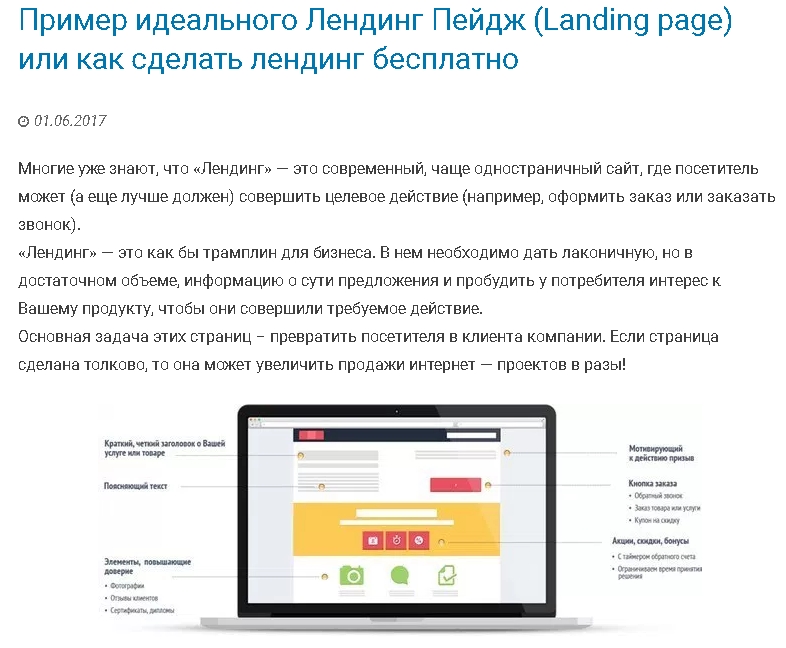
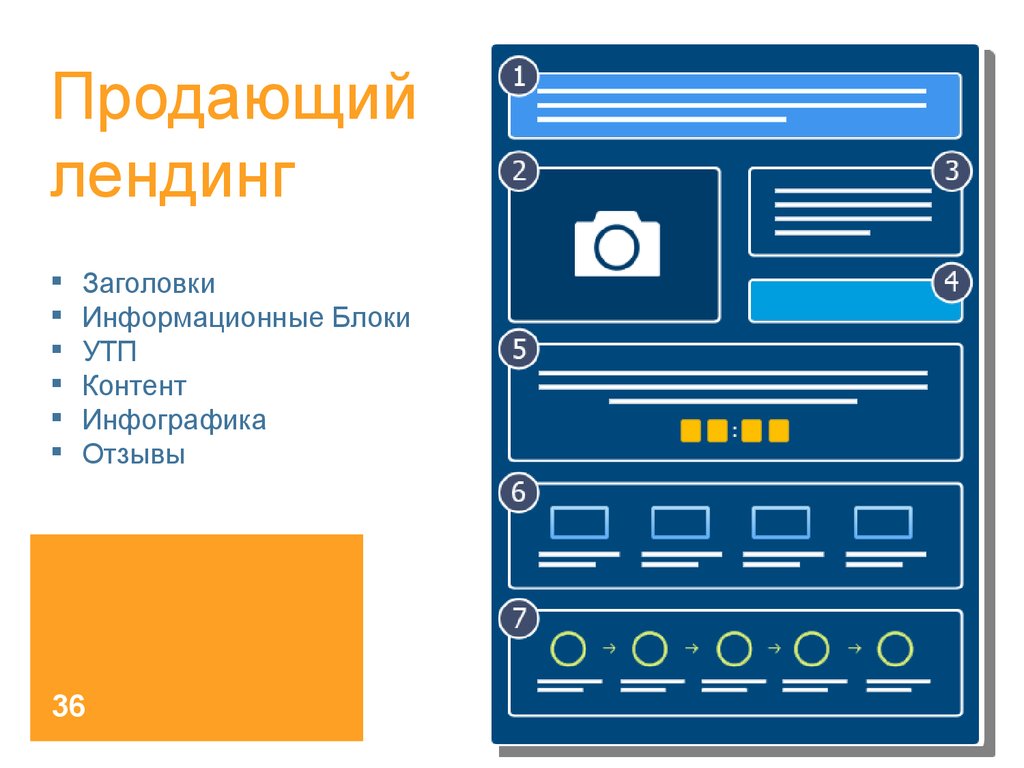
Идеальная структура landing page по версии LPgenerator
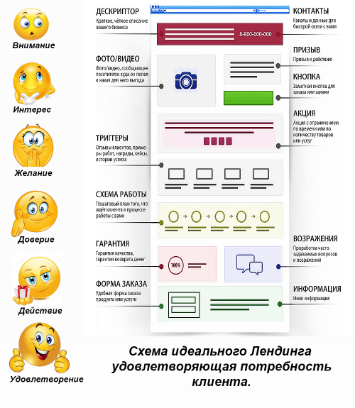
Задача каждой компании, создающей лендинг, — провести пользователя к конверсионному действию. Согласно правилам потребительского поведения, потенциальный покупатель проходит 5 основных стадий: внимание, интерес, желание, действие, удовлетворение/неудовлетворение. Но какая именно схема лендинг пейдж и структуризация блоков обеспечит максимальную отдачу? Сегодня мы постараемся разобраться в этом вопросе.
Содержание
Заголовок
Логотип, название компании, контакты
Демонстрация продукта/услуги
Преимущества бренда
Описание оффера
Взаимная коммуникация
Лид-форма
CTA
Акция
Социальные доказательства
Завершающий маркетинг
Вместо заключения
Заголовок
Любая маркетинговая кампания обязана начинаться с определения уникальных характеристик бренда. Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов.
Рекомендуем разделить предложение на несколько простых составляющих, затем описать, почему клиенты должны выбрать именно вас. Правильно сформулированный заголовок и подзаголовок предупреждают вопросы клиента, отметая все сомнения.
Уникальное торговое предложение посадочной страницы содержится именно в заголовке. Предлагаем следующее решение, чтобы выразить УТП максимально полно:
- основной заголовок — лаконичный, привлекательный, продающий;
- подзаголовок уместен, когда необходимо разъяснить, уточнить главный оффер. Подзаголовок часто используется для сокращения основного заголовка.
Простой пример от LPgenerator:
Этот и другие шаблоны вы можете взять за основу для создания своего первого лендинга в конструкторе LPgenerator:
Логотип, название компании, контакты
Позвольте юзерам идентифицировать вас — обязательно разместите на лендинге логотип компании. Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Наличие контактов очень важно, даже если на странице будет представлено достаточно элементов связи. Размещение актуального номера телефона, а также реального адреса является еще одним инструментом доверия, ведь посетитель понимает: над проектом работают обычные люди, доступные к общению, и они ждут звонка, не скрываясь.
Разобравшись, куда он попал, и увидев ваше предложение, пользователь задастся вопросом, как приобрести ваш товар или услугу. Именно поэтому главная страница должна проектироваться с блоком контактов, и чаще всего здесь же ставят CTA-кнопку «Заказать звонок».
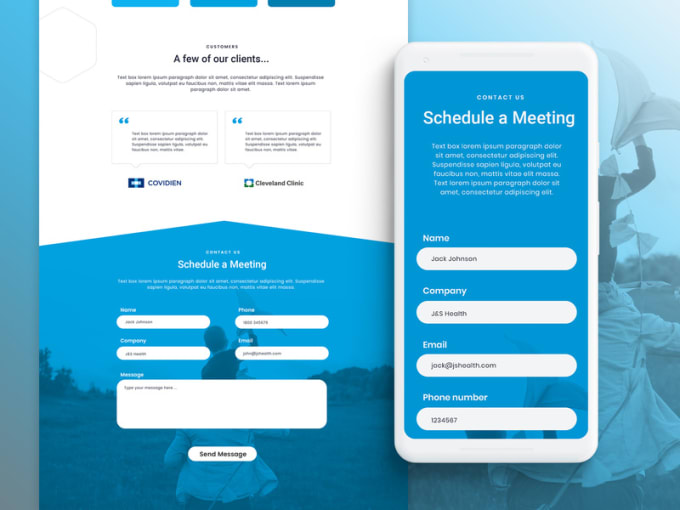
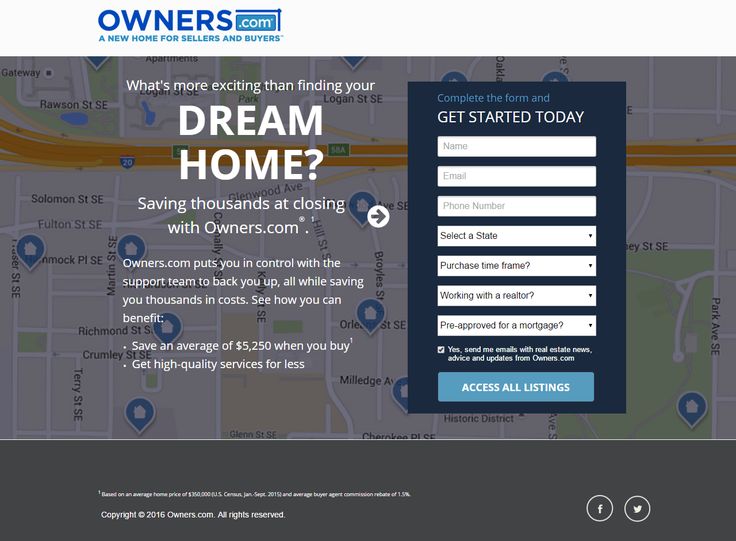
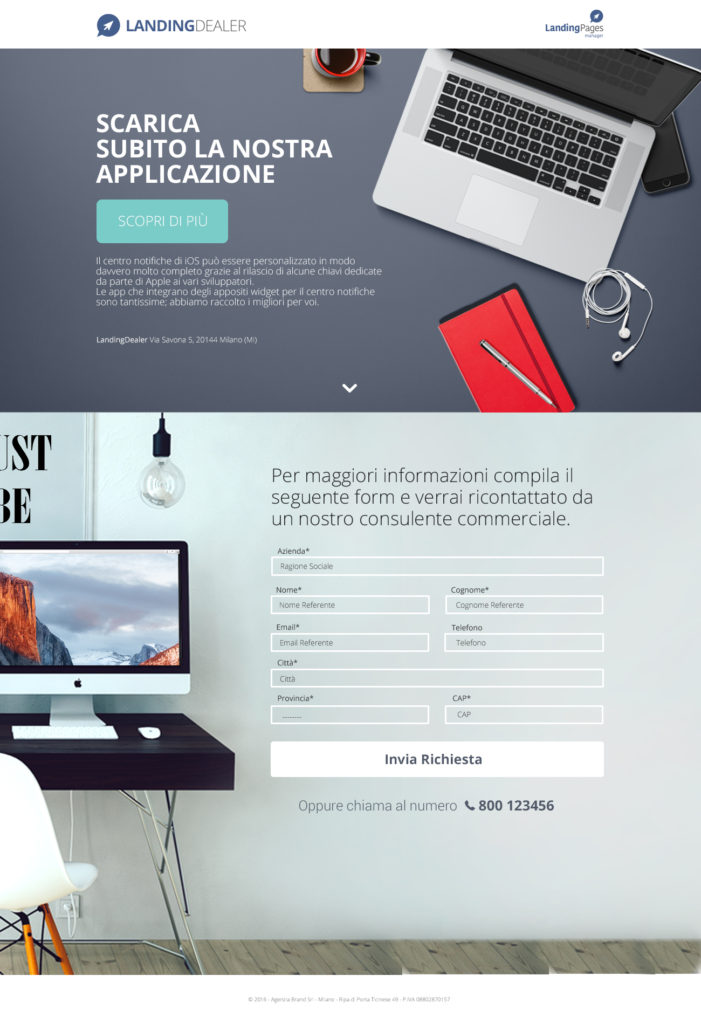
Представляем пример готового макета, где размещены целых два логотипа фирм, представляющих свои услуги. Даже не будучи главными элементами, логотипы однозначно привлекают внимание. В правой части страницы представлены контактные данные, а чуть ниже — кнопка с предложением получить консультацию:
Демонстрация продукта/услуги
Цель лендинга — продемонстрировать товар/услугу, а также создать у посетителя сайта ощущение, будто он лично тестирует продукт. Существует несколько способов достижения этой цели:
Существует несколько способов достижения этой цели:
- фотография — используйте большое изображение для фона хедера, а после раскройте подробности другими тематическими иллюстрациями;
- видео — традиционно пользователи больше доверяют такому контенту.
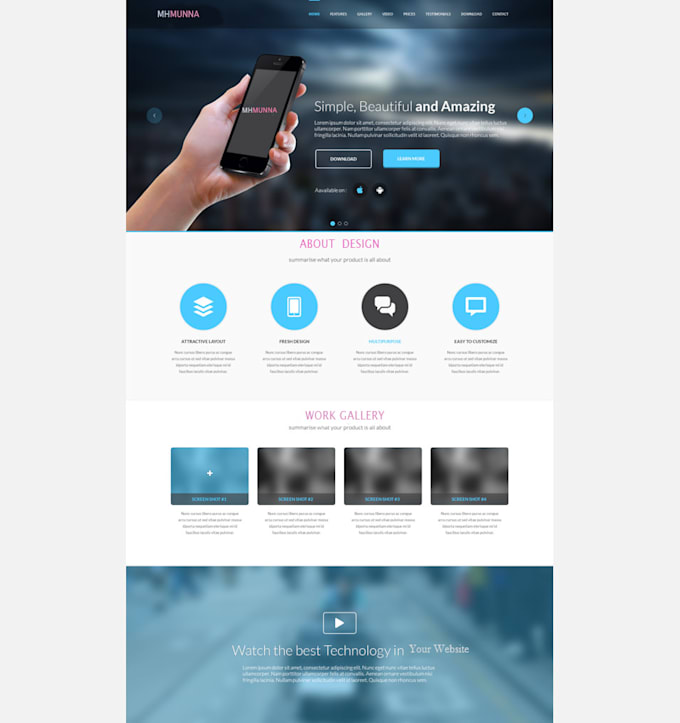
Вот удачный макет, сочетающий обе эти техники:
Преимущества бренда
Подробные описания выгоды покупателя от сотрудничества с вами (и, возможно, уникальные отличия от конкурентов) обязательно должны присутствовать на лендинге.
Сначала мы использовали лаконичный коммерческий заголовок, призванный «схватить» клиента сразу после входа. Теперь нужно опередить вопрос посетителя «Зачем мне это нужно?». Тут важно найти баланс между информативностью/объемом, а не «растекаться мыслью по древу», так как специфика landing page не позволяет подобного.
Подходящие примеры находим в магазине целевых страниц:
Описание оффера
На лендинге также нужно обязательно показывать реальную ценность предложения, предоставлять перечень услуг, которые получит заказчик.
Вот пример еще одного шаблона из нашей Галереи:
Взаимная коммуникация
Лид-формаПотенциальный покупатель должен без труда находить поле обратной связи среди другого контента интернет-проекта. Подробнее о том, где размещать такую форму, мы сейчас поговорим.
Справа или слева? Наш ответ — справа. Многие эксперты утверждают, что так можно получить больше обращений. Причина проста: западный мир читает слева направо, и расположенная в правой части страницы лид-форма представляется логическим завершением оффера. Если же поместить ее с левой стороны, то это выглядит скорее как необоснованное навязывание действия.
Можете убедиться сами: подавляющее большинство макетов одностраничного сайта в фотошопе сделано по описанному выше принципу.
Теперь о том, где же оптимальное место лид-формы: на первом экране или после «линии сгиба». Ответ нашелся у эксперта Майкла Огарда (Michael Aagaard) из компании ContentVerve. Он провел занимательное сплит-тестирование: сравнил две версии расположения поля. Первый вариант — выше «линии сгиба», второй — ниже.
Он провел занимательное сплит-тестирование: сравнил две версии расположения поля. Первый вариант — выше «линии сгиба», второй — ниже.
В результате выяснилось, что второй вариант повысил уровень конверсии на целых 304%.
Специалисты сделали следующие выводы. Основным параметром, определяющим грамотное во всех отношениях место оффера, является структура лендинга. Если страницу необходимо детализировать, то требовать от человека моментальных активных действий — глупо. Дайте необходимую информацию и возможность оценить выгоды.
Добавить кастомизированную лид-форму на посадочную страницу в редакторе LPgenerator очень просто. Для этого вы можете воспользоваться конструктором готовых секций:
CTA
A
Call to Action (CTA), или призыв к действию — один из самых важных частей структуры лендинг пейдж. Инфопродукт, включающий такой текст, мотивирует пользователя совершить конверсионное действие. Стандартным CTA-элементом является графическая кнопка, благодаря которой потенциальный заказчик перемещается к конечному пункту.
Важно создать текст кнопки таким, чтобы потребитель не сомневался, а поддавался желанию совершить действие. Решить проблему поможет исследование, проведенное западными экспертами по маркетингу из уже упомянутого ContentVerve. Путем сплит-тестирования они проверяли, действительно ли индивидуализация призыва увеличивает количество кликов. Согласно мнению экспертов, формулировка текста кнопки должна соответствовать мыслям юзера во время просмотра.
Проверяли два варианта, где были кнопки «Получите 30-дневную версию»/«Получить мою 30-дневную версию».
Удивительно, но во втором случае коэффициент кликабельности вырос на 90%.
Резюмируя сказанное:
- текст нужно формулировать как утверждение, произносимое гостем страницы, можно начинать словом «Хочу»;
- персонализируйте оффер, дайте пользователю понять, что компания предлагает решение проблемы прямо сейчас.
Вот еще один пример от LPgenerator:
Акция
Ускорить принятие решения о покупке можно благодаря акции с «эффектом срочности». Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Социальные доказательства
Этот блок призван работать с возражениями, доказывать авторитетность компании на рынке. Нужно обязательно развеять сомнения потенциального заказчика, поэтому заполняйте разделы отзывами, примерами работ, сертификатами, логотипами брендов-партнеров, разнообразными цифрами, фактами.
Ниже представлен блок социальных доказательств на довольно креативном лендинге:
Большое значение имеют отзывы. Без комментариев реальных покупателей пользователь видит в продавце угрозу своим деньгам. Очень многие разработчики landing page пренебрегают этим или размещают недостоверную информацию. Рекомендуем следовать правилам:
- использовать минимум 3 отзыва;
- размещать настоящее фото клиентов;
- добавлять ссылки на профиль автора из социальных сетей;
- делать текст максимально «человечным»;
-
при необходимости использовать поля «Профессия», «Возраст».

Все шаблоны LPgenerator содержат разнообразные варианты блоков с отзывами, а также вы можете воспользоваться конструктором секций:
Читайте также: 5 типов социальных доказательств, которые можно использовать прямо сейчас
Завершающий этап
Далеко не каждый посетитель становится клиентом, поэтому снижать показатель отказов рекомендуем следующими «фишками».
- «Следите за нами через социальные сети». Если вам удастся мотивировать пользователя посмотреть фирменное сообщество, это уже хорошо, а если он подпишется, можете считать, что одна из целей выполнена: читая группу, посетитель открывается для маркетинговых и бизнес-предложений.
- «Ответ на вопрос». Предложите клиенту оставить свою электронную почту, так есть шанс продолжить коммуникацию. Только ненавязчиво, спама никто не любит.
-
Подарок. Можете предоставить возможность загрузки бесплатного информационного буклета, любой тематический подарок.

Представляем макет одностраничного сайта с использованием последнего инструмента, плюс «эффект срочности».
Вместо заключения
Структура лендинг пейдж со схемами построения должна вести пользователя к одному целевому действию. Вся сложность разработки посадочных страниц состоит в том, чтобы соблюсти баланс между коммерческим и информационным контентом, между изображениями и текстом, между входящим маркетингом и прямыми продажами.
В нашем Магазине вы найдете множество готовых к лидогенерации лендингов, разработанных в соответствии с перечисленными правилами и которые можно зарезервировать для себя или купить как неуникальные — а также огромное количество бесплатных шаблонов, на основе которых вы можете собрать свой идеальный лендинг самостоятельно в конструкторе LPgenerator.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
31-08-2015
Подробно о лендинге: из чего состоит и как его создать
Автор Дима Борейчук На чтение 11 мин Просмотров 4.1к. Опубликовано Обновлено
Landing page (LP, лендинг) переводится как «посадочная страница». Это сайт, состоящий всего из одной страницы.
Лендинг нужен для привлечения клиентов через интернет-рекламу.
Обычно используется в связке с контекстной рекламой Яндекс.Директ и Google Ads.
Задача лендинга — ответить на все вопросы вашего потенциального клиента и сконвертировать его в заявку.
Содержание статьи
- Из каких слоёв состоит Landing Page
- 1. Смысловой слой: прототип и текст
- 2.
 Визуальный слой: дизайн и артефакты
Визуальный слой: дизайн и артефакты - 3. Технологический слой: вёрстка
- 4. Конверсионный слой
- А/B-тесты
- Мультилендинг
- Виджет обратного звонка
- Онлайн-консультант
- Структура продающего лендинга
- 1. Шапка и первый экран
- 2. Кейсы и отзывы
- 3. Выгоды клиента
- 4. Стоимость услуг
- 5. Этапы работ
- 6. Команда
- 7. Отработка возражения
- 8. Подвал
- Где взять шаблон лендинг пейдж
- Как сделать одностраничник самостоятельно
- Примеры конверсионных лендинг пейдж
- Мастермаинд Михаила Дашкиева
- Конструктор сайтов из будущего Flagmer
- Шапки и шарфы оптом
- Как анализировать эффективность LP
Готовы? Поехали!
Из каких слоёв состоит Landing PageПосадочная страница напоминает слоёный торт. Чтобы создать действительно продающий LP, нужно проработать каждый из слоёв.
1. Смысловой слой: прототип и текст
Лендинг состоит из блоков (секций), идущих друг за другом.
Каждый блок можно представить как кусочек разговора потенциального клиента с собственником бизнеса. Каждая секция должна правильно отвечать на вопросы клиента, чтобы осуществить продажу.
Чтобы проработать смысловой слой, вам нужно прописать структуру ваших блоков. Какие экраны информации вы будете использовать и в каком порядке разместите их.
Например:
- Первый экран
- Каталог услуг
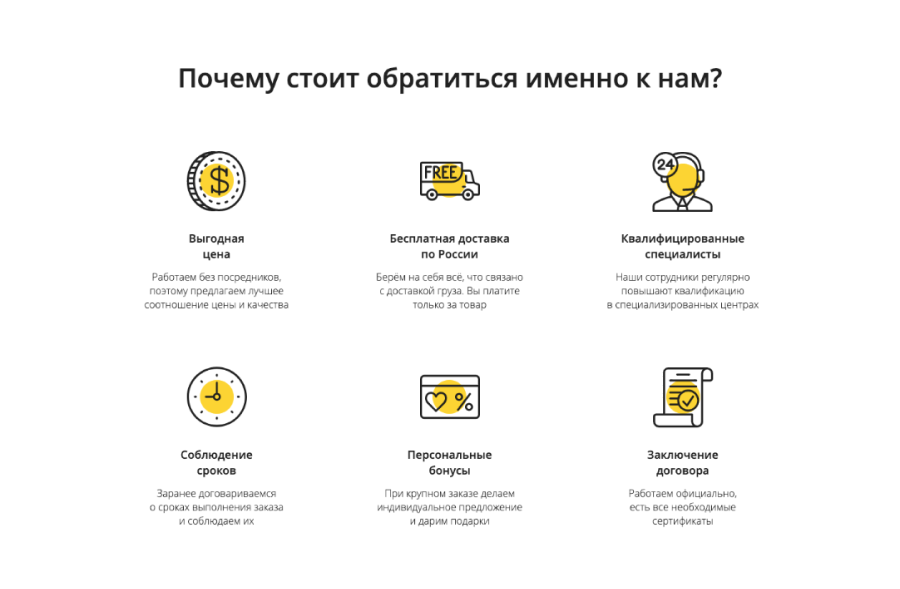
- Почему стоит обратиться к нам
- Команда проекта
- Этапы работ
О правильной структуре блоков вы узнаете в следующем разделе статьи.
Далее вам нужно нарисовать схематичное изображение (прототип) вашего лендинга, проработав текст в каждом блоке.
Не нужно продумывать дизайн-элементы на данном этапе. Ваша цель — проработать смыслы, которые нужно донести до клиента, и продумать артефакты (фото/видео/сканы документов), которыми будете подтверждать реальность заявленных смыслов.
Чтобы задействовать нужные смыслы, вам нужно проанализировать свои успешные и провальные продажи. В идеале прослушать записи телефонных разговоров с клиентами, чтобы понять, какие смыслы «закрывают» ваших клиентов в продажу, а какие «сливают» их.
В идеале прослушать записи телефонных разговоров с клиентами, чтобы понять, какие смыслы «закрывают» ваших клиентов в продажу, а какие «сливают» их.
Смысловой слой — это концепция блоков лендинг пейдж и проработанный текст в каждом из них, визуализированные в виде схематичного прототипа.
Чтобы создать прототип, вы можете воспользоваться простым сервисом moqups.com. Но не спешите с этим. Далее вы узнаете способ создания всех слоев Landing page сразу в одном сервисе.
2. Визуальный слой: дизайн и артефакты
Следующий слой отвечает за внешний вид вашего одностраничника. Дизайнер «надевает» на прототип: цветовую палитру, шрифтовые пары, отступы, дизайн-элементы, фотографии, видео и многое другое.
Дизайн лендинга — очень субъективная история. Он заслуживает отдельной статьи. Вы можете попробовать сделать оформление самостоятельно в специальных сервисах-конструкторах сайтов, а можете заказать у специалиста. Всё зависит от ваших предпочтений и бюджета.
Как показывает практика, продажи способны приносить и очень простенькие лендинги с минимальными дизайном. Поэтому ниже даём вам несколько рекомендации по визуальному слою вашего LP:
- Используйте не более двух шрифтов: один для заголовков, а другой для основного текста. Важно, чтобы эти шрифты сочетались друг с другом.
- Не используйте Caps Lock в тексте.
- Постарайтесь использовать не более трёх цветов на всей странице.
- Используйте ваши реальные фотографии и видео.
- Соблюдайте одинаковые отступы между элементами, стандартизируйте их.
- Не пишите большие полотна текста. Нужно писать кратко и по делу, на языке выгод для вашего клиента.
- Не создавайте «кучи» элементов, которые сложно воспринимать. Создавайте пустые пространства для легкости восприятия информации.
После того, как вы создали дизайн, настаёт время преобразовать первые два слоя в полноценную страницу, доступную в интернете.
3. Технологический слой: вёрстка
Следующим этапом специалист по вёрстке (по-другому front-end — разработчик) преобразовывает дизайн в полноценный лендинг.
Вам не нужно вникать в Html, Css и прочие области знания кода, чтобы создать успешный технологический слой. Самое важное для вас — адаптивная вёрстка.
Нужно, чтобы ваш лендинг корректно отображался на всех видах устройств:
- Компьютерах
- Ноутбуках
- Планшетах
- Телефонах
Адаптивную вёрстку можно самостоятельно настроить, если вы выберете путь создания Landing page на конструкторе сайтов.
4. Конверсионный слой
Конверсия — это отношение посетителей, оставивших заявку, к посетителям, зашедшим на сайт. Если на ваш лендинг зашло 100 человек, а заявку оставили 10, то 10/100 * 100% = 10%
Конверсия — это тот самый заветный показатель, ради которого делается лендинг. Если у вас высокая конверсия, то вы получаете больше лидов и клиентов, затрачивая меньше денег на их привлечение.
Что влияет на высокую конверсию? Абсолютно все слои. И ваши смыслы, и дизайн, и качество вёрстки на всех устройствах.
Но существуют специальные инструменты по увеличению конверсии, которые формируют отдельный слой.
Это специальные виджеты и технологии, направленные на увеличение конверсии вашего LP.
Что составляет конверсионный слой:
А/B-тесты
Это механизм тестирования различных элементов страницы. Например, вы задались вопросом: «А что будет лучше приносить клиентов: если я напишу про гарантию в заголовке или про скидку 40%?».
Чтобы выяснить ответ, необходимо запустить А/B-тестирование: получить трафик на оба варианта страницы и оставить тот, который принес более эффективные показатели.
Мультилендинг
Это специальный скрипт, позволяющий показывать уникальный контент посетителям вашей страницы, в зависимости от источника трафика.
Например, вы продаёте стулья.
Представьте, что первый человек искал в Яндексе «купить жёлтый стул».
Благодаря мультилендингу, попав на ваш сайт, он увидит заголовок
«Жёлтые стулья с гарантией пять лет» и фотографию жёлтого стула.
А если он искал «Купить красный стул», то на этом же сайте он увидит заголовок «Красные стулья с гарантией пять лет» и фотографию красного стула.
Эта технология также называется гиперсегментацией трафика или динамическим контентом.
Подробнее о мультилендинге читайте в этой статье.
Виджет обратного звонка
Виджет позволяет потенциальному клиенту получить звонок от вашего отдела продаж за 30 секунд.
Онлайн-консультант
Данный инструмент позволяет посетителю лендинга написать в специальный чат в углу экрана и моментально выйти на связь с вашим отделом продаж.
Инструментов для увеличения конверсии лендинга великое множество. Примеры выше — малая часть, но весьма эффективная.
Итак, теперь мы знаем, что одностраничник состоит из четырёх слоёв.
Но нам нужно вернуться к первому слою и разобраться, какие блоки информации должны быть и в каком порядке их расположить.
Какую информацию писать на странице?
Стоит держать фокус внимания на том, что лендинг — это разговор с потенциальным клиентом. И у этого разговора есть свой сценарий.
Ниже я предлагаю проверенную в бою структуру блоков, показывающую от 3% конверсии в заявку.
Данная структура является частью системы по упаковке бизнеса «Метод Флагмера»:
1. Шапка и первый экран
Первый экран — это первое впечатление потенциального клиента о вашей компании.
В течение первых трёх секунд посещения страницы, клиент должен чётко понять, что он нашёл то, что искал.
Первый экран состоит из:
- Главного заголовка (оффер/УТП)
- Ключевых выгод от обращения в эту компанию в виде буллитов
- Изображения продукта или видео
- Призыва к действию
- Формы заявки и кнопки
Как правило, в верхней части первого экрана располагается шапка с контактной информацией, в которой указаны:
- Телефон
- Почта
- Мессенджеры
- Адрес компании
- Кнопка «Заказать звонок»
2. Кейсы и отзывы
Что в первую очередь интересует клиента, когда он изучает компанию?
Конечно же её кейсы. Люди — существа социальные. Поэтому нам крайне важно знать, что думают другие о той или иной компании, понравилось ли им качество продукта и сервиса, были ли с ними вежливы и многое другое.
Люди — существа социальные. Поэтому нам крайне важно знать, что думают другие о той или иной компании, понравилось ли им качество продукта и сервиса, были ли с ними вежливы и многое другое.
Данная секция состоит из:
- Описания результата, который вы дали своим клиентам
- Фото- видеодоказательств выполненной работы
- Отзывов клиентов
- Призыва к действию
- Формы заявки и кнопки
3. Выгоды клиента
После изучения социальных доказательств порядочности компании, у клиента возникает вопрос: «А что я получу вообще, если обращусь к ним?».
И тут наступает черёд показать ключевые выгоды клиента от обращения к вам.
Примеры хорошо описанных выгод:
- Гарантия 5 лет
- Прочтёте первую книгу на английском уже через 20 дней обучения
- Оплата только за результат
- При покупке франшизы — маркетинговые инструменты в подарок
Важно! Не нужно писать о том, какие вы классные. Вам нужно говорить на языке выгод клиента и описывать то, что он получит.
Данная секция состоит из следующих элементов:
- Описания выгод клиента
- Артефактов, подтверждающих заявленные смыслы (фото/видео)
- Призыва к действию
- Формы заявки и кнопки
4. Стоимость услуг
После того, как ваш клиент понял, что у вас есть хорошее портфолио, да и вообще весьма выгодно к вам обратиться, у него возникает вопрос: «А сколько стоит-то?».
В этой секции вам нужно дать клиенту вилку цен. Обязательно должен быть выбор и наличие различных решений для эконом-сегмента, среднего сегмента и VIP-клиентов.
Данная секция состоит из следующих элементов:
- Вилки цен
- Описания того, что входит в каждый тариф
- Призыва узнать «подробнее» у каждого тарифа
- Призыва «получите подбор услуги под ваш бюджет» в конце секции
- Формы заявки и кнопки
5. Этапы работ
После того, как клиент понял цену вопроса, наступает один из самых важных моментов. Необходимо доказать клиенту, что вы эксперты. Как это сделать? Через профессиональное описание этапов сотрудничества.
Как это сделать? Через профессиональное описание этапов сотрудничества.
Эксперт знает такие нюансы и тонкости, которые недоступны обычному человеку.
Если вы опишите эти тонкости в этапах работ, то с высокой долей вероятности завладеете сердцем клиента.
Данная секция состоит из:
- Экспертного описания этапов сотрудничества
- Артефактов, подтверждающих написанные смыслы (фото/видео)
- Призыва к действию
- Формы заявки и кнопки
6. Команда
Хорошо, кейсы показали, выгоды донесли, по стоимости сориентировали, экспертность доказали, что ещё? Люди покупают у людей, а не у обезличенных компаний. Люди доверяют людям.
Поэтому следующим этапом лендинга важно показать настоящие фотографии вас и ваших сотрудников, чтобы вызвать доверие.
Данная секция состоит из следующих элементов:
- Фотографий сотрудников
- Описания опыта и компетенций членов команды
- Обращения директора
- Призыва к действию
- Формы заявки и кнопки
7.
 Отработка возражения
Отработка возраженияИ напоследок нужно отработать ключевое возражение ваших клиентов.
Если вы проанализируете ваши продажи, то сможете найти тот самый ключевой страх своих клиентов, которые возникает при приобретении вашего продукта.
Например, в нише прыжков с парашютом ключевым страхом клиента является мысль: «А что если парашют не раскроется?».
Ваша задача придумать, как вы можете убедить человека в том, что его страх не воплотиться в реальность. И, конечно же, выстроить работу своей компании так, чтобы этого действительно не произошло.
Данная секция состоит из:
- Заголовка с возражением клиентов
- Текста с отработкой страха
- Артефакта, подтверждающего смысл (фото/видео)
- Призыва к действию
- Формы заявки и кнопки
8. Подвал
Завершается лендинг вашими контактными данными. В подвале необходимо разместить:
- Адрес
- Телефон
- Почту
- Мессенджеры и социальные сети
- Реквизиты
- Политику конфиденциальности
Данная структура LP не является единственной в своем роде. Это просто одна из проверенных концепций.
Это просто одна из проверенных концепций.
Под каждую конкретную компанию можно сделать свой уникальный порядок блоков. Главное — смотреть на свой сайт глазами клиента и задавать себе вопросы: «Отрабатываю ли я возражения моих заказчиков? Доношу ли я выгоды от сотрудничества с моей компанией? Показываю ли я свою экспертность? Понятно ли, что я продаю, и сколько это стоит?».
Бывает, что нет времени создавать лендинг с нуля, продумывать конверсионную структуру, заказывать дизайн и т.д.
А хочется просто взять шаблон и сделать быстрый запуск, протестировать идею при минимальных затратах. Для этого и созданы шаблоны посадочных страниц.
Но где их взять?
Найти множество шаблонов для любых ниш можно в сервисах- конструкторах сайтов. Например, в Платформе LP вы увидите 60 бесплатных шаблонов после регистрации.
Как сделать одностраничник самостоятельноЕсли вам не подходит путь создания лендинга через редактирование шаблона, а также не хочется тратить бюджет на привлечение копирайтера, дизайнера и программиста, то вам подойдёт способ самостоятельного создания LP в конструкторе сайтов с нуля.
Посмотрим, как это сделать на примере сервиса platformalp.ru
Мы записали для вас видеоинструкцию по созданию лендинга в редакторе этого конструктора сайтов.
И я не оставлю вас без примеров вкусных одностраничных сайтов
Мастермаинд Михаила Дашкиева
http://u-multiplicator.ru/
Конструктор сайтов из будущего Flagmer
https://flagmer.com/
Шапки и шарфы оптом
http://raymod.p.conversionart.ru/
Как видите, глубокая профессиональная упаковка бизнеса зачастую не следует каким-либо шаблонным структурам блоков.
Но если вы только начинаете свой путь в создании лендингов, то не стесняйтесь использовать шаблонные решения. Они тоже работают.
Они тоже работают.
Лендинг является одним из ключевых этапов воронки продаж. Поэтому крайне важно анализировать его эффективность: конверсию, поведение пользователей и т.д.
Ниже в видео мы рассмотрим возможности анализа вашей страницы через Яндекс.Метрику:
- Установка счетчика
- Настройка целей
- Вебвизор
- Тепловая карта
Надеюсь, что данная статья внесла для вас ясность в тему лендингов. Но если у вас остались вопросы, то пишите их в комментариях к статье. Я с радостью отвечу на них!
Отдельное спасибо за знания, которые помогли написать эту статью:
Михаилу Дашкиеву https://units.bz/
Антону Петроченкову https://convertmonster.ru/blog/
5 1 vote
Оцените статью
Лендинги. Когда, зачем и как их использовать? — Маркетинг на vc.ru
Современные стратегии продвижения в интернете включают в себя множество приемов и методов для повышения эффективности. Одним из инструментов продвижения, с помощью которого достигается сразу несколько целей, является так называемая посадочная страница, или Landing Page (LP). Очень многие компании уделяют внимание их созданию и развитию, достигая отличных результатов.
16 264 просмотров
Лендинг – это веб-страница, основной целью которой является побуждение посетителя сделать одно конкретное действие. Этим действием может быть покупка товара, заказ услуги, оформление подписки или регистрация на сайте.
Грамотный подход к разработке лендинга всегда предполагает глубокое погружение в бизнес. Промостраница должна иметь эффективную структуру, адаптированную под конкретный бизнес, четко обозначать отстройку от конкурентов, презентовать уникальное торговое предложение, выявлять и закрывать боли клиентов.
Структура Landing Page
Соблюсти эти требования не всегда возможно. Существуют ниши и товары, для которых целевая страница может совсем не сработать, оказавшись заметно убыточным проектом, либо сработать очень слабо.
Как понять может ли помочь лендинг вашему бизнесу, какие особенности у такого типа сайтов и как правильно выстраивать их структуру?
Отличия лендинга от сайта одностраничника
Многие делают сайты-одностраничники, что-то среднее между промостраницей и полноценным сайтом, называя их лендингами. Это не совсем корректно, хотя такие гибридные продукты также бывают весьма эффективны. Но дело в том, что сайт — это всегда самостоятельный источник, а LP – призывающая к действию посадочная страница. То есть в отличие от сайта она куда-то ведет и может являться лишь его частью, а не самостоятельным ресурсом.
Важным отличием также является то, что целевая посадочная страница всегда концентрирует внимание пользователя на совершении конверсионного действия. В то время как одностраничный сайт охватывает много моментов, например, презентует компанию и целый набор ее услуг.
В то время как одностраничный сайт охватывает много моментов, например, презентует компанию и целый набор ее услуг.
Лендинги же используют только для:
- продажи одного конкретного товара или услуги;
- анонса какого-либо события;
- сбора данных посетителей.
Предназначение Landing Page состоит в сборе только платного трафика, который направляется преимущественно с помощью контекстной рекламы. Также трафик может приходить из социальных сетей, видеосервисов и email-рассылок. Продвижение лендингов методами SEO-оптимизации малоэффективно, но возможно использовать в комплексе с другими способами.
Источники трафика Landing Page
Целевая аудитория, оказавшаяся на таком сайте, в массе своей теплая, поскольку ранее, как правило, проявила интерес к товару или услуге. Исходя из этого посадочная страница должна представить этот товар или услугу таким образом, чтобы пользователь максимально быстро перешел от интереса к конверсии. Достигается этого благодаря строго выверенной разработке структуры лендинга.
Достигается этого благодаря строго выверенной разработке структуры лендинга.
Структура лендинга
Простота изложения очень важное качество во многих областях. Альберт Эйнштейн, рассуждая о наиболее предпочтительной форме преподнесения научных идей, говорил:
«Все должно быть изложено так просто, как только возможно, но не проще».
Данная цитата исключительно актуальна для современного сайтостроения в целом, и для разработки Landing Page в частности. Чем сложнее путь пользователя к конверсионному действию, тем больше вероятность, что он до него не доберется. Однако очевидно, что одной кнопки «купить» на сайте будет маловато. Каждый лендинг должен отвечать на три ключевых вопроса:
- Что тут предлагают? Пользователь должен с первой секунды открытия сайта точно понимать какую возможность ему предоставляют на сайте. Для этого необходимо сформулировать и отобразить на сайте оффер, то есть ценное коммерческое предложение, выраженное в краткой форме, буквально 7–9 слов.

