Как создать сайт в ВК?
Составляющая успешного бизнеса — веб-сайт. Чтобы создать площадку для раскрутки бренда, продажи товаров, услуг, не нужны специальные знания. Разработчики ВКонтакте запустили конструктор. Это новый инструмент, которым активно пользуются предприниматели и маркетологи. Он помогает быстро оформить лендинг. Не знаете, как создать сайт в ВК? Поговорим про основные моменты сайтостроения.
Что представляет собой сайт в ВК — новая функция конструктора
Создать сайт в ВК с нуля просто даже для новичка. Для этого нужно организовать группу. Она станет основой будущего проекта. Именно из сообщества будет подгружена основная информация о бизнесе. Система автоматически заполнит основные поля и упростит работу пользователя.
Всего на страницах три обязательных пункта:
- заголовок;
- описание;
- кнопка действия.
Дополнительно из группы можно загрузить фото, видео материалы, каталог продукции, перечень услуг, отзывы предыдущих клиентов и прочую важную информацию. Дополнительно можно вставить блок “преимущества” и указать в нем сильные стороны продукции.
Дополнительно можно вставить блок “преимущества” и указать в нем сильные стороны продукции.
При помощи нового конструктора создать ресурс можно за несколько минут. Пользователю не нужно становиться знатоком сайтостроения. Нанимать персонал и тратить много времени на продвижение не стоит. Хотите громко заявить о себе и создать лендинг? Вам придется нажать всего несколько кнопок. Уже через 10-15 минут новая онлайн-площадка появится в Сети и будет доступной для просмотра и пользования другим людям.
Товары, услуги, актуальные предложения, информацию о скидках и бонусах увидит целевая аудитория. Вам не придется ограничиваться продвижением в социальных сетях. Собственная площадка в Интернете- это новые возможности для роста, популярности и высокого дохода от продаж.
При создании личного ресурса группа ВК должна быть открытой. Это главное условие успешного пользования конструктором.
Плюсы и минусы сайта
Существуют разные способы создания и раскрутки веб-страниц. Все они делятся на платные и бесплатные. Какой именно вариант выбрать? Зависит от целей продвижения и создания платформы в сети. Продвигать предложения можно через сообщество ВК. Эксперты в сфере маркетинга рекомендуют предпринимателям использовать не только социальные сети, а также собственную площадку. Использование сайта имеет свои плюсы и минусы. Рассмотрим основные из них.
Все они делятся на платные и бесплатные. Какой именно вариант выбрать? Зависит от целей продвижения и создания платформы в сети. Продвигать предложения можно через сообщество ВК. Эксперты в сфере маркетинга рекомендуют предпринимателям использовать не только социальные сети, а также собственную площадку. Использование сайта имеет свои плюсы и минусы. Рассмотрим основные из них.
Положительные стороны:
- Возможность охватить более широкую аудиторию. В соцсетях сидит преимущественно молодежь. Все остальные пользователи активно используют поисковыми системами Гугл и Яндекс, чтобы найти товары и услуги, актуальную информацию. После создания ресурса ваши предложения будут доступными для пользователей интернета разного возраста, по обе стороны океана.
- Только “горячие” покупатели. Когда человек хочет купить суши, он идет не в соцсети, а именно в поисковики. Здесь он может увидеть вас и ваши предложения.
- Широкие возможности для наполнения и оформления. Собственник площадки может вносить и корректировать информацию, оформлять ресурс так, как нужно.
 По желанию можно снабдить станицы дополнительными опциями.
По желанию можно снабдить станицы дополнительными опциями. - Множество функций. Сообщество ВК или других соцсетях не дает столько возможностей, сколько предоставляет собственный сайт. С его помощью можно не только использовать разные функции, а также оперативно мониторить результаты работы, оценивать эффективность акций на товары, пользу рекламной кампании и т.п.
Главные минусы:
- На создание полноценной онлайн площадки уходит немного больше времени. Группу ВК можно организовать в сжатые сроки.
