Ссылка на определенный фрагмент статьи в ВКонтакте
Содержание этой статьи
Те, кто пишут статьи в ВКонтакте наверняка не раз сожалели о том, что редактор статей ВКонтакте не позволяет явно добавить оглавление к статье, сделать ссылку на определенное место в статье, чтобы читатель сразу мог посмотреть интересующее его содержание. Но оказывается при желании это возможно!
В общем то Вы уже наверняка догадались, что речь в данном случае идет о якорных ссылках. Их легко сделать здесь на сайте, но вот в ВКонтакте не все так просто, хотя и возможно. Поэтому для начала давайте определимся с основными определениями.
Основные определения
Начнем с определения якорной ссылки:
Якорная ссылка – это ссылка, ведущая на заданное место статьи
Применительно к ВК эта ссылка может вести не только на определенный фрагмент текущей статьи, но и на заданный фрагмент любой статьи. Это важное обстоятельство, делающее возможности якорных ссылок шире, чем функционал их собратьев на сайте.
Хотя собственно, тут можно и поспорить… 🙂
Якорь – это место в статье, на которое ведет якорная ссылка
И уже понятно, что такое место Вы выбираете сообразуясь с задачами и, что это место может быть местом в совершенно любой другой статье.
Оформление якорных ссылок и якорей
Якорные ссылки можно оформлять в любом доступном для редактора статей стиле:
ОформлениеТо есть анкоры (тексты самих ссылок) Вы можете делать жирными, курсивом, перечеркнутыми, оформлять заголовками.
Якорные ссылки могут располагаться на отдельных строках, а могут быть оформлены в виде отдельного слова (фразы), например, в каком-то предложении. А это значит, что их можно оформлять даже в цитатах (примечаниях).
А вот с якорями не все так просто!
Якорь должен и может быть оформлен только в виде заголовка, то есть в тегах “H” или “н”
Текст якоря обязательно должен быть расположен на отдельной строке. Собственно по другому у Вас и не получится, поскольку применяются теги “H” или “н”.
Собственно по другому у Вас и не получится, поскольку применяются теги “H” или “н”.
По сути предназначение якоря в том и заключается, чтобы обозначить название заданного фрагмента. И как Вы видите из картинки выше, к тексту якоря также можно добавить ссылку, а значит якорь одновременно может быть в том числе якорной ссылкой.
А вот применять или нет это обстоятельство на практике – это уже решать Вам.
Оптимальные способы создания якорных ссылок в редакторе статей ВКонтакте
Добавлять ссылки на определенные места в статье можно как в ходе ее написания, так и после ее написания.
Оптимально делать это после написания всей статьи, особенно в случае, когда планируется добавление ссылок на фрагменты в другой статье!
Если Вы планируете добавлять ссылки на фрагменты только в одной конкретной статье, например, планируете добавить оглавление, то особенностей никаких нет. А в случае обоюдного добавления ссылок, например, в двух статьях, я Вам рекомендую сразу открыть их на разных вкладках.
Переведите статьи в режим их редактирования.
Создайте текстовый документ для последующего размещения в нем ссылок. Я для этого использую блокнот, но подойдет любой текстовый редактор. Так Вы не запутаетесь в создаваемых ссылках.
Создайте и оформите тексты (анкоры) будущих якорных ссылок, при клике на которые читатель будет отправляться к нужному фрагменту. Если это отдельное слово (фраза) в предложении, сделайте их жирным начертанием, чтобы потом быстрее найти.
Оформите якоря (названия заданных фрагментов) тегами “H” или “н”. Если Работаете с несколькими статьями, то сделайте это поочередно в каждой.
Сделайте сохранение статьи следующим образом:
Нажмите на “Публикация” и далее в открывшемся окне нажмите “Сохранить“
В следующем окне, не нажимая на кнопку “Опубликовать“, зажмите клавишу “Ctrl” на клавиатуре и не отпуская ее кликните по ссылке на статью. При этом статья откроется в новой вкладке.
Отпустите клавишу “Ctrl” и перейдите на открывшуюся вкладку. По сути Вы сейчас находитесь в чистовике статьи, ведь команда “Опубликовать” – это не что иное, как возможность сделать публикацию статьи на стене личного аккаунта или группы. Поэтому мы ее и не нажимаем.
Найдите в статье заголовок нужного фрагмента (якорь) и наведите на него курсор. Уже при приближении курсора к нему Вы увидите слева от заголовка небольшой значок ссылки. Наведите курсор на него и увидите всплывающее окно “Скопировать ссылку“.
Сделайте клик по значку ссылки и сама ссылка скопируется в буфер обмена.
Вставьте эту ссылку в свой текстовый документ, если Вы планируете в процессе работы добавить несколько ссылок. Если это будет всего одна ссылка, например, когда Вы делаете внутреннее оглавление в текущей статье, то можно этого не делать.