- Почему это важно? Также лендинг должен содержать очень краткую, но емкую информацию о выгодах и преимуществах сотрудничества с вами.
- Как это получить? У пользователя не должно возникать сложностей при обращении в компанию или совершении покупки. Именно вокруг этого целевого действия и строится весь лендинг.
Таким образом, базовая структура целевой страницы должна содержать ясный заголовок, четкий призыв к действию и понятную лид-форму.
Примерная общая структура лендинга
Использование разнообразной графики, детальных описаний, видеопрезентаций, GIF-анимации, промокодов, отзывов и прочих вспомогательных элементов приветствуется, если они будут выстроены и применены так, чтобы подогревать интерес посетителя и склонять его к импульсивному конверсионному действию.
К концептуальным особенностям лендингов относится:
- Полное отсутствие навигации.
 Весь контент находится на одной странице, доступ к его частям осуществляется с помощью скроллинга. При этом, возможность совершить целевое действие сохраняется в любом месте страницы.
Весь контент находится на одной странице, доступ к его частям осуществляется с помощью скроллинга. При этом, возможность совершить целевое действие сохраняется в любом месте страницы. - Только одно целевое предложение. Никакой информации, способной отвлечь от главного предложения.
- Сжатая подача контента. Кратко, ясно, аргументированно.
Мы описали общие принципы построения продающей структуры LP. На деле каждый конкретный случай требует индивидуального подхода, который определяет задача посадочной страницы, потребности ЦА, сфера бизнеса и многое другое.
Лендинг не будет продавать, если
Если трафик на Landing Page есть, а продаж нет, значит с ним что-то не так. Чек-лист ниже поможет обратить внимание на ключевые моменты, которые мешают превращать трафик в продажи:
- Плохое УТП и размытый оффер. Если ваше предложение ничем не отличается от конкурентов, то рассчитывать на продажи можно, опираясь, разве что, на везение.

Пример ясного оффера и хорошего УТП
- Неочевидные выгоды. Четко объясняйте клиенту, почему он должен сделать выбор в пользу вас. Какие выгоды получит клиент от самого товара и от сотрудничества именно с вами? Если у вас есть особое преимущество, то под него имеет смысл выделить отдельную область, сделав на нем акцент.
Четко объясняйте посетителям почему нужно обратиться именно к вам
- Нет цен. Если ваши цены завышены, то пытайтесь их обосновывать. Если ценообразование сложное, то объясните его. Но никогда не прячьте цены и не надейтесь, что пользователь захочет узнать их с помощью звонка или любого другого дополнительного усилия.
Цены нужно объяснять, а не скрывать
- Много товаров/услуг. Помните, 1 Landing Page – 1 тип товаров или услуг. Не нужно продавать на LP и строительство домов, и постройку бань, и кондиционеры.

- Не вызывает доверия. Пользователь должен понимать, что вы добропорядочный продавец, и при сотрудничестве с вами он не будет обманут. Для этого необходимо размещать на лендинге элементы, вызывающие доверие, например, схему работы, отзывы, благодарственные письма, кейсы и тому подобное.
- Непонятная форма заявки. Убедитесь в том, что обращение через форму заявки на сайте не вызывает никаких сложностей у пользователей. Старайтесь, чтобы в ней было как можно меньше полей для заполнения.
Когда бизнесу может понадобиться Landing Page
К задачам бизнеса, которые могут эффективно решаться с помощью создания лендинг-страниц относятся:
Продажа конкретного товара/услуги
В крупном интернет-магазине сложно акцентировать внимание пользователя на одном товаре. Лендинг проектируется так, что приковывает внимание именно к определенному товару, тем самым помогая повысить его продажи. Грамотно выстроенная структура под конкретный товар позволяет презентовать его наиболее выгодным образом. Именно поэтому многие компании при выпуске нового продукта, часто создают под него отдельную промостраницу.
Грамотно выстроенная структура под конкретный товар позволяет презентовать его наиболее выгодным образом. Именно поэтому многие компании при выпуске нового продукта, часто создают под него отдельную промостраницу.
Сбор контактов
Одна из важнейших задач лендинга — сбор лидов для последующей их обработки. По базе контактов можно рассылать email-письма с приглашениями на вебинары, новостями о предстоящих событиях, презентациями новых товаров и услуг.
Стоит, конечно, отдавать себе отчет, что просто так никто свои данные вам оставлять не будет. Их требуется обменивать на что-то полезное и интересное, например:
- скидочный купон;
- бесплатный тестовый доступ к какому-либо сервису;
- электронная книга;
- подкаст;
- презентация;
- видео;
- рассылка с интересными статьями.

На странице предлагается оставить свои контакты для того, чтобы посмотреть полезное видео
Презентация события
Промостраницы очень эффективны при проведении крупных акций или информировании о каких-либо событиях. Это могут анонсы любых мероприятий — конференции, вебинары, концерты и т.п.
В данном случае требуется уделять особое внимание на графические элементы и работать над оформлением.
Презентация мероприятия с регистрацией волонтеров
Тестирование
Благодаря лендингу вы можете узнать, насколько вашей ЦА интересен тот или иной новый продукт, не запуская его в широкое производство. Просто сделайте Landing Page, расписав все особенности нового предложения, и проведите тестирование, направив туда часть своих пользователей. После чего останется только проанализировать поведение и конверсию, сделать выводы и подумать о перспективности своих идей.
Так, целевая посадочная страница может являться эффективным помощником при разработке новой маркетинговой кампании.
Когда лендинг не нужен?
Уже из прочитанного выше можно понять, что лендинг – это далеко не универсальный инструмент и бывает совершенно бесполезен. Выделим отдельно случаи, когда создание Landing Page неоправданно:
- Широкий ассортимент. Лендинг предполагает склонение к импульсивным покупкам. Многообразие предложений заставляет задуматься над выбором, а значит задержаться с принятием решения. Потенциальный клиент может просто уйти со страницы, чтобы все обдумать. В результате он может остыть или вовсе о вас забыть, а напомнить ему о своем предложении будет непросто.
- Очень сложный продукт. Очень сложные продукты не покупают здесь и сейчас. Они требуют тщательного изучения, которое невозможно в рамках посадочной страницы. Их преимущества и возможности, как правило, выясняются в ходе длительных консультаций.

