Как мы готовили новый видеоредактор «Яндекс.Дзена» — Дзен на vc.ru
Объясняем в формате дизайн-рассказа.
2871 просмотров
Привет, меня зовут Андрей Сербуль, я продуктовый дизайнер в команде «Видео» в «Яндекс.Дзене». В августе мы запустили «Ролики» в приложении «Яндекса», а в конце сентября — редактор для коротких видео. Рассказываю, как мы продумывали и готовили новый редактор и что его ждёт в будущем.
Зачем нам всё это?
Короткий вертикальный формат видео есть уже на всех популярных платформах. Пользователи привыкли к бесконечной ленте коротких видео, а блогеры научились быстро создавать контент с помощью функциональных инструментов.
Ролики активно растут и в «Дзене». К нам приходят новые блогеры, которые знают, как просто создавать видео на других платформах. Чтобы их привлечь и удержать, «Дзену» нужны свои классные инструменты. Поэтому мы начали делать свой редактор роликов.
Перед началом работы мы понимали — блогеры не создают видео сразу в редакторе площадки, на которую выкладывают контент.
Сделали стартовые функции: камеру, монтаж и эффекты
Летом мы приобрели редактор Hypee, который позволяет накладывать визуальные и звуковые эффекты на видео. С ним мы в короткие сроки смогли сделать каркас: макеты Hypee сильно помогли в проектировании базовых экранов и структуры MVP-версии нашего видеоредактора.
Камера
Всё стандартно: вспышка, переключение с главной камеры на фронтальную, таймер, точка входа в выбор видео, кнопка записи и таймлайн с отсечками. Ещё мы продумали, отрисовали и реализовали в iOS-версии фокус с фиксацией на определенном уровне глубины кадра и настройкой яркости.
Выбор видео
Сейчас готовим к выпуску специфичные механики и мелочи. Например, на Android-версии видео из избранного будут помечаться сердечком в левом углу превью.
Монтаж
Добавили трим, поворот, реверс, формат. И ещё несколько удобных механик: удаление фрагментов по вертикальному свайпу, изменение порядка через drag-and-drop, стейт при захвате контролла перемотки. В разработке на ближайшее время — возможность изменять скорость фрагментов и вибрация телефона при захвате жёлтых краев, «ушей», трима.
Стартовый экран редактора
Разнесли все элементы по углам экрана и сместили фокус на ролик. Элементы можно скрыть по тапу в свободную область, чтобы перемотать до нужной точки и погрузиться в видео.
Меню развёрнуто и автоматически сворачивается через 5 секунд. В свёрнутом состоянии выводятся пять самых востребованных функций. В развёрнутом — фокус переносится: под меню увеличивается насыщенность fade, а к иконкам добавляется текст. После применения любой функции иконка в меню меняется с версии, отрисованной линиями, на залитую.
После применения любой функции иконка в меню меняется с версии, отрисованной линиями, на залитую.
Стикеры
Когда блогеры добавляют на видео стикеры, то могут менять их размер, поворачивать и перемещать, а также по таймингу отображать стикер в конкретное время. Чтобы нашим пользователям было с чем работать, мы взяли библиотеку Giphy — самую объемную библиотеку гифок со свободным доступом и лёгкой интеграцией. Дальше будем постепенно добавлять свои стикеры.
Текст
Ввод и выбор стилистики текста — по классике. Можно менять шрифт, цвет и заливку. Взаимодействовать с текстом после добавления на видео можно так же, как и со стикерами: менять размер, поворачивать, перемещать и устанавливать тайминг для его отображения. Для типографики используем фирменный шрифт Yandex Sans и дополнительные разноплановые шрифты. А для заливки — палитру из фирменного стиля «Яндекс.Дзена».
Эффекты. Пресеты. Коррекция
С этими разделами помог опыт Hypee. Эффекты по умолчанию добавляются на всю дорожку, можно настроить силу и изменить область отображения. Переходы работают также, но имеют ограничение тайминга — от 0,3 до 1 секунды.
Переходы работают также, но имеют ограничение тайминга — от 0,3 до 1 секунды.
Ещё мы добавили пресеты — сочетание эффектов и музыки. Пресеты помогают быстро делать классные видео. Они уже реализованы на iOS-версии.
А с коррекцией блогеру легко будет отредактировать картинку: настроить яркость, контрастность, резкость, баланс белого и другие параметры.
Музыка
В каталоге трек можно прослушать перед записью видео. Когда аудиодорожку выберут, она накладывается на ролик. После этого можно определить оптимальный отрезок трека для видео.
Продумали дизайн в стиле «Яндекса»
Часто блогеры в соцсетях показывают интерфейс видеоредактора, где делают контент, и неосознанно (а иногда осознанно) продвигают этот продукт. Они активно записывают скринкасты и обучающие ролики, пишут гайды и организуют курсы. Поэтому нам было важно создать узнаваемый визуальный образ редактора в «Дзене». Для этого мы продумывали цвета, типографику и иконки.