Вернитесь на вкладку редактирования текущей статьи, если будете добавлять ссылку в нее. Или откройте вкладку редактирования второй статьи, если скопированная ссылка будет добавлена в ней.
Найдите текст (анкор), предназначенный для данной ссылки, выделите его и обычным порядком сочетанием клавиш Ctrl+V добавьте к нему ссылку из буфера обмена.
После добавления ссылки текст анкора (якорная ссылка) примет вид в соответствии с принятым оформлением для редактора статей в ВКонтакте:
Проверьте, как работает созданная ссылка на фрагмент. Для этого сделайте сохранение текущего состояния проекта статьи в редакторе через публикацию, как написано выше (без нажатия на кнопку “Опубликовать“) и зайдите на соседнюю вкладку, в которой был открыт чистовик статьи.
Перезагрузите страницу удобным способом (кликом по значку перезагрузки в браузере или нажатием F5) и проверьте работу ссылки. Клик по ней должен открывать перед Вами именно нужный фрагмент.
При внимательной работе всё должно заработать с первого раза!
Аналогично сделайте остальные ссылки.
Якорная ссылка на изображение (лайфхак)
К сожалению редактор статей в ВК не позволяет использовать в качестве якорей изображения. Но эту “оплошность” можно обойти небольшой хитростью.
Но эту “оплошность” можно обойти небольшой хитростью.
Сделайте якорь непосредственно перед самим изображением. А в качестве текста для него просто поставьте точку. При этом не забудьте, что она должна быть также оформлена в тегах “H” или “н”.
Ну а дальше все как обычно: сохранение проекта, копирование ссылки на точку из чистовика и её добавление к нужному анкору.
В результате клик по анкорной ссылке будет перебрасывать читателя к той самой точке, а поскольку она малозаметна, то по факту человек будет сразу видеть нужную картинку.
Учтите, что подобная ссылка может быть толька одна!
Поэтому, если Вам нужно создать несколько ссылок на разные изображения, то в качестве якорей ставьте несколько точек: одну для первого изображения, две для второго, три для третьего и т.д.
Как видите в деле создания якорных ссылок в редакторе статей в ВКонтакте нет ничего сложного. Можете посмотреть наглядно весь процесс их создания в этом видео:
Статьи ВКонтакте: Ссылка на конкретное место в статье или перекрестные ссылки Надеюсь, что после просмотра у Вас не осталось вопросов. Но, если они все-таки есть, пишите их в комментариях. Отвечу обязательно!
Но, если они все-таки есть, пишите их в комментариях. Отвечу обязательно!
С уважением, Сергей Почечуев
Как в вк сделать ссылку на внешний сайт?
Как в вк сделать ссылку на внешний сайт?
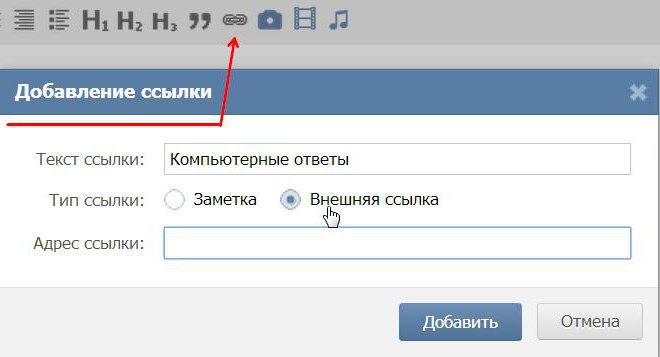
Ссылка на внешний сайт из вконтакте текстом 2 Нажмите «Наполнить содержанием» и напишите нужный текст. 3 Вставляем ссылку: выделите нужный текст и на панели инструментов нажмите на «Добавить ссылку». Там выберите Внешняя ссылка и в нижнем поле укажите ее. 4 Скопируйте ссылку страницы из адресной строки.
Как сделать активную ссылку на сайт в ВК?
