Создание слоев и групп и управление ими в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Sep 14, 2022 01:56:49 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
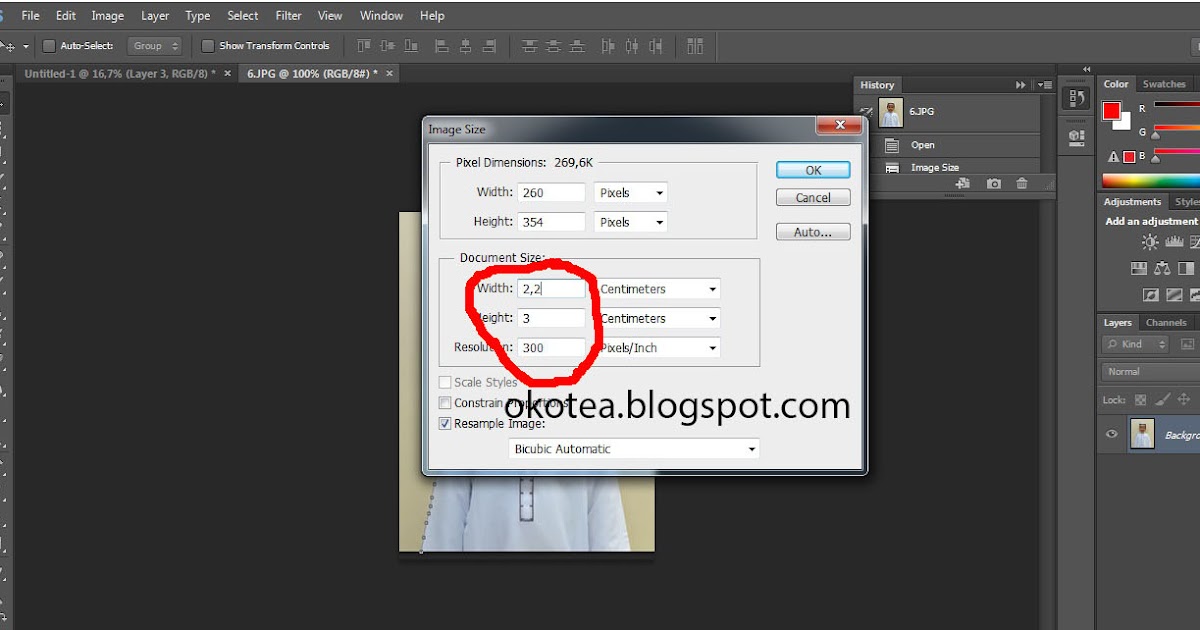
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
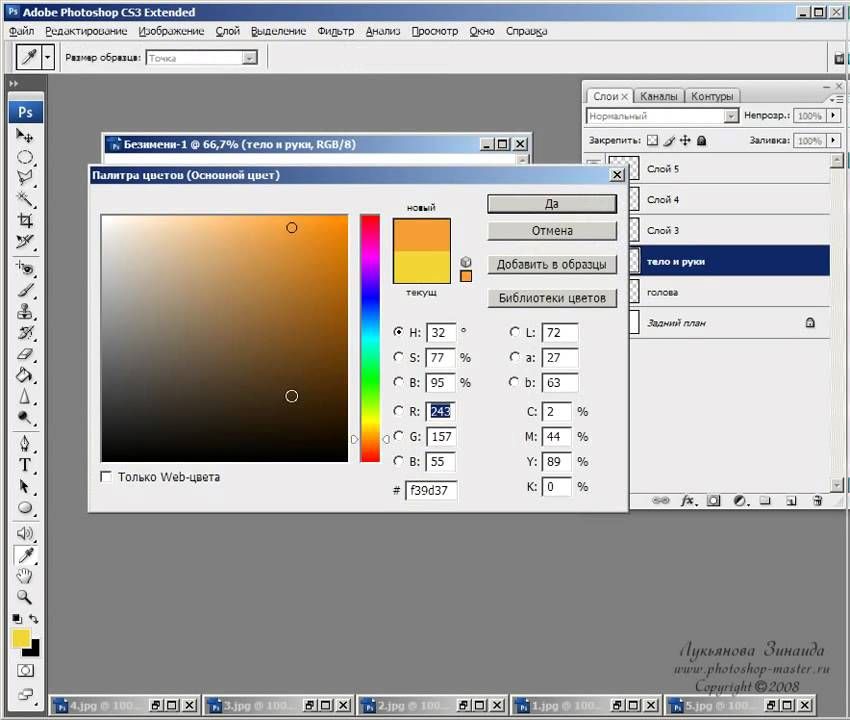
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
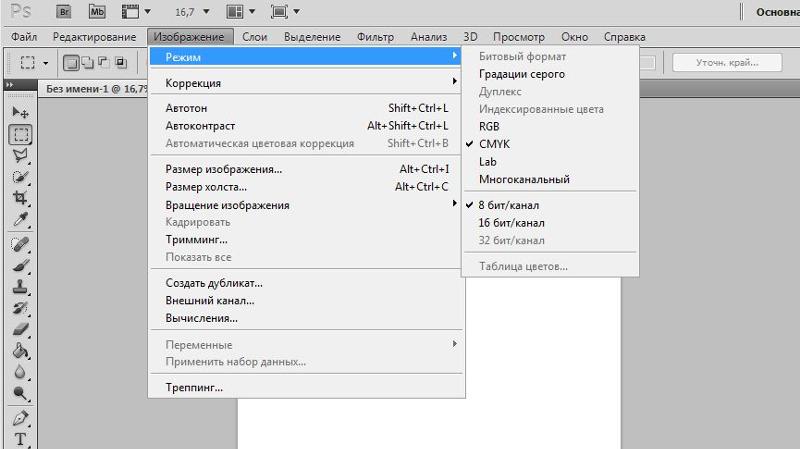
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
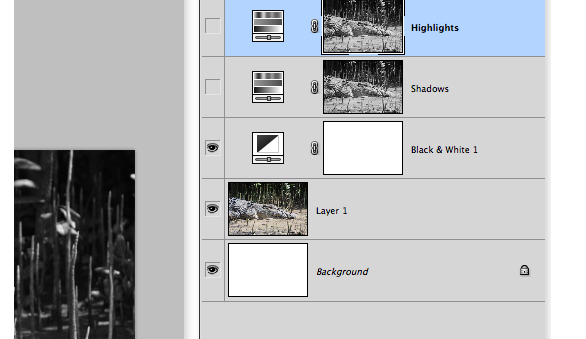
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте, как создать новый слой и группу слоев в композите Photoshop
Новый слой
появляется на панели «Слои» или над
выделенным слоем, или внутри выделенной группы.
Создание нового слоя или группы
Выполните одно из следующих действий.
Чтобы создать новый слой или группу с параметрами по умолчанию, на панели «Слои» нажмите кнопку «Создать новый слой» или «Создать новую группу» .
Выберите меню «Слой» > «Новый» > «Слой» или «Слой» > «Новый» > «Группа».
В меню панели «Слои» выберите пункт «Создать новый слой» или «Создать новую группу».
Чтобы открыть диалоговое окно «Новый слой» и выбрать параметры слоя, нажмите кнопку «Создать новый слой» или «Создать новую группу» на панели «Слои», удерживая клавишу Alt (Windows) или Option (Mac OS).
Чтобы поместить новый слой ниже выделенного слоя, нажмите кнопку «Создать новый слой» или «Создать новую группу» на панели «Слои», удерживая клавишу Ctrl (Windows) или Command (Mac OS).
Укажите следующие параметры слоя и нажмите кнопку «ОК»:
Имя
Имя слоя или группы.

Использовать предыдущий слой для создания обтравочной маски
Этот параметр недоступен для групп. (См. раздел Маскирование слоев с помощью обтравочных масок.)
Цвет
Цвет этого слоя или группы на панели «Слои».
Режим
Режим наложения для слоя или группы. (См. раздел Режимы наложения.)
Непрозрачность
Степень непрозрачности слоя или группы.
Выполнить заливку нейтральным цветом
Заливка слоя ранее заданным нейтральным цветом.
Для добавления выбранных слоев в новую группу выберите «Слой» > «Группа слоев» или щелкните, удерживая нажатой клавишу Shift, кнопку «Создать новую группу», расположенную в нижней части панели «Слои».
Создание слоя из существующего файла
Перетащите значок файла из ОС Windows или Mac OS на открытое изображение в Photoshop.

Переместите, масштабируйте или поверните импортированное изображение. (См. раздел Помещение файла в Photoshop.)
Нажмите клавишу «Enter» или «Return».
По умолчанию Photoshop создает слой смарт-объекта. Чтобы создать стандартные слои из перетаскиваемых файлов, снимите флажок «Помещать или перетаскивать растровые изображения как смарт-объекты» в окне основных установок.
Если помещенный файл представляет собой многослойное изображение, сведенная версия отображается как новый слой. Чтобы вместо этого скопировать отдельные слои, создайте их дубликаты в другом изображении. (См. раздел Дублирование слоев.)
Создание слоя с использованием эффектов другого слоя
На панели «Слои» выделите слой.
Перетащите указанный слой на кнопку «Создать новый слой» в нижней части панели «Слои». Вновь созданный слой будет содержать все эффекты выбранного слоя.
Преобразование выделенной области в слой
Выделите область.