Для всех акцентных элементов, управления камерой и редактора мы выбрали цвета «Яндекса» — желтый и красный.
Иконки сделали для разделов редактора и камеры, а также прописали правила отрисовки остальных пиктограмм. Ещё подготовили базовый сет превью для эффектов и шаблон с инструкцией, по которому доделали графику для остальных ~150 эффектов.
Нарисовали обложки для треков и альбомов. Обложки визуально объединили в группы по категориям — их можно собрать как конструктор. Поэтому новые треки без стандартных обложек мы сможем добавлять без особых затрат на графику.
При работе над визуалом камеры и редактора мы отталкивались от логотипа Роликов. Команда дизайна создала самодостаточный символ, который будет узнаваемым в коммуникации и продукте.
Мы сделали аккуратный, но заметный анимированный вотермарк с динамической позицией — так его сложнее обрезать или перекрыть. Это поможет в продвижении блогера и видеоплощадки, на которой впервые опубликовали ролик. Похожим образом работают уникальные стикеры, эффекты и шрифты. Со временем образуется чёткая связь с продуктом: люди узнают первоисточник по визуалу стикера или шрифта.
Тактильность и эмоциональность
Функциональность инструмента — это важно, но в восприятии продукта не последнюю роль играет микровзаимодействие. Например, смена камеры или нажатие на кнопку лучше выглядят с анимацией, отображающей это действие. Это особенно важно, когда конкурируешь с крупными международными платформами.
Поэтому даже в рамках MVP мы старались сделать анимации интерактивных элементов и «бесшовные» переходы между разделами редактора. Большинство анимаций в черновую прикидывались в Principle — софте для прототипирования анимаций, а затем прорабатывались вместе с разработчиками «наживую».
Что дальше?
Камеру и редактор можно найти в приложении «Яндекс» — в режим съёмки можно попасть, если кликнуть на значок камеры в правом верхнем углу в ленте роликов Дзена.
