Как сделать меню в группе в ВК и красиво оформить • ЭРА ТЕХНОЛОГИЙ
Главная / Интернет / Социальные сети
Сегодня социальная сеть ВКонтакте предлагает массу возможностей. Многие пользователи умудряются зарабатывать в ней неплохие деньги, создавая на базе сообществ новостные паблики, специализированные группы и даже полноценные торговые площадки. При этом не малую роль в подобных группах играет оформление. Мы расскажем, как сделать меню в группе в ВК, которое поможет добиться красоты, удобства и, самое главное, функциональности.
Мы научимся добавлять графическое меню ВКонтакте самого простого типа. Но эти азы помогут вам в дальнейшем придумать и реализовать меню любой сложности и оформить его по своему вкусу. Работу разобьем на три этапа.
Вам будет интересно почитать статьи:
- Как раскрутить группу ВКонтакте
- Как быстро набрать 10000 друзей ВКонтакте
- Самые популярные социальные сети в России и в Мире
1 этап – подготовка меню фотошопе
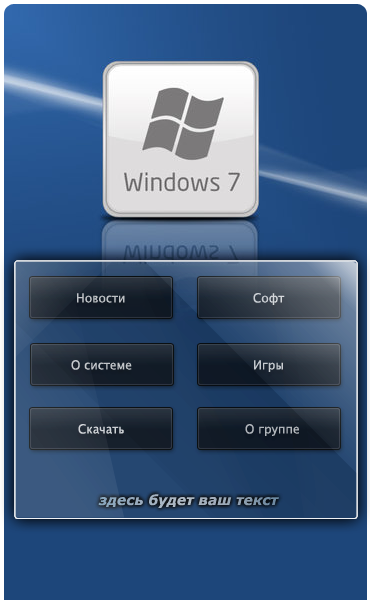
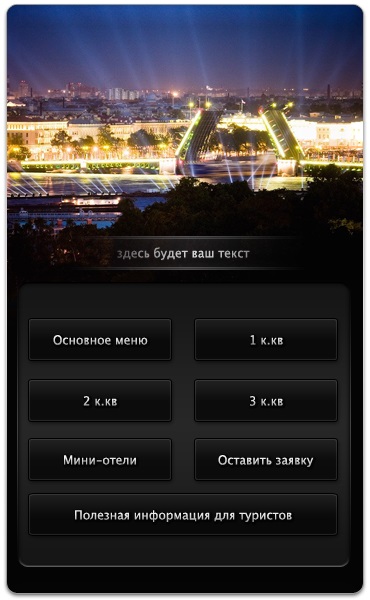
- Для наглядного примера, как сделать Меню, мы нашли подходящую картинку в Интернете.

Вот так будет выглядеть меню нашей группы вконтакте
Изменяем ширину заготовки под меню группы
- Далее необходимо разрезать изображение на части, на которые потом мы будем назначать функции кнопок меню. Сделаем это при помощи специального инструмента «Раскройка».
Раскройка изображения для создания кнопок меню
- Теперь сохраните изображение для меню группы ВКонтакте в формате WEB через сочетание клавиш «SHIFT+CTRL+ALT+S».
Сохранение кнопок меню
- На выходе мы получим папку, в которой будут находиться все части исходного изображения.
Сохраненные «Кнопки» меню
2 этап – создаем Вики-разметку меню ВК
- Переходим к группе ВКонтакте.
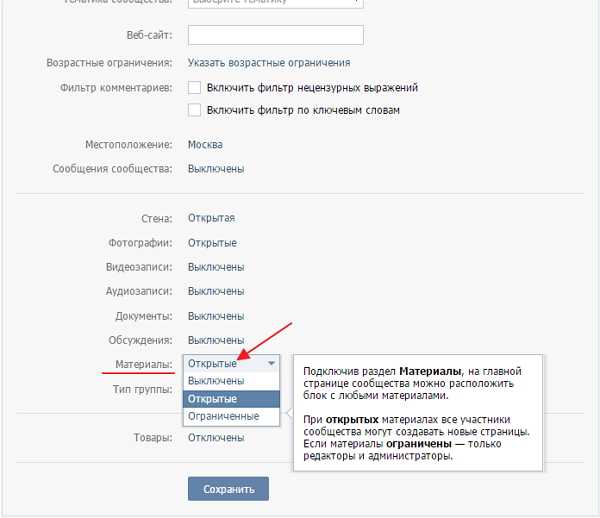
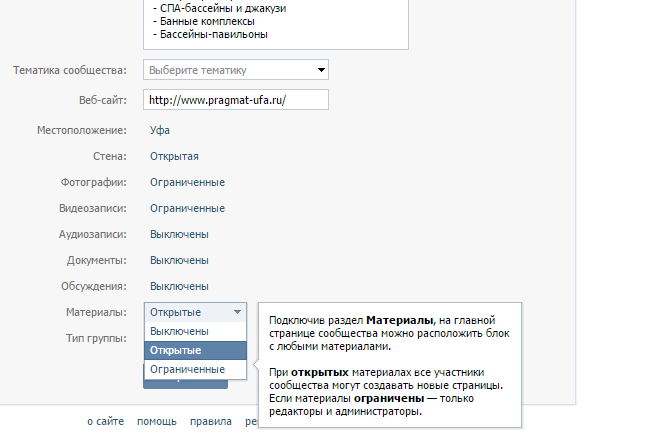
 Первым делом надо зайти в ее настройки и для раздела «Материалы» установить значение «Ограниченные».
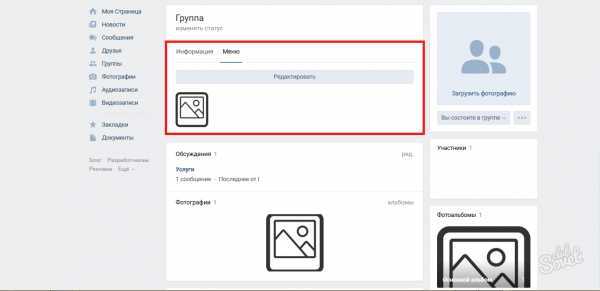
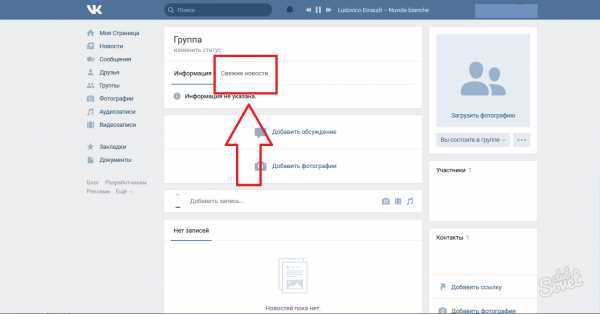
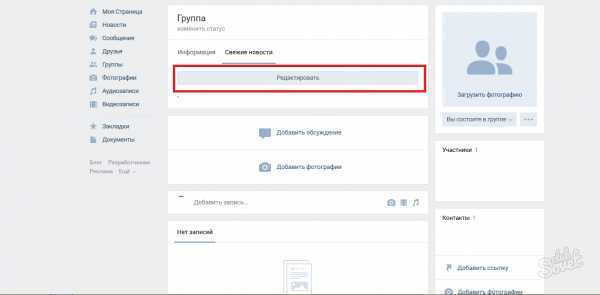
Первым делом надо зайти в ее настройки и для раздела «Материалы» установить значение «Ограниченные». - На главной странице группы переходим во вкладку «Свежие новости». Кликаем по надписи «Редактировать».
- Вы вызвали Вики-редактор, где мы и будем создавать красивое меню ВКонтакте. Теперь поменяйте надпись «Свежие новости» на «Меню» и загрузите при помощи специальной иконки в виде фотоаппарата изображения, которые получили при «раскройке» в Фотошопе.
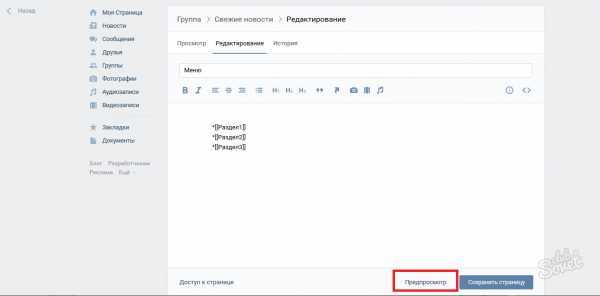
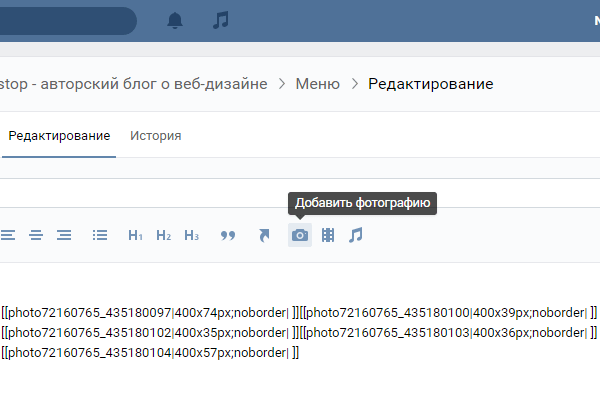
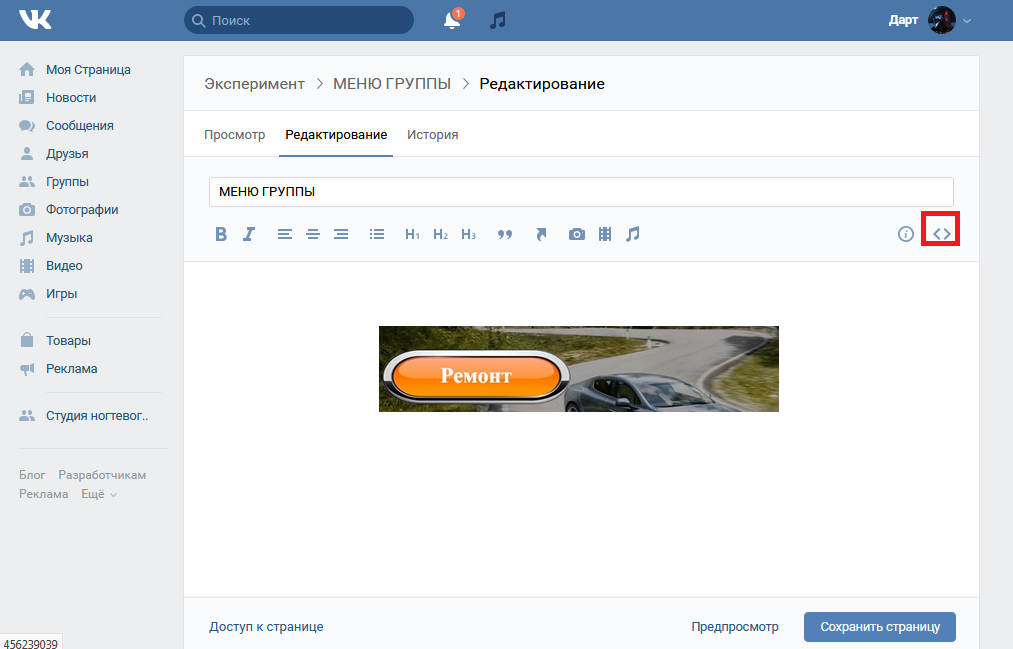
- После загрузки всех изображений перейдите в режим редактирования «Вики-разметки», нажав в панели инструментов редактора кнопку <>. Здесь вы увидите код меню такого типа.
[[photo449038873_456239150|400x82px;noborder| ]] [[photo449038873_456239151|400x70px;noborder| ]] [[photo449038873_456239152|400x57px;noborder| ]] [[photo449038873_456239153|400x72px;noborder| ]] [[photo449038873_456239154|400x68px;noborder| ]] [[photo449038873_456239155|400x70px;noborder| ]] [[photo449038873_456239156|400x83px;noborder| ]]
- Если сохранить страницу и нажать «Предпросмотр», то чуть ниже можно увидеть прообраз меню.
 Пока оно выглядит безрадостно: между кнопками белые пробелы.
Пока оно выглядит безрадостно: между кнопками белые пробелы.
Пока выглядит не очень красиво
- Займемся редактированием кода, чтобы все встало на свои места. Для этого добавим тег nopadding в каждую строку. В итоге мы получим код следующего вида:
[[photo449038873_456239150|400x82px;noborder;nopadding| ]] [[photo449038873_456239151|400x70px;noborder;nopadding| ]] [[photo449038873_456239152|400x57px;noborder;nopadding| ]] [[photo449038873_456239153|400x72px;noborder;nopadding| ]] [[photo449038873_456239154|400x68px;noborder;nopadding| ]] [[photo449038873_456239155|400x70px;noborder;nopadding| ]] [[photo449038873_456239156|400x83px;noborder;nopadding| ]]
Обратите внимание, что переносить строки в редакторе клавишей Enter не надо, это вызовет ошибки. Перейдя в режим предпросмотра, убеждаемся, что все кнопки меню встали на свои места.
3 этап – размещаем меню группы ВКонтакте со ссылками
- Как сделать графическое меню ВКонтакте не только красивым, но и интерактивным? Верно, для кнопок надо добавить ссылки.
 Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками –
Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками –
[[photo449038873_456239150|400x82px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239151|400x70px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239152|400x57px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239153|400x72px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239154|400x68px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239155|400x70px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239156|400x83px;noborder;nopadding|https://vk.com/club173497067]]
- Теперь выровняем наше меню по центру при помощи тегов <center></center>:
<center> [[photo449038873_МЫ СПРЯТАЛИ ЧАСТЬ КОДА...club173497067]] </center>
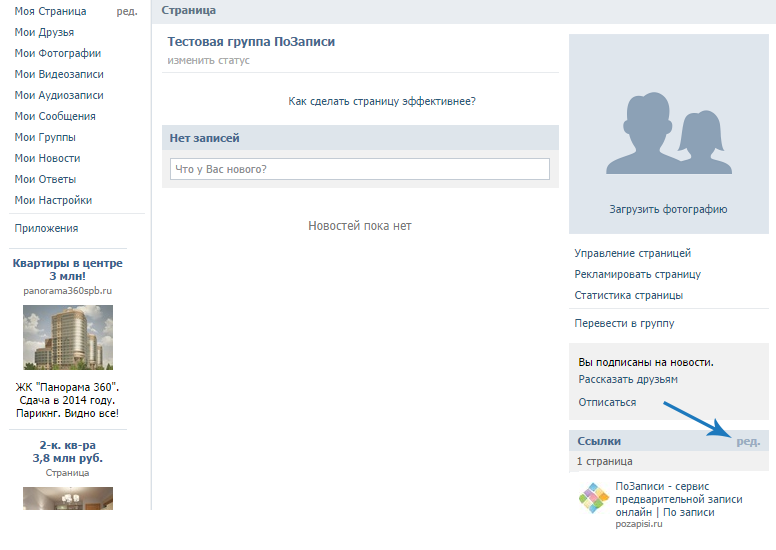
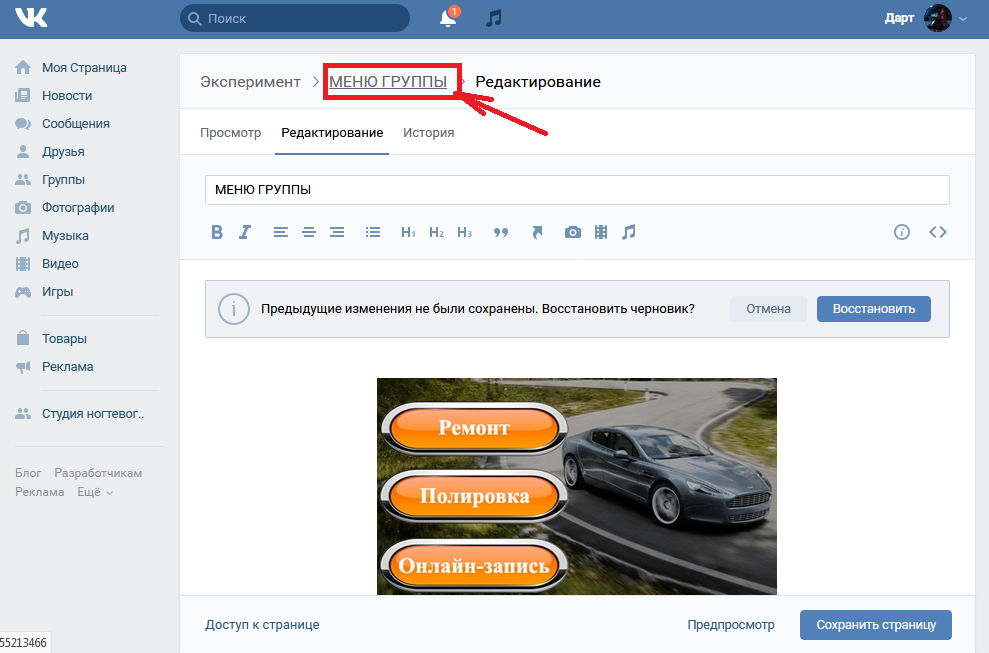
- Наше меню уже работает, осталось разместить его на стене в группе. Для этого нажмем на надпись «МЕНЮ» в верхней части окна и скопируем ссылку из адресной строки браузера.
- Теперь создадим новый пост на стене от имени сообщества и вставим в него ссылку. Как видите, в записи появилась графическая ссылка на меню. Удалим текстовую ссылку и нажмем «Отправить». Пост появится на стене, закрепляем его сверху. И… и можно пользоваться! Меню работает! Кстати, перейти в него можно также по ссылке сразу под шапкой группы.
- Обратите внимание, в этот пост можно добавить любое изображение. Тогда оно тоже будет служить ссылкой на меню.
Теперь вы знаете, как сделать меню в группе в ВК. Как видите, ничего сверхсложного в этом нет. И пусть «страшный» код Вики-разметки вас не пугает! Удачи!
Друзья, если вы заметили на сайте какой-нибудь баг, то напишите об этом в комментариях или отправьте сообщение на почту через
контакты, и мы его исправим.
А также мы будем рады услышать ваши пожелания, если вам по какой-то причине неудобно пользоваться сайтом.
Не будьте равнодушными к проекту. Спасибо! 🙂
Понравилась статья?
Нам очень приятно! Не могли бы вы поделиться этой статьей с друзьями? А также мы будем рады, если вы оставите комментарий.
Обещаем исправиться! Если вам есть, чем дополнить статью, напишите об этом в комментариях. А также будем благодарны за конструктивную критику. Спасибо!
Создать меню для группы вконтакте. Как оформить группу в контакте с закрепленным верхним меню под новый дизайн вк
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить
.Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- »
, вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню»
.
). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню»
.
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Создаю Меню в палбике Вконтакте своими руками
Привет дорогие читатели, как я и обещал, я продолжаю осваивать азы создания меню для сообществ Вконтакте. И сегодня, я решил сделать красивое меню в своем паблике Вконтакте. Так же, Вы можете прочитать в одной из моих прошлых статей — , где можно поучиться wiki-разметке и некоторым основам создания страниц в сообществах Вконтакте, без которых ни группу, ни паблик Вконтакте сделать привлекательными для посетителей вряд ли получиться.
Вот такое несложное графическое меню я создал в одной из своих групп Вконтакте. А сейчас, я начну создавать меню для моего паблика!
С чего же начать создание меню в паблике Вконтакте? Это, пожалуй самый главный вопрос, который задает большинство владельцев пабликов Вконтакте, задумываясь — как можно сделать меню?
Ответ, как часто бывает простой — Вконтакте предусмотрено создание в паблике wiki-страниц с помощью wiki-разметки (об учебнике wiki-разметки я писал в предыдущей статье). Для начала, чтобы создать меню паблика Вконтакте, я сделаю новую страницу в своем паблике с помощью wiki-разметки.
Для начала, чтобы создать меню паблика Вконтакте, я сделаю новую страницу в своем паблике с помощью wiki-разметки.
Http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Где ХХХ это ID моего паблика, который можно узнать кликнув на цифру с количеством записей в паблике Вконтакте.
После нажатия на количество записей, я вижу в строке броузера следующую ссылку:
Http://vk.com/wall-46864771?own=1
Где цифры 46864771 и есть ID моего паблика Вконтакте, итак, я делаю ссылку для создания страницы Меню:
Http://vk.com/pages?oid=-46864771&p=Меню
Запускаю эту строку в своем броузере. И вот, передо мной новая страница моего паблика Вконтакте, которая и будет использована мной под создание меню для паблика.
Далее, я нажимаю -> наполнить содержанием, и начинаю создавать свое меню паблика Вконтакте. Еще, я не забываю сделать один важный шаг, ограничить доступ всех подписчиков паблика для редакции данной страницы (на всякий случай). В нижнем правом углу нажимаю -> доступ к странице, ставлю нужные галки и сохраняю.
Теперь, мне осталась самая трудная часть, создания меню паблика Вконтакте — собственно, с помощью знаний фотошопа и wiki-разметки сделать меню для моего паблика. А когда я закончу редактировать страницу Меню, то ее можно будет сохранить и в верхнем правом углу редактора нажать -> Вернуться к странице. В строке броузера появиться ссылка, которая и нужна для вставки меню в шапку паблика Вконтакте.
Возможно Вы помните, я сделал в своем паблике Вконтакте — красивую шапку, которая выглядела до сегодняшнего дня вот так:
В связи с созданием меню в паблике Вконтатке, центральная картинка с моим изображением в шапке моего паблика поддалась небольшим изменениям, и теперь выглядит вот так:
После нажатия на нее происходит чудо! Открывается новая, пока еще пустая страница моего паблика — Меню. На этой странице в скором времени родится очередной шедевр — меню моего паблика Вконтакте, о чем возможно, я напишу еще одну статью — Как сделать меню в паблике Вконтакте.