Выполните одно из следующих действий.
Чтобы скопировать в новый слой выделенную область изображения, выберите меню «Слой» > «Новый» > «Скопировать на новый слой».
Чтобы вырезать выделенную область изображения и поместить ее в новый слой, выберите пункт меню «Слой» > «Новый» > «Вырезать на новый слой».
Для применения этих команд смарт-объекты и слои-фигуры должны быть растрированы.
Чтобы открыть группу, выполните одно из следующих действий.
Щелкните треугольник слева от значка папки .
Правой кнопкой мыши (Windows) или удерживая клавишу «Control» (Mac OS) щелкните треугольник слева от значка папки и выберите пункт «Открыть эту группу».
Чтобы открыть или закрыть группу и вложенные в нее подгруппы, щелкните треугольник, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS) .
Можно показать или скрыть слои, группы или стили, чтобы изолировать или просматривать только определенные части изображения для удобного редактирования.
Выполните одно из следующих действий на панели «Слои».
Чтобы скрыть содержимое слоя, группы или эффекта в окне документа, щелкните значок видимости рядом с одним из указанных элементов. Чтобы вновь отобразить содержимое, щелкните эту ячейку повторно. Для отображения значка видимости для стилей и эффектов щелкните значок «Отображать эффекты» на панели .
В меню «Слой» выберите пункт «Показать слои» или «Скрыть слои».
Для отображения содержимого только указанного слоя или группы щелкните значок видимости, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS) . При этом Photoshop запоминает состояние видимости для всех слоев, прежде чем скрыть их. Если видимость каких-либо других слоев не изменялась, то, повторно щелкнув тот же значок и удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), можно вернуть видимость всех слоев в прежнее состояние.
Чтобы изменить состояние видимости сразу нескольких элементов на панели «Слои», можно перетащить курсор мыши вдоль столбца со значками видимости.

На печать выводятся только видимые слои.
Теперь в Photoshop можно копировать и вставлять слои внутри документа и между документами. В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) Photoshop предложит инструкции по обработке цветовой информации в импортируемых данных.
Любые правки, внесенные в скопированный слой смарт-объекта, не приводят к обновлению исходного слоя смарт-объекта и наоборот. Это ограничение разработки. В качестве обходного решения можно создать связанные смарт-объекты.
Команды копирования и вставки
Копировать
(Правка > Копировать или Cmd/Ctrl+C): копируются выделенные слои
Вставить
(Правка > Вставить или Cmd/Ctrl+V): скопированные слои вставляются в центре выбранного документа. Вставка создает дубликат слоя, включая все растровые и векторные маски, а также эффекты слоев.
Вставить вместо
(Правка > Специальная вставка > Вставить вместо или Cmd/Ctrl+Shift+V): скопированные слои вставляются в целевой документ в позицию, определяемую относительно их положения в исходном документе. Например, слой, содержащий фрагмент из нижнего правого угла большого документа, вставляется в нижний правый угол нового документа. Во всех случаях Photoshop старается оставить по крайней мере фрагмент вставленного слоя видимым в целевом документе, чтобы при необходимости его можно было переместить.
Примечание:
Если вы копируете слой, а затем создаете новый документ, то можно использовать вариант «Буфер обмена» в диалоговом окне «Новый документ». При выборе этого параметра создается новый документ по размеру скопированных слоев. После этого можно просто вставить все скопированные слои в новый документ
Команда «Вырезать» недоступна, если выделен один или несколько слоев. Удаляйте слои непосредственно на панели «Слои».
Особенности копирования и вставки слоев, содержащих контуры
Варианты поведения при копировании
- Если копируется слой, который содержит контуры, то есть слой-фигуру, но контуры не выделены, то слой копируется в буфер обмена. Вставка создает дубликат слоя-фигуры, включая все растровые и векторные маски, а также эффекты слоя.
- Если копируется слой, который содержит контуры, то есть слой-фигура, и на холсте выделены контуры, то контур копируется в буфер обмена.
- Если копируется слой с векторной маской, но векторная маска не выделена, то все данные слоя копируются в буфер обмена. Вставка создает дубликат слоя, включая все растровые и векторные маски, а также эффекты слоев.
- Если копируется слой с векторной маской и векторная маска выделена, то данные контура копируются в буфер обмена. Вставка зависит от контекста.
Варианты поведения вставки
- Если слой вставляется между документами с различными разрешениями, вставляемый слой сохраняет свои размеры в пикселях.
 Такое поведение может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
Такое поведение может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого. - Если выделен слой, который не содержит контуров, например растровый слой, при вставке данных контура создается новая векторная маска.
- Если выделен слой, который содержит контуры, например слой-фигура, но контуры не выделены, то при вставке заменяется текущая фигура в слое.
- Если выбран слой-фигура и выделен контур, то при вставке данных контура в существующий слой-фигуру вставляются данные контура и объединяются с существующим контуром.
- Если выбран слой с векторной маской, но векторная маска не выбрана, то при вставке данных контура заменяется контур векторной маски.

- Если выбран слой с векторной маской и эта маска выделена, то при вставке данные контура вставляются в векторную маску и объединяются с существующим контуром.
Скопировать совмещенные данные
Эта команда создает совмещенную копию всех видимых слоев в выбранной области.
Еще похожее
- Основные сведения о слоях
Вход в учетную запись
Войти
Управление учетной записью
Как вставить картинку в Фотошопе
MyPhotoshop.ru Полезно Вставка изображения в Фотошоп: пошаговое руководство
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Содержание: Как вставить изображение в Photoshop
- Вставка изображения открытием
- Вставка перетаскиванием
- Вставка перемещением из буфера обмена
Вставка изображения открытием
Выполнить действие можно несколькими способами:
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске.
- Открыть в меню «Файл», а затем «Открыть». На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
- Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.
Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.
Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.
Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.
Вставка перемещением из буфера обмена
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen.![]() Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.
Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.
Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.
Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации CTRL+C), ничего не выйдет.
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
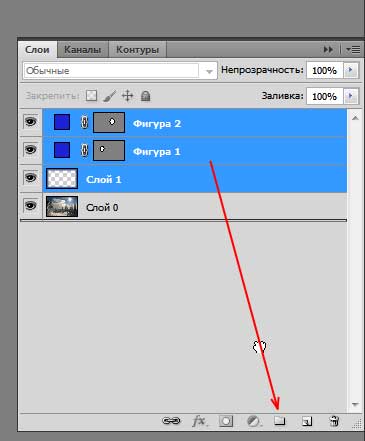
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
С чего начать?
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле.
После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки.
К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо.
Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно.
Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис. 16 – удаление части фона, которая заходит на объект
16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
не в сети 5 дней
Как вставить картинку в Adobe Photoshop
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о…
Из этой статьи
узнаете, как
вставить картинку в Фотошопе.
Это можно сделать с помощью буфера
обмена или drag-n-drop,
но сначала необходимо провести подготовку.
Photoshop
не теряет популярность 15 лет, и удерживает
позиции топовой программы в области
оказания услуг. Фотографы, дизайнеры и
верстальщики пользуются им для оформления
своих работ. Так как удачная основа, или
элементы декора для съемки будут под
рукой не всегда, полезно знать, как
в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед
тем, как добавить
картинку на картинку в Фотошопе,
нужно открыть изображения в редакторе.
Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления
обоих изображений, они будут в отдельных
вкладках, где с ними можно работать
независимо друг от друга. Осталось
перенести одну из картинок.
Осталось
перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По
очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи
предпочитают данный способ остальным.
Нужно перетянуть одну вкладку с фото в
другую. После открытия нескольких
изображений, вкладки будут показаны в
один ряд над линейкой в верхней части
экрана.
-
Выберите вкладку
с изображением, которое нужно переместить.

- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном
фоне появилось изображение. Обработайте
слои для улучшения эффекта.
Копировать – вставить
Аналогично
предыдущему способу, откройте фон и
изображение, которое хотите добавить.
Этот способ похож на работу с текстовым
редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
-
Выделите, нажав
комбинацию клавиш Ctrl+A,
либо с помощью лассо или другого
инструмента вырезания, если нужна
только часть рисунка.

- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в
центре изображения появится содержимое
буфера обмена, вынесенное Фотошопом в
отдельный слой.
Команда меню «Поместить»
Так как
вставить картинку в Фотошопе
не всегда бывает возможно из-за размера,
команда «Поместить» при добавлении
изображения создает смарт-объект. Это
слой, в котором рисунок будет после
вставки. Он позволяет изменять размеры
без потери качества изображения. Поможет
при работе с надписями или фото в малом
разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
-
В выпадающем
списке найдите пункт «Поместить.
 ..».
..».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового
изображения появится рамка с рисунком.
Измените размеры, растягивая углы за
черные точки на рамке. После завершения
работы кликните по кнопке с рисунком
галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ
– drag-n-drop
файла из интерфейса окна Windows.
Это упрощенная версия предыдущего
способа переноса. Результатом также
будет смарт-объект, но не понадобится
заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
-
Найдите нужную
папку и файл картинки в каталогах
компьютера.

- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится
рамка с рисунком, которую нужно будет
растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как
добавить картинку на картинку в Фотошопе,
откройте оба изображения во вкладках.
Перетащите, как в первых двух способах,
либо с помощью команды «Поместить».
Способы похожи: используйте одно из
изображений как фон, а второе – как
объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Как вставить картинку в картинку в фотошопе – подробное руководство
» Программы » Редакторы
Антон Назаренко 24. 03.2019
03.2019
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
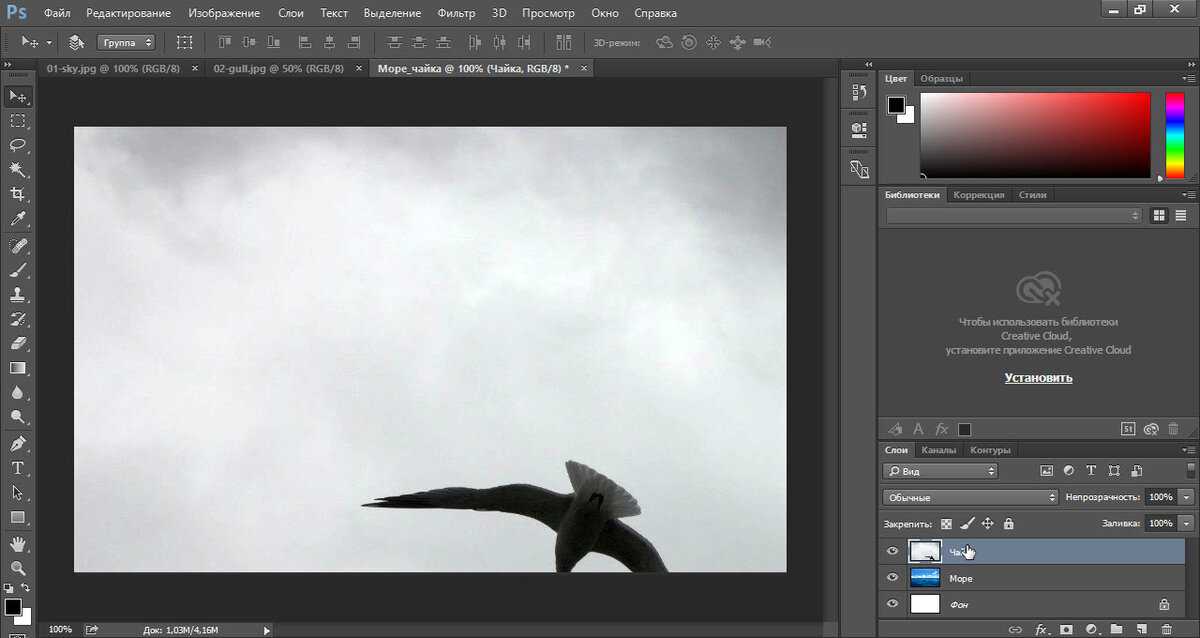
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Сервисы, позволяющие вставить фото в картинку
На таких сайтах можно сделать билборд со своей фотографией, вставить фото в рамку или в предложенные шаблоны. Для этого нужно только загрузить нужное фото, указав к нему путь на вашем компьютере. Далее выбрать изображение, на которое вы хотите наложить своё фото, немного настроить и всё — коллаж готов. Вот пара таких сервисов:
- avazun.ru — на сайте представлено множество рамок и фоновых изображений на различные тематики, отдельный раздел для создания аватарки для Вконтакте;
- effectfree.ru — разнообразные варианты с билбордами и рамками, отдельные разделы посвящены созданию обложек для DVD и календарей с вашей фотографией.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Какие ещё возможности предлагает ФотоМАСТЕР
Наша программа для обработки фото предоставляет широкий выбор возможностей по их преобразованию: тонированию, ретуши и наложению эффектов. Во вкладке «Улучшения» доступна регулировка цветовой гаммы: насыщенности, сочности, оттенка. Ниже вы можете сбалансировать тон снимка. Не знаете, как их настроить? Кликните по кнопке «Автоматическое улучшение» — программа сама подберёт необходимые настройки.
- Во вкладке «Инструменты» можно обрезать и тонировать снимки. Помимо опции добавить изображение на фото, здесь есть функция замены фона картинки.
- Во вкладке «Ретушь» находятся инструменты по коррекции портретов, устранению мелких дефектов. Нежелательные объекты удаляются при помощи «Корректора» и «Штампа».