В наших планах — работа над скоростью редактора, библиотекой музыкальных треков, обложками, фирменными стикерами, интерфейсом таймера в iOS-версии, настройкой звука и разрезанием фрагментов в Android.
Помимо этого мы уже работаем над автомонтажом, бьютифайром и записью голоса.
Автомонтаж
Бьютифайр
Запись голоса
Мы продолжаем активно следить за рынком, общаться с блогерами, которые пользуются продуктом, и совершенствовать видеоредактор, чтобы им пользовались блогеры и Дзена, и других платформ.
Как создать (видео) канал Яндекс.Дзен и выложить первое видео? — SEO компания Топхет слушать онлайн на podster.fm
Ищу идеи как еще рассказать о вашем бизнесе аудитории, потому что брендовый трафик даёт плюсы в SEO.
Мы не только выжимаем максимум из поисковиков, но и поддерживаем своих клиентов в других маркетинговых начинаниях. У вас же лучшая компания в мире, о ней должны узнать как можно больше потенциальных клиентов.
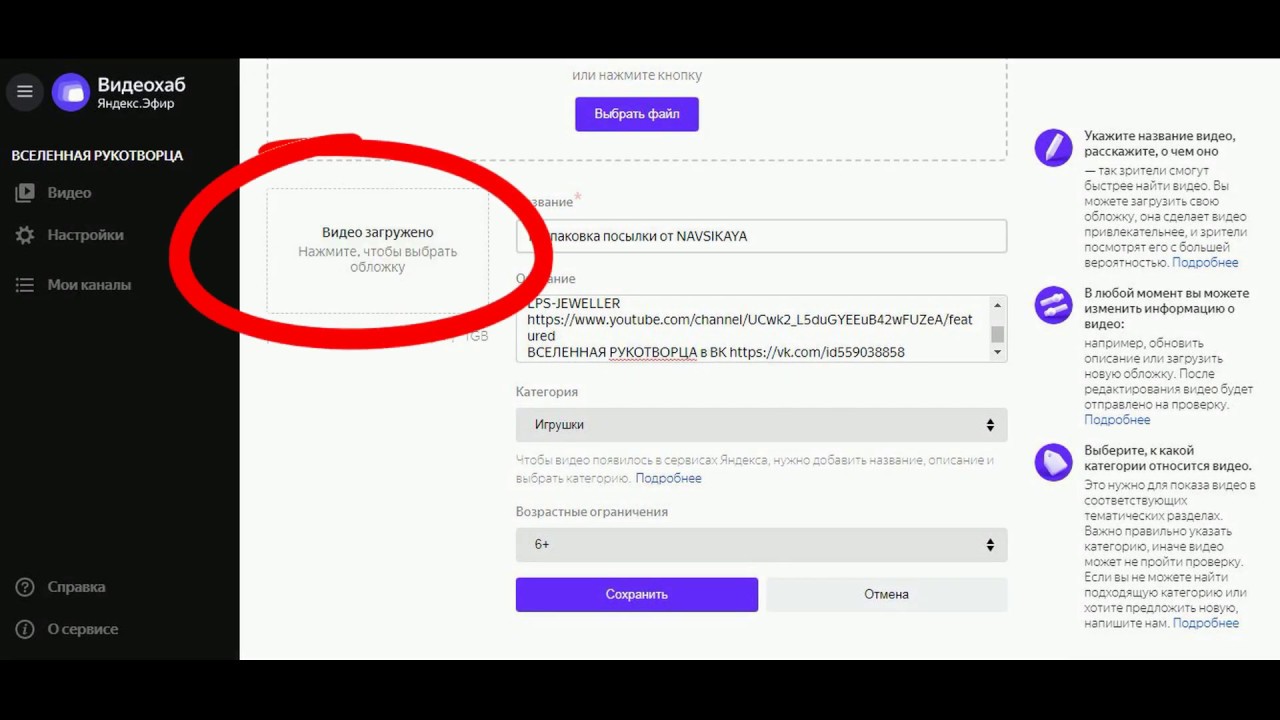
На главной странице Дзена прям есть кнопки Создания записи и Загрузки видео. Это то что нам нужно.
Но сначала нужно отредактировать данные о канале.
Загружаем фоточку. И по-максимуму заполняем другие поля.
И по-максимуму заполняем другие поля.
Яндекс.Дзен можно связать в телеграм-каналом, но у нас задача иная. Нам главное – бекапить видео на хостинг Дзена на случай отключения самого популярного видео-хостинга, поэтому дублированиие тг я не включал.
К Яндекс.Дзену можно подключить Метрику! Для этого её нужно создать. А для создания счетчика в Метрике нужен адрес сайта. Поэтому сначала заливаем видео или пост, чтобы у нас сформировался адрес Дзена, и скармливаем его в Метрику.
Получил адрес, создал счетчик. На слайде выбора кода счетчика не стал его копировать. Счетчик создался в списке и мне нужен только его номер. Добавил его в Дзен Студии в настройках.