- Предпринимателю необходимо заниматься постоянным продвижением ресурса. Без качественной раскрутки проект “просядет” в поисковых системах. Его не заметят на фоне конкурентов. Вопросам поискового продвижения нужно уделить особое внимание для заметного результата.
Решили добавить сайт? Обратите внимание на название группы ВКонтакте. Домен сообщества и ресурса будет совпадать. Важно оформить понятный адрес, который люди смогут легко запомнить.
Поэтапное создание сайта в ВКонтакте
Конструктор сайтов вк позволит оперативно организовать новый лендинг. Что для этого нужно? Следуйте простой и понятной инструкции.
Первый шаг — переход в настройки группы. Необходимо выбрать пункт “сайт из сообщества” и нажать на слово “создать”. Все данные, которые прописаны в профиле, автоматически попадут на страницы лендинга. Следующий этап — заполнение основных полей:
- Заголовок. Придумайте что-то интересное и оригинальное. Название должно выделять вас на фоне конкурентов и привлекать внимание потенциальных покупателей.
- Описание. На странице нужно кратко описать, чем вы занимаетесь. Не нужно писать длинные “полотна”. Оптимальная длина описания — 2-4 строки. Все должно быть четко, органично и строго по теме.
- Обложка. Может быть разной. Главное правило — она должна нравится не только вам, но и другим пользователям. В конструкторе предусмотрена удобная функция быстрого просмотра. Вы можете выбрать тот или иной фон и посмотреть, как на нем выглядят основные элементы — описание, заголовок и т.

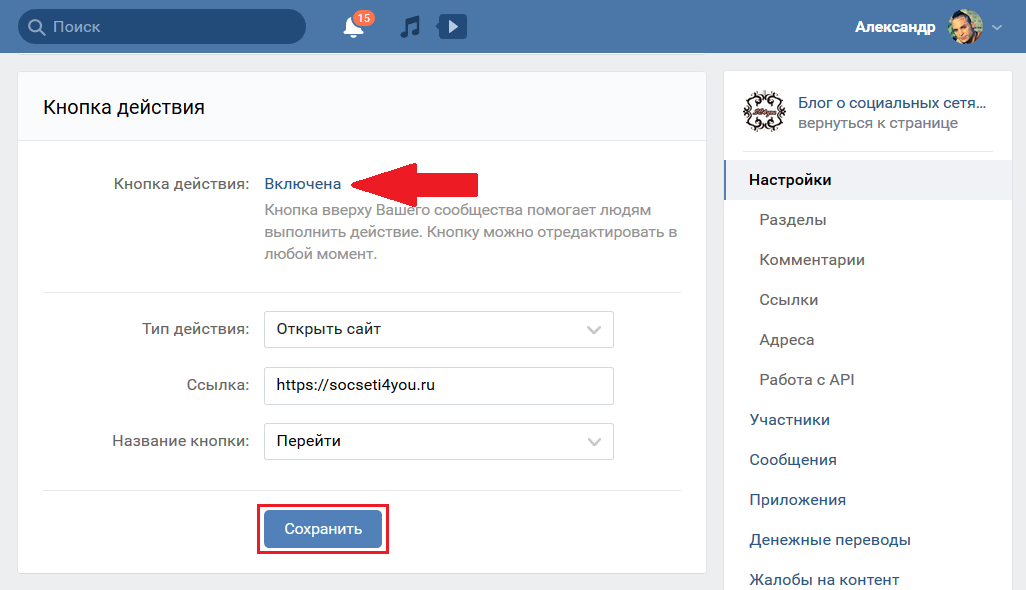
- Кнопка действия. Здесь есть несколько вариантов. Создатель может выбрать действие, которое произойдет после нажатия кнопки. Основные варианты — позвонить по телефону, отправить сообщение на почту, оставить заявку.
- Преимущества. Полезная опция, которую не стоит игнорировать. Здесь можно указать пару-тройку пунктов. Это основные плюсы, которые выгодно выделяют страницу на фоне конкурентов. Наличие такой информации положительно влияет на продажи и привлекает внимание аудитории.