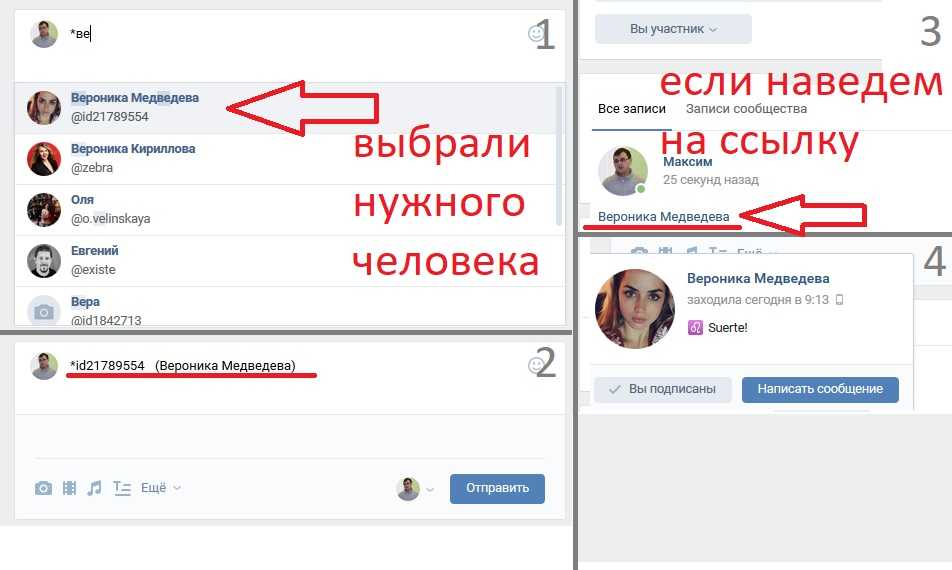
Чтобы сделать активную ссылку, вам нужно использовать схему для ссылок — @ ид-номер страницы после vk, пробел и в скобках () текст, который будет активной ссылкой. При публикации ваша конструкция станет активной ссылкой — будет текст, за которым скрывается переход по ссылке.
Как ссылку в вк сделать словом?
Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку. Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Как оформить ссылку вконтакте?
Оформить внутренние ссылки ВКонтакте можно двумя способами.
- Введите «*» или «@», а затем короткое имя пользователя, id или внутреннюю ссылку ВКонтакте (кроме ссылок на документы, диалоги и вики-страницы). …
- Введите «[», укажите нужную ссылку, затем разделите ссылку и текст значком «|», и впишите «]».
Как красиво оформить ссылку вконтакте?
На самом деле, недавно появился более простой способ делать ссылки словом Вконтакте: Начните набор слова со знака звездочки «*» или «@» после чего набирайте название сообщества или имя человека, которого хотите сделать кликабельной ссылкой в посте. Сразу появится шаблон, во второй его части пропишите текст.
Как сделать активную ссылку в письме?
Шаги
- Нажмите Написать.
 Эта опция расположена в левом верхнем углу окна. …
Эта опция расположена в левом верхнем углу окна. … - Введите адрес получателя, тему и текст письма. …
- Выделите текст письма, который нужно превратить в гиперссылку. …
- Нажмите «Вставить ссылку». …
- Введите адрес сайта. …
- Щелкните по OK.
Как сделать ссылку на файл в письме?
Вставка гиперссылки
- В тексте сообщения поместите курсор туда, куда вы хотите добавить ссылку.
- На вкладке Сообщение нажмите кнопку Гиперссылка.
- В поле ссылка выберите веб-страница или файл, этот документ или адрес электронной почты:
- Для веб-страницы или файла: добавьте полный URL-адрес.
Как переименовать ссылку в письме?
Изменение существующей гиперссылки
- Щелкните правой кнопкой мыши в любом месте ссылки и в shortcut-меню выберите пункт «Изменить гиперссылки».
- В диалоговом окне «Изменение гиперссылки» выберите текст в отображаемом поле «Текст».

- Введите текст, который вы хотите использовать для ссылки, и нажмите кнопку «ОК».
Как сделать ссылку в тексте Телеграм?
Очень просто. Выделяете нужный текст, в появившемся окошке нажимаете «Форматировать» или подобное, и будет кнопка «Вставить гиперссылку». Причем нет разницы, с какого устройства вы пишете.
Как в телеграмме сделать ссылку на сайт?
В общем и целом все очень просто: заходите на сайт сервиса → вписываете адрес своего канала/профиля/чата → жмете кнопку и получаете рабочий URL. Или же можно сразу приписать адрес к домену сервиса, и новая ссылка на Telegram готова.
Как в телеграмме сделать ссылку на человека?
С телефона действия аналогичны, но с одним отличием: открываем меню (3 горизонтальные полоски). Затем «Настройки». Если хотим поделиться логином, он находится сразу под номером телефона. Если нужна дополнительно кликабельная ссылка — нажимаем на «Имя пользователя» (значка карандаша для редактирования здесь нет).
Как добавить ссылку в телеграмм канал?
Для этого нужно:
- Зайти в Телеграм с компьютера.
- Выбрать нужный канал/группу.
- Нажать на искомый пост правой кнопкой мыши. В выпадающем меню выбрать «Копировать ссылку на сообщение».
Как добавить кнопку обсудить в Телеграм канале?
Все очень просто: обновите клиент Telegram на своем компьютере или телефоне, зайдите в канал и нажмите кнопку «Прокомментировать» под тем постом, который вы хотите обсудить. Если обсуждение уже началось, вместо «Прокомментировать» на кнопке будет счетчик комментариев.
Как создать обсудить в Телеграме?