Дзен рекомендует залить для начала непременно 7 видосов. Я намерен залить для начала 100. Начнём!
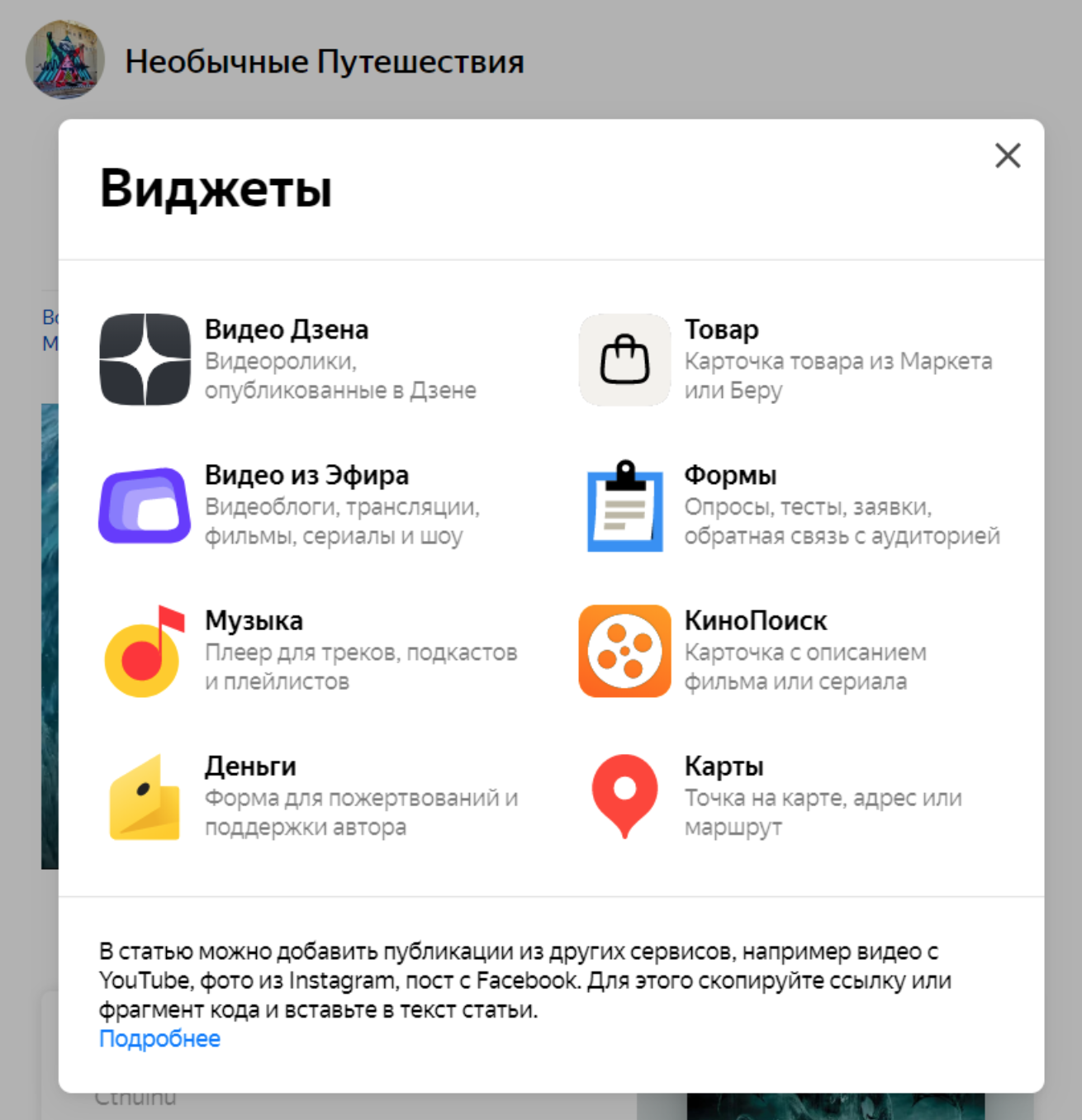
В отличии от ВК в Дзене публикуются отдельно видео, статьи и посты. Посты и статьи отличаются по большому счету тем, что в статье может быть больше 5000 символов.
К посту можно прикрепить видео. А к статье – нет, только вставить внешний код. Так загрузим же наши 1,5 Гб ещё раз, для теста так сказать. Иии вы не поверите, но похоже так и надо. Публикуем отдельно видео, отдельно пост, куда заново прикрепляем этот же файл видео. Дзен хранит 2 копии моего видео. Ну штош мне не жалко подождать загрузки 2 раза. Главное чтоб на Дзене не закончилось место.
А к статье – нет, только вставить внешний код. Так загрузим же наши 1,5 Гб ещё раз, для теста так сказать. Иии вы не поверите, но похоже так и надо. Публикуем отдельно видео, отдельно пост, куда заново прикрепляем этот же файл видео. Дзен хранит 2 копии моего видео. Ну штош мне не жалко подождать загрузки 2 раза. Главное чтоб на Дзене не закончилось место.
На следующий день проснулся с мыслью, что заливать одно видео на одну платформу два раза неправильно, тем более это же наш родной Яндекс, место точно закончится довольно быстро. Погуглил, но не нашёл ответ – как вставить видео с Дзена в пост на Дзене.
Кстати, на Дзене вроде бы есть ограничение на размер файла 10 Гб, а у меня видео в 4К 10 минут получатется как раз примерно 10 Гб. Возможно, более длинные видосы придётся заливать в меньшем качестве. Посмотрим.
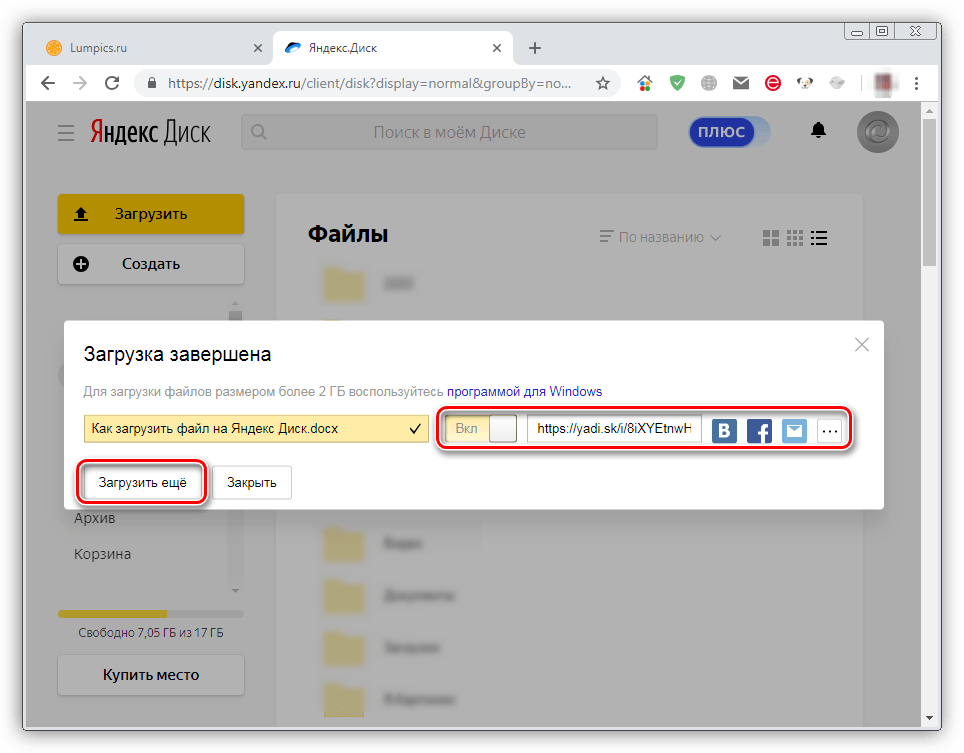
Если скопировать ссылку на своё же видео на Дзене и добавить его просто ссылкой в пост на Дзене, то в конце поста будет блок этого видео. Но если прям залить видео ещё раз, то будет большой плеер, что сильно симпатичнее. Вообще я хотел бы размещать видео вверху поста. И такая функция нашлась! Причем о ней не написано в справке.
