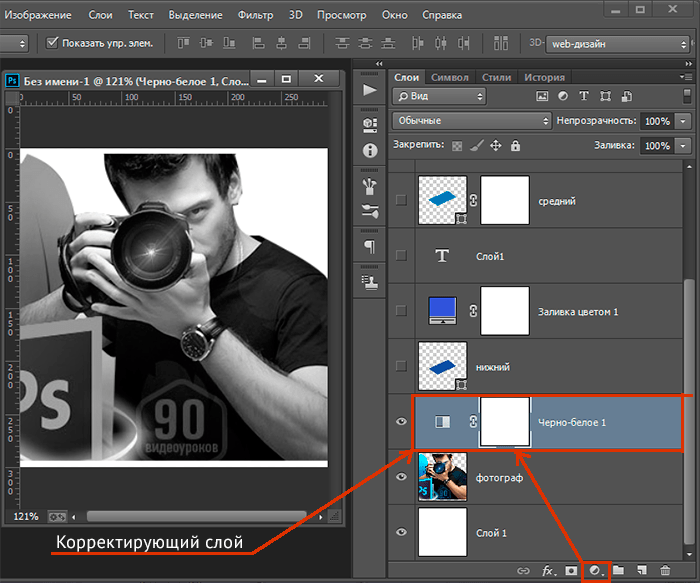
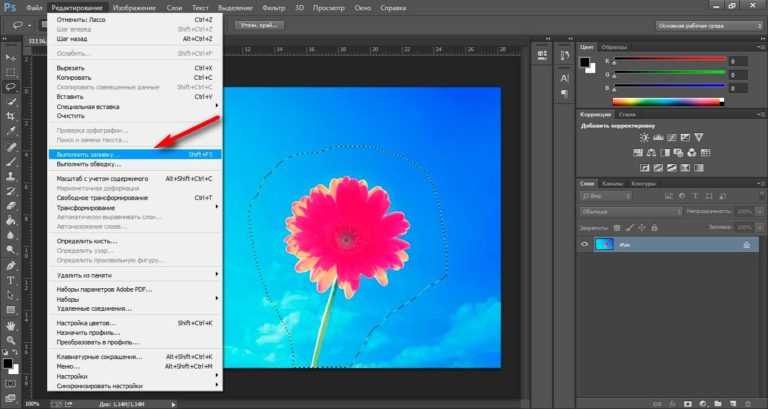
Как вырезать волосы в Photoshop даже на сложном фоне: пошаговая инструкция
Вырезание объекта — одна из базовых процедур, необходимых во многих Photoshop-макетах. Я уже рассказывал о лучших методах выделения объектов для различных ситуаций в видео под названием «How To Cut Anything Out in Photoshop», но вырезание волос остается самой сложной задачей, особенно на темном или детализированном фоне, когда нет значительного контраста между кусочком, который вы хотите вырезать и той областью, которую надо оставить. В сегодняшнем уроке я покажу вам продвинутые техники вырезания волос на примере реальных жизненных сценариев, когда объект снят не на ровном студийном фоне.
Вырезание коротких волос и мехаЕсли у вас есть объект с шерстью или относительно короткими волосами, которые контрастируют с фоном, как на фото Айо Огансейнде, надежный инструмент для обтравки — это Выделение и маска (Select and Mask). Начните оконтуривание с помощью инструмента Быстрого выделения (Quick Selection). Следуйте контуру объекта максимально точно, чтобы маску можно было привязать к границам.
Следуйте контуру объекта максимально точно, чтобы маску можно было привязать к границам.
Корректируйте любые ошибки, удерживая клавишу ALT и добавляя пропущенные кусочки с помощью инструмента Быстрого выделения (Quick Selection). Если для Быстрого выделения недостаточно контраста, воспользуйтесь инструментом Прямолинейное Лассо (Polygonal Lasso).
Сделайте из выделенной области Слой-маску (Layer Mask), затем щелкните правой кнопкой мыши по миниатюре маски и нажмите Выделение и маска (Select and Mask), чтобы открыть дополнительные параметры улучшения обтравки.
Как и различные ползунки, которые позволяют вам точнее настроить контур, кисть Точный Край идеально подходит для совершенствования стрижки. Закрасьте контур волос, чтобы сделать более аккуратную обтравку.
Вырезание длинных волос на ровном фоне
Длинные волосы состоят из такого количества тонких прядей, что невозможно выделить их все, но пока объект находится на ровном фоне, метод Каналов (Channels) будет давать отличные результаты.
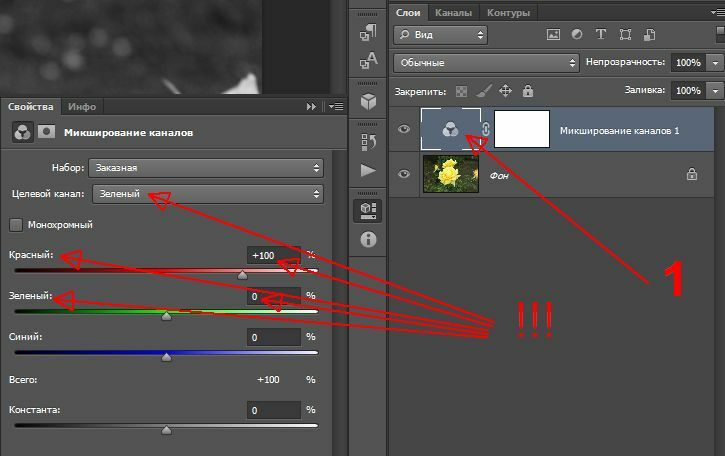
На панели Каналы (Channels) найдите канал с максимальным контрастом. В данном примере «Счастливый парень в очках» с Shutterstock, волосы наиболее темные в Голубом канале. Создайте дубликат канала, перетащив его на значок «Новый» (‘New’).