— читайте в моей статье, а вот как я сделал нажимаемой картинку представленную выше, я расскажу Вам сейчас! Всё — как всегда просто, для этого достаточно в пост, который я закреплю в виде центральной картинки в шапке своего палблика, первым делом вставить ту самую ссылку моего Меню:
Http://vk. com/page-46864771_44676832
com/page-46864771_44676832
После этого сам текст ссылки можно убрать и вставить катринку центральной части шапки паблика Вконтакте, ссылка там останется, а вся картинка станет кнопкой на эту ссылку. Вот теперь осталось поработать над страничкой Меню для создания меню паблика Вконтакте, и всё будет готово!
Вы можете посмотреть как завершить работу над созданием меню паблика Вконтакте в следующей статье —
Увидеть, какое меню паблика Вконтакте у меня получилось можно посетив
Шаг 1
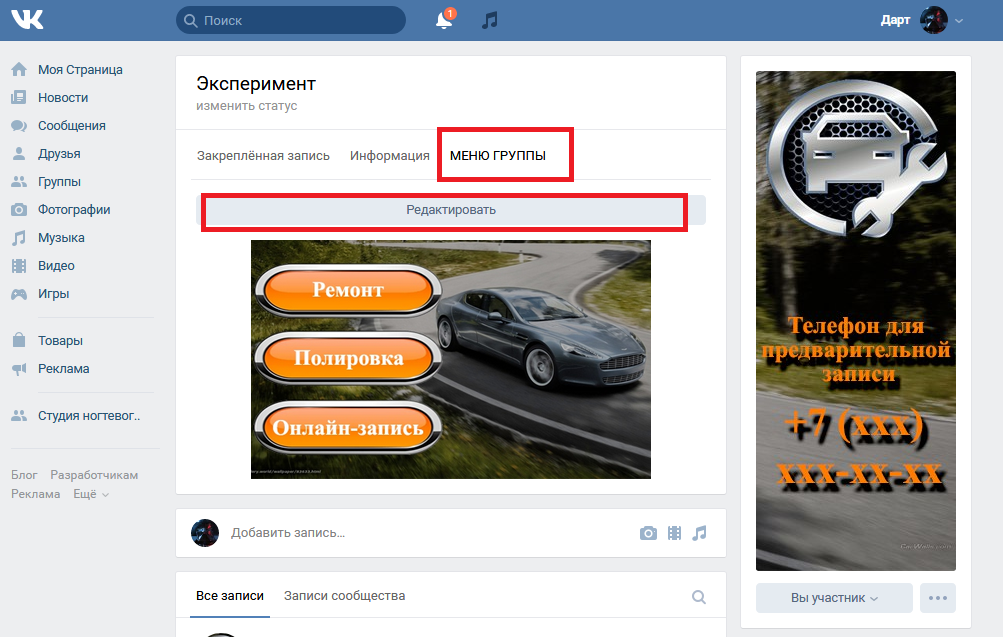
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 2
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1 , где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
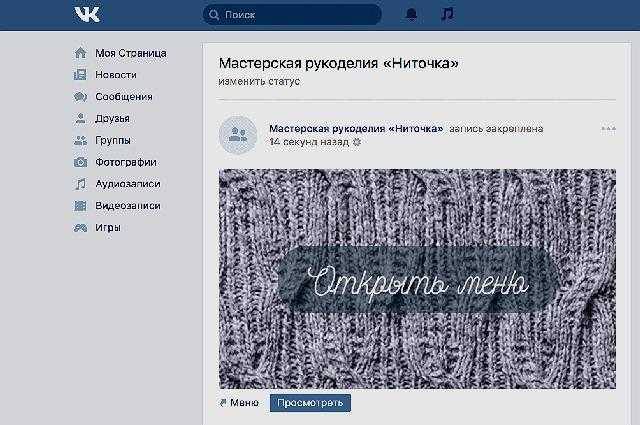
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
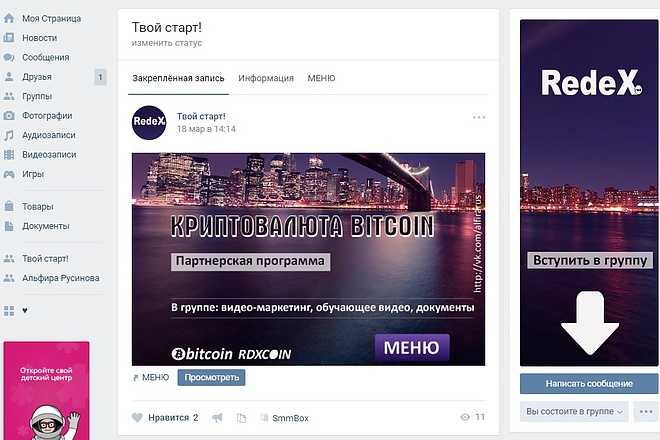
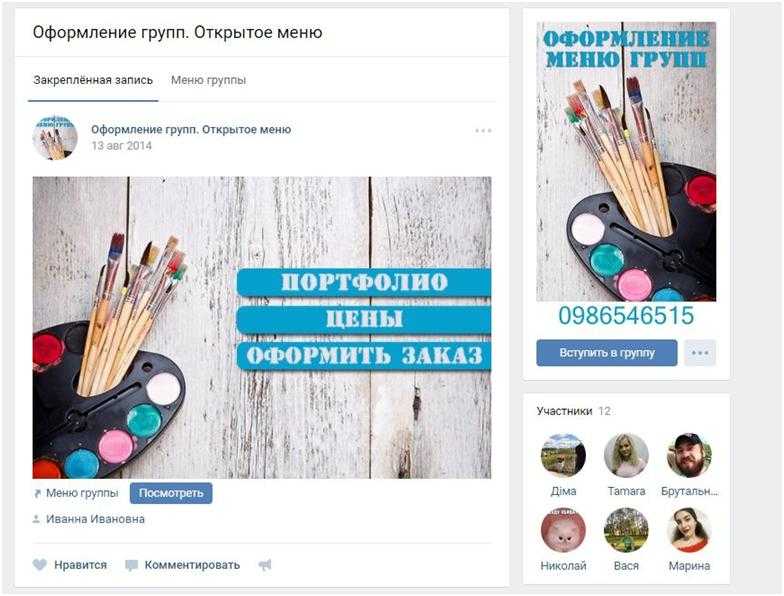
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т. е. открытое меню.
е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе , я об это писала и . Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: и , сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу менюИтак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX &p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но )
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, статью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стенеТеперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение , которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Как я создал сервис вики-меню для «ВКонтакте» с ежемесячным доходом около $1000 — Офтоп на vc.ru
Эта история — о том, как я создал небольшой прибыльный SaaS-проект с нуля и довёл его до дохода в $1000 в месяц. Это не имеет отношения к мультимиллиардным стартапам из Кремниевой Долины, я просто описываю свой опыт разработки полезного, надежного, прибыльного инструмента, сделать который может каждый.
Этот сервис создан для российского рынка, так что я для удобства перевёл всё на английский язык и в доллары. Тем не менее, этот опыт универсален и может быть применён где угодно.
Всё началось с другого моего SaaS-проекта, под названием Postio. Я сделал его, чтобы помочь людям находить и публиковать контент в свои социальные аккаунты и сообщества. В рамках маркетинговой стратегии, я заказал и опубликовал в блоге сервиса с десяток статей по разным темам, нацеленных на его аудиторию, чтобы получить дополнительный трафик из поисковых систем.
Затем, совершенно внезапно, Postio стал получать относительно большой поток посетителей из Google и «Яндекса» по ключевым словам, не имеющим никакого отношения к Postio.
Статистика в Google Analytics по ежедневному органическому трафику
Именно здесь начинается самое интересное.
Выявление болевой точки
Стало ясно, что у людей были настоящие проблемы с этим меню. Небольшое исследование выявило, что множество администраторов сообществ во «ВКонтакте» используют графическое меню, прикреплённое к верхней части группы, которое помогает перенаправлять посетителей к самым важным разделам сообщества, таким как отзывы,
прайс-лист и форма заказа. Такой своеобразный Call To Action вверху группы.
Небольшое исследование выявило, что множество администраторов сообществ во «ВКонтакте» используют графическое меню, прикреплённое к верхней части группы, которое помогает перенаправлять посетителей к самым важным разделам сообщества, таким как отзывы,
прайс-лист и форма заказа. Такой своеобразный Call To Action вверху группы.
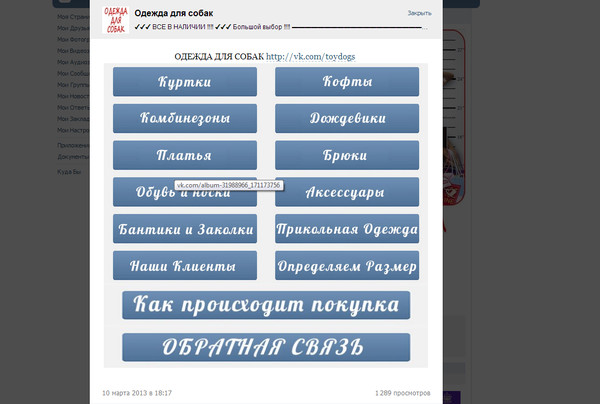
Так обычно выглядит меню
Сообщества в этой социальной сети постепенно стали чем-то вроде магазинов, которые многие используют, чтобы начать свой бизнес без необходимости создавать собственный сайт. Так что это не просто набор случайных групп про котят (хотя там определённо было множество и таких), а настоящие небольшие компании с определённой болью, которая может быть решена более или менее автоматизированно. Очевидно, что им так сильно нужно было решение, что они очень часто искали его в Google.
И вот самое интересное. Чтобы сделать такое меню, нужно было создать его в графическом редакторе, нарезать, а затем собрать с помощью
вики-разметки. Это определённо слишком сложно для многих администраторов, поэтому они достаточно часто поручают кому-то такую работу взамен на небольшое вознаграждение — около 20 долларов.
Это определённо слишком сложно для многих администраторов, поэтому они достаточно часто поручают кому-то такую работу взамен на небольшое вознаграждение — около 20 долларов.
Обычно процесс создания меню выглядел так:
- В графическом редакторе создается изображение меню и на нём располагаются кнопки.
- Меню нарезается на отдельные части, чтобы затем его можно было пересобрать, а кнопки превратить в ссылки.
- Все эти изображения загружаются в альбом группы или в аккаунт её администратора.
- Создается вики-страница в группе и делается разметка с этими изображениями и ссылками.
- Публикуется запись в группе со ссылкой на страницу меню.
- Пост закрепляется, чтобы меню всегда оставалось наверху.
Неплохо, да?
Теперь давайте посмотрим, что можно сделать, чтобы облегчить задачу.
Создание MVP
Сперва мне нужно было исследовать возможности
API социальной сети, чтобы определить, какие действия могут быть автоматизированы и в какой степени.
Оказалось, что с API можно было делать все, что мне было нужно, кроме закрепления записи. Но это слишком много для MVP, так что я избавился от этих функций:
- Аутентификация.
- Настройка меню. Вместо этого, пользователь мог выбрать из десятка предустановленных тем.
- Обработка платежей. Это можно было делать вручную.
- Автоматическое создание вики-страницы. Пользователь мог сделать это сам, а затем вставить вики-разметку, созданную моим приложением.
- Автоматическая публикация записи. Также ручной труд пользователя.
Так что, по существу, всё, что мне нужно было сделать — это генератор изображений и загрузчик. Вот, что получилось после двух или трёх дней разработки.
Основной экран
Не похоже на прототип Джонни Айва, знаю. Но этого было достаточно, чтобы проверить, готовы ли пользователи платить за такое автоматизированное решение. Диалог создания меню также был, гм, довольно несовершенен.
Диалог создания меню также был, гм, довольно несовершенен.
Экран создания меню
Да-да, я тоже когда-то был перфекционистом. Сейчас же я довожу проекты до продакшна.
Проверка идеи
В моём случае это было относительно просто, поскольку я начал с того трафика, что у меня уже был. Всё, что мне нужно было сделать — поставить несколько кнопок тут и там в статье и ждать посетителей.
Вот как это выглядело:
Первые десять дней настоящей работы
Даже не смотря на статистику продаж, мы можем заметить, что пользователи были довольно заинтересованы в сервисе. Имейте в виду, это был только трафик из серии «эй-у-тебя-есть-проблема-а-у- меня-есть-решение», который приходил с кривого лендинга на основе бесплатного шаблона.
А вот немного сырых данных прямиком из базы:
Оборот и пополнения в долларах США
Вряд ли это можно назвать оглушительным успехом, но сервис работал, и пользователи готовы были за него платить. Хотя там и было множество незаконченных и неоплаченных меню (menus_created и menus_paid), тем не менее, это всего лишь (очень грубый) MVP.
Хотя там и было множество незаконченных и неоплаченных меню (menus_created и menus_paid), тем не менее, это всего лишь (очень грубый) MVP.
Как мы можем судить по статистике, я немного экспериментировал с ценой, изменив её с шести до четырёх долларов за одно меню, пытаясь приблизиться к более эффективному ценообразованию.
Поскольку теперь мы поняли, что MVP жизнеспособен, пришло время выяснить, какую цену пользователи готовы платить за наш сервис. И вывод должен быть основан на статистике, а не на догадках.
Настройка цены
Давайте я сделаю шаг назад и объясню, почему я решил взимать плату за каждое меню, а не внедрить ежемесячную подписку, как обычно. API «ВКонтакте» довольно нестабилен последнее время, так что подписочная модель была бы кошмаром, потому что мне постоянно приходилось бы возвращать деньги пользователям, которые пострадали из-за багов в API.
Вернёмся к цене.
Сплит-тестирование — самый простой способ определить самую выгодную цену, комфортную для пользователей. По существу, я устанавливал случайную цену для каждого пользователя после регистрации, а затем отслеживал каждое действие, связанное с этой ценой. Ценовая сетка выглядела так (да, я также добавил цену для обновления меню и множество различных функций, вроде тонкой настройки элементов меню):
По существу, я устанавливал случайную цену для каждого пользователя после регистрации, а затем отслеживал каждое действие, связанное с этой ценой. Ценовая сетка выглядела так (да, я также добавил цену для обновления меню и множество различных функций, вроде тонкой настройки элементов меню):
Формат сетки — array(creation_price, update_price)
Я также убрал email из формы регистрации и сделал её в один клик, чтобы получить больше регистраций (и статистики) от пользователей. Спустя месяц или около того я получил следующее:
О чём говорит эта статистика? Довольно интересные вещи:
- Один, два и три доллара за создание меню и 50 центов за обновление — самые выгодные цены.
- Стоимость в один доллар приносит в два раза больше созданных меню, чем два доллара, и в три раза больше, чем три доллара.
- Комбинация $1/$0,5 — самые выгодные в разрезе ARPU.
Несмотря на то, что цена в $2 приносит гораздо меньше хлопот при том же уровне выручки, я решил остановиться на одном долларе, потому что хотел, чтобы пользователи создавали столько меню, сколько им хочется, так как в каждом из них заключён небольшой виральный механизм:
- Сервис предлагает указать внизу меню партнерскую ссылку пользователя;
- У каждого поста, опубликованного через приложение, «ВКонтакте» ставит ссылку на группу этого приложения (через «шестеренку»).

Да, модель по подписке подошла бы здесь идеально — при помесячной оплате пользователи создавали бы меню для всех своих групп, а не только для ключевых. Но имеем то, что имеем.
Развитие
После того, как я принял решение о цене, мне нужно было добавить необходимые пользователям функции. Давайте я покажу, как в итоге выглядел процесс создания меню:
Всё ещё грязно и сыро, но со своей работой сервис справлялся. И под капотом у него не было ничего фантастического, всего лишь PHP и Imagemagick. Я потратил на это две ночи, и процесс был занимательным, потому что ещё с подросткового возраста я увлекался созданием изображений. До сих пор помню бессонные ночи, проведённые за изучением трассировки лучей и 3D-программирования на Delphi. Ах, старые добрые времена.
Маркетинг
Сперва я хотел использовать то, с чего этот
веб-сервис взял своё начало — существующий SEO-трафик от статей. Это уже было сделано, на самом деле, так что мне всего лишь нужно было немного увеличить CTA-кнопку и сделать её более заметной. Это простое действие принесло мне около 150 ежедневных визитов.
Это уже было сделано, на самом деле, так что мне всего лишь нужно было немного увеличить CTA-кнопку и сделать её более заметной. Это простое действие принесло мне около 150 ежедневных визитов.
Но когда я это сделал, то заметил, что сервис сам по себе стал привлекать внимание поисковых систем, так что совокупный трафик достиг 200 посетителей в день, что приносило в среднем 100 ежедневных регистраций. Но хватит скучного текста, вот окончательная статистика на ноябрь 2016 года:
Пожалуйста, имейте в виду, что показатель Users просто отражает число пользователей, которые зарегистрировались в этот день, а не общее количество пользователей, которые совершали какие-то действия в сервисе. Последнее как раз гораздо больше благодаря повторяющимся действиям уже существующих пользователей.
Заключение
Можно ли назвать это грандиозным успехом? С трудом — но я надеюсь, что эта история будет полезна
кому-то, кто раздумывает над созданием чем-то небольшого и прибыльного, что обеспечит ему или ей беспечную жизнь где-нибудь на Бали.
И помните, перфекционизм без завершения — это проклятье.
Как сделать меню в группе в ВК: вики-разметка
Социальные сети давно вошли в жизнь большинства людей и являются важной составляющей в ней. Многие люди даже умудряются создавать свои виртуальные бизнесы в них: накрутка лайков, подписчиков, продажа товаров как из других стран, так и авторских. Почти все они имеют группу. А как пользователям донести быстрее всего, чем занимается человек или даже целая организация? Создать специальное меню, в котором будет содержаться самая необходимая информация. И именно здесь нам понадобится Wiki-разметка. Как сделать меню группы ВК? Что добавить в неё? В статье будут рассмотрены правила создания и примеры.
Чем является Wiki-разметка?
Как сделать меню группы ВК? Вики-разметка — вот хороший помощник! Это очень эффективный и удобный способ оформления группы в социальной сети «ВКонтакте». Эта разметка по принципу своего действия очень напоминает html код. Но для людей, не связанных с программированием, она будет более понятной благодаря простоте реализации. Своё название вики-разметка получила благодаря «Википедии», где многие пользователи впервые смогли ознакомиться с основными особенностями её функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
Но для людей, не связанных с программированием, она будет более понятной благодаря простоте реализации. Своё название вики-разметка получила благодаря «Википедии», где многие пользователи впервые смогли ознакомиться с основными особенностями её функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
- Создавать графические спойлеры и таблицы.
- Форматировать текст и изображения.
- Работать с якорями и ссылками.
Как сделать меню группе ВК? Рекомендации бывают так нужны, но в целом, можно разобраться и с помощью хорошего руководства. Если говорить о html, то для его изучения и работы с ним необходимо было посидеть несколько суток или даже неделю. Вики-разметка при хорошей памяти требует только совсем немного времени. Как же её можно создать? Какие есть подходы? Вот мы будет говорить о технологии, а кто её сделал? Мы разберемся, как сделать меню группе ВК. Уорд Каннингем же впервые ввёл понятие «вики» (в переводе с гавайского значит «быстрый»).
Способы создания вики-разметок
Нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что может быть:
- Если группа имеет социальное направления, то можно создать текстовое меню. Преимущества ему отдают благодаря более серьезному внешнему виду.
- Группам коммерческого и развлекательного характера желательно сделать ставку на графическое меню. Использование в нём изображений позволит обратить внимание пользователей на то, что должно быть на виду. Применение такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но оформить меню своей группы таким образом можно будет легко и с довольно значительным размахом.
Работа с изображениями
Как сделать меню в группе в ВК, которое было бы красивым? В социальной сети «ВКонтакте» вставить фотографию или картинку при помощи вики-разметки предоставляется возможным только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужную фотографию и копируем её адрес. К примеру, пускай он будет такой: photo12345_67890. Теперь необходимо его взять в двойные квадратные скобки. Должен получиться такой результат: [[photo12345_67890]]. А что, если к фотографии или картинке следует прикрепить текст или ссылку? А может, есть желание немного отредактировать внешний вид? Тогда с этим поможет следующее: необходимо, чтобы у файла был такой вид — [[ photo12345_67890|options|text/link]]. Вместо трех последних слов подставляется то, что надо. Text — пишем то, что нужно. Думается, особенных объяснений не надо. Link переводится с английского как «ссылка». Указывается для того, чтобы машина пользователя знала, куда ей необходимо идти. Options — здесь могут устанавливаться такие значения:
Options — здесь могут устанавливаться такие значения:
- Plain — ссылка на изображение оформлена как текст, в ней отсутствует картинка.
- Noborder — убирается рамка около фотографии.
- Box — изображение открывается в окне.
- Nolink — ссылка на фотографию убирается.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — указывают, какой размер будет иметь картинка в пикселях. Первый вариант предусматривает ширину и высоту. При желании можно «сжать» картинку. И второй вариант предусматривает редактирования ширины.
Как создавать таблицы с использованием вики-разметки?
Обычно и графическому, и текстовому меню необходим элемент, который позволяет представить данные в удобном виде, а именно таблицы. Без них мало какая группа в «ВКонтакте» обходится. Чтобы создать таблицу в вики-разметке, необходимо использовать определённый набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- {| — так обозначается начало таблицы.
 Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом. - | — используется, чтобы давать ячейкам эффект прозрачности.
- |+ — с помощью этого набора символов располагают название таблицы по центру. Это не обязательный атрибут, но он должен быть размещен сразу после знаков, что обозначают начало.
- |- — так обозначают новые строки (в том числе и для ячеек).
- ! — даёт тёмный цвет. При эго отсутствии необходимо использовать знак из пункта №2.
- |} — набор символов, которые обозначает конец таблицы. Он является необязательным атрибутом. Но использовать его всё же рекомендуется, чтобы предотвратить возникновение ошибки.
Как же проводится заполнение ячейки? Все данные, которые должны быть внесены в них, помещают после знаков |. При желании отделить ячейки одну от другой необходимо просто продублировать его таким образом: ||. Всё рассказанное до этого момента может выглядеть не слишком понятно, но это сейчас будет исправлено с помощью примера.
Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Здесь будут использованы опции noborder и nolink. Они уберут рамку картинки и ссылку. Также у изображений будет изменён размер, а вторая строка ячеек таблицы будет иметь тёмную заливку, благодаря использованию атрибута !. А вот и сам пример:
{|
|-
|<center>”’Новое в науке”’</center>||
|-
!<center>[[photo12345_67890|nolink;noborder;150x70px| ]]</center>!!
|-
|<center>
[[Новости науки|Новости]]<br/>
[[Открытия]]<br/>
|<center>
[[Конференции]] <br/>
[[Разработки]]<br/>
[[Книги]]<br/>
[[Симпозиумы]]<br/>
|<center>
Разделы:<br/>
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]<br/>
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]<br/>
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для полноценного оформления следовало бы иметь ещё возможность устанавливать тему страницы, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво. Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
Графических меню для группы в контакте. Как оформить группу в контакте с закрепленным верхним меню для нового дизайна ВК
Недавно озадачился дизайном своей группы ВКонтакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения вики-разметки я, наконец, сделал себе красивый баннер и выпадающее графическое меню , ведущее прямо на страницы моего сайта. В двух словах, как это делается. Сначала в фотошопе создаются одновременно две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования во ВКонтакте вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения вики-разметки я, наконец, сделал себе красивый баннер и выпадающее графическое меню , ведущее прямо на страницы моего сайта. В двух словах, как это делается. Сначала в фотошопе создаются одновременно две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования во ВКонтакте вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте от 31.10.2016 данный вариант оформления группы стал не актуален. Отчасти аналогичное меню можно реализовать на вкладке Свежие новости в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте в Photoshop новый документ размером примерно 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил сверху интерфейс ВКонтакте для наглядности. Теперь нам нужно вырезать в слое два окна, через которые будет видно собственно сам графический дизайн. Сначала выберите прямоугольник 200×500 пикселей и нажмите Del. Затем выберите прямоугольник 510×309 и также нажмите Del.
Выровняйте прямоугольники по низу, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас другое количество строк, то отрегулируйте высоту левой картинки на месте.
Шаг 2.
Теперь мы помещаем весь наш графический дизайн под этот слой. В данном случае я поставил картинку с основным фоном, потом написал текст, а потом в левом прямоугольнике.
Шаг 3.
Теперь сразу сохраняем правый прямоугольник (аватарку) как отдельную картинку размером 200х500 пикселей. Это готовая картинка для оформления группы. Загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку надо разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Это готовая картинка для оформления группы. Загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку надо разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4.
На этом шаге нам необходимо загрузить в ВКонтакте наши вырезанные картинки. Для этого сразу под описанием группы выберите блок «Свежие новости», по-моему именно так он называется в оригинале. Я переименовал его в «Меню». Нажмите «Изменить». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» должен быть выбран пункт «Общедоступный».
Шаг 5.
Итак, во вкладке «Редактирование» мы нажимаем на значок камеры и загружаем наши пять нарезанных картинок меню. ВКонтакте подгрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив изображению тег noborder. На следующем этапе нам нужно немного изменить код.
На следующем этапе нам нужно немного изменить код.
Шаг 6.
А именно, мы устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также нужно прописать URL ссылок из каждого пункта меню. При этом первая ссылка ведет на внутреннюю страницу ВКонтакте, а остальные четыре ссылки ведут непосредственно на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его в качестве базы. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, и не было новой строки, иначе в графической картинке между картинками будут пробелы.
[][][]
Шаг 7.
Повторяю еще раз, для открытия этого меню нужно нажать на надпись «Меню». И так всегда в сложенном виде. Почитайте комментарии к посту, там много вопросов разобрались. Что ж, вступайте в мою группу в ВКонтакте.
Привет друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не уверен, где начать? Если у вас уже есть качественный контент, сосредоточьтесь на разработке сообщества. Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте – один из основных моментов, который необходимо учитывать при оформлении. Именно этот момент мы сегодня и рассмотрим.
Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте – один из основных моментов, который необходимо учитывать при оформлении. Именно этот момент мы сегодня и рассмотрим.
Что такое меню ВКонтакте и для чего оно?
Меню — лицо группы. Первое, с чем сталкивается любой посетитель вашего сообщества – это меню. Поэтому ваша задача продумать его максимально удобно и красиво. Во-первых, вы должны решить, что вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: обучающая, развлекательная или цель продажи товара/услуги. Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если ориентироваться на развлечение пользователей или информирование их о чем-либо, то, возможно, сделать упор на удобство поиска нужной им информации. Это касается групп, где контент можно разделить на отдельные темы, например, здоровье, мода и т. д.
Если ваше сообщество создано в виде интернет-магазина, то подход должен быть совсем другим. Удобство поиска товаров или услуг, конечно же, должно присутствовать, но также ориентироваться на акции, новинки, условия доставки, а также ваши контакты.
Удобство поиска товаров или услуг, конечно же, должно присутствовать, но также ориентироваться на акции, новинки, условия доставки, а также ваши контакты.
Поэтому не забывайте о сообществе при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом определитесь, создавать ли свое меню автоматически или вручную. Если вы выбрали быстрый и простой способ, но в то же время качественный, представляю вашему вниманию сервис по созданию меню для сообществ ВК VikiMaker, вы легко и быстро разберетесь, сделав свою группу более удобной. Если вы хотите полностью контролировать создание меню, следуйте пошаговой инструкции.
Как сделать привлекательный дизайн?
Хочу совместить в инструкции создание двух важных элементов группы: меню и аватара. Так как создавать их отдельно не желательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу Фотошоп, если вы ранее не устанавливали эту программу на свой компьютер.

- Откройте Photoshop и создайте два файла шаблона для аватара и меню. Задаем необходимые размеры. Например, для аватара это 200×500 пикселей, а для меню 389.× 600 пикселей. Залейте их любым одним цветом, чтобы они были хорошо видны и сохраните два созданных отдельных файла.
- Загрузить шаблон в группу вместо аватара, выделив всю область.
- Загрузить меню немного сложнее. Для этого вам нужно включить контент в управлении сообществом. После этого станет доступна возможность добавления меню. Перейдите на появившуюся под описанием вкладку группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде камеры и загрузите файл со своего компьютера. Получилось?
- Сразу после скачивания вам станет доступна ссылка, которую придется немного изменить. После слова «без границ» поставить «;» и слово «незаполнение». Эта функция предотвратит исчезновение вашего меню, когда вы добавляете новости в сообщество.
- Делаем Prnt Scrn главной страницей вашей группы.
 Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это грубый вариант — все не ровно и не так красиво. Ваша цель — идеально совместить нижние границы меню и аватара. Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» А дело в том, что каждый админ использует разное количество текста в описании группы, что меняет высоту меню, а ширина меню дело вкуса и как мы знаем она у всех разная.
Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это грубый вариант — все не ровно и не так красиво. Ваша цель — идеально совместить нижние границы меню и аватара. Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» А дело в том, что каждый админ использует разное количество текста в описании группы, что меняет высоту меню, а ширина меню дело вкуса и как мы знаем она у всех разная. - Заходим в Photoshop, и создаем новый файл, вставив туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Затем щелкните правой кнопкой мыши и выберите «вырезать на новый слой».
- Прорабатываем тоже самое с картинкой меню, только при ее выборе нужно внизу отрезать ненужное. Сделайте так, чтобы нижняя часть меню и аватарка полностью совпадали.
- Теперь, удерживая нажатой кнопку Ctrl, выделите два созданных нами слоя. Щелкните по ним правой кнопкой мыши и выберите функцию «Объединить слои».
 Перед нами предстают два наших идеально подобранных шаблона на одной странице.
Перед нами предстают два наших идеально подобранных шаблона на одной странице. - Следующим шагом является загрузка обложки. Он появляется поверх наших шаблонов. Теперь справа в инструментах слоя кликните по файлу обложки, удерживая нажатой клавишу Alt. После этой процедуры обложка будет видна только на шаблонах и станет невидимой за их пределами. Но это не помешает вам двигать обложку и выделять нужную видимую ее часть.
- Теперь важным моментом создания меню являются кнопки. К этому моменту вы уже должны знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующую просто дублируем и меняем текст.
- Добавляем логотип на аватарку или словесное обращение, или то и другое. Это добавит вашей группе живости, а также отличительного характера.
- Сохраните общий файл как изображение на свой компьютер. Что дальше?
- Откройте только что созданный файл в Photoshop. Далее создаем новый пустой файл с точными размерами нашей аватарки, вставляем в него созданную нами картинку с логотипом и кнопками.
 Выбираем нужную нам область для аватара и идеально подходим под выбранные размеры. Затем сохраняем наше творение.
Выбираем нужную нам область для аватара и идеально подходим под выбранные размеры. Затем сохраняем наше творение. - То же самое делаем с меню. Но опять же, здесь есть дополнение. Для начала нужно узнать высоту меню, так как она не соответствует осадке. С помощью линейки измеряем высоту с точностью до одного пикселя (и лучше всего несколько раз измерить, чтобы не ошибиться). Создайте новый файл со старой шириной и новой высотой, измените размер картинки и нажмите кнопку «Сохранить».
- Загрузите новый аватар, выберите всю область и выберите миниатюру.
- Загружаем меню через кнопку «Свежие новости». Удалите предыдущую ссылку, загрузите новую фотографию и добавьте «; nopadding».
- Теперь вырезаем наш макет меню. Примените инструмент Photoshop Cutting Tool или Knife. В разных версиях Photoshop он называется по-разному. Под каждой кнопкой нарисуйте линию, чтобы получились отдельные прямоугольники, по которым пользователь сможет переходить к конкретным ссылкам в будущем.

- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны промежутки между нашими картинками. Чтобы от них избавиться, нужно к каждой ссылке добавить слово «;nopadding».
- Теперь, чтобы ваши ссылки были активны и вы могли вставлять нужную вам информацию, то пишите на ссылках картинок в меню редактирования — название одной из ваших кнопок — например Доставка. Но это слово должно быть написано четко по установленным правилам, оно должно выглядеть так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее необходимым контентом.
- Последний шаг, чтобы все заработало, это вставить в ссылку кнопки копию ссылки на страницу Доставки, например — page-123456_456789, то есть инфу между словами «vk.com/» до «?» . Вот и все, теперь оформите каждую кнопку и ваше меню будет успешно привлекать вашу целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте больше красоты в своей жизни!
Создавайте больше красоты в своей жизни!
Сегодня я продолжу свое «Погружение в группы ВК». В третьей части «серии» я рассказал и показал,. Сегодня поговорим о дизайне меню группы ВКонтакте!
В первой статье по созданию меню в комментариях было много вопросов, поэтому прежде чем начинать новую тему, отвечу на часто задаваемые вопросы.
Вопрос 1: Первый и самый распространенный: «Где код в меню?» или «Если нет закладки при редактировании «Исходника» как добавить внутреннюю страницу?» или «Я так и не понял, что делать, если код не появляется!»
Ответ 1: ВК изменил редактор, теперь для переключения между визуальным редактором и кодом достаточно одного клика (правый верхний угол редактора):
Чтобы проверить, в каком редакторе вы находитесь: наведите мышку на эту кнопку, напишите текст и выделите его жирным шрифтом — если появляются не обычные символы, то это код
Вопрос 2: Второй, правда проблематично: « а как убрать пробелы между картинками??? »
Ответ 2: Признаюсь, я сам испугался, когда в первый раз «поехало» меню клиента. Сейчас исправляю быстро, а тогда было не весело. См.:
Сейчас исправляю быстро, а тогда было не весело. См.:
Добавить тег без заполнения; и все встанет на свои места!
Между картинками появляется пробел, и меню выглядит сломанным. Для непосвященных, может, это и не нормально, но для, как минимум, не профессионально. Так в чем же дело? А, все очень просто! В ВК постоянно происходят какие-то обновления, вводятся новые алгоритмы… и даже редактор кривоват… бывает ни с того ни с сего, важные теги выпадают из кода и тогда мы видим такую картину. Чтобы это исправить, нужно заглянуть в код и внести необходимые коррективы. Формат кода должен быть таким:
Шаблон: [] Пример: []
Обычно картинки меню раздвигаются из-за выпадения кода nopadding ; — вставляем на место и все выравнивается. Перед сохранением результата нажмите на кнопку «Предварительный просмотр», чтобы убедиться, что все гладко.
Вопрос 3: Новости. В октябре 2012 года принудительно Вконтакте отключил авто групп и пабликов. Теперь их размер имеет общепринятый стандарт 200х500 пикселей. Итак, если у вас в группе было больше аватарки, то сделайте апдейт (обновите аватарку).
Теперь их размер имеет общепринятый стандарт 200х500 пикселей. Итак, если у вас в группе было больше аватарки, то сделайте апдейт (обновите аватарку).
Кстати, наряду с обрезкой, ВК ввела еще одно нововведение, касающееся групповых фото: теперь, нажав на аватарку, мы так же, как и в аккаунте, сможем посмотреть все альбомы сообщества. Это удобно! И из этого вырисовывается новый функционал в коммуникациях группы.
Так-а-ак, с вопросами закончили… теперь переходим к самому созданию меню!
Шаг 1. Как создать меню в контакте и сделать вложенные страницы:Прежде всего, давайте убедимся, что вы умеете создавать групповое меню в контакте и пройдемся по небольшой инструкции:
Как вам моя шпаргалка?
Вот шпаргалка! Для наглядности запишу каждую цифру:
Проделайте так со всеми вложенными страницами и ваше меню будет готово.
Есть! Мы создали меню, сделали внутренние страницы, заполнили их, теперь приступим к созданию красивого графического меню.
Не буду приводить вам всю теорию как работает вики разметка в контакте, у нас сейчас другие цели. Для создания визуального меню в группе ВК не обязательно знать всю вики-разметку. Перейдем к созданию визуального меню!
Во-первых, я покажу вам код и результат моего меню:
Признаюсь, я сделал это специально, чтобы написать эту статью. Все «руки не доходили», знаете ли, как «сапожник без сапог». Зато теперь я с визуальным меню в группе ВК!
Как нарисовать картинку для меню не подскажу, это дело дизайнеров, рисую сам, но не так профессионально. , в конце статьи я дал видео как нарисовать простое меню в фотошопе, посмотрите, может у вас получится сделать это самостоятельно. Если нет, закажите фото меню.
Покажу средний вариант настройки меню. Отличие в количестве предметов. Просто нарезанное на полоски меню — самое простое его исполнение. Чем больше кликабельных кнопок подряд, тем сложнее выполнить. Хотя, зная особенность, все просто! Это только вопрос времени. Итак, ширина изображения должна быть:
Хотя, зная особенность, все просто! Это только вопрос времени. Итак, ширина изображения должна быть:
370 px — если у вас два и более объекта в линию, как у меня кнопки для социальных сетей
А max 388 px — если разрезать картинку по-простому, только на линии, не разбивая на мелкие объекты. Это та особенность, которую нужно знать при разрезании меню на кнопки. У меня размер изображения всего меню 370×456 px.
После того, как картинка будет нарезана на необходимое количество объектов и сохранена в отдельный альбом, загрузите этот альбом в ВК. Загружайте в профиль своего аккаунта, а не в группу! Так как больше нет возможности скрывать альбомы в альбомах группы. Технический альбом в корпоративной (например) группе вообще не нужен, поэтому скрываем пункты меню в альбоме аккаунта:
Технический альбом ВКонтакте
После того, как вы настроили приватность «Только я». Приступаем к установке самого меню. Я приведу вам пример кода, который будет для вас шаблоном и мы разберем из чего он состоит:
[]
где, фото7632142_296
9 — это адрес картинки! Смотрим в адресной строке картинки:
С первой картинки начнем вставлять меню в группу ВКонтакте
Вам нужен короткий адрес картинки, для этого зайдите в сам альбом:
Зайдите в сам альбом чтобы получить нужный адрес картинки!
. .. и начиная с первой картинки перетащите их в меню группы.
.. и начиная с первой картинки перетащите их в меню группы.
Добавьте размер картинки в код меню!
Итак, адрес картинки добавлен, размер указан, теперь ставим тег nopadding; — он нужен для того, чтобы наши картинки плотно прилегали друг к другу. И последний шаг — поставить ссылку на страницу, куда попадет посетитель после того, как кликнет по картинке.
Небольшое уточнение! Внешние ссылки, ссылки на альбомы и обсуждения ВК пишем полностью, а ссылки на внутренние страницы в формате страница-32734125_44298120 … В начале и конце строки не забываем ставить две квадратные кавычки и без пробелов .
Пояснение 2. Когда мы ссылаемся на внутренние страницы без изображений, мы используем одинарные квадратные кавычки для обсуждений, альбомов и внешних ссылок.
Строки, содержащие два и более элемента, вставляются в код без пробелов. Вставьте каждую строку изображения одну за другой. Потому что если нажать Enter после строки с картинкой, то картинка перескочит на новую строку и сдвинется меню. Нам нужно, чтобы меню отображалось одним куском, поэтому нам не нужны лишние пробелы и «раздражители»!
Нам нужно, чтобы меню отображалось одним куском, поэтому нам не нужны лишние пробелы и «раздражители»!
После того, как вы перенесли все картинки в меню и оформили их (размер, ссылка), сохраните результат и любуйтесь нашей работой! Все! Готовый!
Красивое оформление группы Вконтакте – один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство использования. К сожалению, вариантов оформления группы не так много, в отличие от возможностей оформления созданного сайта. Однако есть один интересный вариант — это сделать меню. В этой статье вы узнаете как сделать меню в группе Вконтакте .
Какой размер меню группы Вконтакте?
Прежде чем что-то создать, нужно определиться с его размером. Это очень важно, так как неправильный размер изображения может ужасно исказить. Итак, какой размер меню группы Вконтакте нужно выбрать?
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размеры разных элементов (аватарки и другие), рекомендую с ней ознакомиться. Но, как говорится, «повторение — мать учения», а потому на картинке ниже вы можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Но, как говорится, «повторение — мать учения», а потому на картинке ниже вы можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и само меню. Фиксированная картинка в описании группы с меню или без должна иметь ширину 510 пикселей по ширине, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер меню группы Вконтакте 607 пикселей в ширину. Он может быть самым разным по высоте. Так что места для любого дизайнерского решения хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарный. Все, что вам нужно сделать, это взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Для многих создать картинку будет намного сложнее. К счастью, новый дизайн Вконтакте менее капризен к размеру изображения, и если выбранное вами изображение соответствует размерам, описанным в статье выше, то оно будет отображаться хорошо. Так что можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Так что можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Но если вы хотите создать уникальное и красивое изображение для описания группы Вконтакте, вам необходимо использовать программу Фотошоп. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить свое время на его изучение. Могу порекомендовать вам замечательный видеокурс — «Фотошоп с нуля в формате видео 3.0». С ним вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
Теперь приступим к созданию меню. Оформим процесс действий в виде инструкций. до сделать меню в группе Вконтакте , вам нужно будет выполнить несколько простых действий:
- Первым делом нам нужно зайти в настройки группы и активировать раздел «Материалы». Значение должно быть установлено как «ограниченное» или «открытое».
- Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, можно сделать меню в текстовом виде, но это будет менее привлекательно.
 В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
В качестве примера возьмем следующую картинку, которую можно увидеть ниже. - Кстати, эта картинка была создана в фотошопе менее чем за полчаса. В другом редакторе это сделать было бы сложнее. Так что рекомендую вам ознакомиться с курсом, о котором я писал выше. После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютер.
- Тогда вам необходимо создать альбом для фотографий на личной странице Вконтакте. Этот альбом можно сделать даже полностью закрытым. После создания альбома заполняем его всеми частями нашего изображения.
- Затем зайдите в свою группу и в разделе последних новостей нажмите на кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное имя и в квадратных скобках написать следующий текст. Затем нажмите на кнопку «Сохранить страницу».

- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта). Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Так как он только что создан, то в нем ничего нет и нам нужно его заполнить. Нажмите на ссылку «Наполнить контентом».
- Далее пишем следующий код, как на картинке ниже. В нем нужно указать номер фото (для этого можно открыть загруженное в альбом фото и скопировать его адрес вот так «photo15535684_427525646»), размер фото (можно узнать в свойствах фото), а также указать ссылку, на которую ведет это фото.
- Чтобы убедиться, что мы все сделали правильно, нажмите на кнопку «Предварительный просмотр». Под кодом появится готовое меню группы Вконтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, то ищем и исправляем ошибки.
- Теперь нам нужна картинка, которая станет заставкой нашего меню и будет в описании нашей группы.
 Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл — по ширине от 510 пикселей, а по высоте равно или меньше ширины. Можно использовать и большего размера, но в тех же пропорциях.
Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл — по ширине от 510 пикселей, а по высоте равно или меньше ширины. Можно использовать и большего размера, но в тех же пропорциях. - Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и вставляем скопированный адрес меню в форму для отправки сообщений. А потом фото, которое будет заставкой. После этого нажмите на кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте это так же, как я сделал на картинке ниже.
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть лично, то сюда
Изображение было вырезано с помощью инструмента Photoshop Cut Out, а затем сохранено. Каждая из выделенных частей стала отдельным изображением.
Многие интересуются, как сделать меню в группе «ВКонтакте». Уже есть большое количество красиво оформленных сообществ, с которых я хочу брать пример. Это можно сделать за несколько часов. Главное разработать стильный дизайн, а остальное дело техники.
Уже есть большое количество красиво оформленных сообществ, с которых я хочу брать пример. Это можно сделать за несколько часов. Главное разработать стильный дизайн, а остальное дело техники.
Что для этого нужно?
Как сделать меню в группе ВКонтакте? В фотошопе нужно создать две картинки, которые раньше были одним целым. Первое для аватара, второе само меню, это изображение надо разрезать на несколько частей. «Вконтакте» на странице, предназначенной для меню, нужно вставить код со ссылками на части изображения и разделы. А если нужен открытый тип, то нужна и третья картинка, которая закреплена вверху сообщества.
Вам понадобятся навыки Photoshop, чтобы создать красивое меню. Тем, кто плохо рисует, рекомендуется выбирать хорошие картинки. Для знатоков этой программы инструкция дана ниже. Процесс делится на несколько этапов.
Первый шаг
Как сделать меню в группе «ВКонтакте»? Сначала нужно создать новый документ размерами 700 на 800 пикселей. Убедитесь, что фон белый. На верхнем слое нужно вырезать два окна 200 на 710 для аватара и 382 на 442 для меню. Это можно сделать с помощью выделения прямоугольником или команды, которая вызывается клавишей «Del».
На верхнем слое нужно вырезать два окна 200 на 710 для аватара и 382 на 442 для меню. Это можно сделать с помощью выделения прямоугольником или команды, которая вызывается клавишей «Del».
Высоту, в зависимости от фантазии, можно регулировать по своему вкусу, а вот ширину лучше оставить прежней. Поместите иллюстрацию под нижний слой. Ориентируясь на одну из сторон, прямоугольники необходимо выровнять.
В необходимых областях изображения с помощью элементов «Фотошопа» необходимо разместить метки и кнопки.
Прямоугольник, который оказался справа (200 на 710) можно скопировать и выгрузить в отдельный файл. Это готовая аватарка для группы. А вот левая часть картинки нуждается в дополнительной обрезке.
Количество пунктов в меню допускается из двух частей. Но, может быть, три или четыре. Мы рассмотрим пример для двоих.
Каждый элемент слайса должен иметь высоту не менее 50 пикселей.
Как вырезать картинку для меню?
Для этого нужно открыть изображение в отдельном файле. Вам понадобится инструмент «Вырезание». Находится в панели программы в виде ножа.
Вам понадобится инструмент «Вырезание». Находится в панели программы в виде ножа.
Щелкните правой кнопкой мыши по картинке и выберите из выпадающего списка пункт «Разделить фрагмент».
Откроется окно, в котором нужно задать параметры резки. Рекомендуется поставить галочку напротив «Разделить по горизонтали на» и выбрать количество равных фрагментов.
После проделанных действий на экране появится сетка, которая делит картинку на части.
Вырезанные файлы будут пронумерованы.
Второй этап
Это урок как сделать меню для группы «ВКонтакте». Все вырезанные фотографии необходимо загрузить в альбом группы.
Вам понадобится страница свежих новостей. В ближайшее время предстоит работа с ней.
Желательно в редакторе справа выбрать режим вики-разметки и вставить туда следующий код:
Каждая картинка меню будет занимать отдельную строку, которая построена по принципу схемы выше. Эти записи рекомендуется заранее создать в блокноте и только потом выгружать в нужное поле «ВКонтакте». Это будет намного проще и система не будет заставлять вас переделывать.
Это будет намного проще и система не будет заставлять вас переделывать.
Результат будет примерно таким:
Как получить номер изображения?
Для этого щелкните правой кнопкой мыши на картинке. После того, как он откроется в новом окне, его код появится в адресной строке браузера. Его нужно скопировать вместе со словом «фото».
Когда все изменения сохранены, можно проверить работу меню. Долгожданная картинка раскрывается в группе по соответствующей ссылке.
Чтобы совместить с ней аватарку, нужно немного поэкспериментировать с описанием. В указанных размерах должно получиться примерно 12 петель.
Это один из вариантов оформления меню в группе ВКонтакте. Их двое. Другой путь открыт. Их можно комбинировать.
Как сделать открытое меню?
В новом окне щелкните правой кнопкой мыши на созданном меню и нажмите на ссылку «Редактировать». Во вкладке «Вернуться на страницу» в строке браузера можно получить ссылку на меню. Его нужно скопировать.
После этого нужно сделать обычный пост в группе. Вам понадобится еще одна тематическая картинка с надписью «Меню». Для этого нужно загрузить фото. Пост будет действовать как открытое меню в верхней части страницы. К сообщению в нем нужно вставить полученную ссылку, которую необходимо удалить сразу после того, как внизу появится страница с меню. В посте не должно быть лишних ссылок, это будет некрасиво.
Как сделать меню в группе «ВКонтакте»? Теперь вам нужно щелкнуть правой кнопкой мыши по дате новости. Он должен открыться в новом окне. Там вы можете увидеть новую метку «Исправить». Это именно то, что нужно.
После в группе можно полюбоваться красивым меню. Для того чтобы совместить картинки, нужно потренироваться с их размерами.
Вот и все. Создать меню в контакте не так уж и сложно. Если следовать инструкции, описанной выше, это сможет сделать каждый.
Графическое меню группы ВК. Как сделать графическое меню ВКонтакте
Для создания меню в группе Вконтакте необходимо наличие какого-либо графического редактора. Наиболее распространенным является Adobe Photoshop. С его помощью можно сделать меню для группы Вконтакте.
Наиболее распространенным является Adobe Photoshop. С его помощью можно сделать меню для группы Вконтакте.
В интернете много шаблонов и заготовок, можете воспользоваться ими, если не умеете создавать сами.
Создание меню в графическом редакторе
Сначала нужно создать шаблон меню, а уже потом добавлять его в Вконтакте. Ширина фона меню должна быть не более 370px. Если больше, то все равно уменьшится до этого размера. Можно уже выставить высоту пропорционально ширине, чтобы в вас все помещалось, и при этом не очень длинное. Перед созданием меню продумайте фон, текст, который должен быть на кнопках меню.
Запустите Photoshop, создайте новый документ (Файл — Новый или ctrl+N). Задаем параметры созданного файла. Максимальная ширина 370 пикселей, я сделал 200 пикселей, высота 250 пикселей. Вы можете сделать его намного меньше и компактнее. Добавьте в созданный файл картинку, которая будет фоном. Теперь давайте создадим текст. Мой пример самый простой, можно сделать намного красивее, компактнее.
Я создал такое меню. Я выбрала инструмент Cutting и вырезала с его помощью на картинке три детали, обозначенные цифрами 1,2,3 — это будут пуговицы. После того, как вы вырезали, сохраните созданное меню. Нажмите «Файл» — сохранить для Интернета и устройств.
В появившемся окне ничего не меняйте, нажмите сохранить. Выберите место для сохранения и нажмите «Сохранить».
Все, в фотошопе работа закончена.
Добавление меню в контакт
Теперь созданные изображения после сохранения будут находиться в папке images. Загружаем их в контакт с помощью стандартного загрузчика фотографий. Вы можете загрузить эти файлы в фотоальбом группы. Простыми словами — добавлено как обычное фото, которое вы загрузили в контакт. Теперь убедитесь, что в настройках вашей группы включено следующее. Зайдите в свою группу, нажмите на управление сообществом (находится под основной фотографией группы, с правой стороны). Затем внизу находим материалы предмета, там их надо соединить. После подключения нажмите «Сохранить». Если вы не нажмете «Сохранить», изменения не вступят в силу.
После подключения нажмите «Сохранить». Если вы не нажмете «Сохранить», изменения не вступят в силу.
После этого переходим на главную страницу нашей группы, а там где есть информация о группе (описание, местонахождение) есть строка свежих новостей. Наводим последние новости на надпись, с левой стороны жмем редактировать.
В появившемся окне нужно указать код []. Вы можете скопировать его прямо из статьи и вставить себе. Теперь вам просто нужно изменить свои данные.
фото-40781312_285935465 – код фото. Его можно посмотреть в адресной строке. Этот код виден при переходе на фото. Сам адрес намного больше, но нужно скопировать часть кода, начинающуюся со слова фото и заканчивающуюся цифрами. Обычно после цифр может стоять, например, знак процента.
Nopadding — эта команда удаляет пробелы между изображениями.
100px — это ширина меню (если это отдельная кнопка, то это будет ширина кнопки).
club40781312 — ссылка на раздел, куда перейдет человек, нажав на эту кнопку (картинка). Он также находится в адресной строке браузера, в тот момент, когда вы находитесь в разделе, куда должен будет перейти человек, нажав на кнопку. Вам нужна только последняя часть кода, которая идет после последней косой черты / (также называемой косой чертой). В этом случае, когда я нажму кнопку (картинку) в своей группе, будет переход на главную страницу группы. Вы ставите свой код, который будет в вашем разделе.
Он также находится в адресной строке браузера, в тот момент, когда вы находитесь в разделе, куда должен будет перейти человек, нажав на кнопку. Вам нужна только последняя часть кода, которая идет после последней косой черты / (также называемой косой чертой). В этом случае, когда я нажму кнопку (картинку) в своей группе, будет переход на главную страницу группы. Вы ставите свой код, который будет в вашем разделе.
Вы также можете изменить название. Например, вместо экстренных новостей я написал групповое меню. Вы пишите что хотите. После того, как вы закончите редактирование кода, нажмите «Сохранить». Проделываем с каждой кнопкой которую вы создали для меню в контакте. Если разместить код под кодом, кнопки займут то же место. Если вы поместите следующий код справа от кода, то кнопки меню также будут расположены точно так же, как вы вставили код
.Если вы не получили ответ на вопрос как сделать групповое меню
Не удалось получить ответ на вопрос, как сделать меню в группе Вконтакте по инструкции, которую вы прочитали, напишите нам по адресу нажав Задать вопрос . Напишите свою проблему и шаги, которые вы предприняли. Ответим лично.
Напишите свою проблему и шаги, которые вы предприняли. Ответим лично.
- Видео по созданию группового меню
Учитывая, что это меню находится не в группе, а на странице ВКонтакте (паблик), я решил показать вам, как это все делается! Давно меня тянули с вопросами: как сделать меню в паблике, как сделать меню открытым, как сделать фиксированным и т.д. Вот вам инструкция!
Так как вообще возможно сделать меню на общедоступной странице в контакте ? Все мы знаем, что возможность добавить встроенное вики-меню есть только в группе , об этом я и писал. Но как сделать меню в паблике, если в настройках нет такой функции? Для пытливого ума нет ограничений! Вот так выглядит меню в нашем корпоративном паблике:
Общедоступное меню? Очень просто!
Перечитайте статьи еще раз: и теперь эти знания вам пригодятся!
3 шага к красивому публичному меню! Вы наверное уже догадались, что в основе такого меню лежит. .. закрепленный пост с внутренней страницы! Лично мне этот способ очень нравится, даже в группе своего блога отказался от встраивания и использования «закрепленного меню». А теперь я дам вам четкую инструкцию «как это сделать»!
.. закрепленный пост с внутренней страницы! Лично мне этот способ очень нравится, даже в группе своего блога отказался от встраивания и использования «закрепленного меню». А теперь я дам вам четкую инструкцию «как это сделать»!
Итак, чтобы в нашей группе появилось меню, его нужно создать на отдельной внутренней странице. И как вы помните, в паблике у нас нет возможности добавить меню, а мы пойдем другим путем и создадим внутреннюю страницу. Для того, чтобы его создать, мы должны правильно написать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX &p= Имя_Страницы
, где XXX — идентификатор вашей общедоступной страницы,
и «Page_Name» любое слово, которым будет называться страница
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее точно так же, как если бы мы заполняли меню для группы. То есть прописываем туда все изображения и переходы. У нас должно получиться что-то вроде этого:
То есть прописываем туда все изображения и переходы. У нас должно получиться что-то вроде этого:
Это код вики-меню
Внимание! Если вы еще не умеете создавать визуальные меню в контакте, то повторюсь, статья! Если все в порядке. то вы получите такую картинку:
А это страница меню
Шаг 2. Создайте сообщение на стенеТеперь осталось добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, вот так:
Вы наверное уже знаете, что ссылка на пост прикрепляется автоматически и после прикрепления ссылки из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, перейдя по которой человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в булавке, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепленная страница останется), а к посту добавить изображение , которое увидят подписчики. Фишка в том, что если в одном посте ссылка и изображение, то при переходе по изображению по ссылке ! Все гениальное просто!
Фишка в том, что если в одном посте ссылка и изображение, то при переходе по изображению по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, тут решать вам. Если вы заказываете меню для паблика, то вам нужен еще и баннер, т.е. картинка, которая будет висеть в клипе. Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать его закрепленным… Для этого нажимаем на дату/время поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу поста, прокрутите вниз и ищите там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, все готово! Наслаждайтесь красивым меню!
vk. com/frilkacom
com/frilkacom
Вы даже можете подобрать картинку, которая станет продолжением вашего аватара — такой дизайн смотрится очень красиво.
Вот так, с помощью трех непростых шагов нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня есть для этого все! Поделитесь статьей с друзьями, добавьте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Итак, для создания открытого меню нам понадобится изображение, которое будет действовать как открытое меню. Изображения, которые мы добавили в статье о создании графического меню, не подойдут, так как вам нужно изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, может быть использовано абсолютно любое изображение, которое будет свидетельствовать о том, что оно скрывает меню группы. Например, изображение с подписью: «Групповое меню». Или что-то вроде того.
После того, как мы выбрали образ, который будем использовать. При этом размер изображения может быть практически любым, который можно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Подробнее о размерах вы можете прочитать в комментариях ниже. Для этого достаточно перейти по ссылке: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
При этом размер изображения может быть практически любым, который можно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Подробнее о размерах вы можете прочитать в комментариях ниже. Для этого достаточно перейти по ссылке: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Заходим в группу ВКонтакте. И правой кнопкой мыши открыть меню, если оно уже создано, в новой вкладке.
После этого на странице с меню нужно нажать на ссылку «Редактирование».
Но код менять не нужно. Просто нажмите на ссылку «Вернуться на страницу». Это нужно для получения ссылки на страницу с меню.
Теперь, когда мы вернулись на страницу меню. В адресной строке мы увидим ссылку на эту страницу, без различных дополнений в адресе. Другими словами, чистая ссылка. Она то, что нам нужно.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам нужно создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого выберите «прикрепить фото» ниже. И выбрать изображение либо из альбома, либо загрузить его с компьютера.
Для этого выберите «прикрепить фото» ниже. И выбрать изображение либо из альбома, либо загрузить его с компьютера.
После того, как изображение добавлено в сообщение, мы еще не публикуем его.
И возвращаемся на страницу меню и копируем адрес страницы меню группы ВКонтакте из адресной строки. И вставьте скопированный адрес меню в запись, которую мы еще не сохранили. Конечный результат должен выглядеть примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес к ней. Когда страница появится внизу, мы можем удалить ссылку, которую мы только что вставили в пост. После этого нажмите на кнопку «Отправить». Таким образом, мы опубликовали нашу запись на стене группы.
Теперь нажмите на дату новости.
После этого закрываем запись и обновляем страницу группы ВКонтакте. Теперь в самом верху, если все сделано правильно, вы увидите изображение меню, играющее роль открытого меню ВКонтакте. При этом ссылки в меню неактивны. На этот пост есть только одна ссылка.
При этом ссылки в меню неактивны. На этот пост есть только одна ссылка.
Теперь, когда пользователь находится в нашей группе, он будет видеть смоделированное меню. А после нажатия открыть меню группы ВКонтакте, она окажется в самом меню, которое будет функционировать как надо.
К сожалению, других способов сделать открытое меню контактов я не знаю. Но все же этот вариант намного лучше, чем просто ссылка на полное меню.
Надеюсь, эта статья поможет вам разобраться, как сделать открытое меню ВКонтакте. И это все для меня.
Вы можете посмотреть, как выглядит открытое меню группы в моей группе.
Социальные сети давно вошли в жизнь большинства людей и являются важной ее составляющей. Многие даже умудряются создавать в них свой виртуальный бизнес: накручивать лайки, подписчиков, продавать товары как из других стран, так и авторские. Почти у всех есть группы. И как пользователям быстро передать, чем занимается человек или даже целая организация? Создайте специальное меню, которое будет содержать самую необходимую информацию. И здесь нам понадобится вики-разметка. Как сделать меню группы ВК? Что к нему добавить? В статье будут рассмотрены правила создания и примеры.
И здесь нам понадобится вики-разметка. Как сделать меню группы ВК? Что к нему добавить? В статье будут рассмотрены правила создания и примеры.
Что такое разметка Wiki?
Как сделать меню группы ВК? Вики-разметка — хороший помощник! Очень оперативный и удобный способ создания группы в социальной сети «ВКонтакте». Эта разметка очень похожа на html-код по своему действию. Но для людей, не связанных с программированием, он будет более понятен за счет простоты реализации. Вики-разметка получила свое название от Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования. Вики-разметка позволяет людям, не обладающим знаниями в области программирования, быстро и легко форматировать группы внешнего вида:
- Создание графических спойлеров и таблиц.
- Форматирование текста и изображений.
- Работа с якорями и ссылками.
Как сделать меню для группы ВК? Рекомендации так необходимы, но в целом можно разобраться с помощью хорошего руководства. Если говорить о html, то для его изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Вики-разметка с хорошей памятью требует совсем немного времени. Как его можно создать? Каковы подходы? Здесь мы поговорим о технологии, но кто ее сделал? Разберемся, как сделать меню для группы ВК. Уорд Каннингем первым ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Если говорить о html, то для его изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Вики-разметка с хорошей памятью требует совсем немного времени. Как его можно создать? Каковы подходы? Здесь мы поговорим о технологии, но кто ее сделал? Разберемся, как сделать меню для группы ВК. Уорд Каннингем первым ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Способы создания вики-разметки
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Вы можете выбрать несколько путей. Каждый из них зависит от направления и цели группы. Итак, что может быть:
- Если группа имеет социальную направленность, то можно создать текстовое меню. Преимущества ему даются за счет более серьезного внешнего вида.
- Группам коммерческого и развлекательного характера целесообразно полагаться на графическое меню. Использование в нем изображений привлечет внимание пользователей к тому, что должно быть видно.
 Такой подход также сделает ваше времяпрепровождение в группе более приятным и расслабляющим.
Такой подход также сделает ваше времяпрепровождение в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но оформить таким образом меню своей группы будет легко и достаточно масштабно.
Работа с изображениями
Как сделать меню в группе в ВК, чтобы было красиво? В социальной сети ВКонтакте вставить фотографию или картинку с помощью вики-разметки можно только в том случае, если они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужное фото и копируем его адрес. Например, пусть будет так: photo12345_67890. Теперь нужно взять его в двойном размере. Вы должны получить следующий результат: []. Но что, если вам нужно прикрепить текст или ссылку к фотографии или картинке? А может есть желание немного подредактировать внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[ photo12345_67890|options|текст/ссылка]]. Вместо последних трех слов подставляется то, что нужно. Текст — пишите, что вам нужно. Я думаю, особых пояснений не требуется. Ссылка переводится с английского как «ссылка». Указано, чтобы машина пользователя знала, куда ей нужно идти. Options — здесь устанавливаются следующие значения:
Вместо последних трех слов подставляется то, что нужно. Текст — пишите, что вам нужно. Я думаю, особых пояснений не требуется. Ссылка переводится с английского как «ссылка». Указано, чтобы машина пользователя знала, куда ей нужно идти. Options — здесь устанавливаются следующие значения:
- Обычная — ссылка на изображение оформлена как текст, в ней нет картинки.
- Noborder — убирает рамку вокруг фотографии.
- Коробка — изображение открывается в окне.
- Nolink — ссылка на фото удалена.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — укажите размер изображения в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку. И второй вариант предполагает редактирование ширины.
Как создавать таблицы с помощью вики-разметки?
Обычно и графическое, и текстовое меню нуждаются в элементе, позволяющем представить данные в удобном виде, а именно в таблицах. Мало какие группы в ВКонтакте обходятся без них. Для создания таблицы в вики-разметке необходимо использовать определенный набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
Мало какие группы в ВКонтакте обходятся без них. Для создания таблицы в вики-разметке необходимо использовать определенный набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- (| — это начало таблицы. Без него обойтись при создании данного элемента невозможно, это обязательный атрибут.
- | — используется для придания клеткам эффекта прозрачности.
- |+ — при использовании этого набора символов имя таблицы выравнивается по центру. Это необязательный атрибут, но он должен располагаться сразу после символов, обозначающих начало.
- |- — так обозначаются новые строки (в том числе и для ячеек).
- ! — дает темный цвет. При отсутствии эго необходимо использовать знак из пункта №2.
- |) — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Тем не менее, все же рекомендуется использовать его, чтобы предотвратить возникновение ошибки.