- Задача в повышении репутации. О том, как вы развиваетесь, о своих перспективах и планах на будущее гораздо эффективнее рассказывать в формате блога.
Выводы
Мы описали базовые принципы, которые помогут вам понять, что Landing Page следует, прежде всего, рассматривать как один из инструментов продвижения. Инструменты всегда имеют очень конкретные прикладные задачи и приносят наибольшую пользу именно тогда, когда их используют по назначению. Нестандартные сценарии использования могут не просто оказаться неэффективными, но и причинить ущерб. То есть лендинг может как значительно увеличить продажи, так и загнать их в ноль.
Подборка Landing Page, сделанных в ADVIANA
Поэтому к его разработке требуется подходить предельно ответственно. Если вам нужна целевая страница для длительных продаж, то лучше заказывать ее разработку в веб-студии или у хорошего фрилансера. Если же вам нужен проект для стартапа или анализа своего бизнеса, целевой аудитории, то можно рассмотреть вариант разработки с помощью онлайн-конструкторов, фрилансеров с небольшим опытом или же купить Landing Page на готовом шаблоне. Только в этом случае стоит понимать, что при желании привлекать большее количество посетителей и повышать свою прибыль, такие варианты малоэффективны, и в будущем вам придется разрабатывать уникальный продающий лендинг для получения лучшего результата.
Если же вам нужен проект для стартапа или анализа своего бизнеса, целевой аудитории, то можно рассмотреть вариант разработки с помощью онлайн-конструкторов, фрилансеров с небольшим опытом или же купить Landing Page на готовом шаблоне. Только в этом случае стоит понимать, что при желании привлекать большее количество посетителей и повышать свою прибыль, такие варианты малоэффективны, и в будущем вам придется разрабатывать уникальный продающий лендинг для получения лучшего результата.
Создание Landing Page самостоятельно — LPmotor
Самостоятельно. Бесплатно. С нуля
Самостоятельно. Бесплатно.
С нуля
Конструктор Landing Page mottor идеально подходит для того, чтобы создать лендинг пейдж самостоятельно с нуля. Удобный визуальный редактор Landing Page и множество готовых шаблонов лендингов помогут вам запустить свой сайт всего за один вечер.
Создайте
свой лендинг самостоятельно
Вам не потребуются специальные знания, чтобы создать лендинг пейдж самостоятельно. Создавайте профессиональные продающие Landing Page без привлечения программиста и дизайнера.
Создавайте профессиональные продающие Landing Page без привлечения программиста и дизайнера.
Визуальный конструктор
В визуальном конструкторе лендинг пейдж с помощью готовых секций вы сможете создать первый вариант Landing Page уже
за 20 минут. Остальное время уйдет на доработку сайта, настройку
и оптимизацию. В итоге через 2 часа сайт готов к запуску!
В визуальном конструкторе лендинг пейдж с помощью готовых секций вы сможете создать первый вариант Landing Page уже за 20 минут. Остальное время уйдет на доработку сайта, настройку
и оптимизацию. В итоге через 2 часа сайт готов к запуску!
Свободная секция
Если вы хотите создавать продвинутый дизайн лендинга, используйте свободную секцию. В ней объекты не прикреплены к сетке — размещайте контент свободно
в любом месте секции. Любые объекты можно увеличивать, уменьшать, вращать, накладывать друг на друга.
Прямо как в «Фотошопе».
Если вы хотите создавать продвинутый дизайн лендинга, используйте свободную секцию. В ней объекты не прикреплены к сетке — размещайте контент свободно в любом месте секции. Любые объекты можно увеличивать, уменьшать, вращать, накладывать друг на друга.
В ней объекты не прикреплены к сетке — размещайте контент свободно в любом месте секции. Любые объекты можно увеличивать, уменьшать, вращать, накладывать друг на друга.
Прямо как в «Фотошопе».
Шаблоны сайтов
В конструкторе лендингов mottor уже готовы сотни шаблонов лендингов. Шаблоны разбиты
на категории, чтобы вы могли быстрее найти готовый дизайн сайта по вашей тематике, внести небольшие правки и запустить ваш лендинг.
В конструкторе лендингов mottor уже готовы сотни шаблонов лендингов. Шаблоны разбиты на категории, чтобы вы могли быстрее найти готовый дизайн сайта по вашей тематике, внести небольшие правки и запустить ваш лендинг.
Встроенная CRM
С помощью встроенной CRM вы сможете обрабатывать заявки с вашего лендинга в удобном интерфейсе. Сортируйте всех клиентов по категориям с помощью канбан-доски.
Аналитика
Получите полную статистику вашего сайта.
Вы увидите сколько посетителей заходило
на ваш сайт в разные дни, сколько человек оставили заявки. Встроенная аналитика покажет источники посещений и автоматически выстроит воронку конверсии.
Получите полную статистику вашего сайта. Вы увидите сколько посетителей заходило на ваш сайт в разные дни, сколько человек оставили заявки. Встроенная аналитика покажет источники посещений и автоматически выстроит воронку конверсии.
Оплаты на лендинге
Принимайте оплаты прямо на посадочной странице. В несколько кликов подключите популярные платёжные расширения
из панели управления лендинга. Все оплаты
с лендинга вы в реальном времени сможете отследить в отдельном разделе «Оплаты».
Принимайте оплаты прямо на посадочной странице. В несколько кликов подключите популярные платёжные расширения из панели управления лендинга. Все оплаты
с лендинга вы в реальном времени сможете отследить в отдельном разделе «Оплаты».
Посмотрите видео и создайте свой landing page в mottor!
Как создать
лендинг пейдж самостоятельно?
Стандартный Landing Page состоит из смысловых секций.
Внутри секций размещаются блоки: текст, картинки, формы
обратной связи, видео, кнопки, слайдеры и другие объекты.
В зависимости от задачи лендинг пейдж может состоять
из 5-10 секций. Посмотрите примеры секций Landing Page:
Стандартный Landing Page состоит из смысловых секций. Внутри секций размещаются блоки: текст, картинки, формы обратной связи, видео, кнопки, слайдеры и другие объекты.
В зависимости от задачи лендинг пейдж может состоять из 5-10 секций. Посмотрите примеры секций Landing Page:
Из каких частей состоит стандартный лендинг?
Первый экран с уникальным торговым предложением (УТП)
Призыв к действию
Преимущества товара или услуги
Гарантии, убеждения
Как мы работаем
Контакты
Под каждый из этих смысловых блоков
в mottor уже есть готовые шаблоны секций.
Выберите нужную категорию, далее выберите понравившийся шаблон секции
и перетащите её в окно редактора справа.
Под каждый из этих смысловых блоков
в mottor уже есть готовые шаблоны секций.
Выберите нужную категорию, далее выберите понравившийся шаблон секции и перетащите её в окно редактора справа.
Создайте ваш лендинг
бесплатно прямо сейчас
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
Видеоинструкции
простыми словами о целевой странице. Зачем нужен Landing Page и чем отличается от сайта одностраничника?
Продвижение с помощью SEO эффективно, но это долго и недёшево. Реклама не всегда может повлиять на потенциального клиента и привести его к покупке. Нужен ещё один инструмент продажи. Это лендинг. Что такое лендинг ?
Нужен ещё один инструмент продажи. Это лендинг. Что такое лендинг ?
Что такое лендинг простыми словами
Лендинг (Landing Page) — это отдельная страница, которая ориентирована на продвижение одного продукта или услуги . Основная задача лендинга — побудить посетителя выполнить целевое действие (купить товар, заказать услугу, зарегистрироваться на сайте, подписаться на рассылку).
Цель лендинга — привлечение лидов . Он способен быстрого захватить внимание человека и воздействовать на него, чтобы привести к покупке. Ни одна главная страница не способна на такое воздействие. Всё дело в структуре Landing Page. Она наполнена множеством информации, которая расположена в правильной последовательности. Она яркая и запоминающаяся. О структуре мы поговорим подробнее, но позже.
Кому и когда нужен лендинг
Если вы что-то продаёте или предоставляете какие-либо услуги, вам обязательно нужен лендинг. Не важно, маленькая вы компания или крупная, только начинаете свой бизнес-путь или уже давно на рынке. Лендинговая страница — это один из самых эффективных методов продвижения продукта.
Лендинговая страница — это один из самых эффективных методов продвижения продукта.
Представьте, что вы уже продумали рекламную стратегию. Исследовали целевую аудиторию, отобрали рекламные площадки и виды рекламы. Куда будут вести ваши баннеры и ссылки в тексте? На главную страницу? Думаете пользователь будет старательно читать каждую страницу сайта? Конечно, нет.
Разные исследователи говорят, что у страницы есть от 3 до 10 секунд, чтобы заинтересовать посетителя. То есть у вас есть только секунды, чтобы потенциальный клиент остался на странице – оставил свои контакты или купил товар. Времени совсем мало, поэтому каждая буква, цифра, картинка должны стоять на своём месте.
Виды лендингов
Обычный, или лидогенерационный (Lead Generation Landing Page). Его цель ― лидогенерация. На нём можно найти описание продукта, его преимущества, кнопку «Подписаться на рассылку» или «Заказать звонок» и другие кнопки призывающие оставить контактные данные.
 Это стандартная продающая страница. Позже мы будем говорить о её структуре подробнее.
Это стандартная продающая страница. Позже мы будем говорить о её структуре подробнее.Landing Page для клика (Click-through page). Такая страница используется для привлечения человека на страницу покупки товаров. Сбор контактных данных немного отходит на второй план. И вперёд выходит цель ― нагнать трафик на сайт. Этот тип Landing Page используют для «разогрева» посетителя, чтобы на сайт он пришёл уже тёплым лидом. На страницах такого типа обычно есть кнопка, которая направляет подготовленного клиента на страницу заказа продукта .
Страница продажи (Sales page). Она нацелена на непосредственную продажу. Чаще всего это большие страницы, так как нужно поместить всю информацию о товаре, необходимую для принятия решения. На ней обязательно есть цена и все кнопки ведут на форму оплаты, а не на сайт.
Лендинг-квиз (quiz). Пользователю предлагают не только познакомиться с продуктом, но и поиграть или пройти тест.
 Попадая на страницу, человек увлекается забавными вопросами или мини-игрой. В конце его просят ввести контактные данные, чтобы прислать правильные ответы или результат игры. Справиться с любопытством удаётся не всем, и маркетологи получают заветные данные. Квиз может быть не только шуточным, но и полезным. Например, строительные компании предлагают, как в игре Sims, построить себе модель дома и подать заявку на расчёт стоимости проекта. С одной стороны, это увлекательно для клиента , с другой ― строители узнают не только контактные данные человека и, но и все его хотелки. Стоит отметить, что квиз редко становится центром лендинга. Чаще всего это только часть, так как перед игрой нужно дать достаточно информации о товаре .
Попадая на страницу, человек увлекается забавными вопросами или мини-игрой. В конце его просят ввести контактные данные, чтобы прислать правильные ответы или результат игры. Справиться с любопытством удаётся не всем, и маркетологи получают заветные данные. Квиз может быть не только шуточным, но и полезным. Например, строительные компании предлагают, как в игре Sims, построить себе модель дома и подать заявку на расчёт стоимости проекта. С одной стороны, это увлекательно для клиента , с другой ― строители узнают не только контактные данные человека и, но и все его хотелки. Стоит отметить, что квиз редко становится центром лендинга. Чаще всего это только часть, так как перед игрой нужно дать достаточно информации о товаре .
Чем лендинг отличается от сайта -одностраничника
В интернете набирают популярность сайты, которые состоят только из одной страницы. Они делаются легко, быстро и недорого – при этом могут очень хорошо продавать. Их называют сайты-одностраничники. Таким видом сайта часто пользуются Instagram-бренды и люди, которые предоставляют услуги стилиста, учителя, бровиста и т. д. Очень часто одностраничники путают с Landing Page, так как они действительно могут иметь схожую структуру. Однако это абсолютно разные вещи.
Таким видом сайта часто пользуются Instagram-бренды и люди, которые предоставляют услуги стилиста, учителя, бровиста и т. д. Очень часто одностраничники путают с Landing Page, так как они действительно могут иметь схожую структуру. Однако это абсолютно разные вещи.
На одностраничнике может рассказываться о нескольких продуктах компании. По сути, это просто мини-сайт для небольших бизнесов. Лендинг посвящён только одному товару или услуге. Это очень важно. Посетитель страницы должен концентрироваться на одной теме.
Одностраничник, несмотря на свои размеры, всё равно считается самостоятельным источником информации о продукте. У такое сайта нет «старшего брата» (другого корпоративного сайта), где будет больше информации о компании. Он ― один единственный.
Лендинг ― это несамостоятельный ресурс. Чаще всего он является частью сайта и может вести на главную страницу основного ресурса.
Также различия есть и в целях сайта ( одностраничного или многостраничного) и лендинга. Как мы уже говорили, лендинг стремится сподвигнуть пользователя сделать одно из целевых действий . Сайт же может иметь PR-функцию (презентует компанию и строит положительный имидж), функцию знакомства пользователя со всем ассортиментом магазина и другие.
Как мы уже говорили, лендинг стремится сподвигнуть пользователя сделать одно из целевых действий . Сайт же может иметь PR-функцию (презентует компанию и строит положительный имидж), функцию знакомства пользователя со всем ассортиментом магазина и другие.
Структура лендинга
Оффер
Неважно, с какого устройства пользователь открывает нашу посадочную страницу. В любом случае он увидит так называемый первый экран. Именно в этой части должна быть самая воздействующая информация. Нужно сразу показать пользу продукта, его УТП (уникальное торговое предложение). Для этого в самом начале размещают оффер (предложение). В оффер входит заголовок, краткое описание проблемы клиента, которую он может решить с помощью вашего продукта или услуги , логотип и привлекающая картинка.
Текст на первом экране и в оффере должен быть настолько простым, чтобы его можно было понять с первого взгляда. Ни в коем случае не делайте интригующий заголовок. Если человек не поймёт, что ему предлагают, он моментально уйдёт.
В самом начале лендинга нужно обязательно поместить призыв к действию (call to action). Чаще всего это кнопка: «Заказать», «Подписаться на рассылку», «Зарегистрироваться в личном кабинете», «Рассчитать стоимость». Если человека заинтересует предложение, он может сразу воспользоваться этой кнопкой.
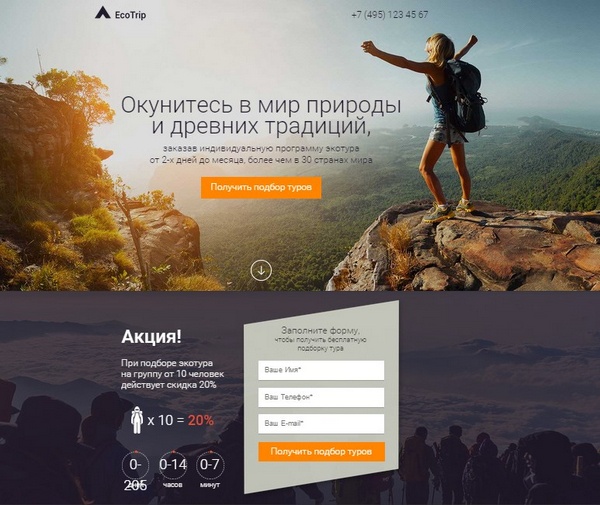
Вот пример хорошего оффера на первом экране:
Что такое лендинг пейдж
Высокие борта, готовность сделать изделие по индивидуальным меркам, лёгкость сборки и износостойкость. Каждый из этих пунктов ценен для огородника. Это может его зацепить. Также поле зрения пользователя сразу попадает логотип, контактные данные и кнопка для расчёта стоимости. Уже на этом этапе человек может решиться на покупку.
Аргументация
Как только потенциальный клиент заинтересовался кратким описанием, нужно дать ему больше подробностей. Здесь необязательно писать только уникальные свойства. Нужно разместить всё, что может интересовать клиента в продукте. Размеры, цвета, материалы и т. д. Однако не забывайте о краткости. Оформите эту часть в виде таблицы, чек-листа или инфографики. Там клиенту будет проще вникнуть в тему. Например, можно сделать так:
д. Однако не забывайте о краткости. Оформите эту часть в виде таблицы, чек-листа или инфографики. Там клиенту будет проще вникнуть в тему. Например, можно сделать так:
Сюда же можно поместить фотографии товара с разных ракурсов. Сделать карусель или коллаж. Картинки всегда производят больше впечатления, чем текст. Они влияют на эмоции.
Ответы на вопросы
После того как клиент познакомился с продуктом, у него могут появиться вопросы или даже опасения. Если вы хорошо проанализировали свою целевую аудиторию, вопросы можно легко предугадать. Ответьте на них в отдельном блоке:
Отзывы
Посадочная страница ― это не только то, что компания рассказывает о себе. Людям важно мнение других людей о продукте. Если у вас уже были покупатели, попросите их оставить отзывы и разместите их в отдельном блоке. Лучше, если вы дадите ссылки на социальные сети этих людей, чтобы никто не сомневался, что отзывы настоящие.
Форма подписки или связи с компанией
Даже если в самом начале у вас есть кнопка для связи или контактные данные компании, в конце всё равно нужно ещё раз предложить клиенту форму связи или рассылку акционных предложений.
Ссылки на социальные сети
Если вы занимаетесь SMM, предложите посетителю другие формы связи с вами и другие контент-площадки. Если лендинг не убедил его, это могут попробовать сделать социальные сети.
Документы
У ответственного бизнеса всегда есть лицензии и сертификаты. Наличие опубликованных документов повышает уровень доверия к компании, особенно если вы продвигаете дорогостоящую услугу.
Ошибки при создании лендинга
Слишком много информации . Иногда хочется всё-всё рассказать о продукте, подчеркнуть все его достоинства. Разобрать каждый элемент, чтобы повлиять на выбор потенциального клиента. Это ошибка. Landing page ― это самая полезная информация о товаре или услуге. Ни у кого нет много времени читать бесконечную продающую страницу. Выберете то, что точно зацепит потребителя. То, что действительно полезно.
Не лейте воду . Вы выбрали самое важное. Кажется, что информации мало? Ничего страшного. Как говорится, краткость ― сестра таланта. Помните, вы работаете с людьми, которые только знакомятся с вашим предложением. Вы не настолько близки, чтобы они тратили на вас много своего драгоценного времени. Давайте им только основную информацию и не заставляйте скучать.
Как говорится, краткость ― сестра таланта. Помните, вы работаете с людьми, которые только знакомятся с вашим предложением. Вы не настолько близки, чтобы они тратили на вас много своего драгоценного времени. Давайте им только основную информацию и не заставляйте скучать.
И так сойдёт! Помните, так говорил Вовка из мультика? Не будьте Вовкой. Формат лендинга маленький. На первый взгляд может показаться, что на нём можно сэкономить. На самом деле плохая продающая страница может серьёзно испортить впечатление не только новых посетителей, но и тех, кто уже знаком с брендом.
Преувеличения или даже обман на странице . К каким только способам не прибегают маркетологи, чтобы привлечь клиентов. Обман и преувеличение ― это нечестно. Уважайте своих клиентов и лучше работайте над продуктом и сервисом, а не над красным словцом.
Продающая страница ― как продавец в магазине, только онлайн. Он находит заинтересованного посетителя и всеми способами старается продать ему вещь. Как и обычный продавец-консультант, он может быть слишком назойливым, а может стать приятным советчиком. Поэтому перед тем как начать разработку продающей страницы, уделите много внимания анализу целевой аудитории. Соберите фокус-группу. Она подскажет вам, какие вопросы могут интересовать потенциального потребителя, а какие ему абсолютно не интересны. Некрасивый и неудобный лендинг может отпугнуть даже самого заинтересованного посетителя. Разработку дизайна и маркетинговую сеть лучше доверить профессионалам.
Как и обычный продавец-консультант, он может быть слишком назойливым, а может стать приятным советчиком. Поэтому перед тем как начать разработку продающей страницы, уделите много внимания анализу целевой аудитории. Соберите фокус-группу. Она подскажет вам, какие вопросы могут интересовать потенциального потребителя, а какие ему абсолютно не интересны. Некрасивый и неудобный лендинг может отпугнуть даже самого заинтересованного посетителя. Разработку дизайна и маркетинговую сеть лучше доверить профессионалам.
Создание Landing Page, Заказать Лендинг Пейдж Под Ключ
Сегодня для привлечения внимания посетителей требуется нечто большее, чем просто обычный сайт. Необходимо быстро и доходчиво донести основную информацию до потенциального клиента. В этом вам идеально поможет создание лендинг пейдж.
Наша компания долгое время занимаемся профессиональной разработкой лендинг пейдж. Среди основных преимуществ можно выделить прежде всего низкую цену, поскольку у нас имеется штат настоящих специалистов, нам не приходится нанимать сторонних фрилансеров. В отличии от других компаний, мы не работаем по предоплате, вы осуществляете оплату лишь после принятия продукта. Соответственно мы будем оперативно вносить все изменения и коррективы, если такие потребуются.
В отличии от других компаний, мы не работаем по предоплате, вы осуществляете оплату лишь после принятия продукта. Соответственно мы будем оперативно вносить все изменения и коррективы, если такие потребуются.
Поскольку мы заботимся о своей репутации, то всегда выполняем работу в срок, так что можно не бояться каких-либо задержек. Зачастую нам приходится работать с достаточно конкурентными темами, поэтому, чтобы добиться высокой конверсии, мы работаем индивидуально с каждым заказчиком. Находим основные отличия и преимущества, на которые как раз и делаем основную ставку. Если вам потребуется заказать лендинг пейдж, при этом нужен действительно высокий результат и реальные продажи, тогда смело обращайтесь в нашу компанию RetsCorp. Мы всегда вначале создаем макет будущего лендинга, по необходимости вводим коррекции и только после этого уже разрабатываем дизайн. Это позволяет получить высококачественную продажную страницу с учетом всех предпочтений заказчика. Помимо создания Landing Page, мы выполняем иные услуги, связанные с раскруткой сайта. Собственные специалисты, огромный опыт работы и наличие всех необходимых инструментов позволяет нам быстро, и главное качественно, сделать продвижение. Таким образом вы сможете получать клиентов напрямую с поисковых систем. Чтобы получить консультацию или заказать landing page, закажите бесплатный звонок или же напишите в онлайн-чат.
Собственные специалисты, огромный опыт работы и наличие всех необходимых инструментов позволяет нам быстро, и главное качественно, сделать продвижение. Таким образом вы сможете получать клиентов напрямую с поисковых систем. Чтобы получить консультацию или заказать landing page, закажите бесплатный звонок или же напишите в онлайн-чат.
Лендинг пейдж заказать
Заказав лендинг, вы получите действенный современный инструмент с отличными скриптами продаж, целым арсеналом инструментов для мотивации покупателей, который 24 часа в сутки каждый день будет рассказывать историю вашего бренда/продукта и приводить вам новых клиентов пока вы занимаетесь другими делами. Зайдя на ваш лендинг с рекламы, пользователь увидит именно то, что искал.
Создание лендингов
Landing Page — это отдельная страница, разработанная под конкретное торговое предложение. Эта страница содержит всю необходимую информацию для того, чтобы пользователь смог принять решение в пользу именно вашего товара или услуги.
Эффективная реклама и бизнес в Интернете невозможна без такой вещи как лендинг пейдж, цена на которую в нашем агентстве очень лояльна.
Как известно, «по одёжке встречают». Лендинг является как раз той самой «одёжкой» для вашего сайта. Во многом от неё зависит, останется ли посетитель на Вашем сайте или уйдёт в поисках чего-то лучшего на другие сайты. Главная задача – заинтересовать пользователя и задержать его на Вашем сайте, именно поэтому разработка лендинг пейдж является одной из наиболее важных задач при работе над сайтом.
Мы обладаем немалым опытом в этой сфере и поэтому можем гарантировать, что создадим качественный продающий лендинг. Вы можете быть уверены, что Ваша лендинг пейдж будет создана индивидуально, лично для Вас и будет «единственной и неповторимой».
Создание лендинга
Создание лендинга позволяет вам получить продающую площадку с высоким уровнем конверсии в краткие сроки.
Что включает в себя продающий лендинг?
На этой интернет-страничке расположен заголовок, в котором описана основная потребительская ценность, то есть то, зачем покупателю делать эту покупку. Заголовок – первое, что увидит посетитель. Он должен мотивировать его остаться!
Затем обычно следует подзаголовок, который глубже раскрывает суть основного заголовка. Тем не менее, он также должен быть коротким и содержательным.
Лендинг создание
Кроме того, важным элементом создание landing page является визуальный образ. Он должен работать на главную задачу – мотивация к совершению нужного действия (обычно покупки). Для этого используются фотографии и картинки для наглядного представления товаров или услуги. Мы оформляем такие странички изящно, не перегружая их дизайнерскими фишками.
Обычно информация на таких сайтах подаётся блоками. Важно, чтобы текст был простым для понимания, а также чтобы отсутствовали отвлекающие визуальные элементы.
Помимо визуальной составляющей, на таких сайтах жизненно необходимы тексты – да не просто тексты, а эффективные. В них не должно быть сложной терминологии и длинных предложений. Кроме того, его должно быть немного – «простыни» читать никто не будет. Обычно в текстах рассказывается о преимуществах покупки. Иногда добавляются отзывы в виде цитат от довольных клиентов.
В них не должно быть сложной терминологии и длинных предложений. Кроме того, его должно быть немного – «простыни» читать никто не будет. Обычно в текстах рассказывается о преимуществах покупки. Иногда добавляются отзывы в виде цитат от довольных клиентов.
Разработка лендингов
Также разработка лендингов подразумевает наличие в себе призыва к действию. Обычно это кнопки «Купить», «Заказать», «Подписаться». Данные кнопки – последний штрих к этой онлайн-страничке. Если все другие элементы сработали хорошо и правильно, то обычный посетитель сайта превратится в вашего нового клиента.
Создать лендинг пейдж
Создать лендинг пейдж необходимо учитывая немало деталей. Можете быть уверены, мы учтём всё, что только возможно. Если Вы хотите добиться успеха – обращайтесь к нам. Мы выведем Ваш бизнес в онлайн. Мы специально для Вас создадим уникальную лендинг пейдж!
Какие элементы повышают эффективность лендинга?
В первую очередь, это наличие понятного и заметного призыва к действию. Это форма либо кнопка, с помощью которой ваш посетитель отправляет вам заявку. Другими элементами являются сочные фотографии, качественные заголовки, а также триггеры доверия. Это могут быть сертификаты, дипломы, отзывы.
Это форма либо кнопка, с помощью которой ваш посетитель отправляет вам заявку. Другими элементами являются сочные фотографии, качественные заголовки, а также триггеры доверия. Это могут быть сертификаты, дипломы, отзывы.
На что мы обращаем внимание при создании Landing Page?
Мы прекрасно понимаем, что вам нужны только целевые переходы. Зачем нужны посетители, которые не собираются ничего заказывать? Поэтому первоочерёдной задачей при начале работы над лендинг пейдж под ключ является определение целевой аудитории Вашего бизнеса, её круга интересов, а также перечень запросов, по которым пользователи будут попадать на Ваш сайт. Отметим, что некоторые запросы являются нецелевыми, и от них стоит отказаться.
Аналогично и с рекламой. Посетители должны приходить на Вашу лендинг page из «нужных» мест, то есть с тех ресурсов, которые использует целевая аудитория.
Заказать лендинг
Итак, на Ваш сайт пришёл пользователь. Что он там увидит? Создать Landing Page подразумевает разработку небольшого сайта, как правило, состоящего из одной страницы. Количество страниц зависит от количества предоставляемых вами услуг. Если Вы занимаетесь какой-либо одной услугой или продаёте только один товар, вам будет достаточно и одной странички. Если же, напротив, Вы продаёте несколько кардинально разных товаров или услуг, то тогда вам понадобится ресурс, состоящий из нескольких страниц.
Количество страниц зависит от количества предоставляемых вами услуг. Если Вы занимаетесь какой-либо одной услугой или продаёте только один товар, вам будет достаточно и одной странички. Если же, напротив, Вы продаёте несколько кардинально разных товаров или услуг, то тогда вам понадобится ресурс, состоящий из нескольких страниц.
Но, как Вы уже поняли, обычно такой ресурс состоит из одной страницы, заказать лендинг можно в нашей компании.
Основная задача landing page под ключ состоит в конвертации посетителя в клиента. Вся страница направлена на то, чтобы пользователь оформил подписку, оставил заявку или заказал звонок.
Многие интересуются, зачем им необходима разработка лендинга, если уже есть готовый сайт. Разработка Landing Page – это не просто очередное веяние моды, а must have для тех, кому нужен мощный рабочий инструмент для увеличения продаж. Ни один инструмент-маркетинга не сравнится с этой задачей.
Основные элементы высококонверсионного лендинга
Соберитесь, маркетологи! У звезды боевиков Арнольда Шварценеггера есть совет для вас. (Если вы читаете это не его голосом, вы делаете это неправильно.)
В сутках 24 часа. 6 часов мы спим, значит у вас осталось 18 часов. Так что никогда не говорите мне: «Я работаю по 12 часов, поэтому у меня нет времени на упражнения и тренировки».
Тьфу. Худшая мотивационная цитата, Арни.
Работая в маркетинговой команде из одного человека (или даже с парой сотрудников), ваш день будет насыщенным. В одну минуту вы отвечаете на неприятный пост о вашем бренде в Твиттере, а в следующую вы погружаетесь в PowerPoint, чтобы отшлифовать важную презентацию. А пока тебе 9Ожидается, что 0011 и создадут маркетинговые материалы, которые привлекут новых клиентов.
Время для тренировки? Процитирую самую известную фразу Арни из фильма: облажался .
Когда столько всего происходит, вы должны быть уверены, что над чем бы вы ни работали, вы сделаете это правильно с первого раза. Вот почему мы составили этот список обязательных элементов для целевой страницы с высокой конверсией .
Вот почему мы составили этот список обязательных элементов для целевой страницы с высокой конверсией .
Пытаетесь ли вы привлечь потенциальных клиентов, стимулировать продажи или сделать что-то еще, 9Целевые страницы 0019 делают то, что не может ваш веб-сайт, оттачивая одну конкретную цель конверсии .
Веб-сайты отвлекают посетителей множеством продуктов, услуг и предложений. Напротив, целевые страницы удерживают внимание вашей аудитории на конкретной кампании (и повышают вероятность конверсии). Если мы говорим о быстрой тактике, которая дает результаты, то это целевые страницы.
Но как вы можете быть уверены, что ваша целевая страница попадет в цель?
Вот пять основных элементов высококонвертирующейся целевой страницы :
- ясное уникальное предложение по продажам (USP)
- .
 Занимая герои.
Занимая герои. - Сильный призыв к действию (CTA)
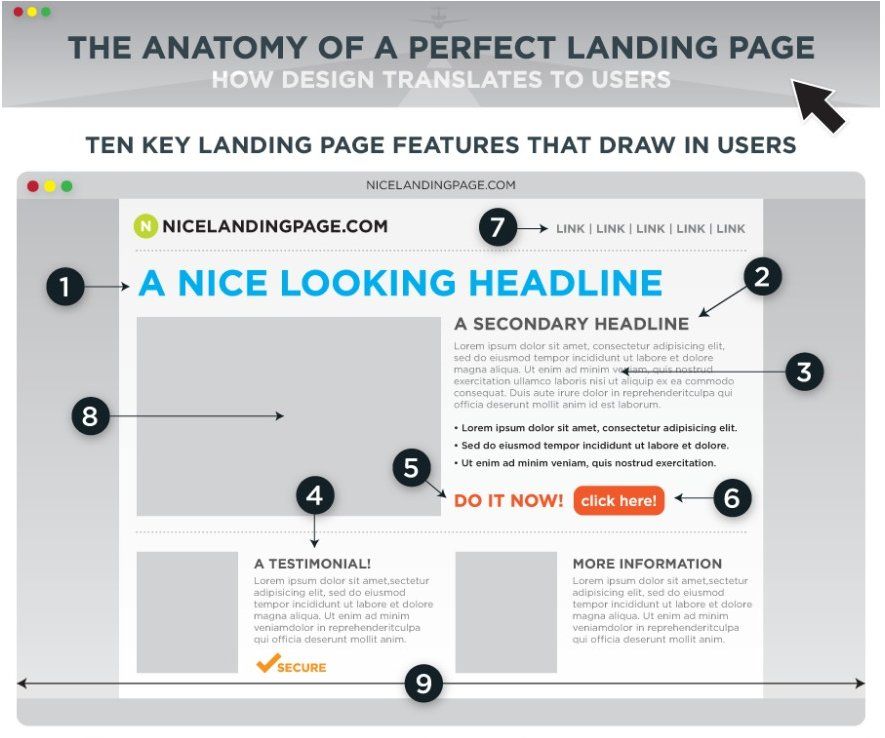
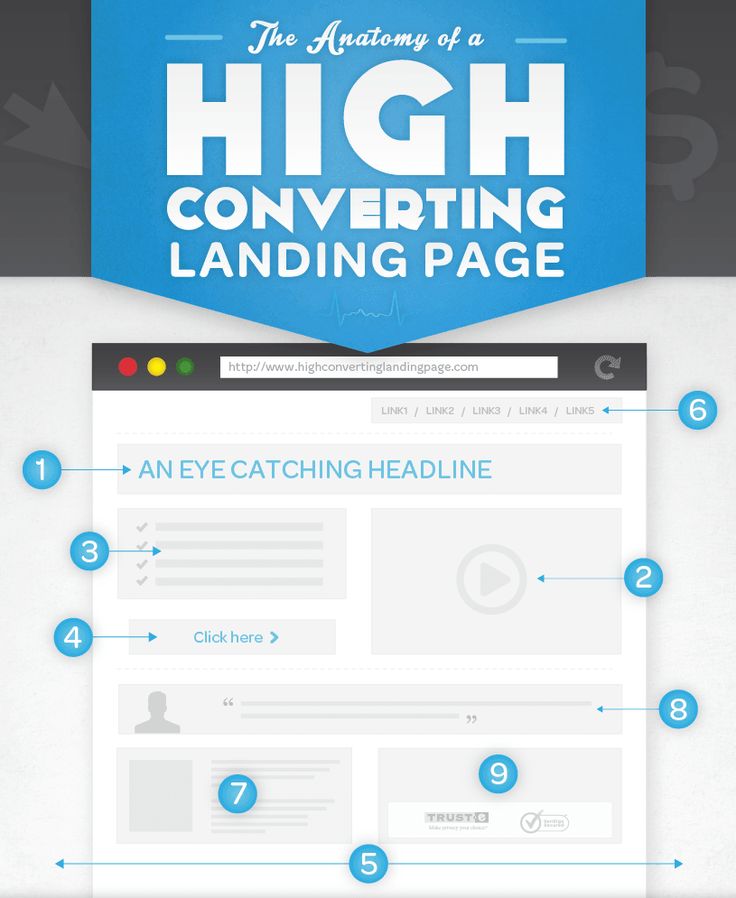
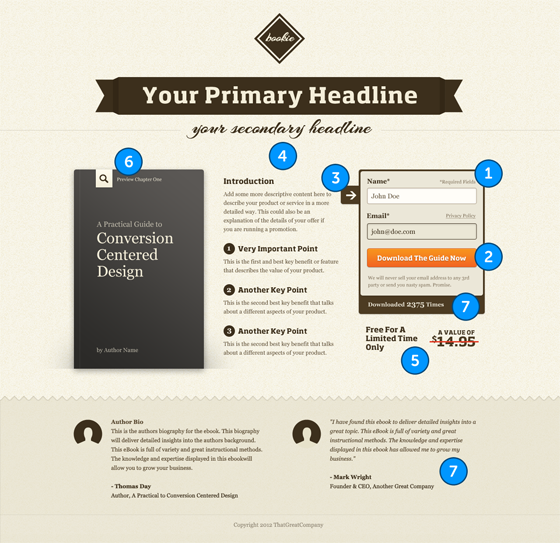
Просто, правда? Мы подробно рассмотрим каждый элемент, но вот удобное наглядное изображение, чтобы собрать воедино головоломку об анатомии целевой страницы:
Помните: на вашей странице должна быть только одна цель конверсии . Ваша цель конверсии — это то, что вы хотите получить от своей целевой страницы — потенциальных клиентов, кликов, продаж и т. д. Прежде чем создавать целевую страницу и наносить технические элементы, такие как заголовки, основные изображения и кнопки, обязательно определите, что вы надеетесь получить от своих посетителей.
Одна целевая страница означает одну цель конверсии. Всегда.
1. Ваше уникальное торговое предложение (УТП)Чем вы отличаетесь от конкурентов? Почему кто-то должен выбрать вас, а не другой бренд?
Ваше уникальное торговое предложение (УТП) устанавливает четкие ожидания ваших клиентов и четко показывает, почему вы являетесь компанией их мечты. Речь идет не о сложных функциях, а скорее о том, что ваш бренд обещает вашему клиенту единственное в своем роде.
Речь идет не о сложных функциях, а скорее о том, что ваш бренд обещает вашему клиенту единственное в своем роде.
Полезной аналогией для рассмотрения является «Холостяк» или «Холостяк». (Да, мы идем туда.)
Комната полных надежд одиноких людей выстраивается в очередь, чтобы украсть сердце привлекательного хозяина. Каждый участник говорит, что любит щенков, имеет стабильную работу и готов остепениться и создать семью с «своим». Бла-бла-бла .
Ключ к завершению шоу (церемония помолвки) состоит в том, чтобы стоять выше остальных и подтверждать данные обещания. Это реалити-шоу — если вы солжете, Твиттер вызовет вас.
Вернувшись в мир маркетинга, вы находитесь в аналогичном положении, борясь за сердца подходящих клиентов. Просто находиться в комнате недостаточно, чтобы вас заметили. Чтобы выделиться из толпы, ваше УТП должно четко указывать, кто вы и какую пользу принесет посетителям ваше предложение.
«Сертификат СЛР» — это функция. «Спасение вашей жизни» — это благо.
«Спасение вашей жизни» — это благо.Как это выглядит на целевой странице?
Вы должны добраться до сути — и быстро — до того, как ваш клиент уйдет. Хитрость хорошего УТП состоит в том, чтобы разбить ваше предложение на самый базовый уровень, описав конкретную выгоду, которую получат ваши клиенты, выбрав ваш продукт или услугу.
Представьте себе ужасную, ужасную очередь на погрузку. Что-то вроде: «Ты ангел? Потому что ты выглядишь так, будто только что свалилась с небес…» (Уф, фейспалм.)
Что в конечном счете делает этот бак открывалки, так это то, что он не возлагает никаких ожиданий. Какой уровень приверженности обещается или требуется? Смех? Несколько минут вежливой беседы? Выйти замуж, завести несколько детей и поселиться во Флориде? Вы просто не знаете.
Давайте рассмотрим три места, где ваше УТП обязательно должно быть замечено:
- Основной заголовок
- Поддерживающий заголовок
- Заключительный аргумент
Тактика УТП №1: Основной заголовок
Ваш заголовок — это первое, что видят люди. Крайне важно, чтобы он описывал, что посетитель получит от вашей компании, и показывал посетителю, что он находится в нужном месте. В идеале ваш заголовок должен быть коротким, четким и, прежде всего, ясным.
Крайне важно, чтобы он описывал, что посетитель получит от вашей компании, и показывал посетителю, что он находится в нужном месте. В идеале ваш заголовок должен быть коротким, четким и, прежде всего, ясным.
Классический пример превосходного заголовка УТП взят из Domino’s Pizza: «Вы получаете свежую горячую пиццу, доставленную к вашей двери в течение 30 минут или меньше — или это бесплатно».
Разве мы все не наблюдали, как в агонии проходят минуты в ожидании пиццы? Знание того, что это будет бесплатно, если будет поздно, внезапно делает время стоящим. Блин, мне почти надеюсь будет поздно.
Codecademy, онлайн-платформа для обучения кодированию, также предлагает заголовок:
«От любопытства к уверенности». Codecademy не только обращает внимание на эмоциональное состояние кодирующих нубов , когда они попадают на страницу, но и обещает четкий результат. В пяти простых словах они объясняют весь путь, который пройдет с ними новый ученик.
Совет! Не можете согласиться с вашим боссом в заголовке? Возможно, дело даже не в словах, а в большом споре между синей и красной цветовой гаммой. Варианты страниц позволяют создавать несколько версий для одной кампании, чтобы протестировать обмен сообщениями или обратиться к разным целевым аудиториям.
Узнайте, как эти бренды, включая Codecademy, оптимизировали свои кампании, экспериментируя с вариантами целевых страниц.
Тактика USP № 2: Поддерживающий заголовок
Ваш заголовок может сказать так много только в том случае, если он должен оставаться удобоваримым. Самый простой способ сделать его коротким и привлекательным — добавить поддерживающий заголовок.
Вспомогательный заголовок можно использовать двумя способами:
- Как прямое продолжение заголовка, если он следует за основным заголовком (например, завершает предложение).
- Чтобы расширить сообщение, применив дополнительный убедительный слой для поддержки основного утверждения.

Вот хороший пример от Perfect Keto, производителя кетогенных закусок и добавок, для кампании протеиновых батончиков:
Заголовок дает посетителю поддержку, чтобы погрузиться в сложный мир диеты с высоким содержанием жиров и низким содержанием углеводов. , вспомогательный заголовок переходит к сути. Да, они вкусные. Да, они бывают разных вкусов. И мы еще раз подтвердим это: они кето-дружественны.
Но универсальный подход редко бывает лучшим. Разным людям подходят разные вещи. Вот почему нам нравится, как служба подписки на вино Winc экспериментировала со структурой заголовков в вариантах целевой страницы.
Оригинал показывает четкий основной заголовок и вспомогательный заголовок:
Хотя заголовок не совсем соответствует сути их УТП, это красивая целевая страница (щелкните изображение, чтобы увидеть его целиком). Он также получает похвалу за структурную правильность.
Заголовок? Отметьте ✔.
Подтверждающий заголовок? Отметьте ✔.
А теперь самое интересное во втором варианте:
Нажмите на изображение, чтобы увидеть полный вариант целевой страницы.
Первоначальный вспомогательный заголовок стал основным заголовком без нового вспомогательного текста вместо него. Это намного чище и по делу.
Еще одна вещь, с которой Winc отлично справляется в обоих вариантах? Осторожность, которую они проявляют к другим заголовкам дальше по страницам. Даже если вы бегло прочитаете, вы точно знаете, что делает Winc и что вы получите с сервисом.
Урок прост : Обращайте внимание на каждый заголовок на странице, а не только на самые большие.
Хотите узнать больше о том, как Winc экспериментировала со своими заголовками? Посмотрите это видео и узнайте, как оптимизировать кампании с вариантами целевой страницы:
Тактика УТП № 3: Заключительный аргумент
Когда ваша целевая страница подходит к концу, у вас есть последний шанс рассказать о преимуществах вашего предложения. . Подумайте об этом так: прежде чем ваш посетитель будет готов совершить и прожить свои долго и счастливо с вами, им нужна последняя уверенность в том, что они делают правильный шаг.
. Подумайте об этом так: прежде чем ваш посетитель будет готов совершить и прожить свои долго и счастливо с вами, им нужна последняя уверенность в том, что они делают правильный шаг.
Вы можете развеять их опасения, завершив свою страницу убийственным текстом или четким призывом к действию, который замкнет петлю вашего УТП.
Как и в большинстве вещей в жизни, будьте проще — например, служба доставки здоровой еды Daily Harvest:
Коротко и сладко. Бум.
2. Ваш герой выстрелил
Поговорка «картинка стоит тысячи слов» особенно актуальна в мире краткого охвата целевой страницы. Ваш основной снимок является визуальным представлением вашего предложения и может помочь вашим посетителям лучше понять, что это такое или как оно выглядит.
Прежде чем вы поддадитесь искушению погрузиться в блаженный мир счастливых стоковых фотографий, сделайте шаг назад и подумайте о том, что вы продаете. Что изображение говорит о вашем продукте, предложении и УТП?
Ваши изображения вместе с текстом должны рассказывать историю.
— Сесилия Мартинес, менеджер по интерактивному дизайну, UnbounceВы должны спросить себя, что, скорее всего, найдет отклик у вашей аудитории. Какие визуальные эффекты вызывают у посетителей чувства? Как это чувство связано с вашим решением?
Идея состоит в том, чтобы заставить ваших клиентов сопереживать и представить себя в сценарии, в котором они используют ваш продукт. Взгляните на этот пример от бренда органического детского питания Love Child Organics:
На этой целевой странице (разработанной Banan) легко можно было бы использовать изображение сообразительного родителя, довольного своей покупкой. Вместо этого они переключают внимание на своих реальных клиентов — самих привередливых едоков. Этот малыш наслаждается питательной едой, и ему не нужны самолеты или «чу-чу». Разве ты не хочешь, чтобы это был твой ребенок?
Как насчет дополнительного чтения? Love Child Organics привлекла 14 000 подписчиков по электронной почте благодаря блестящей кампании, ориентированной на социальные сети и целевые страницы. Узнайте, как они построили свое сообщество.
Узнайте, как они построили свое сообщество.
Эффективный заголовок и главный кадр привлекают внимание ваших клиентов, а в разделе функций представлена более подробная информация и ответы на все оставшиеся вопросы.
Когда вы представляете свои функции, лучше всего оформить их таким образом, чтобы подчеркнуть пользу, которую они приносят. Помните: ваши характеристики описывают, что делает ваш продукт или услуга, а ваши преимущества описывают ценность, которую вы предоставляете . Прежде чем перечислять свои особенности, попробуйте поставить себя на место покупателя и ответить: «Какую пользу принесет мне этот продукт или услуга?
Конечно, вы можете написать целую целевую страницу, охватывающую каждую функцию, но вы быстро потеряете внимание посетителя. Вам лучше написать краткое изложение каждого (с акцентом на ценность), а затем, возможно, несколько пунктов для ясности. Вы всегда можете вернуться назад, чтобы удалить любое раздувание или многословие — знаете, такие термины, как «подробное словоблудие».
TouchBistro, система торговых точек для ресторанов, искусно превращает сложные функции в ситуационные преимущества. Менеджер ресторана без труда увидит, как использование TouchBistro облегчит его повседневную работу:
Это всего лишь краткий обзор раздела преимуществ TouchBistro. Нажмите на изображение, чтобы увидеть его полностью.Другим прекрасным примером (и немного более удобным для B2C) является кампания Western Rise для этой линии брюк: из остальных. «Мои Levis не защищены от пятен. Они довольно неудобны, и края начинают осыпаться. Святая корова, мне нужны эти штаны! »
Если вы когда-либо покупали что-то в Интернете (особенно если это было дорого), вы, вероятно, одержимо просматривали тысячи обзоров продуктов.
Это социальное доказательство и мощный инструмент убеждения.
Проще говоря, социальное доказательство — это использование социальных сигналов, чтобы показать, что другие люди покупали, потребляли, читали или участвовали в том, что вы предлагаете. Идея состоит в том, что люди с большей вероятностью обратятся, если увидят, что это сделали другие до них (и были рады, что сделали это).
Идея состоит в том, что люди с большей вероятностью обратятся, если увидят, что это сделали другие до них (и были рады, что сделали это).
Исследования не лгут. Исследование BrightLocal подтвердило, что средний потребитель читает не менее 10 отзывов, прежде чем довериться компании , часто тратя почти 14 минут на чтение отзывов клиентов, прежде чем принять решение.
Дело в том, что если вы не предоставите правильные социальные сигналы, ваши потенциальные клиенты могут просто залезть в кроличью нору поиска Google и найти что-то нерелевантное, но убедительное — например, эти совершенно глупые обзоры Amazon.
Держите под контролем повествование о своем бренде, используя тактику социального доказательства, например:
- Отзывы клиентов
- Подсчет количества клиентов
- Печать доверия для обеспечения безопасности информации
- Награды от авторитетных организаций
- Отзывы экспертов
5.
 Ваш призыв к действию (CTA)
Ваш призыв к действию (CTA) Ваша цель конверсии — это цель вашей целевой страницы. Ваш призыв к действию (CTA) — это тактика, которая делает вашу цель реальностью.
Как правило, CTA представлены в виде отдельной кнопки на странице перехода по клику или как часть формы для привлечения потенциальных клиентов. Плохие призывы к действию — это стандартные «НАЖМИТЕ ЗДЕСЬ» или «ОТПРАВИТЬ». Ужасные призывы к действию создаются без учета пути посетителя.
Что это значит? Взгляните на эту рекламу в социальных сетях из Seattle Times:
Какие чувства вызывает у вас призыв к действию? Ой! 🙈Да, мы просто говорим о кнопке, но это кнопка . Это единственная причина, по которой вы потратили все это время на создание целевой страницы. Хороший призыв к действию связан с вашим УТП и четко формулирует, что посетитель получит в обмен на клик.
Когда мы рассмотрели некоторые из лучших примеров целевых страниц, созданных клиентами Unbounce, все они имели одну общую черту — четкий (и часто умный) призыв к действию.
Branch Furniture предлагает мастер-класс в своей CTA-копии:
Нажмите на изображение, чтобы увидеть полный вариант целевой страницы Branch.На первый взгляд может показаться, что на целевой странице несколько кнопок, каждая из которых имеет свой CTA. И действительно, иметь более одной конверсионной цели — категорически нельзя, но вы можете использовать разные призывы к действию, если они служат одной цели .
С помощью призывов к действию, таких как «Построить мой офис» или «Исследовать рабочую станцию», Branch организует виртуальное путешествие, в котором потенциальные клиенты сидят за рулем.
Совет! Кнопки призыва к действию , пожалуй, самый важный элемент на вашей целевой странице. Разработав эти кнопки так, чтобы они выделялись, вы можете значительно увеличить шансы на конверсию. Это включает в себя игру с цветом, шрифтами, размером и размещением — все это можно быстро и легко исправить.
Ознакомьтесь с 7 принципами дизайна, ориентированного на конверсию, чтобы узнать, как оптимизировать призывы к действию, чтобы привлечь внимание на целевой странице, а также другими изящными приемами дизайна.
Но формы! А формы?
Многие маркетологи, занимающиеся лидогенерацией, утверждают, что заставить кого-то нажать на кнопку легко, но формы — это настоящая проблема . И они не ошибаются — люди очень осторожно относятся к вводу своих личных данных.
Кроме того, если вам нужно заполнить форму, настолько подробную, что она включает все, от девичьей фамилии вашей матери до группы крови вашего кузена Фреда, это просто не стоит того. Вот почему мы всегда рекомендуем ограничивать формы самым необходимым.
Взгляните на эту целевую страницу Bariatric Eating (дизайн Sevah Creative):
Как одно поле может управлять всеми? Умным здесь является то, что опыт посетителя влияет на весь процесс. Вместо интеллектуального анализа данных Bariatric Eating запрашивает минимальные входные данные, чтобы загрузить загружаемый контент в руки своих подписчиков.
Другим примером является JetPet, служба размещения собак в Ванкувере:
Внедряя пошаговую форму, также известную как метод «хлебных крошек», JetPet сводит к минимуму предполагаемые усилия по заполнению формы.
Совет! Если у вас есть длинный список вопросов или полей ввода, необходимых для вашей формы лидогенерации, или если вы запрашиваете особенно личные ответы, рекомендуется использовать метод «хлебных крошек». Люди с большей вероятностью возьмутся за большие задачи после выполнения небольшой задачи, что позволит вам задавать больше вопросов с видимостью меньшего, и все это с более высоким коэффициентом конверсии. Побеждать, побеждать и побеждать!
Поскольку это так важно, давайте повторим лучшие практики CTA:
- Избегайте общих формулировок, таких как «НАЖМИТЕ ЗДЕСЬ».
- Спрашивайте только то, что вам нужно, и делайте формы короткими. Если вы не можете сдвинуться с места в полях ввода, разбейте свои вопросы на этапы, используя метод «хлебных крошек».
- Вы можете использовать несколько призывов к действию, если они служат одной цели конверсии.
- Посетитель — ваш приоритет. Четко объясните, какую пользу принесет им нажатие на ваш призыв к действию или что они получат взамен.