Используйте инструмент Уровни (Levels) или Кривые (Curves) в меню Изображение > Коррекция (Image > Adjustments), чтобы сделать фон чисто белым. Тени можете обтравить, чтобы затемнить волосы, но не заходите слишком далеко, иначе останется белый край по контуру выделения волос.
Чтобы маска произвела полное выделение, надо создать силуэт объекта. Выберите инструмент Затемнитель (Burn) и переключите диапазон на Тени (Shadows) в верхней панели инструментов. Обрисуйте объект, чтобы безопасно затемнить границы лица и тела без необходимости точно обводить контур.
Оставшуюся часть объекта можно быстро закрасить черной кистью, чтобы сделать черно-белую маску.
Удерживайте клавишу CMD (или CTRL на Windows), нажимая на новую миниатюру канала, чтобы загрузить выделение. Активируйте канал RGB, чтобы вернуть цвет изображению и скопировать/вставить его на новый слой или применить слой-маску.
Активируйте канал RGB, чтобы вернуть цвет изображению и скопировать/вставить его на новый слой или применить слой-маску.
В реальном мире исходники не всегда снимаются на идеальном студийном фоне. Всё усложняется, когда между объектом и фоном отсутствует контраст. На этом фото, сделанном Анной-Марией Ничита, пятнистые цвета не позволяют найти канал выделения или края с помощью инструмента выделения.
Используйте инструмент Перо (Pen) или Прямолинейное Лассо (Polygonal Lasso), чтобы обвести объект вручную. Дойдя до волос, просто сделайте грубое выделение основной их части. Выполнив выделение, скопируйте/вставьте на новый слой.
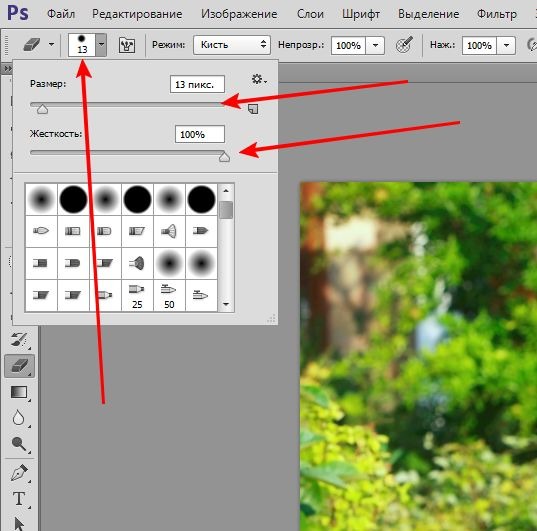
Вместо того, чтобы пытаться выудить волосы из оригинальной фотографии, просто дорисуйте новые! Выберите инструмент Палец (Smudge) и в настройках кисти задайте необходимые параметры размера, жесткости и формы.
Установите непрозрачность исходного слоя примерно на 70% в качестве эталона для того места, где нужно добавить волосы, затем начните рисовать новые пряди в соответствующих направлениях. Начните с размера кисти около 4px, затем постепенно уменьшайте размер, чтобы добавить более тонкие пряди. Кажется, что это очень утомительный процесс, но он не займет много времени, особенно если у вас есть графический планшет.
Начните с размера кисти около 4px, затем постепенно уменьшайте размер, чтобы добавить более тонкие пряди. Кажется, что это очень утомительный процесс, но он не займет много времени, особенно если у вас есть графический планшет.
Вырезание длинных волос на детализированном фоне
Чем длиннее волосы, тем сложнее дорисовывать их вручную. В таких случаях можно добиться приличного результата с помощью набора кистей фотошопа «Волосы».
Выполните выделение объекта так аккуратно, как только возможно, и примените слой-маску. Используйте мягкую кисть, чтобы приглушить области, где волосы встречаются с фоном.
Вместо дорисовывания отдельных прядей можно создать совершенно новый контур локонов и кудрей при помощи серии кистей Photoshop. У Ivadesign есть целых три набора кистей волос, которые можно скачать бесплатно.
Каждую кисть можно калибровать по размеру [и] с помощью клавиш и поворачивать, регулируя угол на панели Настройки Кисти. Используйте также опцию Flip X, чтобы рисовать по направлению естественного роста волос.
Используйте также опцию Flip X, чтобы рисовать по направлению естественного роста волос.
Создайте новый слой, затем выберите пипетку и возьмите образец цвета оригинальных волос рядом с той областью, где будете применять кисть.
Один раз кликните кистью и найдите альтернативную прядь волос для применения в другой части контура. Измените выбор цвета, сориентируйте кисть, а затем сделайте мазок варианта прядей.
Измените режим смешивания слоя волос на Цветовой тон (Hue), чтобы оригинальный объект оставался видимым. Продолжайте добавлять новые волосы для создания совершенно нового контура.
Как только создадите контур, примените слой-маску и сотрите окрашенные области с лица объекта с помощью обычной черной кисти.