- Во вкладке «Эффекты» доступны тематические пресеты, которые позволяют наложить на изображение фильтр фотоплёнки или искусственных засветов.
- Во вкладке «Надписи» можно вставить текст и редактировать его стиль. Также доступны стикеры, приклеив которые, вы сделаете фото ярче и заметнее.
Теперь вы узнали как на фото добавить картинку всего за несколько шагов. Основной плюс ФотоМАСТЕРа — в простом русскоязычный интерфейсе, понятном даже новичкам.
Если вы не знакомы с программой — не придётся читать десятки страниц мануалов, чтобы начать творить. При этом по функционалу она стоит на одном уровне с профессиональным софтом, вроде Photoshop. На нашем сайте вы можете скачать редактор фотографий ФотоМАСТЕР бесплатно, чтобы лично убедиться в качестве его работы.
youtube.com/embed/hUfgVJbKx5E?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Как наложить изображение на фото: 5 идей
Не возникло оригинальных задумок? Мы поможем вам начать.
- Разнообразьте снимок объектами из коллекции ФотоМАСТЕРА
Есть красивый тематический снимок, но вы хотели бы подчеркнуть происходящее на нём? Если ваш ребёнок чемпион — добавьте ему медаль за победу на грудь. Так задумка станет понятнее и интереснее.
Располагайте клипарты так, чтобы они не мешали центральным объектам
- Добейтесь эффекта звёздного неба посредством наложения
Возможность вставить изображение в фотографию открывает новые границы в творчестве. Работая со слоями, вы сможете добавлять на портреты интересные текстуры посредством регуляции прозрачности. Например, текстуру звёзд или снежинок, что придаст снимку атмосферности. Такие фотографии будут выгодно выделяться в вашем профиле в соцсетях, а также станут необычным подарком для друзей.
Работая со слоями, вы сможете добавлять на портреты интересные текстуры посредством регуляции прозрачности. Например, текстуру звёзд или снежинок, что придаст снимку атмосферности. Такие фотографии будут выгодно выделяться в вашем профиле в соцсетях, а также станут необычным подарком для друзей.
Убавьте прозрачность, чтобы текстура не перекрывала объект
Чтобы выделить получившийся силуэт, воспользуйтесь функцией замены фона и подставьте необходимую «подложку». Для этого пометьте центральный объект зелёной кистью, а фон — красной. Программа сама определит, что относится к окружению и сделает его прозрачным. После этого выберите фон из коллекции ФотоМАСТЕРА или загрузите с ПК.
Если программа случайно сочла часть объекта за фон — вы можете «вернуть» его вручную
- Вставьте интересную рамку
Иногда качественной фотографии не хватает лишь интересного обрамления, которое могло бы подчеркнуть главный объект или скрыть неудачные края снимка. Найдите подходящую рамку и украсьте ей фото.
Найдите подходящую рамку и украсьте ей фото.
Следите, чтобы рамка соответствовала общему тону кадра
- Сделайте коллаж
Наверняка у вас скопилось множество кадров ваших детей, вашего отдыха или с праздничного застолья. Соберите лучшие снимки одной тематики и объедините их в интересный фотоколлаж.
Нужно только найти подходящий фон и красиво разместить на нём фотографии
- Добавьте свой логотип
Если изображение относится к вашим рабочим делам или было сделано вами — стоит наложить прозрачную картинку на фото, чтобы его не могли украсть. Это также обеспечит дополнительную рекламу при распространении по сети.
При добавлении вотермарка лучше снизить его прозрачность.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Как вырезать фон в фотошопе с помощью плагина
Если вы не хотите занимать выделением контура вашей модели и делать все манипуляции, то вам на помощь придет классный плагин для удаления фона под названием Topaz ReMask.
Для того чтобы удалить заднюю картинку вам необходимо просто выделить контур вашего объекта и получить готовую картинку на выходе. Инструкцию по работе с плагином я выложу на канал, поэтому советую подписаться и быть всегда в курсе.
Теперь вы научились делать классную арт обработку и поняли, как в фотошопе вырезать объект и вставить на другой фон без обращения к дизайнеру. Если материал был полезен, то подпишитесь на мой Ютуб канал, где я буду делать еще больше классных уроков и рассказывать фишки про заработок в интернете и не забываем подписаться на блог и сделать репост статьи.
0
Полезные материалы:
- В какой программе можно делать вайны
- Обрезать видео больших размеров онлайн
- Как сжать фото до нужного размера
- Как обрабатывать фото в фотошопе с нуля: пошаговая инструкция по созданию художественной Арт обработки
- Как создать визитку самому на компьютере бесплатно
- Обработка фото для Инстаграма: лучшие бесплатные приложения для редактирования фото на Андроид и IOS + обзор ТОП фильтров
Как вставить картинку в картинку в фотошопе – подробное руководство
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Содержание:
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Вставляем картинку в выбранную область другой картинки
Этот способ подойдёт, если вам необходимо вставить изображение не в качестве нового слоя, а просто как фрагмент в уже выделенную область другой картинки. Следуйте инструкции:
- откройте в любой версии программы Photoshop первоначальное изображение;
Рис. 1 – открытие первоначальной картинки
- далее нужно создать область, в которую будет вставлено другая картинка. Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Рис. 2 – содержимое вкладки «Лассо»
- Теперь выделите область с помощью мышки, как показано на рисунке ниже;
Рис. 3 – выделение области с помощью инструмента «Прямолинейное лассо»
- Откройте второе фото как новый проект в Photoshop.
 Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
- Откройте второе фото как новый проект в Photoshop.
Рис. 4 – открытие и выделение второго изображения
- Скопируйте выделенный объект в буфер обмена компьютера путём нажатия клавиш Ctrl и C
- Просто вставить картинку с помощью Ctrl+V в этом случае не получится, ведь мы добавляем её только в заданную область. В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt—Shift—Ctrl—V.
Заметьте! В CS5 версии Photoshop команда «Вставка в» расположена сразу среди элементов вкладки «Редактирование».
- После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту. Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
- Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
Рис. 5 – содержимое окна слоёв проекта
- Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую. Выглядит это следующим образом:
Рис. 6 – результат добавления одно картинки в выделенную область другой
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift—Ctrl—Alt.
Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift—Ctrl—Alt.
Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Рис. 7 – создание перспективы для вставленного фото
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени.
Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Рис. 8 – итоговое изображение
к содержанию ↑Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками.
Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Рис. 9 – внешний вид панели вкладок
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки.
В проекте будет автоматически добавлен новый слой для вставленного объекта.
Рис. 10 – добавление картинки в картинку
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Рис. 11 -перетаскивание фото из одной области в другую
В результате вы сможете изменить положение перемещённого фото.
Рис. 12 – результат вставки фото с другой вкладки
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото.
Откройте в программе Фотошоп первое фото.
Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить».
В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить».
Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
к содержанию ↑Создание плавного перехода между двумя картинками
В результате выполнения этого способа, две картинки будут соединены в одну с помощью плавного перехода.
Откройте обе фотографии в одном проекте с помощью команды «Поместить…».
На панели слоёв сделайте верхний слой прозрачным, но только наполовину.
Для этого выберите параметр «Непрозрачность» и уменьшите его на 50 или 60 пунктов, до тех пор, пока через первый слой не будет хорошо видно нижний.
Рис. 14 – изменения параметров прозрачности верхнего слоя
Теперь аккуратно передвиньте две картинки таким образом, чтобы их края соприкасались.
Скомпонуйте фотографии так, чтобы одна гармонично продолжала другую, как показано на рисунке ниже:
Рис. 15 – совмещение картинок
Плавный переход можно создать с помощью инструмента «Ластик». Его использование позволяет создать более плавный переход и лучшее качество итогового изображения.
Добавьте два рисунка в проект. Задайте резинка такие параметры: жёсткость – 0, размер – в зависимости от области, которую нужно «размыть», непрозрачность – 20–30 процентов.
Сотрите ненужные части верхнего фото. Теперь задайте непрозрачность как 100%. Это сделает слой непрозрачным, но те участки, где вы использовали ластик будут прозрачными.
Сопоставьте края двух рисунков.
Добавьте новую маску слоя. Выберите режим градиента (плавный переход от чёрного цвета к белому).
Сделайте маску активной и добавьте градиент на область соединения фотографий.
Чтобы сделать картинку более натуральной, можно самостоятельно дорисовать белые области с помощью кисти.![]()
Результат использования «Ластика» и градиента указан на рисунке ниже:
Рис. 16 – итоговое изображение
Антон Назаренко
Пишу об интернет-сервисах, ну и обо всем понемногу 🙂 Увлекаюсь современными технологиями. Люблю футбол, рок и читать — такое вот сочетание несочетаемого. https://www.work.ua/ru/resumes/1679218/ Мой телеграмм: @ProstoludinCFC
Открытие нескольких изображений как слоев в Photoshop
Узнайте, как легко открывать сразу несколько изображений в документе Photoshop, при этом каждое изображение помещается на отдельный слой, и как добавлять в документ дополнительные изображения по мере необходимости. Посмотрите видео или следуйте письменному руководству под ним!
Посмотрите видео или следуйте письменному руководству под ним!
Автор сценария Стив Паттерсон.
Независимо от того, компонуем ли мы изображения, создаем коллажи или разрабатываем макеты, нам часто приходится загружать несколько изображений в один и тот же документ Photoshop. И каждое изображение должно отображаться на своем собственном слое в этом документе. Но это не то, как работает Photoshop, когда мы открываем несколько файлов. Вместо этого каждый файл открывается в отдельном документе, что вынуждает нас самостоятельно перемещать изображения из одного документа в другой.
Но есть способ одновременного открытия нескольких изображений в одном документе с помощью команды Загрузить слои в стек . И мы можем добавлять в документ дополнительные файлы по мере необходимости, используя другую команду, известную как Place Embedded . В этом уроке я покажу вам, как работают обе эти функции. Мы также рассмотрим несколько параметров в настройках Photoshop, которые позволяют еще быстрее помещать изображения в документ. И в качестве бонуса я закончу работу, смешав свои изображения с простым эффектом двойной экспозиции.
В этом уроке я покажу вам, как работают обе эти функции. Мы также рассмотрим несколько параметров в настройках Photoshop, которые позволяют еще быстрее помещать изображения в документ. И в качестве бонуса я закончу работу, смешав свои изображения с простым эффектом двойной экспозиции.
Начнем!
Какая версия Photoshop мне нужна?
Для этого урока я использовал Photoshop 2020, но подойдет любая последняя версия до 2022. Загрузите последнюю версию Photoshop здесь.
Как загрузить несколько изображений в виде слоев в Photoshop
Давайте начнем с изучения того, как загружать несколько изображений в виде слоев в один и тот же документ Photoshop. Для этого мы используем команду Load Files into Stack . И эта команда не только загружает ваши изображения, но даже создает для вас документ Photoshop! Вот как это использовать.
Шаг 1. Выберите «Загрузить файлы в стопку»
В Photoshop откройте меню File в строке меню, выберите Scripts , а затем выберите Load Files into Stack :
Выберите «Файл» > «Сценарии» > «Загрузить файлы в стек».
Шаг 2. Выберите изображения
Затем в диалоговом окне «Загрузить слои» установите для параметра Использовать значение Файлы или Папка . «Файлы» позволяют выбирать отдельные изображения в папке, а «Папка» загрузит каждое изображение в выбранной вами папке. Я выберу файлы.
Затем нажмите кнопку Обзор :
Настройка Use для файлов или папок, а затем нажатие Browse.
Облачные документы или локальные файлы
Если вы используете Photoshop CC 2020 или более позднюю версию, Photoshop может спросить, хотите ли вы загрузить облачный документ или файлы, хранящиеся на вашем компьютере. Я нажму кнопку На вашем компьютере кнопка:
Выбор загрузки файлов на мой компьютер.
Выбор изображений
Затем перейдите в папку с вашими изображениями и выберите нужные файлы. В моем случае я выберу все три изображения в папке.
Обратите внимание на названия моих изображений. У нас есть «texture.jpg», «portrait.jpg» и «sunset.jpg». Photoshop будет использовать эти имена при именовании слоев, поэтому рекомендуется сначала переименовать файлы.
У нас есть «texture.jpg», «portrait.jpg» и «sunset.jpg». Photoshop будет использовать эти имена при именовании слоев, поэтому рекомендуется сначала переименовать файлы.
После выбора изображений нажмите Открыть :
Выбор изображений для загрузки в Photoshop.
И снова в диалоговом окне «Загрузить слои» имя каждого файла появляется в списке:
Имена изображений, которые будут загружены в Photoshop.
Как удалить изображение
Если вы выбрали изображение по ошибке и хотите его удалить, щелкните его имя в списке, а затем нажмите кнопку Удалить :
Вы можете удалить любые изображения, которые вам не нужны.
Шаг 3: Нажмите OK
Оставьте два параметра в нижней части диалогового окна («Попытка автоматического выравнивания исходных изображений» и «Создать смарт-объект после загрузки слоев») не отмеченными флажками.
Затем нажмите OK, чтобы загрузить изображения:
Нажмите OK, чтобы загрузить файлы.
Фотошоп создает новый документ, и через несколько секунд в него помещаются изображения:
Создан новый документ Photoshop.
И на панели «Слои» каждое из выбранных вами изображений появляется на своем собственном слое, причем каждый слой назван в честь имени файла:
Панель «Слои», показывающая каждое изображение на отдельном слое.
Вы можете включить или отключить каждый слой, щелкнув его значок видимости :
Используйте значки видимости, чтобы показать или скрыть слои.
Как поместить изображение в документ Photoshop
Вот как создать новый документ Photoshop и загрузить в него несколько изображений. Теперь давайте узнаем, как добавить в документ дополнительные изображения с помощью команды Place Embedded .
На панели «Слои» я удалю слой «портрет», перетащив его в корзину:
Удаление одного из слоев.
Шаг 1. Выберите «Поместить встроенный»
Чтобы добавить новое изображение в документ, откройте меню File и выберите Place Embedded .
Существует также похожая команда под названием Place Linked , которая просто создаст ссылку на файл на вашем компьютере. Но чтобы загрузить изображение прямо в документ, выберите Place Embedded:
.Перейдите в меню «Файл» > «Поместить встроенный».
Шаг 2. Выберите изображение
Выберите изображение, которое хотите добавить в документ, и нажмите 9.0011 Место .
Я выберу свое портретное изображение:
Выбор изображения для размещения в документе.
Шаг 3: Примите и закройте Free Transform
Теперь, прежде чем Photoshop поместит изображение, он сначала открывает команду «Свободное преобразование», чтобы при необходимости можно было изменить размер изображения:
Photoshop открывает Free Transform перед помещением изображения в документ.
Но в большинстве случаев можно просто щелкнуть галочку на панели параметров, чтобы принять текущий размер и закрыть Свободное преобразование. Вы также можете нажать Введите (Win) / Верните (Mac) клавишу на клавиатуре:
Вы также можете нажать Введите (Win) / Верните (Mac) клавишу на клавиатуре:
Нажатие галочки.
Изображение размещено как смарт-объект
Photoshop помещает изображение в документ. Но обратите внимание, что на панели «Слои» изображение отображается не как обычный слой, а как смарт-объект , обозначенный значком в правом нижнем углу миниатюры:
.Photoshop помещает изображение как смарт-объект.
Смарт-объекты очень мощные. Но у них также есть ограничения, и самое большое из них заключается в том, что смарт-объект нельзя редактировать напрямую.
Например, я выберу инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольное выделение».
А потом я растяну выделение вокруг глаз женщины:
Выбор части смарт-объекта.
Связано: Как использовать новый инструмент выделения объектов в Photoshop CC 2020
Я инвертирую выделение, перейдя в меню Select и выбрав Inverse :
Переходим к Выделению > Инверсия.
Затем я удалю все вокруг моего первоначального выбора, нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре.
Но вместо удаления части изображения Photoshop отображает предупреждение о том, что не может выполнить мой запрос, поскольку смарт-объект нельзя редактировать напрямую. Я нажму OK, чтобы закрыть его:
Фотошопу не удалось отредактировать смарт-объект.
Связано: Узнайте, как редактировать смарт-объекты!
Как преобразовать смарт-объект в обычный слой
Таким образом, в зависимости от того, что вы будете делать с изображением, смарт-объект может оказаться не тем, что вам нужно. В этом случае вам нужно будет преобразовать смарт-объект обратно в обычный слой после того, как вы поместите его в свой документ.
Для этого щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте пустой серой области рядом с именем смарт-объекта:
Щелчок правой кнопкой мыши (Win)/щелчок с нажатой клавишей Control (Mac) в пустой области.
Затем выберите Растеризовать слой 9.0012 из меню:
Выбор команды «Растрировать слой».
Значок смарт-объекта исчезает с миниатюры, и теперь у нас есть нормальный пиксельный слой:
Смарт-объект преобразован в пиксельный слой.
Если я нажму Backspace (Win) / Удалить (Mac) на клавиатуре, на этот раз Photoshop удалит выделение, как и ожидалось:
Выбор был удален после преобразования смарт-объекта в пиксельный слой.
Как ускорить размещение изображений в Photoshop
Итак, теперь, когда мы знаем, как поместить изображение в документ, давайте рассмотрим несколько параметров в настройках Photoshop, которые помогут вам размещать изображения еще быстрее.
Чтобы открыть настройки на ПК с Windows, перейдите в меню Edit . На Mac перейдите в меню Photoshop . Оттуда выберите Preferences , а затем General :
.
Открытие общих настроек Photoshop.
Пропустить преобразование при размещении
Чтобы Photoshop не открывал Свободное преобразование каждый раз, когда вы размещаете изображение, включите параметр Пропустить преобразование при размещении :
Параметр «Пропустить преобразование при размещении».
Всегда создавайте смарт-объекты при размещении
Чтобы запретить Photoshop автоматически преобразовывать изображения в смарт-объекты, отключите параметр Всегда создавать смарт-объекты при размещении . Вы всегда можете самостоятельно преобразовать слой в смарт-объект, если вам нужно:
Параметр «Всегда создавать смарт-объекты при размещении».
Изменение размера изображения во время размещения
И этот третий вариант не ускорит процесс, но на него определенно стоит обратить внимание. По умолчанию, если вы помещаете изображение в документ, и оно превышает размер холста, Photoshop автоматически изменит размер изображения, чтобы оно соответствовало холсту. Другими словами, это сделает ваше изображение меньше.
Другими словами, это сделает ваше изображение меньше.
Если это не то, что вам нужно, и вы предпочитаете изменять размер изображения самостоятельно с помощью Free Transform, снимите флажок Изменение размера изображения во время размещения . Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно настроек:
Параметр «Изменить размер изображения во время размещения».
Бонус: смешивание слоев для создания двойной экспозиции
Итак, мы узнали, как загружать сразу несколько изображений в документ Photoshop с помощью команды «Загрузить файлы в стопку» и как добавлять дополнительные изображения с помощью команды «Поместить встроенные». Я закончу этот урок, быстро смешав три изображения вместе, чтобы создать простой эффект двойной экспозиции.
Я начинаю с моего портретного изображения в верхней части стека слоев, что делает его видимым в документе:
Портретное изображение. Кредит: Adobe Stock.
Перемещение слоя с закатом над портретом
На панели «Слои» я нажму на слой с закатом и перетащу его над слоем с портретом:
Перетаскивание заката над портретом.
И теперь видно мое изображение заката:
Изображение заката. Кредит: Adobe Stock.
Изменение режима наложения
Чтобы смешать закат с портретом, я изменю режим наложения слоя заката с Нормального на Экран :
Изменение режима наложения слоя на Экран.
Режим наложения «Экран» сохраняет видимыми белые области портрета и показывает закат в более темных областях:
Результат после изменения режима наложения слоя заката на Экран.
Перемещение слоя текстуры над закатом
Затем я перетащу слой с текстурой поверх слоя с закатом:
Перетаскивание слоя с текстурой наверх стека.
И теперь видно изображение текстуры:
Изображение текстуры. Кредит: Adobe Stock.
Изменение режима наложения и непрозрачности слоя
Чтобы скрыть темные области текстуры и оставить только светлые области, я изменю режим наложения на Экран .
Я также уменьшу непрозрачность слоя до 9.0012 примерно до 70% :
Изменение режима наложения и снижение непрозрачности текстуры.
А вот и результат с добавлением текстуры к эффекту:
Результат после изменения режима наложения слоя заката на Экран.
Связано: Изучите три простых способа смешивания изображений в Photoshop!
Объединение слоев в новый слой
Наконец, чтобы добавить немного больше контраста эффекту, я объединим все три слоя в новый слой над ними, нажав Shift+Ctrl+Alt+E на ПК с Windows или Shift+Command+Option+E на Mac:
Объединение существующих слоев в новый слой.
Узнайте больше: основные сочетания клавиш Photoshop для работы со слоями!
Увеличение контрастности
А затем, чтобы увеличить контрастность, я захожу в меню Image и выбираю Auto Contrast :
Перейдите в Изображение > Автоконтраст.
И вот мой окончательный результат:
Окончательный эффект двойной экспозиции.
И вот оно! Ознакомьтесь с моим Учебным пособием по слоям, чтобы узнать больше о слоях, или разделом «Основы Photoshop» или «Фотоэффекты», где можно найти дополнительные руководства!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
3 быстрых способа вставки изображения в Photoshop (Руководство)
Без сомнения, Photoshop является лучшим программным обеспечением для создания составных изображений. Но прежде чем вы сможете начать смешивать свои изображения в новое произведение цифрового искусства, вы должны поместить их все в один и тот же документ!
Как и в большинстве случаев в Photoshop, это можно сделать несколькими способами, поэтому в этом посте я дам вам краткий обзор трех способов вставки нового изображения в документ Photoshop.
Содержание
- Способ 1: Копировать и вставить
- Способ 2: Создать дубликат
- Способ 3: Связать и встроить изображения
- Последнее слово
 Я упоминал об этом в других статьях, но изучение сочетаний клавиш Photoshop — это лучшее, что вы можете сделать для повышения своей производительности.
Я упоминал об этом в других статьях, но изучение сочетаний клавиш Photoshop — это лучшее, что вы можете сделать для повышения своей производительности.Процесс на самом деле довольно прост, особенно если вы уже знакомы с использованием стандартных сочетаний клавиш копирования и вставки, которые стандартизированы для всех программ и операционных систем.
Откройте меню Файл и щелкните Открыть . Найдите изображение, которое хотите вставить, и нажмите OK. Вы также можете использовать сочетание клавиш Command + O (используйте Ctrl + O , если вы используете Photoshop на ПК).
Photoshop должен автоматически создать новую вкладку документа для вашего изображения и автоматически переключиться на нее.
Используйте стандартное сочетание клавиш «Выбрать все» Command + A ( Ctrl + ПК A на вашем изображении), чтобы выбрать все пиксели на вашем изображении.
По краям окна документа должна появиться рамка выбора, указывающая на то, что вы выбрали все пиксели изображения.
После того, как они выбраны, используйте стандартное сочетание клавиш Command + C ( Ctrl + C во временное содержимое ПК на вашем компьютере) буфер обмена.
Затем вернитесь к основному документу Photoshop и используйте стандартное сочетание клавиш Command + V , чтобы вставить содержимое буфера обмена в основной документ.
Photoshop автоматически создаст новый слой и заполнит его ранее скопированными данными пикселей. На этом этапе вы можете начать применять маску, чтобы скрыть фон или любые другие изменения, которые вам нужны для завершения вашего проекта.
Способ 2: Дублировать Дублировать
Если вам не нравится использовать сочетания клавиш и временный буфер обмена, есть еще один способ вставить изображение в Photoshop.
Откройте меню Файл и щелкните Открыть . Найдите изображение, которое хотите вставить, и нажмите 9.0011 ОК . Photoshop откроет новую вкладку документа для вашего изображения и автоматически переключится на нее.
Найдите панель Layers , которая по умолчанию расположена в нижнем левом углу интерфейса. Стандартная фотография должна иметь только один слой, который автоматически получает маркировку Background или, в некоторых случаях, с использованием имени файла изображения.
Щелкните правой кнопкой мыши запись слоя на панели «Слои» и выберите Дублировать слой .
Неудивительно, что Photoshop откроет диалоговое окно «Дублировать слой», которое дает вам множество вариантов того, что делать с дубликатом слоя.
Введите описательное имя в поле Как: (если это сбивает с толку, вы не одиноки, но они означают «Дублировать этот слой с именем») и используйте раскрывающееся меню «Документ», чтобы выбрать документ, который вы хотите хотите вставить это изображение в.
Если вы еще не создали целевой документ, вы можете выбрать New , и Photoshop автоматически создаст новый документ с такими же размерами.
Способ 3. Связывание и встраивание изображений
Первые два метода, которые я упомянул, являются наиболее распространенными способами вставки одного изображения в другое в Photoshop, но они не единственные варианты.
Также можно размещать внешние файлы в документе Photoshop как смарт-объекты, используя два разных, но связанных метода, известных как связывание и встраивание. Сначала они кажутся довольно похожими, но у них есть ключевое отличие, поэтому давайте подробнее рассмотрим, как все это работает.
(Если вы не знакомы с концепцией смарт-объектов, вы можете узнать больше о них в Adobe здесь)
Если вы откроете меню «Файл», вы увидите две опции в нижней части меню: «Поместить связанный » и « Поместить встроенный ».
Команда «Поместить связанную» позволяет вставить изображение в документ Photoshop, но изображение, которое вы видите, на самом деле представляет собой миниатюру-заполнитель, представляющую исходный файл.
В результате вы не можете редактировать связанный файл из своего основного документа Photoshop, а вам придется открыть исходный файл.
Когда вы вносите изменения в исходный файл, вы можете «обновить» ссылку, чтобы обновить эскиз заполнителя в основном документе.
Команда Place Embedded позволяет вам «встроить» другое изображение в ваш текущий документ Photoshop. Photoshop создает новый смарт-объект, содержащий изображение, которое вы хотите вставить, и оно становится видимым в вашем основном документе.
В отличие от связанного файла, встроенный смарт-объект можно редактировать с помощью любой из обычных команд Photoshop, которые применяются к смарт-объектам, но любые изменения, которые вы вносите в исходный файл, не применяются.
Заключительное слово
Это самый простой способ вставить изображение в Photoshop! Как только вы почувствуете себя более комфортно, комбинируя изображения в одном документе, вы начнете повсюду видеть возможные комбинации и композиты, и это одна из моих любимых вещей в Photoshop.![]()
Удачного редактирования!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как вставить изображение в слой фотошоп
Фотошоп
- Откройте или создайте проект Photoshop, который вы хотите отредактировать.
- Перетащите новое изображение в окно Photoshop .
- Нажмите клавишу «Ввод», чтобы подтвердить и добавить изображение в качестве нового слоя.
Учитывая это, как добавить изображение к слою в Photoshop?
- Перетащите изображение с компьютера в Фотошоп Окно.
- Расположите свое изображение и нажмите клавишу «Ввод», чтобы разместить его.