- Подборка товаров. Пользователь конструктора может указать, весь ассортимент или его часть будет показана юзеру во время посещения страниц.
- Галерея. Опция, с помощью которой можно указать место для загрузки фотоконтента. Снимки можно подгружать из основной галерее ВК или альбомов. Качественные иллюстрации вызывают больше доверия со стороны покупателей и положительно влияют на продажи.

- Отзывы. Можно указать место, где человек может почитать комментарии предыдущих покупателей. Наличие данной рубрики также положительно влияет на рейтинг страницы и повышает уровень доверия к проекту, продавцу, бренду.
После заполнения основных полей необходимо нажать кнопку “сохранить”. Есть функция предпросмотра. С ее помощью можно просмотреть пробную версию и в случае необходимости внести дополнительные коррективы.
Закончили с наполнением? Сохранили работу? У ресурса появится свой адрес и имя в сети. В случае необходимости проект можно отредактировать через группу ВК или на время закрыть к нему доступ для других юзеров.
Наполнение страниц
Общего оформления ресурса недостаточно для успешного ведения бизнеса. Хотите улучшить позиции в поисковой выдаче и повысить конверсию? Уделите время публикации дополнительной информации. Людям интересно почитать статьи, отзывы довольных покупателей, посмотреть фото, видео, чтобы принять решение.
Как организовать наполнение? Достаточно установить несколько галочек в нужных местах. После этого данные автоматически подтянутся из сообщества.
После этого данные автоматически подтянутся из сообщества.
Приведем простой пример. Магазин продает украшения онлайн. Когда человек переходит на страницу в сети, ему интересно не просто посмотреть предложения, а также:
- почитать статьи про правила выбора украшений;
- узнать о последних модных трендах;
- почитать мнение специалистов и клиентов.
Главная цель публикации дополнительной информации — вызвать интерес, повысить доверие, подтолкнуть человека сделать ключевое действие — купить товар или заказать услугу.
Статистика и заказы
Собственный ресурс — это не только продвижение и продажи. Это возможность анализировать проделанную работу. На каждой странице доступна статистика по посетителям, действиям, просмотрам. С ее помощью можно протестировать рекламу, проверить новый ассортимент, оценить эффективность акций, скидок.
Общая статистика показывает:
- число посетителей лендинга;
- количество уникальных юзеров;
- число активных пользователей;
- количество людей, которые смотрели контакты;
- число переходов в группу ВК;
- количество нажатий кнопки “действие”.

Заняться созданием личного онлайн-бизнеса в сети с помощью конструктора можно уже сегодня. ВК предлагает отличные инструменты, которые будут полезны маркетологам, новичкам и опытным бизнесменам.
Please enable JavaScript to view the comments powered by Disqus.
Как сделать сайт из сообщества ВК?
Главная » SMM
Автор Анастасия Шпакова На чтение 3 мин Просмотров 475 Опубликовано Обновлено
3 ноября ВКонтакте анонсировали новый сервис по созданию landing page на основе информации из сообщества ВК.
Предлагаю протестировать, как это работает, и разобраться в преимуществах и недостатках новой функции.
Источник изображения: https://vk.com/press/landing-page-creatorЧто собой представляет landing page от ВК?Landing ВКонтакте представляет собой традиционный одностраничный сайт, который можно собрать буквально за минуту. Вся информация на лендинг подтягивается из сообщества ВК: товары, галерея, контакты, отзывы. Дополнительно можно подгрузить обложку, фон, написать блок преимуществ.
Вся информация на лендинг подтягивается из сообщества ВК: товары, галерея, контакты, отзывы. Дополнительно можно подгрузить обложку, фон, написать блок преимуществ.
Настройка одностраничника не требует абсолютно никаких специальных знаний. Понадобится лишь пара минут, и landing page ВКонтакте готов. Доступ к сайту и связь с продавцом получит любой посетитель — даже тот, кто не зарегистрирован/не авторизован в ВК.