Вырезание других стилей волосPhotoshop-кисти с длинными гладкими локонами подходят не для всех типов, но можно использовать ту же технику для других стилей причёсок. Надо просто найти еще один портрет человека с похожей текстурой волоса, чтобы вырезать пряди на ровном фоне. Тогда можно будет создать новые кисти из донорского изображения.
Тогда можно будет создать новые кисти из донорского изображения.
Нарисуйте контур вокруг объекта с помощью инструмента Перо (Pen), грубо обведите волосы и примените слой-маску.
На этом фото «Красивого Афро Бизнесмена» с Shutterstock запечатлена прическа, похожая на ту, которую можно выделить с помощью метода Каналов (Channels).
Обрежьте холст, чтобы он содержал силуэт волос, затем перейдите в Редактирование > Определить кисть (Edit > Define Brush).
Вернитесь в основной документ, создайте новый слой и начните рисовать новый контур волос, не забыв набрать пипеткой образец цвета с оригинальной фотографии.
Переключите новый слой волос в режим Цветовой фон (Hue) так, чтобы объект оставался видимым. Кисть также можно использовать для стирания жесткого контура с первоначальной обтравки. Жесткие кудри смешаются с новым контуром.
Поменяйте цвет на белый и закрасьте плечи и тело, чтобы восстановить участки, которые были удалены.
Примените слой-маску на новом слое волос и сотрите те части, которые накладываются на лицо, чтобы избежать пятен.
Топ-20 горячих клавиш Photoshop CC
Вызов инструментов и команд с клавиатуры — непременный атрибут работы в компьютерных программах, а особенно важно это становится в графических программах, когда ни к чему отвлекаться от творческого процесса в поисках нужного пункта меню. Гораздо удобнее довести до автоматизма наиболее часто выполняемые действия и сделать это с помощью горячих клавиш проще всего.
Я попробовал сделать выборку самых, на наш взгляд, востребованных в работе комбинаций клавиш для Photoshop, и составил этот топ-лист 20. Список получился очень удачным, и сейчас мы рекомендуем его на наших курсах по работе с Adobe Photoshop для дизайнеров и для фотографов.
Проверьте себя — что из этого списка вы используете также часто, как и я?
Первую строчку хит-парада занимают комбинации увеличения и уменьшения масштаба изображения — Ctrl (Cmd) + «+» и Ctrl (Cmd) + «-»
2. Увидеть всё
Увидеть всёПожалуй чуть реже, но максимально часто приходится возвращать масштаб изображения в режим «Fit on Screen», так, чтобы можно было увидеть его целиком — Ctrl (Cmd) + 0 (ноль). Надо сказать, что этой же комбинацией клавиш мы пользуемся и еще в одном случае — предположим вы поместили в свой файл другое изображение и хотите его трансформировать, а это другое изображение оказалось значительно больше, и рамка трансформации оказалась где-то за пределами видимости. В этом случае нажатие Ctrl (Cmd) + 0 увеличит масштаб изображения так, что эта рамка станет видна.
3. У шамана три рукиПри работе в увеличенном масштабе для того, чтобы сдвинуть картинку в сторону, мы удерживаем клавишу Space (пробел), это временно активирует инструмент Hand (рука). Таким образом можно выйти из ситуации, когда инструмент, с которым вы работаете, не позволяет вам выбрать «руку» в панели инструментов.
4. Рассмотрим подробнееАналогично инструменту «рука» можно временно включить и инструмент «лупа» — для этого нужно удерживать клавиши Ctrl (Cmd) +Space (пробел). При этом пользователям МаcOS будет удобно нажимать в этой комбинации сначала клавишу пробел, а потом Cmd, так как обратное будет переключать раскладку клавиатуры.
При этом пользователям МаcOS будет удобно нажимать в этой комбинации сначала клавишу пробел, а потом Cmd, так как обратное будет переключать раскладку клавиатуры.
Ctrl (Cmd) + Z — отмена последнего действия. Повторное нажатие отменяет предпоследние действие. Следующее нажатие отменит еще более ранее, и так далее. По умолчанию программа помнит 50 последних действий. Как жаль, что эти воспоминания исчезают при закрытии файла!
В старых версиях программы за эту опцию отвечала другая, не такая удобная комбинация клавиш Ctrl (Cmd) + Alt + Z.
6. Что это было?Бывает сделаешь что-то, а потом хочется посмотреть, как было, а потом опять как стало. Для сравнения двух последних состояний изображения можно было бы сначала отменить действие, потом отменить отмену, то есть сначала нажать Ctrl (Cmd) + Z, а потом Shift + Ctrl (Cmd) + Z, но есть и другой способ, комбинация Ctrl (Cmd) + Alt + Z.
Ctrl (Cmd) + D — универсальная команда, позволяющая снять выделение. Не все инструменты выделения позволяют снять его простым кликом.
8. Скоростное размножение слоевСамый быстрый способ продублировать слой — это убедиться, что у вас ничего не выделено, и нажать Ctrl (Cmd) + J. Если же в этот момент все же было что-то выделено, то в новый слой перейдет лишь выделенная область.
9. Меняем размеры кистей на летуЛевая и правая квадратные скобки — «[» и «]». Универсальная команда для изменения размеров кисти для всех инструментов, у которых есть параметр Width (толщина). Незаменимые клавиши при рисовании, ретуши и работе с маской. А если эти клавиши нажимать вместе с клавишей Shift, то это даст нам изменение жесткости кисти (Hardness), если у выбранного инструмента такой параметр есть, конечно.