Чем заполняется ячейка? Все данные, которые необходимо в них внести, размещаются после знаков |. Если вы хотите отделить ячейки друг от друга, вам просто нужно продублировать это так: ||. Все сказанное до этого момента может выглядеть не очень понятно, но это сейчас исправим с помощью примера.
Если вы хотите отделить ячейки друг от друга, вам просто нужно продублировать это так: ||. Все сказанное до этого момента может выглядеть не очень понятно, но это сейчас исправим с помощью примера.
Создание группового меню в социальной сети ВКонтакте с помощью вики-разметки: пример реализации
Здесь будут использованы варианты noborder и nolink. Они уберут рамку и ссылку. Кроме того, размеры изображений будут изменены, а второй ряд ячеек таблицы будет иметь темную заливку благодаря использованию символа ! атрибут. А вот и сам пример:
{|
|-
|
|-
!
|-
|
[[Новости науки|Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработки]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» очень легкий.
Значение вики-разметки при продвижении вашего проекта
Использование данных наработок позволяет придать группе атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна нужно еще иметь возможность задавать тему страницы, но в соцсети это пока не реализовано. Поэтому те, кто читает эти строки, знайте, что вас не зря интересует, как сделать меню в группе в ВК.
Заключение
Теперь читатели знают, как сделать меню в группе ВК, чтобы было красиво. Как видите, этот функционал полезен и в то же время довольно прост в реализации. Но прежде чем создавать меню, нужно подумать, что и как должно быть организовано, а что должно быть выделено. Ведь неправильная оптимизация может только усугубить ситуацию.
Привет друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть качественный контент, сосредоточьтесь на разработке сообщества. Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте – один из основных моментов, который необходимо учитывать при проектировании. Именно этот момент мы сегодня и рассмотрим.
Создание меню в группе ВКонтакте – один из основных моментов, который необходимо учитывать при проектировании. Именно этот момент мы сегодня и рассмотрим.
Что такое меню ВКонтакте и для чего оно?
Меню является лицом группы. Первое, с чем сталкивается любой посетитель вашего сообщества – это меню. Поэтому ваша задача продумать его максимально удобным и привлекательным. Во-первых, вы должны определиться, что именно вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: обучающая, развлекательная или цель продать товар/услугу. Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если она ориентирована на развлечение пользователей или информирование их о чем-то, то, возможно, ориентироваться на удобство поиска нужной им информации. Это касается групп, где контент можно разделить на отдельные темы, такие как здоровье, мода и т.д.
Если ваше сообщество создано в виде интернет-магазина, то подход должен быть совсем другим. Удобство поиска товаров или услуг, конечно же, должно присутствовать, но также ориентироваться на акции, новинки, условия доставки, а также ваши контакты.
Удобство поиска товаров или услуг, конечно же, должно присутствовать, но также ориентироваться на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тему сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно решить, как создать свое меню: автоматически или вручную. Если вы выбрали быстрый и простой, но в то же время качественный способ, представляю вашему вниманию сервис для создания меню для сообществ ВК WikiMaker, вы легко и быстро справитесь с ним, сделав свою группу более удобной. Если вы хотите взять под полный контроль создание меню, то пройдите пошаговую инструкцию.
Как сделать привлекательный дизайн?
Хочу совместить создание двух важных групп элементов: меню и аватара. Так как создавать их отдельно не желательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу Фотошоп, если ранее эта программа не была установлена на вашем компьютере.

- Откройте Photoshop и создайте два файла шаблона для аватара и для меню. Установите необходимые размеры. Например, для аватара это 200х500 пикселей, а для меню 389.×600 пикселей. Залейте их каким-нибудь одним цветом, чтобы их было хорошо видно и сохраните два созданных отдельных файла.
- Загружаем в группу вместо аватара шаблон с подсветкой всей области.
- Загрузить меню немного сложнее. Для этого вам потребуется включить материалы в «Управлении сообществом». После этого станет доступна возможность добавления меню. Перейдите на вкладку, которая появляется под описанием группы «Последние новости» и нажмите на кнопку в панели инструментов в виде камеры и загрузите файл со своего компьютера. Получилось?
- Сразу после скачивания вам станет доступна ссылка, которую придется немного изменить. После слова «без границы» поставить знак «;» и слово «незаполнение». Эта функция предотвратит исчезновение вашего меню, когда вы добавляете новости в сообщество.

- Делаем Prnt Scrn главной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновая версия — не все так гладко и не так красиво. Ваша цель — идеально совместить нижние границы меню и аватара. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню дело вкуса и, как известно, у всех она разная.
- Заходим в Photoshop, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Затем щелкните правой кнопкой мыши и выберите «вырезать на новый слой».
- Прорабатываем тоже самое с картинкой меню, только при ее выборе нужно внизу отрезать ненужное. Убедитесь, что нижняя часть меню и аватар точно совпадают.
- Теперь, удерживая нажатой кнопку Ctrl, выделите два созданных нами слоя.
 Щелкните по ним правой кнопкой мыши и выберите функцию «Объединить слои». Перед нами предстают два наших идеально подобранных шаблона на одной странице.
Щелкните по ним правой кнопкой мыши и выберите функцию «Объединить слои». Перед нами предстают два наших идеально подобранных шаблона на одной странице. - Следующий этап — Загрузка обложки. Он появляется поверх наших шаблонов. Теперь справа в инструментах слоя кликните по файлу обложки, удерживая нажатой клавишу Alt. После этой процедуры обложка будет видна только на шаблонах и станет невидимой за их пределами. Но это не помешает вам двигать обложку и выделять нужную видимую ее часть.
- Теперь важным моментом создания меню являются кнопки. К этому моменту вы уже должны знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, последующие только дублируют и меняют текст.
- Добавляем логотип на аватарку или словесный призыв, или и то и другое. Это также добавит живости вашей группе. отличительная особенность.
- Сохраните общий файл как изображение на своем компьютере. Что дальше?
- Откройте только что созданный файл в Photoshop.
 Далее создаем новый пустой файл с точными размерами нашей аватарки, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область для аватара и идеально подгоняем под выбранные размеры. Затем сохраняем наше творение.
Далее создаем новый пустой файл с точными размерами нашей аватарки, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область для аватара и идеально подгоняем под выбранные размеры. Затем сохраняем наше творение. - То же самое делаем с меню. Но опять же, здесь есть дополнение. Для начала нужно узнать высоту меню, так как она не соответствует осадке. С помощью линейки измеряем высоту с точностью до одного пикселя (и лучше всего несколько раз измерить, чтобы не ошибиться). Создайте новый файл со старой шириной и новой высотой, отрегулируйте изображение по размеру и нажмите кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и выбирая миниатюру.
- Скачать меню через кнопку «Последние новости». Удалите предыдущую ссылку, загрузите новую фотографию и добавьте «;nopadding».
- Теперь давайте вырежем наш макет меню. Используйте инструмент Photoshop «Обрезка» или «Нож». В разных версиях Photoshop называется по-разному.
 Рисуем линию под каждой кнопкой, чтобы получились отдельные прямоугольники, наведя курсор на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам.
Рисуем линию под каждой кнопкой, чтобы получились отдельные прямоугольники, наведя курсор на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам. - Заходим в редактирование меню через «Последние новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны промежутки между нашими картинками. Чтобы от них избавиться, нужно к каждой ссылке добавить слово «;nopadding».
- Теперь для того, чтобы ваши ссылки были активны и вы могли вставлять нужную вам информацию, то напишите на ссылках картинок в меню редактирования — название одной из ваших кнопок — например, Доставка. Но это слово должно быть написано четко по установленным правилам, оно должно иметь вид [[Доставка]]. Далее сохраните страницу, перейдите по этой ссылке и наполните ее необходимым контентом.
- Последний шаг, чтобы все заработало — вставить в ссылку кнопки копию ссылки на страницу Доставки, например — page-123456_456789, то есть инфу между словами «vk.
 com/» до » ?». Вот и все, теперь оформляйте каждую кнопку одинаково, и ваше меню будет успешно привлекать вашу целевую аудиторию.
com/» до » ?». Вот и все, теперь оформляйте каждую кнопку одинаково, и ваше меню будет успешно привлекать вашу целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте больше красоты в своей жизни!
Создать простое меню в группе ВКонтакте. Баннер для группы Вконтакте, создай бесплатно! Списки можно использовать как нумерованные, так и маркированные.
Недавно меня озадачил дизайн моей группы ВКонтакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения вики-разметки я наконец-то сделал себе красивый баннер и выпадающее графическое меню ведет прямо на страницы моего сайта. В двух словах, как это делается? Сначала в фотошопе создаются одновременно две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования ВКонтакте вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Делаю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены И портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте от 31.10.2016 данный вариант оформления групп стал неактуален. Частично подобное меню можно реализовать на вкладке «Последние новости» в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте в Photoshop новый документ размером где-то 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил сверху интерфейс ВКонтакте для наглядности. Теперь нам нужно вырезать в слое два окна, через которые будет проглядывать само графическое оформление. Сначала выбираем прямоугольник 200х500 пикселей и нажимаем Del. Затем выбираем прямоугольник 510х309 и также нажимаем Del.
Выравниваем прямоугольники по нижнему краю, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку состояния и три строки описания и технической информации. Если у вас другое количество строк, то отрегулируйте высоту левой картинки на месте.
Этот дизайн рассчитан на одну строку названия группы, одну строку состояния и три строки описания и технической информации. Если у вас другое количество строк, то отрегулируйте высоту левой картинки на месте.
Шаг 2
Теперь под этот слой мы поместим весь наш графический дизайн. В данном случае я поставил картинку с основным фоном, потом написал текст, а потом в левом прямоугольнике.
Шаг 3
Теперь сразу сохраняем правый прямоугольник (аватарку) как отдельную картинку размером 200х500 пикселей. Это уже готовая картинка для формирования группы. Оно загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку надо разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4
На этом шаге нам нужно загрузить наши нарезанные картинки в ВКонтакте. Для этого сразу под описанием группы выберите блок «Последние новости», по-моему, так он называется в оригинале. Я переименовал его в «Меню». Нажмите «Изменить». Важный! Во-первых, у вас должна быть открытая группа, а не Страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» должен быть выбран пункт «Общедоступный».
Я переименовал его в «Меню». Нажмите «Изменить». Важный! Во-первых, у вас должна быть открытая группа, а не Страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» должен быть выбран пункт «Общедоступный».
Шаг 5
Итак, во вкладке «Редактирование» мы нажимаем на значок камеры и загружаем наши пять нарезанных картинок меню. ВКонтакте подгрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. На следующем шаге нам нужно немного исправить код.
Шаг 6
А именно, мы устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также нужно прописать URL ссылок из каждого пункта меню. При этом первая ссылка ведет на внутреннюю страницу Вконтакте, а остальные четыре ссылки ведут непосредственно на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его в качестве базы. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было разрыва строки, иначе в графической картинке между картинками будут пробелы.
В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было разрыва строки, иначе в графической картинке между картинками будут пробелы.
[][][]
Шаг 7
Еще раз повторяю, чтобы открыть это меню, необходимо нажать на надпись «Меню». И так всегда в свернутом виде. Почитайте комментарии к посту, там много вопросов разобрались. Что ж, вступайте в мою группу Вконтакте.
Итак, чтобы создать открытое меню, нам нужно изображение, которое будет действовать как открытое меню. Изображения, которые мы добавили в статье о создании графического меню, не подойдут, так как вам нужно изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, вы можете использовать абсолютно любое изображение, которое будет указывать на то, что оно скрывает меню группы. Например, изображение с подписью: «Групповое меню». Или что-то вроде того.
После того, как мы выбрали изображение, которое мы будем использовать. При этом размер изображения может быть практически любым, который можно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Подробнее о размерах можно прочитать в комментарии ниже. Для этого достаточно перейти по ссылке: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
При этом размер изображения может быть практически любым, который можно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Подробнее о размерах можно прочитать в комментарии ниже. Для этого достаточно перейти по ссылке: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Заходим в группу ВКонтакте. И щелкните правой кнопкой мыши, чтобы открыть меню, если оно уже было создано, на новой вкладке.
После этого на странице с меню нужно нажать на ссылку «Редактирование».
Но код менять не нужно. Просто нажмите на ссылку «Вернуться на страницу». Это нужно для получения ссылки на страницу с меню.
Теперь, когда мы вернулись на страницу меню. В адресной строке мы увидим ссылку на эту страницу, без различных дополнений в адресе. Другими словами, чистая ссылка. Она то, что нам нужно.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам нужно создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого выберите «прикрепить фото» ниже. И выбрать изображение либо из альбома, либо загрузить его с компьютера.
Для этого выберите «прикрепить фото» ниже. И выбрать изображение либо из альбома, либо загрузить его с компьютера.
Как только изображение добавлено в сообщение, мы еще не публикуем его.
И возвращаемся на страницу меню и копируем адрес страницы меню группы ВКонтакте из адресной строки. И вставьте скопированный адрес меню в запись, которую мы еще не сохранили. Конечный результат должен выглядеть примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес к ней. Когда страница появится внизу, мы можем удалить ссылку, которую мы только что вставили в пост. После этого нажмите на кнопку «Отправить». Таким образом, мы опубликовали нашу запись на стене группы.
Теперь нажмите на дату новости.
После этого закрываем запись и обновляем страницу группы ВКонтакте. Теперь в самом верху, если все сделано правильно, вы увидите изображение меню, играющее роль открытого меню ВКонтакте. При этом ссылки в меню неактивны. На этот пост есть только одна ссылка.
При этом ссылки в меню неактивны. На этот пост есть только одна ссылка.
Теперь, когда пользователь находится в нашей группе, он будет видеть смоделированное меню. А после нажатия открыть меню группы ВКонтакте, она окажется в самом меню, которое будет функционировать как надо.
К сожалению, других способов сделать открытое меню контактов я не знаю. Но все же этот вариант намного лучше, чем просто ссылка на полное меню.
Надеюсь, эта статья поможет вам разобраться, как сделать открытое меню ВКонтакте. И это все для меня.
Вы можете посмотреть, как выглядит открытое меню группы в моей группе.
Шаг 1
Для начала зайдите в свою группу и в блоке «Последние новости» (в данном случае я переименовал его в «Меню») нажмите появившуюся при наведении ссылку «Редактировать». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» должен быть выбран пункт «Общедоступный».
Шаг 2
Во вкладке «Редактирование» пишем фразу [[Теория веб-дизайна]], заключенную в двойные квадратные скобки. Затем нажмите на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предварительный просмотр», нажмите на нее. Ниже откроется превью нашего меню, где мы видим появившуюся снизу ссылку «Теория веб-дизайна».
Шаг 4
Нажмите на эту ссылку и перейдите на созданную страницу под названием «Теория веб-дизайна». Затем нажмите на ссылку «Заполнить содержимое». Далее редактируйте текст как обычно. текстовый редактор — вставляйте картинки, тексты, видео и другие объекты. В этом случае наша созданная страница будет иметь URL вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Существует альтернативный способ создания страницы. В основном подходит для пабликов (публичных страниц), так как описанный выше способ для них не подходит. Для этого будем использовать следующий код
http://vk. com/pages?oid=-XXX&p=Page_name
com/pages?oid=-XXX&p=Page_name
где вместо XXX подставим id нашей группы, а вместо текста «Название страницы» будем писать Меню. Теперь нам нужно узнать идентификатор группы. Как это сделать? Заходим в группы главной страницы и смотрим на свои посты на стене — прямо под блоком «Добавить пост» будет написано «Все посты» — переходим по этой ссылке.
Заходим на страницу и видим вот такой url https://vk.com/wall-78320145?own=1 , где цифры 78320145 в данном примере это id группы. Подставляем наши данные в исходники и получаем такую запись: http://vk.com/pages?oid=-78320145&p=Menu (с вашими цифрами!). Вставьте эту строку в адресную строку браузера и нажмите Enter. Вот так мы создали новую страницу ВКонтакте.
Здравствуйте, мои дорогие!
Сегодня я вам подробно расскажу как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания группового меню. Поэтому я подготовил для вас шаблон. PSD меню, чтобы облегчить вашу работу.
Поэтому я подготовил для вас шаблон. PSD меню, чтобы облегчить вашу работу.
Начнем с того, что сегодня есть два варианта меню:
Вариант 1: закрыть групповое меню
Закрытое меню, открывается при переходе по ссылке. В примере ниже меню открывается по ссылке «ОТКРЫТЬ МЕНЮ ГРУППЫ!».
Вариант 2: открыть меню группы (закрепленное сообщение)
Открытое меню — это, по сути, закрепленный пост с активной ссылкой.
Второй пункт меню появился сравнительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он сейчас самый эффективный.
Обе версии используют вики-разметку. Вики-разметка позволяет легко и быстро оформлять группы, создавать графические таблицы и спойлеры, форматировать текст и работать с изображениями, ссылками и анкорами. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в вики-разметку. Здесь я приведу только основные коды, без которых сделать меню невозможно.
Здесь я приведу только основные коды, без которых сделать меню невозможно.
Как сделать открытое меню ВКонтакте
Разберем процесс создания меню на примере Варианта 2, т.е. открытого меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая необходимая информация в ]
PSD шаблон группового меню
Для создания внешнего меню необходимы 2 картинки: аватарка (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центрального изображения: 395 x 282 px
Шаг 1.
Используя PSD-шаблон группового меню, скачанный выше, сделайте две картинки нужных размеров.
Шаг 2
Зайти в свою группу в «Управление сообществом» (справа под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Шаг 3
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (я его уже переименовал в Меню группы).
При редактировании страницы, задать заголовок, можно создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это идентификатор вашей группы
Вторые цифры 47355854 — это идентификатор страницы
Особенность: создание дополнительных страниц можно сделать вручную. Для этого перейдите по ссылке формы:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
xxxxxxxxx это id вашей группы
pagename — название вашей страницы
Шаг 5
И опубликовать пост.
Шаг 6
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат аватара — удалите его.
Шаг 7
Теперь внимание. Нажмите на ЗАПИСАТЬ ВРЕМЯ ПУБЛИКАЦИИ (нижний левый угол поста).
И нажмите «Закрепить». Закройте это окно и обновите страницу группы (F5).
Закройте это окно и обновите страницу группы (F5).
Шаг 8
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если картинка на вашей аватарке начинается не с самого верха (у меня в шаблоне аватарки вариант 2). И вот что у нас получилось:
ВСЕГО.
Меню готово! Теперь при нажатии на центральное изображение открывается ваше меню:
Здесь вы можете его редактировать, размещать фото, видео, создавать новые разделы, размещать ссылки.
Внутри главного меню также можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. Высота не ограничена. Что позволяет создавать отличные лендинги ВКонтакте.
Но об этом подробнее я расскажу в следующих статьях. Подпишитесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайк и делитесь статьей с друзьями.
Пишите свои вопросы или мнения в комментариях ниже.
Хотите узнать, как зарегистрировать группу ВКонтакте в 2018 году? И не просто оформить, а сделать самому правильно и красиво! Если ваш ответ «Да», то эта статья для вас!
Социальная сеть ВКонтакте – одна из самых популярных. Соответственно, здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары. Благодаря созданным сообществам вы сможете быстро найти все об интересном событии, товаре, услуге и т.д.
Соответственно, здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары. Благодаря созданным сообществам вы сможете быстро найти все об интересном событии, товаре, услуге и т.д.
На контрольной странице нажмите «Загрузить» и выберите изображение. Выглядит это так: название группы, затем миниатюра аватара, статус.
Извините, мобильный пока не поддерживает эту функцию. Но так как это новшество произошло не так давно, то оно будет так же актуально для продвижения, как и все остальные.
Для более удобного доступа к предлагаемым материалам можно составить меню. А о том, как сделать это своими руками, мы расскажем в следующий раз.
закрепленный пост
В качестве бонуса делимся секретами дизайна группы ВК и нашим личным опытом, что позволит вам выполнить дизайн сразу на продвинутом уровне самостоятельно. Например, можно настроить такой красивый блок различных приложений, которые увеличивают вовлеченность в несколько раз!
Бесплатные приложения. Перейдите в управление сообществом и перейдите в Приложения, чтобы изменить настройки.
Перейдите в управление сообществом и перейдите в Приложения, чтобы изменить настройки.
Здесь вы можете выбрать для добавления приложение, которое станет отличным дополнением к функционалу группы. Например, как и в нашей группе, создающей бесплатный полезный контент, есть кнопка «Поддержать сообщество», нажав которую вы можете пожертвовать любую сумму от 100 рублей на благо сообщества. Также это может быть магазин товаров, анкета, тесты, онлайн-чат, подписка на рассылку и так далее.
Другие полезные виджеты и приложения:
- анкеты;
- тестов;
- регистрация на услуги;
- отправка сообщений;
- магазин товаров;
- и т. д.
Обсуждения. Сделать сразу несколько тем по основным вопросам, которые будут интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто задаваемые вопросы, информация об оплате, гарантиях и доставке. Если сообщество информационное, то основные ветки обсуждения должны быть посвящены темам, которые затрагивает группа.
Заключение
Если вы хотите добиться успеха, то обязательно уделите время его правильному и красивому оформлению. Чем тщательнее вы подойдете к этому вопросу и продумаете все сценарии поведения пользователя после перехода на страницу группы, тем выше будет конверсия в подписку, а позже и в покупку.
