видео-учебник, к которому вы можете обратиться. Давайте начнем!
 Сразу после внесения изменений вы сможете увидеть карту Google так, как она будет выглядеть на вашей веб-странице при встраивании.
Сразу после внесения изменений вы сможете увидеть карту Google так, как она будет выглядеть на вашей веб-странице при встраивании.