Вызов опции Free Transform (свободная трансформация) осуществляется комбинацией Ctrl (Cmd) + T. А если в этом режиме кликнуть правой клавишей мыши, то можно получить доступ ко всем опциям меню Transform.
11. Залить сразуЕсли зайти в меню Edit и посмотреть, какими клавишами выполняется команда Fill (заливка), то мы увидим Shift + F5. Не знаю как вам, а мне так выворачивать руку страшно неудобно, а жать горячие клавиши двумя руками как-то несерьезно. Но выход есть — мало кто знает, что эту же команду можно выполнить более гуманным сочетанием клавиш, а именно Shift+Backspaсe (это та самая кнопка, которой мы стираем последнюю букву при наборе текста). Надо сказать, что есть еще две похожие комбинации клавиш: Alt + Backspaсe выполняет заливку цветом Foreground, а Ctrl (Cmd) + Backspaсe, как легко можно догадаться — цветом Background.
Ctrl (Cmd) + S — клавиши, о которых никогда не стоит забывать. Даже в наше время, когда электрификация уже давно охватила всю страну, электричество все же иногда неожиданно отключается, и в этот момент мы внезапно вспоминаем, что файл мы не сохраняли ни разу. Для того, чтобы не было мучительно больно за потерянные часы работы, выработайте привычку нажимать Ctrl (Cmd) + S, всякий раз, когда такая возможность предоставляется. Конечно вы знаете, что современные версии программы делают резервное сохранение, и вообще-то после сбоя файл должен восстановиться. Но практика показывает, что далеко не всегда программа сохраняет именно ту версию, что была у вас на момент выключения компьютера.
13. Магические пассы при работе с маскойТринадцатое место одновременно заняли две клавиши, которые используются при работе с маской, в первую очередь — это клавиша X, которая меняет местами цвета Foreground и Background, а также клавиша D, которая делает эти цвета черным и белым, наиболее востребованными цветами при работе с маской.
Для того, чтобы сделать негатив применяют команду Image—>Adjustments—>Invert. Казалось бы — часто ли мы делаем негатив? Я пользуюсь этой командой постоянно — инвертирую маску, и, чтобы сделать это быстрее, пользуюсь комбинацией Ctrl (Cmd) + I.
15. Материализация выделенной областиЧтобы быстро поправить или уточнить форму выделения, мы пользуемся режимом временной маски — Quick Mask, который вызывается клавишей Q.
16. Секретный способ слияния слоевЧасто, при работе с коллажами или при ретуши, возникает необходимость слить все слои в один, да желательно так, чтобы сами слои остались невредимыми, а результат слияния был представлен в виде отдельного слоя. Попробуйте сделать это известными вам средствами. Довольно хлопотно, не так ли? Тем не менее, это можно сделать одной-единственной командой — зажать сразу четыре кнопки — Ctrl (Cmd) + Alt + Shift + E.
Сразу несколько позиций подряд у нас занимают клавиши вызова инструментов, в первую очередь инструмента Move — клавиша V.
18. БыстрокистьИнструмент «кисть» — B. Просто «B», без всяких cmd, alt. B, от слова “Brush”.
19. Просто выделениеИнструменты примитивного выделения — прямоугольного и эллиптического — M. Если вам понравилось так быстро и просто вызывать инструменты, то могу порекомендовать воспользоваться специальными заставками на рабочий стол. С их помощью вы сможете в любой момент подсмотреть быструю горячую клавишу в Photoshop, Illustrator или InDesign.
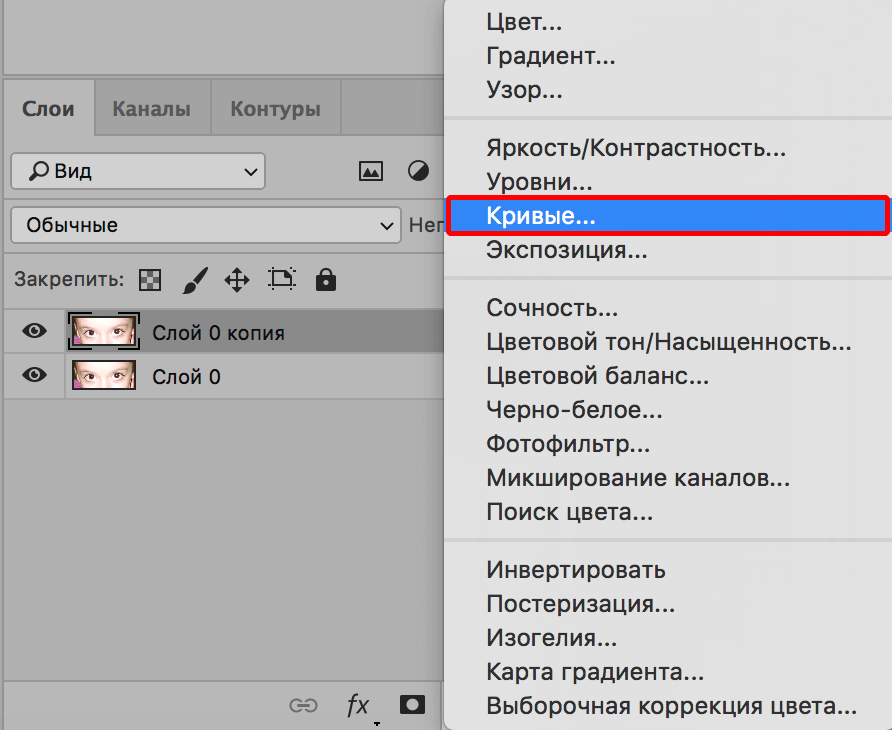
20. Те самые кривыеПусть вас не удивляет, что горячая клавиша для вызова самой популярной команды цветокоррекции — Curves — оказалась в конце списка. Дело в том, что коррекцию я обычно применяю в виде корректирующих слоев, так что кривыми в «чистом виде» я пользуюсь редко. Но тем не менее: Ctrl (Cmd) + M.