Добавить кнопку «Обсудить» крайне просто:
- Зайдите в Telegram-канал, администратором которого вы являетесь, и нажмите на фото канала.
- Нажмите «Изм.» или «Edit».
- Зайдите в раздел «Обсуждение».
- Выберите любой чат, в котором вы администратор, и нажмите «Привязать группу», тем самым добавив его к каналу.

Как управлять группой в телеграмме?
Здесь находим пункт «Управление группой», жмем на него. В пункте «Тип группы» у нас по умолчанию стоит «Частная», то есть, она уже закрытая. Чтобы изменить ее статус, нажимаем на «Частная» и выбираем то, что нужно. Например, если требуется открыть группу, жмем «Публичная».
Как создать чат в Телеграм канале?
Как добавить к каналу чат Заходим в Telegram и нажимаем на иконку справа вверху экрана (в iOS) или на меню слева (в Android). В появившемся списке выбираем пункт «Создать группу». Теперь нужно добавить минимум одного участника, а затем ввести название, выбрать аватар и нажать «Создать».
Как создать приватный чат в Телеграм?
Как сделать секретный чат в Телеграм
- Войдите в приложение Telegram.
- Нажмите на иконку карандаша — она находится в нижнем правом углу. Откроется окно создания нового сообщения.
- Из пунктов меню нажмите на “Новый секретный чат”.

Как создать группу в телеграмм х?
↑ Как создать группу в Телеграмм на телефоне
- На вкладке с чатами, в левом верхнем углу, нажимаем на кнопку вызова меню.
- В открывшемся окне выбираем верхний пункт «Новая группа».
- Выбираем друзей, которых мы хотим пригласить в группу.
- И вписываем название группы. Ну, вот и все, поздравляем, групповой чат готов к общению.
Создание гиперссылок — Изучение веб-разработки
- Предыдущий Обзор
- : Введение в HTML
- Следующий
Гиперссылки действительно важны — именно они делают Web Web . В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются рекомендации по созданию ссылок.
| Необходимые условия: | Базовое знакомство с HTML, как описано в
Начало работы с HTML. Форматирование текста HTML, как описано в
Основы HTML-текста. |
|---|---|
| Цель: | Чтобы узнать, как эффективно реализовать гиперссылку и связать несколько файлы вместе. |
Гиперссылки — одно из самых захватывающих новшеств, которые может предложить Интернет.
Они были особенностью Интернета с самого начала, и это то, что делает Интернет
Примечание: URL-адрес может указывать на HTML-файлы, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы или что-либо еще, что находится в Интернете.
Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность по открытию или обработке файла передается подходящему родному приложению на устройстве) или скачать файл (в этом случае вы можете попробовать разобраться с ним позже).
Например, домашняя страница BBC содержит множество ссылок, которые указывают не только на несколько новостей, но и на различные разделы сайта (функции навигации), страницы входа/регистрации (инструменты пользователя) и многое другое.
Базовая ссылка создается путем помещения текста или другого содержимого в элемент и использования атрибута href , также известного как гипертекстовая ссылка или target , который содержит веб-адрес.
<р> Я создаю ссылку на домашняя страница Mozilla.
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Связи на уровне блоков
Как упоминалось ранее, почти любой контент можно превратить в ссылку, даже блочные элементы.
Если вы хотите сделать элемент заголовка ссылкой, оберните его элементом привязки ( ), как показано в следующем фрагменте кода:
mozilla.org/en-US/">Веб-документы MDN
Документирование веб-технологий, включая CSS, HTML и JavaScript, с 2005 года.
Это превращает заголовок в ссылку:
Ссылки на изображения
Если у вас есть изображение, которое вы хотите превратить в ссылку, используйте элемент , чтобы обернуть файл изображения, на который ссылается элемент .
изображение {
высота: 100 пикселей;
ширина: 150 пикселей;
граница: 1px сплошной серый;
}
Это делает логотип MDN ссылкой:
Примечание: Вы узнаете больше об использовании изображений в Интернете в следующей статье.
Добавление вспомогательной информации с атрибутом title
Еще один атрибут, который вы можете добавить к своим ссылкам, это title . Заголовок содержит дополнительную информацию о ссылке, например, какую информацию содержит страница или что следует знать на веб-сайте.
Заголовок содержит дополнительную информацию о ссылке, например, какую информацию содержит страница или что следует знать на веб-сайте. <р>
Я создаю ссылку на
<а
href="https://www.mozilla.org/en-US/"
title="Лучшее место для получения дополнительной информации о Mozilla
миссия и как внести свой вклад">
домашнюю страницу Mozilla.
Это дает нам следующий результат, и при наведении курсора на ссылку отображается заголовок в виде всплывающей подсказки:
Примечание: Заголовок ссылки отображается только при наведении указателя мыши, а это означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут иметь трудности с доступом к информации о заголовке.