Но если прям залить видео ещё раз, то будет большой плеер, что сильно симпатичнее. Вообще я хотел бы размещать видео вверху поста. И такая функция нашлась! Причем о ней не написано в справке.
Для этого нужно публиковать не пост, а статью. А в неё просто вставить ссылку на видео. Этот метод как раз формирует в нужном месте текста окошко с кнопкой Плей.
Но в ленте статья отображается без превью видео! А пост со ссылкой на видео содержит плашку. Может быть логика в том, что есть читатели и зрители, и одним мы в ленте показываем текст, а другим видео? Напишу-ка я в поддержку.
Ответили что-то невнятное, попросили прислать скрины. Ну, надеюсь после этого видео сделают нормально. Я хочу встраивать в пост уже залитое на Дзен видео, и чтобы в ленте и в начале поста отображался плеер с кнопочкой Плей. А пока буду заливать видосы на Дзен по два раза.
В моём телеграм канале «SEO компания Топхет» 📣 https://t.me/tophatru можно увидеть наши актуальные цены и иногда даже промокод, также там в комментариях вы можете задать вопрос, который станет темой нового выпуска.
Если хотите заказать SEO, посоветоваться, проверить своего сеошника – присылайте заявки с нашего сайта и будьте выше в поиске с Топхет! tophat.ru
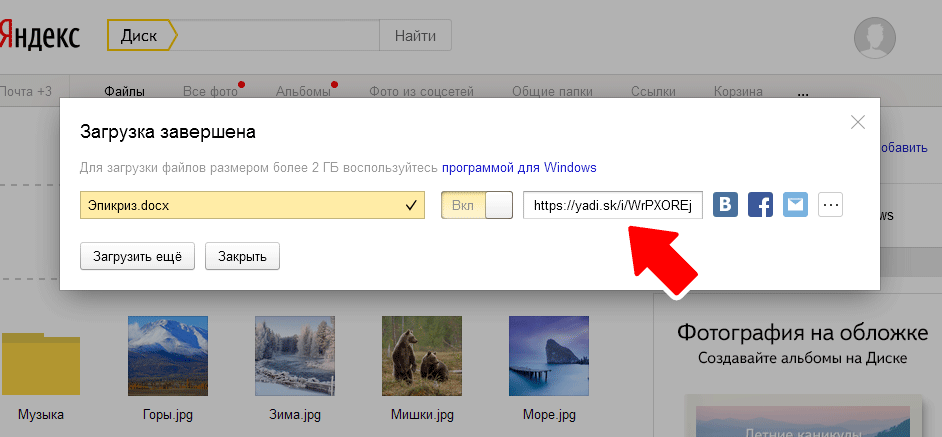
Загрузка файла на Яндекс.Диск
Чтобы загрузить файл на Яндекс.Диск:
Запросить URL загрузки.
Загрузите файл по указанному адресу.
Используйте метод GET для отправки запроса URL-адреса загрузки.
https://cloud-api.yandex.net/v1/disk/resources/upload ? \nПуть, по которому вы хотите загрузить файл. Например, %2Fbar%2Fphoto.png. Имя загружаемого файла может содержать до 255 символов. Путь может иметь длину до 32760 символов.
\nПуть в значении параметра должен быть закодирован в URL.
\n "}}">=<путь для загрузки файла> & [\nНужно ли перезаписывать файл.
\nИспользуется, если файл загружается в папку, в которой уже есть файл с таким именем.
Допустимые значения:
\n \n "}}">=<флаг перезаписи>] & [\nСписок ключей JSON для включения в ответ. Ключи, не вошедшие в этот список, будут отбрасываться при формировании ответа. Если параметр опущен, ответ возвращается полностью, ничего не отбрасывая.