Но тем не менее: Ctrl (Cmd) + M.
Пройти курс!
Другие курсы
Цвета слояв Photoshop Elements — инструкции
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
по Джозеф Браунелл / Понедельник, 25 апреля 2022 г. / Опубликовано в Новейшая версия, Photoshop Elements
Обзор цветов слоев в Photoshop Elements:
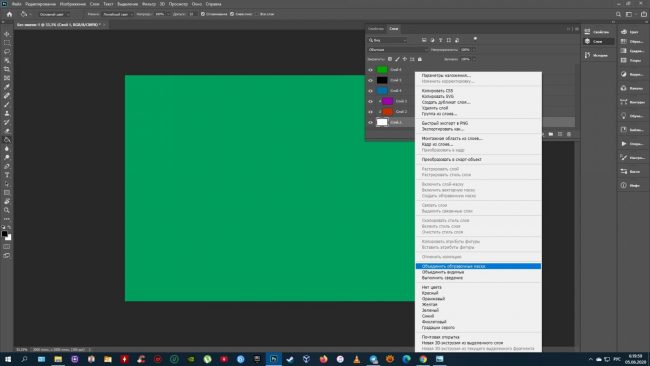
Цвета слоев в Photoshop Elements используются для назначения цветовых тегов слоям для их лучшей организации. Например, вы можете раскрасить все корректирующие слои красным цветом, чтобы затем легко найти корректирующие слои на панели «Слои». Это позволяет организовать слои с помощью созданной вами системы цветового кодирования.
Вы можете применить цвет слоя в Photoshop Elements при создании нового слоя в диалоговом окне «Новый слой». В диалоговом окне «Новый слой» используйте раскрывающийся список «Цвет», чтобы назначить тег цвета слою. Затем завершите создание слоя, как обычно. Затем выбранный цвет слоя отображается рядом со слоем на панели «Слои».
Чтобы изменить или удалить цвет слоя, щелкните его правой кнопкой мыши на панели «Слои». Затем щелкните цветовую кодировку, чтобы применить один из вариантов, показанных в нижней части всплывающего меню. Если вы выберете вариант «Нет цвета», он удалит цветовое кодирование из слоя, который вы щелкнули правой кнопкой мыши.
Изображение пользователя, применяющего цвета слоя в Photoshop Elements к новому слою.
Инструкции по использованию цветов слоя в Photoshop Elements:
- Чтобы назначить цветовую метку слою при создании нового слоя в диалоговом окне «Новый слой» , используйте раскрывающийся список «Цвет», чтобы выбрать выбор цвета.

- Чтобы изменить цвет слоя или удалить цвет слоя , щелкните правой кнопкой мыши слой на панели «Слои».
- Затем щелкните цветовую кодировку, чтобы применить один из вариантов, показанных в нижней части всплывающего меню.
-
Видеоурок по использованию цветов слоев в Photoshop Elements:
В следующем видеоуроке под названием «Цветокодирование слоев» показано, как использовать цвета слоев в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022».
Отмечен под: добавить, применить, применение, изменение, изменение, цвет, цветовые метки, цветовой код, цветовое кодирование, цвета, курс, удаление, редактирование, справка, инструкции, инструкции, слой, Цвета слоя в Photoshop Elements, слои, Слои панель, выучить, урок, организовать, обзор, элементы фотошопа, элементы фотошопа 15, элементы фотошопа 2018, элементы фотошопа 2019, элементы фотошопа 2020, элементы фотошопа 2021, элементы фотошопа 2022, pse, удалить, удаление, самостоятельная работа, тег, теги, учить, обучение, учебник, видео
org/Person»> О Джозефе БраунеллеЧто вы можете прочитать дальше
Как изменить цвета в Photoshop
Узнайте, как легко изменить цвет объекта в Photoshop, включая самый быстрый способ выбора объекта и два простых способа изменения цвета! Пошаговое руководство по Photoshop 2022.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как легко изменить цвет объекта в Photoshop. На самом деле, я покажу вам два простых способа сделать это и покажу, почему вы можете предпочесть один из них другому. Но независимо от того, какой способ выбрать, изменение цвета объекта всегда начинается с выделения. Так мы начнем этот урок.
Для достижения наилучших результатов вы должны использовать Photoshop 2022 или более позднюю версию. Вы можете получить последнюю версию Photoshop здесь.
И я буду использовать это изображение (портретное фото из Adobe Stock). В этом уроке я собираюсь изменить цвет женской рубашки.
Исходное изображение.
Начнем!
Шаг 1: Выберите объект
Во-первых, нам нужно выбрать объект. И в наши дни самый быстрый способ выделить объект в Photoshop — использовать инструмент «Выделение объекта». Поэтому я выберу его на панели инструментов.