Если информация, содержащаяся в заголовке, действительно важна для удобства использования страницы, вам следует представить ее таким образом, чтобы она была доступна для всех пользователей, например, поместив ее в обычный текст.
Активное обучение: создание собственного примера ссылки
Создайте HTML-документ, используя местный редактор кода и наш шаблон для начала работы.
- В тело HTML добавьте один или несколько абзацев или другие типы контента, о которых вы уже знаете.
- Изменить часть содержимого на ссылки.
- Включить атрибуты заголовка.
Чтобы полностью понять цели ссылок, вам необходимо понимать URL-адреса и пути к файлам. В этом разделе вы найдете информацию, необходимую для этого.
URL-адрес или унифицированный указатель ресурсов — это текстовая строка, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla на английском языке находится по адресу https://www.mozilla.org/en-US/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится интересующий вас файл. Давайте рассмотрим пример структуры каталогов, см. каталог create-hyperlinks.
Корень этой структуры каталогов называется создание гиперссылок . При локальной работе с веб-сайтом у вас будет один каталог, содержащий весь сайт. Внутри корня у нас есть файл index.html и contact.html . На реальном веб-сайте index.html будет нашей домашней страницей или целевой страницей (веб-страницей, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта).
Внутри нашего корня также есть две директории — проекты . Внутри каждого из них находится один файл — PDF ( project-brief.pdf ) и index.html соответственно. Обратите внимание, что вы можете иметь два файла index.html в одном проекте, если они находятся в разных местах файловой системы. Второй index.html , возможно, будет главной целевой страницей для информации, связанной с проектом.
Примечание: При необходимости вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, например: . . ./../../complex/path/to/my/file.html
./../../complex/path/to/my/file.html
Фрагменты документов
Можно ссылаться на определенную часть документа HTML, известную как фрагмент документа , а не только на верхнюю часть документа.
Для этого вам сначала нужно присвоить атрибут id элементу, на который вы хотите сослаться.
Обычно имеет смысл ссылаться на конкретный заголовок, поэтому это будет выглядеть примерно так:
Почтовый адрес
Затем, чтобы сослаться на этот конкретный id , вы должны включить его в конец URL-адреса, которому предшествует символ решетки/решетки ( # ), например:
Хотите написать нам письмо? Воспользуйтесь нашим почтовый адрес.
Вы даже можете использовать ссылку на фрагмент документа отдельно, чтобы связать с другой частью текущего документа :
почтовый адрес компании можно найти на внизу этой страницы.

Абсолютный и относительный URL-адреса
Два термина, которые вы встретите в Интернете, это абсолютный URL-адрес
абсолютный URL-адрес : указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя.
Например, если страница index.html загружается в каталог с именем проектов , который находится внутри корня веб-сервера, а домен веб-сайта — https://www.example.com , страница будет доступна по адресу https://www.example.com/projects/index.html (или даже просто https://www.example.com/projects/ , так как большинство веб-серверов просто выглядят для загрузки целевой страницы, такой как index.html , если она не указана в URL-адресе.)
Абсолютный URL-адрес всегда будет указывать на одно и то же место, независимо от того, где он используется.
относительный URL-адрес : Указывает на местоположение, которое является относительным к файлу, из которого вы создаете ссылку, больше похоже на то, что мы рассмотрели в предыдущем разделе.
Например, если мы хотим сделать ссылку из нашего примера файла на https://www.example.com/projects/index.html в файл PDF в том же каталоге, URL-адресом будет просто имя файла — project-brief.pdf — дополнительная информация не требуется. Если бы PDF был доступен в подкаталоге внутри проектов под названием pdfs , относительная ссылка была бы pdfs/project-brief.pdf (эквивалентный абсолютный URL-адрес был бы https://www.example.com/projects). /pdfs/project-brief.pdf .)
Относительный URL-адрес будет указывать на разные места в зависимости от фактического местоположения файла, на который вы ссылаетесь — например, если мы переместили наши проектов и в корень веб-сайта (верхний уровень, а не в каких-либо каталогах), относительная URL-ссылка pdfs/project-brief. внутри него теперь будет указать на файл, расположенный по адресу  pdf
pdf https://www.example.com/pdfs/project-brief.pdf , а не на файл, расположенный по адресу https://www.example.com/projects/pdfs/project-brief. пдф .
Конечно, расположение файла project-brief.pdf и 9Папка 0043 pdfs не изменится внезапно, потому что вы переместили файл index.html — это приведет к тому, что ваша ссылка будет указывать в неправильном месте, поэтому она не будет работать при нажатии. Вы должны быть осторожны!
При написании ссылок следует придерживаться некоторых рекомендаций. Давайте посмотрим на это сейчас.