- Щелкните, удерживая нажатой клавишу Shift, новый слой Image и слой, который вы хотите объединить.
- Нажмите Command / Control + E, чтобы объединить слои.
Кроме того, как вставить изображение в Photoshop?
- Выберите «Файл» > «Поместить встроенный», перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте клавишу Shift, чтобы изображение не искажалось, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите внутрь границы, чтобы добавить изображение в нужное место.
Соответственно, как добавить Слои в Photoshop 2020? Создание нового слоя или группы Выберите «Слой» > «Новый» > «Слой» или выберите «Слой» > «Создать» > «Группа». Выберите New Layer или New Group в меню панели Layers. Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), нажмите «Создать новый 9». Кнопка 0011 Layer или кнопка New Group на панели Layers для отображения диалогового окна New Layer и установки параметров слоя.
Кнопка 0011 Layer или кнопка New Group на панели Layers для отображения диалогового окна New Layer и установки параметров слоя.
Как впоследствии добавить картинку на слой в Photopea?
- Откройте фоновое изображение в Редакторе.
- Щелкните стрелку рядом с кнопкой Добавить Слой .
- Щелкните Вставить из файла.
- И выберите файл для изображения «передний план».
Содержимое
- 1 Как вырезать и вставить изображение в другое изображение в Photoshop?
- 2 Как добавить фигуры в Photoshop?
- 3 Что такое слои Photoshop?
- 4 Как добавить стиль слоя?
- 5 Как добавить эффект слоя?
- 6 Как совместить две фотографии в Photopea?
- 7 Как добавить фотографии в Photopea?
- 8 Как использовать инструмент размытия в Picpea?
- 9 Как вырезать и вставить одно изображение в другое?
- 10 Как разделить изображение в Photoshop?
- 11 Как вырезать и вставить изображение?
Как вырезать и вставить изображение в другое изображение в Photoshop?
youtube.com/embed/Unv3AEQ-C1I»/>Как добавить фигуры в Photoshop?
- Выберите инструмент формы. На панели инструментов нажмите и удерживайте значок группы инструментов «Форма» ( ), чтобы открыть различные параметры инструмента «Форма» — «Прямоугольник», «Эллипс», «Треугольник», «Многоугольник», «Линия» и «Пользовательская фигура».
- Задайте параметры инструмента формы.
- Нарисуйте фигуру.
- Изменить свойства формы.
Что такое слои Photoshop?
Слои Photoshop похожи на сложенные друг на друга листы ацетата. Вы можете видеть сквозь прозрачные области слоя слои ниже. Вы перемещаете слой, чтобы расположить содержимое на слое, как сдвигая лист ацетата в стопке. Вы также можете изменить непрозрачность слоя, чтобы сделать содержимое частично прозрачным.
Как добавить стиль слоя?
- Выберите слой на панели «Слои».
- На панели «Эффекты» выберите «Стили слоя» в меню категорий.
- Выполните любое из следующих действий.
 Выберите стиль и нажмите кнопку «Применить». Дважды щелкните стиль. Перетащите стиль на слой.
Выберите стиль и нажмите кнопку «Применить». Дважды щелкните стиль. Перетащите стиль на слой.
Как добавить эффект слоя?
Вы можете применить один из предустановленных стилей, поставляемых с Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя появляется справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
Как совместить две фотографии в Photopea?
Как добавить фотографии в Photopea?
Как использовать инструмент размытия на Picpea?
Как вырезать и вставить одно изображение в другое?
Нажмите «Control+C», чтобы быстро скопировать вырезанные изображения, и «Control+P», чтобы быстро вставить их на новую фотографию. Ярлыки вырезания и вставки Photoshop применимы и ко многим другим программам.
Ярлыки вырезания и вставки Photoshop применимы и ко многим другим программам.
Как разделить изображение в Photoshop?
Чтобы разделить изображение пополам в Photoshop, выберите инструмент выделения, нажав M, затем щелкните и перетащите половину изображения, чтобы создать прямоугольное выделение. Когда выделение активно, щелкните правой кнопкой мыши и выберите «Новый слой через вырез». Это разрежет изображение пополам и поместит выбранную половину на новый слой.
Как вырезать и вставить изображение?
- Выберите свое изображение.
- Удерживая нажатой клавишу CTRL, нажмите X, чтобы вырезать.
- Удерживая нажатой клавишу CTRL, нажмите C, чтобы скопировать.
Как вставить изображение в слой в Photoshop
Хотя вы, вероятно, знаете, как импортировать изображения в документ в Photoshop, вы можете не знать, как импортировать изображение в определенный слой. Когда мы вносим изображения в существующий документ Photoshop, изображение автоматически помещается на собственный слой. Но что, если мы хотим, чтобы это изображение было добавлено к существующему слою?
Но что, если мы хотим, чтобы это изображение было добавлено к существующему слою?
В этой статье мы расскажем о нескольких способах, как это сделать. Короче говоря, процесс включает либо импорт изображения в документ в качестве нового слоя, а затем слияние слоя с тем, в который вы хотите вставить изображение, либо использование смарт-объектов для неразрушающей вставки изображения в существующий слой.
Прежде чем мы начнем, если вы хотите начать с изучения основ Photoshop, ознакомьтесь с нашим полным руководством по программе для начинающих.
Содержание
- Добавление изображения к существующему слою путем импорта и объединения
- 1: Импорт изображения в документ
- 2: Объединение слоя изображения и слоя, к которому вы хотите его добавить
- Вставка изображения в слой со смарт-объектами
- 1: Импорт изображения в Документ
- 2: Преобразование слоев в комбинированный смарт-объект
- 3: (Необязательно) Редактирование смарт-объекта
Первый и, пожалуй, самый простой , метод, который мы рассмотрим, включает в себя импорт изображения в существующий документ как обычно, а затем слияние вновь созданного слоя с существующим, в котором вы хотите разместить содержимое.
1: Импорт изображения в документ
Для начала давайте импортируем изображение в документ. Сначала перейдите к Файл > Открыть.
В появившемся окне найдите изображение, которое хотите открыть, затем дважды щелкните по нему, чтобы перенести его в Photoshop. В этом уроке мы используем изображение Spring Toan из Pexels . Кроме того, откройте документ, содержащий слой, в который вы хотите вставить изображение.
Конечно, теперь вы заметите, что изображение открылось в отдельном документе, как показано ниже. Если вы посмотрите на Панель документов В верхней части экрана вы увидите, что создан новый документ, содержащий только изображение.
Итак, теперь нам нужно перенести изображение в существующий документ, содержащий слой, в который мы хотим вставить изображение. Есть несколько способов сделать это, но один из лучших — дублировать слой в другой документ. Сначала щелкните правой кнопкой мыши один слой в окне слоев .
Из появившегося списка выберите Дублировать слой.
После нажатия вы должны заметить, что открывается новое окно, где вы можете выбрать место назначения для дублированной версии слоя. Нажмите на стрелку рядом с раскрывающимся меню и нажмите на название документа, в который вы хотите вставить изображение. Затем нажмите OK , чтобы подтвердить это.
Если вы затем перейдете к другому документу (нажав на его название на панели в верхней части экрана), вы должны увидеть, что изображение теперь существует и в этом документе! На данный момент он находится на отдельном выделенном слое, но мы собираемся изменить это на следующем шаге.
Если вы хотите переместить изображение по холсту, активируйте инструмент Move Tool , нажав V на клавиатуре, затем щелкните и перетащите, чтобы переместить его по композиции. Вы также можете изменить размер слоя, нажав Ctrl + T [Win] / Cmd + T [Mac] на клавиатуре, затем щелкнув и перетащив маркеры, чтобы повернуть, изменить размер или трансформировать его любым способом, нажав Enter, когда вы будете довольны.
2: Объедините слой изображения и слой, который вы хотите добавить к
Теперь, когда у нас есть наше изображение в том же документе, что и слой, в который мы хотим его вставить, все, что нам нужно сделать, это объединить эти слои вместе, чтобы сделать их одним.
Сделать это очень просто. Сначала убедитесь, что два слоя находятся рядом в Окне слоев . Если нет, вы можете щелкнуть один и перетащить его вверх или вниз по стеку, чтобы поместить его непосредственно над или под другим слоем, в зависимости от содержимого, которое вы хотите отобразить сверху. В нашем случае у нас все равно было всего два слоя, так что слоев между ними уже не было.
Теперь, когда слои расположены непосредственно друг над другом, мы можем объединить их, щелкнув по ним обоим, удерживая нажатой клавишу Shift на клавиатуре, затем щелкнув правой кнопкой мыши по любому из них и выбрав Объединить слои из всплывающего списка.
Затем вы должны увидеть, что пара слоев была объединена в один слой в Окне слоев . И вы успешно вставили изображение в существующий слой!
И вы успешно вставили изображение в существующий слой!
Итак, какой еще метод можно использовать для вставки изображения в существующий слой? Что ж, одна замечательная техника включает в себя использование смарт-объектов. Они выглядят почти так же, как обычные слои, но их можно открывать, чтобы показать множество различных элементов внутри них, что позволяет выполнять неразрушающее редактирование и более аккуратное рабочее пространство.
1: Импорт изображения в документ
Этот метод также требует, чтобы вы начали с открытия изображения в Photoshop, а затем перенесли его в существующий документ. Таким образом, вы можете использовать тот же процесс, который мы описали в Шаге 1 первого метода.
2: преобразование слоев в комбинированный смарт-объект
С обоими слоями в одном документе выберите их оба, удерживая клавишу Ctrl [Win] / Cmd [Mac], щелкая каждый из них в окне слоев . .
.
Теперь, когда они оба выделены, щелкните правой кнопкой мыши любой из выбранных слоев и выберите из списка Преобразовать в смарт-объект .
Заглянув в Окно слоев , вы увидите, что слои были преобразованы в один слой с миниатюрой смарт-объекта.
3: (Необязательно) Редактирование смарт-объекта
Теперь вы фактически вставили изображение в другой слой, но если вы хотите внести какие-либо изменения в любой из исходных слоев в любой момент, уделите несколько минут чтению эта секция.
Чтобы открыть содержимое смарт-объекта, все, что вам нужно сделать, это дважды щелкнуть его миниатюру в окне слоев .
Это заставит Photoshop открыть содержимое слоя в собственном документе. Обратите внимание, что оба слоя по-прежнему существуют здесь как отдельные объекты, а это означает, что вы можете редактировать их по отдельности в любой момент! Потрясающе, правда?
Если вы затем сохраните изменения в этом документе смарт-объекта в любой момент, выбрав Файл > Сохранить или нажав Ctrl+S [Win]/Cmd+S [Mac], изменения будут автоматически применены к документу, в котором изначально существовал смарт-объект.
Итак, это отличный способ неразрушающего «объединения» двух слоев!
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Проверьте его страницу здесь
Этот пост может содержать партнерские ссылки.
Как заполнить текст изображением в Photoshop? Поместите изображение в текст
Не знаю, как вы, а я всегда ищу способы выделить свои проекты. Добавив изображение в текстовый Photoshop, вы можете придать своему дизайну творческую грань, которая сделает его популярным!
Это передовая технология, позволяющая создавать визуально привлекательные страницы.
Несколько дизайнеров используют метод изображения в тексте, чтобы выделиться среди конкурентов, создав уникальный дизайн.