Выбор инструмента выбора объекта.
Искатель объектов
Начиная с Photoshop 2022, инструмент выбора объектов включает параметр «Поиск объектов» на панели параметров.Опция поиска объектов.
Как работает поиск объектов
При включенном поиске объектов, который включен по умолчанию, Photoshop сначала проанализирует изображение в поисках объектов, которые вы можете выбрать. Пока он смотрит, значок вращающихся стрелок на панели параметров будет вращаться. Любые найденные объекты будут выделены синим цветом при наведении на них курсора мыши. Вы можете нажать на выделенный объект, чтобы мгновенно выбрать его.
В моем изображении я хочу выбрать женскую рубашку, чтобы изменить ее цвет. Но обратите внимание, что когда я навожу курсор на ее рубашку, Photoshop выделяет человека целиком, а не только рубашку. Это потому, что Photoshop предполагает, что мы хотим выбрать основной объект, и обычно мы так и делаем. Но в данном случае, я просто хочу рубашку.
Но обратите внимание, что когда я навожу курсор на ее рубашку, Photoshop выделяет человека целиком, а не только рубашку. Это потому, что Photoshop предполагает, что мы хотим выбрать основной объект, и обычно мы так и делаем. Но в данном случае, я просто хочу рубашку.
Средство поиска объектов хочет выбрать человека целиком.
Отключение поиска объектов
Поскольку в этом случае мне не поможет средство поиска объектов, я отключу его, сняв флажок на панели параметров. И для этого урока я предлагаю вам сделать то же самое, чтобы я мог показать вам другой способ работы.
Отключение поиска объектов.
Как выбрать объект вручную
Если поиск объектов отключен, вы можете выбрать объект, перетащив контур выделения вокруг его общей области. Затем Photoshop будет искать объект в выбранной области.
На панели параметров установите для инструмента Mode значение Rectangle или Lasso . Я оставлю его установленным на «Прямоугольник», который является режимом по умолчанию.
Я оставлю его установленным на «Прямоугольник», который является режимом по умолчанию.
Вы можете нарисовать прямоугольное выделение или произвольное выделение (лассо).
Затем перетащите контур выделения вокруг объекта. Я затащу ее за рубашку.
Перетаскивание контура выделения вокруг объекта.
Отпустите кнопку мыши, и через несколько секунд Photoshop выберет найденный объект. В моем случае теперь выбрана ее рубашка.
Photoshop выбирает объект.
Как вычесть область из выделения
Иногда инструмент выделения объектов включает в выделение нежелательные области. В моем изображении руки женщины были включены в рубашку. Но мы можем так же легко удалить область из выделения.
На панели параметров щелкните значок шестеренки и убедитесь, что Вычитание объекта включено по умолчанию. Object Subtract позволяет Photoshop использовать тот же искусственный интеллект, чтобы выяснить, какие объекты следует вычесть, как и при поиске объектов для выбора.
Параметр «Вычесть объект».
Затем нажмите и удерживайте клавишу Alt на ПК с Windows или клавишу Option на Mac и перетащите контур выделения вокруг области, которую вы хотите удалить. Я обниму ее руку и руку слева.
Удерживая Alt (Win) / Option (Mac) и перетаскивая область для вычитания.
Когда я отпускаю кнопку мыши, ее рука и кисть вычитаются из выделения.
Фотошоп находит и вычитает площадь.
Я сделаю то же самое, чтобы вычесть другую ее руку и кисть, удерживая Alt (Win) / Option (Mac) и перетаскивая контур выделения вокруг них. И теперь остается выбрать только рубашку.
Из выделения удалены ненужные области.
Устранение любых проблем с выбором
Прежде чем мы изменим цвет объекта, проверьте контур выделения в поисках каких-либо частей объекта, которые Photoshop пропустил. Например, если я увеличу ее руку, мы увидим невыделенную часть рубашки.
Ищите области, которые нужно очистить.
Чтобы добавить область к выделению, удерживайте клавишу Shift на клавиатуре и перетащите ее. Но прежде чем я это сделаю, я собираюсь изменить инструмент Mode на панели параметров с Rectangle на Lasso .
Изменение режима инструмента на «Лассо».
Затем я буду удерживать Shift на клавиатуре, чтобы добавить к выбору. И поскольку эта область имеет низкую контрастность, из-за чего Photoshop сложнее ее понять, на этот раз я буду находиться намного ближе к этой области, когда я перетаскиваю ее.
Удерживая нажатой клавишу Shift, перетащите область, чтобы добавить ее к выделению.
Для таких сложных областей, как эта, вам может потребоваться несколько попыток, прежде чем Photoshop сделает все правильно. Вы можете отменить последнюю попытку, нажав
Но в моем случае Photoshop может добавить недостающую часть рубашки к выделению. Продолжайте очищать объекты, добавляя или удаляя области по мере необходимости, пока выделение не будет выглядеть хорошо.
Продолжайте очищать объекты, добавляя или удаляя области по мере необходимости, пока выделение не будет выглядеть хорошо.
В выборку добавлена недостающая часть рубашки.
Шаг 2: Добавьте новую группу слоев
Труднее всего было выбрать объект. Но теперь, когда он выбран, изменить его цвет несложно. Все, что нужно, это пара корректирующих слоев. Но сначала нам нужно создать новую группу слоев для корректирующих слоев.
На панели «Слои» щелкните значок «Создать новую группу» (значок папки).