Используйте четкую формулировку ссылок
На вашей странице легко размещать ссылки. Этого не достаточно. Нам нужно сделать наши ссылки доступными для всех читателей, независимо от их текущего контекста и инструментов, которые они предпочитают. Например:
- Пользователи программ чтения с экрана любят переходить от ссылки к ссылке на странице и читать ссылки вне контекста.

- Поисковые системы используют текст ссылки для индексации целевых файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описать, на что ссылаются.
- Визуальные читатели просматривают страницу, а не читают каждое слово, и их взгляды будут прикованы к особенностям страницы, которые выделяются, например ссылкам. Им будет полезен описательный текст ссылки.
Давайте рассмотрим конкретный пример:
Хороший текст ссылки : Загрузить Firefox
Загрузить Firefox< /p>
Плохой текст ссылки: Нажмите здесь, чтобы загрузить Firefox
Нажмите здесь, чтобы загрузить Firefox
Другие советы:
- Не повторяйте URL-адрес как часть текста ссылки — URL-адреса выглядят уродливо и звучат еще уродливее, когда программа чтения с экрана читает их буква за буквой.

- Не говорите «ссылка» или «ссылки на» в тексте ссылки — это просто шум. Программа чтения с экрана сообщает людям, что есть ссылка. Визуальные пользователи также узнают, что есть ссылка, потому что ссылки, как правило, окрашены в другой цвет и подчеркнуты (обычно это соглашение не следует нарушать, так как пользователи к нему привыкли).
- Текст ссылки должен быть как можно короче — это полезно, поскольку программы чтения с экрана должны интерпретировать весь текст ссылки.
- Сведите к минимуму случаи, когда несколько копий одного и того же текста связаны с разными местами. Это может вызвать проблемы у пользователей программы чтения с экрана, если есть список ссылок вне контекста, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь».
Ссылка на не-HTML-ресурсы — оставляйте четкие указатели
При ссылке на ресурс, который будет загружен (например, документ PDF или Word), передан в потоковом режиме (например, видео или аудио) или имеет другой потенциально неожиданный эффект (открывает всплывающее окно). окно), вы должны добавить четкие формулировки, чтобы избежать путаницы.
окно), вы должны добавить четкие формулировки, чтобы избежать путаницы.
Например:
- Если вы используете соединение с низкой пропускной способностью, щелкните ссылку, и неожиданно начнется загрузка нескольких мегабайт.
Давайте посмотрим на несколько примеров, чтобы увидеть, какой текст можно здесь использовать:
<р> Скачать отчет о продажах (PDF, 10MB)Посмотреть видео (трансляция открывается в отдельной вкладке, качество HD)
Использовать атрибут загрузки при ссылке на загрузку
Когда вы ссылаетесь на ресурс, который нужно загрузить, а не открывать в браузере, вы можете использовать атрибут загрузите атрибут , чтобы указать имя файла сохранения по умолчанию. Вот пример со ссылкой для скачивания последней версии Firefox для Windows:
mozilla.org/?product=firefox-latest-ssl&os=win64&lang=en-US" скачать="firefox-latest-64bit-installer.exe"> Скачать последнюю версию Firefox для Windows (64-разрядная версия) (английский, США)
В этом упражнении мы хотели бы, чтобы вы связали несколько страниц вместе с меню навигации, чтобы создать многостраничный веб-сайт. Это один из распространенных способов создания веб-сайтов — на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при переходе по ссылкам создается впечатление, что вы находитесь в одном и том же месте, а другой контент воспитывается.
Вам необходимо сделать локальные копии следующих четырех страниц в одном и том же каталоге. Полный список файлов см. в каталоге navigation-menu-start:
- index.html
- проекты.html
- картинки.html
- соц.html
Вы должны:
- Добавьте неупорядоченный список в указанном месте на одной странице, который включает имена страниц, на которые нужно ссылаться.
 Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально.
Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально. - Измените имя каждой страницы на ссылку на эту страницу.
- Скопируйте меню навигации на каждую страницу.
- На каждой странице удалите только ссылку на ту же страницу — это сбивает с толку и не нужно, чтобы страница содержала ссылку на себя. А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы сейчас находитесь.
Готовый пример должен выглядеть примерно так, как показано на следующей странице:
Примечание: Если вы застряли или не уверены, что все сделали правильно, вы можете проверить каталог навигации-меню-разметка, чтобы увидеть правильный ответ.
Можно создавать ссылки или кнопки, при нажатии которых открывается новое исходящее сообщение электронной почты, а не ссылка на ресурс или страницу.
Это делается с помощью элемента и URL-схемы mailto:.
В своей наиболее простой и часто используемой форме ссылка mailto: указывает адрес электронной почты предполагаемого получателя. Например:
Отправить письмо в никуда
Это приводит к ссылке, которая выглядит так: Отправить электронное письмо в никуда.