Люди привыкли видеть изображения на белом или цветном фоне.
Эти традиционные конструкции не предлагают ничего нового и поэтому не так привлекательны, как могли бы быть.
Применение этого метода можно увидеть во многих журналах, рекламных объявлениях и веб-сайтах, где визуальное воздействие является основным аспектом.
- Если вы фотограф, вы можете использовать эту технику для создания логотипа для вашего фотобизнеса или даже баннера для вашего веб-сайта.
- Если вы разрабатываете дизайн для печати, варианты безграничны — вы можете создать обложку журнала с привлекательным заголовком или добавить причудливые изображения на плакат или листовку.
Вот почему этот урок покажет вам, как шаг за шагом добавить изображение в текстовый Photoshop.
Содержание
- Пошаговое руководство
- Шаг 1. Загрузите изображение высокого качества
- Шаг 2. Введите текст
- Шаг 3: Создайте новый слой
- Шаг 4. Создание обтравочной маски
- Шаг 5. Залейте фоновый цвет
Как заполнить текст изображением в Photoshop: Пошаговое руководство Шаг 1.
 Загрузите изображение высокого качества
Загрузите изображение высокого качества Во-первых, убедитесь, что у вас есть подходящая фотография для использования.
Вы можете найти бесплатные изображения в Интернете, но убедитесь, что они очень высокого качества.
Шаг 2. Введите текстСначала вам нужно ввести слово или фразу, которые вы хотите использовать.
Выберите Type Tool на панели инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью ярлыка.
Затем щелкните где-нибудь в документе и начните вводить текст.
Если шрифт уже выбран на панели параметров, вы можете изменить его, выбрав другой шрифт в раскрывающемся меню.
Однако, если вы хотите, чтобы изображение в текстовом Photoshop выглядело более профессионально, я предлагаю вам использовать жирный и «крупный» шрифт.
Также убедитесь, что текст расположен по центру.
Шаг 3: Создайте новый слой Для начала создайте новый слой, нажав кнопку «Создать новый слой».
В диалоговом окне щелкните имя эскиза, которое появляется под Новый слой , и введите имя нового слоя.
Теперь у вас должно быть три слоя. Мы будем использовать эти три слоя для достижения нашего окончательного результата, так что не удаляйте ни один из них!
Затем переместите изображение так, чтобы оно было поверх всех остальных слоев, а затем переместите новый слой, который вы создали, под всеми остальными слоями.
Итак, это должно выглядеть примерно так
- верхний слой: изображение
- средний слой: текст
- третий слой: новый слой, который вы только что создали
Важно, чтобы текстовый слой находился посередине двух других.
Шаг 4: Создайте обтравочную маскуТеперь выберите слой изображения и перейдите к Слой -> Создать обтравочную маску ).
Это прикрепит ваше изображение в качестве обтравочной маски к вашему текстовому слою, что означает, что все, что находится внутри вашего текстового слоя, будет видно только в этой области.
Это последний шаг в обучении тому, как поместить изображение в текст Photoshop.
Теперь выберите созданный фоновый слой и выберите Правка->Заливка ->Цвет -> ОК .
Затем выберите Белый или другой цвет по вашему выбору.
Для этого перейдите к палитре цветов и выберите цвет фона страницы, но в этом примере я использую только белый.
После нажатия OK останется что-то вроде этого.
И вот, теперь вы знаете, как вставить изображение в текстовый Photoshop.
И вот, теперь вы вставили изображение в текст!
Заключение:Использование изображений в вашем тексте — это простой и творческий способ проиллюстрировать части вашей идеи или просто оживить ваш текст.
Надеемся, теперь вы понимаете, как добавить изображение в текстовый Photoshop.
Процесс останется тем же, независимо от того, делаете ли вы подпись, обложку книги или просто хотите продемонстрировать свои навыки редактирования фотографий.
Приглашаем Вас удивить нас своими работами!
Следите за нашими блогами Photoshop, чтобы узнать все советы и рекомендации, которые помогут быстро стать опытным пользователем Photoshop.
Если вы предпочитаете индивидуальное обучение, ознакомьтесь с нашими интерактивными онлайн-курсами. У них идеальное сочетание демонстрации под руководством инструктора и практической практики.
Сертификаты и подготовительные курсы Adobe Photoshop
Хотите получить сертификат Adobe?
FMC Training — ведущий поставщик сертификационных экзаменов Adobe. Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты. Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке.
Присоединяйтесь к нашей постоянно растущей группе в Facebook и задавайте любые вопросы о Photoshop, которые у вас могут возникнуть!
Другие блоги Photoshop
- Узнайте, как растушевать края в Photoshop
- Как удалить белый фон в Photoshop
- Как размыть фон в Adobe Photoshop за несколько простых шагов
- Lightroom против Photoshop: какой из них для вас?
- Что такое Adobe Photoshop (Ps)?
Темы: графический дизайн, Adobe Photoshop, Adobe, фотография, создание контента, Тип редактирования, редактирование фотографий, фотошоп, Сертификация Adobe
5 лучших способов вставить картинку в картинку 2022 [Photoshop и другие инструменты]
10 186
Если вы хотите знать, как добавить фотографию к другой фотографии на любом устройстве или как добавить изображение в Photoshop ® , вы попали в нужное место. Здесь мы покажем вам, как вставить изображение в другое изображение, например, вставив изображение в Photoshop ® поверх фона или используя приложение на вашем iPhone, чтобы добавить изображение к изображению. Вы также узнаете, как добавить изображение к другому изображению с помощью Picverse Photo Editor — щелкните ссылку ниже, чтобы узнать больше об этом приложении.
Фоторедактор от Movavi
В этом руководстве мы покажем вам, как добавить фотографию к фотографии в различных приложениях на компьютерах, планшетах и смартфонах.
Почему вам может понадобиться вставить изображение в другое изображение
Существует множество причин, по которым вам может понадобиться добавить изображение к фотографии. Возможно, вы захотите создать мем для публикации в Интернете, например мем «как это началось / как это закончилось». Возможно, вы захотите создать изображение до и после, показывающее что-то великое, чего вы достигли или создали. Или вы можете захотеть объединить два изображения интересными способами, например, заменив фон изображения чем-то совершенно другим или поместив кого-то с одной фотографии на другую, совершенно другую фотографию.
Возможно, вы захотите создать изображение до и после, показывающее что-то великое, чего вы достигли или создали. Или вы можете захотеть объединить два изображения интересными способами, например, заменив фон изображения чем-то совершенно другим или поместив кого-то с одной фотографии на другую, совершенно другую фотографию.
Комбинации, которые вы можете создавать, будут зависеть от используемого вами приложения, поэтому, например, вы можете делать интересные вещи с фоном в Picverse Photo Editor, которые вы не можете делать в приложении «Фотографии» по умолчанию на вашем телефоне или в предварительном просмотре на Mac. .
Давайте узнаем, как вставлять изображения в Photoshop ® и другие популярные приложения.
Как вставить изображение в Photoshop®
Photoshop® работает иначе, чем некоторые другие приложения. Во многих приложениях при вставке фотографии в другую фотографию они объединяются в одно изображение. Однако в Photoshop®, когда вы вставляете изображение в изображение, каждое изображение помещается на отдельный слой. Это действительно полезно, потому что вы можете делать что-то с одним слоем, не затрагивая остальную часть изображения, например, вы можете скрыть один слой, пока работаете над другим, или применить фильтры или корректировку цвета только к части вашего изображения. А с функцией Photoshop® под названием Smart Objects , вы можете редактировать исходное изображение отдельно, и оно будет автоматически обновляться в любом добавленном к нему изображении.
Это действительно полезно, потому что вы можете делать что-то с одним слоем, не затрагивая остальную часть изображения, например, вы можете скрыть один слой, пока работаете над другим, или применить фильтры или корректировку цвета только к части вашего изображения. А с функцией Photoshop® под названием Smart Objects , вы можете редактировать исходное изображение отдельно, и оно будет автоматически обновляться в любом добавленном к нему изображении.
Вот как добавить изображение в существующий слой в Photoshop®.
Откройте целевое изображение, к которому вы хотите добавить фотографию, в Photoshop®.
Перейти к Файл > Разместить встроенный .
Используйте браузер файлов, чтобы найти фотографию, которую вы хотите добавить к существующему изображению. Выберите его и нажмите Место .
Это добавит ваше новое изображение на фон, которым была фотография, которую вы уже открыли.
 Используйте точки перетаскивания в центрах и углах краев, чтобы изменить размер изображения; перетащите его, чтобы переместить. Теперь вы можете использовать инспектор слоев для перемещения между различными слоями вашего изображения.
Используйте точки перетаскивания в центрах и углах краев, чтобы изменить размер изображения; перетащите его, чтобы переместить. Теперь вы можете использовать инспектор слоев для перемещения между различными слоями вашего изображения.Сохраните изображение.
Как добавить фотографию к фотографии с помощью Picverse Photo Editor
Поместить картинку на картинку очень просто в Picverse Photo Editor. Вот как добавить фотографии к другой фотографии.
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Шаг 1. Добавьте свое изображение в программу основное изображение или фон.
Шаг 2. Отметьте объекты переднего плана
Щелкните вкладку Изменить фон . Теперь нам нужно сообщить Picverse Photo Editor, какие биты мы хотели бы заменить. Использование зеленого Кисть переднего плана , выделите область, которую хотите сохранить. Вам не нужно делать это с большой точностью: вы просто указываете приложению на соответствующий бит. Picverse позаботится о сложных моментах.
Использование зеленого Кисть переднего плана , выделите область, которую хотите сохранить. Вам не нужно делать это с большой точностью: вы просто указываете приложению на соответствующий бит. Picverse позаботится о сложных моментах.
Шаг 3. Отметьте фоновые объекты
Переключитесь на красную Фоновую кисть и повторите процесс, на этот раз выделив область, которую хотите заменить.
Шаг 4. Укажите границы
Нажмите Next Step и используйте кнопку Инструмент для выделения волос , чтобы прояснить мелкие детали.
Шаг 5. Измените и настройте фон
Нажмите Следующий шаг , и вы должны увидеть параметр Изменить фон . Нажмите Добавить изображение , и вы увидите миниатюры доступных фонов; нажмите Загрузить , если вы хотите добавить другое фоновое изображение.
Выберите новый фон, и вы увидите его на своем изображении. Используйте Размытие краев и Сдвиньте края , чтобы все выглядело как надо; на этом этапе вы также можете получить доступ к инструментам для обрезки и перекрашивания изображения. Нажмите Применить , когда вы будете довольны тем, как это выглядит.
Шаг 6. Сохраните изображение
Чтобы сохранить фото, нажмите Сохранить , выберите подходящий формат изображения и нажмите OK .
Как добавить картинку к картинке на Mac
Добавить картинку к картинке на Mac очень просто. Вам не нужно специальное приложение, достаточно приложения Preview, поставляемого с macOS. Вот как добавить фотографию к фотографии в приложении Preview.
Откройте основное изображение из файла > Откройте или дважды щелкните изображение в Finder.