Несколько тысяч слов, и вы, вероятно, немного ошеломлены. «Мне сказали, что это сэкономит мне время . Теперь мне нужно что-то спроектировать, мне нужно запомнить все различные элементы, которые нужно разместить на моей целевой странице, я должен проверить, что работает. Расслабься — это просто стало целой, большой вещью».
Глубокий вдох, ты. Самое время поговорить о шаблонах.
Шаблоны позволяют максимально сэкономить время при создании целевых страниц с высокой конверсией в сжатые сроки. Они предназначены для конкретных целей конверсии и содержат все необходимые элементы — они просто ждут вашего последнего штриха. Нанесите логотип, обновите копию и визуальные эффекты, и бац ! Вы только что создали эффективную целевую страницу. Это действительно так просто.
Когда вы можете создавать целевые страницы в один миг, у вас остается гораздо больше времени для других дел. Вы даже можете устроить тренировку или пересмотреть « Friends » на Netflix. Эй, ты делаешь. Здесь нет осуждения.
Вы даже можете устроить тренировку или пересмотреть « Friends » на Netflix. Эй, ты делаешь. Здесь нет осуждения.
10 обязательных элементов для идеальной целевой страницы
Поскольку каждая отрасль, бизнес и аудитория разные, не существует точной формулы реализации дизайна и текста, которые позволят создать идеальную целевую страницу. Но есть элементы, которые доказали свою эффективность в привлечении внимания, обучении аудитории и инициировании конверсий. Используя эти элементы, вы можете повысить эффективность и мощность своих целевых страниц.
Вот десять элементов, которые вы должны иметь, если хотите создать идеальную целевую страницу для своих продуктов или услуг.
1. Краткий и убедительный заголовок (и подзаголовок)
Заголовок — одна из самых важных частей идеальной целевой страницы. Это также один из самых сложных элементов для создания, потому что у вас есть всего несколько слов для выполнения такой большой задачи. Сильный заголовок целевой страницы должен быть кратким, привлекая внимание и способствуя пониманию. Он должен заинтересовать и обучить аудиторию всего несколькими короткими словами. Поскольку это может быть сложно сделать в одной фразе или предложении, лучшие целевые страницы также включают вспомогательный подзаголовок, который доводит сообщение до сути.
Он должен заинтересовать и обучить аудиторию всего несколькими короткими словами. Поскольку это может быть сложно сделать в одной фразе или предложении, лучшие целевые страницы также включают вспомогательный подзаголовок, который доводит сообщение до сути.
2. Hero Shot
«Hero Shot» — это большое привлекающее внимание изображение в верхней части целевой страницы. Главные снимки необходимы, потому что вы хотите быстро донести сообщение до своей аудитории, а изображения помогают людям обрабатывать информацию в 60 000 раз быстрее, чем просто текст. Поэтому включите изображение, которое представляет сообщение, которым вы делитесь. Выберите графику, которая отражает чувства, которые вы хотите передать, или результаты, которые вы хотите показать.
3. Выявление проблем аудитории
Идеальная целевая страница помогает аудитории определить свое положение и проблемы, с которыми они сталкиваются. Это ясно объясняет беспокойный мир, в котором живет потенциальный клиент, который может быть исправлен вашим продуктом или услугой. Используйте текст, в котором описываются сложные проблемы, с которыми они сталкиваются, вопросы, которые у них возникают, или трудности, с которыми они сталкиваются.
Используйте текст, в котором описываются сложные проблемы, с которыми они сталкиваются, вопросы, которые у них возникают, или трудности, с которыми они сталкиваются.
4. Выражение ваших решений
После того, как вы изложите проблемы, с которыми сталкивается ваша аудитория, объясните, как ваш продукт или услуга обеспечивают решение этих проблем. Свяжите проблемы аудитории с вашим уникальным заявлением о позиционировании и объясните, как ваш продукт или услуга помогает им преодолеть препятствия.
5. Список функций и преимуществ
После того, как вы представите предлагаемое вами более крупное решение, углубитесь в то, как вы можете обеспечить эти преимущества. Опишите особенности ваших продуктов и услуг и свяжите каждую из них с выгодой, которую они приносят пользователям, покупателям и/или клиентам. Никогда не перечисляйте только свои особенности. Всегда связывайте их с преимуществами, чтобы ваша аудитория могла понять, почему функции актуальны и важны. Кроме того, сделайте этот текст легко читаемым, усваиваемым и сканируемым, выделив текст в виде маркеров или сносок.
Кроме того, сделайте этот текст легко читаемым, усваиваемым и сканируемым, выделив текст в виде маркеров или сносок.
6. Полномочия
Сделав несколько смелых заявлений о том, как вы помогаете клиентам решать их проблемы, докажите, почему вы квалифицированы для этого. Идеальная целевая страница включает в себя учетные данные, которые дают полномочия человеку или компании, предлагающей продукты или услуги. Эти полномочия должны включать отраслевые награды и признание, список опыта или данные о результатах. Он также может включать логотипы брендов, которые использовали или получили выгоду от ваших продуктов или услуг.
В дополнение к обмену информацией, которая показывает вашей аудитории, что вы знаете, что делаете, также включите социальное доказательство. Социальное доказательство — это все, что помогает вашей аудитории увидеть, что другие довольны вашим продуктом или услугой. Это могут быть отзывы, обзоры и упоминания в социальных сетях. По возможности делайте социальное доказательство еще более эффективным, добавляя фотографии человека, оставившего комментарий. Kissmetrics обнаружил: «В отзывах с большей вероятностью поверят, если они сопровождаются соответствующим изображением».
Kissmetrics обнаружил: «В отзывах с большей вероятностью поверят, если они сопровождаются соответствующим изображением».
8. Один четкий призыв к действию
Целевая страница предназначена для побуждения аудитории к действию. Самый эффективный способ достичь этой цели — использовать один призыв к действию на странице. Идеальная целевая страница не сбивает аудиторию с толку, толкая ее в разных направлениях. Он построен вокруг одного четкого призыва к действию и постоянно использует текст, который подталкивает аудиторию к этому шагу. Учитывайте стадию покупателя, на которой находится ваша аудитория, когда они находят вашу целевую страницу, и всегда заканчивайте свой текст фразой, объясняющей, что им нужно делать дальше, чтобы продвинуться по пути своего покупателя.
9. Возможности A/B-тестирования
Как упоминалось в начале этого поста, не существует точной формулы для создания идеальной целевой страницы. Целевые страницы будут работать по-разному в зависимости от отрасли, аудитории и предложений, а небольшие изменения таких деталей, как текст, цвета шрифта, изображения и размеры кнопок, могут резко изменить коэффициент конверсии. Посмотрите эту удобную инфографику о повышении конверсии потенциальных клиентов для хорошего учебника. Затем, чтобы вы не могли довольствоваться своими целевыми страницами. Вы должны постоянно корректировать и тестировать, чтобы увидеть, какие изменения сделают вашу страницу более эффективной. Чтобы точно проверить свою работу и найти идеальную целевую страницу, используйте инструменты A/B-тестирования, которые позволяют корректировать и отслеживать изменения.
Посмотрите эту удобную инфографику о повышении конверсии потенциальных клиентов для хорошего учебника. Затем, чтобы вы не могли довольствоваться своими целевыми страницами. Вы должны постоянно корректировать и тестировать, чтобы увидеть, какие изменения сделают вашу страницу более эффективной. Чтобы точно проверить свою работу и найти идеальную целевую страницу, используйте инструменты A/B-тестирования, которые позволяют корректировать и отслеживать изменения.
10. Входящие ссылки, направленные на целевую страницу
Последнее, что необходимо для целевой страницы, не имеет ничего общего с содержанием вашей фактической веб-страницы. Это связано с содержанием на других страницах вашего сайта. На идеальную целевую страницу ссылаются другие страницы вашего сайта. Добавление внешних ссылок, которые ведут на вашу целевую страницу с других страниц вашего веб-сайта, поможет вашей целевой странице улучшить рейтинг SEO. Больше ссылок на страницу говорит поисковым системам, что страница важна. Поэтому ссылайтесь на свою целевую страницу с других страниц вашего сайта, используя целевое ключевое слово вашей целевой страницы в качестве анкорного текста.
Поэтому ссылайтесь на свою целевую страницу с других страниц вашего сайта, используя целевое ключевое слово вашей целевой страницы в качестве анкорного текста.
Включите идеальную целевую страницу в полную цифровую стратегию
Теперь, когда вы знаете, как создать идеальную целевую страницу, пришло время применить ее.
Целевая страница не может создавать результаты сама по себе. Это должно быть завершено сильной стратегией привлечения трафика на страницу и стратегическим процессом взращивания для преобразования лидов в продажи и клиентов.
Чтобы узнать, как включить целевую страницу в полную стратегию цифрового маркетинга, которая ведет потенциальных клиентов на протяжении всего пути покупателя, получите нашу бесплатную электронную книгу, в которой описан процесс от начала до конца.
Делитесь любовью
- Твит
Что такое целевая страница?
Смотреть видео
Целевая страница — это отдельная страница на веб-сайте, предназначенная для выполнения определенного действия. Она называется целевой страницей, потому что пользователи «приземляются» на нее с другого этапа пути продаж. Это может быть ссылка в электронном письме, сообщении в блоге, объявлении или просто после выполнения поиска Google по определенному ключевому слову.
Она называется целевой страницей, потому что пользователи «приземляются» на нее с другого этапа пути продаж. Это может быть ссылка в электронном письме, сообщении в блоге, объявлении или просто после выполнения поиска Google по определенному ключевому слову.
Предприятия используют целевые страницы по всей воронке продаж для сбора информации о посетителях или осуществления продаж. Общие причины использования целевой страницы включают помощь клиентам:
- Загрузите электронную книгу или тематические исследования.
- Зарегистрируйтесь на вебинар.
- Подпишитесь на бесплатную пробную версию вашего продукта.
- Совершить покупку. Обычно это относится к целевым страницам с переходом по клику, которые обычно используются предприятиями электронной коммерции, где пользователю предлагается напрямую совершить покупку или оформить подписку.
В этой статье мы обсудим все, что вам нужно знать о целевых страницах. Во-первых, посмотрите видео ниже для легкого для понимания введения.
Посмотрите это короткое видео о целевых страницах, чтобы узнать больше
Определение домашней страницы и целевой страницы: в чем разница?
Люди часто путаются в разнице между домашней страницей (или страницей продукта) и целевой страницей, если не понимают определения двух типов страниц. И, если у бизнеса нет зрелой маркетинговой стратегии, они могут даже использовать их взаимозаменяемо.
Однако обычно это не лучший способ конвертации посетителей сайта, так как они имеют существенные отличия. Большинство этих различий связано с конечной целью каждой страницы. Домашние страницы, как правило, создаются для обеспечения большого разнообразия взаимодействий.
Пользователь может посетить сайт, чтобы купить продукт, найти дополнительную информацию о компании, найти контактную информацию или даже найти вакансии. Домашняя страница обычно позволяет пользователям достичь всех этих целей.
С другой стороны, у большинства посетителей сайта одна и та же причина посещения целевой страницы. Таким образом, все функции оптимизированы для достижения этой цели. Обычно это приводит к следующим различиям:
Таким образом, все функции оптимизированы для достижения этой цели. Обычно это приводит к следующим различиям:
Навигация
Домашняя страница содержит различные меню, облегчающие пользователям поиск необходимой информации. Между тем, целевая страница часто вообще избегает меню, поэтому у пользователя меньше шансов уйти со страницы. Цель состоит в том, чтобы сделать нажатие на призыв к действию единственным вариантом.
Контент
Контент на домашней странице отражает тот факт, что пользователь может быть там по нескольким причинам. Контент, как правило, носит информационный характер и пытается рассказать посетителю о компании и о том, чем она занимается.
На целевой странице контент ориентирован на конверсию. Например, целевая страница электронной книги будет сообщать о преимуществах загрузки материала, а страница бесплатной пробной версии — о преимуществах регистрации.
Призывы к действию
Призыв к действию или CTA — это функция на веб-странице, которая инструктирует посетителя выполнить определенную задачу. Часто это будет кнопка, на которую можно нажать. Примеры призывов к действию включают «узнать больше», «купить сейчас» или «зарегистрироваться здесь».
Часто это будет кнопка, на которую можно нажать. Примеры призывов к действию включают «узнать больше», «купить сейчас» или «зарегистрироваться здесь».
Хотя и домашние, и целевые страницы используют призывы к действию, они делают это по-разному.
Домашняя страница обычно содержит несколько призывов к действию для достижения различных целей. Это может быть побуждение пользователя узнать больше о функциях продукта, подписаться на список подписчиков по электронной почте или получить доступ к бесплатной пробной версии.
Целевая страница обычно содержит один призыв к действию (или несколько призывов к действию только для одного предложения), так как добавление большего количества снизит вероятность достижения главной цели страницы.
Хотите создать эффективную целевую страницу?
Наш веб-семинар с целевыми страницами по запросу покажет вам, как это сделать. Посмотрите целевые страницы в действии, включая примеры целевых страниц, шаблоны и многое другое.
Смотреть сейчас
Зачем мне лендинг?
Целевые страницы являются важной частью кампании цифрового маркетинга. Вам нужна целевая страница, если в какой-то момент вашего плана вы хотите, чтобы пользователи выполняли определенное действие. Хотя вы можете использовать стандартную веб-страницу, целевая страница обеспечивает наилучшие шансы на конверсию.
Конкретные примеры того, как целевая страница вписывается в маркетинговую кампанию, включают:
- Если вы используете контекстную рекламу в Google или социальных сетях для привлечения потенциальных клиентов, вам нужно будет направлять людей, которые нажимают на ваше объявление, на целевую страницу. .
- Маркетинг по электронной почте: если вы используете список адресов электронной почты для увеличения продаж, вы можете создавать целевые страницы для каждого предложения, которое вы рекламируете своей целевой аудитории.
- Вы можете повысить маркетинговую эффективность сообщений в блогах, включив в них релевантные предложения.
 Когда пользователи нажимают на эти предложения, вы показываете их на целевую страницу.
Когда пользователи нажимают на эти предложения, вы показываете их на целевую страницу. - Если вы хотите продвигать товары своим подписчикам в социальных сетях, вы можете создавать целевые страницы для каждого отдельного предложения.
Дизайн целевой страницы: что я должен включать?
Несмотря на то, что существуют различные типы целевых страниц, хорошая целевая страница обычно имеет несколько функций, обеспечивающих высокую конверсию. Давайте посмотрим на целевую страницу нашего вебинара по автоматизации маркетинга, чтобы вы могли увидеть, как эти части объединяются.
- Заголовок : Заголовок обычно является основным преимуществом вашего предложения и используется для привлечения внимания ваших посетителей.
- Подзаголовок : Подзаголовок содержит дополнительную информацию о вашем предложении.
- Письменная копия: В тексте содержится дополнительная информация о том, почему пользователь должен воспользоваться вашим предложением.

- Форма сбора потенциальных клиентов: В этом случае целевая страница предназначена для сбора контактных данных пользователя с использованием полей формы, таких как их имя, адрес электронной почты и номер телефона. Таким образом, ему нужна форма для захвата лидов, чтобы пользователи могли предоставить эту информацию.
- Призыв к действию: Кнопка CTA дает понять, что произойдет, если пользователь нажмет кнопку.
- Флажок Разрешение: Вам может потребоваться разрешение на общение с пользователями, если они живут в некоторых регионах, особенно в ЕС. Установите флажок, чтобы получить это разрешение.
- Визуальные материалы: Изображения, видео или диаграммы сделают вашу страницу профессиональной. Вы также можете использовать изображения, чтобы вызвать эмоции или продемонстрировать особенности продукта.
- Маркированные списки: Списки помогают сделать очевидными преимущества вашего предложения.

На целевой странице можно использовать и другие функции, например:
- Таблицы: Таблицы — еще один способ четко передать важную информацию. Или вы можете использовать их для сравнения разных планов.
- Отзывы: Отзывы текущих клиентов являются социальным доказательством того, что ваш продукт работает. Это может повысить коэффициент конверсии.
- Видео: Видео — это эффективный способ рассказать о вашем продукте или предложении. Если он подходит, рассмотрите возможность использования его на своей странице.
Использование видео на целевых страницах может повысить коэффициент конверсии на 86% 1 .
Как создать целевую страницу, которая конвертирует?
Теперь, когда вы знаете особенности целевой страницы, вам нужно научиться совмещать их так, чтобы они конвертировались. Вот некоторые вещи, которые следует учитывать:
Знайте свое предложение
Прежде чем создавать собственную целевую страницу, убедитесь, что вы точно знаете, что представляет собой ваше предложение и каковы его преимущества. Например, если вы создаете целевую страницу для информационной электронной книги, это означает знание того, как контент помогает решить проблему вашего клиента.
Например, если вы создаете целевую страницу для информационной электронной книги, это означает знание того, как контент помогает решить проблему вашего клиента.
Знайте, какое место эта целевая страница занимает в вашей стратегии
У вас также должно быть четкое представление о том, для какой стадии маркетинговой воронки предназначена целевая страница. Если это для стадии осведомленности, вы можете рассказать о том, как ваша электронная книга научит потенциальных клиентов чему-то полезному об их проблеме. Если это для стадии рассмотрения, покажите, как предложение поможет им принять решение о покупке.
Соответствие вашим сообщениям
Убедитесь, что сообщения вашей целевой страницы совпадают с сообщениями содержимого, которое отправило пользователя на страницу. Вот два примера из практики:
Объявление в поисковой системе : скидка 60% на хостинг веб-сайтов. Целевая страница: Доступный веб-хостинг. Получите скидку 60% на первый план.
Всплывающее окно сообщения в блоге : Хотите создать приложение для своего бизнеса? Целевая страница: наше решение поможет вам создать мобильное приложение за считанные минуты. Войти Сейчас.
Правильный таргетинг и A/B-тестирование ваших целевых страниц может повысить конверсию на 300% и более 2 .
Знай своего клиента
Вам нужно иметь четкое представление о том, кто ваши клиенты, чтобы вы могли адаптировать содержимое целевой страницы. Например, местная служба уборки, которая предлагает отдельные услуги по уборке дома и офиса, будет использовать разные целевые страницы для каждого типа клиентов. Поскольку потенциальные клиенты обычно посещают вашу целевую страницу только после того, как совершат определенное действие, легко сделать точные предположения.
Запросить минимальную информацию
Отказ от лид-формы — это когда потенциальный клиент перестает подписываться на ваше предложение до того, как он закончит. Обычно это происходит либо потому, что процесс сложен, либо потому, что вы запросили больше информации, чем они готовы предоставить. Чтобы уменьшить шансы отказа потенциальных клиентов, подумайте о том, чтобы запросить минимально возможный объем информации. Вы всегда можете узнать больше, запросив их позже или воспользовавшись внешним источником данных для заполнения пробелов.
Обычно это происходит либо потому, что процесс сложен, либо потому, что вы запросили больше информации, чем они готовы предоставить. Чтобы уменьшить шансы отказа потенциальных клиентов, подумайте о том, чтобы запросить минимально возможный объем информации. Вы всегда можете узнать больше, запросив их позже или воспользовавшись внешним источником данных для заполнения пробелов.
Поместите важную информацию в верхнюю часть сгиба
Сгиб — это часть экрана, которая видна, когда вы впервые попадаете на страницу. Вы должны оптимизировать свою целевую страницу, чтобы все, что нужно клиенту для принятия решения, было видно в этой части экрана.
Оптимизация для мобильных устройств
Имейте в виду, что значительный объем веб-трафика поступает через мобильные устройства. Убедитесь, что ваша целевая страница оптимизирована как для настольных компьютеров, так и для браузеров смартфонов. Это улучшит взаимодействие с пользователем и даст вам больше шансов на конверсию, независимо от того, как пользователь заходит на ваш сайт.
Действуй! упрощает создание целевых страниц
Попробуйте действовать! бесплатно на 14 дней и посмотрите, как действовать! Автоматизация маркетинга помогает создавать отличные целевые страницы, повышающие конверсию.
Подведение итогов
- Что такое целевая страница: Целевая страница – это отдельная страница на вашем веб-сайте, предназначенная для того, чтобы побудить потенциальных клиентов совершить определенное действие.
- Целевая страница по сравнению с домашней страницей: Хотя целевая страница выполняет определенную функцию, домашняя страница позволяет пользователям достигать нескольких целей.
- Использование целевых страниц: Вы можете использовать целевые страницы, чтобы убедить потенциальных клиентов действовать на каждом этапе маркетинговой воронки.
- Функции целевой страницы: Эффективная целевая страница может включать заголовок, подзаголовок, письменный текст, формы, призыв к действию, флажок разрешения, визуальные средства массовой информации, списки, таблицы, отзывы и видео.

- Рекомендации по работе с целевой страницей: Знайте, как ваше предложение вписывается в вашу общую стратегию, запрашивайте минимум информации, согласовывайте сообщения, размещайте важную информацию в верхней части страницы, узнайте своего клиента, оптимизируйте для мобильных устройств и выполняйте A/B-тестирование на на регулярной основе.
, основанная на 8 наиболее важных компонентах
Целевые страницы после клика все чаще используются в цифровом маркетинге по той простой причине, что они производят отличное первое впечатление на потенциальных клиентов и имеют наилучшие шансы превратить потенциальных клиентов в потенциальных клиентов, и, в конечном итоге, превращая эти лиды в постоянных клиентов.
Но эта стадия первого впечатления верна только тогда, когда целевые страницы после клика полностью оптимизированы, а создание оптимизированной страницы может оказаться сложной задачей, если вы новичок в этом процессе.
Какие элементы должна включать ваша целевая страница после клика? Каковы некоторые из лучших дизайнерских практик, которые повлияют на конверсию посетителей? Какая структура целевой страницы лучше?
«Лучшей структуры» не существует, потому что каждое предложение и бизнес уникальны. Однако есть некоторые необходимые компоненты, которые помогут вам создать надежную структуру и заинтересовать посетителей на странице, чтобы они могли совершить конверсию.
Когда вы соберете все это воедино, только тогда вы сможете создать оптимизированную страницу, которая будет конвертировать снова и снова. Эта статья познакомит вас с некоторыми ключевыми элементами, из которых состоит отличная структура целевой страницы после клика, с дополнительными примерами, которые можно легко выполнить с помощью платформы Instapage.
Компоненты отличной структуры целевой страницы после клика
1. Привлекательный заголовок
Вы не можете позволить себе экономить на этом, потому что заголовок — это первое, что видят посетители, попадая на вашу страницу. Написание убедительного заголовка поможет предотвратить немедленный уход посетителей и побудит их оставаться на сайте достаточно долго, чтобы рассмотреть ваше предложение.
Написание убедительного заголовка поможет предотвратить немедленный уход посетителей и побудит их оставаться на сайте достаточно долго, чтобы рассмотреть ваше предложение.
Независимо от того, что вы рекламируете, ваш заголовок всегда должен обладать следующими тремя основными характеристиками:
Ясность
Сразу к делу. Четко объясните свой продукт или услугу, чтобы не было вопросов или двусмысленности в отношении того, что предлагается.
Релевантность
Выполните обещание вашей рекламы. Объявление, которое отправляет посетителей на вашу страницу, должно соответствовать сообщению, чтобы посетители не разочаровались, когда перейдут на вашу страницу.
Эмпатия
Почувствуйте перспективу. Подойдите к проблеме вашего посетителя с эмпатией и обязательно предоставьте решение этой проблемы.
Существует четыре основных способа создать сильный, привлекательный заголовок:
- «Как сделать» — Начните свой заголовок с «Как сделать», а затем завершите предложением решения проблемы ваших посетителей с вашим продуктом или услугой.
 .
. - Задать вопрос — Представьте вопрос, затем ответ в подзаголовке и/или основной копии.
- Используйте юмор — Хотя это может быть не всегда уместно, юмор часто может покорить людей.
- Предоставьте свое уникальное ценностное предложение (UVP) — Предоставьте посетителям вескую причину выбрать именно ваш продукт или услугу, а не какой-либо другой, и то, как вы отличаетесь от конкурентов.
Некоторые целевые страницы после клика также имеют подзаголовки, которые помогают поддержать и усилить утверждение, сделанное в основном заголовке.
Вот отличный пример от Hatchbuck, в котором превосходно используются заголовок и подзаголовок целевой страницы после клика. После того, как вы нажмете на их поисковое объявление Google, вы перейдете на целевую страницу после клика:
Обратите внимание, как бренд использует все три характеристики привлекательного заголовка — ясность, релевантность и сопереживание — чтобы привлечь внимание посетителей и удержать их на странице: Hatchbuck — это простая альтернатива HubSpot.
Заголовок может и не попадать прямо в суть, как мог бы, но он достаточно дразнит посетителя, чтобы тот прочитал подзаголовок, что проясняет любые вопросы, которые могут возникнуть у посетителей об услугах Hatchbuck.
Эмпатия выражается как в заголовке, так и в подзаголовке. Hatchbuck обращается напрямую к малым предприятиям, которые имеют опыт работы с HubSpot, но не хотят переплачивать за функции, которые они даже не используют.
2. Эффективный текст
Хороший, убедительный текст имеет решающее значение, потому что это один из основных способов донести свою точку зрения и убедить потенциальных клиентов совершить конверсию — преимущества вашего продукта, ваше УТП и т. д. Среди которых должны быть следующие: считается.
Количество
Количество копий может создать или испортить страницу. Слишком много, и ваши посетители могут почувствовать себя подавленными и покинуть страницу, не прочитав ничего. Слишком мало, и они могут чувствовать себя неловко по поводу того, стоит ли продолжать ваше предложение. Таким образом, количество копий на вашей целевой странице после клика действительно зависит от вашего предложения.
Таким образом, количество копий на вашей целевой странице после клика действительно зависит от вашего предложения.
Если вы предлагаете электронную книгу, информационный документ или руководство, вам, вероятно, не нужно много копий. Одних основ (что внутри ресурса, преимущества скачивания и т. д.) должно быть достаточно, чтобы убедить посетителей нажать кнопку CTA.
И наоборот, если ваше предложение предназначено для чего-то более обширного (например, что-то, что требует оплаты, например, страница продаж для курса копирайтинга), то рекомендуется предоставить все необходимые детали в вашей копии целевой страницы после клика. Никто не хочет платить за то, в чем не совсем уверен, поэтому обычно лучше перестраховаться, чем потом сожалеть.
Стиль письма
Самое примечательное здесь — сделать ваш текст ориентированным на клиента, чтобы он обращался непосредственно к вашим посетителям. Использование таких слов, как «вы» и «ваш», вместо слов «мы», «нас» и «наш» — отличный способ показать потенциальным клиентам, что вы сосредоточены на решении их проблемы.
В тексте также должно быть указано, почему ваш продукт или услуга лучше, чем у конкурентов. При этом избегайте таких модных словечек, как «новый и улучшенный», «передовой» и «инновационный», поскольку они не так много значат для читателя. Вместо этого объясните преимущества вашего продукта или услуги — как именно они помогут им, а не только функции.
Форматирование
Поскольку большинство онлайн-ридеров только сканируют веб-страницы, использование различных методов форматирования, таких как маркеры, цифры, списки, выделение жирным шрифтом, курсив и т. д., может гарантировать выделение наиболее важных фрагментов информации.
InfusionsoftSalesforce — один из многих брендов, использующих эти методы форматирования для создания привлекательного и убедительного текста для своих зрителей. Обратите внимание на жирный шрифт, формулировку, ориентированную на клиента, и небольшие фрагменты информации, разделенные точками:
3. Вовлекающие средства массовой информации
Поскольку мы знаем, что большинство онлайн-пользователей не любят читать копии веб-страниц, что может быть лучше для распространения вашей информации, чем какие-либо привлекательные средства массовой информации? Могут быть включены три основных типа среды:
Изображения
Изображения целевой страницы после клика не должны просто выглядеть красиво. Они также должны привлекать внимание, быть актуальными и помогать в процессе конверсии. Изображения на целевых страницах после клика можно использовать для выполнения ряда задач, в том числе:
Они также должны привлекать внимание, быть актуальными и помогать в процессе конверсии. Изображения на целевых страницах после клика можно использовать для выполнения ряда задач, в том числе:
- Демонстрация продуктов или характеристик продукта
- Представление сотрудников или выделение клиентов
- Добавьте человеческую привлекательность и вызовите эмоции
- Расскажите историю о своем бренде
- Чтобы привлечь внимание к важному элементу, например к кнопке CTA
Видео
Видео на целевых страницах после клика даже более эффективно, чем изображения. Это потому, что исследования показывают, что:
- 96% потребителей считают видео полезными при принятии решений о покупках в Интернете
- 58% этих потребителей считают бренды, которые производят видео, более надежными, чем те, у которых нет
- Средняя продолжительность посещения веб-страницы, содержащей видео, составляет почти 6 минут, в то время как средняя продолжительность посещения сайта, содержащего только текст и изображения, составляет всего 43 секунды.