«Привлечение клиентов — одна из главных задач малого бизнеса. Мы работаем над упрощением и удешевлением этого процесса для тех, кто ведёт бизнес онлайн. Сообщества ВКонтакте и наши инструменты для продвижения давно помогают предпринимателям искать и удерживать клиентов, а с бесплатным конструктором сайтов это получится делать ещё эффективнее. Больше не придётся тратить дополнительные ресурсы на создание веб-ресурса: достаточно наполнить и поддерживать сообщество как актуальный источник информации о вашем бизнесе» — так пояснила назначение обновления руководитель отдела SMB ВКонтакте.
Одностраничник, созданный с помощью конструктора лендингов ВК, полностью оптимизирован под продвижение.
Во-первых, на сайте посетители увидят всю важную информацию о компании, CTA (призыв к действию) и форму оставления заявок.
Во-вторых, на landing page от ВК можно настроить рекламу с любой площадки, в том числе, через рекламный кабинет ВКонтакте по типу объявления «Реклама сайтов».
Как создать landing page во ВКонтакте?Итак, как я уже сказала, сделать свой сайт в ВК проще простого.
- Нажмите кнопку «Управление» в боковом меню сообщества ВК. В открывшемся окне выберите «Сайт из сообщества».
Также вы можете сразу тапнуть по «Сайт из сообщества» на основной странице группы ВК.
- Кликните по кнопке «Создать сайт».
- Откроется страница с предварительными настройками будущего лендинга ВК.
 Название и описание подтянутся из сообщества, но вы можете их заменить.
Название и описание подтянутся из сообщества, но вы можете их заменить. - Далее загрузите обложку и настройте кнопку действия: написать ВКонтакте, оставить заявку, перейти по ссылке, позвонить, написать на почту.
- Затем вы можете добавить ваши преимущества.
- А после настроить отображение на сайте галереи, товаров, отзывов из сообщества ВКонтакте.
- Когда всё будет готово, нажмите «Опубликовать».
В результате образуется ресурс, доступный по ссылке: https://vk.link/наименование сообщества. Вот так он может выглядеть:
Главный экран лендингаБлок товаров и услугГалереяКонтактыФутерТак как содержание landing page в ВК можно поменять в любое время, это позволит тестировать различные гипотезы и оптимизировать продвижение.
Создавать сайт можно как с ПК, так и с мобильного устройства. В планах разработчиков ВК добавить возможность размещать на односраничнике контент из группы ВК, поменять дизайн, а также создавать интеграции с рекламными инструментами.
Сможет ли заменить landing page ВКонтакте традиционные конструкторы сайтов?
Думаю, что нет. Создание лендинга в ВК — действительно быстро и удобно, но при условии, что у вас есть развитое сообщество. При этом функционал конструктора лендингов ВК ограничен, доменное имя не сменить. Такой сайт вряд ли будет индексироваться поисковой системой.
5 2 votes
Оцените статью
Как создать контактную форму для веб-сайта — Справочный центр
Typeforms может помочь вам создать красивую контактную форму для вашего веб-сайта. Это простой способ позволить вашим пользователям, читателям или клиентам связаться с вами. Вы можете собирать контактные данные, комментарии и мнения с минимальными усилиями.
В этом руководстве объясняется, как создать персонализированную контактную форму с помощью Typeform. Если вы предпочитаете сразу приступить к работе с готовой формой, просто загрузите наш бесплатный шаблон контактной формы здесь.
Совет: Используете VideoAsk? Очень легко импортировать контактные данные из печатной формы в вашу учетную запись VideoAsk! Нажмите здесь, чтобы узнать больше.
Для этой контактной формы мы собираемся запросить имя , адрес электронной почты и оставить место для сообщения от респондента.
1. Откройте рабочую область, нажмите кнопку Новая форма , а затем Начать с нуля (выберите шаблон формы обратной связи, если хотите использовать нашу готовую форму).
2. Теперь дайте вашей шрифтовой форме имя и сообщите нам, для чего вы ее создаете.