Откройте изображение, которое хотите добавить.
На втором изображении щелкните значок Markup . Это круг с кончиком карандаша внутри.
Появится панель инструментов разметки. Нажмите на второй значок, который выглядит как волшебная палочка.
Нажмите на любую область, которую вы хотите удалить, и перетащите мышь, чтобы настроить, насколько агрессивно Preview удаляет этот цвет. Удаляемый участок приобретет терракотовый/оранжевый цвет. Не переживайте, этого не будет в конечном результате. Нажмите клавишу удаления, чтобы удалить его.
Если файл еще не в формате PNG, предварительный просмотр сообщит вам, что его необходимо преобразовать. Вам нужно подтвердить эту опцию, чтобы продолжить.
Удаленная область теперь станет серой.
Не забывайте о внутренних битах: в более сложных изображениях вам может потребоваться удалить несколько фрагментов фона.

Когда вы будете довольны удалением, используйте инструменты выбора или нажмите Cmd + A , чтобы выбрать изображение.
Переключитесь на другое изображение и нажмите Cmd + V , чтобы вставить.
Теперь ваше новое изображение должно появиться поверх исходного изображения. Вы по-прежнему можете перемещать его или изменять его размер, а также добавлять новые фотографии, но как только изображение будет сохранено, все они будут заблокированы на месте.
Как вставить фотографию в фотографию на iPhone
Если вы хотите узнать, как вставить фотографию в фотографию на iPhone, вам нужно найти соответствующее приложение: стандартное приложение «Фото» не нет этой функции. Лучший поисковый запрос в App Store — «коллаж», а одно из лучших таких приложений — PicCollage: помимо объединения изображений, вы можете рисовать на них, вырезать фрагменты или фоны и добавлять стикеры.
PicCollage в App Store
Вот как добавить изображение к изображению в PicCollage.
Установите и откройте приложение и выберите Grids .
Ваш iPhone спросит, хотите ли вы, чтобы приложение получило доступ к вашей библиотеке фотографий. Вы делаете.
Теперь вы должны увидеть свои фотографии. Коснитесь тех, которые хотите объединить. Приложение сообщает вам в правом верхнем углу, сколько изображений вы уже выбрали. Нажмите на него, когда вы выбрали те, которые вы хотите.
Ваши изображения теперь будут отображаться в сетке. Вы можете настроить размеры изображений, перетаскивая их пальцами.
Нажмите Готово , когда закончите, а затем сохраните новый коллаж или поделитесь им.
Как добавить изображение к фотографии на Android
Android имеет ту же проблему, что и iPhone: приложение для фотографий по умолчанию предназначено для редактирования отдельных изображений, а не для объединения нескольких. Это значит, что пришло время отправиться в Play Маркет, который буквально забит приложениями, позволяющими вставлять картинку в картинку. Наш любимый — PicCollage, который вы найдете в магазине Google Play.
Это значит, что пришло время отправиться в Play Маркет, который буквально забит приложениями, позволяющими вставлять картинку в картинку. Наш любимый — PicCollage, который вы найдете в магазине Google Play.
PicCollage в Google Play
Вот как добавить изображение к фотографии в PicCollage для Android.
Загрузите приложение из Play Store, откройте его и выберите Grids .
Коснитесь изображений, которые хотите использовать. В правом верхнем углу вы увидите промежуточную сумму, показывающую, сколько изображений вы выбрали. Когда вы выбрали их все, нажмите на эту сумму, чтобы продолжить.
Теперь приложение будет отображать выбранные вами изображения в виде сетки. Размер изображения можно настроить, перетаскивая его пальцами.
Нажмите Готово , когда будете готовы сохранить или поделиться своим шедевром.
Легко улучшайте изображения и мгновенно получайте результаты профессионального уровня.
*Бесплатная версия Movavi Picverse Photo Editor имеет следующие ограничения: вы можете сохранить до 10 изображений с добавлением водяного знака, скриншоты отключены.
Часто задаваемые вопросы
Как обеспечить наилучшие результаты при добавлении фотографии к другой фотографии?
Одна из самых важных вещей, которую следует учитывать, — это качество и цвет ваших изображений: если вы пытаетесь сделать что-то, что выглядит реалистично, вы не хотите наклеивать изображение с очень низким разрешением на изображение с высоким разрешением. или поместить объект, снятый при дневном свете, на фон, где солнце светит с другой стороны или в совершенно другое время суток.
Что делать, если мои две фотографии не совсем совпадают?
Многие редакторы изображений предназначены для всех видов коррекции, например, вы можете настроить цветовой баланс, яркость и так далее. Если ваш редактор изображений использует слои, различные части окончательного изображения сохраняются на отдельных слоях, которые можно настраивать независимо друг от друга. Например, вы можете захотеть сделать объект на переднем плане ярче, не осветляя при этом фон.
Например, вы можете захотеть сделать объект на переднем плане ярче, не осветляя при этом фон.
В мощных редакторах вы также получаете всевозможные эффекты слоев, которые изменяют внешний вид различных слоев вашего изображения.
Если ваш конкретный редактор изображений не поддерживает слои, очень важно отсортировать настройки цвета и эффекты, прежде чем объединять изображения. Если вы этого не сделаете, вы можете обнаружить, что можете выполнять только глобальные настройки, а не только часть изображения.
Как разместить две фотографии рядом?
Самый быстрый способ — создать новое изображение, а затем скопировать каждую фотографию по отдельности. Однако не все приложения могут это сделать, поэтому, например, Preview на Mac не позволяет вам создавать новое изображение определенного размера. Нет проблем: откройте одно из ваших изображений, скопируйте его и выберите Файл > Создать из буфера обмена . Это создает новую копию файла. Теперь перейдите к Инструменты > Настройка размера . Нажмите на значок замка, чтобы разблокировать его, а затем удвоить ширину. Нажмите Cmd + A , чтобы выбрать все, и нажмите «Удалить». Теперь у вас есть чистый холст идеального размера, на который вы можете вставлять изображения. Приятным штрихом является то, что Preview будет отображать желтые линейки, когда ваше второе изображение находится на одной линии с первым. Эти линейки облегчают привязку к идеальному положению.
Теперь перейдите к Инструменты > Настройка размера . Нажмите на значок замка, чтобы разблокировать его, а затем удвоить ширину. Нажмите Cmd + A , чтобы выбрать все, и нажмите «Удалить». Теперь у вас есть чистый холст идеального размера, на который вы можете вставлять изображения. Приятным штрихом является то, что Preview будет отображать желтые линейки, когда ваше второе изображение находится на одной линии с первым. Эти линейки облегчают привязку к идеальному положению.
Я вставил фото в фото и передумал. Что теперь?
Это зависит от того, какое приложение вы используете и когда вы передумали.
Если вы все еще находитесь в приложении с открытым готовым изображением, просто нажмите кнопку отмены (или Cmd + Z на Mac; Ctrl + Z 9001 на ПК) a2 несколько раз, чтобы отменить изменения.
В приложении, использующем слои, в файле проекта будет сохранена вся различная информация о слоях, поэтому вы можете в любое время внести столько изменений, сколько захотите. Затем вы можете повторно экспортировать отредактированное изображение.
Однако не все редакторы имеют эту функцию. На вашем телефоне это не проблема, потому что сторонние приложения сохраняют свои коллажи как новые изображения (и в приложении для фотографий iPhone любые изменения, которые вы вносите, также неразрушающими. Это означает, что вы можете вернуться к исходному). в любой момент). Но на компьютере такие приложения, как Preview на Mac, не сохраняются в формате, сохраняющем целостность слоев: после закрытия файла изображения изменения становятся постоянными.
Но не волнуйтесь; есть исправление. Одна из наших любимых команд Mac — «Вернуться к сохраненному», которую можно использовать для перемотки времени назад. Просто откройте изображение в режиме предварительного просмотра и выберите 9.







 Такое поведение может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
Такое поведение может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.


 ..».
..».


 Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
 Выберите стиль и нажмите кнопку «Применить». Дважды щелкните стиль. Перетащите стиль на слой.
Выберите стиль и нажмите кнопку «Применить». Дважды щелкните стиль. Перетащите стиль на слой. Используйте точки перетаскивания в центрах и углах краев, чтобы изменить размер изображения; перетащите его, чтобы переместить. Теперь вы можете использовать инспектор слоев для перемещения между различными слоями вашего изображения.
Используйте точки перетаскивания в центрах и углах краев, чтобы изменить размер изображения; перетащите его, чтобы переместить. Теперь вы можете использовать инспектор слоев для перемещения между различными слоями вашего изображения.