SharpSpring добавил короткое видео на свою целевую страницу после клика ниже, рассказывая посетителям о важности использования автоматизации маркетинга в их маркетинговых стратегиях и о том, почему SharpSpring является лучшим решением для достижения этой цели:
GIF хорошая замена видео на целевых страницах после клика. Эти анимированные изображения также отлично подходят для объяснения предложений и более интерактивны, чем изображения. Например, компании SaaS могут показать короткую демонстрацию своей информационной панели и того, как типичный клиент использует сервис.
4. Показатели доверия
Потенциальные клиенты должны быть в состоянии доверять вашему бренду до того, как они примут решение о покупке вашего предложения. Вот почему включение индикаторов доверия для повышения доверия необходимо для вашей структуры целевой страницы после клика.
Вот пять распространенных способов добавить индикаторы доверия к целевым страницам после клика:
Статистические данные
Конверсия ваших посетителей часто зависит от предоставления статистических доказательств того, что ваш сервис является решением их проблемы. Доказательство лучше всего отображается в заголовке, подзаголовке или тексте. При использовании этого метода не забудьте указать источник, который сгенерировал доказательство.
Доказательство лучше всего отображается в заголовке, подзаголовке или тексте. При использовании этого метода не забудьте указать источник, который сгенерировал доказательство.
Значки доверия
Значки авторитета могут включать награды с других веб-сайтов, логотипы клиентов и многое другое. Включая авторитетные значки, вы говорите посетителям: «Посмотрите на все эти известные компании, которым мы успешно помогли… Мы тоже можем помочь вам».
Отзывы клиентов
Рекомендация от довольного клиента является одним из самых мощных существующих индикаторов доверия. Убедитесь, что, когда вы предоставляете обзор или прямую цитату от кого-либо, вы предоставляете как можно больше информации (полное имя, бизнес, титул, фото), так как это делает отзыв более достоверным для посетителя, увидевшего его.
Сторонние печати
Сторонние печати сообщают вашим посетителям, что ведение бизнеса с вами безопасно, а их информация не будет передана или скомпрометирована. Есть много печатей одобрения, но одно исследование показало, что тремя наиболее узнаваемыми логотипами являются Paypal, Verisign и McAfee. Это также помогает завоевать доверие и убедить посетителей совершить конверсию. Blue Fountain Media узнала об этом из первых рук, когда обнаружила, что простое добавление сторонней печати увеличивает конверсию на 42%.
Есть много печатей одобрения, но одно исследование показало, что тремя наиболее узнаваемыми логотипами являются Paypal, Verisign и McAfee. Это также помогает завоевать доверие и убедить посетителей совершить конверсию. Blue Fountain Media узнала об этом из первых рук, когда обнаружила, что простое добавление сторонней печати увеличивает конверсию на 42%.
Политика конфиденциальности
Ссылка на политику конфиденциальности — одна из очень немногих выходных ссылок, которые маркетологи могут размещать на своей целевой странице после клика (наряду с условиями обслуживания). Это потому, что они помогают укрепить доверие, информируя посетителей о том, как их информация будет передана (если вообще будет). Эта ссылка обычно добавляется либо под формой захвата лидов, либо в нижний колонтитул.
FiveStars проделывает большую работу, предоставляя индикаторы доверия на целевой странице после клика ниже, поскольку они предоставляют «доказанные результаты» (статистические данные с цитируемыми источниками), а также отзывы клиентов с несколькими битами личной информации о человеке:
5.
 Форма для сбора потенциальных клиентов
Форма для сбора потенциальных клиентовФормы для сбора потенциальных клиентов — это ваш билет для сбора информации о посетителях, но формы работают хорошо только в том случае, если они правильно разработаны. Для этого формы должны:
- Требовать от потенциальных клиентов только существенную информацию, чтобы не пугать их (количество полей формы зависит от этапа маркетинговой воронки, на котором находится ваше предложение — чем выше этап воронки, тем меньше информации обычно запрашивается). , наоборот)
- Быть правильно организованным, чтобы посетителям было легко выполнить
- Стратегически размещать на странице («в верхней части страницы» больше не требуется, потому что все прокручивают)
Приведенная ниже форма захвата лидов Zoho очень короткая и не требует большого количества личной информации, что повышает вероятность создания учетной записи потенциальными клиентами: . Этот метод позволяет упростить страницу, удалив форму и включив только кнопку CTA. Когда посетители нажимают эту кнопку, открывается всплывающее окно с формой. Разбивка шагов, подобных этому, помогает устранить часть присутствующего запугивания.
Когда посетители нажимают эту кнопку, открывается всплывающее окно с формой. Разбивка шагов, подобных этому, помогает устранить часть присутствующего запугивания.
6. Сильный призыв к действию
Этот элемент целевой страницы после клика должен выделяться среди всех остальных. Не должно быть путаницы в отношении того, где потенциальные клиенты должны щелкнуть, чтобы воспользоваться вашим предложением.
При проектировании кнопки CTA учитывайте следующие факторы:
Позиция
Размещая кнопку CTA на странице слишком рано, вы рискуете потерять конверсии. Когда вы размещаете CTA после того, как представили и объяснили свое предложение, более вероятно, что посетители уже будут убеждены в том, что они совершат конверсию. Пустое пространство также может помочь с позиционированием, изолируя кнопку и привлекая к ней внимание.
Кроме того, нужно учитывать F-шаблон и Z-шаблон. Обе эти техники веб-дизайна могут помочь вам повлиять на то, куда перемещаются глаза посетителя (при этом направляя их к кнопке CTA).
Конечно, расположение CTA и шаблоны — это все, что вы можете протестировать с помощью A/B.
Размер
Не маскируйте призыв к действию, делая его слишком маленьким. Сделайте очевидным то, что вы хотите, чтобы посетители делали… конвертировали!
Цвет
Чтобы кнопка CTA действительно выделялась, она должна хорошо контрастировать с остальной частью страницы. Это не обязательно означает яркие цвета. Консультации по теории цвета могут помочь вам найти оттенок, оттенок, тень и тон, которые выделяются на фоне остальной части вашей страницы и привлекают максимальное внимание.
Копия
Копия CTA может быть решающим фактором в выигрыше или проигрыше конверсии. Держитесь подальше от скучных, расплывчатых и заезженных текстов, таких как «Отправить», «Подписаться», «Зарегистрироваться» или «Скачать». Вместо этого будьте конкретными и используйте персонализированные убедительные слова, чтобы повысить конверсию.
Копия кнопки CTA на этой целевой странице GoToWebinar после клика ориентирована на действия («старт»), ориентирована на клиента («мой») и использует одно из самых убедительных слов («бесплатно»):
7.
 Без выходных ссылок
Без выходных ссылокцелевые страницы после клика спроектированы так, чтобы быть гиперсфокусированными на одном предложении, поэтому не должно быть никаких внешних ссылок (кроме политики конфиденциальности и условий обслуживания, упомянутых ранее). Включая ссылки на другие страницы, вы приглашаете посетителей покинуть вашу страницу без предварительной конвертации.
Это также означает отсутствие навигации в верхней части страницы и наличие только минимального нижнего колонтитула внизу.
Нет навигации
Целевые страницы после клика не требуют навигации, потому что все, что нужно посетителю для конвертации, уже должно быть включено на страницу (все основные моменты в этой статье). Не должно быть необходимости переходить со страницы на страницу; либо принять предложение, либо уйти. Если вам абсолютно необходимо включить небольшую навигацию, лучше всего подойдет меню-гамбургер, потому что этот дизайн не отвлекает внимание так сильно, как полная навигация.
Минималистский нижний колонтитул
Нижний колонтитул вашей целевой страницы после клика не должен быть похож на нижний колонтитул вашего веб-сайта — никаких страниц продуктов, ссылок на социальные сети, карты сайта. Сделайте это предельно простым с политикой конфиденциальности, условиями обслуживания и информацией об авторских правах.
Целевая страница IBM после клика демонстрирует все эти моменты:
8. Достаточное пустое пространство
Пустое пространство (также известное как отрицательное пространство) — это пустая область на вашей целевой странице после клика, которая помогает привлечь внимание к определенным элементам на твоей странице. Он не обязательно должен быть белым сам по себе, если он выполняет свое предназначение. Пустое пространство — ценный дизайнерский прием, потому что он помогает создать визуальную иерархию и уменьшить беспорядок на странице, улучшая читабельность и понимание.
Например, Catchpoint отлично использует пустое пространство, привлекая максимальное внимание к заголовку, подзаголовку и форме захвата потенциальных клиентов:
Как вы будете разрабатывать структуру целевой страницы после клика?
Не существует единственной лучшей структуры целевой страницы после клика. «Лучшая структура» — это просто та, которая дает самый высокий коэффициент конверсии, потому что различные комбинации элементов целевой страницы после клика приведут к разным результатам для разных компаний. Вот почему важно всегда проводить A/B-тестирование ваших целевых страниц после клика, чтобы определить, какой вариант более успешен.
«Лучшая структура» — это просто та, которая дает самый высокий коэффициент конверсии, потому что различные комбинации элементов целевой страницы после клика приведут к разным результатам для разных компаний. Вот почему важно всегда проводить A/B-тестирование ваших целевых страниц после клика, чтобы определить, какой вариант более успешен.
Чтобы создать свою собственную «лучшую» структуру целевой страницы после клика, подпишитесь на демонстрацию Instapage Enterprise сегодня.
Что такое целевая страница? Полное руководство
Многие маркетологи считают, что целевая страница — это просто любая страница, на которую попадает посетитель после перехода по рекламному объявлению или рекламной ссылке. Это неправильно.
В то время как бесчисленные кампании используют различные ресурсы веб-сайта (например, домашние страницы, страницы «О нас» или страницы «Свяжитесь с нами») в качестве целевых страниц, , что не делает их целевыми страницами.
Подумайте об этом так: вы можете использовать бейсбольную перчатку, чтобы достать горячее блюдо из духовки, но это не делает вашу бейсбольную перчатку прихваткой.
Аналогичным образом, направление посетителей на вашу домашнюю страницу или страницу «Свяжитесь с нами» не делает эти страницы целевыми. Целевая страница — это отдельная веб-страница, не связанная с навигацией веб-сайта и созданная с единственной целью убедить посетителя совершить действие (зарегистрироваться, купить, загрузить и т. д.). Как правило, это обеспечивается надежной платформой оптимизации целевых страниц:
По мере того, как компании все больше ориентируются на данные, целевые страницы становятся все более популярными благодаря своей способности обеспечивать высокую рентабельность инвестиций. Исследования показывают, что компании, использующие 40 и более целевых страниц, генерируют на 120% больше потенциальных клиентов, чем те, которые используют менее 5.
Интерпретация этих данных проста: если вы хотите больше конверсий, вам нужно больше целевых страниц. И две основные причины показывают нам, почему…
Почему целевые страницы конвертируются лучше, чем другие веб-страницы
Целевые страницы отличаются от большинства других веб-страниц по двум основным параметрам. Перейдите к главе 2, чтобы узнать, почему целевые страницы были созданы для конвертации и почему вы тратите впустую свой маркетинговый бюджет, направляя посетителей на домашнюю страницу (или любую другую веб-страницу).
Перейдите к главе 2, чтобы узнать, почему целевые страницы были созданы для конвертации и почему вы тратите впустую свой маркетинговый бюджет, направляя посетителей на домашнюю страницу (или любую другую веб-страницу).
Есть две основные причины, по которым каждой рекламной акции нужна собственная целевая страница. Оба подчеркивают, почему не стоит направлять посетителей на вашу домашнюю страницу или на общую страницу вашего веб-сайта, например «О нас» или «Свяжитесь с нами». Они также подчеркивают, как целевые страницы могут генерировать больше конверсий для любого бизнеса. Вот эти причины:
Ожидания пользователей должны соответствовать сообщениям
Когда потенциальный клиент нажимает на вашу рекламу или рекламную ссылку, у него будут определенные ожидания в отношении целевой страницы. Ваша задача — оправдать эти ожидания с помощью так называемого «совпадения сообщений».
Ниже приведены несколько примеров для иллюстрации. Во-первых, обратите внимание на плохое совпадение сообщения: по этой ссылке рекламируется скидка 40% на курсы «Глубокое погружение»…
Но когда вы нажимаете кнопку «Обновить сейчас», на целевой странице появляется только расплывчатое упоминание о скидках; предложения «скидка 40%» не предвидится:
Вместо этого вы должны стремиться к этой кампании Men’s Health. Во-первых, платное поисковое объявление:
Во-первых, платное поисковое объявление:
Затем целевая страница с отличным соответствием сообщению:
- Заголовок точно совпадает с заголовком объявления.
- Текст «15 учебных пособий» соответствует тексту объявления.
- Изображение журнала Men’s Health Magazine идентифицирует журнал с визуальным представлением предложения.
Когда посетители прибывают сюда, их ожидания оправдываются. Нет сомнений в том, находится ли эта целевая страница там, где они должны быть, и смогут ли они претендовать на предложение, представленное в рекламе.
С другой стороны, без упоминания о скидке 40% на первой целевой странице посетители могут задаться вопросом, могут ли они претендовать на предложение, рекламируемое по ссылке. Чтобы избежать подобной путаницы на целевой странице, убедитесь, что:
- Логотип вашего бренда находится на целевой странице.
- Вы используете те же изображения на целевой странице, что и в объявлении.

- Заголовок и копия вашей целевой страницы совпадают с заголовком соответствующего объявления.
Без надежного соответствия сообщения посетители вашей целевой страницы не будут вам доверять. И если они не доверяют вам, они уйдут, прежде чем конвертируются.
Потенциальных клиентов легко отвлечь несбалансированным коэффициентом конверсии
Термин «коэффициент конверсии» относится к количеству исходящих ссылок на странице по сравнению с целями конверсии. На вашей целевой странице это соотношение должно быть 1:1 — это означает, что должна быть только одна исходящая ссылка и одна цель конверсии.
Ваша цель конверсии
Это единственное действие, которое вы хотите, чтобы посетители совершили. Если вы создали целевую страницу отчета, ваша цель конверсии — загрузки. Если вы создали бесплатную пробную целевую страницу, ваша цель конверсии — подписки.
Каждая целевая страница должна иметь только одну цель. Если ваша целевая страница создана с целью побудить потенциальных клиентов подписаться на бесплатную пробную версию вашей службы, она также не должна пытаться убедить их загрузить отчет. Два CTA «Скачать» и «Зарегистрироваться» будут воровать конверсии друг у друга. Вместо этого лучше создать отдельную страницу для каждого.
Два CTA «Скачать» и «Зарегистрироваться» будут воровать конверсии друг у друга. Вместо этого лучше создать отдельную страницу для каждого.
Эта практика основана на исследованиях, которые показывают, что происходит, когда людям предоставляется слишком много вариантов выбора.
В частности, в одном из экспериментов Шина Айенгар и ее коллега Марк Леппер установили в местном продуктовом магазине прилавок, предлагая банки с джемом со скидкой в 1 доллар. В первый день они предложили покупателям 24 вида варенья на выбор, а во второй день выложили только 6.
меньше продаж.
Дополнительное исследование, проведенное Айенгаром, показывает, что, когда людям предлагается больше возможностей…
- Откладывать выбор (феномен, известный как закон Хика), даже если это противоречит их личным интересам.
- Они выбирают то, что для них хуже.
- Они менее удовлетворены своим выбором, даже если они объективно лучше с ним справляются.
Каждая дополнительная опция, представленная на вашей целевой странице, будь то второе предложение или несколько исходящих ссылок на другие веб-страницы (о которых вы узнаете ниже), потенциально может снизить удовлетворенность потенциальных клиентов и снизить коэффициент конверсии.
Исходящие ссылки
Это любые ссылки, которые уводят пользователей с целевой страницы. Не должно быть исходящих ссылок в вашем логотипе, в теле вашей страницы или любых ссылках в навигационном меню (потому что вашего навигационного меню не должно быть… подробнее об этом позже).
Единственная ссылка , которая должна отвлекать посетителей со страницы, находится в вашей кнопке призыва к действию. Когда они нажимают на нее, ваши посетители должны быть направлены на следующий шаг в процессе конверсии — будь то другая целевая страница или страница «спасибо». Любая другая исходящая ссылка отвлекает от ваших конверсий.
Вот страница из ActiveCampaign, предназначенная для устранения отвлекающих факторов с коэффициентом конверсии 1:1:
На ней вы увидите две кнопки CTA, но обе они выполняют одну и ту же цель, направляя посетителей к подписке на бесплатную пробную версию. .
Эта целевая страница, однако, имеет коэффициент конверсии более 10 к 1 из-за значков социальных сетей и ссылок в нижнем колонтитуле:
Вот еще одна страница с коэффициентом конверсии более 5 к 1:
Помните: каждая исходящая ссылка, которой нет в вашем призыве к действию, уводит посетителей со страницы, что снижает вероятность того, что они вернутся, чтобы совершить конверсию. Когда это происходит, страдает вся ваша кампания.
Когда это происходит, страдает вся ваша кампания.
Любая маркетинговая кампания может извлечь выгоду из целевой целевой страницы, но это платные рекламные акции, которые ни в коем случае нельзя запускать без нее. Когда вы тратите ценные куски своего бюджета на создание трафика, исходящие ссылки и отсутствие совпадения сообщений могут привести к потере долларов. Ниже перечислены типы кампаний, которые ни при каких обстоятельствах не следует запускать без целевой страницы…
Платные поисковые кампании
Если вы используете Google Ads или Bing Ads для привлечения трафика, ваша кампания не сможет реализовать свой потенциал без целевой страницы. Google ясно дал понять в своих рекомендациях по рекламе, что качество целевой страницы оказывает огромное влияние на показатель качества.
Без специальной целевой страницы, релевантной поиску ваших посетителей, ваша кампания будет оштрафована, что приведет к снижению видимости рекламы и, в конечном итоге, к снижению посещаемости вашего веб-сайта. Согласно Гуглу:
Согласно Гуглу:
Более высокий показатель качества означает, что ваше объявление и целевая страница более релевантны и полезны для тех, кто ищет ваше ключевое слово, по сравнению с другими рекламодателями.
Это не пустые слова, и вот доказательство: когда Джейкоб Баадсгаард из Disruptive Advertising начал направлять платный поисковый трафик клиента на специальные целевые страницы, он увидел, что их стоимость за лид снизилась более чем вдвое:
Платные социальные сети рекламные кампании в СМИ
Платная реклама в социальных сетях за последние несколько лет стала намного мощнее благодаря тонкой настройке возможностей точного таргетинга (и ретаргетинга). Но эти возможности таргетинга теряются, если вы отправляете трафик на веб-страницу с общей и разрозненной информацией (например, домашнюю страницу или страницу «наши услуги» или «продукты»).
Объявлениям с четким таргетингом нужны целевые целевые страницы с соответствием сообщениям, чтобы обеспечить максимальную рентабельность инвестиций. Если вы знаете о своих пользователях достаточно, чтобы охватить их рекламными параметрами с лазерным таргетингом, вы знаете о них достаточно, чтобы обеспечить высокорелевантную целевую страницу.
Если вы знаете о своих пользователях достаточно, чтобы охватить их рекламными параметрами с лазерным таргетингом, вы знаете о них достаточно, чтобы обеспечить высокорелевантную целевую страницу.
Те, кто нажимает на ваше объявление, делают это потому, что почуяли запах информации, которая может помочь им решить проблему. Вот почему важно, чтобы вы предоставили именно то, что обещали в своей рекламе.
Ретаргетинговые кампании
Средний коэффициент конверсии Google Ads в поисковой сети составляет 2,7%. В контекстно-медийной сети это всего 0,89%. Это означает, что, вероятно, от 97% до 99% вашего трафика нужно будет возвращать на целевую страницу.
С помощью персонализированных кампаний ретаргетинга, которые показывают рекламу на основе поведения потенциальных клиентов, вы можете это сделать. Такие инструменты, как Meta Pixel и такие компании, как AdRoll, позволяют отправлять рекламу посетителям в зависимости от их поведения на вашем сайте.
И, согласно Marketo, этот метод может повысить коэффициент конверсии в 2-3 раза на вашей целевой странице:
Маркетинговые кампании по электронной почте
Электронная почта по-прежнему остается самым ценным каналом для маркетологов, обеспечивая 44 доллара ROI на каждый потраченный 1 доллар. В сочетании с целевыми целевыми страницами этот потенциальный доход становится еще выше.
В сочетании с целевыми целевыми страницами этот потенциальный доход становится еще выше.
В своем отчете о состоянии электронного маркетинга GetResponse называет целевые страницы одним из 8 «критических факторов» успеха электронного маркетинга. Это неудивительно, учитывая, что исследования показывают, что персонализированные электронные письма генерируют в шесть раз больше транзакций, и для каждого персонализированного электронного письма требуется персонализированная целевая страница. В статье в блоге Campaign Monitor под названием «Как электронный маркетинг и целевые страницы работают вместе, чтобы получить потрясающие результаты», Сал Партови объясняет, почему:
Когда подписчик нажимает на предложение в электронном письме и попадает на целевую страницу, он или она сосредоточены на одной задаче и только на одной задаче. Это увеличивает вероятность того, что подписчик выполнит действие.
Что произойдет, если для электронного предложения не указана конкретная целевая страница? Скорее всего, подписчик попадает на домашнюю страницу или страницу продукта и должен решить, как действовать.
Конечно, ваша домашняя страница также полна дюжины других ссылок, вкладок и изображений. Все эти вещи могут отвлекать этого конкретного подписчика, который просто хочет выполнить действие, описанное в электронном письме. Вот почему целевые страницы так эффективны. Они прорезают беспорядок. Подписчик с меньшей вероятностью будет отвлечен или сбит с толку, потому что он или она попадает на страницу, которая фокусируется на предложении из электронной почты и позволяет ему или ей принять меры.
Адаптация вашей целевой страницы к вашей кампании
Безусловно, двумя самыми большими преимуществами, которые целевые страницы предоставляют вашим посетителям, являются персонализация и направленность. Но какой дизайн нужен для их предоставления? Узнайте больше в следующей главе…
Преобразование посетителя требует взаимодействия многих элементов дизайна. Вместе они должны не только сформировать убедительный аргумент, но и полезную целевую страницу. Как минимум, вот что вам нужно включить в свою целевую страницу, чтобы заставить потенциальных клиентов действовать:
Несуществующая навигация
В большинстве случаев навигационные ссылки помогают посетителям веб-сайта, которые хотят узнать больше о вашем бизнесе, на различных страницах, таких как «О нас» или «Услуги». Однако на вашей целевой странице они не нужны. Вот почему…
Однако на вашей целевой странице они не нужны. Вот почему…
Ваша целевая страница служит виртуальным лифтом. Думайте об этом как о кратком изложении вашего предложения на одной странице, которое предоставляет посетителям все, что им нужно знать, чтобы решить, стоит ли совершать конверсию. Если контент кажется не относящимся к предложению, вы не должны включать его в свой дизайн.
Это означает, что большая часть информации на вашей странице «О нас» — например, история создания вашей компании — не нужна. То же самое касается контента вашего блога.
Каждый раз, когда вы предлагаете посетителям ссылку на другую страницу вашего веб-сайта, вы предлагаете им путь к отступлению. И тем самым вы убиваете свой коэффициент конверсии. Вот два тематических исследования, доказывающих это…
HubSpot протестировал две версии целевой страницы — одну с навигационными ссылками и одну без них:
Вот результаты:
Каждый статистически значимый тест показал, что целевые страницы без навигации конвертируют больше посетителей, чем страницы с навигацией. В одном случае удаление навигации повысило коэффициент конверсии почти на 30%.
В одном случае удаление навигации повысило коэффициент конверсии почти на 30%.
Другое исследование от Yuppiechef и VWO показало нечто похожее, но еще более впечатляющее. Вот оригинал:
А вот вариант без навигации:
Этот повысил конверсию на 100%.
И хотя эти тесты сосредоточены на навигационных ссылках в заголовке вашей целевой страницы, нигде в вашем дизайне не должно быть навигационных ссылок. Их не должно быть в ваших подзаголовках, основном тексте или даже в нижнем колонтитуле. Это упоминалось несколько раз, но стоит повторить: навигационные ссылки убивают конверсию.
Заманчивый заголовок
Без призыва к действию никто не сможет совершить конверсию на вашей странице; без текста, ориентированного на выгоду, они не будут знать, зачем им это нужно. Но без заманчивого заголовка ваши посетители не будут задерживаться достаточно долго, чтобы увидеть какие-либо другие элементы на вашей целевой странице.
Таким образом, заголовок становится самым важным элементом дизайна. Вот как извлечь из этого максимальную пользу:
Как создать эффективный заголовок
Возможно, сейчас вы этого не понимаете, но подзаголовок над этим текстом содержит очень убедительную фразу. Вероятно, это слово использовалось в большем количестве заголовков, чем любая другая последовательность слов с момента зарождения современной рекламы, и не просто так: оно работает.
Эта фраза «Как».
Это работает потому, что играет на личных интересах посетителей. Когда они видят заголовок, начинающийся со слов «Как сделать», они знают, что узнают что-то новое или улучшатся, заявив и используя контент. Вот несколько примеров из текущих кампаний:
- Команда SEMrush: Как привлечь клиентов в местный бизнес с помощью рекламы в Facebook
- Social Media Examiner: как использовать истории Facebook для маркетинга
- Институт контент-маркетинга: (новый вебинар) Как составить список адресов электронной почты
- Эрик Суи: как проанализировать конкурентов менее чем за 10 минут
Из всех стратегий это самая безопасная. Вы не ошибетесь с заголовком, начинающимся с «Как».
Вы не ошибетесь с заголовком, начинающимся с «Как».
Помимо потребности в улучшении, есть и другие врожденные потребности, которыми мы все обладаем, и опытные копирайтеры могут воспользоваться ими…
Необходимость удовлетворять любопытство
Когда мы читаем заголовки вроде «Один навык, который превратит ваше письмо из хорошего в великое», мы не можем не щелкнуть их. Причина в так называемом «разрыве любопытства».
По словам Джоанны Вибе из Copyhackers, которая использовала разрыв любопытства для увеличения количества кликов на странице с ценами на 927%, разрыв любопытства определяется как:
«Промежуток между тем, что мы знаем, и тем, что мы хотим или даже должны знать ».
Вот пример пробела любопытства в действии из проведенного ею A/B-теста…
Во-первых, первый вариант страницы с ценами:
Во-вторых, вариант 2 страницы с ценами:
Результаты теста были следующими: увеличился на 927%. При ближайшем рассмотрении становится понятно, почему:
Вы заметите, что в первом варианте план Gold не указан в инфографике с ценами. Вместо этого он находится чуть ниже него. Текст гласит:
Вместо этого он находится чуть ниже него. Текст гласит:
«У вас большой список? Выберите план Gold, чтобы получить до 350 000 контактов, 3,5 миллиона электронных писем в месяц и 4-кратную скорость».
Чего не хватало: цены. Поскольку пользователи хотели знать, сколько стоит золотой план, и поскольку он не был указан на странице, как другие планы, им приходилось щелкать, чтобы узнать. Отсюда и прирост кликов.
Некоторые примеры любопытных заголовков:
- eMarketerFYI: (новый отчет) Раскройте скрытые показатели электронной почты
- NextDraft: это то, что нами движет
- Эрик Сиу: проведите пальцем по экрану, чтобы расширить свою компанию
Будьте осторожны при создании такого заголовка. Полагаться только на любопытство, чтобы ваш контент прочитали, опасно. Если разрыв любопытства слишком велик, у посетителей может вообще не возникнуть соблазна прочитать остальную часть вашей целевой страницы.
Например, в приведенных выше примерах заголовок «Это то, что нами движет» создает слишком большой пробел. Читатели, вероятно, зададутся вопросом: «Что это вообще значит и почему меня это должно волновать?»
Читатели, вероятно, зададутся вопросом: «Что это вообще значит и почему меня это должно волновать?»
Лучшие заголовки любопытства содержат элемент личного интереса. Посетители никогда не должны спрашивать себя: «Почему меня это должно волновать?»
Лучший пример — «Проведите пальцем по экрану, чтобы расширить свою компанию». Здесь присутствует элемент любопытства, и заявление о том, что это такое, поможет читателям развивать свой бизнес.
Необходимость быстро решать проблемы
Универсальная истина о людях заключается в том, что мы все по своей природе ленивы и жадны. Некоторые говорят, что это заложено в нас эволюционно: мы прилагаем усилия только тогда, когда это необходимо, чтобы сохранить нашу энергию для задач, связанных с выживанием.
Это означает, что мы всегда хотим получить максимальную отдачу при наименьшем объеме работы, поэтому «быстрые и простые» заголовки работают так хорошо. Они позиционируют ваше предложение как легкое решение проблем потенциальных клиентов.
Вот пример из AWAI:
Слова «самый быстрый» и «самый простой» привлекают читателя, как и фраза «всего 10 волнующих и высокопродуктивных часов». Большинство людей ухватятся за возможность освоить навыки, которые могут превратить их в шестизначную карьеру за такой короткий промежуток времени.
Это может работать практически для любого продукта или услуги. Спросите себя: во что мое предложение превращает людей?
Программное обеспечение может создать гибких маркетологов; курсы могут стать мастерами-рассказчиками. Определите, как ваш продукт или услуга меняет посетителей, и сообщите им об этом в заголовке.
Необходимость быть в курсе последних событий
Поскольку мир развивается с бешеной скоростью, нам всем нужно идти в ногу с новейшими инструментами и знаниями для решения наших проблем.
Если ваше предложение является новым, которое может улучшить жизнь ваших потенциальных клиентов так, как они еще не знакомы, важно сообщить им, как это делают эти заголовки:
- Знакомство с LinkedIn Lead Gen Forms
- Вниманию искушенных маркетологов и первопроходцев: будьте в числе первых, кто попробует самообслуживание Sponsored InMail
- Сравнительное исследование показателей электронного маркетинга за 2016 г.