\nИмена ключей должны быть разделены запятыми, а встроенные ключи должны быть разделены точками. Например: имя
\n "}}">=<свойства для включения в ответ>], _embedded. предметы. путь.
путь * \n Обязательно»}}»> | Путь, по которому вы хотите загрузить файл. Например, %2Fbar%2Fphoto.png. Имя загружаемого файла может содержать до 255 символов. Путь может иметь длину до 32760 символов. Путь в значении параметра должен быть закодирован в URL. |
перезаписать | Нужно ли перезаписывать файл. Используется, если файл загружается в папку, в которой уже есть файл с таким именем. Допустимые значения: |
полей | Список ключей JSON для включения в ответ. Ключи, не вошедшие в этот список, будут отбрасываться при формировании ответа. Если параметр опущен, ответ возвращается полностью, ничего не отбрасывая. Имена ключей должны быть разделены запятыми, а встроенные ключи должны быть разделены точками. Например: |
* Обязательный
Если запрос был обработан без ошибок, API отвечает кодом 200 OK . Объект Link в тексте ответа содержит URL-адрес, сгенерированный для загрузки файла. Если этот URL-адрес не будет запрошен в течение 30 минут, он перестанет работать, и потребуется запросить новый URL-адрес.
Если запрос вызвал ошибку, возвращается соответствующий код ответа, а тело ответа содержит описание ошибки.
Пример ответа:
{ "href": "https://uploader1d.dst.yandex.net:443/upload-target/...", "method": "PUT", "template": false} | Элемент | Описание |
|---|---|
href | URL-адрес. Это может быть шаблон URL; см. шаблонный ключ |
метод | Метод HTTP для запроса URL-адреса из ключа |
templated | Указывает шаблон URL в соответствии с RFC 6570. Возможные значения:
|
Файл необходимо отправить методом PUT на URL-адрес загрузки, в течение 30 минут после получения этого URL-адреса (через 30 минут ссылка перестает работать и ее придется запрашивать повторно). Токен OAuth не требуется для загрузки в хранилище.
Пример URL для загрузки:
https://uploader1d.dst.yandex.net:443/upload-target/20240424T101447.217.utd.52csloukwvq67nab1yc84a3xw-k1d.6625
Если запрос был обработан без ошибок, API отвечает кодом 201 Created .
Пример HTTP-ответа:
HTTP/1.1 201 CreatedContent-Length: 0
API отвечает кодом 201 Created , если файл был загружен без ошибок.
Другие коды ответа HTTP:
202 Принят— Файл получен сервером, но еще не передан на Яндекс.Диск.412 Ошибка предварительного условия— В заголовкеContent-Rangeбыл передан неправильный диапазон при загрузке файла.413 Слишком большая полезная нагрузка— Размер файла превышает 10 ГБ.500 Внутренняя ошибка сервераили503 Служба недоступна— Ошибка сервера. Попробуйте повторить загрузку.
Попробуйте повторить загрузку.507 Insufficient Storage— На Диске пользователя недостаточно свободного места для загруженного файла.
Была ли статья полезна?
API видео Яндекса - SerpApi
Наш API видео Яндекса позволяет вам собирать результаты поисковой выдачи из видео Яндекса. Доступ к API осуществляется через следующую конечную точку: /search?engine=yandex_videos . Пользователь может запросить следующее: https://serpapi.com/search?engine=yandex_videos , используя запрос GET. Отправляйтесь на игровую площадку для живой и интерактивной демонстрации.
Параметры API
Результаты API
JSON-результаты
Выходные данные JSON включают структурированные данные для результатов видео.
Статус поиска доступен через search_metadata.status . Это происходит следующим образом:
Это происходит следующим образом: Обработка -> Успех || Ошибка . Если поиск не удался, ошибка будет содержать сообщение об ошибке. search_metadata.id — это идентификатор поиска внутри SerpApi.
HTML-результаты
Вывод в формате HTML полезен для отладки результатов JSON или поддержки функций, еще не поддерживаемых SerpApi. Вывод
HTML дает вам необработанные результаты HTML из видео Яндекса.
Примеры API
Обзор структуры JSON
{
...
"видео_результаты": [
{
"position": "Целое число - позиция результата видео",
"thumbnail": "Строка - URL миниатюры видео",
"title": "Строка - Название результата видео",
"description": "Строка - Описание результата видео",
"date": "Строка - Дата результата видео",
"views": "String - Просмотры результата видео",
"original": "Строка - URL оригинальной загрузки результата видео",
"source": "Строка - Источник результата видео",
"duration": "Строка - Продолжительность видеорезультата",
"разрешение": "Строка - Разрешение результата видео",
"предварительный просмотр": {
"url": "String — URL-адрес предварительного просмотра видео",
"type": "String - Тип результата предварительного просмотра видео",
},
},
. ..
],
...
}
..
],
...