На самом деле, адрес электронной почты является необязательным. Если вы опустите его и ваш href будет «mailto:», почтовый клиент пользователя откроет новое окно исходящей электронной почты без адреса получателя.
Это часто полезно в качестве ссылок «Поделиться», по которым пользователи могут щелкнуть, чтобы отправить электронное письмо на адрес по своему выбору.
Уточняющие детали
Помимо адреса электронной почты, вы можете указать другую информацию. Фактически, любые стандартные поля заголовка почты могут быть добавлены к mailto указанный вами URL.
Наиболее часто используемые из них — «тема», «копия» и «тело» (которое не является настоящим полем заголовка, но позволяет указать короткое содержание сообщения для нового электронного письма). Каждое поле и его значение указываются как термин запроса.
Каждое поле и его значение указываются как термин запроса.
Вот пример, который включает копию, скрытую копию, тему и текст:
Отправить письмо с копией, скрытой копией, темой и телом
Примечание: Значения каждого поля должны быть закодированы в URL-адресе с использованием непечатаемых символов (невидимых символов, таких как символы табуляции, возврата каретки и разрывов страниц) и экранированных пробелов.
Также обратите внимание на использование вопросительного знака ( ? ) для отделения основного URL-адреса от значений поля и амперсанда (&) для разделения каждого поля в URL-адресе mailto: .
Это стандартная нотация запроса URL.
Прочтите метод GET, чтобы понять, для чего чаще используется нотация URL-запроса.
Вот еще несколько примеров mailto URL:
- mailto:
- почта: nowhere@mozilla.
 org
org - почта: [email protected], [email protected]
- mailto:[email protected][email protected]
- mailto:[email protected][email protected]&subject=This%20is%20the%20subject
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: ссылки.
По ссылкам пока все! Вы вернетесь к ссылкам позже в курсе, когда начнете рассматривать их стилизацию. Далее, для HTML, мы вернемся к семантике текста и рассмотрим некоторые более продвинутые/необычные функции, которые вы найдете полезными. Расширенное форматирование текста — ваша следующая остановка.
- Предыдущий Обзор
- : Введение в HTML
- Следующий
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.

- Посмотреть исходный код на GitHub.
Эта страница была последний раз изменена участниками MDN.
Добавьте ссылки на ваш PDF-файл в Интернете — кликабельные и доступные для покупки ссылки
Добавьте интерактивную ссылку в ваш PDF-файл в Интернете, чтобы превратить ваш документ в увлекательное, переплетенное чтение для привлечения трафика и повышения конверсии. Когда вы добавляете ссылки на PDF-файл онлайн, вы оживляете этот документ и предлагаете читателям ознакомиться с материалом в более широком контексте. Ссылки побуждают к действию и позволяют создать адаптивный флипбук с предложениями и продуктами.
Начало работыЧто такое ссылки в PDF-файлах?
Добавление ссылок в PDF-файл онлайн служит нескольким функциям . Ссылки могут помочь читателям перемещаться внутри документа и переходить из одного места в тексте в другое.
Внешние ссылки ведут читателей к другому контенту на вашем сайте или где-либо еще в Интернете. Вы можете использовать ссылки для привлечения трафика к вашим собственным сообщениям в блоге или целевым страницам, ссылаться на источники и дополнительную литературу, а также подключать мультимедийный контент .
Основная цель ссылок для бизнеса — побудить читателей к действию и взаимодействию. Ссылки позволяют связать ваше предложение или призыв к действию (CTA) непосредственно с PDF-файлом. Это означает, что покупки и регистрации находятся на расстоянии одного клика.
Добавление ссылок с помощью Issuu также предоставляет возможность для функций отслеживания и аналитики, которые помогут вам лучше понять своих клиентов.
Как добавить гиперссылки в PDF-файлы
Если в PDF-документе, который вы загрузили в Issuu, есть ссылки, мы автоматически обнаружим их и активируем, когда ваш PDF-файл будет преобразован в флипбук.
Вы также можете добавить любую ссылку после загрузки PDF-файла с помощью функции «Добавить ссылки».
 Просто скопируйте и вставьте ссылку, которую хотите подключить.
Просто скопируйте и вставьте ссылку, которую хотите подключить.
Продавайте больше и получайте доход
Ссылки являются ключевым элементом электронной коммерции. Когда вы добавляете ссылку на свой PDF-файл онлайн, вы подключаете свой магазин прямо в документе, чтобы покупатели могли переходить к вашим продуктам из вашего контента. В Issuu мы сделали еще один шаг вперед с ссылок для покупок , которые превращают вашу публикацию Issuu в цифровой каталог продуктов .
Увеличьте взаимодействие с вашим контентом
Призовите своих читателей к действию. Вызовите их интерес, связав текущую публикацию с прошлым контентом или текущими сообщениями в социальных сетях или блогах. Увеличьте количество регистраций или добавьте простую ссылку на свой веб-сайт, чтобы увеличить трафик. Общайтесь со своими читателями, отправляйте их в путешествие и покажите им весь свой контент и ресурсы.