- НОВЫЕ ДАННЫЕ: влияет ли публикация в социальных сетях на органический рейтинг и стоимость клика?
Как и в случае с быстрыми и легкими заголовками и заголовками из любопытства, заголовки новостей работают лучше всего, когда они сочетаются с личным интересом. Посетители не будут переходить без причины.
Привлекательная кнопка призыва к действию
Создать эффективную кнопку призыва к действию сложнее, чем вы думаете. Требуется нечто большее, чем просто добавление слов в фигуру, гиперссылку на вашу страницу «спасибо». Внимательно вам нужно выбрать правильную копию, размер, форму, местоположение и цвет.
1. Копировать
Традиционный призыв к действию не имеет особого смысла. До сих пор маркетологи подчеркивали, что читатели должны сделать, чтобы получить предложение, используя такие слова, как «Загрузить» и «Запросить». Но такой подход сводит на нет ценность CTA. Мы должны разъяснить посетителю «что в нем».
Например, компания Impact Branding & Design использовала идею оптимизации кнопки CTA на целевой странице электронной книги. Оригинальная кнопка гласила «Бесплатная загрузка:»
Оригинальная кнопка гласила «Бесплатная загрузка:»
Новая кнопка улучшила конверсию почти на 80%:
Возьмем другой пример, на этот раз от Empire Flippers, которые изменили свой CTA с «Присоединяйтесь к нам» на «Зарабатывайте деньги, переворачивая веб-сайты». В результате конверсия увеличилась на 33,1%:
Вот последний пример, на этот раз от Roader Studios. Во-первых, призыв к действию до:
Затем корректировка, которая привела к увеличению коэффициента конверсии на 8,39%:
В следующий раз, когда вы создаете предложение на целевой странице, не заставляйте своих посетителей работать, чтобы заявить о нем. Вместо этого побудите их заявить об этом, подчеркнув преимущества этого на вашей кнопке ( исключение : если вы создаете продающую страницу. В этом случае лучше всего очистить с призывом к действию, например «Купить». или «Купить» или «Пожертвовать», чтобы потенциальные клиенты знали, что их карта будет списана, когда они нажмут кнопку.)
или «Купить» или «Пожертвовать», чтобы потенциальные клиенты знали, что их карта будет списана, когда они нажмут кнопку.)
Помимо текста, при разработке кнопки CTA необходимо учитывать три вещи:
2. Размер
Если ваша кнопка слишком мала, ее будет не просто трудно заметить; нажимать тоже будет сложнее. Сейчас большинство людей выходят в Интернет через мобильные устройства, а это значит, что ваша кнопка должна быть достаточно большой целью для пальцев ваших потенциальных клиентов.
Исследование Массачусетского технологического института показывает, что средний размер сенсорной панели составляет от 10 до 14 мм, что делает 10×10 мм хорошим минимальным размером кнопки:
Любое меньшее значение, показывают исследования, и ваша кнопка будет слишком маленькой целью. Посетители будут расстраиваться, пытаясь нажать на нее:
3. Форма
Если вы сделаете кнопку в форме звезды, скорее всего, посетители не узнают, что это кнопка. Это потому, что у них есть предвзятое представление о том, как выглядит кнопка, основанное на встречах в реальной жизни и в Интернете.
Это потому, что у них есть предвзятое представление о том, как выглядит кнопка, основанное на встречах в реальной жизни и в Интернете.
Клавиши на их клавиатурах — это кнопки, которые они привыкли нажимать, поэтому в сети они выглядят так:
Вот пример кнопки, которую они не узнают:
Аморфная капля в правом нижнем углу совсем не похожа на кнопку. Когда дизайнеры изменили ее, чтобы она больше походила на традиционную кнопку, конверсия предсказуемо увеличилась:
С традиционной прямоугольной формой и текстовыми подсказками, такими как «Добавить в корзину» печатными буквами, новая кнопка указывала на ее кликабельность.
Другие эффекты, такие как затенение, могут облегчить идентификацию кнопки за счет создания трехмерного вида.
Этот метод подпадает под концепцию, известную как «скевоморфный дизайн», которая вращается вокруг создания идентичных цифровых версий реальных объектов. Вот пример калькулятора, созданного с помощью скевоморфных методов:
Кнопки, созданные с такими эффектами, лучше всего использовать для аудитории, которая не так хорошо разбирается в Интернете. Тем не менее, для опытных пользователей методы плоского дизайна могут работать так же хорошо. Вот снова калькулятор, на этот раз созданный с использованием плоского дизайна:
Тем не менее, для опытных пользователей методы плоского дизайна могут работать так же хорошо. Вот снова калькулятор, на этот раз созданный с использованием плоского дизайна:
Обратите внимание, что не используются 3D-эффекты, такие как тени или чрезмерное затенение. Если исследование личности покупателя показывает, что ваша целевая аудитория состоит из опытных пользователей сети, эта кнопка стиля также может сработать.
В качестве золотой середины рассмотрите «Flat 2.0». Стиль дизайна обеспечивает баланс между чрезмерно отформатированной скевоморфной кнопкой и минималистичной плоской кнопкой. Он использует тени и затенение, чтобы указать на прессуемость, но делает это незаметно. Вот кнопка Flat 2.0:
В конечном счете, эффекты, добавляемые к форме кнопки, будут зависеть от того, кто, как вы ожидаете, нажмет на нее. Однако сама форма должна оставаться прямоугольной. Взгляните на эти 100 примеров целевых страниц. Вы не найдете круглых, квадратных или восьмиугольных кнопок.
Причина восходит к закону Якоба Нильсена об опыте пользователей в Интернете, в котором говорится нечто очевидное, но ценное для дизайна вашей страницы: пользователи Интернета проводят большую часть своего времени на других веб-сайтах— не твой. Это означает, что они развивают свои ожидания относительно того, как сеть работает на этих других веб-сайтах.
Итак, если каждая вторая целевая страница имеет прямоугольную кнопку, то и ваша должна быть такой же. Принесение в жертву юзабилити ради уникальности (как в примере с RIPT Apparel выше) может привести к тому, что ваша страница будет заброшена.
В копирайтинге важно отделить себя от конкурентов. Но когда дело доходит до дизайна и удобства использования, отклонение от нормы может сбить с толку посетителей и заставить их покинуть вашу целевую страницу.
4. Местоположение
Вы, наверное, слышали это миллион раз: «Призыв к действию всегда идет вверху страницы».
Обычно те, кто рекомендует эту «лучшую практику», делают это, потому что читали, что люди не любят прокручивать страницу. Но это не обязательно так.
Но это не обязательно так.
Маркетинговые эксперименты доказали, что призывы к действию могут работать ниже сгиба, когда они переместили один отсюда (выше сгиба):
…сюда (ниже сгиба):
В результате коэффициент конверсии увеличился на 20%. Исследователи говорят, что причина связана с контентом, представленным перед призывом к действию:
Если вы просто автоматически поместите призыв к действию вверху страницы, вы можете сделать «спрос» до того, как ваш потенциальный клиент увидит ценность того, почему он должен действовать. Или, иногда, еще до того, как они узнают, о чем вы спрашиваете. Длинная, уродливая страница с призывом к действию, «спрятанным» внизу страницы, может превзойти эту так называемую «лучшую практику».
Вот почему много раз вы будете видеть, что призыв к действию «спрятан» намного ниже сгиба на страницах продаж. Прежде чем их можно будет убедить нажать кнопку «купить», посетители этих страниц должны получить гораздо более убедительную информацию, чем на странице, предлагающей бесплатную электронную книгу.
Решая, где разместить свою рекламу, подумайте о своем предложении: если оно сложное или дорогое, может потребоваться больше элементов, таких как текст, отзывы и медиа, для преобразования посетителя. И это по своей сути опустит кнопку CTA ниже.
Например, на более длинных целевых страницах, таких как эта, кнопка призыва к действию не появляется, пока посетитель не прокрутит тысячи слов текста и бесчисленное количество отзывов.
Если ваше предложение простое и прямолинейное, короткая страница с призывом к действию, размещенная в верхней части страницы, может быть всем, что нужно, чтобы привлечь потенциального клиента. Так обстоит дело на большинстве целевых страниц, которые предлагают бесплатные ресурсы, такие как электронные книги или отчеты.
Но выше или ниже сгиба — не единственное, что вам нужно учитывать при расположении кнопки призыва к действию…
Рассмотрим этот пример из Nature Air, в котором кнопка призыва к действию размещены в крайнем правом углу страницы:
В этом месте его в основном пропустили посетители, которые, придя на страницу, вероятно, следовали этой схеме использования страницы:
- Сначала они заметили фото пользователей .

- Затем их привлек заголовок «Полеты Тамариндо».
- Наконец, они продолжили просмотр оставшейся части страницы, потребляя текст и подзаголовки, пока не достигли конца.
Во всей этой последовательности читатели пропустили призыв к действию, потому что он не вписывался в их естественный поток потребления. Поскольку правая боковая панель, как правило, содержит менее актуальную для посетителя информацию, такую как реклама и навигационные ссылки, ее обычно замечают меньше, чем левую часть страницы. Исследования подтверждают это:
Когда кнопка была перемещена в соответствии со стилем чтения посетителей, количество конверсий увеличилось на 59.1%:
Чтобы приспособиться к естественному прогрессу посетителя, вам необходимо понять, как он читает. Это будет рассмотрено в следующей главе.
5. Цвет
Если вы новичок в дизайне целевой страницы, вы, вероятно, держитесь подальше от зеленых кнопок. Вместо них вы предпочитаете красные, потому что они генерируют больше конверсий. Среди других тематических исследований это доказывает этот пример от HubSpot:
Среди других тематических исследований это доказывает этот пример от HubSpot:
. Но при более внимательном рассмотрении этого исследования выясняется, что вывод «красный лучше зеленого не во всех случаях». Вместо этого кнопка, которая больше выделяется, привлекает больше внимания.
В данном случае красный лучше зеленого, потому что он лучше контрастирует с другими элементами страницы. Зеленый цвет оригинальной кнопки CTA уже присутствует на странице в нескольких местах: логотип, изображение и значок внизу страницы.
Это сводится к следующему: Люди должны знать, куда щелкнуть, чтобы конвертировать.
Высокоэффективные кнопки CTA не пытаются подсознательно конвертировать потенциальных клиентов с помощью цветовой психологии. Отношение зеленого к «идти» или «окружающей среде» и коннотации красного «опасность» имеют мало общего с их способностью убеждать людей щелкнуть мышью.
Вместо этого именно контраст и четкость делают их такими привлекательными для посетителей. Красная кнопка кричит «я здесь» посетителю по прибытии. В этом случае зеленая кнопка не работает.
Красная кнопка кричит «я здесь» посетителю по прибытии. В этом случае зеленая кнопка не работает.
Удобная копия, ориентированная на выгоду
Писать для тех, кто не хочет читать, нелегко. На вашей целевой странице это то, что вам нужно сделать, так как посетители должны оценить ваше предложение. Они не хотят получать удовольствие от чтения.
Они хотят знать, стоит ли скачивать вашу электронную книгу, стоит ли покупать ваш продукт или стоит ли посещать ваш вебинар, и они хотят знать это быстро. Даже ранние исследования показывают, что потенциальные клиенты мгновенно решают, стоит ли им читать ваш текст.
Десятилетия назад Мюнхенская ассоциация прямого маркетинга провела одно из первых исследований, целью которого было выяснить, как люди читают. С помощью камер они внимательно следили за глазами испытуемых, когда те впервые сталкивались с только что напечатанной страницей. Они обнаружили, что…
- Люди «заходили» на страницу через «самый большой всплеск чернил» — доминирующий заголовок или изображение.

- Затем читатели просматривали страницу вниз, обращая внимание на подписи, слова, выделенные жирным шрифтом, маркированный текст и короткие абзацы.
- Наконец, они читают обычный неформатированный основной текст.
Чтобы приспособиться к такому стилю чтения, вам необходимо кратко подчеркнуть преимущества вашего предложения. Вот как…
Разборчивость, удобочитаемость и понимание
По словам известного эксперта по юзабилити Якоба Нильсена, чтобы писать текст, который читают люди, необходимо оптимизировать по трем параметрам: :
А вот еще:
Копия вашей целевой страницы должна быть разборчивой:
- . Она не должна быть слишком маленькой (D Bnonn Tennant предлагает 16px, так как мы привыкли читать в книгах).
- Должен контрастировать со страницей, на которой он написан (темный шрифт на светлой странице).
- Должно быть достаточно четким, чтобы посетители могли различать символы. Попробуйте провести тест Il1, используя шрифты без засечек для основного текста и избегая декоративных шрифтов небольшого размера.

Вот пример от Royal Discount и VWO, который показывает, что улучшение разборчивости шрифта может привести к увеличению конверсии. Во-первых, контрольная страница с небольшим типом «Цена продажи»:
Затем последовал вариант, который привлек больше внимания более крупным и разборчивым типом «Цена продажи»:
Результатом стало увеличение числа конверсий «Добавить в корзину» более чем на 36%!
Удобочитаемость
Удобочитаемость связана с тем, насколько легко строки и блоки текста могут быть прочитаны посетителем. Чтобы сделать текст читабельным, вы должны обратить внимание на:
- Длина строки: Левое поле — это исходная точка для наших глаз при чтении. Если строка текста слишком длинная, это проверит наше внимание на выносливость. Однако, если он слишком короткий, это нарушит наш ритм, заставив нас слишком часто возвращаться к краю. Золотая середина, по мнению специалистов, — это строка длиной 50-75 символов.

- Межстрочный интервал: Интервал между строками текста во многом определяет, смогут ли посетители прочитать вашу целевую страницу. Если он слишком мал, ваша копия будет выглядеть сжатой — одна строка будет сливаться со строкой под ней. Если он слишком большой, это будет напрягать глаза потенциальных клиентов, когда они будут пытаться преодолеть разрыв между строками. Дизайнер Мэтью Баттерик утверждает, что читаемость максимальна, когда междустрочный интервал составляет 120–140 % размера шрифта: .
- Макет: В течение многих лет люди читали с помощью системы сетки. До Интернета газетные колонки и книжные страницы помогали нам направлять взгляд к следующему слову, предложению и строке. Хороший дизайнер целевых страниц воссоздаст эту сетку в Интернете. Не обращайте на это внимания, как показали исследования, и вы ухудшите читабельность своего контента. В этом случае лучше всего работает традиционный.
- Блок текста: Блок текста не должен быть нигде на целевой странице.
 Исследования показали, что текст гораздо легче читается в виде небольших фрагментов — максимум два-три абзаца. Большие блоки, такие как приведенный ниже, только запугают ваших посетителей и заставят их покинуть страницу до того, как они начнут читать:
Исследования показали, что текст гораздо легче читается в виде небольших фрагментов — максимум два-три абзаца. Большие блоки, такие как приведенный ниже, только запугают ваших посетителей и заставят их покинуть страницу до того, как они начнут читать:
- Стандартные фразы и ненужные наречия: «Факт в том, что», «как говорится» — это всего лишь два примера фраз, которые увеличивают количество слов, не добавляя ценности. Сократите их вместе с ненужными наречиями, которые можно было бы заменить чем-то более четким и менее многословным. Например, «Двигайся быстро» становится «дротиком». «Абсолютно совершенный» становится «совершенным». На вашей целевой странице, где мало внимания и ценно время, важно, чтобы одно слово выполняло работу двух.
Понимание
Третьей и последней необходимостью для беглого просмотра является понимание, которое сосредоточено на вопросе о том, могут ли ваши посетители действительно понять ваше предложение. Для максимального понимания:
Для максимального понимания:
- Используйте короткие слова. Их не только легче понять посетителям, но, кроме того, исследования показывают, что они сделают вас умнее.
- Удалить жаргон. Выдуманные слова, такие как «пригодность для погружения», ничего не значат для посетителей. Их не волнуют особенности вашего предложения. Не путайте их с торговыми терминами или вашим родным языком. Говорите на их языке. Газонокосилка Platinum серия 19Двигатель HP Briggs & Stratton Intek OVE» бессмысленно, пока вы не объясните, что это продлевает срок службы продукта. Обратите внимание, что каждый пункт на этой странице представляет функцию, а затем четко объясняет ее преимущества.
- Вырезать неоднозначное содержимое. Ваш продукт не является «премиальным» или «отличным». Это быстро или долговечно. Это не «улучшает эффективность маркетинга». Это «превращает вас в мастера-копирайтера, способного продать что угодно с помощью письменного слова», или даже лучше: оно учит вас всем навыкам, которые вам нужно знать, чтобы стать востребованный, шестизначный копирайтер.

Четкое представление о том, что может предложить ваше предложение, имеет решающее значение для понимания. Исследование Шины Айенгар показало, что, когда сотрудникам предлагалось представить себе все преимущества экономии денег, они на 20% чаще открывали пенсионный фонд. Они также обязались регулярно вносить в него на 4% больше, чем те, кому не было поручено учитывать преимущества экономии денег.
Вовлекающие средства массовой информации
Там, где слова не могут передать ценность предложения, визуальные эффекты могут преуспеть. Исследования показали, что людям гораздо легче обрабатывать изображения, чем текст, что имеет смысл, если учесть, что люди в значительной степени интерпретируют окружающий мир без помощи слов.
На вашей целевой странице визуальные материалы, такие как обучающие видеоролики, могут подробно рассказать о том, как работает ваше предложение, а изображения могут помочь вашему посетителю представить, как ваш продукт или услуга меняет их мир к лучшему.
В то же время визуальные эффекты не являются универсальным решением. Тип, который вы выберете, чтобы убедить своих посетителей, зависит от того, что вы предлагаете.
Вот несколько типов, которые вы можете использовать на своей целевой странице:
Изображения целевой страницы
Выбрать идеальное изображение для представления вашего предложения непросто. Вы можете задаться вопросом, что вам следует выбрать: снимок вашего продукта или модель, использующая его? Должны ли вы включать фотографию обложки вашей электронной книги или страницу в самой книге?
Что бы вы ни решили, важно помнить одно важное правило добавления изображений на целевую страницу:
Всегда будьте информативны. Если изображение не помогает посетителям оценить ваше предложение, оно не подходит для вашей целевой страницы. Вот пример изображения без добавленной стоимости:
Исследования Nielsen Norman Group показывают, что такие стандартные изображения игнорируются. Ниже представлена карта, на которой отслеживалась группа глаз пользователей Интернета, когда они сканировали веб-страницу. Обратите внимание, что стоковое изображение становится совершенно невидимым:
Ниже представлена карта, на которой отслеживалась группа глаз пользователей Интернета, когда они сканировали веб-страницу. Обратите внимание, что стоковое изображение становится совершенно невидимым:
Чтобы получить максимальную отдачу от изображения вашей целевой страницы, важно убедиться, что вы выбрали то, которое действительно способствует достижению цели страницы. Вот некоторые из них, на которые стоит обратить внимание:
Лучшие кадры
Эти изображения (а иногда и видеоролики) рекламируют ваш продукт по-новому. Вместо того, чтобы объяснять это словами, героический снимок показывает посетителю, каковы преимущества получения вашего предложения:
Вот пример от Энджи Шоттмюллер:
На обеих фотографиях показан продукт, но тот, что справа, помогает посетителям визуализировать его преимущества. Вот еще один для того же предложения:
Этот тип изображения подходит практически для любого продукта или услуги — от ухода за газоном до часов и даже программного обеспечения. Узнайте больше о создании снимков эпического героя здесь.
Узнайте больше о создании снимков эпического героя здесь.
Изображения продуктов
Хороший снимок продукта позволяет посетителю увидеть все тонкости вашего предложения. Если это предложение носит технический характер, это эффективный способ продемонстрировать его возможности:
Этот рюкзак имеет множество карманов, углов и ремней. Несколько фотографий продукта помогают людям лучше понять его. Если ваше предложение также имеет много функций, которые необходимо выделить, чтобы помочь посетителям принять более взвешенное решение о покупке, этот тип медиа может быть уместным.
Если вы фотографируете товар, представьте себя посетителю. Что им нужно увидеть, чтобы полностью оценить ваше предложение?
Например, на большинстве целевых страниц электронных книг есть изображение обложки ресурса. Но это не помогает посетителям оценить содержимое электронной книги. Вместо этого предварительный просмотр внутреннего содержания, как показано на этой целевой странице релевантности:
Помните: создание великолепных изображений для вашего продукта — это не только использование правильной камеры или правильное освещение. Речь идет о создании чего-то информационного, что ваши посетители смогут использовать.
Речь идет о создании чего-то информационного, что ваши посетители смогут использовать.
Инфографика
Концептуализация данных может быть сложной задачей для среднего потребителя. На вашей целевой странице инфографика, такая как диаграммы и графики, может сделать статистику более доступной.
Вот отличный пример от Wrike, который обращает внимание на преимущества использования программного обеспечения с точки зрения клиентов:
Если для того, чтобы убедить потенциального клиента совершить конверсию, нужно сравнить или представить числа, инфографика может проиллюстрировать набор данных.
Значки
На целевых страницах значки особенно полезны по причинам, изложенным выше. Во-первых, люди могут обрабатывать изображения быстрее и проще, чем текст. Хорошо продуманная иконка может сделать идею или действие более узнаваемыми.
Во-вторых, люди не любят читать. Как и маркеры, значки могут разбивать излишне длинные блоки текста. Посмотрите, как QuickBooks использует их на этой целевой странице:
Каждый хорошо дополняет сопроводительный текст узнаваемым образом, что улучшает понимание. Значок «Легкое выставление счетов», например, использует линии за наклонным изображением документа, чтобы сообщить о движении и указать на быстрый процесс выставления счетов.
Значок «Легкое выставление счетов», например, использует линии за наклонным изображением документа, чтобы сообщить о движении и указать на быстрый процесс выставления счетов.
Значок «Получить платеж мгновенно» помогает людям понять, что клиенты могут быстро и легко платить, используя информацию об учетной записи, хранящуюся в облаке. Если вы решите включить значки в дизайн целевой страницы, убедитесь, что они…
- достаточно большой, чтобы привлечь внимание и увидеть детали
- достаточно ясно, чтобы понять
- , что они расположены рядом с сопроводительным текстом, который помогает прояснить их значение
Вот страница, на которой можно было бы использовать некоторые значки, чтобы разбить текст:
Значки доверия
Эти изображения делают потенциальных клиентов более удобными при конвертации на вашей целевой странице. Это индикаторы того, что ваш веб-сайт безопасен для совершения транзакций или что вы ведете законный бизнес.
Поскольку посетители мало знают о том, что делает сайт безопасным, и у них не всегда есть время тщательно изучить вашу компанию, они ищут печати или значки, подобные приведенным ниже, как ярлыки для определения вашей надежности:
The Baymard Институт обнаружил, что среди них наиболее узнаваемыми и заслуживающими доверия были следующие (особенно для покупателей):
Однако то, что вы выберете для отображения, будет зависеть от сообщения, которое вы пытаетесь передать. Подробнее о том, как выбрать правильные индикаторы доверия, далее в этой главе.
Видео на целевых страницах
Сеть становится все более ориентированной на видео, поскольку люди предпочитают смотреть онлайн-контент. Одна шокирующая статистика: взрослые американцы в среднем тратят больше времени на просмотр онлайн-видео, чем на работу.
Таким образом, маркетологи сейчас активно инвестируют в видео. В частности, исследования показали, что на вашей целевой странице добавление видео может повысить коэффициент конверсии на 80%. Вот несколько типов, которые потенциально могут сделать это для вашей целевой страницы:
Вот несколько типов, которые потенциально могут сделать это для вашей целевой страницы:
Объясняющие видеоролики
Когда ваш продукт новый или особенно сложный, пояснительные видеоролики могут точно показать, как он улучшает жизнь ваших клиентов. Эти короткие, обычно анимированные ролики часто проводят посетителей через сценарий PAS, который представляет проблему, взволновывает ее, а затем представляет ваше предложение как решение.
Dropbox, как известно, запустил свою компанию с помощью короткого и четкого видео-описания своего сервиса:
Основатель Crazy Egg Нил Патель зарабатывал дополнительно 21 000 в месяц с помощью пояснительного видео, которое помогло людям лучше понять его инструмент. Если есть препятствие для понимания вашего решения, этот тип медиа очень эффективно помогает вашим посетителям преодолеть его. Узнайте больше об их создании здесь.
Вступительные видеоролики
Когда бизнес относительно неизвестен или когда успех целевой страницы зависит от человека, стоящего за предложением, вводное видео может создать доверие, необходимое для обращения посетителя.
На этой целевой странице есть страница от Сэма Овенса:
В ней он описывает свой путь от ребенка, живущего в подвале у родителей, до владельца бизнеса за 7 миллионов долларов всего за несколько лет. Красивый костюм, золотые часы и дорогие аксессуары добавляют ему авторитета (принцип, о котором вы узнаете позже в этой главе), помогая ему убеждать людей в том, что он так успешен, как утверждает.
С таким видео-вступлением Сэм превращается из неизвестного парня, продающего свои услуги, в, казалось бы, заслуживающий доверия источник информации.
Видео-отзывы
Отзыв подталкивает ваши перспективы к конверсии, демонстрируя ваших довольных клиентов, обычно с текстовым обзором, сопровождаемым именем и портретом. Вот пример из ROI Revolution:
Видео-отзыв оживляет этот отзыв, снимая его на камеру. Вот пример от Джейми, клиента LifeLock:
В частности, подобные видео-отзывы повышают доверие к предложению, очеловечивая рецензента. Они помогают создателям целевых страниц преодолеть распространенное препятствие дизайна: сделать отзыв вместе с человеком, который его дает, правдоподобным. Есть и другие способы сделать это, о которых вы узнаете чуть позже в этой главе.
Они помогают создателям целевых страниц преодолеть распространенное препятствие дизайна: сделать отзыв вместе с человеком, который его дает, правдоподобным. Есть и другие способы сделать это, о которых вы узнаете чуть позже в этой главе.
Видео-кейсы
На вашей целевой странице короткое видео-кейс-стади может быть даже более мощным средством убеждения, чем видео-отзыв или вводное видео; и это потому, что тематические исследования доказывают вашим потенциальным клиентам, что вы можете удовлетворить их потребности, основываясь на реальных результатах прошлых выступлений. Вот пример из Cognizant:
Обратите внимание, что речь идет не столько об опыте работы клиента с поставщиком услуг (как отзыв), а больше о решении, предоставленном Cognizant, а также о процессе, который потребовался для его предоставления.
Краткая форма
Форма есть почти на всех типах целевых страниц. И на всех этих целевых страницах форма обычно является самым большим источником трений. Здесь вы запрашиваете у своих посетителей их личную информацию — от имени до номера кредитной карты и все, что между ними.
Здесь вы запрашиваете у своих посетителей их личную информацию — от имени до номера кредитной карты и все, что между ними.
Именно по этой причине форма целевой страницы была тщательно изученным элементом дизайна многими командами по оптимизации конверсии. Таким образом, в Интернете есть много информации о создании эффективного.
Какое оптимальное количество полей формы?
С каждым полем, которое вы добавляете в свою форму, вы узнаете больше о своих потенциальных клиентах, но есть компромисс. Каждое добавленное вами поле — это дополнительное препятствие, которое стоит на пути к тому, чего хочет ваш посетитель, — говорит Джоанна Вибе:
Воспринимайте каждое поле в кассе как препятствие, которое потенциальный клиент должен преодолеть. Затем спросите себя, стоит ли возможность потерять продажу — или тысячи продаж — из-за того, что вы хотите заполнить базу данных.
После Великого Полевого Отбора, как его будут называть в вашем офисе, вы захотите убедиться, что оставшиеся формы настолько безупречны, что пользователи едва ли заметят, что они действительно вводят данные.
Ее цитата относится к форме оформления заказа, но это тот же случай даже на страницах, которые не требуют продажи. Просите слишком много и рискуете потерять конверсию. Вот данные из 40 000 форм, подтверждающие это:
Но, сколько слишком много? Точный ответ индивидуален для каждого бизнеса, но процесс его получения одинаков.
Спросите себя:
- Для какой стадии воронки предназначено это предложение? Осознание? Рассмотрение? Решение? В верхней части воронки вы захотите попросить адрес электронной почты, номер телефона и все остальное, что вам нужно, чтобы начать развивать своих потенциальных клиентов. Ближе к концу воронки вы захотите запросить информацию, которая поможет вам лучше квалифицировать их, чтобы убедиться, что они подходят для вашего бизнеса.
- Мне нужно больше потенциальных клиентов или потенциальных клиентов более высокого качества? Для компаний с пустой базой данных потенциальных клиентов формы с меньшим количеством полей приведут к большему количеству потенциальных клиентов, над квалификацией которых сможет работать команда по продажам и маркетингу.
 Для команд, которые тратят слишком много времени на просеивание большого количества потенциальных клиентов, большее количество полей формы может сократить время, необходимое для отслеживания и квалификации их.
Для команд, которые тратят слишком много времени на просеивание большого количества потенциальных клиентов, большее количество полей формы может сократить время, необходимое для отслеживания и квалификации их. - Насколько ценно мое предложение? Чем полезнее это для ваших потенциальных клиентов, тем больше они будут готовы предоставить в обмен на это. Лист советов может принести вам только 4 поля информации, но отраслевой отчет, наполненный информативной информацией, может дать вам 10 полей.
Организация формы для оптимального удобства использования
Глядя на большинство форм, вы, возможно, не думаете, что их дизайну уделялось много внимания. Но, поскольку форма — это место, где происходит все взаимодействие на вашей целевой странице, она должна быть тщательно создана в соответствии с определенными принципами, облегчающими ее использование.
По данным Nielsen Norman Group, это следующие:
1. Визуально сгруппируйте метки форм рядом с соответствующими полями, чтобы было понятно, где пользователям нужно вводить информацию. Неоднозначный пробел в этой форме может вызвать у посетителей вопрос, где какая метка относится к какому полю:
Неоднозначный пробел в этой форме может вызвать у посетителей вопрос, где какая метка относится к какому полю:
Метки в этой версии формы, с другой стороны, ближе к соответствующим полям:
2. Представьте поля формы в один столбец, чтобы не прерывать нисходящий импульс пользователя, если только поля не связаны (например, имя и фамилия или город, штат и почтовый индекс). Вот пример из SkillJar:
3. Избегайте использования текста-заполнителя, поскольку было показано, что он сбивает посетителей с толку, проверяет их память и делает поля формы менее заметными. По данным ННГ:
Когда вы помещаете метки внутри текстового поля в качестве текста-заполнителя, метка исчезает, когда пользователи вводят свой текст, и они должны помнить ее при заполнении поля. Это особенно вызывает проблему, если пользователи используют клавишу Tab для перемещения по форме. Когда они переходят к следующему полю, не глядя, они пропускают необходимую информацию.
Кроме того, пользователей привлекают открытые текстовые поля; они могут ошибочно принять текст-заполнитель за ответ по умолчанию и пропустить этот элемент формы.
Вот форма, которая не соответствует действительности:
Вместо этого, вот лучший пример с постоянными метками над каждым полем:
4. Запрашивайте информацию о потенциальных клиентах в логическом порядке. Не спрашивайте имя, затем адрес электронной почты, а затем фамилию. Спросите имя, затем фамилию, затем адрес электронной почты.
5. Убедитесь, что размер поля соответствует размеру ввода. Если ожидается, что ввод будет коротким, например, почтовый индекс, то поле должно быть коротким. Если поле имеет только три возможных ввода, рассмотрите возможность отображения этих вводов в виде переключателей, а не в раскрывающемся списке. Вот пример целевой страницы Хиллари Клинтон «Вперед вместе», где посетители могут просто щелкнуть мышью, чтобы выбрать сумму пожертвования и тип кредитной карты, которую они используют:
6. Удалите как можно больше необязательных полей формы, а затем убедитесь, что вы отличаете остальные необязательные поля от их обязательных аналогов. Вот хороший пример от ACT, который использует звездочки в качестве индикаторов обязательных полей:
Удалите как можно больше необязательных полей формы, а затем убедитесь, что вы отличаете остальные необязательные поля от их обязательных аналогов. Вот хороший пример от ACT, который использует звездочки в качестве индикаторов обязательных полей:
7. Сообщите посетителям, если ввод формы имеет какие-либо особые правила. Если требуется заглавная буква и символ, это должно быть указано в метке формы. Эта форма делает это, но в тексте-заполнителе, который исчезнет, как только посетители начнут печатать:
Вот лучший пример из MailChimp:
8. Предварительно заполните общие входные данные. Если в вашей форме есть поле «Страна» и большинство ваших потенциальных клиентов из США, предварительное заполнение «США» может сэкономить им время, необходимое для поиска в раскрывающемся списке. Вот хороший и плохой пример предварительного заполнения полей формы:
Поле формы «Страна» заполнено (хорошо), как и дата рождения, но с текущей датой (плохо). Это поле лучше оставить пустым, так как нет возможности узнать день рождения посетителя. Это бесполезно, потому что во всех случаях посетители должны будут изменить этот ввод с текущего дня на свой день рождения. Это не ускоряет процесс заполнения формы.
Это поле лучше оставить пустым, так как нет возможности узнать день рождения посетителя. Это бесполезно, потому что во всех случаях посетители должны будут изменить этот ввод с текущего дня на свой день рождения. Это не ускоряет процесс заполнения формы.
9. Убедитесь, что сообщения об ошибках понятны и заметны пользователям, которые либо забывают заполнить форму, либо отправляют несовместимую информацию. Используйте красные буквы, а также другие привлекающие внимание индикаторы, такие как более крупный текст и красная рамка вокруг поля, в котором была допущена ошибка.
10. Если вам абсолютно необходимо запросить много информации у ваших потенциальных клиентов, подумайте о том, чтобы запрашивать ее поэтапно, как это делает целевая страница ниже. По данным Formstack, многостраничные регистрационные формы превосходят одностраничные более чем в 9 раз.%:
Вы также заметите, что эта форма внизу имеет два значка, которые сообщают посетителям, что их личная информация в безопасности при отправке. На вашей целевой странице эти «индикаторы доверия» играют большую роль в доказательстве того, что вы искренне заинтересованы в своих интересах.
На вашей целевой странице эти «индикаторы доверия» играют большую роль в доказательстве того, что вы искренне заинтересованы в своих интересах.
Надежные индикаторы доверия
Независимо от вашей цели конверсии — будь то подписки, загрузки, продажи или что-то еще — чтобы убедить посетителей воспользоваться вашим предложением, вам нужно заставить их доверять вам. С такими индикаторами, как социальное доказательство, значки безопасности и т. д., это возможно.
Каждый индикатор сообщает что-то свое, поэтому важно знать, когда и где он окажет максимальное влияние на вашу целевую страницу.
Отзывы
Реклама собственных продуктов и услуг никогда не была эффективным способом их продажи. Никто не верит владельцу компании, когда он заявляет, что их решение лучшее на рынке.
Однако они верят, когда других людей говорят, что предложение самое лучшее, или самое доступное, или самое вкусное. Исследования показывают, что отзывам о продуктах доверяют в 12 раз больше, чем описаниям продуктов от производителей, и на то есть веская причина: у клиентов нет стимула вводить своих коллег в заблуждение относительно эффективности продукта. Например, отзыв на сторонней стороне, в котором сравнивается программное обеспечение целевой страницы или предлагаются непредвзятые обзоры Instapage, может быть очень убедительным для потенциального клиента.
Например, отзыв на сторонней стороне, в котором сравнивается программное обеспечение целевой страницы или предлагаются непредвзятые обзоры Instapage, может быть очень убедительным для потенциального клиента.
Вот почему отзывы — отзывы довольных клиентов — могут повысить воспринимаемую ценность предложения, даже если рецензент неизвестен читателю. Отчет Nielsen Norman Group показывает, что 70% людей доверяют отзыву человека, которого они никогда не встречали.
Но чему они не поверят, так это ленивому отзыву. Эффективный будет оптимизирован для:
1. Позитивности
Обзор, который гласит: «Это был хороший продукт», не заставит кого-то купить так много, как тот, который читается так:
Разместите отзывы самых ярых поклонников вашего бренда. Чем позитивнее отзыв, тем большей силой он обладает.
Вот пример недостаточно положительного отзыва:
В переводе этот отзыв говорит: «Вы безубыточны, а затем немного зарабатываете, когда размещаете рекламу в этой компании». Это действительно «то, что вы ищете в рекламе»? Самый минимум?
Это действительно «то, что вы ищете в рекламе»? Самый минимум?
2. Узнаваемость
На уровень убедительности отзыва также влияет лицо, его дающее. Если этот человек является экспертом в своей области, известен читателю или работает в авторитетной компании, его мнение имеет больший вес.
Восторженный отзыв уважаемого влиятельного лица более убедителен, чем отзыв неизвестного человека.
Точно так же отзыв от кого-то, кого вы знаете, будет более убедительным, чем от кого-то, кого вы не знаете, поэтому Facebook сообщит вам, когда одному из ваших друзей нравится определенный бренд:
При оценке надежности бренд онлайн, люди ищут индикаторы знакомства. Чем более он узнаваем, тем больше ему будут доверять.
3. Конкретность
Детали имеют решающее значение для установления доверия. Чем конкретнее отзыв, тем больше он заслуживает доверия и тем больше посетитель будет доверять ценности предложения, которое стоит за ним.
Например, вот конкретный отзыв от AdLift:
Он рекламирует услугу с реальными результатами: «Мы добились увеличения количества ключевых слов на 185%, привлекающих SEO-трафик менее чем за 4 месяца». Этот делает то же самое:
Этот делает то же самое:
Но третий отзыв, представленный на странице, менее конкретен в отношении результатов:
Что они все делают хорошо, так это обеспечивают конкретность в отношении рецензентов. Полное имя, должность и компания указаны рядом с фотографией каждого рецензента, что делает их более человечными, позволяя посетителям понять, что это настоящие люди.
Вы можете поискать в Google «Эрин Рензас», «Деннис Минк» и «Томми Гриффит» и, вероятно, найдете идентифицирующую информацию, например, страницу LinkedIn или личный веб-сайт, связанную с каждым из них.
С другой стороны, отзыв от «Tom G.» без каких-либо идентифицирующих деталей, например, где он работает или какова его должность, выглядит фальшивкой. Том Г. мог быть настоящим, но нет никакого способа подтвердить это. Вот пример отзывов, в которых можно было бы использовать больше идентифицирующих деталей:
Джули, Сара и Дон — настоящие люди? Или все три отзыва созданы владельцем бизнеса?
4.
 Релевантность
РелевантностьРелевантность и узнаваемость работают вместе. Когда свидетельство дается кем-то хорошо известным, оно обладает большей убедительной силой. Но для максимальной эффективности этот человек должен иметь отношение к предложению и бизнесу.
Например, эти отзывы о написании программного обеспечения, MasterWriter, более убедительны, потому что они даны отмеченными наградами авторами:
Если бы их давали профессиональные спортсмены или знаменитые повара, они бы не обладали такой силой. Для программы тренировок или диеты на посетителя может повлиять одобрение спортсмена или бодибилдера. Но для программного обеспечения для письма отзывы известных писателей более убедительны, потому что целевая аудитория — писатели.
Индикаторы безопасности
Перед отправкой своей личной информации на целевой странице посетители будут искать знаки, указывающие на ее безопасность. «https» в вашем URL недостаточно. Вы также можете включить четкие и очевидные знаки, например:
- Значки надежных охранных компаний, таких как Norton или McAfee, рядом с полем для кредитной карты.