}
Пример результатов для
Кофе Результаты видео могут содержать позицию , эскиз , предварительный просмотр , заголовок , описание , дату , просмотров , оригинал , продолжительность , источник , разрешение и многое другое. {
"search_metadata": {
"id": "632d901c9448931a96b2a19f",
"статус": "Успех",
"json_endpoint": "https://serpapi.com/searchs/95e632e7b0e7836c/632d901c9448931a96b2a19f.json",
"created_at": "2022-09-23 10:53:16 UTC",
"processed_at": "2022-09-23 10:53:16 UTC",
"yandex_videos_url": "https://yandex.com/video/search?text=Кофе",
"raw_html_file": "https://serpapi.com/searches/95e632e7b0e7836c/632d901c9448931a96b2a19f.html",
"total_time_taken": 3,45
},
"параметры_поиска": {
"движок": "yandex_videos",
"текст": "Кофе",
"устройство": "рабочий стол"
},
"видео_результаты": [
{
"позиция": 1,
"миниатюра": "https://avatars. mds.yandex.net/get-vthumb/3924933/1072f2e40b4a42556dd33692364209af/564x318_1",
"предварительный просмотр": {
"url": "https://video-preview.s3.yandex.net/A7MzGwEAAAA.mp4",
"тип": "видео/mp4"
},
"title": "Незаурядный кофе - Медленный кофе",
"description": "Размышления о том, как важно уделить время приготовлению хорошей чашки кофе. Сделано для Incommon Coffee с участием Трента Роллингса! https://www.incommon.coffee Режиссер: Майкл Ротермел...",
"просмотры": "9230 просмотров",
"дата": "28 февраля 2020 г.",
"оригинал": "http://vimeo.com/394456176",
"источник": "vimeo.com",
"длительность": "02:37"
},
{
"позиция": 2,
"миниатюра": "https://avatars.mds.yandex.net/get-vthumb/3905148/e6e0f89af66dd0c69a42b0f74a05800a/564x318_1",
"предварительный просмотр": {
"url": "https://video-preview.s3.yandex.net/6VDmEAAAAAA.mp4",
"тип": "видео/mp4"
},
"title": "Кофейные зерна в #essey Kaprika Media",
"description": "Личный проект, над которым команда Colorbleed работала последние несколько недель.
mds.yandex.net/get-vthumb/3924933/1072f2e40b4a42556dd33692364209af/564x318_1",
"предварительный просмотр": {
"url": "https://video-preview.s3.yandex.net/A7MzGwEAAAA.mp4",
"тип": "видео/mp4"
},
"title": "Незаурядный кофе - Медленный кофе",
"description": "Размышления о том, как важно уделить время приготовлению хорошей чашки кофе. Сделано для Incommon Coffee с участием Трента Роллингса! https://www.incommon.coffee Режиссер: Майкл Ротермел...",
"просмотры": "9230 просмотров",
"дата": "28 февраля 2020 г.",
"оригинал": "http://vimeo.com/394456176",
"источник": "vimeo.com",
"длительность": "02:37"
},
{
"позиция": 2,
"миниатюра": "https://avatars.mds.yandex.net/get-vthumb/3905148/e6e0f89af66dd0c69a42b0f74a05800a/564x318_1",
"предварительный просмотр": {
"url": "https://video-preview.s3.yandex.net/6VDmEAAAAAA.mp4",
"тип": "видео/mp4"
},
"title": "Кофейные зерна в #essey Kaprika Media",
"description": "Личный проект, над которым команда Colorbleed работала последние несколько недель. Используемое программное обеспечение: Maya Zbrush V-ray Fusion Photoshop Музыка: Chris Zabriskie - The Temperature of the Air on the Bow of the...",
"views": "81 тыс. просмотров",
"дата": "23 декабря 2013 г.",
"оригинал": "http://vimeo.com/82547176",
"источник": "vimeo.com",
"продолжительность": "01:04",
"разрешение": "FullHD"
},
{
"позиция": 3,
"миниатюра": "https://avatars.mds.yandex.net/get-vthumb/930548/3bd09436358f39ca1e8a3d0d6a50a7a8/564x318_1",
"предварительный просмотр": {
"url": "https://video-preview.s3.yandex.net/ziOrGgAAAAA.mp4",
"тип": "видео/mp4"
},
"title": "Кофейня Bigfoot в кофе",
"description": "
Используемое программное обеспечение: Maya Zbrush V-ray Fusion Photoshop Музыка: Chris Zabriskie - The Temperature of the Air on the Bow of the...",
"views": "81 тыс. просмотров",
"дата": "23 декабря 2013 г.",
"оригинал": "http://vimeo.com/82547176",
"источник": "vimeo.com",
"продолжительность": "01:04",
"разрешение": "FullHD"
},
{
"позиция": 3,
"миниатюра": "https://avatars.mds.yandex.net/get-vthumb/930548/3bd09436358f39ca1e8a3d0d6a50a7a8/564x318_1",
"предварительный просмотр": {
"url": "https://video-preview.s3.yandex.net/ziOrGgAAAAA.mp4",
"тип": "видео/mp4"
},
"title": "Кофейня Bigfoot в кофе",
"description": "

 Используется, если файл загружается в папку, в которой уже есть файл с таким именем.