Щелкните значок «Создать новую группу».
Группа появляется над изображением.Добавлена новая группа слоев.
Шаг 3. Преобразуйте выделение в маску слоя
Причина добавления корректирующих слоев в группу заключается в том, что нам нужно, чтобы они оба использовали одну и ту же маску слоя. И мы можем сделать это, добавив маску слоя к самой группе.
Убедитесь, что выбрана группа, а не слой изображения. Затем, когда контур выделения все еще активен, щелкните значок Добавить маску слоя в нижней части панели «Слои».
Затем, когда контур выделения все еще активен, щелкните значок Добавить маску слоя в нижней части панели «Слои».
Щелкните значок «Добавить маску слоя».
Photoshop преобразует контур выделения в маску слоя для группы. Белая область на миниатюре маски слоя — это выбранный нами объект. Черная область — это все, что было за пределами выделения. Итак, теперь любые корректирующие слои, которые мы добавляем в группу, будут влиять только на сам объект.
Выделение теперь является маской слоя.
Шаг 4. Добавьте корректирующий слой Цветовой тон/Насыщенность
Щелкните значок Новый слой-заливка или корректирующий слой в нижней части панели «Слои».
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Существует два типа настроек, которые отлично подходят для изменения цветов. Один лучше подходит для экспериментов с цветами. Другой лучше, когда вы точно знаете, какой цвет вам нужен. Итак, я начну с того, что покажу вам тот, который лучше подходит для экспериментов. Для этого выберите Hue/Saturation корректирующий слой из списка.
Для этого выберите Hue/Saturation корректирующий слой из списка.
Добавление корректирующего слоя Hue/Saturation.
Корректирующий слой добавляется над изображением, но внутри группы.
В группу добавлен корректирующий слой Hue/Saturation.
Шаг 5. Включите Colorize
Чтобы новый цвет объекта выглядел реалистично, нам нужно настроить три компонента цвета (оттенок, насыщенность и яркость) по отдельности. Мы будем использовать корректирующий слой Hue/Saturation, чтобы изменить оттенок (основной цвет) и насыщенность. Но мы отрегулируем яркость, используя корректирующий слой другого типа, который мы добавим через мгновение.
На панели «Свойства» включите параметр «Раскрасить».
Включение раскраски.
Шаг 6. Перетащите ползунок оттенка
Затем перетащите ползунок Оттенок , чтобы попробовать разные цвета. Я перетащу ползунок в зелень.
Перетащите ползунок, чтобы выбрать зеленый оттенок.![]()
И женская рубашка меняет свой первоначальный синий цвет на зеленый.
Цвет рубашки изменен.
Если я перетащу ползунок оттенка на фиолетовый:
Выбор фиолетового оттенка.
Ее рубашка теперь фиолетовая.
Та же рубашка, теперь фиолетового цвета.
И если я перетащу ползунок Hue в желтый цвет:
Выбираем желтый оттенок.
Цвет ее рубашки меняется на желтый.
Фиолетовая рубашка, теперь желтая.
Шаг 7. Перетащите ползунок «Насыщенность»
После того, как вы выбрали основной цвет с помощью ползунка Hue, отрегулируйте его насыщенность с помощью ползунка Saturation . Значение насыщенности по умолчанию равно 25. Более высокие значения делают цвет более интенсивным. Более низкие значения приближают цвет к серому.
Если я увеличу значение насыщенности до 50:
Перетаскивание ползунка «Насыщенность».
Желтый цвет ее рубашки стал более интенсивным.
Цвет стал более ярким.
Использование слоя заливки сплошным цветом вместо оттенка/насыщенности
Прежде чем мы рассмотрим, как настроить яркость цвета, давайте рассмотрим другой тип настройки, который мы можем использовать для изменения оттенка и насыщенности. Корректирующий слой Hue/Saturation отлично подходит для экспериментов с разными цветами. Но когда вы точно знаете, какой цвет вам нужен, или хотите взять образец цвета с изображения, 9Слой заливки 0026 Solid Color работает лучше.
Отключение корректирующего слоя Цветовой тон/Насыщенность
На панели «Слои» я на мгновение отключу корректирующий слой «Цветовой тон/Насыщенность», щелкнув его значок видимости .
Отключение корректирующего слоя Hue/Saturation.
При выключенном корректирующем слое исходный цвет рубашки восстанавливается.
Исходный цвет рубашки.
Добавление слоя заливки сплошным цветом
Вместо добавления слоя-заливки сплошным цветом на панели «Слои» (щелкнув значок «Новый слой-заливка» или «Корректирующий слой» и выбрав «Сплошной цвет»), перейдите в меню Слой в строке меню, выберите Новый слой-заливка и затем сплошной цвет .
Перейдите в меню «Слой» > «Новый слой-заливка» > «Сплошной цвет».
Причина, по которой мы добавляем его из меню «Слой», заключается в том, что у нас есть доступ к диалоговому окну «Новый слой». Измените Mode (режим наложения) корректирующего слоя с Normal на 9.0026 Цвет . Затем нажмите ОК.
Изменение режима наложения перед добавлением слоя-заливки.
В группу добавлен корректирующий слой. И хотя параметр режима наложения в данный момент неактивен, мы все еще можем видеть, что для него установлено значение «Цвет».
Слой-заливка добавляется с режимом наложения «Цвет».