- Ссылка на вашу политику конфиденциальности, где потенциальные клиенты могут узнать, как будет использоваться их личная информация.
Страницы, не содержащие этих индикаторов, сообщают посетителям, что их информация может попасть в руки злонамеренных хакеров или аморальных спамеров. Вот страница, которая правильно передает сигналы безопасности:
Индикаторы полномочий
С раннего возраста нас учат подчиняться авторитетным лицам, таким как врачи и полицейские. Итак, по мере того как мы привыкаем постоянно видеть эти цифры в повседневной жизни, наш разум создает ярлыки для определения, следует ли нам безоговорочно доверять кому-либо.
Мы ищем униформу или форму, пистолеты или стетоскопы, значки, приколотые к рубашкам с воротником, или звания, вышитые на лабораторных халатах. Доктор Роберт Чалдини, известный своими работами по психологии убеждения, назвал эти ярлыки названиями, одеждой и атрибутами:
- Звания: Доктор, лейтенант, кандидат наук.

- Одежда: лабораторные халаты, халаты, униформа, спецодежда, дорогие костюмы
- Атрибуты: оружие, значки, четки, дорогие автомобили или часы
Добавив эти элементы на целевую страницу, вы повысите вероятность того, что ваше предложение будет востребовано. Тай Лопес, например, известен тем, что использует индикаторы авторитета, чтобы доказать ценность своего предложения. В этом видео он демонстрирует новый Lamborghini и семь новых книжных полок:
Когда они закончат просмотр клипа, большинство зрителей предположат следующее:
- У Тай достаточно денег, чтобы купить дорогую машину.
- Если у него есть семь книжных полок с 2000 книг, Тай также должен обладать огромными знаниями.
Правда это или нет (он мог одолжить Lamborghini у друга, и, возможно, он никогда не читал ни одну из этих книг), мы не можем знать наверняка. Однако, судя по его почти 1 000 000 подписчиков на YouTube, большинство людей безоговорочно признают его авторитет.
При разработке целевой страницы подумайте, что вы хотите сообщить своим потенциальным клиентам. Затем определите, какими титулами, одеждой и атрибутами вы обладаете, которые могут убедить посетителя в том, что вы воплощаете в себе эти качества.
Сигналы доверия
Мы все предполагаем, что люди, занимающие руководящие должности, заслуживают доверия; но чтобы быть заслуживающим доверия, требуется что-то дополнительное. Вот основное различие между двумя явлениями:
Полномочия предполагаются . Достоверность заработало.
Целевая страница доктора Хаймана «Ешьте жир, худейте» имеет встроенный авторитет просто потому, что человек, который создал ее, является врачом, и его титул упоминается на всей странице:
Но является ли доктор Хайман хорошим доктор? Должны ли посетители доверять его советам о здоровье? Они будут искать сигналы доверия, чтобы определить, например:
Известные клиенты и отзывы
Помните: никто не поверит вам, когда вы скажете им, что ваше предложение заслуживает внимания, но они будет доверять кому-то другому, особенно если этот кто-то авторитетен и имеет отношение к предложению. Вот пример с лендинга доктора Хаймана:
Вот пример с лендинга доктора Хаймана:
Мехмет Оз — авторитетная и узнаваемая знаменитость, которая как врач имеет отношение к предложению. Отзыв от него добавляет доверия к странице. Так же, как и это свидетельство доктора Тоби Косгроува:
Он менее узнаваем, чем доктор Оз, но титул под его именем показывает, почему Косгроув может дать авторитетный обзор диетической программы Хаймана: он генеральный директор Клиника Кливленда, одно из самых известных медицинских учреждений страны.
Оптимизированные отзывы, подобные этим, позволяют посетителям понять, что люди, не являющиеся создателями предложения, также считают диету «Ешь жир, худей» эффективной.
То же самое касается высокопоставленных клиентов. Когда компания использует логотипы известных компаний, с которыми они вели дела, это, по сути, говорит: «Некоторые из самых надежных брендов доверяют нам, поэтому и вы тоже». Вот пример из Mindgruve:
Статистическое доказательство
Цифры почти всегда более убедительны, чем слова. Статистические доказательства рентабельности инвестиций от реальных клиентов превосходят даже самые положительные отзывы, потому что старая поговорка действительно верна: цифры не лгут.
Статистические доказательства рентабельности инвестиций от реальных клиентов превосходят даже самые положительные отзывы, потому что старая поговорка действительно верна: цифры не лгут.
Вот пример с целевой страницы доктора Хаймана:
Вот еще один пример из маркетингового агентства Louder Online из Сан-Диего:
На целевой странице, если вы размещаете результаты конкретных тематических исследований, делайте их краткими. и выделить цифры. Никто не будет читать их в текстовой форме, как они написаны на этой целевой странице:
Награды
Чтобы повысить доверие, вы никогда не ошибетесь, демонстрируя награды. Даже если они принадлежат малоизвестным организациям, они выражают признание сторонней стороной вашего превосходства в определенной области или в определенной кампании. Вот пример из L7 Creative:
Реклама
Если ваш бизнес или предложение было опубликовано в каких-либо известных публикациях, на вашей целевой странице есть место, где люди могут узнать об этом. Вот пример с целевой страницы «Ешь жир, худей»:
Вот пример с целевой страницы «Ешь жир, худей»:
Посетители рассматривают такие СМИ, как CBS, PBS и ABC, как надежные источники информации. Они предполагают, что если вы или ваше предложение были представлены на каком-либо из них, вы заслуживаете доверия по ассоциации.
Социальные стойки
Подумайте на секунду о том, что происходит, когда вы видите длинную очередь перед рестораном: вы предполагаете, что еда хорошая.
Точно так же, когда вы видите, что за брендом следят тысячи людей, или товар востребован миллионы раз, это показатель того, что за брендом стоит следить и за продуктом стоит претендовать:
Вот почему счетчики могут быть эффективный способ продемонстрировать популярность вашего бренда или предложения и, соответственно, его ценность. Вот пример из Института контент-маркетинга:
Вот счетчик лайков Facebook с другой целевой страницы, который показывает, что у бренда на платформе 563 000 поклонников:
Эти счетчики эффективно передают сообщение «наш контент / продукт ценен для сотен тысяч людей», что заставляет посетителей думать: «это может быть ценно и для меня».
Все вместе
Целевая страница похожа на пазл. Иметь все нужные части недостаточно. Ваши элементы должны собраться вместе, чтобы сформировать страницу, которая тонко направляет вашего посетителя к конверсии. Узнайте, как собрать их все вместе, в следующей главе.
Создание целевой страницы включает в себя нечто большее, чем случайное размещение элементов из четвертой главы на веб-странице. Эти элементы должны быть расположены правильно, чтобы побудить посетителей к действию.
Для этого вам понадобятся некоторые знания концепций дизайна, основанные на гештальт-психологии, а также представление о том, как люди читают в Интернете.
Как люди читают в Интернете
Примерно в 2006 году исследователи из Nielsen Norman Group узнали, что выводы Мюнхенской ассоциации прямого маркетинга передаются в Интернет. В исследовании, которое отслеживало, как 232 интернет-пользователя просматривали тысячи веб-страниц, они заметили, что…
- Читатели сначала просматривают верхнюю часть страницы, входя в нее через доминирующий заголовок.

- Затем они перемещаются вниз по странице, пролистывая ее, когда видят подзаголовки, выделенные полужирным шрифтом.
- После этого они продолжают сканирование вертикально вниз по левой стороне страницы, останавливаясь, чтобы прочитать, когда замечают форматированный текст.
Исследователи назвали это «F-паттерном» из-за его формы:
Однако они также отметили, что движения глаз людей не всегда формируют идеальное «F:»
Очевидно, что шаблоны сканирования пользователей не всегда состоят ровно из трех частей. Иногда пользователи будут читать третью часть контента, из-за чего шаблон будет больше похож на букву E, чем на F. В других случаях они прочитают только один раз, и шаблон будет похож на перевернутую букву L (с перекладиной вверху). . Однако в целом шаблоны чтения примерно напоминают букву F, хотя расстояние между верхней и нижней полосой различается.
Независимо от того, образует ли их шаблон чтения «F», «E», перевернутую «L» или «Z», последствия для англоговорящих людей одинаковы: Читатели продвигаются слева направо, затем сверху вниз, просматривая для важных фрагментов информации на странице. Поэтому крайне важно знать, что делает часть информации «важной» для читателя.
Поэтому крайне важно знать, что делает часть информации «важной» для читателя.
Гештальт-психология и визуальная иерархия
В начале 1900-х годов три немецких мыслителя начали формировать основу гештальт-психологии, теории визуальной организации, которую можно резюмировать одной общеизвестной фразой: «Целое отлично от суммы». из его частей».
Основатели теории предположили, что люди не воспринимают свое окружение индивидуально и одинаково; вместо этого они придают им смысл в контексте целого. В результате их исследований были разработаны 8 законов организации восприятия. Один из них, закон подобия, описывает, как люди группируют отдельные элементы в зависимости от того, насколько они похожи на свое окружение.
Например, на изображении ниже большинство людей видят три ряда белых точек и три ряда черных точек вместо 36 точек, или 6 рядов точек, или 6 столбцов точек:
Причина в нашей тенденции упорядочивать вещи по сходным характеристикам. И из-за этой тенденции наше внимание особенно привлекает то, что отличается от этих групп.
И из-за этой тенденции наше внимание особенно привлекает то, что отличается от этих групп.
Гештальт-психологи назвали эти разные вещи «аномалиями». Красная мармеладка ниже — аномалия, потому что она выделяется из группы похожих желтых мармеладок:
Поскольку наше внимание привлекают аномалии, «отличный» стал синонимом «важного» в эпоху, когда рекламодатели ведут войну за показы. На вашей целевой странице самое важное для ваших посетителей — это то, что в первую очередь привлекает их внимание. Вторая по важности вещь — это то, что привлекает их внимание дальше, и так далее.
Поскольку читатели не читают, а просматривают, важно создать визуальную иерархию, которая выделяет наиболее важную информацию на вашей целевой странице. Вы должны убедиться, что даже с первого взгляда они могут быстро понять, почему они должны претендовать на ваше предложение.
Привлечение внимания с помощью аномалий на целевой странице
Вместе эти аномалии образуют визуальную иерархию. Наиболее привлекающая внимание аномалия находится на вершине иерархии, вторая наиболее привлекающая внимание — вторая по приоритету, и так далее. Если вы оптимизируете свою страницу, чтобы она была удобочитаемой с первого взгляда, вы должны как минимум выделить это:
Наиболее привлекающая внимание аномалия находится на вершине иерархии, вторая наиболее привлекающая внимание — вторая по приоритету, и так далее. Если вы оптимизируете свою страницу, чтобы она была удобочитаемой с первого взгляда, вы должны как минимум выделить это:
1. Ваш заголовок: Он должен содержать ваше УТП, ориентированное на выгоду. Сообщите посетителям, в чем состоит самое большое преимущество вашего предложения.
2. Ваши преимущества: Каждый посетитель должен иметь возможность быстро определить, в чем заключаются преимущества запроса предложения. Особенности не важны. Вместо этого на странице необходимо выделить преимущества, которые предоставляют эти функции.
3. Ваш призыв к действию: Как только ваши посетители узнают, почему они должны востребовать ваше предложение, они должны узнать, как это сделать. Вот тут-то и появляется ваш призыв к действию. Он должен привлекать внимание и располагаться там, где его легко увидеть.
Ваша иерархия будет меняться от страницы к странице. Иногда, например, изображение больше всего привлекает внимание. В других случаях вы захотите включить отзывы в иерархию.
Однако эти три элемента должны присутствовать на каждой целевой странице. Вот как выделить их таким образом, чтобы они были читаемы даже с первого взгляда.
Характеристики аномалии целевой страницы
Чтобы ваш заголовок, преимущества и призыв к действию были заметными на странице с множеством элементов, требуется некоторое дизайнерское ноу-хау. Чтобы создать визуальную иерархию, вот что вы должны манипулировать:
- Размер: Больше = важнее. Меньше = менее важно.
- Вес: Темнее = важнее. Легче = менее важно.
- Цвет: Больше контраста = больше важности. Меньше контраста = меньше важности.
- Плотность: Несколько элементов вместе = больше внимания. Разбросанные элементы = меньше внимания.
 (Это не означает, что вы должны упаковать все свои элементы в одно маленькое пространство).
(Это не означает, что вы должны упаковать все свои элементы в одно маленькое пространство). - Пробел: Позитивное пространство = важнее. Негативное пространство, Белое пространство = менее важно.
Посмотрите, как DigitalMarketer манипулирует ими на этой целевой странице для создания визуальной иерархии:
Давайте разберем элементы визуальной иерархии на этой странице:
- Заголовок = большой, более тяжелый, позиционированный высоко на странице
- Подзаголовок = большой, но меньше, чем заголовок, другой цвет, больший вес, чем основной текст
- Преимущества = маркировано, расположено под заголовком, имеет больший вес, чем неформатированный основной текст
- Кнопка CTA = большая, ярко окрашенная, расположена справа от преимуществ (или ниже) для размещения F-схемы чтения. Направляющая подсказка в виде стрелки помогает направить посетителя от копии к кнопке CTA.

Точно так же ваша целевая страница должна привлекать внимание как минимум к заголовку, преимуществам и призыву к действию. Если вы используете такие элементы, как изображения и подзаголовки, они не должны мешать читателю определить ваше УТП и преимущества вашего предложения или после этого щелкнуть CTA.
Посмотрите на изображение на целевой странице DigitalMarketer. Это не прерывает поток пользователя, который приходит к CTA, читая в форме L (заголовок, преимущества, призыв к действию) или F (заголовок, изображение, преимущества, призыв к действию). .
Стремитесь к похожему дизайну: во-первых, привлеките внимание посетителей привлекательным изображением или заголовком; затем привлечь их к вашей выгоде; и, наконец, направьте их к кнопке формы/призыва к действию. Вот еще несколько примеров этого дизайна в действии:
1. Marketo
2. Microsoft
3. UserTesting
Этот дизайн особенно популярен на многих целевых страницах, потому что он естественным образом направляет посетителя к кнопке CTA. И если эта кнопка призыва к действию разработана правильно, она будет очень заметна. Вот как можно использовать цвет для создания привлекающей внимание кнопки.
И если эта кнопка призыва к действию разработана правильно, она будет очень заметна. Вот как можно использовать цвет для создания привлекающей внимание кнопки.
Выбор цветовой схемы целевой страницы, ориентированной на конверсию
Хотя многие маркетологи так считают, выбор цветовой схемы имеет мало общего с психологическим значением оттенка. Бесчисленное количество блоггеров заявляют, что «синий означает доверие» или «зеленый означает иди». Вот выдержка из тематического исследования цвета кнопки, которое обсуждалось в главе 3: 9.0003
Зеленый ассоциируется с такими понятиями, как «природа» и «окружающая среда», и, учитывая его широкое использование в светофорах, предполагает идею «вперед» или движения вперед.
Красный цвет, с другой стороны, часто считается символом возбуждения, страсти, крови и предостережения. Он также используется в качестве цвета для остановки на светофоре. Также известно, что красный цвет привлекает внимание.
Хотя эти утверждения не совсем бесполезны, у них есть существенный недостаток: они основаны на культурных ассоциациях. Например, в западном мире красный цвет символизирует опасность; но в Китае он символизирует счастье, праздник и удачу.
Например, в западном мире красный цвет символизирует опасность; но в Китае он символизирует счастье, праздник и удачу.
Вместо того, чтобы разрабатывать дизайн вашей страницы на основе этих в значительной степени субъективных цветовых значений, более важно разработать дизайн, основанный на теории цвета . С его помощью вы можете создать контраст между фоном, формой и кнопкой CTA, что способствует большему коэффициенту конверсии, чем подсознательные сообщения. Вот как разработать схему, которая будет конвертировать:
Используйте правило 60-30-10
Исследования показали, что чем проще, тем лучше, когда речь идет о выборе цветовой схемы, ориентированной на конверсию. Три оттенка — идеальное число для направления посетителей к вашей кнопке призыва к действию.
Чтобы выбрать эти три цвета, Джаред Кристоферсон из Йеллоухаммера предлагает использовать цветовое правило «60-30-10» в веб-дизайне. Вот как это работает:
Выберите акцентный цвет
Акцентный цвет будет самым ярким и смелым на вашей странице. Он должен привлечь внимание к кнопке CTA своим оттенком, оттенком или оттенком, который контрастирует с остальной частью вашей цветовой схемы. Только 10% вашей целевой страницы должно быть заполнено вашим акцентом, и безопасный способ выбрать его — начать с цвета вашего логотипа или его вариаций.
Он должен привлечь внимание к кнопке CTA своим оттенком, оттенком или оттенком, который контрастирует с остальной частью вашей цветовой схемы. Только 10% вашей целевой страницы должно быть заполнено вашим акцентом, и безопасный способ выбрать его — начать с цвета вашего логотипа или его вариаций.
Координация с основным цветом (30%)
После того, как вы выбрали акцент, следующим шагом будет выбор основного цвета для заголовка, формы и нижнего колонтитула, на котором он будет хорошо отображаться. На цветовом круге выберите тон, оттенок или оттенок, противоположный вашему акценту, чтобы придать ему максимальный контраст. Это называется «дополнительным» цветом:
Выбор раздельно-дополняющего цвета также создаст такой же контрастный эффект. Это цвета рядом с оттенком, противоположным вашему акцентному цвету. На фото выше это желто-зеленый и желто-оранжевый. Вот еще пример:
Дополнительный к синему цвет желто-оранжевый; а рядом с желто-оранжевыми находятся расщепленные дополнительные цвета синего: желтый и оранжевый. В целом, ваш базовый цвет заполнит 30% визуального пространства целевой страницы.
В целом, ваш базовый цвет заполнит 30% визуального пространства целевой страницы.
Разместите все это на мягком фоне (60%)
Цвет фона занимает 60% визуального пространства лендинга. Этот цвет должен быть мягким и почти незаметным. Как правило, белый цвет здесь является безопасным выбором, так как на нем хорошо отображаются все оттенки, тона и оттенки, включая цвет вашего шрифта, который имеет решающее значение для удобочитаемости.
Если вы категорически против белого, выберите монохроматический или аналогичный цвет для создания тонкого фона.
Аналогичные цвета являются соседями по цветовому кругу. Если ваша основа синяя, вы можете выбрать сине-зеленый или сине-фиолетовый в качестве фона.
Монохроматические цвета — это все вариации — оттенки, тона и оттенки — одного определенного оттенка. Если ваша основа желтая, вы можете попробовать комбинировать ее с:
- Белым, чтобы создать более светлый оттенок .
- Grey для создания более темного тона .

- Черный для создания темного оттенка .
Примеры цветовых схем, ориентированных на конверсию
Концептуализация этих цветовых схем проще всего с помощью визуальных примеров. Вот несколько целевых страниц с описанием цветов фона, основы и акцента:
TurboTax
Фон: Белый
База: Синий
Акцент: Оранжевый
Вот отличный пример цветовой схемы, ориентированной на конверсию. Ваши глаза едва замечают белый фон или синюю основу. Вместо этого их привлекает оранжевый акцент на кнопках CTA.
Hit Search
Фон: Белый
База: Светло-серый
Акцент: Красный
Вот пример того, что нельзя делать. Единственный цвет на этой целевой странице — на изображении и логотипе. Эти элементы привлекают внимание любопытных посетителей, но не представляют большой ценности. Справа форма без основного цвета и полупрозрачная фантомная кнопка призыва к действию не привлекают внимание потенциальных клиентов.
Справа форма без основного цвета и полупрозрачная фантомная кнопка призыва к действию не привлекают внимание потенциальных клиентов.
MarketingProfs
Фон: Белый
База: Серый
Акцент: Зеленый
Вот еще один пример того, от чего следует держаться подальше. На этот раз MarketingProfs проделали большую работу по выбору фона и основного цвета, но они используют свой акцентный цвет, зеленый, слишком свободно. Быстрое исправление может улучшить способность страницы привлекать внимание намного эффективнее: измените верхнюю часть страницы, на которой находится текст «Создайте команду вокруг вашего бренда», с зеленого на серый. В результате получается более тонкая основа и акцент, привлекающий больше внимания.
- Узнайте, как выбрать правильный тип страницы для своей кампании.
Вы уже многому научились, осталось пройти еще две главы. К настоящему времени вы должны знать:
- Преимущества целевых страниц по сравнению с большинством веб-страниц.

- Какие кампании нельзя запускать без целевой целевой страницы.
- Какие убедительные элементы нужны каждой целевой странице для конвертации посетителей.
- Как расположить элементы и цвета целевой страницы, чтобы тонко направлять потенциальных клиентов к конверсии.
Последнее, что осталось узнать, это тип целевой страницы, которая даст наилучшие результаты для вашей кампании. Существует пять основных видов, и тот, который вы выберете, будет зависеть от ряда факторов. Узнайте, как правильно выбрать целевую страницу, в следующей главе.
Создать целевую страницу — это одно, а создать правильную целевую страницу — совсем другое. Термин «целевая страница» охватывает пять различных типов страниц:
- Сожмите страницу
- Начальная страница
- Страница захвата лидов
- Страница перехода по клику
- Страница продаж
Какой из них вы создадите, зависит от вашей цели и от того, на каком этапе пути покупателя находится ваш потенциальный покупатель. Страница продаж, используемая в верхней части воронки, не сможет конвертировать своих посетителей почти в 100% случаев, в то время как страница сжатия на ее месте будет иметь гораздо больший успех. Узнайте, как пять типов целевых страниц вписываются в вашу маркетинговую воронку и когда их использовать:
Страница продаж, используемая в верхней части воронки, не сможет конвертировать своих посетителей почти в 100% случаев, в то время как страница сжатия на ее месте будет иметь гораздо больший успех. Узнайте, как пять типов целевых страниц вписываются в вашу маркетинговую воронку и когда их использовать:
Сожмите страницу
Верх вашей маркетинговой воронки — ненадежное место как для вас, так и для ваших потенциальных клиентов. В этот момент они не уверены, что вы являетесь правильным решением их проблемы, а вы не уверены, что они серьезно заинтересованы в вашем продукте или услуге.
Способ узнать, по мнению большинства маркетологов, через электронную почту. Подавляющее большинство 96% опрошенных говорят, что адрес электронной почты является самой важной частью информации, которую необходимо зафиксировать в формах для лидогенерации:
Причина, по которой это важно для маркетологов, вероятно, заключается в том, что потребители говорят, что электронная почта — это канал, по которому они предпочитают связываться с компаниями по сравнению с любым другим: чтобы захватить адрес электронной почты потенциального клиента, который вы можете использовать, чтобы начать инициативу по взращиванию потенциальных клиентов.
Как модальные окна, сжатые страницы всплывают, чтобы закрыть экран ваших потенциальных клиентов, заставляя посетителей взаимодействовать с ними, прежде чем они смогут перейти к содержимому вашего веб-сайта. Вот пример из SiteTuners:
Обратите внимание, что поле формы only на этой странице запрашивает адрес электронной почты. Некоторые сжатые страницы также запрашивают имя вместе с адресом электронной почты, но в идеале не более того. В дополнение к суперкороткой форме, эффективная страница сжатия также будет:
- Подчеркните получение ценного ресурса для очень небольшого количества личной информации.
- Используйте минимальный текст — в идеале менее 50 слов.
- Имейте только один выход — либо «X» в углу окна, либо ссылку под кнопкой CTA с надписью «нет, спасибо».
- Обоснуйте причину запроса адреса электронной почты. Что вы отправляете на их почтовый ящик?
Вот еще один пример из MarketingExperiments:
И еще один из National Geographic:
Чтобы узнать больше о том, как маркетологи используют страницы сжатия для получения адресов электронной почты, ознакомьтесь с этой записью в блоге.
Заставка
Обычно потенциальные клиенты нажимают на платную рекламу, ожидая, что они будут перенаправлены на целевую страницу, на которой они смогут оценить ваше предложение. Это не относится к странице-заставке.
Вместо этого посетители попадают на заставку после того, как вы, рекламодатель, перенаправляете их для одной из нескольких различных целей (о которых вы узнаете через минуту). Вот пример страницы-заставки, на которую Forbes часто перенаправляет своих посетителей, когда они нажимают ссылку на избранную статью:
Вы заметите, что на этой странице-заставке нет конкретной цели. В правом верхнем углу страницы есть «цитата дня», реклама, а затем ссылка «перейти к статье».
Предположительно, Forbes продолжает направлять людей на эту промежуточную заставку, потому что они получают доход от тех, кто нажимает на избранное объявление. В противном случае для нас это не имеет четкой цели, что подчеркивает второстепенное различие между страницами-заставками и всеми другими типами целевых страниц: их цель — не , а всегда конверсий.
Вот несколько целей страницы-заставки:
1. Получить конверсию, например, от команды Барака Обамы:
2. Чтобы сделать объявление, подобное этому:
3. Чтобы позволить посетителям выбирать свои предпочтения для взаимодействия с вашим сайтом (например, языковые предпочтения):
Какой бы ни была цель вашей заставки, для этого ему необходимо следующее:
- Веская причина для перенаправления вашего посетителя. Привлечь внимание достаточно сложно без промежуточного шага между вашим объявлением и целевой страницей. Если у вас нет ценности, которую можно было бы добавить с помощью заставки, вам не следует ее использовать.
- Чистый маршрут со страницы. В отличие от других целевых страниц, заставка должна привлекать внимание к выходу. Посмотрите на приведенный выше пример кампании Обамы, и вы увидите кнопку с четкой надписью «Пропустить регистрацию». Перейти на сайт». В то же время он не отвлекает внимание от более яркого CTA «Узнать больше» — основной цели страницы.