3. Для нашей контактной формы мы начнем с экрана приветствия. Это первое, что люди увидят, вне зависимости от того, встроена ли форма шрифта в ваш сайт или доступна по прямой ссылке. Нажмите на вопрос экрана приветствия и напишите текст, чтобы побудить людей оставить комментарий. Здесь мы идем к легкому и дружелюбному. Вы можете добавить больше контекста, используя необязательный ‘ Описание ‘ поле.
Для нашей контактной формы мы начнем с экрана приветствия. Это первое, что люди увидят, вне зависимости от того, встроена ли форма шрифта в ваш сайт или доступна по прямой ссылке. Нажмите на вопрос экрана приветствия и напишите текст, чтобы побудить людей оставить комментарий. Здесь мы идем к легкому и дружелюбному. Вы можете добавить больше контекста, используя необязательный ‘ Описание ‘ поле.
4. Вы можете добавить изображение на экран приветствия, нажав Добавить в разделе Изображение на правой боковой панели. Мы выбрали простой анимированный GIF.
5. Далее мы спросим имя нашего респондента. Щелкните или перетащите вопрос Short Text в редактор и добавьте текст вопроса. Опять же, мы добавили сюда описание и анимированный GIF-файл, чтобы сделать его более удобным.
6. Если имя человека важно для вас, сделайте этот вопрос обязательным в настройках вопроса на правой боковой панели.
7. Теперь выберите вопрос Email , чтобы мы могли записать контактную информацию. Мы хотим, чтобы наша контактная форма чувствовала себя лично. Мы можем передать имя человека в вопрос, чтобы добавить личный контакт. Для этого введите знак @, и вы увидите меню информации о отзыве.
8. Вы можете указать причину, по которой кто-то связывается с вами, используя вопрос с несколькими вариантами ответов.
9. Мы укажем этот ответ в электронном письме с самоуведомлением в качестве темы, чтобы мы могли легко увидеть, о чем спрашивает респондент. Мы предложили респондентам четыре темы на выбор.
Щелкните значок настроек ( шестеренка ), перейдите к Уведомления , выберите Уведомить меня и включите Уведомление по электронной почте . Вы можете вспомнить информацию в Тема из любого из ваших вопросов, набрав ‘@’. Просто выберите ответ, который вы хотите добавить, из выпадающего списка.
Просто выберите ответ, который вы хотите добавить, из выпадающего списка.
10. Наконец, мы даем респондентам возможность написать нам свое сообщение. Добавьте вопрос Long Text , опять же, с описанием. Мы просили респондентов быть краткими, но вы можете установить ограничение на количество символов на правой боковой панели, если хотите быть уверенным.
11. Теперь, когда ваша контактная форма создана, вы можете протестировать ее. Мы рекомендуем потратить время на настройку дизайна, чтобы выбрать цвета и шрифты, которые подходят для вашей компании или веб-сайта.
12. Шрифты легко вставлять куда угодно. Перейдите на панель «Поделиться» и прочтите эту статью для получения более подробной информации.
Что делать с контактами, которые вы собираете
Вы можете интегрировать вашу печатную форму с программным обеспечением вашей компании для генерации лидов, CRM или решением поддержки. Это позволяет автоматически добавлять новые контакты в базу данных. Например, вы можете подключить typeform к HubSpot или MailChimp, используя наши собственные интеграции, или к Zendesk через интеграцию Zapier.
Это позволяет автоматически добавлять новые контакты в базу данных. Например, вы можете подключить typeform к HubSpot или MailChimp, используя наши собственные интеграции, или к Zendesk через интеграцию Zapier.
Как создать раздел контактов
❮ Назад Далее ❯
Узнайте, как создать адаптивный раздел контактов для веб-страниц.
Раздел контактов
Попробуйте сами »
Создайте раздел контактов
Шаг 1) Добавьте HTML:
Пример
Свяжитесь с нами
Загляните на чашечку кофе или оставьте нам сообщение:



 По желанию можно снабдить станицы дополнительными опциями.
По желанию можно снабдить станицы дополнительными опциями.



 Название и описание подтянутся из сообщества, но вы можете их заменить.
Название и описание подтянутся из сообщества, но вы можете их заменить.