Как сделать графическое меню в группе ВК. Как создать меню в группе ВКонтакте
Здравствуйте дорогие друзья, в последнее время, если вы заметили, я много пишу о социальной сети Вконтакте и ее мудрости! Не удивляйтесь, я пока не собираюсь менять свое основное направление — быть шпаргалкой для себя, ну и для людей, конечно! 🙂
Просто я написал серию статей, и мне стало приходить много писем с разными вопросами. Теперь мне нужно немного развить тему создания меню в группах и пабликах Вконтакте, дабы сэкономить свое драгоценное время и не печатать по многу раз ответы на одни и те же вопросы моих читателей.
Итак, сегодня я хочу рассказать — как более умело управлять своим аккаунтом Вконтакте, ну и конечно, как можно сделать любое меню в группе и паблике Вконтакте. Не так давно, благодаря одному хорошему человеку — Марине Лазаревой и ее статье «ВКопт — что это такое и зачем он нужен администраторам ВКонтакте?», я узнал о небольшом бесплатном скрипте (ВкОпт — это сокращение от полного названия Оптимизатора ВКонтакте) , который был создан для облегчения пользования социальной сетью Вконтакте.
Не так давно, благодаря одному хорошему человеку — Марине Лазаревой и ее статье «ВКопт — что это такое и зачем он нужен администраторам ВКонтакте?», я узнал о небольшом бесплатном скрипте (ВкОпт — это сокращение от полного названия Оптимизатора ВКонтакте) , который был создан для облегчения пользования социальной сетью Вконтакте.
Установка элементарна и занимает всего минуту времени, возможностей и новых функций, ранее недоступных Вконтакте, открывается целая куча. Захожу на официальный сайт Вконтакте Оптимизация, выбираю свой браузер и устанавливаю расширение этого скрипта.
Не забываю закрыть и открыть браузер для запуска скрипта Вконтакте. Захожу в свой аккаунт Вконтакте, где появляется табличка с благодарностью за установку скрипта и предложением выбрать язык интерфейса.
Интересно, что изначально этот скрипт был создан еще в 2007 году для скачивания видео, которые уже набирали популярность в социальной сети ВКонтакте.
На данный момент скрипт ВкОпт умеет многое, и в первую очередь направлен на улучшение функций интерфейса для обычных пользователей, таких как загрузка музыки и видео, сортировка друзей, возможность добавления, изменения некоторой информации на страницах Вконтакте, в т. ч. скрытые. Прочитать обо всех функциях скрипта можно здесь.
ч. скрытые. Прочитать обо всех функциях скрипта можно здесь.
Но меня больше заинтересовали некоторые возможности, которые дает этот скрипт для работы в Вконтакте, постараюсь перечислить их в картинках с комментариями.
Замечательно, что теперь мне не нужно каждый раз нажимать на экран для просмотра фото, достаточно прокрутить колесиком мышки, чтобы перейти к следующему фото. Это очень быстро и удобно, особенно когда пролистываешь тысячи фотографий и ищешь среди них нужные в данный момент.
Далее на этой же вкладке внизу, благодаря Оптимизатору Вконтакте, появились ссылки, перейдя по которым я получаю доступ ко всем размерам этой картинки или фотографии созданной Вконтакте от маленькой иконки до максимально загруженной картинки. В повседневной жизни Вконтакте представлены фотографии шириной 604 пикселя. Все копии открываются в полном размере, откуда их можно легко скачать.
Сразу появилось несколько кнопок, одна из них поиск гугл копий. Нажав на нее, вы, скорее всего, сможете найти настоящего автора этой картинки или фото, например, кликнув на мое фото — гугл нашел копию этого фото, только в моей статье о севере Таиланда в нашем блоге о путешествиях. Таким же образом вы можете узнать о несанкционированном использовании вашей фотографии другими людьми. А еще забавно — Google пытается найти картинки, похожие по цвету на представленное фото.
Таким же образом вы можете узнать о несанкционированном использовании вашей фотографии другими людьми. А еще забавно — Google пытается найти картинки, похожие по цвету на представленное фото.
Далее захожу во вкладку мои группы, тут тоже появились новшества, заметил новую кнопку в правом верхнем углу, видимо для тех кому все надоело, или кто жаждет больших перемен. Есть кнопка Оставить все, т.е. Одним щелчком мыши вы можете выйти из всех групп одновременно.
Нажмите здесь, чтобы просмотреть обновления последние новости, появилась кнопка для фильтрации новостей, вы можете удалить новости, которые содержат видео, фотографии, граффити, опросы, ссылки и т. д. Это может быть очень удобно, когда вы ищете что-то в новостях, поэтому чтобы не отвлекаться на ненужные вещи.
Выше были обычные функции, которые лично мне понравились, а теперь по делу! Находим пример группы Вконтакте с красивым оформлением. Предположим, мне нужно посмотреть исходники дизайна этой группы и сделать что-то похожее для себя. Если нажать на меню этой группы, то получится красивая картинка — это один из вариантов. А вот в правой части группы благодаря скрипту Оптимизатора Вконтакте появилась кнопка -> Список страниц Вики.
Если нажать на меню этой группы, то получится красивая картинка — это один из вариантов. А вот в правой части группы благодаря скрипту Оптимизатора Вконтакте появилась кнопка -> Список страниц Вики.
Нажимаю на список вики-страниц, и получаю исходную вики-разметку, которая использовалась для создания меню этой группы Вконтакте.
Как вы понимаете, чтобы создать подобное меню для группы Вконтакте, у меня уже есть код, и мне даже не нужно изучать вики-разметку, хотя это еще никому не мешало!
А сейчас мне просто не хватает исходников для этого меню для примера. В этой же группе нахожу альбом с фото, где лежат исходники меню.
Каждую из картинок можно скачать в оригинальном размере, представленном в меню. Когда у меня будут все исходники меню, мне останется выразить душевную благодарность людям, которые делали меню в этой группе, и начать работать в фотошопе над моими исходниками с такими же размерами.
Как вы понимаете никакого плагиата здесь нет в том, что я беру исходники вики-разметки у определенного автора, идею с размером и расположением картинок в меню он создал в группе или паблике Вконтакте . Учусь у этого автора только на его конкретном примере. После этого я создаю свои фотографии в Photoshop и свое меню.
Учусь у этого автора только на его конкретном примере. После этого я создаю свои фотографии в Photoshop и свое меню.
Получается, что для создания меню в группе или паблике Вконтакте любой сложности достаточно знать теоретически, найти пример сложного меню в паблике или группе Вконтакте, ну и конечно нужно иметь элементарные знания по созданию и верстке картинок в Photoshop. В этом вам могут помочь любые уроки фотошопа — задайте этот вопрос Яндексу, вы найдете тысячи ответов.
Еще хотел поднять один вопрос, меня уже несколько раз спрашивали можно ли сделать паблик Вконтакте группой Вконтакте? Отвечаю — теперь можно, благодаря скрипту оптимизатора Вконтакте в паблике появилась новая кнопка — перевести в группу. Я не пробовал эту возможность, мне это не нужно. Ну я так понимаю, там придется всех подписчиков заново приглашать в группу, а если их тысячи, то это не очень удобно!
Привет друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть качественный контент, сосредоточьтесь на разработке сообщества. Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте – один из основных моментов, который необходимо учитывать при проектировании. Именно этот момент мы сегодня и рассмотрим.
Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте – один из основных моментов, который необходимо учитывать при проектировании. Именно этот момент мы сегодня и рассмотрим.
Что такое меню ВКонтакте и для чего оно?
Меню — лицо группы. Первое, с чем сталкивается любой посетитель вашего сообщества – это меню. Поэтому ваша задача продумать его максимально удобным и привлекательным. Во-первых, вы должны определиться, что именно вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: обучающая, развлекательная или цель продать товар/услугу. Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если он ориентирован на то, чтобы развлечь пользователей или сообщить им о чем-то, то, возможно, сделать упор на удобство поиска нужной им информации. Это касается групп, где контент можно разделить на отдельные темы, например здоровье, мода и т. д.
д.
Если ваше сообщество создано в виде интернет-магазина, то подход должен быть совсем другим. Удобство поиска товаров или услуг, конечно же, должно присутствовать, но также ориентироваться на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тему сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно решить, как создать свое меню: автоматически или вручную. Если вы выбрали быстрый и простой, но в то же время качественный способ, представляю вашему вниманию сервис для создания меню для сообществ ВК WikiMaker, вы легко и быстро справитесь с ним, сделав свою группу более удобной. Если вы хотите взять под полный контроль создание меню, то пройдите пошаговую инструкцию.
Как сделать привлекательный дизайн?
Хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Так как создавать их отдельно не желательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Сначала вам необходимо установить программу Photoshop, если вы ранее не устанавливали эту программу на свой компьютер.
- Откройте Photoshop и создайте два файла шаблона для аватара и для меню. Спросите правильные размеры. Например, для аватара это 200х500 пикселей, а для меню 389.×600 пикселей. Залейте их каким-нибудь одним цветом, чтобы их было хорошо видно и сохраните два созданных отдельных файла.
- Загружаем в группу вместо аватара шаблон с подсветкой всей области.
- Загрузить меню немного сложнее. Для этого вам потребуется включить материалы в «Управлении сообществом». После этого станет доступна возможность добавления меню. Перейдите на вкладку, которая появляется под описанием группы «Последние новости» и нажмите на кнопку в панели инструментов в виде камеры и загрузите файл со своего компьютера. Получилось?
- Сразу после скачивания вам станет доступна ссылка, которую придется немного изменить. После слова «без границы» поставить знак «;» и слово «незаполнение».
 Эта функция предотвратит исчезновение вашего меню, когда вы добавляете новости в сообщество.
Эта функция предотвратит исчезновение вашего меню, когда вы добавляете новости в сообщество. - Делаем Prnt Scrn главной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновая версия — не все так гладко и не так красиво. Ваша цель — идеально совместить нижние границы меню и аватара. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». Но дело в том, что каждый админ использует разное количество текста в описании группы, что меняет высоту меню, а ширина меню дело вкуса и, как известно, у всех она разная.
- Заходим в Photoshop, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Затем щелкните правой кнопкой мыши и выберите «вырезать на новый слой».
- Прорабатываем тоже самое с картинкой меню, только при ее выборе нужно внизу отрезать ненужное.
 Убедитесь, что нижняя часть меню и аватар точно совпадают.
Убедитесь, что нижняя часть меню и аватар точно совпадают. - Теперь, удерживая нажатой кнопку Ctrl, выделите два созданных нами слоя. Щелкните по ним правой кнопкой мыши и выберите функцию «Объединить слои». Перед нами предстают два наших идеально подобранных шаблона на одной странице.
- Следующим шагом является загрузка обложки. Он появляется поверх наших шаблонов. Теперь справа в инструментах слоя кликните по файлу обложки, удерживая нажатой клавишу Alt. После этой процедуры обложка будет видна только на шаблонах и станет невидимой за их пределами. Но это не помешает вам двигать обложку и выделять нужную видимую ее часть.
- Теперь важным моментом создания меню являются кнопки. К этому моменту вы уже должны знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, последующие только дублируют и меняют текст.
- Добавляем логотип на аватарку или словесный призыв, или и то и другое.
 Это также добавит живости вашей группе. отличительная особенность.
Это также добавит живости вашей группе. отличительная особенность. - Мы сохраняем общий файл в виде картинки на вашем компьютере. Что дальше?
- Откройте только что созданный файл в Photoshop. Далее создаем новый пустой файл с точными размерами нашей аватарки, вставляем в него созданное нами изображение с логотипом и кнопками. Выбираем нужную нам область для аватара и идеально подгоняем под выбранные размеры. Затем сохраняем наше творение.
- То же самое делаем с меню. Но опять же, здесь есть дополнение. Для начала нужно узнать высоту меню, так как она не соответствует осадке. С помощью линейки измеряем высоту с точностью до одного пикселя (и лучше всего несколько раз измерить, чтобы не ошибиться). Создаем новый файл со старой шириной и новой высотой, подгоняем изображение под размер и нажимаем кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и выбирая миниатюру.
- Скачать меню через кнопку «Последние новости». Удалите предыдущую ссылку, загрузите новую фотографию и добавьте «;nopadding».

- Теперь давайте вырежем наш макет меню. Используйте инструмент Photoshop «Обрезка» или «Нож». В разных версиях Photoshop называется по-разному. Под каждой кнопкой рисуем линию, чтобы получились отдельные прямоугольники, указывая на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам.
- Заходим в редактирование меню через «Последние новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны промежутки между нашими картинками. Чтобы от них избавиться, нужно к каждой ссылке добавить слово «;nopadding».
- Теперь для того, чтобы ваши ссылки были активны и вы могли вставлять нужную вам информацию, то напишите на ссылках картинок в меню редактирования — название одной из ваших кнопок — например, Доставка. Но это слово должно быть написано четко по установленным правилам, оно должно выглядеть так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.
- Последний шаг, чтобы все заработало — вставить в ссылку кнопки копию ссылки на страницу Доставки, например — page-123456_456789, то есть инфу между словами «vk.
 com/» до » ?». Вот и все, теперь оформляйте каждую кнопку одинаково, и ваше меню будет успешно привлекать вашу целевую аудиторию.
com/» до » ?». Вот и все, теперь оформляйте каждую кнопку одинаково, и ваше меню будет успешно привлекать вашу целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте больше красоты в своей жизни!
Здравствуйте дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может показаться на первый взгляд, и если у вас есть хотя бы базовые знания Photoshop или Paint, то у вас обязательно все получится. Итак, приступим.
При правильной структуре меню может увеличить количество продаж или поток клиентов для вашего бизнеса, это уже зависит от того, какая направленность у группы. В качестве примера рассмотрим дизайн интернет-магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все необходимое: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такая конструкция помогает увеличить продажи как минимум в 2 раза.
В этой версии меню представляет собой каталог товаров, разбитых на разделы, что делает поиск по ним очень удобным. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит покупателям быстро связаться с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут неизвестно куда. Согласитесь, особого желания их проходить нет, наоборот, хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет-магазинов, но вы можете использовать нечто подобное и в других темах. Формула проста: четкая структура + графический дизайн = приток клиентов и увеличение продаж.
Теперь посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущего меню. Для этого воспользуемся программой Photoshop (для простой картинки вполне подойдет стандартный Paint). Откройте программу и создайте новый документ:
Я создам изображение размером 500х500 пикселей, однако в зависимости от количества и расположения секций размер изображения может быть другим.
Теперь загрузите изображение, которое вы хотите использовать в качестве фона, и перенесите его на холст. Если вы профессиональный пользователь программы, то можете нарисовать фон самостоятельно.
Затем на фоновую картинку напишите заранее разработанные разделы, кнопки и телефоны. Позже мы превратим их в ссылки:
Чтобы разрезы были максимально точными, нужно использовать вспомогательные линии, нажав CTRL+R. Наведите указатель мыши на верхнюю строку и перетащите ее по изображению вот так:
Последний шаг — вырезать объекты. Для этого нажмите на кнопку «Slices From Guides» на верхней панели инструментов:
Сохраняем фреймворк для веб-устройств. Установите формат изображения JPG, выберите максимальное качество и сохраните, например, на рабочий стол:
На рабочем столе появилась папка со скелетом будущего меню, которое нам нужно перенести в группу.
Отображение меню с использованием Wiki-разметки
В своей группе зайдите в «управление сообществом» и проверьте, включен ли раздел «материалы». Если раздел отключен, то включить его:
Если раздел отключен, то включить его:
После этого в группе появится вкладка «Последние новости». Нажмите на кнопку «редактировать», вас перекинет в текстовый редактор:
Вместо стандартного заголовка напишите свой, а также включите режим вики разметки, нажав на иконку ромба:
Теперь откройте группу в новой вкладке и загрузите подготовленный кадр в фотоальбом, а в текстовый редактор вставьте следующий код, столько раз, сколько раз кадр разбит на части:
| [ [ photo133337_133701019|370px;без заполнения;|страница- 13333337 _13333337] ] |
Вместо значения «photo133337_133701019» нужно вставить ссылку на фото
Вместо значения «page-13333337_13333337» нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px, размеры можно выбирать свои, а параметр nopadding позволяет отображать полноценное изображение, без него наше меню отображалось бы нарезанными кусками.
Нажав на кнопку «Просмотр», вы можете посмотреть, как будет выглядеть меню в группе. Если все устраивает, то нажимаем «Сохранить результаты» и наслаждаемся проделанной работой.
Если все устраивает, то нажимаем «Сохранить результаты» и наслаждаемся проделанной работой.
Шаг 1
Для начала зайдите в свою группу и в блоке «Последние новости» (в данном случае я переименовал его в «Меню») нажмите появившуюся при наведении ссылку «Редактировать». Важный! Во-первых, у вас должна быть открытая группа, а не Страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» должен быть выбран пункт «Общедоступный».
Шаг 2
Во вкладке «Редактирование» пишем фразу [[Теория веб-дизайна]], заключенную в двойные квадратные скобки. Затем нажмите на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предварительный просмотр», нажмите на нее. Ниже откроется превью нашего меню, где мы видим появившуюся снизу ссылку «Теория веб-дизайна».
Шаг 4
Нажмите на эту ссылку и перейдите на созданную страницу под названием «Теория веб-дизайна». Затем нажмите на ссылку «Заполнить содержимое». Далее редактируйте текст как обычно. текстовый редактор — вставляйте картинки, тексты, видео и другие объекты. В этом случае наша созданная страница будет иметь URL вида https://vk.com/page-15865937_43819846.
Затем нажмите на ссылку «Заполнить содержимое». Далее редактируйте текст как обычно. текстовый редактор — вставляйте картинки, тексты, видео и другие объекты. В этом случае наша созданная страница будет иметь URL вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Существует альтернативный способ создания страницы. В основном подходит для пабликов (публичных страниц), так как описанный выше способ для них не подходит. Для этого будем использовать следующий код
http://vk.com/pages?oid=-XXX&p=Page_name
где вместо XXX подставим id нашей группы, а вместо текста «Название страницы» будем писать Меню. Теперь нам нужно узнать идентификатор группы. Как это сделать? Заходим в группы главной страницы и смотрим на свои посты на стене — прямо под блоком «Добавить пост» будет написано «Все посты» — переходим по этой ссылке.
Заходим на страницу и видим вот такой url https://vk.com/wall-78320145?own=1 , где в данном примере цифры 78320145 и есть id группы. Подставляем свои данные в исходники и получаем запись вида: http://vk.com/pages?oid=-78320145&p=Menu (с вашими цифрами!). Вставьте эту строку в адресную строку браузера и нажмите Enter. Вот так мы создали новую страницу ВКонтакте.
Подставляем свои данные в исходники и получаем запись вида: http://vk.com/pages?oid=-78320145&p=Menu (с вашими цифрами!). Вставьте эту строку в адресную строку браузера и нажмите Enter. Вот так мы создали новую страницу ВКонтакте.
Думаю каждый, кто активно пользуется социальной сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них помимо меню имеют еще и множество стилизованных вложенных страниц, каталогов и так далее, что по сути создает небольшой сайт прямо внутри социальной сети.
Вот несколько примеров, чтобы все поняли, о чем я говорю.
Такие группы позволяют выделиться среди конкурентов и привлечь больше пользователей. Особенно, если контент тоже интересный 🙂
В этой статье мы расскажем о том, как это все делается. Чтобы подробнее все разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — идея. Нам нужно понять, что мы хотим сказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в публичный формат и наоборот.
Нам нужно понять, что мы хотим сказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в публичный формат и наоборот.
Я объясняю пальцами. Общедоступный Это что-то вроде блога. Лента новостей. Другими словами, мы рассказываем нашим подписчикам о каких-то вещах и они не смогут написать на стене нашего сообщества. Максимальный комментарий.
Группа позволяет создать сообщество, более открытое для общения и обсуждения, где люди могут публиковать сообщения в ленте от своего имени. Вы также можете добавить в него друзей из своего списка. На публике такой возможности нет. Кроме того, в группе немного больше возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «публичный». Если речь, например, о любителях рыбалки, то лучше брать «группой». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно изменить. Однако имейте в виду, что Вконтакте вводит ограничение на повторную смену формата сообщества и после первого раза вам придется подождать несколько дней, пока вы сможете при необходимости вернуть все обратно. Поэтому лучше протестировать функционал до того, как группа начнет наполняться контентом.
Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно изменить. Однако имейте в виду, что Вконтакте вводит ограничение на повторную смену формата сообщества и после первого раза вам придется подождать несколько дней, пока вы сможете при необходимости вернуть все обратно. Поэтому лучше протестировать функционал до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я возьму за отправную точку игру Безумный Макс по одноименному фильму, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этому игра. Основная цель — слить трафик на ваш игровой сайт.
Формат будет «Групповой», так как это необходимо для создания естественного притока аудитории и максимального общения внутри сообщества. Дайте мне знать сразу, что я собираюсь использовать. универсальная методика, которую можно использовать как в групповом формате, так и публично. Это работает везде.
Море контента, начинаем воплощать идею в жизнь!
Создать группу
Чтобы создать группу, зайдите в «Мои группы» в правом меню вашего аккаунта Вконтакте и нажмите вверху синюю кнопку «Создать сообщество».
Должно появиться такое окно, где мы вводим имя для нашей группы и выбираем формат.
Ввод необходимой информации перед нами открывает панель управления для нашего сообщества. В моем случае это выглядит так.
Как видите, я добавил несколько опций: включил видео, аудиозаписи, обсуждения и ряд других возможностей, которые пригодятся мне в дальнейшей работе при сборе контента. Все это можно изменить в дальнейшем без каких-либо ограничений. Я также записал адрес своего веб-сайта. Если у вас нет сайта, либо его тематика не соответствует формату сообщества (они о разных вещах и никак друг с другом не связаны), то эту строку можно оставить пустой.