До тех пор, пока у нее есть четко определенная цель, добавляющая ценность, страница-заставка может работать на протяжении всей воронки и за ее пределами как для новых, так и для постоянных клиентов.
Страница захвата потенциальных клиентов
Целевые страницы захвата потенциальных клиентов являются наиболее универсальными и широко используемыми из пяти типов целевых страниц. Их можно использовать в верхней, средней, и нижней частях воронки. Их основной отличительной чертой от других типов целевых страниц является их форма, которая необходима каждой странице захвата лидов для достижения своей цели: захвата лидов.
При создании формы лучше всего ознакомиться с рекомендациями, перечисленными в главе 4. Информация, которую вы запрашиваете у потенциальных клиентов, будет зависеть от того, что нужно вашим командам по продажам и маркетингу для квалификации потенциальных клиентов.
Однако, как правило, целевые страницы захвата лидов в верхней части воронки требуют меньше информации — именно то, что нужно вашей команде, чтобы начать инициативу по взращиванию лидов, как это делает целевая страница захвата лидов от Highfive:
Затем, один раз у вас есть их имя и адрес электронной почты, более длинные формы захвата лидов помогут вам узнать больше о ваших лидах, чтобы определить, действительно ли они заинтересованы в вашем продукте или услуге, как это делает Adobe:
Помните: неважно, где ваши лиды находятся в маркетинговой воронке, их не должен пугать размер вашей формы. Просите только то, что абсолютно необходимо. Чем меньше полей у вас есть, тем меньше трений возникает при конвертации, и тем больше вероятность того, что посетители воспользуются вашим предложением.
Просите только то, что абсолютно необходимо. Чем меньше полей у вас есть, тем меньше трений возникает при конвертации, и тем больше вероятность того, что посетители воспользуются вашим предложением.
Чтобы узнать больше о том, как маркетологи используют целевые страницы захвата лидов для преобразования своих посетителей, ознакомьтесь с этой записью в блоге.
Целевая страница с переходом по клику
Целевые страницы с переходом по клику наиболее ценны в нижней части воронки, так как они подготавливают потенциальных клиентов к особо тщательному предложению. Их можно использовать на всех этапах, но чаще всего они опережают страницы, на которых присутствует самый вызывающий трения элемент, известный маркетологам: форма кредитной карты.
Этот тип целевой страницы позволяет посетителям читать убедительную информацию о предложении, не отвлекаясь на пугающую кнопку «купить». Если и когда они нажимают, они перенаправляются на страницу, где они могут запросить предложение через форму.
Вот длинная убедительная страница от Hootsuite, на которую посетители могут перейти, если они заинтересованы в запуске бесплатной пробной версии (предложение в нижней части воронки):
А вот страница, на которую вы перенаправляетесь после перехода . листы советов могут сойти с рук, если вы скупитесь на отзывы или авторитетные значки. Однако, когда на карту поставлена информация о кредитной карте и, в конечном счете, деньги, ваши посетители будут искать любую причину, чтобы не доверять вам. Ваша задача сделать так, чтобы они не смогли его найти.
Чтобы узнать больше о том, как маркетологи используют целевые страницы с переходом по клику, чтобы уменьшить трения и получить ценные конверсии, ознакомьтесь с этой записью в блоге.
Страница продаж
Из всех типов целевых страниц, страницу продаж труднее всего правильно оформить; и это потому, что он идет после конверсии, которая является наиболее ценной для маркетологов и наиболее пугающей для посетителей: продажа.
По этой причине страницы продаж должны включать все элементы, описанные в главе 4, за исключением формы (поскольку большинство страниц продаж являются целевыми страницами перехода по клику, которые требуют оплаты на следующей странице). Это означает, что в результате они могут быть чудовищными.
На этом от AWAI более 5000 слов:
Это не значит, что ваш должен быть такой длины. Эта конкретная история мастерски написана Полом Холлингсхедом, соучредителем организации, которая продает курсы копирайтинга.
Вместо этого вы можете сэкономить место, используя видео, чтобы привести наиболее убедительные аргументы, как это делает эта страница продаж от Дерека Халперна:
Чтобы узнать, как наиболее эффективно продавать свой продукт, просмотрите свои самые прибыльные каналы продаж. Узнайте, где чаще всего покупают ваш продукт или услугу и почему.
Это то, что команда Conversion Rate Experts сделала для Moz, когда их привлекли для оптимизации продающей страницы. Они наблюдали, как основатель Рэнд Фишкин лично рассказывал им о продукте; и вот что они нашли:
Они наблюдали, как основатель Рэнд Фишкин лично рассказывал им о продукте; и вот что они нашли:
Анализируя эффективную личную презентацию Рэнда, мы заметили, что ему требовалось не менее пяти минут, чтобы обосновать платный продукт Moz. Существующая страница была больше похожа на одноминутное резюме. Как только мы добавили ключевые элементы презентации Рэнд, страница стала намного длиннее.
«Гораздо дольше» — это мягко сказано. Вот разница между исходной и оптимизированной страницей:
Этот вариант превзошел контрольный вариант на 52%.
Другой пример, проведенный Conversion Rate Experts, показал нечто подобное. Длинная целевая страница, созданная для программного обеспечения для тепловых карт, Crazy Egg, превзошла по эффективности более короткую исходную страницу на 363%:
Одна из причин, по которой она показала такие хорошие результаты, заключалась в том, что на этой новой странице использовался язык, о котором клиенты говорили раньше. программное обеспечение для теплового картирования, а не технический жаргон, который использовали его создатели, чтобы говорить о нем. Он также преодолел распространенные возражения против покупки за счет большего количества контента.
программное обеспечение для теплового картирования, а не технический жаргон, который использовали его создатели, чтобы говорить о нем. Он также преодолел распространенные возражения против покупки за счет большего количества контента.
Самое важное, что нужно помнить при создании продающей страницы: думайте, как ваш целевой клиент. Или, что еще лучше — спросите своего целевого клиента. Выясните самые большие препятствия, мешающие им приобрести ваш продукт или услугу, а затем соответствующим образом скорректируйте свою целевую страницу.
На странице продаж недостаточно включить все элементы главы 4; оптимизировать их в соответствии с лучшими практиками тоже недостаточно (хотя это и неплохое начало). Чтобы создать продающую страницу с высокой конверсией, вам нужно хорошо знать своего целевого клиента.
Каждый бизнес уникален, как и целевой клиент каждого бизнеса. Хороший дизайнер продающих страниц учитывает эти различия.
Чтобы узнать больше о том, как дизайнеры используют страницы продаж для получения наиболее желанной конверсии, ознакомьтесь с этой записью в блоге.
Создание целевой страницы
Применение всех ваших новых знаний на практике может оказаться непростой задачей. Создать целевую страницу с нуля непросто. Необходимо построить каркасы и выполнить кодирование; и процесс обычно может затягиваться на несколько дней. Однако есть способ сократить этот процесс до нескольких минут.
С помощью Instapage вы можете выбрать из более чем 200 полностью настраиваемых шаблонов, проверенных для преобразования:
Вы можете добавлять новые элементы в эти шаблоны, перетаскивая их из верхней строки меню:
Вы можете щелкнуть, чтобы точно настройте любой элемент или раздел вашей страницы, чтобы сохранить дизайн на 100% фирменным, вплоть до стиля вашего шрифта (с бесчисленным количеством шрифтов от Adobe Typekit и Google Fonts):
Вы можете группировать элементы и выравнивать их по своему предпочтения при создании идеальных до пикселя дизайнов с функциями блокировки оси и измерения краев.
Интегрируйте свою страницу с более чем 20 популярными маркетинговыми технологиями, которые вы уже используете:
Вы даже можете создавать страницы вместе со своей командой, используя единственное в отрасли решение для совместной работы:
Когда вы закончите, вы можете просмотреть свой дизайн на настольных и мобильных устройствах, а затем легко публикуйте их в собственном домене, CMS, Facebook или на нашем демонстрационном сервере:
Узнайте, почему нас выбирают такие бренды, как Autopilot, HelloFresh, Heap Analytics и Wealthfront. Начните создавать профессиональные целевые страницы быстрее с Instapage, самой удобной программой для дизайнеров в Интернете.
Сегодня вы многое узнали о том, как создать целевую страницу с высокой конверсией, настолько много, что заслуживает краткого обзора. Вот краткий обзор, который вы можете использовать, чтобы освежить свою память, прежде чем вы начнете создавать свою целевую страницу с самой высокой конверсией.
Глава 1: Основные выводы
Самая важная информация, которую вы можете почерпнуть из главы 1, — это истинное определение целевой страницы, а именно: с единственной целью убедить посетителя действовать (зарегистрироваться, купить, скачать и т. д.).
Исследования показывают, что компании, использующие больше целевых страниц, генерируют больше потенциальных клиентов.
Глава 2: Основные выводы
Целевые страницы более эффективны в плане конверсии, чем другие веб-страницы, потому что они не отвлекают внимание и дают именно то, что ожидают посетители. Они делают это, включив в свой дизайн два элемента:
- Соответствие сообщения: Когда потенциальные клиенты нажимают на объявление, целевая страница соответствует сообщению этого объявления, чтобы предоставить именно то, что было обещано в нем. Фирменные цвета, логотипы, а также текст и изображения из рекламного объявления сообщают посетителям, что они находятся в нужном месте, чтобы воспользоваться предложением.

- Оптимизированный коэффициент конверсии: Коэффициент конверсии веб-страницы описывает соотношение количества ссылок, кликов и целей конверсии. Коэффициент конверсии целевой страницы составляет 1: 1, что означает, что на этой странице можно нажать только на ссылку в призыве к действию. Удаляя все остальные исходящие ссылки, целевые страницы позволяют посетителям сосредоточиться на конверсии.
Вместе эти два отличия составляют основу убедительной целевой страницы, оптимизирующей расходы на рекламу.
Глава 3: Основные выводы
Высокооптимизированная целевая страница может принести пользу любой маркетинговой кампании, но без нее нельзя проводить платные кампании. Когда конверсия является целью, следующие типы кампаний всегда должны приводить посетителей на целевую страницу:
- Рекламные кампании в социальных сетях
- Медийные рекламные кампании
- Маркетинговые кампании по электронной почте
- Ретаргетинговые кампании
Глава 4.
 Основные выводы
Основные выводыСоответствие сообщениям и оптимизированный коэффициент конверсии составляют основу убедительной целевой страницы, но ее разработка требует гораздо большего. Анатомия эффективной целевой страницы выглядит так:
1. Верхний, основной и нижний колонтитулы без навигации:
Для достижения коэффициента конверсии 1:1 у вас не должно быть исходящих ссылок в верхнем, теле или нижнем колонтитуле страницы. У вашей целевой страницы не должно быть легких путей. Единственный способ, которым ваш посетитель должен иметь возможность покинуть страницу, — это нажать кнопку CTA или «X» в верхнем углу окна браузера.
2. Привлекательный заголовок:
Задача заголовка — убедить посетителя прочитать остальную часть страницы. Для этого он должен содержать слова, используемые в реферере (хорошее соответствие сообщения), и отвечать на вопрос, который задает каждый потенциальный клиент, прежде чем читать дальше: «Что в этом для меня?»
3. Привлекательная кнопка призыва к действию:
Чтобы побудить посетителя щелкнуть, кнопка CTA должна…
- Подчеркивать преимущества заявления о предложении в призыве к действию.

- Будьте достаточно большими, чтобы ваша цель могла видеть и нажимать (или нажимать пальцем на мобильном телефоне).
- Иметь форму других кнопок в Интернете, чтобы их было легко идентифицировать.
- Быть в зоне видимости посетителей.
- Контрастируйте другие элементы страницы, чтобы привлечь внимание.
4. Текст с возможностью просмотра:
Ваш текст должен подчеркивать преимущества вашего предложения по сравнению с его функциями, и это должно быть сделано быстро и лаконично. Чтобы текст можно было просмотреть, он должен быть оптимизирован по трем параметрам:
- Разборчивость: Насколько легко читатель может различать разные буквы и символы в тексте. Ваш основной текст не должен быть намного меньше 16 пикселей и должен быть темным на светлом фоне (обычно черным на белом).
- Читабельность: Насколько легко вашим читателям прочитать всю вашу целевую страницу. Разбивайте блочный текст на небольшие абзацы, избегайте многословия и следите за тем, чтобы длина строк текста не превышала 85 символов.

- Понимание: Насколько хорошо ваши читатели могут понять ваш предмет. Рекламируйте преимущества вашего продукта без жаргона и используйте короткие слова для объяснения сложных понятий.
5. Привлекательные медиа:
Бессмысленные изображения, скорее всего, будут проигнорированы вашими посетителями, поэтому, если вы собираетесь размещать медиафайлы на своей странице, на это должна быть причина.
- Снимки героев помогают посетителям вообразить лучшую жизнь с вашим продуктом. Думайте о них как об образе «после», тогда как «до» — это проблемная жизнь потенциальных клиентов до того момента, как они потребуют вашего предложения.
- Изображения продуктов используют информационные ракурсы камеры, чтобы дать потенциальным клиентам представление обо всех плюсах, минусах и особенностях вашего предложения.
- Инфографика помогает посетителям лучше концептуализировать данные с помощью наглядных пособий.

- Значки разбить текст и сделать концепции более понятными.
- Значки доверия облегчают вашим посетителям конверсию, демонстрируя ваш авторитет, доверие и обещая безопасность.
- Объясняющие видеоролики рассказывают о преимуществах вашего продукта с помощью короткой анимированной истории, которая проводит вашего потенциального клиента через сценарий PAS (проблема, агитация, решение). Они эффективны, когда ваш продукт или услуга новые или сложные.
- Вступительные ролики эффективны, когда ваш продукт или услуга новые, или их успех зависит от доверия неизвестного человека. Такое видео может представить человека и доказать его благонадежность и, соответственно, ценность его предложения.
- Видео-отзывы подчеркивают удовлетворенность клиентов вашим продуктом или услугой.
- Видео кейсы подчеркивают удовлетворенность клиентов вашим продуктом так же, как и видеоотзывы, но они больше фокусируются на конкретной рентабельности инвестиций вашего предложения.

6. Краткая форма:
Форма — самая большая причина трения целевой страницы. Чтобы ваша форма не отпугивала посетителей, убедитесь, что:
- Она запрашивает только необходимую информацию. Короткие формы генерируют больше потенциальных клиентов, а более длинные — более качественных. Идеальное количество полей формы — это баланс между тем, что нужно знать вашей команде, чтобы квалифицировать потенциальных клиентов, и тем, чем ваши посетители готовы пожертвовать за ваш контент.
- Заполняется легко. Поля должны быть логично упорядочены и помечены, специальные правила ввода (например, «должен содержать/не содержать») должны быть четко объяснены, а сообщения об ошибках должны отображаться на видном месте.
7. Сильные индикаторы доверия:
Независимо от того, что вы предлагаете, вы не сможете получить конверсию без доверия. Следующие типы показателей помогут доказать, что вы являетесь авторитетным и заслуживающим доверия источником:
- Отзывы: Часто это письменные цитаты (хотя иногда и в виде видео) от очень довольных клиентов, которые рекламируют ваш продукт от вашего имени.

- Индикаторы безопасности: Это значки или значки (например, логотип Norton Security, значок замка или значок гарантии возврата денег), которые сообщают вашим посетителям, что их информация и деньги в безопасности.
- Индикаторы авторитета: Это титулы (например, доктор), одежда (например, дорогой костюм) или аксессуары (красивая машина), которые создают впечатление авторитета.
- Индикаторы доверия: Это индикаторы, которые подкрепляют впечатление авторитета реальными доказательствами, такими как награды, социальные счетчики или логотипы известных клиентов и публикации, в которых вы были представлены.
Глава 5: Основные выводы
Расстановка вышеупомянутых элементов — непростая задача. Чтобы знать, куда их поместить, нужно понимать гештальт-психологию и то, как люди читают в Интернете:
- Гештальт-психологи обнаружили, что наше внимание привлекают вещи, которые отличаются от их окружения.
 Они назвали эти различия «аномалиями».
Они назвали эти различия «аномалиями». - Компания Nielsen Norman Group обнаружила, что в Интернете люди читают по букве F. Во-первых, они читают заголовок; затем они просматривают боковую сторону страницы в поисках подзаголовков; наконец, они перечитывают страницу всякий раз, когда находят ценную для них информацию, выделенную жирным шрифтом или курсивом.
Зная обе эти вещи, вы можете привлечь внимание к наиболее важной информации на вашей целевой странице следующим образом:
- Разместив элементы в соответствии с F-образным стилем чтения.
- Изменение характеристик заголовка, преимуществ и призыва к действию, чтобы они выделялись на фоне окружающего контента. Сделайте это, изменив их вес, размер, положение, цвет, плотность и пустое пространство вокруг них.
Когда вы знаете, как расположить свои элементы на странице, пришло время определить цвета страницы. Вот как:
Используйте правило 60-30-10:
Цветовая схема вашей целевой страницы состоит из фона, основного и акцентного цвета.
- Цвет фона должен занимать около 60% всей страницы. Лучший выбор здесь — белый, так как черный текст хорошо отображается на нем (что имеет решающее значение для читабельности). Если не белый, то выбранный вами цвет должен быть тонким и почти незаметным.
- Ваш базовый цвет должен отображаться в нижнем колонтитуле, верхнем колонтитуле и форме. Посвятите 30% вашей цветовой схемы этим элементам.
- Акцентный цвет должен отображаться только в логотипе и кнопке призыва к действию. Посвятите 10% вашей цветовой схемы этим элементам.
Вместе они создают эффект, привлекающий внимание к призыву к действию. Ваш фон и основной цвет должны быть аналогичными или монохромными по отношению друг к другу. Ваш призыв к действию должен дополнять ваш основной цвет.
Глава 6: Основные выводы
Термин «целевая страница» включает пять различных типов страниц. То, что вы используете, будет зависеть от его цели и от того, где ваши посетители находятся в воронке. Вот что вы должны знать о них, прежде чем выбрать один:
Вот что вы должны знать о них, прежде чем выбрать один:
- Сожмите страницу: Это модальные окна, созданные для захвата адресов электронной почты, чтобы начать инициативу по взращиванию потенциальных клиентов. Они наиболее ценны в верхней части воронки.
- Заставка: Это страницы, на которые вы, рекламодатель, перенаправляете своих посетителей, прежде чем отправлять их по назначению. Их цель не всегда конверсия. Они также могут быть созданы для объявления или предоставления посетителям возможности выбирать, как они хотят взаимодействовать со следующей страницей (например, какой язык они предпочитают). Их можно использовать по всей воронке.
- Страница захвата лидов: Маркетологи используют их для квалификации лидов. Это наиболее широко используемые и универсальные целевые страницы с формами захвата потенциальных клиентов, которые запрашивают ключевую информацию о потенциальных клиентах на каждом этапе воронки.

- Страница перехода по клику: Эти страницы лучше всего подходят для целей высокой конверсии. Обычно они создаются, чтобы подогреть вашего читателя к наиболее раздражающему элементу, известному маркетологам: форме кредитной карты.
- Страница продажи: Обычно это самый длинный тип целевой страницы, и его труднее всего правильно оформить. Продажа — самая сложная конверсионная цель бизнеса. Таким образом, для его выявления требуются почти все элементы главы 4. Они ценны в самом низу вашей воронки (хотя некоторые из них настолько искусно написаны, что они проводят читателей от стадии осведомленности до стадии покупки всего с одним фрагментом контента. См. некоторые из них здесь).
Теперь приступайте к конвертации!
Благодаря этому краткому обновлению вы сможете конвертировать свой трафик в потенциальных клиентов и клиентов, как никогда раньше. Начните быстрее создавать профессиональные целевые страницы с Instapage, самой удобной для дизайнеров платформой в Интернете.
8 основных компонентов успешной целевой страницы
Создание конкурентоспособной целевой страницы с хорошей конверсией — непростая задача. Следует помнить о многих важных элементах, основанных на науке психологии и хорошей интуиции в отношении того, чего хотят ваши клиенты.
Не существует стандартного способа создания хорошей целевой страницы или универсального руководства с инструкциями, поскольку целевые страницы имеют много отличительных факторов. Они могут быть такими же разными, как и их посетители. У каждого из них разные читатели, разные призывы к действию, разные ниши, разные продукты или услуги для продвижения. Существует большое количество различий между намерением, целью, восприятием, нишей, аудиторией, отраслью, углом зрения, подходом к отзывам, продуктом, фокусом, обменом сообщениями, стоимостью, бай-ином, стоимостью, способом доставки и многими другими факторами.
Однако есть и некоторые общие характеристики, о которых следует помнить. Изучив их, вы сможете создать свою собственную привлекательную целевую страницу.
Основные компоненты эффективной целевой страницы:
- Основной заголовок и вспомогательный заголовок
- Уникальное торговое предложение
- Преимущества вашего предложения
- Изображения или видео, демонстрирующие контекст использования
- Социальное доказательство
- Заявление о подкреплении
- Заключительный аргумент
- Призыв к действию
1) Основной заголовок и вспомогательный заголовок
Заголовок целевой страницы — это первое, что увидят посетители. По этой причине важно, чтобы он очень четко описывал, что пользователь получит со страницы. Сообщение должно быть достаточно сильным, чтобы заинтересовать посетителя и удержать его на вашей странице. Ваш убойный заголовок должен способствовать пониманию, вниманию и интересу. Нужно выполнить:
— привлечение внимания посетителя
— информирование посетителя о вашем продукте или услуге.
– он должен быть коротким, желательно всего десять слов и никогда не более двадцати
Чтобы он был легко усваиваемым и кратким, ваш заголовок может говорить только об этом. По этой причине вам также необходимо добавить поддерживающий заголовок. Это может быть прямое продолжение основного заголовка, следующее за ним как завершающее предложение, или дополнительное убедительное сообщение, поддерживающее основное. Этот поддерживающий заголовок или подзаголовок должен быть очень убедительным.
По этой причине вам также необходимо добавить поддерживающий заголовок. Это может быть прямое продолжение основного заголовка, следующее за ним как завершающее предложение, или дополнительное убедительное сообщение, поддерживающее основное. Этот поддерживающий заголовок или подзаголовок должен быть очень убедительным.
Если основной заголовок привлекает внимание посетителей целевой страницы, убедительный подзаголовок должен убедить их остаться. Обычно убедительный подзаголовок располагается непосредственно под основным заголовком, и в нем немного больше деталей и глубины.
2) Уникальное торговое предложение
Вам необходимо определить точку дифференциации с уникальным торговым предложением. Объясните посетителям вашей целевой страницы, что в вашей услуге или продукте отличает их от конкурентов. Это должно быть сообщено на вашей целевой странице в краткой форме. Опишите конкретную выгоду для ваших клиентов, разбейте ваше предложение на самый базовый уровень. Хорошее уникальное торговое предложение позволяет покупателям понять, почему они должны быть заинтересованы, и устанавливает для них четкие ожидания.
Хорошее уникальное торговое предложение позволяет покупателям понять, почему они должны быть заинтересованы, и устанавливает для них четкие ожидания.
3) Ключевые преимущества
Преимущества вашего предложения вытекают непосредственно из уникального торгового предложения и содержат более подробное описание. Вы должны предоставить более подробную информацию о предложении и ответить на любые вопросы, которые могут возникнуть у ваших клиентов, особенно на вопрос о том, что ваша услуга или продукт могут сделать для них. Включите краткий обзор преимуществ для ясности, а также подробные описания преимуществ и функций, которые расширят ваш список пунктов. Функции описывают, что делает ваш продукт или услуга, преимущества описывают проблему, которую вы решаете.
4) Изображения или видео, демонстрирующие контекст использования
Это визуальное представление вашего предложения, которое помогает посетителям лучше понять, что представляет собой ваше предложение или как оно выглядит. Показ контекста использования, а не рассказ, имеет максимальный эффект. Попросите ваших посетителей поместить себя в сценарий и понять, как они его используют. Для этого можно использовать фото или видео.
Показ контекста использования, а не рассказ, имеет максимальный эффект. Попросите ваших посетителей поместить себя в сценарий и понять, как они его используют. Для этого можно использовать фото или видео.
Если вы решили использовать изображения, они должны быть большими, качественными и иметь отношение к вашей услуге или продукту. Когда вы продаете физический продукт, очень важно разместить на целевой странице изображение продукта. Когда вы продаете услугу, изображение должно демонстрировать полезность вашей услуги и привлекать внимание ваших посетителей.
5) Социальное доказательство
Социальное доказательство может быть очень убедительным. Используя социальное доказательство, вы показываете, что другие люди купили то, что вы предлагаете. Посетители с большей вероятностью превратятся в потребителей, если увидят, что другие до них воспользовались вашим предложением. Вы можете использовать социальное доказательство на своей целевой странице, указав количество регистраций, используя социальные сигналы из общедоступных сетей, показывая награды от авторитетных организаций или используя некоторые отзывы клиентов и отзывы клиентов.
6) Заявление о подкреплении
Заявление о подкреплении — это еще один заголовок страницы, который находится примерно посередине вашей страницы и имеет целью донести до ваших посетителей промежуточное сообщение, подкрепляя основной заголовок.
7) Заключительный аргумент
Заключительный аргумент — это ваш последний шанс сообщить о преимуществах вашего предложения, поскольку ваша целевая страница подходит к концу. Это подкрепляет ваше основное ценностное предложение, аналогично заявлению о подкреплении. Заключительный аргумент также должен сопровождаться призывом к действию.
8) Призыв к действию
Призыв к действию может быть либо частью формы лидогенерации, либо отдельной кнопкой на странице перехода. Призыв к действию — это элемент, критически важный для конверсии, и по этой причине важно, где вы его размещаете и как вы его оформляете. Призыв к действию должен быть убедительным, захватывающим и убедительным. Используйте контрастные цвета, чтобы выделиться.




 Визуальный слой: дизайн и артефакты
Визуальный слой: дизайн и артефакты
 ru/blog/
ru/blog/
 Весь контент находится на одной странице, доступ к его частям осуществляется с помощью скроллинга. При этом, возможность совершить целевое действие сохраняется в любом месте страницы.
Весь контент находится на одной странице, доступ к его частям осуществляется с помощью скроллинга. При этом, возможность совершить целевое действие сохраняется в любом месте страницы.



 Это стандартная продающая страница. Позже мы будем говорить о её структуре подробнее.
Это стандартная продающая страница. Позже мы будем говорить о её структуре подробнее. Попадая на страницу, человек увлекается забавными вопросами или мини-игрой. В конце его просят ввести контактные данные, чтобы прислать правильные ответы или результат игры. Справиться с любопытством удаётся не всем, и маркетологи получают заветные данные. Квиз может быть не только шуточным, но и полезным. Например, строительные компании предлагают, как в игре Sims, построить себе модель дома и подать заявку на расчёт стоимости проекта. С одной стороны, это увлекательно для клиента , с другой ― строители узнают не только контактные данные человека и, но и все его хотелки. Стоит отметить, что квиз редко становится центром лендинга. Чаще всего это только часть, так как перед игрой нужно дать достаточно информации о товаре .
Попадая на страницу, человек увлекается забавными вопросами или мини-игрой. В конце его просят ввести контактные данные, чтобы прислать правильные ответы или результат игры. Справиться с любопытством удаётся не всем, и маркетологи получают заветные данные. Квиз может быть не только шуточным, но и полезным. Например, строительные компании предлагают, как в игре Sims, построить себе модель дома и подать заявку на расчёт стоимости проекта. С одной стороны, это увлекательно для клиента , с другой ― строители узнают не только контактные данные человека и, но и все его хотелки. Стоит отметить, что квиз редко становится центром лендинга. Чаще всего это только часть, так как перед игрой нужно дать достаточно информации о товаре . Занимая герои.
Занимая герои.
 Вы должны спросить себя, что, скорее всего, найдет отклик у вашей аудитории. Какие визуальные эффекты вызывают у посетителей чувства? Как это чувство связано с вашим решением?
Вы должны спросить себя, что, скорее всего, найдет отклик у вашей аудитории. Какие визуальные эффекты вызывают у посетителей чувства? Как это чувство связано с вашим решением?
 Когда пользователи нажимают на эти предложения, вы показываете их на целевую страницу.
Когда пользователи нажимают на эти предложения, вы показываете их на целевую страницу.


 .
.







 Исследования показали, что текст гораздо легче читается в виде небольших фрагментов — максимум два-три абзаца. Большие блоки, такие как приведенный ниже, только запугают ваших посетителей и заставят их покинуть страницу до того, как они начнут читать:
Исследования показали, что текст гораздо легче читается в виде небольших фрагментов — максимум два-три абзаца. Большие блоки, такие как приведенный ниже, только запугают ваших посетителей и заставят их покинуть страницу до того, как они начнут читать:

 Для команд, которые тратят слишком много времени на просеивание большого количества потенциальных клиентов, большее количество полей формы может сократить время, необходимое для отслеживания и квалификации их.
Для команд, которые тратят слишком много времени на просеивание большого количества потенциальных клиентов, большее количество полей формы может сократить время, необходимое для отслеживания и квалификации их. Кроме того, пользователей привлекают открытые текстовые поля; они могут ошибочно принять текст-заполнитель за ответ по умолчанию и пропустить этот элемент формы.
Кроме того, пользователей привлекают открытые текстовые поля; они могут ошибочно принять текст-заполнитель за ответ по умолчанию и пропустить этот элемент формы.