Используется, если файл загружается в папку, в которой уже есть файл с таким именем. 

 Попробуйте повторить загрузку.
Попробуйте повторить загрузку. ..
],
...
}
..
],
...
}
 mds.yandex.net/get-vthumb/3924933/1072f2e40b4a42556dd33692364209af/564x318_1",
"предварительный просмотр": {
"url": "https://video-preview.s3.yandex.net/A7MzGwEAAAA.mp4",
"тип": "видео/mp4"
},
"title": "Незаурядный кофе - Медленный кофе",
"description": "Размышления о том, как важно уделить время приготовлению хорошей чашки кофе. Сделано для Incommon Coffee с участием Трента Роллингса! https://www.incommon.coffee Режиссер: Майкл Ротермел...",
"просмотры": "9230 просмотров",
"дата": "28 февраля 2020 г.",
"оригинал": "http://vimeo.com/394456176",
"источник": "vimeo.com",
"длительность": "02:37"
},
{
"позиция": 2,
"миниатюра": "https://avatars.mds.yandex.net/get-vthumb/3905148/e6e0f89af66dd0c69a42b0f74a05800a/564x318_1",
"предварительный просмотр": {
"url": "https://video-preview.s3.yandex.net/6VDmEAAAAAA.mp4",
"тип": "видео/mp4"
},
"title": "Кофейные зерна в #essey Kaprika Media",
"description": "Личный проект, над которым команда Colorbleed работала последние несколько недель.
mds.yandex.net/get-vthumb/3924933/1072f2e40b4a42556dd33692364209af/564x318_1",
"предварительный просмотр": {
"url": "https://video-preview.s3.yandex.net/A7MzGwEAAAA.mp4",
"тип": "видео/mp4"
},
"title": "Незаурядный кофе - Медленный кофе",
"description": "Размышления о том, как важно уделить время приготовлению хорошей чашки кофе. Сделано для Incommon Coffee с участием Трента Роллингса! https://www.incommon.coffee Режиссер: Майкл Ротермел...",
"просмотры": "9230 просмотров",
"дата": "28 февраля 2020 г.",
"оригинал": "http://vimeo.com/394456176",
"источник": "vimeo.com",
"длительность": "02:37"
},
{
"позиция": 2,
"миниатюра": "https://avatars.mds.yandex.net/get-vthumb/3905148/e6e0f89af66dd0c69a42b0f74a05800a/564x318_1",
"предварительный просмотр": {
"url": "https://video-preview.s3.yandex.net/6VDmEAAAAAA.mp4",
"тип": "видео/mp4"
},
"title": "Кофейные зерна в #essey Kaprika Media",
"description": "Личный проект, над которым команда Colorbleed работала последние несколько недель. Используемое программное обеспечение: Maya Zbrush V-ray Fusion Photoshop Музыка: Chris Zabriskie - The Temperature of the Air on the Bow of the...",
"views": "81 тыс. просмотров",
"дата": "23 декабря 2013 г.",
"оригинал": "http://vimeo.com/82547176",
"источник": "vimeo.com",
"продолжительность": "01:04",
"разрешение": "FullHD"
},
{
"позиция": 3,
"миниатюра": "https://avatars.mds.yandex.net/get-vthumb/930548/3bd09436358f39ca1e8a3d0d6a50a7a8/564x318_1",
"предварительный просмотр": {
"url": "https://video-preview.s3.yandex.net/ziOrGgAAAAA.mp4",
"тип": "видео/mp4"
},
"title": "Кофейня Bigfoot в кофе",
"description": "
Используемое программное обеспечение: Maya Zbrush V-ray Fusion Photoshop Музыка: Chris Zabriskie - The Temperature of the Air on the Bow of the...",
"views": "81 тыс. просмотров",
"дата": "23 декабря 2013 г.",
"оригинал": "http://vimeo.com/82547176",
"источник": "vimeo.com",
"продолжительность": "01:04",
"разрешение": "FullHD"
},
{
"позиция": 3,
"миниатюра": "https://avatars.mds.yandex.net/get-vthumb/930548/3bd09436358f39ca1e8a3d0d6a50a7a8/564x318_1",
"предварительный просмотр": {
"url": "https://video-preview.s3.yandex.net/ziOrGgAAAAA.mp4",
"тип": "видео/mp4"
},
"title": "Кофейня Bigfoot в кофе",
"description": "