В данном случае я устанавливаю возрастные ограничения от 18, по аналогии с теми, которые разработчики поставили для игры. Хотя я почти не сомневаюсь, что дети тоже играют.
Все. Группа создана!
Теперь вы можете приступить к его формированию.
Оформление группы Вконтакте
Этот этап можно разделить на 2 составляющие: графическую и техническую. Для работы нам понадобится шаблон для создания аватара группы и меню, а также немного фантазии и базовые знания Photoshop (он же Adobe Photoshop).
Для работы нам понадобится шаблон для создания аватара группы и меню, а также немного фантазии и базовые знания Photoshop (он же Adobe Photoshop).
Шаблон разметки
Что такое шаблон и для чего он нужен? Шаблон — это своего рода заготовка. В данном случае в формате *.psd мы выделили области для картинки под меню и аватарки группы.
Как вы можете видеть во втором примере в начале этой статьи, мы можем сделать дизайн в одном стиле для аватара и картинки меню. При этом он визуально разрезается на 2 части. Так шаблон позволяет формировать изображение таким образом, чтобы исключить сдвиг графики и максимально подогнать картинки под один уровень.
Чтобы было понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой массив. Без использования шаблона сделать ровно с первого раза практически невозможно. Придется подгонять картинки, замеряя расхождения до 1px. В то время как при использовании шаблона мы просто добавляем в него графику внутри разметки и сразу получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера есть телефоны. Если появится вторая строка, то вам нужно будет использовать другой шаблон, либо исправить дизайн вручную.
А пока приступим непосредственно к графическому оформлению нашей новой группы. Здесь я иду по пути наименьшего сопротивления и иду в Google Images, чтобы найти части дизайна. Вы также можете использовать Яндекс. Кому что нравится.
Дизайнерского образования у меня нет, поэтому на подборе шрифтов и прочих мелочах останавливаться не будем. Немного поработав в Photoshop, я получил вот такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем комбинацию горячих клавиш Shift+Ctrl+Alt+S в Photoshop и сохраняем наши фрагменты в папку на нашем жестком диске.
Первый этап работы с графикой завершен. Давайте вернемся на связь.
Установка аватара и меню для группы
Нажимаем на два типа вместо авы нашей группы и загружаем туда свое изображение. Вот эти ребята, под ними написано «Загрузить фото».
Добавляем изображение. Укажите поля и выберите миниатюру. Здесь все просто и проблем быть не должно.
Как мы видим, вам нужно знать идентификатор сообщества. Его очень легко узнать. Находим меню в своей группе (сразу под аватаркой) и открываем «Статистика сообщества». В этом случае в адресной строке браузера появится нечто подобное (цифры будут другими).
Эти числа после «?gid=» являются желаемым идентификатором группы. Вставляем полученное значение в форму скрипта и пишем название страницы, которую хотим создать. В этом случае я вбиваю в «Меню».
Следует отметить, что страница будет создана только в том случае, если в соседней вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям есть только у администратора группы и приписанных к ним людей. Случайный прохожий не сможет легко взять и изменить настройки группы, в админку которой у него нет доступа.
Случайный прохожий не сможет легко взять и изменить настройки группы, в админку которой у него нет доступа.
Если все сделано правильно, откроется следующая страница.
Это то самое окно, в котором мы чуть позже сделаем вики-разметку и создадим внутреннее меню для нашей группы. Пока нам достаточно что-то здесь написать. Затем нажмите синюю кнопку «Сохранить страницу» и вверху нажмите на ссылку Вернуться на страницу.
Я написал себе «Меню» и после сохранения моя страница стала выглядеть вот так.
Дизайна пока нет, а пока нужна только ссылка на эту страницу. Подхватываем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. На ленту.
Здесь создаем пост следующего содержания: вставляем туда изображение и ссылку на страницу меню для группы.
Нажимаем отправить. Затем нажимаем на время отправки сообщения и среди всех вариантов выбираем пункт «Закрепить». Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа нашла аватарку и ссылку для перехода в раздел меню.
Вики-разметка для меню группы Вконтакте
Теперь займемся оформлением самого меню. Снова идем в Photoshop и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов, а кроме того, мы должны постараться сделать все максимально понятным. Чтобы вам не приходилось гадать, как тут все устроено и куда мы можем кликнуть… а просто тыкать в нужный пункт и изучать искомую информацию.
Не буду сейчас подробно останавливаться на том, как именно я собирал меню. Это то, что я сделал.
Минимум полей. Вертикальное расположение. Идеальный формат для адаптивного меню. То есть на мобильные телефоны ничего никуда не денется. Все будет именно так, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не сжималось и не теряло качество изображения в два раза. Высота не важна.
Разрезаем изображение на фрагменты и сохраняем их.
Все. Пришло время финального аккорда — меню собираем уже в самой группе.
Для этого возвращаемся на главную страницу группы (где лента и наша ссылка-картинка, ведущая в меню). Щелкаем по изображению меню и попадаем на ту самую страницу, которая ранее была создана для меню.
Если вы администратор или создатель группы (в нашем случае это так), то вверху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим вики-разметки (под кнопкой закрыть в правом верхнем углу страницы внутри нарисована вот такая рамка). Когда желаемый режим активирован, эта кнопка обведена серым цветом.
Потом тыкаем в иконку камеры и добавляем сразу все фрагменты нашего меню. В режиме вики мы не увидим самих картинок, только код этих картинок с размерами и параметрами.
Я хочу центрировать меню и не иметь промежутков между фрагментами. Поэтому каждый из элементов обёрнут тегом
и к уже вложенному параметру noborder добавляю второй параметр nopadding. Первый отключает обводку фрагментов и границ для ячеек таблицы. Второй удаляет поля с края.
Первый отключает обводку фрагментов и границ для ячеек таблицы. Второй удаляет поля с края.
Первый и последний элементы меню не должны быть кнопками — на моей картинке это просто графический элемент без ссылки на внутреннюю страницу, поэтому добавляем к ним параметр nolink. Это уберет возможность нажатия на этот элемент, чтобы открыть кусок картинки в отдельном окне. Щелчок мышью вообще ничего не даст. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит так.
Отдельно хочу отметить тот факт, что после импорта картинок в ВК встроенная система иногда неправильно указывает размер картинок. Поэтому нужно внимательно следить за этим и выставлять именно те, которые мы планировали на этапе проектирования. Иначе все может развалиться и головоломка в итоге не получится.
Когда мы написали код и выровняли все элементы, мы сохраняем страницу и видим то же самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда наше меню будет отправлять людей. Для этого снова обращаемся к скрипту генерации вики-страниц и на этот раз заказываем сразу три страницы. При этом на каждом тоже надо что-то написать и не забыть сохранить их адреса куда-нибудь из адресной строки браузера.
Для этого снова обращаемся к скрипту генерации вики-страниц и на этот раз заказываем сразу три страницы. При этом на каждом тоже надо что-то написать и не забыть сохранить их адреса куда-нибудь из адресной строки браузера.
Затем вставляем ссылки на новые страницы в код вики меню в виде page-102302049_51013384, где первое число — id группы, а второе — номер страницы. Хотя, в целом, это не имеет значения. Ведь нам нужно просто скопировать этот фрагмент URL и вставить в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы нажимаем на пункты меню, мы видим, что теперь это работает!
Что касается самой разметки и правил, по которым пишется код, то советую почитать специально посвященную этому вопросу группу Вконтакте. Ребята описали все ключевые моменты и вы без труда найдете нужный элемент в их каталоге и разберетесь, как добавить его на свою вики-страницу.
США наложили санкции на главу крупнейшей в России социальной сети
Перейти к основному содержанию
The VergeЛоготип Verge.
Домашняя страница The Verge
The VergeЛоготип Verge.- Политика/
- Политика
/
Владимир Кириенко, союзник Путина и сын бывшего премьер-министра, возглавил группу ВКонтакте после изгнания ее основателя 26 сентября 2022 г., 13:53 UTC
|Поделитесь этой историей
Иллюстрация Алекса Кастро / The Verge
отдельные русские элиты.
Министерство финансов США предоставило полный список в пресс-релизе, в котором лица, находящиеся под санкциями, разделены на две категории: «крупные российские финансовые учреждения» и «элиты и семьи, близкие к Путину».
Среди лиц, попавших под санкции, Владимир Кириенко, генеральный директор VK Group, материнской компании крупнейшей в России социальной сети «ВКонтакте». Хотя он не подвергается санкциям конкретно за свою работу с группой VK, результат по-прежнему запрещает одному из самых влиятельных технических руководителей страны вести дела с какой-либо американской организацией.
Результат запрещает одному из самых влиятельных технических руководителей страны вести дела с какой-либо американской организацией.
Несмотря на то, что это не работает в глобальном масштабе Facebook, ВКонтакте — первоначально известная как ВКонтакте — является доминирующей платформой социальных сетей в России. Он утверждает, что у него около 70 миллионов активных пользователей в месяц, что составляет примерно четверть размера Twitter; и подавляющее большинство этих учетных записей размещаются на русском языке из-за географических границ России.
Кириенко не был основателем Вконтакте: на самом деле его связь с компанией восходит к 2021 году. Но его руководство компанией представляет собой последний поворот в саге, в которой социальная сеть ушла от платформы, приверженной неприкосновенность частной жизни и свобода выражения мнений, в нечто гораздо более вероятное, что оно будет отклоняться от путинской партийной линии.
Вконтакте был создан в 2006 году Павлом Дуровым, которому на тот момент было всего 22 года. Его стремительный успех, вызванный стремлением создать доморощенную альтернативу Facebook, принес Дурову прозвище «российский Марк Цукерберг». Но в 2014 году Дуров был вытеснен с поста генерального директора в результате конспиративного дела, включавшего спорные утверждения о наезде на полицейского, за которым последовала попытка недружественного поглощения, в ходе которого инвестиционный фонд, принадлежащий Илье Щербович, российский бизнесмен и союзник Путина, тайно приобрел 48 процентов компании.
Его стремительный успех, вызванный стремлением создать доморощенную альтернативу Facebook, принес Дурову прозвище «российский Марк Цукерберг». Но в 2014 году Дуров был вытеснен с поста генерального директора в результате конспиративного дела, включавшего спорные утверждения о наезде на полицейского, за которым последовала попытка недружественного поглощения, в ходе которого инвестиционный фонд, принадлежащий Илье Щербович, российский бизнесмен и союзник Путина, тайно приобрел 48 процентов компании.
Дуров полностью возложил вину за свое отстранение на российское правительство. «Боюсь, пути назад [к ВК] нет, — сказал он тогда TechCrunch, — после того, как я публично отказался сотрудничать с властями. Они меня терпеть не могут».
Впоследствии предприниматель сбежал из России и сосредоточился на новом проекте: приложении для обмена зашифрованными сообщениями Telegram, которое он запустил в 2013 году. цензура в России.
Сначала Дуров отклонил просьбы французских властей, а затем и давление со стороны ФСБ России, чтобы они установили «черный ход» в шифрование, которое позволило бы правительствам прослушивать зашифрованные сообщения. Российским телекоммуникационным компаниям было приказано заблокировать Telegram внутри страны, но в основном это не удалось. Российское правительство в конце концов сдалось в 2020 году, и к тому моменту оно уже использовалось в качестве официального канала связи для многих государственных органов. В соседней Украине он также был принят в качестве инструмента как для личного, так и для официального общения.
Российским телекоммуникационным компаниям было приказано заблокировать Telegram внутри страны, но в основном это не удалось. Российское правительство в конце концов сдалось в 2020 году, и к тому моменту оно уже использовалось в качестве официального канала связи для многих государственных органов. В соседней Украине он также был принят в качестве инструмента как для личного, так и для официального общения.
Тем временем руководство «ВКонтакте» возглавил Борис Добродеев, бывший заместитель генерального директора компании. Добродеев занимал должность генерального директора до 2021 года, когда в результате реструктуризации материнской компании Mail.ru — российского поставщика цифровых услуг, которому принадлежали остальные 52 процента акций «ВКонтакте», — вся компания была переведена под бренд ВКонтакте. Владимир Кириенко был назначен новым генеральным директором вскоре после этого, в декабре 2021 года, после отставки Добродеева.
38-летний Кириенко ранее занимал руководящие должности в «Ростелекоме», национальном операторе связи России. До этого он занимал должности председателя совета директоров телекоммуникационной компании, банка и инвестиционной компании — в силу своего статуса сына Сергея Кириенко, бывшего премьер-министра России при Борисе Ельцине, а ныне первого заместителя руководителя аппарата администрации Путина. (Сергей Кириенко также фигурирует как поименованное лицо в элитном санкционном списке.)
До этого он занимал должности председателя совета директоров телекоммуникационной компании, банка и инвестиционной компании — в силу своего статуса сына Сергея Кириенко, бывшего премьер-министра России при Борисе Ельцине, а ныне первого заместителя руководителя аппарата администрации Путина. (Сергей Кириенко также фигурирует как поименованное лицо в элитном санкционном списке.)
Под руководством такого инсайдера режима, как Владимир Кириенко, трудно представить, что ВКонтакте будет публиковать материалы, критикующие правительство Путина, или отстаивать какую-либо позицию в отношении конфиденциальности, которую Telegram Дурова был готов принять.
Самое популярное
Геймплей GTA 6 просочился в сеть в 90 видеороликах
Время PS Vita снова пришло
Почему никто не сказал мне скриншот про этот трюк iOS?
Приобретение Adobe Figma — это ставка в размере 20 миллиардов долларов на контроль над всем творческим рынком военные действия, говорят аналитики
660Z»> 1 августа 2022 г., 18:18 UTC
Россия оштрафовала Google на 365 миллионов долларов за видео на YouTube, содержащие «запрещенный» контент
Русский филиал Google. с использованием украденной украинской сельскохозяйственной техники
Просмотреть все 97 историйНовый сезон Fortnite добавляет Spider-Gwen и Goopy Chrome
Andrew Webstersep 18
GTA 6-neaks Leaks 18
GTA 6-neaks Leak in Lieks Leaks 18
GTA 6-neaks Leaks 18
GTA 6. видео
Том Уоррен 18 сентября
Динамический остров может появиться на всех моделях iPhone 15
Emma RothSep 18
Knives Out, Weird Al, and more: eight great movies from TIFF 2022
Andrew WebsterSep 17
TP-Link’s latest smart light strip goes with everything
Jennifer Pattison TuohySep 17
The HP Elite Dragonfly Chromebook is incredible — with one big problem
Monica ChinSep 13
DirecTV fumbles NFL Sunday Ticket… again
Emma RothSep 18
Vergecast: обзоры iPhone 14 Pro, Apple Watch Series 8 и других устройств
Эндрю Марино, 16 сентября
Слушайте наш подкаст о редизайне нашего веб-сайта
Andrew Marinosep 14
Все знают, что такое YouTube — лишь немногие знают, как он действительно работает
Nilay Patelsep 13
Vergecast: iPhone 14 и наши первые выбросы
Andrew Marinosep
- 999999999509
Time Marinosep
- 99999999999950209.
 Apple Watch станут следующей большой вещью Apple
Apple Watch станут следующей большой вещью AppleДэвид Пирс 7 сентября
GTA 6 gameplay leaks online in 90 videos
Том Уоррен, 18 сент.
Время PS Vita снова настало
Кэмерон Фолкнер, 17 сент.
Том УорренСент 16
Adobe Figma Приобретение — это ставка на 20 миллиардов долларов США на контроль всего творческого рынка
Джей Петерсеп 17
.
 Похоже, что Google борется за то, чтобы изобретать будущее
Похоже, что Google борется за то, чтобы изобретать будущееMitchell Clarkse 16
118111115111115111111511111151111151111151111151111111111119н1н1н1111111111111511111111111111111 какНилай Патель 14 сентября
Лучший игровой ноутбук 2022 года
Моника Чин 16 сентября
Какой лучший студенческий ноутбук? Мы спросили студентов
Моника Чин 16 сентября
Ethereum just completed The Merge — here’s how much energy it’s saving
Justine CalmaSep 15
Alarms over healthcare cyberattacks are getting louder
Nicole WetsmanSep 16
Jay PetersSep 17
YouTube is turning on the money hose for Shorts — and taking на TikTok по-настоящему
David PierceSep 16
Веб-приложение Snapchat теперь доступно всем
Mia SatoSep 15
- Откройте приложение, введите данные своего аккаунта в Instagram, если боитесь за их сохранность, заранее прочитайте отзывы и комментарии о выбранной программе.

- Найдите пост, который хотите разместить в своей ленте (в программе предусмотрен поиск, аналогичный приложению Instagram).
- После выбора фотографии появится кнопка Repost. Положение и внешний вид самой кнопки могут различаться в зависимости от конкретного приложения. Преимущественно имеет форму квадрата с двумя стрелками, концы которых упираются друг в друга.
- Таким же образом можно создать вложенную иерархию: репост на репост или репост.
- Наведите указатель мыши на твит, которым хотите поделиться.
- Нажмите кнопку «Ретвитнуть».
- На экране появится окно с твитом, который вы собираетесь опубликовать в своей учетной записи.
- Подтвердите или отмените ретвит с помощью соответствующих кнопок.
- После этого действия твит будет отправлен всем читателям вашей страницы как ретвит.
- В ленте новостей или группе выберите нужную запись.

- Нажмите на текст сообщения, чтобы развернуть сообщение на весь экран.
- Внизу появится кнопка «Поделиться», нажмите на нее.
- На экране появится окно, в котором вы можете добавить комментарий и поставить галочку, чтобы примечание появилось в статусе вашего профиля.
- Нажмите кнопку «Поделиться» еще раз, и сообщение появится в ленте ваших друзей.
- В отличие от социальной сети ВКонтакте, пост нельзя отправить личным сообщением или в группу, которую вы модерируете, вы можете отправить скопированную ссылку на пост только после его открытия.
- С одной страницы профиля на свою;
- Из сообщества на стену пользователя социальной сети;
- С профиля на страницу в группе;
- Из одного сообщества в другое;
- Репост в виде личного сообщения пользователю.
- Найдите подходящий интересный пост, информацию из которого вы хотели бы видеть на своей странице;
- Нажмите на изображение в форме сердца под сообщением;
- В появившемся меню с изображениями профилей пользователей, которым также понравилась информация, выберите пункт «Рассказать друзьям».

- Друзья и подписчики. В этом случае репост пойдет только на стену. Этот метод является необязательным для копирования записи в ваш профиль;
- Подписчики сообщества. Этот параметр доступен только для пользователей, которые также являются администраторами группы. В контакте с.

Эндрю Вебстер15:57 UTC
Fortnite встречает Splatoon.
Epic только что выпустила последний сезон Fortnite , который добавляет новые локации, оружие и персонажа, которого играет Бри Ларсон. Однако, пожалуй, наиболее примечательной вещью является механика обхода, когда игроки могут плыть по острову в виде шарика жидкого металла. очень похоже на Splatoon . Так совпало, что в начале этого месяца Nintendo выпустила Splatoon 3 . Теперь нам просто нужны дети кальмаров в Fortnite .
Теперь нам просто нужны дети кальмаров в Fortnite .
Новый хром в последнем сезоне Fortnite. Изображение: Epic Games
E
Внешняя ссылкаЭмма Рот15:40 UTC
Один из основателей криптографии До Квон настаивает, что он «не в бегах».
Власти Южной Кореи выдали ордер на арест Квона после того, как падение стабильной монеты Terra, принадлежащей его компании, уничтожило средства в размере 60 миллиардов долларов. Изначально предполагалось, что Квон находится где-то в Сингапуре, но теперь местная полиция не может его найти. В Твиттере Квон утверждает, что не убегает от полиции, и говорит, что готов сотрудничать.
Я не «в бегах» или что-то подобное — для любого государственного учреждения, проявившего интерес к общению, мы полностью сотрудничаем, и нам нечего скрывать.
Южнокорейские прокуроры не верят в это и в ответ заявили, что Квон «очевидно в бегах».
Где До Квон? Луна, TerraUSD Местоположение основателя Crypto Неизвестно
[Bloomberg.com]
Техник
Техник
Эмма Рот26 минут назад
Apple
Apple
Эмма Ротдва часа назад
Apple
Apple
Эмма Рот17:25 UTC
T
Внешняя ссылкаУилла Смита UTC проблема 050 Thomas Ricker11:90 0.
The New York Times сообщение о безвыходной ситуации в Apple в связи с выпуском Emancipation, драмы о гражданской войне стоимостью 120 миллионов долларов с Уиллом Смитом в главной роли, съемки которой закончились примерно за месяц до того, как Смит поднялся на сцену во время вручения Оскара в марте и ударил Криса Рока:
«Если они отложат фильм в долгий ящик, не запятнает ли это репутацию Apple? Если они его выпустят, не запятнает ли это их репутацию? .
.. Голливуд любит беспроигрышную ситуацию. Это беспроигрышный вариант».
Говорят, что фильм вызвал «чрезвычайно положительную реакцию» на частных просмотрах, согласно источникам NYT , а выступление Смита было названо «вулканическим». Некоторые теперь настаивают на выпуске фильма до конца года, чтобы он имел право на рассмотрение наград.
Apple сняла претендента на «Оскар» с Уиллом Смитом в главной роли. Это было до пощечины.