Выбор цвета из палитры цветов
Photoshop открывает палитру цветов, где мы можем выбрать новый цвет для объекта. Но пока вы может выбрать оттенок из вертикальной полосы в центре, а затем значение насыщенности из квадрата слева, это не так интуитивно понятно, как ползунки, которые мы использовали с корректирующим слоем Цветовой тон/Насыщенность. Вот почему настройка Hue/Saturation лучше подходит для экспериментов.
Вот почему настройка Hue/Saturation лучше подходит для экспериментов.
Выбор оттенка и насыщенности в палитре цветов не так интуитивен, как перетаскивание ползунков.
Выбор цвета из изображения
Но преимущество слоя заливки сплошным цветом в том, что нам не нужно использовать палитру цветов или какие-либо ползунки. Вместо этого мы можем сэмплировать новый цвет прямо из самого изображения. Это особенно полезно, если изображение содержит образец цвета, добавленный вами или клиентом. Вы можете просто щелкнуть образец цвета, чтобы мгновенно выбрать именно этот цвет.
Даже если у вас нет образца цвета, на который можно щелкнуть, вы все равно можете щелкнуть любой цвет на изображении, чтобы выбрать его. Поэтому, если я хочу, чтобы рубашка женщины соответствовала цвету ее волос, я могу просто щелкнуть ее волосы, чтобы примерить их.
Образец нового цвета рубашки из волос женщины.
Или, если я хочу, чтобы цвет ее рубашки соответствовал фону, я могу просто щелкнуть фон. После того, как вы выбрали нужный цвет, нажмите «ОК», чтобы закрыть палитру цветов.
После того, как вы выбрали нужный цвет, нажмите «ОК», чтобы закрыть палитру цветов.
Образец нового цвета рубашки из фона.
Почему мы изменили режим наложения на Цвет?
Вам может быть интересно, почему мы изменили режим наложения слоя заливки «Сплошной цвет» на «Цвет» до того, как слой был добавлен. Причина в том, что если бы мы оставили режим наложения Нормальный:
Нормальный — это режим наложения слоя по умолчанию.
Новый цвет выглядел бы плоским, закрывая объект из поля зрения. Но режим наложения «Цвет» оставляет яркость объекта в покое и влияет только на цвет. А изменив режим наложения до того, как был добавлен слой-заливка, стало намного легче увидеть, что мы делаем.
Рубашка перекрывается сплошным цветом.
Удаление слоя заливки сплошным цветом
Теперь, когда мы знаем, как изменить цвет объекта с помощью слоя заливки Solid Color, я удалю слой заливки, нажав клавишу Delete на клавиатуре. Затем я снова включу корректирующий слой Hue/Saturation, щелкнув его значок видимости .
Затем я снова включу корректирующий слой Hue/Saturation, щелкнув его значок видимости .
Удаление слоя Solid Color и повторное включение слоя Hue/Saturation.
Шаг 8: Добавьте корректирующий слой «Уровни»
Чтобы настроить яркость цвета, щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Выберите корректирующий слой Levels .
Выбор уровней из списка.
Регулирующий слой «Уровни» добавляется над корректирующим слоем «Цветовой тон/Насыщенность» (или слоем заливки «Сплошной цвет», в зависимости от того, какой из них вы используете).
В группу добавлен корректирующий слой «Уровни».
Шаг 9: перетащите оттенок/насыщенность выше уровней
Щелкните слой Hue/Saturation (или Solid Color) и перетащите его над корректирующим слоем Levels.
Перетаскивание слоя Hue/Saturation над слоем Levels.
Шаг 10: Выберите корректирующий слой «Уровни»
Затем щелкните корректирующий слой «Уровни», чтобы сделать его активным.
Выбор настройки уровней.
Шаг 11: Перетащите ползунки, чтобы отрегулировать яркость
На панели «Свойства» щелкните значок 9ползунок 0026 средних тонов под серединой гистограммы и перетащите его влево или вправо, чтобы отрегулировать общую яркость нового цвета. Перетащите влево, чтобы осветлить цвет, или вправо, чтобы затемнить его. Я затемню цвет, перетащив ползунок вправо.
Перетащите ползунок средних тонов, чтобы отрегулировать общую яркость цвета.
И теперь желтое на ее рубашке кажется темнее.
Результат после затемнения цвета с помощью ползунка средних тонов.
Регулировка яркости светов
Чтобы осветлить блики цвета, перетащите ползунок точки белого (ниже крайнего правого края гистограммы) влево. Но не затягивайте слишком далеко, иначе вы потеряете детали в светлых участках.
Используйте ползунок точки белого, чтобы осветлить светлые участки.
После небольшого перетаскивания ползунка белой точки влево блики на футболке стали ярче.
Результат после увеличения яркости светлых участков с помощью ползунка точки белого.
Или, чтобы уменьшить яркость в светлых участках, перетащите ползунок белого вывода под крайнюю правую часть градиента. Чем дальше вы перетащите ползунок влево, тем больше вы ограничите яркость бликов.
Ползунок вывода белого цвета ограничивает яркость цвета.
А вот и цвет ее рубашки, который выглядит более плоским.
Результат после перетаскивания белого ползунка вывода.
Шаг 12: При необходимости отредактируйте оттенок или насыщенность
После настройки яркости вы всегда можете вернуться и изменить оттенок или насыщенность. Щелкните корректирующий слой Hue/Saturation , чтобы сделать его активным.
Выбор корректирующего слоя Hue/Saturation.