Общайтесь со своими читателями, отправляйте их в путешествие и покажите им весь свой контент и ресурсы.
Обнаружение их автоматически или добавление в любое время
В Issuu одна из наших главных целей — сделать процесс публикации максимально простым и беспроблемным. Вот почему мы сделали ссылки автоматически обнаруживаемыми. Если ваш исходный PDF-файл содержит ссылки, они будут автоматически активированы и станут интерактивными, когда вы загрузите свой PDF-файл в Issuu. Если вам нужно добавить больше ссылок, вы можете легко сделать это в нашем редакторе .
Ссылки Часто задаваемые вопросы
В Issuu есть два способа добавления ссылок в ваш PDF-файл онлайн:
Вы можете добавлять ссылки в свой PDF-файл перед загрузкой и автоматически обнаруживать их при загрузке PDF-файла.
Вы также можете добавлять ссылки вручную, когда ваша публикация находится в режиме редактирования. Вот как это сделать.

Перейдите в раздел Публикации в боковом навигационном меню.
Выберите черновик, на который вы хотите добавить ссылки, и вы будете перенаправлены в рабочую область публикации.
Выберите «Добавить ссылки и видео».
Когда откроется Редактор ссылок, сначала выберите страницу, затем нарисуйте рамку вокруг области страницы, куда вы хотите добавить ссылки.
Появится всплывающее окно с возможностью добавить ссылку Web , Video, Shopping или Перейти на страницу.
После того, как вы добавите ссылку, она будет отмечена как «Несохраненная» и отмечена желтым цветом.
После того, как вы добавили все свои ссылки, вам необходимо сохранить их, нажав кнопку «Сохранить». Ссылки будут помечены как «Сохраненные» и отмечены зеленым цветом.
Ссылки превращают ваш стандартный статичный документ в связанный фрагмент контента, который может направлять пользователей к полезным и релевантным сообщениям на вашем сайте и в Интернете.
 Компании могут использовать ссылки для включения покупок, подписок и специальных предложений прямо в PDF-файл.
Компании могут использовать ссылки для включения покупок, подписок и специальных предложений прямо в PDF-файл.Нет. Добавлять ссылки быстро и легко. С Issuu мы даже автоматизировали процесс, так что вам не нужно ничего делать. Редактор Issuu обнаруживает ссылки в вашем PDF-файле, когда вы его загружаете, и добавляет их в публикацию. Если вы хотите добавить ссылки вручную, это займет всего несколько кликов в нашем редакторе ссылок.
Другие функции
Видео
Встроить
Полноэкранный обмен
Статьи
GIF
Цифровые продажи
Сообщения в социальных сетях
Команды
«Мы хотели перепрофилировать контент NAACP, а не только The Crisis – для более широкой аудитории. Мы встраиваем видео, чтобы сделать контент интересным, продвигаем в социальных сетях, встраиваем цифровой журнал на наш веб-сайт».
«Issuu удивительна, потому что наш годовой отчет очень легко читать онлайн, как будто вы физически держите его в руках. Если вы вкладываете сердце и душу в свою работу, вы хотите, чтобы ее читали».
Если вы вкладываете сердце и душу в свою работу, вы хотите, чтобы ее читали».
«Иссуу заставляет вас выглядеть экспертом. Возьмите свой журнал или контент и создайте статью или социальную историю и дайте ссылку на свой веб-сайт. Это контент-маркетинг в коробке!»
«Для нас как рекламного агентства Issuu чрезвычайно ценен тем, что может предлагать нашим клиентам их публикации в простом в использовании цифровом решении.»
Тина Мелдаль, графический / UX-дизайнер в Kurér Grafisk
«Никто не сравнится с Issuu. Во время пандемии цифровые медиа играют ведущую роль, и мы обнаружили большое взаимодействие с нашими публикациями Issuu в наших веб-кампаниях, социальных сетях и кампаниях по электронной почте».
Лукас Ди Рокко, координатор по корпоративным коммуникациям в Advocis
От простого встраивания журналов в Интернет до обмена нашим контентом в социальных сетях — это помогло нам охватить более широкую аудиторию, привлечь пользователей и опережать цифровую кривую.


 Эта опция расположена в левом верхнем углу окна. …
Эта опция расположена в левом верхнем углу окна. ….png)





 Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально.
Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально. org
org
 Просто скопируйте и вставьте ссылку, которую хотите подключить.
Просто скопируйте и вставьте ссылку, которую хотите подключить.
 Компании могут использовать ссылки для включения покупок, подписок и специальных предложений прямо в PDF-файл.
Компании могут использовать ссылки для включения покупок, подписок и специальных предложений прямо в PDF-файл.