[The New York Times]
Должен чтение
Должно читать
Должен чтение
Игры
Игры
Том Уоррен10:36 UTC
Игры
Игры
Эндрю Вебстер6:11 утра UTC
Революция в СМИ с помощью сообщений в блогах 9
1511 Nilay Patel 13 сентября
E
TwitterЭмма Рот 17 сентября
Гигафабрика Tesla в Техасе достигла новой вехи.
После открытия завода в Остине в апреле Tesla объявила в Твиттере, что на этом заводе был построен 10-тысячный электрический внедорожник Model Y. Мы все еще ждем, когда «будущий дом Cybertruck» действительно начнет строиться, и ожидается, что это произойдет не раньше следующего года.
10 000 Model Y, построенных на заводе Giga Texas на сегодняшний день pic.twitter.com/4cOlnpCRa0
— Tesla (@Tesla) 17 сентября 2022 г.
Игры
Игры
Эмма Рот 17 сентября
E
Внешняя ссылкаЭмма Рот 17 сентября
Что случилось с CryptoKitties?
CryptoKitties , основанная на блокчейне игра, известная своими кошками NFT, взлетела, когда впервые дебютировала в 2017 году. Мэтью Смит из IEEE Spectrum написал отличный отчет о том, как механизм размножения игры и плата за газ Ethereum способствовали ее упадку.
CryptoKitty за последние три месяца составляет около 0,04 эфира, или от 40 до 50 долларов, что часто меньше газа, необходимого для завершения транзакции. Даже те, кто хочет случайно владеть и разводить недорогих CryptoKitties для развлечения, не могут сделать это, не потратив сотни долларов.
Впечатляющий крах CryptoKitties, первая большая игра с блокчейном0005
See all Tech
See all Tech
E
TwitterEmma Roth 17 сентября
Разработчики уже оживляют Dynamic Island в iPhone 14 так, как я не ожидал.
Один разработчик, Крисс Смолка, создал Pong 9.Игра в стиле 1665 года под названием Hit the Island, в которой вам нужно кидать мяч между ракеткой и Динамическим островом, чтобы заработать очки.
Между тем, Кристиан Селиг, разработчик приложения Apollo для Reddit, добавил забавную опцию, позволяющую держать очаровательного пиксельного питомца на Динамическом острове при использовании приложения. У меня самого нет iPhone, но мне не терпится увидеть, как другие разработчики придумают новую функцию.
У кого сейчас есть iPhone 14 Pro? Нужно как можно скорее проверить это на устройстве!
🏝️ Hit The Island — наша концепция игры для iPhone 14 Pro, все еще тормозит, но получается приятно 🙂 #iPhone14Pro #iOS16 pic.twitter.com/kWLU77gk6d
— Крисс Смолка (@ksmolka) 13 сентября 2022 г.
Игры
Gaming
Monica Chinsep 17
Tech
Tech
Emma Rothsep 17
Фильм
Фильм
Andrew Webstersep 17
N
Внешний составNilay Patelsep 17
Blectww Wreate Link
. Поправка, поддерживающая закон Техаса о социальных сетях.
Поправка, поддерживающая закон Техаса о социальных сетях.
Закон все еще не вступил в силу, но решение суда вызывает споры в Верховном суде о будущем модерации контента и Первой поправке. У Майка Масника уже есть хороший (хотя и шаткий) развал. Это… ну, это одно из самых глупых мнений о Первой поправке за долгое время.
Тот факт, что Олдхэм утверждает, что «Платформы ничем не отличаются от Verizon или AT&T», заставляет меня задаться вопросом, как кто-то может серьезно относиться к чему-либо в этом решении.
5th Circuit Rewrites A Century Of 1st Amendment Law To Argue Internet Companies Have No Right To Moderate
[Techdirt]
Policy
Policy
Jay PetersSep 17
Podcasts
PodcastsSee more Podcasts
Podcasts
Просмотреть все подкасты
Apple
Apple
Антонио Г. Ди Бенедетто 17 сентября
Smart Home
Smart Home
Дженнифер Паттисон Tuohysep 17
Gaming
Gaming
Cameron Faulknersep 17
R
Внешняя ссылкаRichard Lawlersep 16
vinyl.
Если вы цените сохранение носителей, найдите время, чтобы ответить на вопросы и ответы с «последним человеком, стоящим в бизнесе гибких дисков», Томом Перски из floppydisk.com.
Клиенты, которых легче всего обеспечить, — это любители — люди, которые хотят купить десять, 20 или, может быть, 50 гибких дисков. Тем не менее, мои крупнейшие клиенты — и место, откуда поступает большая часть денег — это промышленные пользователи .
.. Вероятно, половина воздушного флота в мире сегодня старше 20 лет и до сих пор использует гибкие диски в некоторых авиониках. .
Мы поговорили с последним человеком, стоящим в бизнесе дискет
Помните, как апелляционный суд Техаса решил взорвать интернет-модерацию без объяснения причин? Ну, наконец-то это объяснилось, и пока мне не лучше. Мы все еще работаем над решением, но вы можете прочитать его ниже. Однако на данный момент Верховный суд уже временно заблокировал закон, пока продолжается судебное разбирательство.
NetChoice v. Ken Paxton: Fifth Circuit Appeals Court Opinion
[techfreedom.org (PDF)]
Most Popular
Most Popular
Most Popular
Mitchell Clarks Apple
Chris Welch 16 сентября
Игры
Игры
Эш Пэрриш 16 сентября
Игры
Игры
0005
HOW-TO
Подано в соответствии с:
Back to School Special
Monica Chinsep 16
Apple
Apple
Барбара Красноффсеп 16
Политика
1111111111111115159999999999999999999999999999999999999999999999999999999999999999999999995S. Обзоры
Просмотреть все обзоры
Просмотреть все обзоры
Ричард Лоулер 16 сентября
Посмотрите, как Тим Кук выражает свое честное мнение об iMessage, Android и зеленых пузырях.
Нетрудно понять, почему Тим Кук не исправит зеленые пузыри и запасной вариант SMS, который возникает при отправке текстовых сообщений пользователям Android с вашего iPhone с помощью iMessage.
Но вы должны сами увидеть этот ответ, поскольку Кук (смеясь) предлагает LiQuan Hunt из Vox Media «купить маме iPhone», чтобы решить проблему.
Illustration by Alex Castro / The Verge
Apple
Apple
Emma Roth and Richard LawlerSep 16
Policy
Policy
Corin FaifeSep 16
Gaming
Gaming
Mitchell ClarkSep 16
R
Внешняя ссылкаРичард Лоулер, 16 сентября
Итак, что теперь делать со своим старым телефоном?
Я предполагаю, что по крайней мере несколько из вас получили сегодня совершенно новые iPhone 14, и мне это нравится для вас, но я продолжу использовать свой Pixel 6.
Но если у вас все еще есть старый телефон и вы хотите избежать создания ненужных электронных отходов, Кейтлин Тиффани пишет в T he Atlantic , что лучше всего — несмотря на программы утилизации и кричащих роботов — просто оставить его себе.
Не выбрасывайте свой старый телефон — подарите ему вторую жизнь
[The Atlantic]
Microsoft
Microsoft
Antonio G. Di Benedetto 16 сентября
Наука
0
Наука
Nicole WetsmanSep 14
See all Science
См. все Наука
Политика
Политика
Ади Робертсон, 16 сентября
E
Внешняя ссылкаЭлизабет Лопатто, 16 сентября
Пожалуйста, наслаждайтесь этим манекеном для краш-теста лося.
В некоторых местах, таких как Скандинавия и Аляска, лоси представляют большую опасность. (Аварии лосей могут быть смертельными для людей.) Поэтому студент магистратуры разработал манекен для краш-тестов лося, чтобы помочь автопроизводителям повысить безопасность лосей. «Результаты краш-тестов были очень приятными, поскольку разрушенные автомобили очень похожи на автомобили, попавшие в настоящие лосиные аварии», — написал Магнус Генс, получивший за эту работу награду Ig Noble в 2022 году.
Манекен для краш-теста Moose
[www.diva-portal.org]
Mitchell ClarkSep 16
Policy
Policy
Andrew J. HawkinsSep 16
Creators
Creators
Просмотреть всех авторов
Посмотреть всех Создателей
Что значит сделать репост записи в ВК и зачем он нужен? Как сделать репост ВКонтакте и что это такое? Как понять сделать пять репостов ВК
Репосты используют многие пользователи социальных сетей. Это очень удобная опция, которая помогает распространять любую информацию. В зависимости от конкретной взятой социальной сети алгоритм действия репоста может отличаться. Тем не менее, даже у новичка не должно возникнуть проблем с использованием этой опции.
Это очень удобная опция, которая помогает распространять любую информацию. В зависимости от конкретной взятой социальной сети алгоритм действия репоста может отличаться. Тем не менее, даже у новичка не должно возникнуть проблем с использованием этой опции.
Что значит репост?
Репост дает возможность пользователю социальной сети скопировать понравившийся пост на свою страницу или страницу сообщества (администратором которого он является), либо отправить личное сообщение.
Важные особенности этой опции:
Сначала загрузите приложение для репоста в Instagram.
Программа позволит размещать фотографии других пользователей на своей странице со ссылкой на первоисточник во избежание проблем с авторскими правами. Большинство этих приложений бесплатны, но они могут включать название используемой вами программы в репост. Пошаговая инструкция репоста в Инстаграм:
Твиттер
одноклассники
Всем привет, мои дорогие читатели и гости блога! Вообще, если честно, я не планировал писать подобного рода статью, но одно обстоятельство буквально заставило меня это сделать. Я и подумать не мог, что кто-то до сих пор не знает, что значит репостить запись в ВК, но оказалось, что это совершенно обычное дело. Что ж, тогда мы исправим эту ситуацию.
Говоря простым языком, репост — это перепубликация любой готовой записи в другом месте с полным ее содержанием, а также с указанием источника оригинальной записи. Это значит, что если вам понравился какой-либо пост, то вы можете просто отобразить его где-нибудь еще, например, на своей стене в ВК.
Это значит, что если вам понравился какой-либо пост, то вы можете просто отобразить его где-нибудь еще, например, на своей стене в ВК.
Как делается репост?
У вас будет несколько вариантов, как это можно сделать:
Кстати, помимо самого поста, вы можете оставить свой личный комментарий. Более того, этот комментарий может быть дополнен какой-либо картинкой, видео- или аудиозаписью. Вам просто нужно нажать на соответствующую иконку.
Отложенный репост
Кстати, если вы не хотите, чтобы пост происходил сразу, то вы можете сами запланировать время его появления. В некоторых случаях это может быть очень полезной функцией. И все это делается очень легко. Нужно просто нажать на «Еще» и выбрать там «Таймер». Ну тогда, думаю, интуитивно разберетесь. Введите время, дату и вперед!
Экспорт
Среди прочего у репоста есть одна очень крутая фича. о которых многие даже не догадываются, хотя и находятся у всех на виду. Вы можете поделиться записью не только во ВКонтакте, но и на внешних ресурсах, поддерживающих html-код, например, сайтах и форумах. Вы даже можете изменить размер этого блока и вставить его, например, как баннер. Довольно удобная вещь).
Вы можете поделиться записью не только во ВКонтакте, но и на внешних ресурсах, поддерживающих html-код, например, сайтах и форумах. Вы даже можете изменить размер этого блока и вставить его, например, как баннер. Довольно удобная вещь).
Для того, чтобы это сделать, вам нужно во время репоста перейти во вкладку «Экспорт», затем выбрать нужную ширину в пикселях (например 250), а затем скопировать код и вставить куда хотите.
Для чего нужны репосты?
Справедливым будет вопрос: «Зачем вообще все это нужно?» Ну тут несколько вариантов ответа. Давайте посмотрим:
Иногда та или иная новость так сильно привлекает людей, что они делают множество репостов. В итоге простую запись можно раскрутить настолько, что она станет широко известна во всем рунете и может даже превратиться в мем.
И кстати, если вы любите бегать по просторам ВКонтакте, то можете делать это с пользой. Предлагаю вам посетить бесплатный онлайн-марафон, где вы сможете пройти обучение по освоению популярных интернет-профессий, например, таких как «Администратор ВКонтакте» или «Трафик-менеджер социальных сетей». Посмотрите, тем более, что это бесплатно.
Посмотрите, тем более, что это бесплатно.
Ну на этом я сегодня закончу свою статью. Надеюсь, вам будет интересно и полезно. Не забудьте подписаться на обновления в моем блоге, и конечно же, обязательно сделать репост в теме сегодняшней статьи. Удачи тебе. Пока-пока!
С уважением, Дмитрий Костин.
Привет друзья!
Продолжаем разбираться в интерфейсе ВКонтакте. Сегодня вы узнаете, как сделать репост в ВК, его разновидности, чем он полезен и какие тонкости существуют.
Почему стоит разобраться — этот инструмент эффективен как для личного использования в социальных сетях, так и для ведения бизнес-страниц. Существуют правила, по которым осуществляется копипаста, легализованная сайтом.
Обозначим кратко для ясного понимания, что такое репост. Это функция, позволяющая сохранить выбранную запись к себе на стену, отправить в сообщество или в виде личного сообщения. Пост, которым вы делитесь таким образом, будет показывать первоисточник.
Далее разберемся, что означает само слово, пришедшее к нам из другого языка. К слову «пост», как называются публикации ВКонтакте, добавляется английская приставка «re», что означает «воспроизведение», «повтор». То есть происходит повторение информации, грубо говоря, копипаст.
К слову «пост», как называются публикации ВКонтакте, добавляется английская приставка «re», что означает «воспроизведение», «повтор». То есть происходит повторение информации, грубо говоря, копипаст.
Это позволяет мгновенно обмениваться и сохранять информацию, в то время как обычное копирование занимает гораздо больше времени. Например, когда нужно сохранить красивую подборку фото или музыки, полезных обучающих материалов или видео. Для воспроизведения материала в том же виде потребуется отдельно загружать картинки и добавлять композиции, документы, видео.
Упрощаем — одним кликом дублируем нужную публикацию и сохраняем.
Как сделать репост записи?
На стене страницы
Для репоста на страницу выберите первый пункт — «Друзья и подписчики». Информация сохранится на стене личной страницы и будет отображаться в ленте друзей и подписчиков.
В группу/сообщество
Для копирования-вставки в группу выберите второй пункт — «Подписчики сообщества». Список расширится, где вы можете продублировать выбранный пост. После этого его можно закрепить в шапке, как обычную публикацию.
Список расширится, где вы можете продублировать выбранный пост. После этого его можно закрепить в шапке, как обычную публикацию.
Репост от имени группы
Для этого типа репоста необходимо иметь права администратора. Важное примечание: репостить можно только от имени группы. Вы не можете сделать так, чтобы ваше имя появилось в публикации.
Если этот нюанс важен, то сделайте соответствующий комментарий к записи.
Личное сообщение
Отправив публикацию в виде личного сообщения, вы отправите ее прямо в диалог с выбранным человеком. При выборе нескольких человек будет создана отдельная беседа со всеми участниками.
С комментарием
Функционал ВКонтакте позволяет сделать репост с текстом — добавить комментарий или постскриптум от своего имени. Обратите внимание на специальное поле после меню выбора опций.
Вы можете добавить фото, аудио или документ со своим комментарием. Однако вы можете прикрепить только один файл.
Отложенный репост
В открывшемся меню выберите дату и время публикации.
По телефону
Порядок репоста с телефона такой же, как и на сайте. Если открыть браузер в мобильной версии, алгоритм тот же.
Нажмите на стрелочку под постом, выберите в меню, куда отправить информацию. Есть поле для комментариев и прикрепленных файлов. Когда все будет готово, нажмите «Отправить» — публикация готова.
FAQ
Почему нельзя сделать репост из группы ВКонтакте?
Возможны две причины.
Как узнать, кто сделал репост?
Наведите курсор на стрелку и подождите пару секунд. Появится окно с краткими данными о количестве акций и списком людей. Чтобы развернуть всю информацию, нужно нажать на надпись «Общий… человек». При этом, если ваши друзья поделились записью, именно их имена вы увидите первыми в кратком списке превью.
Сколько акций вы можете делать в день?
Вывод
Функция репоста проста в использовании и чрезвычайно полезна. Например, его активно используют для проведения конкурсов. Сообщества и паблики призывают поставить лайк и сохранить пост на стене, чтобы принять участие в розыгрыше. Победитель выбирается из репоста и вручается подарки.
Например, его активно используют для проведения конкурсов. Сообщества и паблики призывают поставить лайк и сохранить пост на стене, чтобы принять участие в розыгрыше. Победитель выбирается из репоста и вручается подарки.
— тоже частое явление, об этом мы рассказывали в отдельной статье. Заходите, кому интересно, как сделать репост за деньги.
Отмечу, что этот способ соответствует политике авторских прав — безусловный плюс. Минус — множество страниц и пабликов в ВК напоминает банальное копирование друг друга. Чрезмерное использование копипаста усугубляет потребность в авторском контенте.
Среди переполненных репостами страниц внимание цепляется за оригинальные посты, личные мысли и свежий взгляд. Пользуясь замечательной функцией ВК, не забывайте, что все хорошо в меру.
А я прощаюсь с вами, дорогие читатели, до следующей статьи. Удачи и процветания!
Когда владельцы групп Вконтакте просят сделать репост сообщения, некоторые люди теряются. Репост — это просто перепечатка сообщения, например, у себя на стене в ВК. Есть английское слово «POST», что означает «публикация», а «REPOST» можно перевести как «переиздание».
Есть английское слово «POST», что означает «публикация», а «REPOST» можно перевести как «переиздание».
Под каждым постом в любой группе или на стене любого пользователя есть специальная кнопка для репостов. Он был создан для того, чтобы люди могли делиться публикацией со своими друзьями и подписчиками. Это привлекает больше внимания к записи.
Кнопка выглядит так:
При репосте запись уходит к вам на стену ВК. При желании запись можно отправить через личное сообщение своему другу, или чтобы она появилась на стене вашей группы ВК, где вы являетесь администратором.
Как сделать репост в ВК на свою страницу?
1 Нажмите кнопку в виде рожка. Он находится прямо под постом, для которого вы собираетесь сделать репост.
3 Теперь просто зайдите на свою страницу ВКонтакте. Видим, что на стене появился новый пост.
Обычному пользователю интернета не всегда может понадобиться знать, как сделать репост в контакте.
Действительно, с помощью так называемых репостов можно передать уже известную одному пользователю информацию, изображение или видео другим людям, группе или целому сообществу.
Что такое репост?
Этим термином называют размещение чужой записи на своей странице. Чаще всего это сообщение, отправленное другом или размещенное в группе, участником которой является пользователь.
Таким образом, репост — это копия всего поста, но без каких-либо связанных с ним комментариев.
С помощью этого действия вы сможете тиражировать интересные и актуальные сообщения с другой страницы, повышая их популярность среди друзей, знакомых и товарищей по сообществу.
Чем больше репостов, тем популярнее информация.
А объектом копирования вашего профиля или группы может быть практически любой контент — от фотографии до музыкальной композиции. Также допустим репост видео или ссылки.
Стоит отметить , что репост ВК сразу заметен — по названию страницы, с которой была скопирована информация.
Таким образом, у сообщения сразу два автора — тот, кто сделал репост, и человек или группа, разместившая его ранее.
Если репост несколько, второе имя указывает на первоисточник.
Виды репостов в ВК
Есть несколько вариантов репостов, которые можно сделать в ВКонтакте:
Все правила копирования и распространения информации одинаковы как на компьютере, так и при входе в социальную сеть с телефона или планшета.
При работе в браузере или мобильном приложении значки ничем не отличаются. Разве что на смартфоне их будет сложнее нажимать.
Правила репоста
Самый простой вид репоста — это копирование сообщения на стену своего профиля, вне зависимости от того, где находится исходный пост — в сообществе или у другого человека.
Для этого выполните следующие действия:
Теперь у вас на стене появилось сообщение с другой страницы, которое видно всем подписчикам.
И, если профиль настроен на просмотр ваших обновлений для всех друзей, они смогут увидеть этот пост при следующем входе в свой профиль.
Для этого следует использовать значок не в виде сердца, а с изображением небольшого мегафона.
Репост с выбором адресата
Совет! Вы можете убедиться, что друзья получат репост с вашей страницы и увидят его в своей ленте новостей, нажав на «мегафон». После этого появится меню для выбора пункта назначения.
Здесь вы можете указать, для кого предназначено сообщение:


 Первым делом надо зайти в ее настройки и для раздела «Материалы» установить значение «Ограниченные».
Первым делом надо зайти в ее настройки и для раздела «Материалы» установить значение «Ограниченные». Пока оно выглядит безрадостно: между кнопками белые пробелы.
Пока оно выглядит безрадостно: между кнопками белые пробелы. Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками –
Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками – ..club173497067]] </center>
..club173497067]] </center>
 Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
 Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это грубый вариант — все не ровно и не так красиво. Ваша цель — идеально совместить нижние границы меню и аватара. Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» А дело в том, что каждый админ использует разное количество текста в описании группы, что меняет высоту меню, а ширина меню дело вкуса и как мы знаем она у всех разная.
Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это грубый вариант — все не ровно и не так красиво. Ваша цель — идеально совместить нижние границы меню и аватара. Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» А дело в том, что каждый админ использует разное количество текста в описании группы, что меняет высоту меню, а ширина меню дело вкуса и как мы знаем она у всех разная. Перед нами предстают два наших идеально подобранных шаблона на одной странице.
Перед нами предстают два наших идеально подобранных шаблона на одной странице. Выбираем нужную нам область для аватара и идеально подходим под выбранные размеры. Затем сохраняем наше творение.
Выбираем нужную нам область для аватара и идеально подходим под выбранные размеры. Затем сохраняем наше творение.